
Cuando navego por un sitio web, una de las herramientas de navegación que busco son las migas de pan. Son excelentes para mostrarle dónde se encuentra dentro de la jerarquía de navegación y facilitan la búsqueda de otros artículos dentro de la estructura. Las migas de pan se pueden agregar a Divi con un complemento llamado Divi Breadcrumbs Module.
Divi Breadcrumbs Module es un complemento de terceros de CodeCrater que crea migas de pan basadas en la ubicación. En otras palabras, te muestra la jerarquía de las categorías de la página que estás leyendo actualmente. También proporciona enlaces para cada elemento de la jerarquía para que pueda ver fácilmente las últimas publicaciones de cada una de las categorías. Las migas de pan son altamente personalizables.
Usando el Módulo Breadcrumbs, puede colocar migas de pan en páginas y publicaciones individuales que usan Divi Builder. También funciona con Extra y el complemento Divi Builder. En este complemento destacado, veremos el complemento tanto en Divi como en Extra y veremos algunas de las formas en que se puede personalizar.
Las migas de pan dejan un rastro que muestra la jerarquía de categorías y es una excelente manera de mejorar la navegación. No ocupan mucho espacio y pueden reducir y simplificar la cantidad de acciones que un usuario debe realizar para navegar por su contenido. Esto es especialmente importante si tiene muchas categorías incrustadas.
El módulo Divi Breadcrumbs mejora el SEO al proporcionar a Google información jerárquica sobre su sitio web. Esto significa que debe elegir palabras clave para las categorías en las que desea clasificar. Esto también obliga a los diseñadores a usar nombres de categoría que sean más fáciles de entender.
Las migas de pan mejoran tanto la UX como la UI. No deberían reemplazar la navegación estándar del menú, pero pueden generar interés y mantener a los visitantes en su sitio por más tiempo.

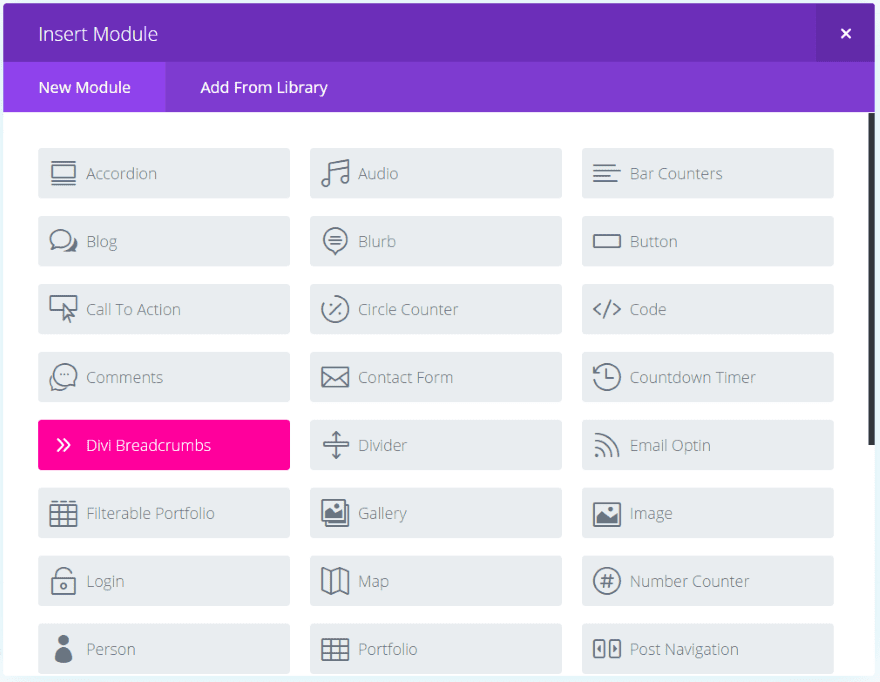
Cargue y active el complemento de forma normal. El módulo aparecerá en un rojo brillante llamado Hollywood Cerise. Muchos complementos de migas de pan requieren Yoast porque extraen sus migas de pan del complemento Yoast, pero Divi Breadcrumbs Module no requiere Yoast. En cambio, crea sus propias migas de pan. Por lo tanto, no se requieren otros complementos.

