
Te sorprendería lo que pueden hacer unas pocas líneas de CSS. Hoy, me gustaría compartir algunas personalizaciones sencillas que puede realizar en su tema de Fable usando solo el panel CSS personalizado en nuestras Opciones de tema de ePanel. He basado estos consejos en preguntas comunes que recibimos en los foros de soporte, así como algunas cosas que personalmente creo que son útiles. Para aplicar estos cambios, simplemente copie y pegue el código mencionado en el cuadro «CSS personalizado» en ePanel, que se puede encontrar en la pestaña Apariencias > Opciones de tema en su Panel de WordPress.
Debido a la naturaleza larga y de desplazamiento de Fable, habilitar una barra de navegación fija puede ahorrar mucho tiempo a sus visitantes. Este cambio hará que su barra de navegación permanezca en la parte superior de la página, incluso mientras se desplaza hacia abajo, haciendo que los elementos de su menú sean fácilmente accesibles sin importar dónde se encuentre su visitante en la página.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
|
/*Fable Fixed Navigation*/#main-header { width: 100%;position: fixed;z-index: 10;top: 0;}body { padding-top: 86px; } |
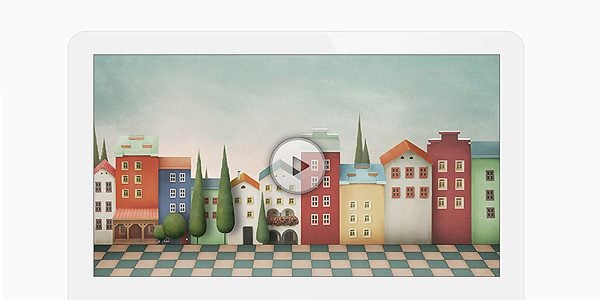
Vuelva a aplicar la piel al reproductor de video usando diseños planos
El “diseño plano” es un tema candente en estos días. La tendencia aboga por un alejamiento del skeuomorphism y hacia un estilo más simple y menos detallado. Podemos eliminar fácilmente el realismo del formato de publicación de video de Fable y reemplazarlo con un contenedor simple basado en CSS. El resultado es una apariencia mucho más simple, de carga más rápida y optimizada.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/*Make Video Player Flat*/.et-video-container {background-color: #F1F1F1;border: 1px solid #DADADA;background-image: none;-webkit-border-top-left-radius: 40px;-webkit-border-top-right-radius: 40px;-moz-border-radius-topleft: 40px;-moz-border-radius-topright: 40px;border-top-left-radius: 40px;border-top-right-radius: 40px;}@media only screen and ( max-width: 767px ) { .et-video-container { -webkit-border-top-left-radius: 20px; -webkit-border-top-right-radius: 20px; -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; }}@media only screen and ( max-width: 479px ) { .et-video-container { -webkit-border-top-left-radius: 10px; -webkit-border-top-right-radius: 10px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; border-top-left-radius: 10px; border-top-right-radius: 10px; }} |
Las redes sociales se han convertido en una parte importante de cualquier sitio web, y algunos propietarios de sitios web querrán poner un énfasis adicional en sus perfiles de redes sociales. De forma predeterminada, Fable coloca un enlace a sus páginas de Facebook, Twitter y Google+ en el encabezado. Para que estos enlaces sean más destacados, podemos sacarlos de su contenedor y hacer que se adhieran al costado de su página para que ningún visitante los pierda.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
|
/*Make Social Media Sticky*/#et-social-icons {position: fixed;z-index: 11;left: 0;top: 45%;background-color: #333333;padding: 20px 20px 10px 15px;margin: 0;-webkit-border-top-right-radius: 8px;-webkit-border-bottom-right-radius: 8px;-moz-border-radius-topright: 8px;-moz-border-radius-bottomright: 8px;border-top-right-radius: 8px;border-bottom-right-radius: 8px;}#et-social-icons a {padding: 0;clear: both;float: left;margin-bottom: 10px;} |
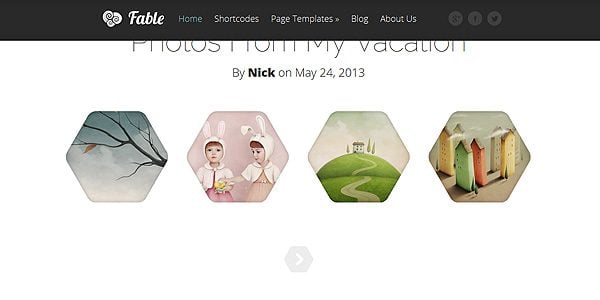
Estiliza las publicaciones de tu galería usando filtros CSS
Usando los filtros CSS3, podemos aplicar algunos efectos divertidos a nuestras publicaciones de la Galería. Uno de mis filtros favoritos es el filtro de escala de grises, que puede desaturar cualquier imagen directamente en su navegador. Al combinar esto con las transformaciones de CSS, podemos crear un ingenioso efecto de desvanecimiento al pasar el mouse por encima. Después de aplicar este CSS, las miniaturas de su galería se desvanecerán a blanco y negro al pasar el mouse.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
|
/*Stylize The Gallery Using Black & White Hover*/.et-main-gallery a:hover img {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);filter: grayscale(100%);} |
Quitar las mayúsculas automáticas de las publicaciones
De manera predeterminada, el tema comienza cada publicación con una mayúscula para enfatizar el comienzo del párrafo y captar la atención de los visitantes. Sin embargo, este estilo no es para todos, ¡y eliminar las mayúsculas es bastante fácil! Después de agregar este código, la letra grande al comienzo de cada publicación volverá al tamaño y peso de fuente estándar.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
|
/*Remove The Dropcaps*/.format-standard .entry-content > p:first-child:first-letter, .entry-content > p:first-child:first-letter {display: inline;float: none;margin-right: 0;margin-top: 0;font-size: 18px;} |
Eliminar título y metainformación de la cotización
De forma predeterminada, el formato de publicación de cotización incluye un título y metainformación. Esto se ve muy bien, pero a veces los blogs con un estilo similar eligen eliminar estos elementos para enfatizar mejor la cita en sí. Esto se puede lograr fácilmente a través de un par de líneas de CSS. Una vez agregados, se eliminan el título y las metalíneas y se agrega espacio adicional para nivelar el diseño.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
|
/*Strip Down The Quote*/article.format-quote { padding-top: 150px; }article.format-quote header { display: none;} |