
Los módulos de texto son una parte vital de cualquier diseño de página que cree con Divi , estoy seguro de que es algo en lo que todos podemos estar de acuerdo. Normalmente, se utilizan para mostrar texto de forma sencilla. Pero también puede usar módulos de texto para crear elementos de diseño sorprendentes. En publicaciones de blog anteriores, ya le mostramos cómo usar texto para mejorar su diseño web.
En este tutorial, continuaremos agregando opciones para que elijas cuando diseñes una página y uses módulos de texto. Como puede que sepa o no, hay varios tipos de texto diferentes que puede combinar dentro del mismo módulo de texto. Además, un módulo puede contener varios encabezados, párrafos, enlaces y más. En esta publicación, vamos a utilizar todos estos tipos de texto a nuestro favor para crear impresionantes elementos de bloque en el diseño de nuestra página.
¡Hagámoslo!
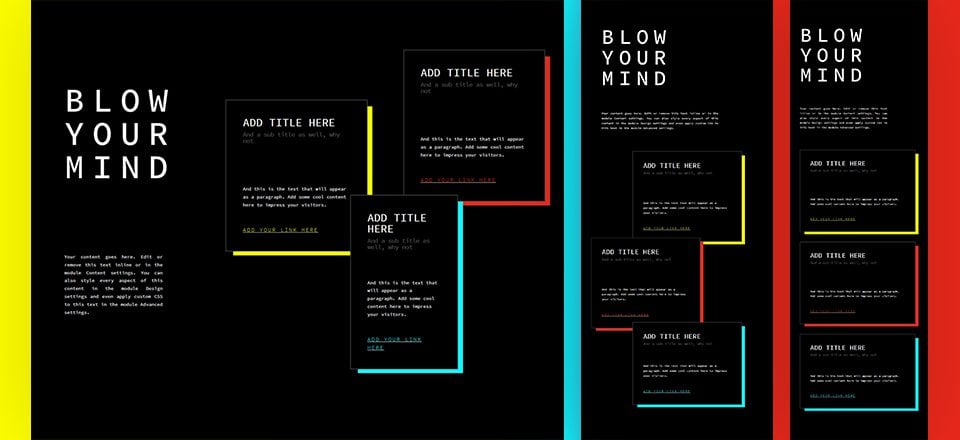
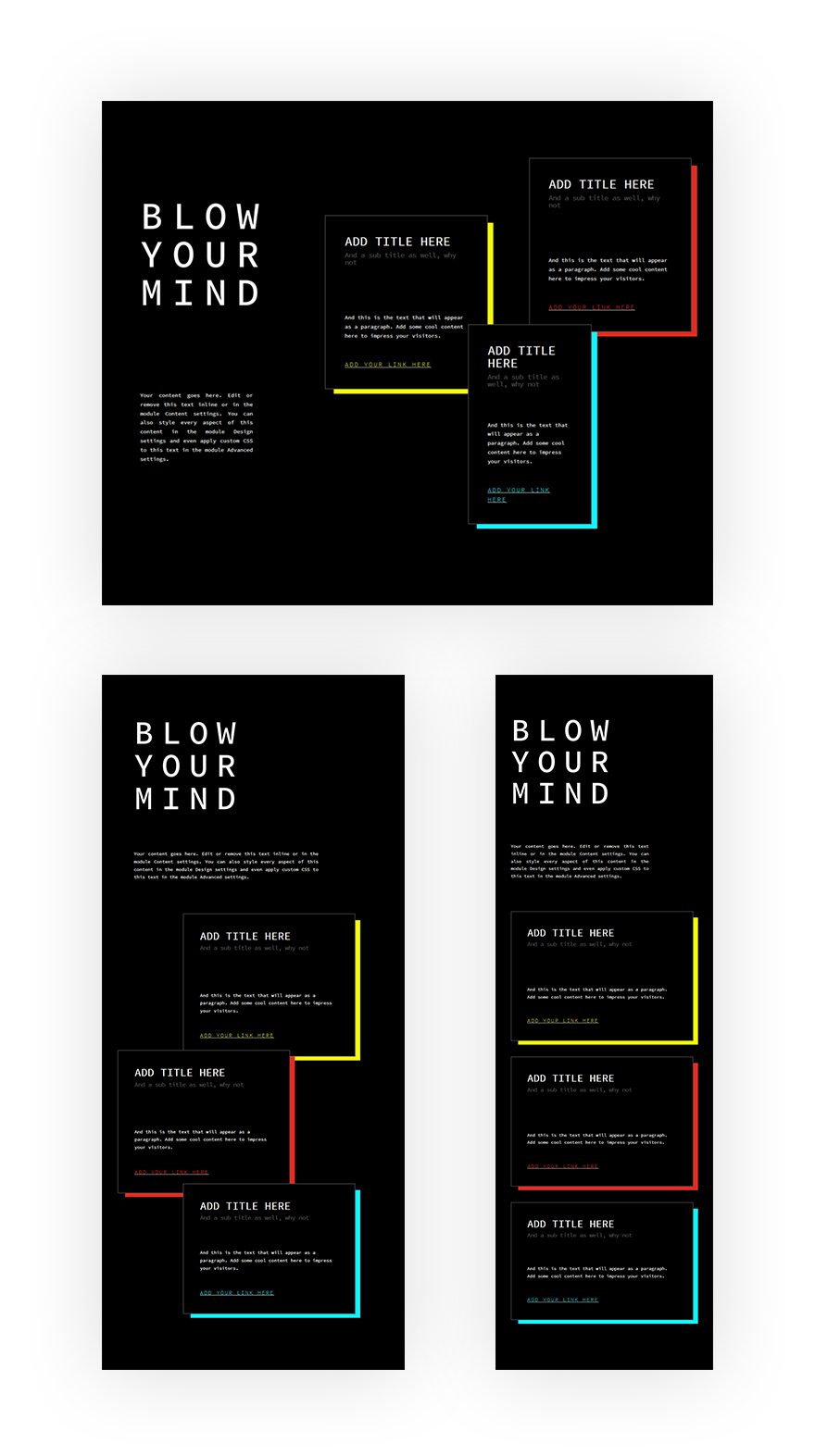
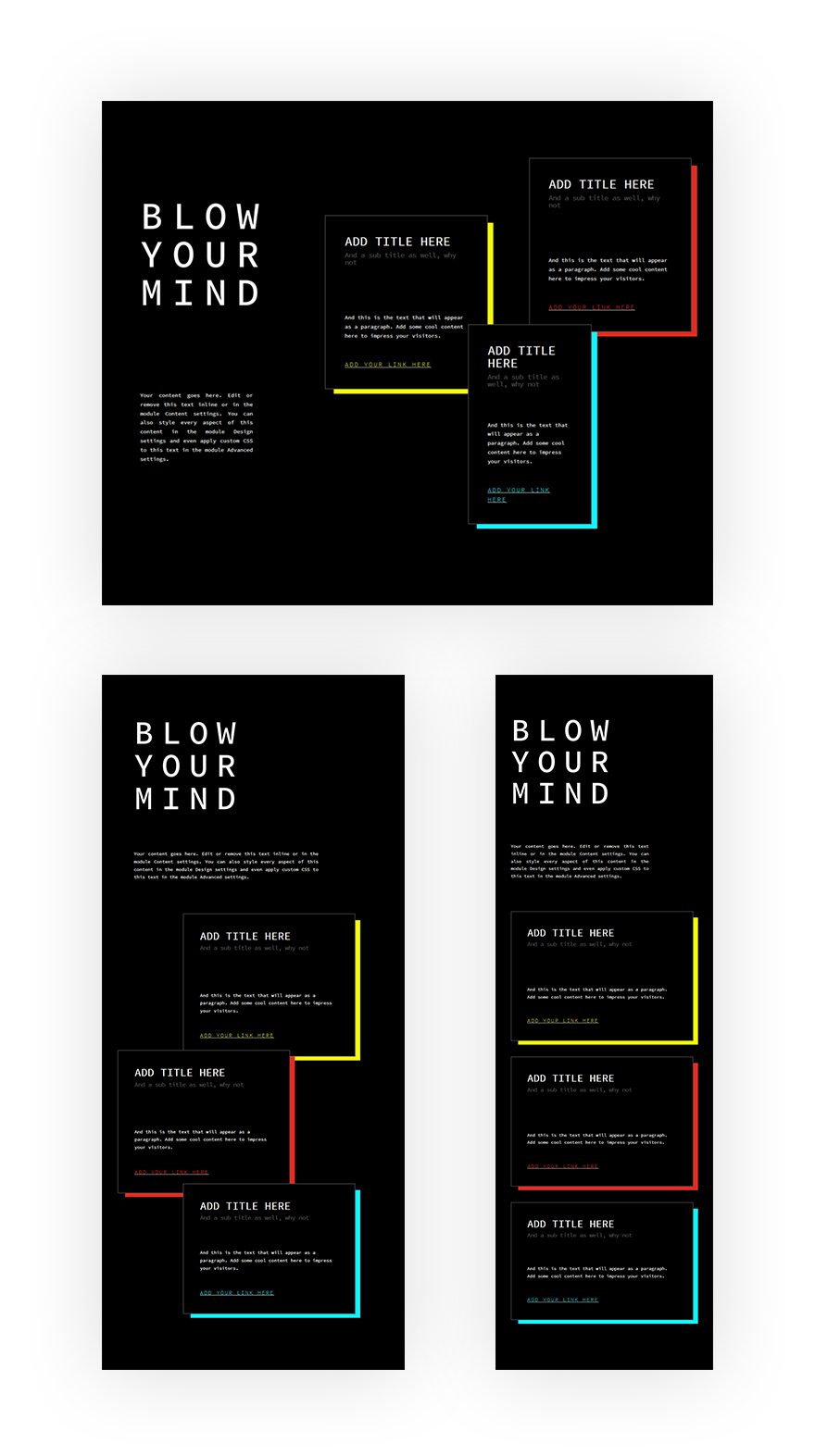
Antes de sumergirnos en el tutorial, echemos un vistazo al resultado final en diferentes tamaños de pantalla.

