
Esperamos que hayas tenido la oportunidad de descargar nuestro último tema, Divi . Como se mencionó en la publicación de lanzamiento del tema, escribiremos una publicación relacionada con Divi en nuestro blog todos los días durante los próximos 12 días de Divi . ¡Asegúrate de sintonizar todos los días durante los próximos doce días para obtener toneladas de consejos y recursos relacionados con Divi! Si aún no ha revisado Divi, haga clic en el enlace a continuación para ver la publicación de lanzamiento con todos los detalles jugosos, ¡y para tener la oportunidad de ganar una Membresía de por vida gratis!

Los módulos de texto no son solo módulos de texto
En la publicación de hoy, repasaré el más básico de todos los módulos Divi: el módulo de texto. Al repasar este módulo con más detalle, puedo responder muchas preguntas e inquietudes de nuestros clientes sobre cómo interactúa el constructor Divi con complementos de terceros (es decir, ¡interactúa muy bien!).
Es mejor no pensar en el módulo de texto como una forma de agregar texto, sino como la forma más básica de habilitar el editor de publicaciones estándar de WordPress y todas las funciones que ofrece. Cuando editas un módulo de texto, puedes hacer todo lo que has podido hacer con una página o publicación. Además, puede mover el elemento alrededor de su página y colocarlo en varios diseños de columnas usando el constructor Divi. Repasemos cómo se puede usar el módulo de texto de formas que nunca creíste posibles.
Agregar un formulario de contacto personalizado
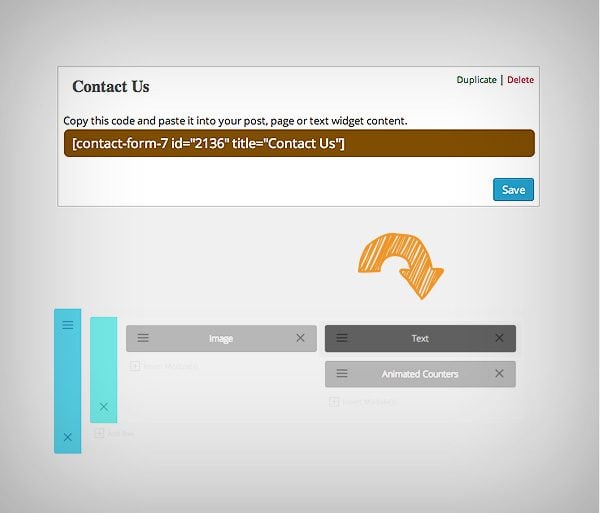
El módulo de texto es la clave para integrar cualquier complemento que admita códigos cortos. Por ejemplo, agregar un formulario de contacto personalizado en cualquier lugar de su página usando el complemento Formulario de contacto 7 es muy fácil con Divi. Al igual que con muchos complementos, cada vez que crea un nuevo formulario de contacto en el Formulario de contacto 7 , se le proporciona un código abreviado que se puede colocar en cualquiera de sus páginas para ordenar que se muestre el formulario. Al colocar este shortcode solo en un módulo de texto, hemos creado un módulo de formulario de contacto personalizado que se puede mover fácilmente dentro del constructor Divi.

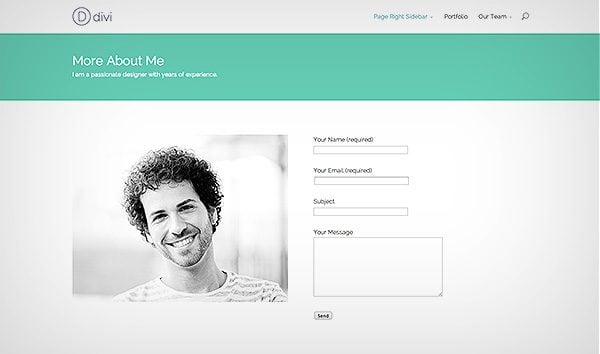
Después de colocar nuestro nuevo módulo de texto a la derecha de un Módulo de imagen, obtenemos el siguiente resultado para mi página Acerca de mí recién creada. Este mismo concepto también se puede aplicar a miles de otros complementos. Echemos un vistazo a algunos ejemplos más.

