
La creación de diseños de marcos únicos para sus filas con Divi puede ser una forma útil (y divertida) de organizar de forma creativa el contenido de su página. Al combinar los divisores de sección de Divi con una estructura de fila compacta, puede explorar innumerables posibilidades de diseño para enmarcar su contenido. Es posible que ya haya visto esta técnica en tutoriales anteriores o en algunos de nuestros diseños prefabricados.. Pero, hoy, pensé en mostrarte una manera fácil de explorar esta técnica de diseño por ti mismo. En este tutorial, le mostraré cómo crear rápidamente un diseño de sección reutilizable que se puede guardar en su biblioteca. Luego puede usar ese diseño para explorar nuevos diseños de marcos y combinaciones de colores. El diseño funciona al enmarcar su fila con un diseño único, por lo que todas las estructuras de columnas y módulos se pueden usar dentro de la fila.
Empecemos.
Para comenzar, creemos una nueva sección con un diseño de una columna. No necesitamos agregar ningún módulo en este punto. En su lugar, vamos a diseñar primero nuestra fila y nuestra sección, de modo que podamos llenar nuestra fila con el contenido que queramos más adelante.
Diseña la fila
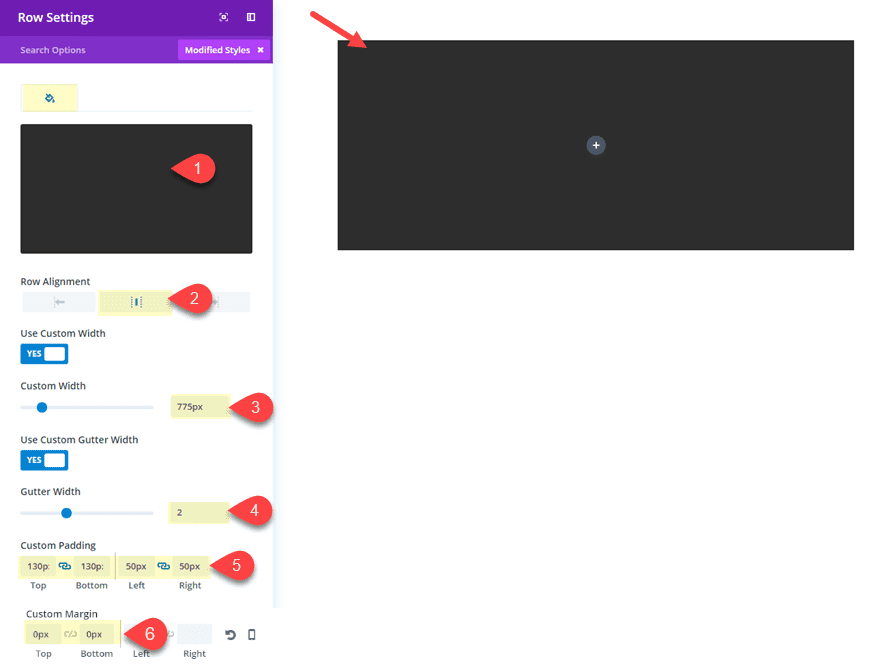
Actualice la configuración de la fila de la siguiente manera:
Color de fondo: #333333
Alineación de filas: Centro Ancho
personalizado: 775 px
Ancho de medianil: 2
Relleno personalizado: 130 px arriba, 130 px abajo, 50 px a la izquierda, 50 px a la derecha
Margen personalizado: 0 px arriba, 0 px abajo

Diseña la sección
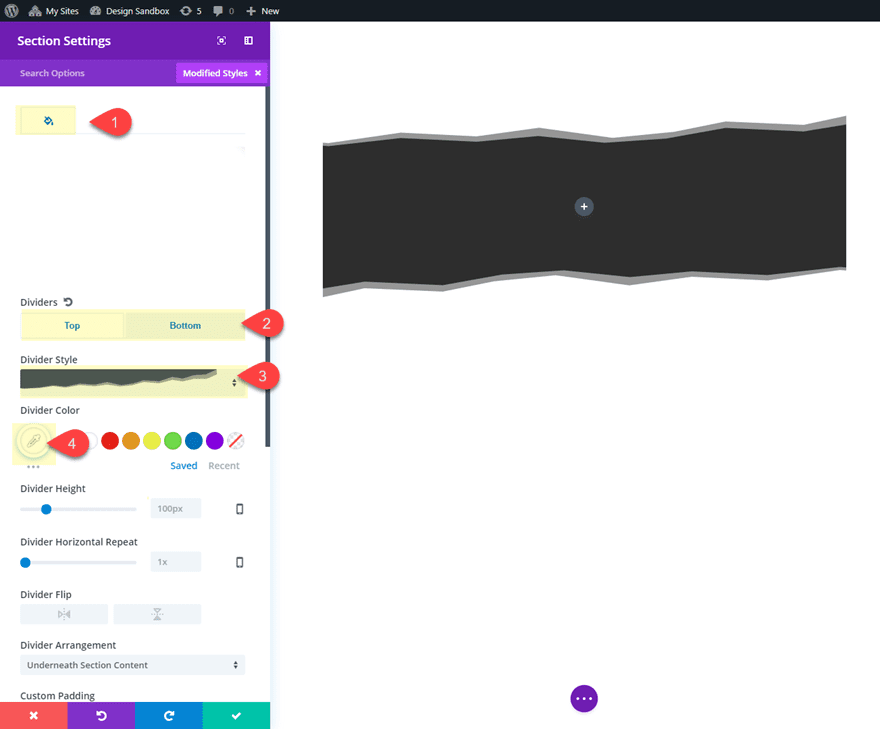
Actualice la configuración de la sección de la siguiente manera:
Color de fondo: #ffffff
Estilo de divisor superior: ver captura de pantalla
Color de divisor superior: #ffffff
Estilo de divisor inferior: ver captura de pantalla
Color de divisor inferior: #ffffff