¡Empecemos!
Agregar nueva sección regular
Color de fondo
Comience agregando una nueva sección regular a la página en la que está trabajando actualmente. Luego, abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #000000

Espaciado
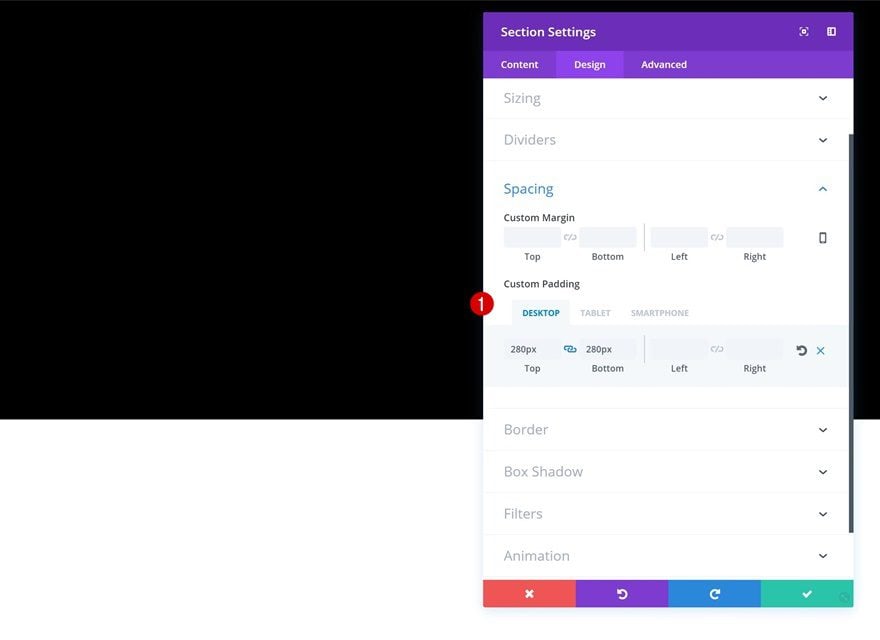
Vaya a la configuración de Espaciado de su sección a continuación y agregue algunos valores de relleno personalizados.
- Relleno superior: 280 px (escritorio), 150 px (tableta y teléfono)
- Relleno inferior: 280 px (escritorio), 150 px (tableta y teléfono)

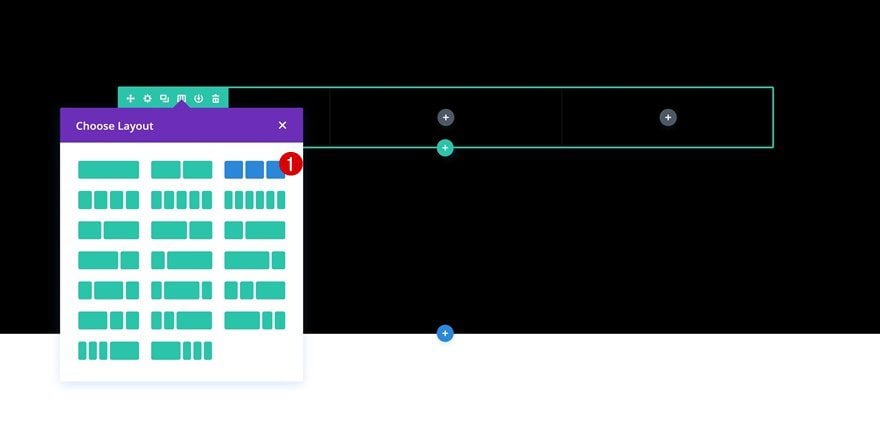
Agregar nueva fila
Estructura de la columna
Una vez que haya terminado de modificar la configuración de la sección, agregue una nueva fila usando la siguiente estructura de columnas:

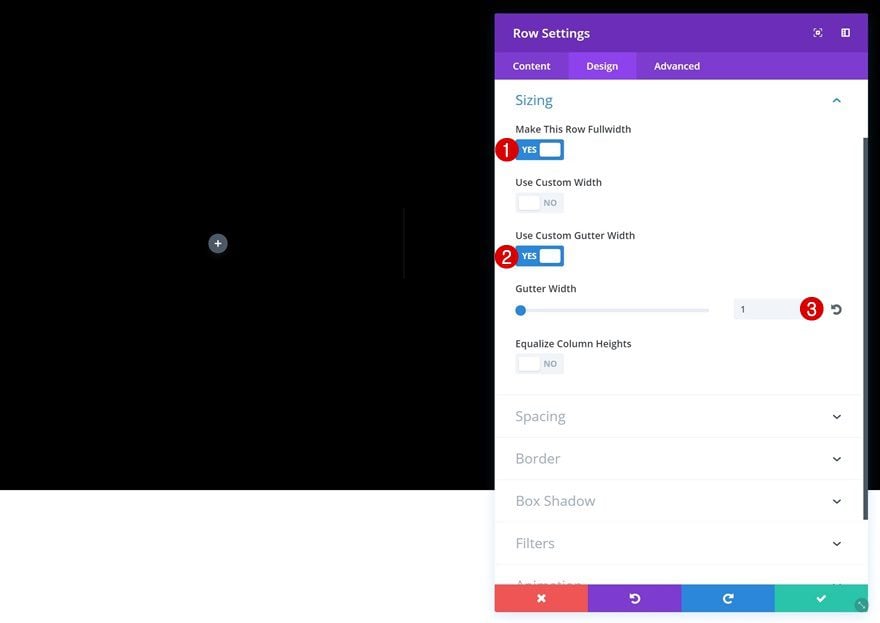
Dimensionamiento
Sin agregar ningún módulo, abra la configuración de la fila y haga que la fila ocupe todo el ancho de la pantalla en la configuración de Tamaño.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