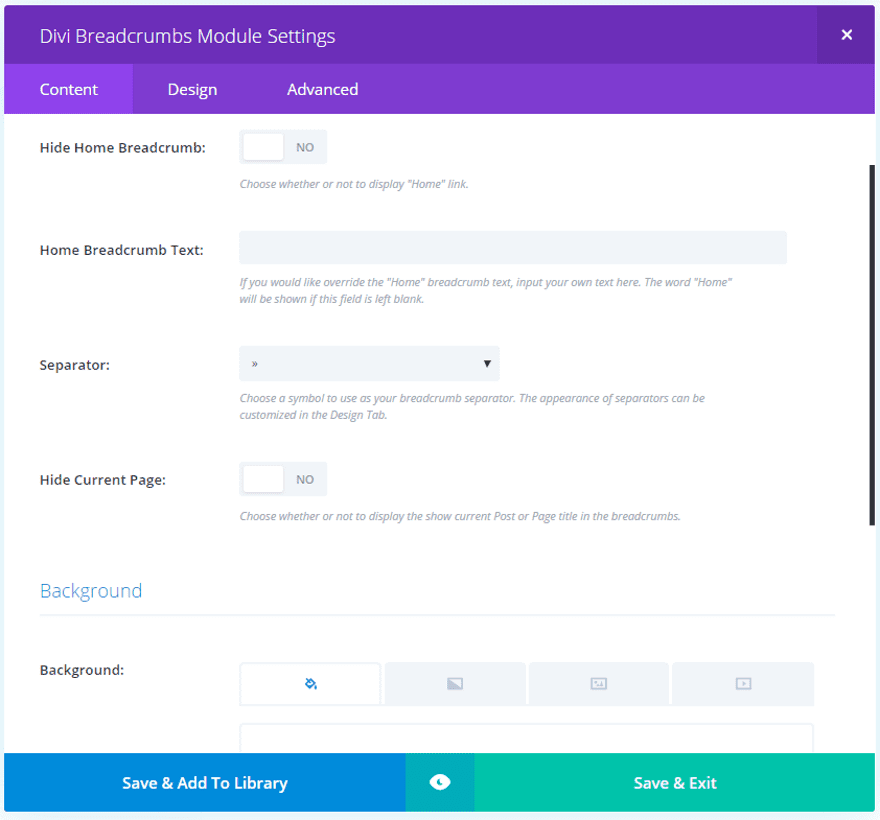
La configuración de contenido incluye ocultar la ruta de navegación de inicio, agregar su propio texto de ruta de navegación de inicio, elegir el ícono separador (entre 12 opciones), ocultar la página actual, la configuración de fondo y la etiqueta de administrador. Los ajustes de diseño incluyen el estilo de los iconos, el texto y los enlaces, y las opciones de espaciado estándar.

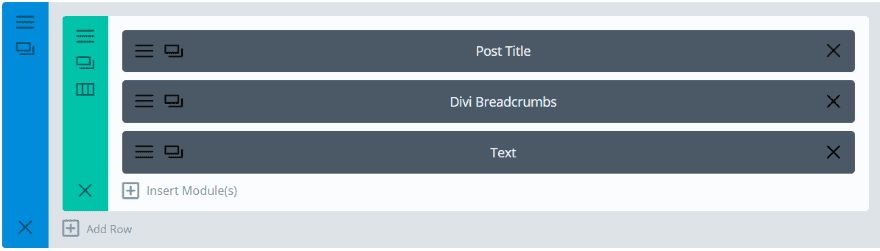
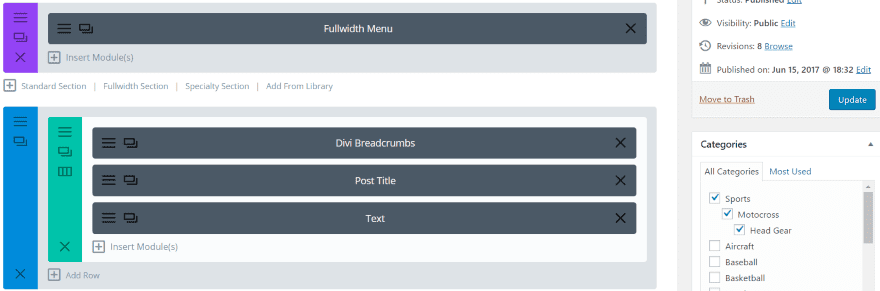
Este es un diseño de artículo básico con el módulo de título de la publicación con imagen, el módulo de migas de pan y el módulo de texto de los artículos. Dejé la configuración de las migas de pan en sus valores predeterminados.

Así es como se ve el módulo con la configuración predeterminada. Los enlaces para Hogar y Esgrima están en azul para mostrar que se puede hacer clic en ellos. El pan rallado se puede colocar a la izquierda, al centro oa la derecha.