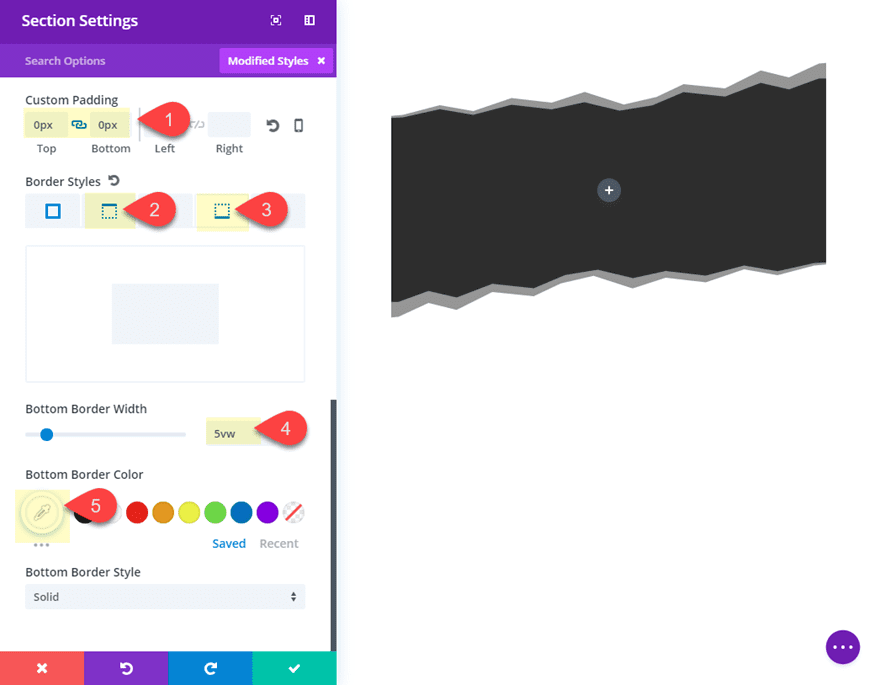
A continuación, establecerá el relleno superior e inferior en 0px y creará un espacio superior e inferior usando un borde de la siguiente manera:
Relleno personalizado: 0px superior, 0px inferior
Ancho del borde superior: 5vw
Color del borde superior: #ffffff
Ancho del borde inferior: 5vw
Color del borde inferior: #ffffff

Crear el espacio para la sección usando un borde superior e inferior maximizará el espacio disponible para el divisor de sección que se superpondrá a la fila. De esta manera, puede elegir cualquier altura de divisor para su diseño.
Guarde el diseño en su biblioteca
Eso es todo para la estructura de diseño básica de su diseño de fila enmarcada. En este punto, queremos guardar esta sección en la biblioteca Divi para usar el diseño de la sección para diseños futuros.
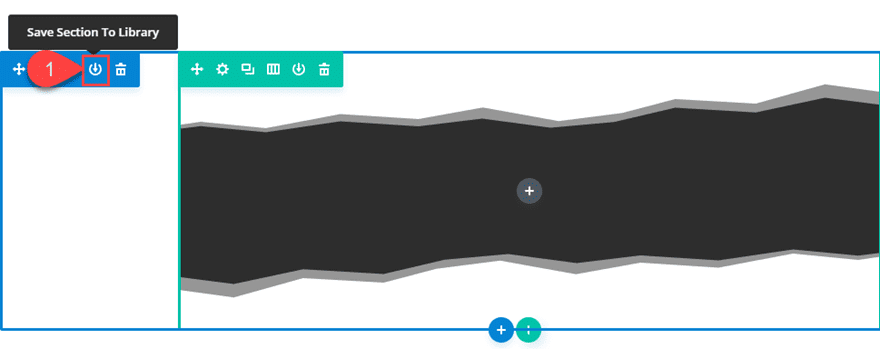
Haga clic en el icono Guardar en biblioteca en el menú de la sección.

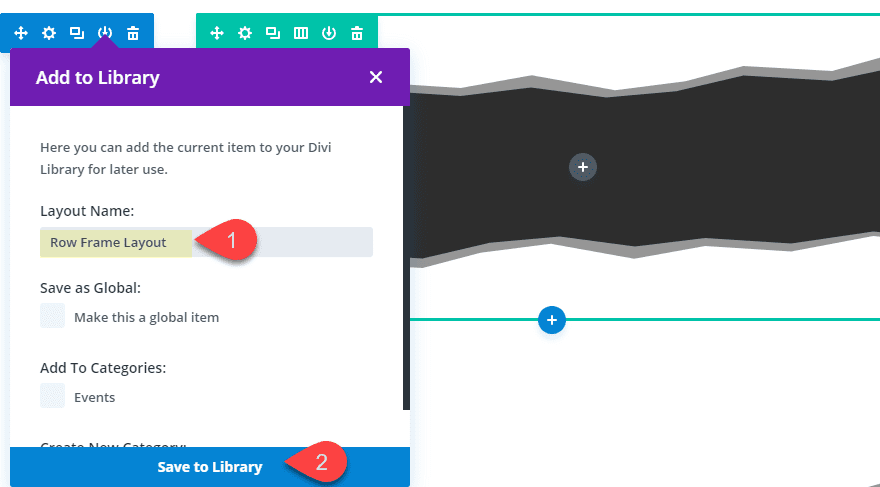
Luego ingrese un nombre para el diseño (algo así como «Diseño de marco de fila») y haga clic en el botón Guardar en biblioteca.

Completando el diseño del marco #1
Ahora que hemos guardado el diseño de nuestra sección para futuros esfuerzos, agreguemos algo de contenido a nuestra fila para completar el primer ejemplo de diseño.
Cambiar la estructura de la columna
Para este diseño, creo que agregar una galería de imágenes de seis columnas sería bueno. La estructura de columnas pequeñas nos permitirá crear un pequeño grupo de imágenes que se enmarcan muy bien dentro de la fila estrecha.
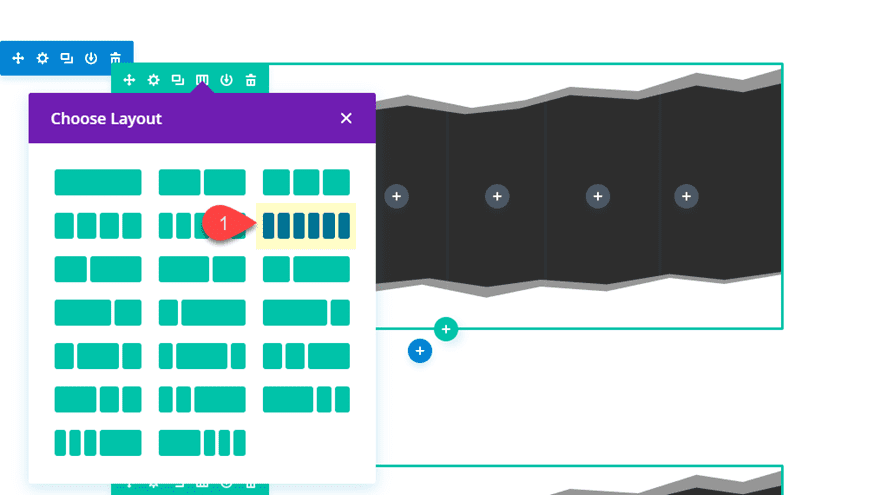
Para hacer esto, primero cambie la estructura de filas a un diseño de seis columnas.

