
La propiedad de posición fija es un tipo de posición crucial para aprender a usar correctamente. Los elementos fijos son importantes para mejorar la experiencia del usuario en su sitio web. Los encabezados fijos permanecen a la vista cuando se desplaza por una página web, lo que facilita a los usuarios navegar por el sitio. Las barras laterales fijas mantienen visibles las CTA importantes y las opciones de correo electrónico, lo que aumenta las conversiones. Y lo mismo ocurre con las barras de notificaciones fijas, las ventanas emergentes y muchos otros. Una vez que entendamos cómo funciona la posición fija y cómo usarla correctamente en Divi , tendremos una poderosa herramienta de diseño para llevar nuestros sitios Divi al siguiente nivel.
La posición fija es uno de los cuatro tipos de posición disponibles en las Opciones de posición de Divi . Aquí hay una descripción general rápida de cada uno a continuación.
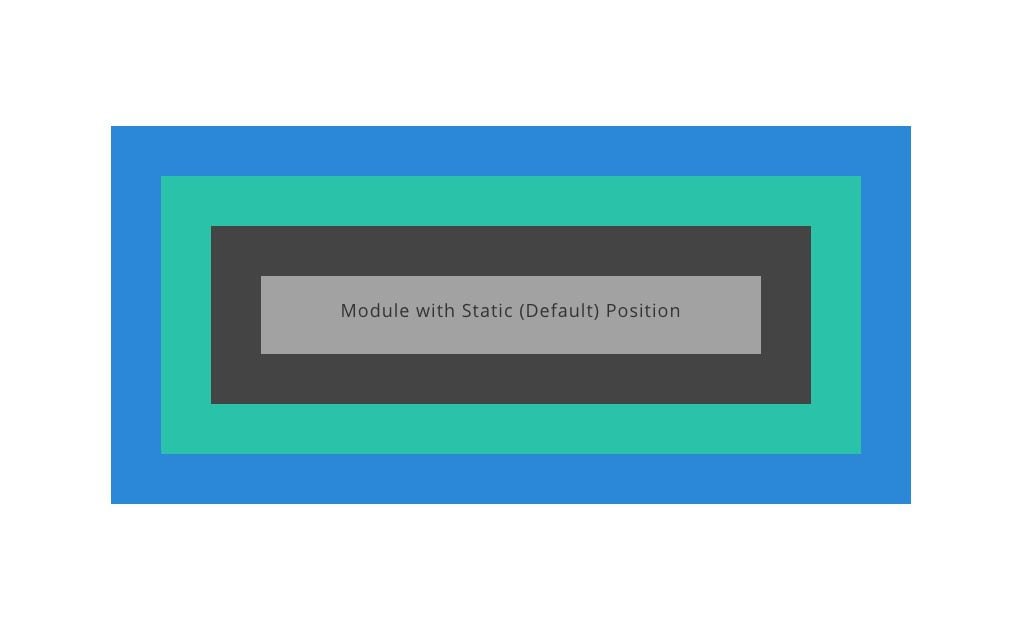
Estático (predeterminado)

Los elementos estáticos técnicamente no están «posicionados» ya que permanecen con el flujo normal o el orden de los elementos en la página, y no responden a las propiedades superior, derecha, inferior e izquierda como otros elementos posicionados (razón por la cual no las compensaciones están disponibles en Divi para elementos en la posición estática/predeterminada). En Divi, cuando elegimos la posición predeterminada para un módulo, estamos eligiendo la posición estática. También vale la pena mencionar que algunos elementos en Divi (como filas y secciones) tendrán una posición relativa por defecto (no la posición estática).
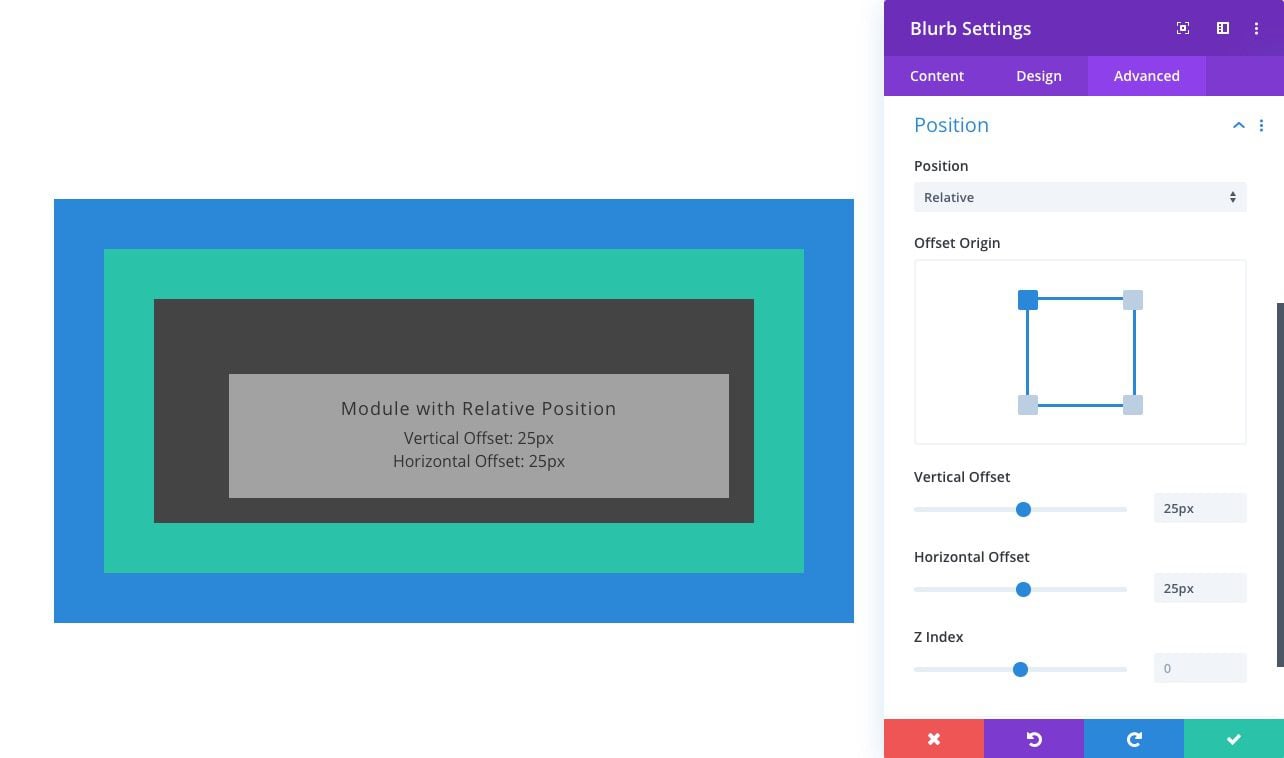
Relativo

Los elementos posicionados relativamente son como elementos estáticos en el sentido de que siguen el flujo normal de la página. La principal diferencia es que los elementos posicionados relativamente pueden posicionarse utilizando las propiedades superior, inferior, izquierda y derecha. Además, a diferencia de los elementos estáticos, también se pueden colocar mediante la propiedad Índice Z.