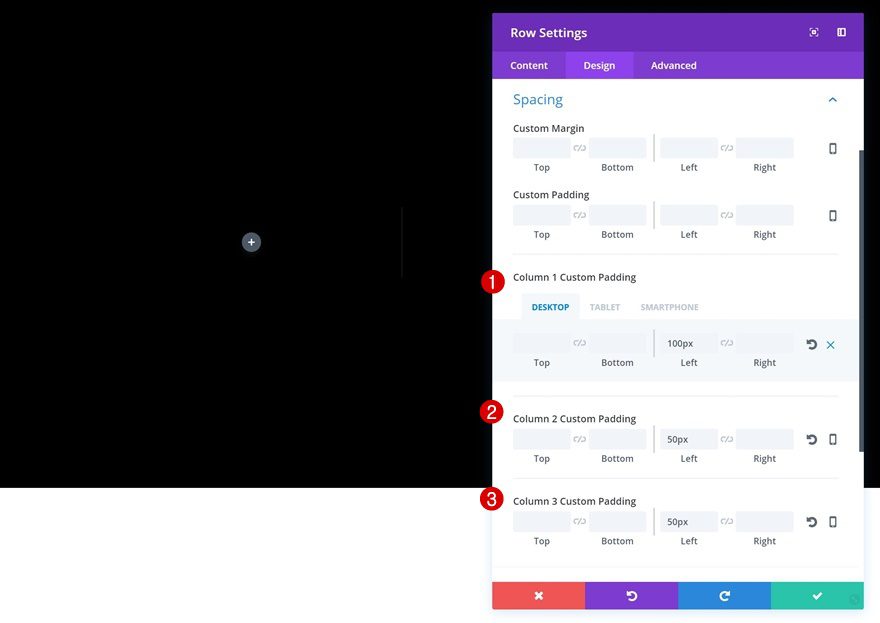
Espaciado
Por último, agregue un poco de relleno personalizado en la configuración de Espaciado.
- Columna 1 Relleno izquierdo: 100 px (Escritorio y tableta), 50 px (Teléfono)
- Columna 2 Relleno personalizado: 50px
- Columna 3 Relleno personalizado: 50px

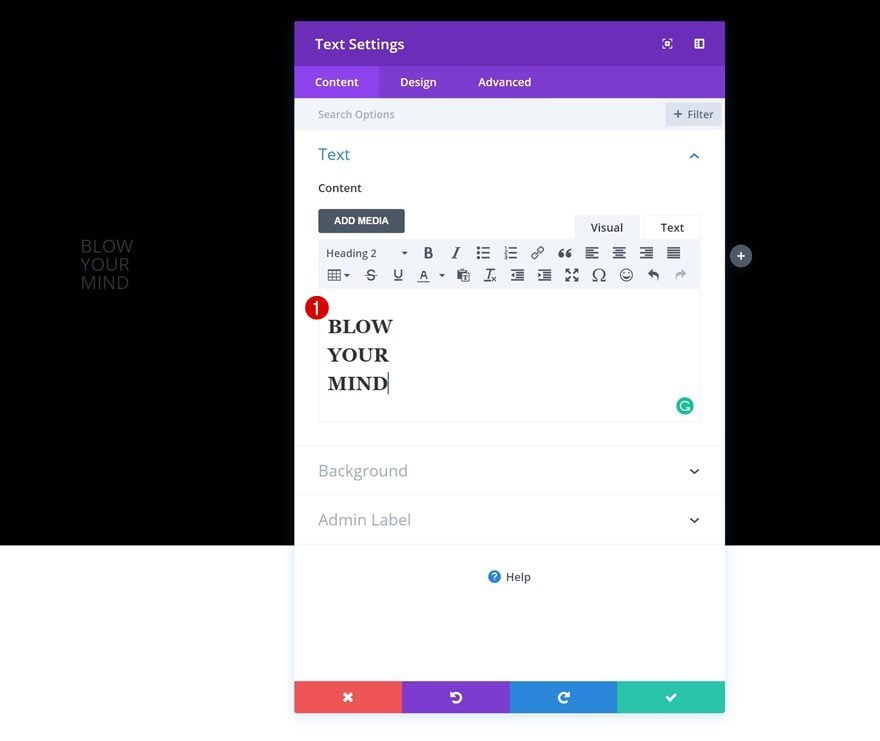
Agregar módulo de texto de título a la columna 1
Cuadro de contenido
¡Es hora de comenzar a agregar los diferentes módulos! El primer módulo que necesitaremos en la primera columna es un módulo de texto. Agregue algo de contenido H2 al cuadro de contenido.

Configuración de texto H2
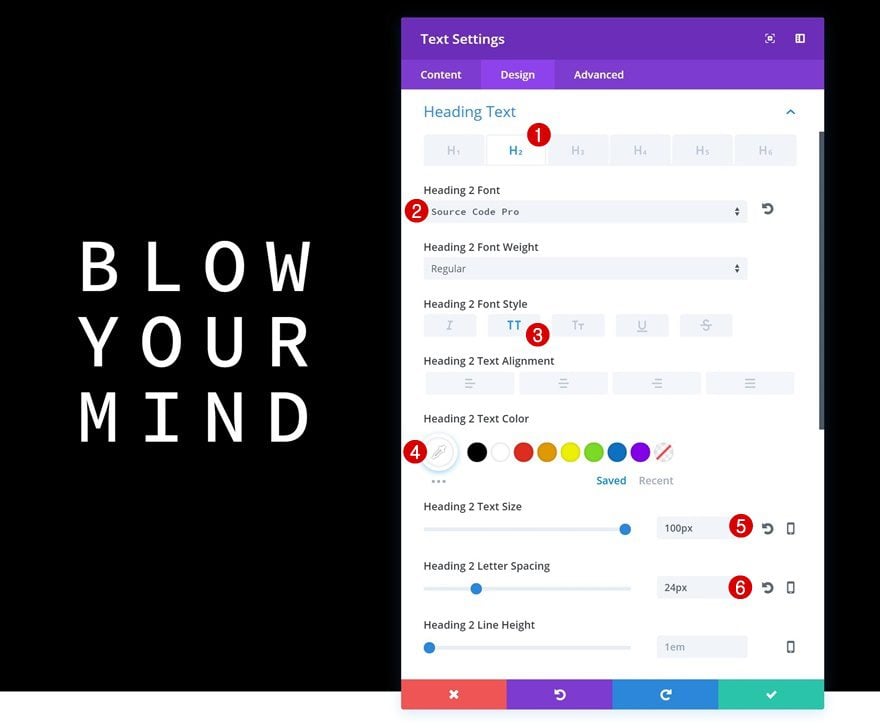
Luego, vaya a la configuración de texto H2 y realice algunos cambios:
- Título 2 Fuente: Código fuente Pro
- Título 2 Estilo de fuente: Mayúsculas
- Título 2 Color del texto: #ffffff
- Encabezado 2 Tamaño del texto: 100px
- Encabezado 2 Espaciado entre letras: 24px

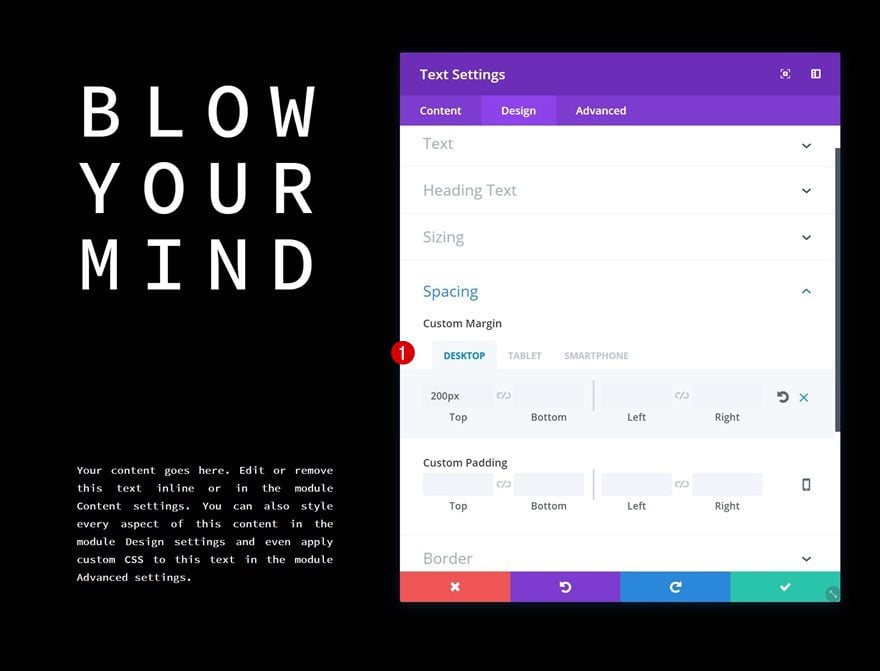
Espaciado
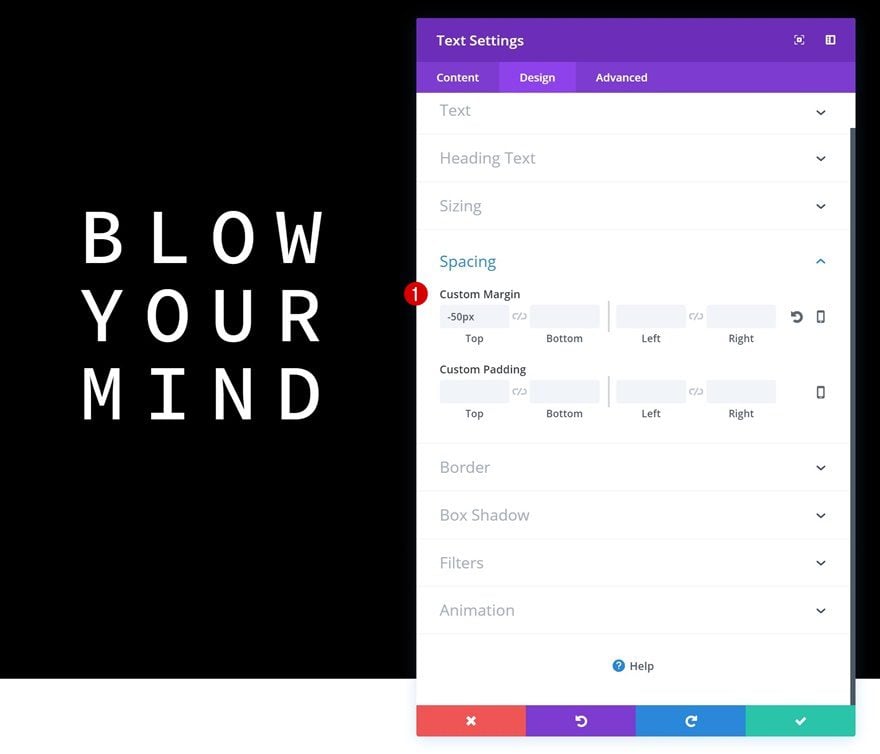
Reduzca el espacio en la parte superior utilizando un margen superior negativo.
- Margen superior: -50px

