
El módulo de cartera filtrable de Divi le ofrece dos opciones de diseño para elegir. Ambas opciones tienen ventajas y funcionan muy bien para ciertos propósitos. En esta publicación, compararemos los diseños de ancho completo y de cuadrícula en el módulo de cartera filtrable de Divi para ayudarlo a decidir cuál necesita para su sitio web. También diseñaremos ambos diseños para ver cómo funcionan dentro de un diseño Divi.
¡Empecemos!
Primero, echemos un vistazo a lo que construiremos en este tutorial.
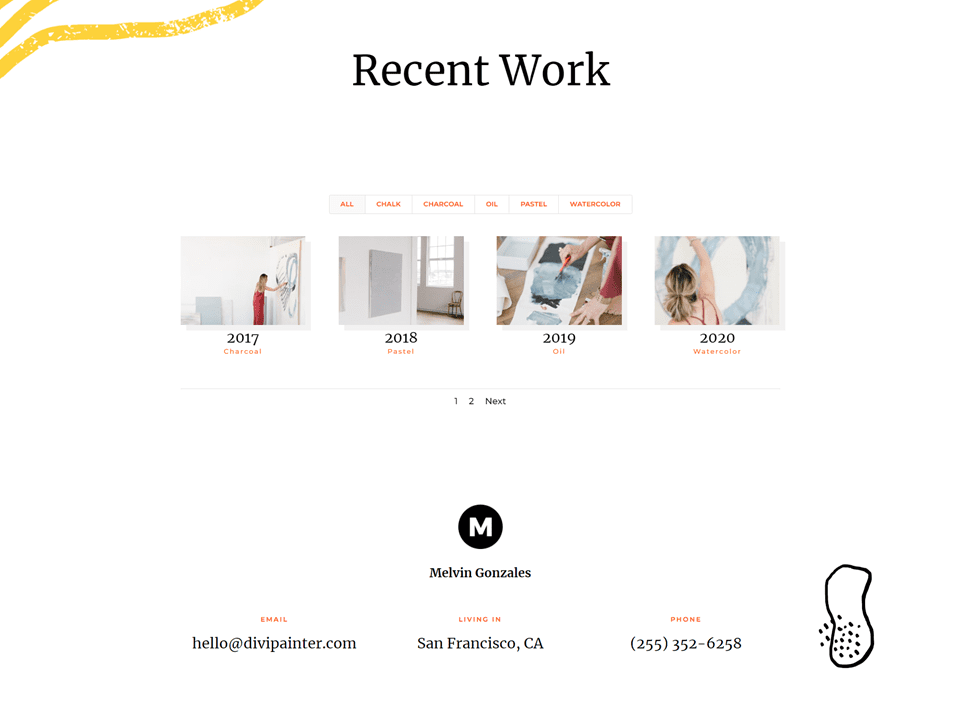
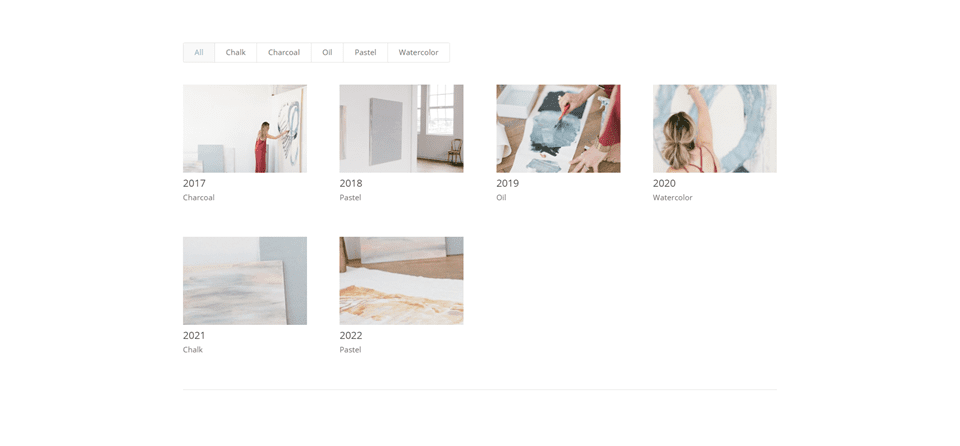
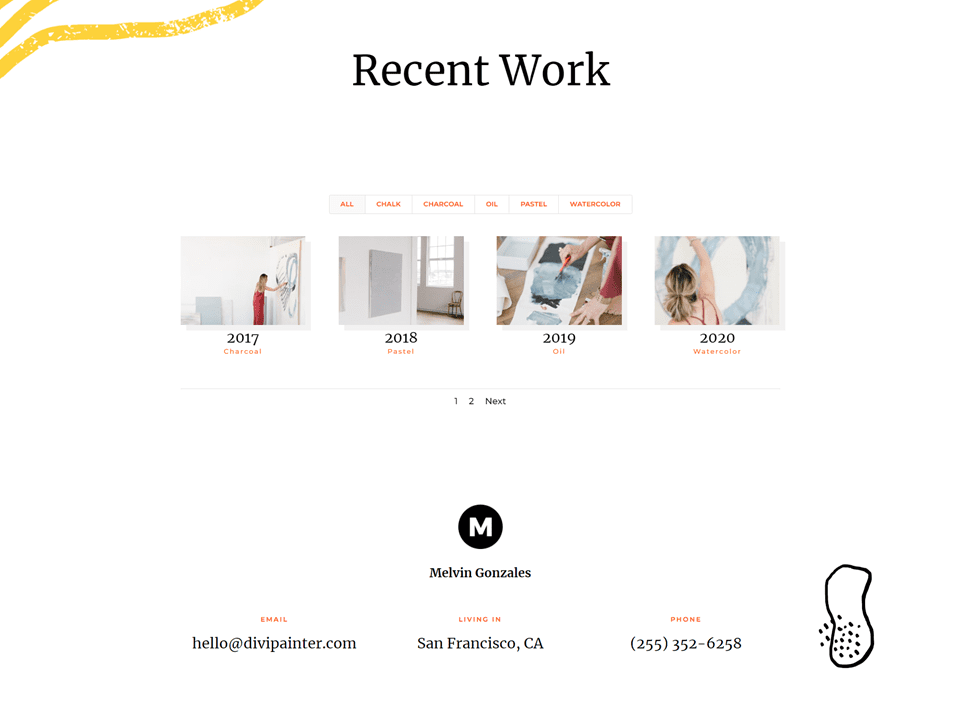
Escritorio de elementos de cartera de cuadrícula

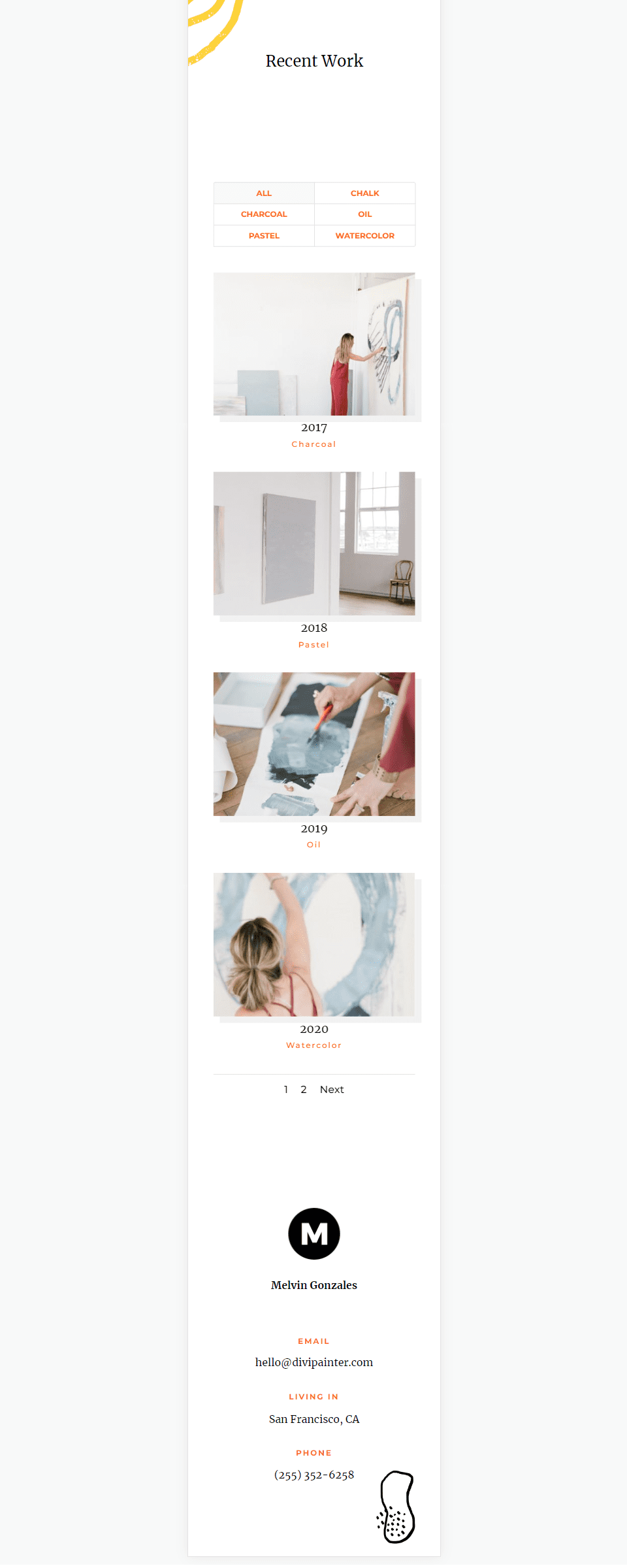
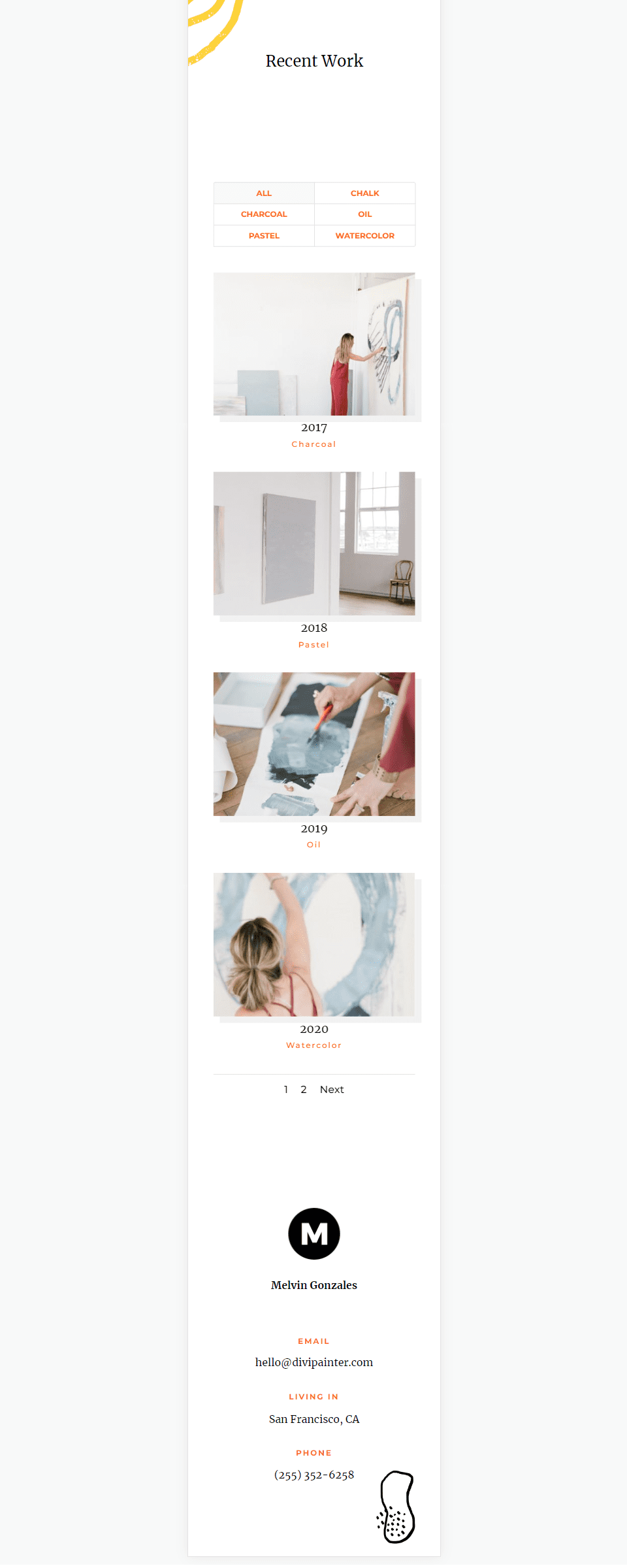
Cuadrícula Artículo de cartera Teléfono

