
Encuéntrelo en el mercado Divi
¡ Image Intense está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar Superfly en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
Image Intense es un complemento premium de terceros de la gente de Superfly que agrega un nuevo módulo al Divi Builder para Divi y Extra. El nuevo módulo combina funciones de tres módulos Divi (módulos de imagen, texto y botón) y luego agrega nuevas funciones para agregar efectos de superposición y desplazamiento a las imágenes. Las características incluyen 22 transiciones de desplazamiento de imagen, botones, configuraciones de opacidad, modos de mezcla, enlaces de texto y mucho más.
Image Intense es una excelente manera de agregar microinteracciones que brindan comentarios a sus lectores y llaman la atención sobre su llamado a la acción (CTA). Las animaciones incluyen acercar o alejar la imagen, estirar la imagen, comprimir la imagen, agregar una superposición, deslizar, revelar texto, etc.
En este complemento destacado, veremos lo que puede hacer el complemento. Las imágenes están tomadas de Unsplash.com.
Instalación y configuración

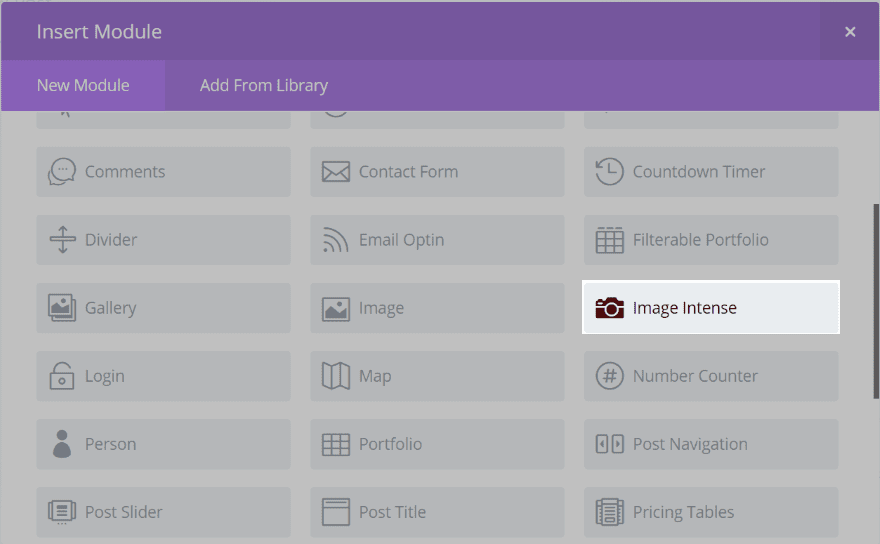
El complemento agrega un módulo al Divi Builder . Para instalar el módulo, simplemente cargue y active el complemento. Use el Divi Builder como de costumbre y coloque el módulo Image Intense dentro de su diseño. Se puede utilizar en lugar de un módulo de imagen.

