
Tener un buen conjunto de herramientas útiles para ayudar a probar su sitio web es esencial para los desarrolladores. ¿Cuál es el mejor lugar para guardarlos? ¡En tu navegador, por supuesto! El popular navegador web de Google, Chrome, tiene herramientas para desarrolladores integradas. Es un conjunto de herramientas diseñadas para la creación y depuración web. Las herramientas para desarrolladores de Chrome (conocidas como DevTools) brindan a los desarrolladores acceso al funcionamiento interno del navegador web y las aplicaciones web.

Usando Chrome DevTools puedes saber los estilos que se usan, el tamaño de las imágenes, los scripts que se usan, etc. Puedes depurar y saber que errores existen en la página. Incluso puede activar o desactivar los estilos, o cambiarlos por completo, para ver qué efecto tiene en su sitio web.
Las herramientas en sí son de fácil acceso. Aquí hay tres formas de abrirlos:
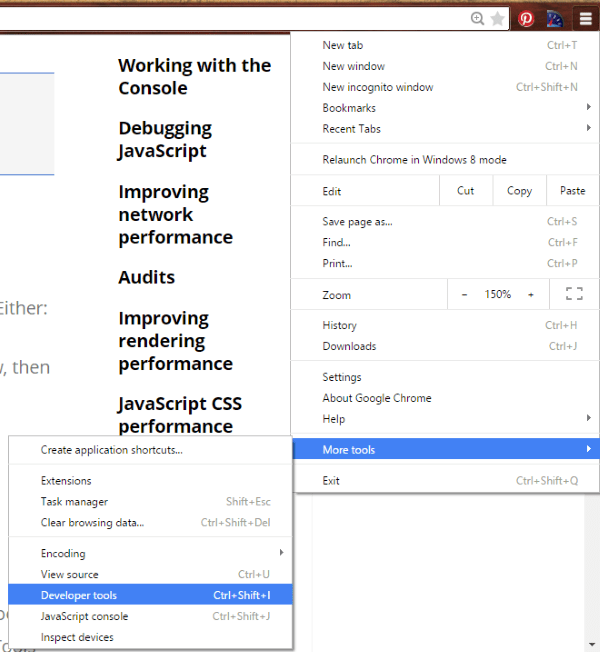
- En su navegador Chrome, seleccione el menú de Chrome (las tres barras horizontales en la esquina superior derecha), seleccione Más herramientas y luego seleccione Herramientas para desarrolladores.
- Haga clic con el botón derecho en un elemento de cualquier página y seleccione Inspeccionar elemento .
- En su teclado en Windows, seleccione ctrl + shift + i. En Mac, seleccione cmnd + opt + i.
Cualquiera de estos abrirá la ventana DevTools en la parte inferior de su navegador.
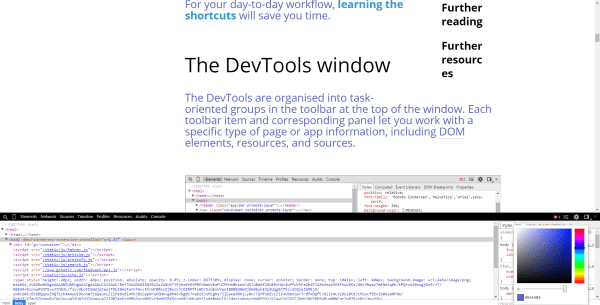
Ventana principal

Las herramientas aparecen en la parte inferior de la pantalla. Verá una ventana principal con menús en la parte superior y elementos como vista predeterminada, y una ventana secundaria con menús y estilos como selección predeterminada.
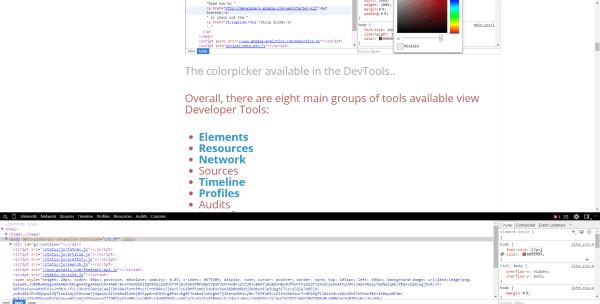
Las herramientas se agrupan en tareas. Hay 8 grupos que incluyen Elementos, Red, Fuentes, Línea de tiempo, Perfiles, Recursos, Auditorías y Consola.
Elementos