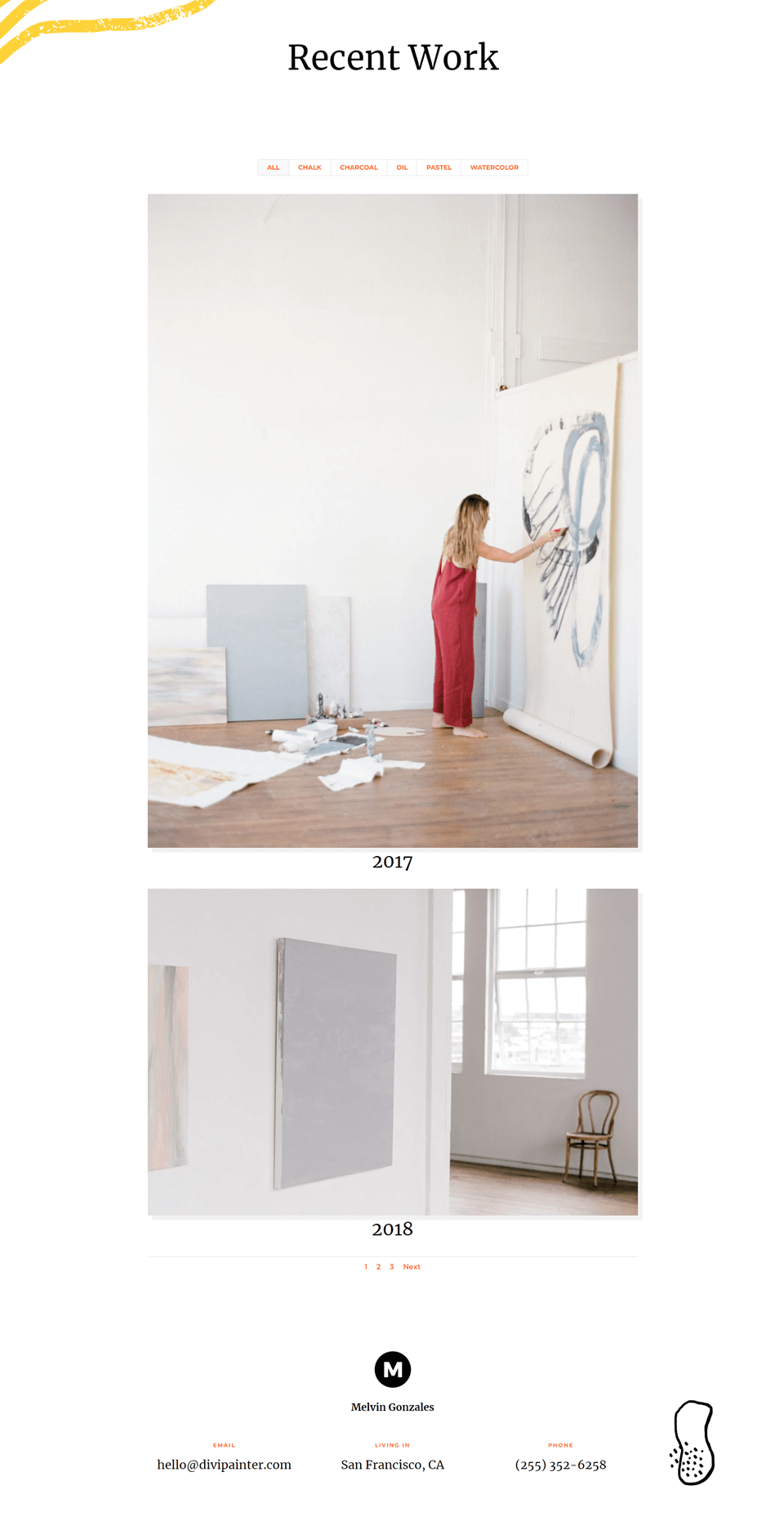
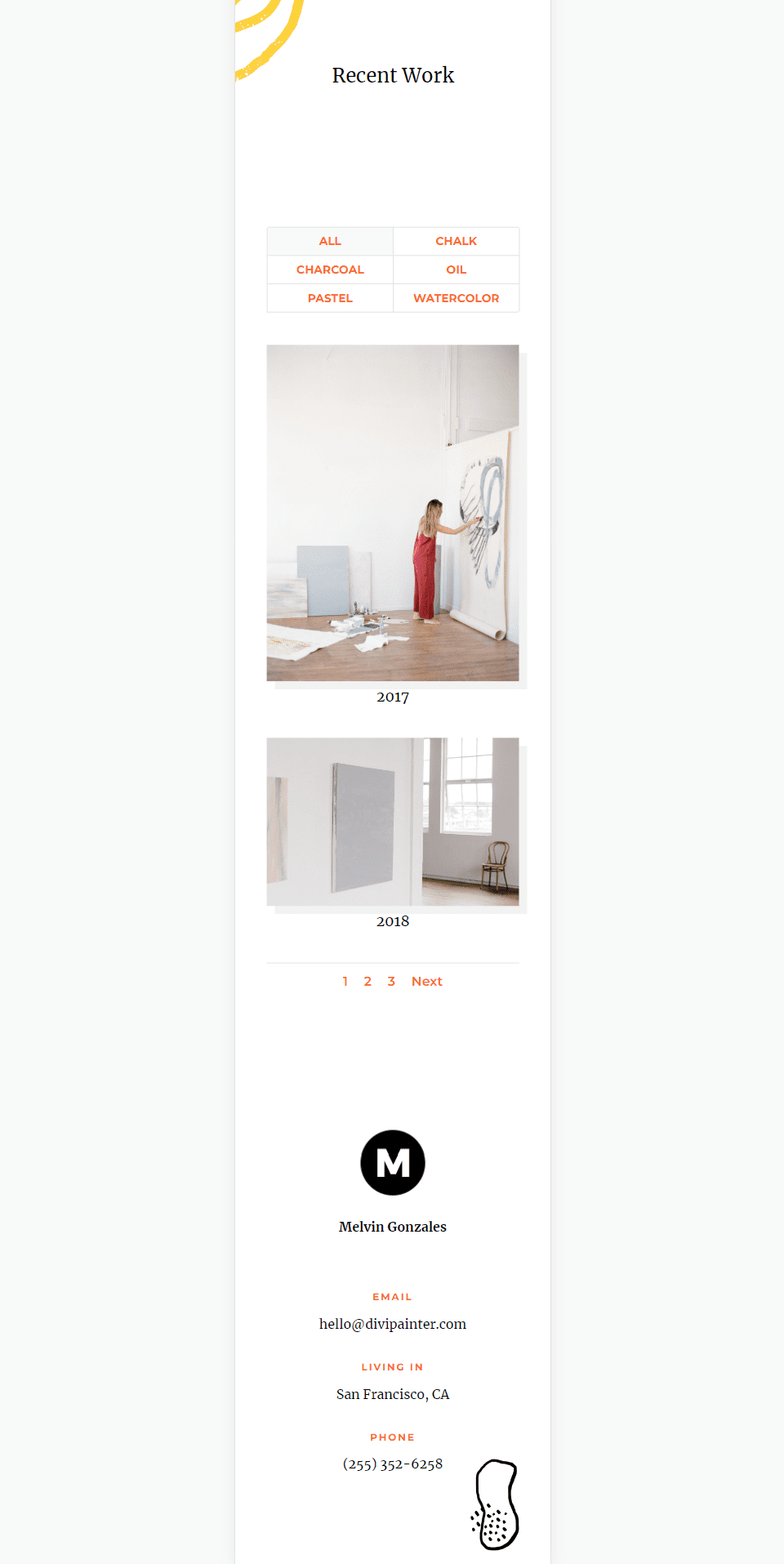
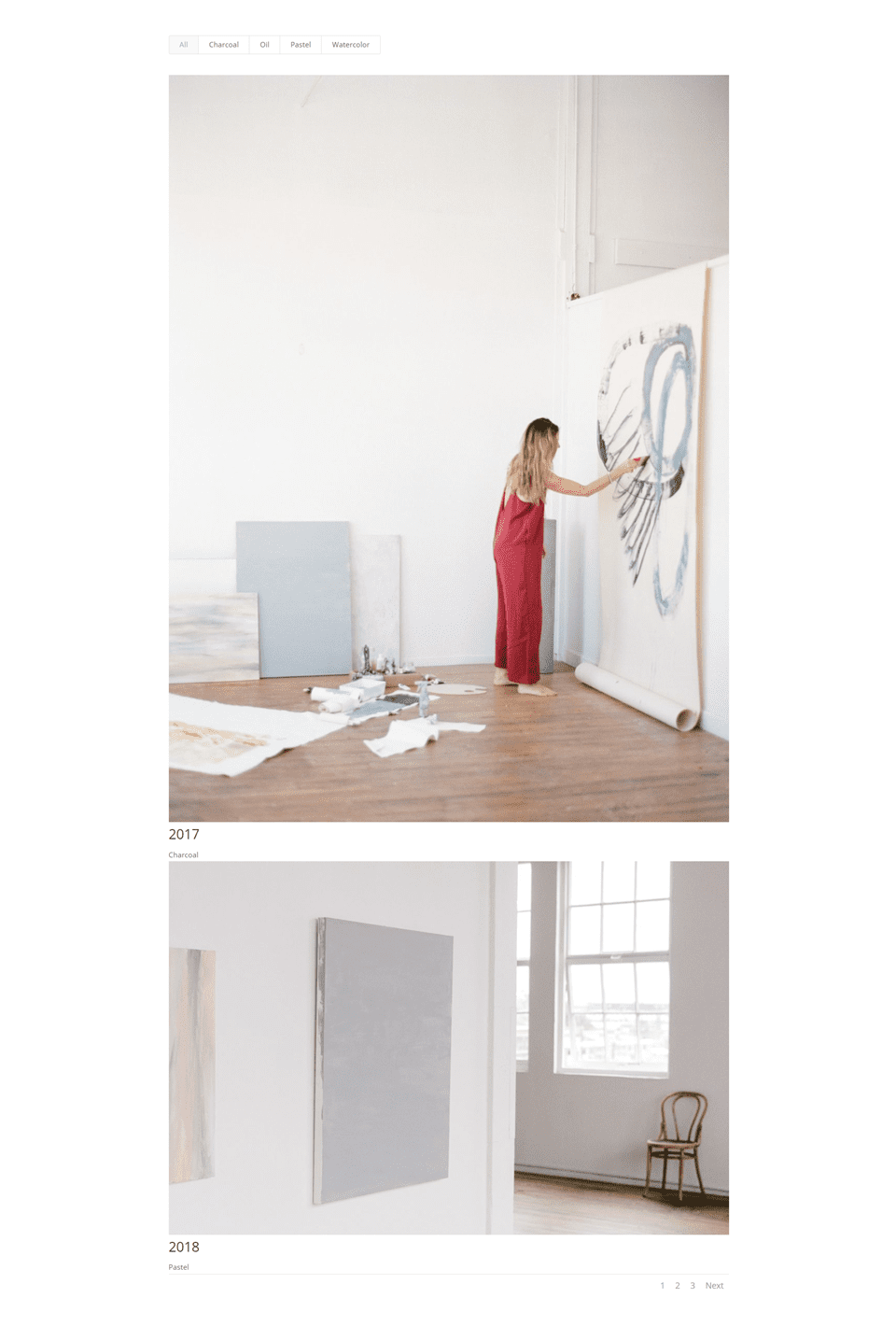
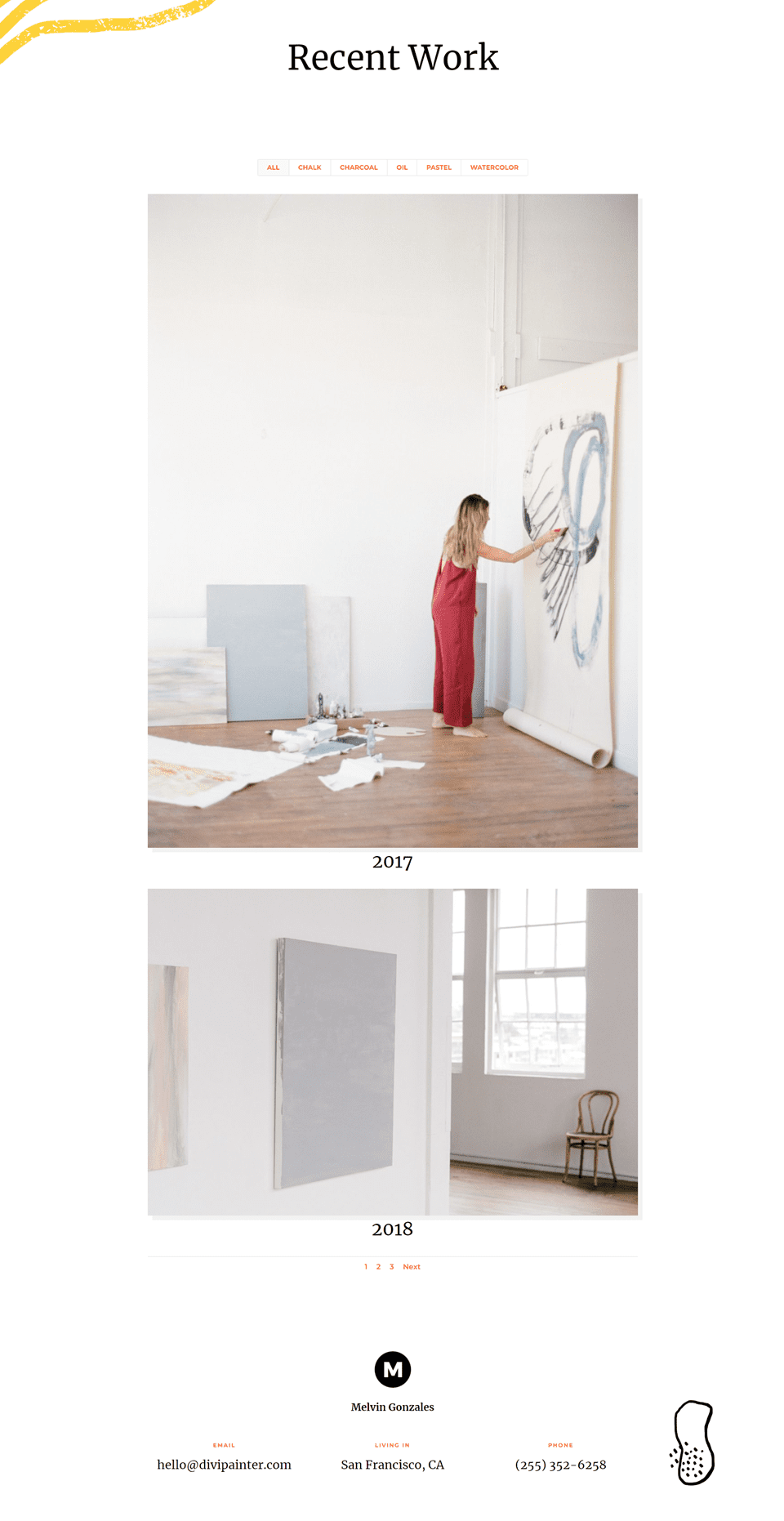
Escritorio de elementos de cartera de diseño de ancho completo

