
Imagínese esto: está cargando un sitio web y parece estar listo para funcionar. Haces clic en la imagen destacada de un blog para leer el artículo y, de repente, toda la página cambia porque algo más acaba de cargarse. Y haces clic en algo completamente diferente y cargas una página que nunca quisiste. Si ha experimentado este problema usted mismo, sabe cómo el cambio de diseño acumulativo (CLS) puede afectar negativamente la experiencia del usuario (UX) de un sitio .
Cambio de diseño acumulativo es el término que se refiere a cuánto cambia el diseño de una página mientras se carga, y en este artículo profundizaremos un poco más en lo que significa. Le mostraremos cómo medir CLS y le explicaremos qué es una buena puntuación. Luego, analizaremos cómo optimizar la puntuación CLS de su sitio web. ¡Pongámonos a trabajar!
Suscríbete a nuestro canal de Youtube
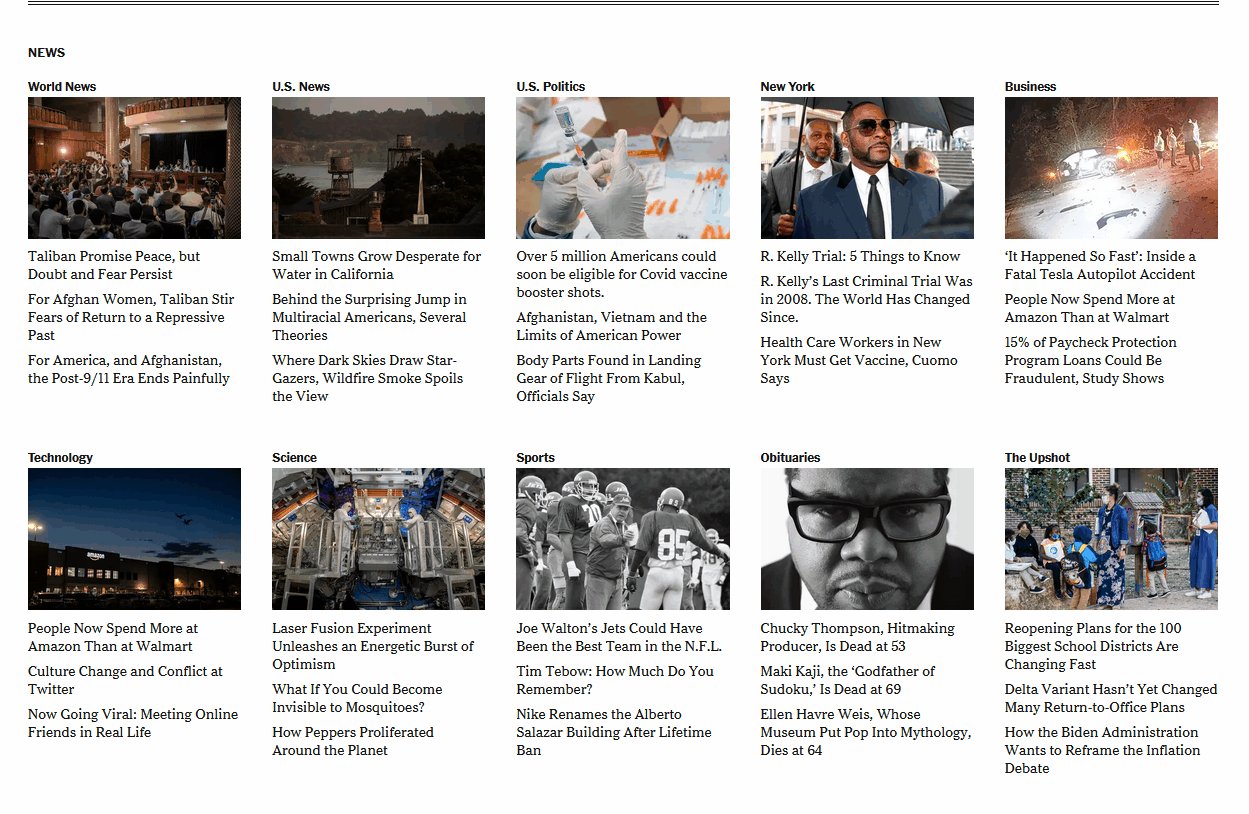