Aquí puede ver la estructura HTML de su página. Hay una palanca en la parte inferior para HTML y Cuerpo. Puede pasar el mouse sobre cualquiera de los elementos para ver información detallada sobre cada uno.
Puede hacer clic en las flechas para abrir y cerrar el contenido de los elementos principales para que sean más fáciles de leer. Así que puede cerrar el cuerpo y simplemente leer el encabezado, elegir el elemento dentro del encabezado para ver, etc. Esta es una excelente herramienta para ver el HTML de su sitio web.
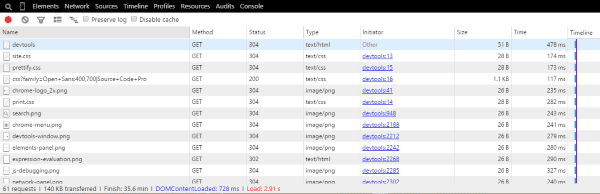
Red
Esto muestra cada elemento que se cargará, cómo se cargan, el tipo de archivo que es, el tamaño del archivo, el tiempo que lleva cargar y una línea de tiempo de cuándo se cargará dentro de la secuencia de carga de la página. Esto se puede usar para solucionar problemas de red, como cuellos de botella en la carga de páginas y solicitudes incorrectas.

Por ejemplo, si ve muchos errores 404 , puede mirar más de cerca para ver cuáles son los problemas. Tal vez eliminó una página que todavía recibe mucho tráfico, o tal vez alguien escribió mal un enlace.
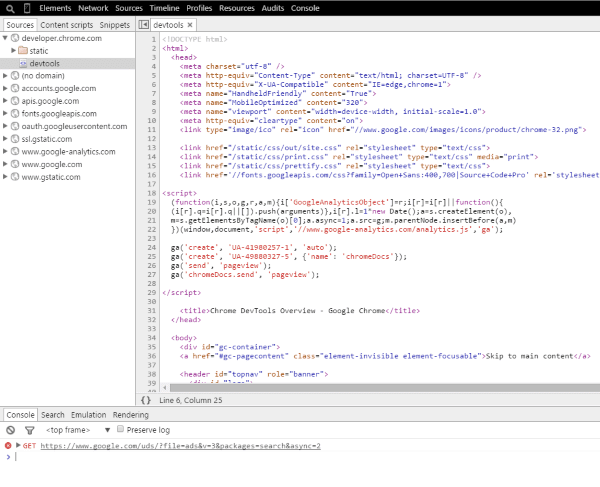
Fuentes
Esto muestra los scripts y fragmentos que se cargarán y de dónde provienen.
Cronología
Esto le muestra el tiempo de carga de cada recurso. Puede ver qué lleva más tiempo, lo que ayuda a reducir la carga de la página.
Perfiles
Esto muestra el uso de memoria de cada elemento. Esto es excelente para mostrarle qué código debe optimizarse.
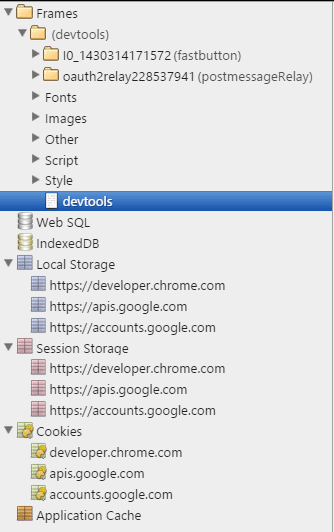
Recursos

