
Divi y su nueva configuración de filtro de columna se pueden usar de muchas maneras creativas. En esta publicación, le mostraremos cómo combinar la imagen de fondo de una fila principal con el contenido de la columna. Agregaremos diferentes degradados de color a los módulos y un modo de fusión de «pantalla» de columna para crear un efecto sorprendente. Esperamos que este diseño lo inspire a usar los modos de combinación de columnas en su próximo proyecto Divi. ¡También podrá descargar el archivo JSON de forma gratuita!
¡Hagámoslo!
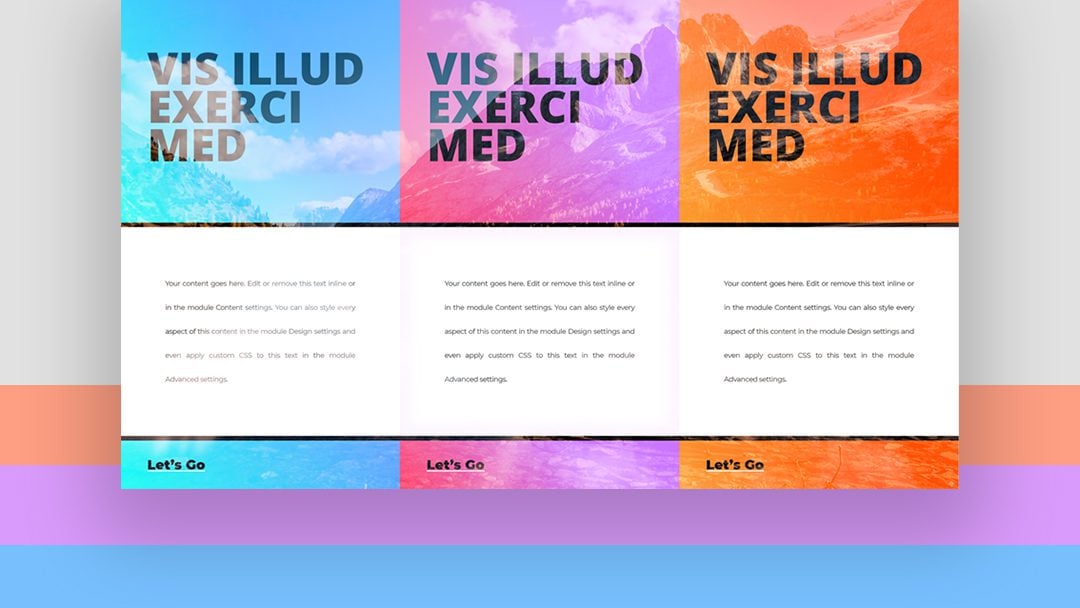
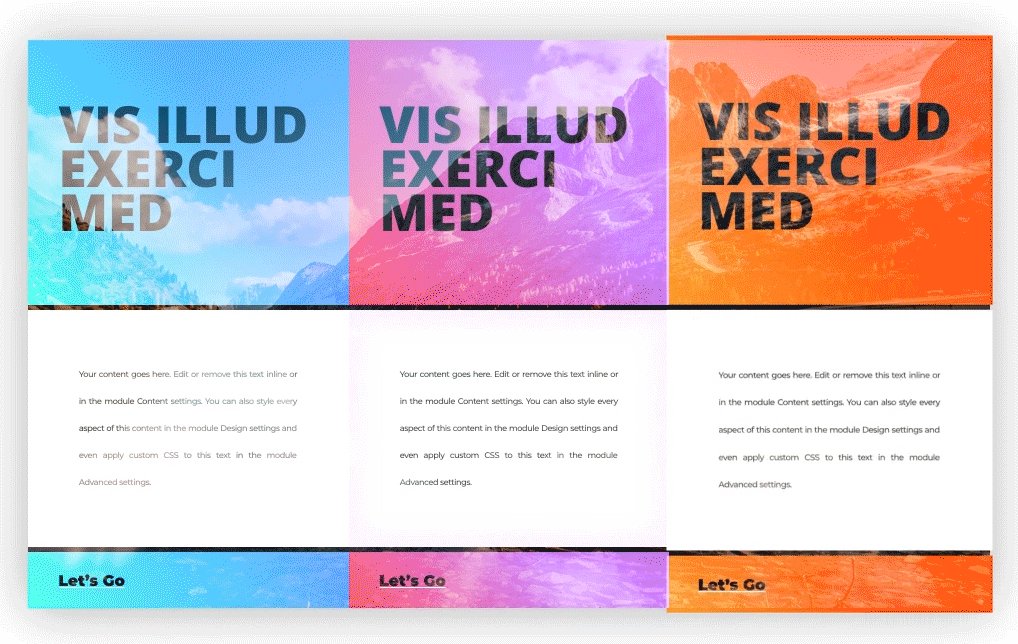
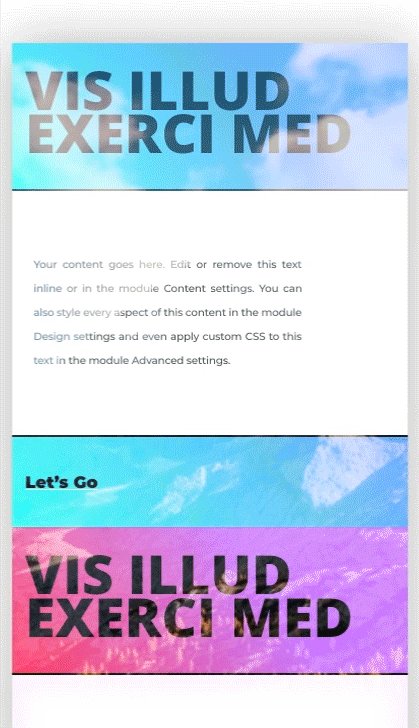
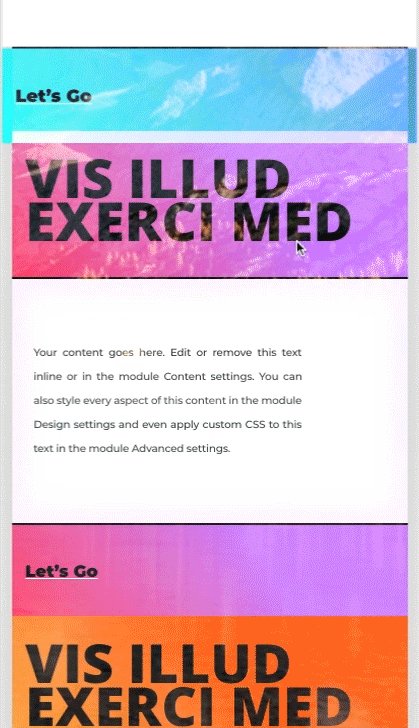
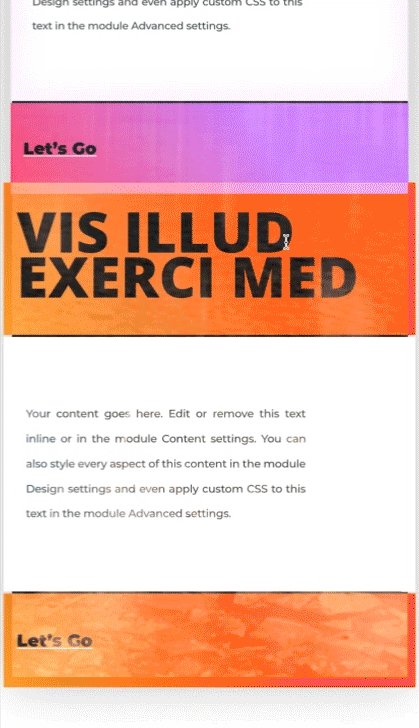
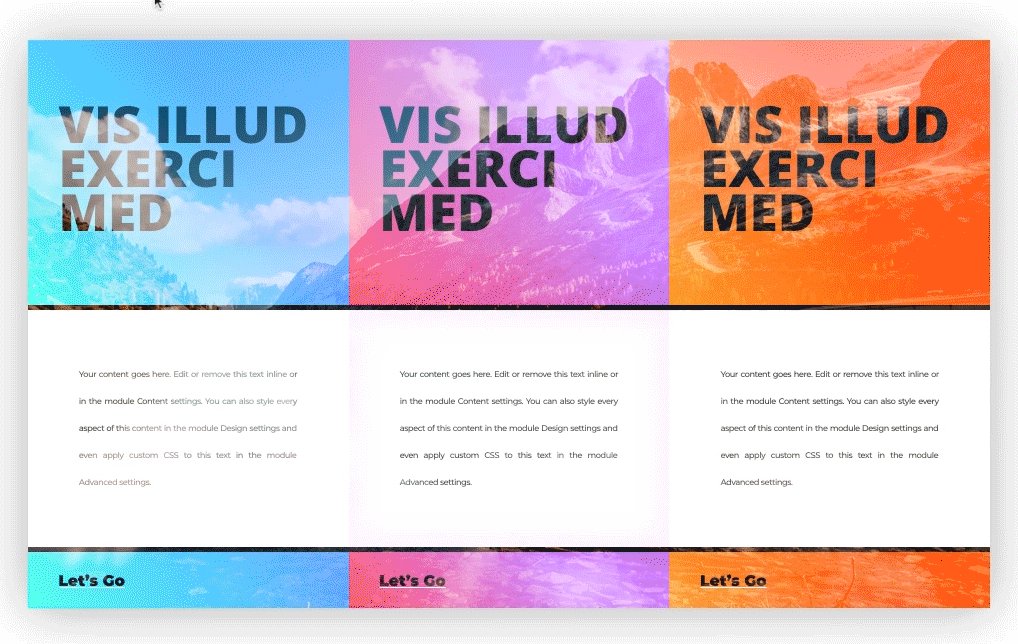
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

