
DiviWP Header Sections es un paquete de diseño de 20 módulos de encabezado que puede usar en su sitio web Divi . Está construido con el constructor Divi y se puede personalizar completamente usando las opciones del módulo de Divi. En este producto destacado, veremos cada uno de los diseños de encabezado y lo ayudaremos a decidir si este producto es adecuado para usted.
¡Empecemos!
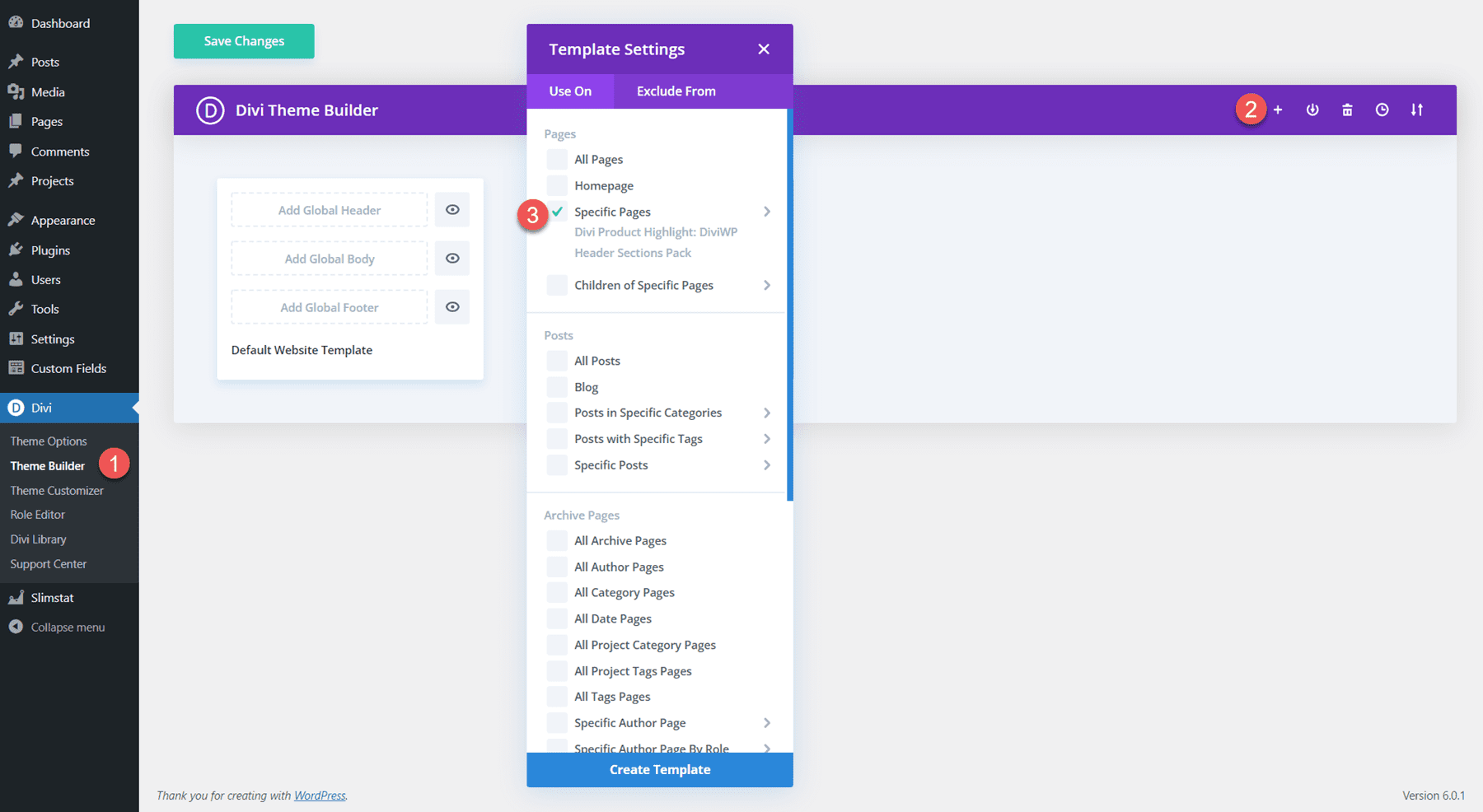
Después de comprar el paquete de secciones de encabezado de DiviWP en Divi Marketplace, extraiga el archivo ZIP que contiene los archivos JSON de la sección de encabezado. Luego, abra la configuración del generador de temas Divi en el tablero de WordPress. Haga clic en Agregar nueva plantilla y luego en Crear nueva plantilla. En la configuración de la plantilla, seleccione las páginas en las que desea que aparezca el encabezado. Para este tutorial, estoy agregando el encabezado a una página específica.

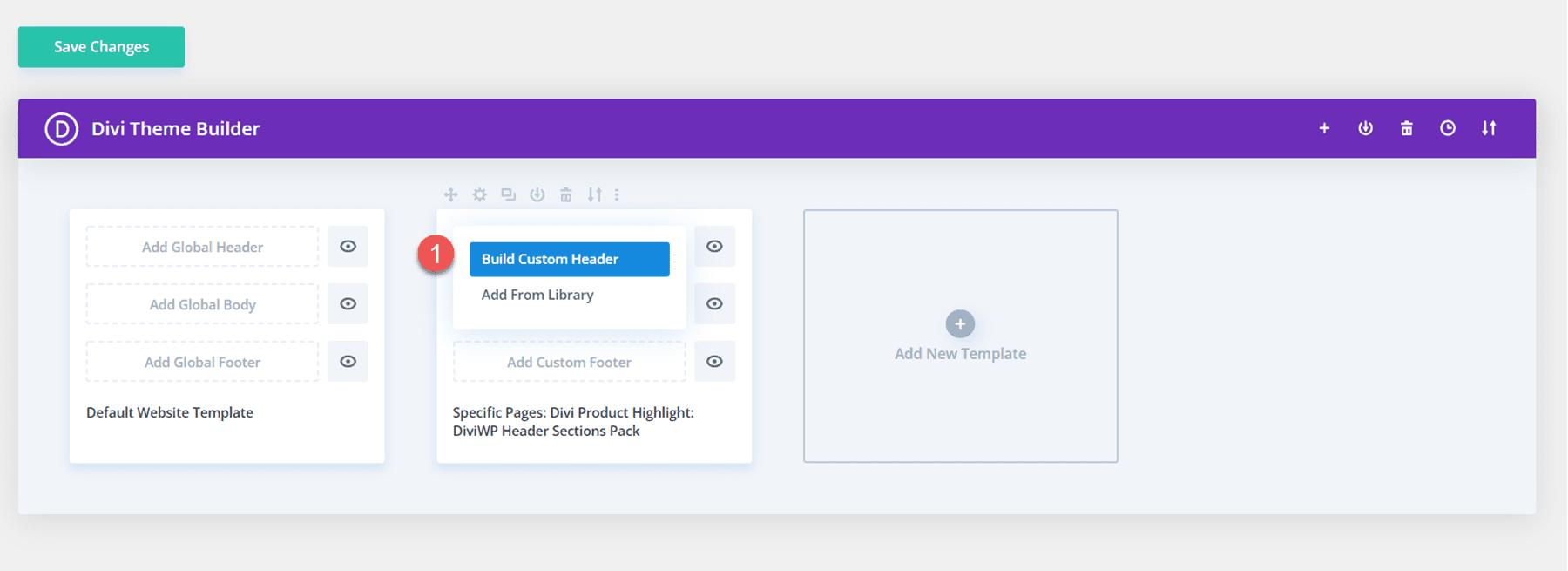
A continuación, haga clic en Agregar encabezado personalizado y seleccione Crear encabezado personalizado. La página de diseño del encabezado se abrirá en el constructor Divi.