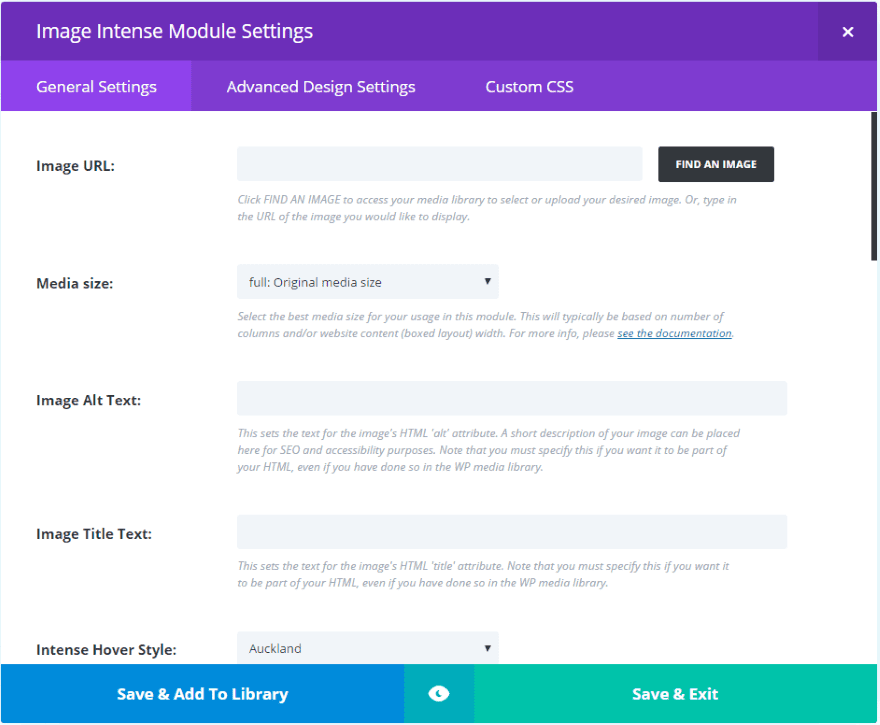
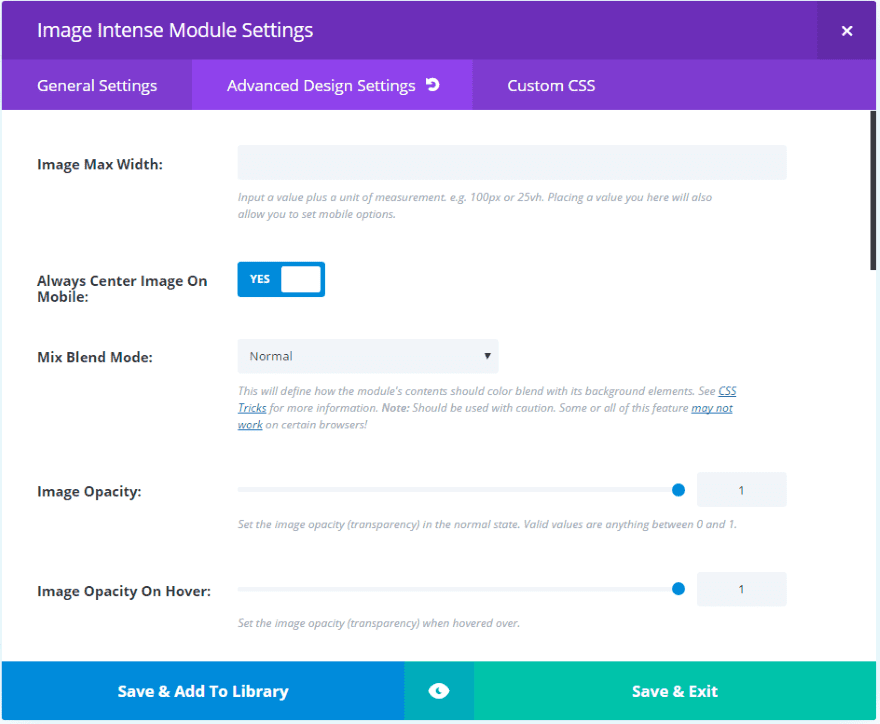
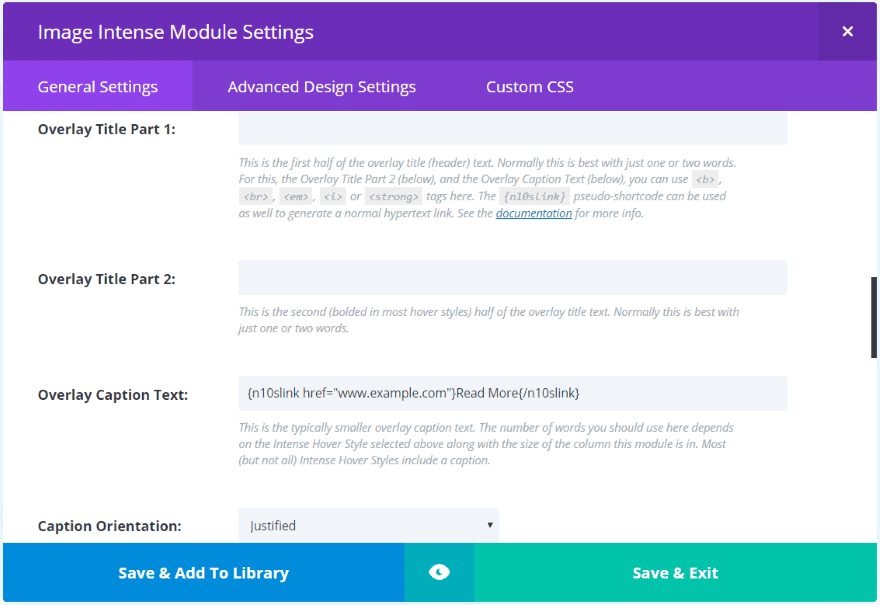
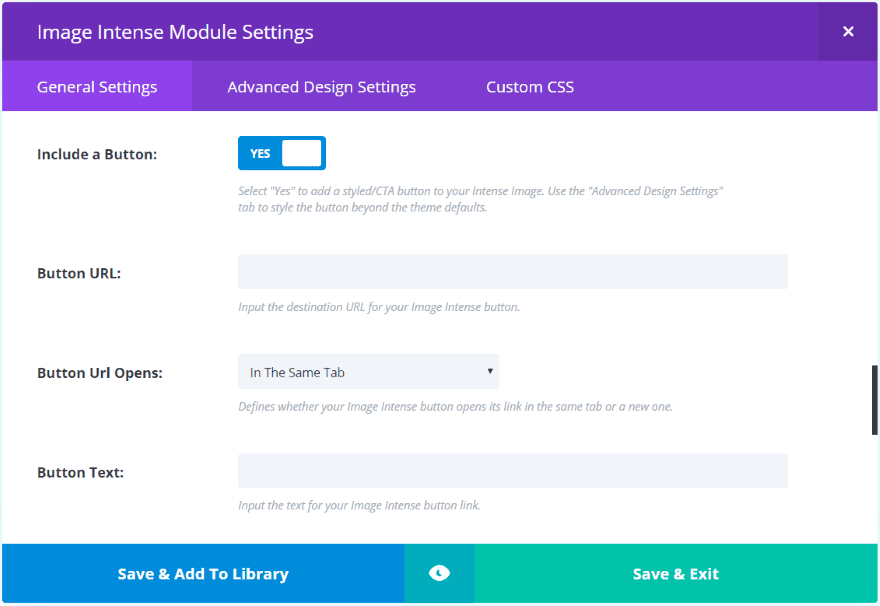
La configuración general incluye la URL de la imagen, el tamaño de los medios, el estilo de desplazamiento, los títulos, el pie de foto, la orientación del pie de foto, el botón, la dirección de la animación, etc. Estos son ajustes familiares e incluyen descripciones breves. Las nuevas configuraciones incluyen enlaces a la documentación para obtener más información.

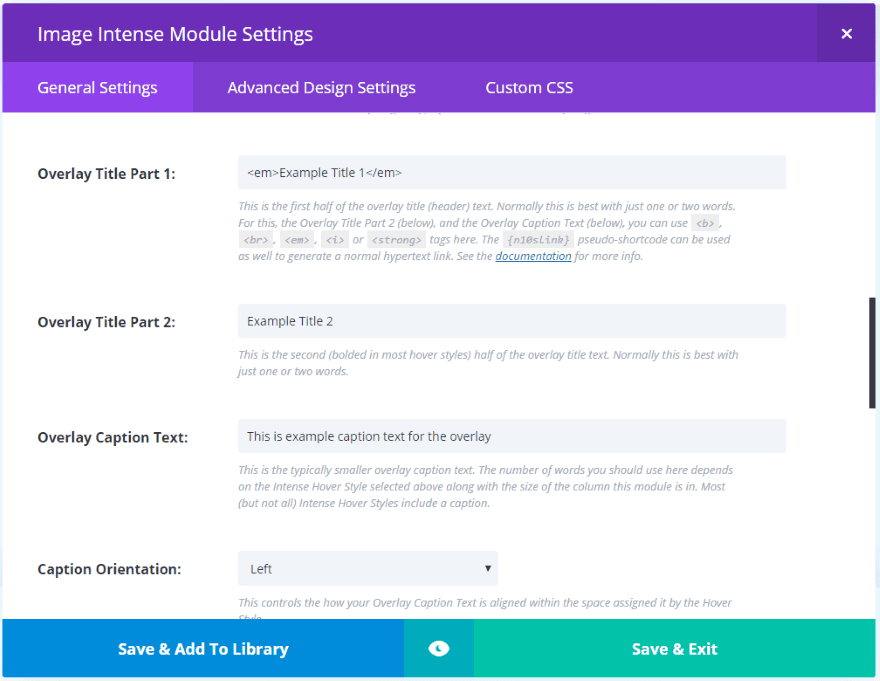
Los títulos superpuestos pueden usar marcado. Aquí puede agregar enlaces, poner en negrita el texto, etc.

