
El diseño de tu blog puede tener un gran impacto en su éxito; no desea que su sitio esté demasiado abarrotado, demasiado ocupado o poco atractivo para los visitantes de su sitio. Introduzca plantillas de estilo de mampostería. No son su única opción para un diseño ordenado, pero el estilo puede ofrecer a su sitio una apariencia única y refrescante. Además, hay suficiente flexibilidad para ayudarlo a crear un diseño que coincida con su marca, independientemente de su nicho.
Afortunadamente, hay muchos blogs de estilo de mampostería en la web para inspirarte. En este artículo, destacaremos doce ejemplos, que cubren nichos como el arte, la belleza, la comida y más. Echemos un vistazo a cada blog, sin ningún orden en particular, destacando sus características y destacando sus aspectos positivos y negativos.

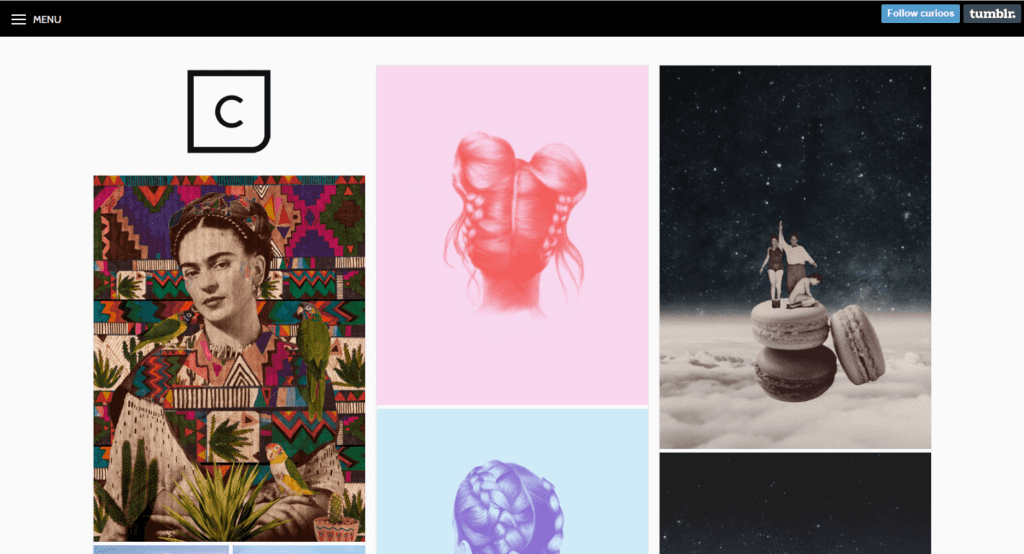
Curioos es un blog de impresiones artísticas que presenta obras del mercado de artistas de Curioos . Con un diseño limpio que presenta un fondo blanco sólido, una barra de encabezado negra y texto nítido, este blog de estilo de mampostería enfoca toda su atención en cada impresión destacada, un aspecto importante de un blog con muchas imágenes.
Además del diseño de mampostería, el sitio también incorpora funciones como un botón de Pinterest (que permite a los lectores compartir sus impresiones favoritas con un simple clic) y desplazamiento infinito para ayudar a mantener a los visitantes conectados con el contenido.