Agregar contenido a la fila
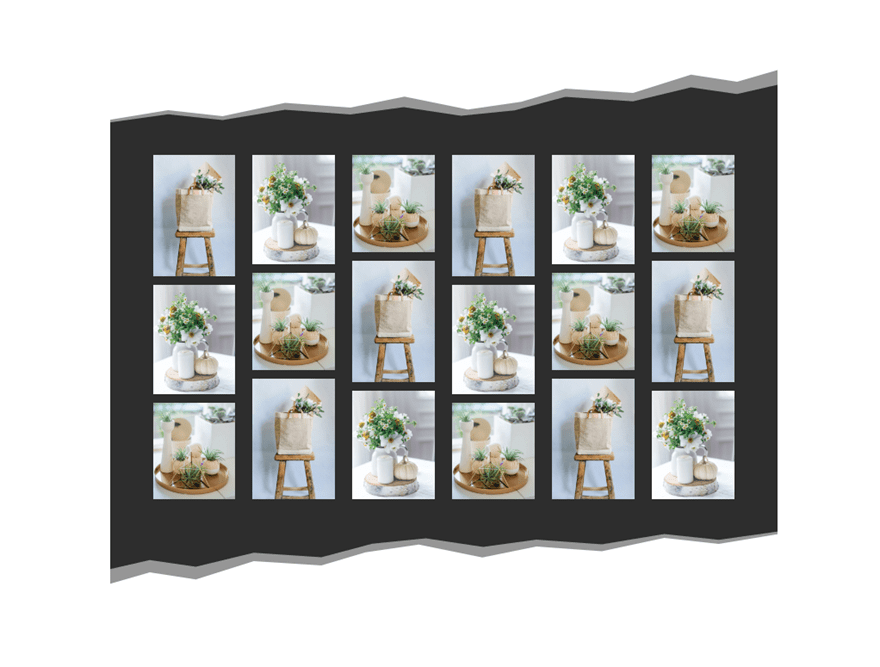
Luego agregue tres módulos de imagen (con imágenes) a cada columna. Estoy usando imágenes con una orientación más vertical (en lugar de horizontal) con diferentes tamaños/dimensiones.
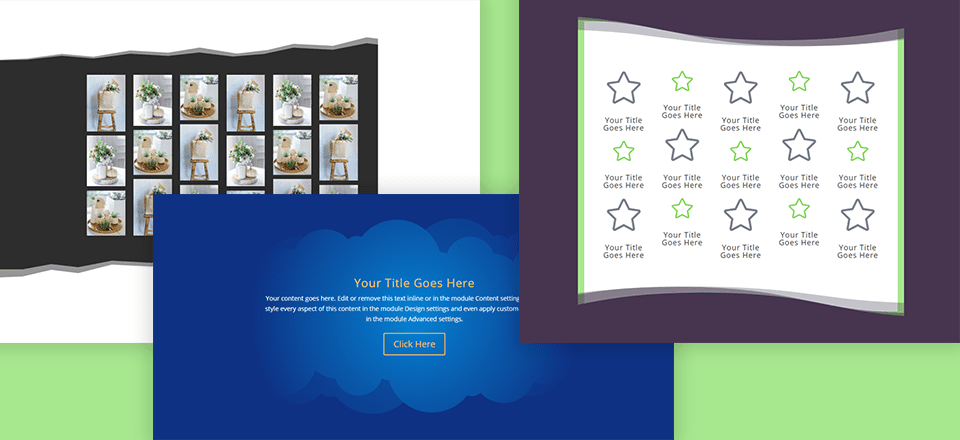
Aquí está el diseño final.

Sugerencia de diseño adicional
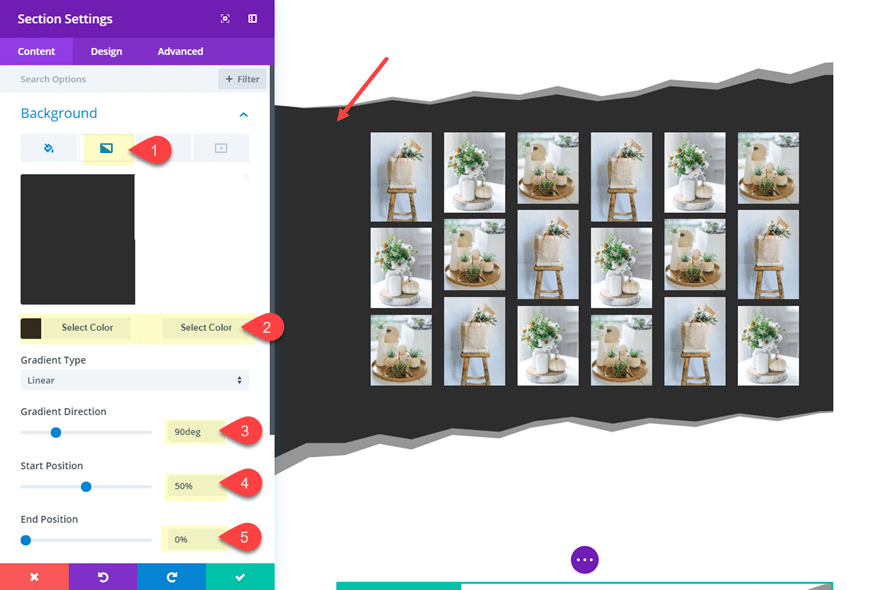
Antes de continuar explorando más posibilidades de diseño de marcos, quería señalar un truco fácil para extender el marco a un lado de la página. Para hacer esto, vaya a la sección de configuración y agregue un degradado de fondo de la siguiente manera:
Degradado de fondo Color izquierdo: #333333
Degradado de fondo Color derecho: #ffffff
Dirección del degradado: 90 grados
Posición inicial: 50 %
Posición final: 0 %

