
La creación rápida de prototipos es un método para crear rápidamente una versión temprana de un producto final. Esto permite a los creadores del producto probar sus ideas e incluso obtener comentarios de los usuarios sin tener que desarrollar por completo, o incluso construir, una versión completa de lo que tienen en mente.
Hay muchos beneficios en este enfoque de diseño. El mayor es que ahorra mucho tiempo, energía y dinero al diseñar y desarrollar de esta manera al encontrar y resolver problemas mucho antes de que se desarrolle y lance su producto final.
Dado que los lectores aquí se componen de una amplia variedad de tipos emprendedores, impulsados por el diseño y desarrolladores, pensé que podría ser útil mostrar algunos programas de creación rápida de prototipos que podrían ayudarlo a crear su próximo sitio web o aplicación.

Imagen vía
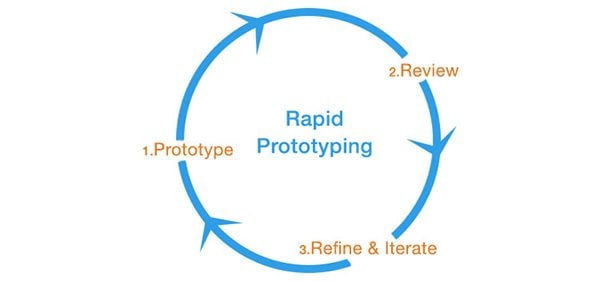
La idea básica detrás de la creación rápida de prototipos es la creación, revisión e iteración cíclica rápida, como se representa en la imagen de arriba. Este proceso le permite pasar de la idea al producto funcional lo más rápido posible.
Todos los problemas encontrados en el camino se reconocen y se resuelven lo más rápido posible, lo que idealmente resulta en un mejor producto en una línea de tiempo más rápida. Cuando esta filosofía se lleva a cabo después del lanzamiento, debería conducir a un producto que sea más ágil que el de la competencia porque el proceso de desarrollo está mejor equipado para responder al cambio.
Cuando se trata de practicar la creación rápida de prototipos, hay tres etapas de desarrollo de ideas que se pueden utilizar con diferentes niveles de eficacia antes de poner en producción un producto final. También suelen denominarse fidelidad alta, media y baja; que está destinado a reflejar qué tan cerca del producto final te acercan.
1. Bocetar (baja fidelidad)

Imagen vía ronstik y shutterstock.com
La opción más rentable y sin fricciones, pero también la menos robusta y funcional, es simplemente esbozar sus ideas. Obviamente, esto no dará como resultado un prototipo funcional que usted o sus usuarios puedan probar, pero le brindará la oportunidad de visualizar sus ideas, resolver problemas de lógica, navegación y más.
Incluso si elige avanzar sus ideas a un prototipo de mayor fidelidad a través de uno de los métodos a continuación, dibujar casi siempre es un buen lugar para comenzar, pero no es absolutamente necesario si desea sumergirse directamente.
Para aquellos de ustedes que quieran seguir la ruta del boceto como parte de su proceso, pueden apreciar herramientas como las plantillas de interfaz de usuario que proporcionan blocs de dibujo y plantillas que pueden realizar la copia manual de elementos, botones e íconos, sin mencionar varios. dimensiones del navegador/dispositivo mucho más fáciles.
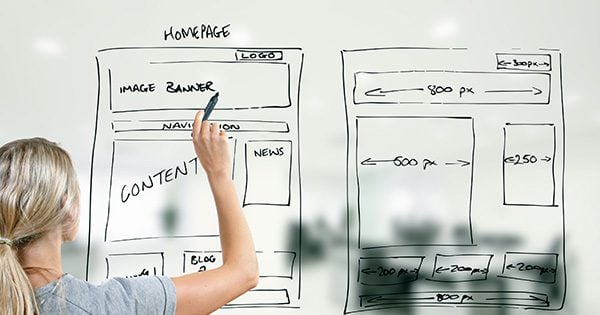
2. Wireframing (fidelidad baja a media)