2. La ensalada rubia

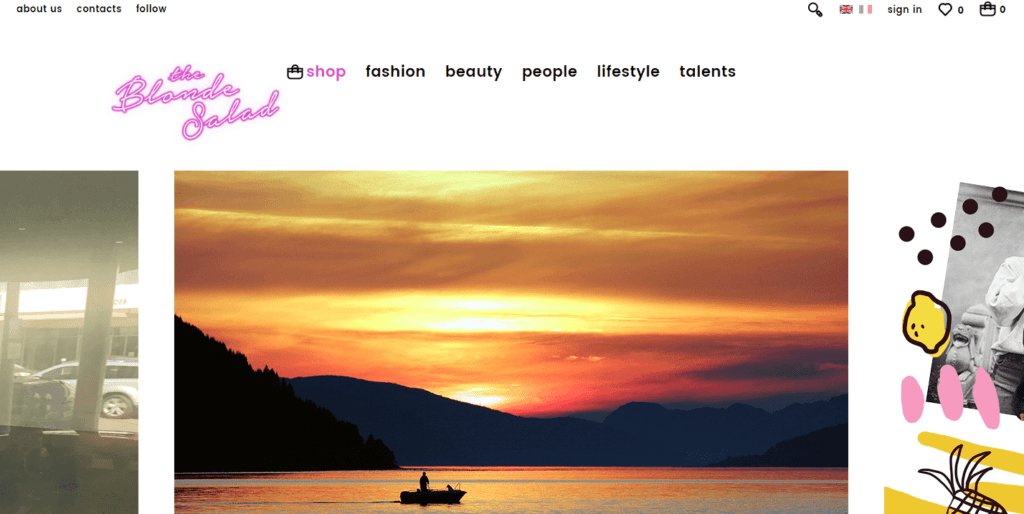
The Blonde Salad es un blog de moda, belleza y estilo de vida que incorpora mosaicos de mampostería sin borde, en lugar de confiar en el ancho natural del borde de la imagen para separar y definir el contenido.
A medida que se desplaza, el encabezado de la marca se minimiza para revelar una versión estática más pequeña. Esto llama la atención sobre la presentación de diapositivas que se desplaza, así como sobre el diseño de la publicación del blog que se encuentra debajo. Al llegar al final de la página, te recibe una opción más… , cargando más publicaciones para que las examines detenidamente.
3. enganchado

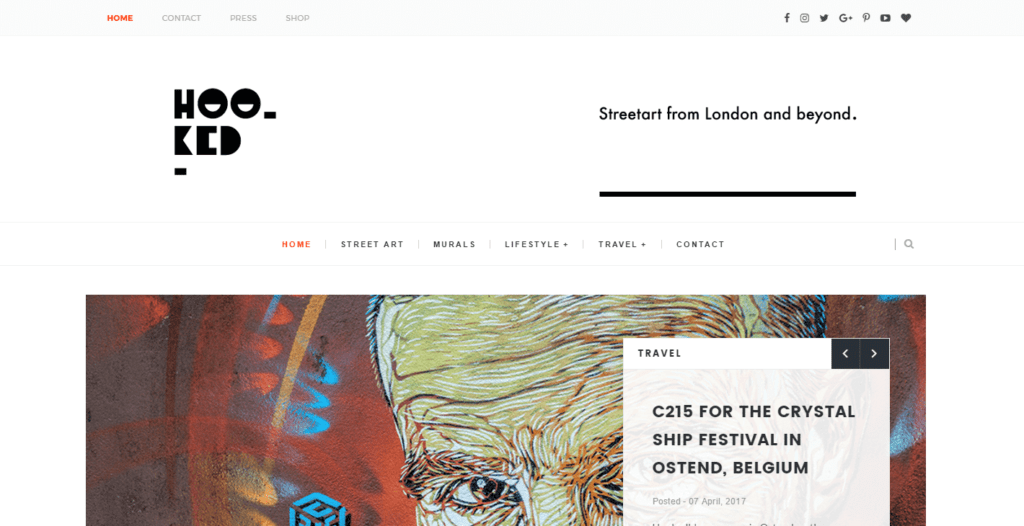
Hooked divide su contenido usando bordes grises y delgados, separando limpiamente cada mosaico sin desviar el foco del diseño escalonado. Al optar por un fondo blanco con letras negras en negrita, Hooked es similar a Curioos en que depende de su obra de arte (arte callejero en el caso de Hooked) para agregar textura y profundidad.
A la derecha de la visualización de la publicación del blog de mampostería, también notará una barra lateral (una característica que no es común en los blogs de estilo de mampostería) con las típicas secciones Acerca de nosotros , Síganos y Publicaciones populares .
