
Los acordeones son elementos de diseño básicos que brindan excelentes formas de proporcionar contenido en forma plegable. Los lectores pueden abrir y cerrar el contenido a pedido. Divi incluye un módulo de acordeón estándar, pero ¿qué sucede si desea nuevos diseños de acordeón? Para eso, podría estar interesado en un complemento llamado Divi Accordion.
Divi Accordion es un complemento de terceros para SA Solutions que agrega un nuevo módulo a Divi Builder que incluye 10 temas que crean nuevos diseños de acordeón. Agregue fondos, superposiciones, degradados, íconos de Font Awesome y mucho más. Los temas incluyen diseños básicos de acordeón, así como tarjetas e íconos animados.
En este artículo, echaremos un vistazo a los 10 temas y nos daremos una idea de lo que cada uno puede hacer. También funciona con Extra . Al final de este artículo, veremos un par de ejemplos en una página de blog adicional. Las imágenes de los ejemplos se tomaron de Unsplash.com.

Cargue y active el complemento de forma normal. Verá un nuevo módulo agregado a Divi Builder llamado SA Accordion.

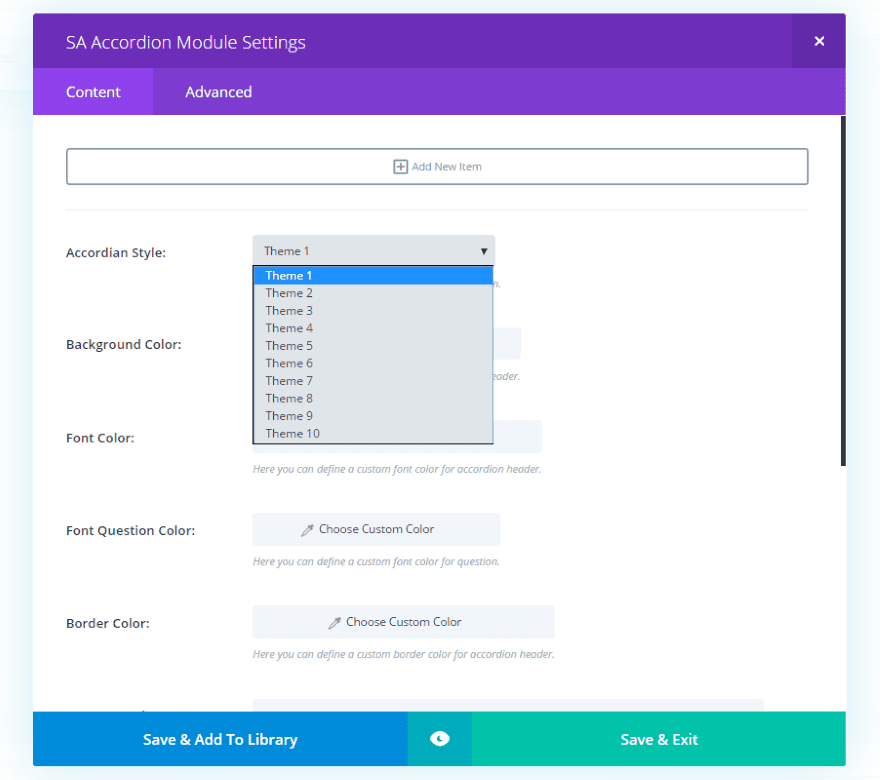
El módulo incluye dos pestañas: Contenido y Avanzado. En la pestaña Contenido, puede agregar un elemento nuevo, elegir un tema, cambiar los colores del fondo, la fuente, la pregunta de fuente y el borde, e ingresar slugs de íconos de Font Awesome para abrir y cerrar.