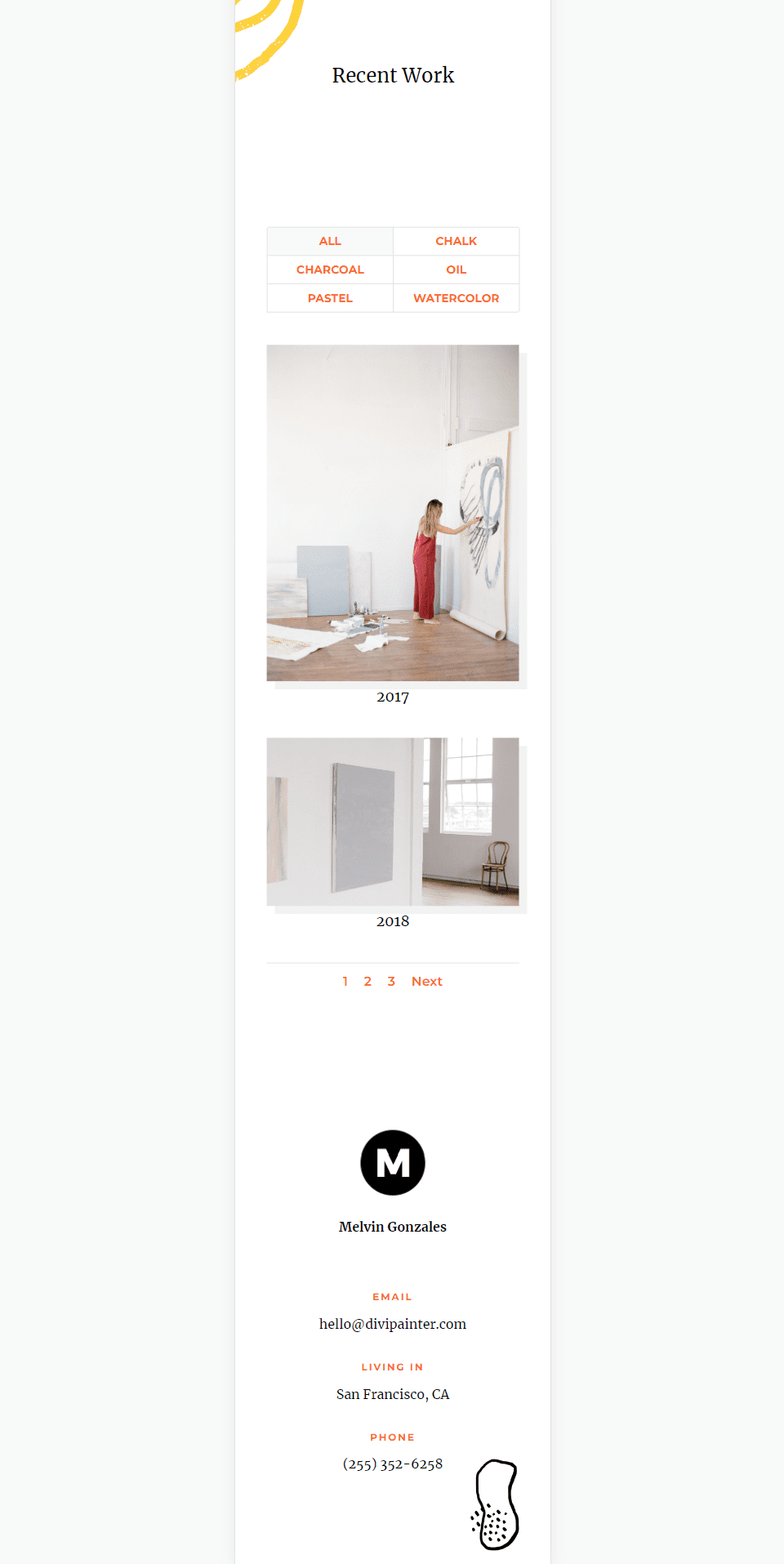
Teléfono de artículo de cartera de diseño de ancho completo

Cómo cambiar el diseño del módulo de cartera filtrable
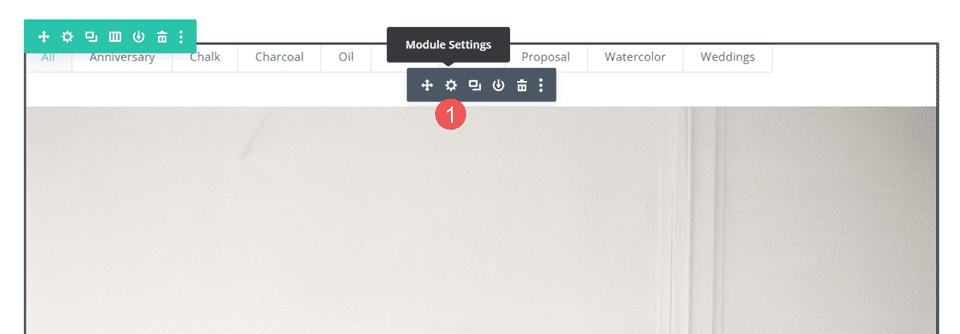
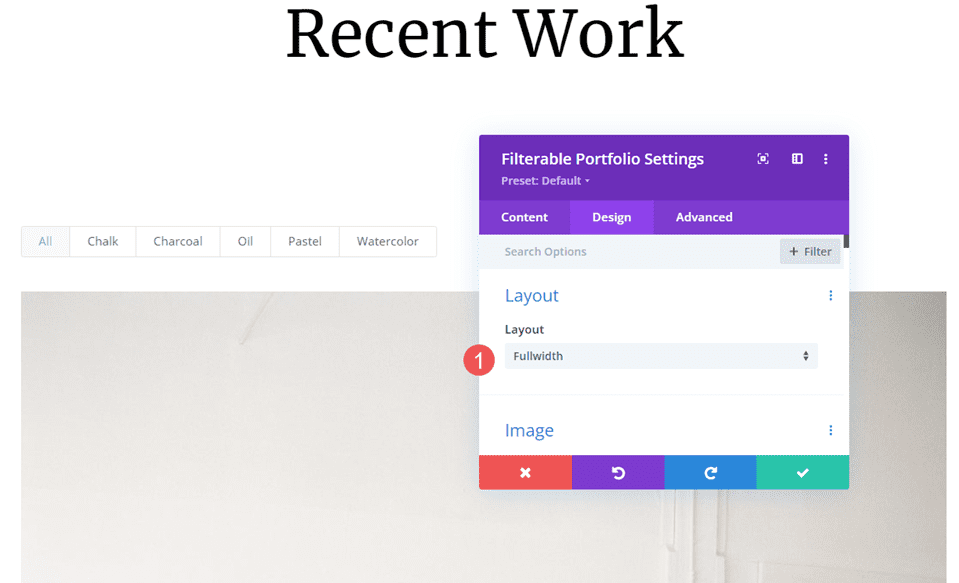
De forma predeterminada, el Módulo de cartera filtrable muestra el diseño en todo su ancho. Puede cambiar el diseño para mostrar los elementos de la cartera en una cuadrícula. Primero, abra la configuración del módulo como de costumbre

