
Cada página de producto de comercio electrónico necesita algunos elementos básicos para funcionar correctamente. Un excelente diseño de página de producto incluye elementos esenciales y no esenciales. En este artículo, veremos una descripción general de los elementos necesarios para su plantilla de página de producto Divi para ayudarlo a comprender lo que debe incluir. También veremos los elementos de apoyo y cómo agregarlos todos con Divi Builder.
Empecemos.

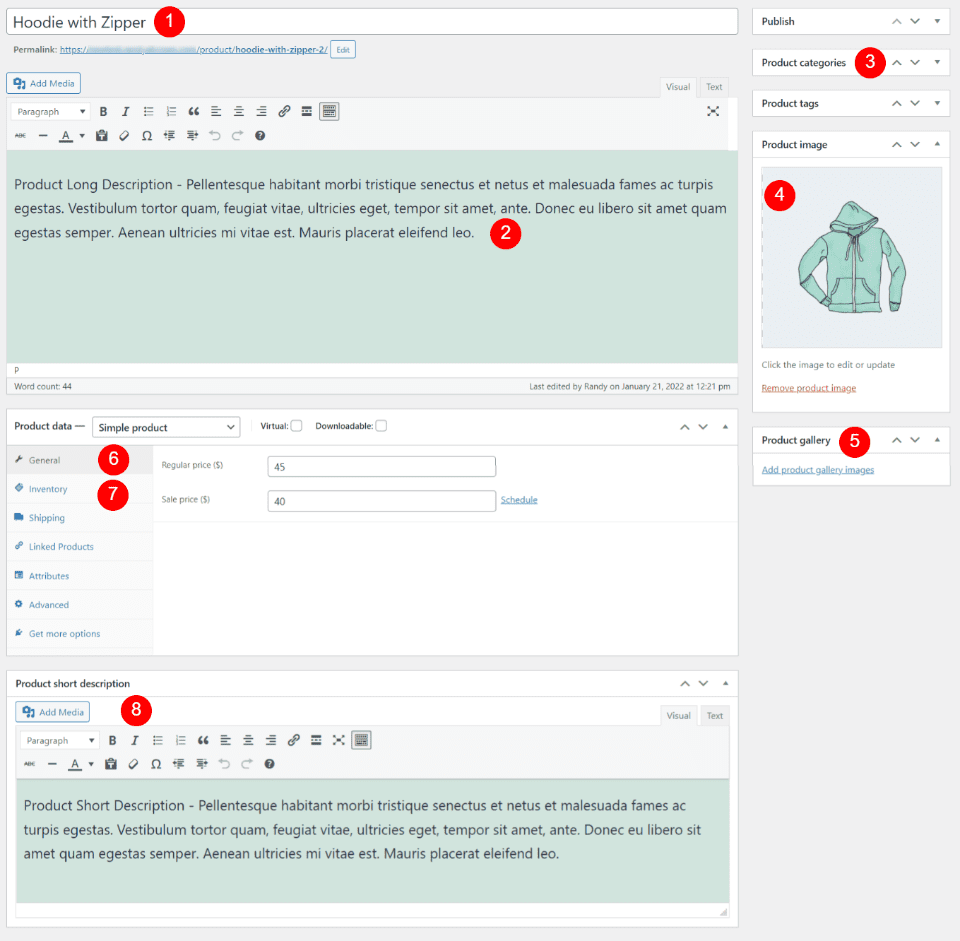
Primero, analicemos el enfoque de WooCommerce para los sitios web de comercio electrónico. WooCommerce crea un tipo de publicación personalizada que presenta varios tipos de información sobre los productos. Esto incluye imágenes de productos, descripciones, precios, información de ventas, botones para agregar al carrito y más. Cada publicación de producto se crea con un editor simple.

Estos son elementos individuales del tipo de publicación del producto WooCommerce. Los elementos dinámicos, como el título, las imágenes, la descripción y el precio, se agregan a sus campos en el editor de productos. El tipo de publicación de WooCommerce los muestra en la parte delantera. Los constructores, como Divi, pueden usar estos elementos individualmente para crear diseños interesantes.
WooCommerce con Divi

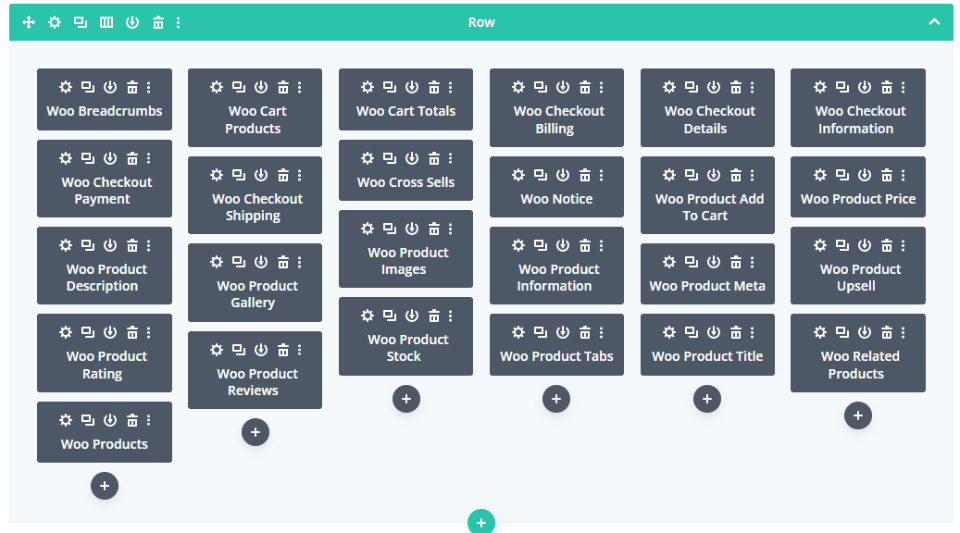
Si tiene WooCommerce activado, verá 25 módulos de WooCommerce agregados a Divi Builder. Estos módulos le permiten presentar los elementos de WooCommerce en cualquier lugar dentro de sus diseños Divi. Son automáticamente dinámicos, por lo que mostrarán la información del producto específico.
Podemos usarlos con módulos Divi regulares para crear increíbles páginas de productos. Algunos de estos módulos son necesarios para que la página del producto funcione, mientras que otros brindan funciones adicionales.
Aunque tenemos acceso a 25 módulos diferentes de WooCommerce en Divi Builder, debemos comprender cuáles de esos elementos son necesarios para que la página del producto sea operativa y cuáles crean funciones de soporte.
Para ayudar a entender esto, veremos una plantilla de página de producto Divi para ver cómo usa los módulos. Estoy usando la plantilla de página de producto gratuita para el paquete de diseño de tienda de ropa de Divi para estos ejemplos.
Jerarquía del módulo de WooCommerce y diseño de la página del producto
Una página de producto bien diseñada mantendrá los elementos necesarios juntos y serán el foco principal de la página. Esto crea una jerarquía para el diseño de la página. Esta jerarquía proporciona al usuario la información que necesita sobre el producto y ayuda a guiar al usuario a través del proceso de compra. Para ver esto, echemos un vistazo a un diseño de página.