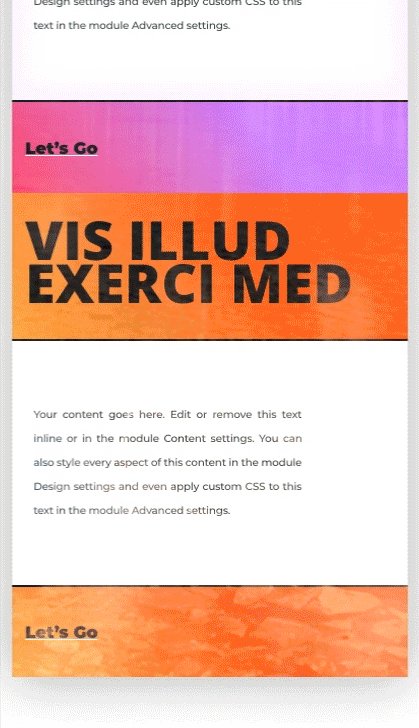
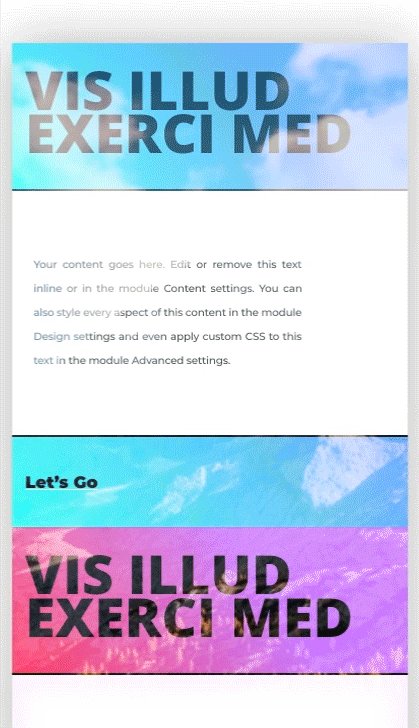
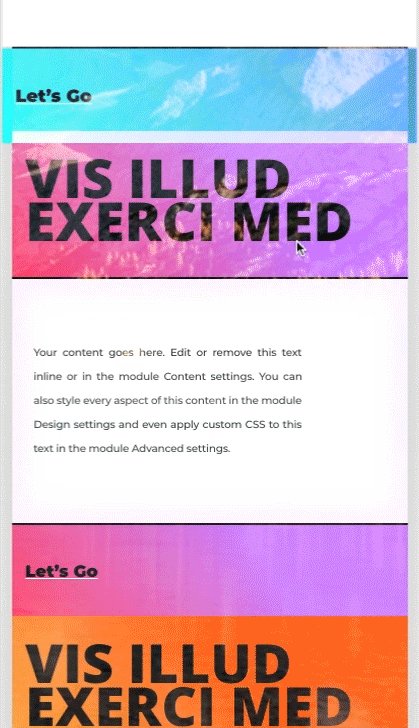
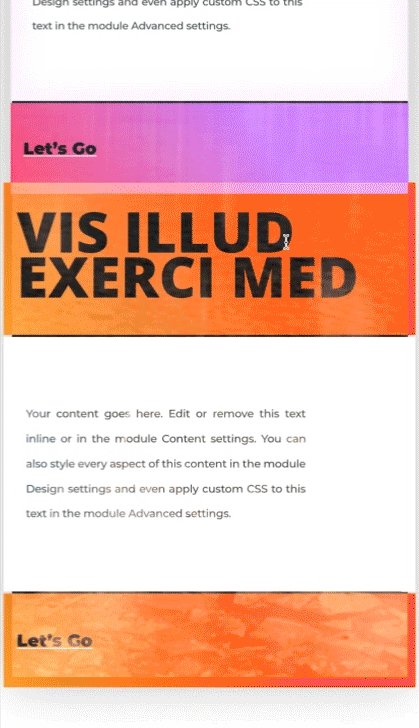
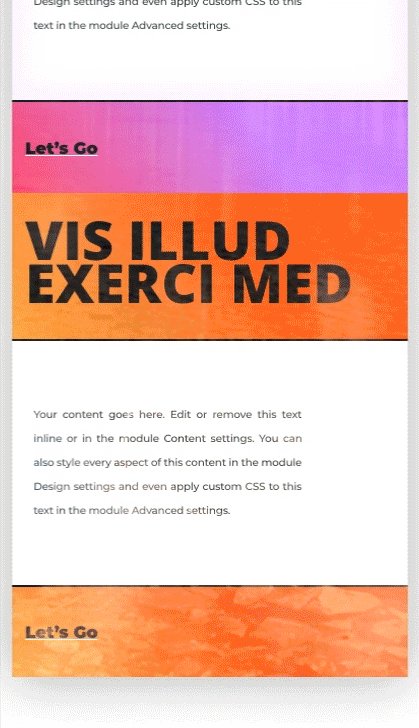
Móvil

Descargue el diseño de modos de fusión de columna GRATIS
Para poner sus manos en el diseño de modos de fusión de columna gratis, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Suscríbete a nuestro canal de Youtube
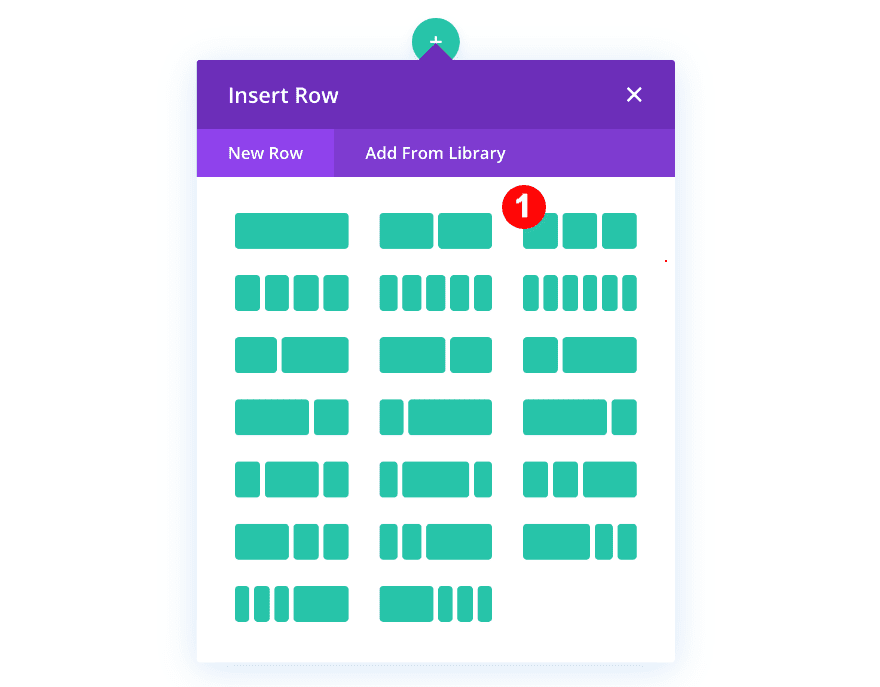
Agregar nueva sección con fila de 3 columnas
Comience el diseño agregando una nueva sección con una fila de tres columnas.

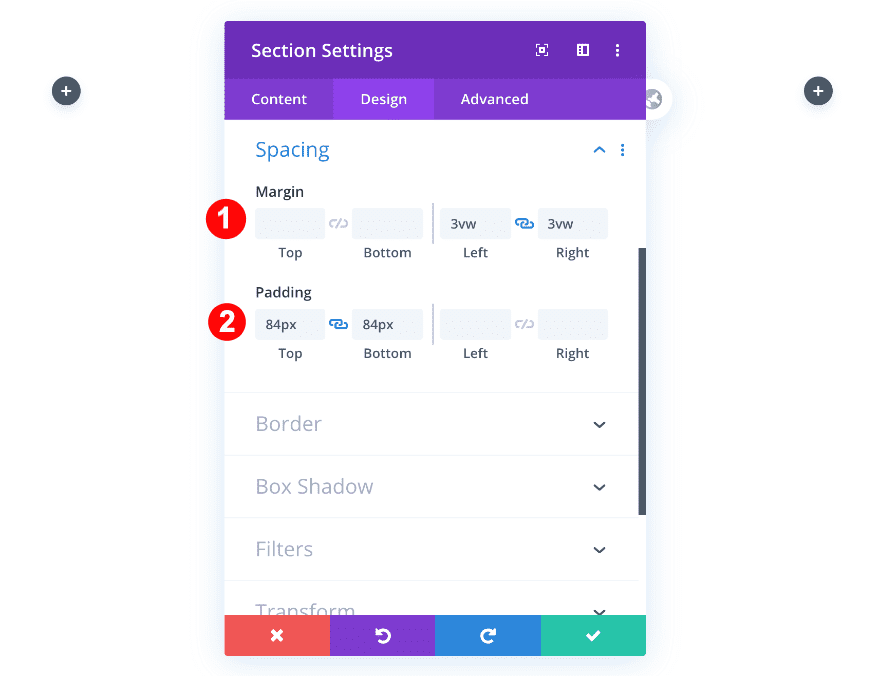
Espaciado de sección
Abra la configuración de la sección y ajuste el espaciado.
- Margen izquierdo y derecho: 3vw
- Relleno superior e inferior: 84px

