
En el pasado, Photoshop no era solo una parte del diseño web, sino quizás la herramienta principal para ello. Los sitios fueron diseñados por diseñadores en Photoshop y luego «cortados» y codificados por desarrolladores para la web. Si bien quedan restos de este método, la comunidad de diseño y desarrollo ha adoptado muchas herramientas nuevas para el diseño web, creando una «caja de herramientas» más grande de la cual Photoshop es solo una opción para una serie de tareas diferentes. Una opción que, no se equivoquen, sigue siendo increíblemente útil.
Hoy en día es raro ver un sitio web que consista completamente en imágenes de la forma en que solía hacerlo. Sin embargo, las imágenes aún juegan un papel importante en el diseño web moderno. Cuando se trata de WordPress, el papel más importante que desempeñan es la página y el contenido de publicación. O si es miembro de Elegant Themes y usa Divi o Extra , encontrará que está constantemente buscando las imágenes correctas para usar como fondos de sección o fila.
En todos estos casos, es primordial contar con imágenes llamativas que se adapten a la medida de su marca y/o contenido. Pero a menos que tenga un fotógrafo trabajando para usted, esto puede ser todo un desafío. ¡Ahí es donde entran en juego Photoshop y los tutoriales de manipulación de imágenes que he recopilado en la publicación de hoy! Con estos tutoriales y las imágenes gratuitas de alta calidad que puede encontrar en la web , aún puede crear contenido o diseñar elementos que sean exclusivamente suyos.
Los tutoriales que he compilado a continuación no son de ninguna manera un intento de una lista completa de tutoriales de Photoshop para diseñadores web. Sin embargo, son tutoriales que he encontrado útiles y que recomiendo a otros.
Licuar consciente de la cara

El 20 de junio de 2016, Adobe lanzó la actualización de Photoshop CC 2015.5. Si ha hecho el cambio, entonces ya está al tanto de las dos características más nuevas que vienen con él: Face-Aware Liquify y Content-Aware Crop.
La función Face-Aware Liquify es una actualización del filtro Liquify de Photoshop . Con el software de reconocimiento facial, la funcionalidad de licuar se aplica solo a la cara. Permite a los diseñadores mejorar los rasgos faciales del sujeto de la foto o manipularlos para obtener un efecto artístico exagerado o abstracto.
Mira el Tutorial de Photoshop (Tiempo de ejecución: 12:18)
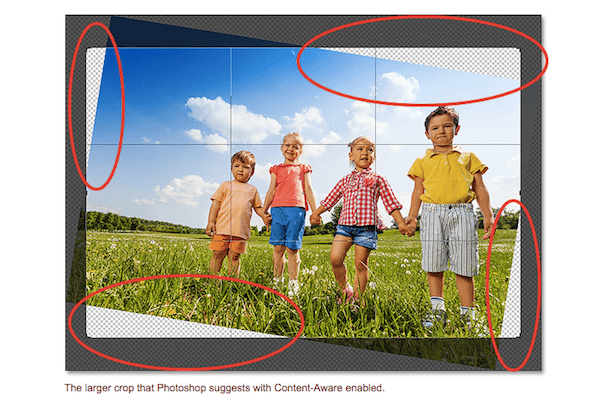
Cultivo consciente del contenido

Con el diseño minimalista de moda en estos días, es importante crear un equilibrio en las imágenes. También debe utilizar la cantidad justa de espacio en blanco. Sin embargo, las fotos no siempre tienen integrado ese espaciado o equilibrio perfecto. Puede usar la función de recorte estándar para hacer que una imagen funcione para sus propósitos, pero no siempre lo hará de manera ordenada.
¿Cansado de recortar las extremidades de las personas? ¿Cansado de agregar aburridos espacios en blanco a una imagen para que encaje? Entonces vale la pena probar esta nueva característica de Photoshop. Le ayudará a aprender a completar fotos con detalles coincidentes de los elementos circundantes. También le proporciona más flexibilidad en el recorte.
Lea el tutorial de Photoshop
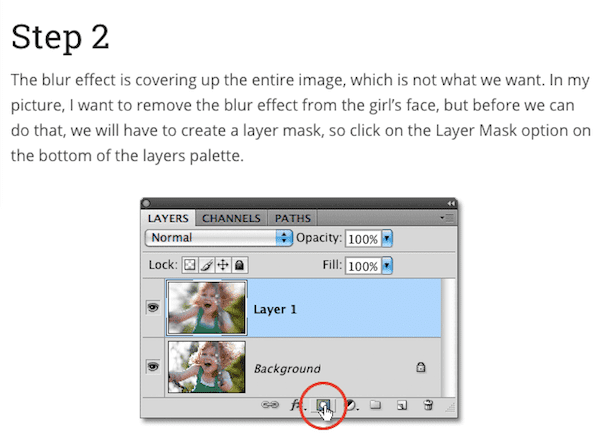
efecto bokeh

