
La búsqueda por facetas, popularizada por sitios como Amazon.com y eBay.com, es un método probado y verdadero de llevar fácilmente a los usuarios directamente al contenido que necesitan, brindándoles una barra lateral llena de «facetas» separadas para acotar su búsqueda. Esta estrategia ofrece buenos resultados para los sitios de comercio electrónico, pero se puede utilizar para organizar cualquier tipo de contenido.
Si alguna vez quisiste agregar una búsqueda por facetas a tu WordPress y no sabías cómo, te sorprenderá lo fácil que es hacerlo. Esto es gracias a un complemento llamado FacetWP, que le permite crear una o más facetas en una página.
FacetWP es muy fácil de usar. Solo necesita configurar algunas opciones desde la pantalla de administración de FacetWP y agregar algunos códigos cortos a una publicación o página. FacetWP hace todo el trabajo pesado automáticamente, incluida la actualización de los resultados de búsqueda, sin actualizar el resto de la página, gracias a la magia de AJAX . Echa un vistazo a la demostración aquí para ver exactamente qué es la búsqueda por facetas.
En este tutorial, lo guiaré a través de la configuración de una página de búsqueda facetada simple. En él, permitiremos a los visitantes de su sitio buscar publicaciones por etiqueta de publicación, categoría de publicación, fecha de publicación y autor de la publicación. Elijo estas fuentes para las facetas ya que casi todos los sitios deberían tenerlas.
FacetWP también puede buscar en campos personalizados . Esta es una opción muy poderosa cuando se usa un complemento de comercio electrónico , la mayoría de los cuales usan campos personalizados para almacenar información del producto como precio o SKU.
Lo primero que necesitará además de un sitio de WordPress es FacetWP, que es un complemento premium económico. Una vez que lo compre, se le dará un código de licencia y un archivo zip para descargar el complemento.
Para instalar FacetWP, simplemente necesita iniciar sesión en su sitio y, desde el menú del lado izquierdo del tablero, seleccione los complementos. En la pantalla de administración de complementos, haga clic en «Agregar nuevo» en la parte superior de la página. En la página siguiente, seleccione la opción de carga del complemento. En WordPress 4.0 es un botón azul en la parte superior de la página. En versiones anteriores, estaba en una lista más larga de opciones cerca de la parte superior. Al hacer clic en esa opción, accederá a una página donde puede seleccionar el archivo para cargarlo y cargarlo. Una vez que se haya cargado el complemento, seleccione la opción para activarlo.
Una vez que FacetWP está activado, puede acceder a su página de administración desde el menú Configuración en el panel de control de WordPress. Una vez que esté en la página de administración de FacetWP, haga clic en el enlace «Configuración» en la parte superior derecha. Eso lo llevará a una pantalla donde puede agregar su código de licencia.
Más adelante voy a sugerir que si bien puede agregar las facetas y la salida de facetas al contenido de la página, puede lograr una mejor apariencia y experiencia de usuario usando un widget en su barra lateral para sus facetas. Dado que solo queremos las facetas en una página, debemos hacer que ese widget solo se muestre en esa página, lo que requerirá un complemento de widget condicional. Existen muchos complementos que le permiten mostrar y ocultar widgets de forma condicional. Personalmente, uso el módulo Widget Visibility en JetPack. No tiene todas las opciones, campanas y silbidos de algunos de los otros complementos en este espacio, pero es liviano y hará lo que necesitamos.
Además, tenga en cuenta que, si bien WordPress no permite, de forma predeterminada, los códigos cortos en los widgets, FacetWP agrega soporte para los códigos cortos en los widgets para usted.
Creación de facetas

Para crear una página de búsqueda por facetas, necesitamos dos cosas: una o más facetas y una plantilla de facetas. Comencemos por crear una faceta para etiquetas.