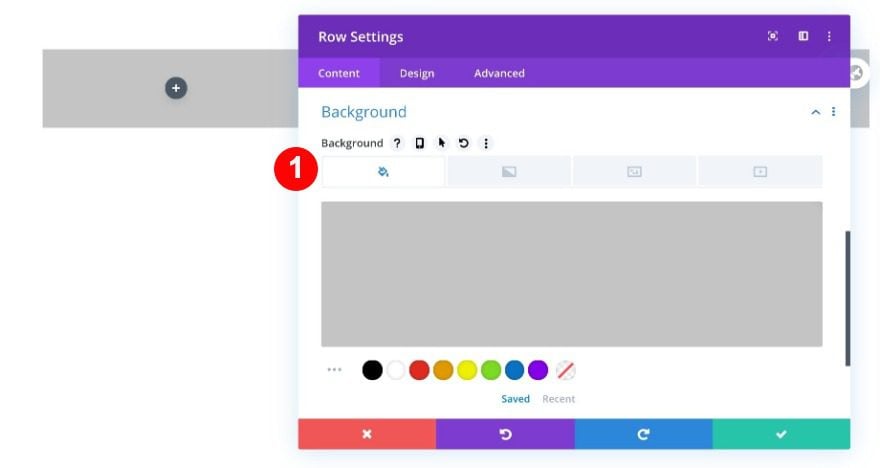
Configuración de fila
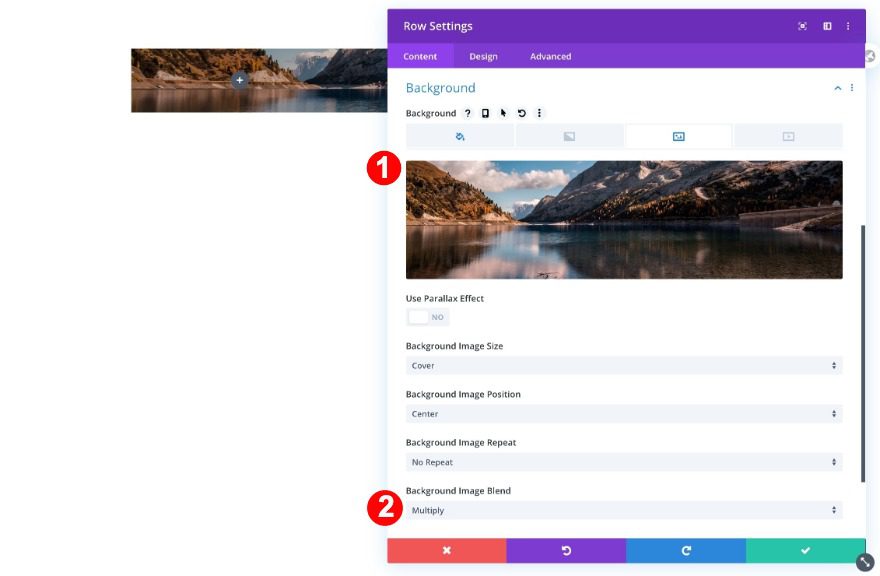
Fondo
Antes de agregar cualquier módulo, vamos a modificar la configuración de la fila. Comience agregando un color de fondo.
- Color de fondo: gris medio #c4c4c4

Luego, cargue una imagen de fondo y combine el color de fondo con la imagen usando un modo de combinación.
- Mezcla de imagen de fondo: Multiplicar

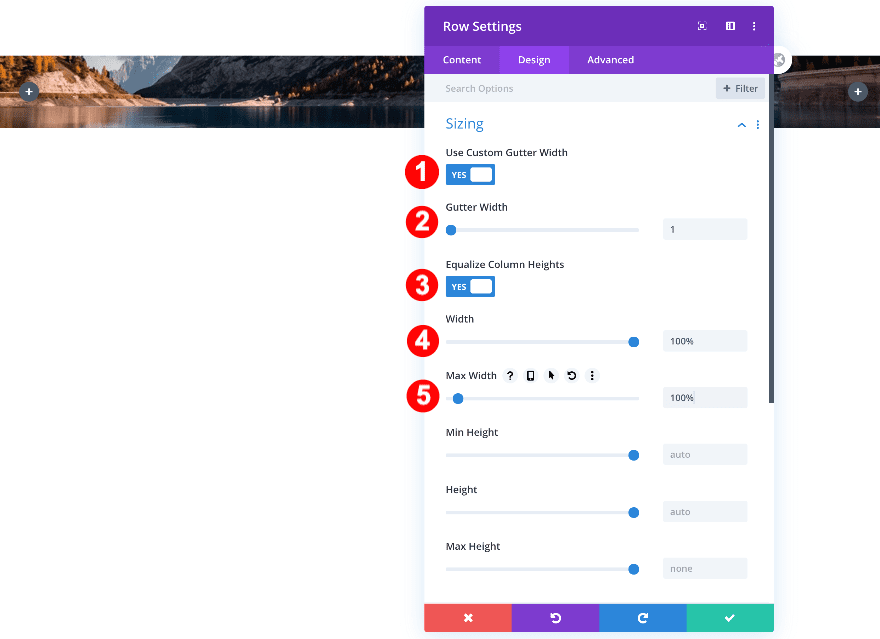
Dimensionamiento
Ajuste la configuración de tamaño de la fila siguiente.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar la altura de la columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

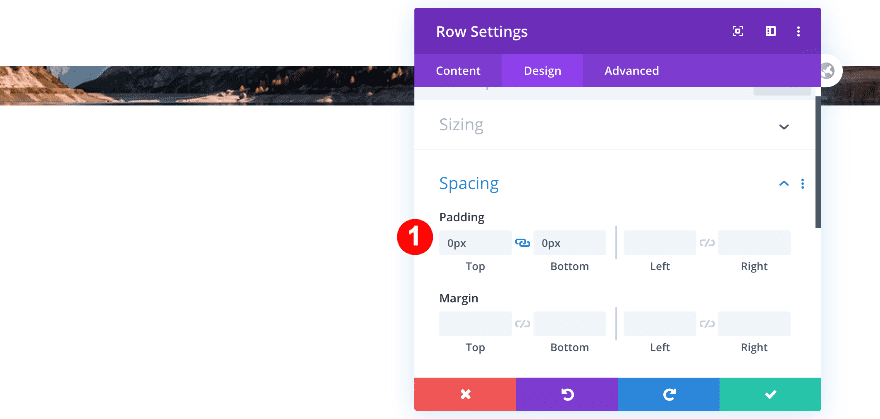
Espaciado
Elimine también el relleno de fila predeterminado.
- Relleno superior e inferior: 0px

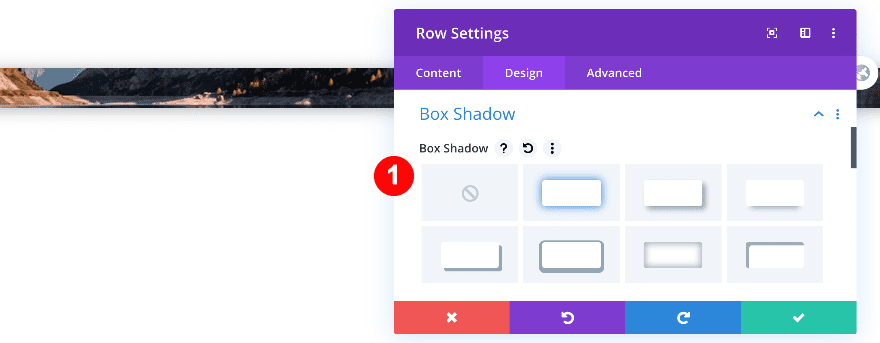
Sombra de la caja
Continúe agregando una sombra de cuadro simple a la fila.
- Sombra de caja: primera opción

Visibilidad
Ajuste el índice Z en la pestaña de visibilidad.
- Índice Z: 1

Columna de estilo 1
Introduzca la configuración de la primera columna.

filtros
Aplique un modo de fusión de pantalla a la columna en la pestaña de filtros.
- Modo de fusión: Pantalla

Escala de transformación de desplazamiento
Ingrese al grupo de opciones de transformación y modifique la configuración de escala de transformación de desplazamiento.
- Escala de transformación: 105 % en los ejes x e y

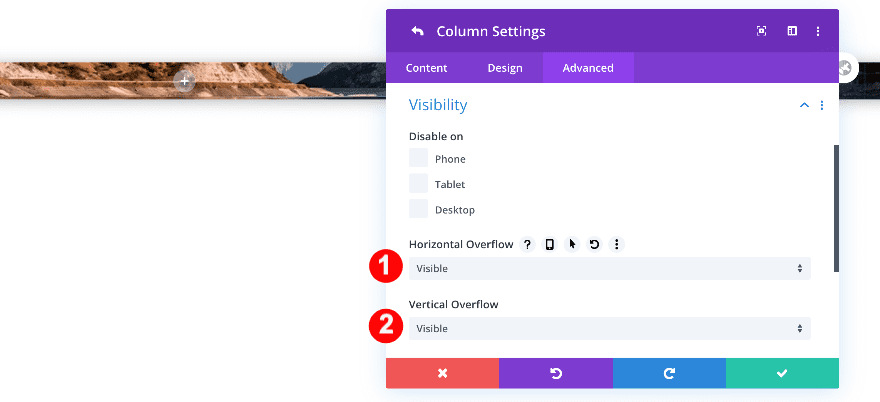
Visibilidad
Ingrese a la pestaña de visibilidad de la columna y ajuste la configuración de desbordamiento.
- Desbordamiento horizontal: visible
- Desbordamiento vertical: visible

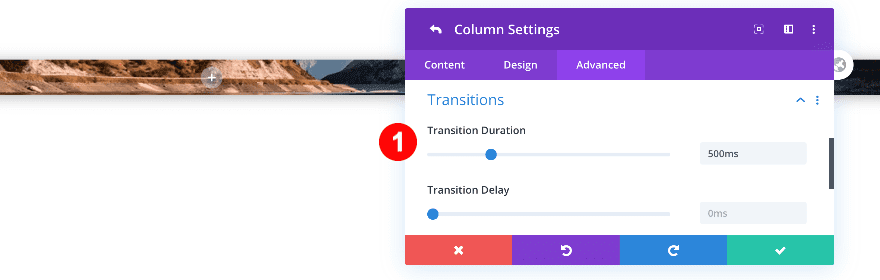
Transiciones
Pase a la pestaña de transiciones y ajuste la duración de la transición para crear una transición suave.
- Duración de la transición: 500 ms