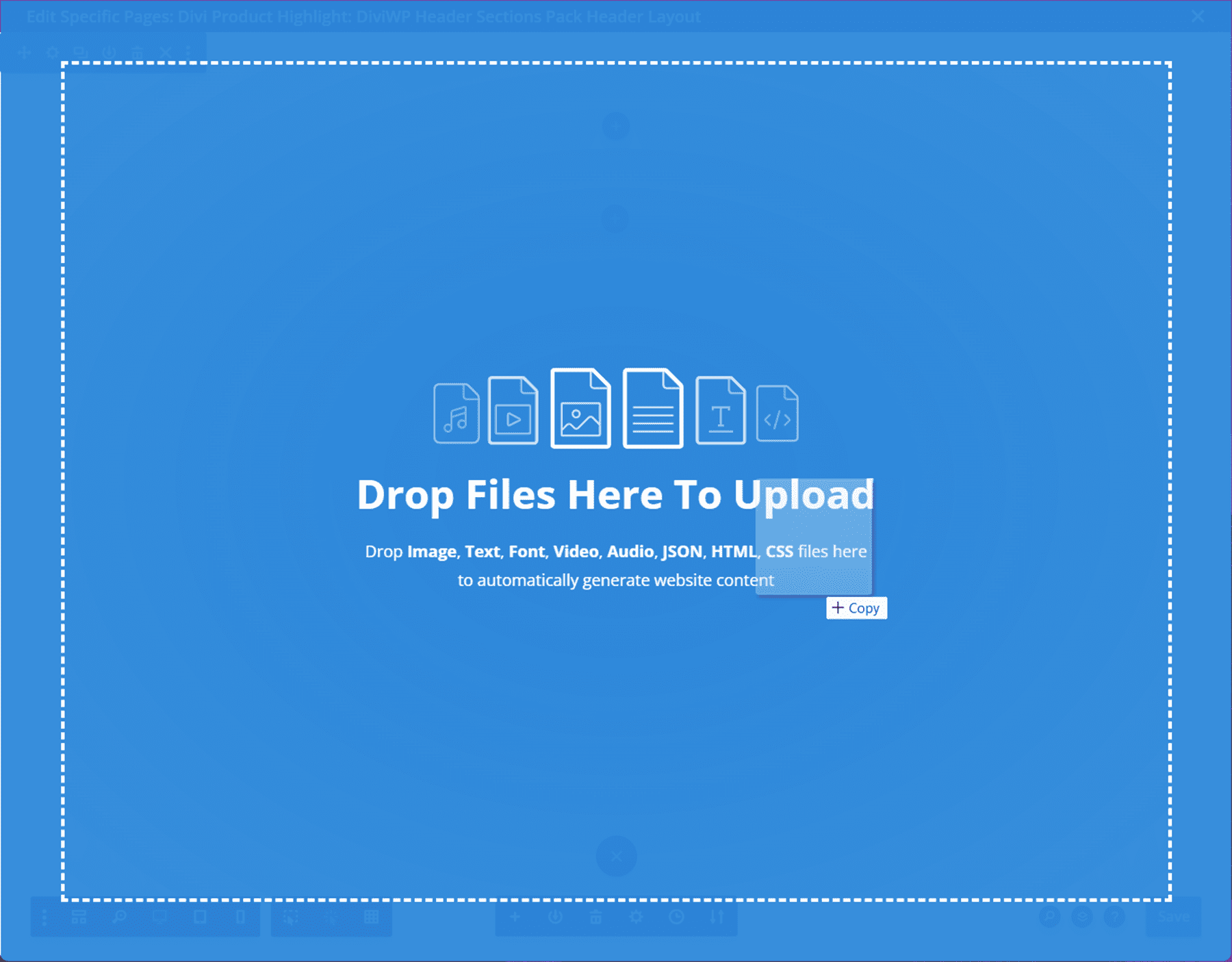
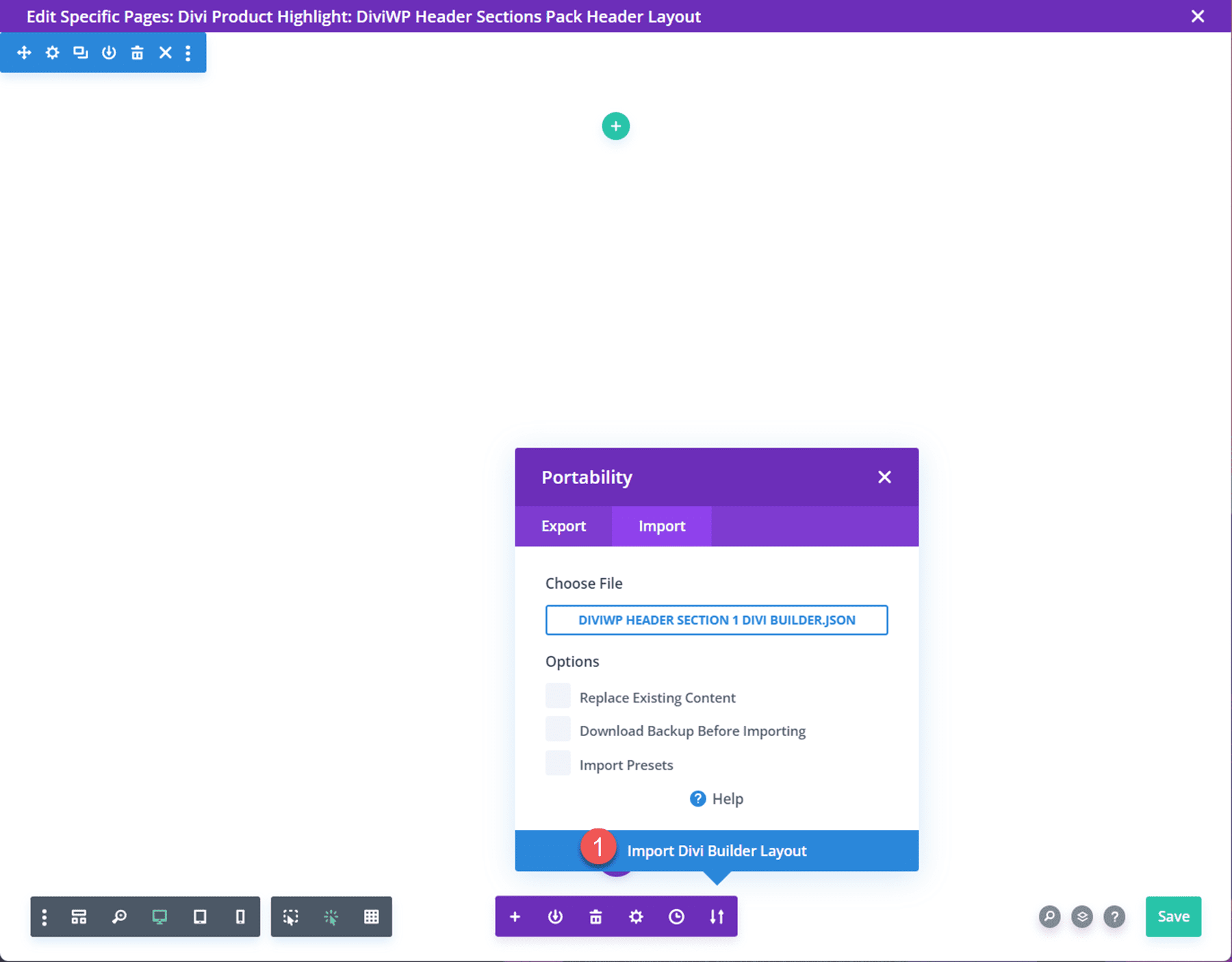
Para importar un diseño de encabezado, simplemente arrastre y suelte el archivo JSON en la página o use la función de portabilidad para importar el diseño.

Seleccione Importar diseño de Divi Builder para terminar de importar el diseño. Ahora la sección de encabezado debería aparecer en la página.

Paquete de secciones de encabezado DiviWP
El paquete de secciones de encabezado DiviWP viene con 20 diseños de encabezado diferentes. Cada uno de los diseños tiene una versión adhesiva y no adhesiva y es totalmente receptivo. Puede personalizar