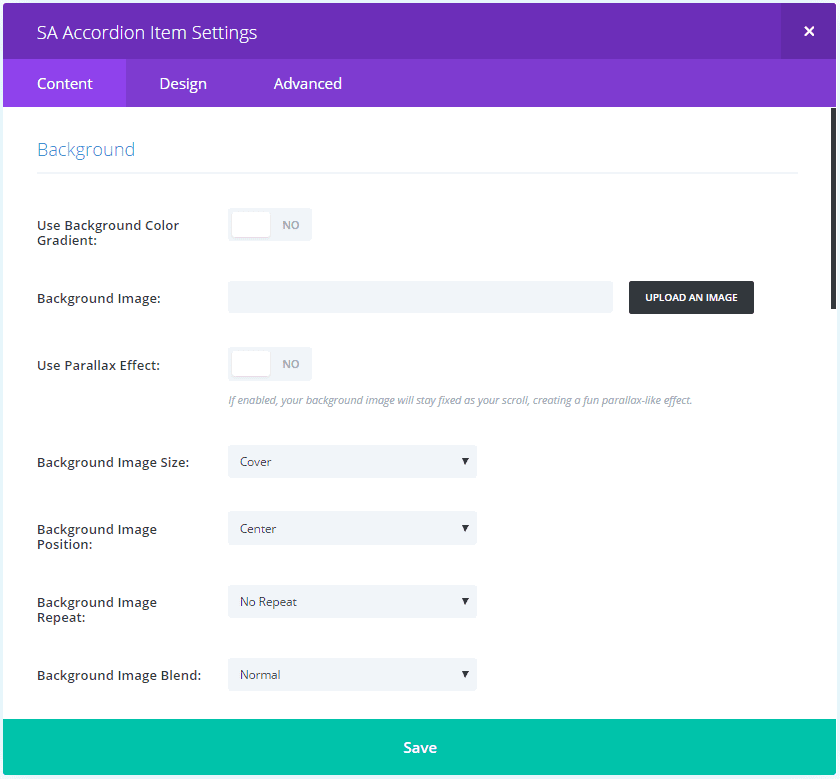
La configuración de nuevos elementos agrega muchas personalizaciones de fondo nuevas. Incluyen degradados, imágenes, paralaje, tamaño de imagen, posición, repetición, muchas opciones de video, URL de imagen para el tema 7 y código Font Awesome para el tema 8. Todavía incluye el editor visual.
Las funciones que se utilizarán dependerán del tema que elija. Debe proporcionar un título para cada elemento para que se muestren.
Ejemplos de acordeón SA
Aquí hay un vistazo a cada tema. La primera imagen es la configuración predeterminada y la segunda imagen incluye algunas personalizaciones.
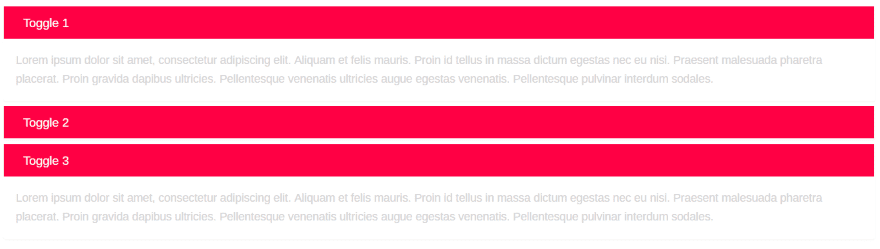
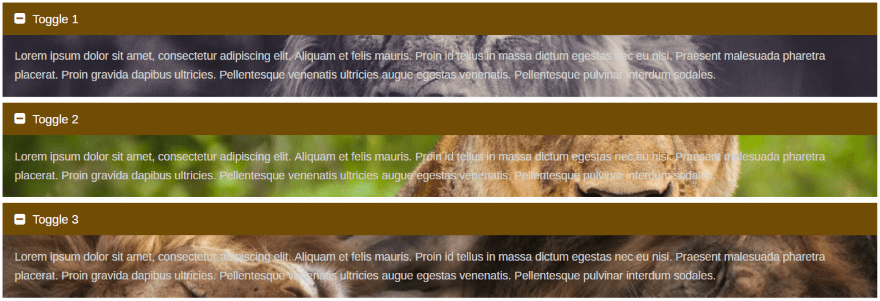
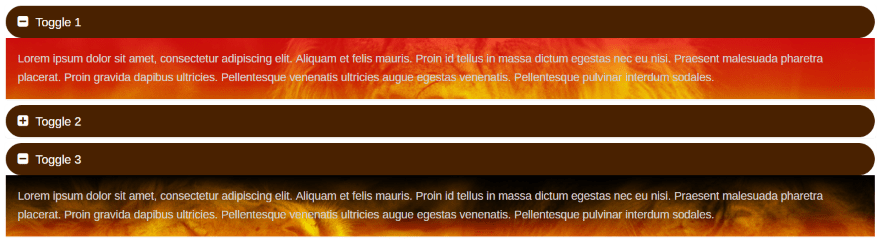
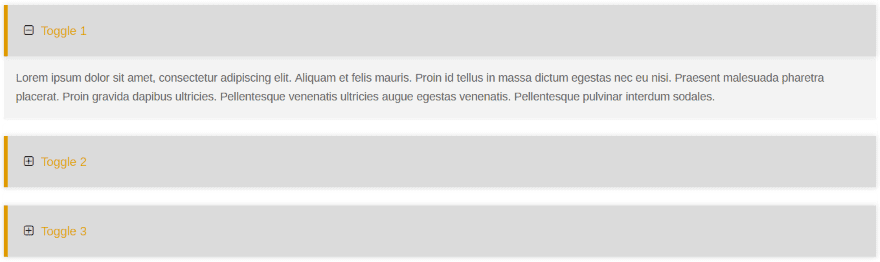
Tema 1

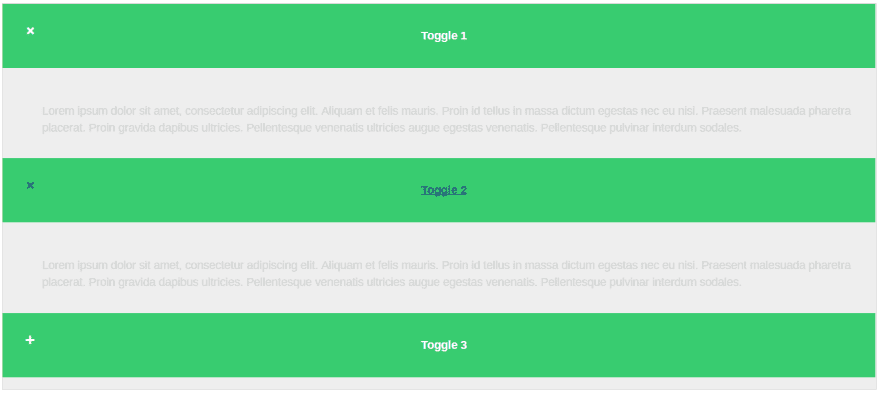
Este es el aspecto predeterminado para el Tema 1. Al hacer clic en la barra roja, se abre y se cierra la palanca. Puedes abrirlos todos al mismo tiempo.