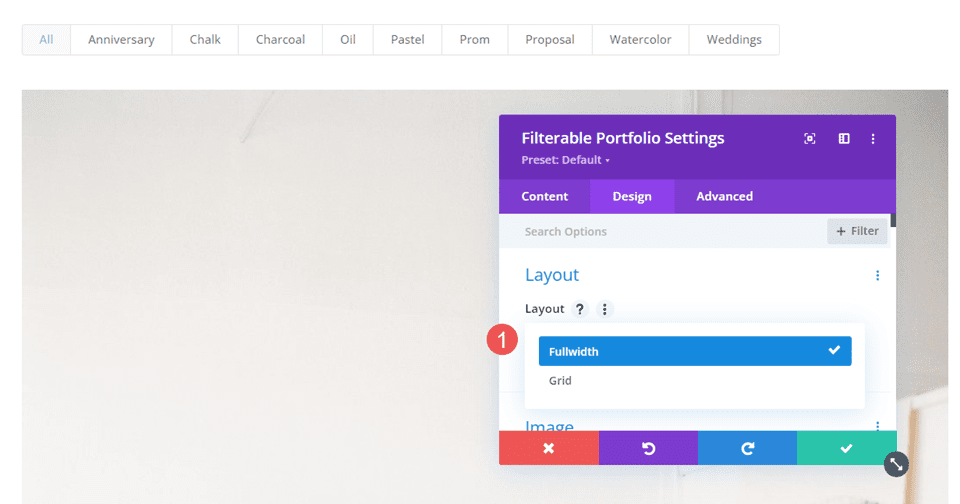
A continuación, seleccione la pestaña Diseño . La primera opción es Diseño . Tiene un cuadro desplegable con un par de opciones. Selecciónelo para elegir entre Ancho completo y Cuadrícula.

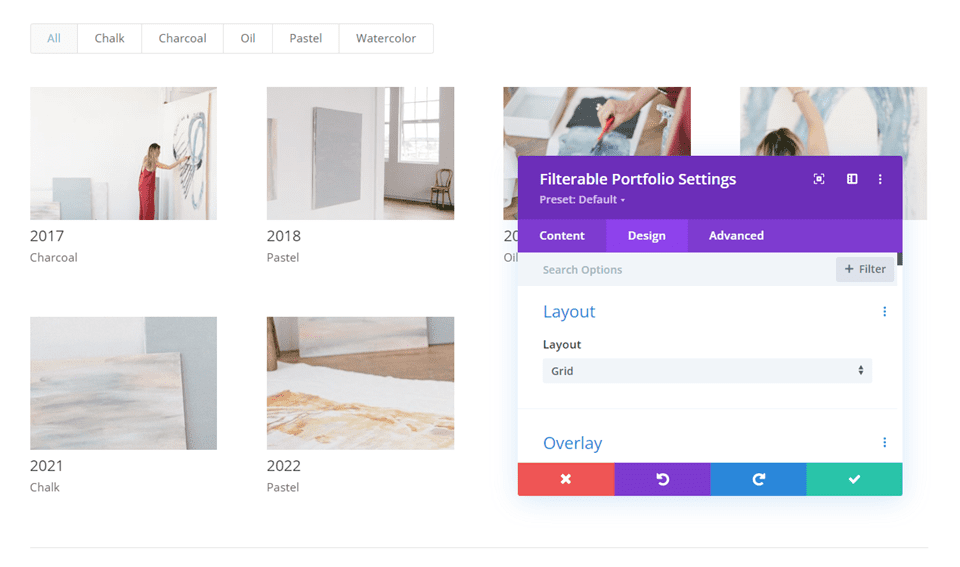
Si elige la opción que no está seleccionada actualmente, el módulo volverá a cargar y mostrará los elementos de la cartera en ese diseño. El siguiente ejemplo muestra el diseño de la cuadrícula.

Cómo se comparan los diseños del módulo de cartera filtrable
Los dos diseños son muy diferentes, pero tienen algunas similitudes. Ambos muestran el filtro en la parte superior del módulo, el título y meta debajo de las imágenes del elemento y la paginación en la parte inferior del módulo.
Aquí hay un vistazo a cómo son diferentes.
Diseño de ancho completo
Fullwidth muestra una imagen grande con un elemento de la cartera que ocupa todo el ancho del área de la cartera. Esto muestra muchos más detalles debido a la imagen más grande, pero puede agrandarse. Las imágenes se muestran en su forma nativa y se expanden para ajustarse al ancho disponible. No agrega mucho espacio entre los elementos de la cartera. Recomiendo limitar el recuento de publicaciones a solo unas pocas. El siguiente ejemplo muestra el diseño de ancho completo con un recuento de publicaciones de 2.

Diseño de cuadrícula
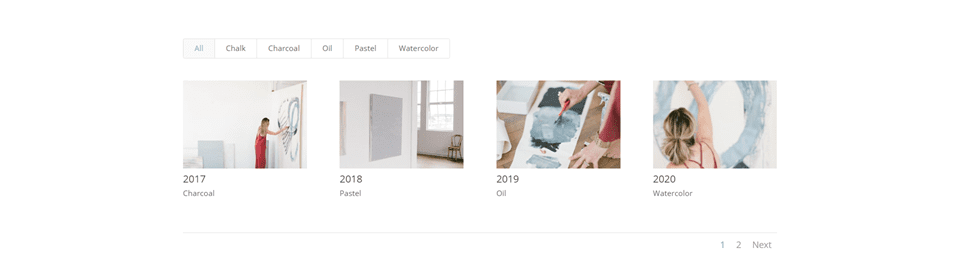
El diseño de cuadrícula muestra hasta 4 elementos en una línea. Añade más espacio entre los elementos. Las imágenes se recortan para crear miniaturas que tienen el mismo tamaño, independientemente del tamaño y la forma de la imagen.

Para este, he limitado el módulo para mostrar cuatro publicaciones para mostrar la paginación.

Cuándo usar cada diseño de módulo de cartera filtrable
Ambos diseños tienen sus ventajas. Aquí hay algunos consejos sobre cuándo usar cada diseño.
Diseño de ancho completo
Utilice el diseño de ancho completo cuando solo tenga unos pocos elementos para mostrar o si desea centrarse en unos pocos elementos. Además, utilice este diseño cuando desee resaltar o llamar la atención sobre las imágenes destacadas.
Diseño de cuadrícula
Utilice el diseño de cuadrícula cuando desee mostrar muchos elementos o cuando desee que un diseño muestre más elementos en un espacio más pequeño.
Cómo diseñar los diseños del módulo de cartera filtrable
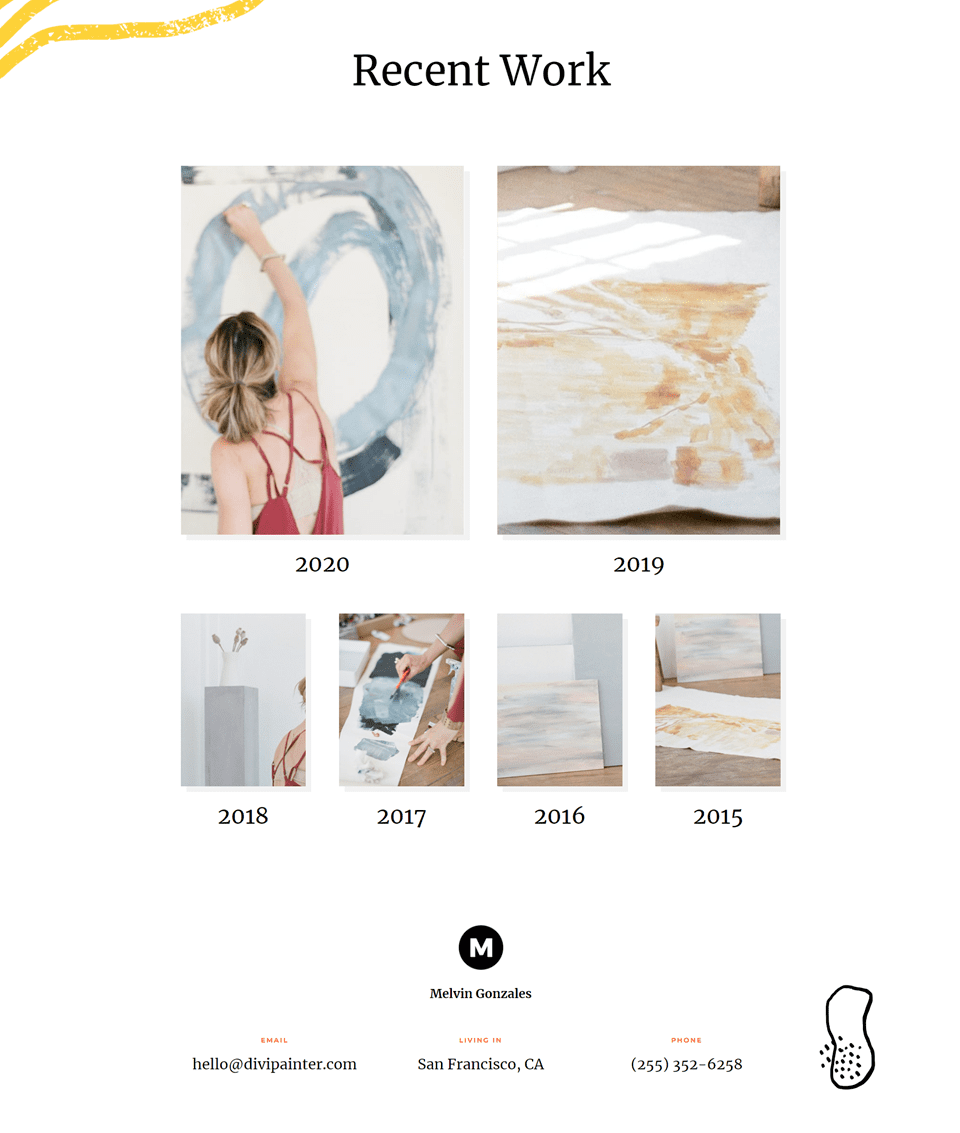
Ahora que hemos visto cómo seleccionar los diseños, cómo funcionan y cuándo usarlos, veamos cómo diseñar ambos diseños. Usaré la página Portafolio del Painter Layout Pack gratuito que está disponible en Divi . Aquí está la página original.