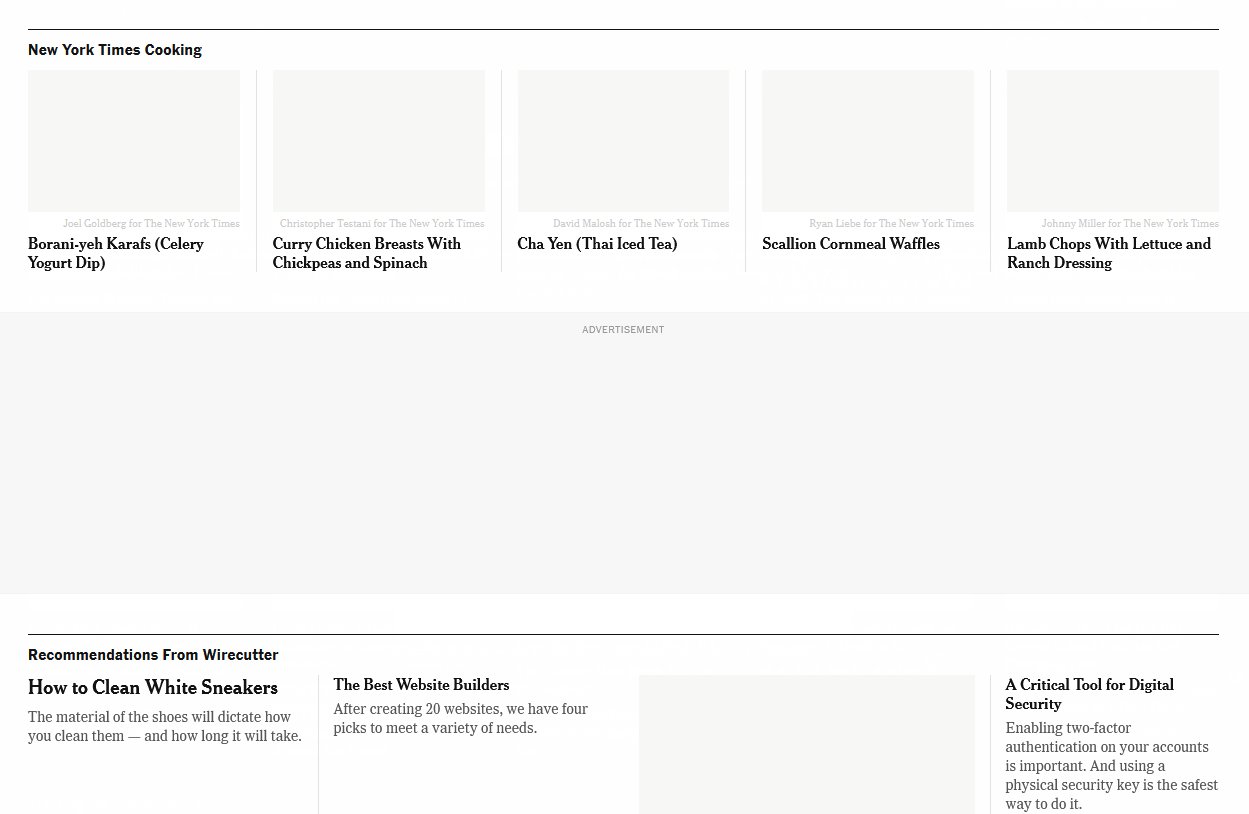
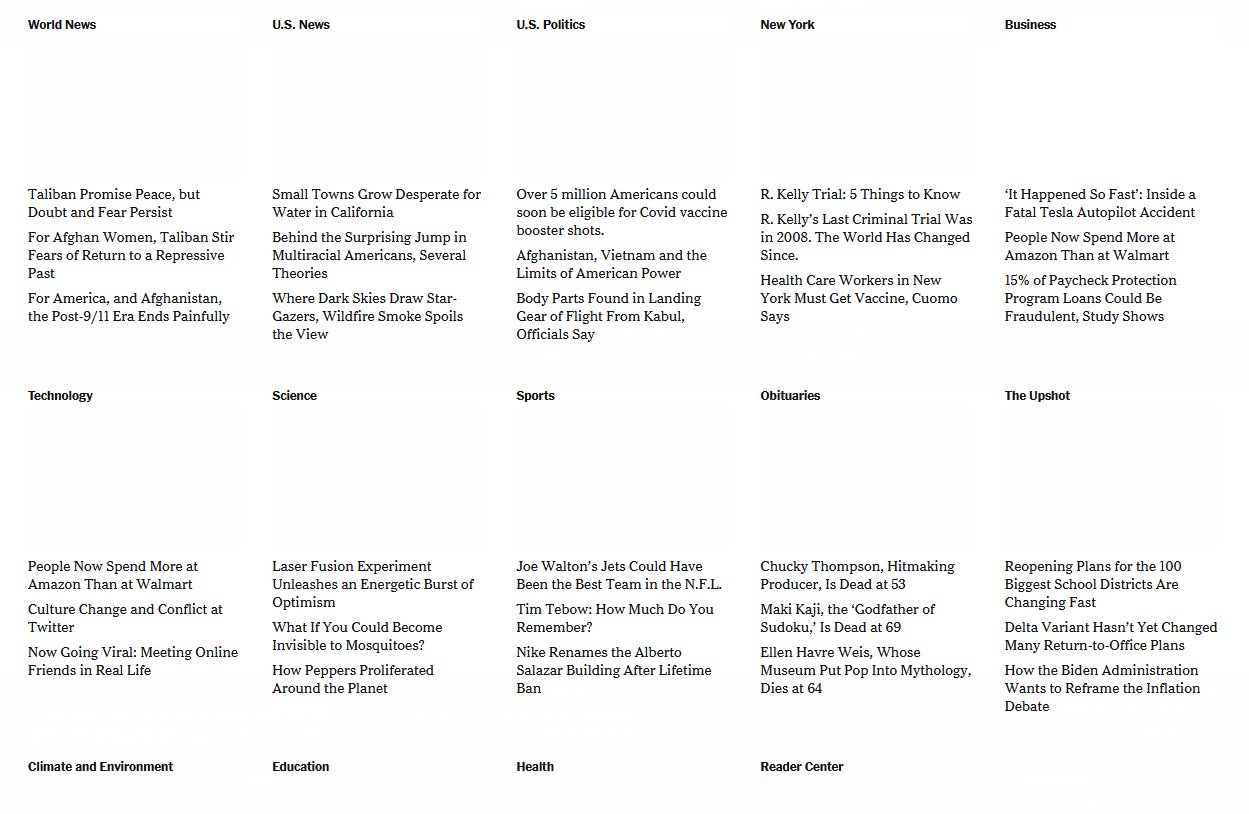
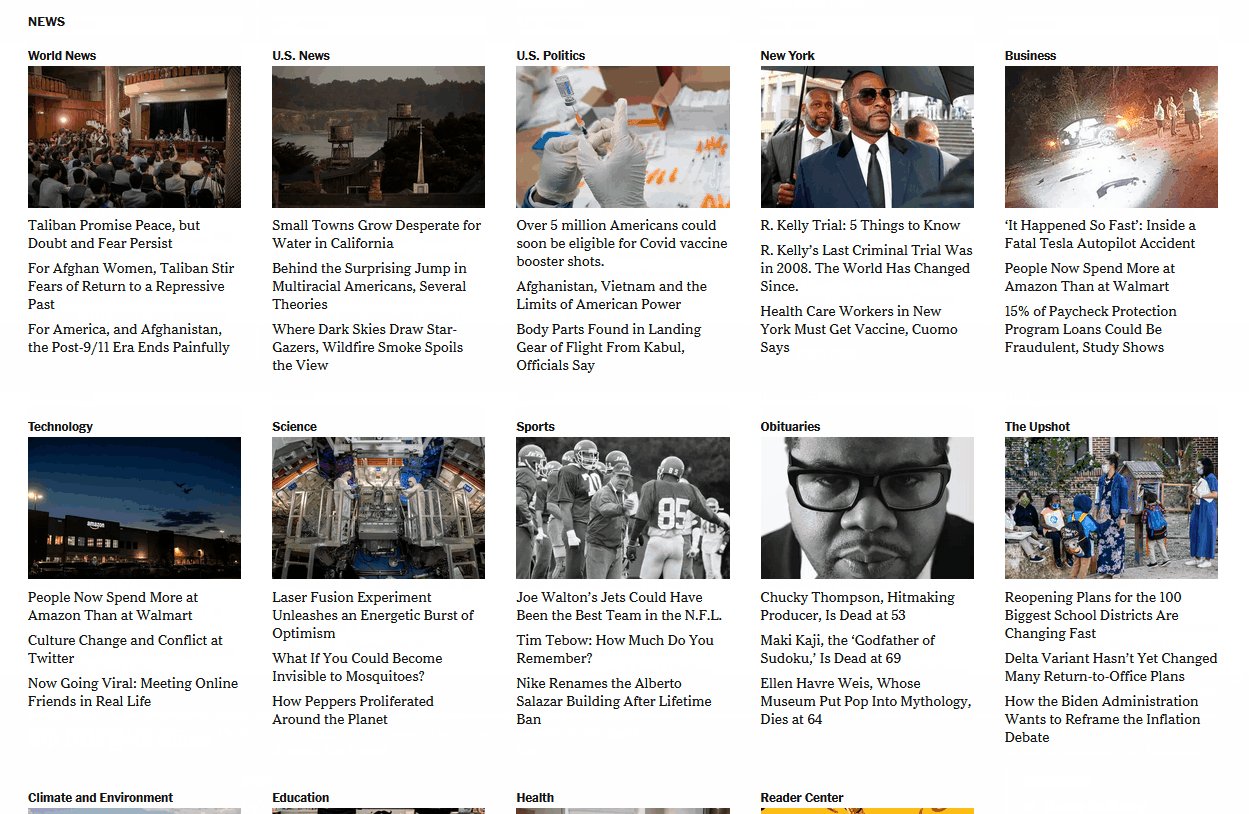
No hay mejor manera de ilustrar lo que representa una puntuación CLS alta (es decir, algo superior a 0,10 de PageSpeed Insights de Google ) que con un ejemplo visual. Este es un sitio web con un diseño que sigue cambiando a medida que se carga la página. Tenga en cuenta que no nos desplazamos en absoluto al capturar esto. Nuestra ventana gráfica sigue siendo la misma, pero la página cambia drásticamente por sí sola:

Como usuario que visita este sitio web, es posible que no esté seguro de cuándo terminó de cargarse. Puede intentar hacer clic en una noticia, solo para que el diseño cambie drásticamente. Como resultado, terminas en la página equivocada y tienes que perder el tiempo volviendo. Dependiendo de la página, esto podría suceder varias veces. Si es así, es muy probable que simplemente te vayas.
