
La velocidad de la página ha sido un factor crucial para la clasificación en los últimos años. Específicamente, la velocidad de página optimizada puede hacer contribuciones clave a la experiencia del usuario gracias a páginas más eficientes y una experiencia de cliente en la página mucho mejor. Además, la velocidad de la página mide el tiempo que tarda en cargarse el contenido de una URL y estima el rendimiento general de su sitio. Además, puede medir la velocidad de la página mediante puntajes con herramientas como Google PageSpeed Insights, que investiga varios tiempos de carga en su sitio en conjunto. Las páginas que cargan y entregan contenido más rápido pueden cumplir con los requisitos de los usuarios más rápido, lo que aumenta las posiciones SERP de su sitio.
Junto con la proliferación de la tecnología digital, los usuarios móviles esperan cada vez más una velocidad de carga rápida. En una encuesta, el 73% de los usuarios asumió que los sitios web que visitan no son lo suficientemente rápidos y esperan acceder a un sitio web con una velocidad de carga más rápida. Por otro lado, la tasa de conversión atribuye mucho a la velocidad de la página. Por ejemplo, Walmart, la corporación minorista multinacional estadounidense líder, señaló que vieron un aumento del dos por ciento en la conversión por segundo de mayor velocidad de página.
En este artículo, le mostraremos herramientas útiles para probar la velocidad de la página de Shopify, cómo definir qué ralentiza su tienda Shopify y luego cómo abordar la optimización de la velocidad de la página de Shopify.
La Guía de optimización de la velocidad del sitio de Shopify , en particular, ha sido desarrollada por el equipo de BSS y ofrece una lista de verificación procesable para que los comerciantes evalúen y optimicen las velocidades de carga de sus sitios web de comercio electrónico. Está disponible de forma gratuita AQUÍ .

Table of Contents
¿Por qué es tan importante la optimización de la velocidad de la página de Shopify?
Sin duda, la velocidad de la página es un factor importante que determina la optimización de motores de búsqueda (SEO). En 2010, Google afirmó incluir la velocidad de la página como uno de los factores de clasificación para su índice de búsqueda. Más tarde, en 2017, Google anunció la incorporación de la velocidad del sitio móvil para crear una clasificación del sitio en sus primeras páginas móviles. Además, Google también está trabajando en un proyecto que tiene como objetivo hacer que las páginas se carguen más rápido en los dispositivos móviles llamado Accelerated Mobile Pages Project (AMP).
No hace falta decir que la velocidad de la página es uno de los factores más críticos que afectan la compatibilidad con dispositivos móviles y las señales de clasificación. Además, en el verano de 2021, Google lanzó la actualización de Page Experience para mejorar su algoritmo.
Esta nueva señal de clasificación asocia Core Web Vitals con métricas existentes como la experiencia del usuario y la navegación segura para crear señales de clasificación para la experiencia general de la página. Además, las señales de Page Experience tienen como objetivo evaluar las páginas web evaluando la experiencia del cliente mientras consume el contenido.

Fuente: Shopify Plus
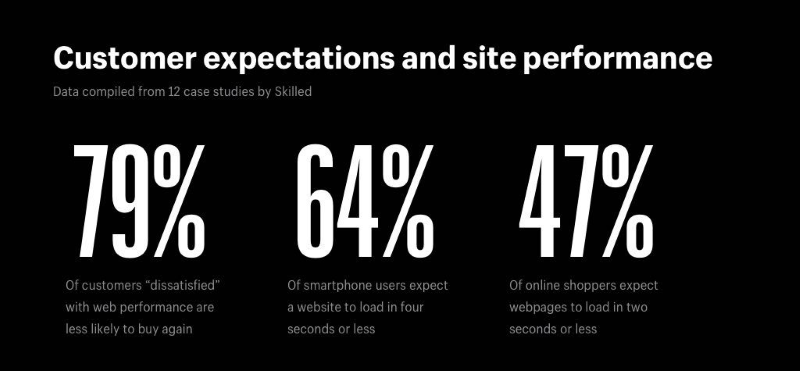
También puede echar un vistazo a los números a continuación para saber por qué la velocidad de la página se ha convertido en un indicador masivo de la experiencia general del usuario del sitio.
- El 79% de los clientes «insatisfechos» con el rendimiento de un sitio tienen menos probabilidades de volver a comprarles
- El 64% de los usuarios de teléfonos inteligentes esperan que un sitio web se cargue en cuatro segundos o menos
- El 47% de los compradores en línea esperan que las páginas web se carguen en dos segundos o menos
Por otro lado, un retraso de tiempo puede afectar las ventas totales. Por ejemplo, si su sitio produce $ 100,000 por día, una velocidad de página un segundo más rápida genera otra producción diaria de $ 7,000. Porque los compradores en línea nunca tendrán paciencia con las páginas lentas.
