
Enriquecer sus páginas y publicaciones de WordPress con contenido como recursos útiles, productos relacionados, CTA promocionales o piezas entretenidas seleccionadas puede ayudarlo a usted o a su marca a ofrecer más valor a su audiencia. Sin embargo, un enlace simple no siempre es suficiente: a menos que el texto de anclaje y el sentimiento que lo rodea sean lo suficientemente convincentes, esos enlaces pueden pasar desapercibidos. Al crear enlaces visuales para su sitio web, como los mejorados que ve en Facebook, puede agregar contenido atractivo e interactivo al que sus visitantes prestarán atención. El complemento Visual Link Preview para WordPress es una forma sencilla de agregar más estilo a sus enlaces.

Aquí hay algunas maneras en que puede usar este complemento:
- Agregue un CTA a un enlace de afiliado.
- Copia de seguridad de afirmaciones, hechos y estadísticas.
- Curar contenido de otros sitios.
- Incluya recursos útiles para que los lectores aprendan más.
- Promociona los productos de tu tienda de comercio electrónico .
Además, en su forma más simple, el complemento Visual Link Preview es una forma más atractiva de vincular publicaciones relacionadas y hacer que las personas permanezcan en su sitio por más tiempo.
El complemento le permite crear una vista previa visual para cualquier enlace interno o externo, y también puede crear una plantilla personalizada con un estilo que coincida con su marca o sitio. Luego, coloque un cuadro de vista previa simplificado en cualquier lugar de su publicación o página. Repasemos cómo agregar un cuadro de vista previa a WordPress tanto en Gutenberg como en el editor clásico.
Probablemente ya sepas cómo hacer esto, pero por si acaso, aquí hay un resumen súper rápido de cómo instalar un nuevo complemento de WordPress:
- Inicie sesión en su panel de WordPress.
- Seleccione Complementos en la barra lateral izquierda.
- Seleccione Agregar nuevo en el submenú que aparecerá debajo de Complementos.
- Escriba «Vista previa de enlace visual» en la barra de búsqueda en la parte superior derecha de la página.
- Haga clic en Instalar ahora en la parte superior derecha del cuadro de vista previa del complemento.
- Una vez instalado, haga clic en Activar.
Una vez que haya activado el complemento, será redirigido a la página de su complemento y verá este aviso en la parte superior. (La documentación de Introducción lo lleva a esta página ).

Primeros pasos con la configuración y las personalizaciones
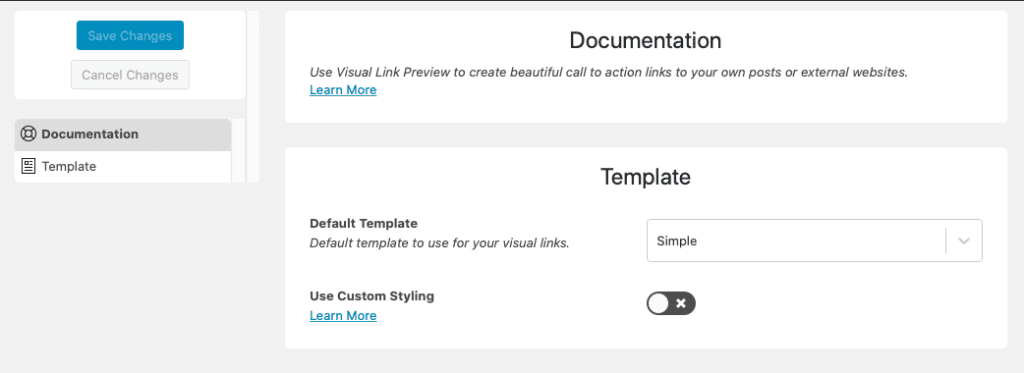
Una vez que el complemento esté activado, desplácese hacia abajo en la lista de complementos para encontrarlo. Debajo del nombre del complemento, haga clic en el enlace Configuración; se le enviará a esta página:

De manera predeterminada, la opción Usar estilo personalizado estará desactivada. Si lo activa, aparecerán un montón de opciones.