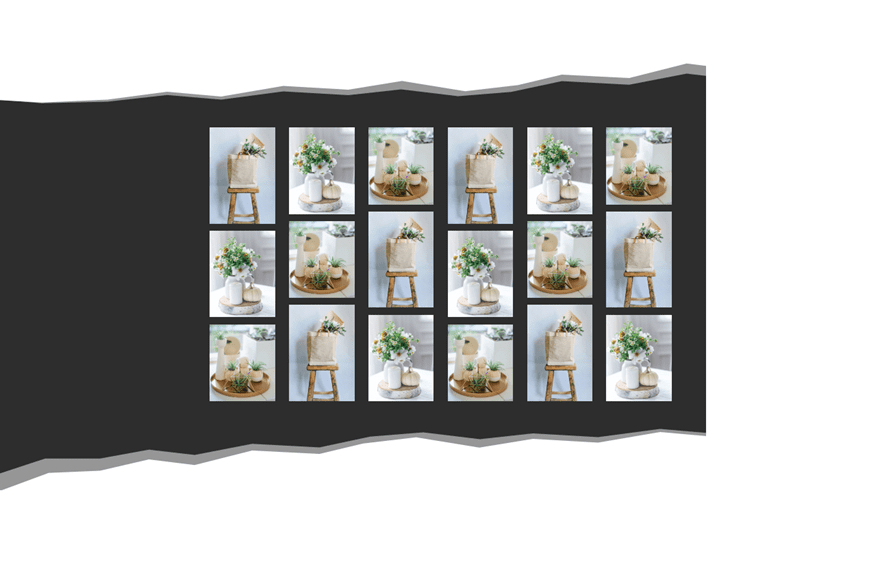
Mira este diseño.

Personalización del diseño para diferentes diseños de marcos y contenido
Las emocionantes posibilidades de este diseño simple son numerosas, por decir lo menos. Al personalizar la combinación de colores, el estilo del divisor, el diseño de las columnas y el contenido del módulo, puede crear todo tipo de diseños de diseño diferentes. Además, puede usar esas funciones geniales de Divi como » Buscar y reemplazar » para realizar cambios generalizados en la combinación de colores con unos pocos clics.
Este es el proceso básico para actualizar el diseño:
- Cargar diseño de sección guardado en la página
- Actualice el esquema de color de la sección usando «Buscar y reemplazar».
- Cambiar el estilo del divisor
- Personalice la Fila con un nuevo fondo y estructura de columnas.
- Agrega Módulos a tus columnas
¡Con este proceso, explorar nuevos diseños debería ser muy divertido! Continuemos.
Diseño de marco #2
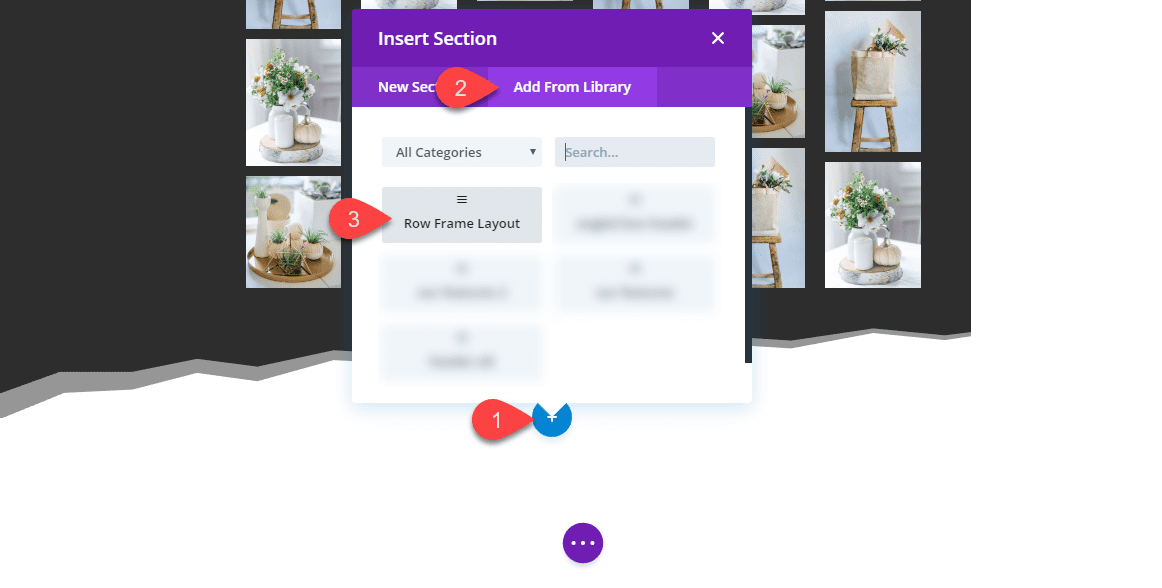
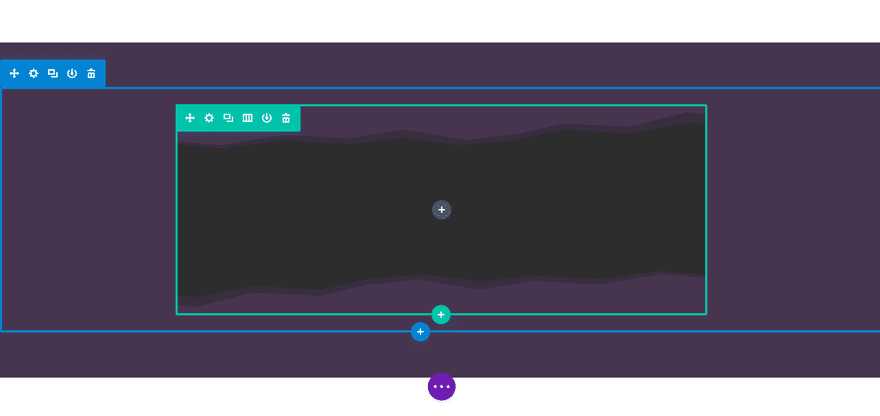
Para este próximo diseño, usaremos el diseño de sección guardado que creamos anteriormente. Para hacer esto, haga clic para agregar una nueva sección en el generador visual. Luego seleccione la pestaña Agregar de la biblioteca y haga clic en el diseño de la sección de la lista.