Aquí puede inspeccionar los recursos que están cargados. Puede mirar cookies , caché de aplicaciones, bases de datos HTML5, etc.
Auditorias
Esto le permite analizar la página. Puede auditar después de que se haya cargado o mientras se carga.
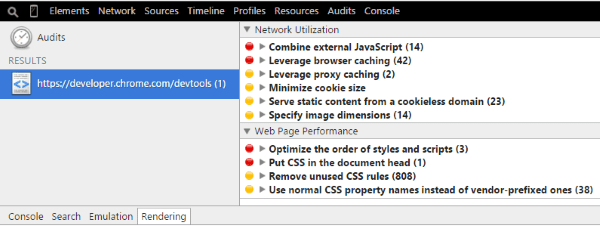
Estado actual de auditoría
Primero, seleccioné ejecutar Audit Present State. Esto ejecuta la auditoría como se encuentra actualmente el sitio, ya cargado en mi navegador.

Me da una lista de elementos, los colorea según su importancia y muestra la cantidad de problemas. Puedo ver más detalles haciendo clic en ellos.

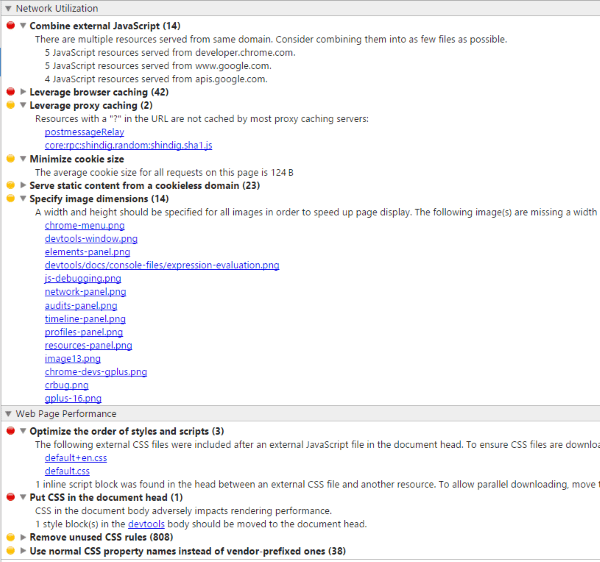
He ampliado varios de ellos para ver la información detallada de cada uno. Me da información sobre la utilización de la red y el rendimiento de la página web. Me da consejos sobre cómo solucionar los problemas y los prioriza para mí.
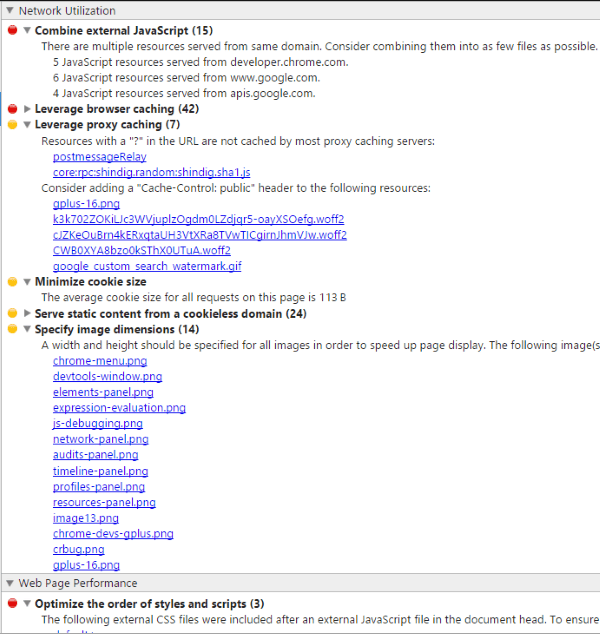
Recargar página y auditoría al cargar