Imagen vía Max Griboedov y shutterstock.com
A continuación, tenemos programas de creación de esquemas que le permiten crear representaciones de esquemas simples de los elementos clave de su sitio web o aplicación. Según el programa de creación de tramas que esté utilizando, estará limitado al diseño general y a los elementos de la página o se le otorgará un pequeño nivel de interactividad. La interactividad, aunque limitada en este modo, está ahí para ayudarlo a tener una idea de cómo será el uso del sitio web o la aplicación cuando esté completo.
La mayor fortaleza del wireframing es que es ultrarrápido y extremadamente rentable. Es como dibujar con esteroides. Especialmente cuando el programa que se utiliza tiene opciones de fidelidad media, como puntos de acceso de imágenes y elementos u otras características diseñadas para imitar la interactividad del producto final.
3. Prototipo de trabajo (fidelidad media a alta)

Imagen vía Sentavio y shutterstock.com
Un programa diseñado para crear un prototipo de trabajo le proporcionará un nivel de diseño pulido y funcionalidad real (o imitada) que le dará una muy buena idea de cómo será su producto terminado.
En los últimos años, especialmente a medida que el diseño receptivo se ha convertido en el nuevo estándar, ha habido un gran impulso en la comunidad de diseño y desarrollo para ir directamente a un prototipo de alta fidelidad con poco o ningún boceto o cableado de antemano. La idea es que, en el pasado, crear bocetos y estructuras alámbricas tenía mucho más sentido que ahora.
En el pasado, la mayoría de los productos finales eran bastante estáticos y se veían más o menos en la pantalla como en la página o en Photoshop. Sin embargo, hoy en día, en una web independiente del dispositivo, las cosas en la pantalla son demasiado fluidas para ser representadas adecuadamente en un formato estático.
En su lugar, la idea es que puede ahorrarse mucho tiempo y energía simplemente reuniendo los requisitos del producto y creando algo «en el navegador» o con una herramienta de creación de prototipos de alta fidelidad que se parece mucho al producto final que tiene en mente. . A partir de ahí, puede promulgar un ciclo mucho más significativo de creación rápida de prototipos y desarrollo sin atascarse en fases anteriores.
10 programas de creación rápida de prototipos para diseñadores
Independientemente del enfoque que elija tomar, una o más de las herramientas/técnicas a continuación deberían poder ayudar. Todos los programas que he recopilado le permiten crear estructuras alámbricas y/o prototipos de trabajo de diversos grados de fidelidad. No incluí nada más que el enlace anterior para plantillas de interfaz de usuario para dibujar, ya que básicamente se cuida solo, siempre que tenga lápiz y papel.
Como de costumbre, no he clasificado estas opciones en ningún orden en particular, simplemente las enumeré aquí para que vea qué hay disponible y elija la opción o las opciones que mejor se adapten a sus necesidades específicas. Hablando de eso, recomiendo encarecidamente leer el artículo Creación de prototipos de su flujo de trabajo a partir de una lista aparte . Su autor da buenos consejos sobre la incorporación de nuevas herramientas y técnicas de creación de prototipos en un flujo de trabajo existente mediante la adopción de la misma mentalidad iterativa que la propia creación de prototipos.
En cuanto a las herramientas/técnicas que se presentan a continuación, sin duda hay muchas más que podrían haber hecho esta lista y si su favorita no se menciona, espero que se tome unos minutos para compartirla con nosotros en los comentarios, junto con con lo que te gusta de él y por qué otros también podrían encontrarlo útil.
¡Ahora entremos en ello!
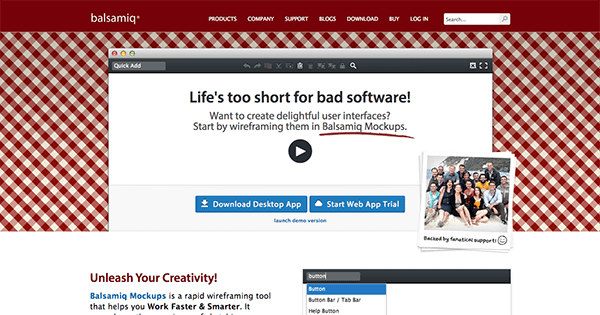
balsámico