fácilmente el diseño de cada diseño porque está construido con Divi Builder. Echemos un vistazo a cada diseño de encabezado ahora.
Diseño de encabezado 1
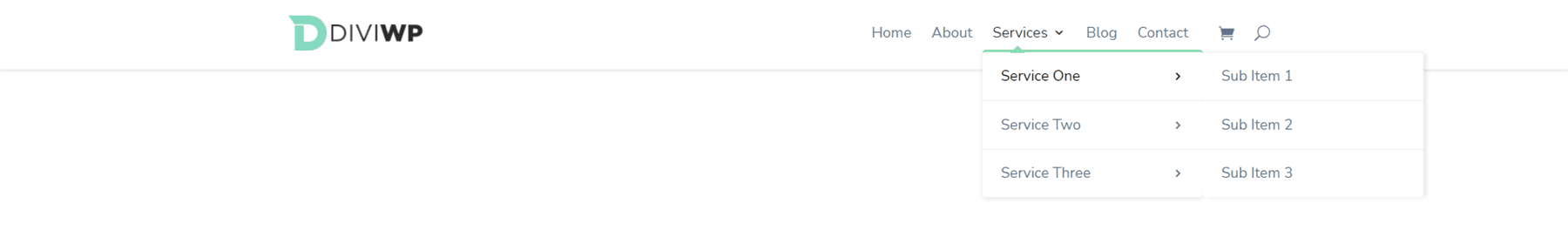
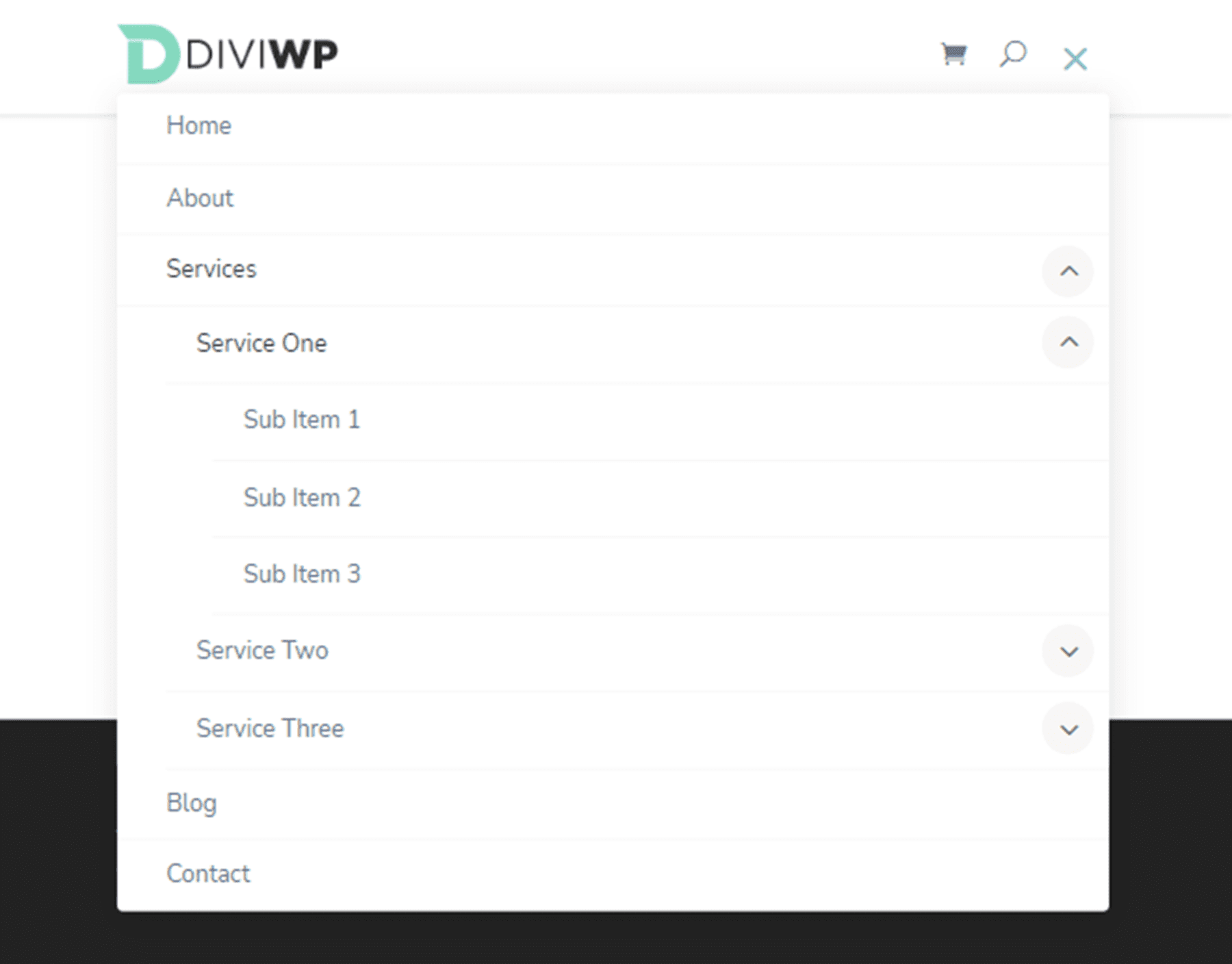
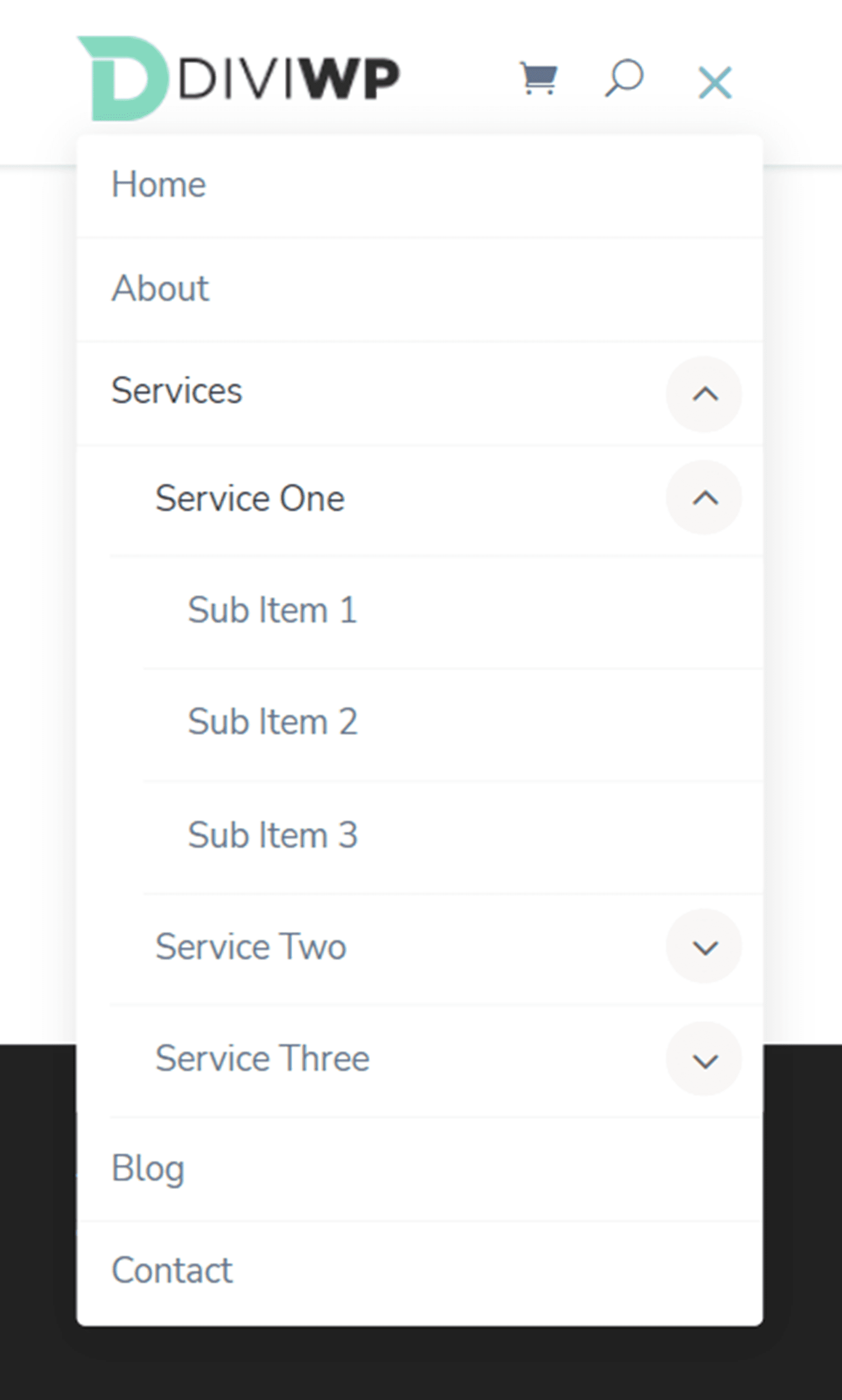
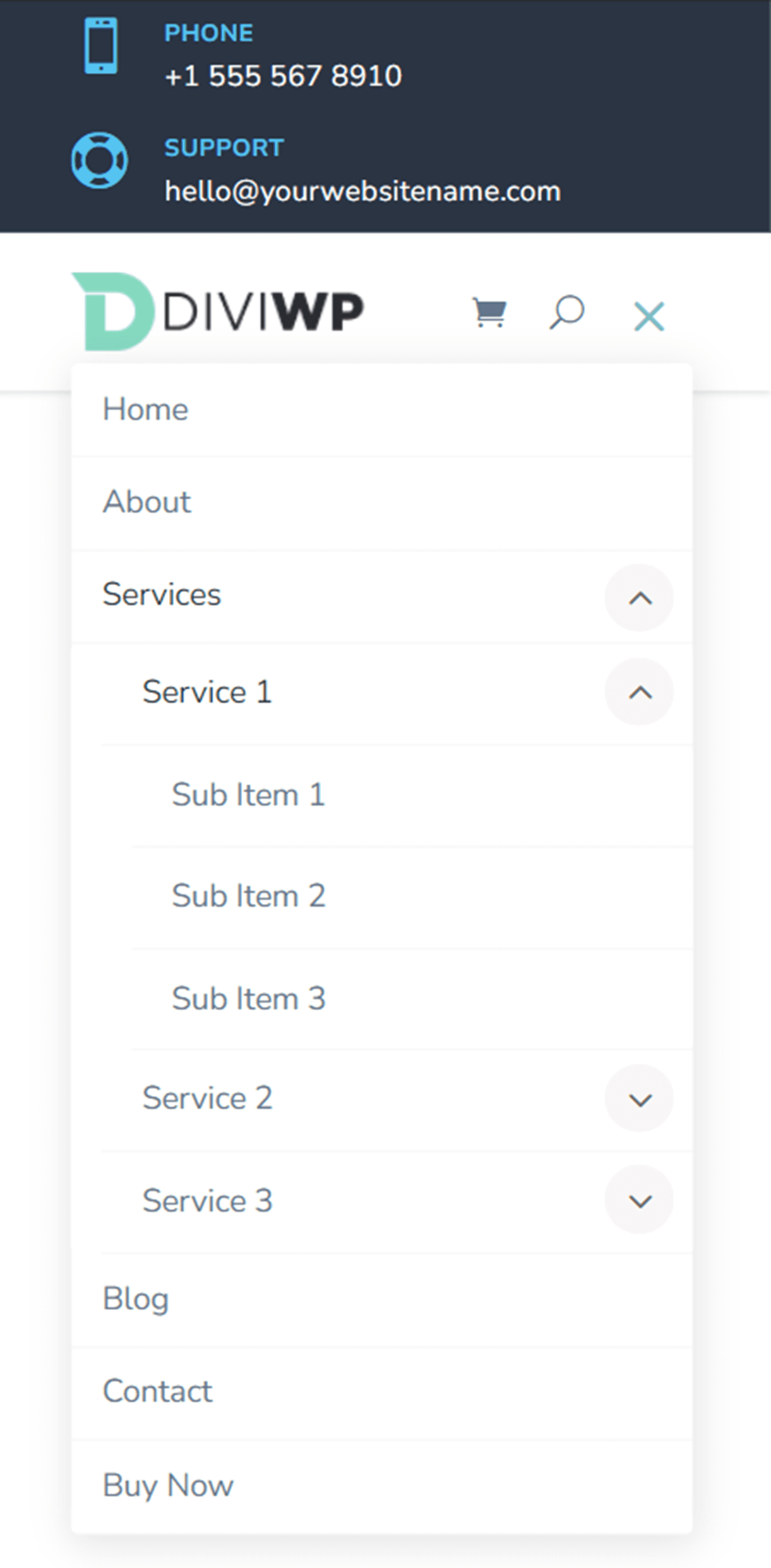
El primer diseño de encabezado del paquete es un módulo de menú alineado a la derecha con un logotipo a la izquierda e íconos de compras y búsqueda a la derecha. Utiliza transiciones de menú desplegable gradual para el escritorio y transiciones de menú móvil gradual para tabletas y dispositivos móviles.



