
Las fuentes que elija para su sitio web de WordPress juegan un papel muy importante en el diseño general. No es una ocurrencia tardía de ninguna manera. ¡Simplemente cambie todos sus titulares a Comic Sans si necesita ver pruebas! Bien, eso es un poco drástico. Pero, con la tipografía, incluso el cambio más pequeño puede marcar una diferencia significativa. Gracias a la web (y especialmente a Google), hay un montón de fuentes web gratuitas para ayudarte a elegir la mejor. También es fácil implementar estas fuentes en su sitio web de WordPress utilizando complementos de tipografía de WordPress . Por lo tanto, si está buscando un poco de inspiración o una actualización de la fuente de su sitio actual, le recomiendo que navegue por la lista a continuación para explorar algunas de las mejores fuentes web que el mundo del diseño tiene para ofrecer.
Suscríbete a nuestro canal de Youtube
Aquí hay 40 de las mejores fuentes web (¡y son gratis!)
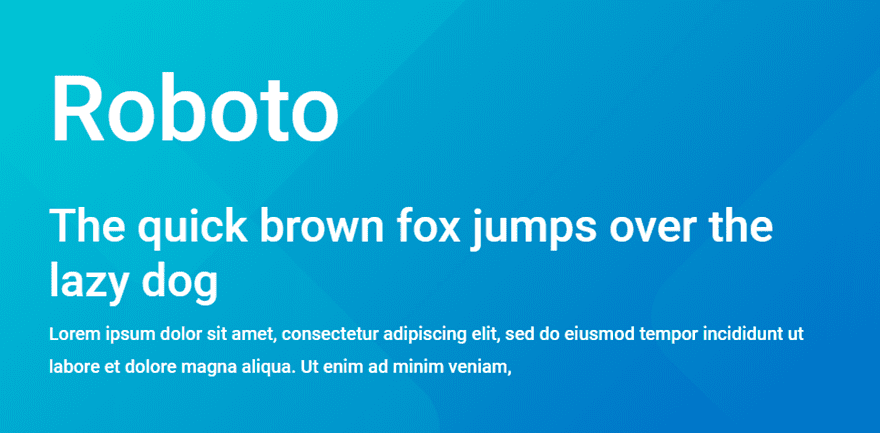
1. Roboto

Roboto está destinado a ser un matrimonio entre formas geométricas y curvas amigables. Crea un ritmo de lectura natural y funciona bien como título, titular o tipo de cuerpo. La versión condensada, Roboto Condensed , también es extremadamente popular.
Obtener la fuente
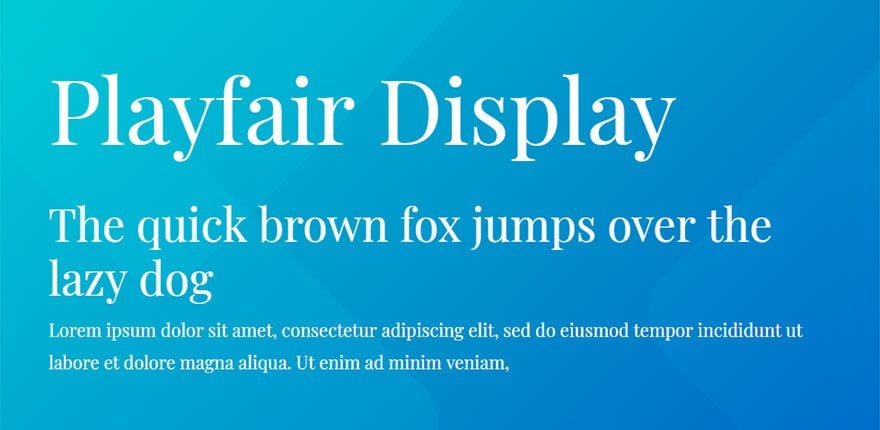
2. Exhibición de juegos limpios

