
Si alguna vez ha tratado de familiarizarse con el diseño web receptivo , sabrá de primera mano que puede ser frustrante. Asegurarse de que su sitio se vea bien en casi todos los dispositivos es una tarea abrumadora. Además, no estar seguro de cómo aparecerá el diseño de su sitio en un dispositivo en particular podría terminar con visitantes rebotados . Las consultas de medios CSS son una forma sencilla de ayudar a crear un sitio web receptivo.
SimpleCSS es una herramienta en línea que genera consultas de medios para usted en función de su punto de interrupción o plataforma, y en esta publicación le mostraremos cómo puede generarlas en tres clics. Para redondear, también le mostraremos cómo Divi implementa las consultas de medios de forma inmediata.
Las consultas de medios CSS son una tecnología fundamental del diseño web receptivo. La etiqueta CSS @media se usa para establecer reglas de estilo basadas en diferentes tipos de medios y dispositivos. En inglés simple, las consultas de medios evalúan la capacidad del dispositivo que accede a su página web y verifica sus propiedades. Estos generalmente incluyen:
- La anchura y la altura de la ventana gráfica .
- La resolución del dispositivo.
- La orientación del dispositivo.
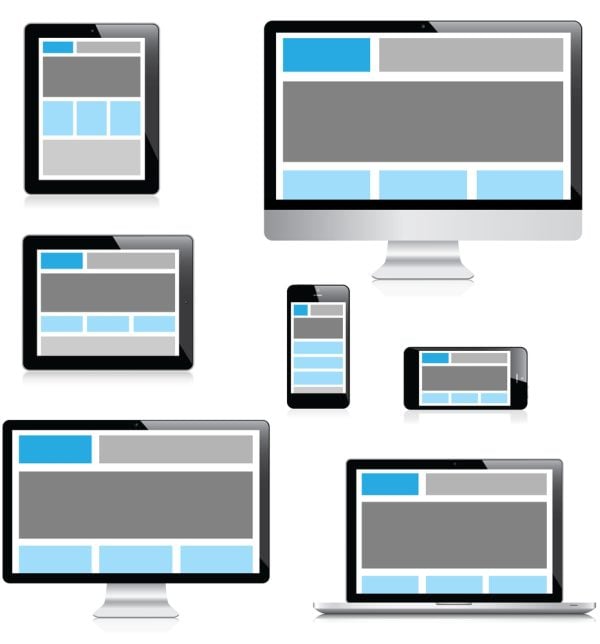
El diseño web receptivo se enfoca en adaptar su sitio para ser utilizado en diferentes dispositivos. Por ejemplo, hay una diferencia significativa en la experiencia del usuario entre un visitante que usa un mouse para navegar a través de su sitio y una pantalla táctil. Las consultas de medios permiten a los desarrolladores web cerrar la brecha en el diseño de su sitio:

Imagen de MPFphotography / shutterstock.com.
Reescribir el código de su sitio para atender a cada uno de los cientos de dispositivos que acceden a su sitio web simplemente no es factible. Las consultas de medios funcionan utilizando el mismo código HTML subyacente, ajustándose al tamaño de la pantalla y la orientación del dispositivo de forma dinámica en función de reglas simples .
CSS3 permite a los desarrolladores web definir estilos en función del ancho de página del dispositivo. Dado que el ancho de página del dispositivo se correlaciona con su tamaño, los desarrolladores pueden definir esencialmente diferentes diseños para dispositivos de varios tamaños de pantalla simplemente agregando reglas condicionales en las consultas de medios. Algunas de las expresiones más utilizadas para escribir reglas condicionales son min-width , max-width y orientation .
En pocas palabras, las consultas de medios básicamente descubren qué tan grande es la pantalla del dispositivo y luego aplican un CSS específico a ese tamaño de pantalla.
Beneficios de usar consultas de medios
El beneficio clave de usar consultas de medios es que todos pueden ver fácilmente su sitio web , independientemente del dispositivo que estén usando. Desde una perspectiva técnica, las consultas de medios son compatibles con todos los principales navegadores y podrían ayudar a que su sitio se clasifique mejor en los resultados de los motores de búsqueda. Algunos beneficios adicionales de usar consultas de medios son:
- Una mejora potencial del rendimiento en dispositivos móviles.
- Le permiten crear un diseño de respuesta móvil primero .
- Proporcionan una experiencia de usuario potencialmente mejor a los visitantes.
- La capacidad de mostrar versiones optimizadas para dispositivos de su sitio.
Idealmente, las consultas de medios deben usarse cada vez que necesite hacer que un elemento de página en particular responda. Por ejemplo, si su sitio está dividido en un diseño de tres columnas, es probable que no se pueda leer en una pantalla más pequeña, como la de un teléfono inteligente. Las consultas de medios le permiten cambiar el diseño a un diseño de una columna para pantallas más pequeñas.
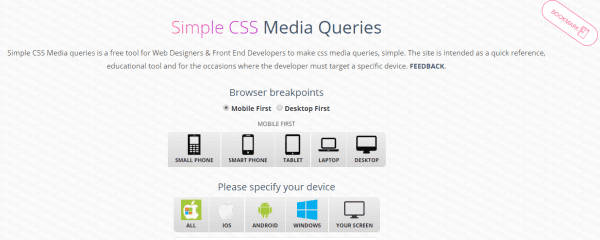
Presentamos la herramienta SimpleCSS
Por supuesto, crear todas estas consultas de medios puede convertirse rápidamente en una molestia. SimpleCSS es una herramienta increíblemente útil para generarlos, ayuda a eliminar todo el trabajo pesado de apuntar a dispositivos específicos y evita jugar con expresiones condicionales. ¡Vamos a ver!
CSS simple

