
El uso de fondos de paralaje en línea CSS realmente puede ayudar a mejorar la apariencia de su sitio web y este tutorial es el ejemplo perfecto. Usaremos fondos de varios módulos para crear un resultado impactante y coherente que muestre varias partes de su imagen de fondo. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
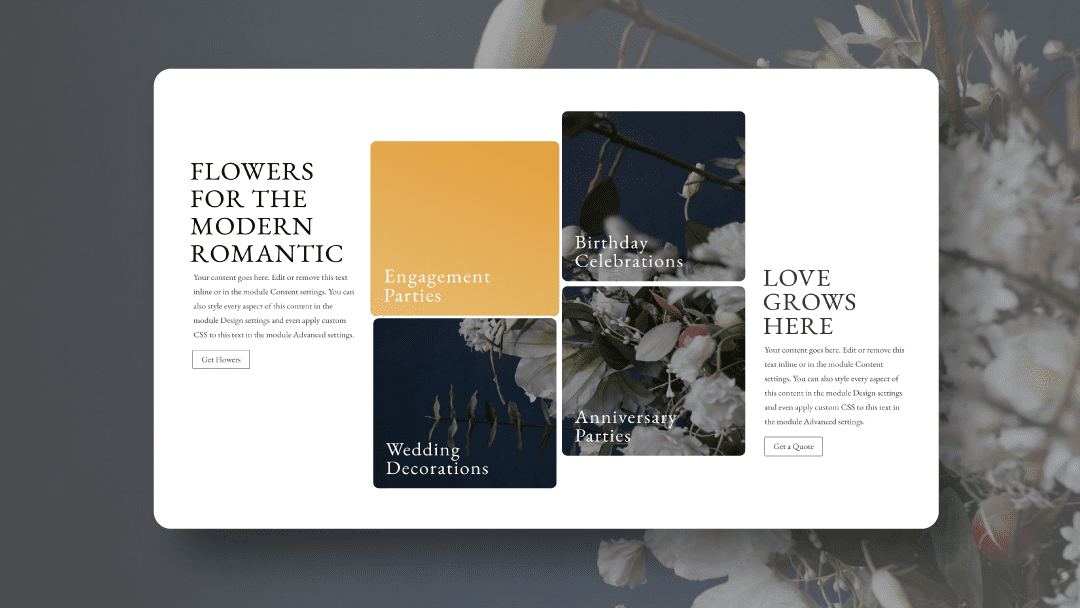
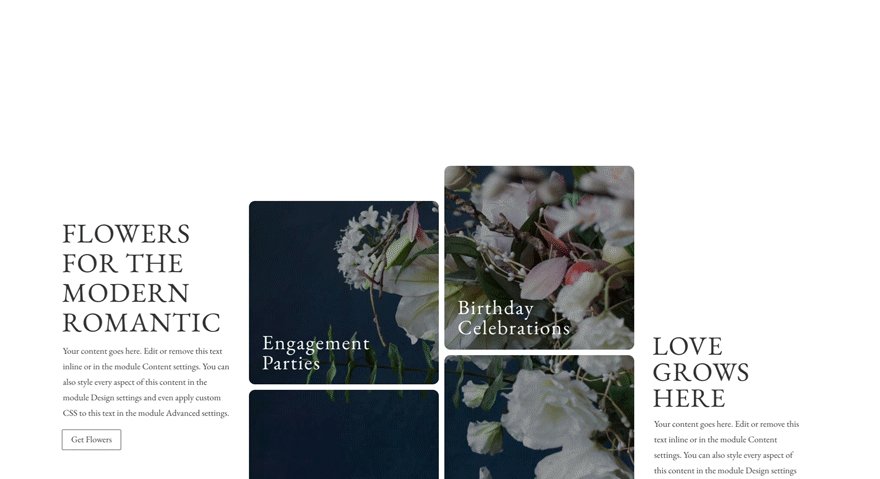
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
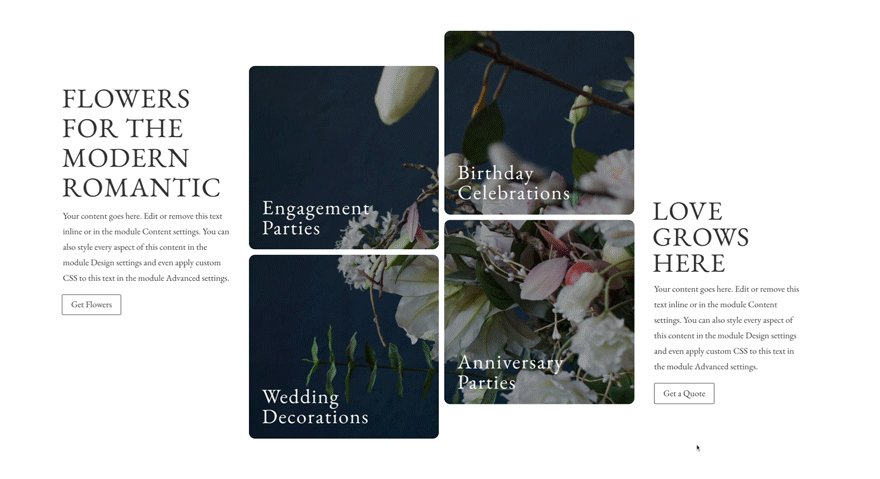
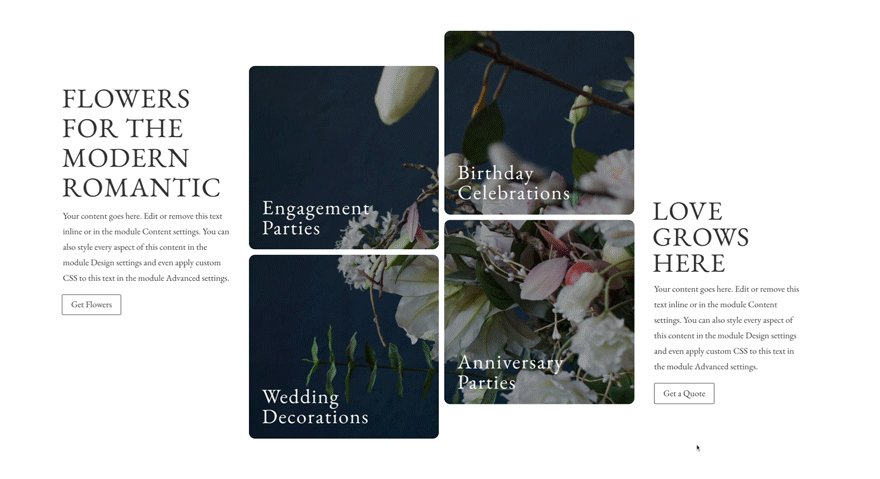
Escritorio