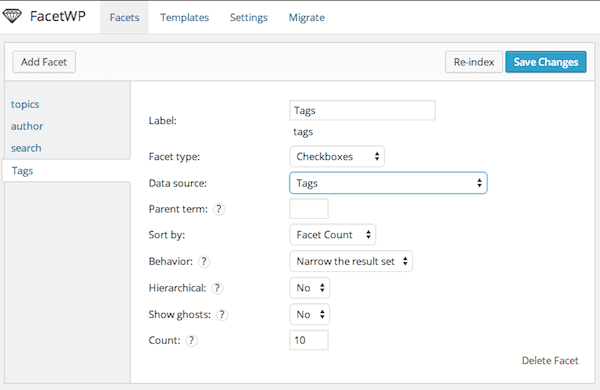
Primero regrese a la página de administración de FacetWP (está en el menú de configuración en el tablero). La pestaña principal es la pestaña de facetas. Haga clic en el botón «Agregar faceta» cerca de la parte superior. Ahora, configure sus opciones de facetas. Recomiendo llamarlo etiqueta, usando «casilla de verificación» como su tipo, para que los visitantes puedan seleccionar más de una opción. Además, sugiero limitar la cantidad de opciones a 10 o 20. Cuando haya terminado, haga clic en el botón azul «Guardar cambios».
Repitamos el proceso varias veces y creemos tres facetas más. La siguiente será una faceta de tipo desplegable, donde la fuente de datos son las categorías. Llame a este «categorías» y asegúrese de que la configuración tenga sentido dada la forma en que usa las categorías.
Para nuestra tercera faceta, use un tipo de intervalo de fechas y, para la fuente, seleccione la fecha de publicación. Esta faceta, que debe llamar «fecha», permitirá a sus visitantes reducir fácilmente los resultados según la fecha en que se publicó la publicación.
La última faceta, que se llamará “autor” solo es útil si tienes un blog de varios autores . Si no lo hace, sáltelo. Si lo hace, use el menú desplegable como tipo para esta faceta y para la fuente de datos, elija el autor de la publicación.
Asegúrese de haber hecho clic en el botón azul para guardar después de crear cada faceta. Además, espero que haya visto lo fácil que fue y que esté comenzando a ver posibilidades de facetas que serían aún más útiles para su sitio en particular.
Plantillas de facetas
Como dije anteriormente, para generar la búsqueda de facetas en el front-end, necesitará una o más facetas, que acabamos de crear, y una plantilla de facetas. Veamos ahora las plantillas.
FacetWP tiene una plantilla predeterminada que podemos usar o modificar para nuestros propósitos. El editor de plantillas, al que accede desde el enlace «Plantillas» en la parte superior de la página de administración de FacetWP, tiene dos secciones: «Argumentos de consulta» y «Código de visualización».
Los argumentos de consulta son los argumentos básicos que se pasan a WP_Query para obtener publicaciones que FacetWP filtra. Si desea personalizar estas opciones, puede hacerlo de acuerdo con los documentos de WP_Query . No hay razón para hacerlo a menos que sea necesario, ya que la configuración de la plantilla predeterminada funciona para nosotros. Entonces, antes de crear una nueva plantilla, al hacer clic en el botón «Agregar plantilla» en el lado izquierdo, copie los argumentos de consulta de la plantilla predeterminada.
En su nueva plantilla, que debe llamar «búsqueda», pegue esos argumentos. Ahora necesitamos configurar la sección Código de visualización. Una vez más, podría usar el código de la plantilla predeterminada, pero me gustaría hacer algunos cambios para agregar el extracto y algunas clases de CSS para que pueda orientarlas si es necesario.
El código aquí es como si usara cualquier otro objeto WP_Query para hacer un bucle de publicaciones. Si no está familiarizado con hacerlo, ese es realmente un tema para otro día, pero no se preocupe, lo que necesitamos es muy simple. Aquí hay un bucle básico para usar que muestra el título de la publicación como un enlace, así como el extracto de la publicación para cada resultado:
|
01
02
03
04
05
06
|
<?php while ( $query->have_posts() ) : $query->the_post(); ?><div class="facet-result"><h3 class="post-title facet-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3><div class="entry-content facet-excerpt"><?php the_excerpt(); ?></div></div><?php endwhile; ?> |
Si no desea mostrar el extracto, simplemente elimine la línea con la función the_excerpt() en ella.