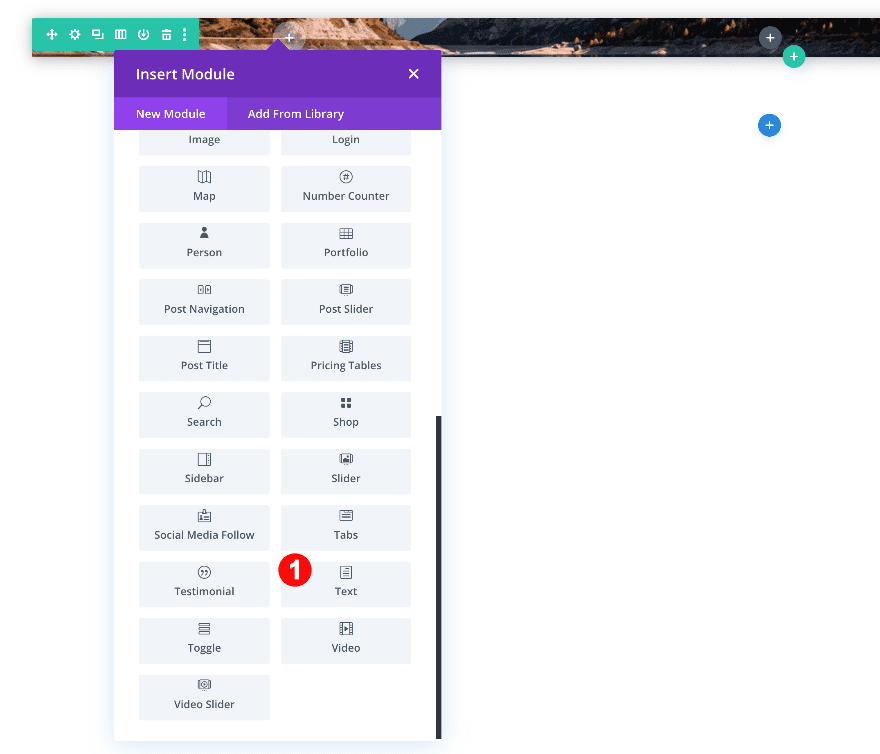
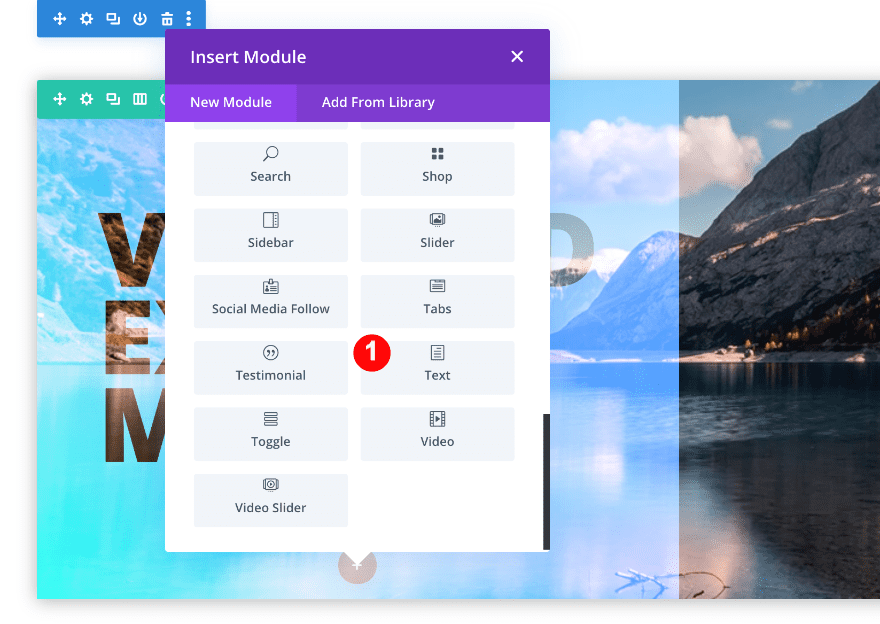
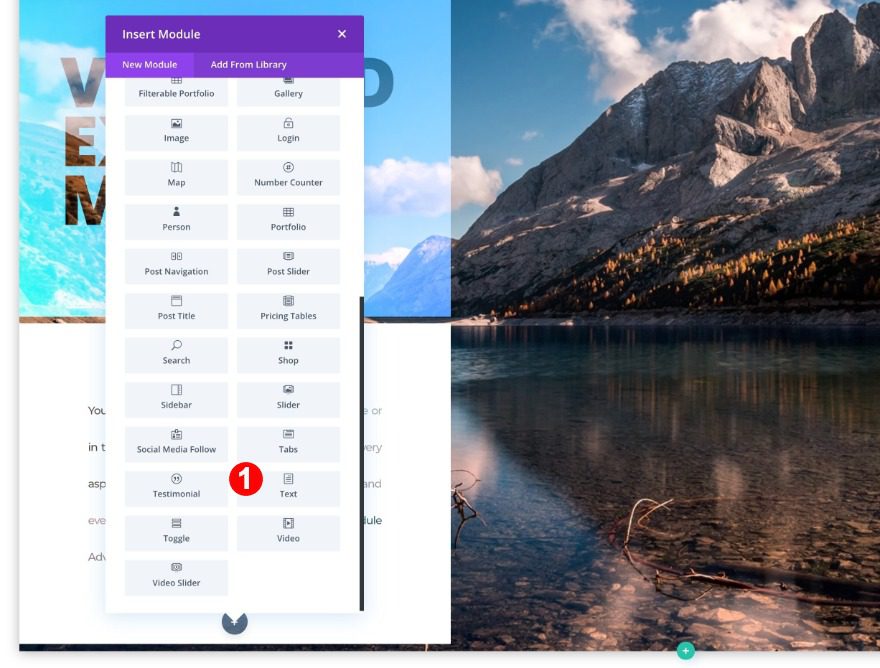
Agregar módulo de texto a la columna 1
Cada columna contiene tres módulos de texto. Agregue un primer módulo de texto a la columna 1 con algún contenido H2 de su elección y ajuste la configuración de la siguiente manera.

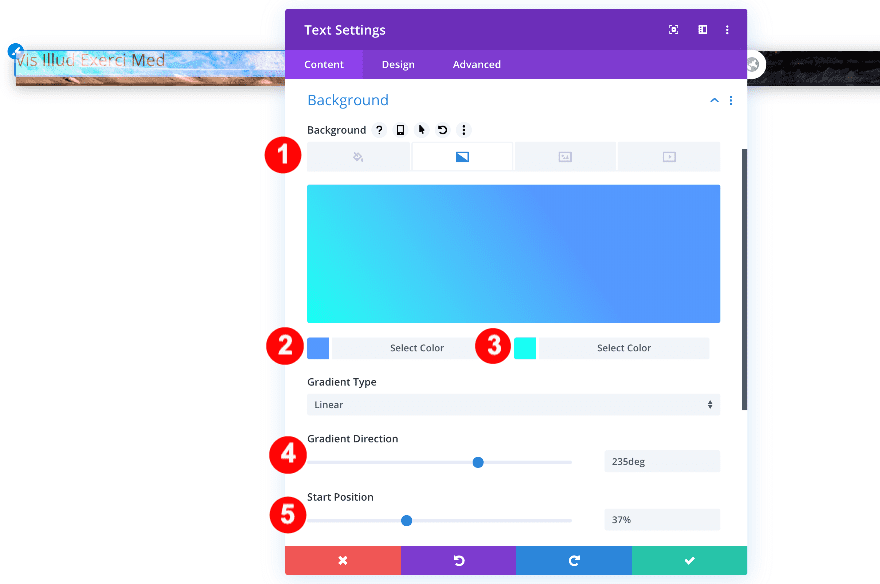
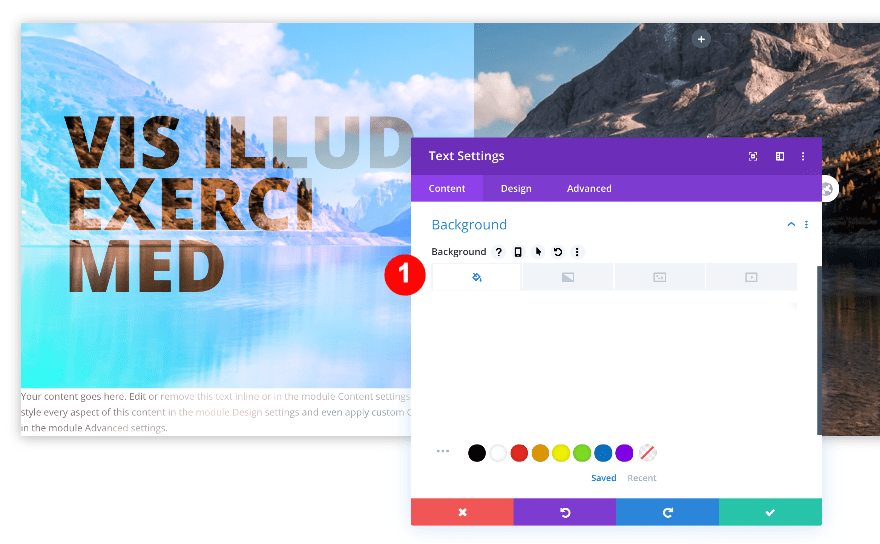
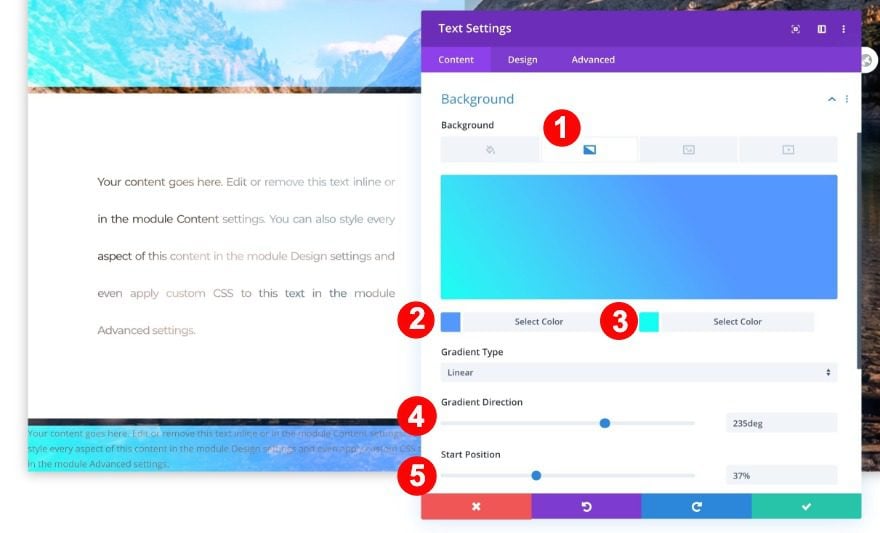
Fondo
Dale estilo al fondo con un degradado de color.
- Fondo: Gradiente
- Color degradado uno: #5498ff
- Color degradado dos: #16fff3
- Dirección del gradiente: 235 grados
- Posición inicial: 37%