En primer lugar, tenemos balsamiq. Balsamiq está diseñado para ser una herramienta de wireframing sencilla y de baja fidelidad, pero extremadamente rápida y fácil de usar. Han hecho un gran trabajo al crear una herramienta que es tan fluida y simple como dibujar, pero mucho más poderosa. También viene con una amplia variedad de patrones web/aplicaciones, íconos, tamaños de pantalla y más. Durante años, Balsamiq ha sido una parte esencial del proceso de desarrollo y creación de prototipos para muchos de los mejores diseñadores y empresas.
Precio: $79 | Más información
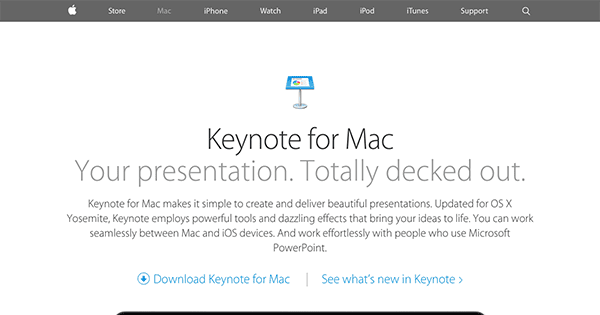
Discurso principal/Powerpoint

Tanto Keynote de Apple como Powerpoint de Microsoft se pueden usar para crear y compartir prototipos y esquemas de productos. La ventaja de usar este enfoque es que casi todos ya estarán familiarizados con el software, por lo que no debería sentirse demasiado extraño para ellos simplemente sumergirse y crear; incluidos los «tipos de negocios» que de otro modo podrían sentirse perdidos en las aplicaciones «creativas».
Tanto Keynote como Powerpoint requieren extensiones/plantillas de terceros para usarse de esta manera. Para Keynote, el que encontré (con instrucciones) es Keynotopia. Para Powerpoint estaba PowerMockup. Ambos parecen ser extremadamente rápidos y fáciles de usar, ya sea en una computadora de escritorio o en un dispositivo móvil, lo cual es bueno para trabajar en la carretera.
Ambas son opciones de alta fidelidad.
Precio principal: $ 19.99 | Más información
Precio de Keynotopía: $97 | Más información
—
Precio de Powerpoint: $6.99/mes (min) | Más información
PowerMockup: $59.95 | Más información
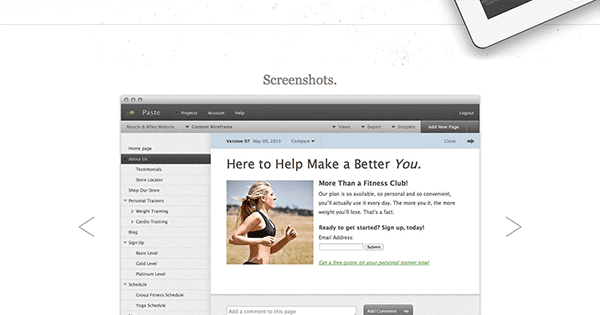
gráfico de salto

Jumpchart está diseñado para organizar y facilitar mucho: contenido, maquetas, archivos adjuntos, arquitectura, notas y más, todo en un solo lugar. Este nivel de organización con tantas personas diferentes en el proceso creativo que se tiene en cuenta, desde el diseñador hasta el redactor, el gerente de proyecto y el cliente, es lo que le da su ventaja competitiva. Ah, y exporta a WordPress…
Esto probablemente se consideraría una opción de fidelidad media a alta.
Precio: Gratis | Más información
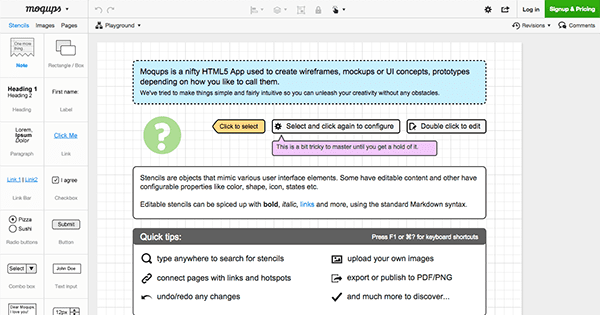
moqups