Creación de páginas personalizadas de WooCommerce
WooCommerce también le proporciona una gran cantidad de códigos cortos que puede usar en toda su página. Estos códigos abreviados se pueden usar en módulos de texto, lo que amplía su conjunto de herramientas de comercio dentro del constructor más allá del módulo de tienda ya proporcionado. Puede encontrar una lista de todos los códigos cortos de WooCommerce aquí , o puede usar la interfaz visual de código corto dentro del editor de publicaciones.
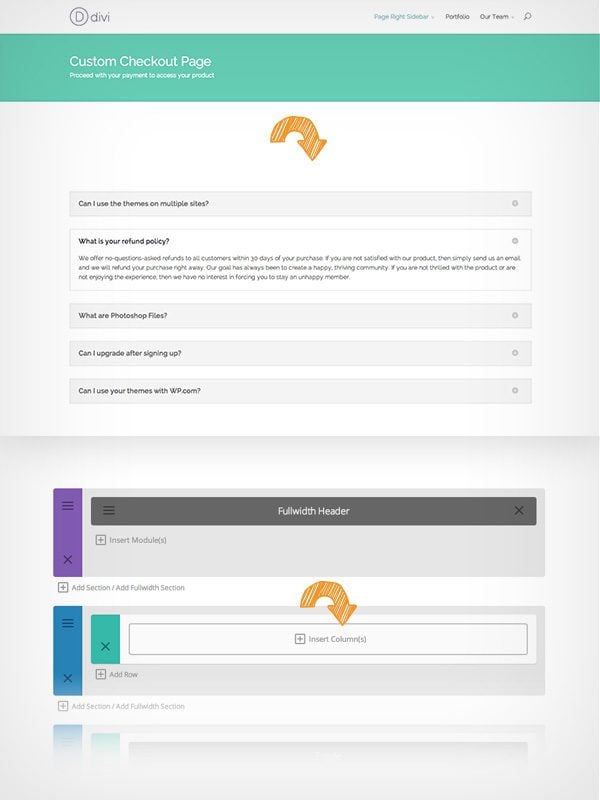
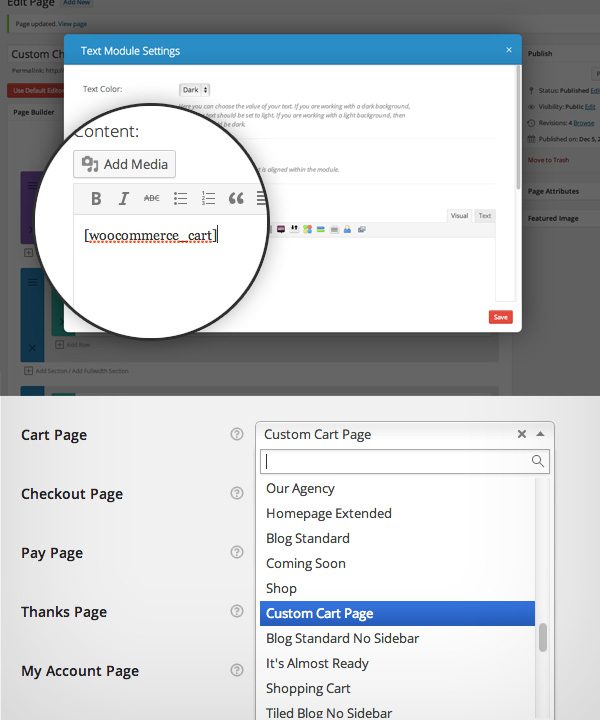
Por ejemplo, podemos usar el código abreviado [woocommerce_cart] para crear una página de pago personalizada dentro del constructor Divi. Esto nos permite integrar el carrito de compras en una página rodeada de otros módulos Divi . En este ejemplo, coloco el carrito de WooCommerce debajo de un módulo de encabezado de ancho completo y encima de una serie de módulos de alternancia que tienen preguntas frecuentes que mis compradores pueden encontrar útiles durante el proceso de pago.