Playfair está influenciado por la transición de la tecnología de escritura/impresión de finales del siglo XVIII; cuando las plumas fueron reemplazadas por plumas puntiagudas de acero. También está influenciado por el tipo de letra John Baskerville y el tipo de letra de William Martin para el «Boydell Shakespeare». Es genial para títulos y titulares.
Obtener la fuente
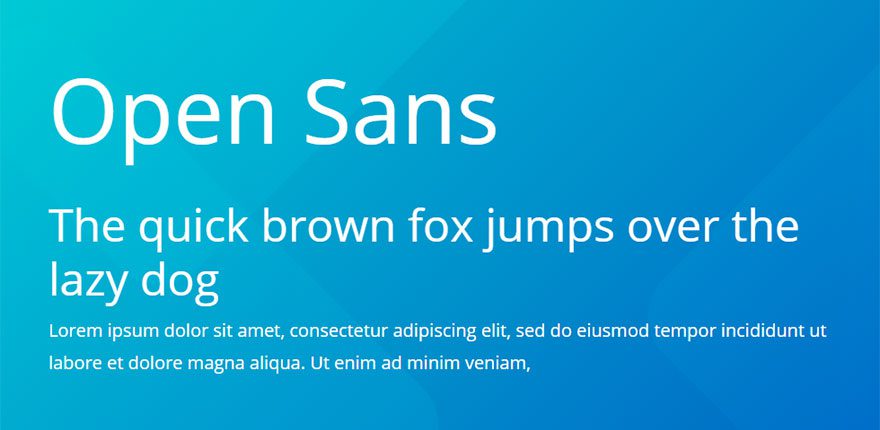
3. Abrir Sans

Diseñado como un buen tipo de letra neutral, Open Sans es muy amigable y legible. Bueno para títulos, encabezados o cuerpo de texto.
Obtener la fuente
4. Montserrat

Esta fuente fue creada originalmente por Julieta Ulanovsky. Su inspiración para el diseño de la fuente provino de todos los hermosos letreros y carteles que vio en Montserrat, un barrio de Buenos Aires. Se ve maravilloso en encabezados cortos con letras grandes en mayúsculas.
Obtener la fuente
5. Buen tiempo

Este tipo de letra serif es extremadamente agradable de leer en el cuerpo del texto en todo tipo de pantallas porque fue creado para la web. También funciona muy bien para los encabezados.
Obtener la fuente
6. Lato

Lato fue diseñado específicamente para uso corporativo. Tiene un aspecto profesional que se presta bien para usar en varios tamaños. Sus detalles semirredondeados también le dan una calidez que atrae a las multitudes.
Obtener la fuente
7. Bebas Neue

Esta fuente sans serif «all Caps» es extremadamente popular y se considera una de las mejores fuentes web gratuitas por una buena razón. ¡Crea pantallas de aspecto increíble para los encabezados de su sitio web!
Obtener la fuente
8. Noto Sans

Noto Sans es único en el sentido de que fue creado para verse bien en varios idiomas. Debido al espacio horizontal entre letras, se ve muy bien en el cuerpo del texto y en páginas con mucho contenido.
Obtener la fuente
9. Fuente Sans Pro

Source Sans Pro fue diseñado principalmente con interfaces de usuario en mente. Esta será una excelente fuente de menú, pero también se puede usar para otras cosas, como el cuerpo del texto.
Obtener la fuente
10. Osvaldo

Este tipo de letra sans serif es una fuente maravillosa para la web porque se formó para adaptarse a la cuadrícula de píxeles de las pantallas digitales. Es una fuente estrecha que no ocupará mucho espacio, por lo que funciona muy bien para encabezados grandes con mucho texto.
Obtener la fuente
11. PT Sin

PT Sans es parte de un proyecto llamado «Tipos públicos de la Federación Rusa» destinado a hacer que la visualización de texto en varios idiomas sea uniforme (similar a Noto Sans). Esta fuente es buena para múltiples propósitos.
Obtener la fuente
12. Rubik

La fuente rubik fue diseñada por Philipp Hubert y Sebastian Fischer para crear una fuente sans serif con esquinas ligeramente redondeadas en la que las letras encajan perfectamente dentro de los cuadrados del Cubo de Rubik. La fuente funciona muy bien tanto para los encabezados como para el cuerpo del texto.
Obtener la fuente
13. Nunito Sans

Esta fuente sans-serif es una versión no redondeada de Nunito. Es una fuente popular para las interfaces de usuario y se ve muy bien para cosas como tableros, menús de restaurantes y listas de precios.
Obtener la fuente
14. Feria Sans

Esta popular fuente web se diseñó originalmente para Mozilla FirefoxOS para una legibilidad clara en todos los tamaños de pantalla. Úselo como un tipo moderno para múltiples propósitos.
Obtener la fuente
15. Trabajar sin