Y también lo harán sus usuarios.
Cuanto más complejo es un sitio web, más probable es que tenga una puntuación CLS alta. Con diseños simples como la icónica página de inicio de Google, no hay CLS porque incluyen muy pocos elementos:

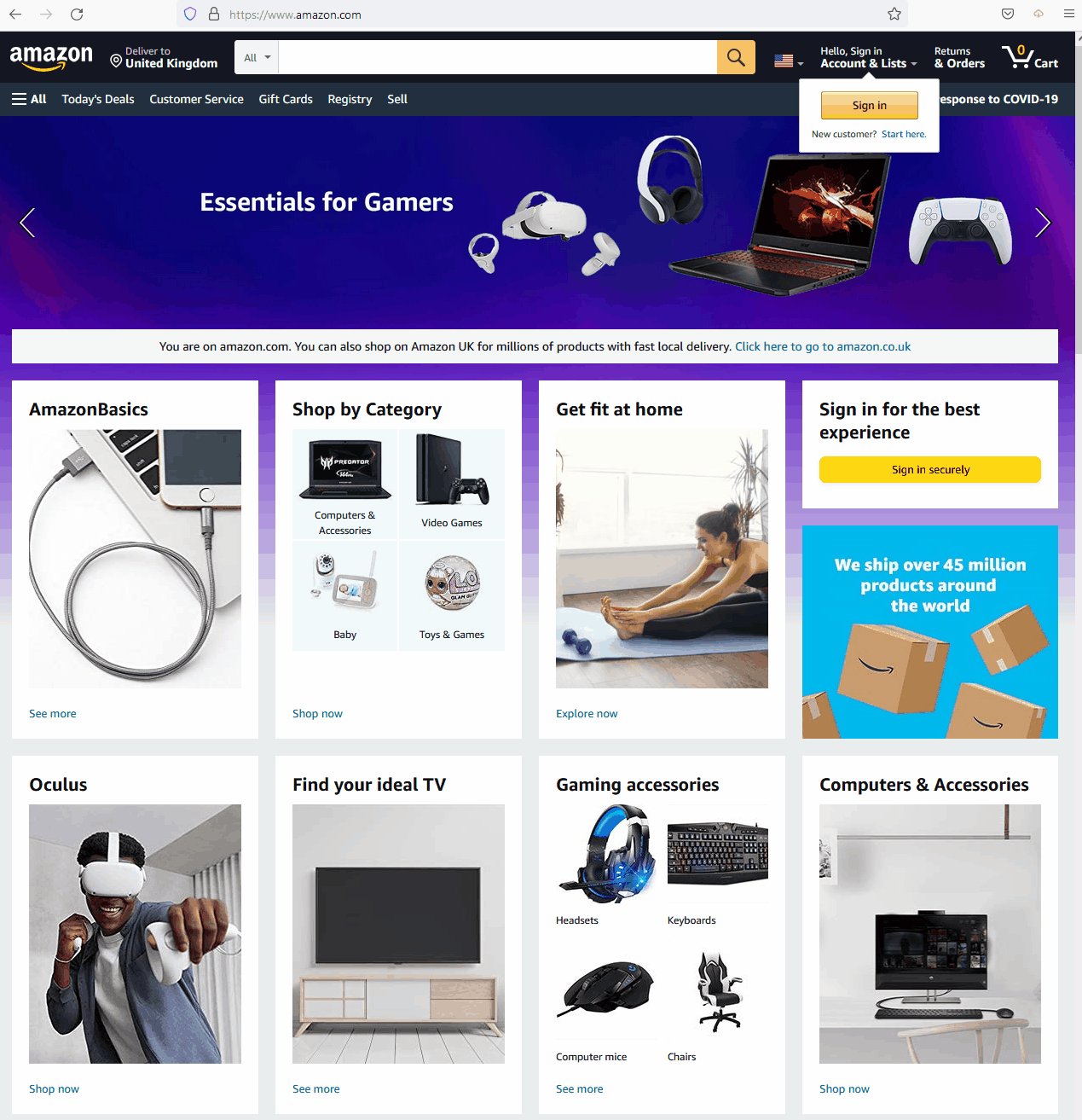
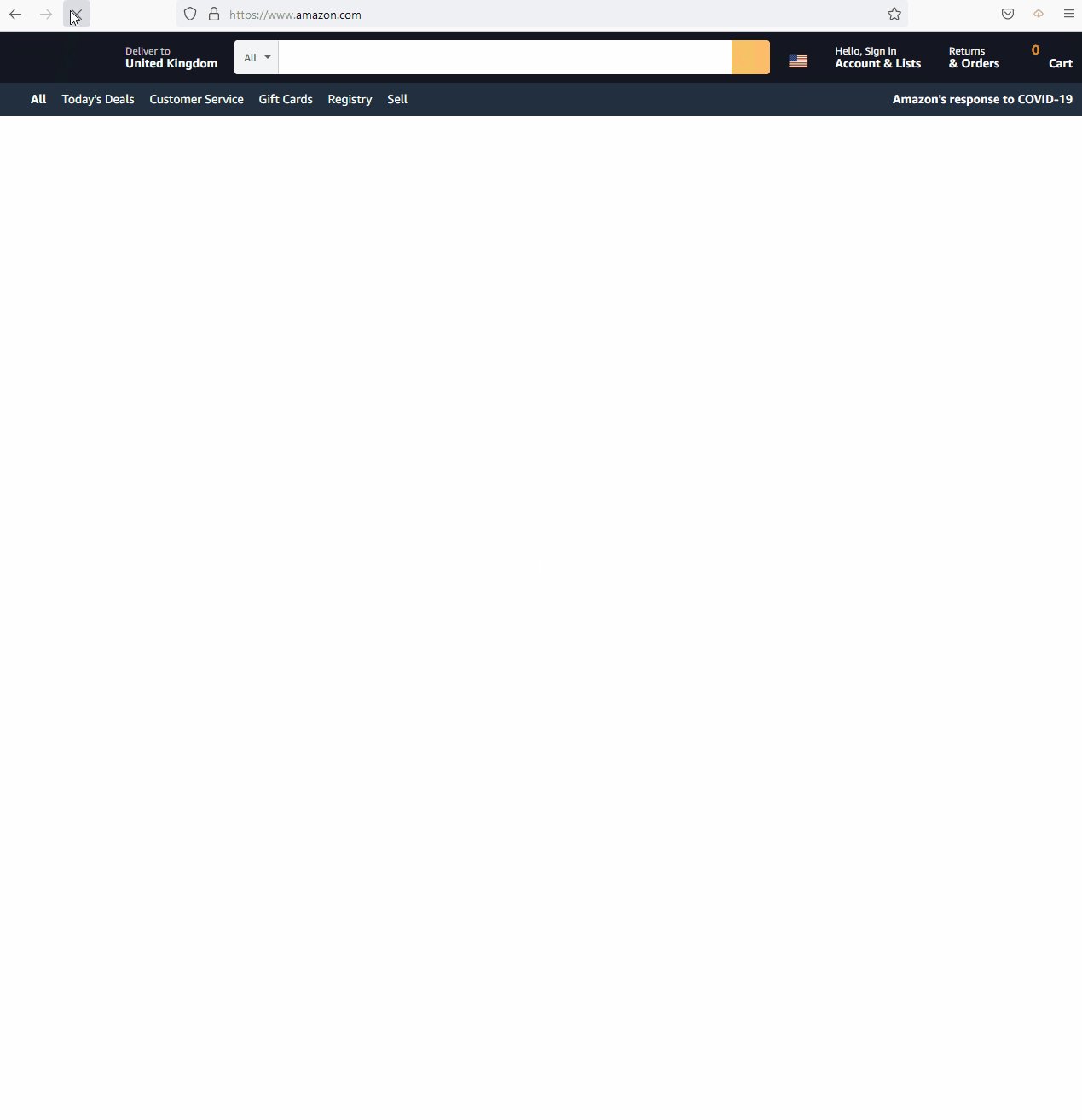
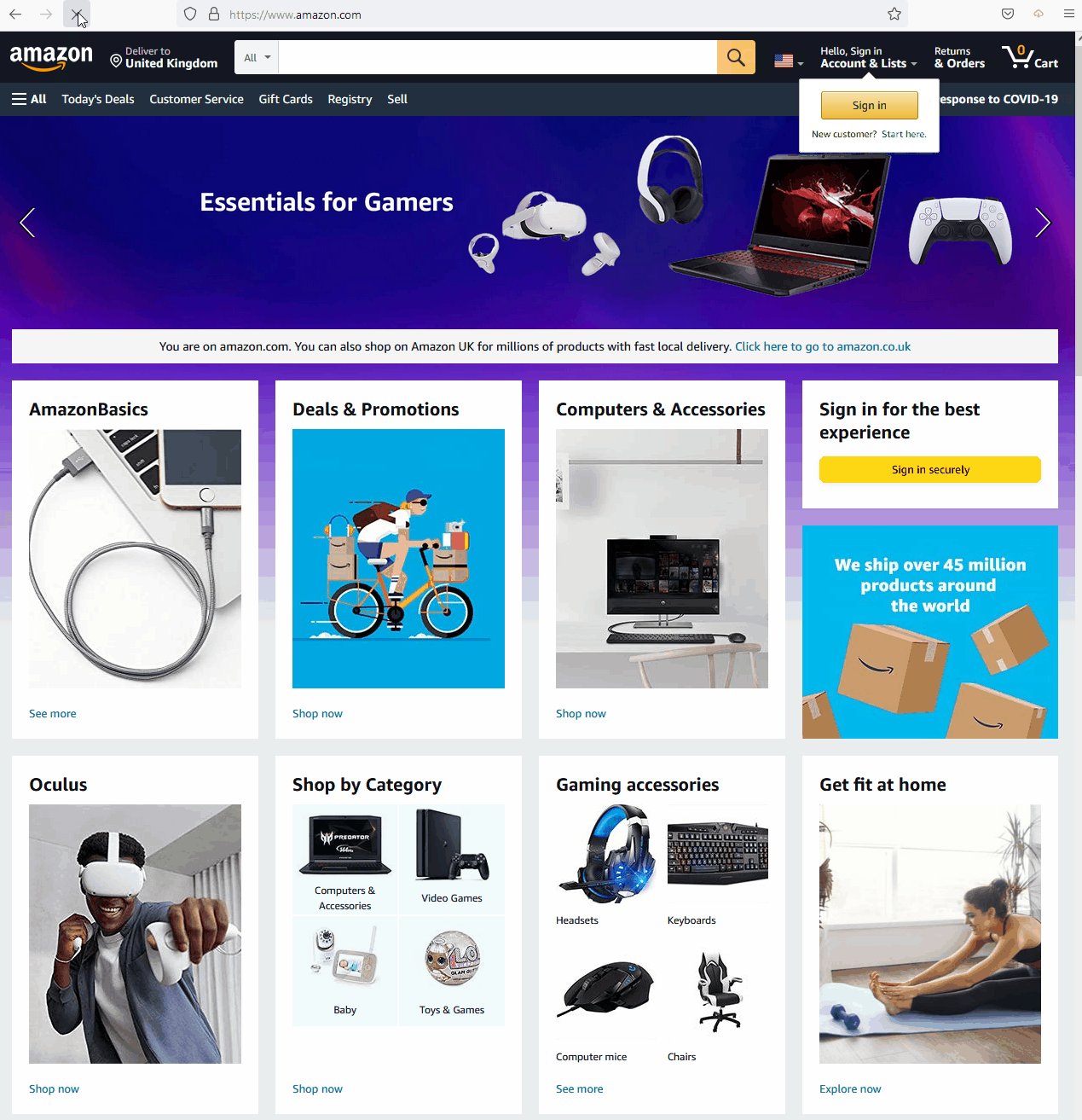
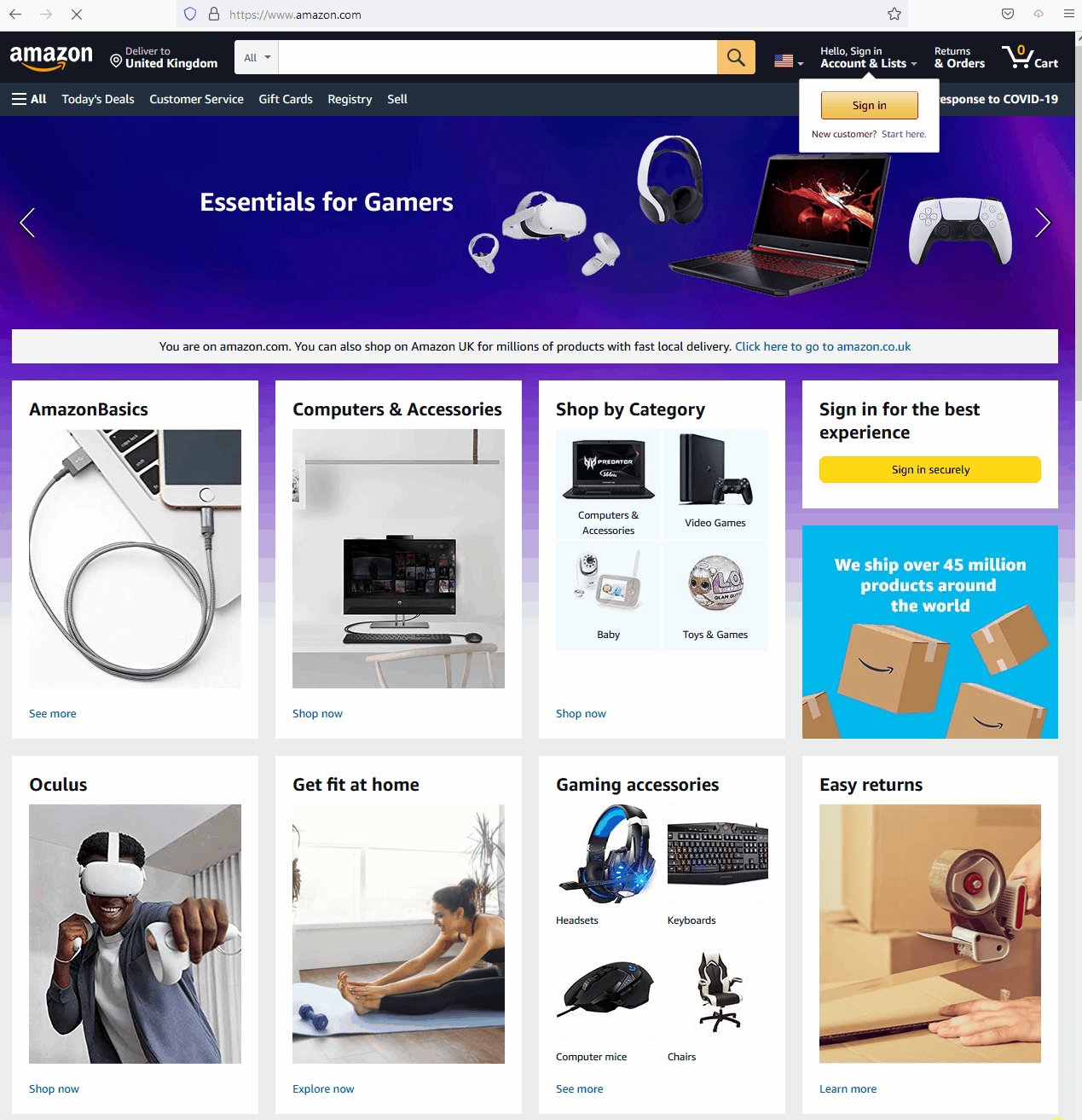
Eso no quiere decir que todos los sitios web complejos tengan puntuaciones CLS altas. Considere Amazon, por ejemplo. Nadie diría que el gigante del comercio electrónico utiliza un diseño web sencillo. Sin embargo, se ve poco o ningún cambio de diseño al navegar por su catálogo.

Los cambios de diseño ocurren porque los navegadores tienden a cargar los elementos de la página de forma asincrónica. Más importante aún, puede haber elementos multimedia en su página con dimensiones inicialmente desconocidas. Esta