
La semana pasada presentamos Divi 2.4 , la mayor actualización en la historia de Divi y un gran paso adelante para nuestro tema de WordPress más popular. Hay tantas funciones excelentes para explorar en esta actualización que fue difícil describirlas todas en la publicación de lanzamiento, por lo que hemos decidido hacer una serie de publicaciones de blog informativas de 2 semanas que tendrán como objetivo enseñarle cómo tomar aprovecha al máximo Divi 2.4 y sus nuevas opciones. En la séptima parte de esta serie, exploramos las nuevas opciones de filas y secciones de Divi, y te muestro por qué las filas ahora son más versátiles que nunca.
Aprenda todo sobre Divi 2.4 aquí
Si es un usuario de Divi, sabe que los diseños creados con Divi Builder se dividen en tres elementos: Secciones, Filas y Módulos. Las secciones son el elemento organizativo más importante y se utilizan para separar grandes bloques de contenido en la página. Dentro de cada sección se colocan Filas de columnas, y dentro de cada columna puede haber cualquier número de Módulos. Estos son los componentes básicos de su página. Los módulos son el contenido, pero las filas controlan cómo se organiza ese contenido. Usando diferentes combinaciones de diseños de columnas, puede crear una amplia gama de diseños.
Ese siempre ha sido el caso en Divi. En Divi 2.4, sin embargo, hemos introducido un montón de nuevas opciones para Filas que aumentan considerablemente la gama de diseños que se pueden crear. Las filas y sus nuevas opciones de diseño son la clave para desbloquear páginas dinámicas y de apariencia única. En este artículo, exploraremos las nuevas opciones de Fila agregadas en Divi 2.4, así como también discutiremos cómo estas nuevas opciones se pueden usar juntas para crear algunos diseños realmente geniales. ¡Empecemos!
Una mirada a las nuevas opciones
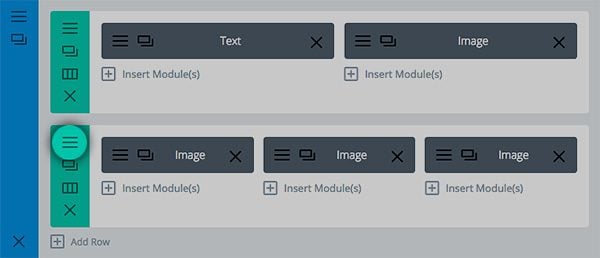
En versiones anteriores de Divi, las filas no tenían ninguna configuración. Lo que hizo que cada fila fuera única fue simplemente la estructura de columna que eligió para ella. Divi 2.4 presenta Opciones de fila, a las que ahora puede acceder haciendo clic en el icono de configuración en la parte superior izquierda de cualquier fila de su página.

Hay docenas de configuraciones nuevas, divididas en diferentes categorías:
Nuevas configuraciones generales
Aquí encontrará configuraciones generales de diseño que afectan la estructura general de filas. Tendemos a colocar configuraciones en la pestaña Configuración general cuando creemos que se usarán con frecuencia y que los nuevos clientes pueden entenderlas fácilmente.
Filas de ancho completo : las opciones de fila de ancho completo son increíblemente poderosas. En el pasado, la única forma de extender un elemento en todo el ancho del navegador era usar una Fila de ancho completo. Eso significaba que estaba limitado a nuestra colección más pequeña de módulos de ancho completo. Ese ya no es el caso en Divi 2.4. Ahora cualquier fila se puede hacer de ancho completo y cualquier módulo se puede usar dentro de estas nuevas filas de ancho completo.

Ancho de medianil ajustable : esta nueva opción le permite ajustar el espacio que existe entre cada columna de su fila. Este espacio se puede aumentar o disminuir, e incluso se puede reducir a cero (permitiendo que sus módulos se toquen de borde a borde). Esto funciona muy bien con módulos de imagen o módulos que tienen colores/imágenes de fondo.

