
Un nuevo año está aquí, lo que significa que es hora de deshacerse de todos nuestros viejos y malos hábitos. ¿Bien?
Por supuesto, deshacerse de los malos hábitos de diseño siempre es algo bueno. Los procesos ineficientes y las técnicas obsoletas siempre deben reemplazarse una vez que tenga una forma más inteligente de ejecutarlos. Sin embargo, ¿acabar con lo viejo? Bueno, si las tendencias de diseño web de 2018 nos dicen algo, es que las tendencias de diseño «antiguas» de 2017 no van tan lejos como podríamos pensar. De hecho, gran parte de lo que voy a compartir te resultará bastante familiar, solo que con un toque más moderno.
Ahora, aunque muchas de las tendencias de diseño web en 2018 son similares a las que ha estado usando en los últimos dos años, eso no significa que sea hora de descansar y relajarse. Las tendencias de diseño web de 2018 han evolucionado mucho a medida que las tecnologías que usamos para ejecutarlas y nuestro conocimiento de lo que quieren los usuarios se han perfeccionado aún más.
Entonces, echemos un vistazo más de cerca a lo que implica cada uno, así como a algunos ejemplos del mundo real que demuestran muy bien cada tendencia de diseño web.
Las siguientes tendencias de diseño web ya han comenzado a dejar su huella en la web, por lo que ya hay algunos ejemplos geniales de estas tendencias en acción. Siga leyendo para descubrir más sobre lo que hay detrás de cada una de estas tendencias de diseño y para descubrir por qué puede ser beneficioso usarlas en sus propios diseños web de WordPress este año.
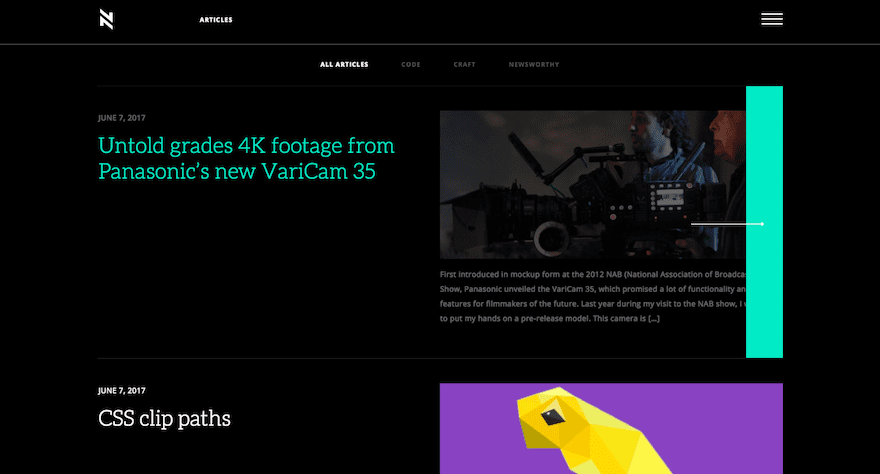
1. Esquemas de colores vibrantes
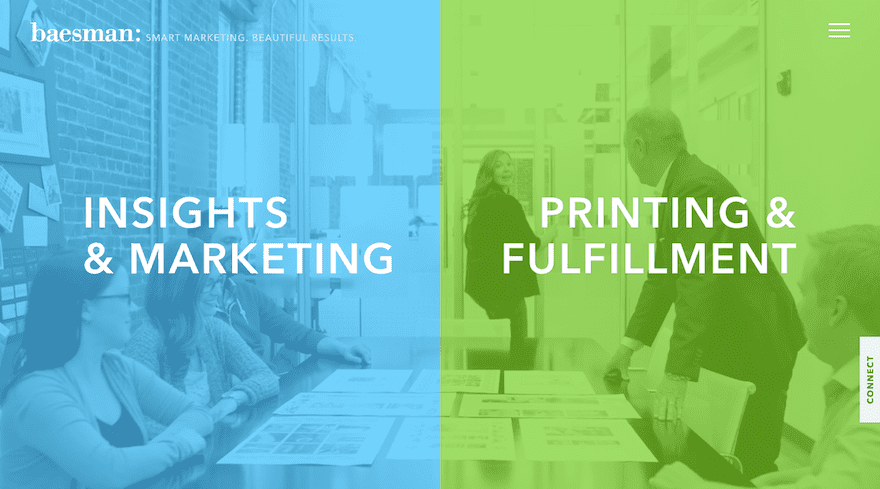
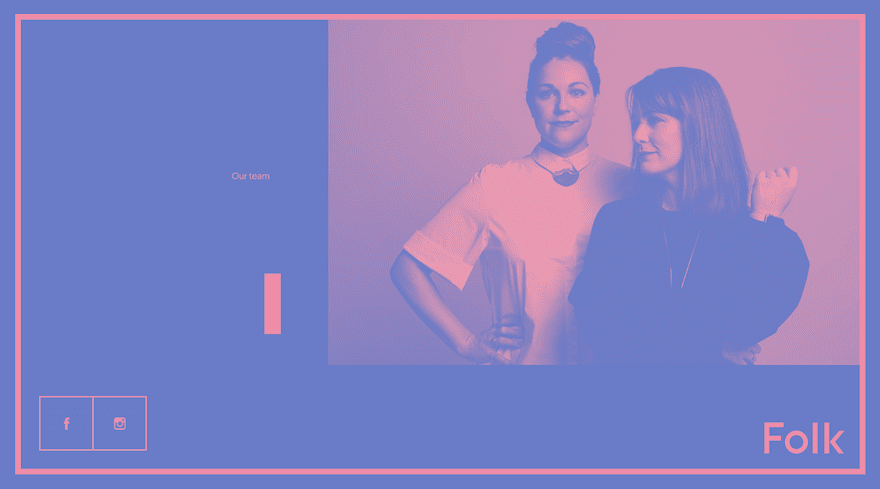
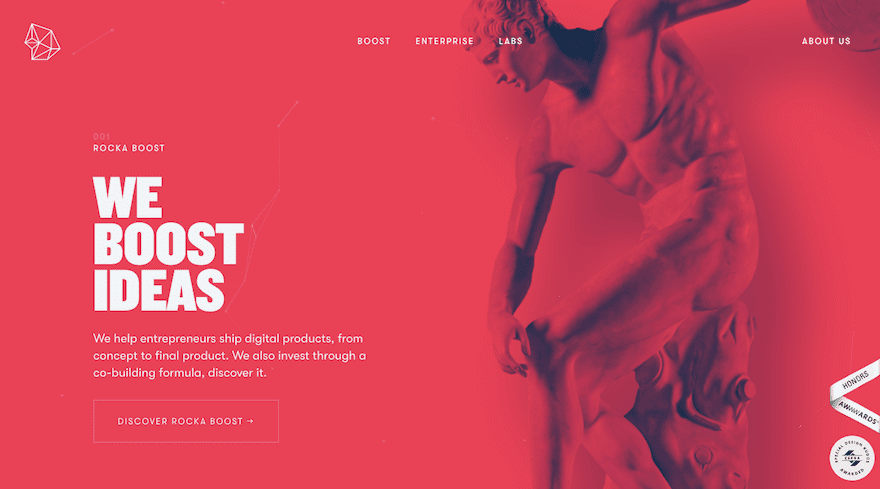
Cuando Google lanzó Material Design en 2014, superó los límites de lo que los diseñadores web habían estado dispuestos a hacer hasta ese momento, especialmente en lo que respecta al color. Gracias al éxito que hemos visto con Material Design y lo que ha permitido a los diseñadores hacer con colores brillantes en un entorno controlado, 2018 está dando a los diseñadores el visto bueno para experimentar aún más.
Los esquemas de colores vibrantes son quizás la parte más suave de esta tendencia, ya que también veremos más experimentación con doble exposición, degradados y saturación de fotos.
baesman