Esta fuente sans serif está diseñada como una fuente web simplificada que se ve muy bien en todas las pantallas. Use pesos más pesados para pantallas de encabezado grandes y espaciosas y el peso normal para texto de cuerpo fácil de leer.
Obtener la fuente
16. Poppins

Poppins es un tipo de letra sans serif geométrico moderno basado en el diseño Devanagari que resalta la forma geométrica del círculo de esta hermosa fuente. Siéntase libre de usar esta fuente tanto para los encabezados como para el cuerpo del texto para un diseño que es muy agradable a la vista.
En caso de que no te hayas dado cuenta, también es la fuente utilizada en nuestro blog.
Obtener la fuente
17. Josefina Sans

Esta tipografía es hermana de Josefin Slab (también una gran fuente). Fue diseñado para ser geométricamente elegante y agregar una sensación vintage. Utilice el espacio entre letras negativo para encabezados más grandes y puede mantener el buen espacio entre letras predeterminado que proporciona para el texto del cuerpo.
Obtener la fuente
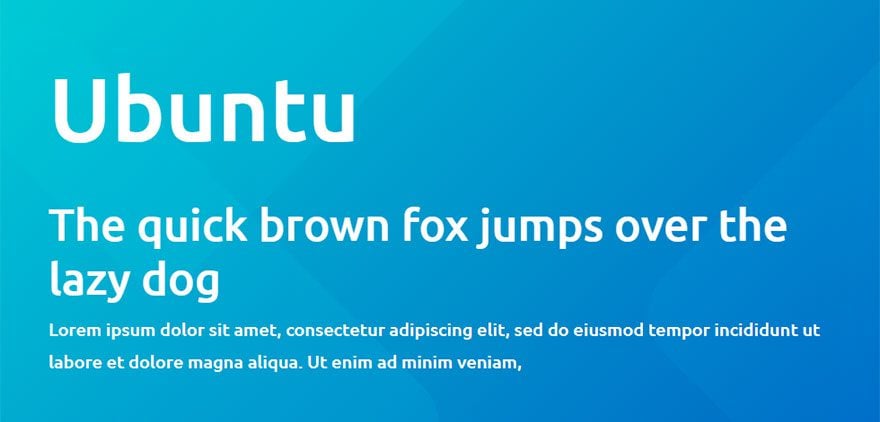
18. Ubuntu

Ubuntu es una fuente sans-serif diseñada para la web y destinada a ser una fuente de propósito general. Bueno para títulos, encabezados, botones y cuerpo de texto por igual.
Obtener la fuente
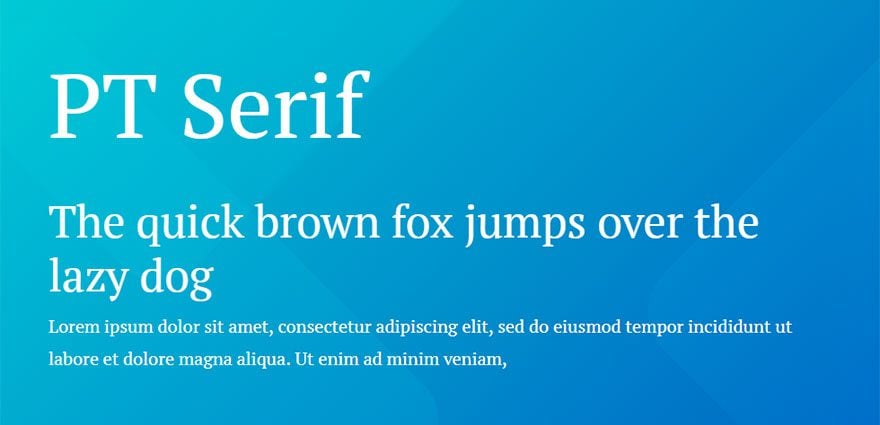
19. Serif PT