Anchos de fila personalizados : además de extender una fila al ancho completo de la pantalla, también puede definir un ancho personalizado. Por ejemplo, puede hacer que una sola fila sea más grande o más pequeña que las filas que la rodean, según el contenido que intente mostrar. Esta es una excelente manera de agregar variación a su página, creando un mejor ritmo para su contenido.

Relleno personalizado : cada fila tiene un relleno por encima y por debajo. Esto es parte de la estructura natural de Divi, separando elementos para mejorar la jerarquía y la legibilidad. Este espacio se puede ajustar para adaptarse a su contenido cuando sea necesario.

Ajuste de relleno móvil : de forma predeterminada, el relleno de fila personalizado no se aplicará a los dispositivos móviles. Los valores de relleno grandes que se ven bien en el escritorio a menudo no se verán muy bien en un teléfono inteligente, pero puede optar por aplicar estos valores de relleno si lo desea.
ID de CSS : al igual que todos los módulos Divi , las filas ahora le permiten asignar ID de CSS personalizados, que pueden orientarse mediante enlaces de anclaje o diseñarse en su Child Theme o ePanel CSS.
Clase CSS : las filas también pueden tener clases CSS personalizadas aplicadas, que se pueden usar para agregar un estilo personalizado en su hoja de estilo.
Todas las nuevas configuraciones de columna
Según el tipo de fila que agregue y cuántas columnas contenga la fila, encontrará una variedad de configuraciones de columna nuevas en la pestaña Configuración de diseño avanzada. Aquí puede ajustar el estilo de cada columna individual dentro de la fila.
Color de fondo de columna : las columnas individuales dentro de cada una ahora pueden tener su propio color de fondo aplicado. Cuando abra la ventana emergente de configuración de fila, verá opciones para cada columna dependiendo de cuántas columnas hay en la fila que está editando.

Imagen de fondo de la columna : al igual que los colores de fondo, cada columna también puede tener una imagen de fondo.
Relleno de columnas : ajustar el relleno de las columnas es especialmente útil para las filas de ancho completo. Agregar relleno adicional alrededor de las columnas puede dar al contenido dentro de cada columna más espacio para respirar a medida que aumentan sus tamaños con el ancho del navegador.
Configuración avanzada de diseño
Dentro de la Configuración avanzada de diseño, encontrará un montón de nuevas opciones que le permitirán ajustar todos los aspectos de la apariencia de su fila. Los separamos en su propia pestaña para asegurarnos de que la Configuración general no esté demasiado llena. Si desea un control adicional sobre el diseño de su fila, puede aventurarse en esta nueva pestaña.
Imagen de fondo : al igual que las secciones, las filas ahora pueden tener una imagen de fondo. Esto colocará una imagen detrás de los módulos en su fila.
Color de fondo : los colores de fondo también se pueden aplicar a las filas.
Video de fondo : finalmente, los fondos de video (anteriormente solo disponibles para las secciones) ahora se pueden usar para filas individuales dentro de una sección.
Modo de paralaje : si aplica una imagen de fondo con la configuración anterior, puede aplicar un efecto de paralaje a esta imagen. El modo Parallax crea una ilusión de profundidad al mover la imagen de fondo a una velocidad ligeramente más lenta que la velocidad a la que se desplaza (muy parecido a como se movería un objeto detrás de otro objeto, si girara alrededor de él).
Igualar alturas de columna : esta es una nueva opción maravillosa que hará que sus diseños se vean equilibrados sin tener que preocuparse por la cantidad de contenido en cada una de sus columnas en cualquier fila. Una vez que esta opción está habilitada, todas las filas se «igualarán» y sus alturas serán todas iguales. Cada columna toma la altura de la columna más alta de la fila. Esto es especialmente útil cuando ha aplicado un color de fondo a cada una de sus columnas.

