
Al igual que cualquier otra forma de arte, el diseño web siempre está evolucionando. A medida que avanza la tecnología que impulsa nuestras experiencias en línea, algunas tendencias se quedan en el camino, mientras que otras mejoran y surgen otras nuevas.
Para mantenerse al tanto de su juego como diseñador web, debe estar atento mientras forma sus propias opiniones sobre lo que funciona y lo que no. Un poco de orientación siempre es bienvenida, por lo que hemos elaborado una lista de tendencias de diseño web a las que querrá prestar atención en 2017. Sin embargo, antes de saltar, tomemos un minuto para analizar las tendencias en 2016.
Cada año ve avances en lo que respecta al diseño web, y 2016 no fue la excepción . Estas son algunas de las tendencias que dominaron los últimos 12 meses:
- Diseño de materiales. Esta filosofía de diseño vuelve a estar en nuestra lista este año y busca ser el nuevo estándar en diseño.
- Diseño plano. Esta tendencia tampoco va a ninguna parte, especialmente porque funciona muy bien junto con el diseño de materiales.
- Experiencia de usuario móvil. El crecimiento de los dispositivos móviles es imparable y el diseño web ha asumido el reto de adaptarse a él.
- Diseños móviles. Una de las partes más importantes del diseño móvil es tener los diseños correctos, y el minimalismo lideró el grupo durante 2016.
- Más imágenes. El año pasado, los sitios web adoptaron un enfoque más basado en imágenes para el diseño y la narración.
- Tarjetas sobre azulejos. Pinterest lideró la carga del diseño basado en mosaicos, pero ahora las mareas están cambiando hacia sus contrapartes más informativas: las tarjetas.
- Más contenido y menos anuncios. La publicidad en línea sigue siendo una industria masiva, pero se está volviendo obsoleta rápidamente desde una perspectiva de diseño.
El hecho de que la mayoría de estas tendencias no hayan aparecido en la pieza de este año no significa que se hayan vuelto irrelevantes. De hecho, algunos de ellos probablemente seguirán dando forma al diseño web en los años venideros. Sin embargo, echemos un vistazo a las tendencias entrantes más pertinentes.
Un pronóstico de las tendencias de diseño web para 2017
2016 fue el año de las interfaces móviles, con un aumento de la usabilidad a la vanguardia del desarrollo. Este año busca hacer que esas interfaces utilizables sean más atractivas.
Con eso en mente, esperamos que 2017 se centre en contenido atractivo e interactivo, sin sacrificar la usabilidad. En lo que respecta al diseño web, esa es una combinación ganadora.
Finalmente, vale la pena mencionar algunas de las tendencias que no llegaron a estar en esta lista, como la integración entre los dispositivos portátiles y el diseño web, y un aumento en las fotografías ‘auténticas’ en los sitios web. Es probable que ambas tendencias continúen su ascenso a la prominencia (especialmente la primera) a medida que se desarrolla la tecnología, pero por ahora, echemos un vistazo a una tendencia perenne.
1. Diseño de materiales
El diseño de materiales ha sido un pilar en artículos como estos desde hace algunos años, y no muestra signos de desaceleración. Esta escuela de diseño engañosamente simple se inspira en los elementos más simples: papel y tinta.

El diseño de materiales efectivo combina una jerarquía visual simple con un sistema de cuadrícula para crear diseños altamente útiles y guiar las acciones del usuario. Ha ganado terreno en los últimos años y Google lo ha implementado ampliamente para la mayoría de sus proyectos. De alguna manera, es lo más cerca que hemos llegado a un lenguaje de diseño universal, pero algunos diseñadores ya están rechazando lo que puede verse como una homogeneización de la web.
Con todo, no es probable que el diseño de materiales desaparezca pronto, y harías bien en incorporar sus fundamentos en tu propio trabajo. Sin embargo, tenga cuidado de confiar demasiado en él, ya que puede perder popularidad una vez que los diseñadores luchan contra su falta de variación.
Si está buscando refrescar sus habilidades de diseño de materiales, comience por consultar las pautas de Google . También puede estar interesado en Material Design Lite , un esfuerzo de colaboración que tiene como objetivo cerrar varias brechas con las especificaciones de sus padres.
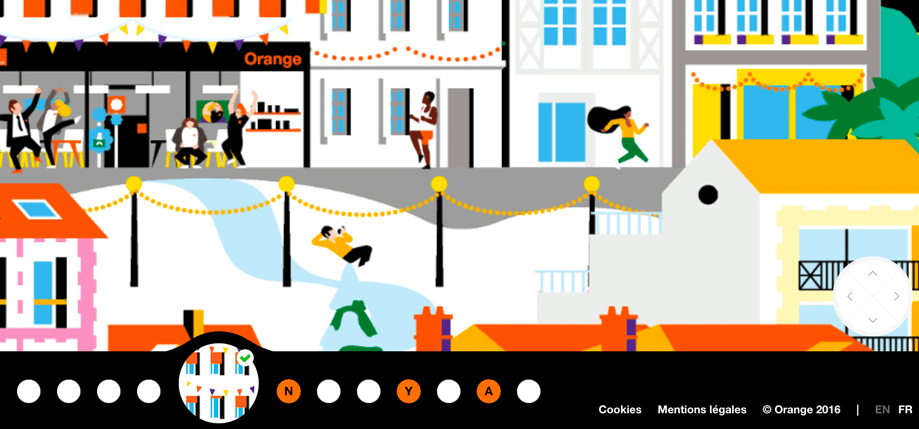
2. Microinteracciones
En estos días, las microinteracciones son tan omnipresentes que apenas les prestamos atención. Sin embargo, es imposible negar su importancia cuando se trata de un buen diseño de UX .