4. Historias de cocinas verdes

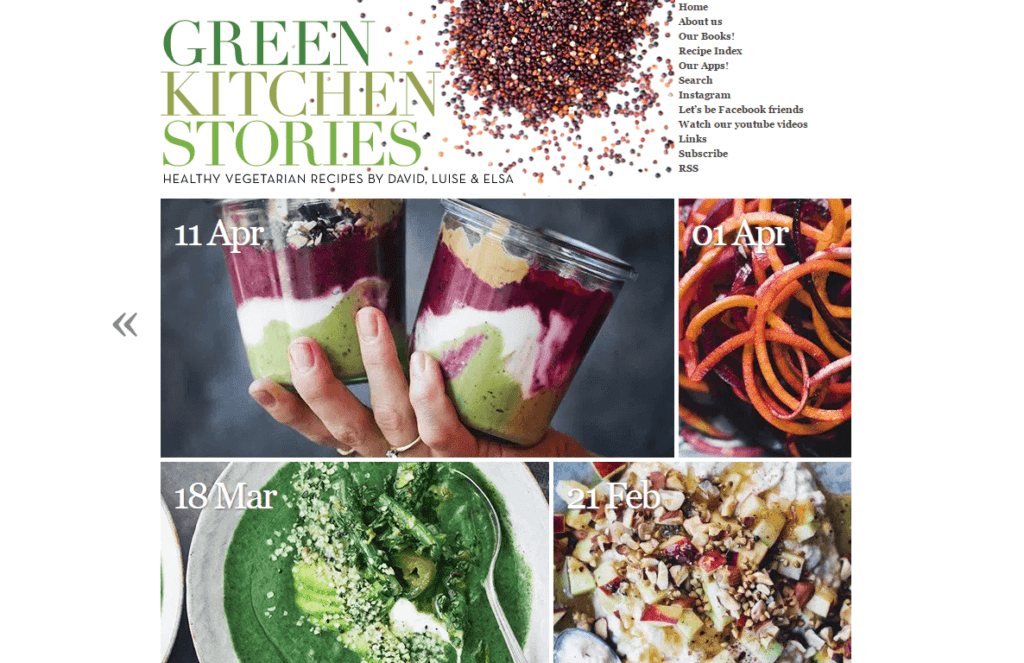
Green Kitchen Stories es, ¡lo has adivinado! – un blog de comida, con una pantalla de ancho delgado y texto superpuesto que se muestra al pasar el mouse sobre cada imagen. Estos elementos de diseño permiten que las imágenes destacadas hablen y brindan a los usuarios un nuevo toque de color y un sitio fácil de navegar.
El ancho del borde de los mosaicos proporciona una línea de división natural, y el aspecto delgado contribuye significativamente a la visualización perfecta del sitio. Al desplazarse hacia abajo, se muestra una flecha estática de Publicaciones anteriores en el lado izquierdo, lo que facilita la navegación por todo el sitio.
5. OMFG. TAN BUENO.

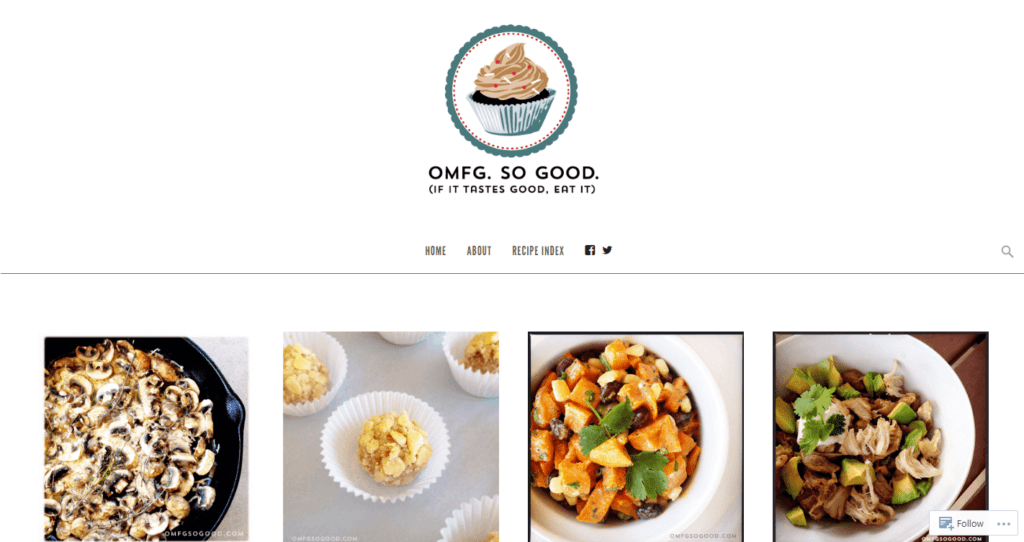
Dios mío. TAN BUENO. es un blog de comida reconfortante basado en WordPress.com que aprovecha el diseño estilo mampostería con una pantalla de ancho completo y desplazamiento infinito.