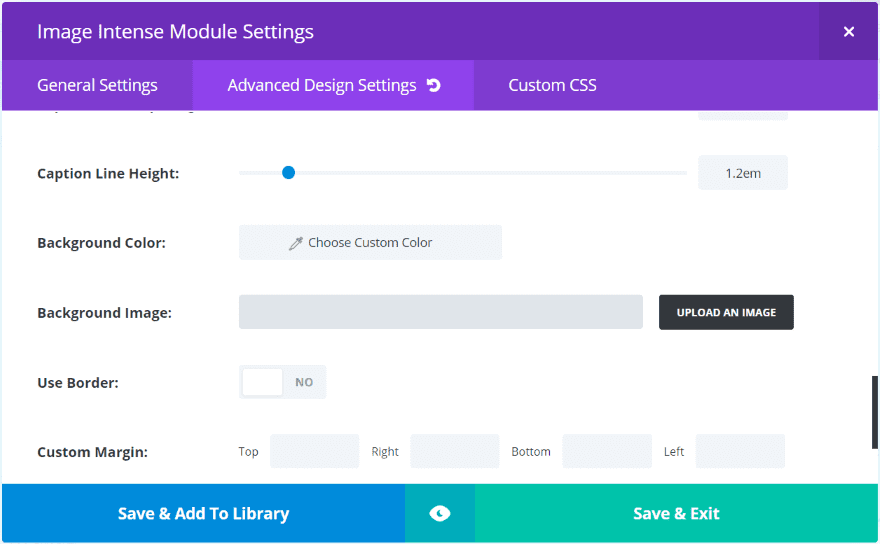
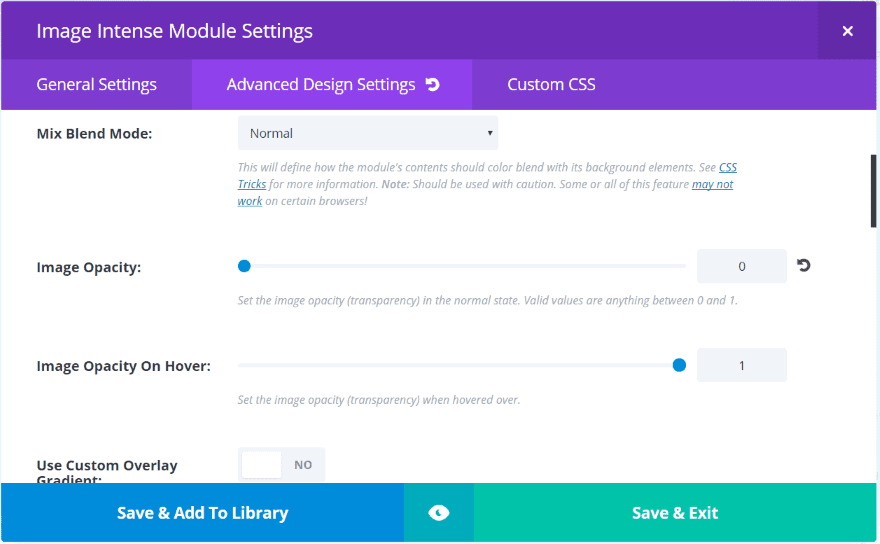
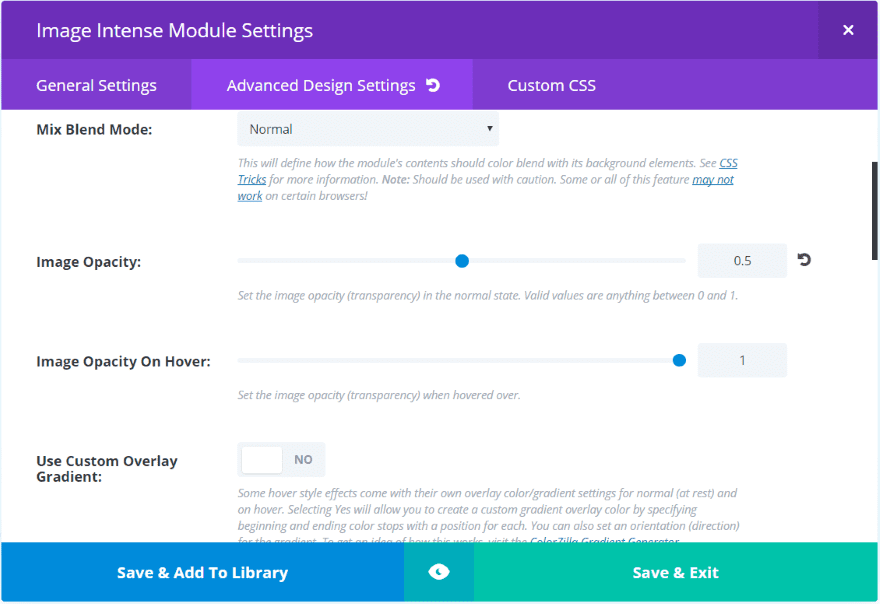
Las configuraciones avanzadas de diseño incluyen el ancho de la imagen, el modo de mezcla, la opacidad, la opacidad al pasar el mouse, el degradado de superposición personalizado, etc. Incluye las opciones esperadas de fuente, fondo, borde, color y relleno, así como CSS personalizado .
Ejemplos: Poner Image Intense a trabajar
Para ver lo que puede hacer, creé varios diseños y agregué varios módulos Image Intense. Aquí hay un vistazo a algunas de las animaciones y características.
Animaciones y tamaños de imagen