Básicamente, son pequeñas animaciones basadas en una acción (como hacer clic en un botón). Las mejores microinteracciones tienen éxito en dos aspectos. Transmiten el efecto detrás de una acción (como dar me gusta a una publicación en Instagram ) y no distraen a los usuarios de la experiencia general. Ya son un pilar en lo que respecta al diseño de aplicaciones y, a medida que la navegación web continúa evolucionando, esperamos que los sitios web también comiencen a incorporarlos en masa .
Si está buscando agregar a su caja de herramientas de diseño web, las microinteracciones son una opción estelar. Para comenzar, deberá aprender sobre las microinteracciones en el diseño de UX , antes de deconstruir algunos ejemplos para tener una idea de su implementación.
3. Animaciones y SVG
Aunque las microinteracciones están ocupando el centro de atención en las tendencias de diseño web este año, las animaciones más audaces también surgirán. Cuando se usan correctamente, es decir, no como en los años 90 o principios de los 2000, las animaciones más grandes pueden mejorar sus diseños de formas que otras técnicas de diseño no pueden.

Cuando se trata de qué formato usar, el GIF de larga duración sigue siendo el más popular. Sin embargo, en nuestro caso, somos grandes fanáticos de los gráficos vectoriales escalables (SVG) gracias a su capacidad de respuesta y efectos inherentes, los cuales son útiles al crear una interfaz web moderna.
Hay muchas herramientas que le permiten crear e interactuar con SVG, las más populares son Adobe Illustrator e Inkscape . Una vez que se haya decidido por una herramienta, su archivo SVG se puede animar usando CSS . Si bien esta técnica es buena para logotipos, también puede aplicarla a otros elementos, como íconos y elementos de menú .
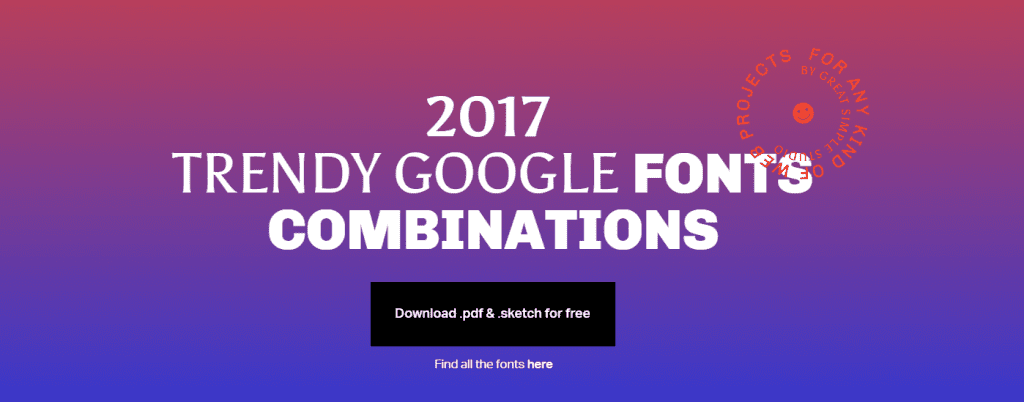
4. Tipografía llamativa y audaz
La tipografía audaz y llamativa no es nueva en lo que respecta a las tendencias de diseño web, pero está a punto de volverse aún más popular este año.

En estos días, la usabilidad nunca está lejos de la mente de un diseñador web, y la tipografía en negrita puede ayudarlo a mejorar la experiencia de su propio visitante. Además, cuando se trata de la web, capturar inmediatamente la atención de su visitante es primordial. Esto no tiene que ser complejo: un encabezado simple con un mensaje claro suele ser una opción sólida y funcional.
En el pasado, hemos hablado sobre algunas de las mejores fuentes sans serif para encabezados de sitios web. Estos tipos de letra son perfectos para diseños de alto impacto gracias a su naturaleza audaz y alta legibilidad, por lo que incorporarlos en sus propios diseños será clave para la implementación.
5. Colores llamativos y degradados
Los colores atenuados han dominado el diseño web desde hace un tiempo. Dado que los últimos años se han centrado principalmente en proporcionar una experiencia limpia y utilizable, significa que más esquemas de color que buscan llamar la atención se han quedado en el camino.