Diseño de encabezado 2
El diseño de encabezado 2 es muy similar al diseño 1, pero la altura del menú es más alta.



Diseño de encabezado 3
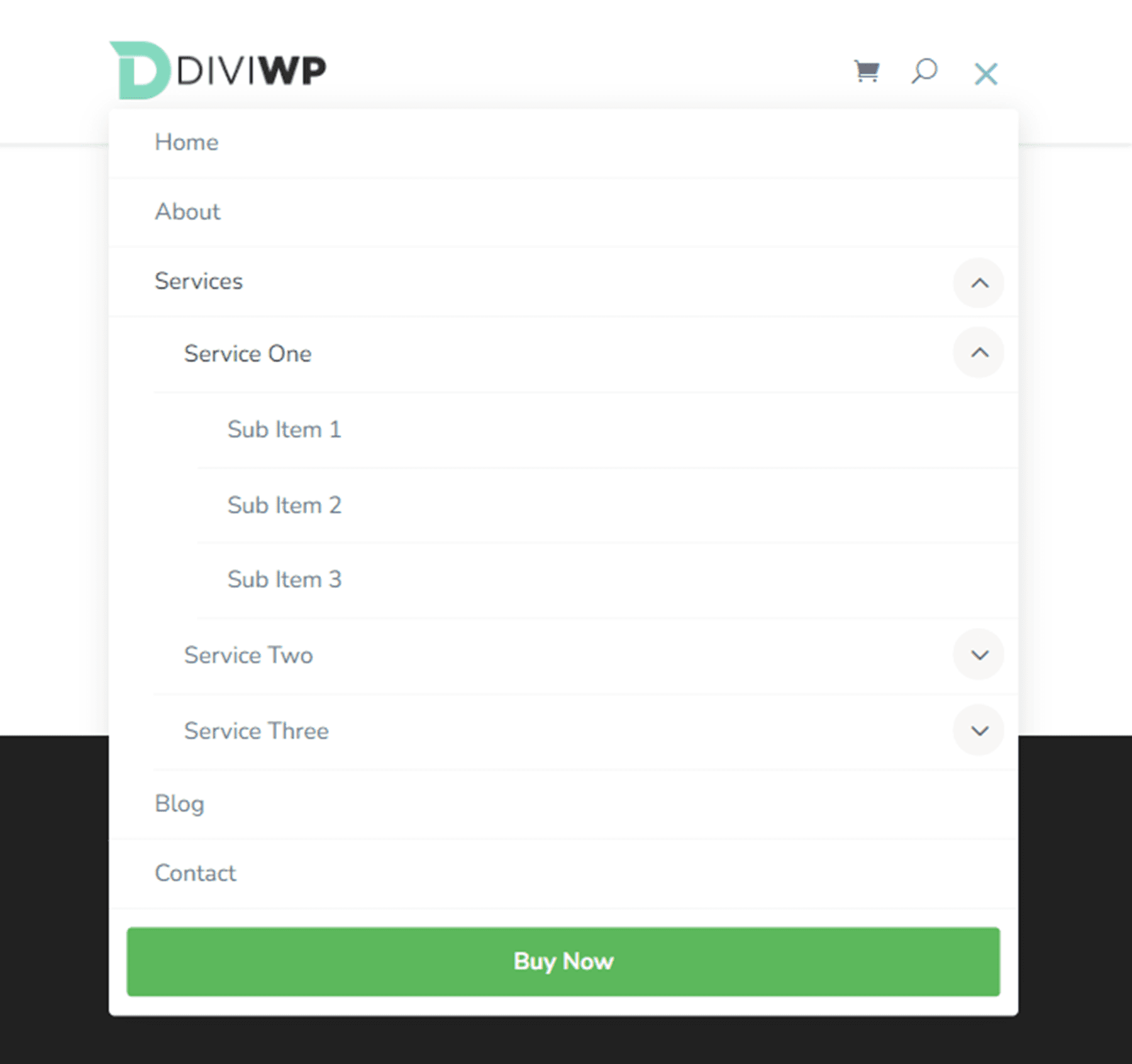
El tercer estilo de diseño presenta un menú dividido con un botón en el extremo derecho.



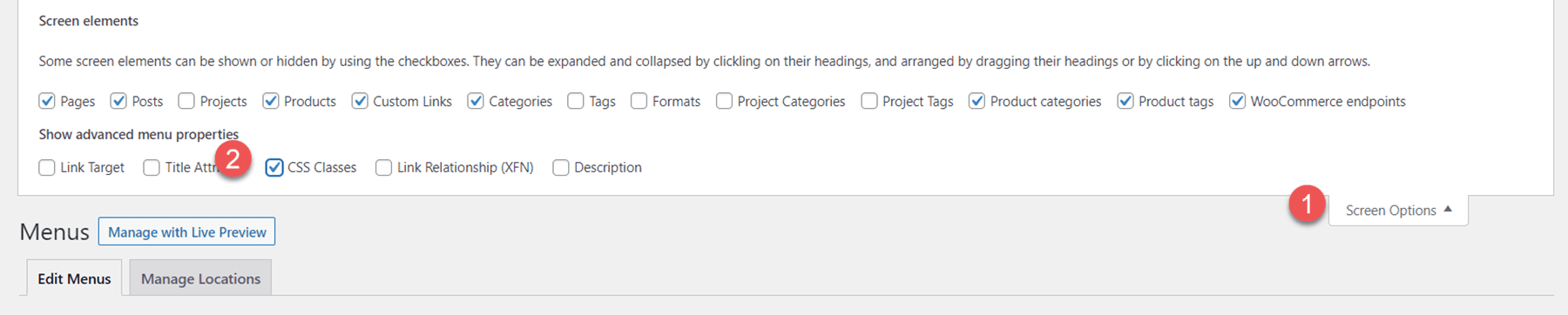
Para lograr este diseño, deberá agregar una clase CSS personalizada a algunos de los elementos del menú. En el panel de control de WordPress, vaya a Apariencia > Menús. En la parte superior de la página, abra las Opciones de pantalla y habilite Clases CSS.

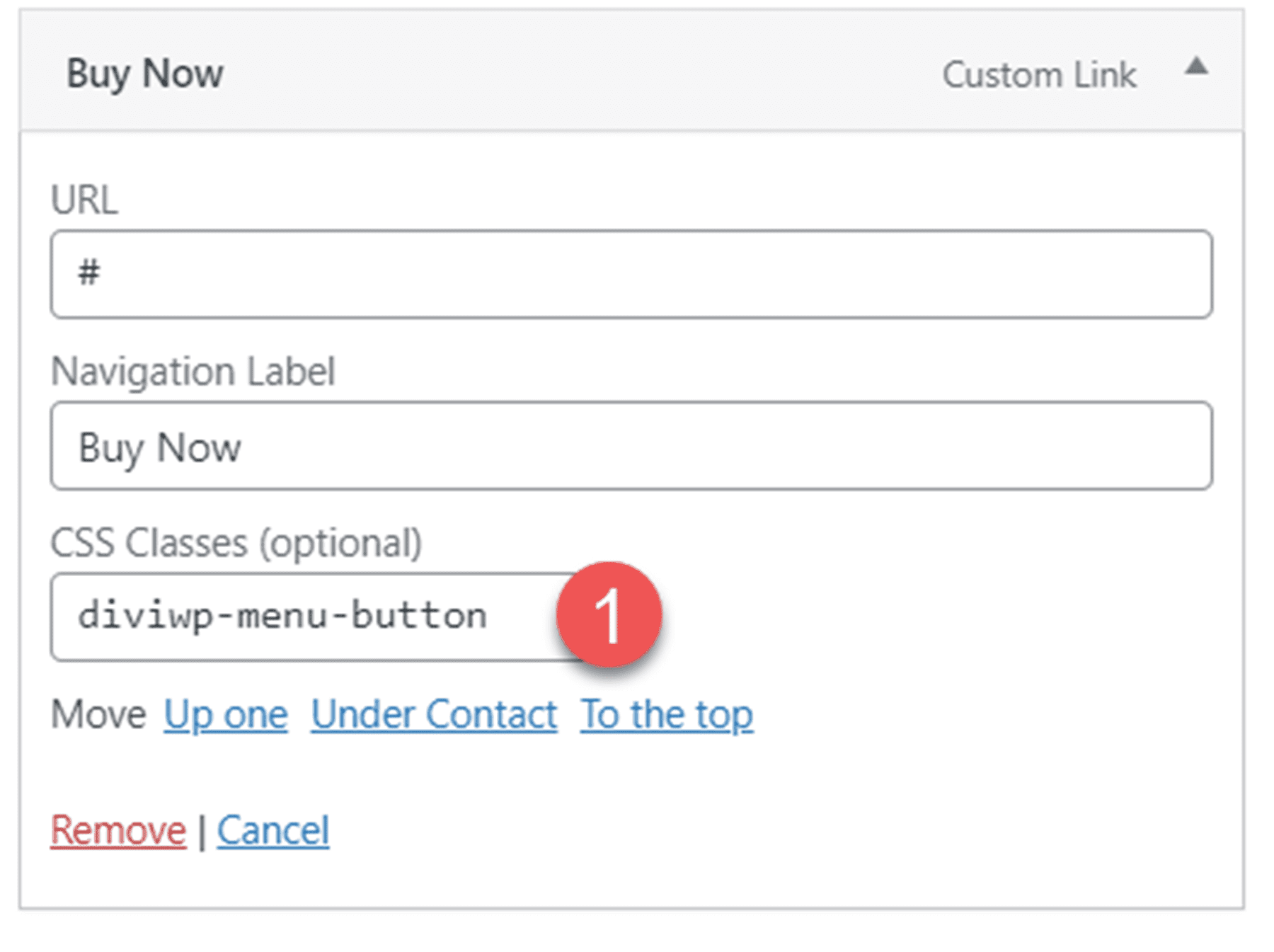
Luego, abra el elemento del menú que le gustaría mostrar como un botón y agregue la clase CSS diviwp-menu-button.