El resultado final, teniendo en cuenta todos los factores anteriores, tiempos de carga más rápidos y un mejor rendimiento del sitio pueden ayudarlo a generar más clientes potenciales y ganar más clientes.
>>> Lectura recomendada: Shopify Speed Optimization: 8 sencillos consejos para mejorar la velocidad de la página
¿Qué factores afectan la velocidad de la página de tu tienda Shopify?
Debe considerar estos factores para lograr la optimización de la velocidad de la página de Shopify. Porque puede ralentizar su sitio:
– Complementos y aplicaciones
– Bibliotecas y servicios de terceros
– Bibliotecas analíticas
– Código del tema
– El número y tamaño de imágenes y videos.
En primer lugar, una página pesada debido a imágenes sensibles o de alto DPI definitivamente se carga lentamente. Por eso es importante optimizar las imágenes y priorizar el uso de las ligeras. Una vez que usa imágenes ligeras, se pueden distribuir a través de una red de entrega de contenido (CDN) para representar desde una ubicación más cercana a donde se encuentra el usuario.
Además, las extensiones de aplicaciones y los complementos adicionales son los factores clave para enriquecer la funcionalidad de su sitio sin mucho alboroto. Sin embargo, tener demasiadas aplicaciones o complementos en su sitio web puede ralentizarlo drásticamente. Cada aplicación o complemento con diferentes funciones y características generalmente realiza muchas consultas a la base de datos y requiere muchos activos para cargarse, lo que ralentiza el tiempo de carga.
Desafortunadamente, no existe una cantidad máxima ideal de aplicaciones y complementos que deba usar en su sitio web. Porque depende mucho de su sitio web y de los complementos que esté utilizando. Si bien los complementos malos pueden cargar más de 10 archivos, varios complementos buenos pueden agregar solo algunos archivos adicionales. Como resultado, debe elegir las aplicaciones o complementos correctos para obtener la optimización de la velocidad de la página de Shopify.
¿Herramientas útiles para probar la velocidad de tu página de Shopify?
Antes de embarcarse en la optimización de la velocidad de la tienda Shopify, primero debe probar la velocidad de su página de Shopify. Gracias a muchas herramientas innovadoras, medir la velocidad de la página de su tienda se ha convertido en un proceso simple. Afortunadamente, Shopify incluso lanzó su propio tablero de velocidad de la tienda en línea para evaluar el tiempo de carga de una tienda. Porque las velocidades de página lentas pueden ser perjudiciales tanto para la experiencia del cliente como para la optimización de motores de búsqueda (SEO). Por lo tanto, debe considerar usar Shopify u otras herramientas para probar la velocidad de la página de su tienda.

Por otro lado, es crucial identificar primero las limitaciones de las herramientas de prueba antes de usar el tablero de velocidad de la tienda en línea o herramientas adicionales para evaluar la velocidad de la página. De hecho, el panel de velocidad de la tienda en línea de Shopify, PageSpeed Insights o Pingdom evalúan una tienda de acuerdo con sus propios criterios y estándares. Estas herramientas, sin duda, son útiles para estimar el estado general de la velocidad de la página de una tienda. Sin embargo, recuerda que no son del todo exactos.
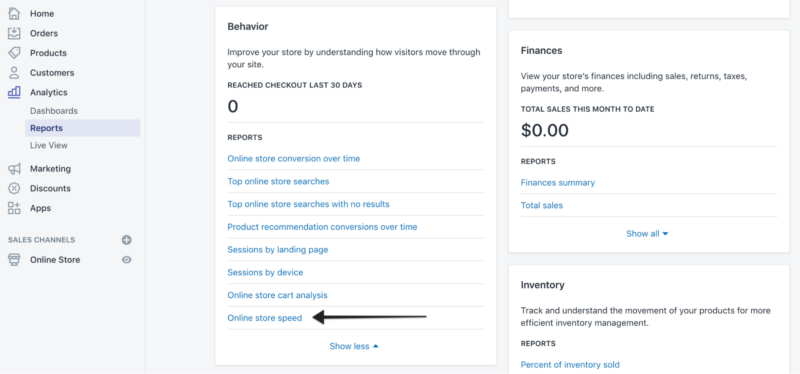
Tablero de velocidad de la tienda en línea de Shopify
Shopify ha introducido una nueva herramienta para medir la velocidad de la página a la que se puede acceder a través de su administrador.