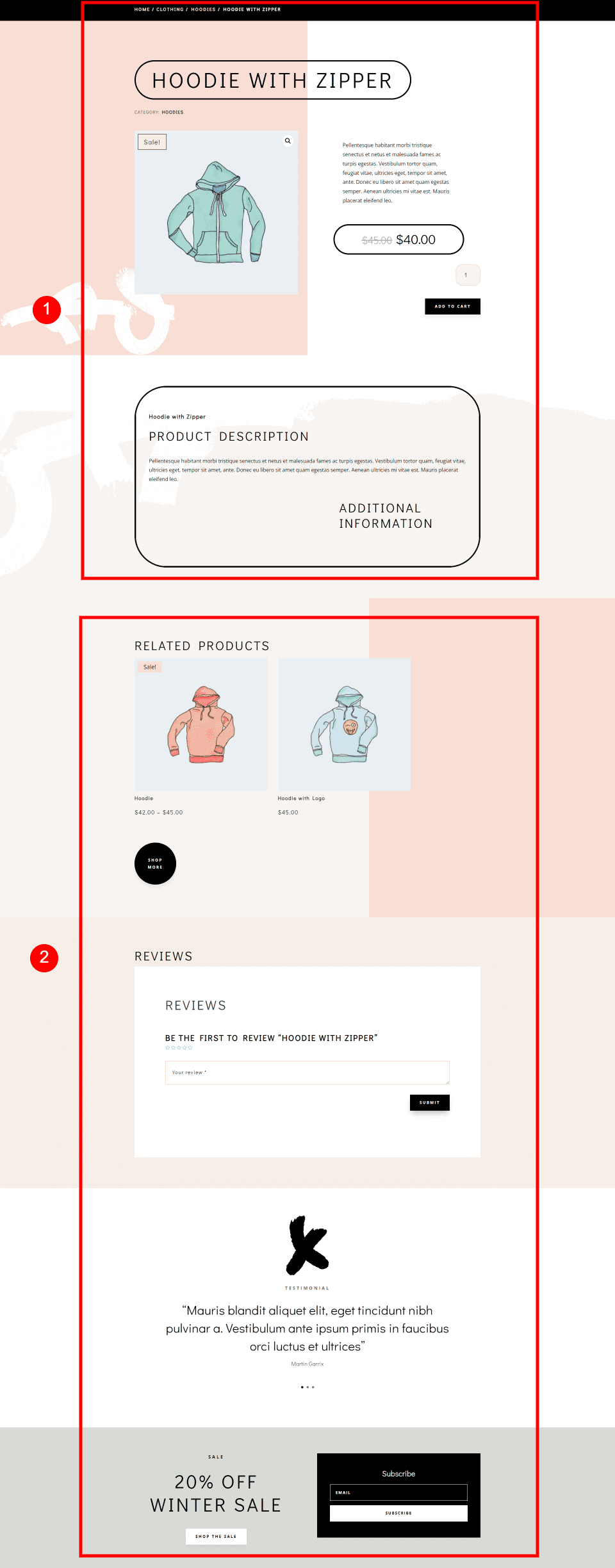
Aquí está el diseño completo de la página del producto de mi ejemplo. Esto incluye elementos esenciales y no esenciales. Este diseño incluye una sección superior, un encabezado y secciones de apoyo.
En general, los elementos esenciales se encuentran en la parte superior de la página e incluyen la sección superior y la sección de encabezado. Los elementos no esenciales están en la parte inferior debajo de los elementos esenciales. Ayudan a respaldar los elementos principales y promueven ventas adicionales u otras llamadas a la acción.
Elementos esenciales de la página del producto
Ahora, echemos un vistazo más de cerca a los elementos esenciales de la página del producto. Veremos qué son, por qué los necesitamos y cómo agregarlos a nuestros diseños de página de productos Divi.
Sección superior

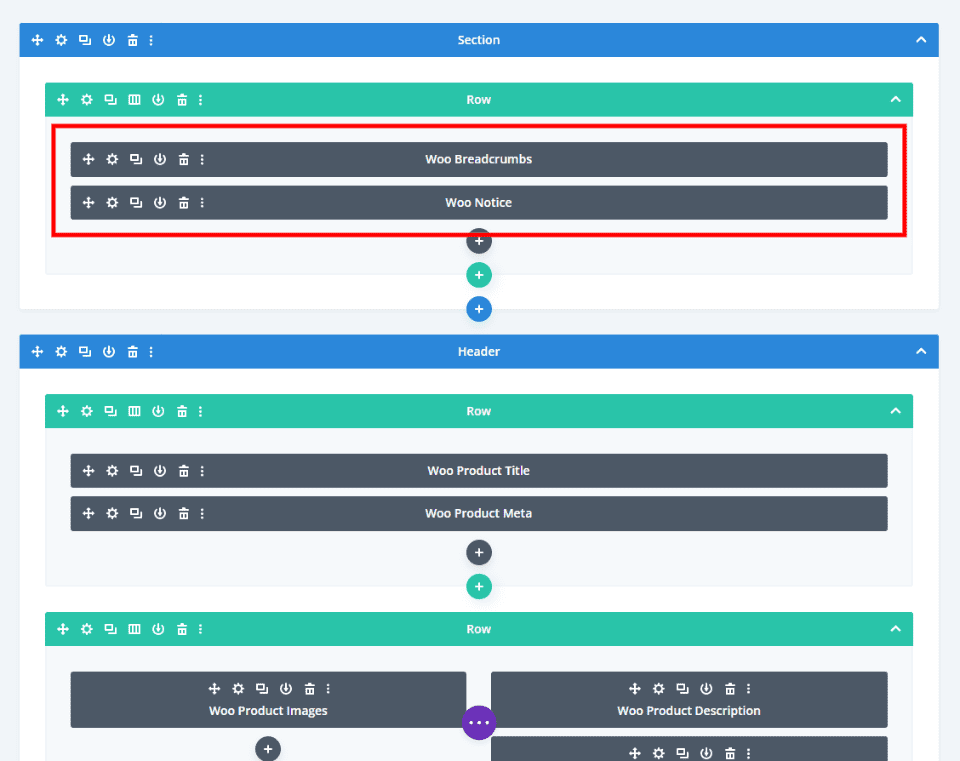
Comenzaremos en la parte superior de la página. La sección superior de la página de productos de la tienda de ropa incluye Woo Breadcrumbs y los módulos Woo Notice.