Agregue el módulo de texto de descripción a la columna 1
Configuración de texto
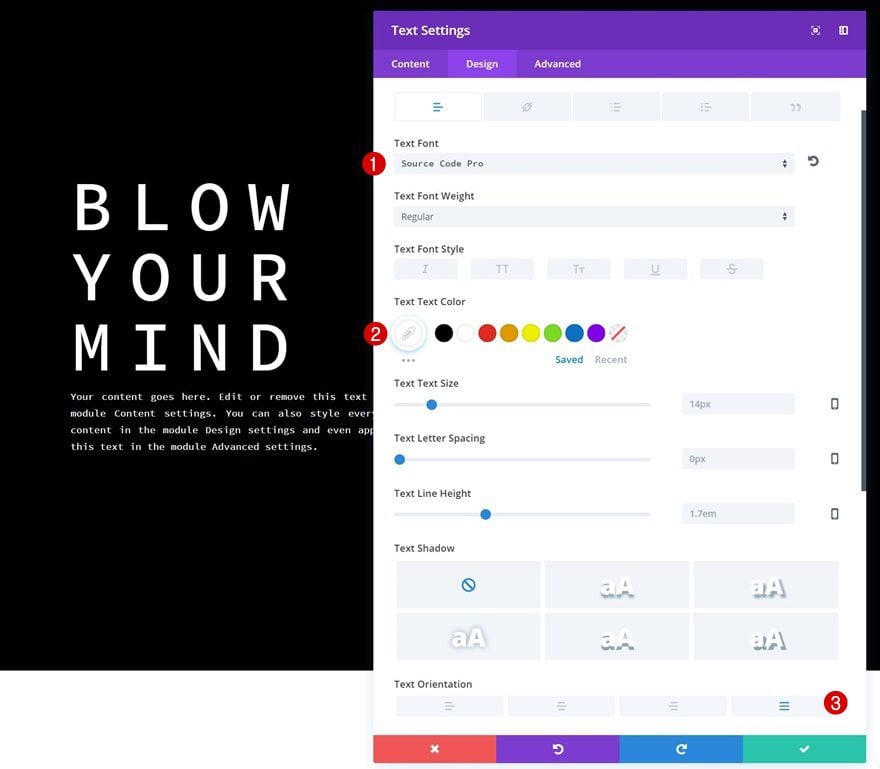
El segundo módulo necesario en la primera columna es un módulo de texto de descripción. Después de agregar su contenido, vaya a la configuración de texto y realice algunos cambios:
- Fuente de texto: Código fuente Pro
- Color del texto: #ffffff
- Orientación del texto: Justificar

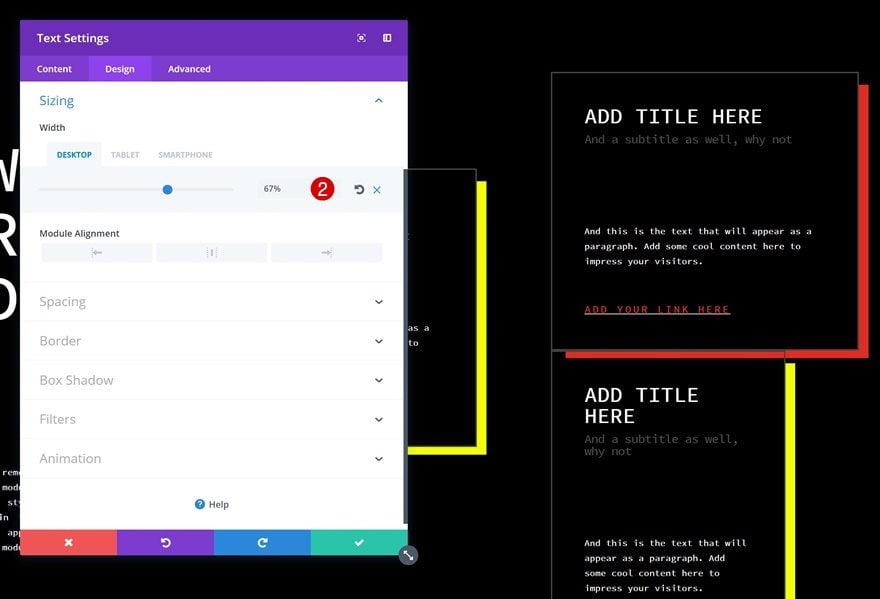
Dimensionamiento
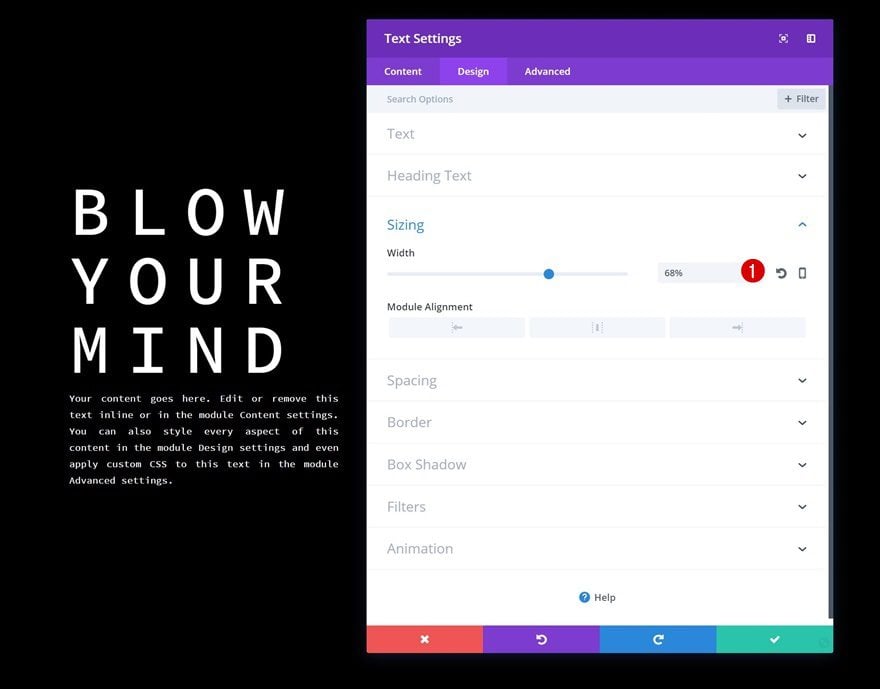
Reduzca también el ancho del módulo de texto.
- Ancho: 68%

Espaciado
Y por último, pero no menos importante, cree un espacio entre este módulo de texto y el anterior en la configuración de espaciado.
- Margen superior: 200 px (escritorio), 100 px (tableta y teléfono)
- Margen inferior: 100 px (tableta y teléfono)