PT Serif es la nueva incorporación a la familia PT Sans, por lo que las dos funcionan bien juntas como combinación de fuentes. Es un tipo armonioso que funciona bien para casi cualquier cosa.
Obtener la fuente
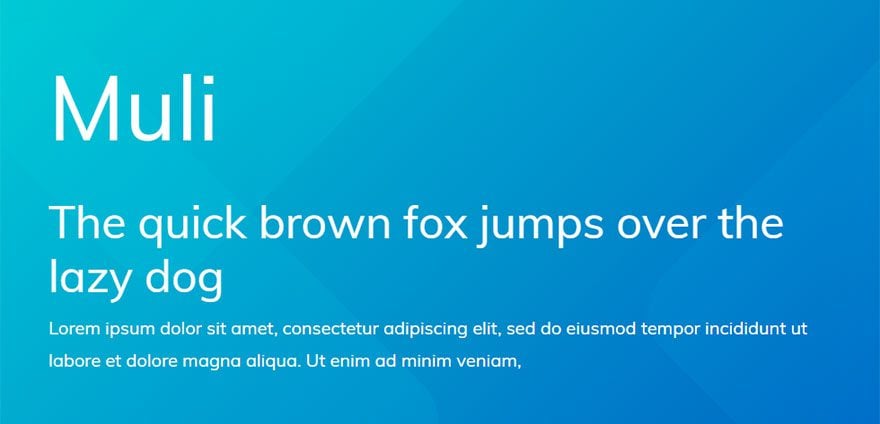
20. Muli

Esta fuente sans serif funciona muy bien para sitios web que tienen un diseño minimalista . Funciona mejor para encabezados grandes, pero también puede funcionar para el cuerpo del texto.
Obtener la fuente
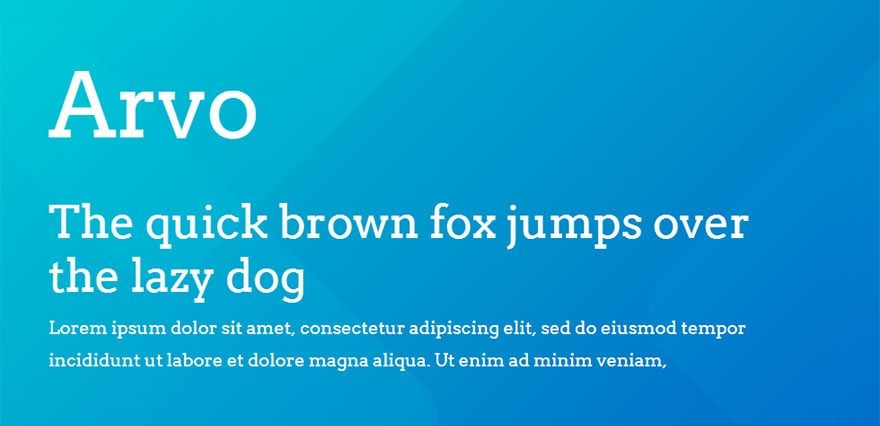
21. Arvo

Arvo es un tipo de letra serif geométrico destinado a ser un tipo «mixto» bueno para múltiples propósitos. Se puede utilizar para títulos, encabezados y cuerpo de texto.
Obtener la fuente
22. Oxígeno

Esta fuente sans serif fue creada por Vernon Adams con las interfaces de usuario en mente. Está diseñado para ser claro y legible para que se vea bien en todos los tamaños de pantalla. ¡Úselo para el cuerpo del texto, los elementos del menú y los botones!
Obtener la fuente
23. Ferrocarril

Raleway es una fuente san serif elegante y delgada que probablemente se utilice mejor para títulos, subtítulos y titulares.
Obtener la fuente
24. Noto Serif

Al igual que Noto Sans, Noto Serif se creó para verse bien en la web en varios idiomas y es una gran fuente multipropósito que se ve hermosa en todas las pantallas. Úselo con Noto Sans como combinación perfecta de fuentes también.
Obtener la fuente
25. Nunito

Nunito es un tipo de letra sans serif ligeramente redondeado que funciona muy bien para la tipografía de pantalla grande. Es una fuente popular para interfaces de usuario. Usar el peso regular para encabezados grandes se ve muy bien.
Nunito
26. Archivo

Archivo es un tipo sans serif grotesco (más antiguo) que tiene una agradable sensación técnica. Se ve especialmente bien en la web como fuente de encabezado.
Obtener la fuente
27. Abril Caragorda

Como sugiere el nombre, Abril Fatface es un tipo «más grande». Está destinado a ser una renovación de los estilos clásicos de Didone. En particular, carteles publicitarios británicos y franceses del siglo XIX. Esta fuente es maravillosamente elegante y probablemente sea la mejor para títulos y titulares.
Obtener la fuente
28. exo 2

Exo 2 es una nueva versión de Exo diseñada por Natanael Gama. Este tipo de letra contemporáneo tiene un toque técnico y futurista. A diferencia de Exo, Exo 2 también funciona muy bien para el cuerpo del texto.
Obtener la fuente
29. Barlow