Haga clic en el botón azul Guardar y hemos terminado de configurar FacetWP.
Creación de su búsqueda facetada de front-end
Si bien eso fue bastante fácil, las cosas están a punto de ser más fáciles. Continúe y cree una nueva página y en su contenido agregue estos dos códigos cortos:
|
01
02
|
[facetwp template="search"][facetwp pager="true"] |
El primero genera la plantilla llamada búsqueda que creamos en el último paso. Asegúrese de actualizar el nombre si elige un nombre diferente. El otro shortcode agrega paginación a los resultados. Sí, es así de fácil.
La otra cosa que debemos hacer, o esta plantilla no se mostrará, es agregar las facetas. Anteriormente discutí los pasos opcionales para generarlos en un widget. Si no desea hacer eso, simplemente agregue códigos abreviados a la página para la plantilla, uno para cada faceta. Usando los nombres que sugerí anteriormente aquí es cómo se ven esos códigos cortos:
|
01
02
03
04
|
[facetwp facet="tags"][facetwp facet="categories"][facetwp facet="date"][facetwp facet="author"] |
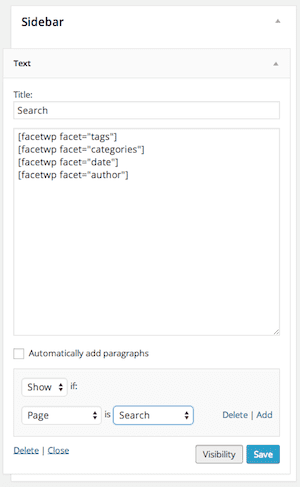
 Si desea utilizar un widget para las facetas, guarde la página sin los códigos abreviados de las facetas y diríjase a la página de administración del widget. Ahí agregue un widget de texto con los cuatro códigos cortos. Es posible que desee considerar agregar un widget para cada código abreviado, eso es un poco más difícil de administrar, pero brinda más flexibilidad.
Si desea utilizar un widget para las facetas, guarde la página sin los códigos abreviados de las facetas y diríjase a la página de administración del widget. Ahí agregue un widget de texto con los cuatro códigos cortos. Es posible que desee considerar agregar un widget para cada código abreviado, eso es un poco más difícil de administrar, pero brinda más flexibilidad.
Si elige usar un widget, es importante asegurarse de que el widget o los widgets solo se muestren en la página con la plantilla de facetas. Con el módulo de visibilidad de widgets de JetPack, puede configurar fácilmente un widget para que solo se muestre en una página determinada. Solo necesitará crear una regla de visibilidad simple para el widget, como en la captura de pantalla a la derecha. Desea configurarlo para que muestre si la página actual es la página con su plantilla.
Eso es todo, estamos listos para irnos. Guarde todo y navegue a la página con la plantilla de facetas en el front-end y debería ver su función de búsqueda de facetas. Una cosa que notará es que si una faceta no tiene ninguna opción válida, no se generará y si ninguna faceta tiene opciones válidas, la plantilla no se generará.
obtener facetas
No debería necesitar convencerlo del poder de la búsqueda por facetas, ya que el hecho de que tantos sitios exitosos sigan usándola debería ser toda la evidencia que necesita. Como has visto, FacetWP hace que sea muy sencillo implementar este patrón de diseño en tu sitio de WordPress y el resultado final es muy intuitivo para el usuario.
Espero que hayas seguido y creado la página de búsqueda por facetas de ejemplo que sugerí. Eso no solo le mostrará lo simple que es, sino que también le dará ideas sobre cómo adaptarlo a su sitio. A partir de ahí, puede hacer que su sitio sea más buscable, más fácil de navegar y, como resultado, llevar a sus visitantes al contenido exacto que necesitan más rápido.