Accede al informe de velocidad de la tienda Online siguiendo estos pasos:
Paso 1: Ve a tu administrador de Shopify
Paso 2: seleccione Tienda en línea > Temas
Paso 3: Abra la sección Puntuación de velocidad de la tienda en línea y vea su puntuación de velocidad.
Paso 4: para ver el informe de velocidad completo, haga clic en Ver informe .

Fuente: Shopify Plus
La puntuación de velocidad recalculada diariamente mide qué tan rápido se desempeña su tienda en línea en el entorno de prueba de Shopify, según las métricas de rendimiento de Google Lighthouse. Por lo tanto, los cambios en su tienda en línea van acompañados de cambios en la puntuación de velocidad. Su puntuación se calcula en función de un promedio ponderado de las puntuaciones de rendimiento de Lighthouse para la página de inicio de su tienda. Los pesos dependen de múltiples factores, incluido el tráfico relativo a cada uno de estos tipos de página en todas las tiendas de Shopify.
El puntaje de velocidad de la tienda en línea es un promedio de varios días de puntajes de rendimiento de Lighthouse debido a los puntajes de rendimiento ligeramente variados entre las pruebas durante varios días. Además, los informes de faros también se ejecutan en las versiones móviles de estas páginas. Es esencial para los negocios en línea, ya que el 60% de las ventas generadas en las tiendas Shopify provienen de dispositivos móviles.
Una puntuación más alta representa que los clientes pueden acceder a una tienda online en menos tiempo. Las tiendas en línea que brindan, incluso a un cliente con un teléfono lento y una conexión móvil deficiente, una experiencia de compra positiva definitivamente ganan el juego. Una puntuación baja puede impedir que los clientes realicen una compra en su tienda.
Para comprender el rendimiento de su tienda en comparación con otras tiendas Shopify, vea su clasificación de velocidad aquí . También puede usar su puntaje de velocidad como una medida para ayudarlo a optimizar la experiencia de su cliente.
Herramientas adicionales para evaluar la velocidad de la página de Shopify
Uso de navegadores
Una prueba confiable es simplemente abrir la URL de su tienda en múltiples navegadores, dispositivos y redes. La experiencia de primera mano de una secuencia de carga es tan importante como cualquier herramienta basada en una plataforma o de terceros. Otra opción es hacer uso de las funciones de red y rendimiento que se encuentran en navegadores como Chrome y Firefox.
Perspectivas de velocidad de página de Google
Sin duda, es posible que no sepa cómo interactúan los usuarios con su sitio web si no analiza la velocidad de la página. Afortunadamente, Google Page Speed Insights es conocida como una de las mejores herramientas para probar la velocidad de la página, por lo que te recomendamos que le eches un vistazo.

Fuente: Google PageSpeed Insights
PageSpeed Insights (PSI) ayuda a evaluar el rendimiento de una página en dispositivos móviles y de escritorio y proporciona sugerencias para la optimización de la velocidad de la página de Shopify. Por otro lado, PSI presenta datos de laboratorio y de campo sobre una página que ayuda a depurar y capturar la verdadera experiencia del usuario en el mundo real.
Además, los datos de experiencia de usuario real en PSI proporcionan suficientes datos de experiencia de usuario para una página determinada con experiencias de usuario clasificadas en tres categorías: Buena, Necesita mejorar o Deficiente. Como resultado, puede obtener información útil, mejorando así el tráfico y las tasas de conversión en su sitio.
También puede usar Google Lighthouse para reconocer problemas de rendimiento básicos y evaluar si las aplicaciones progresivas cumplen con los requisitos o no. Esta herramienta gratuita de código abierto analiza la URL dada y estima el rendimiento de la página en diferentes métricas, incluida la primera pintura con contenido, la pintura con contenido más grande, el índice de velocidad, el cambio de diseño acumulativo, el tiempo de interacción y el tiempo total de bloqueo.
De hecho, no puede medir directamente la velocidad de la página, sin embargo, solo recibe consejos sobre cómo mejorar el tiempo de carga de su sitio web cuando utiliza Pagespeed Insights de Google. Introduce tu URL y mira la puntuación que te da la herramienta. Si es alto, arroje luz sobre otros factores para investigar su tiempo de carga. Sin embargo, una puntuación baja no significa necesariamente que tengas un tiempo de carga lento.