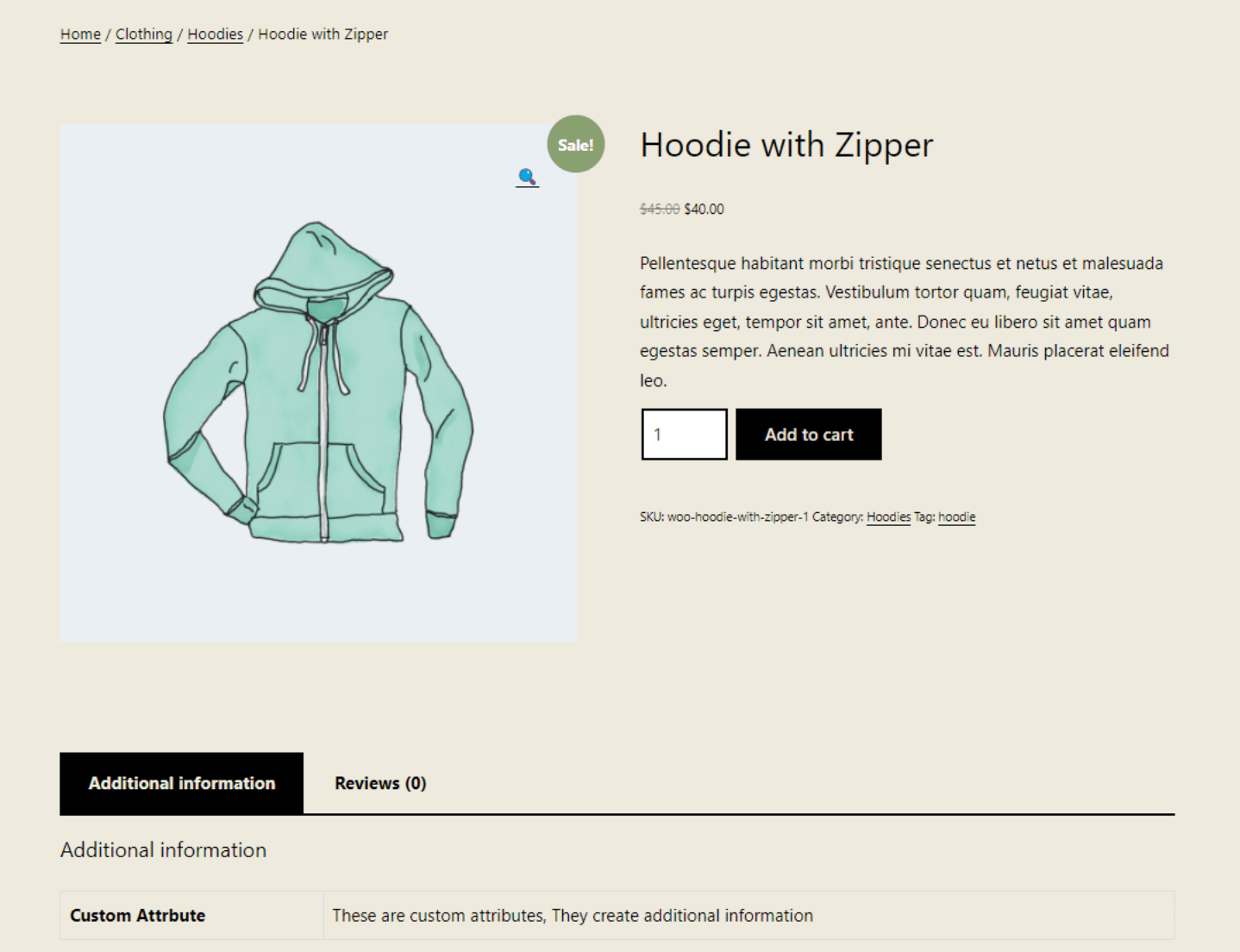
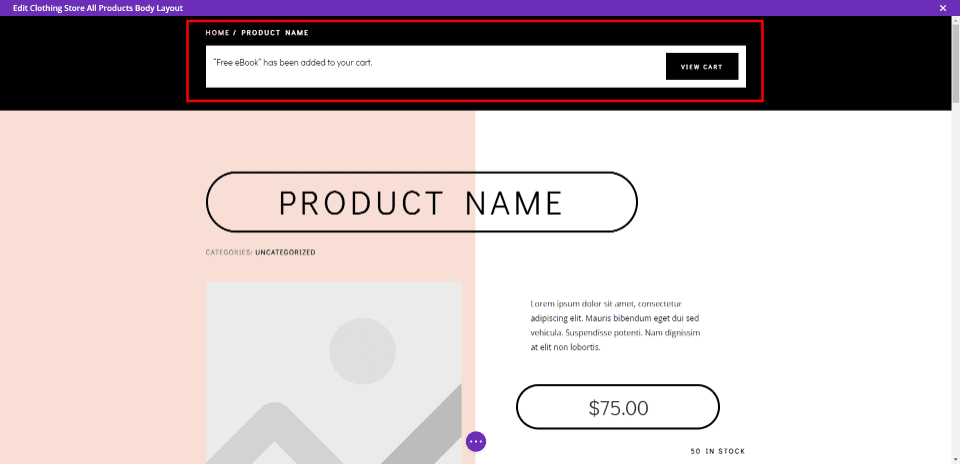
Así es como se ven en la parte delantera. En este ejemplo, se colocan en su propia sección en la parte superior de la pantalla. La página del producto funcionará sin ellos. Sin embargo, esta es información importante, y esta es la ubicación donde los usuarios esperarán verla.
Woo Breadcrumbs : muestra al visitante dónde se encuentra en la estructura de navegación. Las migas de pan son excelentes para la navegación. La página funcionará bien sin ella, pero las migas de pan son excelentes para identificar la categoría actual.
Woo Notice : muestra que se ha agregado un producto al carrito. Esto proporciona información al usuario de que la página respondió a su clic. También proporciona un enlace al carrito.
Sección de encabezado