Agregar módulo de bloque de texto a la columna 2
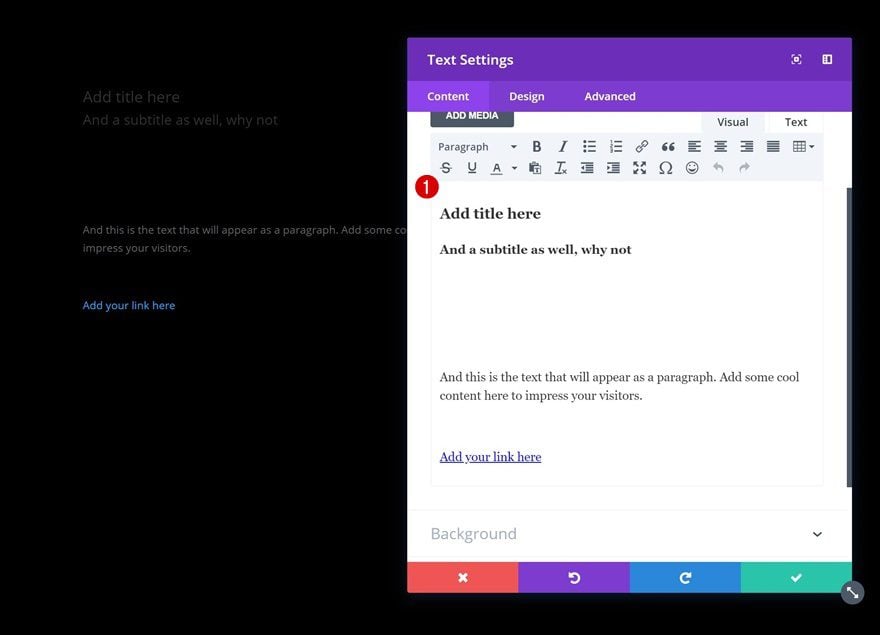
Cuadro de contenido
¡Es hora de pasar a la segunda columna! Aquí, vamos a usar módulos de texto para crear elementos de bloque. Una parte vital para que esto funcione es estructurar correctamente el cuadro de contenido. En la pantalla de impresión a continuación, puede ver que estamos usando un título H3, un título H4, un párrafo y un enlace. Entre el título H4 y el párrafo, nos aseguramos de que también quede espacio adicional.

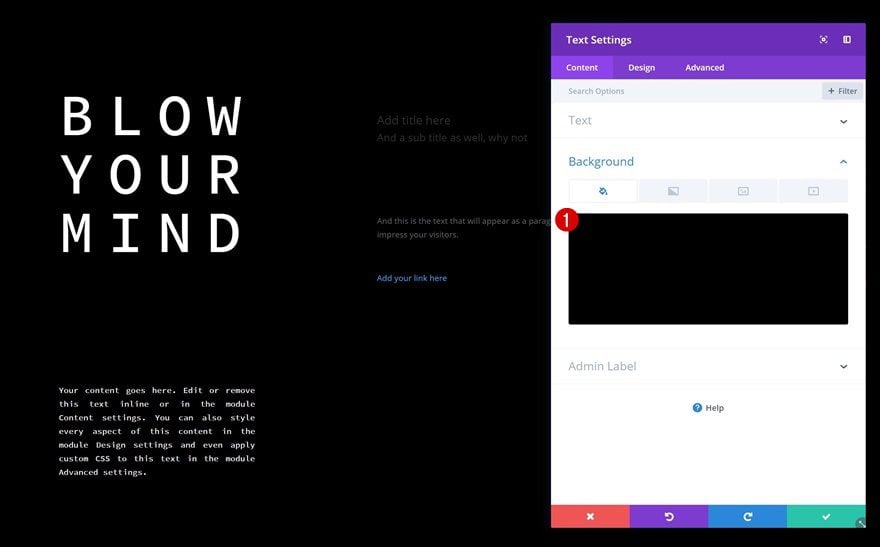
Color de fondo
Agregue un color de fondo negro al módulo de texto.
- Color de fondo: #000000

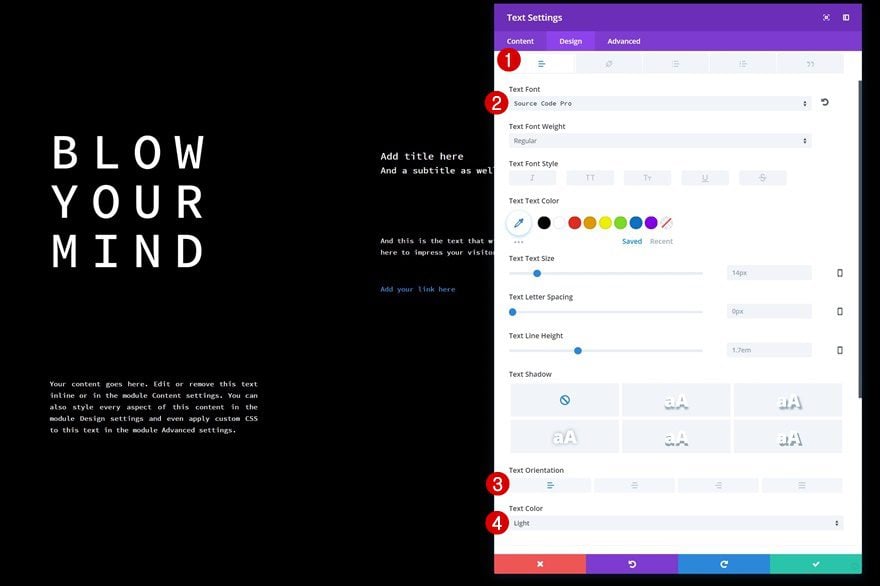
Configuración de texto
Vamos a modificar cada uno de los tipos de texto individualmente. Comience modificando la configuración del párrafo.
- Fuente de texto: Código fuente Pro
- Orientación del texto: Izquierda
- Color del texto: Claro

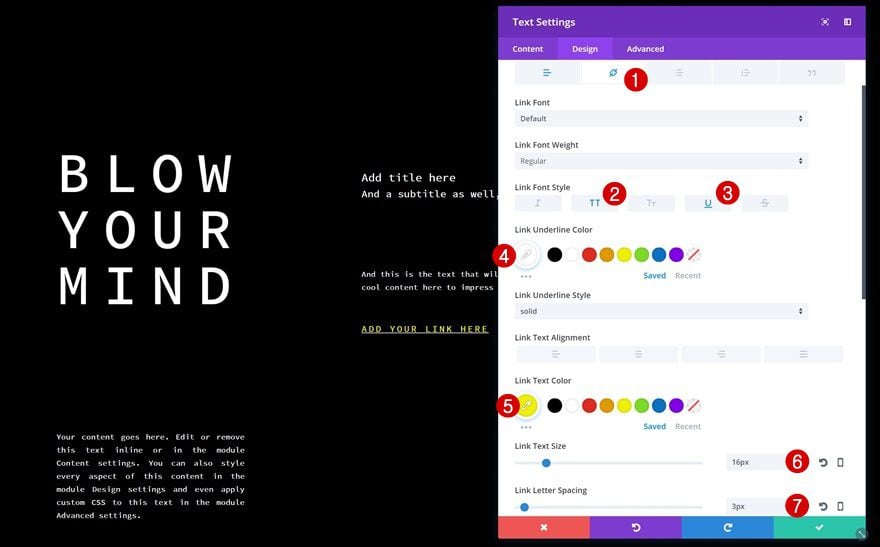
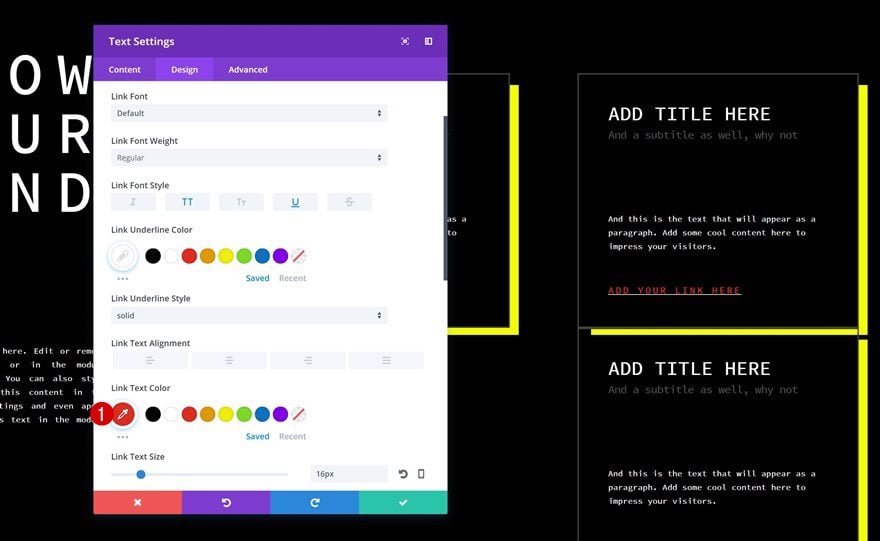
Ajustes de texto de enlace
Luego, realice algunos cambios adicionales en la configuración del enlace.
- Estilo de fuente del enlace: mayúsculas y subrayado
- Color de subrayado del enlace: #ffffff
- Color del texto del enlace: #edf000
- Tamaño del texto del enlace: 16px
- Espaciado entre letras de enlace: 3px