Para obtener más información, consulte nuestra guía para comprender y utilizar la posición relativa en Divi .
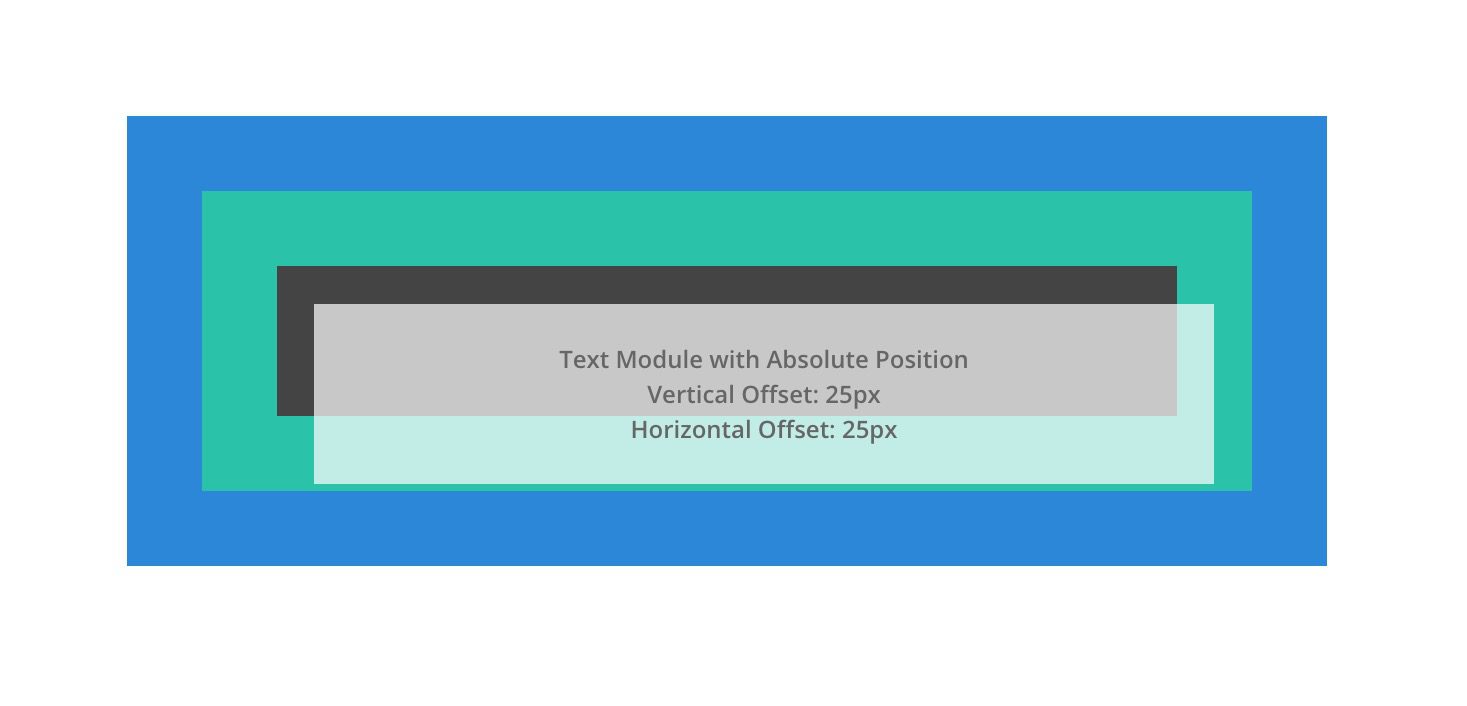
Absoluto

Un elemento con una posición absoluta sale del flujo normal del documento y, por lo tanto, no se crea ningún espacio real en la página para el elemento. Podemos pensar en él como un elemento que flota sobre los otros elementos de la página que ocupan espacio real. Se colocará en relación con el contenedor principal colocado más cercano.
Para obtener más información, consulte nuestra guía para comprender y utilizar la posición absoluta en Divi .
Fijado

Al igual que la posición absoluta, los elementos con la posición fija se saldrán del flujo normal de la página y no se creará un espacio real dentro de la página. La diferencia clave entre absoluto y fijo es que la posición fija es relativa a la ventana del navegador o la ventana gráfica. En otras palabras, no importa dónde se encuentre el elemento dentro del flujo normal de la página, una vez que se le asigna una posición fija, su posición ahora se relacionará directamente con la ventana del navegador. Podemos usar las propiedades superior, inferior, izquierda y derecha para colocar el elemento dentro de la ventana gráfica. Debido a que los elementos fijos a menudo se ubican detrás o delante de otros elementos en la página, Z Index ayudará a ordenar los elementos fijos por encima de los demás.
NOTA: Existe otro tipo de posicionamiento en CSS llamado sticky. Un elemento de posición fija se comporta como un elemento de posición relativa hasta que nos desplazamos a su contenedor (en algún punto determinado por el valor superior). Luego, el elemento se vuelve fijo (o atascado) hasta que el usuario se desplaza hasta el final del contenedor. Sin embargo, la posición pegajosa puede ser un poco impredecible ya que otros factores pueden inhibir la funcionalidad. El posicionamiento fijo se integrará en Divi en un futuro próximo.