Ajusté el fondo, la fuente y los colores de las preguntas de fuente, y agregué iconos de Font Awesome. También he colocado una imagen de fondo dentro de cada interruptor. El color de fondo, los degradados y las imágenes se colocan detrás del texto dentro de la palanca abierta.
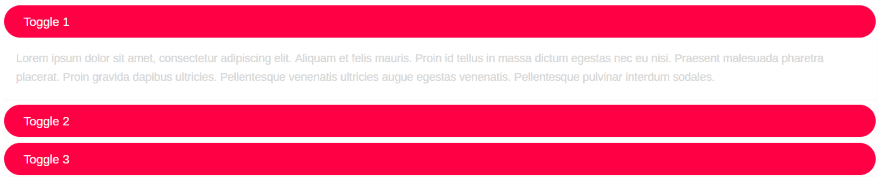
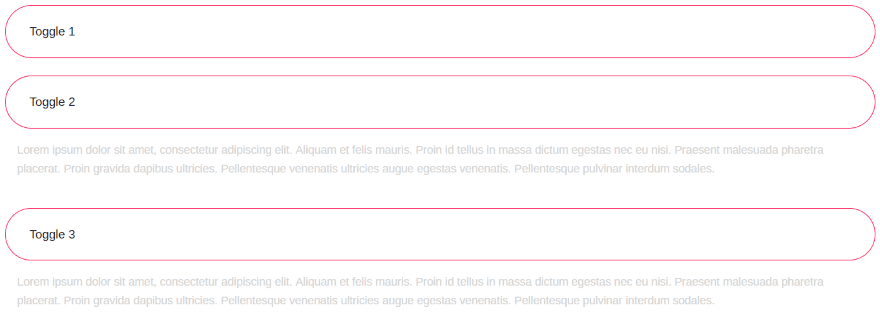
Tema 2

El tema 2 se parece al tema 1 pero redondea los bordes.

Cambié el fondo y usé la misma configuración que en el tema 1, solo que esta vez agregué un degradado como superposición para cada uno de los elementos.
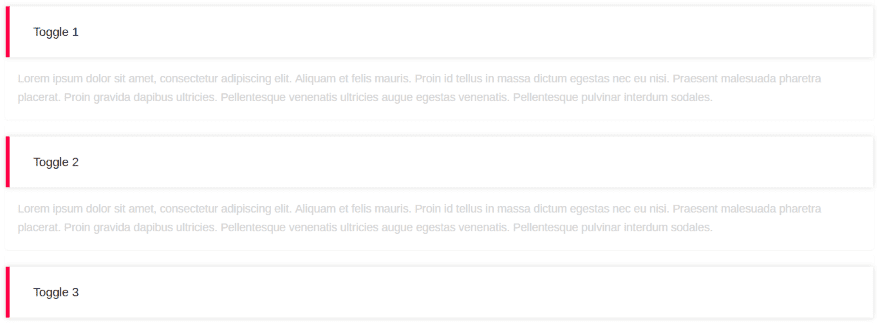
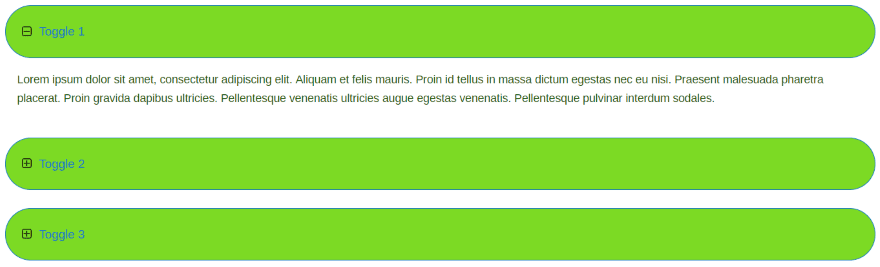
tema 3

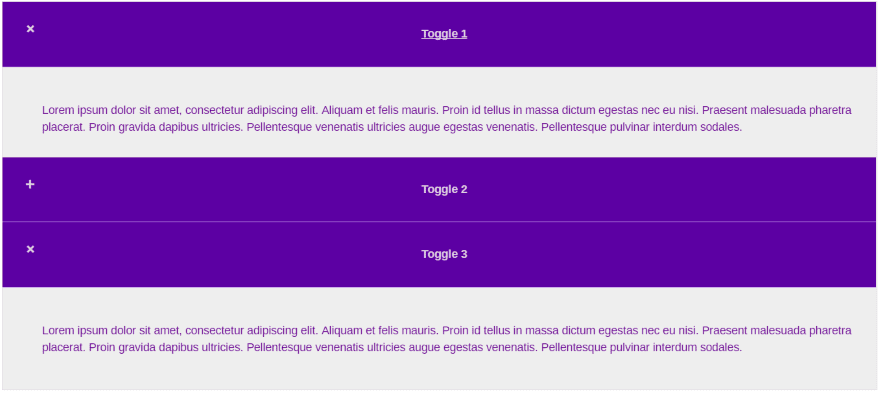
El tema 3 usa una apariencia bloqueada con el color de acento a la izquierda.

Este incluye un ajuste de color para el borde. Agregué nuevos íconos de Font Awesome para indicar el estado abierto/cerrado de la palanca y oscurecí el fondo del texto lo suficiente para que se destaque.
tema 4

El tema 4 usa un borde alrededor de la palanca.