Reemplazaré el portafolio con Filterable Portfolio Module y usaré las mismas imágenes y títulos. Crearé dos versiones: una con un diseño de ancho completo y otra con un diseño de cuadrícula y les aplicaré estilo.
Cómo diseñar un elemento de diseño de módulo de cartera filtrable de cuadrícula
Comenzaremos con el diseño de cuadrícula. Usaré colores y fuentes del diseño original.
Contenido
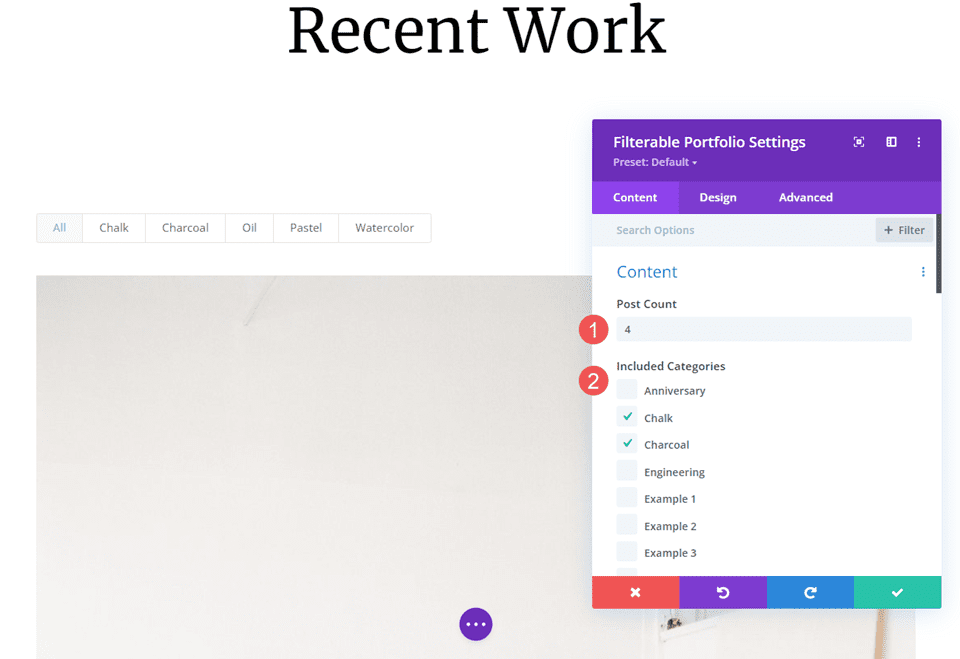
Abra la configuración del módulo e ingrese 4 para el Recuento de publicaciones . Seleccione todas las categorías que desea mostrar en el módulo.
- Número de publicaciones: 4
- Categorías incluidas: cada categoría

Disposición
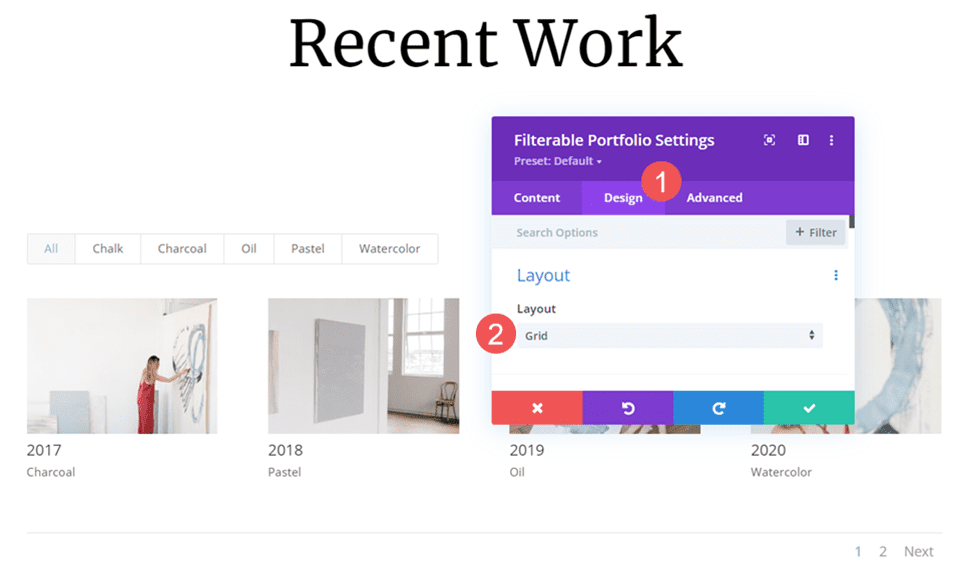
A continuación, seleccione la pestaña Diseño y elija Cuadrícula en las opciones de Diseño.
- Diseño: Cuadrícula

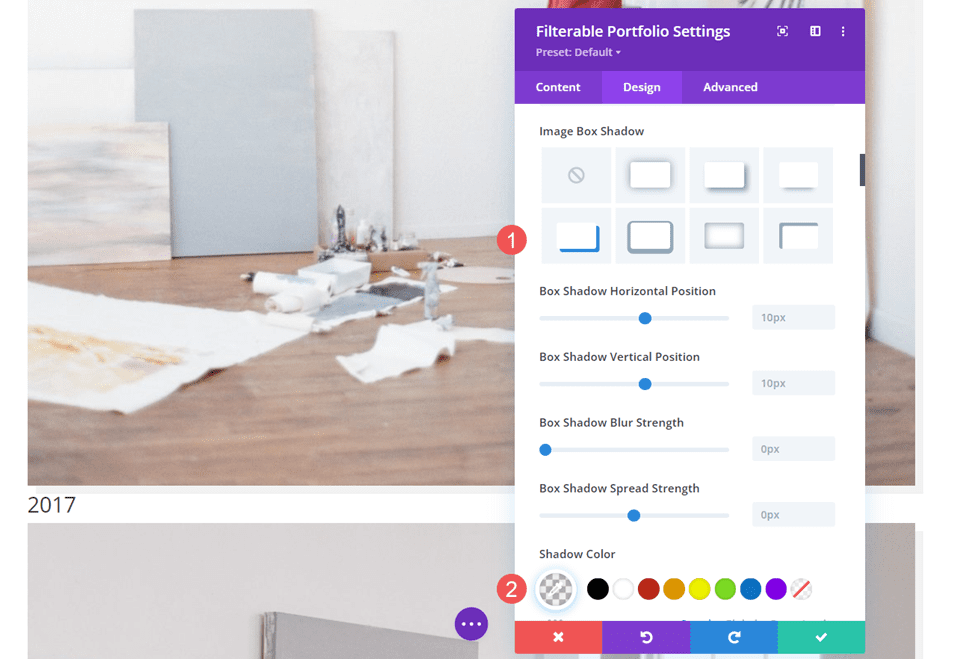
Imagen
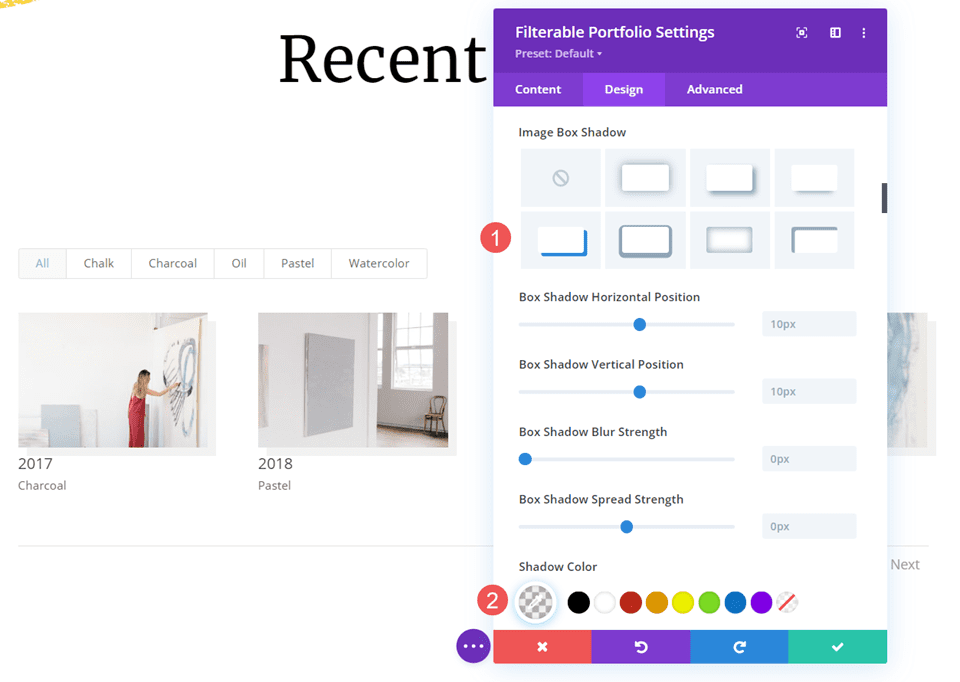
Desplácese hacia abajo hasta Imagen y elija la opción 4ª Sombra de cuadro . Cambia el Color de la sombra a rgba(0,0,0,0.05).
- Sombra de cuadro: 4ª opción
- Color de sombra: rgba(0,0,0,0.05)

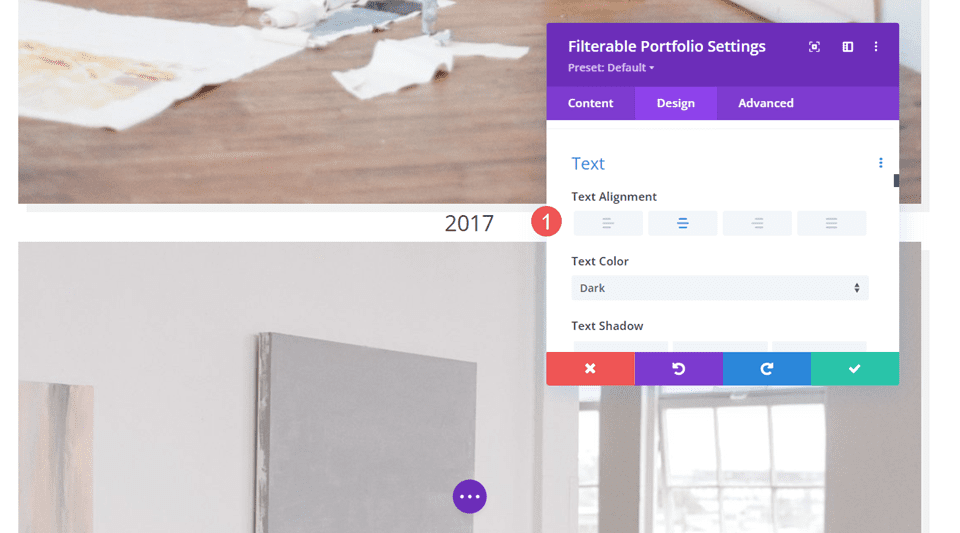
Texto
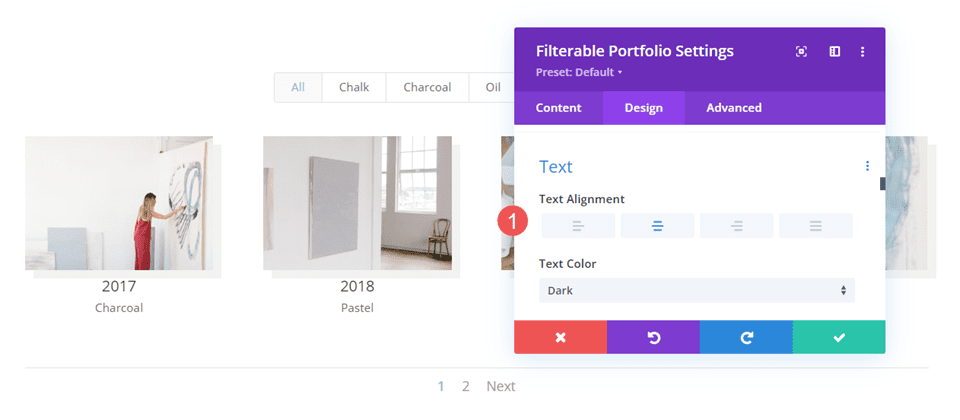
A continuación, desplácese hacia abajo hasta Texto y cambie la Alineación al Centro. Esto centra el filtro, el título, el meta y la paginación.
- Alineación: Centro