Ahora estamos listos para personalizar la sección para un nuevo diseño.
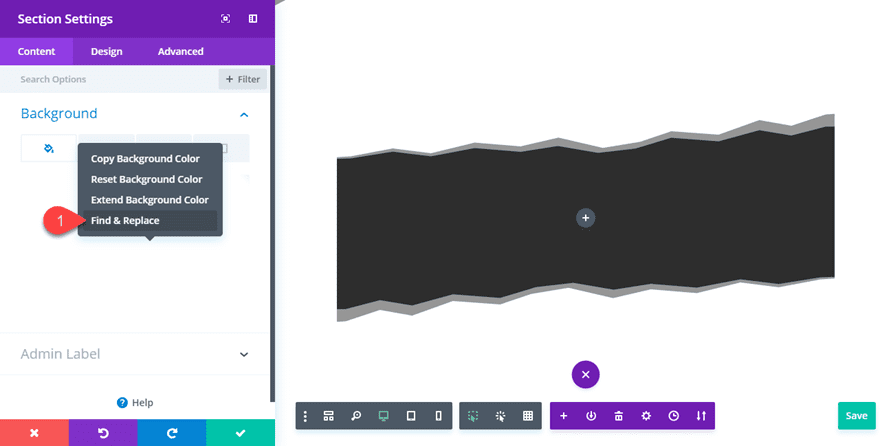
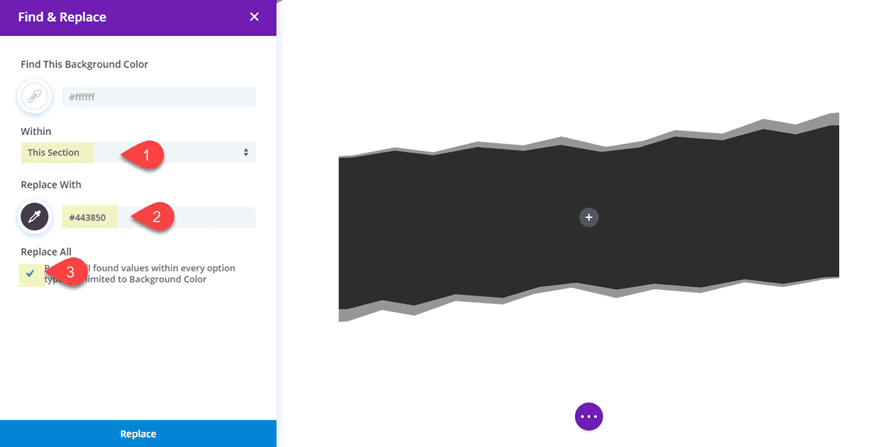
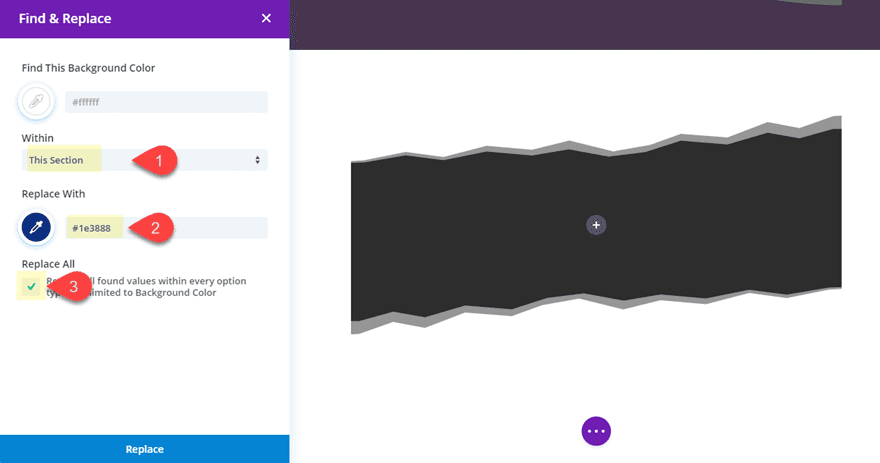
Para cambiar el esquema de color utilizado para este diseño, podemos invocar algunos poderes de diseño de Divi utilizando la función Buscar y reemplazar. Vaya a la configuración de la sección de la sección duplicada y haga clic derecho en el color de fondo y seleccione «Buscar y reemplazar».

En el modal Buscar y reemplazar, actualice lo siguiente:
Dentro de: Esta sección
Reemplazar con: #443850
Seleccione Reemplazar todo

Esto reemplazará el color blanco utilizado para el fondo, el borde y los divisores de la sección con un nuevo color.

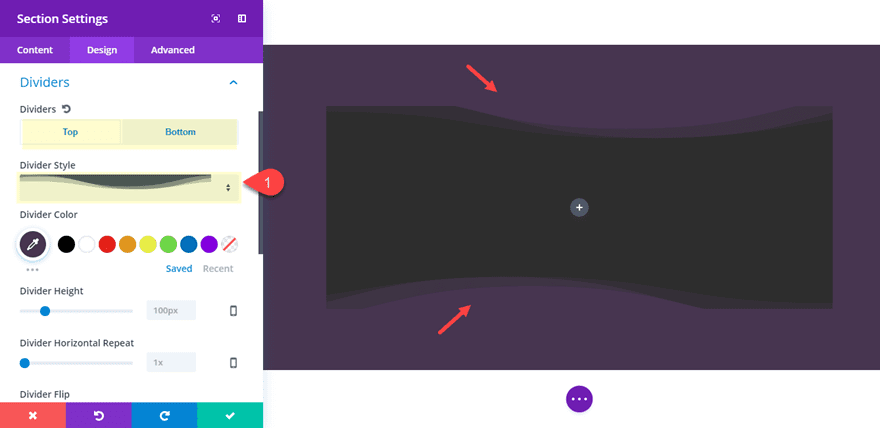
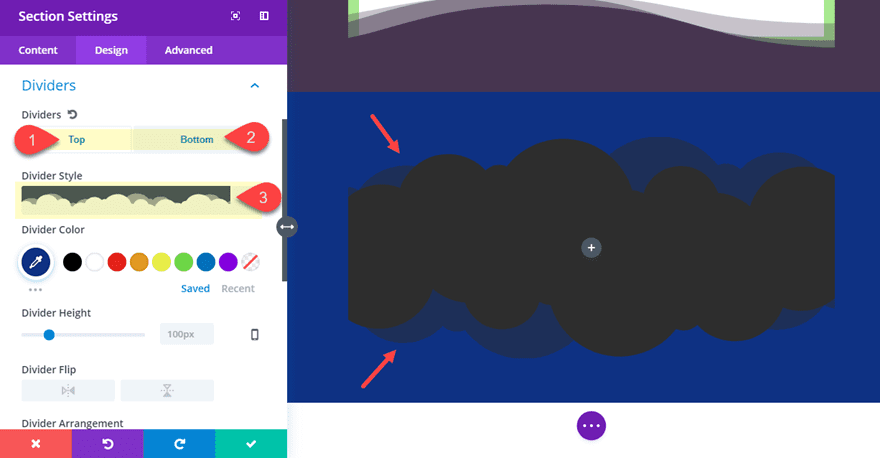
Ahora actualice la configuración de la sección con un nuevo estilo de divisor:

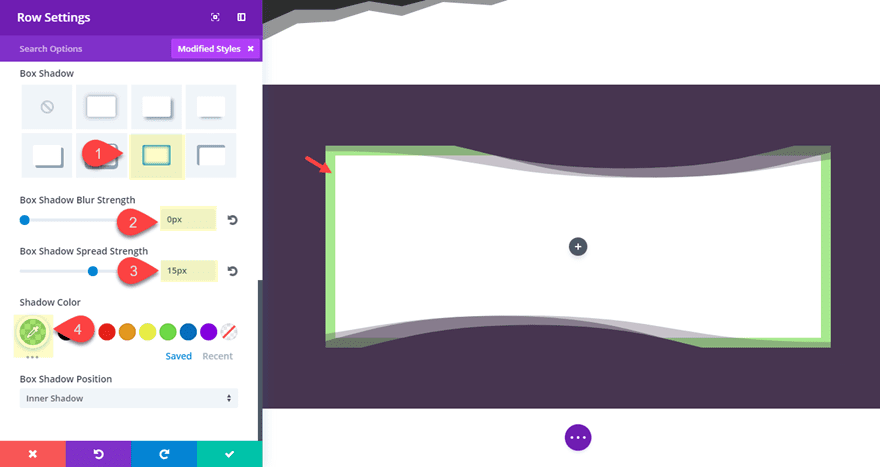
Luego actualice la configuración de la fila con un color de fondo blanco y una sombra de cuadro para completar el nuevo diseño del marco para la fila.

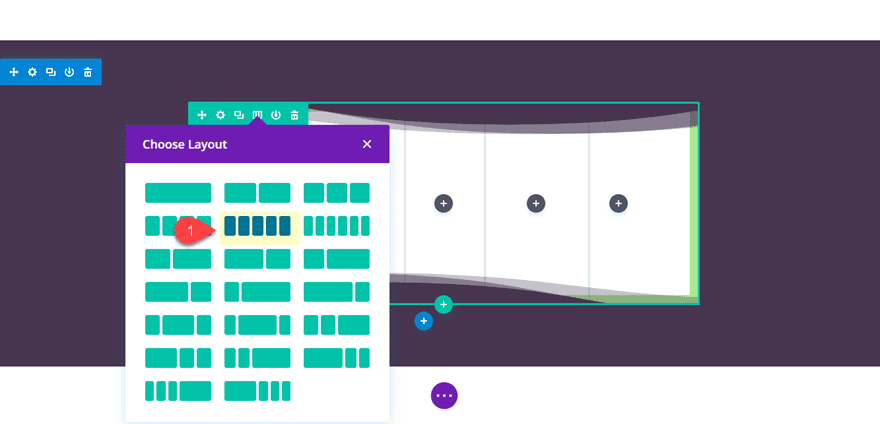
Para el contenido, probemos un diseño de cinco columnas con algunas notas publicitarias. Continúe y actualice el diseño de columnas para su fila a un diseño de cinco columnas.

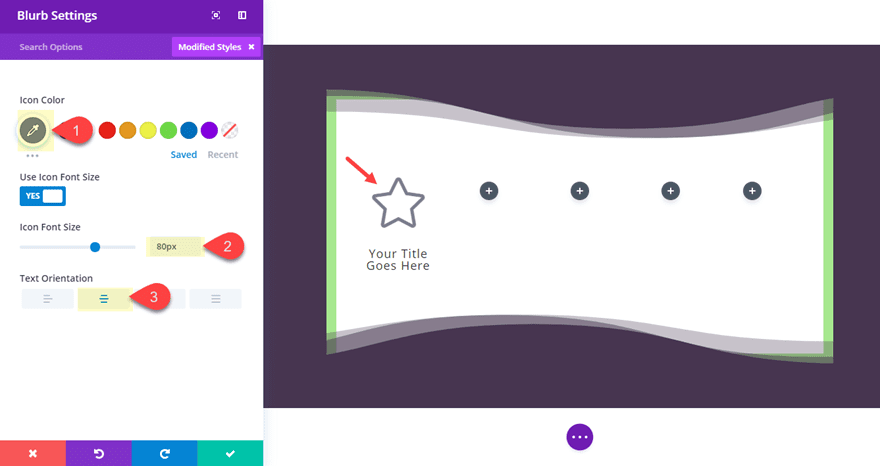
Luego agregue una propaganda a la primera columna. Elimine el texto de contenido predeterminado y deje solo el texto del Título. Luego reemplace la imagen publicitaria con un icono de estrella. Actualice la configuración de diseño de la siguiente manera:
Color del icono: #7d8491
Tamaño de fuente del icono: 80px
Orientación del texto: Centro

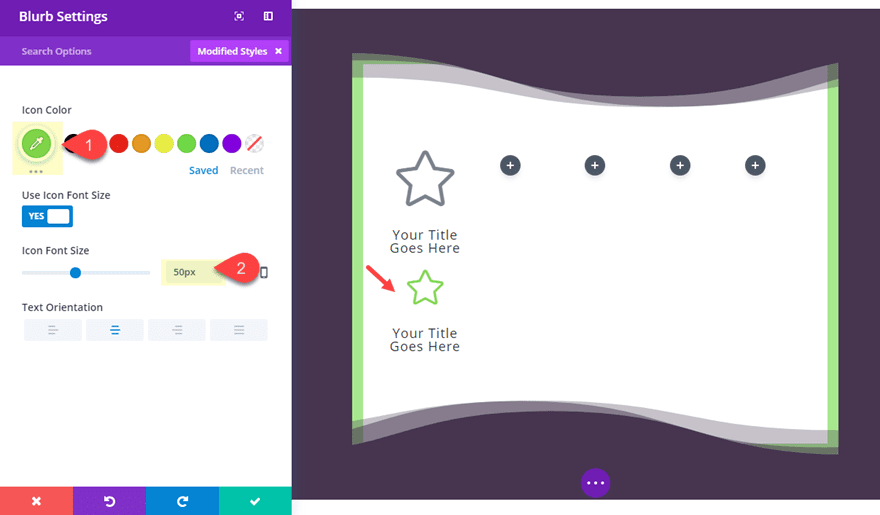
Duplique el módulo de publicidad y actualice la configuración de la siguiente manera:
Color del icono: #8cd845
Tamaño de fuente del icono: 50px