Ajusté los colores de relleno, borde y fuente, y agregué íconos de Font Awesome para indicar abrir y cerrar.
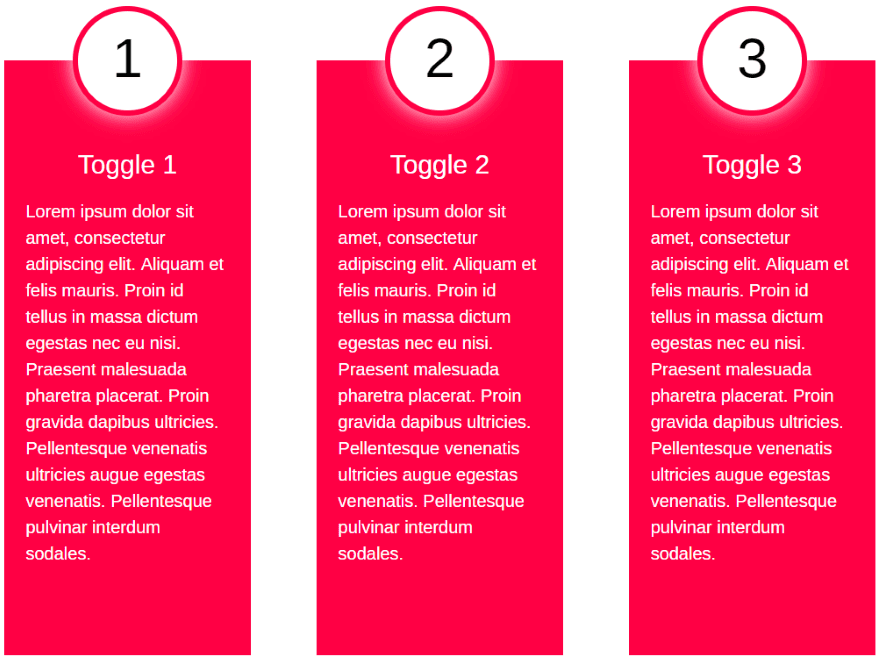
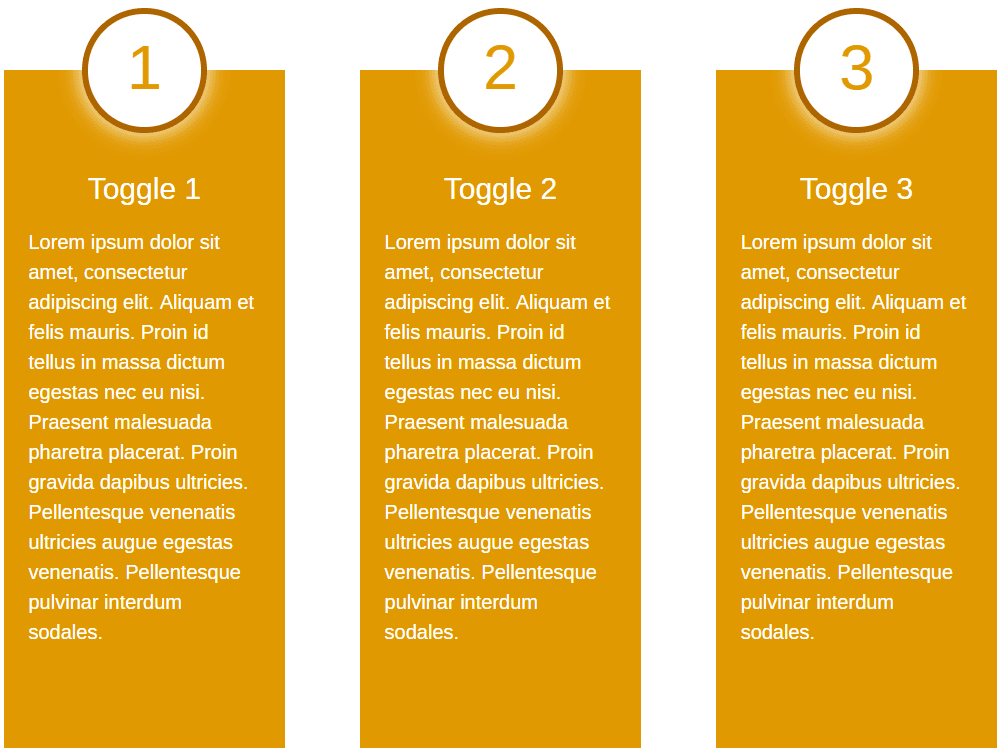
Tema 5

El tema 5 utiliza un diseño completamente diferente. En lugar de animar o tener un estado abierto/cerrado, proporciona un buen diseño para presentar su información como una lista numerada.

Este tema agrega una personalización para el color del número. Todos los demás colores funcionan igual que los demás. El color del borde ajusta el color alrededor del círculo.
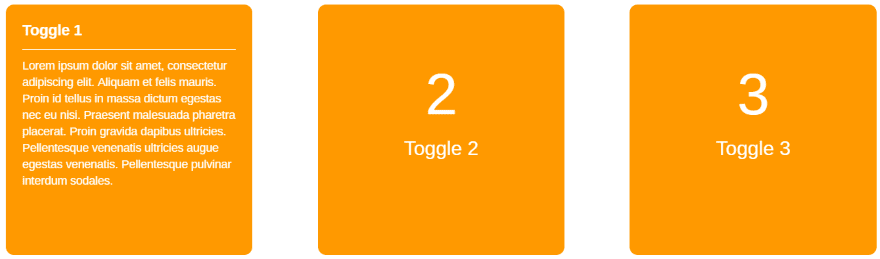
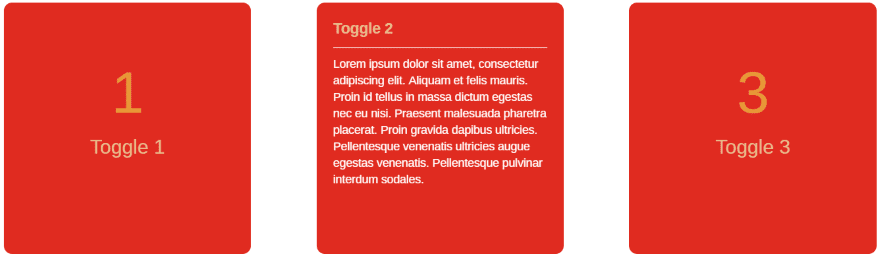
tema 6

El Tema 6 es un conjunto de cartas que giran cuando pasas el cursor sobre ellas. Este solo permite que se active un interruptor a la vez. La tarjeta se cierra cuando te alejas.