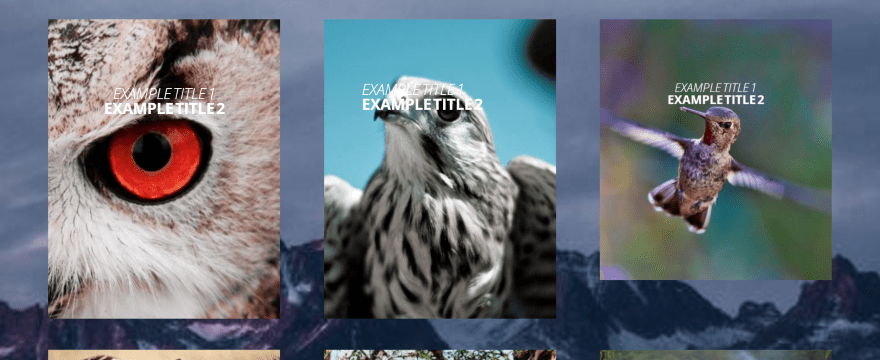
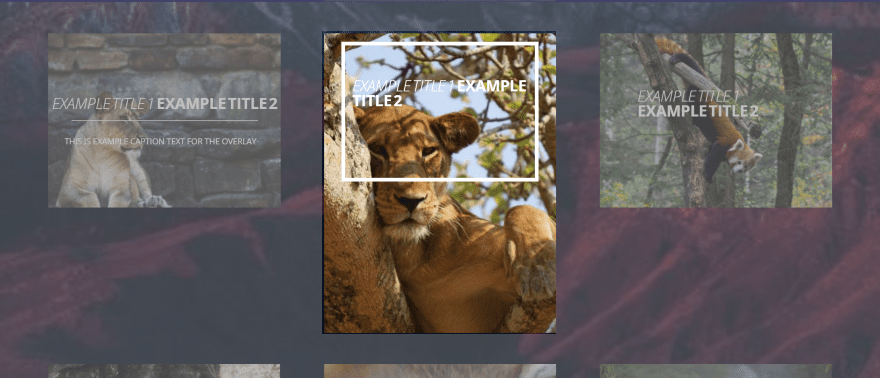
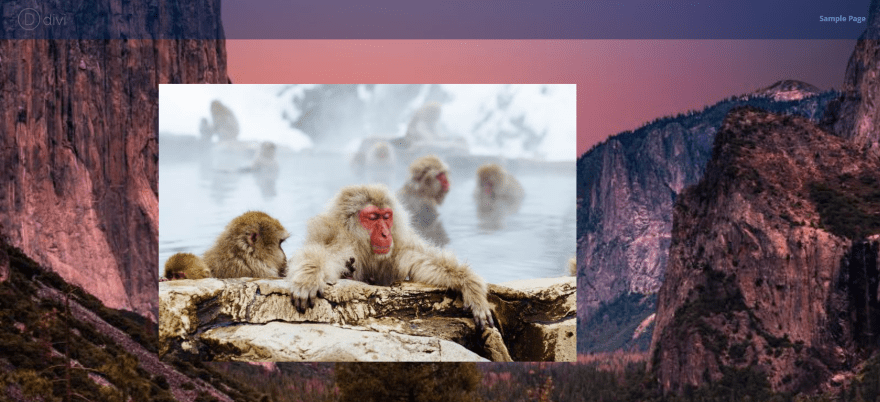
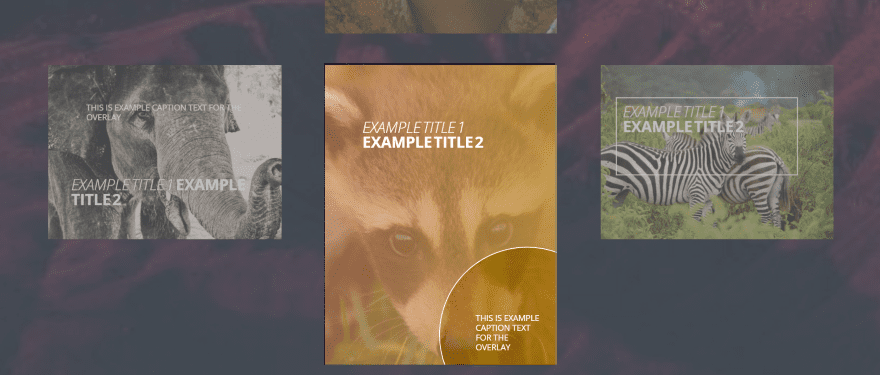
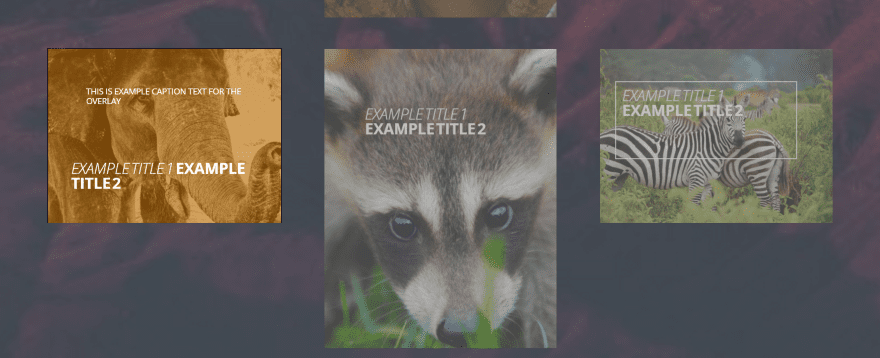
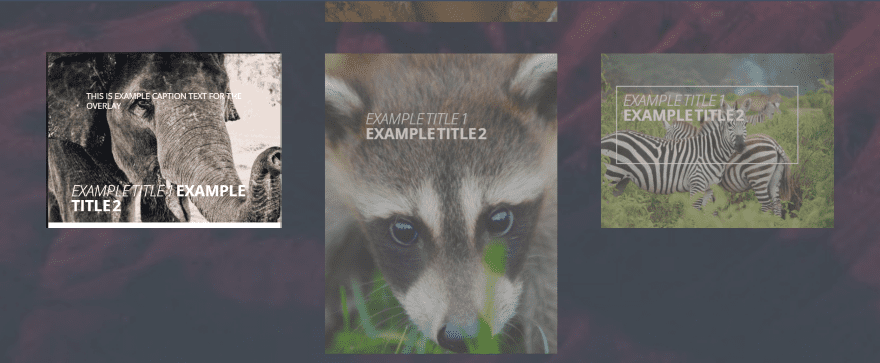
En este ejemplo, puede ver el tamaño recortado de las imágenes con dos títulos superpuestos. La imagen de la izquierda utiliza la configuración recortada de 400 x 516 para el tamaño del medio y Auckland para la animación.

La imagen se aleja ligeramente y muestra una superposición con un mensaje. El color y el tamaño de la fuente se pueden ajustar si es necesario.