Cada uno de los mosaicos se divide en dos partes: una imagen en la parte superior y un texto debajo, con contornos distintos y separados. Al igual que con los otros sitios destacados aquí, OMFG. TAN BUENO. también incorpora un fondo blanco, lo que ayuda a que el sitio web se vea limpio y ordenado.
6. Mermelada y tostadas

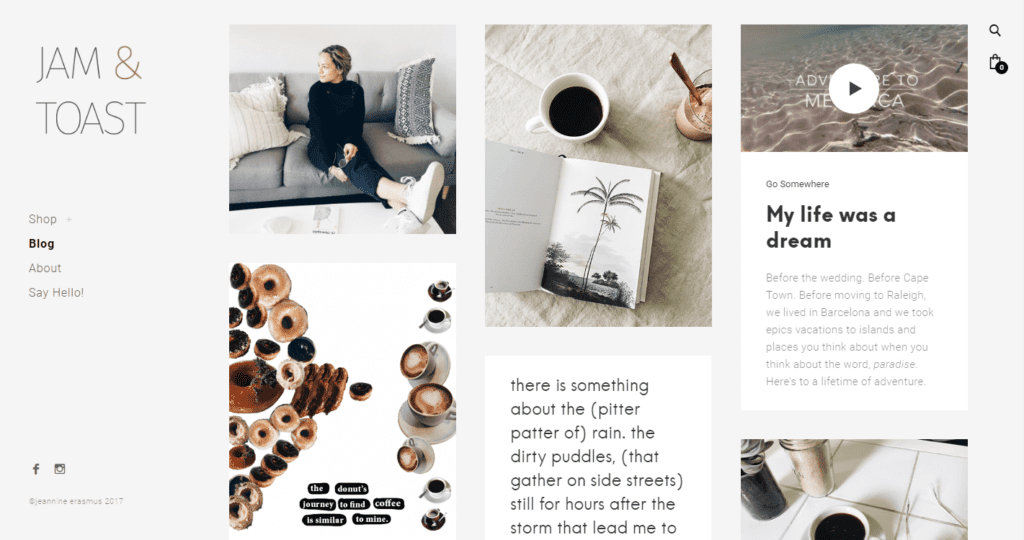
Jam & Toast , un blog de poesía y diseño, utiliza un fondo gris suave, navegación estática con la mano izquierda y superposiciones de imágenes para crear un sitio web único con un diseño de mampostería que se destaca entre la multitud.
A medida que se desplaza por el sitio, también notará un ingenioso botón para volver al principio en la esquina inferior derecha para facilitar la navegación. Jam & Toast es un buen ejemplo de lo versátil que puede ser un diseño de mampostería y utiliza una combinación de mosaicos de texto e imágenes en la página principal.