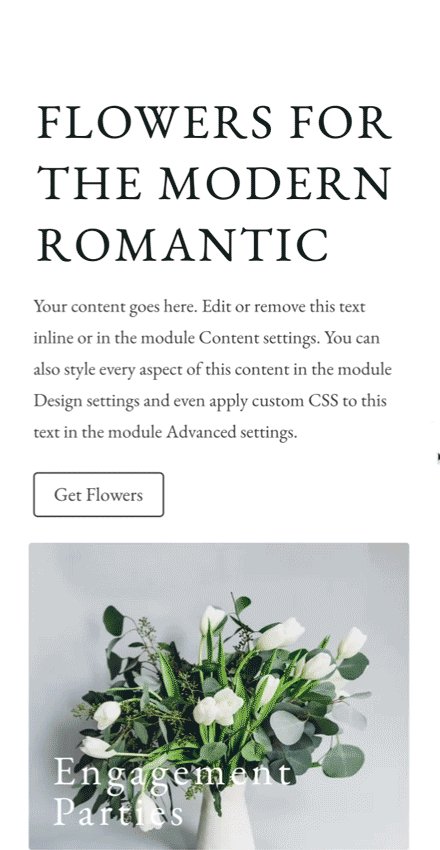
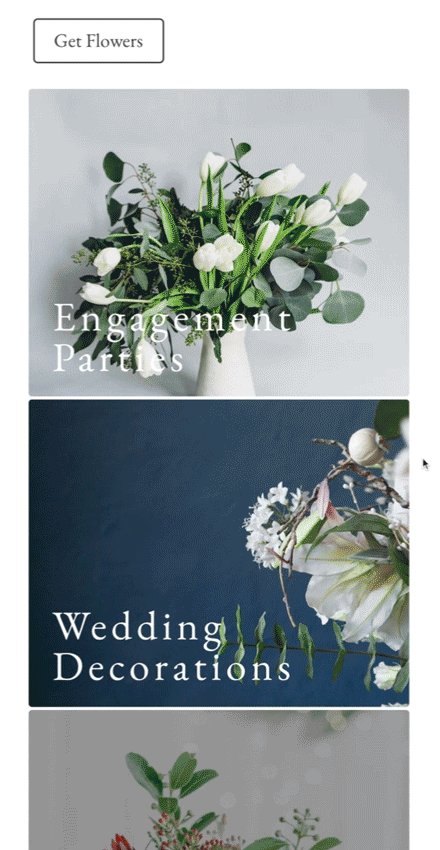
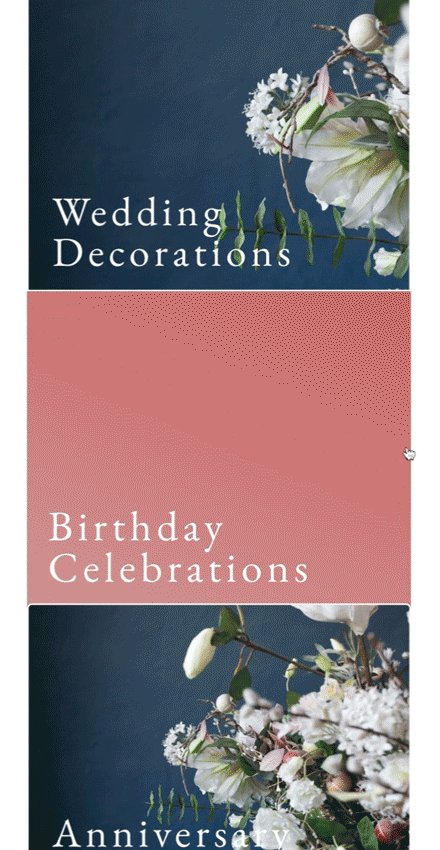
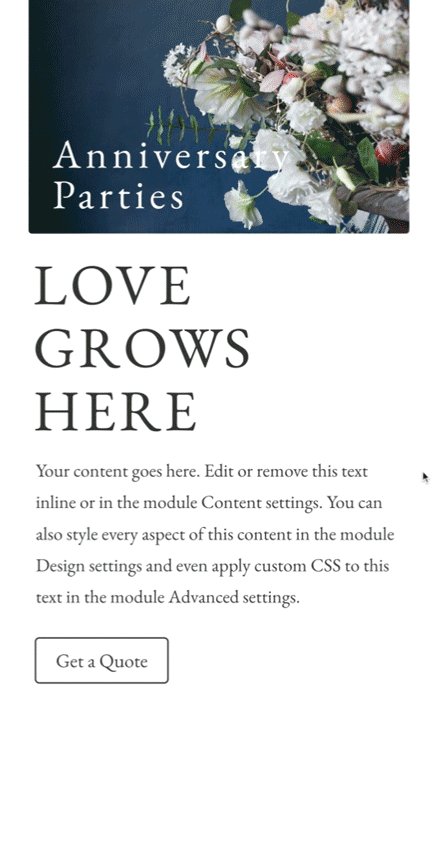
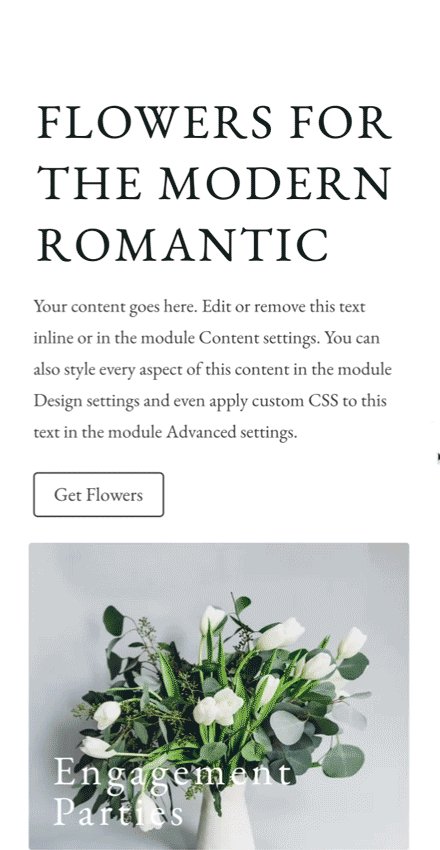
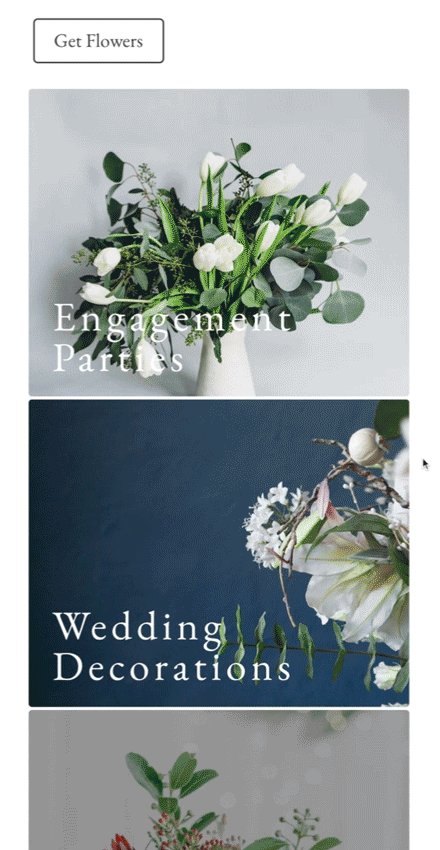
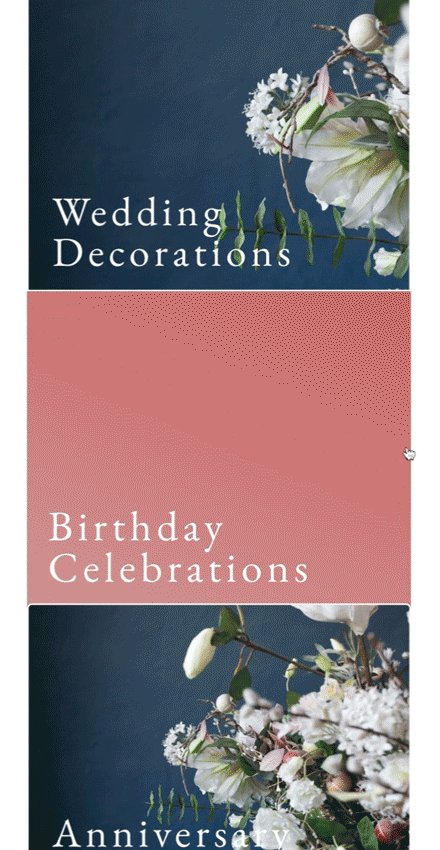
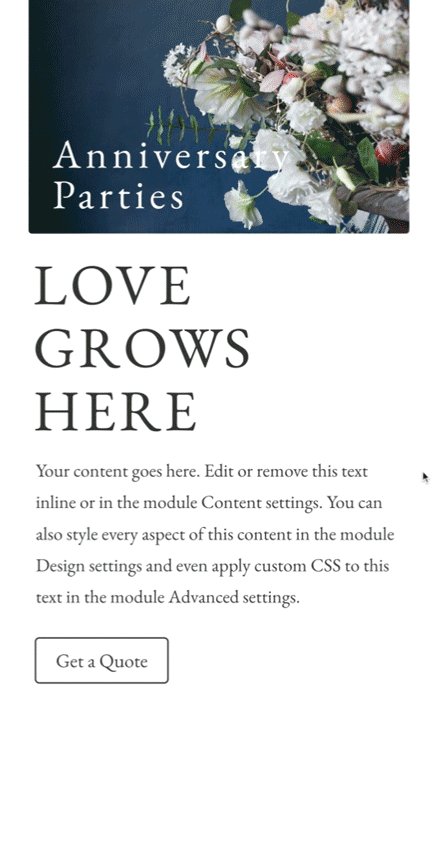
Móvil

Descargue el diseño de paralaje en línea GRATIS
Para poner sus manos en el diseño de paralaje en línea gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Empecemos a Recrear
Agregar nueva sección
Comience agregando una nueva sección regular a la página en la que está trabajando.

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

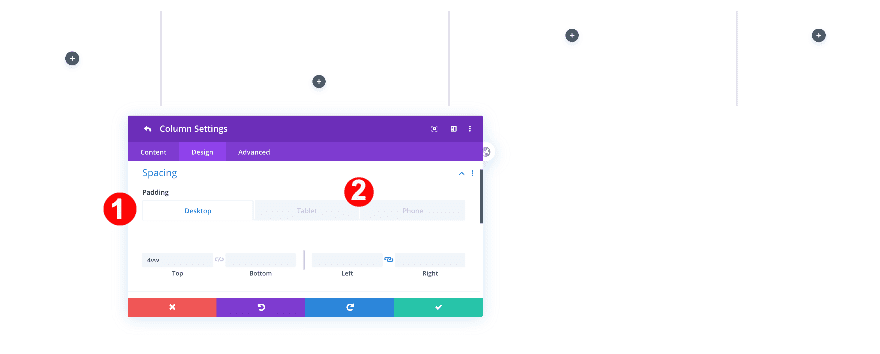
Configuración de la columna 1
Espaciado
Agregue un valor de relleno superior a la primera columna.
- Acolchado superior:
- Escritorio: 2vw
- Tableta + Teléfono: 6vw

Configuración de la columna 2
Espaciado
Agregue un valor de relleno superior a la segunda columna también.
- Acolchado superior:
- Escritorio: 4vw
- Tableta + Teléfono: 6vw

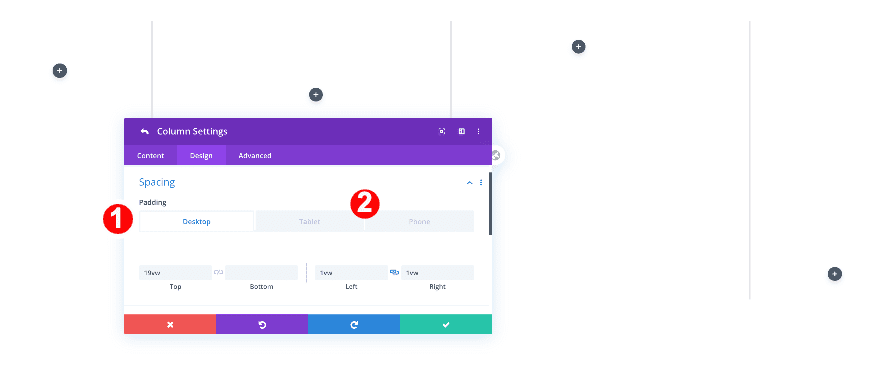
Configuración de la columna 4
Espaciado
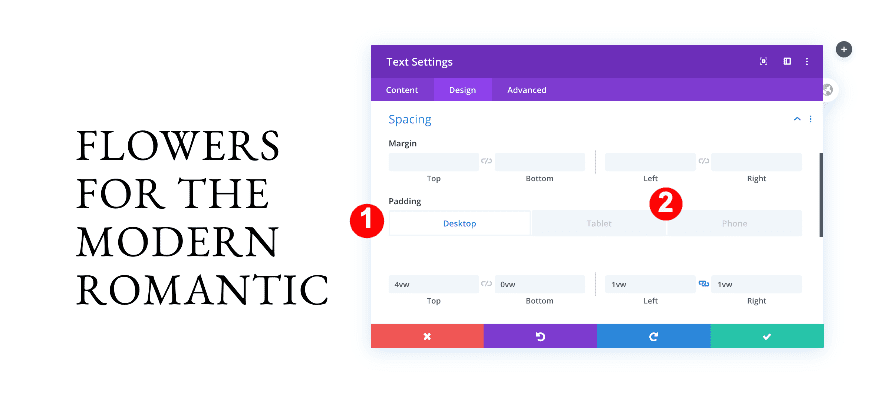
Omita la columna 3 y agregue algunos valores de espaciado a la columna 4.
- Acolchado superior
- Escritorio: 19vw
- Tableta: 0vw
- Teléfono: 1vw
- Relleno izquierdo y derecho
- Escritorio y tableta: 1vw
- Teléfono: 0vw

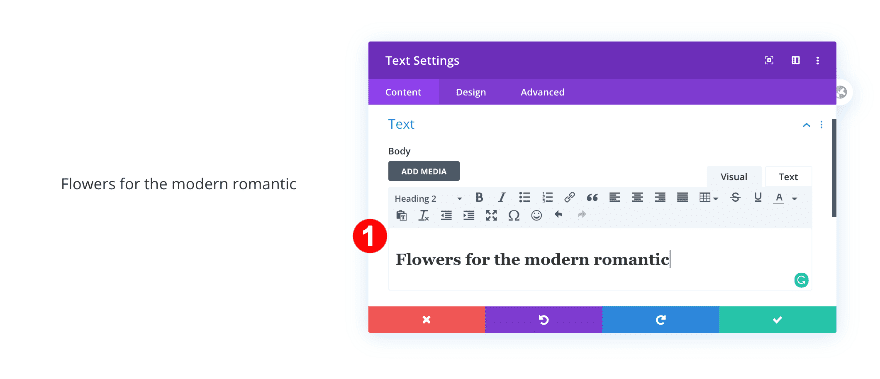
Agregue el primer módulo de texto a la columna 1
Agregar contenido H2
Ahora, agregue el primer módulo de texto a la columna 1. Inserte algún contenido H2 de su elección.

