
Firefox Developer Edition es una versión especial de Firefox que se ha diseñado a medida para los desarrolladores. Cuenta con todas las características más recientes de Firefox junto con una serie de herramientas de desarrollo especializadas. Aquí proporcionaré una guía de sus funciones para que sepas todo lo que hay que saber sobre las herramientas para desarrolladores de Firefox.

Después de instalar Firefox Developer Edition, notará que se ve ligeramente diferente a la barra de herramientas estándar de Firefox. Firefox sin duda ha adoptado un enfoque más centrado en el desarrollador al diseñar su barra de herramientas, haciéndola más estrecha en apariencia y decorada con muchos más botones de forma predeterminada.
El tema predeterminado para Firefox Developer Tools es oscuro, lo que probablemente sea el resultado de las pruebas de los usuarios. Sin embargo, si no le gusta el tema oscuro, siempre puede desactivar el tema de la edición para desarrolladores yendo a Menú > Personalizar .
Creación de herramientas
Firefox Developer Edition viene con una serie de herramientas de creación, que están diseñadas para aquellos que crean sitios web y aplicaciones web. A continuación, proporciono un resumen de las herramientas y sus beneficios para que no tenga que buscar esta información.
Bloc de notas

Esta herramienta brinda a los desarrolladores web la oportunidad de experimentar con código JavaScript. En el entorno proporcionado por Scratchpad, puede escribir, ejecutar y examinar los resultados del código que interactúa con la página actual.
Para abrir Scratchpad simplemente presione Shift F4 o vaya al menú Web Developer y haga clic en Scratchpad. Esto abrirá la ventana donde puede escribir su código. Una vez que haya terminado, haga clic en Ejecutar > Ejecutar y el código se ejecutará en la pestaña actual.
Editor de estilo
El Editor de estilo permite a los desarrolladores web ver y editar todas las hojas de estilo con la página asociada. También podrá crear nuevas hojas de estilo desde cero y aplicarlas a una página, así como importar hojas de estilo existentes y aplicarlas a la página actual.
Para abrir el Editor de estilos, vaya al menú Desarrollador web y haga clic en Editor de estilos . La Caja de herramientas para desarrolladores de Firefox aparecerá en la parte inferior del navegador con el Editor de estilos listo para usar.
Editor de sombras
Usar Shader Editor en Firefox es simple. Los desarrolladores pueden ver y editar completamente los sombreadores de fragmentos y el vértice como los usa WebGL. Y rápidamente para aquellos que no lo saben, WebGL usa JavaScript de manera inteligente (a través de una API) para generar gráficos 2D y 3D directamente a través del navegador Firefox, sin necesidad de usar complementos.
Para utilizar el Editor de sombras, es necesario habilitarlo primero. Para hacer esto, vaya a la configuración de la Caja de herramientas y luego marque la casilla junto a ‘Editor de sombras’. El Shader Editor se mostrará en la barra de herramientas de Firefox. Haz clic en él y podrás abrirlo.
Editor de audio web
La API Web Audio Editor permite a los desarrolladores crear contexto de audio. Los desarrolladores deberán crear nodos de audio que proporcionen:
- Fuentes de audio
- Nodos que realizan transformaciones
- Notas que representan el destino elegido para la transmisión de audio.
El Web Audio Editor examinará los aspectos de audio de una página y proporcionará una representación visual de la misma en un gráfico. Esto permite a los desarrolladores examinar la funcionalidad y el funcionamiento y comprobar que todos los nodos se conectan correctamente. Los desarrolladores pueden editar y examinar las propiedades del nodo AudioParam, así como también otras propiedades.
Al igual que Shader Editor, Web Audio Editor debe habilitarse manualmente y no es una configuración predeterminada. Habilitar es fácil: simplemente regrese a la Configuración de la herramienta del desarrollador y luego marque la casilla junto a ‘Audio web’. Luego verá que hay una pestaña adicional que se muestra dentro de la barra de herramientas de Firefox Toolbox. Simplemente haga clic en esta pestaña y se cargará una página desde la cual puede construir un contexto de audio.
Herramientas de depuración
Las herramientas de depuración de Firefox están diseñadas para examinar, explorar y depurar sitios web y aplicaciones web. A continuación, describo las características clave de algunas de estas herramientas y sus beneficios.
Inspector de página
La herramienta Page Inspector permite a los desarrolladores inspeccionar y editar la codificación HTML y CSS de una página web. Con esta herramienta, los desarrolladores pueden investigar páginas a través de la versión cargada localmente o mediante un objetivo remoto.
Abrir el Inspector de página es fácil. Si tiene un elemento seleccionado, puede simplemente hacer clic derecho en el elemento y luego seleccionar ‘Inspeccionar elemento’. Alternativamente, puede ir al Menú de desarrollador web y luego hacer clic en la opción Inspector. El inspector de página aparecerá en la parte inferior de su navegador.
Consola web
Esta herramienta registra toda la información asociada con una página web, como solicitudes de red, JavaScript, CSS, errores y advertencias de seguridad, advertencias de error y mensajes informativos. También le permite interactuar con una página web usando JavaScript.
La consola web se diseñó para reemplazar la antigua consola de errores, que originalmente formaba parte de las herramientas para desarrolladores de Firefox. Mientras que la Consola de errores proporcionó una enorme lista de errores de varias páginas, la Consola web solo mostrará información asociada con una página web específica, lo que la hará más útil.
Para abrir la consola web, vaya al submenú Desarrollador web en el menú de Firefox y haga clic en ‘Consola web’. También puede usar el atajo Ctrl Shift K. La caja de herramientas aparecerá en la parte inferior del navegador con ‘Consola’ activada.
depurador
La herramienta Firefox Debugger brinda a los desarrolladores web la oportunidad de examinar y modificar su código JavaScript. También se puede utilizar para identificar errores. Con el depurador, puede depurar el código localmente en Firefox o de forma remota en un dispositivo Firefox OS o Firefox para Android.
Para abrir el depurador, vaya al submenú Desarrollador web en el menú principal de Firefox y haga clic en ‘Depurador’. Alternativamente, puede presionar Ctrl Shift S y la caja de herramientas aparecerá en la parte inferior de su navegador con el Depurador activado y listo para usar.
monitor de red
Network Monitor está diseñado para mostrarle todas las diferentes solicitudes de red realizadas por Firefox, cuánto tiempo lleva cada solicitud y los detalles de cada solicitud. Vaya a Menú de desarrollador web > Red para activar la herramienta. Deberá actualizar la página para ver las solicitudes.
En Network Monitor podrá ver una línea de tiempo de las solicitudes y filtrar el contenido por tipo. También hay una herramienta de análisis de rendimiento, que puede usar para ver cuánto tarda el navegador en descargar diferentes partes de su sitio web. Para ejecutar esta herramienta, simplemente haga clic en el ícono del cronómetro en la barra de herramientas en la parte inferior del Monitor de red.
inspector de almacenamiento
Si desea obtener información sobre los diferentes tipos de almacenamiento que puede usar una página web, deberá habilitar la herramienta Inspector de almacenamiento. Tal como está actualmente, el Inspector de almacenamiento se puede usar para inspeccionar cookies , almacenamiento local, almacenamiento de sesión e IndexedDB.
Storage Inspector proporciona una vista de solo lectura del almacenamiento. Sin embargo, Firefox ha dicho que está trabajando en el desarrollo de la herramienta para que los desarrolladores puedan editar sus contenidos de almacenamiento en el futuro.
Para abrir Storage Inspector, vaya al submenú Web Developer y haga clic en Storage Inspector. Alternativamente, puede presionar Shift + F9 para usar el atajo de teclado.
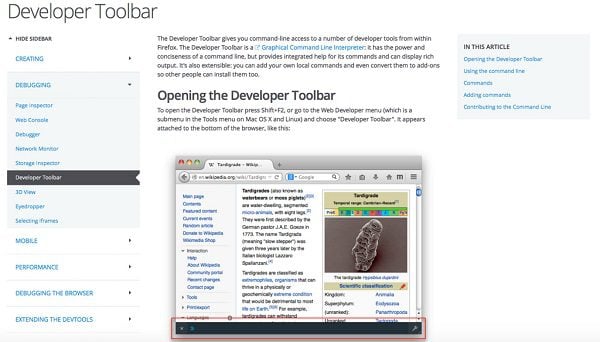
Barra de herramientas para desarrolladores