7. Poliena

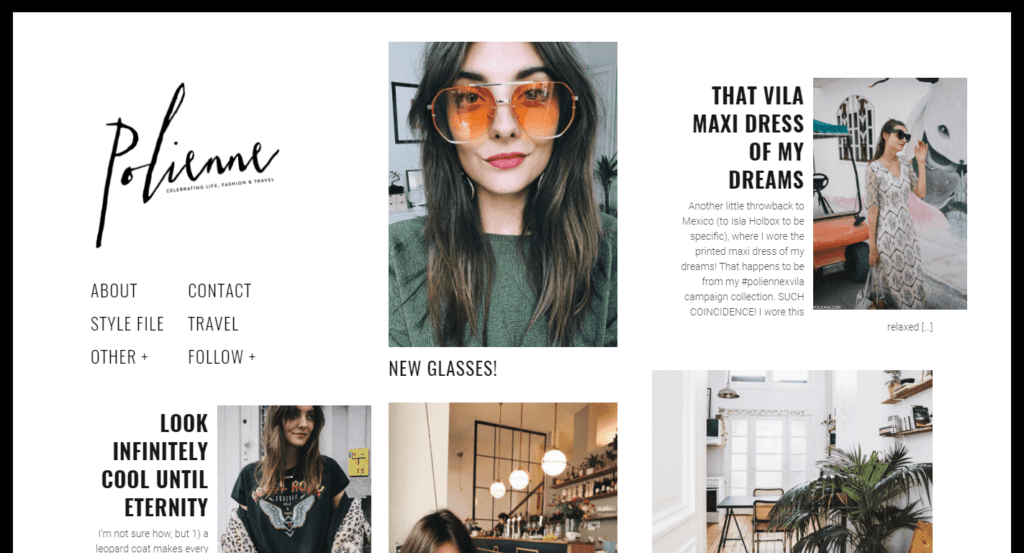
Polienne es un blog de estilo de vida, moda y viajes que emula el estilo y la simplicidad con su pantalla de ancho completo y su borde negro envolvente en todo el sitio. El sitio simplifica las cosas al incorporar un logotipo y un menú en la esquina superior izquierda, que se fusiona a la perfección con el diseño de mampostería.
Al pasar el cursor sobre las imágenes, aparece una barra de información que incluye la metainformación de la publicación, y la claridad se mejora con una superposición en escala de grises. Si bien Polienne no usa desplazamiento infinito, sí usa paginación, tanto a través de números como de flechas Siguiente y Anterior en la parte inferior.
8. Amanda Celeste

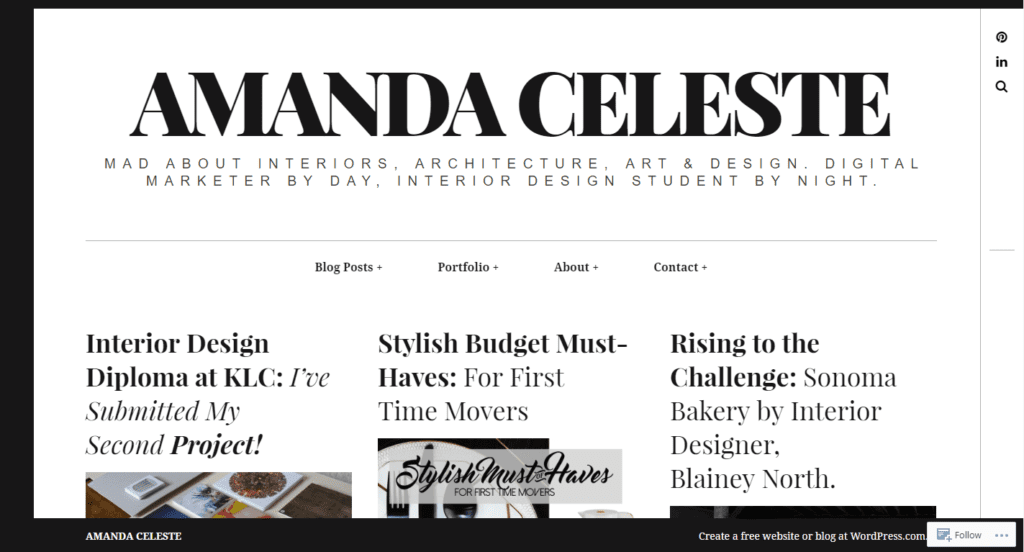
Amanda Celeste es otro blog de WordPress.com, esta vez centrado en el diseño y el estilo de interiores: el diseño nítido y elegante llamó nuestra atención, por lo que merece la pena incluirlo.
Este blog de estilo de mampostería de ancho completo utiliza un encabezado en negrita y una barra de menú estática, y un borde envolvente negro inusual de tres lados. En cuanto al diseño de mampostería, es similar a otros que aparecen en la lista. Al pasar el cursor sobre cada imagen, se revela una superposición de texto Leer más y los bordes gruesos de contenido dividen los mosaicos.