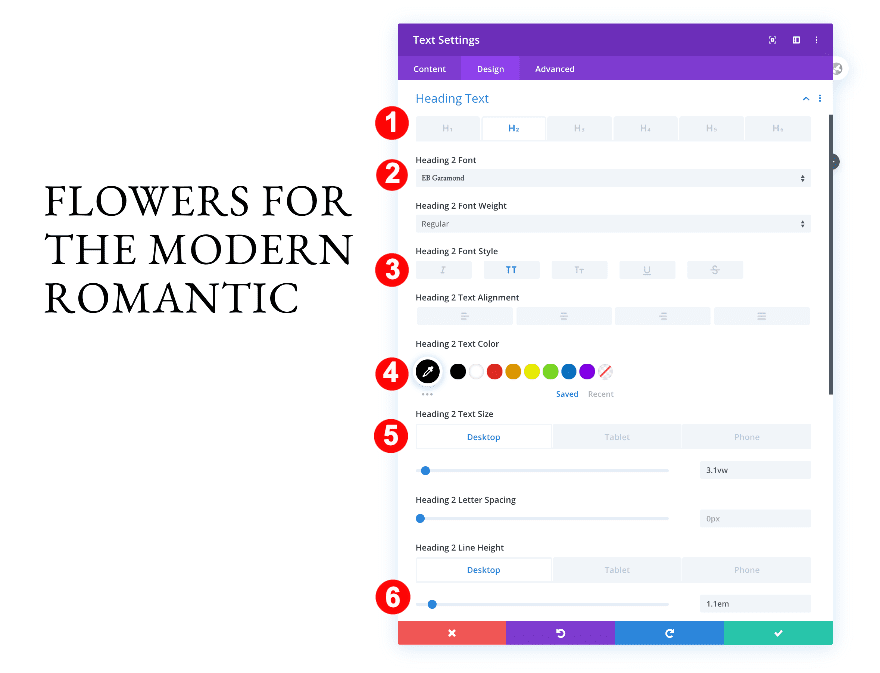
Texto de encabezado
Pase a la pestaña de diseño y cambie la configuración de texto H2 en consecuencia:
- Nivel de texto de encabezado: H2
- Fuente H2: EB Garamond
- Estilo de fuente H2: TT
- H2 Color del texto: Negro #oooooo
- Tamaño de texto H2:
- Escritorio: 3.1vw
- Tableta: 5.4vw
- Teléfono: 10vw
- Altura de línea H2:
- Escritorio + Tableta: 1.1em
- Teléfono: 1.3em

Espaciado
Luego, agregue algo de espacio al módulo.
- Acolchado superior:
- Escritorio: 4vw
- Tableta + Teléfono: 0vw
- Relleno izquierdo:
- Escritorio y tableta: 1vw
- Teléfono: 2vw
- acolchado derecho
- Escritorio y tableta: 1vw
- Teléfono: 0vw

Agregue el segundo módulo de texto a la columna 1
Agregar contenido
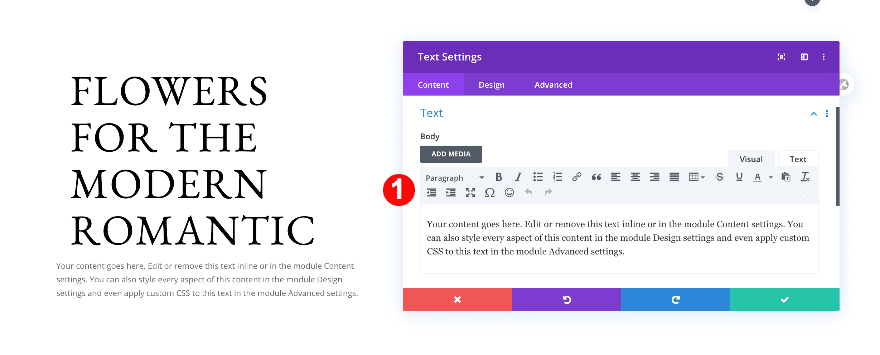
Ahora, agregue un segundo módulo de texto debajo del primero. Inserte algún contenido de párrafo.

Texto
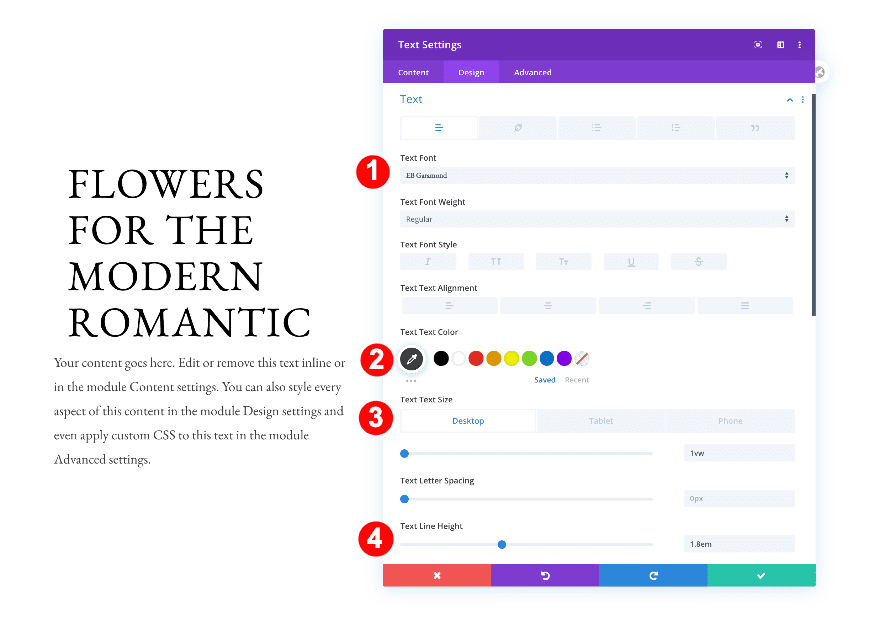
Pase a la pestaña de diseño y cambie la configuración del texto de la siguiente manera:
- Fuente del texto: EB Garamond
- Color del texto: Gris oscuro #3d3d3d
- Tamano del texto:
- Escritorio: 1vw
- Tableta: 2.2vw
- Teléfono: 3.8vw
- Altura de la línea de texto: 1,8 em

Espaciado
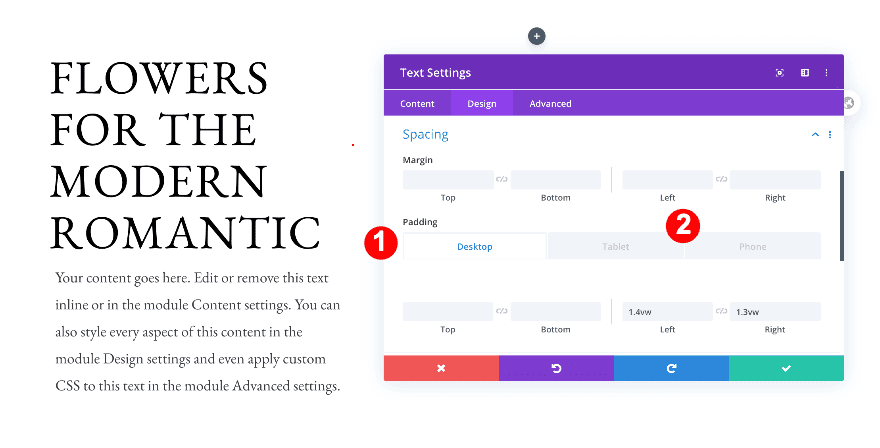
Ajuste la configuración de espaciado del módulo a continuación.
- Acolchado inferior:
- Teléfono: 4vw
- Relleno izquierdo:
- Escritorio + Tableta: 1.4vw
- Relleno derecho:
- Escritorio: 1.3vw
- Tableta + Teléfono: 1.7vw

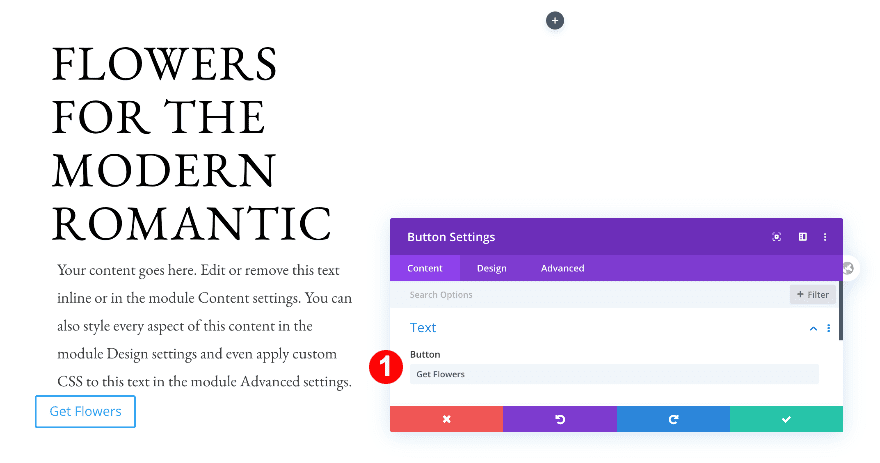
Agregar contenido
Para completar la primera columna, agregue un módulo de botones. Inserta alguna copia.

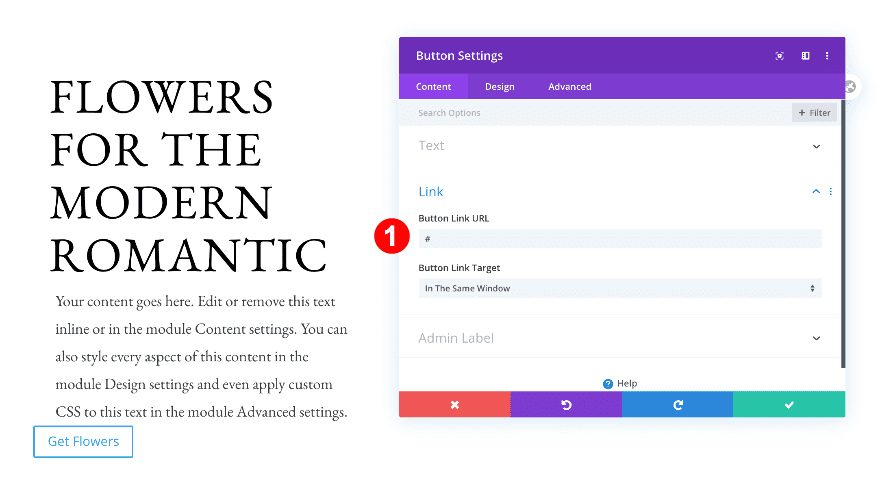
Añadir enlace
Agregue un enlace al botón también.

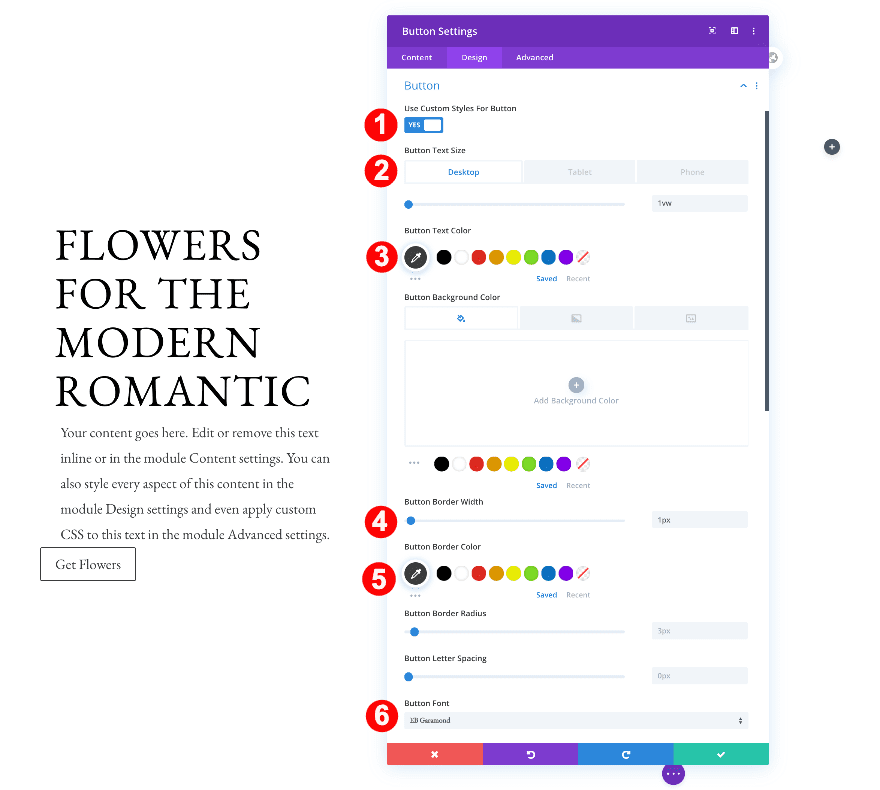
Botón
Pase a la pestaña de diseño y diseñe la configuración del botón en consecuencia:
- Tamaño del texto del botón:
- Escritorio: 1vw
- Tableta: 2vw
- Teléfono: 4vw
- Color del texto del botón: gris oscuro #3d3d3d
- Ancho del borde del botón: 1px
- Fuente del botón: EB Garamond