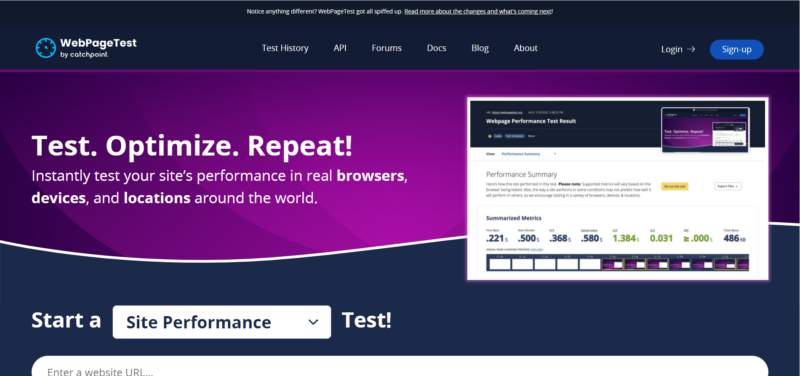
Prueba de página web
WebPageTest es una herramienta de prueba de rendimiento de página confiable desarrollada por AOL y de código abierto en 2008. Produce sus métricas utilizando navegadores del mundo real para cargar la página web que se está probando.

Fuente: WebPageTest
WebPageTest mantenido por Google en GitHub es probablemente la mejor y más completa herramienta gratuita para medir el tiempo de carga de su página. Desafortunadamente, proporciona una gran cantidad de datos muy complejos. Porque WebPageTest es la única herramienta que conocemos que le permite determinar de manera confiable el tiempo de carga de su sitio sin barrera de pago y modelo de suscripción. Además, los datos valiosos y una API de WebPageTest le permiten automatizar todo.
Además, WebPageTest permite ejecutar pruebas desde ubicaciones en todo el mundo, utilizando navegadores reales a velocidades de conexión reales. Esto significa que puede probar el rendimiento donde se basan sus usuarios en lugar de puntuaciones arbitrarias de 100. WebPageTest presenta una amplia gama de pruebas diferentes, que incluyen la realización de pruebas simples, pruebas avanzadas de varios pasos, captura de video, bloqueo de contenido, comparaciones visuales de múltiples sitios y pruebas de trazado de ruta.
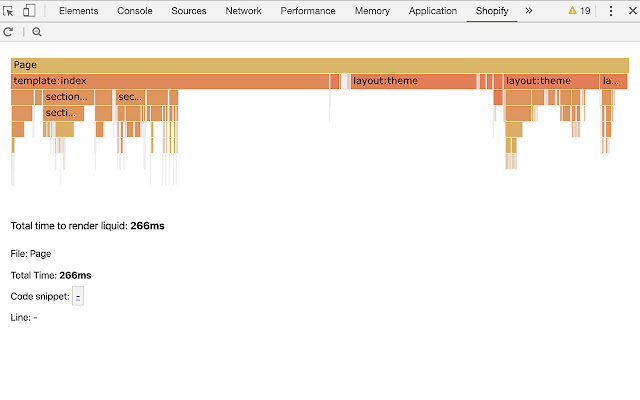
Inspector de temas de Shopify para Chrome
Como herramienta de creación de perfiles, Shopify Theme Inspector para Chrome utiliza un gráfico de llamas para mostrar el rendimiento de procesamiento de Liquid. Esta herramienta te ayuda a reconocer las líneas de código que ralentizan las páginas de tu tienda online. Por eso es fundamental aprender a utilizar Shopify Theme Inspector.

Fuente: Shopify Plus
El Inspector de temas de Shopify para Chrome es un complemento de navegador que visualiza los datos de perfiles de procesamiento de Liquid en un gráfico de llamas. Este gráfico y los datos de perfiles están a su disposición para investigar las partes del código de su tema que están ralentizando una tienda en línea.
Los temas de Shopify son rápidos desde el primer momento, lo que aumenta la optimización de la velocidad de la página de Shopify; sin embargo, los cambios de Liquid pueden provocar ralentizaciones. Shopify Theme Inspector para Chrome puede manejar la identificación de cambios de Liquid que están ralentizando su sitio al presentar una visualización de datos de perfiles de procesamiento de Liquid. De esa manera, tienes los medios para clasificar las partes más lentas de tu tema de Shopify.
Incluso si un tema está diseñado para obtener un alto rendimiento, las aplicaciones y las personalizaciones realizadas en el código del tema pueden ralentizar la tienda en línea. Estas ralentizaciones atribuyen mucho a las personalizaciones líquidas. Porque las plantillas líquidas pueden influir negativamente en los tiempos de respuesta del servidor, lo que aumenta el tiempo necesario para que una página comience a renderizarse.