La barra de herramientas del desarrollador está diseñada para brindar a los desarrolladores web acceso de línea de comandos a varias herramientas de desarrollo de Firefox. Además de usar los comandos configurados por Firefox, que puedes encontrar aquí , también puedes agregar tus propios comandos usando Scratchpad. Estos se pueden convertir en complementos para que otras personas también puedan usarlos.
Abra la barra de herramientas del desarrollador presionando Shift + F2. Alternativamente, puede ir al menú del desarrollador web y hacer clic en la barra de herramientas del desarrollador.
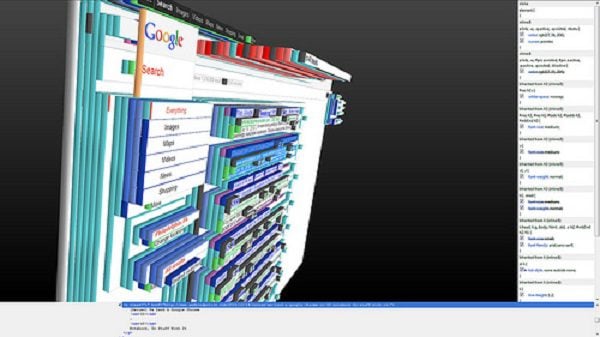
Otras herramientas de depuración: vista 3D, cuentagotas, iFrames