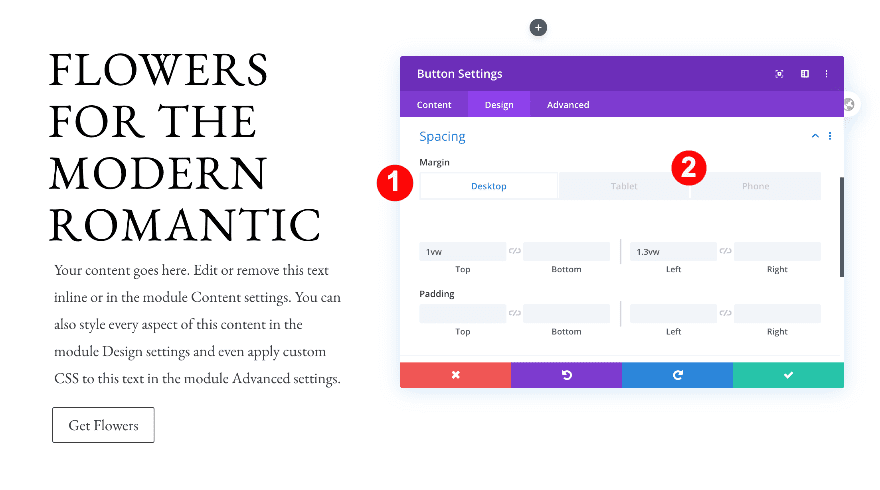
Espaciado
Luego, ajuste la configuración de espaciado del botón.
- Margen superior:
- Escritorio + Tableta: 1vw
- Margen inferior:
- Teléfono: 5vw

Agregue el primer módulo de texto a la columna 2
Agregar contenido
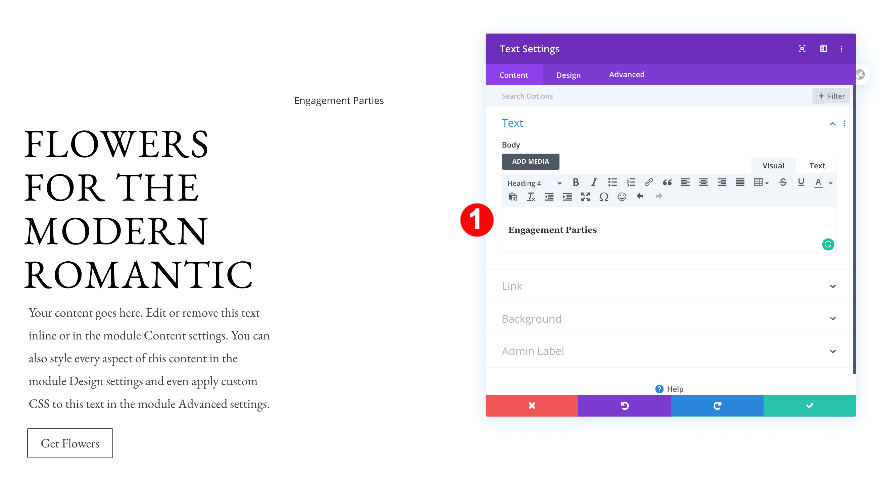
¡A la siguiente columna! Agregue un módulo de texto con algún contenido H4 de su elección.

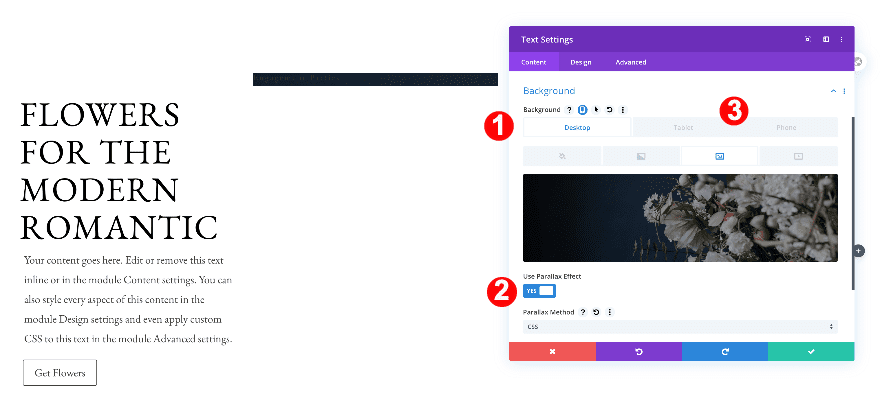
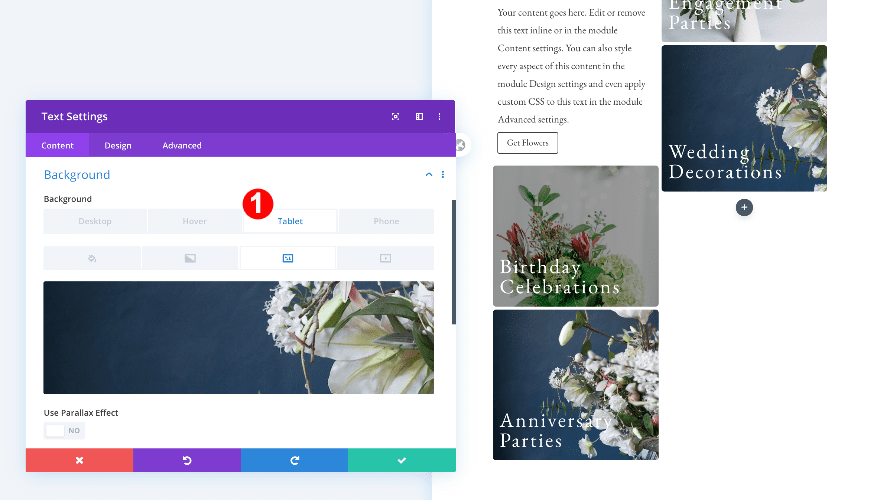
Fondo
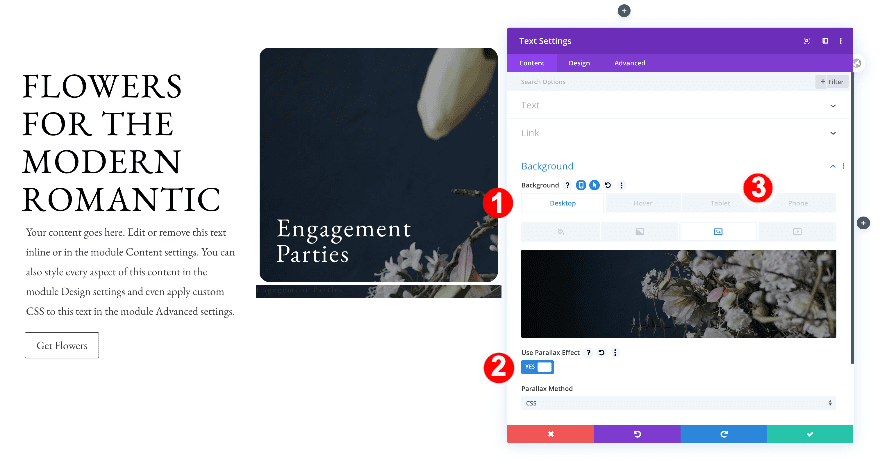
Continúe agregando una imagen de fondo. Cargue una imagen de fondo de paralaje CSS para escritorio y use una imagen normal en tamaños de pantalla más pequeños (sin paralaje CSS).
- Fondo de escritorio: Imagen
- Paralaje: CSS
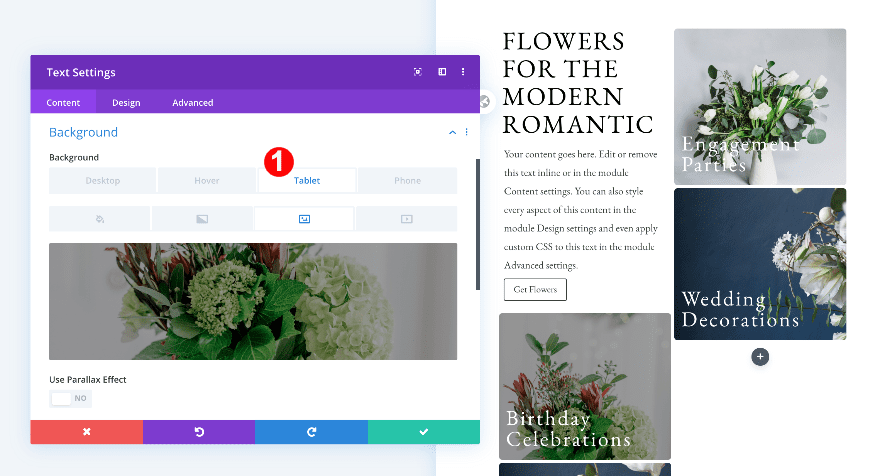
- Fondo de tableta + teléfono: Imagen

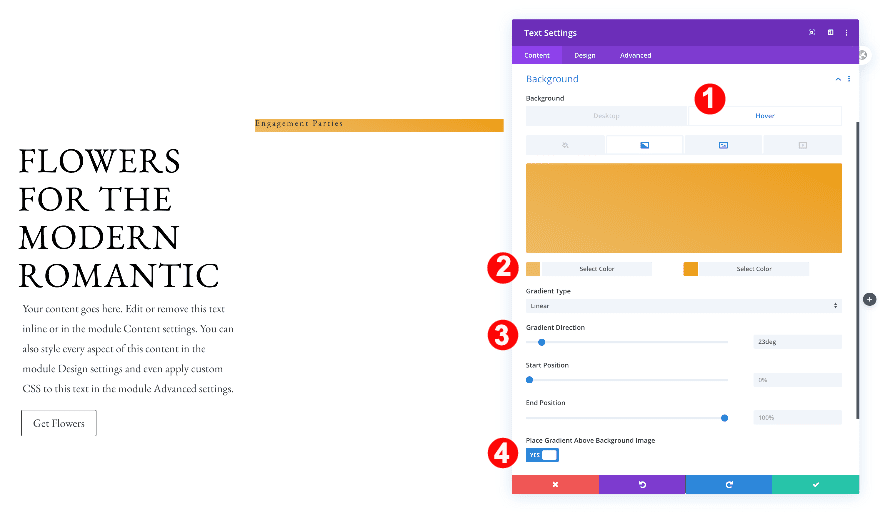
Desplazamiento de fondo
A continuación, agregue un fondo degradado solo al pasar el mouse.
- Desplazamiento de fondo: degradado de color
- Gradiente de color 1: Amarillo dorado claro #edba63
- Gradiente de color 2: amarillo dorado #ed9d12
- Dirección del gradiente: 23 grados
- Coloque el degradado sobre la imagen de fondo: Sí