Estrategias Populares

Roca

2. Elecciones tipográficas rebeldes
En primer lugar, aclaremos que este no se trata de otra cosa que no sea el texto del encabezado. Las reglas establecidas con respecto a la legibilidad del texto de párrafo estándar son las que nunca deben romperse. Dicho esto, el texto del encabezado, especialmente en la parte superior de una página de inicio, es una historia diferente.
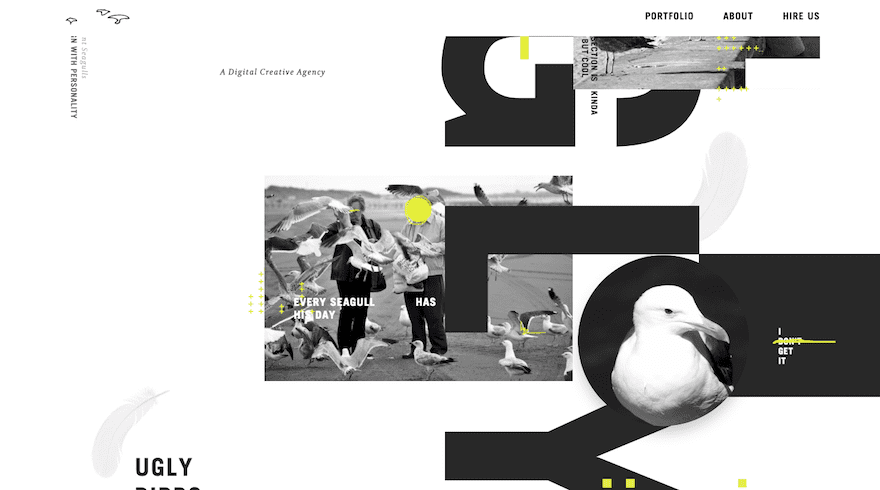
En 2018, vamos a ver una gran reorganización en el estilo del texto de este encabezado. Va a ser:
- más audaz
- Extrañamente espaciados
- Transparente
- Extrañamente deforme
- Colocado al azar
- Y quién sabe qué otras técnicas se les ocurrirán a los diseñadores.
No hace falta decir que los diseñadores web se divertirán mucho empujando los límites del texto este año.
Gaviotas elegantes