Moqups es una aplicación web HTML5 en la que puede sumergirse con poca o ninguna introducción. Le permite crear páginas para sitios web o aplicaciones rápidamente utilizando sus patrones, símbolos, botones, etc. predefinidos. También puede vincularlos en una arquitectura navegable a través de botones de puntos de acceso. Su objetivo era crear algo simple e intuitivo que saliera del camino del flujo creativo y le permitiera hacer sus prototipos rápidamente.
Esta sería una opción de fidelidad baja a media, pero alta en interactividad en comparación con otras herramientas de wireframing.
Precio: $99 | Más información
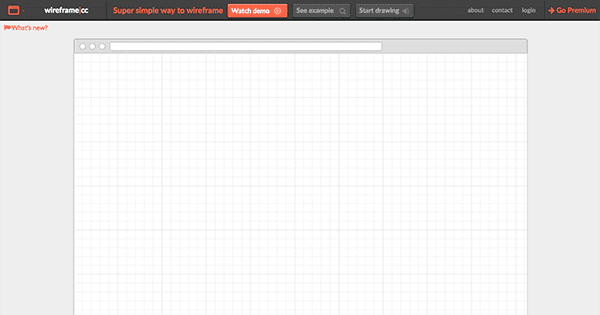
wireframe.cc

Wireframe.cc es una forma hermosa de estructurar alambres. Cuando llega a la aplicación web, no hay controles, solo una cuadrícula dentro de una ventana de navegador de estilo de maqueta. Cuando dibujó un elemento con el mouse, los controles aparecen junto a la forma para que comience a manipular. Es una opción realmente simple y perfecta para crear wireframes en el espectro de fidelidad baja a media.
Precio: Gratis | Más información
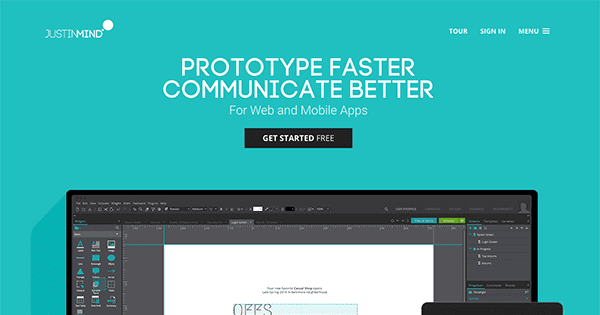
solo en mente

JustInMind es una hermosa aplicación web de creación de prototipos de alta fidelidad que funciona para crear sitios web o aplicaciones móviles. Su diseño es muy similar al del programa creativo de Adobe, pero quizás simplificado y con una característica enfocada en la creación de prototipos. En lo que respecta al proceso de creación en sí, esta opción de alta fidelidad parece una de las mejores opciones disponibles.
Precio: Gratis | Más información
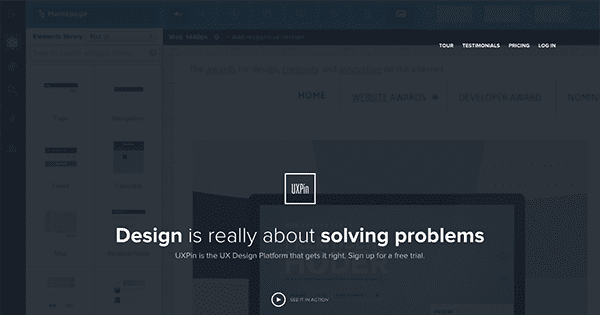
Pin de experiencia de usuario

UX Pin es otra opción poderosa y de alta fidelidad diseñada para todo el equipo de diseño. No solo crearon una gran herramienta para crear prototipos rápidos y hermosos, sino que facilita el flujo de trabajo iterativo detrás de toda la filosofía de creación rápida de prototipos entre los miembros del equipo creativo.
Precio: Gratis | Más información
pidoco