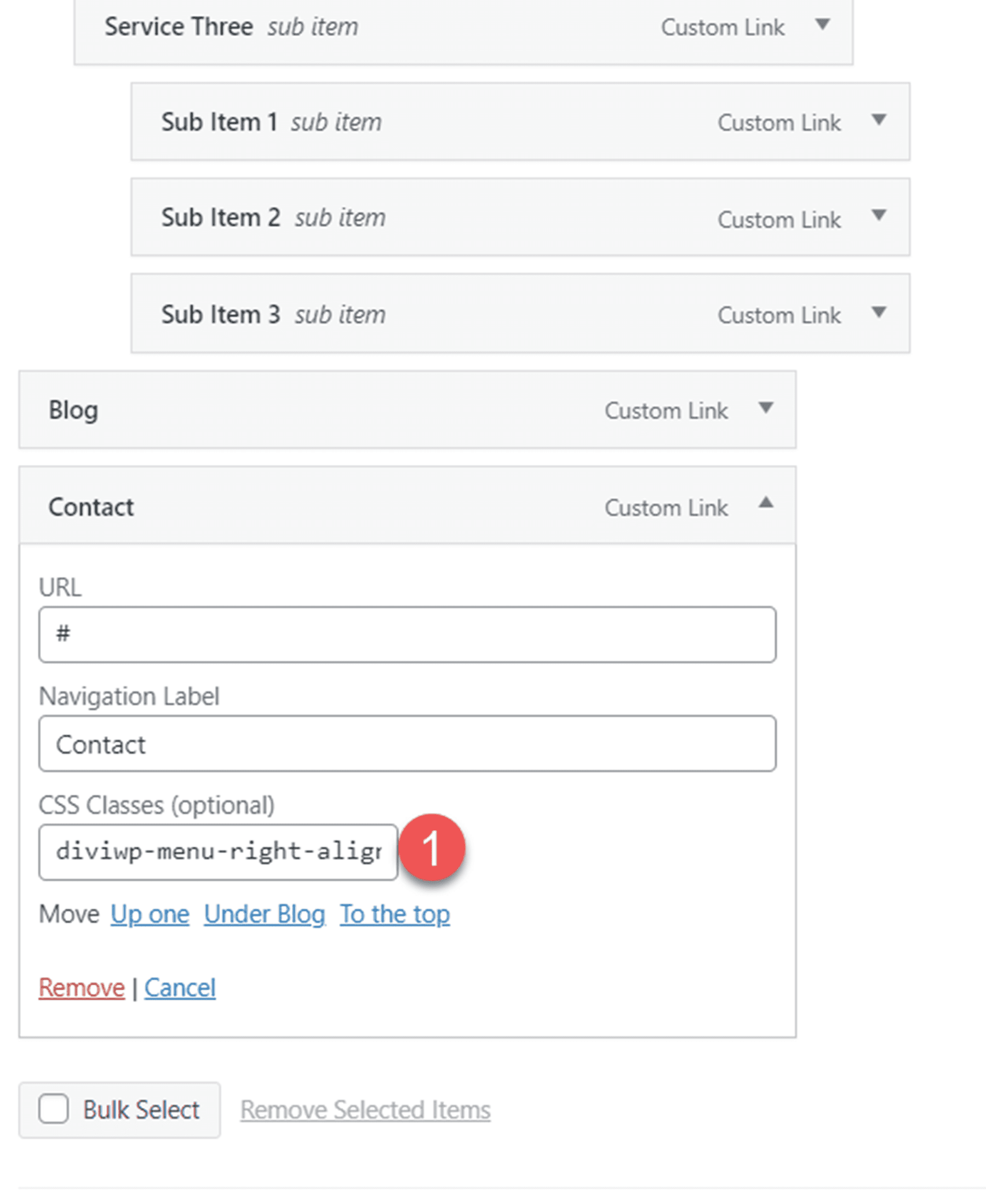
A continuación, agregue la clase CSS diviwp-menu-right-align al elemento del menú que desea alinear a la derecha. Todo lo que se encuentre a la derecha de este