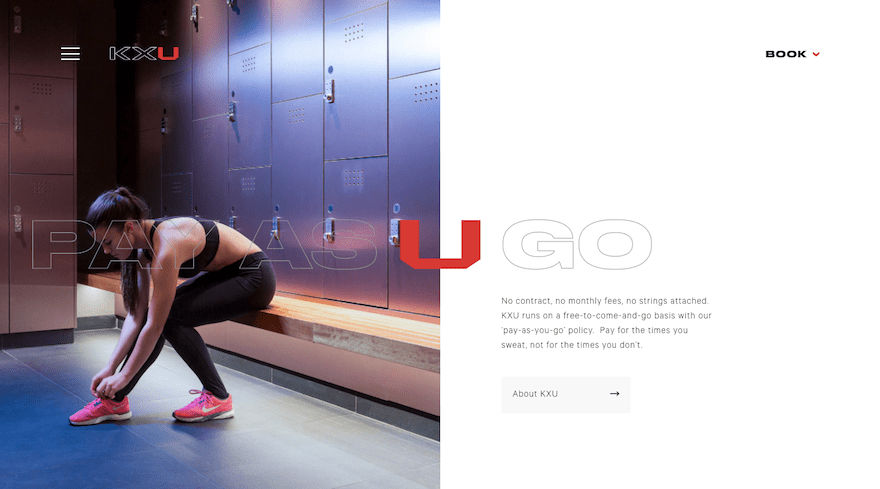
KXU

Obras LIG

3. asimetría
Los usuarios han recibido una buena formación para comprender cómo funcionan los sitios web:
- Utilice la navegación superior para encontrar otras páginas.
- Desplácese hacia abajo para leer más.
- Haga clic en los botones planos y coloridos para obtener más información.
Ahora que conocen los principios básicos, los diseñadores son libres de experimentar con diseños y cuadrículas, utilizando cambios inesperados y equilibrio asimétrico como una forma de sorprender y deleitar a los usuarios a lo largo de su viaje.
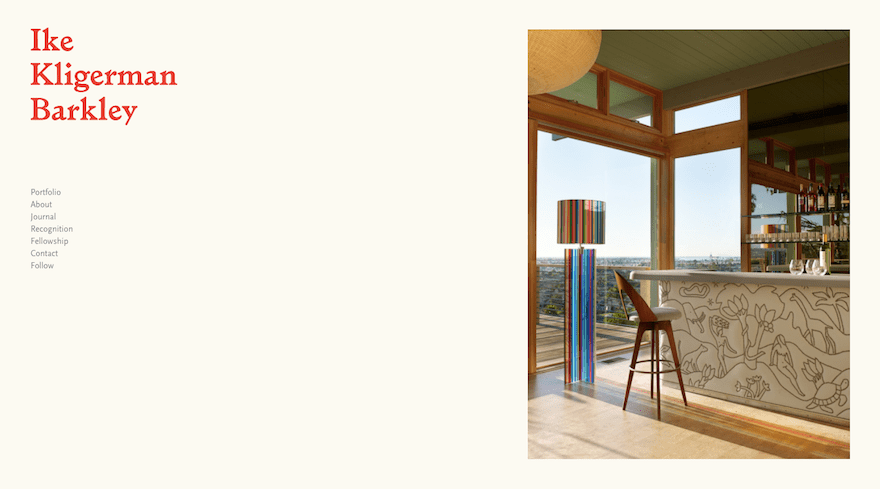
Ike Kligerman Barkley