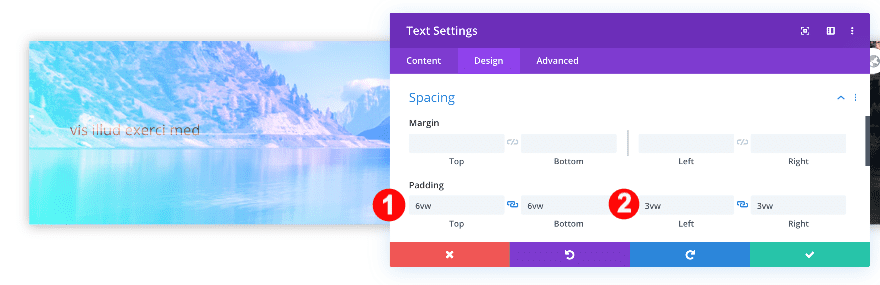
Espaciado
Agregue algunos valores de espaciado personalizados a continuación.
- Acolchado superior e inferior: 6vw
- Acolchado izquierdo y derecho: 3vw

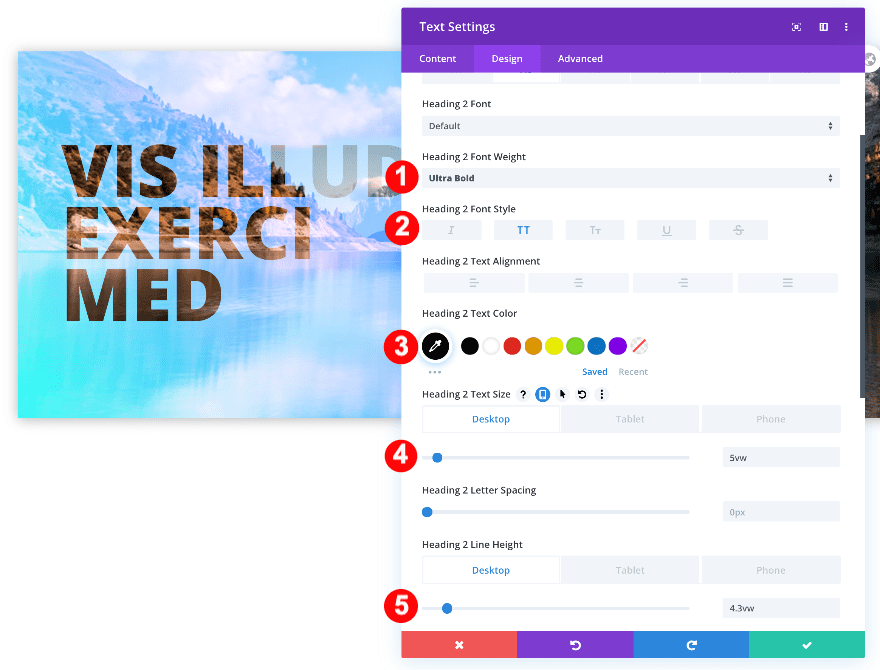
Texto de encabezado
Ingrese la configuración del texto del título y diseñe la configuración del texto H2 según corresponda:
- Encabezado 2 Peso de fuente: Ultra negrita
- Título 2 Estilo de fuente: TT
- Título 2 Color del texto: Negro #oooooo
- Título 2 Tamaño del texto:
- Escritorio: 5vw
- Tableta: 11vw
- Teléfono: 13vw
- Encabezado 2 Altura de línea:
- Escritorio: 4.3vw
- Tableta: 9vw
- Teléfono: 10.5vw

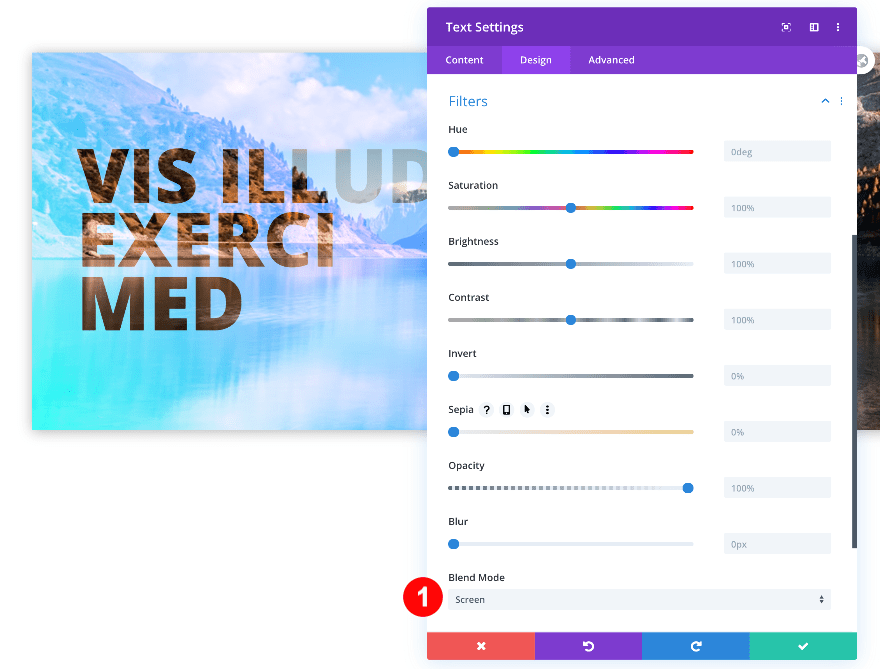
filtros
Pase a la configuración de filtros y agregue un modo de combinación de pantalla.
- Modo de fusión: Pantalla

Agregue el segundo módulo de texto a la columna 1
Continúe agregando el segundo módulo de texto a la columna 1 con algún contenido de párrafo de su elección.

Dale estilo al módulo de texto de la siguiente manera:
Fondo
Agregue un color de fondo blanco.
- Color de fondo: Blanco #fffffff

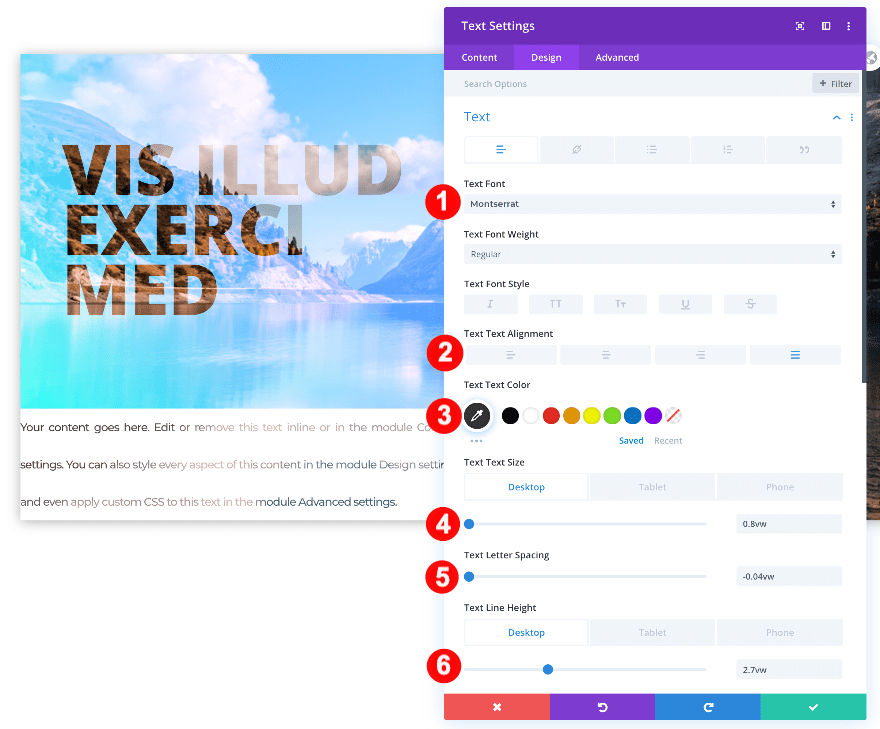
Texto
Ingrese a la pestaña de diseño y ajuste el texto en consecuencia:
- Fuente del texto: Montserrat
- Alineación de texto: Justificado
- Color del texto: Gris oscuro #333333
- Tamano del texto:
- Escritorio: 0.8vw
- Tableta: 2vw
- Teléfono: 2.5vw
- Espaciado entre letras de texto: -0.04vw
- Altura de línea de texto:
- Escritorio: 2.7vw
- Tableta: 5.5vw
- Teléfono: 6vw

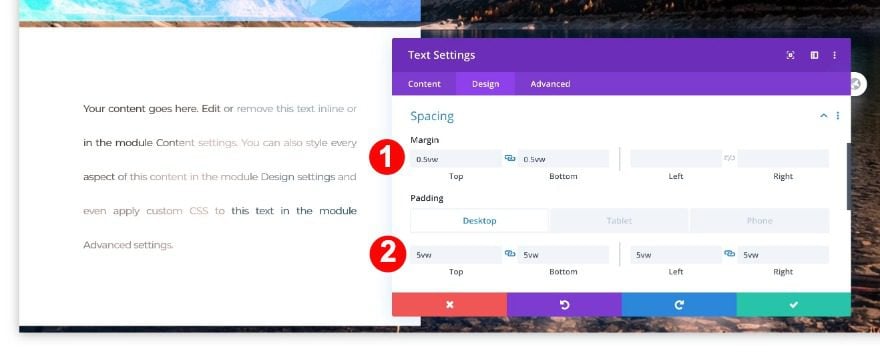
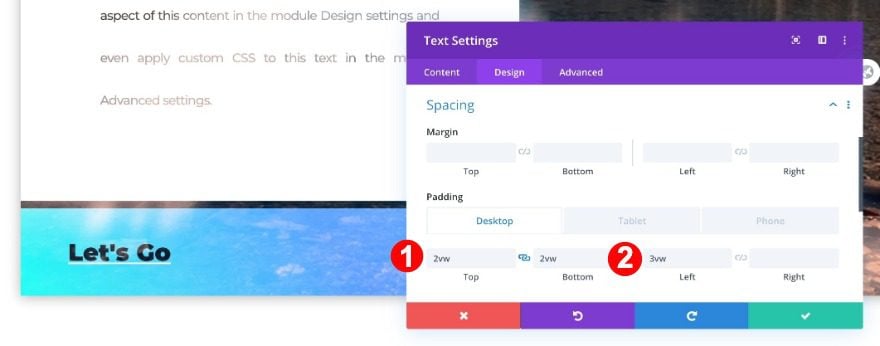
Espaciado
Ajuste la configuración de espaciado también para crear un espacio vacío alrededor del texto.
- Margen superior e inferior: 0.5vw
- Acolchado superior e inferior:
- Escritorio: 5vw
- Tableta + Teléfono: 15vw
- Acolchado izquierdo: 5vw
- Relleno derecho:
- Escritorio: 5vw
- Tableta + Teléfono: 25vw