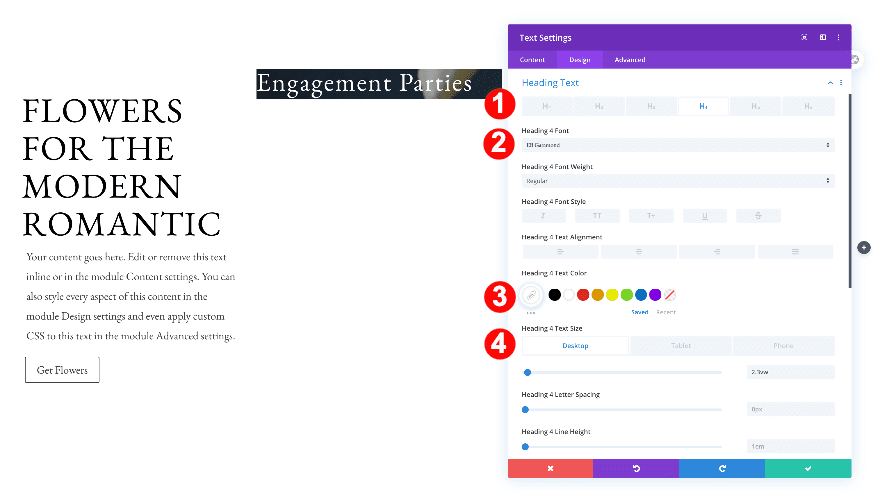
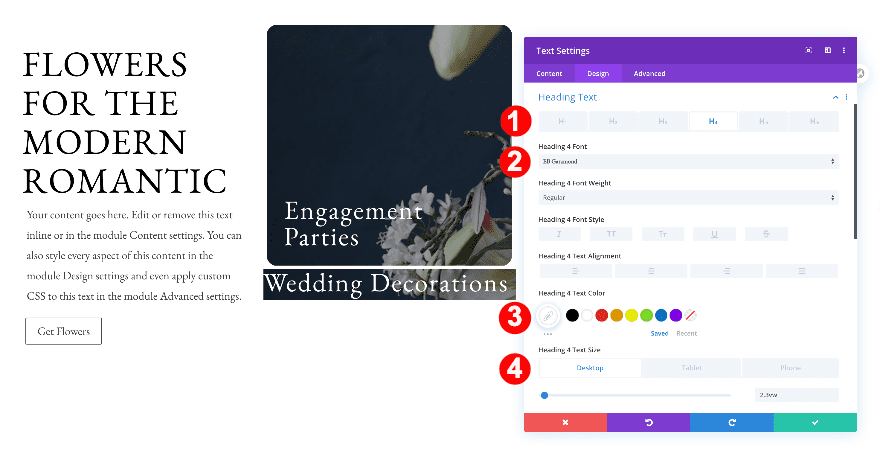
Texto de encabezado
Pase a la pestaña de diseño y cambie la configuración de texto H4.
- Nivel de encabezado de texto: H4
- Fuente H4: EB Garamond
- Color del texto H4: Blanco #ffffff
- Tamaño de texto H4:
- Escritorio: 2.3vw
- Tableta: 4.5vw
- Teléfono: 8.5vw

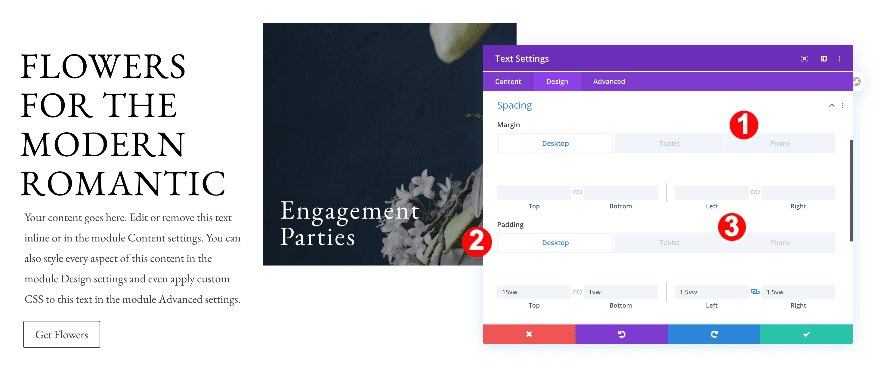
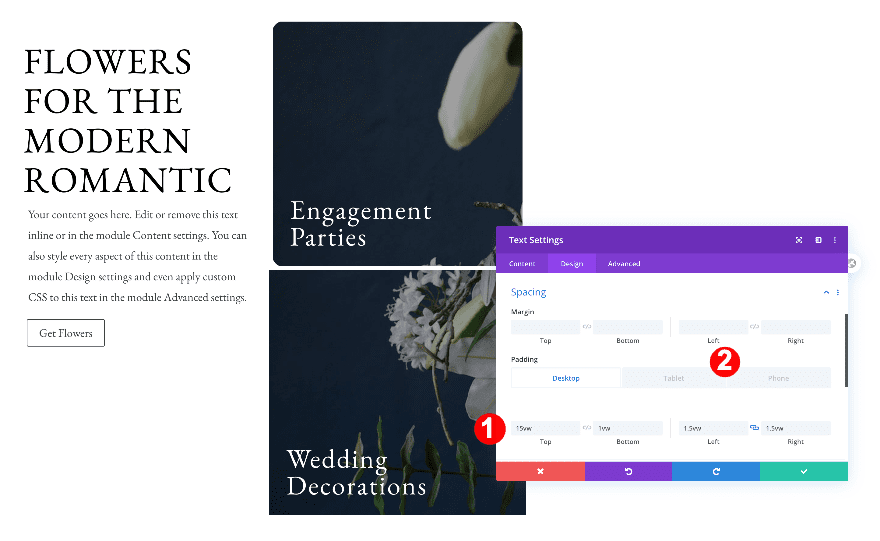
Espaciado
Luego, ajuste el espaciado.
- Margen superior:
- Teléfono: -6vw
- Acolchado superior:
- Escritorio: 15vw
- Tableta: 22vw
- Teléfono: 43vw
- Acolchado inferior:
- Escritorio + Tableta: 1vw
- Relleno izquierdo y derecho:
- Escritorio y tableta: 1.5vw
- Teléfono: 5vw

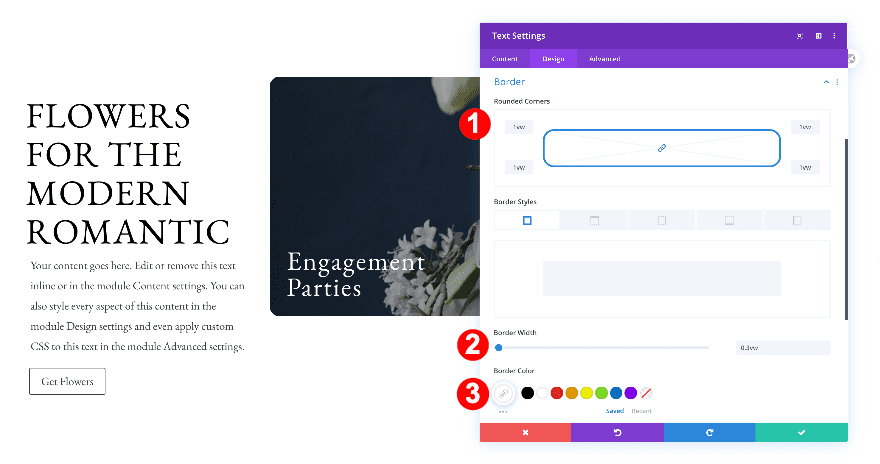
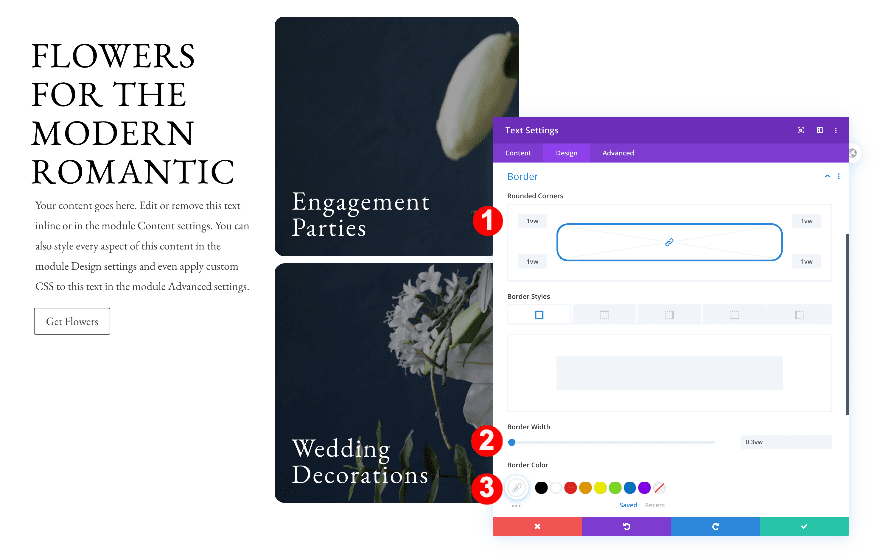
Borde
Continúe diseñando los bordes.
- Esquinas redondeadas: 1vw todas las esquinas
- Estilos de borde: todos los lados
- Ancho del borde: 0.3vw
- Color del borde: Blanco #ffffff

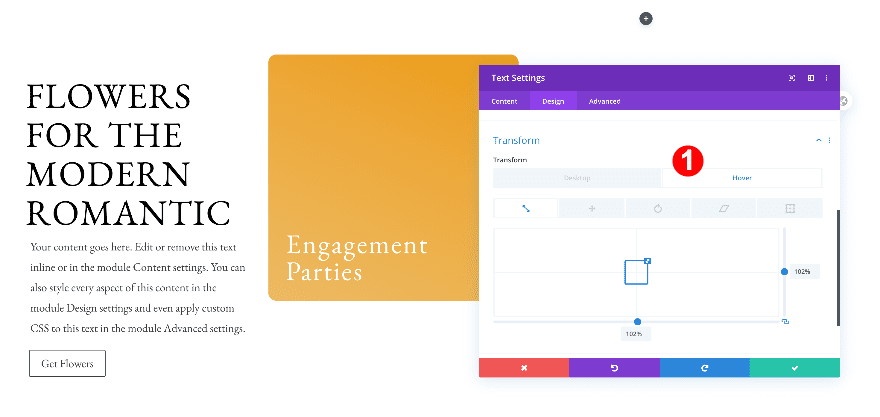
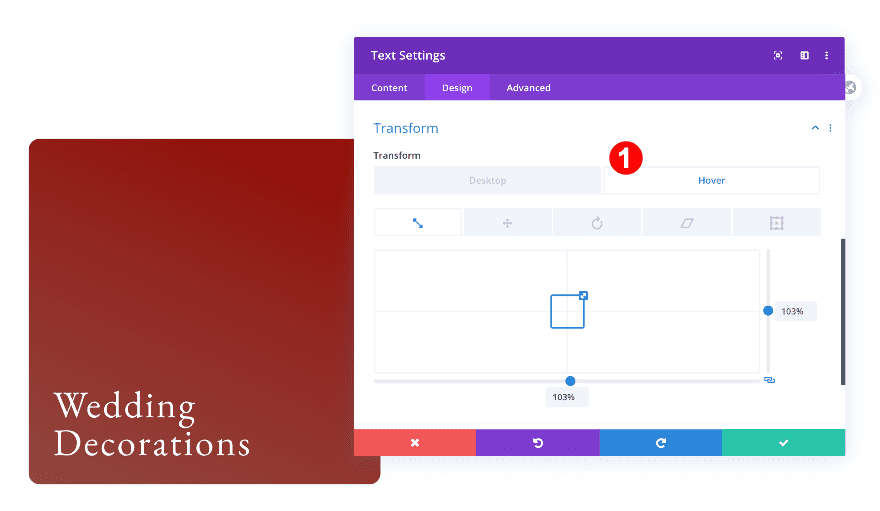
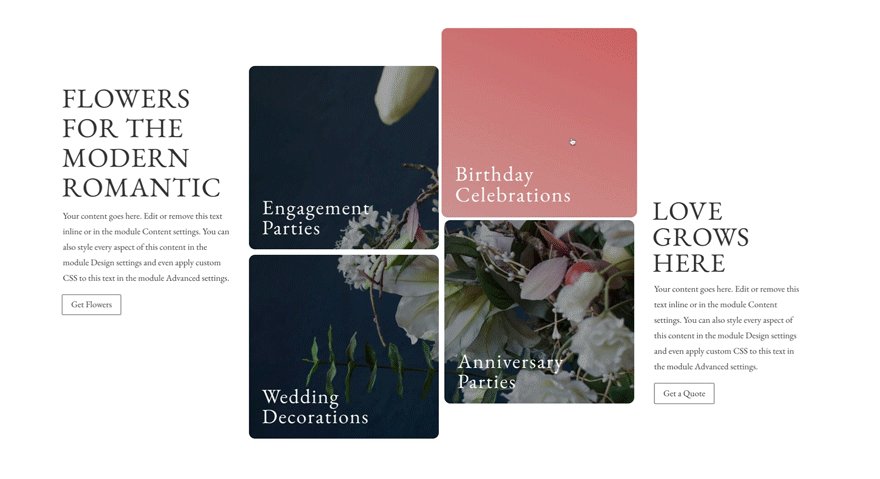
Pasar el cursor por la escala de transformación
Complete la configuración del módulo agregando un efecto de zoom al pasar el mouse.
- Escala de transformación al pasar el mouse: 102 %