Volví y seleccioné auditar en carga. Los resultados son similares, pero como se esperaba, hay más problemas al cargar la página que después de que la página se haya cargado.
Entre los dos, obtengo información sobre JavaScript, el almacenamiento en caché del navegador , el almacenamiento en caché de proxy, el tamaño de las cookies, la publicación de contenido desde un dominio sin cookies, las dimensiones de la imagen, el orden y los estilos de los scripts, la colocación de CSS en el encabezado del documento, la eliminación de archivos de CSS no utilizados y el uso de CSS normal. nombres de propiedades Por supuesto, los resultados variarán dependiendo del sitio.
La información no es tan detallada como PageSpeed Insights , pero es suficiente para comenzar y me gusta la conveniencia de que esté integrada en la herramienta que estoy usando de todos modos. Recomiendo ejecutarlo cada vez que realice un cambio en su sitio. Es demasiado fácil de usar para no usarlo.
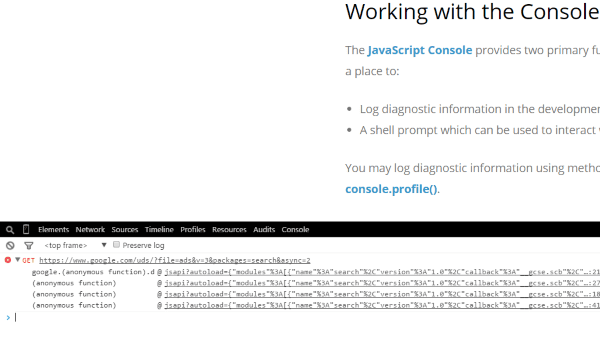
Consola

Esta es la consola de JavaScript donde puede probar páginas y aplicaciones. Puede depurar sus scripts y obtener consejos sobre qué cambios hacer. La consola le permite ingresar comandos para que pueda interactuar con su página web. Registrará la información de diagnóstico para ayudarlo con la depuración. Puede usarlo en la pantalla principal o en el cajón (la ventana debajo de la pantalla principal).
Puede utilizar la consola o la API de línea de comandos. Puede escribir en la Consola, dar formato a sus elementos y dar estilo a las salidas, medir el tiempo de ejecución o carga, ver y marcar la línea de tiempo, contar declaraciones, establecer puntos de interrupción, evaluar expresiones, monitorear eventos, apilar mensajes, ver errores y advertencias, y mucho más. más.
Esta es una herramienta poderosa, pero hay mucho para usarla. Afortunadamente, se proporciona un buen material de referencia con ejemplos sobre cómo usarlo.
depuración

Al seleccionar ctrl + p en Windows, o cmd + p en Mac, se abrirá la pantalla de depuración donde puede seleccionar los scripts para depurar. Esta herramienta le brinda las funciones de depuración que esperaría ver en cualquier entorno de programación: pausar, continuar, entrar, pasar por alto, puntos de interrupción, código formateado, etc.
Se proporcionan archivos de ayuda detallados para guiarlo a través del uso del modo de depuración.
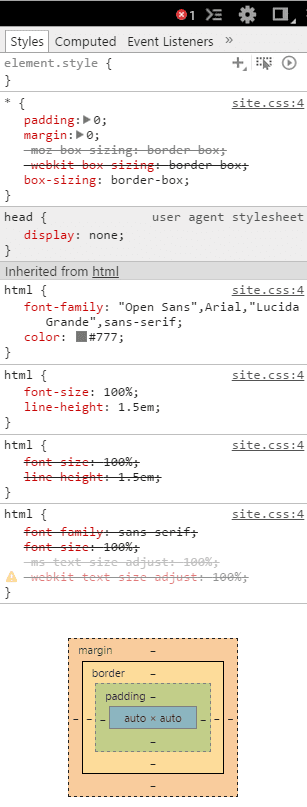
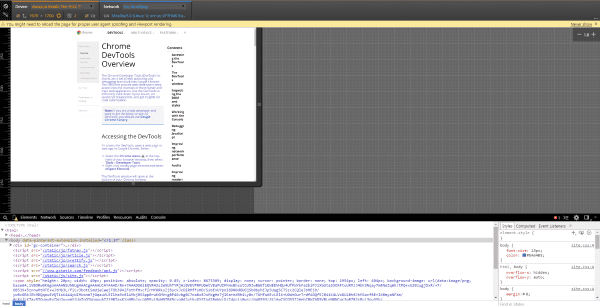
Ventana Estilos CSS

El cuadro en el extremo derecho contiene toda la información de CSS. A medida que selecciona un elemento, la ventana Estilos a la derecha le muestra la información de estilos para el elemento. Esta sección es interesante. Hay cinco grupos de herramientas: estilos, calculados, detectores de eventos, puntos de interrupción DOM y propiedades.
Estilos
Puede seleccionar los estilos y cambiarlos manualmente en esta ventana. Por ejemplo, puede seleccionar el tamaño y el color de la fuente.