Después de identificar el código que necesita renovación, puede optimizarlo para que la tienda sea más rápida y convierta a más visitantes.
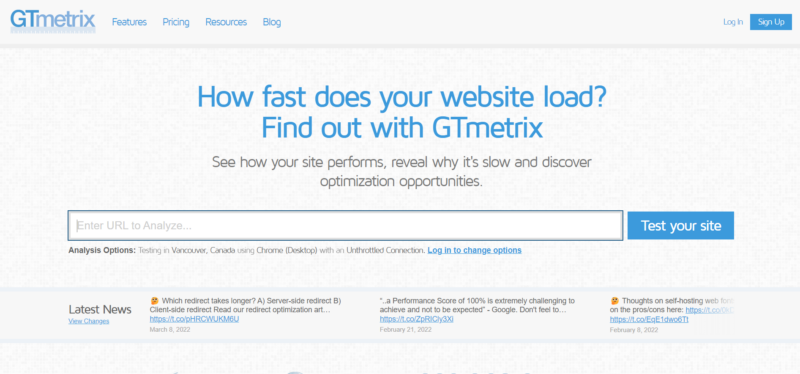
GTmetrix
GTmetrix es otra herramienta gratuita que sugerimos para la optimización de la velocidad de la página de Shopify. Además, los comerciantes en línea pueden analizar el rendimiento de la velocidad de su página y calificar las páginas web de la A a la F, lo que le brinda recomendaciones útiles para implementar. Además, puede hacer clic en la pestaña «cascada» y conocer la cantidad exacta de tiempo que tardó en completarse cada solicitud.

Fuente: GTmetrix
Debe usar esta útil herramienta para probar varios puntos del servidor para investigar completamente qué tan rápido es el tiempo de carga de su sitio web. La versión básica de esta herramienta es completamente gratuita y puede obtener acceso a una gran cantidad de opciones simplemente registrándose para obtener una cuenta. Sin embargo, si desea obtener funciones más completas, como filtros de informes ilimitados y gráficos de uso de recursos, puede probarlo con GTmetrix Pro .
Una página web comprende diferentes activos, como HTML, JavaScript, CSS e imágenes. Cada uno de estos crea solicitudes para representar lo que ve en su sitio web. Sin duda, cuantas más solicitudes tengas, más lento se cargará tu sitio web. Cuando ejecuta su sitio web de WordPress a través de GTmetrix, genera un informe de rendimiento que incluye su «Grado de GTmetrix» y «Web Vitals». Otra cosa que vale la pena mencionar es cómo GTmetrix incorpora los resultados de Google PageSpeed Insights e YSlow para generar recomendaciones y puntajes de rendimiento completos.
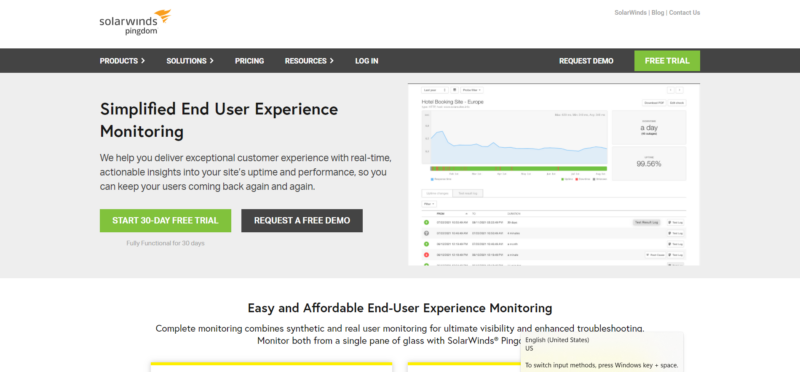
Pingdom

Fuente: Pingdom
También puede controlar la velocidad y el rendimiento de un sitio web con Pingdom. Pingdom probará la velocidad de carga de su sitio web de forma gratuita y le brindará recomendaciones sabias sobre cómo hacer que un sitio web sea más rápido para obtener la máxima visibilidad y una mejor resolución de problemas. Gracias a la ayuda de Pingdom, los comerciantes en línea pueden ofrecer una experiencia de cliente excepcional con información procesable en tiempo real sobre el tiempo de actividad y el rendimiento de su sitio, para que pueda hacer que sus usuarios regresen una y otra vez.
>>> Lectura recomendada: https://bsscommerce.com/shopify/how-to-increase-sales-on-shopify/
¿Cómo optimizar la velocidad de la tienda Shopify?