Como sugiere el nombre, SimpleCSS es una herramienta fácil de usar que permite a los diseñadores web y desarrolladores front-end generar consultas de medios para dispositivos específicos. Una vez que selecciona un dispositivo, la herramienta genera una consulta de medios adaptada a ese dispositivo en particular, que luego se puede pegar en sus archivos CSS. SimpleCSS también genera consultas de medios basadas en puntos de interrupción .
Características clave:
- Le permite comenzar desde dos enfoques diferentes: primero móvil y escritorio primero.
- Le permite seleccionar un dispositivo general para generar consultas.
- Ofrece consultas de medios para 286 dispositivos diferentes.
Precio: Gratis | Más información
Cómo generar consultas de medios usando SimpleCSS (en 3 clics)
Ahora que hemos analizado qué son las consultas de medios y la herramienta que simplifica su creación, ¡vamos a mostrarle cómo generar consultas de medios con solo tres clics!
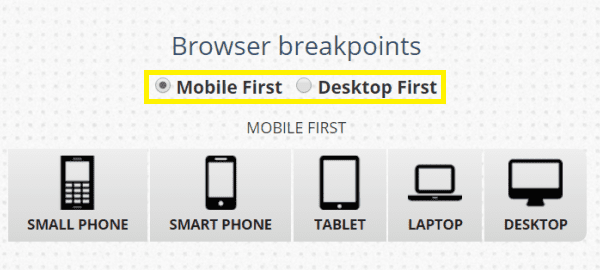
Paso #1: Seleccione su enfoque
El primer paso para elegir su consulta de medios es decidir un enfoque para su diseño receptivo, y deberá seleccionar Mobile First o Desktop First:

Si tiene dificultades para elegir, aquí está el significado de ambos:
- Mobile First :este enfoque se enfoca en los dispositivos móviles, lo que le permite optimizar su visualización para aquellos primero, antes de los dispositivos de pantalla más grande.
- Desktop First : este enfoque está diseñado para que su sitio se vea bien en pantallas de mayor tamaño a expensas de las más pequeñas.
A continuación, deberá elegir un tipo de dispositivo.
Paso #2: Especifique el tipo de dispositivo
Una vez que haya seleccionado su enfoque, el siguiente paso es elegir uno de los cinco puntos de interrupción diferentes: teléfono pequeño , teléfono inteligente , tableta , computadora portátil y computadora de escritorio . Estos son simplemente los puntos en los que su sitio cambia para proporcionar un diseño óptimo para el dispositivo del lector:
![]()
Este paso es simple: simplemente haga clic en el dispositivo para el que desea generar consultas de medios.
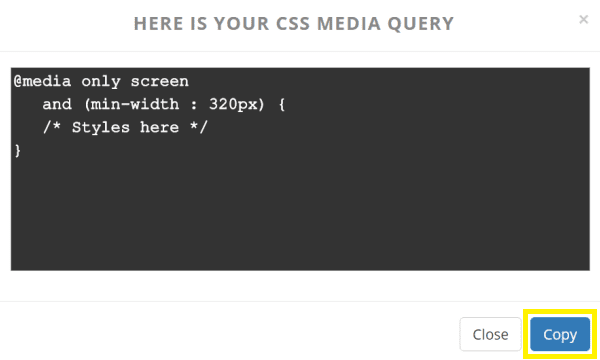
Paso #3: Copie la consulta de medios
Una vez que haya seleccionado un dispositivo, aparecerá una ventana emergente modal que contiene su consulta de medios. Desde aquí, simplemente copie el código y péguelo en el lugar apropiado en su archivo CSS:

Cómo generar consultas de medios para un dispositivo específico usando SimpleCSS
La generación de consultas de medios generales está bien como enfoque general, pero ¿qué sucede si necesita generarlas para un dispositivo específico? ¡Vamos a mostrarle cómo hacerlo, de nuevo en tres clics!
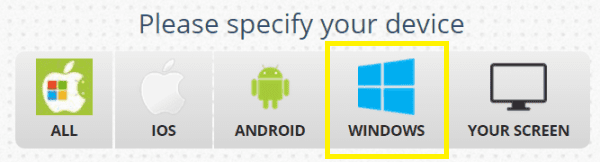
Paso #1: Especifique el sistema operativo de su dispositivo
En primer lugar, seleccione el sistema operativo del dispositivo para el que desea generar consultas de medios. SimpleCSS es compatible con iOS, Android y Windows. Como beneficio adicional, ¡también puede generar consultas de medios para la pantalla que está usando actualmente!

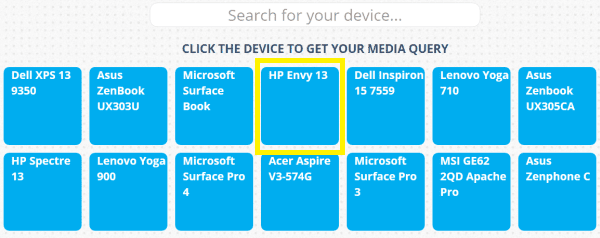
Paso #2: Seleccione su dispositivo
Una vez que haya seleccionado su sistema operativo, deberá filtrar las opciones de dispositivo disponibles. Hay 286 dispositivos diferentes admitidos en SimpleCSS, y si las selecciones son un poco abrumadoras (especialmente para dispositivos Android), puede usar la barra de búsqueda para reducir las opciones:

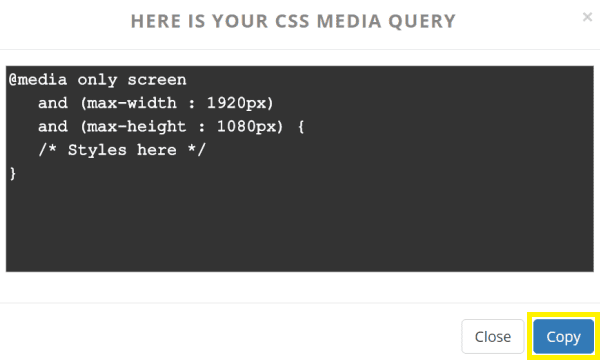
Paso #3: Copie la consulta de medios
Una vez que haga clic en el dispositivo correspondiente, se le presentará una vez más una ventana emergente modal que contiene su consulta de medios generada, lista para ser copiada en su portapapeles:

¡Eso es todo al respecto! Nunca más tendrá que crear manualmente consultas de medios, y sus sitios pueden estar un paso más cerca de volverse receptivos.
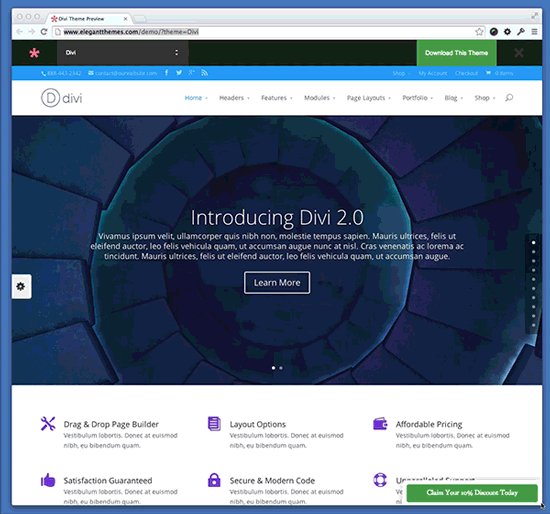
Diseño Responsivo y Divi
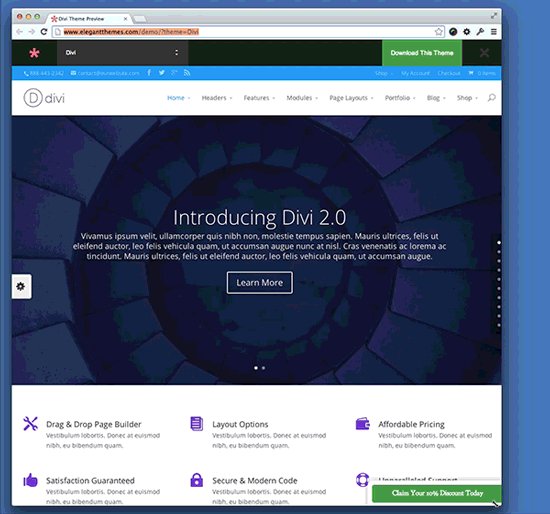
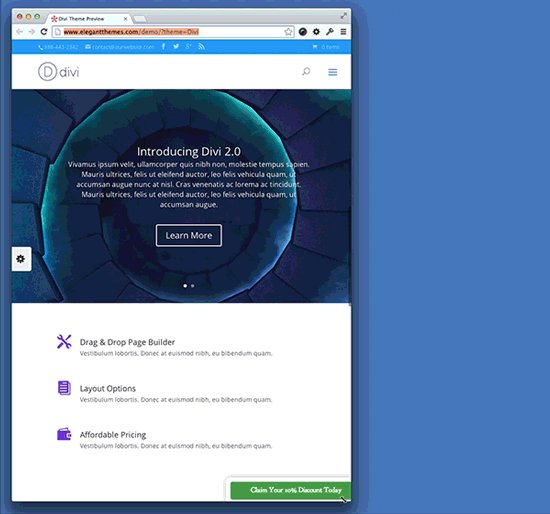
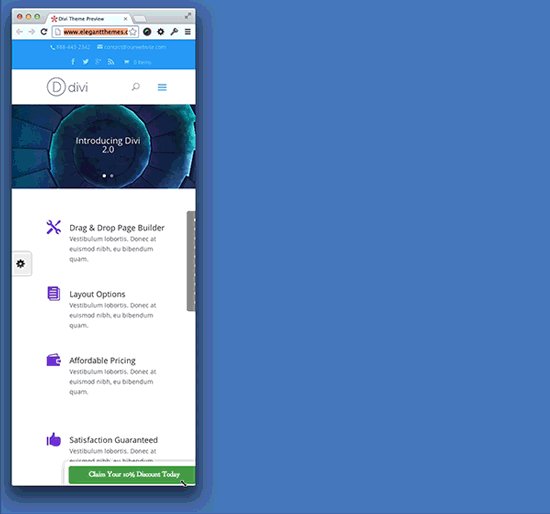
Nuestro tema Divi ya implementa un diseño receptivo basado en consultas de medios, lo que significa que es posible que no necesite generarlas usted mismo. Mira este ejemplo para ver qué sucede cuando cambias el tamaño de la ventana de tu navegador:

El tema se adapta dinámicamente al tamaño cambiante de la ventana, que es la premisa detrás del uso de consultas de medios. A medida que disminuye el ancho de la ventana de su navegador, el diseño cambia para garantizar que el contenido siga siendo fácil de leer. Los tres puntos de interrupción diferentes entran en acción y le dan al diseño de Divi una sensación fluida. En diferentes puntos de interrupción, la consulta de medios que se activa surte efecto y el diseño del diseño cambia en consecuencia.
Conclusión
Si su sitio web no responde, es probable que sufra en las clasificaciones de los motores de búsqueda. Una forma de garantizar que su sitio siga respondiendo es mediante consultas de medios. Si bien pueden haber sido difíciles de crear en el pasado, generarlos es rápido y simple con una herramienta como SimpleCSS .
Recapitulemos cómo puede generar consultas de medios en tres clics:
- Seleccione su enfoque y dispositivo, o su sistema operativo deseado.
- Especifique el tipo de dispositivo apropiado.
- Copie la consulta de medios generada y péguela en su archivo CSS.
¿Tiene alguna pregunta sobre cómo generar consultas de medios para dispositivos específicos? Póngase en contacto a través de la sección de comentarios a continuación, ¡y no olvide suscribirse para seguir la conversación!
Imagen en miniatura del artículo de Ira Yapanda / shutterstock.com.