Puede ajustar el color del número como en el tema 5. El color de la pregunta de la fuente aparece en ambos lados de la tarjeta.
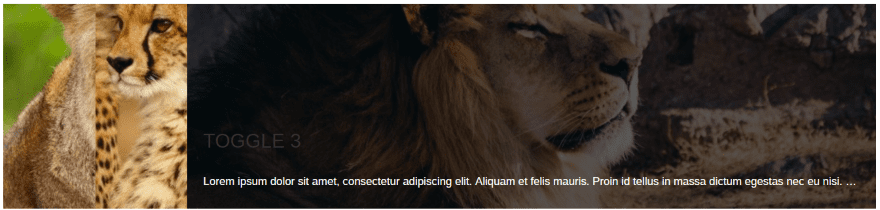
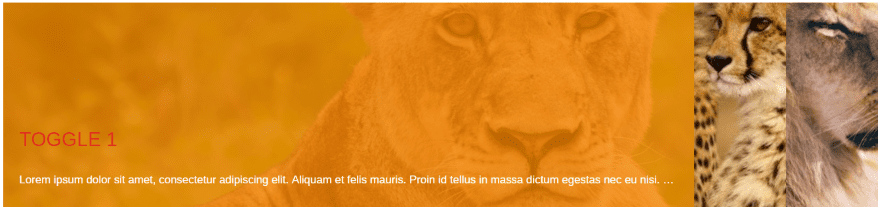
Tema 7

El tema 7 requiere una imagen de fondo para mostrarse. Muestra una versión recortada de la imagen. Al pasar el cursor sobre la imagen, se abre (con una bonita animación de zoom), revelando el título y el texto en una superposición sobre la imagen. Este permite que una palanca esté abierta a la vez. La palanca se cierra a medida que te alejas.

Este ejemplo utiliza una superposición de fondo con una fuente de título roja. El tema 7 es uno de mis temas favoritos.
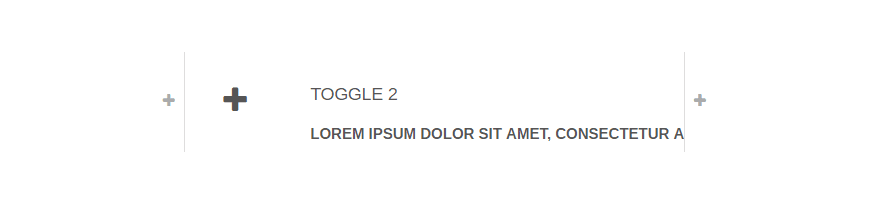
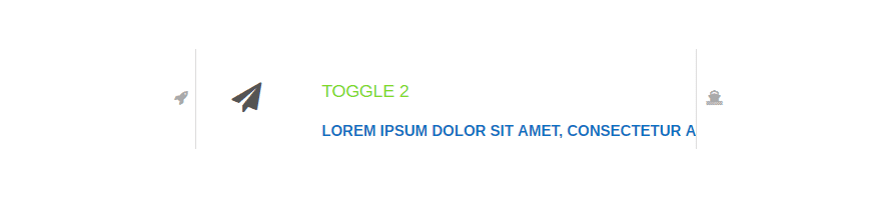
Tema 8

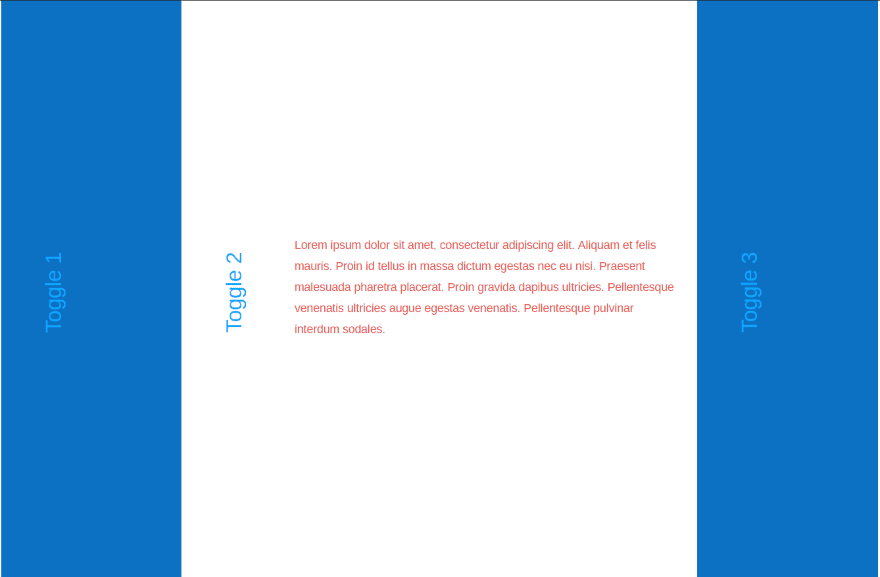
El tema 8 es único en el sentido de que muestra los botones de forma horizontal como iconos. Al pasar el cursor sobre los íconos, se abre una palanca. La palanca se cierra a medida que te alejas.

Puede agregar iconos de Font Awesome y ajustar la fuente y los colores de las preguntas.
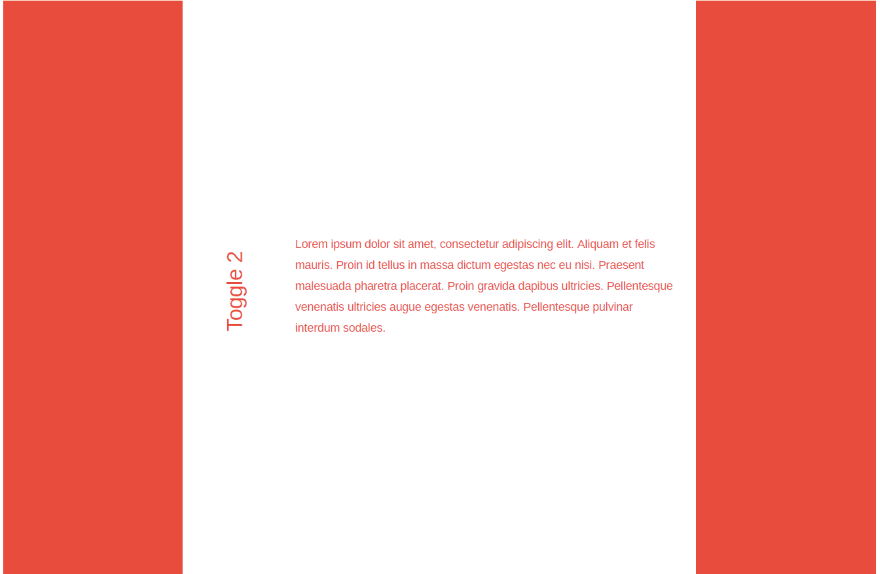
Tema 9

El tema 9 coloca los interruptores en forma vertical e incluye bloques grandes. Puede abrir uno, que permanece abierto, pero se cierra cuando abre el siguiente interruptor.