Pidoco está orientado a la creación de wireframes, maquetas y prototipos interactivos en los que se puede hacer clic para sitios web y aplicaciones móviles. Esta opción se encuentra en algún lugar entre la fidelidad media y alta con herramientas para la colaboración en equipo también.
Precio: $12/mes | Más información
Adobe

Probablemente todos estén familiarizados con la gran familia de productos Adobe Creative Cloud . Desde photoshop, hasta illustrator, Dreamweaver y más. Esta familia de productos es un elemento básico para los equipos de diseño de todo el mundo, ya sea que trabajen en la web, dispositivos móviles o impresión. Y, dado que la mayoría de las personas que realizan trabajos de diseño probablemente ya tengan acceso a estos programas, vale la pena considerarlos como herramientas de creación de prototipos, especialmente porque hay complementos y extensiones que pueden incorporar funciones adicionales de creación de prototipos en estos programas ya familiares (y ultra potentes).
Precio: $29.99/mes | Más información
En el navegador

Imagen vía sweeticons y shutterstock.com
A lo largo de este artículo (y en otros sobre el mismo tema), la frase «diseñar en el navegador» puede confundir a la gente. Y dado que tratamos de hacer que nuestros artículos sean lo más amigables posible con todos los rangos técnicos de conocimiento, pensé en tomarme un segundo para aclarar esto.
Diseñar en el navegador no significa necesariamente crear algo dentro de su navegador. Por lo general, significa abrir el editor de texto de su elección , crear algo en HTML y CSS que pueda mostrar en su navegador y que funcione más o menos como cualquier otro sitio web.
Esta es sin duda una opción de alta fidelidad. Uno que tomará considerablemente más tiempo que algunas de las opciones anteriores de fidelidad baja a fidelidad media. Sin embargo, cuando se realiza el proceso iterativo de creación de prototipos, proporciona una ventaja inicial masiva a los desarrolladores que básicamente pueden ejecutar con el código ya escrito.
Para aquellos curiosos (o dudosos) acerca de esta opción, los animo a leer algunos de los artículos a los que he vinculado a continuación que brindan las perspectivas de los diseñadores que han hecho que este proceso funcione para ellos.
Sugerencia de bonificación: Divi Builder (u otros WordPress Builders)

Una sugerencia final que quería hacer para aquellos que se concentran específicamente en la creación de prototipos de sitios web es el uso de constructores de WordPress. Es cierto que es posible que no elija WordPress para su proyecto final o que termine creando un tema personalizado, etc. Pero cuando se trata de obtener la apariencia básica de un sitio, usar un generador de WordPress como Divi es tan fácil y da como resultado ejemplos tan hermosos y funcionales que puede ser el truco para usted.
Precio: $69 | Más información
Otras lecturas
Durante el curso de mi investigación para esta publicación, me encontré con muchos artículos excelentes que desarrollan las diferentes diferencias filosóficas sobre cómo a los diseñadores les gusta abordar la creación rápida de prototipos. Quería transmitir algunas de las mejores lecturas sobre el tema que encontré.
- Sketching in Code: La magia de la creación de prototipos
- Fíngelo. Basura que. Constrúyelo.
- Diseñar en el navegador: una ruta eficiente hacia el diseño receptivo
- Diseño en el navegador, consejos profesionales para que funcione para usted
- Sumérgete en la creación de prototipos receptivos con Foundation
- Diseñe mejor y más rápido con prototipos rápidos
En conclusión
La creación rápida de prototipos es una excelente manera de aumentar el ritmo de producción de nuevos sitios web y aplicaciones. Las herramientas para crearlos permiten a casi cualquier persona con una buena idea crear una versión de su sitio web o aplicación que se pueda compartir con otras personas que podrían ayudar a hacer realidad su visión.
Es probable que cada diseñador o equipo creativo tenga sus propias preferencias en lo que respecta a cómo eligen abordar la creación rápida de prototipos y las herramientas que utilizan para lograrlo. Me encantaría saber cómo usted o su equipo abordan la creación rápida de prototipos y las herramientas que elige usar en los comentarios a continuación.
Miniatura del artículo a través de Bloomua // shutterstock.com