Seleccione el tamaño de fuente e ingrese su propio tamaño. Cuando lo haga, el tamaño de fuente de la fuente que seleccionó cambiará en la pantalla.

Hacer la selección en un color de fuente abrirá el selector de color. Seleccione el color que desee y presione enter. Verás que la fuente que seleccionaste cambia al nuevo color. Esta es una excelente manera de probar nuevos estilos de fuente, tamaños y colores.
Si hace clic en site.CSS a la derecha, abrirá una ventana más grande con la información detallada. Aquí, puede escribir el nombre de la fuente que desea usar, especificar un color, especificar un tamaño, etc.
calculado
Esto muestra el tamaño de la caja en píxeles. Tiene relleno, borde y margen.
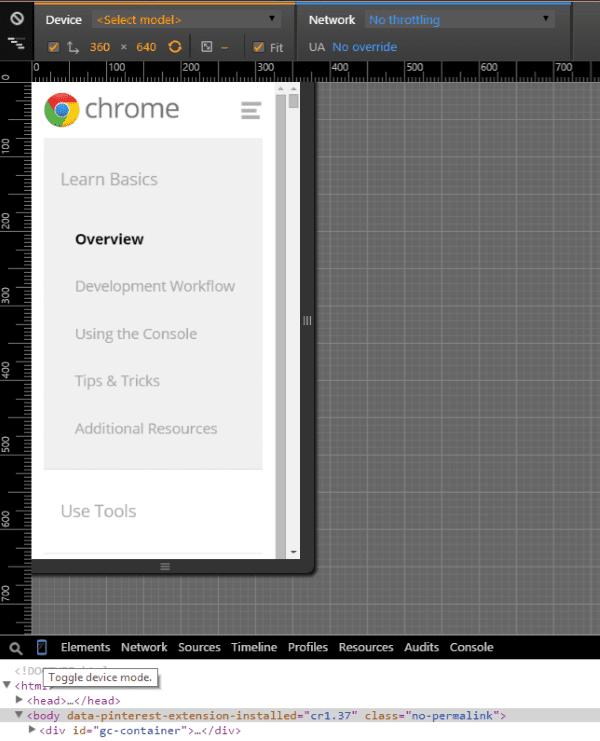
Modo de dispositivo

Hay un pequeño botón a la izquierda entre la lupa y el menú Elementos que parece un dispositivo móvil. ¿Adivina qué? Es un dispositivo móvil. Este es el modo de emulación de dispositivo. Esta es una excelente manera de ver qué tan receptivo es su sitio.
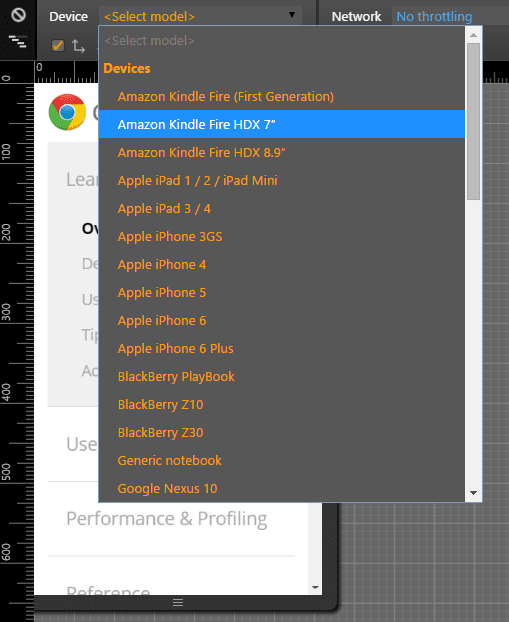
Dispositivo

Lo que es aún mejor que ser un dispositivo móvil es que puedes elegir qué dispositivo móvil es y luego puedes ver el sitio web como si lo estuvieras viendo en ese dispositivo. Ahora, ¡ESO es increíble!