La imagen de la derecha está ampliada e incluye el mensaje en una superposición. Este es más obvio de la diferencia. Utiliza el estilo de desplazamiento de Jerusalén .

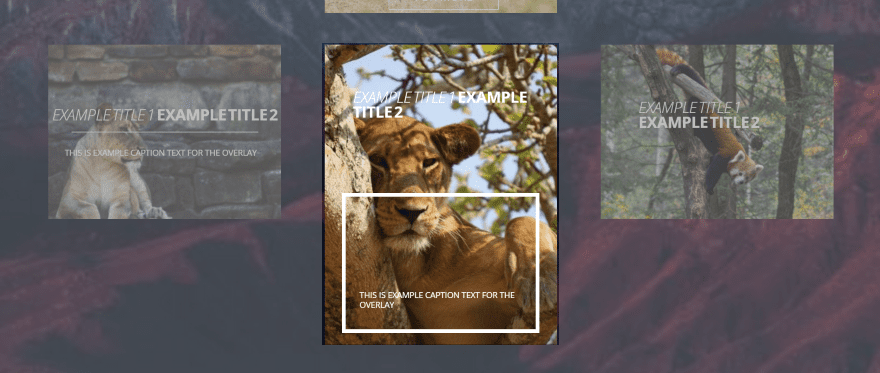
La imagen en el centro usa el estilo flotante Douala .

Puede ver en esta imagen que el marco se movió a la parte inferior de la imagen y ahora muestra el mensaje.

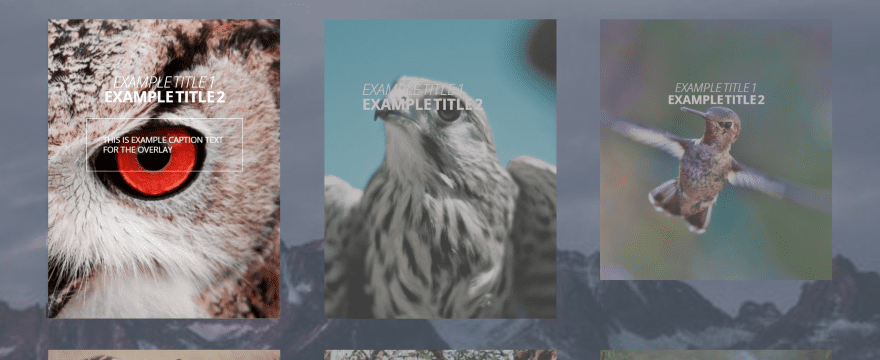
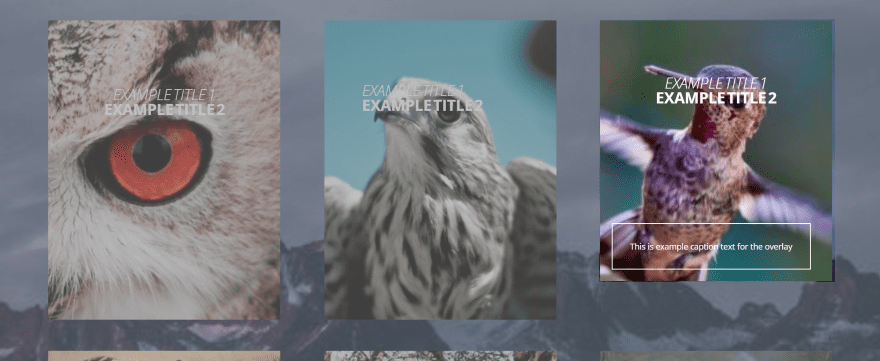
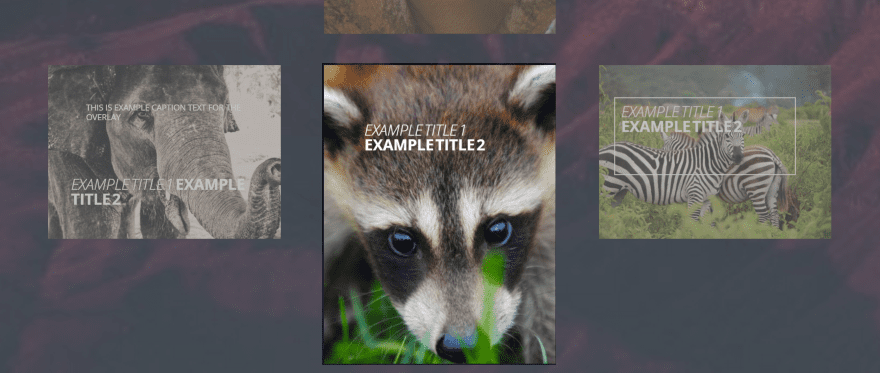
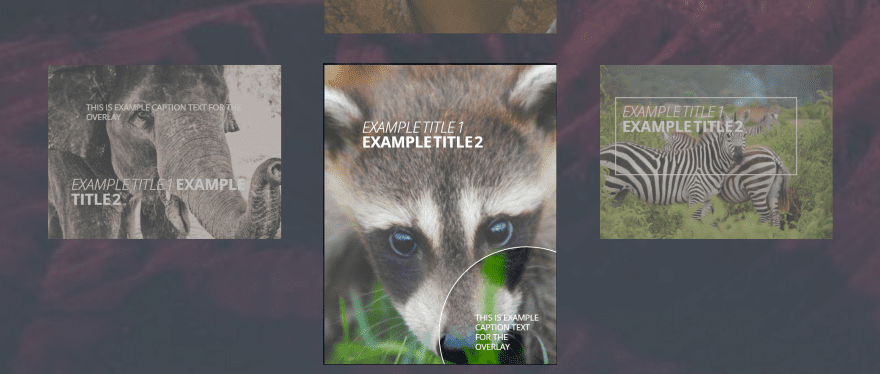
La imagen del centro utiliza el estilo de superposición Madison .