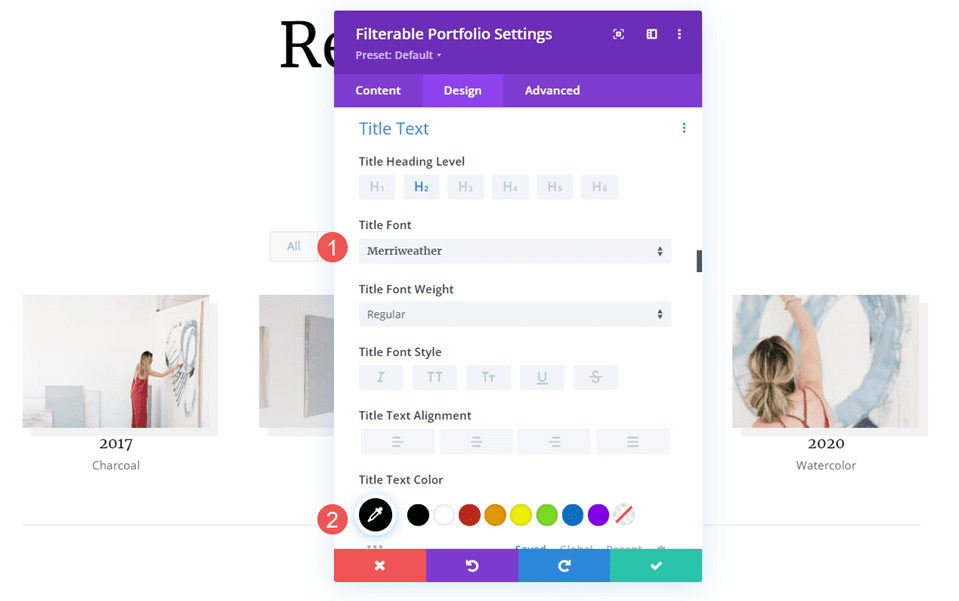
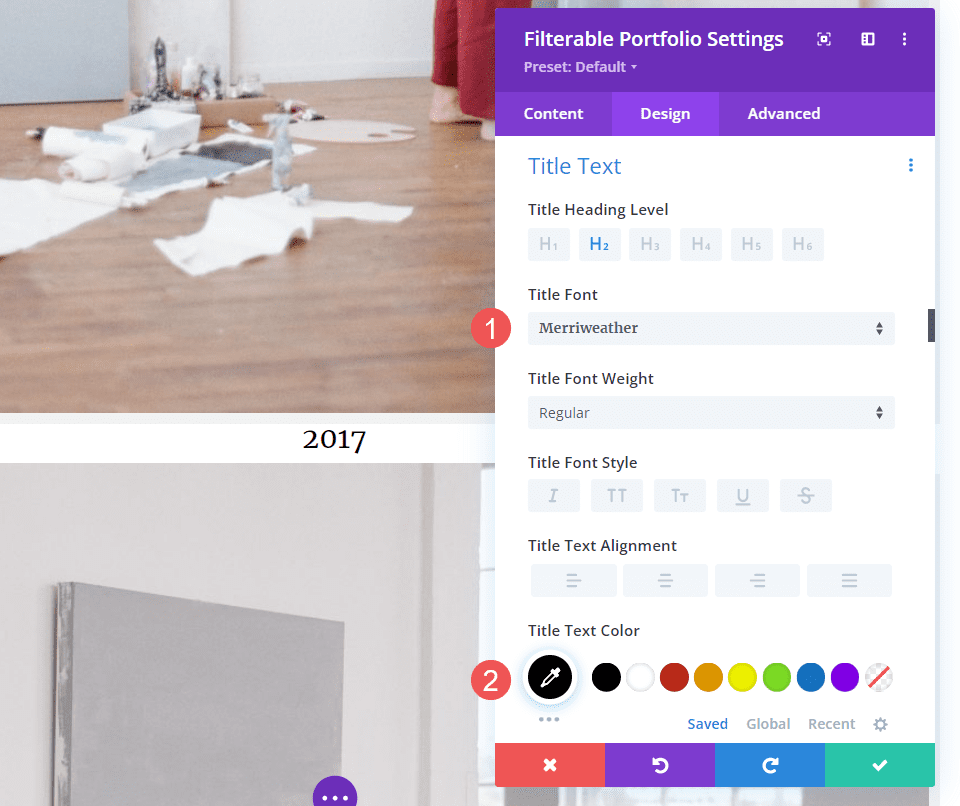
Texto del título
A continuación, desplácese hasta Texto del título . Cambie la Fuente a Merriweather y cambie el Color a negro. Deje las otras configuraciones en sus valores predeterminados.
- Fuente: Merriweather
- Color: #000000

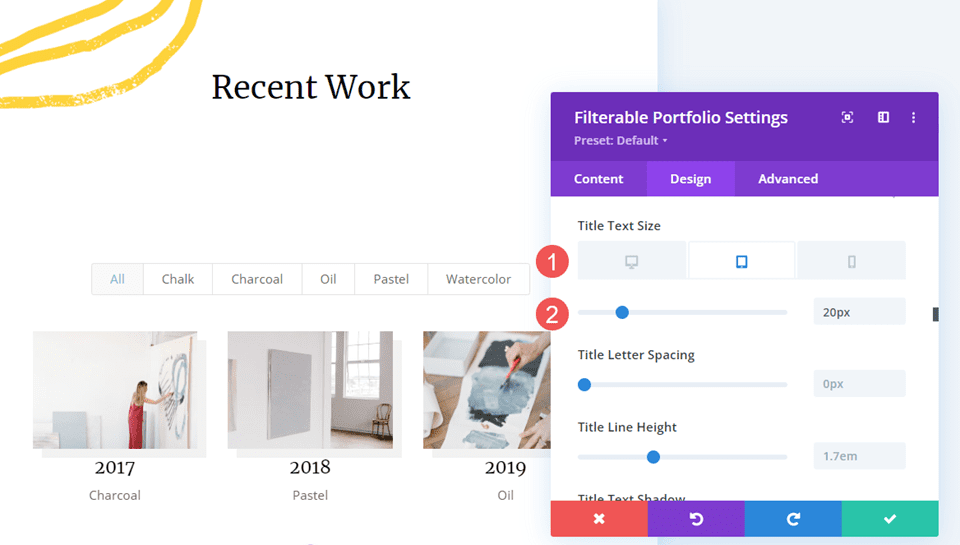
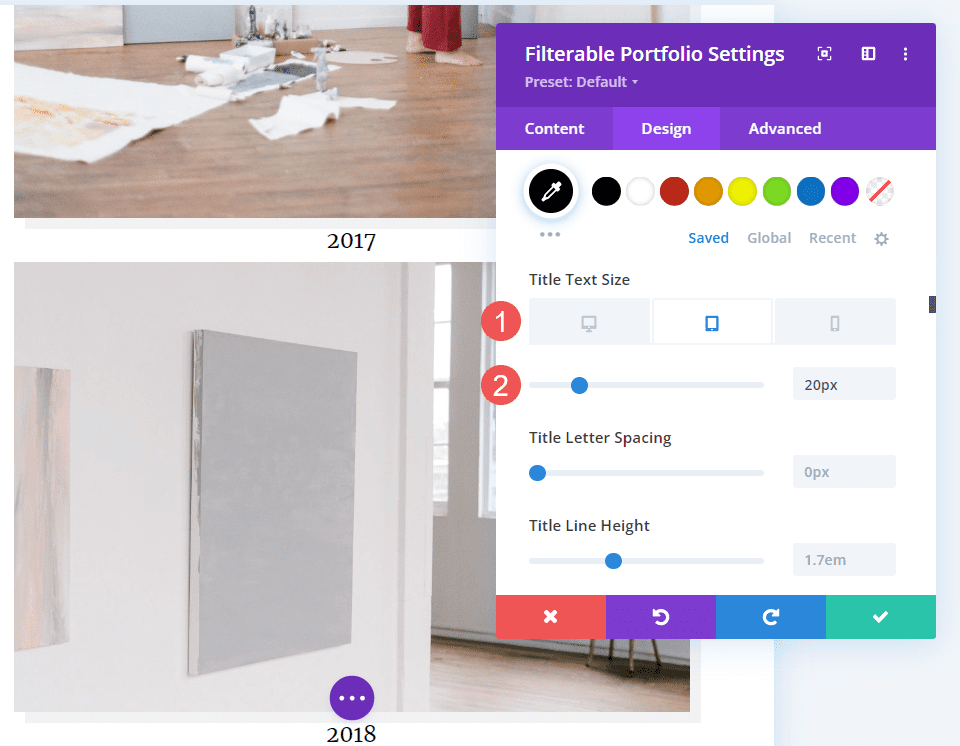
Cambie el Tamaño de fuente a 26 px para computadoras de escritorio, 20 px para tabletas y 18 px para teléfonos.
- Tamaño: escritorio de 26 px, tableta de 20 px, teléfono de 18 px

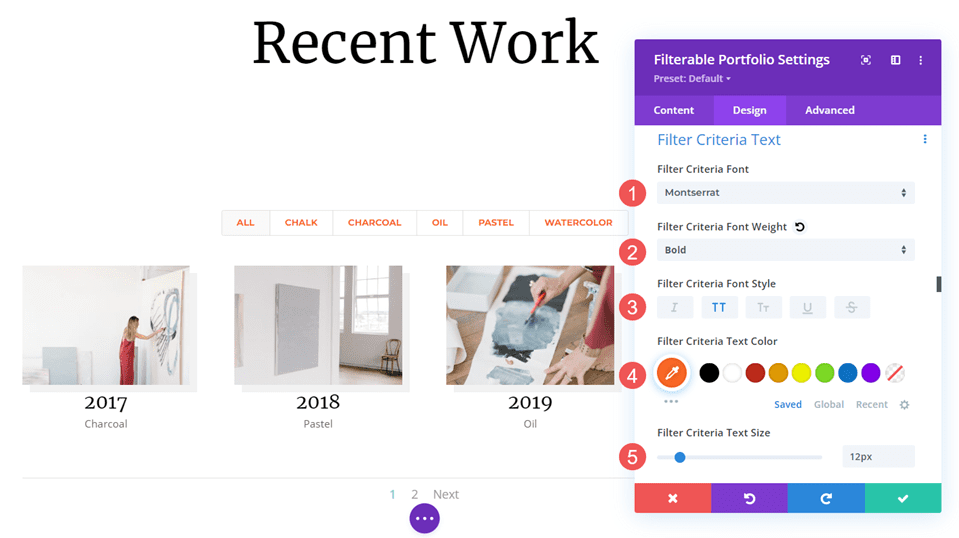
Texto de criterios de filtro
A continuación, desplácese hacia abajo hasta Texto de criterios . Cambia la Fuente a Montserrat. Establezca el peso en negrita y el estilo en TT. Cambia el Color a #fd6927 y el Tamaño a 12px.
- Fuente: Montserrat
- Peso: Negrita
- Estilo: TT
- Color: #fd6927
- Tamaño: 12px