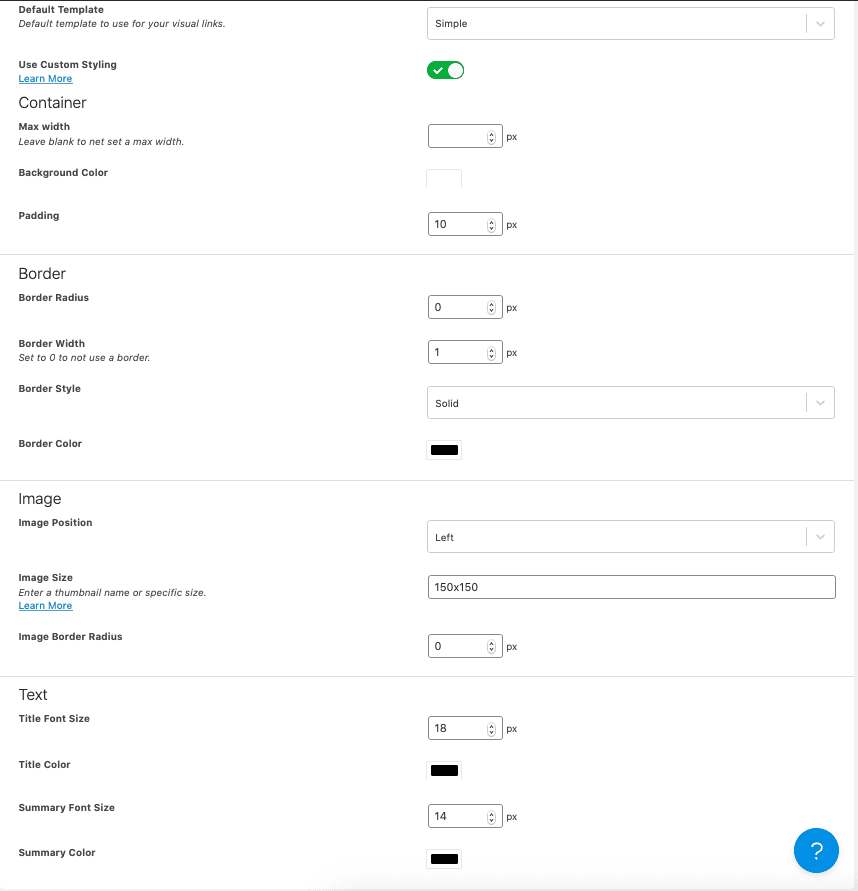
Hay personalizaciones para lo siguiente:
- Ancho del contenedor, color de fondo y relleno.
- Radio del borde, ancho, estilo (sólido, discontinuo, punteado, etc.) y color.
- Posición de la imagen (izquierda, derecha, arriba o abajo), tamaño y radio del borde.
- Tamaño y color para las fuentes del título y resumen.
La mayoría de estos se explican por sí mismos, pero hay algunas cosas que debe saber sobre el tamaño de la imagen . Puede establecer un tamaño de miniatura o un tamaño personalizado. Para una miniatura, los tamaños estándar son «miniatura», «mediano» y «grande», por lo que solo debe escribir lo que desee en el campo. O bien, puede establecer un tamaño personalizado en este formato: ancho x alto (150 × 150, por ejemplo).
Por ahora, voy a dejar todo como está para ver cómo se ve el cuadro de enlace predeterminado. Luego, regresaré para hacer ajustes.
Uso del complemento con el editor de bloques de Gutenberg
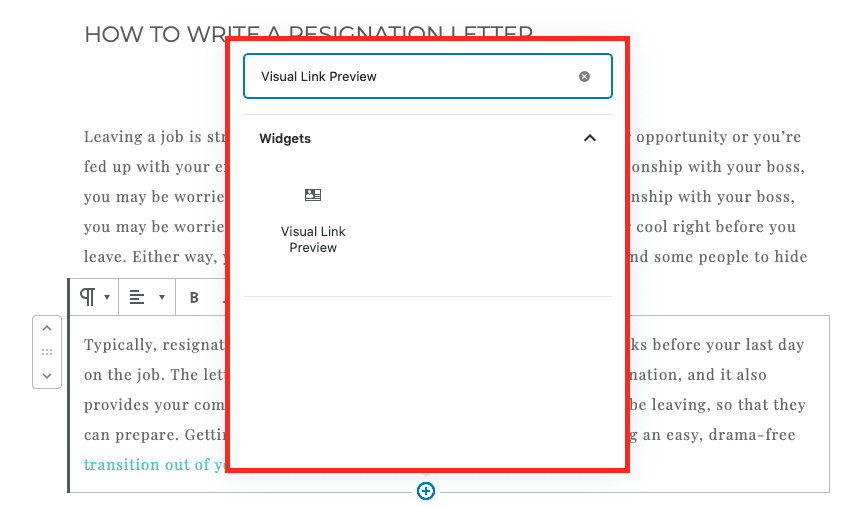
Entré en el borrador de una publicación de blog y agregué un bloque debajo de un párrafo. Encontrará el bloque Visual Link Preview en Widgets, o simplemente puede buscarlo en la parte superior del selector de bloques.