Como se ve en la captura de pantalla, agrego una sección entre las dos que ya he creado para albergar mi carrito de WooCommerce. Dentro de esta sección agrego una fila de 1 columna, y dentro de esa fila agrego un Módulo de texto. Dentro del área de contenido del módulo de texto, ingreso el código abreviado de WooCommerce. A continuación, elijo esta nueva página como mi página de «Carrito» dentro de la configuración de WooCommerce para que WooCommerce sepa que esta es la página que debe usarse durante el pago.

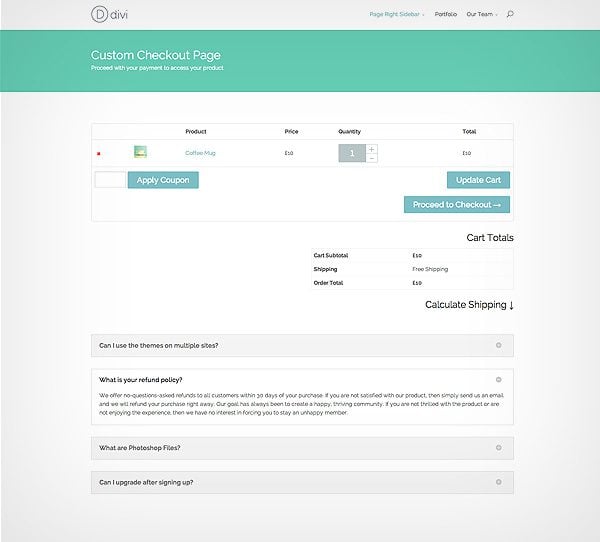
El resultado es una hermosa página de pago que atiende a mis clientes mucho mejor que antes. Usando esta misma técnica, puede crear páginas personalizadas para todas sus áreas de WooCommerce usando el constructor Divi.

Vídeos incrustados
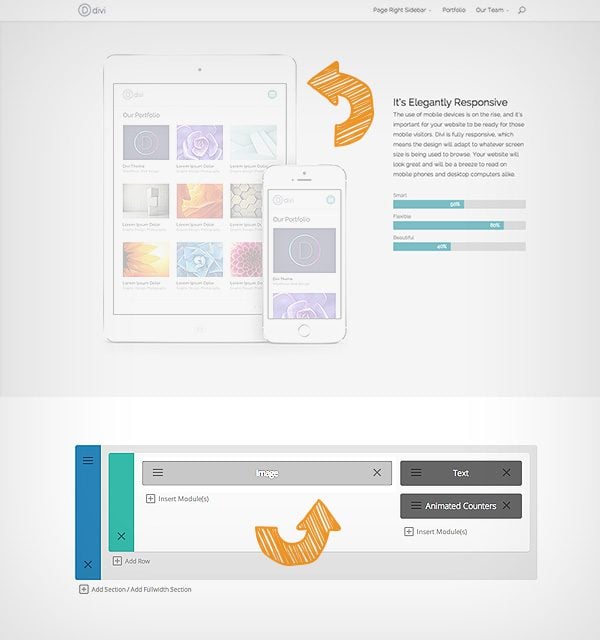
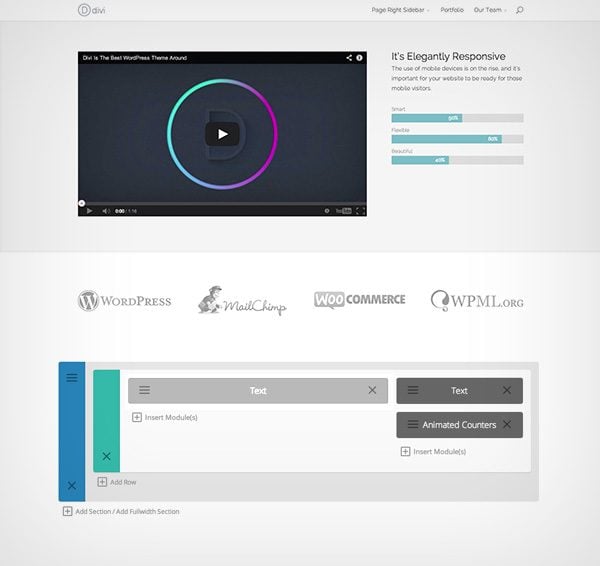
No necesita un módulo de video para incrustar videos en cualquier lugar de su página con Divi. Con el módulo de texto y la función de incrustación de video nativa de WordPress, puede agregar videos rápida y fácilmente. Por ejemplo, aquí hay una captura de pantalla de nuestra demostración donde tenemos un módulo de imagen junto a un módulo de texto/módulo de contadores animados. ¿Qué pasa si en lugar de tener una imagen a la izquierda, me gustaría mostrar un video?