Puede ver aquí cómo coloca una superposición sobre la imagen que reduce la opacidad mientras mantiene el foco en el área rodeada por un círculo que incluye el mensaje.
Modo de mezcla de mezcla

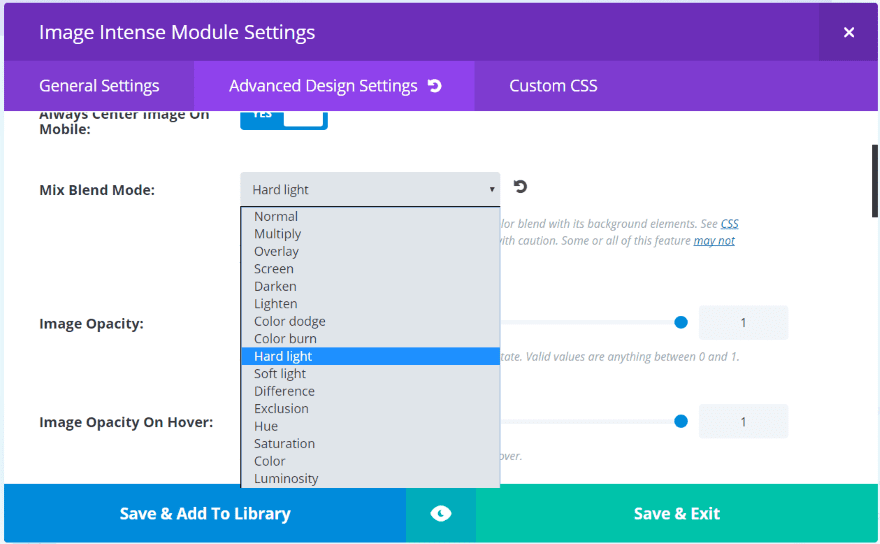
Mix Blend Mode es una manera fácil de aplicar atributos CSS a la imagen. Combina el color del módulo con su fondo. Puede crear algunos efectos salvajes y algunas configuraciones funcionan mejor con ciertos colores, por lo que requerirá un poco de experimentación. Es posible que algunas de las funciones no funcionen con todos los navegadores, por lo que querrá usar esta función con precaución.

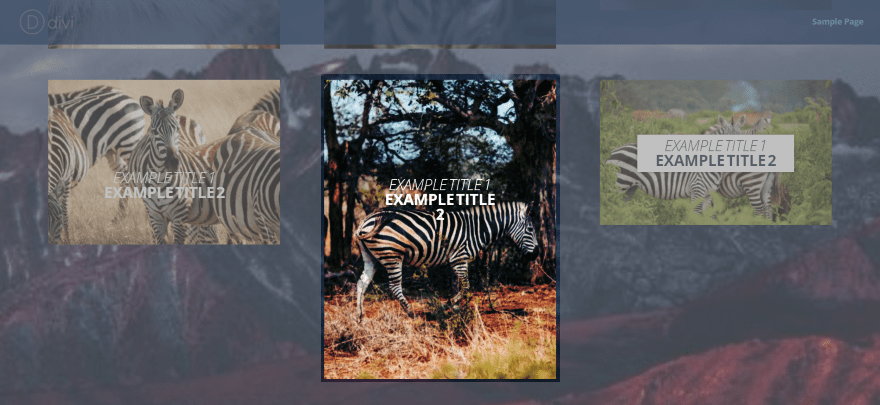
La imagen en el centro está usando el modo de fusión mixta llamado Luz dura .

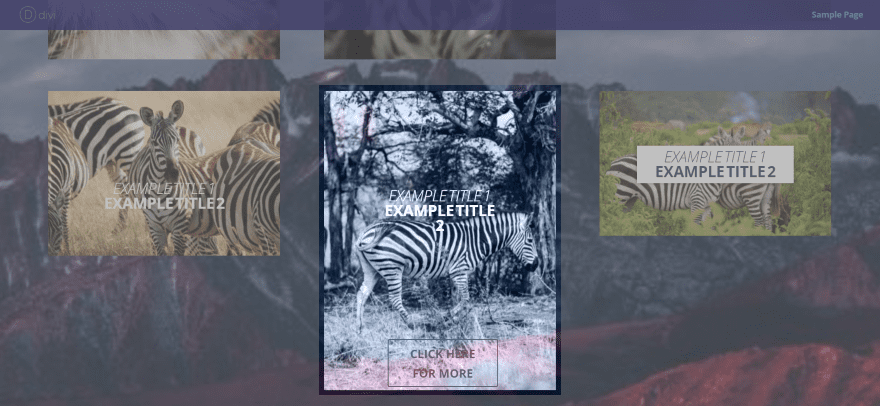
Este usa Luminosidad . También agregué un botón en la parte inferior central y configuré un estilo personalizado.
Opacidad

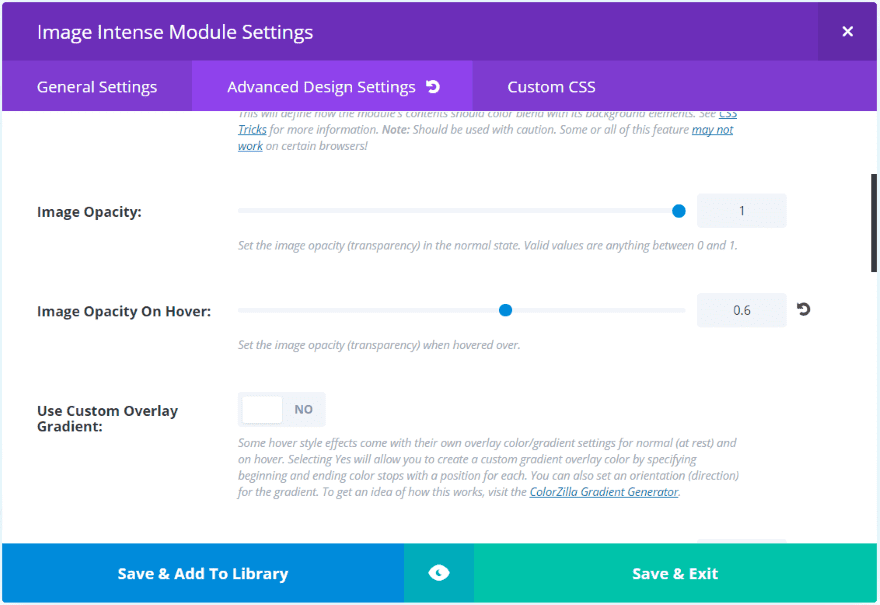
La opacidad es cuán transparente es una imagen. Cuanto más opaca es una imagen, menos transparencia tiene. La opacidad también se ve afectada por el estilo de animación y el modo de mezcla que elija. Puede usarlos en varias combinaciones para ver qué tipos de efectos puede crear. Puede aplicar diferentes niveles de opacidad a la imagen normal y la imagen flotante.