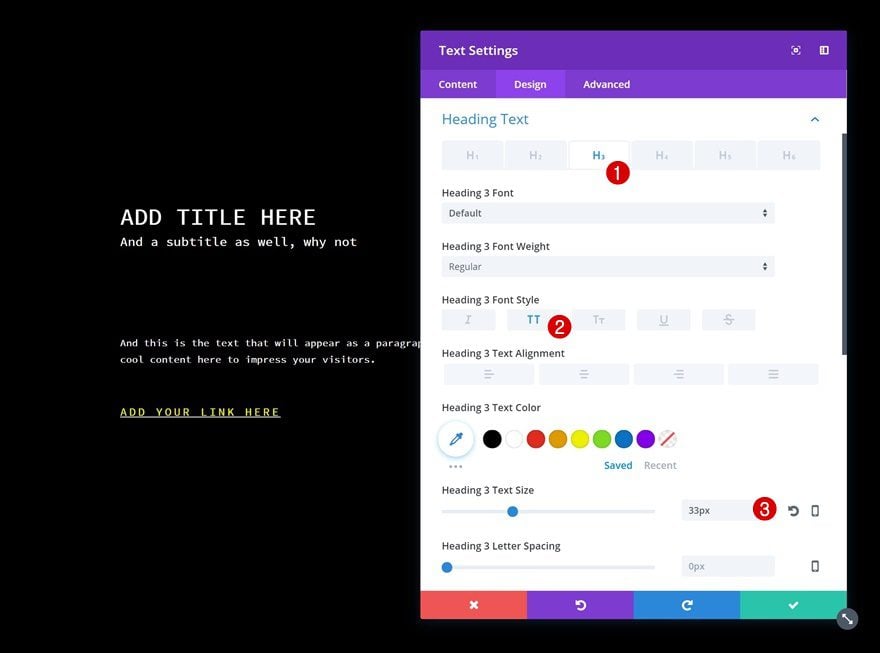
Encabezado 3 Ajustes de texto
El título H3 en nuestro cuadro de contenido necesita la siguiente configuración:
- Título 3 Estilo de fuente: Mayúsculas
- Título 3 Tamaño del texto: 33px

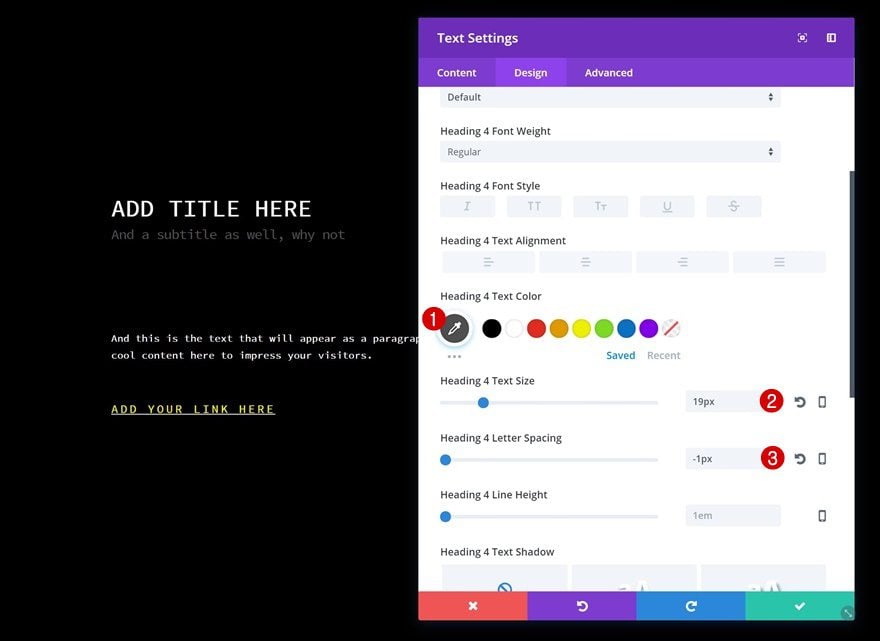
Encabezado 4 Ajustes de texto
Continúe abriendo la configuración de texto H4 y realice algunos cambios allí también.
- Título 4 Color del texto: #4f4f4f
- Título 4 Tamaño del texto: 19px
- Encabezado 4 Espaciado entre letras: -1px

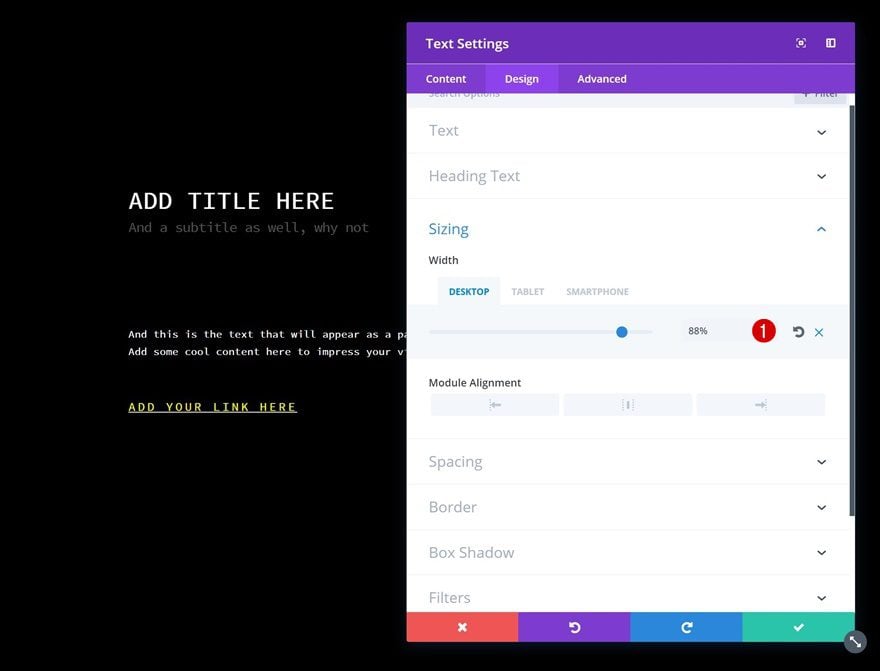
Dimensionamiento
Para crear la forma exacta que queremos, vamos a reducir el ancho del módulo de texto a continuación.
- Ancho: 88 % (escritorio), 60 % (tableta), 90 % (teléfono)

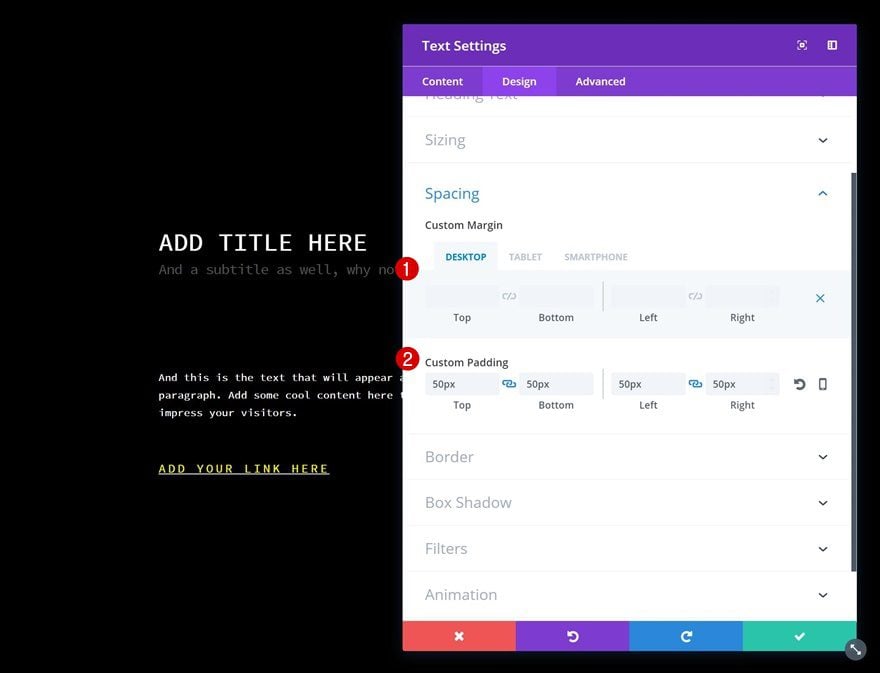
Espaciado
Tendremos que cambiar la configuración de Espaciado también.
- Margen izquierdo: 200 px (tableta)
- Relleno superior: 50px
- Relleno inferior: 50px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