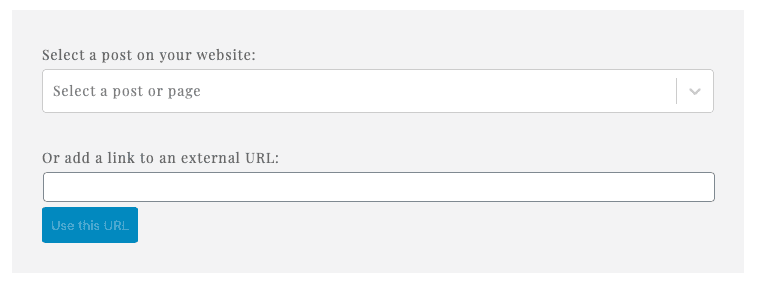
Así es como se ve el bloque Visual Link Preview:

Cuando hace clic en el cuadro Seleccionar una publicación o página, no verá un menú desplegable de su contenido; tendrás que buscar lo que quieres. También puede agregar un enlace a una URL externa (lo revisaré en un momento).
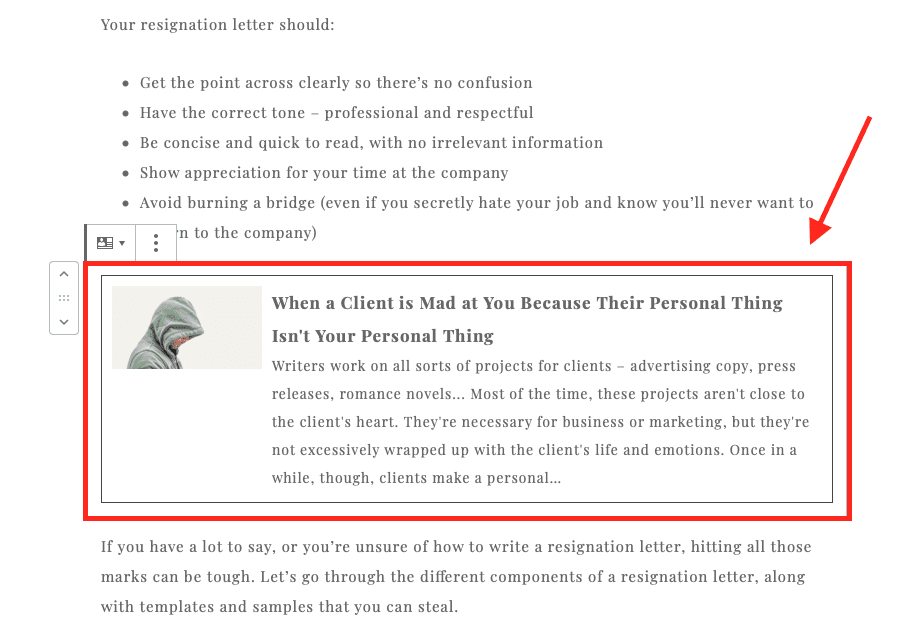
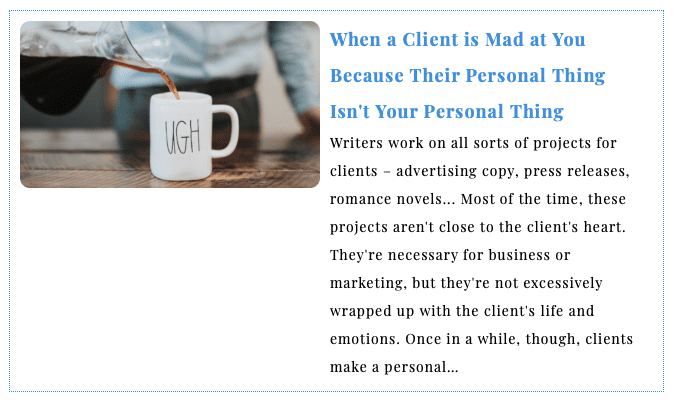
Elegí una entrada de blog publicada. Así es como se ve sin que yo realice ninguna personalización en el estilo:

Configuración de bloque de Visual Link Preview en Gutenberg
Si hace clic en la pila de tres puntos en la parte superior del bloque, verá un menú desplegable. Seleccione Mostrar configuración de bloque para que aparezca una barra lateral derecha con opciones. Desde aquí, puedes hacer varios cambios:
Cambia el enlace. Tenga en cuenta que si hace clic en Cambiar enlace, el enlace que tiene se eliminará inmediatamente, así que asegúrese de no hacer clic en él por accidente.
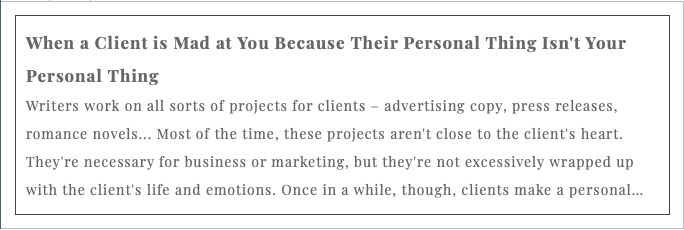
Cambie o elimine la imagen de visualización. Si elimina la imagen de visualización, así es como se ve el vínculo visual:

Si no le gusta cómo se ve sin una imagen, puede hacer clic en Elegir imagen para volver a agregar una. Sin embargo, tendrá que revisar su Biblioteca de medios o cargar una imagen; no tendrá la opción de auto -agregar la imagen destacada nuevamente, como lo hizo cuando agregó el enlace por primera vez.
Por supuesto, podría encontrar la imagen destacada en su biblioteca de medios, pero puede estar oculta. También puede volver a agregar el enlace para que agregue automáticamente el contenido original.
Activa y desactiva la configuración de enlaces. Puede optar por abrir el enlace en una nueva pestaña, y también puede convertir el enlace en un enlace nofollow .
Agregar un enlace externo con Gutenberg
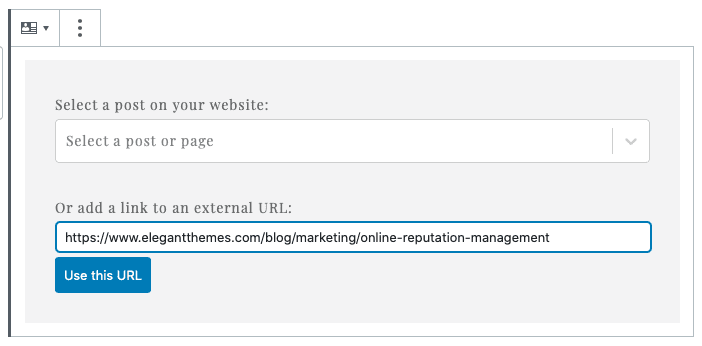
Esta vez, estoy agregando un enlace externo. Lo he copiado y pegado en el campo correcto:

Cuando hace clic en Usar esta URL, sucede lo mismo que cuando agrega un enlace interno. Se completarán automáticamente una imagen, un título y un extracto, y podrá realizar cambios en la barra lateral derecha. También puede hacer clic en Guardar imagen localmente en la sección Contenido, y la imagen de visualización que el complemento tomó de la fuente de la URL se agregará a su biblioteca multimedia de WordPress .
Guardar bloques reutilizables
Si tiene una página, publicación de blog o enlace externo que va a usar con frecuencia, puede crearlo una vez y luego guardarlo como un bloque reutilizable para agregarlo fácilmente en el futuro. Esto solo funciona en el editor de Gutenberg , FYI.
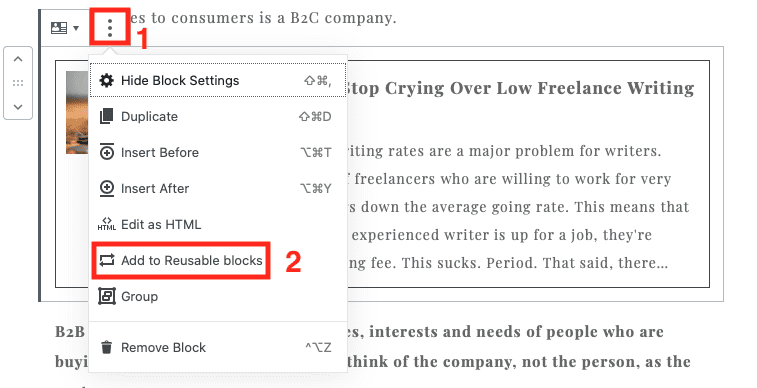
Cuando haya terminado de crear su bloque, haga clic en el icono de tres puntos en la parte superior, el mismo que utilizó para acceder a la barra lateral de opciones. Luego, elija Agregar a bloques reutilizables . Puede titular el bloque y estará en su biblioteca de bloques para uso futuro.