Seleccioné Amazon Kindle Fire HDX 7” y la pantalla imitó ese dispositivo para poder ver cómo se vería el sitio en su pantalla y cómo funcionaría el toque.

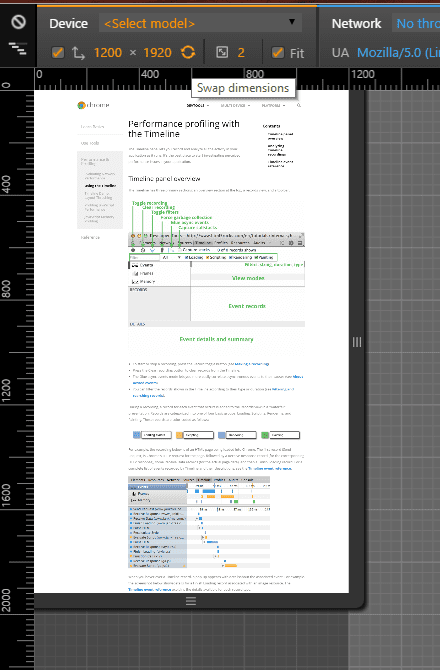
Puede cambiar la orientación de la pantalla presionando el botón Intercambiar dimensiones.
Esta es una excelente manera de ver cómo se ve su sitio de WordPress en la pantalla móvil más pequeña. Elegí el iPhone 6 y el tamaño de la pantalla cambió para que coincidiera con el nuevo tamaño y resolución de la pantalla. Hay muchos dispositivos para ver. También puede ver un tamaño personalizado arrastrando los lados para aumentar o disminuir el tamaño.
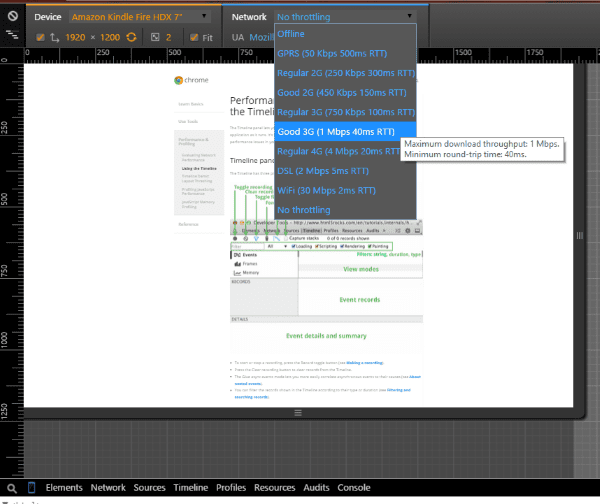
Red

También hay una selección para elegir el tipo de red a través de la cual está accediendo al sitio. Esto le permite ver el rendimiento de su sitio web a través de varios tipos de conexión y velocidades. Puedes probar varias velocidades desde 50 Kbps GPRS hasta 30 Mbps WiFi, y varias velocidades de conexión 2G, 3G y 4G. Esta es una excelente manera de probar la velocidad de su sitio web a través de redes cariosas y obtener información sobre qué mejorar.
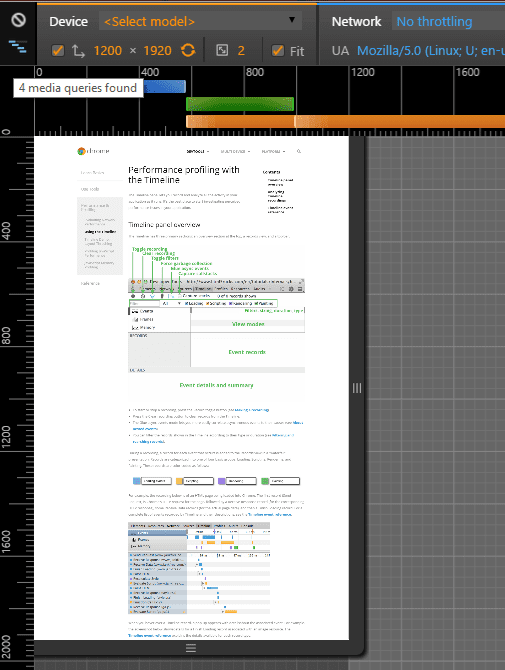
Preguntas de los medios