Cómo la posición fija «posiciona» un elemento en Divi
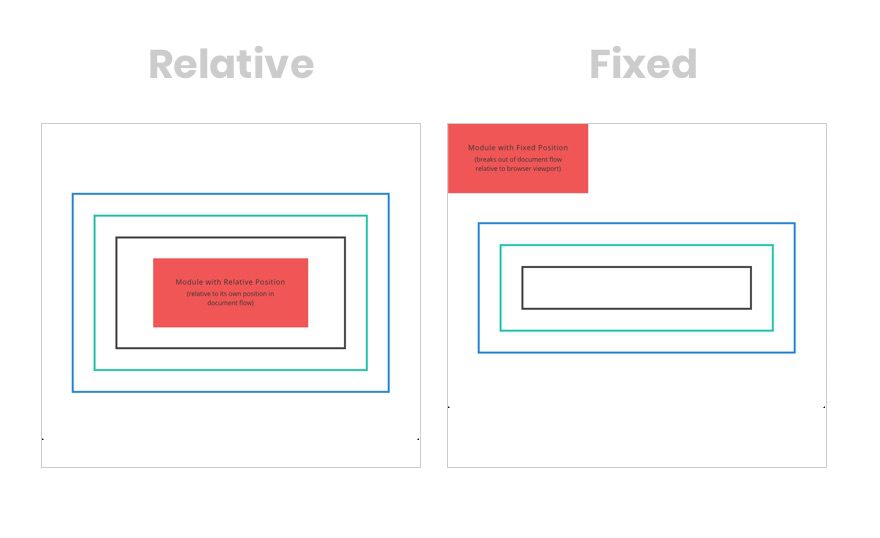
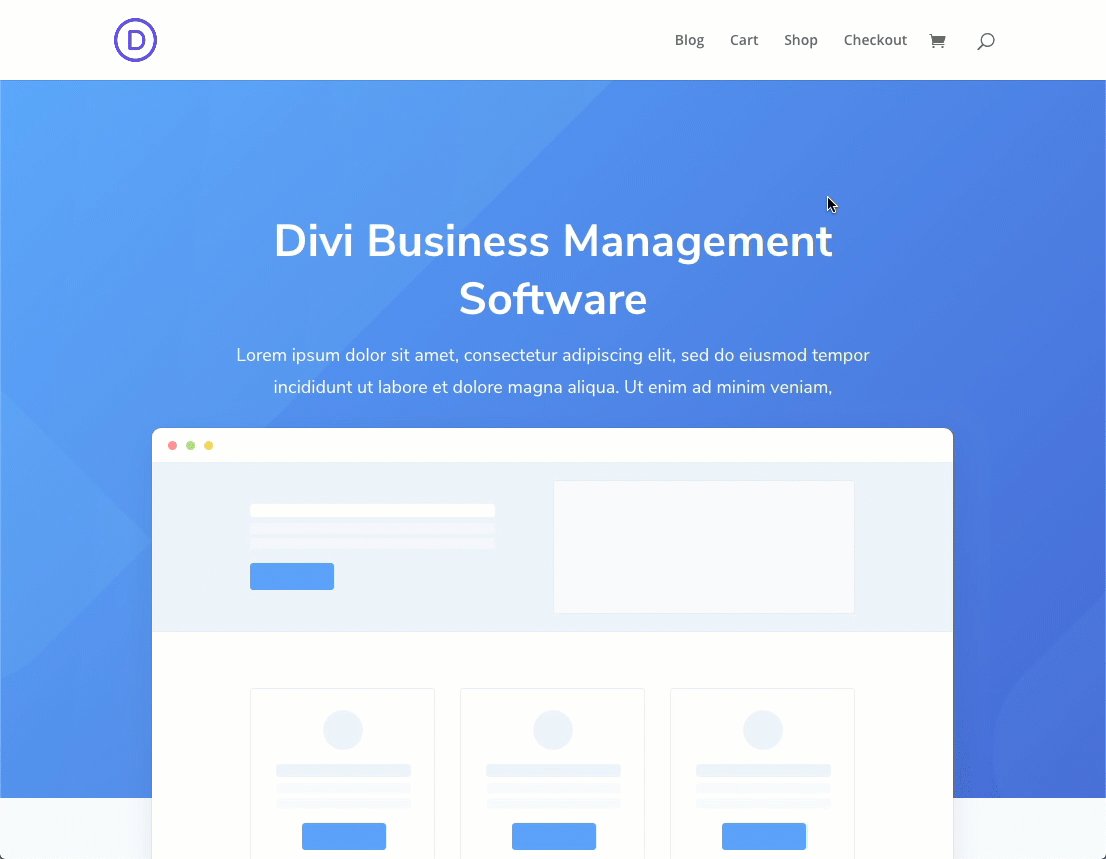
Como se mencionó en la descripción general, el tipo de posición fija es similar a la posición absoluta porque el elemento se sale del flujo normal del documento (el HTML en la página). Salir del flujo del documento significa que el elemento no dejará el espacio real donde se encontraba originalmente en la página. Aquí hay una ilustración de un módulo con una posición relativa que se cambia a una posición fija. Observe cómo el área que originalmente creó/ocupaba dentro de la columna ahora desaparece y el módulo ahora está fijo en la parte superior izquierda de la ventana del navegador.

La gran diferencia entre fijo y absoluto es que, a diferencia de la posición absoluta que es relativa a su contenedor principal, la posición fija es relativa a la ventana del navegador o la ventana gráfica. Esta es la razón por la cual los elementos fijos dicen que están a la vista cuando el usuario se desplaza hacia abajo en una página y es posible que los elementos con posiciones absolutas no.