CSS personalizado
Al igual que las Secciones y los Módulos, las Filas ahora tienen opciones de CSS personalizado disponibles en la pestaña CSS personalizado. Aquí, los desarrolladores expertos en CSS pueden hacer absolutamente cualquier cosa que aún no sea posible utilizando las opciones de diseño de filas. El uso de CSS personalizado dentro de una fila nunca se perderá cuando actualice su tema y, por lo tanto, es una excelente alternativa al uso de un tema secundario .

Combine estas opciones para obtener resultados asombrosos
Cuando se combinan, todas estas nuevas opciones de fila abren algunas posibilidades de diseño muy interesantes. Permítanme repasar algunos ejemplos de cómo aplicar estas nuevas configuraciones en el diseño de su nuevo sitio web.

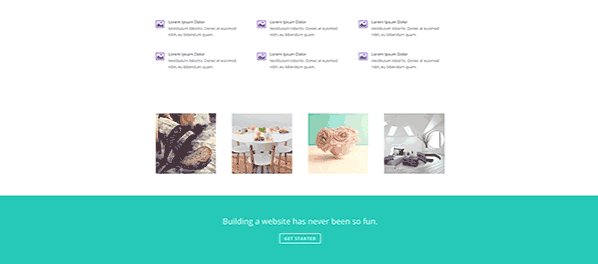
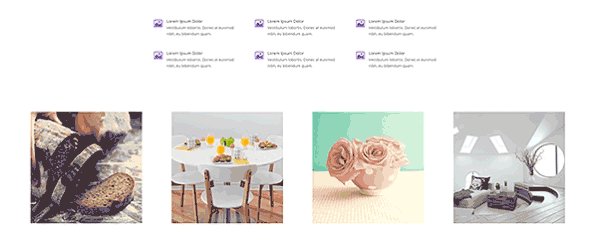
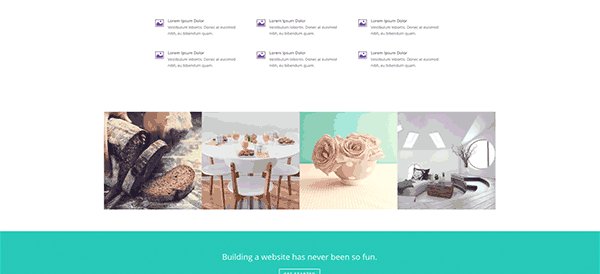
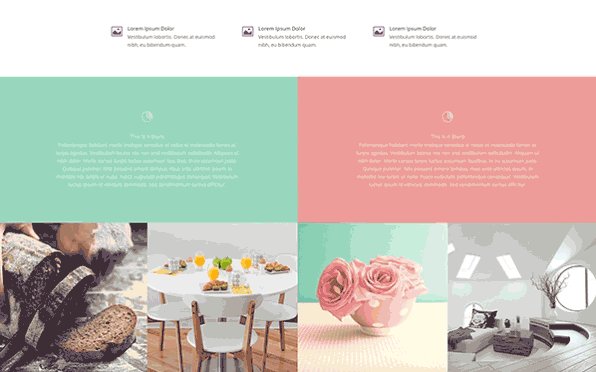
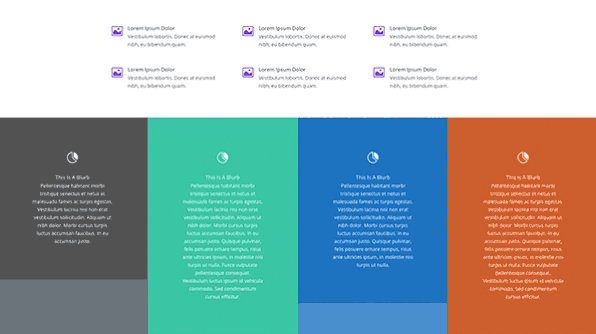
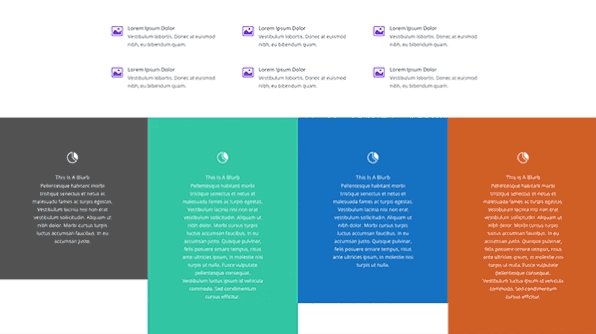
En este ejemplo anterior, se han colocado 3 anuncios publicitarios dentro de una fila de 3 columnas. Hemos habilitado la opción «Hacer ancho completo» para extender la fila a todo el ancho del navegador. A continuación, hemos eliminado el espacio entre cada columna configurando la opción «espacio entre medianeras» en la configuración más baja. A continuación, aplicamos un color de fondo personalizado a cada columna, que se ha hecho coincidir con la imagen de ancho completo debajo de ella para crear una transición perfecta y hermosa. Finalmente, hemos habilitado la opción «ecualizar alturas de columna» para garantizar que cada una de nuestras columnas y sus colores de fondo personalizados encajen perfectamente. El resultado final es algo completamente nuevo y refrescante.