Agregue el segundo módulo de texto a la columna 2
Agregar contenido
Agregue un segundo módulo a la segunda columna con algún contenido H4 de su elección.

Fondo
Al igual que el módulo de texto anterior, agregue una imagen de fondo de paralaje CSS en el escritorio y una imagen de fondo normal en tamaños de pantalla más pequeños.
- Fondo de escritorio: Imagen
- Paralaje: CSS
- Fondo de tableta + teléfono: Imagen

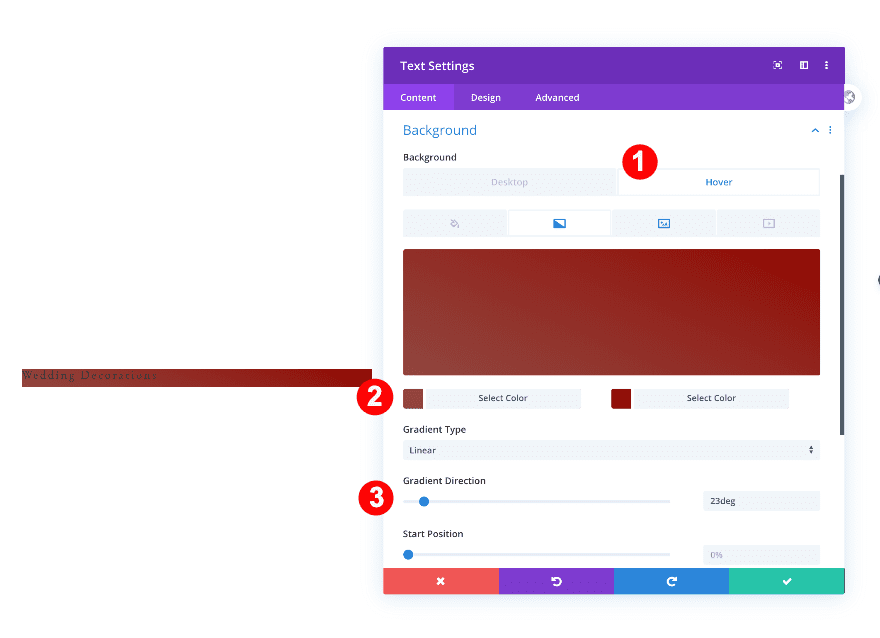
Desplazamiento de fondo
Agregue también un fondo degradado flotante.
- Desplazamiento de fondo: degradado de color
- Gradiente de color 1: Magenta claro #91463f
- Gradiente de color 2: Magenta #910400
- Dirección del gradiente: 23 grados
- Coloque el degradado sobre la imagen de fondo: Sí

Texto de encabezado
Aplique estilo a la configuración de texto H4 a continuación.
- Nivel de encabezado de texto: H4
- Fuente H4: EB Garamond
- Color del texto H4: Blanco #ffffff
- Tamaño de texto H4:
- Escritorio: 2.3vw
- Tableta: 4.5vw
- Teléfono: 8.5vw

Espaciado
Y modifique la configuración de espaciado.
- Acolchado superior:
- Escritorio: 15vw
- Tableta: 21.1vw
- Teléfono: 43vw
- Acolchado inferior:
- Escritorio + Tableta: 1vw
- Relleno izquierdo y derecho:
- Escritorio y tableta: 1.5vw
- Teléfono: 5vw

Borde
Cambie también la configuración del borde.
- Esquinas redondeadas: 1vw todas las esquinas
- Estilos de borde: todos los lados
- Ancho del borde: 0.3vw
- Color del borde: Blanco #ffffff

Pasar el cursor por la escala de transformación
Por último, pero no menos importante, agregue un efecto de acercamiento al módulo de texto.
- Escala de transformación al pasar el mouse: 102 %

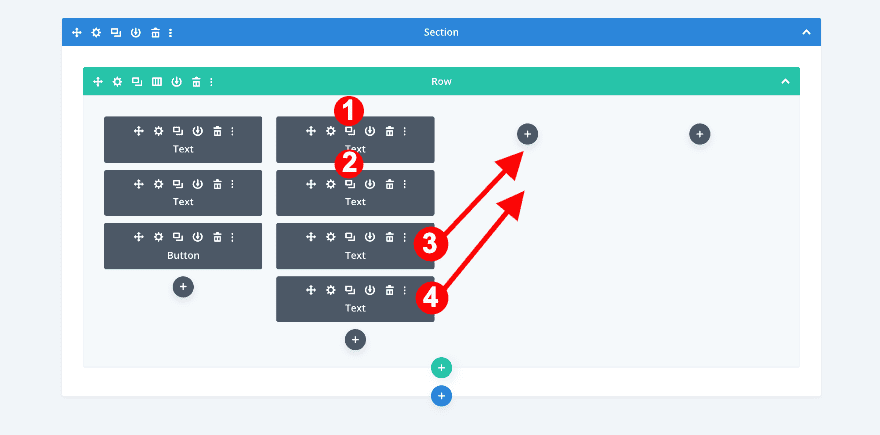
Módulos de texto duplicados de la columna 2 a la columna 3
Duplicar y arrastrar módulos de texto
Clona ambos módulos de texto y colócalos en la tercera columna de la fila.

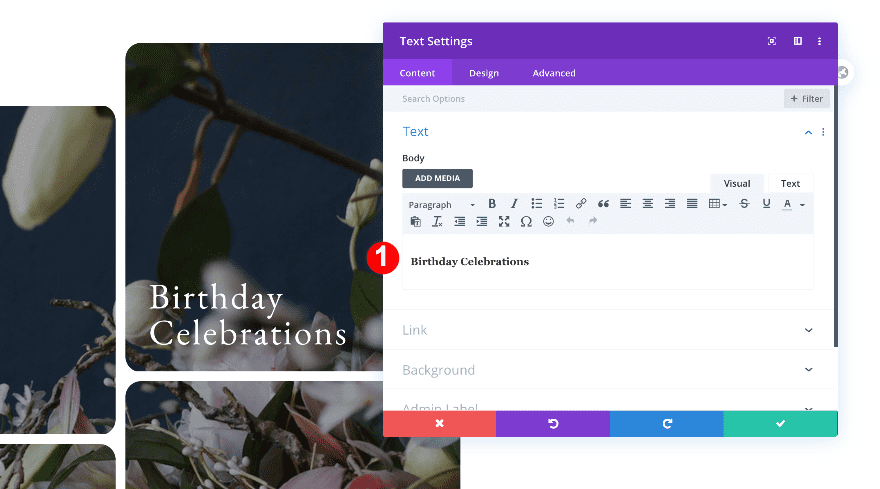
Ajuste el primer módulo de texto en la columna 3
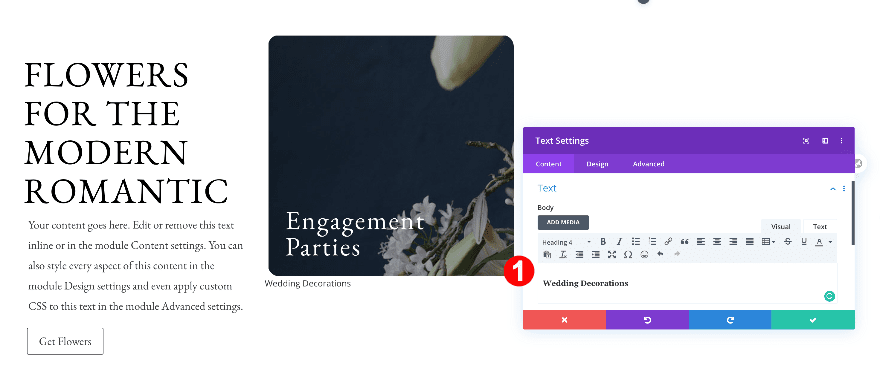
Cambiar contenido H4
Abra el primer módulo de texto duplicado en la columna 3 y cambie el contenido.

Cambiar fondo para tableta y teléfono
Cambie la imagen de fondo en tamaños de pantalla más pequeños a continuación.