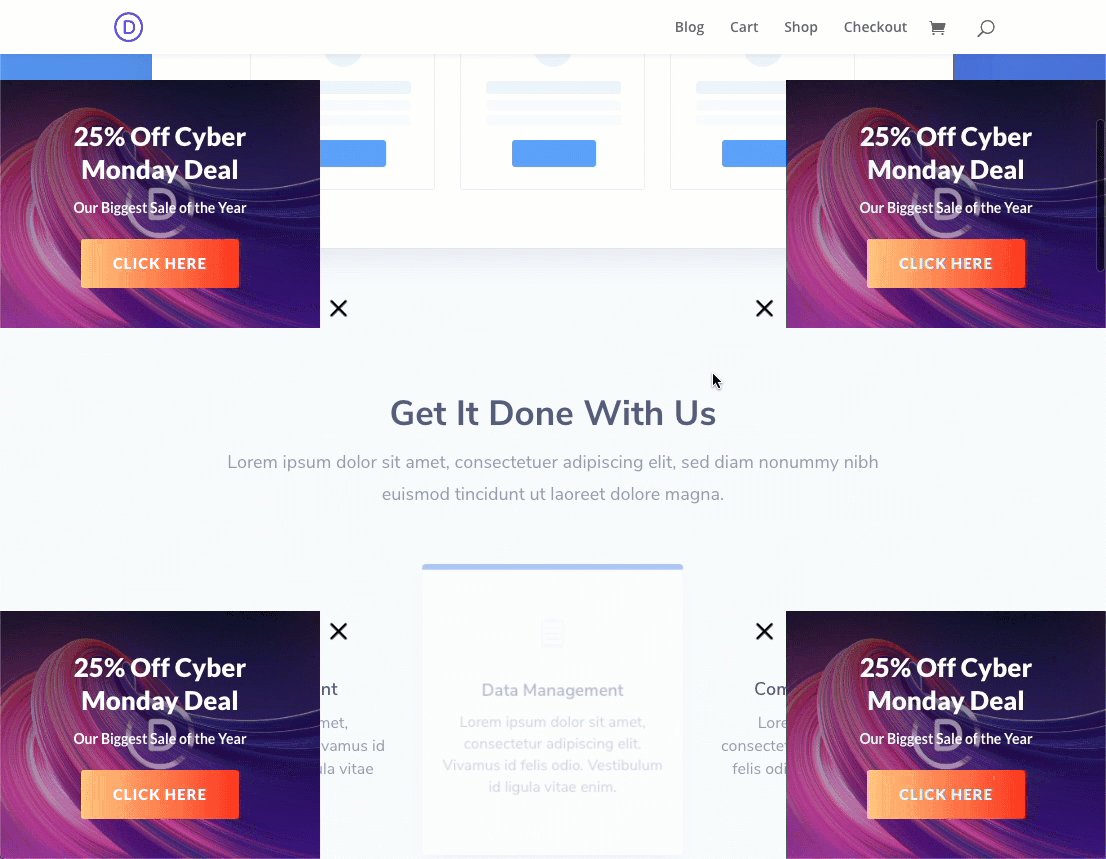
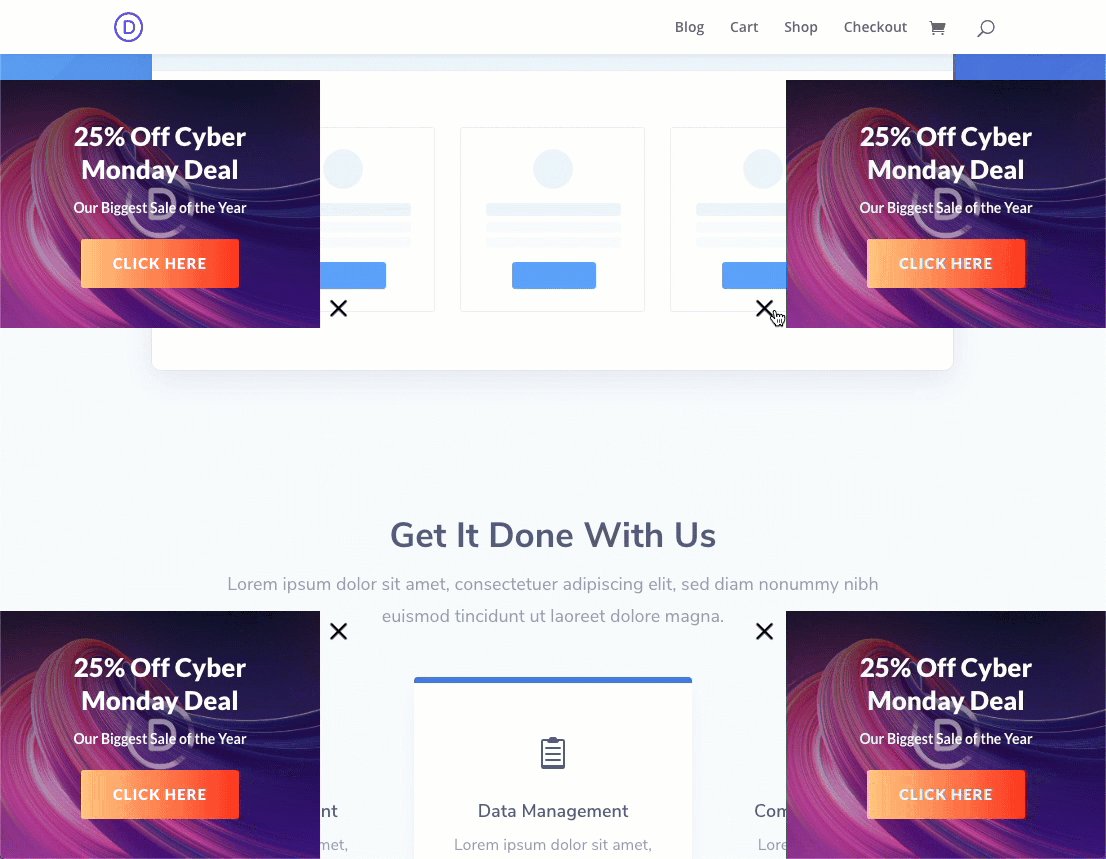
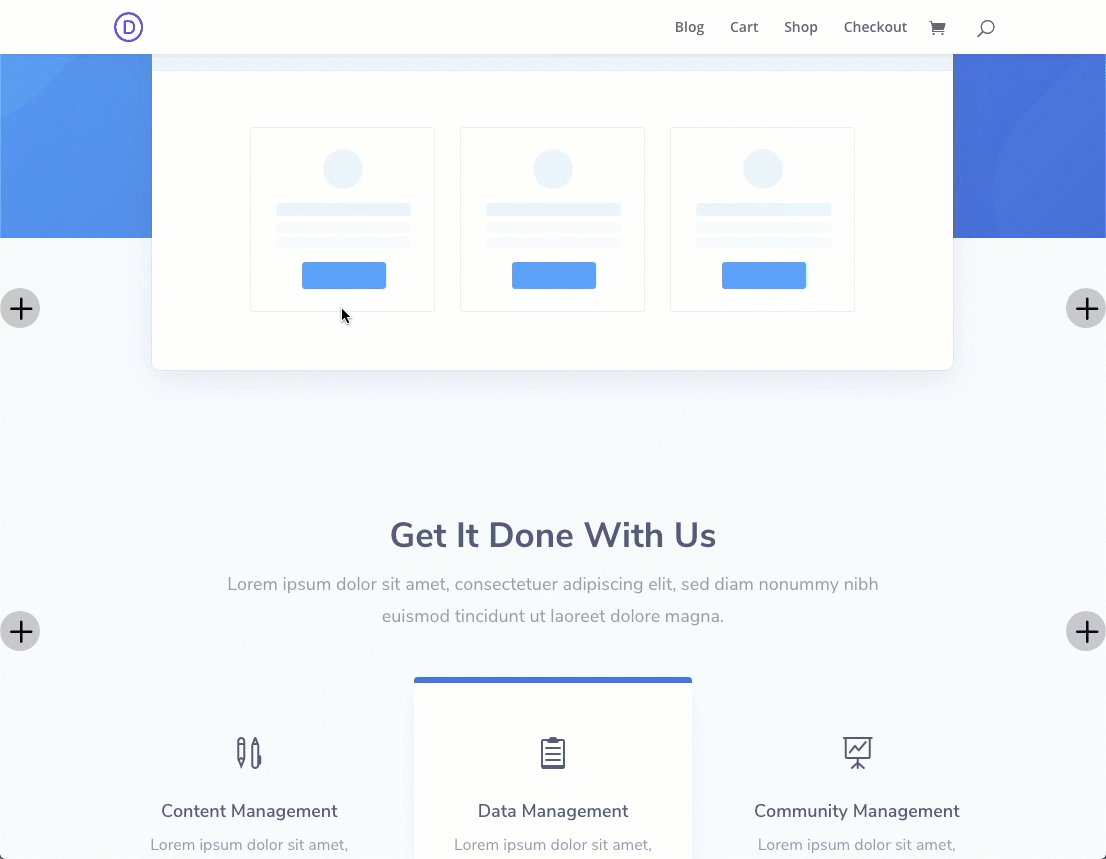
Aquí hay una ilustración de cómo funcionan las tres posiciones (relativa, absoluta y fija) al desplazarse hacia abajo en la página. Observe que el módulo fijo permanece en su lugar (posicionado en relación con el navegador) mientras el usuario se desplaza.