Ajuste el fondo, la fuente y los colores de las preguntas de fuente.
tema 10

El tema 10 muestra los botones de forma horizontal y es más similar al aspecto tradicional. Puede abrir varios conmutadores a la vez.

Ajuste el fondo, la fuente y los colores de las preguntas de fuente.
Uso de Divi Accordion dentro de un diseño

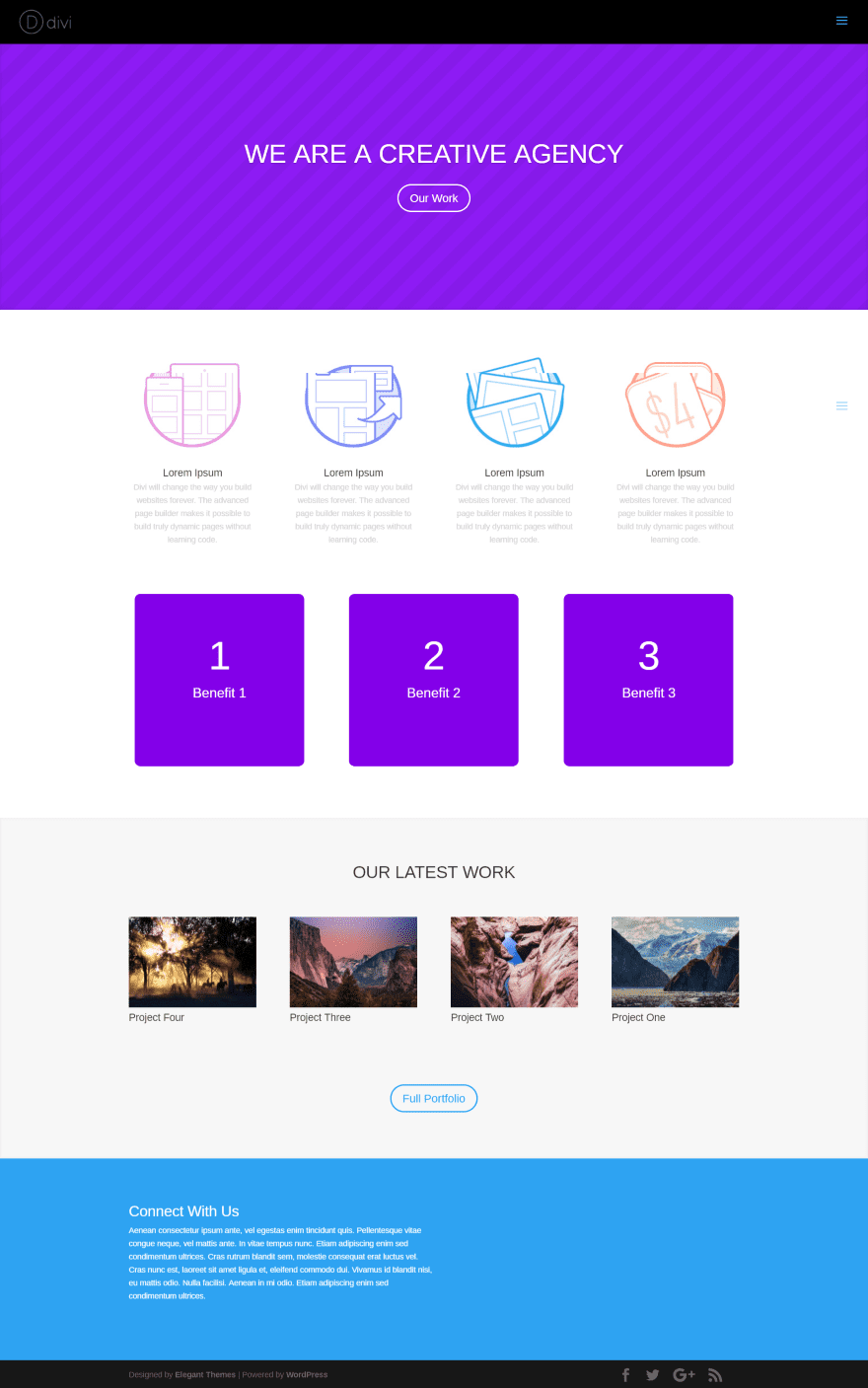
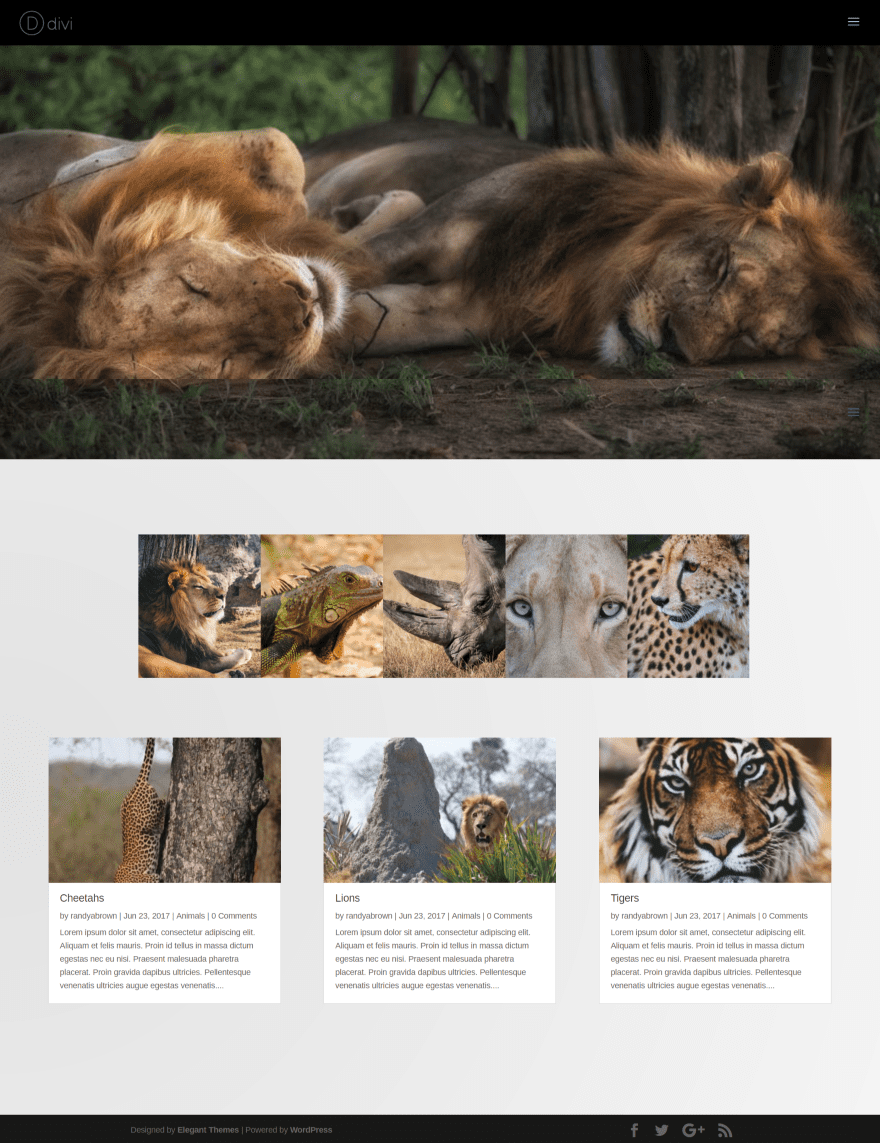
El tema 6 de Divi Accordion se ve como en casa con el diseño de Divi Creative Agency.