Hay un pequeño botón en la parte superior izquierda que parece un escalón. Abre otra sección de la pantalla encima de la ventana del sitio web que muestra diferentes anchos de píxeles. Pulsando sobre ellos se lleva la pantalla del móvil a ese tamaño. Te muestran:
- Consultas dirigidas a un ancho máximo
- Anchos dentro de un rango
- Consultas dirigidas a un ancho mínimo
Esto le ayuda a ajustar los estilos y el contenido de los medios para un diseño totalmente receptivo .
El cajón

Hay otra sección de herramientas debajo de la pantalla principal llamada cajón. Esto agrega:
Consola : esta es la misma consola que en la ventana principal. Al colocarlo aquí, puede usarlo junto con cualquiera de las herramientas en la ventana principal.
Buscar : le permite buscar fuentes.
Emulación : puede elegir Dispositivo (aquí puede elegir el modelo, la resolución, la red, etc.), Medios, Red (rendimiento y agente de usuario) y Sensores (pantalla táctil, acelerómetros, etc.).
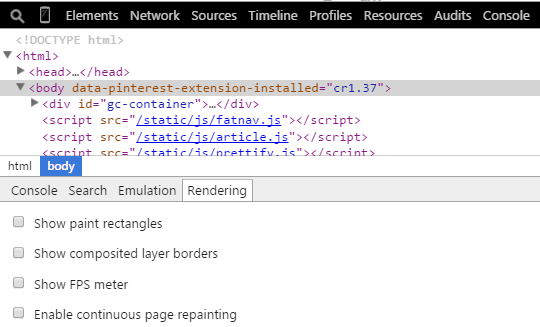
Representación : muestre rectángulos de pintura, bordes de capas compuestas, medidor de FPS, repintado continuo de páginas y posibles cuellos de botella de desplazamiento.
Configuraciones y más
La barra de menú de la derecha le indicará la cantidad de errores y advertencias en su sitio, le permitirá ocultar el cajón en la parte inferior, ajustar la configuración y acoplar la herramienta a la ventana principal (creando una pantalla dividida entre su sitio web y DevTools).
Hay una gran cantidad de configuraciones que puede ajustar para que pueda modificar las herramientas para que funcionen de la manera que las necesita.
cromo canario

Si realmente quieres estar a la vanguardia de Chrome DevTools de Google, prueba Chrome Canary. Su icono es amarillo. ¿Consíguelo? Necesita una capa. Es lo último y lo mejor de Google. Está diseñado para desarrolladores y tiene la última versión de DevTools. Todavía no es lo suficientemente estable para uso general, por lo que probablemente dañará su sistema.
Si es propenso a causar daños graves a su entorno cuando su sistema se estropea, mire el icono de Chrome Canary en la imagen de arriba y no parpadee durante cinco segundos.
Ahora puedes continuar hasta el final. No recordarás esta parte.
Terminando
Las herramientas para desarrolladores de Google Chrome son una excelente herramienta para solucionar problemas, mejorar el rendimiento de la red, ver su sitio en diferentes tamaños y resoluciones de pantalla y obtener información sobre dónde necesita mejorar su sitio. Hay muchas características y puedes agregar aún más a través de extensiones . Estas herramientas por sí solas son una excelente razón para instalar Google Chrome, incluso si no es su navegador principal. Tomarse el tiempo para aprender las funciones valdrá la pena y su sitio y los visitantes se lo agradecerán.
¡Tu turno! ¿Utiliza las herramientas para desarrolladores de Chrome? ¿Omití tu función favorita? ¿Tienes algo que añadir? ¡Me gustaría saberlo en los comentarios a continuación!
Imagen en miniatura del artículo por Anikei / shutterstock.com