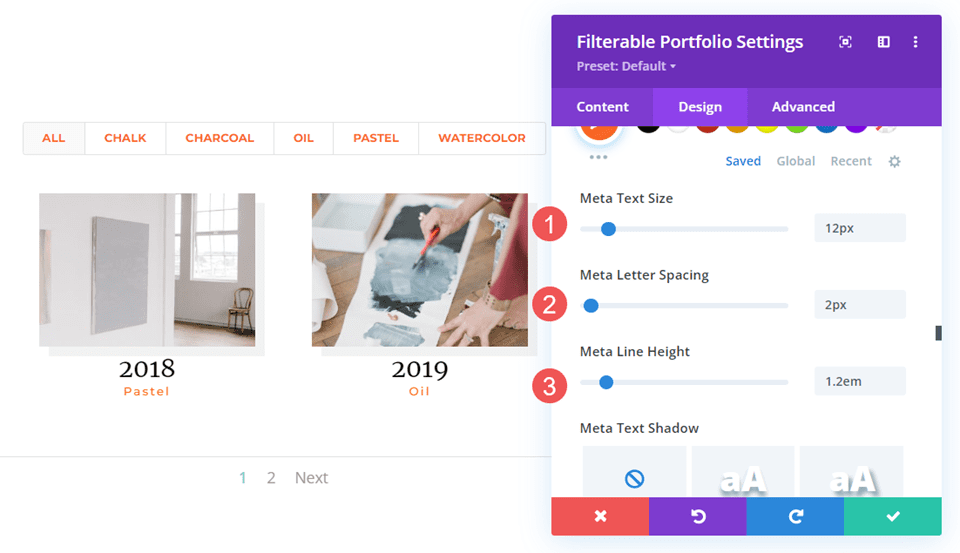
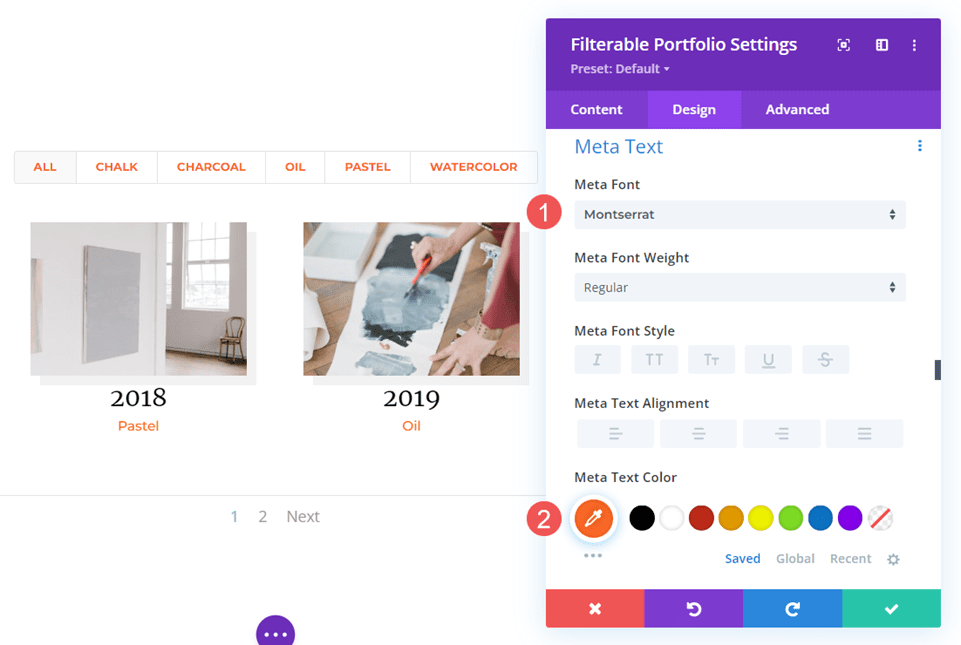
metatexto
A continuación, desplácese hacia abajo hasta Metatexto . Cambia la Fuente a Montserrat y el Color a #fd6927.
- Fuente: Montserrat
- Color: #fd6927

Establezca el Tamaño en 12 px, el Espaciado entre letras en 2 px y la Altura de línea en 1,2 em.
- Tamaño: 12px
- Espaciado entre letras: 2px
- Altura de la línea: 1,2 em

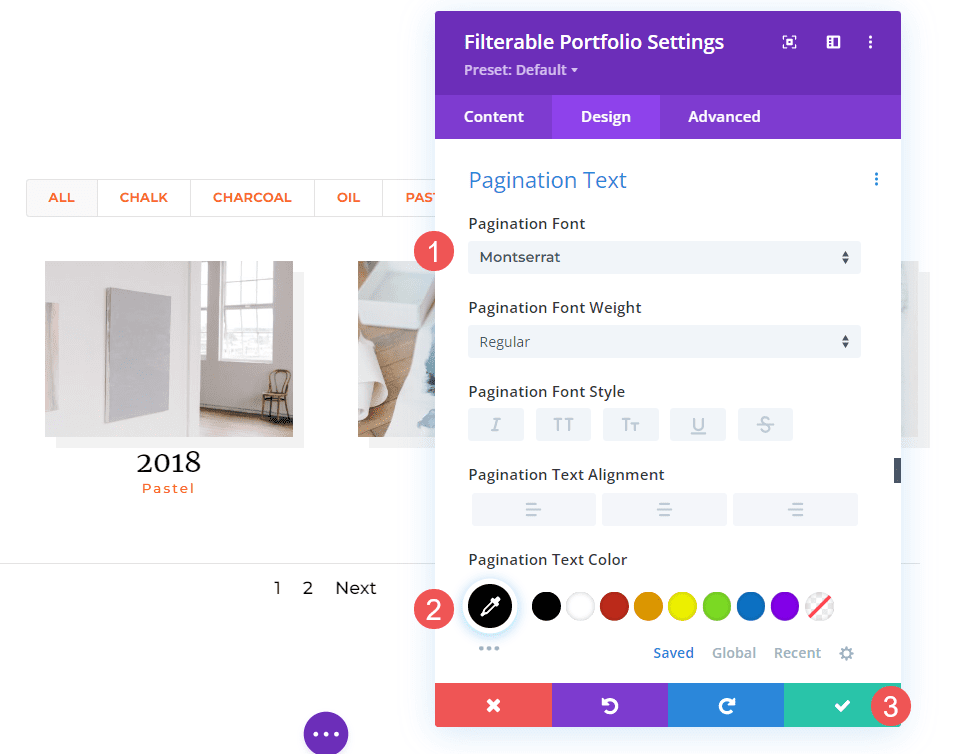
Texto de paginación
Finalmente, desplácese hacia abajo hasta Texto de paginación y cambie la Fuente a Montserrat, y establezca el Color de fuente en negro. Cierre el módulo y guarde su configuración.
- Fuente: Montserrat
- Color: #000000

Cómo Aplicar Estilo a un Elemento de Portafolio de Diseño de Ancho Completo
Ahora, configuremos una cartera de diseño de ancho completo. Usaremos las mismas claves de diseño que el diseño de Cuadrícula, pero haremos algunos ajustes que funcionarán bien para este diseño. Usaremos un poco de CSS simple para hacer algunos ajustes menores.
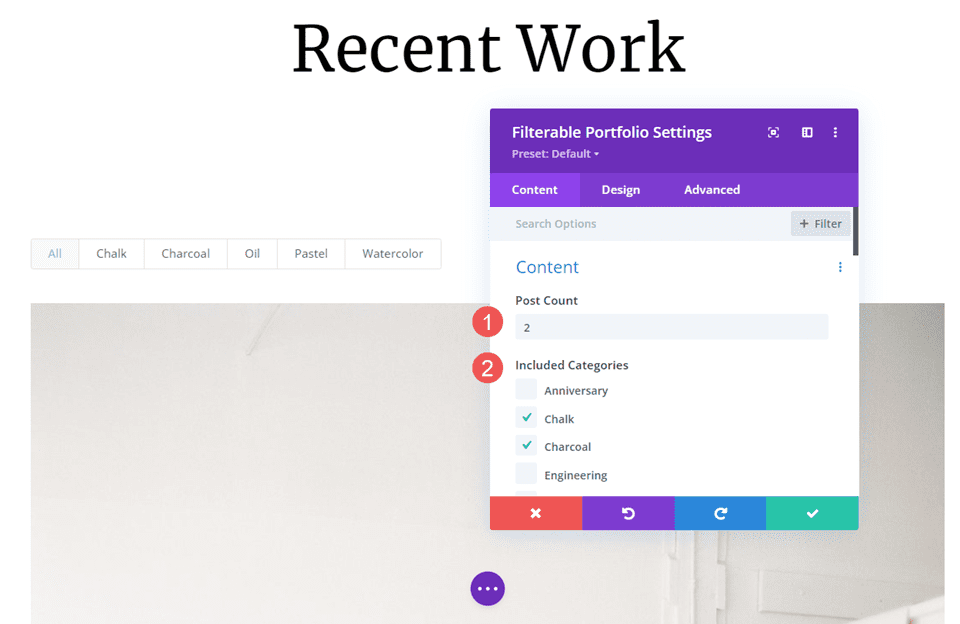
Contenido
Abra la configuración del módulo y cambie el Conteo de publicaciones a 2. Esto mantiene la página más pequeña y más fácil de administrar con las imágenes grandes. Seleccione todas las categorías que desea mostrar en el módulo.
- Recuento de publicaciones: 2
- Categorías incluidas: cada categoría