Este diseño usa una imagen de ancho completo, Divi Accordion usando el tema 7 con 5 elementos y un módulo de blog en un diseño de cuadrícula con 3 publicaciones. Divi Accordion funciona bien dentro del diseño. Puedo ver el uso de esto para explicar las categorías, proporcionar información sobre ubicaciones y mucho más.
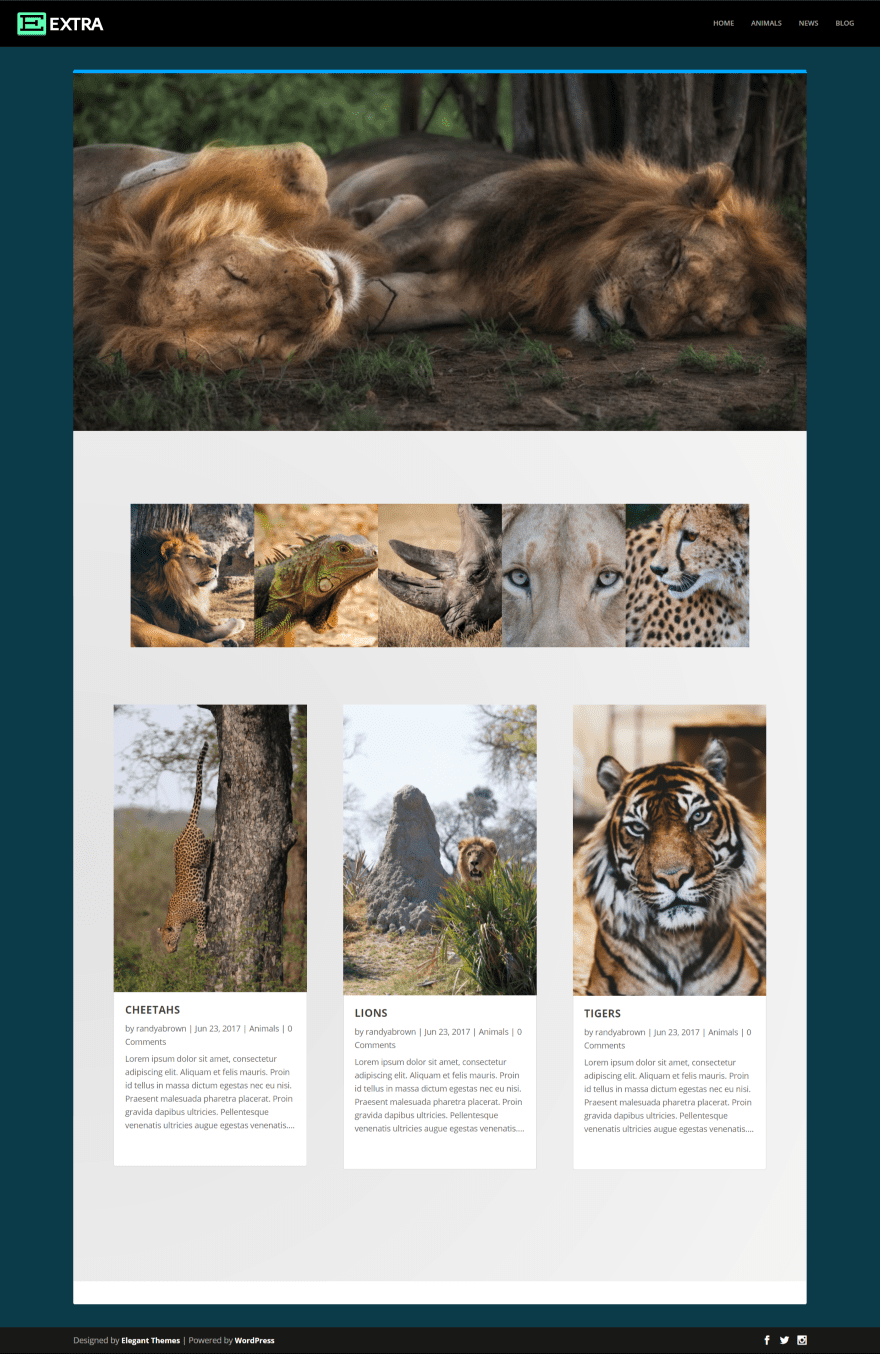
Usando Divi Accordion con Extra