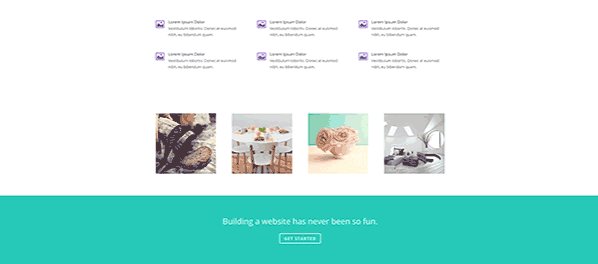
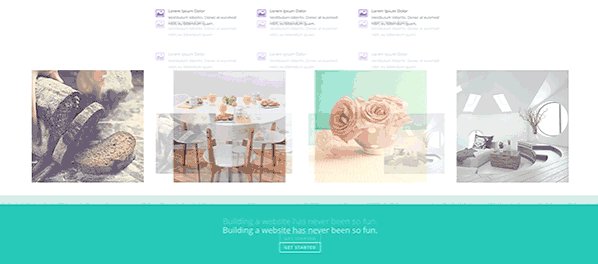
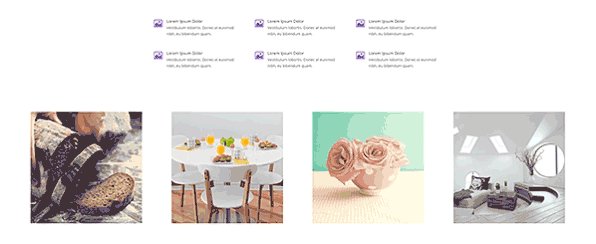
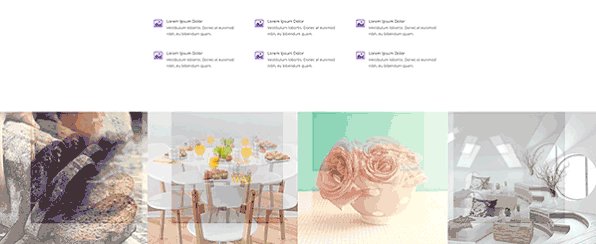
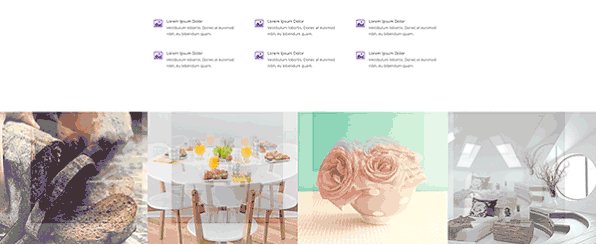
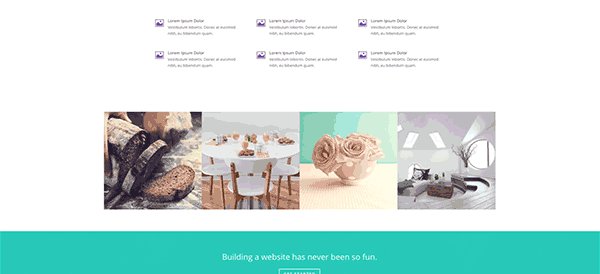
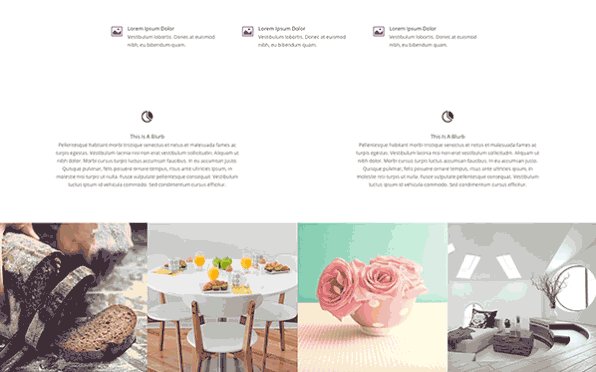
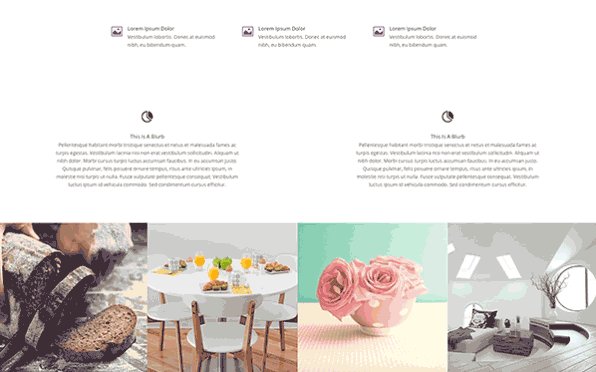
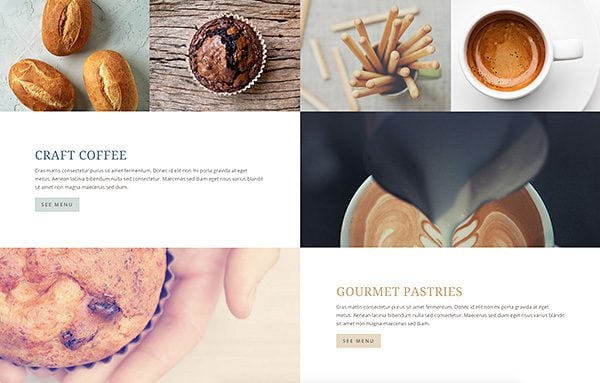
¡Las filas ahora se pueden usar para crear su propia galería de imágenes de ancho completo! En este ejemplo anterior, hemos colocado 3 módulos de imagen en 2 filas diferentes con la configuración de «ancho completo» habilitada. A continuación, eliminamos el relleno de cada fila configurando las opciones de «relleno» en «0». Finalmente, eliminamos el espacio entre cada columna por completo al reducir la configuración de espacio entre medianeras de nuestra fila al valor más bajo. Esto hace que los bordes de cada imagen se toquen y el ancho de la fila se extienda por todo el ancho de la pantalla.