En este ejemplo, coloqué las migas de pan en el centro, agregué un fondo degradado y aumenté los tamaños de fuente tanto para el título del artículo (14 puntos) como para los enlaces (12 puntos). El texto es blanco. Como están impresos sobre un degradado, los hice del mismo color. También cambié el separador de línea. En una publicación regular, no llamaría la atención sobre las migas de pan con un fondo degradado, pero esto muestra lo que puede hacer con él.

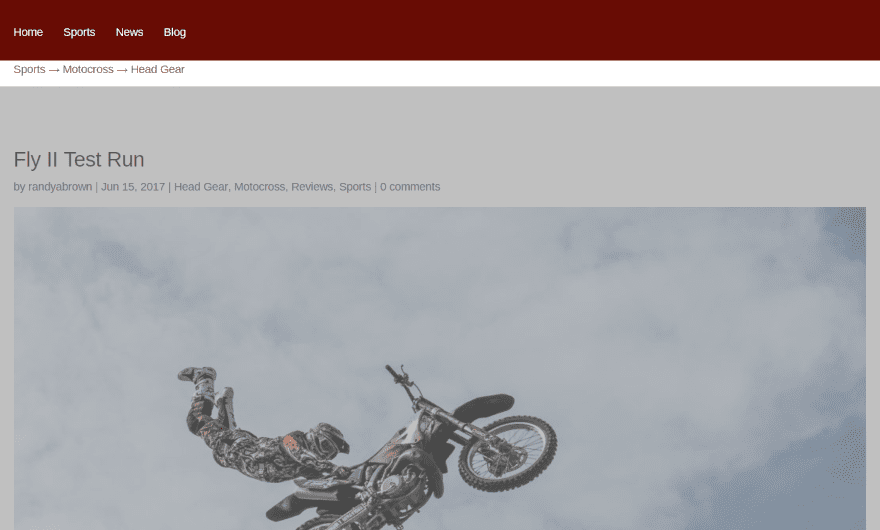
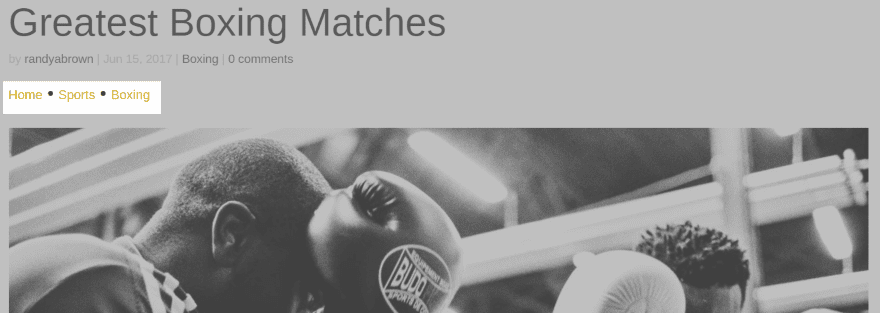
El mejor lugar para agregar migas de pan es en la parte superior de la página. En este ejemplo, creé una publicación usando un menú de ancho completo y establecí el relleno y los márgenes en 0 tanto para la sección de ancho completo como para la sección estándar. Incrusté las categorías para mostrar la jerarquía.

Cambié los colores de fuente de la ruta de navegación para que coincidieran con el menú de ancho completo, pero luego los suavicé para que no se destaquen. Cambié el separador a una flecha y eliminé Inicio y la página actual de la navegación de la ruta de navegación.
Observe que la ruta de navegación sigue la misma estructura incrustada que las categorías en la imagen de arriba. El artículo en sí también incluye esas categorías, pero no hay una estructura jerárquica. Se pueden eliminar del título si no desea mostrar las mismas categorías varias veces.