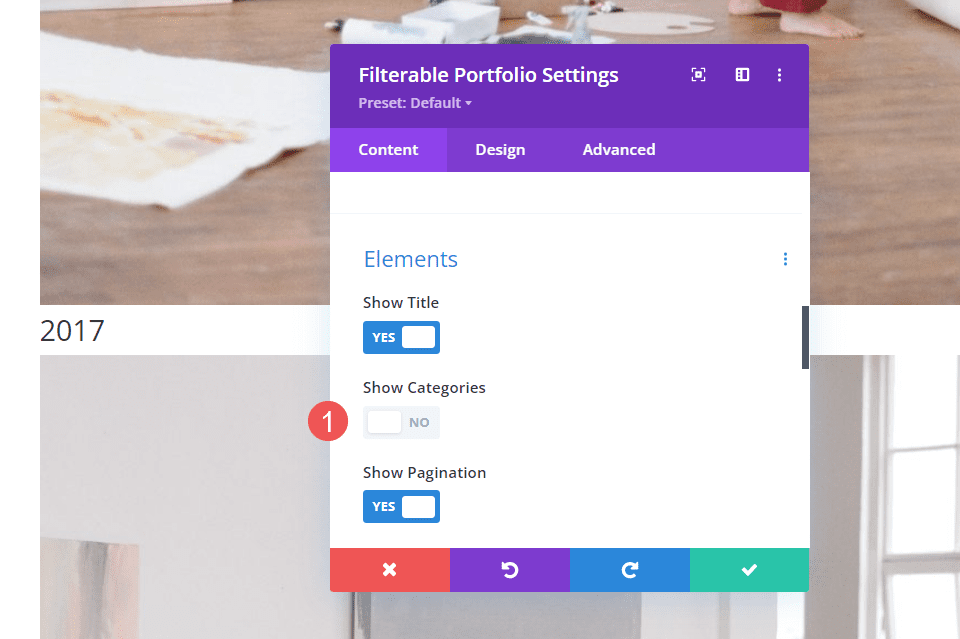
Elementos
Desplácese hacia abajo hasta Elementos y deshabilite Mostrar categorías . Deje los demás habilitados. Las categorías seguirán habilitadas para el filtro, pero no se mostrarán con el título.
- Mostrar título: Sí
- Mostrar Categorías: No
- Mostrar paginación: Sí

Disposición
Seleccione la pestaña Diseño . En Diseño , deje el Diseño establecido en Ancho completo , que es su configuración predeterminada.
- Diseño: ancho completo

Imagen
A continuación, desplácese hacia abajo hasta Imagen . Elija la opción 4th Box Shadow y cambie el Color de sombra a rgba(0,0,0,0.05).
- Sombra de cuadro: 4ª opción
- Color de sombra: rgba(0,0,0,0.05)

Texto
A continuación, desplácese hacia abajo hasta Texto . Cambia la Alineación al Centro. El filtro, el título y la paginación se centrarán con las imágenes.
- Alineación: Centro

Texto del título
A continuación, desplácese hasta Texto del título . Cambie la Fuente a Merriweather y cambie el Color a negro.
- Fuente: Merriweather
- Color: #000000

Cambie el Tamaño de fuente a 40 px para computadoras de escritorio, 20 px para tabletas y 18 px para teléfonos.
- Tamaño: escritorio de 40 px, tableta de 20 px, teléfono de 18 px

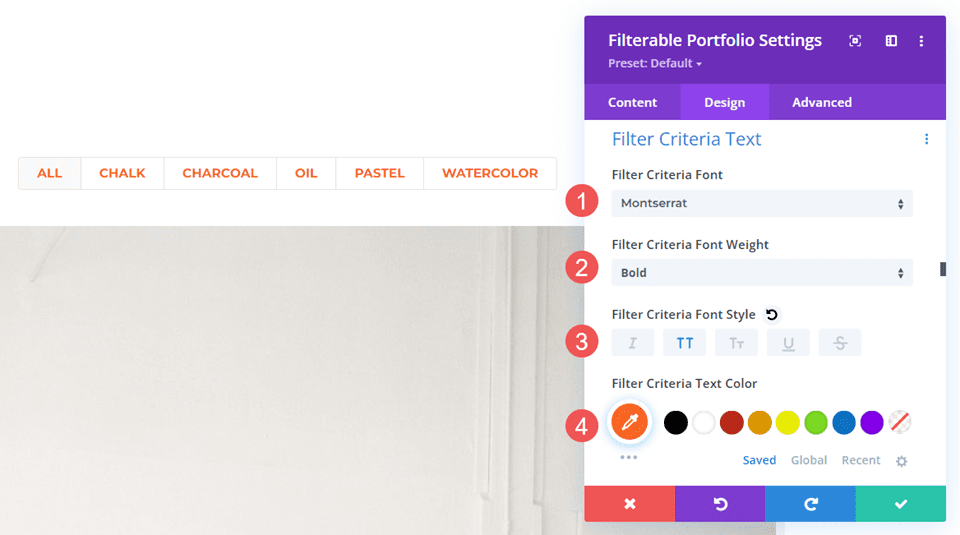
Texto de criterios de filtro
A continuación, desplácese hacia abajo hasta Texto de criterios . Cambie la Fuente a Montserrat, establezca el Grosor en negrita y el Estilo en TT. Cambie el Color a #fd6927. Deje el Tamaño en su configuración predeterminada de 14px.
- Fuente: Montserrat
- Peso: Negrita
- Estilo: TT
- Color: #fd6927

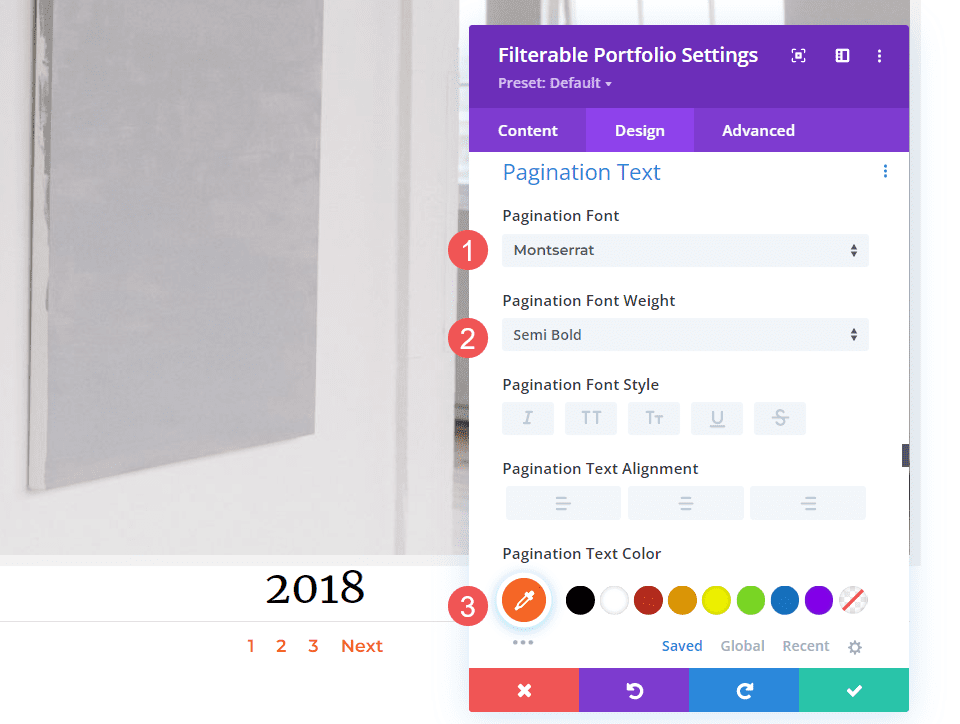
Texto de paginación
A continuación, desplácese hacia abajo hasta Texto de paginación . Cambie la Fuente a Montserrat, cambie el Grosor a semi-negrita y configure el Color de fuente a #fd6927. Cierre el módulo y guarde su configuración.
- Fuente: Montserrat
- Color: #fd6927
- Peso: semi negrita

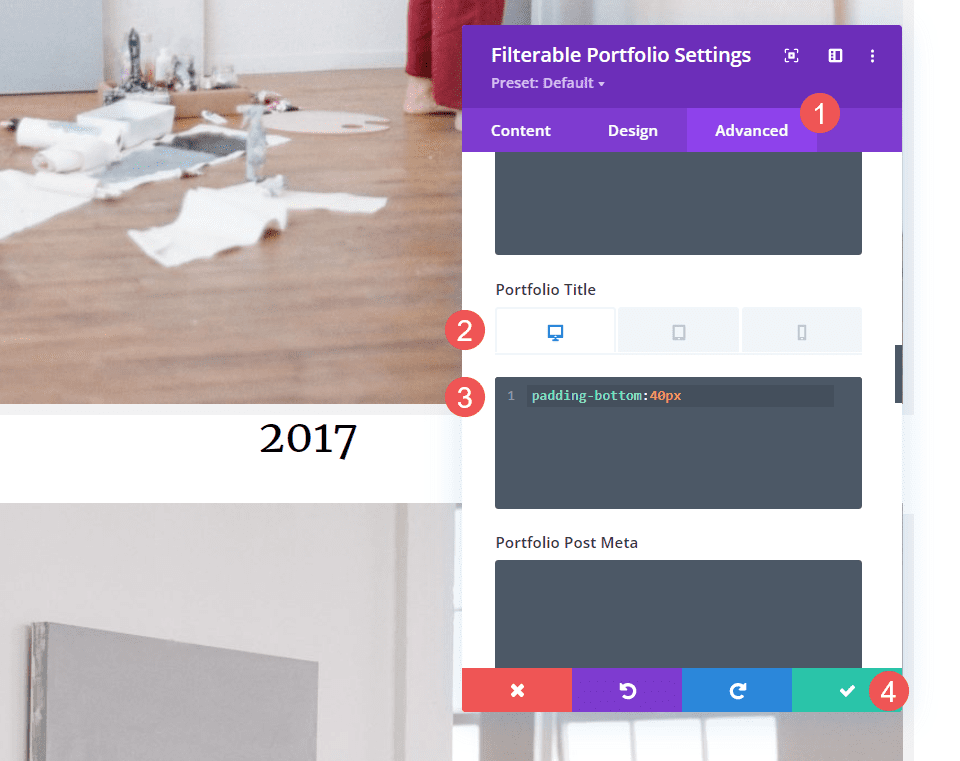
Título Texto CSS
Finalmente, estoy seguro de que ha notado que no hay mucho espacio entre las imágenes en este diseño. Podemos añadir relleno a las imágenes o títulos. Agreguemos algo de relleno debajo del título. Esto no solo le dará más espacio al título, sino que también hará que sea más fácil saber a cuál de las imágenes pertenece el título.
Abra la pestaña Avanzado y desplácese hacia abajo hasta Título de la cartera . Seleccione el icono del dispositivo. Agregaremos CSS para el relleno según el tamaño de la pantalla. Agregaremos un relleno inferior de 40 px para computadoras de escritorio, 30 px para tabletas y 20 px para teléfonos. Cierre el módulo y guarde su configuración.
- Título de la cartera (escritorio):
01padding-bottom:40px - Título de la cartera (tableta):
01padding-bottom:30px - Título de la cartera (teléfono):
01padding-bottom:20px

Resultados
Escritorio de elementos de cartera de cuadrícula

Cuadrícula Artículo de cartera Teléfono

Escritorio de elementos de cartera de diseño de ancho completo

Teléfono de artículo de cartera de diseño de ancho completo

Pensamientos finales sobre las opciones de diseño del módulo de cartera filtrable de Divi
Esa es nuestra mirada al uso de un diseño de ancho completo frente a una cuadrícula en el módulo de cartera filtrable de Divi. Es fácil seleccionar entre las dos opciones de diseño. Cada opción tiene ventajas y debe tener un estilo diferente para que funcione con su sitio web. Con solo hacer algunos ajustes, se asegurará de que su módulo de cartera filtrable funcione bien con cualquier diseño Divi.
Queremos escuchar de ti. ¿Cuál usa entre los diseños de ancho completo y de cuadrícula en el módulo de cartera filtrable de Divi? Háganos saber en los comentarios.