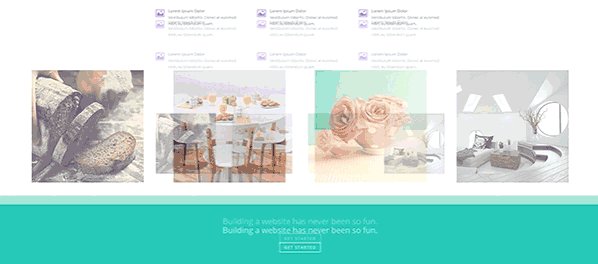
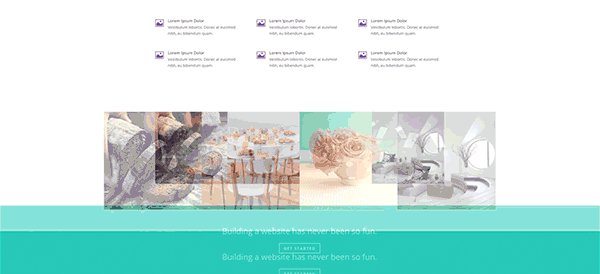
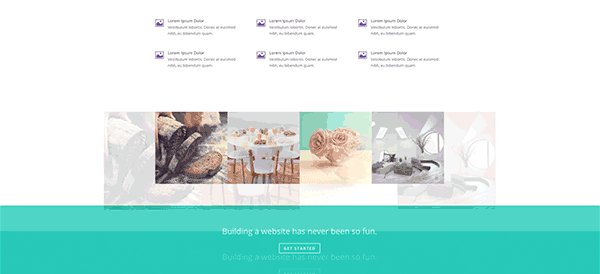
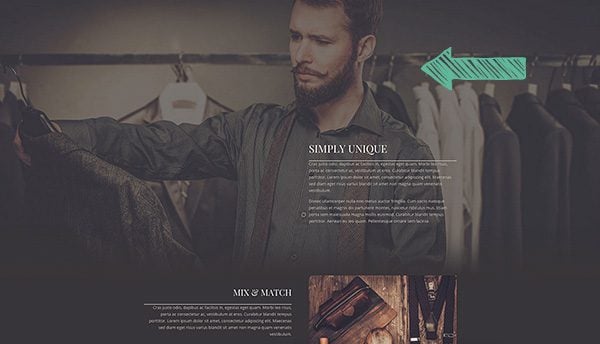
El mismo efecto de cuadrícula de galería también se puede combinar con controles deslizantes de texto e imagen. En el ejemplo anterior, creamos una mezcla y combinación de módulos de imagen, módulos de galería de imágenes y módulos de texto para crear una visualización de medios sin márgenes y de ancho completo.