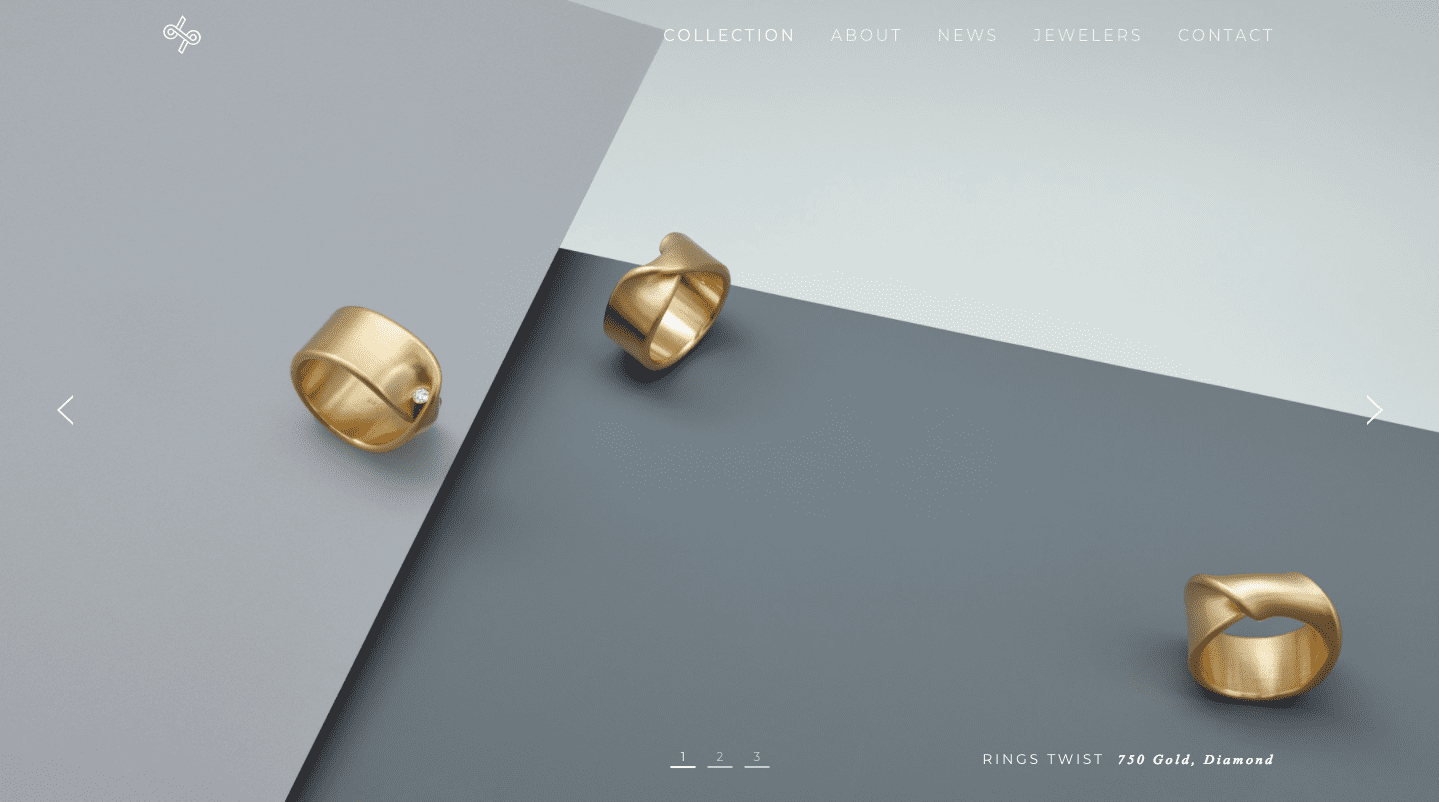
leen heyne

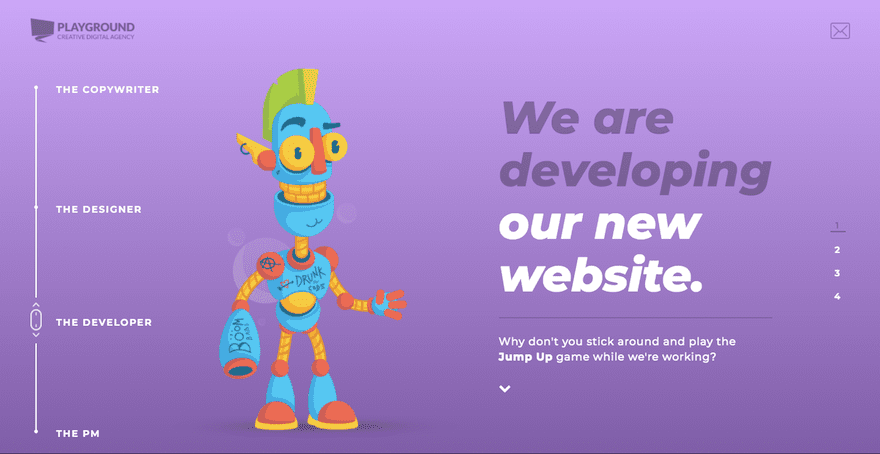
Playground Agencia Digital Creativa

4. Video Experimental y Animación
Otra forma en que los diseñadores web revolucionarán el diseño es con video y animación, aunque no en las formas en que tradicionalmente lo hemos visto. Si bien siempre habrá una necesidad de videos explicativos y animaciones activadas por desplazamiento, 2018 traerá consigo usos más experimentales de video en forma de cinemagrafías, fondos de partículas, realidades virtuales o aumentadas e incluso imágenes en miniatura animadas.
Ejemplo de Ann Street Studio Amangani
Línea alta del Huffington Post
Nissan Micra
5. Microinteracciones
La animación no siempre tiene que ser grande y audaz. Este es especialmente el caso ahora que los colores y los tipos de letra se vuelven más descarados y se rebelan contra las normas más tradicionales y seguras.
En cambio, lo que veremos más en 2018 son las micro interacciones. Esto significa que los diseñadores pueden usar la animación como una especie de señal o recompensa para los visitantes que interactúan adecuadamente con sus sitios web. En lugar de lanzar continuamente movimiento a los visitantes, este toque más sutil sorprenderá y deleitará a los visitantes a medida que interactúan con elementos menos obvios en el sitio.
Agencia KBS
Digital no contado