Aquí hay un vistazo a la página del blog usando el tema 7 en Extra. Divi Accordion funciona igual con Extra que con Divi.

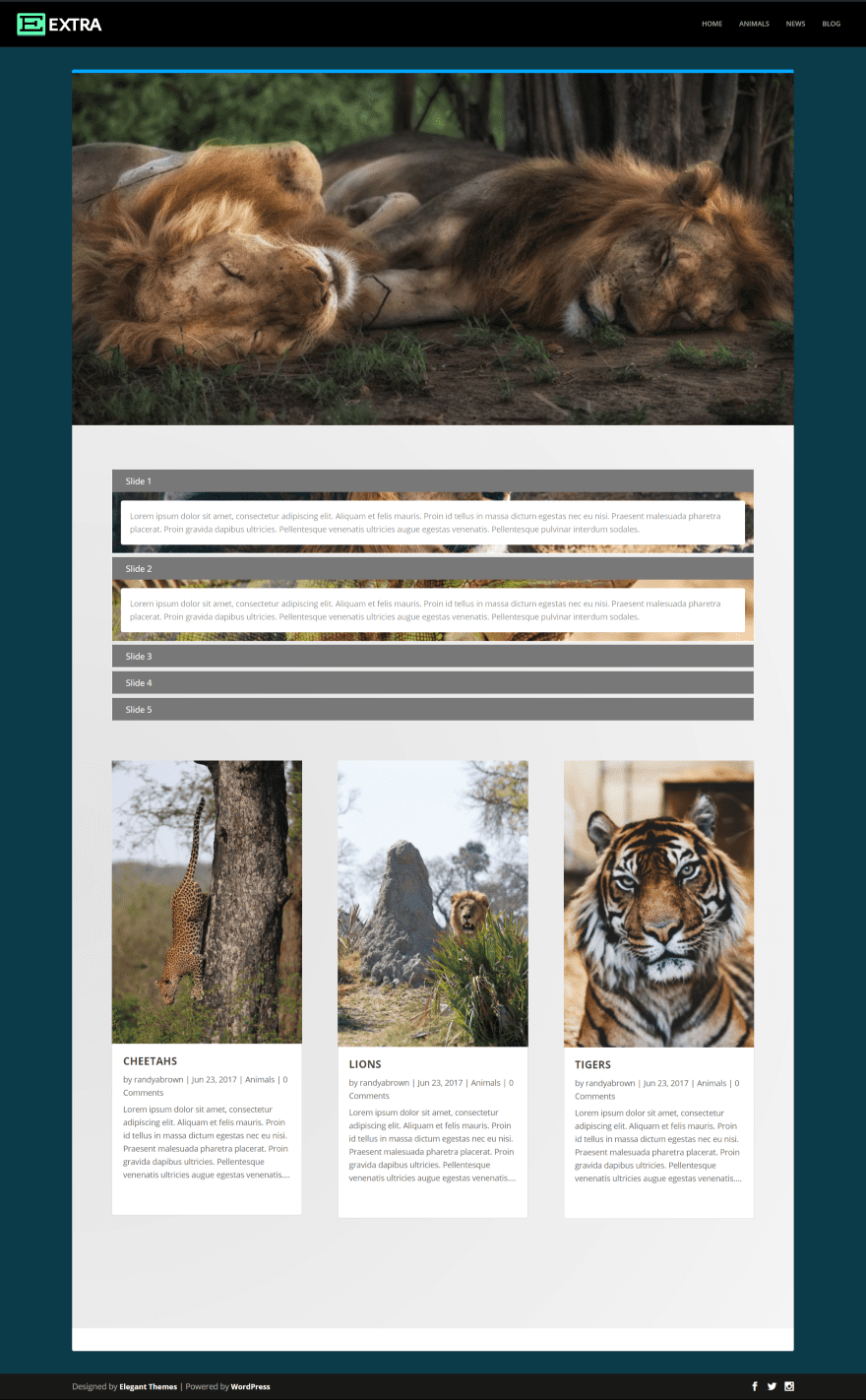
Aquí hay un vistazo al tema 1 dentro del mismo diseño de blog. Esta es una excelente manera de agregar elementos adicionales para información u otros medios dentro de su contenido.
Licencia y Soporte
Divi Accordion se puede instalar en sitios ilimitados para usted y sus clientes. Incluye 6 meses de soporte.
Pensamientos finales
Divi Accordion es fácil de usar, pero le brinda muchos nuevos diseños y funciones de acordeón para diseñar sus acordeones para que coincidan con sus páginas y publicaciones. Los nuevos diseños hacen que los acordeones sean más útiles que nunca y la capacidad de agregar colores de fondo, degradados e imágenes abre muchas posibilidades de diseño. Si está interesado en diseños de acordeón que van más allá del módulo de acordeón estándar, Divi Accordion podría ser lo que está buscando.
Nos gustaría saber de usted. ¿Has probado el acordeón Divi? Cuéntanos tu experiencia en los comentarios.
Imagen destacada a través de Cihan Terlan / shutterstock.com