elemento se alineará a la derecha del encabezado y todo lo que se encuentre a la izquierda de este elemento se alineará al centro.

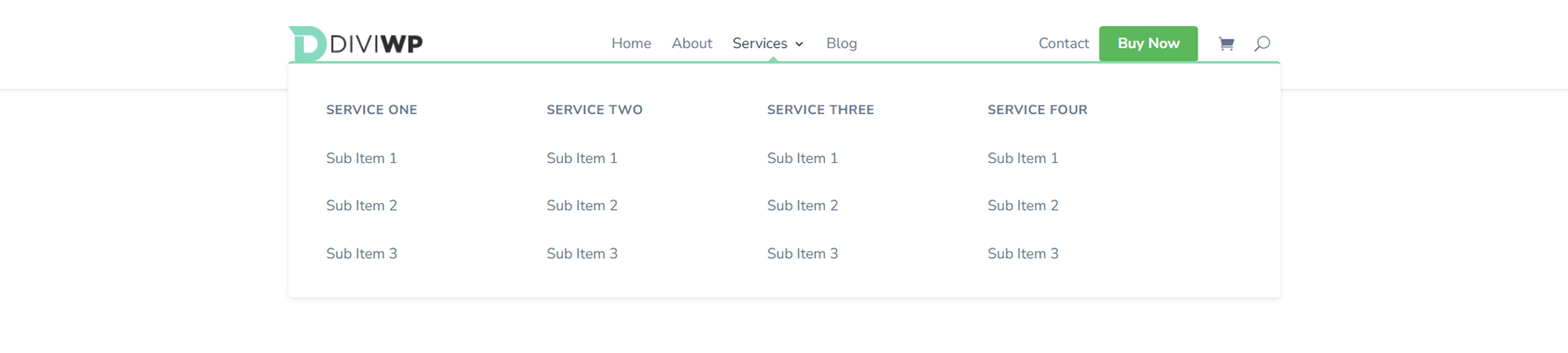
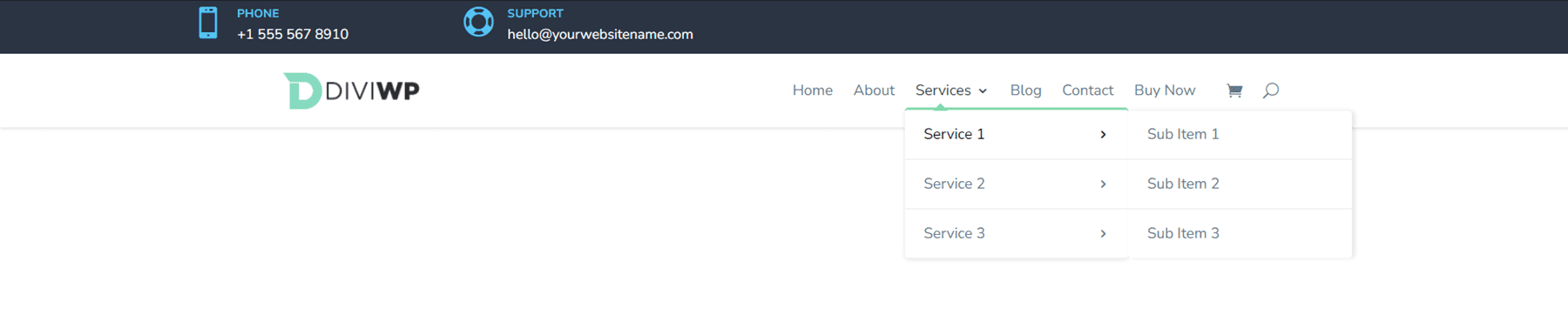