Cero Nueva York
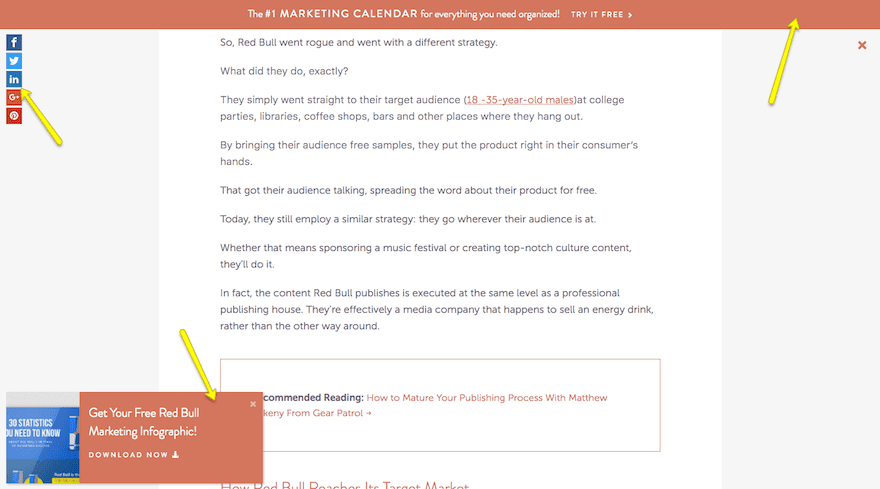
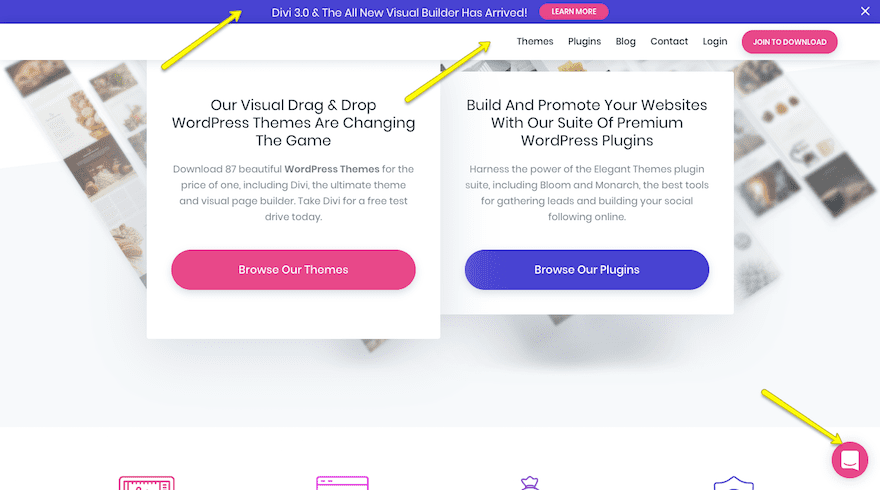
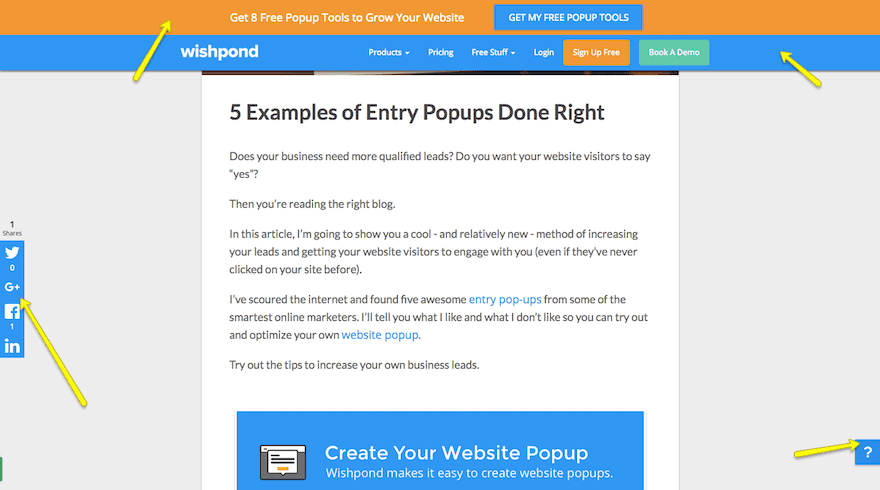
6. Elementos adhesivos
Como puede ver, 2018 pondrá a prueba las aguas en términos de cuánto se puede alterar la experiencia de los usuarios con cantidades impactantes de color, movimientos inesperados e incluso tipografía que les obliga a trabajar un poco más de lo habitual. Por eso es bueno ver que no todas las tendencias de diseño web para este año serán tan disruptivas.
Tome los elementos adhesivos, por ejemplo. La navegación fija y las barras de saludo no son conceptos nuevos en el diseño web. Dicho esto, los diseñadores reconocen sabiamente los beneficios de hacer que ciertos elementos se “peguen” a los lados de un sitio web para reducir la fricción al compartir mensajes de manera discreta con los visitantes.
CoHorario