Esta es la imagen normal sin opacidad. Estoy usando el tamaño original completo para la configuración del tamaño del papel.

Aquí la imagen en hover. Establecí la calificación de opacidad en 0.6. Este usa el estilo de desplazamiento de Cali .

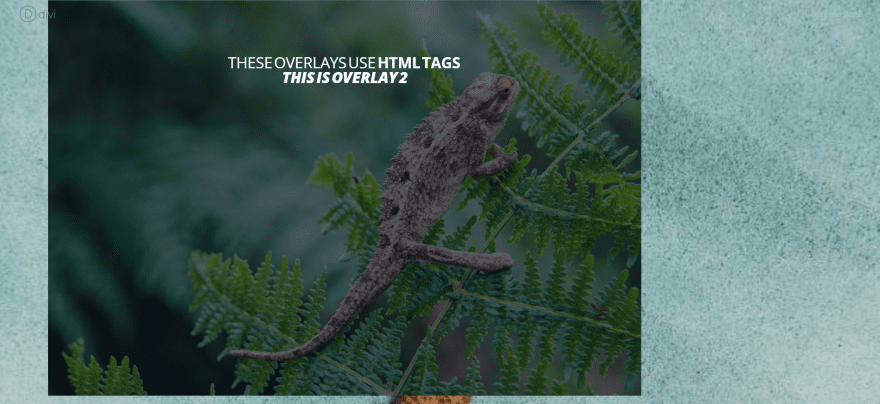
Este usa una imagen grande de 1024 × 1024 sin recorte y una opacidad de imagen de 0.4. Ambos títulos superpuestos usan etiquetas HTML. Estoy usando etiquetas para fuerte, énfasis y descanso. Está utilizando el estilo de desplazamiento de Portland .

Establecí la opacidad del desplazamiento en 1 para que la imagen se revele completamente al pasar el mouse.
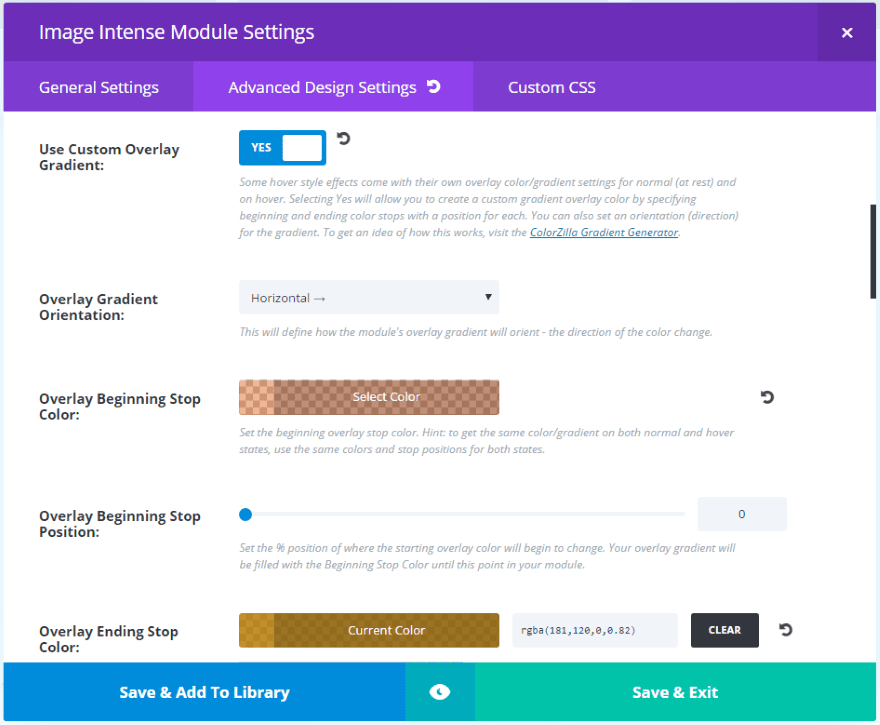
Agregar un degradado personalizado

En la Configuración de diseño avanzada , seleccioné Usar degradado de superposición personalizado . Esto abre un nuevo conjunto de opciones donde puedo seleccionar el color de degradado inicial y final, la orientación del degradado y la posición de parada inicial y final tanto para la imagen normal como para la imagen flotante.

Aquí hay un vistazo al degradado usando el estilo de superposición de Madison .

La imagen de la izquierda muestra una superposición antes del desplazamiento.

Al pasar el mouse, la superposición se elimina para revelar la imagen. Este está usando el estilo de desplazamiento de Hanoi .
Intercambio de imagen

En este ejemplo, quería cambiar una imagen por otra. Esto se hace agregando una imagen como imagen de fondo del módulo en la Configuración avanzada de diseño .

A continuación, establezca el nivel de opacidad para que una imagen se muestre sin pasar el mouse y la otra imagen se muestre al pasar el mouse. El que se muestra al pasar el mouse también mostrará un mensaje.

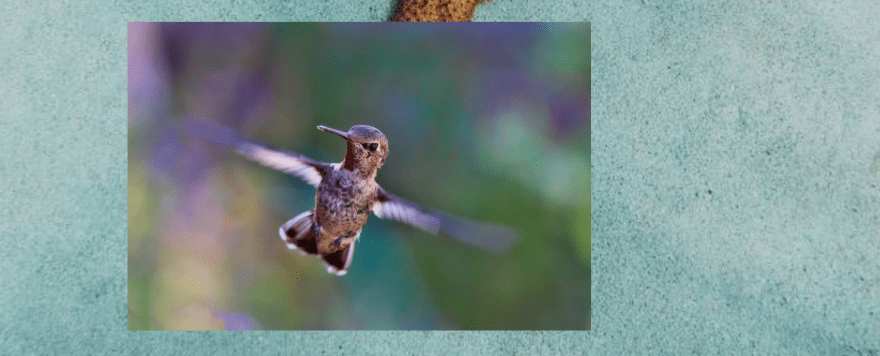
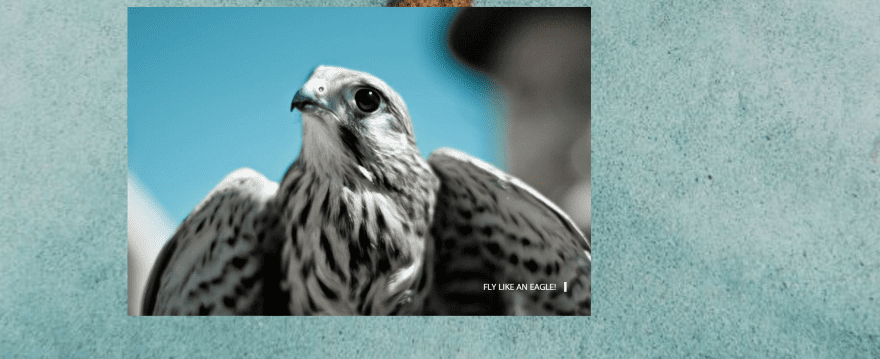
Elegí esta imagen como imagen de fondo y configuré la imagen del módulo para que tenga una opacidad de 0.