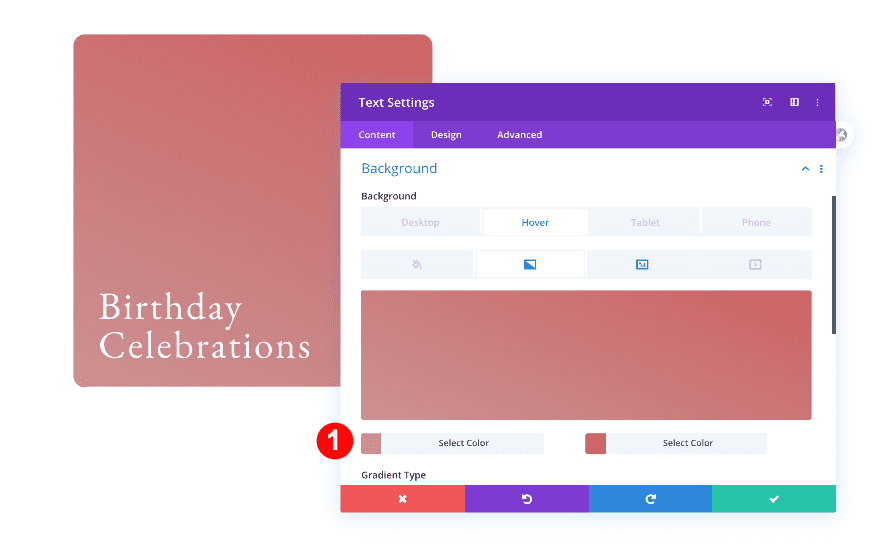
Cambiar el degradado de color al pasar el mouse
Continúe cambiando los colores en el gradiente de desplazamiento.
- Gradiente de color 1: rosa rosa #cc9293
- Gradiente de color 2: Rosa #cc9293

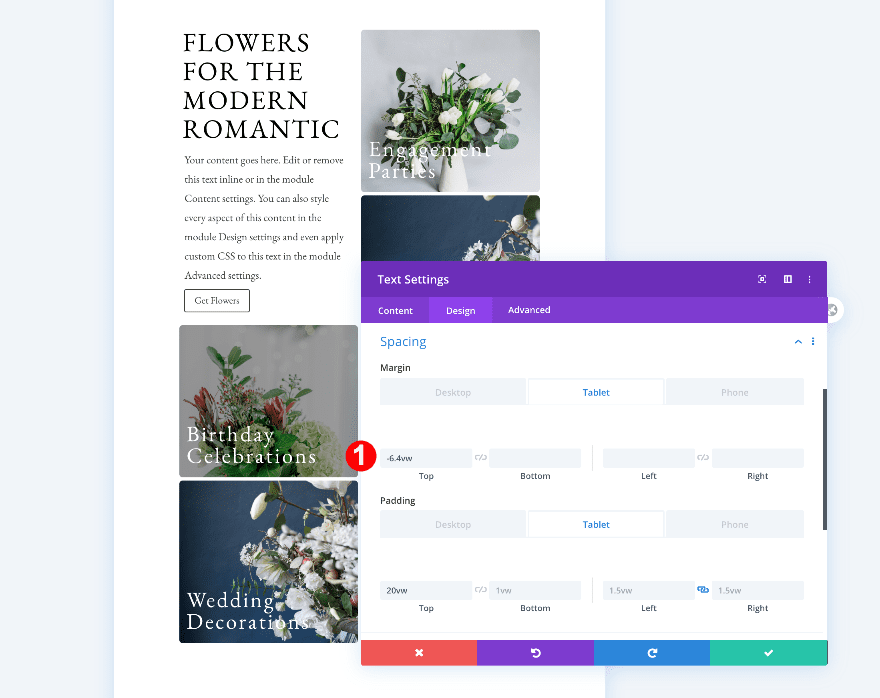
Espaciado
Finalmente, ajuste el espacio de la siguiente manera.
- Margen superior:
- Tableta: -6.4vw
- Teléfono: 0vw

Ajuste el segundo módulo de texto en la columna 3
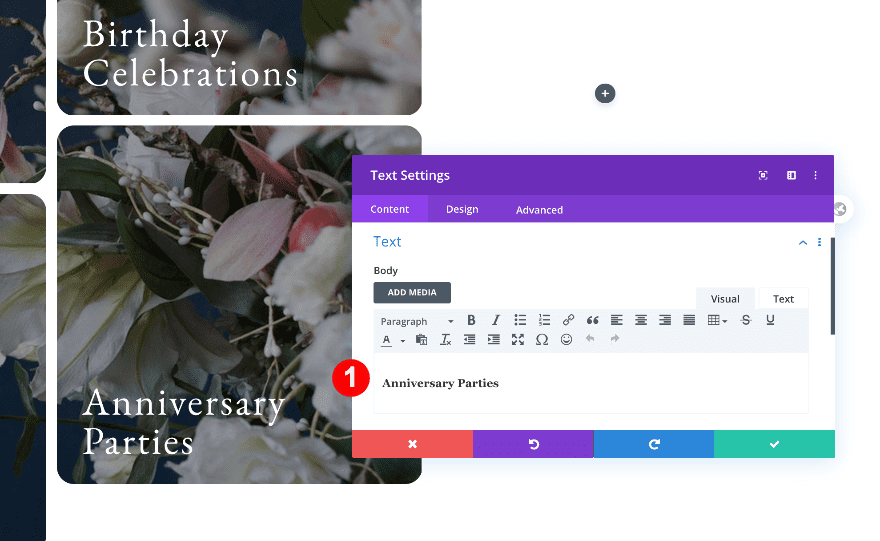
Cambiar contenido H4
Primero, cambia el contenido.

Cambiar fondo para tableta y teléfono
Luego, cambie la imagen de fondo en tamaños de pantalla más pequeños.

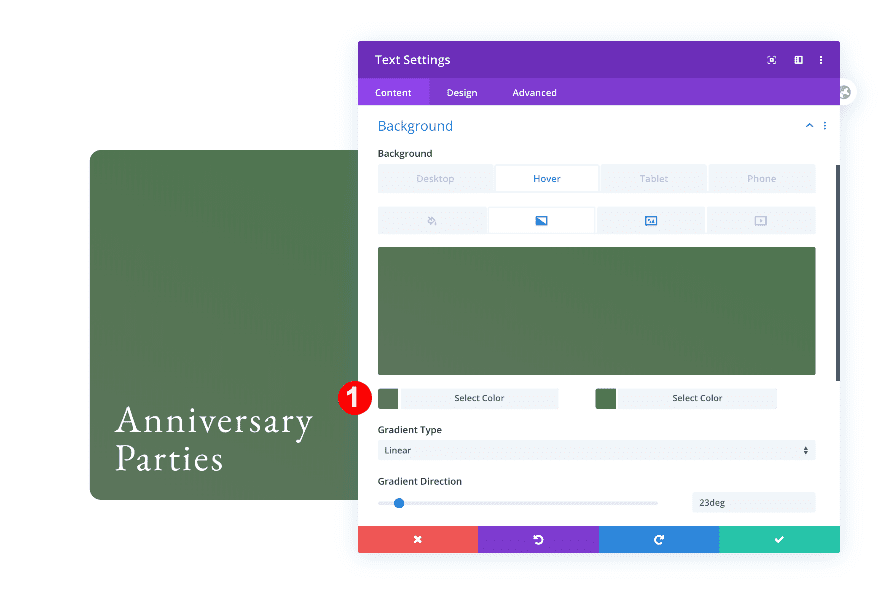
Cambiar el degradado de color al pasar el mouse
Cambia el fondo degradado también.
- Gradiente de color 1: Pino suave #5c755c
- Gradiente de color 2: Verde pino #4D754D

Agregue el primer módulo de texto a la columna 4
Agregar contenido
Pasando a la columna 4, agregue un módulo de texto. Inserte algún contenido H3 de su elección.

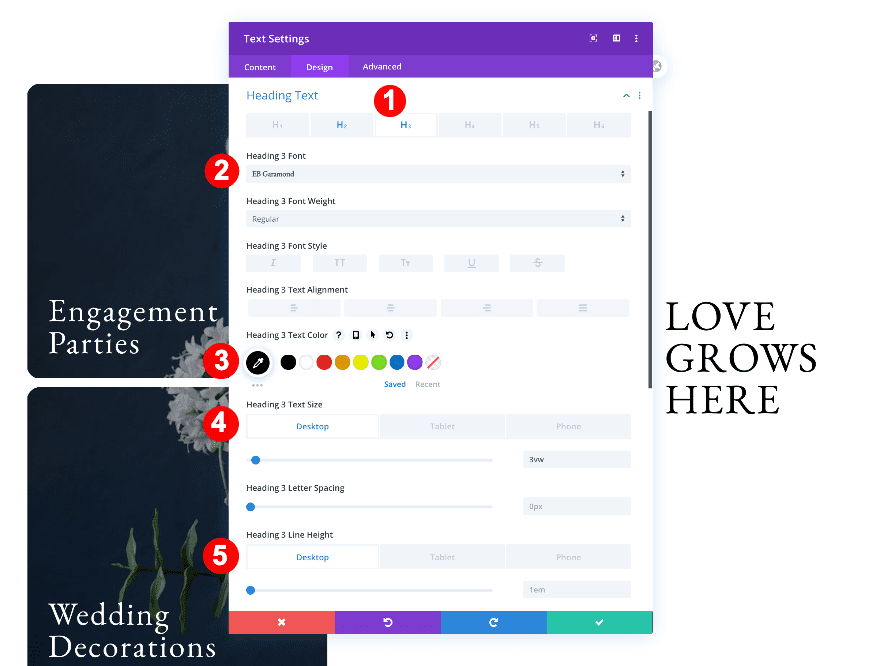
Texto de encabezado
Pase a la pestaña de diseño y cambie la configuración de texto H3 de la siguiente manera:
- Nivel de texto de encabezado: H3
- Fuente de texto H3: EB Garamond
- Estilo de fuente H3: TT
- Color del texto H3: negro #oooooo
- Tamaño de texto H3:
- Escritorio: 3vw
- Tableta: 5vw
- Teléfono: 12vw
- Altura de línea H3
- Escritorio + Tableta: 1em
- Teléfono: 1.1em

Agregue el segundo módulo de texto a la columna 4
Agregar contenido
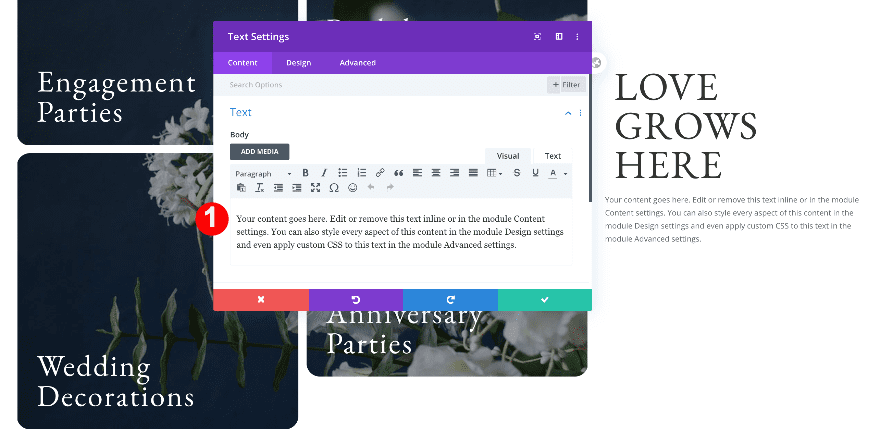
Agregue otro módulo de texto debajo del primero. Inserte algún contenido de párrafo.