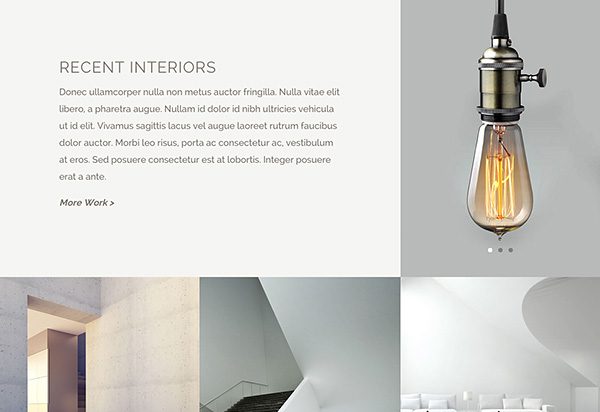
A veces, su diseño solo necesita un poco más de espacio para respirar. En este ejemplo, hemos utilizado las opciones de relleno de la fila para aumentar el relleno en la parte superior e inferior de la fila. Esto coloca una gran cantidad de espacio por encima y por debajo del módulo de publicidad, que se ha centrado dentro de una sola columna.

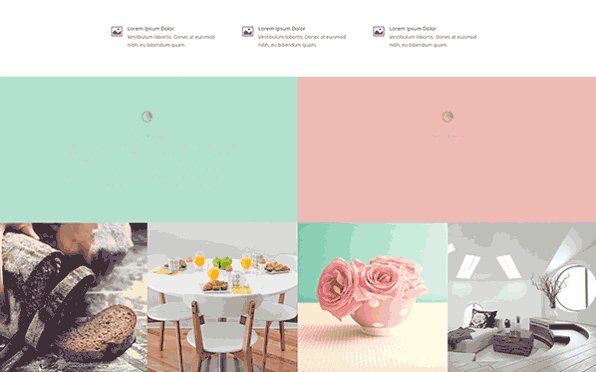
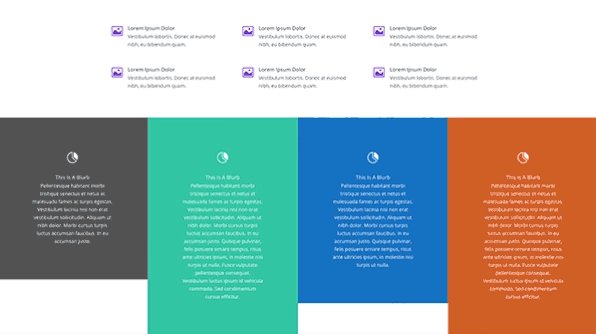
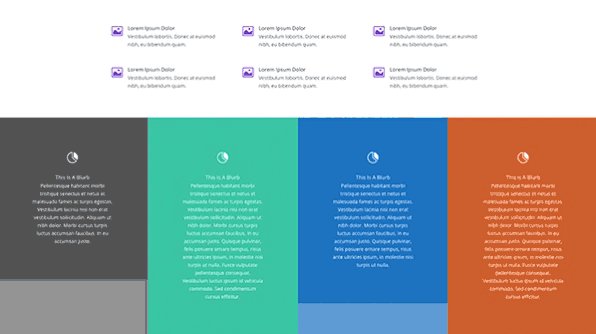
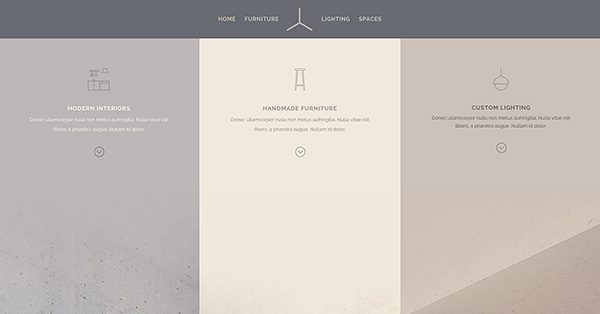
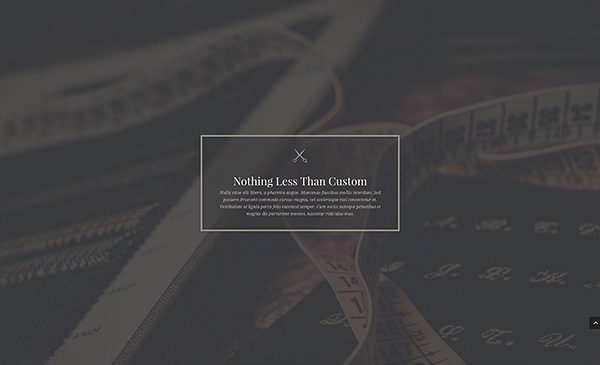
Cuando agrega imágenes de fondo de columna a la mezcla, hay aún más posibilidades disponibles. En el ejemplo anterior, se ha utilizado una columna vacía con una imagen de fondo personalizada. Cuando se hace de ancho completo y se combina con un módulo CTA en cualquier lado, podemos lograr un efecto cuadriculado que responde maravillosamente en dispositivos móviles.
Las posibilidades son infinitas
Cuando digo que las filas se han convertido en la parte más versátil de Divi Builder, ¡lo digo en serio! A medida que comience a experimentar con las nuevas opciones de fila de Divi 2.4 y amplíe su vocabulario de diseño, también comenzará a desbloquear usos nuevos y creativos para cada módulo. Cuando se coloca dentro de filas de diferentes anchos y rellenos, cada módulo puede adquirir una personalidad diferente. Juntos, pueden comenzar a construir una variedad de diseños que son muy superiores a cualquier cosa que hayan podido construir en el pasado. ¡Espero que esto te sirva de inspiración para tu próximo sitio web, y espero que disfrutes jugando con las nuevas opciones de fila de Divi! Diviértete