
Esperamos que hayas tenido la oportunidad de descargar nuestro último tema, Divi . Como se mencionó en la publicación de lanzamiento del tema, escribiremos una publicación relacionada con Divi en nuestro blog todos los días durante los próximos 12 días de Divi . ¡Asegúrate de sintonizar todos los días durante los próximos doce días para obtener toneladas de consejos y recursos relacionados con Divi! Si aún no ha revisado Divi, haga clic en el enlace a continuación para ver la publicación de lanzamiento con todos los detalles jugosos, ¡y para tener la oportunidad de ganar una Membresía de por vida gratis!

Te sorprendería lo que pueden hacer unas pocas líneas de CSS. Hoy, nos gustaría compartir algunas personalizaciones sencillas que puede realizar en su tema Divi usando solo el panel CSS personalizado en nuestras Opciones de tema de ePanel. Incluso existe una buena posibilidad de que algunas de estas personalizaciones sean opciones de temas en futuras actualizaciones de Divi. Para aplicar estos cambios, simplemente copie y pegue el código mencionado en el cuadro «CSS personalizado» en ePanel, que se puede encontrar en la pestaña Apariencias > Opciones de tema en su Panel de WordPress.
Por defecto, Divi tiene un encabezado fijo que siempre aparecerá en la parte superior del navegador. Si tiene un sitio web corto o no quiere que la barra de navegación obstaculice su contenido, puede usar esta modificación de CSS para agregar un posicionamiento absoluto a su encabezado para que se desplace hacia arriba con el resto de su página.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
|
/*DIVI NAV - ABSOLUTE POSITIONING*/#main-header{ position:absolute;}.et-fixed-header{ top: 0; background-color: #fff; position: absolute; width: 100%; z-index: 99999; padding: 18px 0 0 0 !important; min-height: 43px !important; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1) !important; -moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1) !important; -webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1) !important; -moz-transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out;}.et-fixed-header #logo { max-height: 43px; }.et-fixed-header nav#top-menu { padding-top: 11px;}.et-fixed-header #top-menu li > a { padding-bottom: 29px;}.et-fixed-header .et-search-form { top: 46px; }.et-fixed-header #et_search_icon:before { top: -3px;} |
Esta personalización aplica un contorno de trazo sin relleno, lo que le da a sus botones una sensación más ligera dentro de sus módulos. Esto afecta las opciones de texto claro y oscuro.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/*DIVI CTA BUTTONS - OUTLINE STYLE*/.et_pb_bg_layout_light .et_pb_promo_button, .et_pb_bg_layout_light .et_pb_more_button, .et_pb_bg_layout_light .et_pb_newsletter_button, .et_pb_pricing_table_button { background-color: rgba(255, 255, 255, 0) !important; color: #82c0c7; border-color: #82c0c7;}.et_pb_promo_button, .et_pb_newsletter_button, a.et_pb_more_button, .et_pb_pricing_table_button { background-color: rgba(0, 0, 0, 0); border: solid 2px; } |
Los botones en Divi tienen esquinas pequeñas y redondeadas, pero puedes usar este CSS para darle esquinas cuadradas a tus botones.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
|
/*DIVI CTA BUTTONS - SQUARED CORNERS*/.et_pb_promo_button, .et_pb_newsletter_button, a.et_pb_more_button, .et_pb_pricing_table_button { -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0;} |
Cree una animación de desplazamiento suave con esta modificación. Con este CSS, sus botones pasarán a tener un 50 % de opacidad al pasar el mouse para darle al usuario una señal de interacción sutil.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