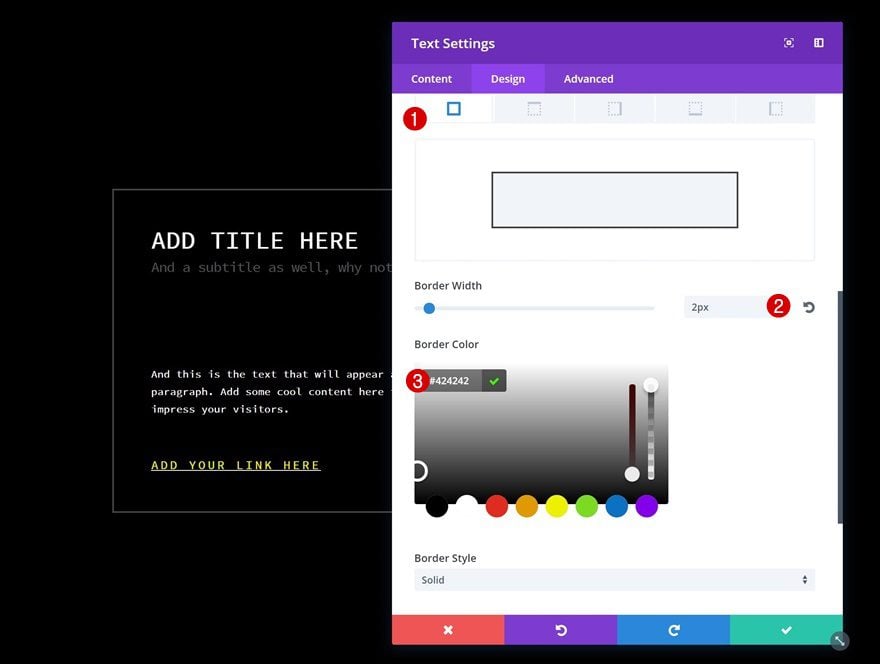
Borde
Luego, agregue un borde sutil al módulo de texto.
- Ancho del borde: 2px
- Color del borde: #424242

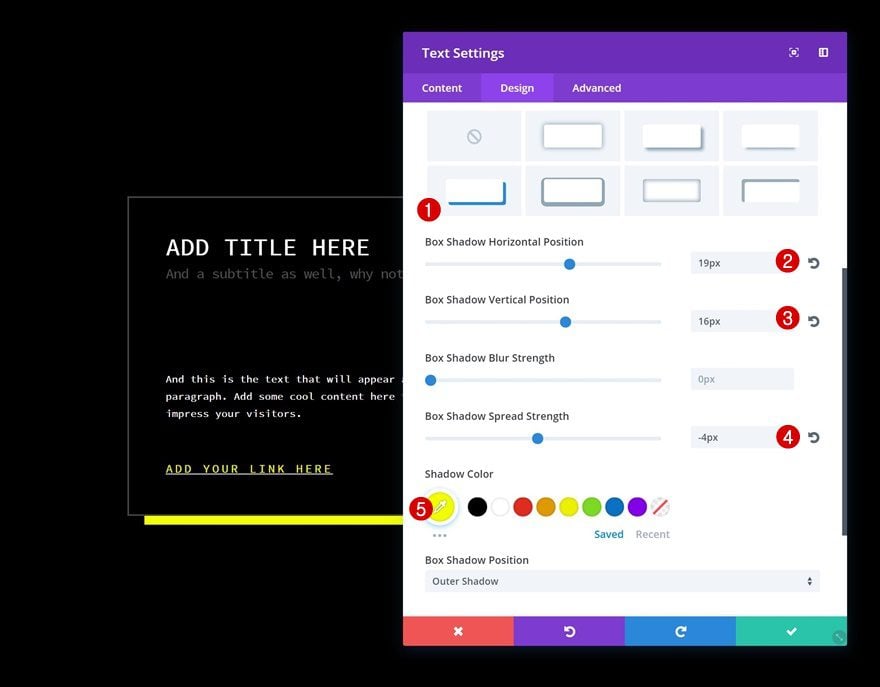
Sombra de la caja
Y para terminar, agrega una sombra de caja colorida.
- Posición horizontal de la sombra del cuadro: 19px
- Posición vertical de la sombra del cuadro: 16px
- Fuerza de propagación de la sombra del cuadro: -4px
- Color de sombra: #f2ff00

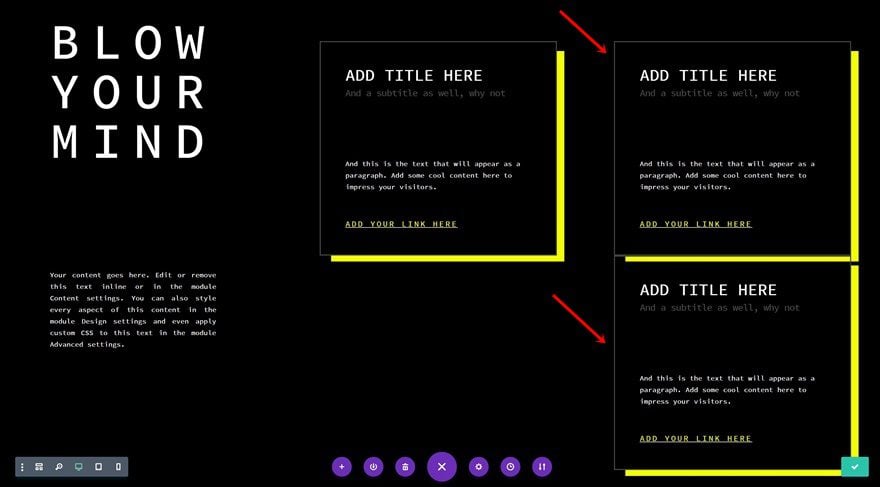
Clonar módulo de bloque de texto dos veces y colocar en la columna 3
Para ahorrar tiempo, vamos a clonar el módulo de texto de bloque que hemos creado dos veces y colocaremos ambos duplicados en la tercera columna de la fila.

Modificaciones del módulo de texto rojo
Cambiar el color del texto del enlace
Abra el primer módulo de texto en la tercera columna y cambie el color del enlace.
- Color del texto del enlace: #e02b20

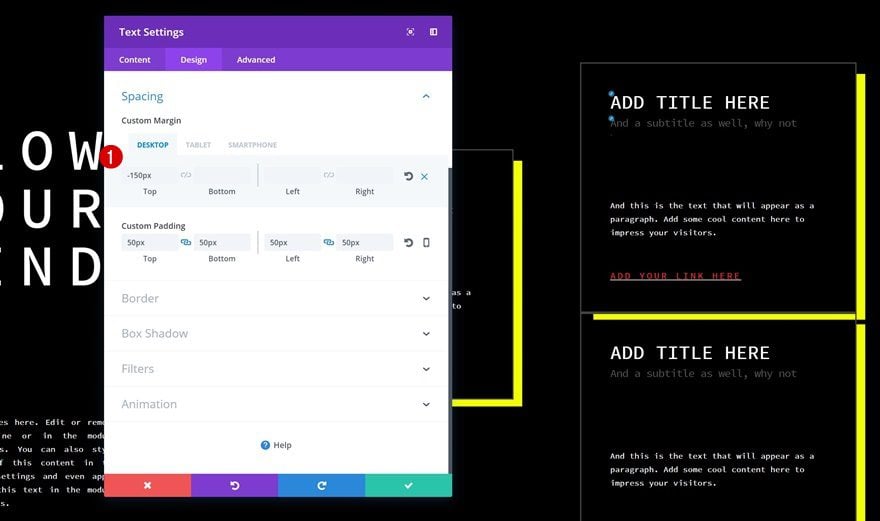
Cambiar espaciado
Luego, vaya a la configuración de Espaciado y agregue un poco de margen superior.
- Margen superior: -150 px (escritorio), -20 px (tableta), 50 px (teléfono)