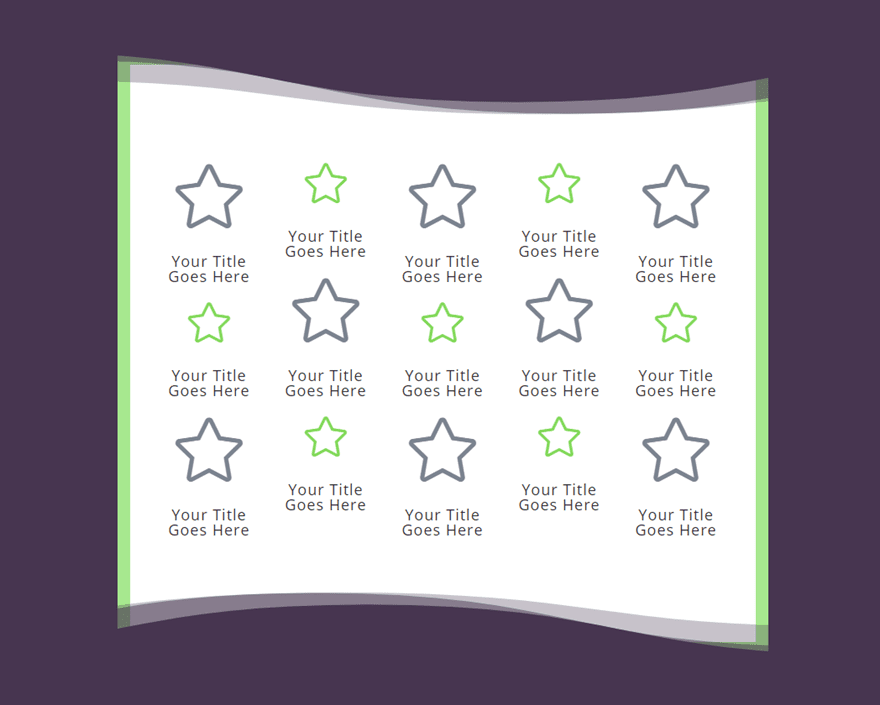
Ahora haga un duplicado o copie y pegue esos dos módulos en un patrón a lo largo de sus cinco columnas con tres módulos en cada columna.
Aquí está el diseño final.

Diseño de marco #3
Para el tercer diseño de marco, primero debemos cargar nuestro diseño de sección guardado como lo hicimos anteriormente para el segundo diseño.
Después de eso, podemos usar buscar y reemplazar en el color de fondo de la sección (como hicimos en el diseño anterior) para reemplazar el color blanco usado para el fondo de la sección, el divisor y el borde con un bonito color azul. Para hacer esto, vaya a la sección de configuración, haga clic derecho en el color de fondo y seleccione buscar y reemplazar. Luego actualice lo siguiente:
Dentro de: Esta sección
Reemplazar con: #1e3888
Seleccione Reemplazar todo

Luego actualice el divisor de sección con un nuevo estilo de divisor superior e inferior (las nubes):

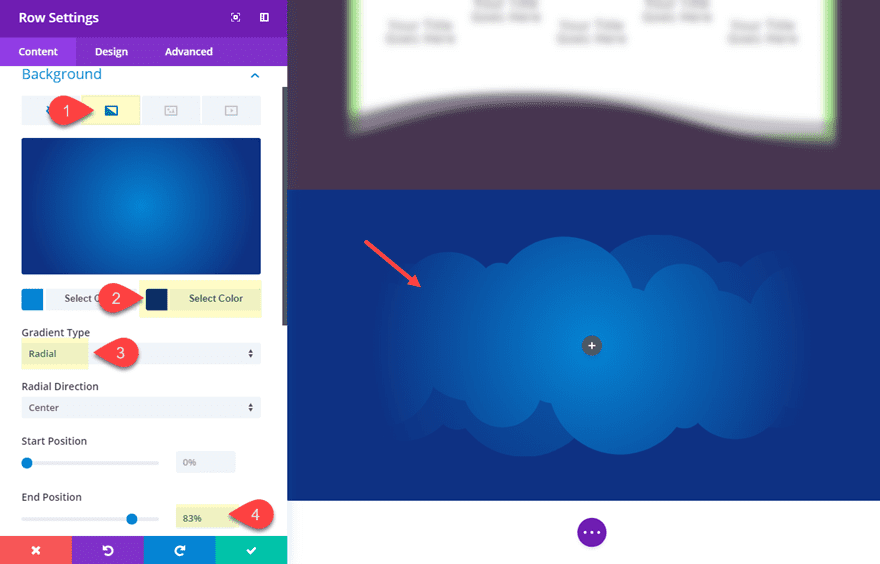
A continuación, vaya a la configuración de la fila. Dale a la fila un fondo degradado de la siguiente manera:
Color izquierdo del degradado de fondo: predeterminado (#2b87da)
Color derecho del degradado de fondo: #1E3888 (mismo color que el fondo de la sección)
Tipo de degradado: Radial (para dar a la fila una sensación de «nube»)
Posición final: 83 % (para ocultar el los bordes de fila un poco)