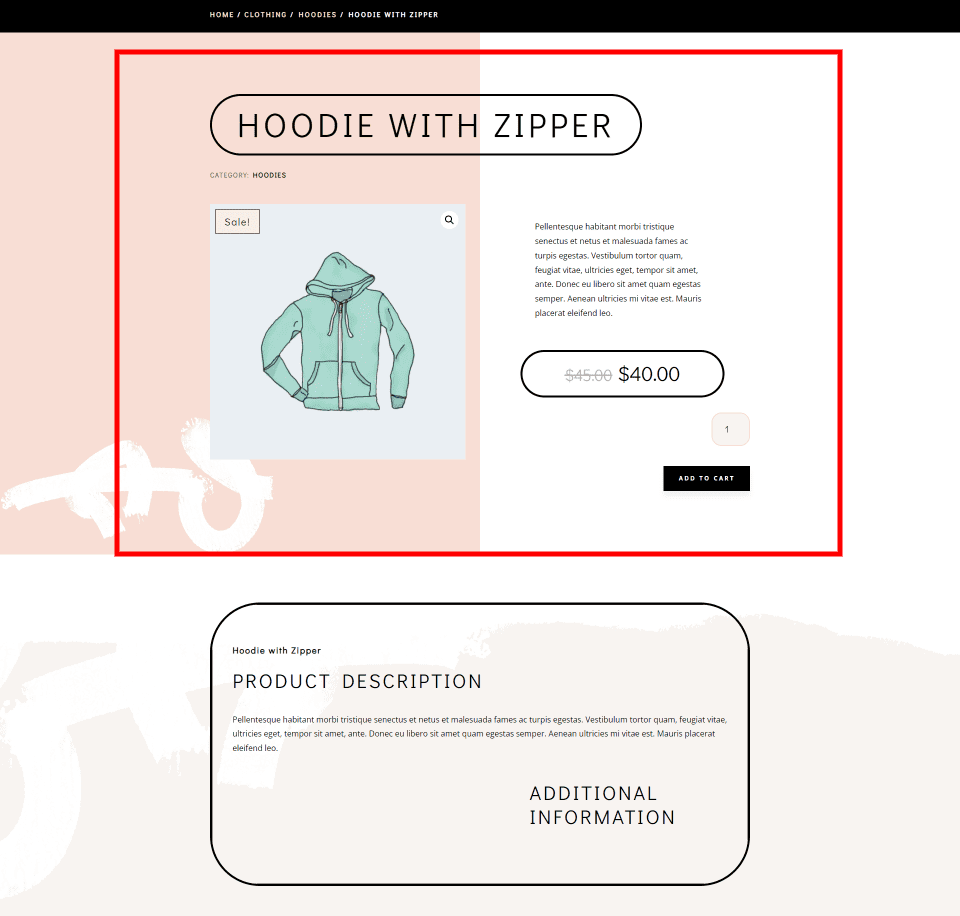
La siguiente es la sección de encabezado en el diseño de la página del producto. Esta es la sección principal de la página del producto y contiene todos los elementos esenciales para que la página funcione correctamente y sin problemas.