9. Vanidad adolescente

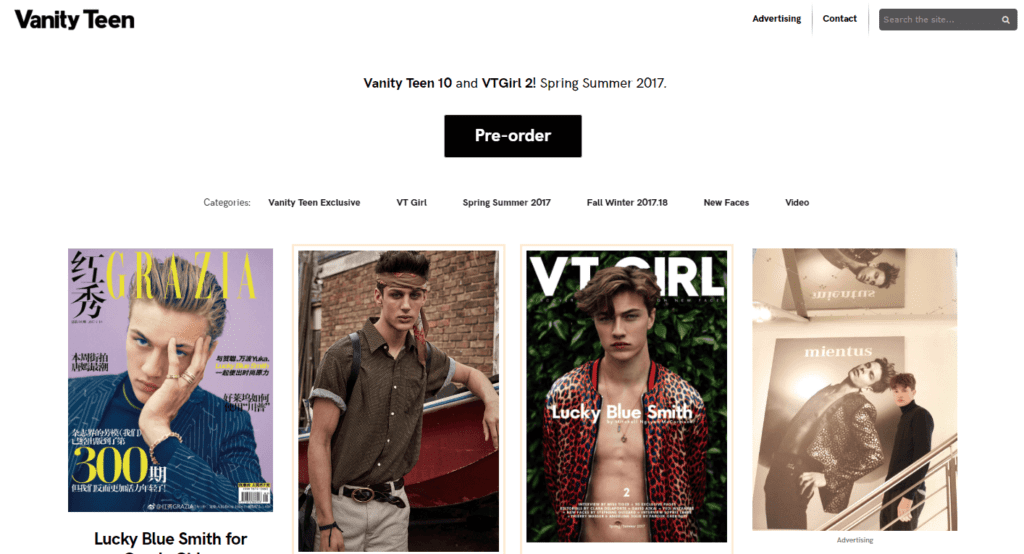
Vanity Teen ofrece las líneas limpias que esperarías de un blog de estilo y moda para adolescentes. Presenta un fondo blanco y texto negro, pero también usa bordes de color rosa salmón para dividir cada mosaico de mampostería. Si bien no hay efecto de desplazamiento de la imagen ni desplazamiento infinito, el diseño es un excelente ejemplo de la versatilidad que ofrecen los blogs de estilo de mampostería.
Al igual que muchos otros sitios, Vanity Teen incluye un encabezado de desplazamiento. También ofrece una flecha de «volver arriba», al igual que Jam & Toast, que es una característica discreta que es importante para la experiencia del usuario.
10. Alex en el país de Feverland

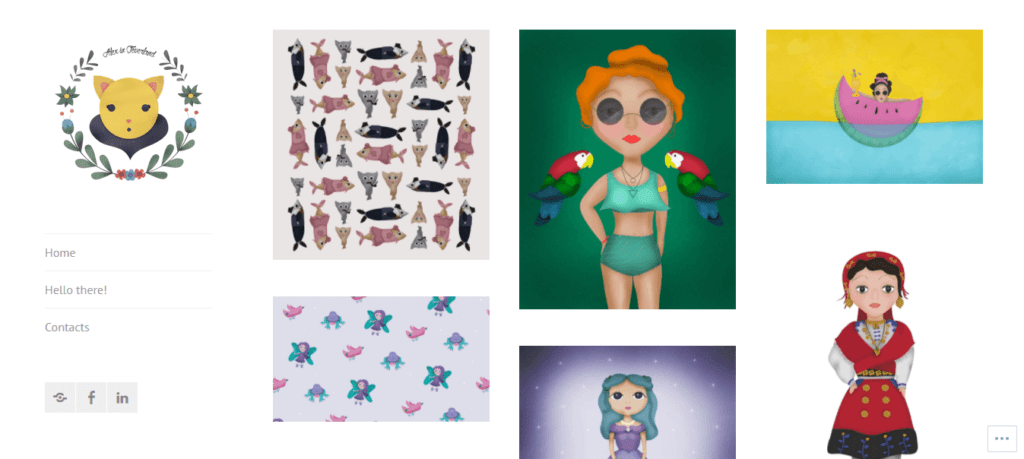
Alex in Feverland es otro buen ejemplo de un blog de WordPress.com que logra el estilo de mampostería correcto. Con un enfoque en el diseño ilustrativo, este sitio web muestra claramente el trabajo del autor, separándolos con anchos de borde anchos y líneas limpias. Las animaciones flotantes son fluidas y agradables, y la superposición simplemente muestra el nombre de cada pieza. Es una excelente muestra de minimalismo, así como un diseño de mampostería.