combinación significa que el navegador no sabe cuánto espacio ocuparán los elementos individuales hasta que terminen de cargarse. De ahí el cambio drástico de diseño.
CLS es interesante porque puede medirse objetivamente usando varias herramientas, pero también está centrado en el usuario, ya que el dispositivo de cada usuario puede afectar cómo puede cambiar el diseño de su sitio. Si bien no puedes controlar ese aspecto, ciertamente puedes tomar precauciones para que tenga el menor impacto posible.
CLS es uno de los tres Core Web Vitals que mide Google para ayudarlo a determinar si su sitio web ofrece una sólida experiencia de usuario (UX). Los otros Core Web Vitals son First Input Delay (FID) y Largest Contentful Paint (LCP) , que definitivamente también valen la pena cualquier esfuerzo que dediques a optimizar.
Cómo medir CLS
Averiguar si su sitio web muestra cambios de diseño marcados es relativamente simple. Primero, le recomendamos que intente acceder a su sitio web desde una variedad de dispositivos y pida a otros que hagan lo mismo. Mientras lo hace, puede observar si el diseño permanece consistente mientras se cargan las páginas.
Lo que probablemente encontrará es que la experiencia de CLS puede variar mucho . Depende no solo de cuán optimizado esté su sitio web, sino también del dispositivo que esté utilizando. Con eso en mente, la mejor herramienta para medir el CLS de su sitio web es PageSpeed Insights . Esto se relaciona directamente con Core Web Vitals de Google para que pueda ver directamente cómo su puntaje CLS afecta la forma en que Google ve su sitio.
Este servicio le permite ingresar una URL y recibir un puntaje de rendimiento general basado en los datos recopilados por Google durante los últimos 28 días. Ese puntaje tiene en cuenta varias métricas, incluidas CLS, FCP y LCP .