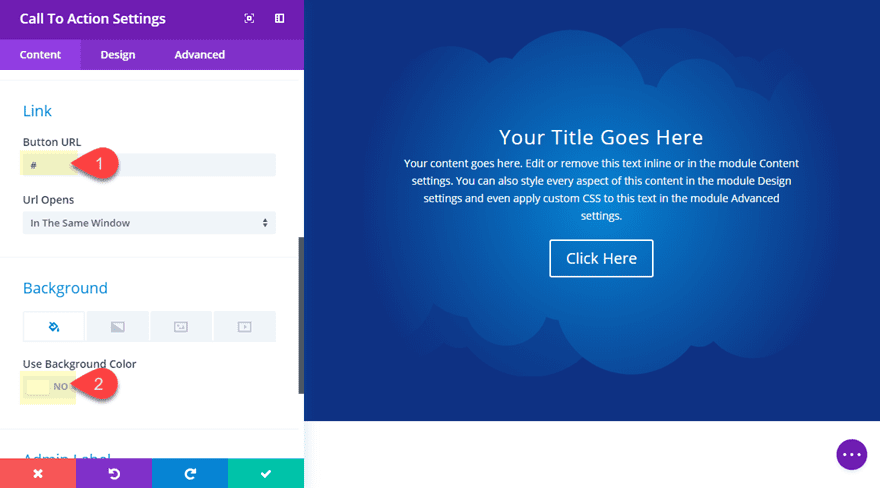
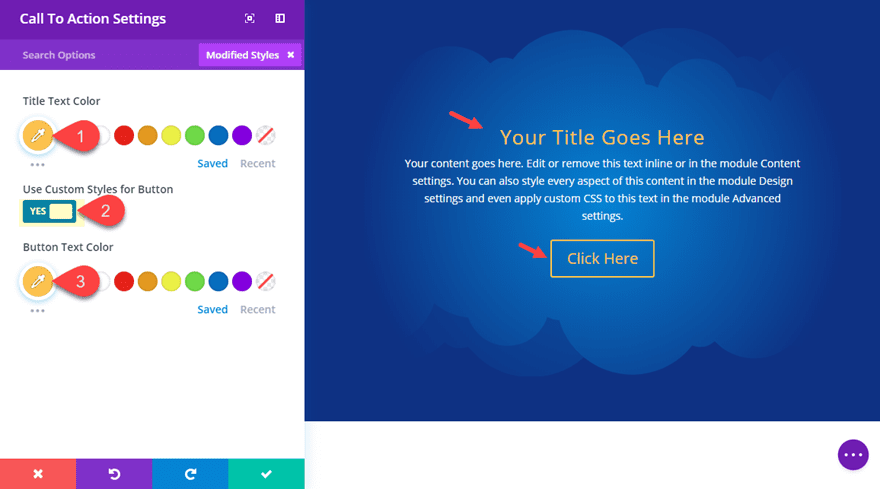
Ahora, todo lo que tenemos que hacer es agregar algo de contenido a nuestra fila enmarcada. Agreguemos un módulo de llamada a la acción a la fila y actualicemos la configuración de la siguiente manera:
Agregue «#» al cuadro de entrada del enlace para mostrar el botón
Usar color de fondo: NO

Color del texto del título: #ffc338
Color del texto del botón: #ffc338

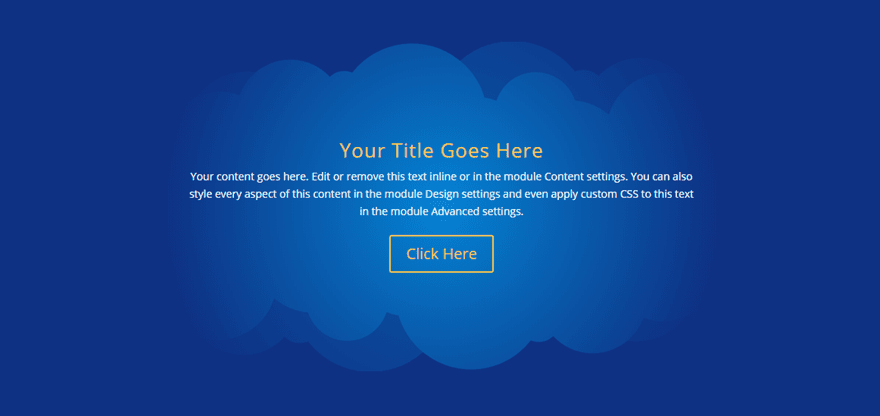
Aquí está el diseño final.

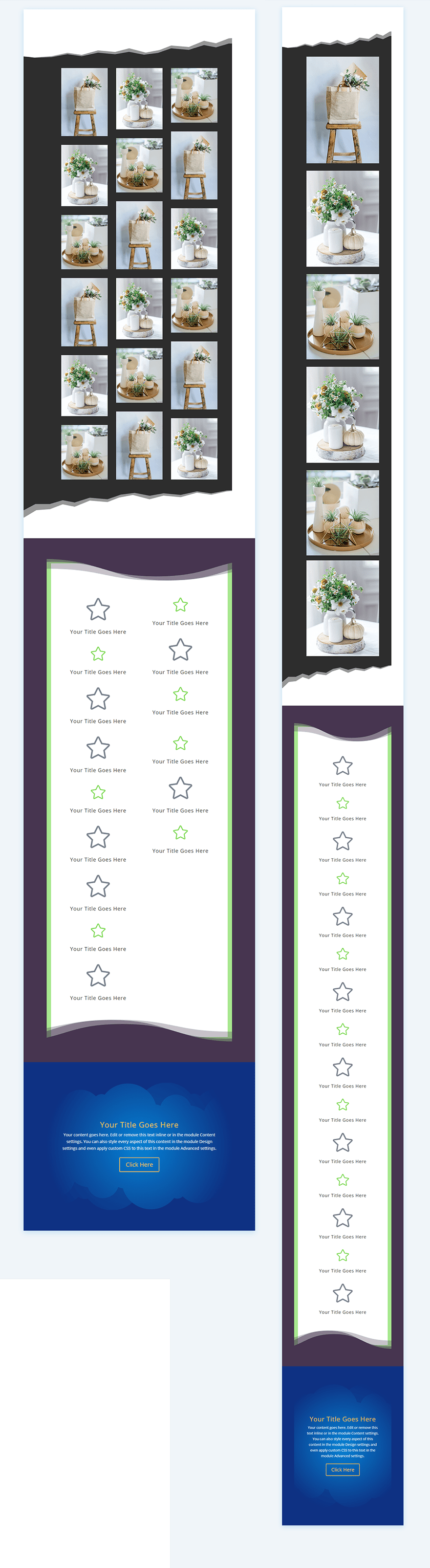
¿Qué pasa con el móvil?
Por si te lo preguntabas. Así es como se verán los diseños en los dispositivos móviles.

Pensamientos finales
Los diseños de marcos creados en este tutorial están destinados a resaltar las posibilidades de diseño en lugar de mostrar piezas de diseño completamente pulidas. Por esta razón, me concentré en los diseños de marcos y usé ejemplos básicos de contenido. Con suerte, al menos lo inspirarán a explorar nuevos diseños jugando con diferentes divisores de sección, esquemas de color y contenido.
Espero escuchar de usted en los comentarios.
¡Salud!