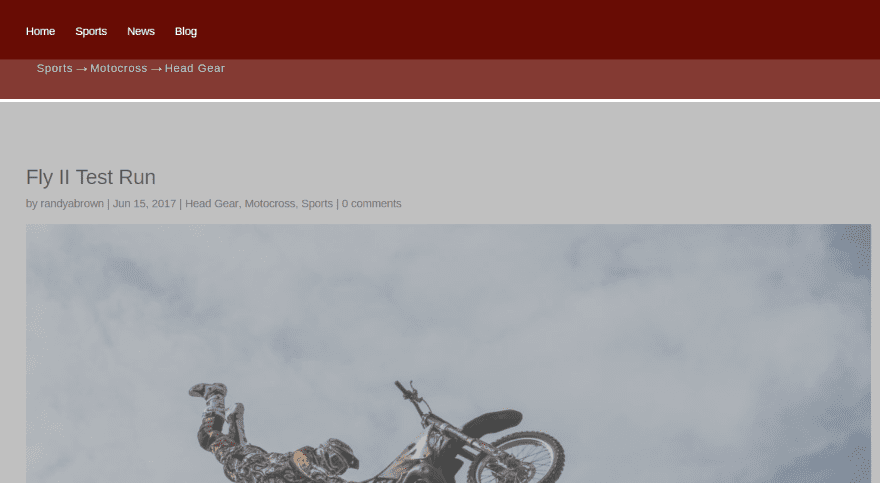
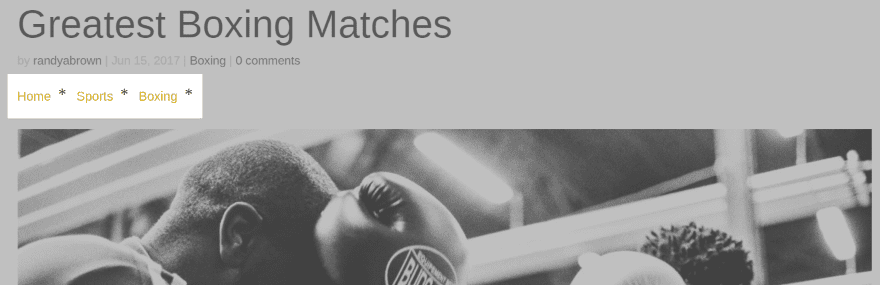
En este ejemplo, coloqué el color de fondo en la fila, lo hice de ancho completo, cambié el color de la fuente para que no dominara el menú y agregué 1 píxel al espacio entre letras. Los pequeños cambios pueden hacer una gran diferencia.

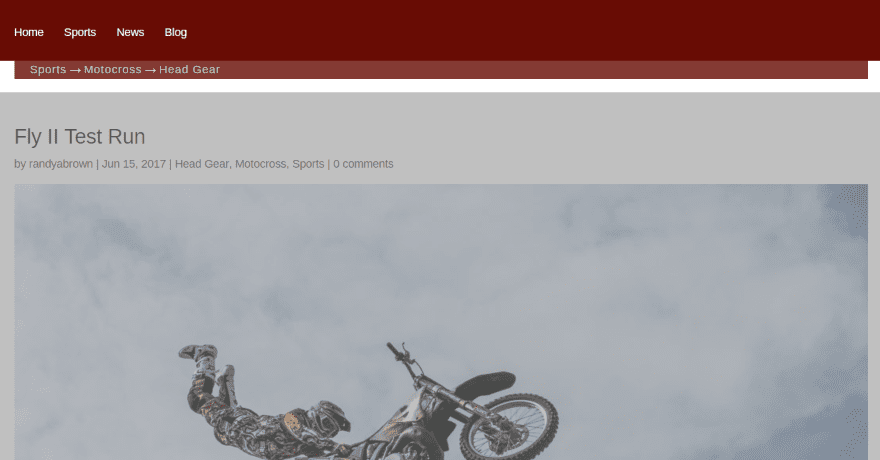
Esta es la misma configuración que usa el fondo dentro del módulo de migas de pan en lugar de la fila. Agregué relleno para reducir el ancho. Me gusta que crea un elemento pequeño que parece separado pero adjunto al menú que se encuentra arriba.
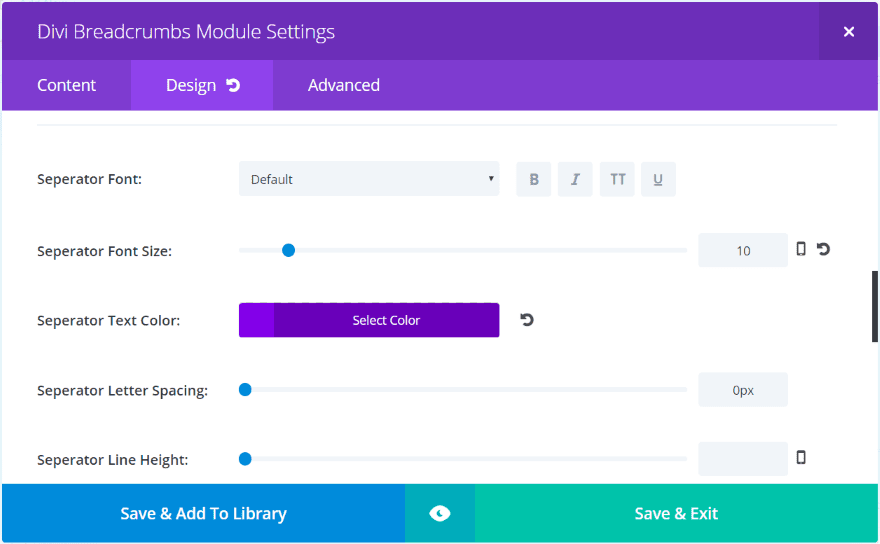
Dar estilo al separador