Al flotar, el colibrí cambia a águila y muestra un mensaje. Este está usando el estilo flotante de Kiev .
Fusión de imágenes

También puede combinar las dos imágenes ajustando la opacidad para que la imagen de fondo se vea a través de la imagen de primer plano. Esto puede crear algunos efectos y mensajes interesantes.

Este usa el estilo flotante de Londres . Dispuse los mensajes para aprovechar su ubicación. En este ejemplo, el tamaño de fuente del título se establece en 24 y el tamaño de fuente de los subtítulos se establece en 50.

Aquí está la imagen al pasar el mouse. Las opacidades también se pueden ajustar para mostrar ambas, pero una puede ser más prominente.
Adición de enlaces al texto

Se pueden agregar enlaces al texto del título. Esto se hace colocando un pseudo shortcode con el texto seguido de la URL. El código abreviado se proporciona en la descripción del campo para que pueda copiar y pegar. Utilizará los atributos href, target y class.

Este agrega un título con un enlace que puede llevar a los lectores a una página o publicación para obtener más información.
Esto es excelente para crear CTA, vincular a publicaciones o páginas, etc., para llevar a los lectores a su contenido. También se puede hacer clic en las imágenes en sí. Esto podría llevarlos a un portafolio o a una página de contacto.
Botones

Puede agregar un botón a la imagen para crear una llamada a la acción.

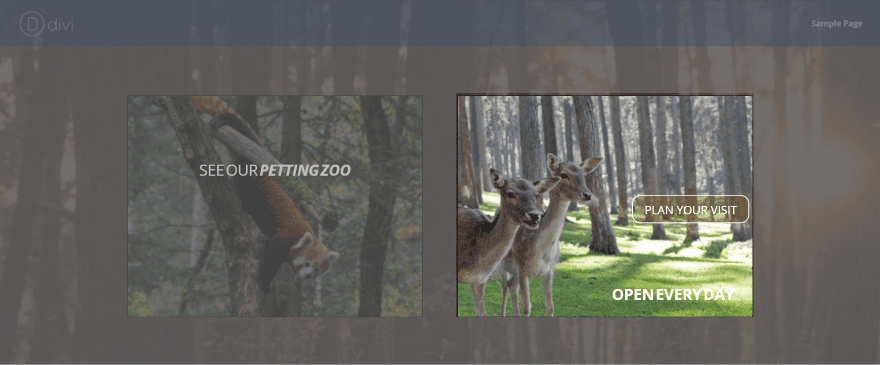
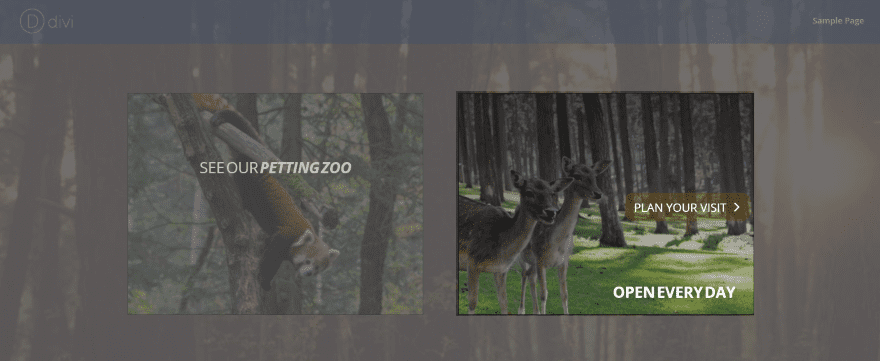
La imagen de la izquierda utiliza un degradado radial con marcado para el texto. La imagen de la derecha muestra el botón con un efecto de desplazamiento. Ambas imágenes utilizan bordes negros. Agregué una superposición para el fondo del botón y establecí el radio del borde en 15. Este ejemplo usa el estilo de desplazamiento de Rochester .

La imagen de la izquierda utiliza un degradado vertical entre dos tonos de negro: el primero con un 65 % de opacidad y el segundo con un 19 % de opacidad (¡19 %! Lo sé… ¡de nada!).
Las superposiciones, los botones y los degradados son excelentes para crear llamadas a la acción.
Precio, Licencia y Documentación

Este es un complemento premium . Cuesta $ 25 por un solo sitio más un sitio de desarrollo que le permite usarlo en un sitio de desarrollo al mismo tiempo que lo usa en su sitio en vivo. Cuesta $ 45 para sitios ilimitados .
La documentación se proporciona en el sitio web e incluye ejemplos y un área de demostración donde puede ver los efectos en vivo. El soporte es proporcionado por un sistema de tickets de soporte.
Pensamientos finales
Image Intense es un excelente módulo para agregar imágenes con transiciones de desplazamiento. Las superposiciones pueden incluir degradados, texto, enlaces, varios niveles de opacidad e incluso cambiar de una imagen a otra. El texto, los botones, los enlaces, etc., tienen múltiples opciones de posición y hay muchas opciones de transición para elegir. Puede hacer aún más agregando su propio CSS.
Encontré el módulo intuitivo de usar. Si puede usar un módulo Divi, entonces se sentirá como en casa con este. Todas las características de estilo están aquí. Las transiciones de superposición de desplazamiento son una excelente manera de agregar algo de dinamismo a su sitio web Divi. Si está interesado en agregar transiciones de desplazamiento a sus imágenes, creo que encontrará que Image Intense vale la pena.
¡Queremos escuchar de ti! ¿Has usado Image Intense? ¡Háganos saber su experiencia en los comentarios a continuación!
Imagen destacada a través de wowomnom / shutterstock.com