Uso del complemento con el editor clásico
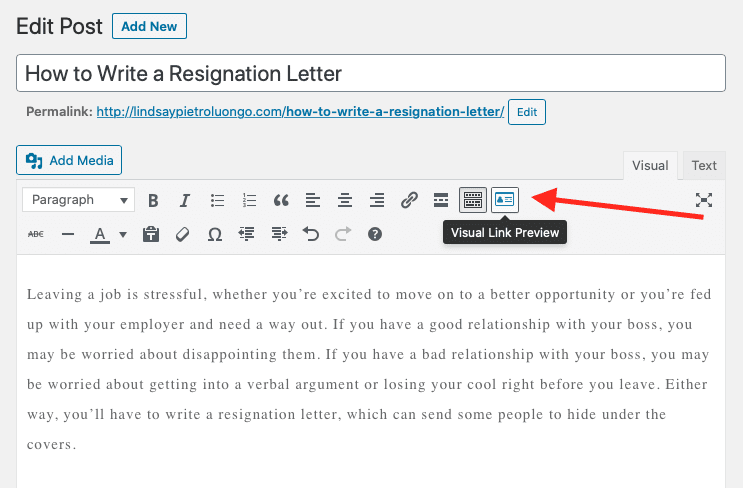
Usando el editor clásico, diríjase a su publicación o página y vaya a donde desea agregar el enlace visual. Haga clic en el botón Vista previa de enlace visual en la parte superior de la página:

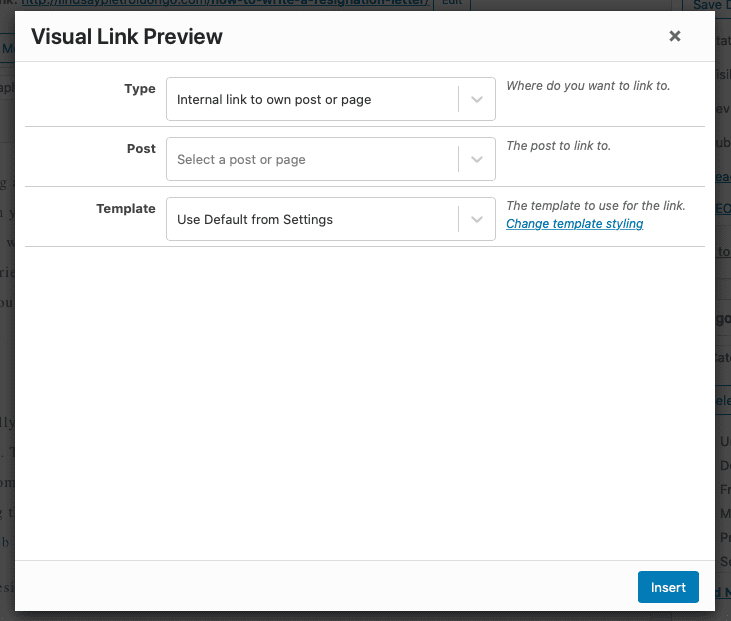
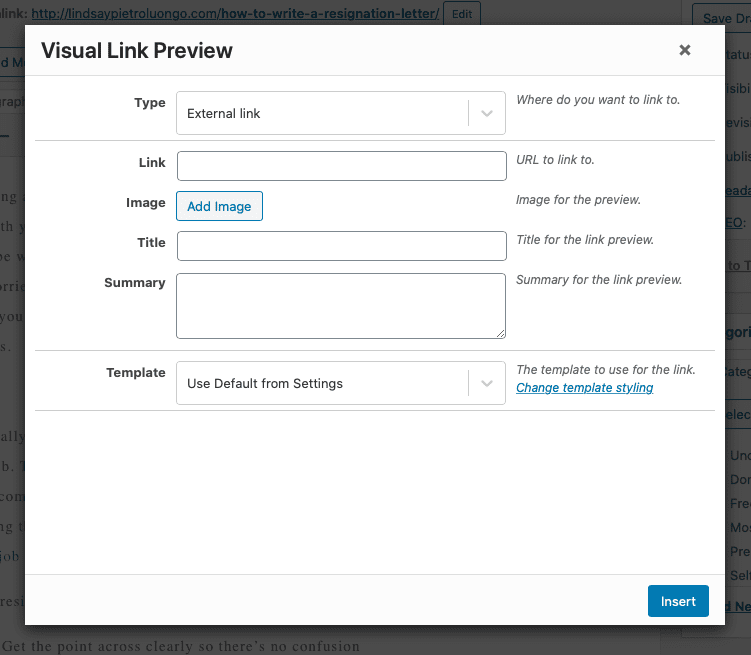
Aparecerá este cuadro:

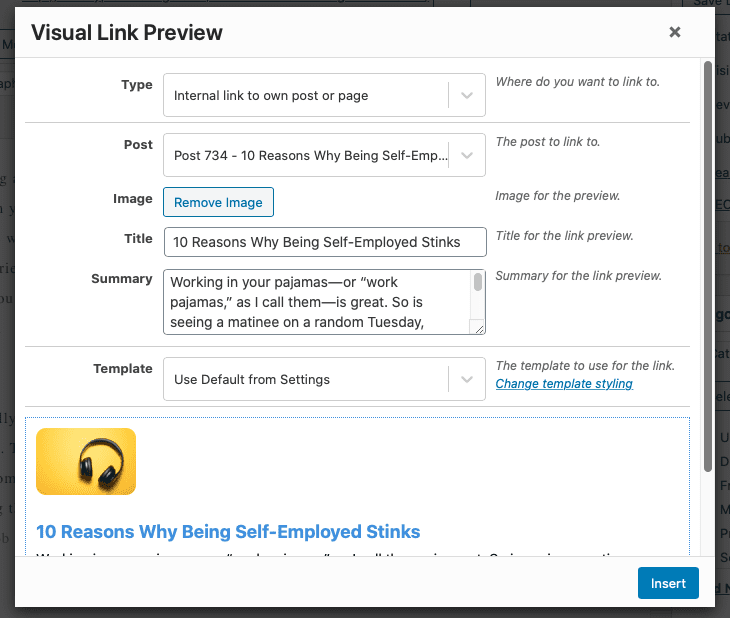
En el menú desplegable Tipo, puede elegir agregar su propio enlace o uno externo. Primero, voy a añadir mi propio enlace. Una vez que haya elegido el contenido para vincular, los campos se completarán automáticamente, al igual que con Gutenberg. Aquí es donde harás cualquier cambio. Puede eliminar la imagen y optar por agregar una nueva, cambiar el título y actualizar el resumen desde esta ventana. También puede usar la configuración predeterminada del complemento o su plantilla personalizada aquí, al igual que con Gutenberg.

Agregar un enlace externo con el editor clásico
Esta vez, voy a agregar un enlace externo. Estos son los campos para un enlace externo:

Cuando agrega la URL, los campos se actualizarán automáticamente, al igual que con un enlace interno. A continuación, puede realizar los cambios que desee antes de insertarlo en su página o publicación. También tiene la opción Guardar imagen localmente en el editor clásico.
Personalización de la plantilla y el cuadro de vista previa de enlace visual
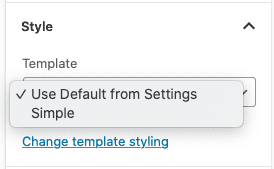
Esa barra de configuración de bloque también incluye una sección de Estilo en la parte inferior donde puede elegir entre la plantilla Usar predeterminado de configuración o la plantilla Simple. Sin embargo, es confuso porque en realidad son lo mismo. Explicaré más en un momento. Primero, veamos cómo personalizar el cuadro de vista previa del enlace.