Otras herramientas de depuración incluidas en el paquete de herramientas para desarrolladores de Firefox incluyen:
- Vista 3D: esto le brinda una vista 3D de sus bloques anidados de HTML y contenido
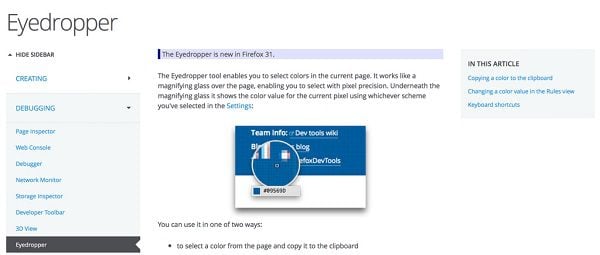
- Eye Dropper: esto le permite seleccionar un color particular de la página y copiarlo en el portapapeles)
- Seleccionar iFrames: esto le permite apuntar sus herramientas de desarrollador a iFrames específicos dentro de un documento.

Herramientas móviles
Además de las herramientas de creación y depuración de Firefox, también hay una serie de herramientas móviles que los desarrolladores pueden utilizar para desarrollos móviles. Voy a ir a través de estos en su totalidad a continuación.
Control de aplicaciones
Esta herramienta permite a los desarrolladores probar, implementar y depurar aplicaciones HTML5 en dispositivos Firefox OS. También actúa como un simulador por lo que las pruebas se pueden realizar directamente desde el navegador de escritorio Firefox.
El Administrador de aplicaciones se entrega con un panel de aplicaciones, donde los desarrolladores pueden administrar aplicaciones locales y aplicaciones alojadas externamente; un panel de dispositivos, que proporciona información sobre un dispositivo conectado, como su versión del sistema operativo y las aplicaciones instaladas; y Cajas de herramientas, que son un conjunto de herramientas para desarrolladores de Firefox que se pueden usar en la aplicación en ejecución.
WebIDE
Esta herramienta móvil permite a los desarrolladores crear, editar, ejecutar y depurar sus aplicaciones web a través de Firefox OS Simulator o mediante un dispositivo Firefox OS. Puede usarlo para conectarse a Firefox Developer Tools con otros navegadores como Firefox para Android y Chrome para Android.
Otras herramientas móviles
Otras herramientas móviles incluyen:
- Depuración remota de Firefox para Android
- Simulador de Firefox OS: Esto simula un dispositivo Firefox OS pero se ejecuta en el escritorio
- Vista de diseño receptivo: esto le permite ver cómo se ve su sitio web o aplicación web en diferentes dispositivos con diferentes tamaños de pantalla.
Herramientas de rendimiento
El rendimiento es fundamental en el desarrollo web, por lo que Firefox proporciona a los desarrolladores web una serie de herramientas que pueden usarse para diagnosticar y solucionar cualquier problema de rendimiento con sus sitios web y aplicaciones web.
Herramienta de rendimiento
La herramienta Performance reemplazó al generador de perfiles de muestreo de JavaScript original de Firefox. Todavía contiene una versión actualizada del perfil de muestreo; sin embargo, también tiene una línea de tiempo de velocidad de fotogramas. Se esperan más características en el futuro.
La herramienta Rendimiento se puede utilizar para crear, analizar y muestrear perfiles.
Analizador de JavaScript
JavaScript Profiler está diseñado para ayudar a los desarrolladores a encontrar problemas en su código JavaScript. Para ello, toma muestras de la pila de llamadas de JavaScript actual y proporciona estadísticas al respecto.
Herramienta de tapajuntas de pintura
Esta herramienta resaltará la parte de su página web que el navegador necesita volver a pintar en respuesta a una entrada. Permite a los desarrolladores web determinar si su sitio web hace que el navegador se vuelva a pintar más de lo necesario. Recuerde que los repintados pueden tener un impacto negativo en su rendimiento, por lo que es una buena idea utilizar esta herramienta para eliminar los repintados innecesarios y mejorar el rendimiento de su sitio web.
Perfil de desarrollador independiente

Tener que cambiar entre versiones de Firefox sería un verdadero fastidio. La buena noticia es que Firefox Developer Edition usa un perfil completamente diferente a otras versiones de Firefox que hayas instalado.
Notas de la versión para desarrolladores

Los desarrolladores que deseen leer las notas relacionadas con las versiones actuales y anteriores de Firefox Developer Edition pueden hacerlo simplemente visitando este enlace .
Terminando
Si usted es un desarrollador web nuevo o experimentado, se beneficiará enormemente al hacer uso de las detalladas y variadas herramientas de desarrollo de Firefox. Desde la creación de código hasta la depuración de HTML, las herramientas le permiten llevar a cabo una amplia gama de acciones necesarias para desarrollar un sitio web o una aplicación web. Las herramientas móviles también son extremadamente útiles, especialmente para aquellos que buscan crear sitios web receptivos para beneficiarse de la última actualización del algoritmo de Google (21 de abril de 2015).
Para obtener más información acerca de las herramientas para desarrolladores de Firefox, visite el sitio web para desarrolladores de Mozilla y únase a la comunidad de desarrolladores. Firefox Developer Edition se puede descargar y usar de forma gratuita.