Temas elegantes

Estanque de deseos

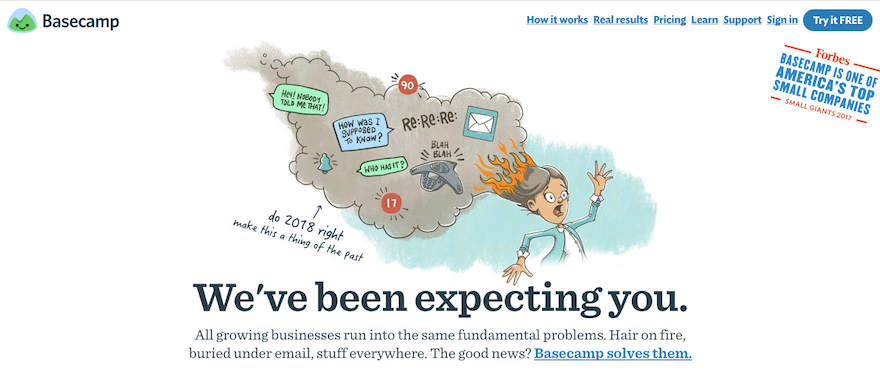
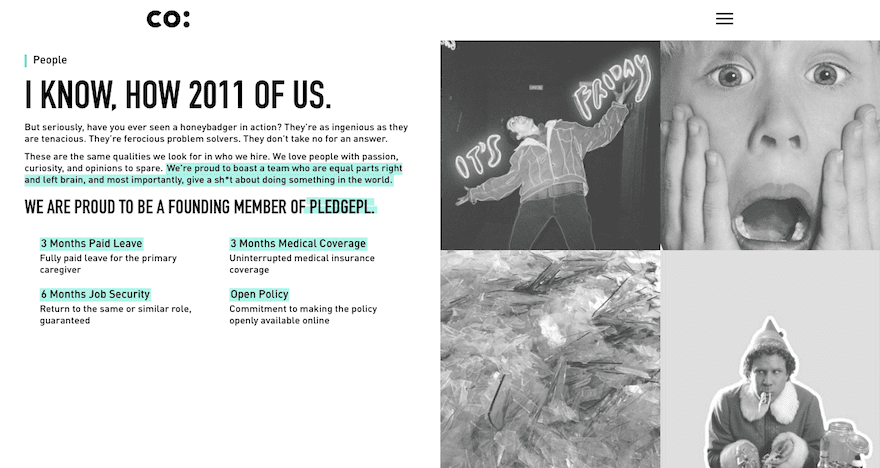
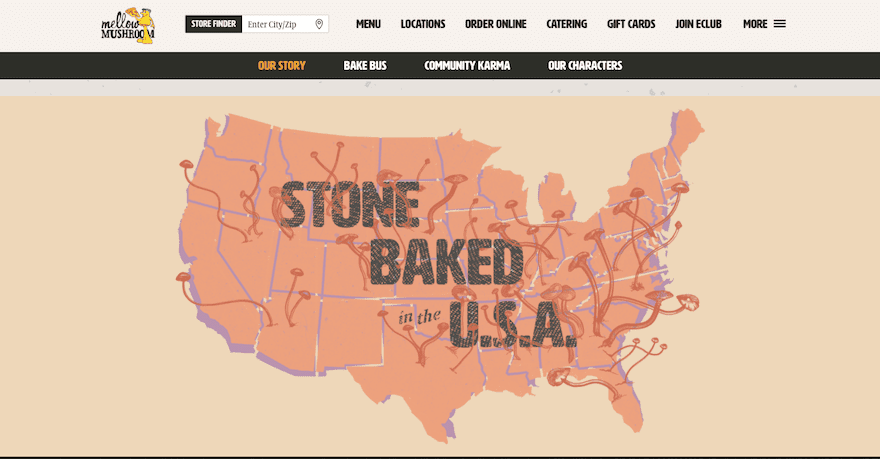
7. Elementos dibujados a mano
En los primeros días del diseño web, no hace mucho tiempo, las imágenes de stock eran lo más candente. Eran fáciles de encontrar y no requerían que hicieras mucho más que buscar, comprar y descargar. Luego estaba la fotografía personalizada. Le dio a los diseñadores la oportunidad de darle un toque personal al diseño de un sitio web.
Obviamente, ninguna de esas opciones de diseño desaparecerá, ya que la fotografía de archivo y personalizada todavía tiene su lugar. Sin embargo, para los diseñadores que desean darle un giro creativo a un sitio web y hacerlo exclusivamente propio, pueden utilizar la tendencia dibujada a mano. Esto, por supuesto, no significa que deba ilustrar un sitio web totalmente desde cero, pero puede infundir elementos dibujados a mano como imágenes, texto e incluso resaltar dentro de él.
Campamento base