Si alguna vez ha tenido que confiar en la fotografía de archivo, sabe lo frustrante que puede ser. Sin mencionar el tiempo que requiere. Excavar foto tras foto en busca de la imagen perfecta para su diseño web puede ser agotador. El tema se ve muy bien, pero la foto en general no produce el efecto que desea transmitir en su sitio web. Este tampoco es un problema estrictamente de fotografía de archivo.
Para los diseñadores que buscan dar un enfoque más nítido al sujeto de una fotografía, un efecto bokeh es una forma de hacerlo. En esencia, es un desenfoque del fondo para que todo, excepto el sujeto, permanezca desenfocado. Uno de los ejemplos más comunes de bokeh es el que se usa en este tutorial de Photoshop.
Si bien está claro que el fondo está iluminado por varias bombillas, cada una de ellas está borrosa. Esto hace que parezcan bolas de luz aleatorias. Esto ayuda a crear un ambiente más suave para la foto en general.
Mire o lea el tutorial de Photoshop (Tiempo de ejecución: 7:49)
Efecto de dispersión

Aunque el diseño web continúa moviéndose hacia imágenes destacadas y diseño minimalista, esto no cambia el hecho de que el movimiento aún intriga y ayuda a atraer a los visitantes de su sitio.
Para los diseñadores que desean conservar un diseño de sitio plano mientras dan más movimiento a sus imágenes, se puede usar un efecto de dispersión. Al cortar el tema de una foto y dispersar los pequeños fragmentos hacia afuera, los diseñadores pueden dar más vida a las imágenes básicas y jugar mejor con el estado de ánimo general del sitio web.
Mira el Tutorial de Photoshop (Tiempo de ejecución: 12:29)
Efecto de foto en movimiento

El efecto de fotografía en movimiento es una combinación de bokeh y dispersión. Esto enfoca el sujeto de una foto y mueve la foto como un todo.
Este es un efecto importante que cualquier diseñador debe dominar. ¿Por qué? Porque el movimiento es tan integral para captar la atención de los visitantes de su sitio web. Además, puede transmitir mucho sobre lo que sucede en una foto,
Lea el tutorial de Photoshop
Cómic Bookify

Capitán América , Escuadrón Suicida , Deadpool , Batman v Superman , The Walking Dead , The Flash . 2016 definitivamente ha sido el año de la adaptación de cómic a película/TV.
¿Qué mejor manera de sincronizar su marca con las tendencias de la cultura pop que aplicando un estilo retro similar al de un cómic al diseño de su sitio?
Mira el Tutorial de Photoshop (Tiempo de ejecución: 7:10)
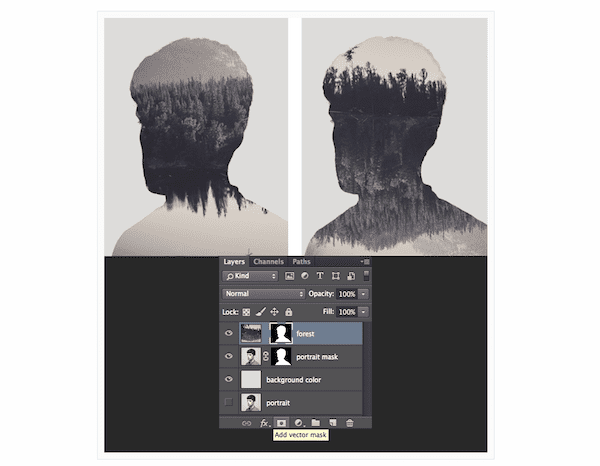
Exposición doble