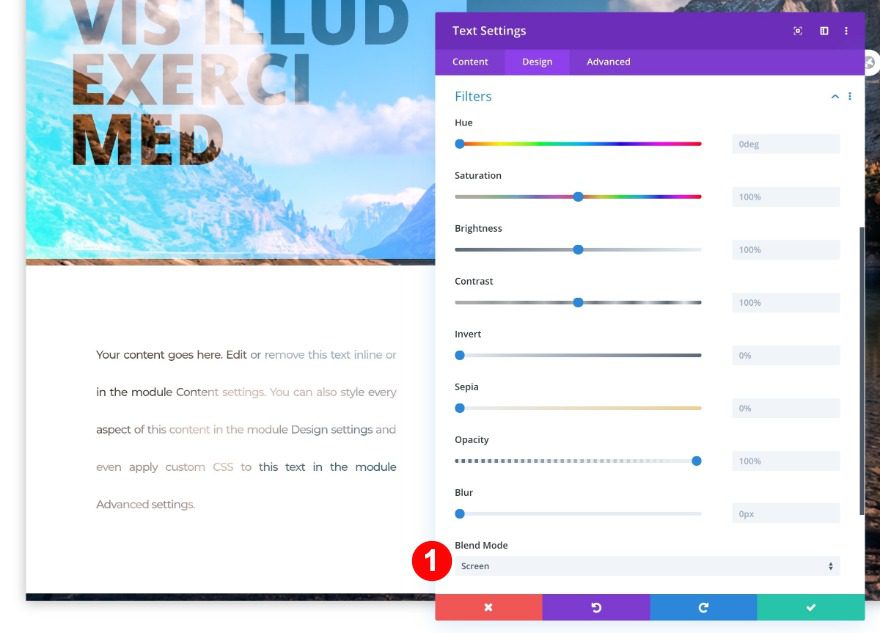
filtros
Por último, pero no menos importante, aplique un modo de fusión de pantalla en la pestaña de filtros.
- Modo de fusión: Pantalla

Agregue el tercer módulo de texto a la columna 1
Para completar el diseño de la columna, agregue un tercer módulo de texto con alguna copia de CTA. Estamos usando todo este módulo como un botón.

Dale estilo al módulo de la siguiente manera:
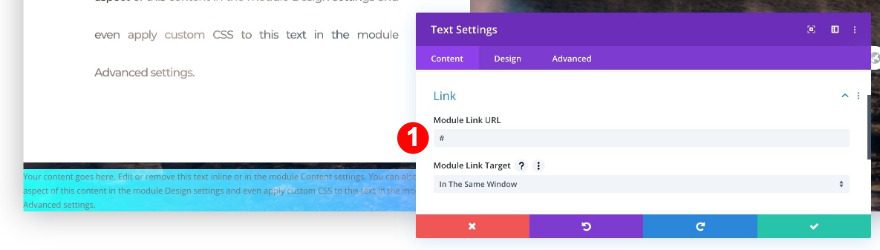
Añadir enlace
Agregue un enlace de su elección en la configuración del enlace. Tan pronto como alguien haga clic en cualquier parte del módulo, será redirigido a otro lugar.

Fondo
Aplique estilo al degradado de fondo para que coincida con el primer módulo de texto.
- Fondo: Gradiente
- Color degradado de fondo uno: #5498ff
- Color degradado de fondo dos: #16fff3
- Dirección del gradiente: 235 grados

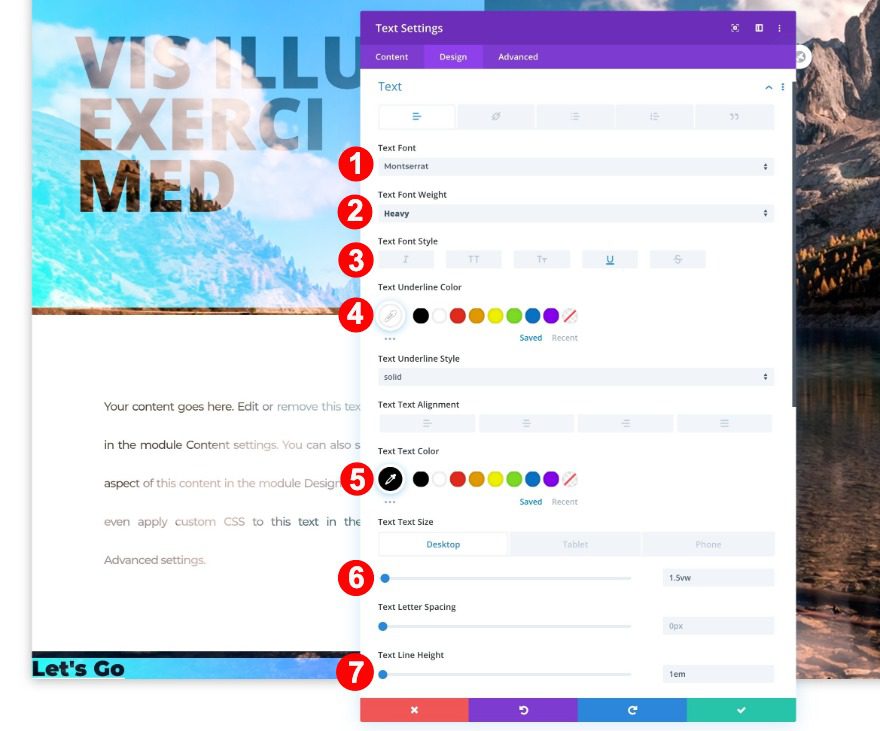
Texto
Ingrese a la pestaña de diseño y estilice el texto de la siguiente manera:
- Fuente del texto: Montserrat
- Peso de fuente de texto: Pesado
- Estilo de fuente de texto: Subrayado
- Color del subrayado del texto: Blanco #ffffff
- Color del texto: Negro #000000
- Tamano del texto:
- Escritorio: 1.5vw
- Tableta: 3.3vw
- Teléfono: 4vw
- Altura de línea de texto: 1em

Espaciado
Ajuste la configuración de espaciado para que el texto encaje mejor en el módulo.
- Acolchado superior e inferior:
- Escritorio: 2vw
- tableta: 6vw
- Teléfono: 9vw
- Acolchado izquierdo: 3vw

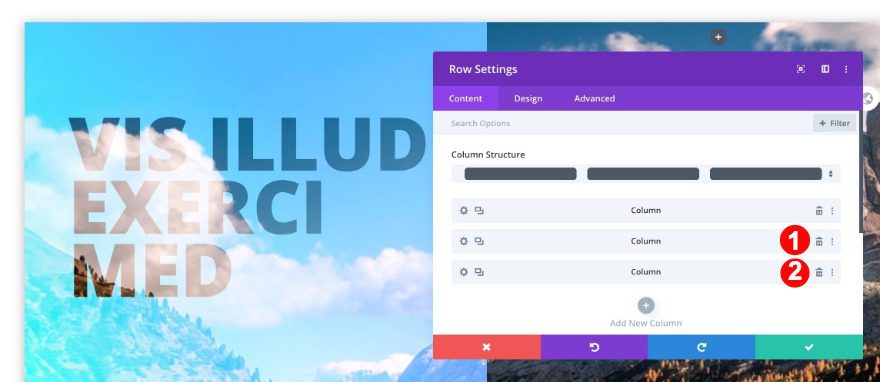
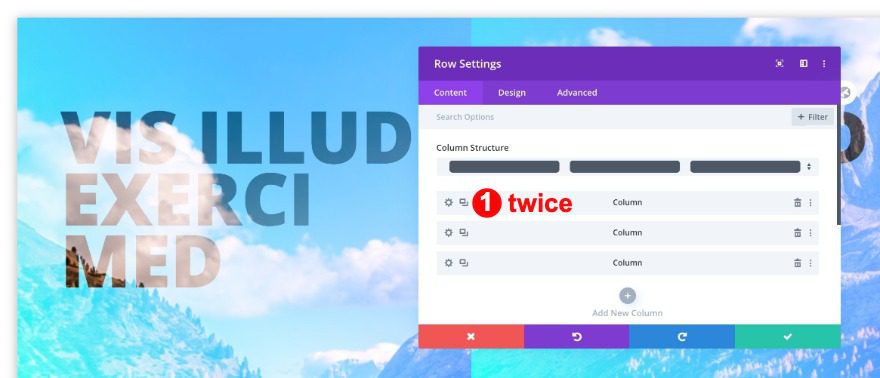
Duplicar la primera columna dos veces
Una vez que haya completado la primera columna, abra la configuración de la fila y elimine la segunda y la tercera columna. Luego, duplica la primera columna dos veces. Por supuesto, tendremos que hacer algunos cambios en los módulos de las columnas 2 y 3.