Diseño de encabezado 4
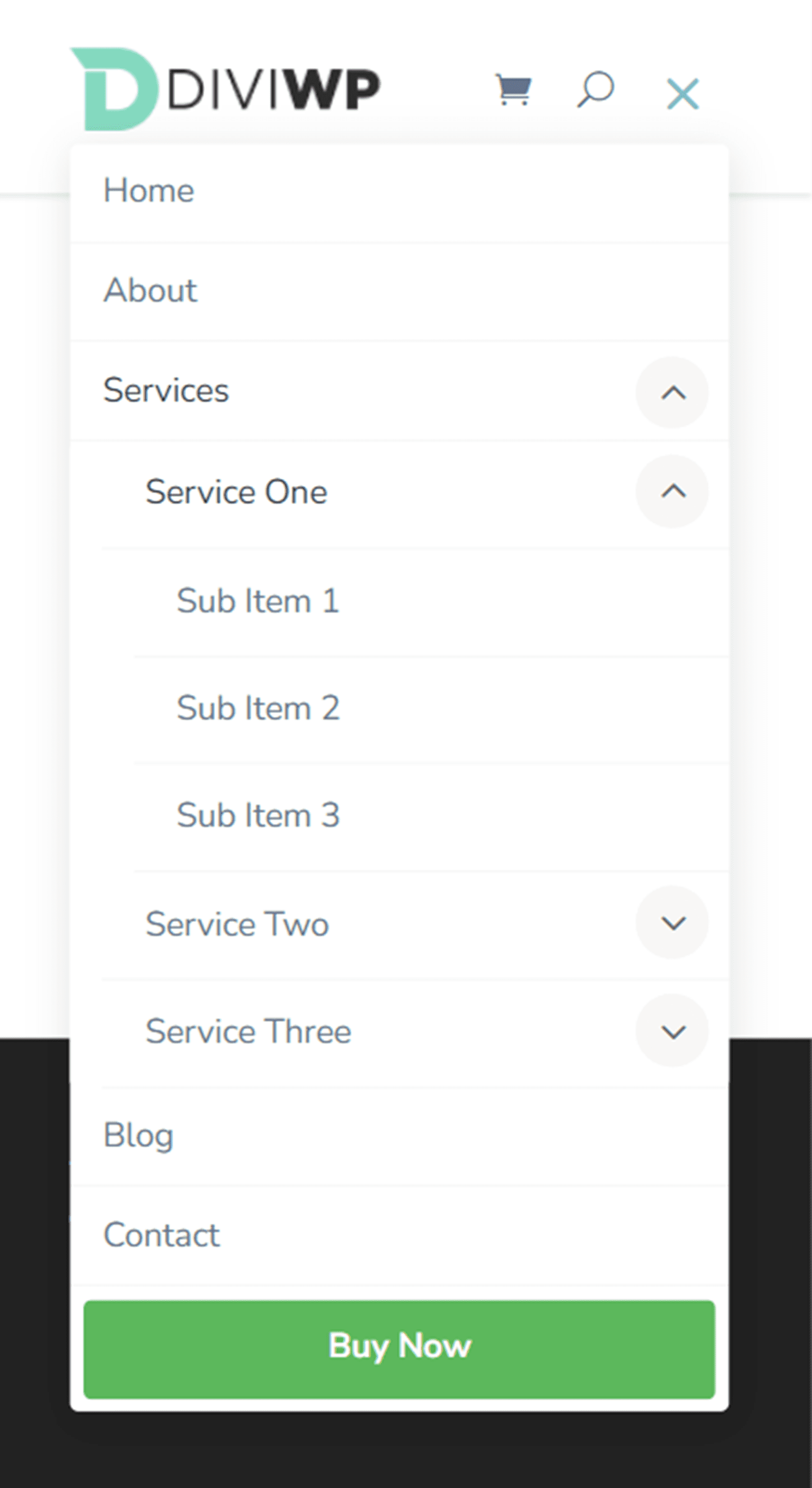
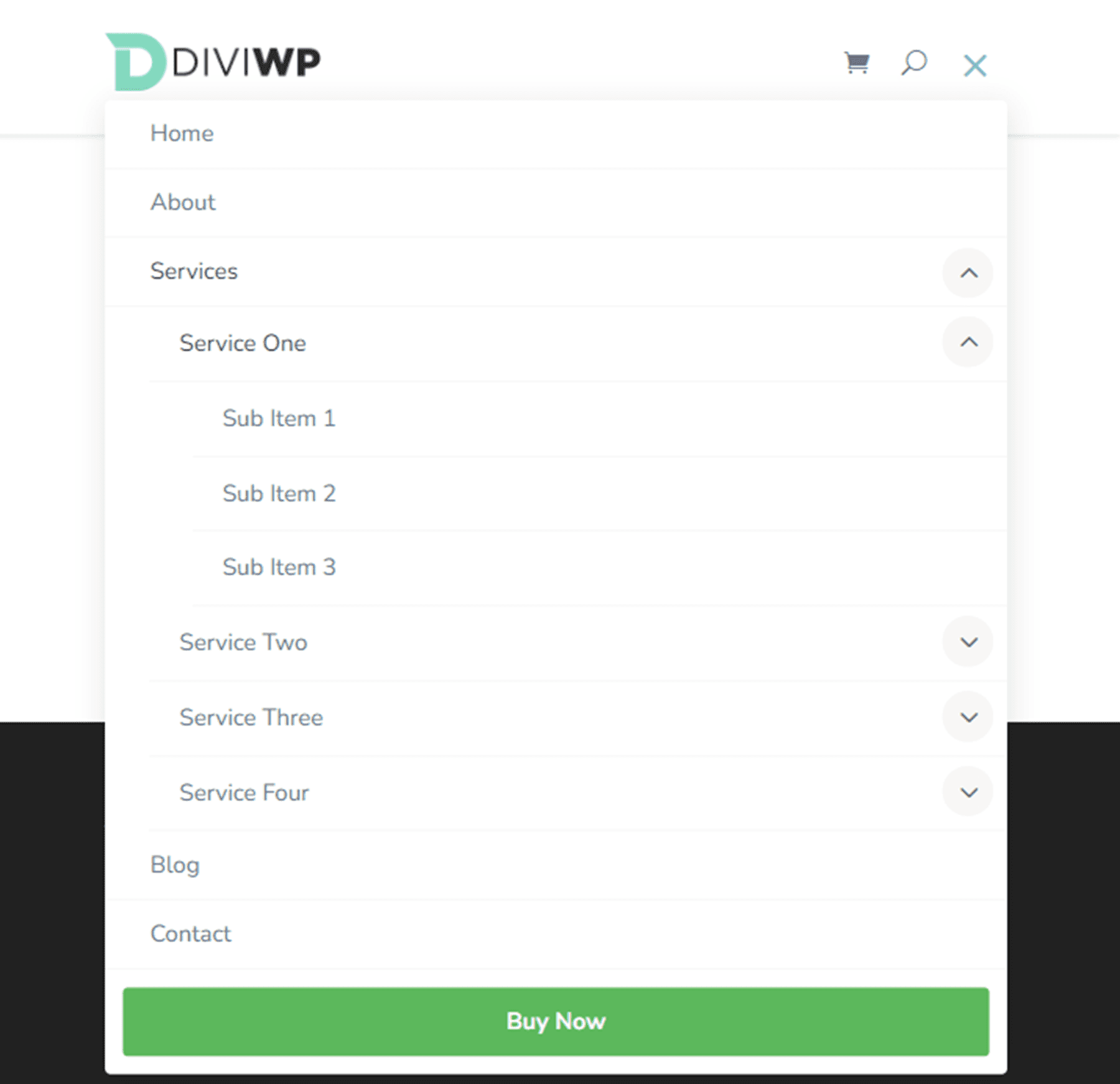
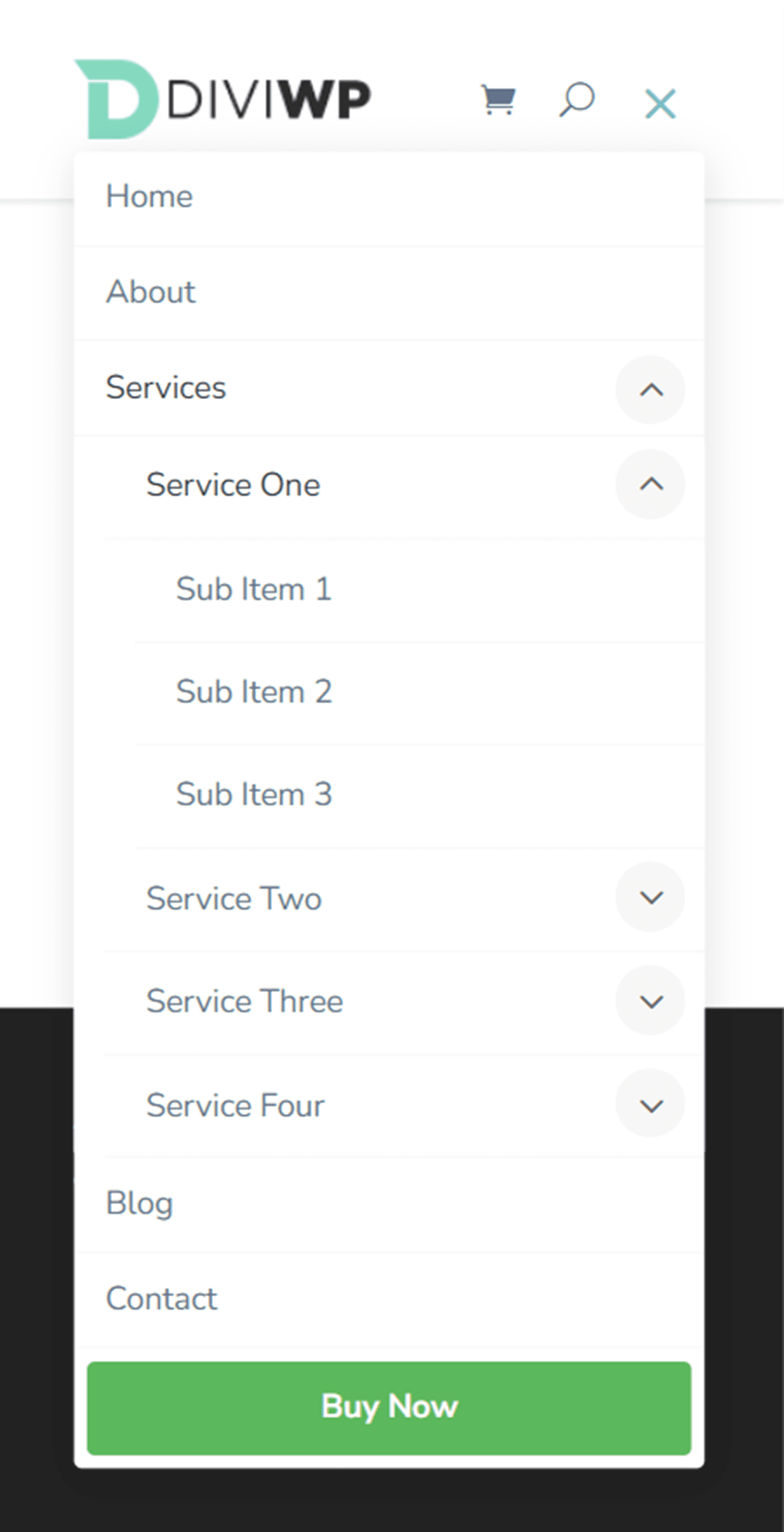
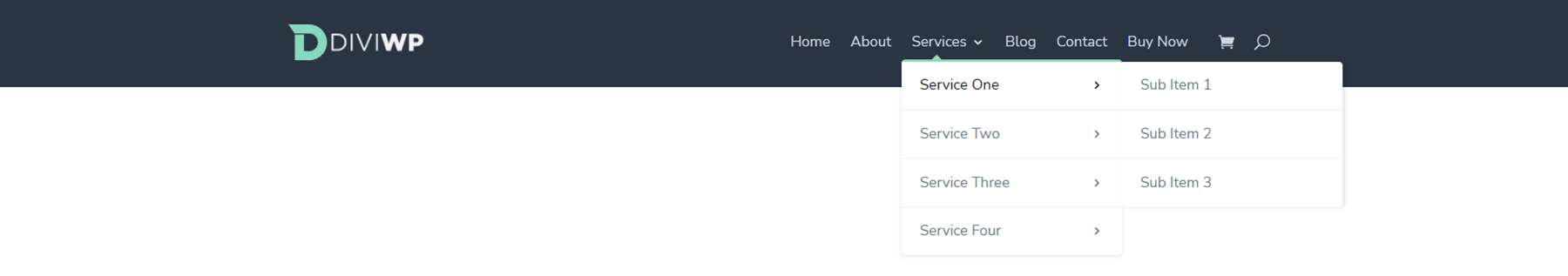