Funciones disponibles de Shopify para optimizar la velocidad de la tienda Shopify
Aproveche el almacenamiento en caché del navegador
Cuando un navegador carga una página web, debe descargar todos los archivos web, incluido todo el HTML, CSS, JavaScript e imágenes para mostrar la página completa. El almacenamiento en caché del navegador se crea para almacenar algunos de estos archivos localmente en el navegador del usuario. Su primera visita a su sitio tardará el mismo tiempo en cargarse; sin embargo, la próxima vez que los usuarios vuelvan a visitar su sitio web, ya tendrán algunos de los archivos que necesitan localmente. No necesitan actualizar la página desde cero, lo que significa que los usuarios necesitan descargar menos datos y se deben realizar menos solicitudes a su servidor.
El almacenamiento en caché del navegador funciona mediante la identificación de páginas o secciones de páginas que requieren actualización en diferentes intervalos. El logotipo de su sitio web, por ejemplo, no se puede cambiar con frecuencia. Podemos decirle al navegador del usuario que solo descargue esta imagen de logotipo una vez a la semana almacenándola en caché. Cada visita que hace un usuario dentro de una semana no necesitaría una nueva descarga de la imagen del logotipo. El almacenamiento en caché del navegador es beneficioso ya que minimiza el tiempo de carga en su servidor web, lo que a su vez reduce el tiempo de carga para sus consumidores.
Utilizar un CDN
Las CDN, que significan redes de entrega de contenido, funcionan alojando los archivos multimedia en una gran red de servidores en todo el mundo. Esta es una de las mejores opciones para acelerar el tiempo de carga de la página web. Además, puede disminuir la cantidad de solicitudes que realiza un sitio web y almacenar hasta el 60% del ancho de banda. Gracias a un CDN, almacena en caché su sitio en una red global de servidores. Por ejemplo, si un visitante que se encuentra en Canadá visita su sitio, su navegador podría descargar archivos de un servidor cercano. Además, CDN no solo puede aumentar el tiempo de carga, sino también evitar que los ataques en línea dañen su sitio web.
Otras soluciones para la optimización de la velocidad de la página de Shopify
Comprimir imágenes y reducir imágenes de gran tamaño
La compresión de imágenes es un gran problema y un paso esencial para cargar más rápido las páginas web. Recuerde cargar imágenes de tamaño aceptable y no integre demasiadas imágenes en una sola página para garantizar la optimización de la imagen. Además, hay que tener en cuenta la calidad de la imagen.

Una vez que reemplaza todas las imágenes con las versiones optimizadas, el tiempo de carga de la página mejora enormemente automáticamente. Las imágenes juegan un papel crucial en el aumento del atractivo visual de cualquier sitio web. Sin embargo, cuando se trata de una tienda en línea, las imágenes bien administradas de los productos que se muestran son esenciales para que los clientes sepan exactamente lo que obtienen cuando realizan una compra. Por el contrario, las imágenes de alta resolución, sin duda, tienden a ser archivos más grandes y pueden ralentizar considerablemente la velocidad de carga de la página. Además, no se puede comprometer la calidad de la imagen al cargar imágenes.
Aproveche AMP para la optimización de la velocidad de la página de Shopify
Google lanzó AMP (páginas móviles aceleradas) como una solución útil para hacer que la web móvil se cargue más rápido. Esta aplicación convierte partes de una tienda Shopify a AMP y las indexa con Google, lo que permite una carga de página casi instantánea, una carga de página móvil más rápida y clasificaciones más altas en los resultados de búsqueda móvil.
Se estima que el 53% de los usuarios móviles abandonarán un sitio si tarda más de 3 segundos en cargarse. Es por eso que la velocidad es realmente importante para los comerciantes en línea. Para 2021, se espera que las ventas de comercio electrónico móvil representen el 54% de las ventas totales de comercio electrónico. Con Google AMP, puede realizar mejoras notables en las métricas clave, incluido un tiempo medio de carga de menos de 0,5 segundos, menos datos que un sitio equivalente que no sea AMP y tasas de conversión de ventas de aproximadamente un 20 %.
Además, las tiendas Shopify en línea deben crear una interfaz compatible con dispositivos móviles y una velocidad ultrarrápida para optimizar la velocidad de la tienda Shopify. Afortunadamente, AMP ofrece estas funciones y, por lo tanto, permite a los usuarios acceder a sitios web más rápido en dispositivos móviles.