Uso de las opciones de posición fija en Divi
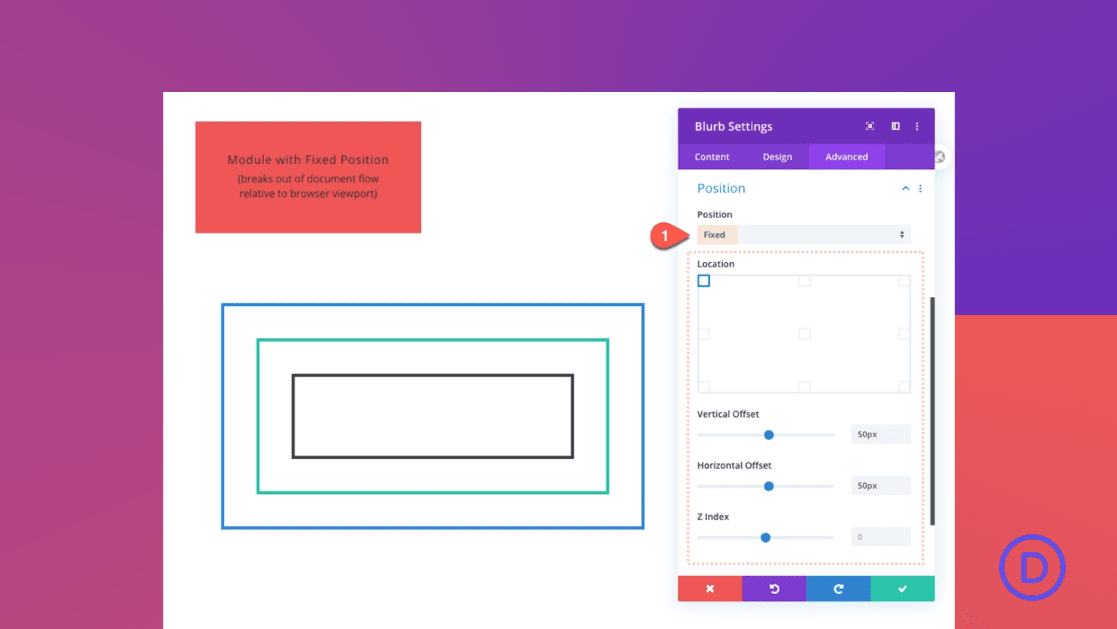
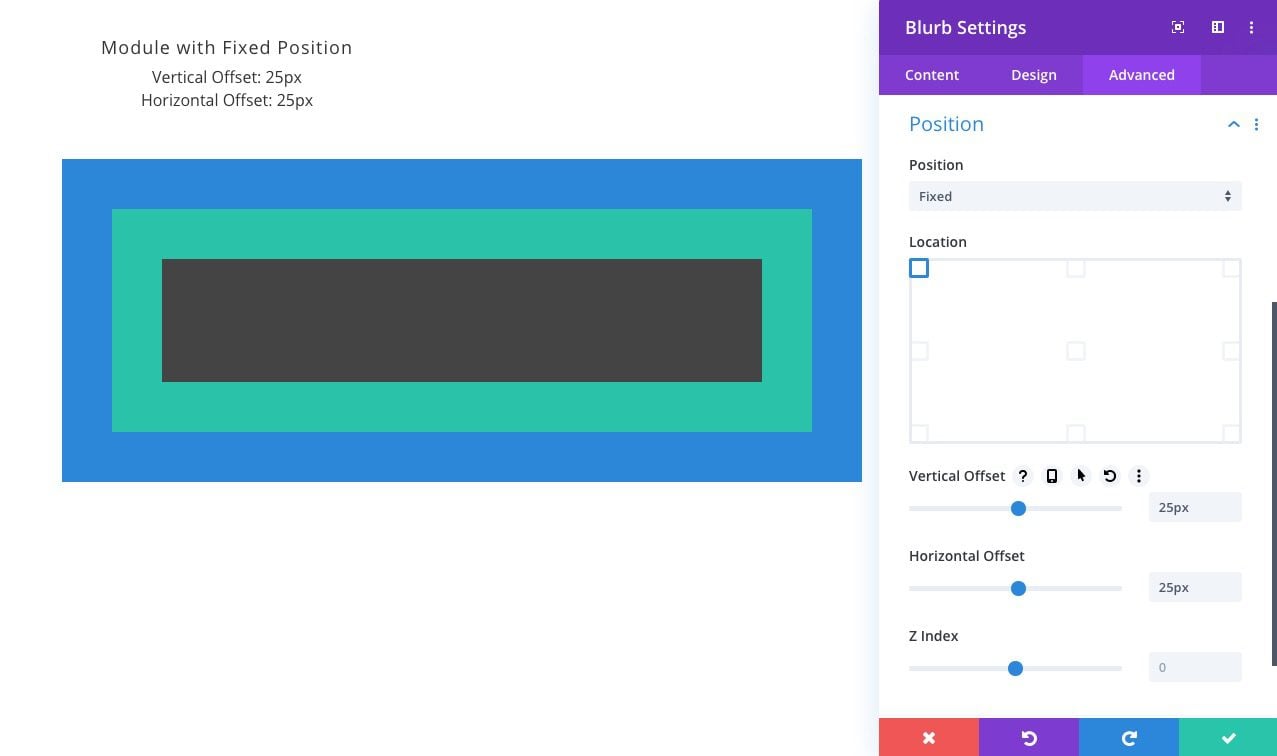
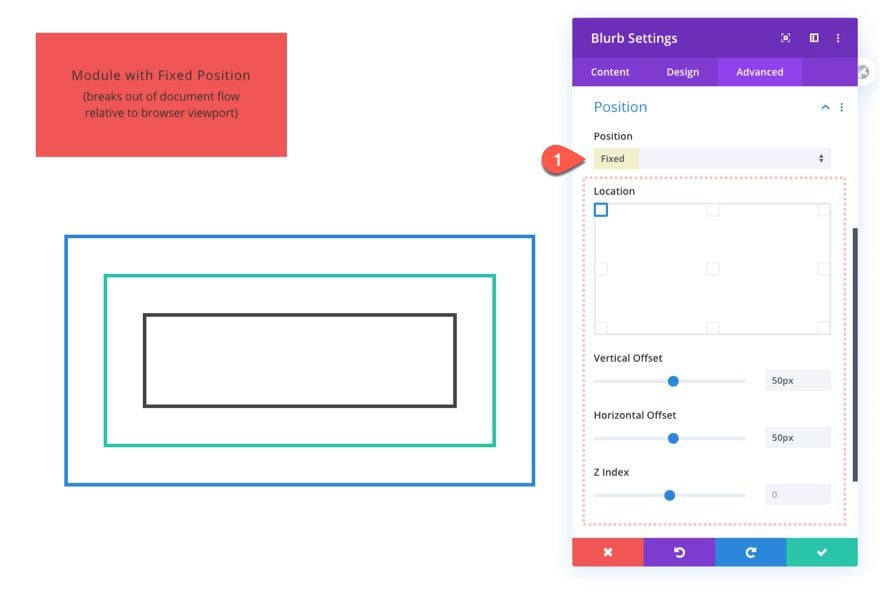
En Divi, puede dar a cualquier elemento una posición fija seleccionando la opción de posición fija en el grupo de opciones Posición en la pestaña Avanzado. También encontrará las opciones adicionales de posición fija (ubicación, compensaciones, índice