El separador también tiene características de estilo. Cambie el estilo, el tamaño, el color, el espaciado y la altura de la fuente. Entre las opciones de separador y las funciones de estilo, puede crear fácilmente separadores que coincidan con la marca de su sitio web.

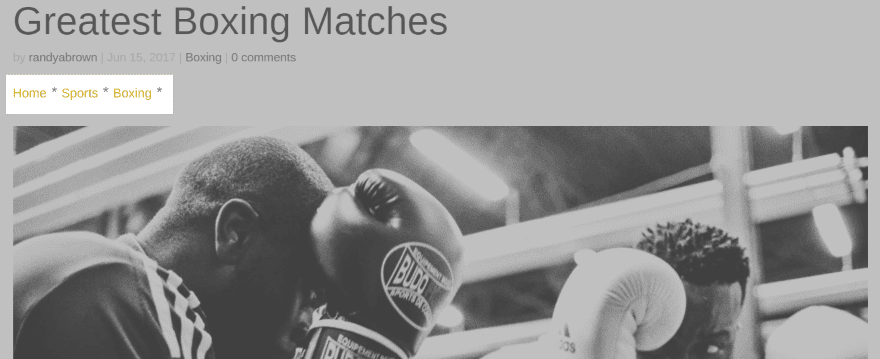
Este ejemplo utiliza la fuente predeterminada de color púrpura y un tamaño de fuente de 20 para los separadores.

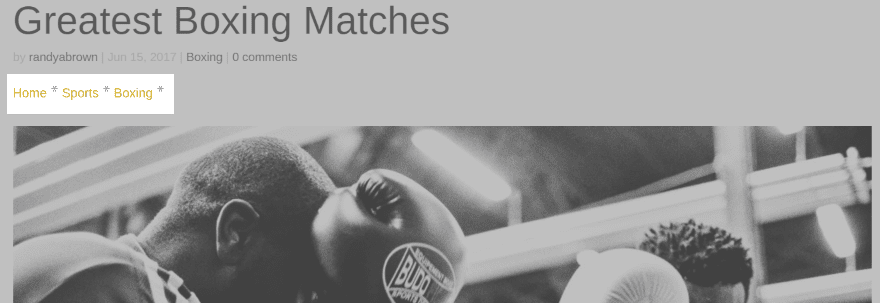
Aquí está el mismo separador con una fuente Georgia para el separador. Simplemente cambiar la fuente del separador es suficiente para darle un nuevo aspecto.

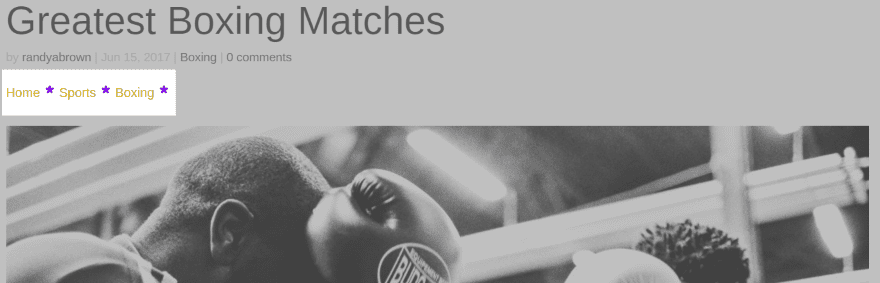
Aquí está el mismo separador usando la fuente Black Ops One. Es más audaz y se destaca más.

Esto es Droid Serif con una fuente de 20 puntos con un espacio entre líneas de 4 píxeles. He hecho la fuente de un rojo oscuro.

Incluso los puntos cambian de forma con las opciones de fuente. Este es Passion One en 24 puntos. Vale la pena dedicar un tiempo a experimentar con fuentes, colores y tamaños para crear algo único. Es fácil de hacer con los controles de estilo estándar.