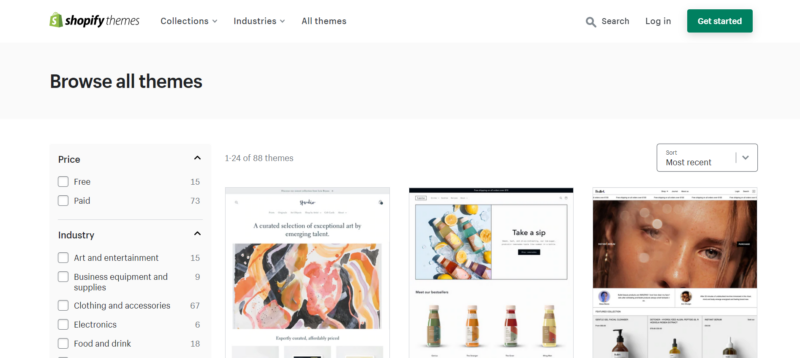
Descarga un tema ligero para tu tienda Shopify
Un tema de Shopify es una plantilla que determina cómo se mostrará tu tienda en línea a los clientes. Los temas de Shopify vienen con diferentes estilos y opciones de diseño para diseñar y estructurar tus páginas web y la gestión de productos. El mejor tema de Shopify para su negocio en línea no es solo el que parece intuitivo, sino que también brinda la mejor experiencia a los usuarios.

Fuente: Shopify
Seleccionar un tema de Shopify es el paso más crítico para un vendedor de Shopify. Un buen tema actúa como un escaparate atractivo para que los clientes exploren la tienda y luego realicen una compra.
Por lo tanto, elija un tema adecuado que se adhiera a la idea, la voz, los productos y el público objetivo de su marca. Además, considere implementar temas que sean rápidos y tomen un tiempo mínimo para cargar la página. Por el contrario, los temas con numerosos controles deslizantes, animaciones sofisticadas, sistemas de navegación avanzados, etc. pueden ralentizar la velocidad de su página. Debido a que cada elemento adicional agrega una carga a su página web, tardará más en cargarse.
Recomendamos enfáticamente ejecutar la vista previa del tema en Google Page Speed Insights antes de completarlo. Mostrará la velocidad de carga de la página web y le dará sugerencias relevantes para mejorar el tiempo de carga y la experiencia del usuario.
Limite las aplicaciones de Shopify y de terceros instaladas
Cualquiera que tenga una tienda Shopify sabe que tiene que implementar una multitud de aplicaciones de terceros para mejorar la funcionalidad. Sin embargo, muchas de estas aplicaciones ejecutan scripts en páginas web que ralentizan la velocidad de la página de Shopify. Echa un vistazo a las aplicaciones. ¿Están todos en uso? ¿Todos ellos están ayudando al negocio? Si no, elimínelos.

Fuente: Tienda de aplicaciones Shopify
Además, una vez que se desinstala una aplicación, no desaparece por completo. Por eso es necesario echar un vistazo a todas las aplicaciones para considerar si es necesario o no. Una vez que se instala una aplicación, agrega su código al código del sitio web de Shopify para que funcione. Como resultado, las aplicaciones son muy útiles e ideales para los corredores de negocios en línea que no tienen experiencia en codificación. Puede agregar cualquier funcionalidad a su sitio web de Shopify instalando la aplicación adecuada. Por ejemplo, una empresa de comercio electrónico puede simplemente adquirir una aplicación de chat en vivo en lugar de construir una desde cero, lo que requiere dinero y tiempo.
Sin embargo, es una desventaja instalar estas aplicaciones porque agregan carga a sus páginas web, incluso cuando no están en uso. Estas aplicaciones comprenden numerosos archivos JS y CSS que se ejecutan en segundo plano, lo que ralentiza la velocidad de su sitio web. Por lo tanto, si hay aplicaciones que ya no necesita, elimínelas para optimizar la velocidad de la tienda Shopify. Otro truco útil es encontrar una alternativa para la aplicación que crees que aumenta el tiempo de carga. Después de eso, instálelo y vuelva a cargar su página para verificar la diferencia en el tiempo de carga. Experimente con diferentes aplicaciones para descartar todas las aplicaciones que ralentizan la velocidad de su página web.
Reducir las solicitudes HTTP
Cada vez que navega por la web, un montón de cosas técnicas operan detrás de escena para mostrar contenido en la interfaz. Cuando un usuario visita una página de su sitio web, un navegador web envía una «solicitud HTTP» al servidor de su sitio web para obtener información sobre una página web. Después de eso, su servidor responde a esta solicitud y devuelve los archivos contenidos en esa página al navegador del usuario. Además, las solicitudes HTTP pueden afectar numerosas métricas clave que reducen la optimización de la velocidad de la página de Shopify. Cuantas menos solicitudes HTTP tenga que hacer un sitio web, más rápido podrá cargarse.