Sin embargo, una selección audaz de colores no implica necesariamente una experiencia de lectura miserable. Además, los gradientes también están regresando , y se ven bastante elegantes para arrancar.

Este resurgimiento es natural si se considera la ubicuidad del diseño plano en los últimos años. Cada vez que una tendencia se vuelve demasiado popular o predominante, los diseñadores encuentran formas de romper la monotonía percibida.
Su elección de colores puede depender en gran medida de sus gustos, pero todavía hay muchas herramientas que pueden ser útiles para crear una rica paleta . Por ejemplo, Adobe Color le permite diseñar y guardar esquemas de color complejos, mientras que una solución como Coolors le permite buscar rápidamente colores complementarios con facilidad.
6. Realidad Virtual
Hay pocas certezas cuando se trata del futuro del diseño web, pero la realidad virtual es una de ellas. A medida que la tecnología continúa evolucionando y los dispositivos se vuelven más asequibles, los sitios web comenzarán a adoptarla en masa.

Si bien puede no parecer un avance tecnológico útil para el diseño web, la realidad virtual abre una gran cantidad de posibilidades narrativas y narrativas. Le ofrece un nuevo medio con el que involucrar a los usuarios, y si comienza ahora, estará muy por delante del resto.
Es un avance incipiente; sin embargo, hay señales que sugieren que la adopción masiva es inminente. WordPress.com, por ejemplo, comenzó a admitir imágenes y videos de 360° de forma nativa durante 2016. Dado su dominio del mercado , cualquier característica que implemente seguramente marcará el ritmo de otras plataformas.
Además, se han desarrollado una serie de complementos para ayudarlo a incorporarse. Si bien no se ha actualizado en varios años, PanoPress fue uno de los primeros disponibles. Sin embargo, los complementos actuales, como WP-VR-view, son soluciones modernas y actualizadas regularmente para implementar la realidad virtual.
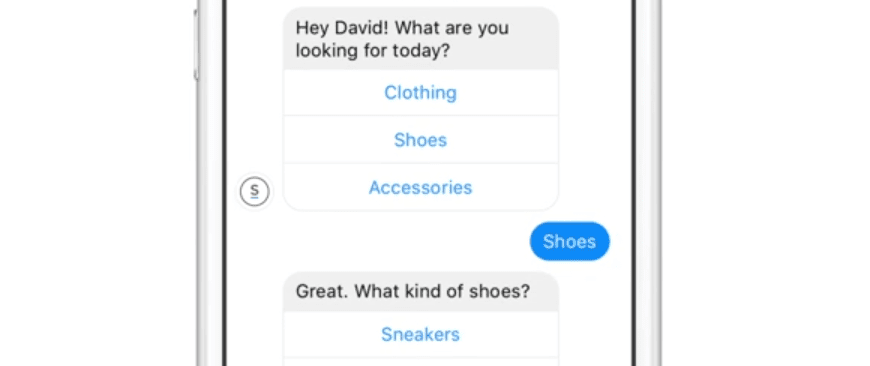
7. Interfaces conversacionales
Las interfaces conversacionales y las IU activadas por voz están un paso por delante de la realidad virtual en lo que respecta a la adopción. Sin embargo, todavía no han podido dar el salto a la ubicuidad.

Interactuar con un sitio web utilizando señales de conversación suena como una fantasía de ciencia ficción. Sin embargo, la tecnología puede tener implicaciones importantes cuando se trata de la usabilidad web. Ya hemos visto la adopción del reconocimiento de voz en los teléfonos inteligentes (cortesía de Cortana y Siri ) y en dispositivos como Amazon Echo . Incluso hemos visto sistemas operativos como macOS Sierra implementar el reconocimiento de voz, pero aún queda camino por recorrer.
Nuestro dinero está en las plataformas de comercio electrónico para aprovechar la tecnología primero, a fin de brindar una experiencia de usuario mejorada. De cualquier manera, aprender sobre esta tecnología ahora lo preparará para cosechar sus beneficios en breve.
Conclusión
Al igual que otras formas de arte, es imposible predecir lo que traerá cada año en términos de innovaciones en el diseño web. Sin embargo, podemos hacer algunas conjeturas basadas en los últimos desarrollos en el campo.
No necesitas convertirte en un experto en todas las tendencias para dejar tu huella como diseñador web. Sin embargo, familiarizarse con los destacados de este año potencialmente le dará una ventaja sobre sus compañeros. Recapitulemos las siete tendencias que esperamos dominen el 2017 una vez más:
- Diseño de materiales.
- Microinteracciones.
- Animaciones y SVG.
- Tipografía llamativa y audaz.
- Colores y degradados.
- Realidad virtual.
- Interfaces conversacionales.
¿Qué nuevas y audaces fronteras cree que abordará el diseño web en 2017? ¡Suscríbase y comparta sus pensamientos con nosotros en la sección de comentarios a continuación!
Imagen en miniatura del artículo de Tim_Iurii / shutterstock.com.