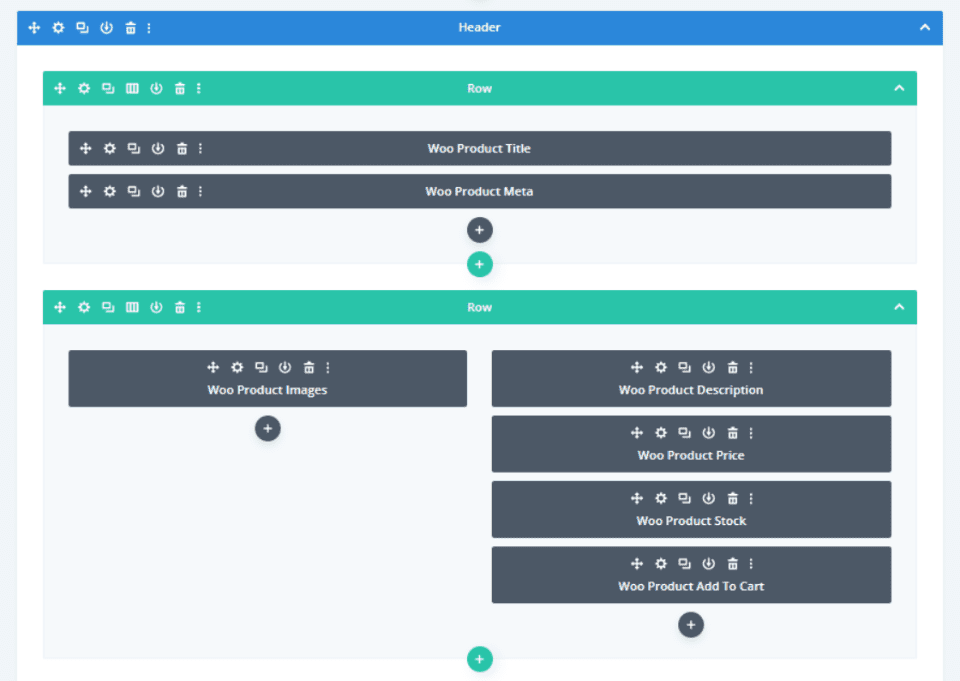
Aquí hay un vistazo al diseño de la página en la parte delantera. La parte que he resaltado son los elementos esenciales. Estos elementos hacen que la página del producto funcione.
Los elementos incluyen:
Título del producto Woo : muestra el título del producto.
Woo Product Meta : este módulo muestra los metadatos sobre el producto. Puede elegir qué elementos de metadatos se muestran.
Woo Product Images : muestra todas las imágenes de la galería del producto. Agrega una insignia de venta si el producto está en oferta.
Descripción del producto Woo : esta es la descripción del producto. Puede elegir entre descripciones cortas o largas.
Precio del producto Woo : muestra el precio actual del producto. También muestra el precio original si está en oferta.
Woo Product Stock : este módulo muestra la cantidad de existencias disponibles en el inventario.
Woo Product Add To Cart : este es el botón que agrega el producto al carrito.
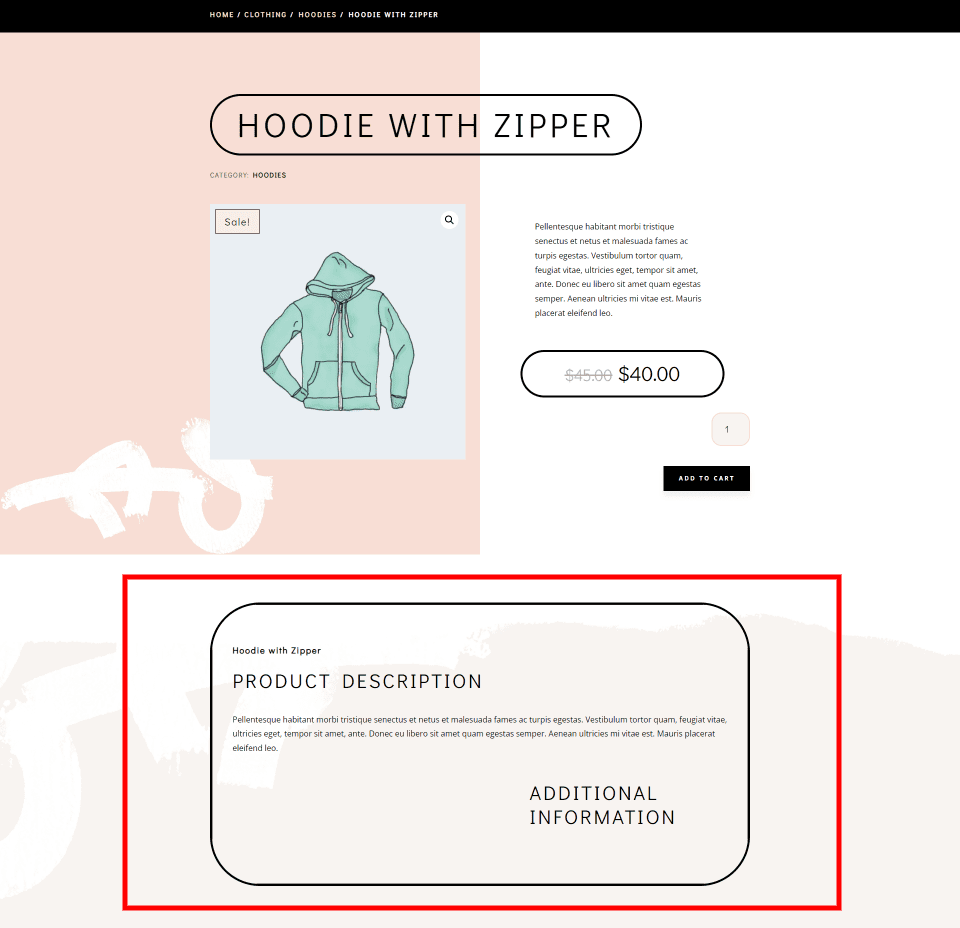
Descripción del Producto

La descripción del producto amplía la información sobre el producto. Esto no es necesario para que la página funcione. En cambio, apoya la venta del producto y los usuarios esperan ver esta información. En general, cuanta más información pueda agregar, mejor.

Así es como se ve desde el frente. He resaltado el área de descripción.
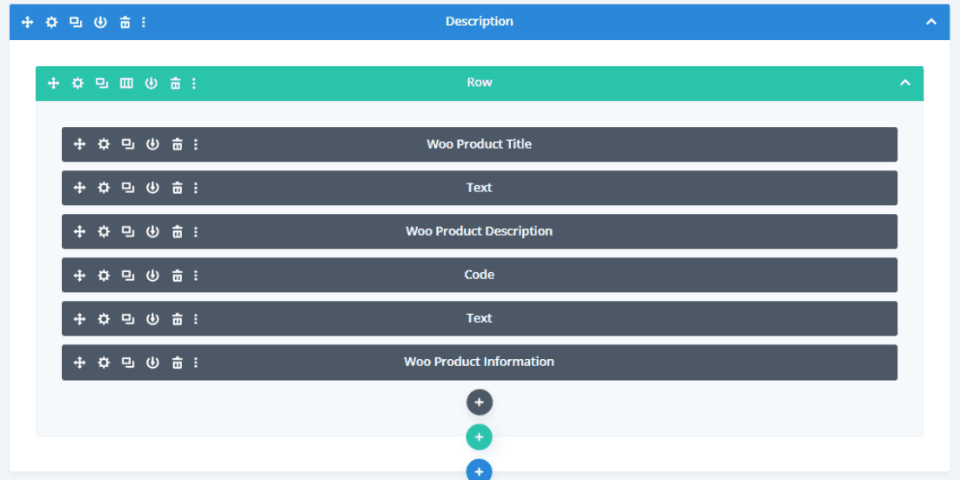
Está creado con:
Título del producto Woo : este es el mismo título del producto que en la sección del encabezado, pero tiene un estilo diferente para adaptarse a su posición en la jerarquía de la página.
Descripción del producto Woo : elija mostrar la descripción larga o breve. Por lo general, es ideal seleccionar la descripción corta en la sección de encabezado y la descripción larga en la sección de descripción. Esto le permite ampliar la información.
Información del producto Woo : muestra información adicional sobre el producto.
También incluye algunos módulos de texto para crear títulos.
Elementos opcionales de la página del producto