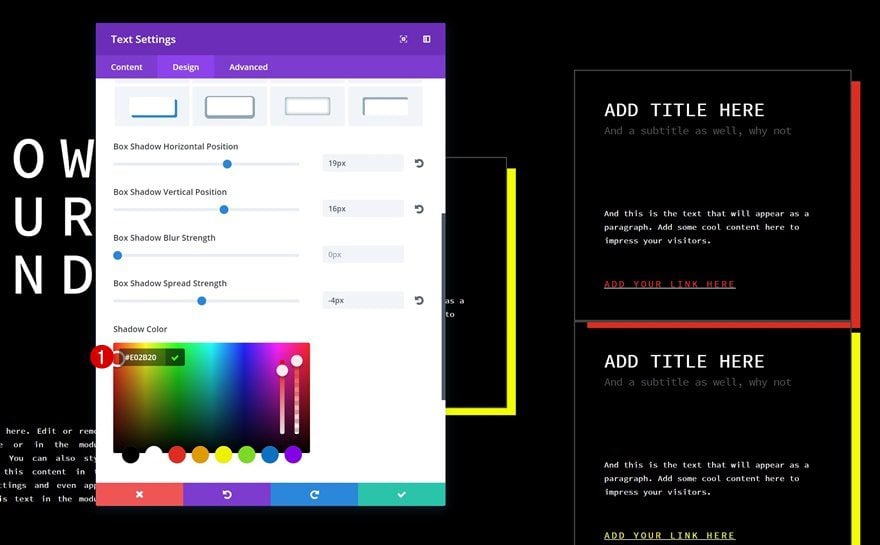
Cambiar el color de la sombra del cuadro
Cambie el color de la sombra del cuadro al mismo color que se usa para el texto del enlace.
- Color de sombra: #e02b20

Modificaciones del módulo de texto azul
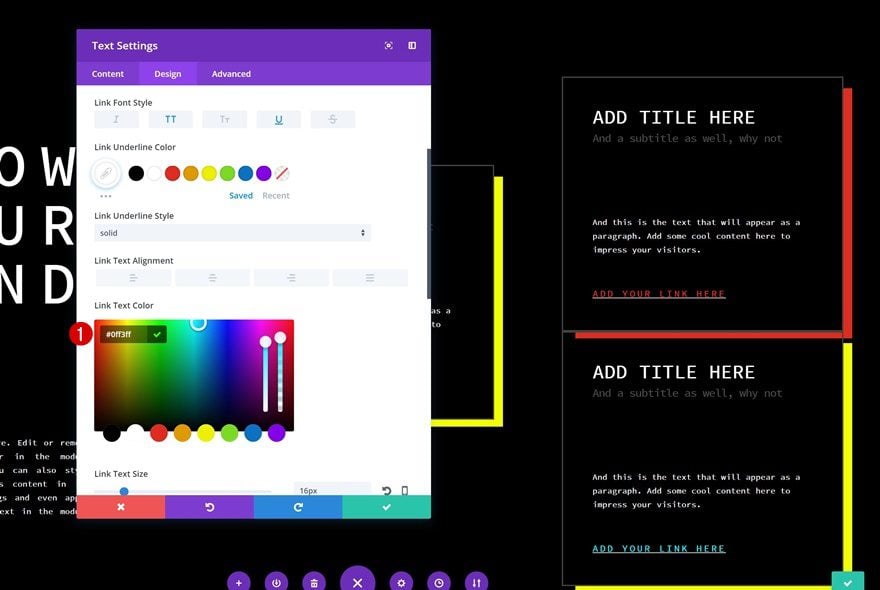
Cambiar el color del texto del enlace
Cambie también el color del enlace del segundo módulo de texto en la tercera columna.
- Color del texto del enlace: #0ff3ff

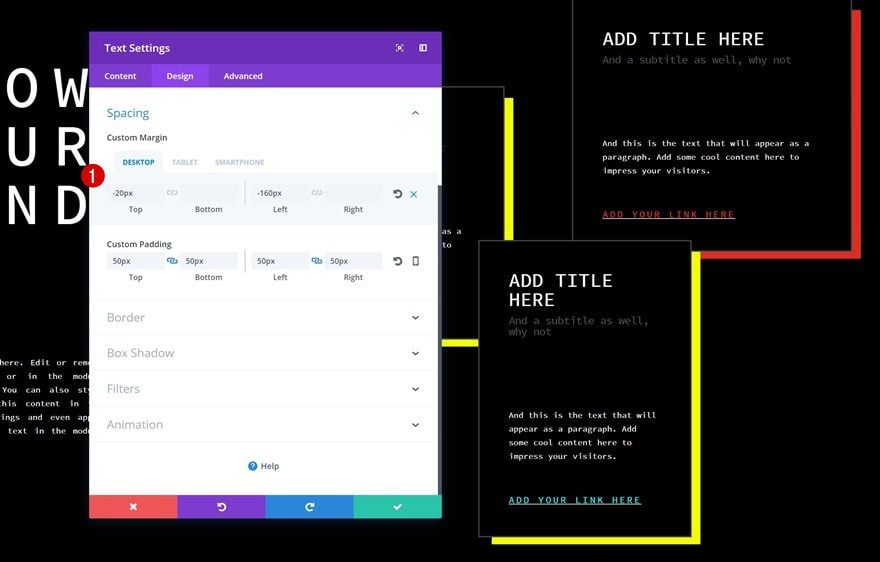
Cambiar talla
Cambie la configuración de tamaño a continuación.
- Tamaño: 67% (Escritorio), 60% (Tableta), 90% (Teléfono)

Cambiar espaciado
Y para crear cierta superposición entre este módulo y los otros dos módulos de texto, juegue con los valores de margen personalizados.
- Margen superior: -20 px (escritorio), -30 px (tableta), 50 px (teléfono)
- Margen izquierdo: -160 px (escritorio), 200 px (tableta), 0 px (teléfono)

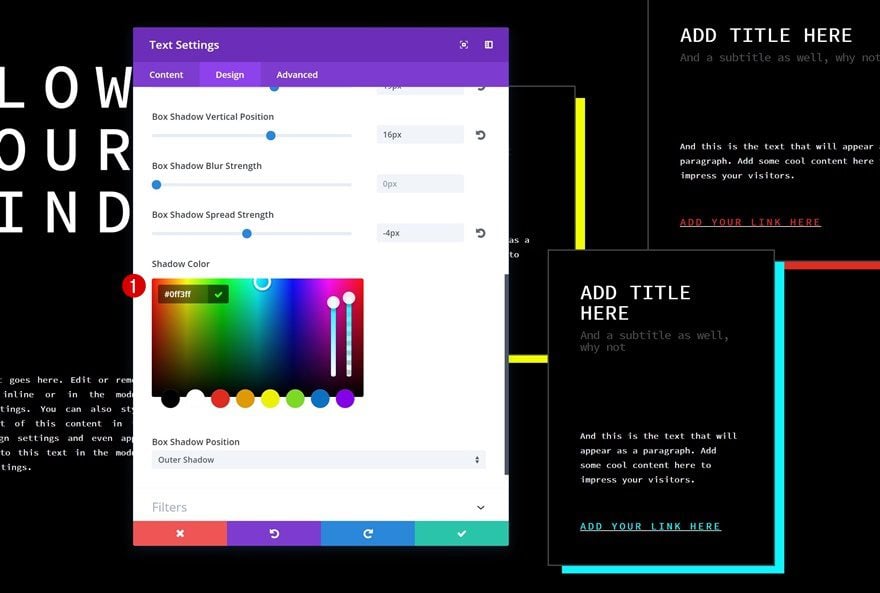
Cambiar el color de la sombra del cuadro
Para terminar, cambie el color de la sombra del cuadro al mismo color azul que se usó para el texto del enlace y ¡listo!
- Color de sombra: #0ff3ff

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
Te sorprendería la cantidad de diseños únicos que puedes lograr usando módulos de texto en combinación con las opciones integradas de Divi. No se requiere código CSS adicional. En esta publicación, le mostramos cómo usar diferentes tipos de texto para crear impresionantes elementos de bloque en el diseño de su página Divi. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!