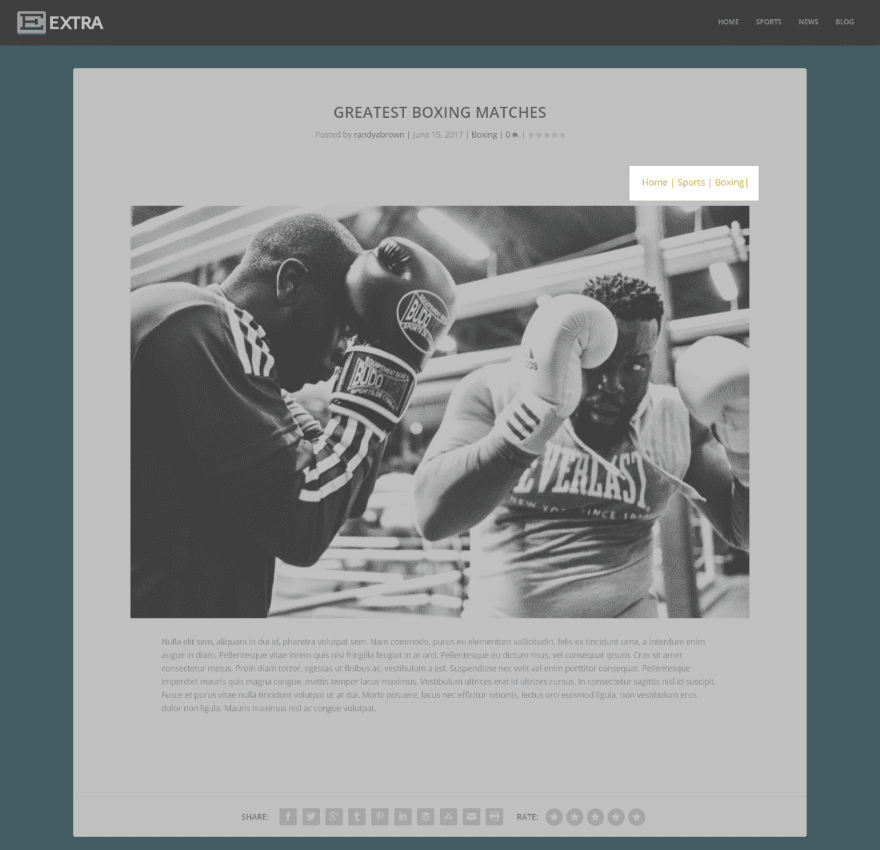
El módulo Divi Breadcrumbs funciona con Extra y el complemento Divi Builder. Aquí hay un vistazo a Extra con migas de pan debajo de la imagen de la derecha. Incluí el nombre de la publicación ya que las migas de pan están muy lejos del título en la parte superior de la pantalla. Utiliza un separador de barras.
Idealmente, las migas de pan estarían en la parte superior de la página. En el diseño de mi página, el módulo de migas de pan está en la parte superior. La razón por la que se muestra debajo de la imagen es que permito que Extra muestre la imagen destacada.

En este ejemplo, coloqué la imagen dentro del diseño y configuré la sección para que tenga 0 relleno superior. Eliminé la publicación actual y puse el separador en rojo.
Licencia, Actualizaciones, Soporte
El complemento se puede instalar en sitios web ilimitados para usted y sus clientes. Las actualizaciones son para toda la vida. Incluye seis meses de apoyo.
- Haga clic aquí para comprar: Módulo Divi Breadcrumbs
Pensamientos finales
Las migas de pan son una de esas pequeñas cosas que notas cuando faltan. Si se diseñan correctamente, estarán allí cuando el usuario los necesite y se mantendrán fuera del camino cuando no lo necesiten. El módulo Divi Breadcrumbs es una excelente manera de agregarlos a sus páginas y publicaciones Divi y se pueden diseñar fácilmente para que se ajusten a la marca de su sitio. Es simple e intuitivo.
Si está interesado en agregar migas de pan a sus diseños Divi, Divi Breadcrumbs Module podría ser el complemento que necesita. Si está buscando complementos de migas de pan más excelentes, consulte nuestra lista de los cinco principales complementos de migas de pan para WordPress .
¡Nos gustaría saber de usted! ¿Has probado el módulo Divi Breadcrumbs? Háganos saber acerca de su experiencia en los comentarios a continuación.
Imagen destacada a través de Yevgenij_D / shutterstock.com