|
/*DIVI CTA BUTTONS - HOVER*/.et_pb_promo_button, .et_pb_newsletter_button, a.et_pb_more_button, .et_pb_pricing_table_button { -moz-transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out;}.et_pb_promo_button:hover, .et_pb_newsletter_button:hover, a.et_pb_more_button:hover, .et_pb_pricing_table_button:hover { opacity:.75;} |
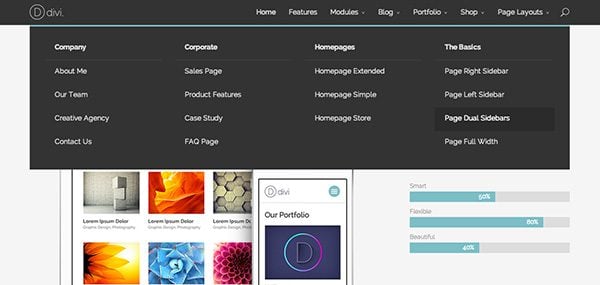
Si está utilizando fondos de sección e imágenes que garantizan una navegación oscura, puede usar este CSS para invertir la apariencia clara de los menús de Divi.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
|
#top-menu a, .et_mobile_menu a, #et_search_icon:before { color: #ddd !important;} #top-menu a:hover, .et_mobile_menu a:hover { color: #fff !important;} .nav ul li a:hover, .et_mobile_menu li a:hover { color: #111; background-color: #2b2b2b; } #top-menu li.mega-menu > ul > li > a:first-child, .et_mobile_menu li a { border-bottom: 1px solid #444;} #main-header, .et_mobile_menu, .nav li ul , #top-menu li.mega-menu > ul > li > a:first-child:hover, .et-search-form { background-color: #333 !important;} .et-search-form input { background-color: #2b2b2b; color: #999;} |
Redondear las esquinas
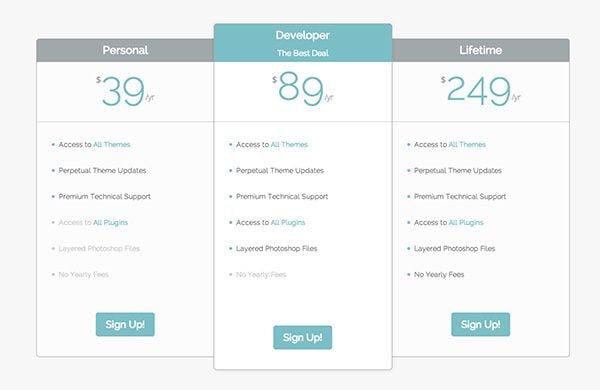
Casi todos los elementos de Divi tienen esquinas cuadradas. Si las esquinas redondeadas son una apariencia más deseada, este CSS redondeará las esquinas de cada módulo y menú en Divi.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
sesenta y cinco
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
|
/*DIVI ROUNDED CORNERS - ALL MODULES*/@media only screen and ( min-width:768px) and (max-width: 980px ) {.et_pb_featured_table:nth-child(3), .et_pb_featured_table:nth-child(4){margin-top: 30px;}.et_pb_pricing_table:nth-child(odd){ -webkit-border-top-left-radius:6px; -webkit-border-bottom-left-radius:6px; -moz-border-radius-topleft:6px; -moz-border-radius-bottomleft:6px; border-top-left-radius:6px; border-bottom-left-radius:6px;}.et_pb_pricing_table:nth-child(odd) .et_pb_pricing_heading{ -webkit-border-top-left-radius:4px; -moz-border-radius-topleft:4px; border-top-left-radius:4px;}.et_pb_pricing_table:nth-child(even){ -webkit-border-top-right-radius:6px; -webkit-border-bottom-right-radius:6px; -moz-border-radius-topright:6px; -moz-border-radius-bottomright:6px; border-top-right-radius:6px; border-bottom-right-radius:6px;}.et_pb_pricing_table:nth-child(even) .et_pb_pricing_heading{ -webkit-border-top-right-radius:4px; -moz-border-radius-topright:4px; border-top-right-radius:4px;}}@media only screen and (max-width: 767px){.et_pb_pricing_table{ -webkit-border-radius:6px; -moz-border-radius:6px; border-radius:6px;}.et_pb_pricing_heading, .et_pb_tab_active:first-child{ -webkit-border-top-left-radius:4px; -webkit-border-top-right-radius:4px; -moz-border-radius-topleft:4px; -moz-border-radius-topright:4px; border-top-left-radius:4px; border-top-right-radius:4px;}}.et_pb_featured_table{ -webkit-border-radius:6px; -moz-border-radius:6px; border-radius:6px;}.et_pb_featured_table .et_pb_pricing_heading, .et_pb_tabs_controls, .et_pb_column_1_3 .et_pb_tab_active:first-child, .et_pb_column_1_4 .et_pb_tab_active:first-child, .woocommerce-tabs ul.tabs { -webkit-border-top-left-radius:4px; -webkit-border-top-right-radius:4px; -moz-border-radius-topleft:4px; -moz-border-radius-topright:4px; border-top-left-radius:4px; border-top-right-radius:4px;}.et_pb_pricing_table:first-child { -webkit-border-top-left-radius:6px; -webkit-border-bottom-left-radius:6px; -moz-border-radius-topleft:6px; -moz-border-radius-bottomleft:6px; border-top-left-radius:6px; border-bottom-left-radius:6px;}.et_pb_pricing_table:first-child .et_pb_pricing_heading, .et_pb_tab_active:first-child{ -webkit-border-top-left-radius:4px; -moz-border-radius-topleft:4px; border-top-left-radius:4px;}.et_pb_pricing_table:last-child { -webkit-border-top-right-radius:6px; -webkit-border-bottom-right-radius:6px; -moz-border-radius-topright:6px; -moz-border-radius-bottomright:6px; border-top-right-radius:6px; border-bottom-right-radius:6px; }.et_pb_pricing_table:last-child .et_pb_pricing_heading{ -webkit-border-top-right-radius:4px; -moz-border-radius-topright:4px; border-top-right-radius:4px;}.et_pb_all_tabs, .nav li ul, .et-search-form{ -webkit-border-bottom-left-radius:6px; -webkit-border-bottom-right-radius:6px; -moz-border-radius-bottomleft:6px; -moz-border-radius-bottomright:6px; border-bottom-left-radius:6px; border-bottom-right-radius:6px;} .nav li ul ul{ -webkit-border-bottom-right-radius:4px; -moz-border-radius-bottomright:4px; border-bottom-right-radius:4px; }.et_pb_main_blurb_image img.et-animated, .et_pb_counter_container, .et_pb_slider, .et_pb_testimonial, .et_pb_promo, .et_pb_image, .et_pb_portfolio_item img, .et_pb_post img, .et_pb_blog_grid .et_pb_post, .et_pb_newsletter, .et_pb_toggle, .et_pb_tabs, .et_pb_contact p input, .woocommerce ul.products li.product a img, .woocommerce-page div.product div.images img, .woocommerce-tabs, .et_overlay{ -webkit-border-radius: 6px !important; -moz-border-radius: 6px !important; border-radius: 6px !important;}.et_pb_blog_grid .et_pb_post img{ -webkit-border-top-left-radius:4px; -webkit-border-top-right-radius:4px; -moz-border-radius-topleft:4px; -moz-border-radius-topright:4px; border-top-left-radius:4px; border-top-right-radius:4px; -webkit-border-bottom-left-radius:0; -webkit-border-bottom-right-radius:0; -moz-border-radius-bottomleft:0; -moz-border-radius-bottomright:0; border-bottom-left-radius:0; border-bottom-right-radius:0; } |
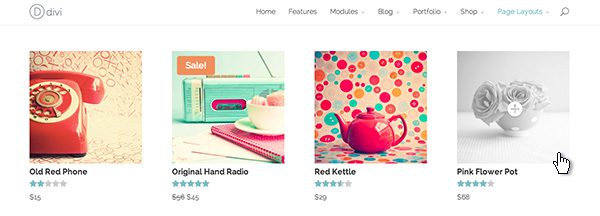
Dale estilo a tus publicaciones con un efecto de desplazamiento en escala de grises
Con los filtros CSS3, podemos aplicar algunos efectos divertidos a nuestras imágenes de proyectos, publicaciones y productos. Esta personalización eliminará la saturación de cualquier imagen directamente en su navegador. Al combinar esto con las transformaciones de CSS, podemos crear un ingenioso efecto de desvanecimiento al pasar el mouse por encima. Después de aplicar este CSS, las miniaturas de su blog, cartera y tienda se desvanecerán a blanco y negro al pasar el mouse por encima.

Para aplicar este cambio, simplemente copie y pegue el siguiente código en el cuadro CSS personalizado en ePanel y haga clic en Guardar . Si alguna vez desea volver al estilo original, simplemente puede eliminar el código del campo CSS personalizado.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/*DIVI POST, PROJECTS, and PRODUCTS - B&W HOVER STATE*/ .et_shop_image:hover, .et_portfolio_image:hover, .et_pb_post img:hover { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='grayscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale"); filter: grayscale(100%);}.et_pb_post img{-moz-transition: all 0.3s; -webkit-transition: all 0.3s; transition: all 0.3s}.et_overlay {background: rgba(255, 255, 255, .25);}.et_overlay:before {color: #fff !important; text-shadow: 0 1px 3px rgba(0,0,0,.3);}.et_shop_image:hover .et_overlay, .et_portfolio_image:hover .et_overlay { opacity: 1; border: 0 solid #e5e5e5;} |