z) una vez que se haya seleccionado la posición relativa.

Ajuste de la ubicación base de la posición fija
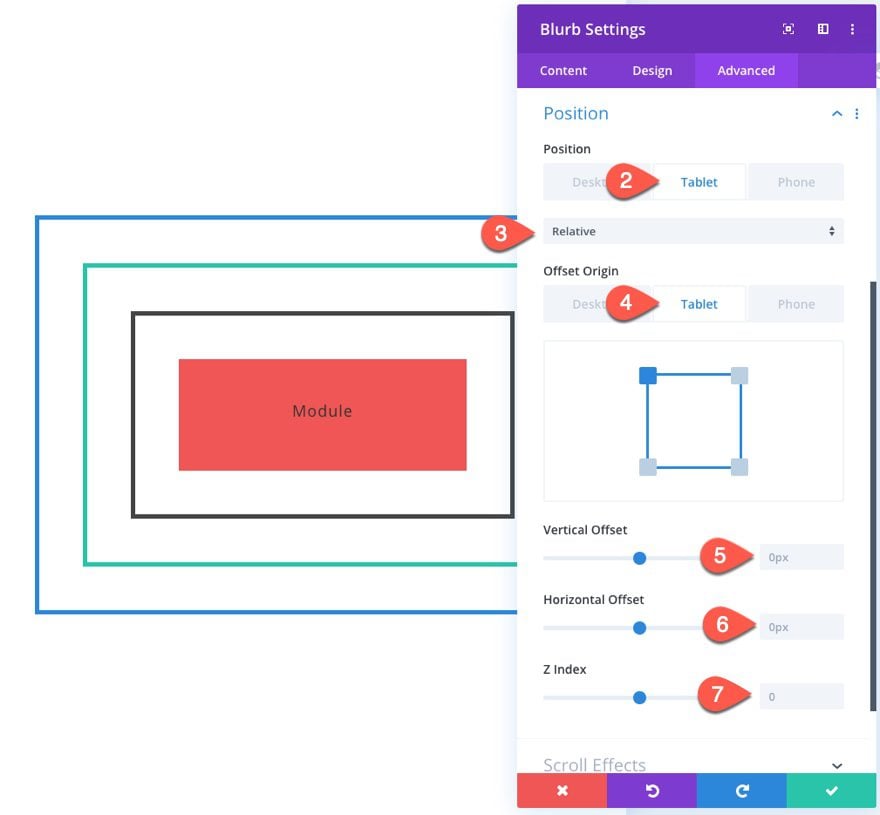
Una vez que seleccione la posición fija, puede elegir una ubicación base utilizando la interfaz de ubicación visual. Dependiendo de la ubicación base que seleccione, estarán disponibles nuevos controles de Desplazamiento X e Y.