A continuación, veremos los elementos opcionales de la página del producto. Hay muchos otros elementos de WooCommerce que puede agregar a la página del producto que mejoran las ventas. Algunos están hechos con módulos WooCommerce y otros están hechos con módulos Divi estándar. Estas secciones son opcionales, pero es bueno incluirlas. Los vemos debajo de los elementos más importantes en nuestro diseño de ejemplo, como he resaltado en la imagen de arriba.
Incluyen:
Calificación del producto Woo : muestra las calificaciones de estrellas que los usuarios han calificado el producto. A veces se agrega dentro de los elementos esenciales o al lado de los testimonios.
Productos relacionados con Woo : muestra una lista de productos relacionados. Puede seleccionar los tipos y la cantidad de productos que se muestran. Elija las categorías, la clasificación, el número de columnas y los elementos que muestra.
Categorías de tiendas : los enlaces a las diversas categorías de tiendas a menudo se crean con imágenes y módulos de texto. Funcionan como llamadas a la acción que llevan al usuario a sus áreas favoritas de la tienda.
Reseñas de productos de Woo : esto agrega una opción de revisión con un campo donde el usuario puede escribir una reseña. También muestra las reseñas que han escrito otros usuarios. Puede hacer que muestre una calificación de estrellas.
Testimonios : estos son testimonios que los usuarios han enviado por correo electrónico o por algún otro medio. A menudo se crean con módulos de testimonios, controles deslizantes, módulos de texto, etc.
CTA : las llamadas a la acción se crean con módulos de CTA, publicidad, imágenes, texto, botones y más. Son geniales para mostrar una venta, un nuevo producto, un próximo evento, etc.
Opción de correo electrónico : se crean con módulos de suscripción de correo electrónico y son ideales para crear su lista de boletines.
Seguimiento social : los íconos sociales se agregan con el módulo de seguimiento de redes sociales. Son una excelente manera de crear seguidores en las redes sociales.
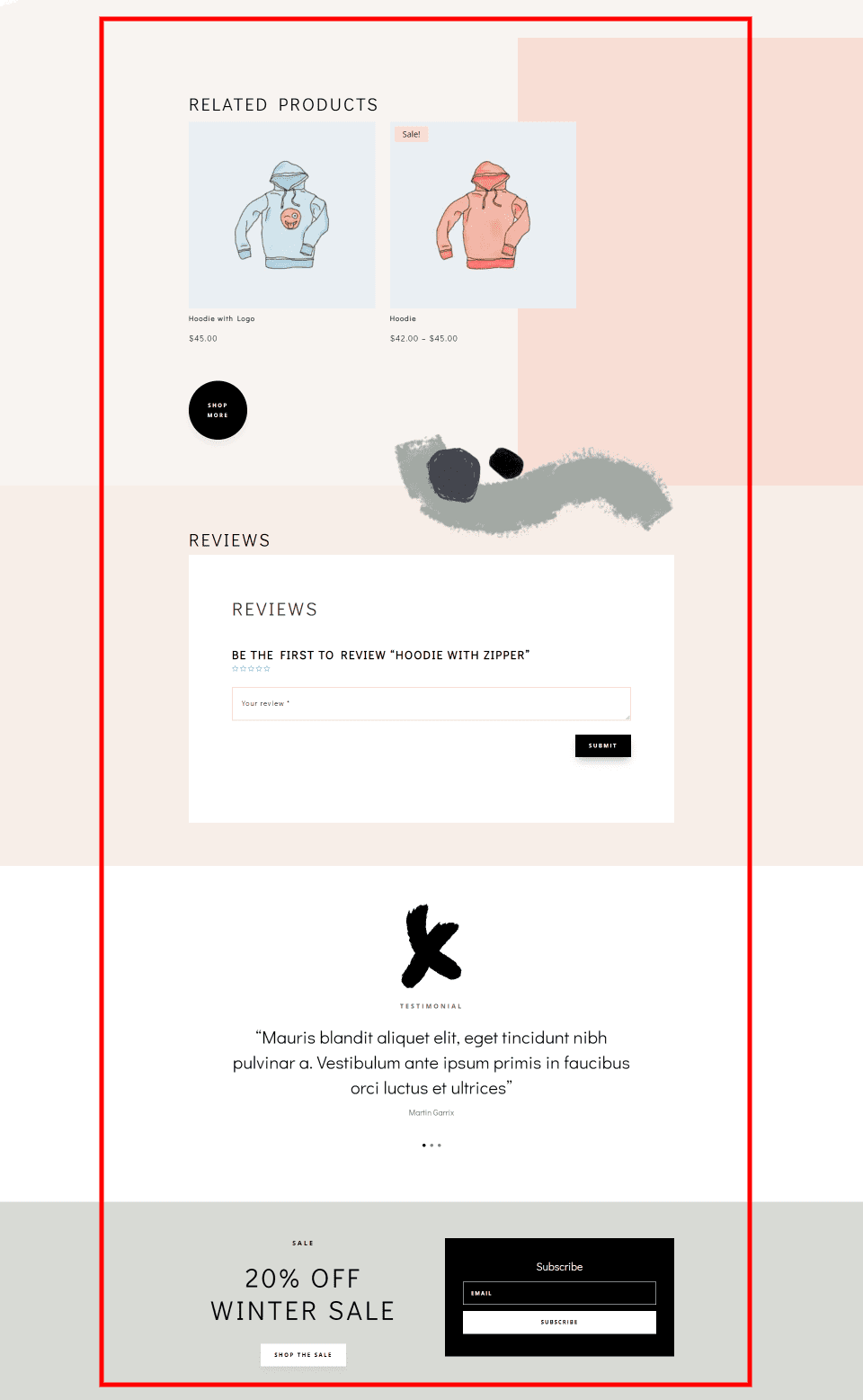
Ejemplos de módulos