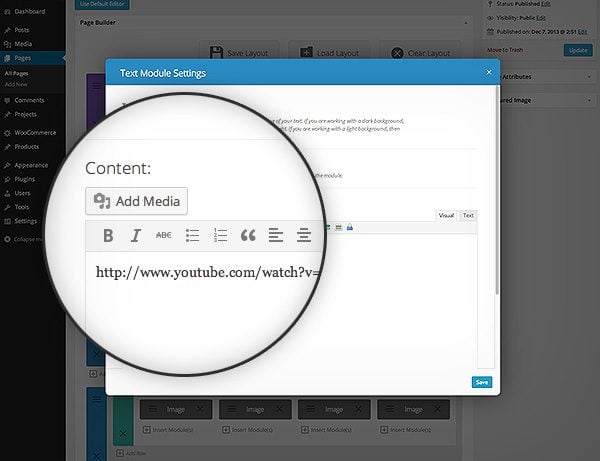
Lo primero es lo primero, reemplazamos ese módulo de imagen con un módulo de texto. A continuación, en el campo de contenido de la configuración del módulo, escribimos la URL de nuestro video de YouTube deseado. Afortunadamente para nosotros, WordPress hace el resto del trabajo y convierte esa URL en una inserción de video estándar de WordPress. ¡Debido a que no hemos agregado nada más al campo de contenido, este «Módulo de texto» acaba de convertirse en un Módulo de video!

Cuando vemos nuestra página ahora, se muestra un video estándar de Youtube de ancho completo dentro de nuestra columna de 2/3 a la izquierda de nuestro texto. También puede cargar sus propios videos y agregarlos a su módulo de texto usando el editor de medios de WordPress dentro del editor de publicaciones para mostrar archivos de video nativos.