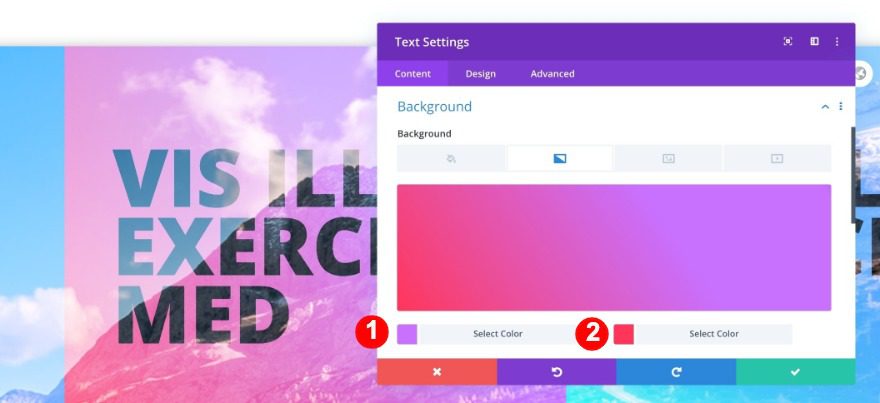
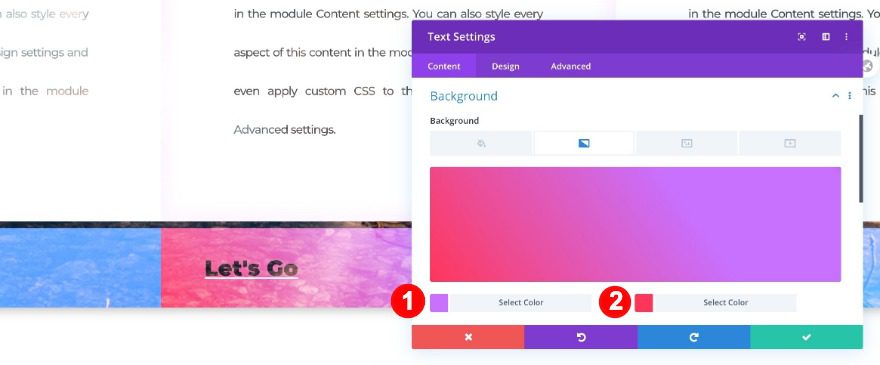
Columna 2 / Texto Módulo 1 Antecedentes
- Color degradado de fondo uno: #c870ff
- Color de degradado de fondo dos: #ff355a

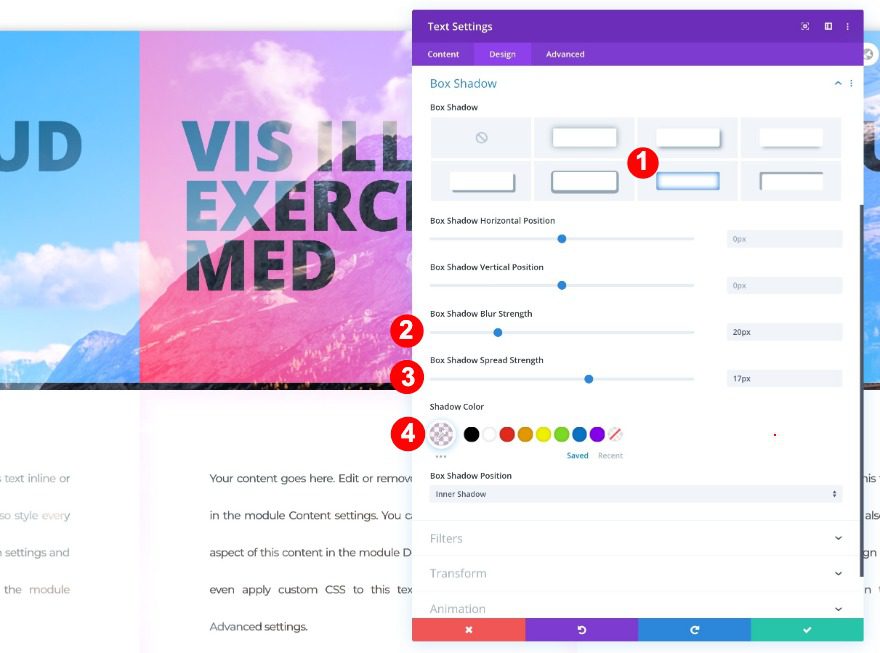
Columna 2 / Módulo de texto 2 Sombra de cuadro
- Box Shadow: Sexta Opción
- Fuerza de desenfoque de sombra de cuadro: 20px
- Fuerza de propagación de la sombra del cuadro: 17px
- Color de sombra de caja: rgba (225,33,255,0.06)

Columna 2 / Texto Módulo 3 Antecedentes
Ajuste el gradiente de fondo del tercer módulo de texto para que coincida con el primer módulo.
- Color degradado de fondo uno: #c870ff
- Color de degradado de fondo dos: #ff355a

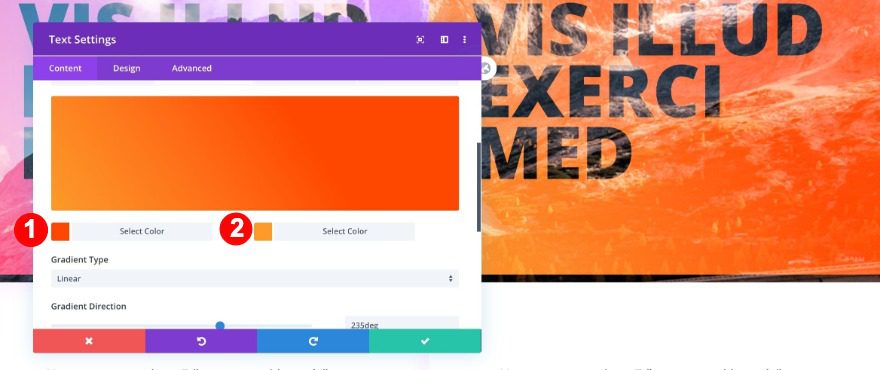
Columna 3 / Texto Módulo 1 Antecedentes
¡A por la tercera columna! Cambie el fondo degradado del módulo de texto 1 en consecuencia:
- Color degradado de fondo uno: #ff4800
- Color degradado de fondo dos: #fc9a2a

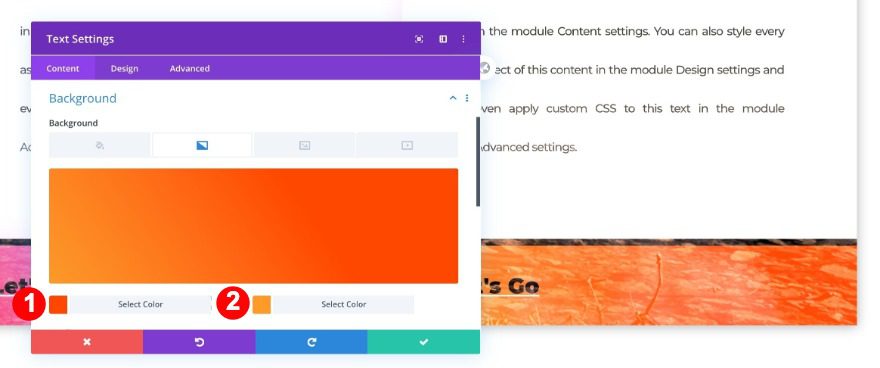
Columna 2 / Texto Módulo 3 Antecedentes
- Color degradado de fondo uno: #ff4800
- Color degradado de fondo dos: #fc9a2a