Recomendamos encarecidamente la herramienta Comprobador de solicitudes HTTP de GiftOfSpeed para que descubra cuántas solicitudes HTTPS totales realiza su página. Puede reducir las solicitudes HTTP combinando e insertando sus scripts CSS. De lo contrario, también es una buena opción incorporar JavaScript más pequeño. Además, los comerciantes en línea deben minimizar el uso de diseño, imágenes funcionales y botones sociales para garantizar la optimización de la velocidad de la página de Shopify.
Minimiza las redirecciones y los enlaces rotos
¿Qué es una redirección? Cuando mueve o elimina algo en su sitio web, quiere que sus visitantes lleguen a la nueva ubicación, no a la anterior. Bueno, una redirección es una función que lleva automáticamente a los visitantes de su sitio web a una nueva ubicación. Con los redireccionamientos, sus visitantes deben pasar una o más conexiones múltiples antes de llegar a la nueva ubicación. Independientemente de una conexión o varias, su página definitivamente tardará mucho más en cargarse. Además, el tiempo de carga lento causará efectos adversos en la clasificación de su sitio web. Además, la espera es peor para los visitantes en dispositivos móviles, ya que generalmente tienen datos limitados o se alimentan de Wi-Fi gratuito en un espacio público. Los redireccionamientos innecesarios pueden causar problemas de rendimiento y velocidad, lo que afecta el tiempo de carga general del sitio web.

Un enlace roto es una página web que no se puede encontrar por varias razones. Los servidores web a menudo devolverán un mensaje de error como «404 no encontrado» cuando un usuario intenta hacer clic en un enlace roto. Los enlaces rotos o muertos pueden ser perjudiciales para la optimización de la velocidad de la página de Shopify. Porque los enlaces rotos pueden aumentar sus solicitudes HTTP innecesarias y generar una mala experiencia de usuario. La forma más fácil de minimizar la cantidad de enlaces rotos es encontrar y corregir enlaces rotos en su sitio web con herramientas gratuitas como Broken Link Checker y Xenu .
Cambie los códigos de seguimiento al Administrador de etiquetas de Google
Google Tag Manager es una solución que le permite agregar y eliminar fácilmente etiquetas de su sitio web sin cambiar el código. Es conocido como una solución maravillosa para administrar todos los códigos de seguimiento de su sitio web, todo en uno. Además, una de las mejores características de Google Tag Manager es que todo el código se carga de forma asíncrona. Esto implica que el código cargado con Google Tag Manager no evitará que se reproduzca el contenido de su sitio. Esto significa que es posible que desee considerar realizar una «migración de etiquetas» para migrar parte de su código de seguimiento a Google Tag Manager.
Use Hero Layout en lugar de usar controles deslizantes
Los controles deslizantes han sido populares durante mucho tiempo y la mayoría de los usuarios los llenan con 5 o 6 fotos de alta calidad, lo que aumenta el tiempo de carga general del sitio web. Según la investigación, es hora de ignorarlos por completo. Los controles deslizantes ahora son bastante inútiles, solo el 1% de los visitantes del sitio web hacen clic en ellos. Además, a veces molestan a los usuarios y minimizan la visibilidad de contenido importante. Además, los controles deslizantes no funcionan bien con la experiencia del cliente en dispositivos móviles y afectan negativamente al SEO.
>>> Lectura recomendada: https://bsscommerce.com/shopify/guide-to-shopify-checklist/
Conclusión
El rendimiento del sitio es uno de los factores más importantes para los propietarios de tiendas Shopify. La capacidad de su sitio web para convertir usuarios está directamente influenciada por su rendimiento. Cuanto más rápido cargue su sitio, más visitantes obtendrá.
Si está buscando formas de mejorar el ritmo de su tienda Shopify, estas sugerencias pueden ayudarlo. Mejorar la optimización de imágenes, disminuir las consultas y adoptar la carga diferida puede ayudar a que su sitio se cargue más rápidamente.
Con suerte, su página de Shopify puede obtener un mayor rendimiento que mejore la experiencia del usuario para todos sus canales digitales. Si está buscando un socio confiable de Shopify, puede obtener más información sobre nuestros servicios de desarrollo de Shopify .

¿Conoces otros consejos para la optimización de la velocidad de Shopify? Por favor, compártalo en los comentarios a continuación.