Finalmente, el sitio incorpora una barra lateral izquierda estática que incluye un logotipo, navegación escasa y tres botones de redes sociales. En general, es discreto y hermoso de ver.
11. Jeff Hawe

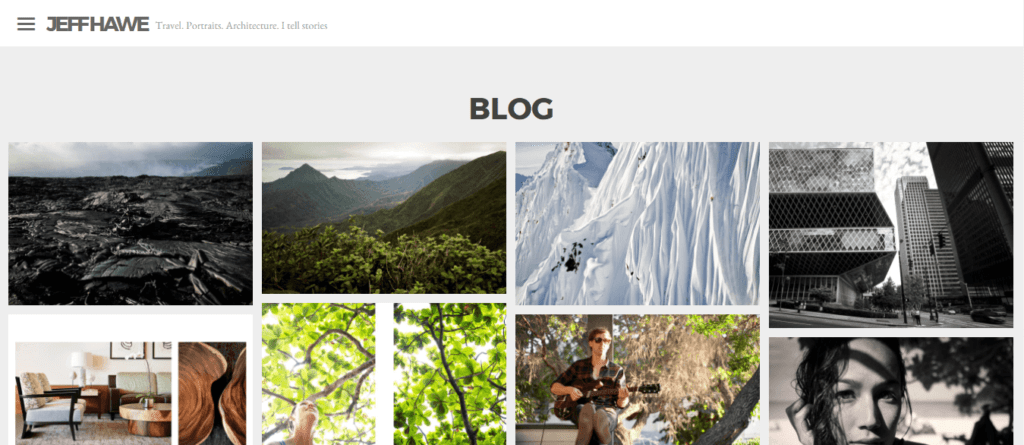
Jeff Hawe es un fotógrafo especializado en viajes y arquitectura. Su blog usa tipografía en negrita, pero no a expensas de su trabajo. Utiliza bordes ajustados para separar cada imagen, lo que podría hacer que las cosas se sientan apretadas, pero en cambio permite que las imágenes aparezcan como un todo cohesivo.
Al igual que algunos de los otros sitios mencionados en esta lista, el desplazamiento infinito se usa para ayudar a mantener al lector en el sitio, una técnica clásica para la retención.
12. Juule Kay

Nuestro último blog de estilo de mampostería es Juule Kay , un blog de moda que posiblemente sea el blog con más imágenes de esta lista. Hay poco texto en pantalla, y el tamaño de imagen variable y los bordes naturales gruesos ayudan a generar espacio.
El sitio web incorpora una barra de menú simple a la izquierda y presenta un desplazamiento infinito: las animaciones aquí son fluidas. Al pasar el cursor sobre las imágenes, se muestra un cuadro blanco con texto negro, en consonancia con el resto del diseño. Con todo, este sitio es un buen ejemplo de cohesión en el diseño. Incluso las imágenes presentadas tienen esquemas de color similares, lo que muestra aún más la belleza de los diseños de estilo de mampostería.
Conclusión
Independientemente de su nicho, hay dos elementos principales que todo blog debe incorporar: estilo y funcionalidad. El primero tiene un gran impacto en la experiencia del usuario y determina cómo se entrega y consume el contenido. La funcionalidad también se presta a una mejor experiencia de lectura e incluso puede mejorar la clasificación de su blog en los motores de búsqueda .
Como hemos mostrado, los blogs de estilo de mampostería entregan contenido de manera cohesiva y funcional. Además, un diseño de mampostería puede ofrecer flexibilidad, lo que lo convierte en una excelente opción para los bloggers en una variedad de nichos. No importa el look que busques, ¡seguro que hay un estilo aquí que te inspira!
¿Cuáles son algunos de sus elementos favoritos de los blogs de estilo de mampostería que hemos presentado anteriormente? ¡Háganos saber en los comentarios a continuación!
Imagen en miniatura del artículo de tovovan / shutterstock.com.