El desarrollo de sitios web a veces puede ser un acto de equilibrio complicado. Desea incluir imágenes que llamen la atención, pero no desea desviar la atención de su contenido. Sin esa historia, ¿cómo sabrán los visitantes lo que haces o por qué deberían relacionarse?
Algunas imágenes están innatamente imbuidas de una historia. Solo una mirada y los visitantes del sitio sabrán lo que está tratando de decir sin tener que leer nada. Las imágenes de doble exposición pueden fusionar sin problemas dos imágenes distintas pero relacionadas en una sola. Básicamente, esto presenta a los visitantes un estado de ánimo particular o una mejor comprensión del tema.
Lea el tutorial de Photoshop
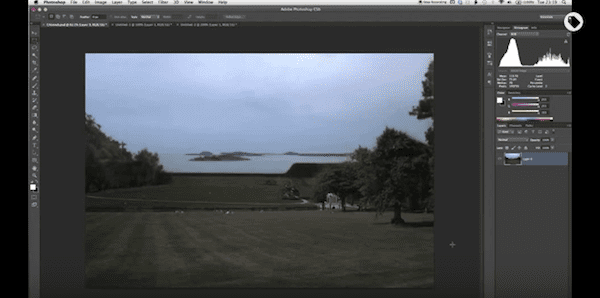
Día en la noche

Una de las mejores cosas de Photoshop es que les da a los diseñadores web más poder sobre las imágenes que reciben. Supongamos que su equipo realizó una sesión de fotos durante el día o simplemente no pudo obtener el tipo correcto de tomas que necesitaba por la noche porque estaba lloviendo.
Con Photoshop, no debería haber necesidad de volver a tomar fotografías. Si las fotos que desea incluir en el diseño de su sitio requieren una toma nocturna, puede ajustar fácilmente la exposición para lograr ese efecto.
Vea el tutorial de Photoshop (Tiempo de ejecución: 4:45)
Iconos fotorrealistas
![]()
“El diablo está en los detalles” es una de esas frases que todo diseñador web debe tener en mente en todo momento. Y cuando se trata de los detalles que conforman el diseño de un sitio, no hay mejor lugar para comenzar que con los íconos.
Las imágenes destacadas y los llamados a la acción suelen atraer la mayor atención, pero no siempre tiene por qué ser así. Ya sea el favicon , íconos elementales sueltos o incluso un ícono de mascota que guíe a los visitantes a través del sitio, estos elementos de diseño no necesitan quedar en un segundo plano.
Su sitio web debe contar una historia singular. Debe tener una apariencia cohesiva que lo una todo. Entonces, en lugar de permitir que sus íconos se vuelvan planos y se pierdan en el diseño, déles un toque extra aplicándoles un efecto realista.
Lea el tutorial de Photoshop
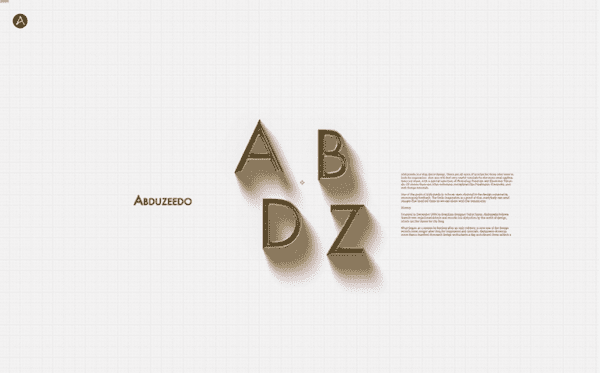
Sombras Dramáticas

Incluso si el diseño de un sitio requiere un estilo minimalista, aún puede agregar un toque de brillo y profundidad adicional a la tipografía y los objetos básicos. Este es especialmente el caso si son los únicos elementos en una página.
Este es un tutorial de Photoshop muy simple. Sin embargo, es un efecto que es realmente útil para que los diseñadores web dominen si quieren dar más realce a su texto o elementos de diseño más pequeños.
Lea el tutorial de Photoshop
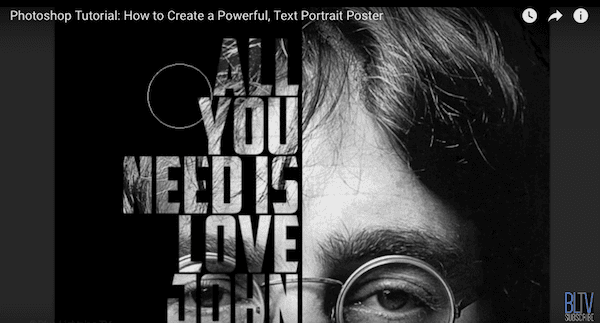
Combinación de texto y foto