Uso de compensaciones con la posición fija
Los controles de compensación vertical y horizontal le permiten ajustar aún más la ubicación base de su elemento fijo a lo largo de su eje de ubicación.
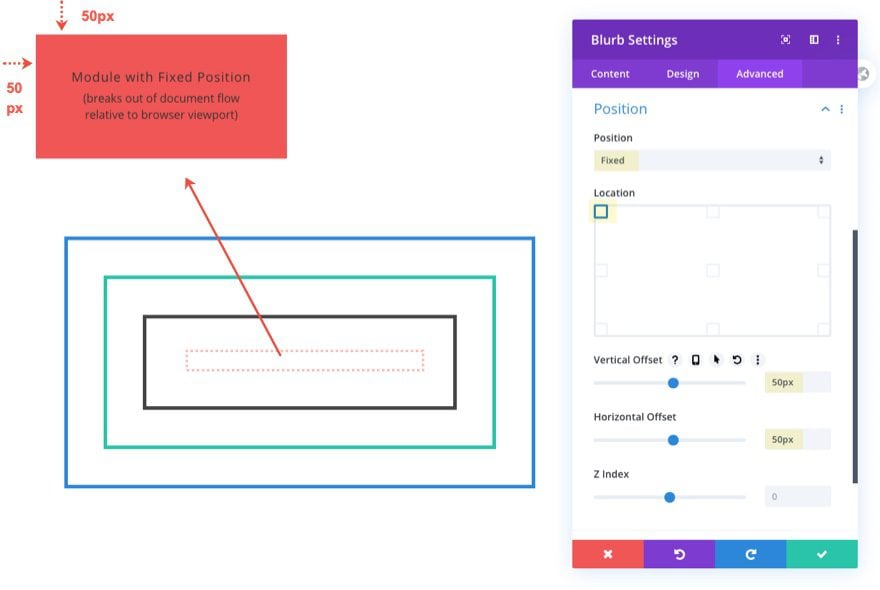
Los valores Offset Origin y Offset trabajarán juntos para colocar nuestro elemento en cualquier lugar que queramos dentro de la ventana gráfica del navegador. En este ejemplo, tenemos un módulo que tiene una posición fija, un origen de desplazamiento superior izquierdo, un desplazamiento vertical de 50 px y un desplazamiento horizontal de 50 px. Observe cómo los valores de desplazamiento alejarán el elemento del origen del desplazamiento horizontal y/o verticalmente (alejándose de la esquina superior izquierda del navegador).

Cuando se utilizan valores de desplazamiento horizontal y vertical en Divi (como las propiedades superior, inferior, izquierda y derecha en CSS) para un elemento fijo, es importante recordar que esos valores posicionarán el elemento en relación con la ventana gráfica del navegador. La propiedad Índice Z también es útil con un elemento fijo. Debido a que la mayoría de las veces desea que esos elementos fijos permanezcan frente a los otros elementos en la página, deberá darle un valor de Índice Z alto (como 9999).
Use anclas arrastrables para reposicionar elementos fijos en la página
Cuando cambia la posición de un elemento a Fijo, aparecerá un ancla arrastrable cuando pase el cursor sobre el elemento. Esto le permite arrastrar el elemento para cambiar su posición. A medida que cambia la posición del elemento, su Desplazamiento X e Y se ajusta dentro de la configuración del módulo.
Algunos consejos para usar el posicionamiento fijo
Ajustar elementos fijos para móviles
No olvide que puede establecer diferentes posiciones y compensaciones en diferentes pantallas de dispositivos para diseños receptivos. Por ejemplo, es posible que desee un encabezado fijo en el escritorio, pero no en el móvil. Y las barras laterales fijas tienen sentido para el escritorio, pero en realidad no son posibles en la pantalla de un teléfono móvil. Para hacer el cambio, puede ajustar la opción de posición en Divi a Relativo en la tableta y el teléfono. Esto lo devolverá a su posición original dentro del flujo del documento.

Crear espacio para elementos fijos
Debido a que la posición fija coloca elementos fuera del flujo del documento, se colocan sobre el contenido de la página. Entonces, si no desea que el elemento fijo oculte el contenido, deberá crear espacio para el elemento fijo. Esto se puede hacer de varias maneras, pero generalmente se logra agregando relleno o margen al diseño de la página.
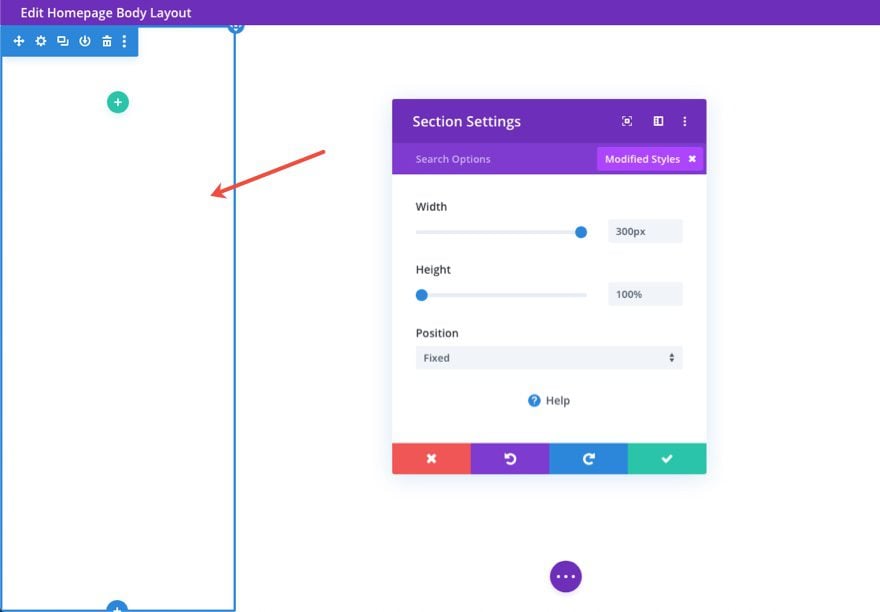
Un buen ejemplo es una barra lateral fija. Si desea agregar una barra lateral fija a la plantilla de su página en Divi, primero debe asegurarse de que el ancho del área de contenido principal se reduzca para crear el espacio necesario para la barra lateral fija. Entonces, si está utilizando una sección para crear la barra lateral, podría darle a la sección una posición fija, una altura del 100 % y un ancho de 300 px.