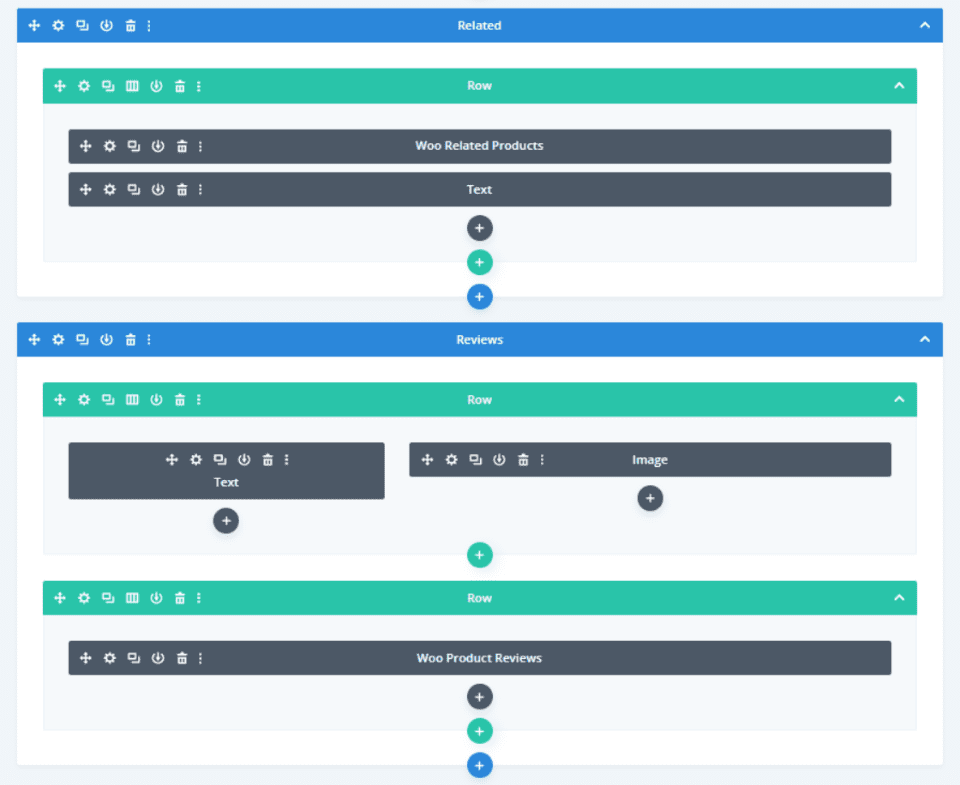
Este ejemplo muestra secciones con productos y reseñas relacionados. Se crean con módulos de WooCommerce y algunos módulos de soporte que incluyen imágenes y texto.

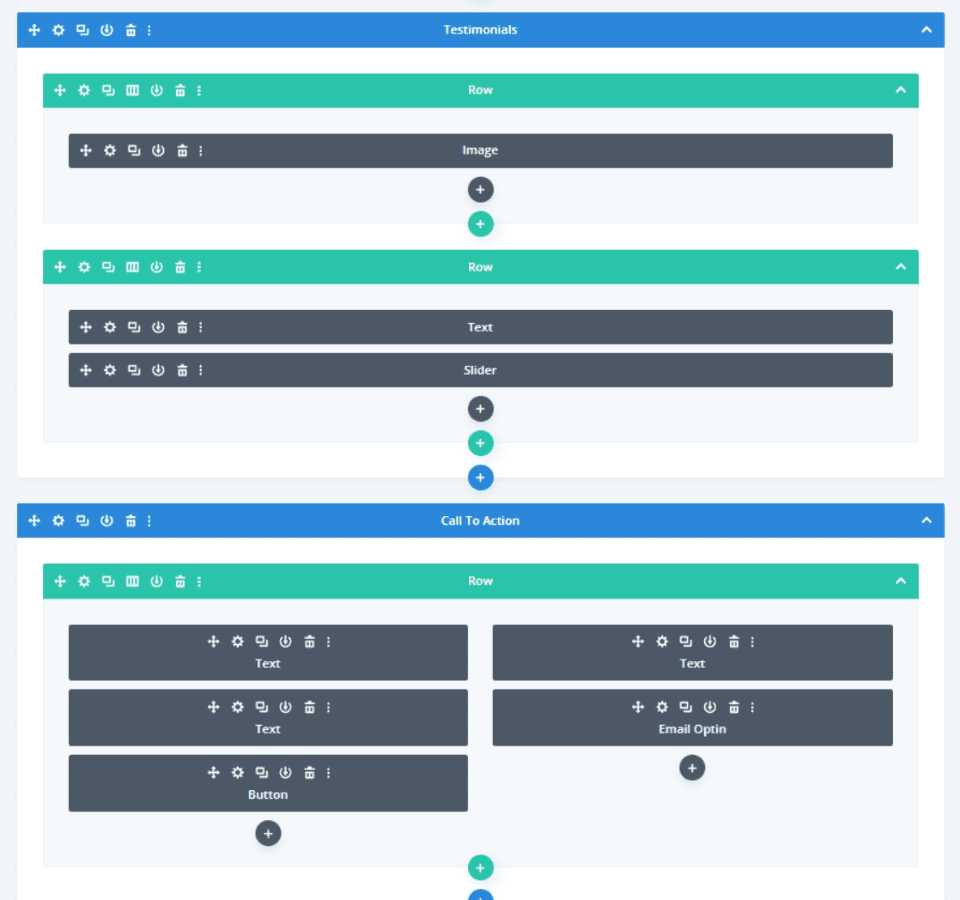
Estas secciones incluyen testimonios y un llamado a la acción. Los testimonios se crean con una imagen y un control deslizante. El CTA se creó con módulos de texto y un botón. Este también incluye una opción de correo electrónico.
Cómo agregar módulos Woo a la plantilla de la página de su producto

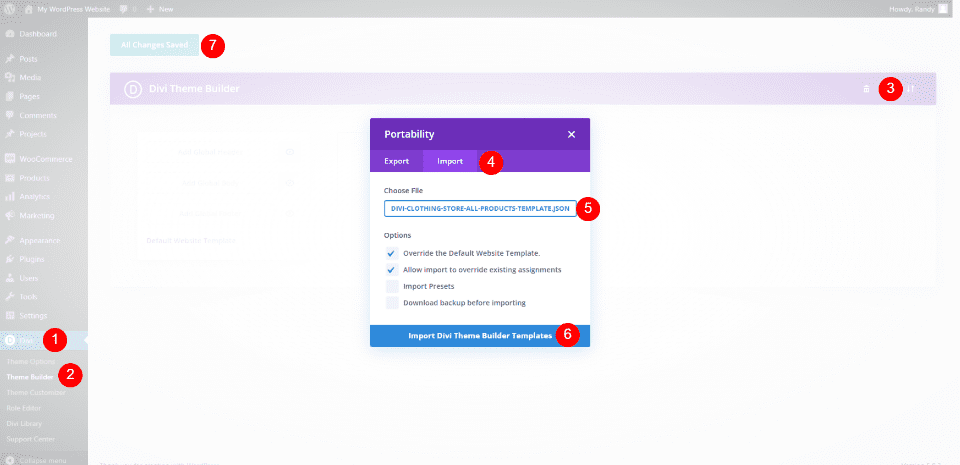
Cree o cargue una plantilla de página de producto yendo a Divi > Generador de temas en el panel de control de WordPress. Para cargar, seleccione Portabilidad , elija Importar , navegue hasta su archivo JSON y haga clic en Importar plantillas de Divi Theme Builder .