Con las redes sociales como una fuerza tan poderosa en el arsenal de marketing de una marca, tiene sentido que las líneas entre la garantía y las redes sociales se difuminen. Esto incluye su sitio web, por cierto.
Los memes son un gran ejemplo de esto. Tomas una imagen y colocas el texto relevante encima o alrededor de ella. Eso realmente no es diferente de lo que se hace en la mayoría de las imágenes de héroes. Entonces, ¿por qué no llevarlo al siguiente nivel y crear un efecto que fusione los mensajes y la foto de su héroe de una manera única?
Mira el Tutorial de Photoshop (Tiempo de ejecución: 11:06)
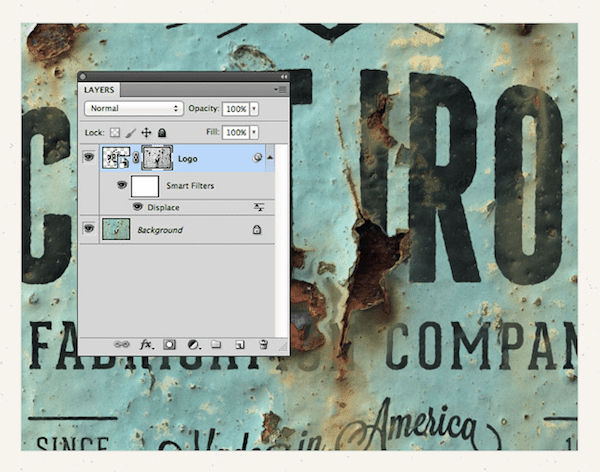
Fusión de texto + fondo

Gracias a Photoshop, los diseñadores web pueden aplicar algunos trucos realmente geniales para darle un extra de personalidad al contenido de su sitio web. En este tutorial de Photoshop, se fusiona un logotipo con un fondo envejecido y texturizado. Sin embargo, esta guía podría usarse para cualquier tipo de efecto de capas de texto y fondo complicado.
Lea el tutorial de Photoshop
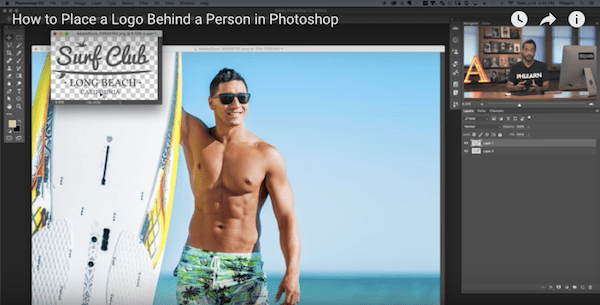
Combinación de logotipo e imagen

Mientras que los dos tutoriales de Photoshop anteriores se centran en cómo fusionar texto con una imagen, este se centra en cómo superponer un logotipo con una imagen. Es posible que esto no sea algo que se use comúnmente en el diseño web, ya que el logotipo está siempre presente en la parte superior de la página web. Pero definitivamente será útil para los sitios web de comercio electrónico que buscan fusionar su identidad de marca con imágenes de productos.
Mira el Tutorial de Photoshop (Tiempo de ejecución: 11:06)
Terminando
Espero que hayas encontrado uno o dos tutoriales de la lista anterior que puedas usar en un proyecto futuro o que te hayan inspirado a probar algo nuevo. Si es un usuario de Divi o Extra, también puede consultar una publicación que publicamos durante el Divi 100 Marathon llamada 5 formas de ser creativo con la preparación de activos de imagen Divi en Photoshop para obtener aún más consejos y trucos.
Ahora pasa a ti: ¿Qué truco de diseño has aprendido de un tutorial de Photoshop que mejoró tu juego de diseño?
Imagen en miniatura del artículo por venimo / Shutterstock.com