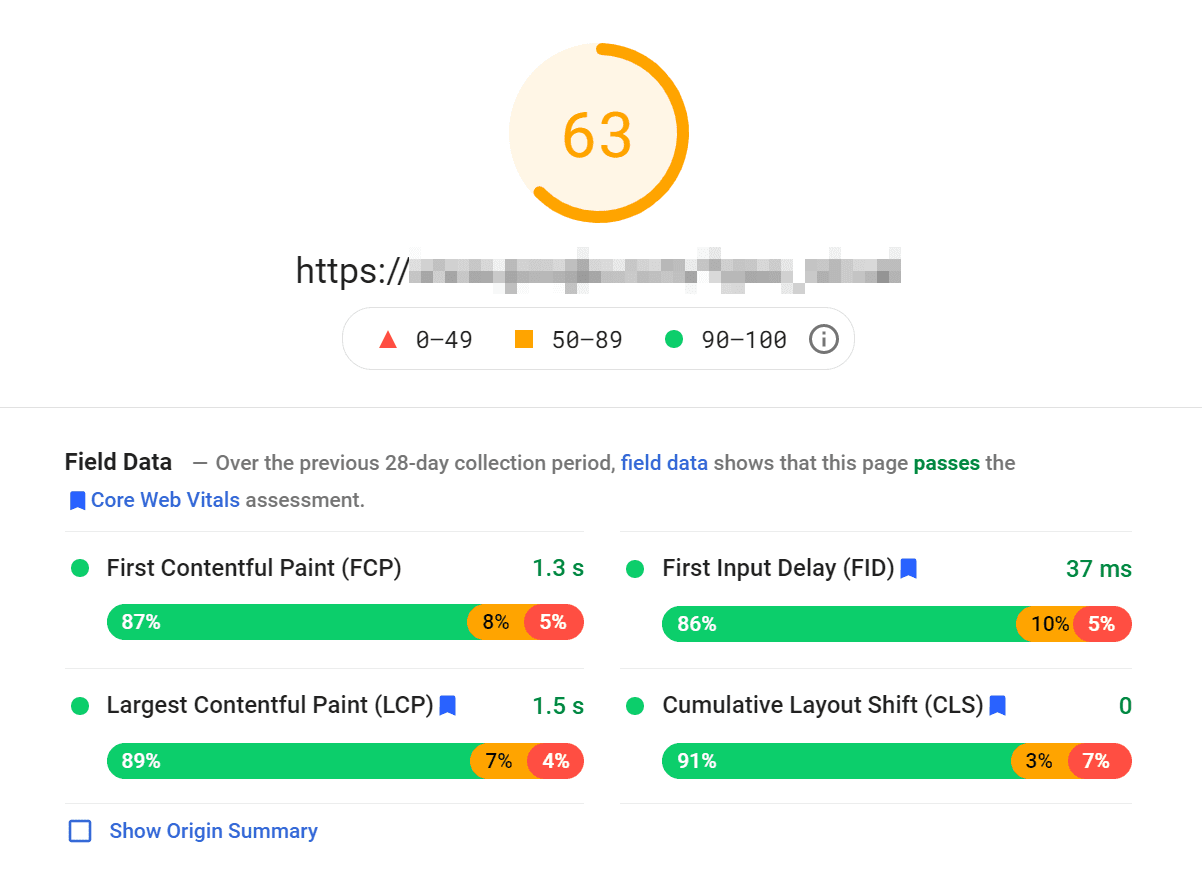
Para esta prueba, elegimos un sitio web sin CLS perceptible. PageSpeed Insights confirmó nuestras sospechas, ya que arrojó resultados abrumadoramente positivos con una sólida puntuación CLS.
Tenga en cuenta que PageSpeed Insights ofrece un desglose porcentual para cada puntuación. En este caso, el 91 % de los usuarios experimentaron un cambio de diseño cero al cargar el sitio web de prueba. Sin embargo, los visitantes restantes experimentaron cierto nivel de cambio de diseño.
Eso es de esperar cuando se trata de CLS y el resto de Core Web Vitals. La experiencia del usuario variará drásticamente según el dispositivo desde el que esté visitando, su conexión a Internet y muchos otros factores. Prácticamente no hay forma de dar cuenta de que ningún usuario experimente CLS, pero definitivamente puede tomar precauciones para optimizarlo de modo que el porcentaje sea lo más bajo posible.
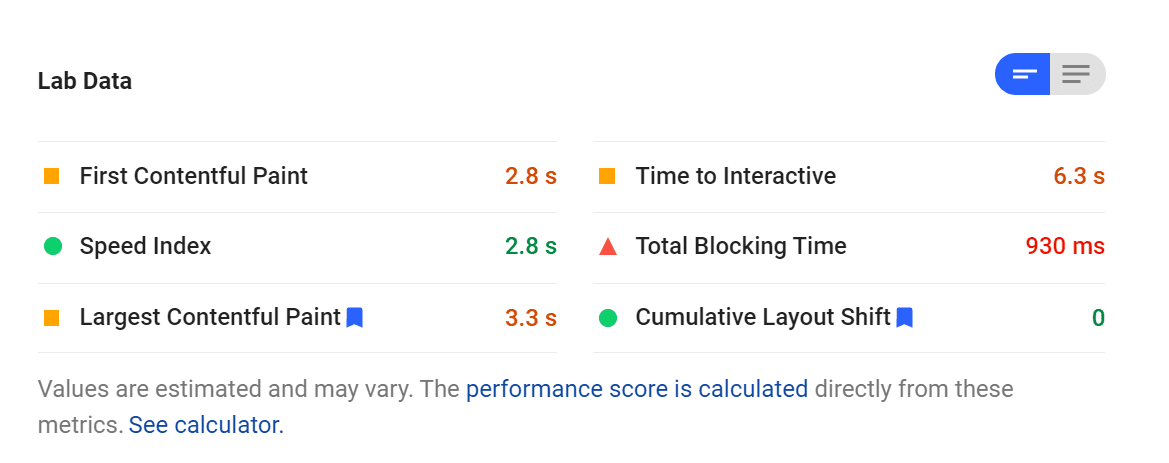
Además de los datos de campo, PageSpeed Insights también ofrece lo que llama datos de laboratorio . Esos son puntajes de desempeño basados en una sola prueba, en lugar de datos recopilados durante un largo período de tiempo (lo que se considera datos de campo ).

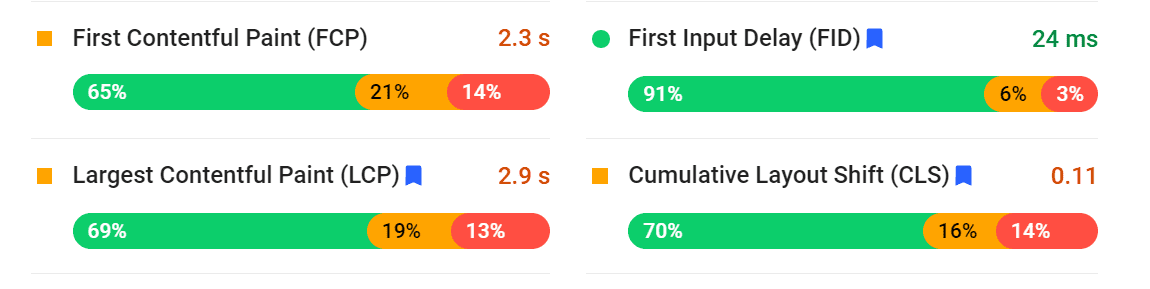
En nuestra prueba recibimos una puntuación CLS de cero, lo que significa que no hubo cambio de diseño. Para esta prueba en particular. Ahora comparemos eso con otro sitio web que no obtuvo una puntuación CLS tan alta.