Barlow se inspira en el público de California (matrículas, letreros, autobuses, etc.). El diseño es ligeramente redondeado y tiene versiones condensadas que hacen excelentes encabezados sin ocupar mucho espacio.
Obtener la fuente
30. Eslabón 27px

Slabo 27px es un tipo de letra único que (al igual que su fuente hermana Slabo 13px) está optimizado específicamente para verse en el tamaño de píxel de su nombre. Esto la convierte en una gran fuente web para títulos claros, ligeramente condensados y fáciles de leer.
Obtener la fuente
31. Aléo

Aleo es una fuente slab serif similar a la popular fuente Lato. Está diseñado con detalles elegantes y semirredondeados que lo convierten en una buena opción para encabezados y cuerpo de texto.
Obtener la fuente
32. arenas movedizas

Este es un tipo de letra sans serif que sigue siendo una opción popular en la web. Tiene un diseño geométrico que se ve muy bien para los encabezados.
Obtener la fuente
33. Cooper Hewitt

Esta fuente sans serif contemporánea está diseñada con arcos geométricos únicos que funcionan bien con su pantalla condensada. Esta fuente se ve muy bien en mayúsculas como encabezados, pero también se puede usar para el cuerpo del texto normal.
Obtener la fuente
34. Avestruz Sans

Ostrich Sans es una fuente sans serif moderna que es excelente para títulos, logotipos y titulares.
Obtener la fuente
35. IBM Plex Sans

Este tipo de letra contemporáneo se diseñó específicamente para reflejar el espíritu de la marca IBM. Tiene un atractivo neutral y amigable que se puede usar para múltiples propósitos en su sitio web.
Consigue esta fuente
36. cormorán

Este tipo de letra único fue diseñado (en su mayoría dibujado) desde cero por Christian Thalmann. Para resaltar las complejidades del tipo de letra, use esta fuente en su sitio web para pantallas más grandes como encabezados.
Obtener la fuente
37. Alegreya Sans

Esta fuente sans serif se diseñó originalmente para la literatura, por lo que funciona muy bien como cuerpo de texto debido a su espacio entre párrafos armonioso.
Obtener la fuente
38. Libre Franklin

Este tipo de letra sans serif es una versión contemporánea de la fuente clásica, Franklin Gothic. Úselo para encabezados o cuerpo de texto. Funciona muy bien si se usa como texto de encabezado y se combina con Libre Baskerville como texto del cuerpo.
Consigue esta fuente
39. Libre Baskerville

Esta hermosa fuente web es un tipo de letra de alta calidad que parece ser perfecto para un cuerpo de texto único y legible. Funciona bien si se combina con Libre Franklin.
Consigue esta fuente
40. Liga espartana

League Spartan es una fuente sans serif de un solo peso (negrita) que funciona bien para crear títulos y encabezados fuertes y hermosos.
Obtener la fuente
¿Qué pasa con las fuentes de secuencias de comandos?
Si encontró que la lista carece de fuentes de escritura (o escritura a mano), no está equivocado. Pero eso no significa que no haya algunos excelentes gratuitos ( Mali , Indie Flower , Pacifico y Dancing Script , por nombrar algunos). También puede consultar esta lista de hermosas fuentes de script gratuitas y premium .
Algunos consejos rápidos sobre el emparejamiento de fuentes
Cuando busque actualizar la tipografía de su sitio web, es una buena idea considerar cómo funcionan juntas las diferentes fuentes.
Aquí hay algunos consejos para ayudarle a empezar:
- Manténgalo simple: no use demasiadas fuentes a la vez.
- Mantenlo legible.
- Piensa en opuestos. Por ejemplo, combine un serif con un sans serif o negrita con fino.
- O mantenlo en la familia. Use diferentes pesos y estilos de fuentes en la misma familia.
- Trate de hacer coincidir el estado de ánimo de su contenido.
- Experimente y mantenga lo que funciona.
(Para Google Fonts también puede usar su herramienta gratuita de Emparejamientos)
Para obtener más información sobre el emparejamiento de fuentes, consulte nuestro artículo completo sobre 7 principios clave .
Pensamientos finales
Espero que esta lista de fuentes ayude en el proceso de encontrar la fuente perfecta para su próximo proyecto. Y recuerda, muchas de estas fuentes tendrán diferentes pesos y estilos que puedes modificar para crear innumerables diseños. ¡Así que diviértete explorando!
¡Salud!