co:

Champiñón suave

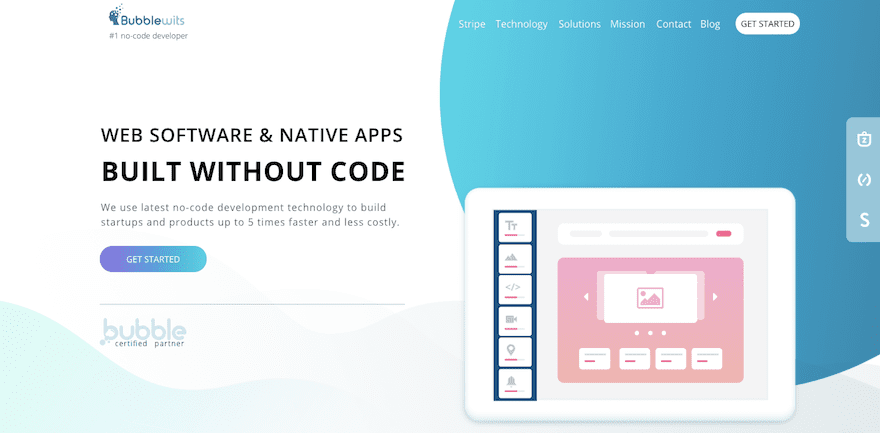
8. Formas fluidas
Si desea saber de dónde proviene la tendencia del diseño de formas fluidas, todo lo que tiene que hacer es mirar hacia atrás en los diseños centrados en la geometría que dominaron los sitios web en los últimos años. Básicamente, esta tendencia dice que la geometría gobierna, pero no debe ser tan severa todo el tiempo. Ah, sí, y está bien darle a sus formas algo de profundidad y movimiento si lo desea también.
Entonces, básicamente, al pasar al 2018, querrá redondear algunos de esos bordes afilados en sus sitios web. Y trae de vuelta las capas 3D de Material Design.
Andy Wei
ingeniosos

Fyne Creativo Digital

9. Priorización móvil
Finalmente, está la priorización de la experiencia móvil. Sitios web optimizados para dispositivos móviles, diseño web receptivo
… con estas técnicas dominadas, tiene sentido que Google esté casi listo para llevar esto a un nivel superior con la indexación móvil primero .
Esto significa que los sitios ya no se clasificarán principalmente en la experiencia de escritorio. En un futuro próximo, Google utilizará la versión móvil del sitio web para determinar la clasificación. Y, a medida que la experiencia móvil tiene una prioridad aún mayor en su proceso de diseño web, encontrará otras iniciativas, técnicas y herramientas que priorizan los dispositivos móviles que se abren camino hacia usted. En 2018, específicamente, puede esperar ver más sitios web que se basen en SVG (en lugar de JPG o PNG), así como más sitios web que utilicen Google AMP .
Usando estas tendencias en 2018
Una de las mejores cosas del diseño web es que es algo en constante evolución. Si bien cada una de las tendencias de diseño web de 2018 requerirá una ligera reconfiguración de cómo diseña los sitios de WordPress, no deberían requerir que aprenda una técnica completamente nueva. Es simplemente una cuestión de volver a conectar su cerebro para ver el diseño un poco diferente este año.
Ahora, paso a ti. ¿Te sorprendió ver alguna de las tendencias de diseño web mencionadas anteriormente?
Imagen en miniatura del artículo de Andrew Krasovitckii / shutterstock.com