Para cumplir con los estándares de Google, su puntuación CLS debe ser inferior a 0,10. Cualquier cosa por encima de eso significa que hay cambios significativos y notables en el diseño, lo que conduce a una experiencia de usuario deficiente.
Cómo identificar las causas de los cambios de diseño
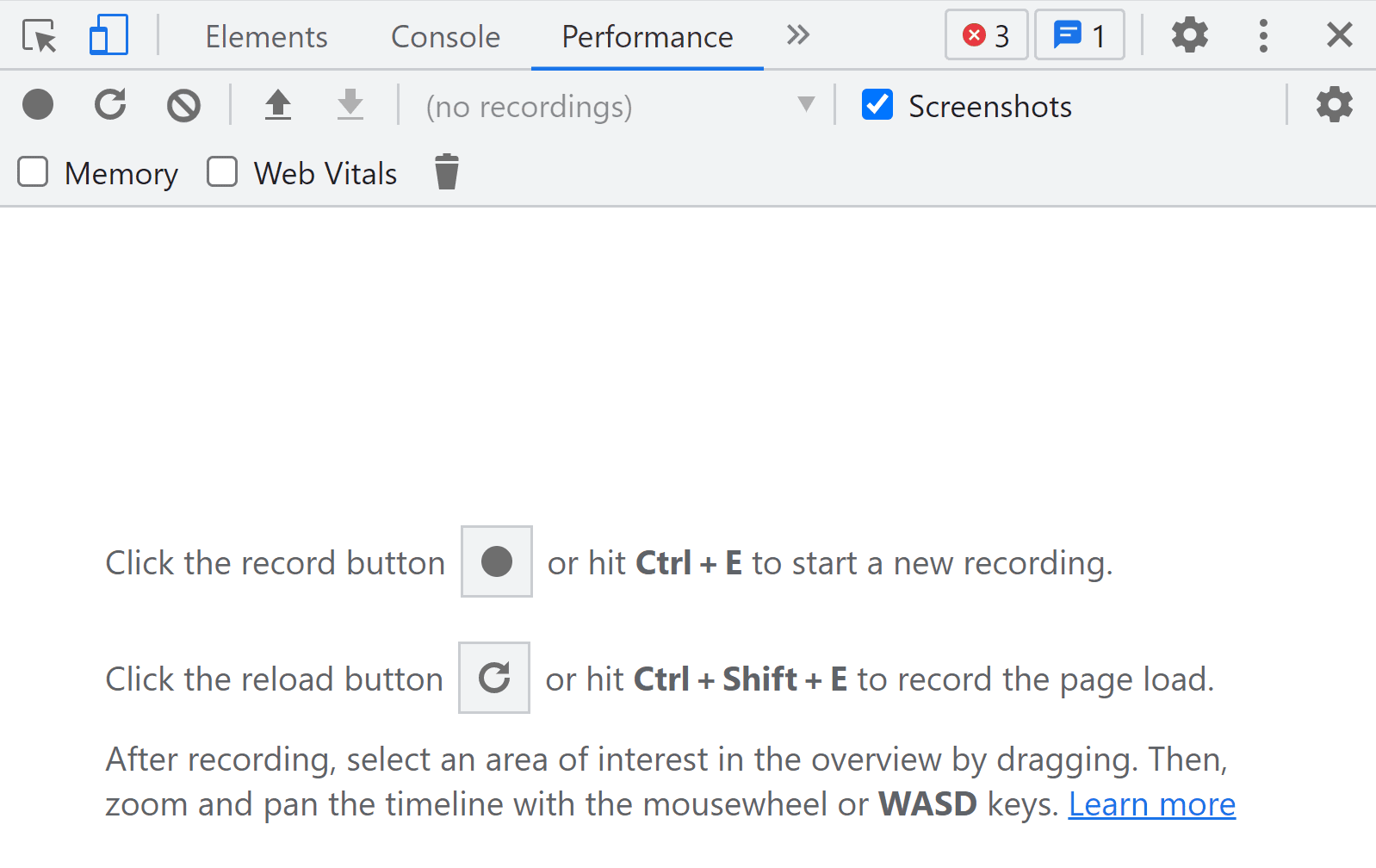
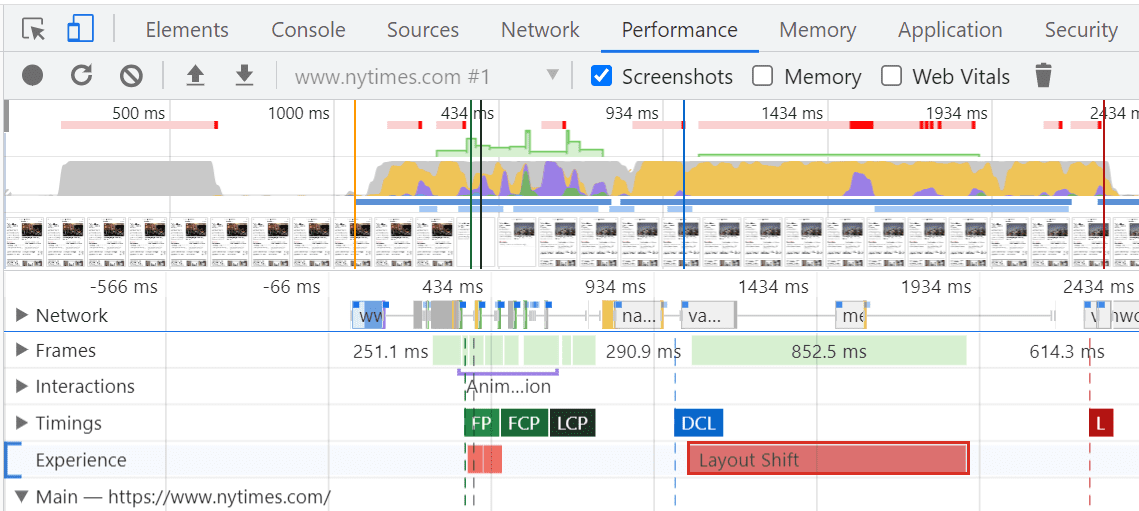
Si desea identificar qué elementos están provocando cambios en el diseño de su sitio web, puede hacerlo con las Herramientas de desarrollo de Chrome . Si abre las herramientas (CTRL-SHIFT-I) y salta a la pestaña Rendimiento , podrá registrar las pruebas de rendimiento mientras navega por la web.