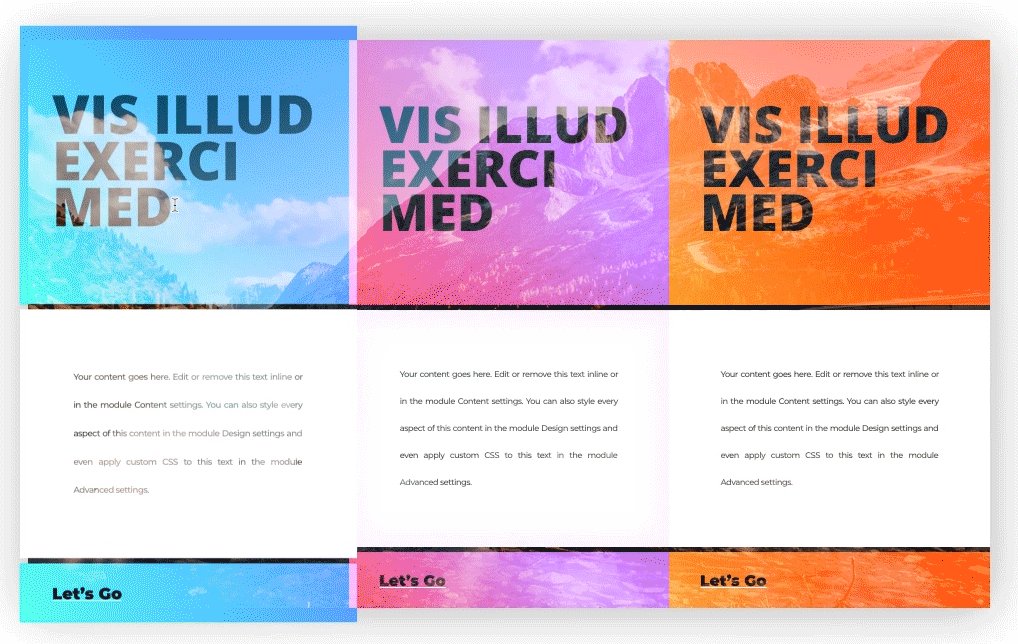
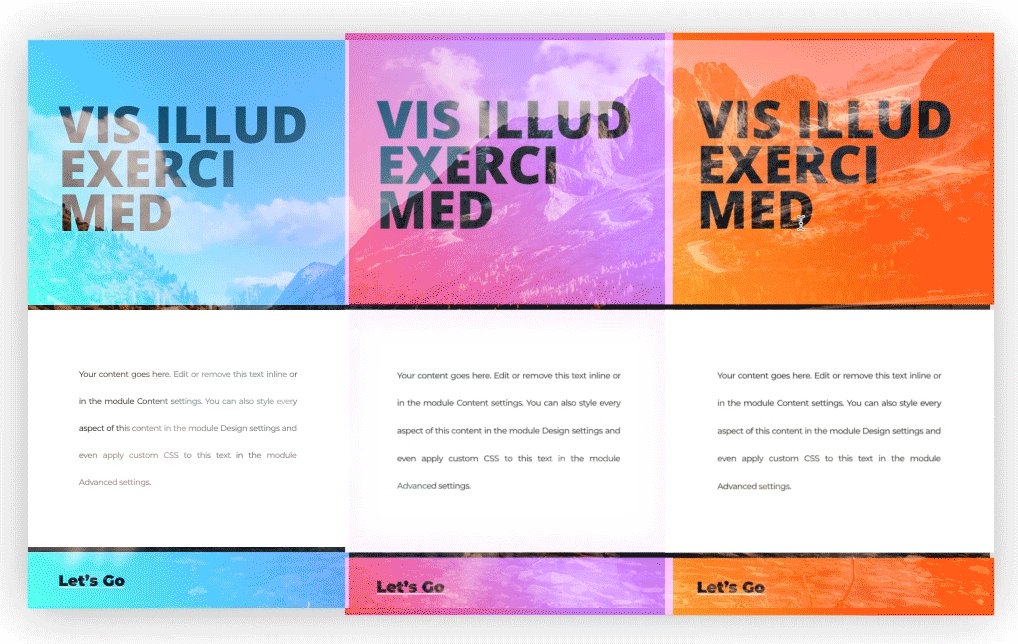
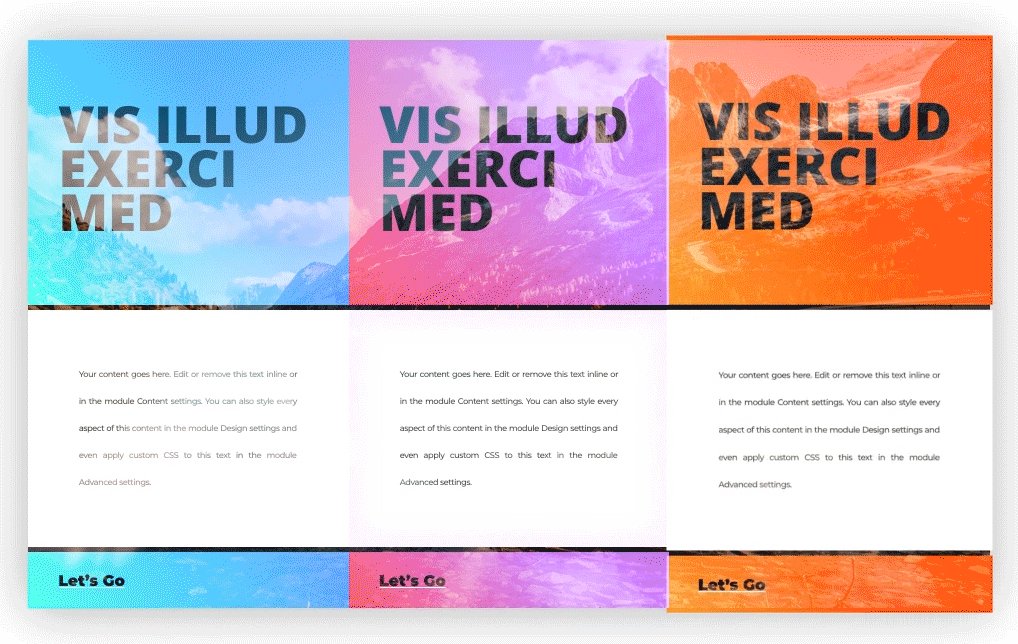
Avance
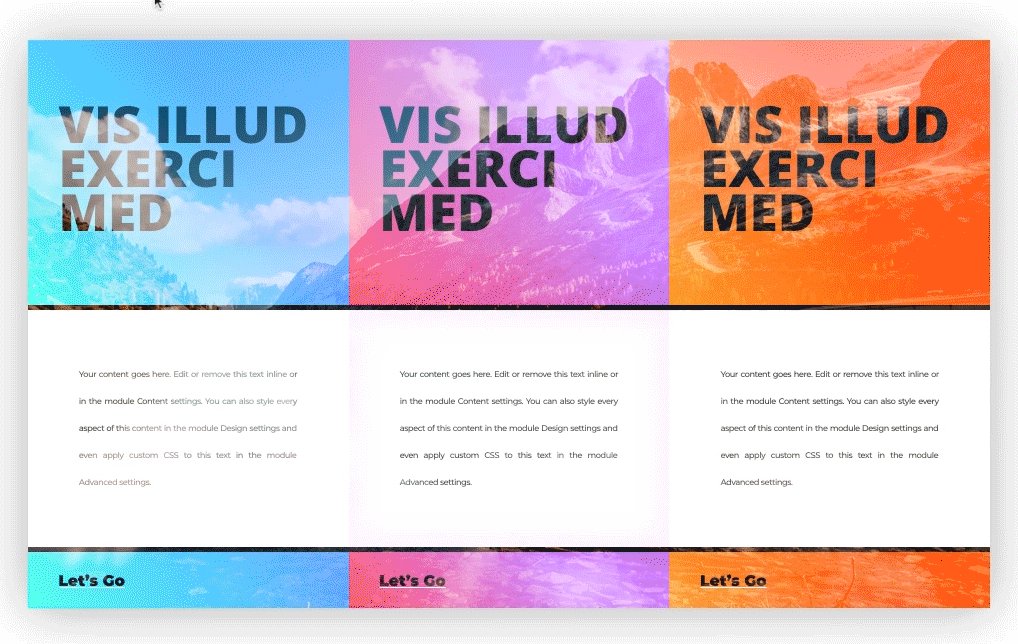
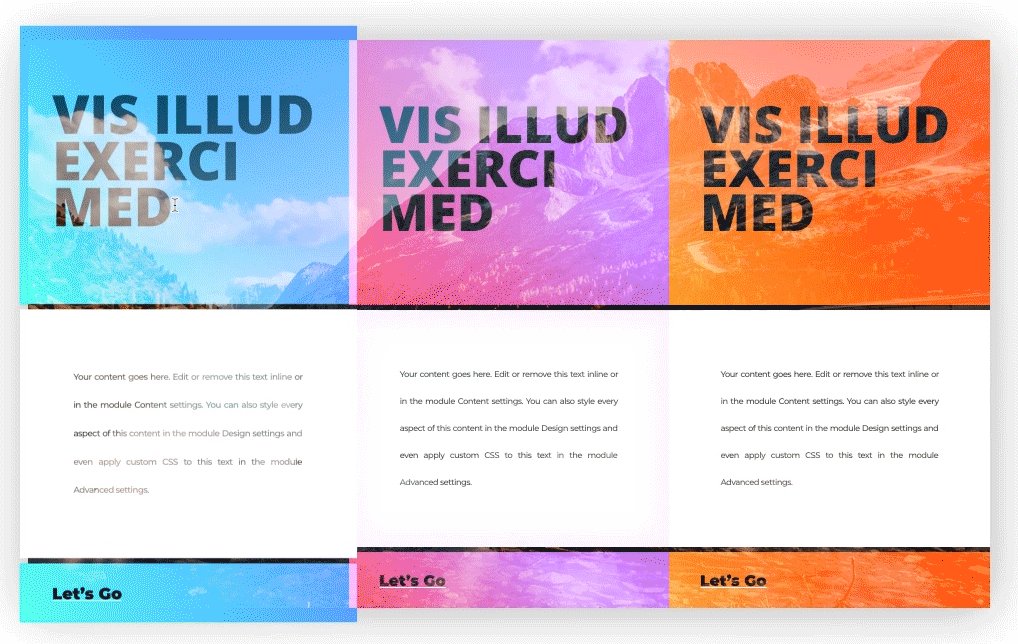
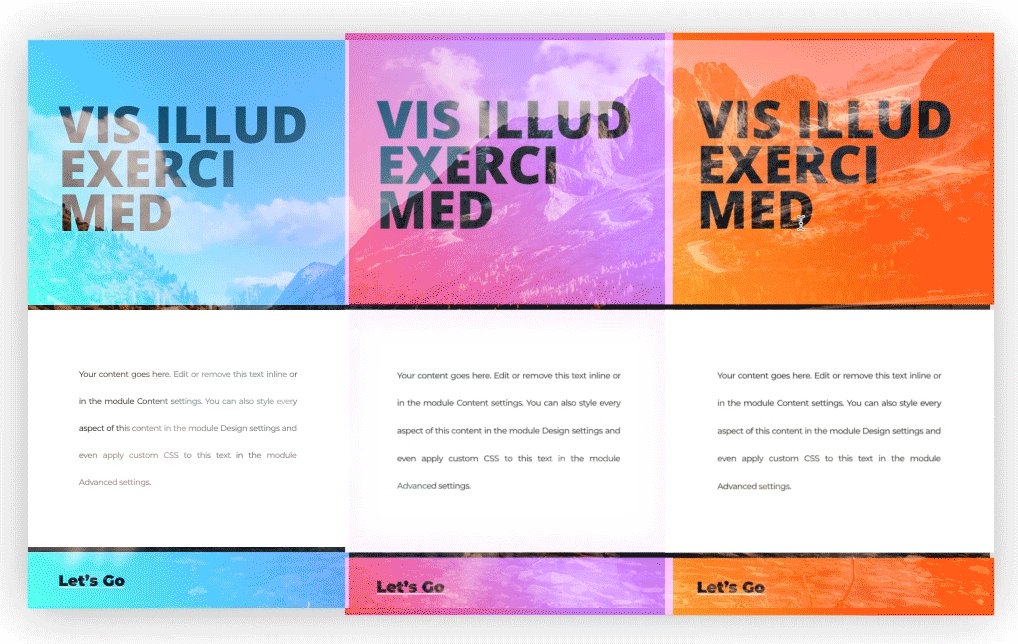
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Es una envoltura
En esta publicación, le mostramos cómo crear un diseño de tres columnas con un impresionante efecto de mezcla utilizando la configuración de columnas de Divi. Hemos combinado configuraciones de módulos, columnas y filas para lograr un resultado hermoso que puede usar en cualquier sitio web que cree. Esperamos que este tutorial también lo inspire a crear sus propios diseños alternativos. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!