Texto
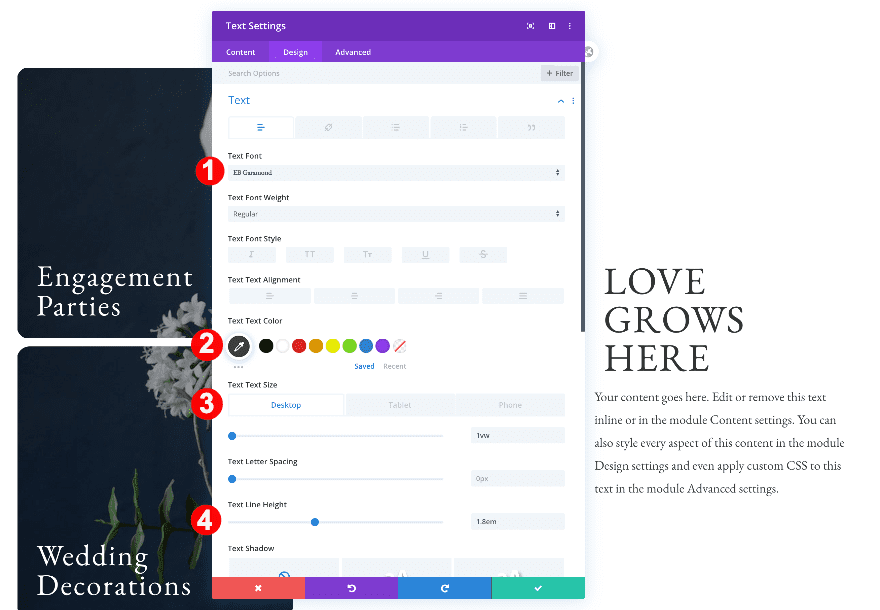
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: EB Garamond
- Color del texto: Gris oscuro #3d3d3d
- Tamano del texto:
- Escritorio: 1vw
- Tableta: 2.2vw
- Teléfono: 3.8vw
- Altura de la línea de texto: 1,8 em

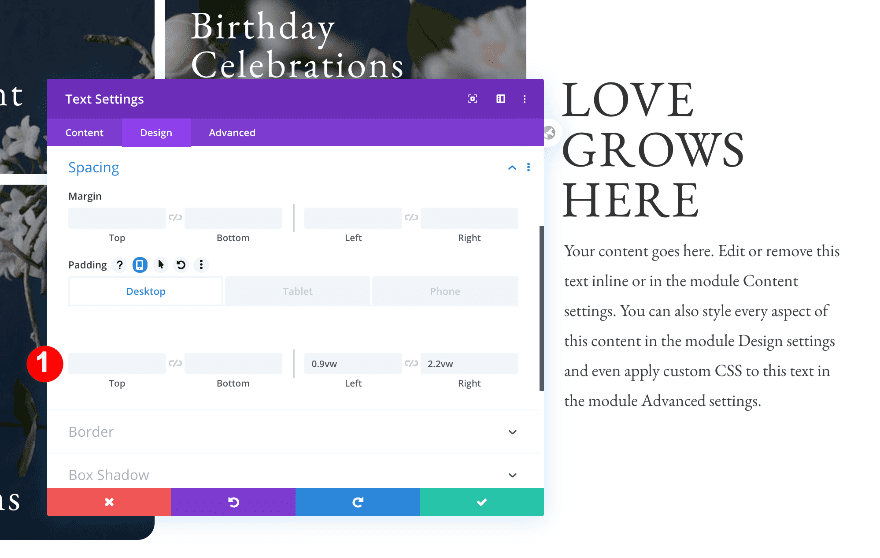
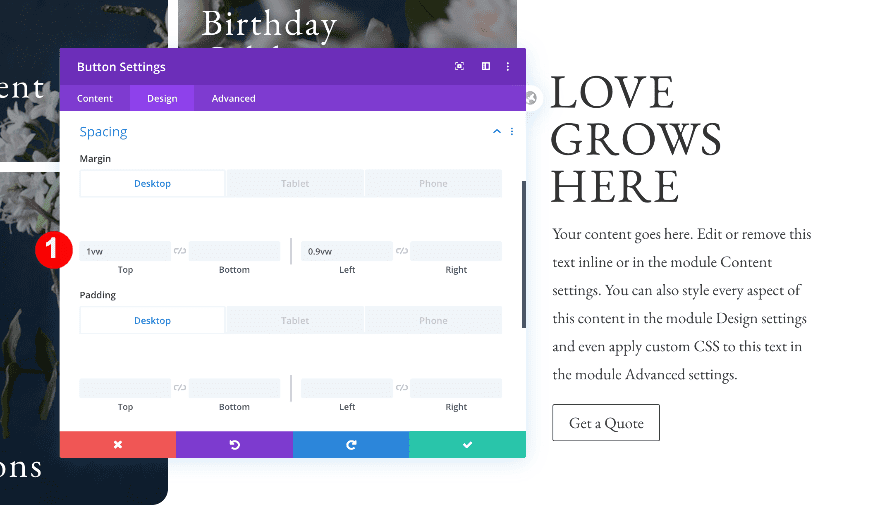
Espaciado
Luego, ajuste el espaciado.
- Acolchado inferior:
- Teléfono: 4vw
- Acolchado izquierdo: 0.9vw
- Acolchado derecho: 2.2vw

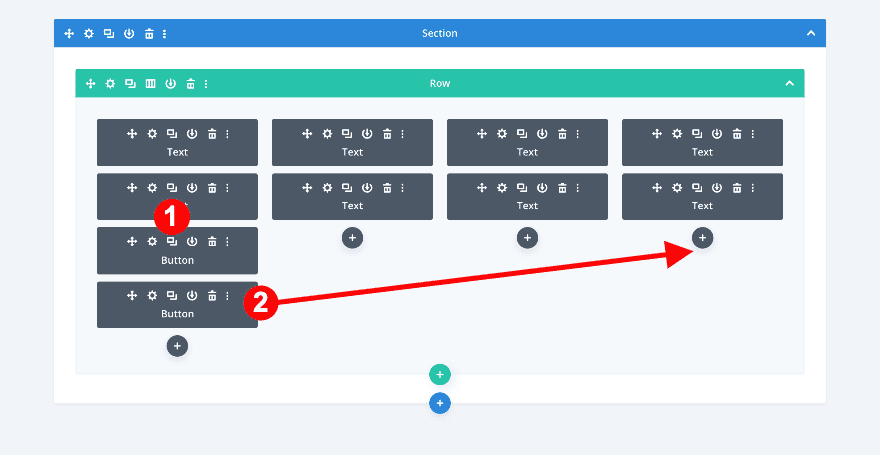
Duplicar y arrastrar el módulo de botones
- Duplica el módulo de botones en la columna 1.
- Arrástrelo a la columna 3 debajo de los módulos de texto.

Espaciado
Ajuste algunos valores de espaciado en el módulo de botones duplicados y ¡listo!
- Margen inferior: 0vw
- Margen izquierdo:
- Escritorio + Tableta: 0.7vw
- Teléfono: 0.9vw

Avance
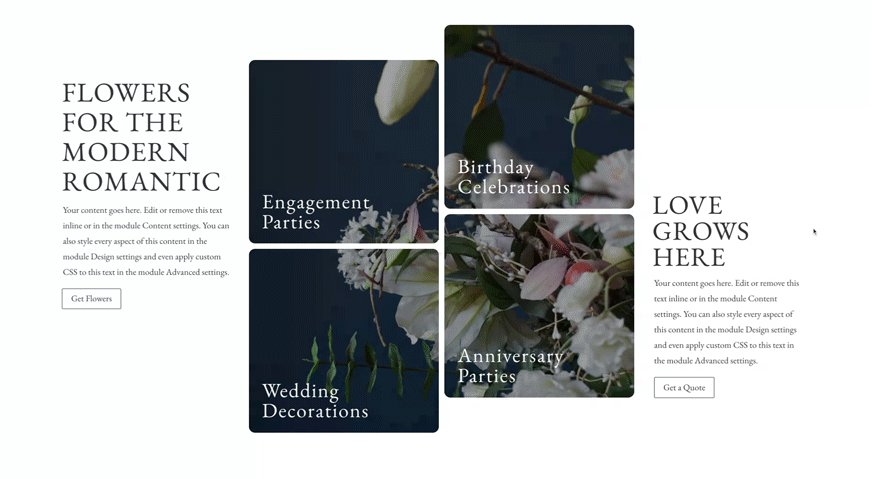
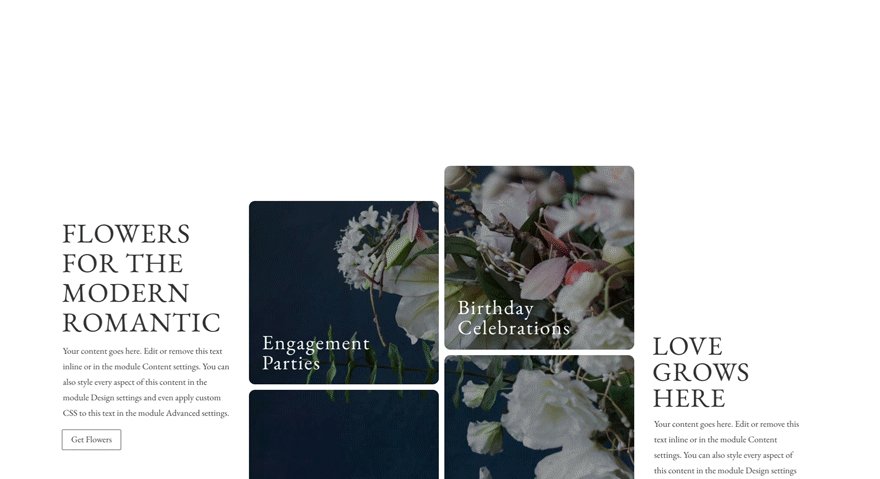
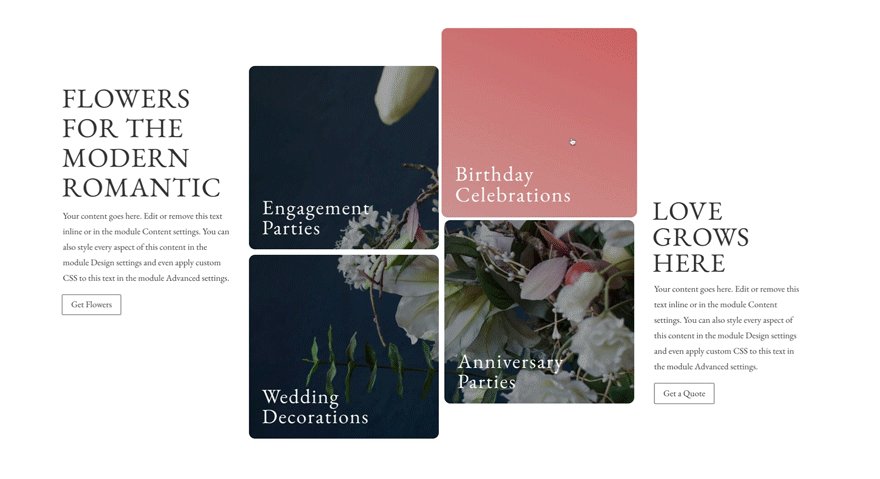
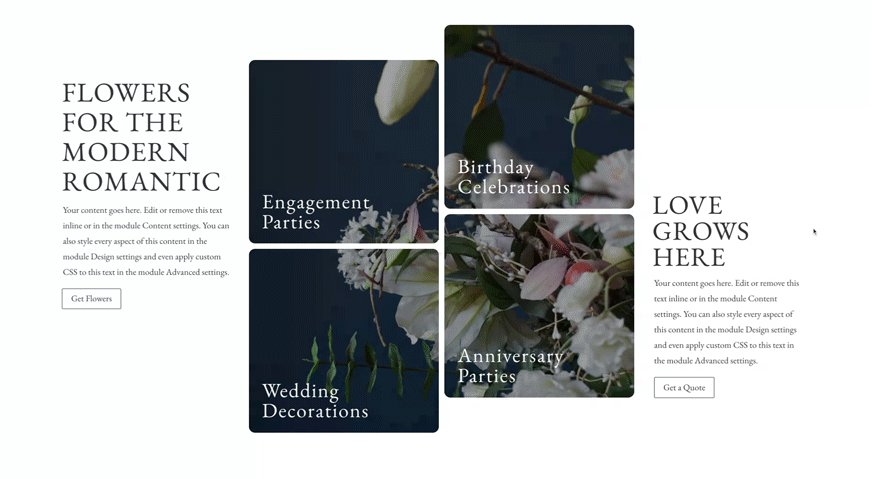
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Conclusión
En esta publicación, le mostramos cómo crear un diseño de paralaje en línea con cuatro cuadros de texto que muestran una parte diferente de la misma imagen. Esperamos que disfrute de este diseño y si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!