Desde esa sección Estilo, haga clic en el enlace Cambiar estilo de plantilla. Se abrirá una nueva página donde puede crear una plantilla personalizada (también puede acceder aquí a través de la configuración del complemento). Nuevamente, las personalizaciones son simples, explicativas y directas, por lo que le resultará fácil orientarse. Así es como se ve la plantilla después de jugar con algunas personalizaciones:

No es bueno. Parte del problema es que el texto de vista previa es demasiado largo. De vuelta en su publicación o página, si hace clic en el bloque, el editor debería aparecer en la barra lateral derecha. A continuación, puede ir a la sección Contenido y hacer clic en los campos de título y extracto para realizar cambios.
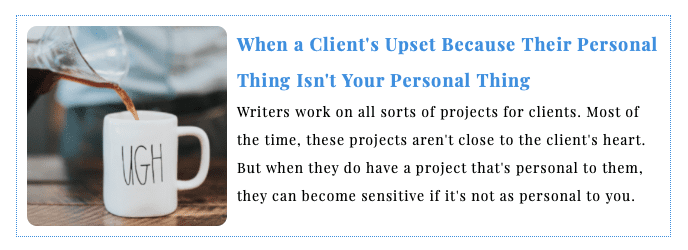
En lugar de usar una miniatura, volví a la página de personalización de la plantilla e ingresé un tamaño personalizado para la imagen, lo que la convirtió en un cuadrado (y, afortunadamente, perfectamente recortado). Jugué con el título y la copia del extracto un poco más para que tuviera un mejor tamaño en el bloque y al lado de la imagen. Esta es mejor:

Podría pasar mucho tiempo descubriendo las personalizaciones correctas, y debería hacerlo, especialmente porque solo puede crear una plantilla personalizada.
Vista previa de las personalizaciones de su plantilla
No puede ver una vista previa en vivo cuando personaliza la plantilla. Debe tener su publicación o página abierta en una nueva ventana, realizar los cambios en la página de personalización de la plantilla y luego hacer clic en volver a la publicación o página. Cambie entre las dos opciones desplegables de Plantilla (recuerde, en realidad no son diferentes entre sí): esto actualiza el cuadro para que pueda ver sus últimos cambios.
Cómo recuperar el estilo predeterminado
Digamos que haces un montón de cambios y luego te das cuenta de que prefieres el estilo predeterminado. Si deja activada la opción Usar estilo personalizado en la configuración de la plantilla, su configuración personalizada se aplicará cuando regrese a su página o publicación, ya sea que seleccione Usar predeterminado desde Configuración o Simple desde el menú desplegable Plantilla (como dije, confuso).
Si desea volver a los valores predeterminados del complemento, puede ir a la página de configuración de la plantilla y desactivar el botón Usar estilo personalizado. Todas sus personalizaciones estarán allí si desea volver a activarlas eventualmente, pero esto le permitirá usar los valores predeterminados del complemento si prefiere su apariencia.
Desventajas del complemento de vista previa de enlace visual
El complemento Visual Link Preview es un complemento simple y directo que hace lo que dice que hará, y es muy fácil de aprender a usar. Sin embargo, debido a que es tan básico, también carece de algunas áreas que podrían mejorar.
No hay un menú desplegable con todo su contenido. Quería esta opción en lugar de tener que recordar el nombre de una publicación de blog o página para agregarla como enlace.
No puede ver una vista previa en vivo de la plantilla personalizada. Es bastante complicado ir y venir entre la publicación y la página de configuración de la plantilla cada vez que desea ver si esa es la cantidad perfecta de relleno o qué tipo de borde usar.
Solo puede crear una plantilla personalizada. Este es el mayor inconveniente del complemento. No puede crear varias plantillas y luego elegir la que usa para que coincida con una página específica, publicación de blog o tipo de enlace. Tampoco puede configurar algunos cuadros de vista previa para usar su plantilla personalizada y otros para usar los valores predeterminados del complemento: es uno u otro.
Terminando
En general, incluso a pesar de sus inconvenientes, me gustó el complemento Visual Link Preview. Es muy fácil de configurar y usar, sin importar con qué editor prefiera trabajar: Gutenberg o clásico. Y esta es definitivamente una forma más estética y llamativa de agregar enlaces, lo que puede ser muy útil si desea vincular a sus páginas de destino. Si está en un programa de afiliados como Amazon, hay una serie de complementos de afiliados de Amazonque puede probar y usar junto con el complemento Visual Link Preview. En este momento, dado que no puede crear más de una plantilla, es mejor para sitios web con un aspecto estandarizado en todas las publicaciones y páginas. Por lo tanto, si tiene varias páginas de destino diferentes en una variedad de estilos, tendrá dificultades para crear una plantilla de cuadro de vista previa que encaje donde sea que se coloque. Sin embargo, de lo contrario, este es un complemento liviano que hace bien su único trabajo.
También te puede gustar este artículo con cinco cosas geniales que puedes hacer en Divi con enlaces ancla .