Después de detener la grabación, Chrome Dev Tools devolverá una línea de tiempo que muestra los tiempos de carga, las solicitudes individuales y Core Web Vitals. Desde esta línea de tiempo, puede seleccionar eventos de cambio de diseño individuales que se enumeran en Experiencia . De esa manera, puedes ver a qué elementos corresponden.

Una vez que sepa qué elementos están causando cambios en el diseño, puede tomar medidas para solucionar el problema. Hablaremos de eso en la siguiente sección.
Si desea monitorear los Core Web Vitals de su sitio web, le recomendamos que configure una cuenta de Google Search Console . Podrá monitorear las métricas de rendimiento y Core Web Vitals desde Search Console, lo cual es una gran ayuda cuando se trata de optimización de motores de búsqueda (SEO) . Creemos que le conviene monitorear regularmente Search Console, independientemente, pero nunca está de más tener una métrica específica que esté rastreando.
Cómo optimizar su puntaje CLS
En general, hay dos grandes culpables cuando se trata de puntajes CLS altos: los archivos multimedia y los anuncios. Por ejemplo, si carga un archivo de imagen con una resolución enorme pero no especifica su alto y ancho , es probable que rompa el diseño de su página.
En términos de rendimiento del sitio web, es mejor utilizar imágenes que ya tengan las dimensiones precisas que se mostrarán. De esa forma, el navegador no tiene que gastar potencia de procesamiento (ni tiempo) para cambiar el tamaño de forma adecuada. Sin embargo, eso no siempre es posible. Cuando no lo sea, debe establecer los atributos de ancho y alto para cada imagen que muestre. De esa forma, el navegador del usuario sabrá con precisión dónde encaja la imagen y no necesitará cambiar el diseño en el último segundo posible.
Así es como se ven esos atributos en HTML:
|
01
|
<img src="http://imageurl.com" width="120" height="90" alt="Image Alt Text"> |
Si está utilizando WordPress, algunos complementos de optimización de imágenes pueden cambiar el tamaño de los archivos automáticamente a medida que los carga, lo que se encarga de configurar los atributos de ancho y alto necesarios.
Cuando se trata de imágenes receptivas , puede confiar en CSS en lugar de declarar manualmente el ancho y la altura. CSS le permite usar el atributo max-width para indicar a los navegadores qué porcentaje de la ventana gráfica debe ocupar la imagen:
|
01
02
03
04
|
img {max-width: 90vw;height: auto;} |
En este ejemplo, le estamos diciendo al navegador que escale la imagen para que ocupe el 90% de la ventana gráfica del usuario. Al mismo tiempo, configuramos el atributo de altura en automático , para que el navegador calcule la altura ideal en función del nuevo ancho de la imagen y su relación de aspecto.
Los mismos fundamentos se aplican a los anuncios que a las imágenes. Por lo general, trabajará con iframes y, a veces, las redes publicitarias usarán elementos de tamaño dinámico. Esto puede causar estragos en el diseño de sus páginas. Considere estos complementos publicitarios y vea cuáles mitigan esto más.
En lugar de dejar que las redes publicitarias decidan qué tan grandes deben ser los anuncios en su sitio web, puede reservar áreas para ellos. Eso significa declarar los atributos de ancho y alto para las áreas de anuncios y establecer respaldos en caso de que no se carguen, de modo que el espacio vacío no provoque un cambio de diseño.
Puede usar el mismo tipo de CSS y estilo en línea para cualquier contenedor de anuncios que desee, manteniéndolo bloqueado en su posición independientemente de los anuncios que se publiquen.
Cambio acumulativo de diseño (CLS) Preguntas frecuentes
CLS puede ser un poco más complicado de comprender que las métricas LCP y FCP . Con eso en mente, repasemos algunas preguntas comunes que los usuarios tienen sobre CLS, para asegurarnos de que no te pierdas ninguna información clave.
¿Cómo afecta CLS al rendimiento de mi sitio web?
En teoría, puede tener un sitio web muy rápido que aún obtenga una puntuación CLS relativamente baja. Al igual que con otros Core Web Vitals, es posible que las puntuaciones de CLS no se correlacionen directamente con el rendimiento general del sitio. Su sitio puede ser ultrarrápido, pero a medida que se carga, se despliega como un acordeón. Incluso entonces, los grandes cambios de diseño definitivamente tienen un impacto negativo en la UX del sitio. Google lo considera increíblemente importante. Es por eso que Google pondera tanto este punto de datos.
¿Es CLS menos importante que las puntuaciones de FCP o LCP?
Muchos usuarios prestan más atención a las puntuaciones de FCP y LCP que a CLS. Eso es porque esas dos métricas son más fáciles de correlacionar con el rendimiento del sitio web. Aunque FCP también es específicamente una métrica centrada en el usuario, CLS es más difícil de medir de manera consistente entre una gran cantidad de usuarios.
Las tres métricas conforman Google Core Web Vitals. Esto significa que si ignora uno de ellos, corre el riesgo de ubicarse más abajo en los resultados de búsqueda relevantes . Asegurarse de que su sitio esté optimizado para un CLS bajo generalmente no tiene más que un impacto positivo en el rendimiento del sitio como LCP y FCP. Si la pintura con contenido más grande se empuja hacia abajo en la pantalla tan pronto como el usuario la ve, ¿qué tan útil es ese tiempo de carga rápido?
¿Qué es una buena puntuación CLS?
Según los números, Google considera que cualquier cosa por debajo de 0,10 es una buena puntuación CLS. Sin embargo, si sigue los pasos adecuados, obtener una puntuación CLS de 0 no está fuera de discusión, y es relativamente común entre los sitios web bien optimizados. Sin embargo, tenga en cuenta que incluso los sitios que regularmente obtienen una puntuación de 0 pueden tener un pequeño porcentaje de usuarios que experimentan cambios. Eso está fuera de su control, y todo lo que puede hacer es dar cuenta de que la mayoría de sus usuarios tienen 0 CLS.
Conclusión
Hay muchos factores que intervienen para ofrecer una experiencia de usuario sólida en su sitio web. Lo ideal es que cargue rápido. Debe ser fácil interactuar con él. No debería cambiar la posición del diseño a medida que aparecen los elementos. Los cambios drásticos en el diseño generan frustración y errores de clic. Esos conducen a una tasa de rebote más alta . Lo cual no es bueno para ningún sitio web.
CLS es uno de los Core Web Vitals que utiliza Google para medir la UX general de su sitio. Y los usuarios son la única razón por la que tienes un sitio web en primer lugar. Su experiencia es la prioridad 1. Una puntuación CLS baja (menos de 0,10) significa que su sitio web debería cargarse con fluidez y cada aspecto de su diseño aparecerá en el lugar correcto desde el principio.
¿Tiene alguna pregunta sobre CLS o cómo reducir la suya? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen destacada a través de Older Brother / shutterstock.com