Uso de NextGEN Galley para crear galerías dinámicas en cualquier lugar
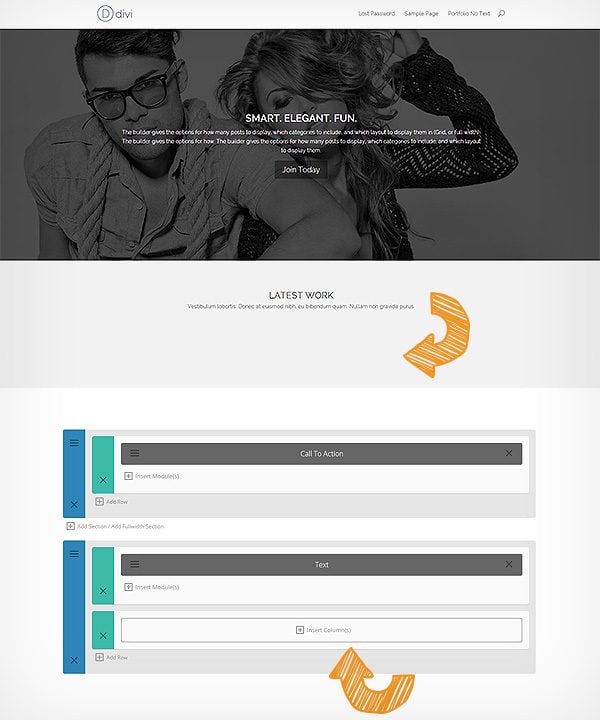
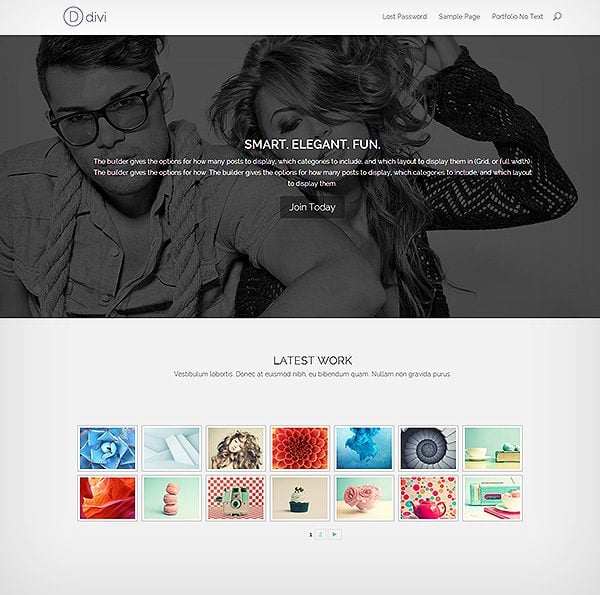
Los módulos de texto también facilitan la compatibilidad con el muy popular complemento NextGEN Gallery . Agregue una galería NextGEN a uno de sus módulos de texto Divi y, de repente, tendrá un módulo de galería personalizado que se puede mover por su página con facilidad usando el constructor Divi. Por ejemplo, aquí está una de nuestras páginas en la demostración de Divi. Me gustaría agregar una galería debajo de mi sección de encabezado para mostrar los últimos diseños de mi agencia. Para hacer esto, agregué una nueva fila a la sección inferior y dentro de ella agregué un módulo de texto.

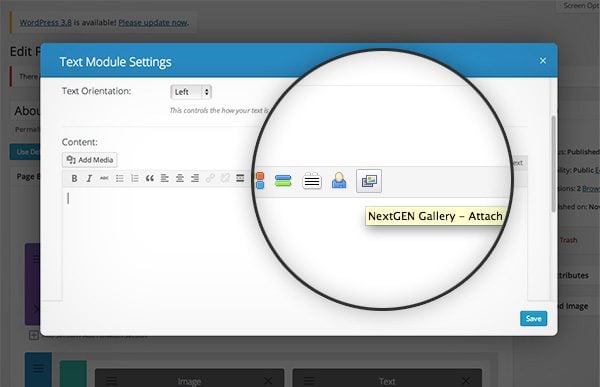
A continuación, utilicé el compositor visual de NextGEN Gallery para crear una nueva galería y agregarla al editor de publicaciones. También puede crear sus propias galerías manualmente utilizando los códigos abreviados de NextGEN .

En este ejemplo, creé una galería muy estándar, sin embargo, la misma técnica podría aplicarse para crear otros tipos de galería, como presentaciones de diapositivas y nubes de imágenes.

Las posibilidades son innumerables
Estos son solo algunos ejemplos de cómo se puede usar el módulo de texto para integrar complementos en su página. El Divi Builder fue construido para ser muy versátil y compatible con las funciones estándar de WordPress. Detrás de escena, el creador está editando el contenido real de su publicación, lo que significa que la forma en que su página interactúa con los complementos no se ha visto comprometida. Espero que todos disfruten creando páginas verdaderamente dinámicas con el constructor Divi. Si aún no has descargado Divi, ¡te estás perdiendo mucha diversión!