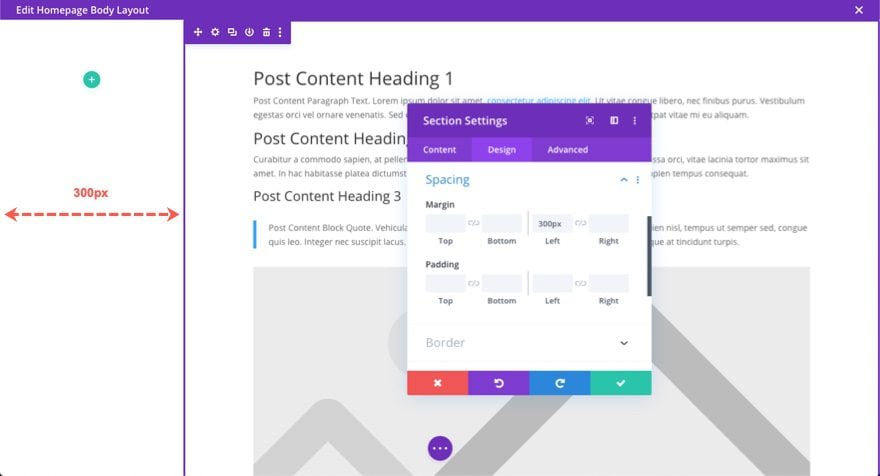
Luego, deberá darle a la otra sección que contiene el módulo de contenido de publicación (el área de contenido principal de la página) un margen izquierdo de 300 px para acomodar el ancho de la barra lateral en el lado izquierdo de la página.

Use un índice Z más alto para elementos fijos
A menos que el elemento fijo tenga el espacio adecuado para él en su página, se superpondrá al resto del contenido de la página. En la mayoría de los casos, querrá que el elemento fijo permanezca visible (en la parte superior) mientras choca con otros elementos en la página mientras se desplaza. Para hacer esto, puede agregar un índice Z más alto a su elemento fijo para asegurarse de que se mantenga por encima de todo el resto del contenido en el espacio Z. Si no sabe qué valor dar, puede agregar un número grande como 9999.
6 formas de usar la posición fija
#1 encabezados fijos
Uno de los mejores usos de las nuevas opciones de posición fija es la creación de encabezados fijos. Con Divi Theme Builder , puede crear un encabezado completamente personalizado y arreglar toda la sección.
Cómo publicar
Aquí hay una publicación sobre cómo construir un encabezado fijo en Divi:
- Cómo crear un encabezado fijo con las opciones de posición de Divi
Al igual que los encabezados fijos, algunos sitios web también se benefician de los pies de página fijos o las barras de pie de página. Esto permite a los usuarios mantener la información destacada al frente en una ubicación más sutil. Las barras de pie de página fijas son excelentes para los teléfonos móviles porque están muy cerca de esos pulgares ansiosos por hacer clic en un botón.
Publicaciones de procedimientos
Aquí hay algunas publicaciones sobre cómo construir una barra de pie de página fija en Divi:
- Cómo crear una barra de pie de página fija para su tema Divi
- Cómo crear barras de pie de página móviles fijas con Divi
- Cómo crear una barra de contacto móvil (fija) en Divi
Las barras laterales fijas mantienen elementos como los menús, las suscripciones de correo electrónico y las llamadas a la acción disponibles para los visitantes mientras navegan por su sitio. Y si lo desea, puede agregar desplazamiento de desbordamiento a la barra lateral fija para tener una buena barra lateral fija desplazable con toneladas de contenido.
Publicaciones de procedimientos
Aquí hay una publicación sobre cómo construir una barra lateral fija en Divi:
- Cómo construir una barra lateral fija receptiva con enlaces de anclaje de desplazamiento suave con Divi
- Cómo crear un menú de navegación vertical (fijo) para su sitio web Divi
Los botones Volver al principio generalmente están fijos en la parte inferior derecha de un sitio web, siempre disponibles para que los usuarios hagan clic y los envíen de regreso a la parte superior de la página.
Aquí hay una publicación sobre cómo crear botones fijos de regreso a la parte superior en Divi:
- Cómo crear diseños adhesivos personalizados (fijos) Volver al principio con Divi
La mayoría de los menús que se deslizan o aparecen tienen una posición fija. Estos también son geniales para dispositivos móviles.

Aquí hay una publicación sobre cómo crear un menú fijo en Divi:
- Cómo crear un menú deslizable receptivo con el generador de temas de Divi
# 6 Cuadros de notificación fijos, llamadas a la acción, opciones de correo electrónico, etc.

Aquí hay una publicación sobre cómo crear un cuadro de notificación fijo en Divi:
- Cómo agregar una llamada a la acción deslizante que se puede cerrar en cualquier esquina de la plantilla de su página en Divi
Pensamientos finales
No llegará muy lejos en el desarrollo web antes de encontrarse con la necesidad de utilizar la posición fija. Se utiliza en muchos elementos clave que componen un sitio web. En Divi, la posición fija está a solo un clic de distancia, pero es importante entender cómo funciona para usarla bien. Con suerte, este artículo te ha ayudado a comprender cómo usar mejor la posición fija en Divi para que puedas llevar tu próximo proyecto a nuevas alturas.
¿Cuál ha sido tu experiencia con el tipo de puesto fijo?
Espero escuchar de usted en los comentarios.
¡Salud!