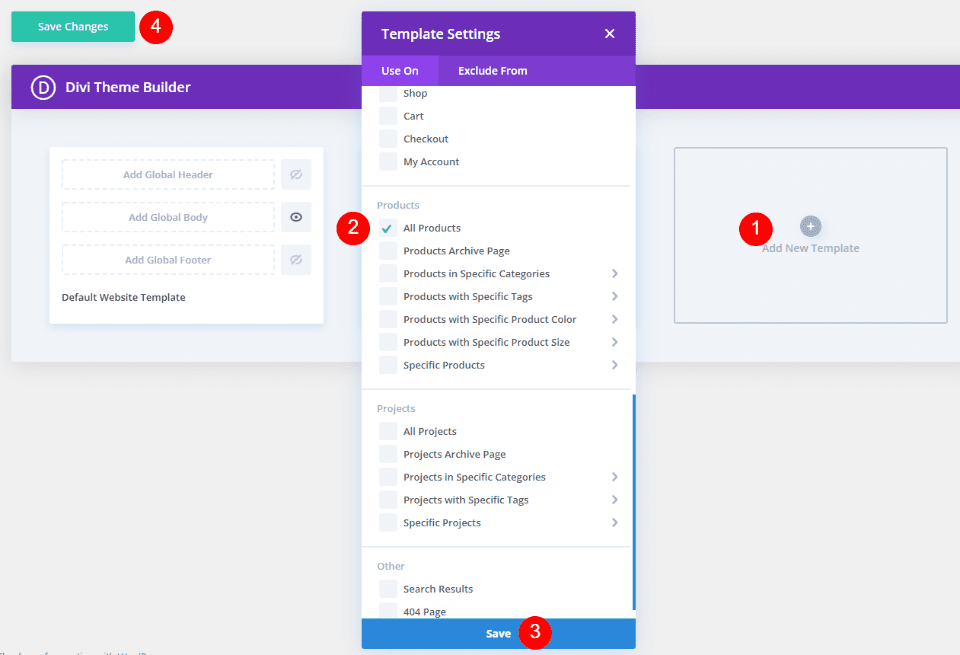
Cree una plantilla creando una plantilla de cuerpo y asignándola a Todos los productos . Elija Build Custom Body y agregue sus módulos.

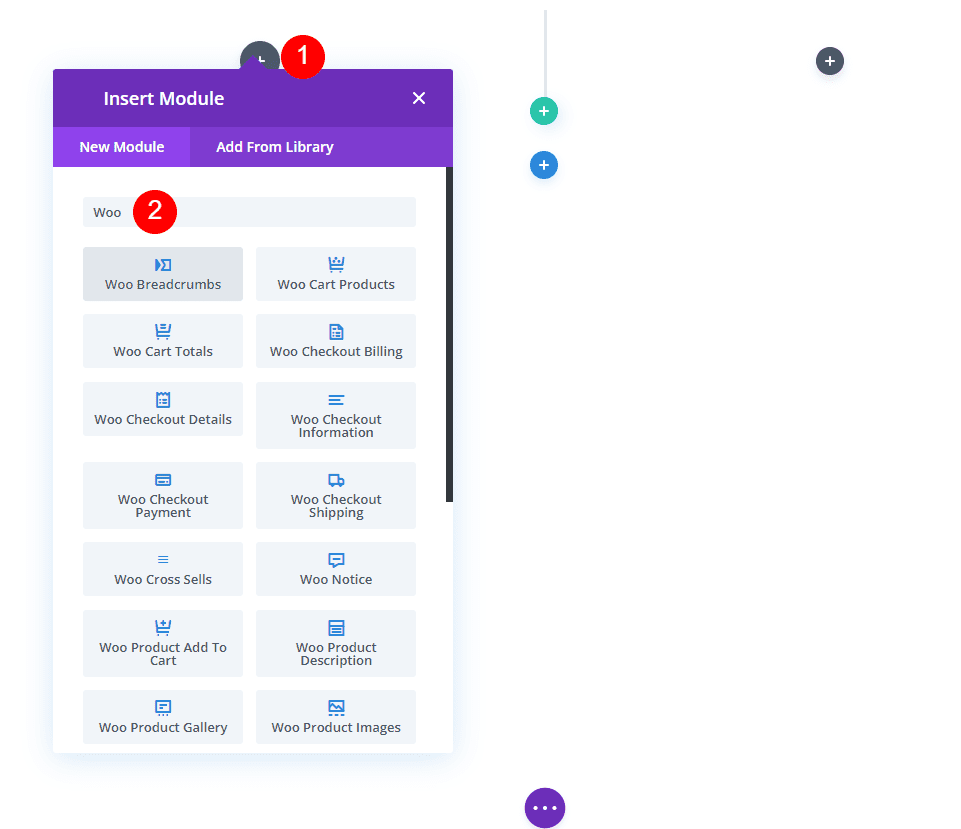
Asegúrate de tener WooCommerce activado para que los módulos estén disponibles. Para agregar sus módulos de WooCommerce, haga clic en el ícono más gris oscuro y busque «woo» en el campo de búsqueda. Verás todos los módulos de WooCommerce disponibles.
Dónde obtener plantillas de páginas de productos gratuitas

Elegant Themes proporciona plantillas de página de productos gratuitas para el diseño de paquetes de diseño Divi para tiendas en línea. Puede encontrar plantillas de páginas de productos gratuitas en el blog de Elegant Themes. Busque en el blog «plantilla de producto gratuita» o palabras clave similares. Descargue y descomprima sus archivos de plantilla.
pensamientos finales
Esa es nuestra descripción general de los elementos necesarios para su plantilla de página de producto Divi. Es fácil ver cuáles son esenciales y cuáles son opcionales. Mantenga siempre los elementos esenciales juntos y asegúrese de que sean el foco principal de la página. Seguir estas pautas lo ayudará a diseñar excelentes plantillas de páginas de productos con Divi.
Queremos escuchar de ti. ¿Ha creado páginas de productos de WooCommerce con estos elementos necesarios? Cuéntanos tu experiencia en los comentarios.
Imagen destacada a través de Letters-Shmetters / shutterstock.com