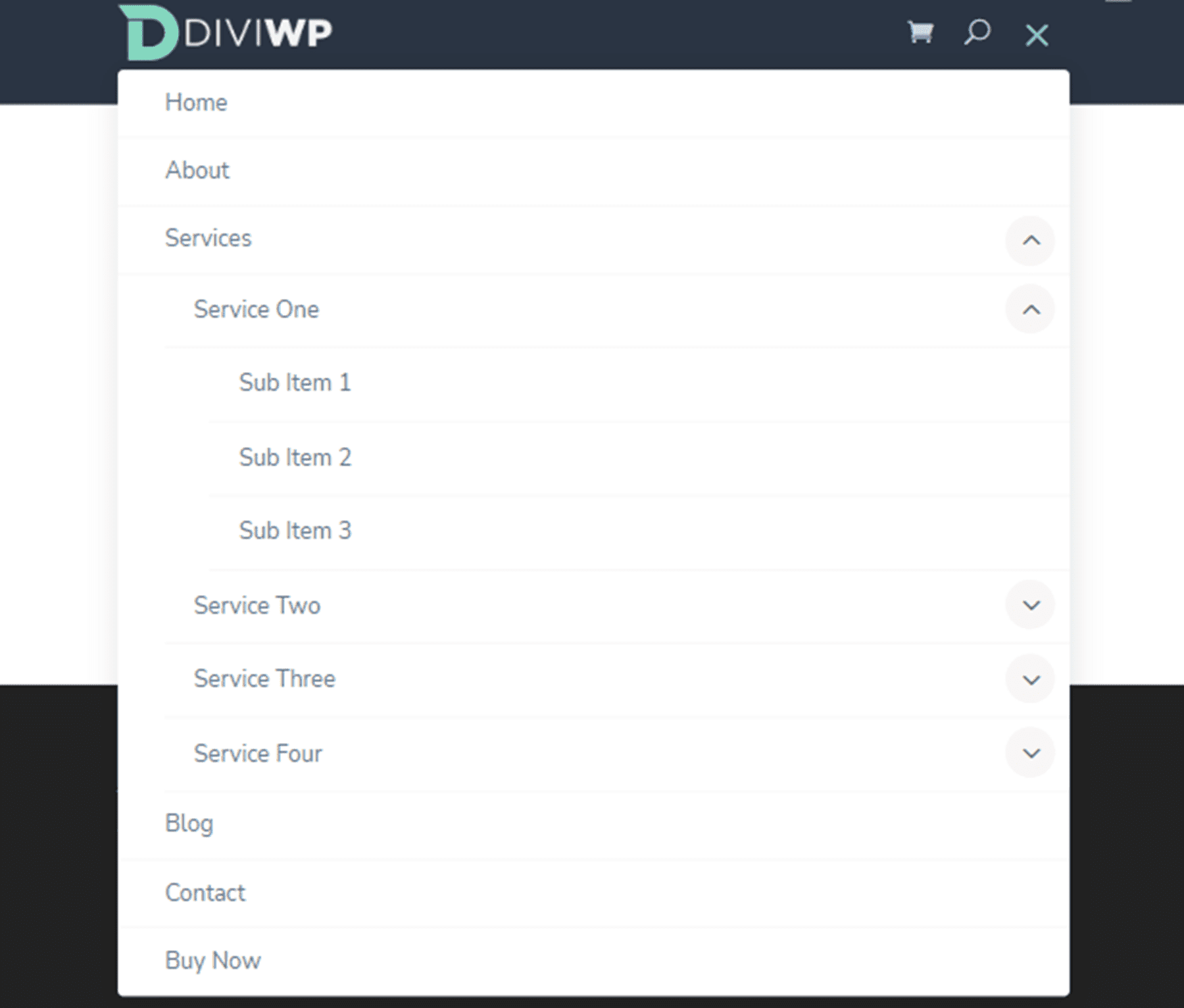
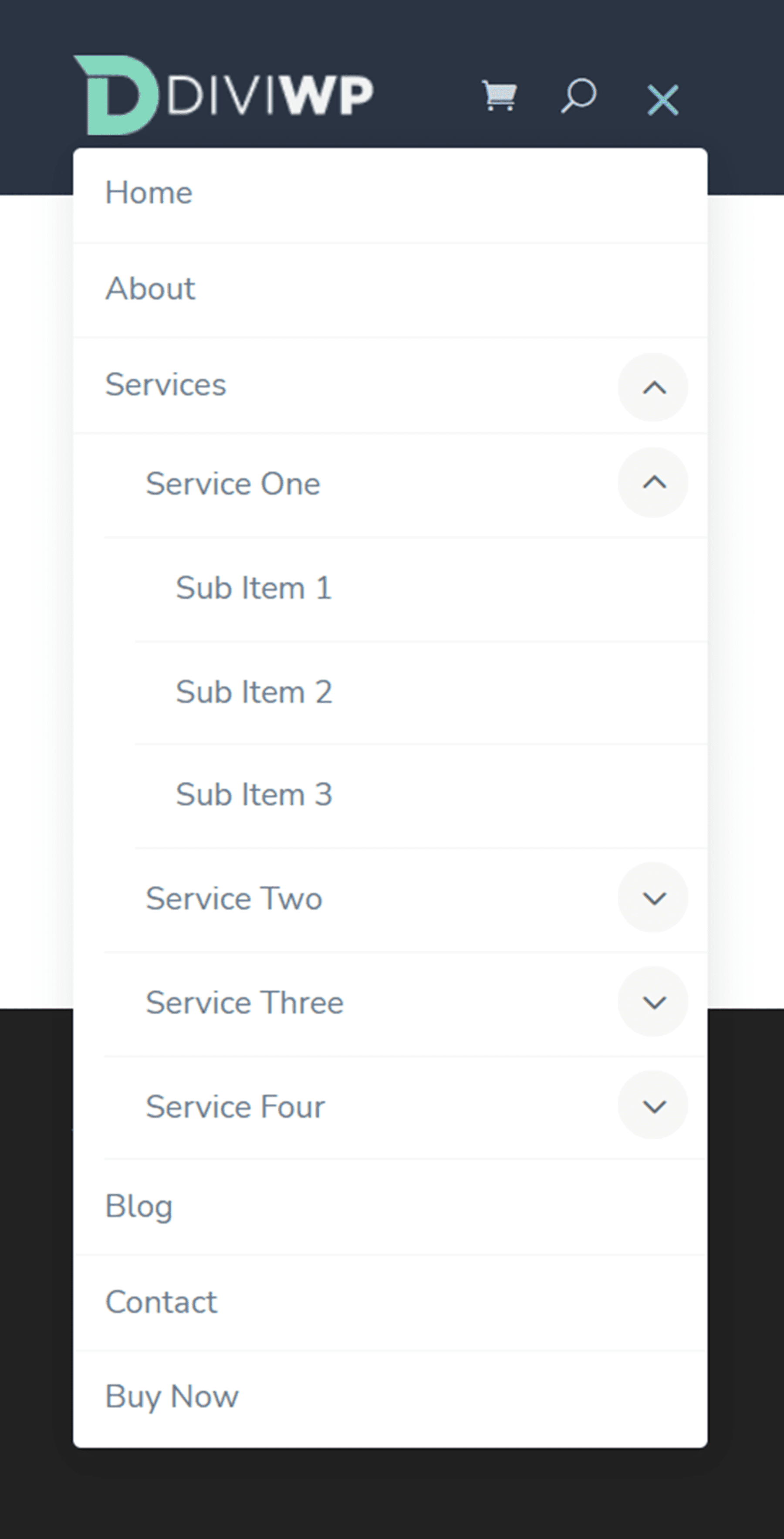
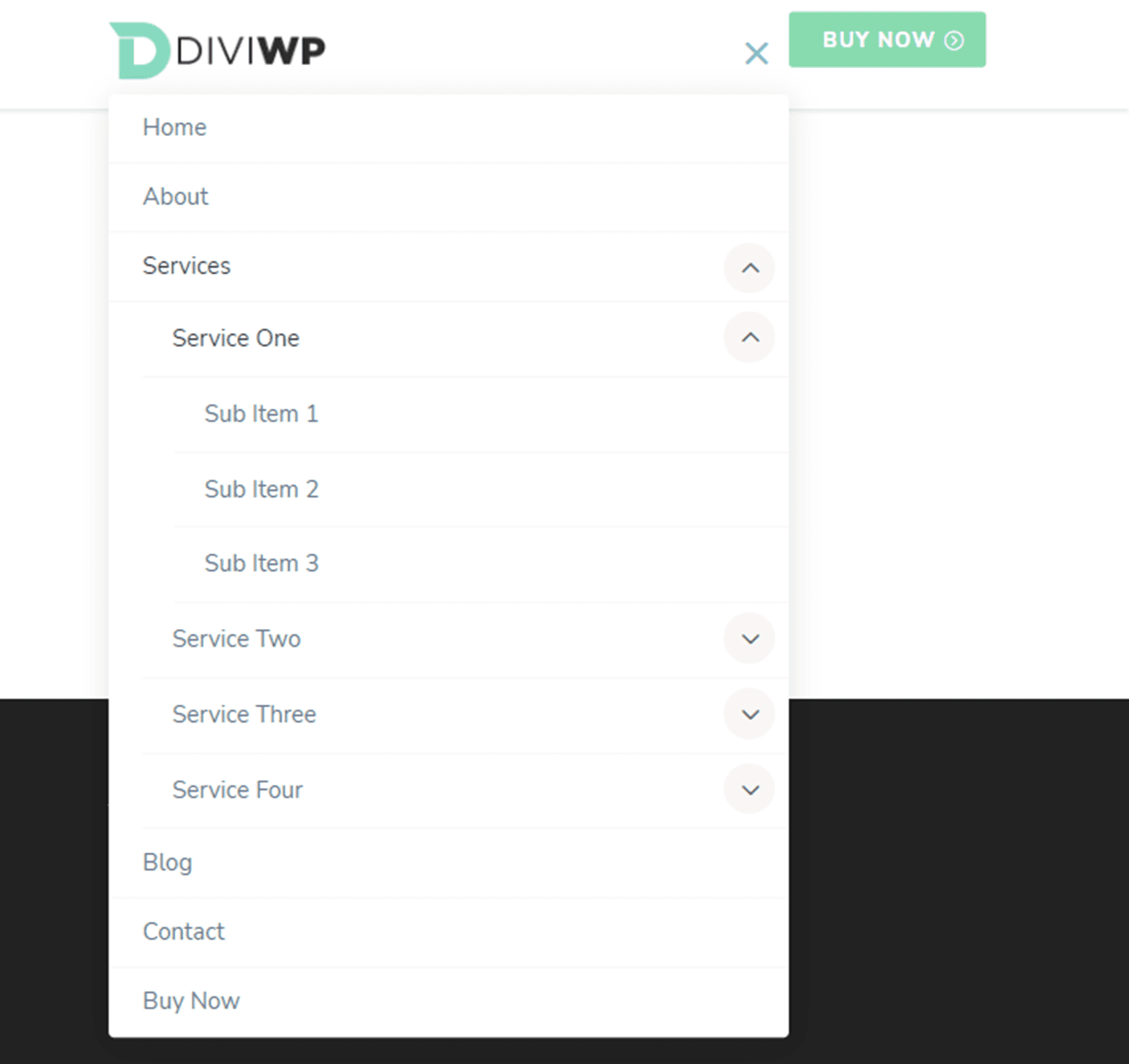
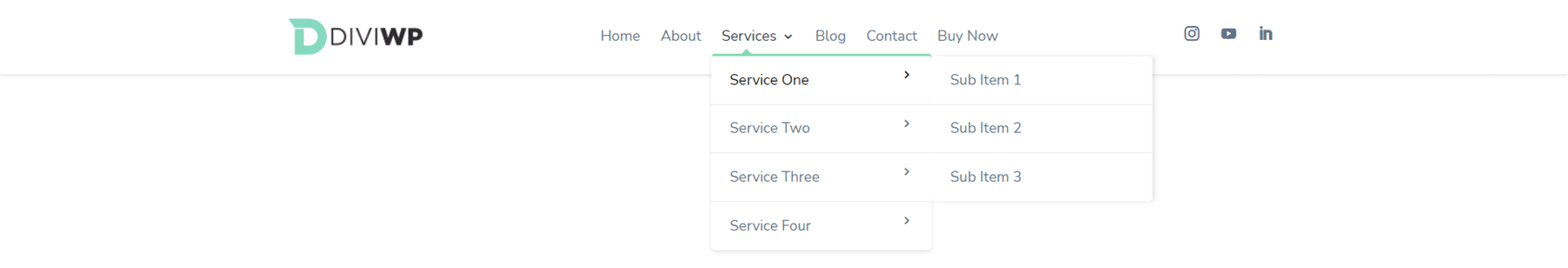
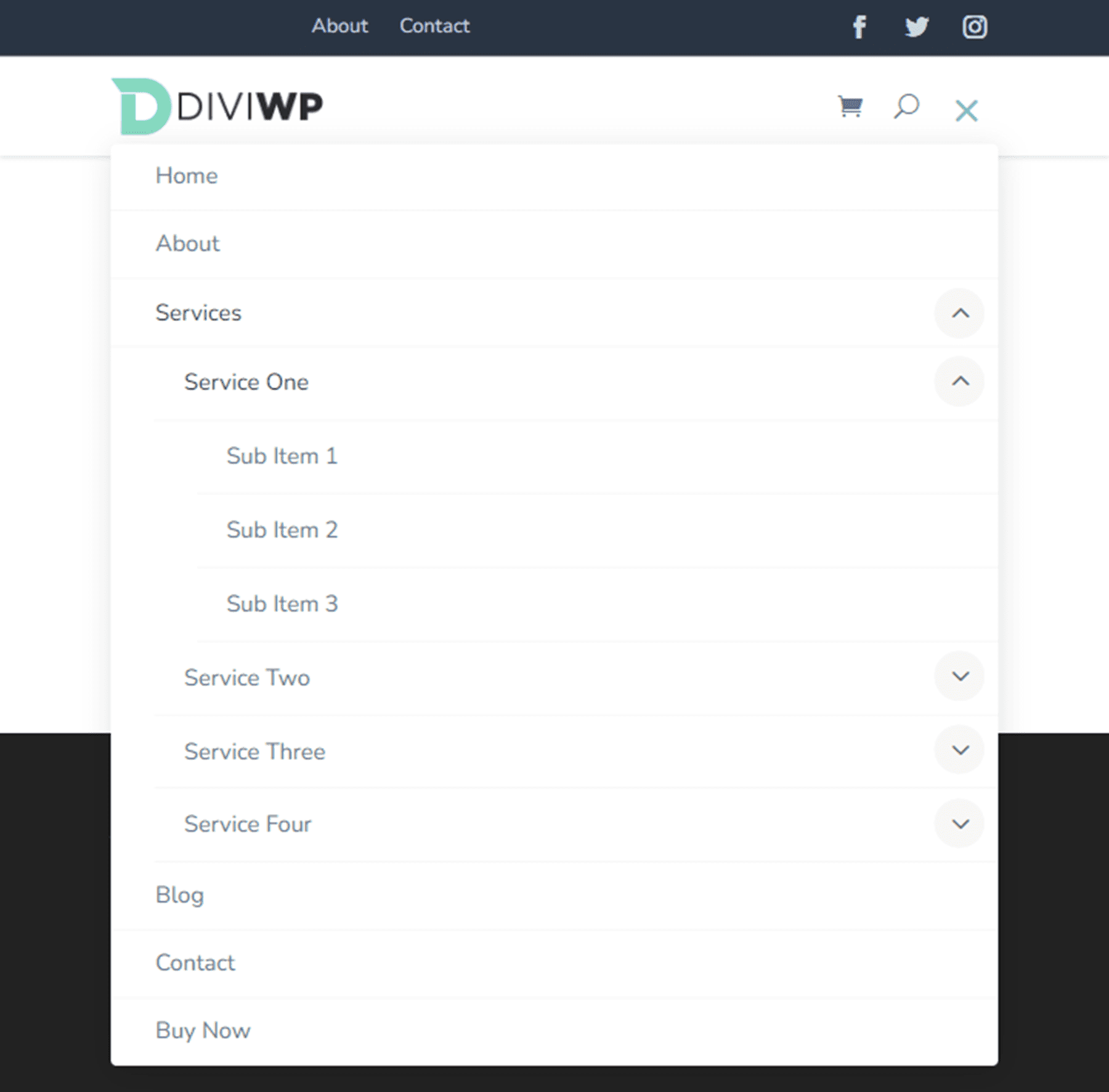
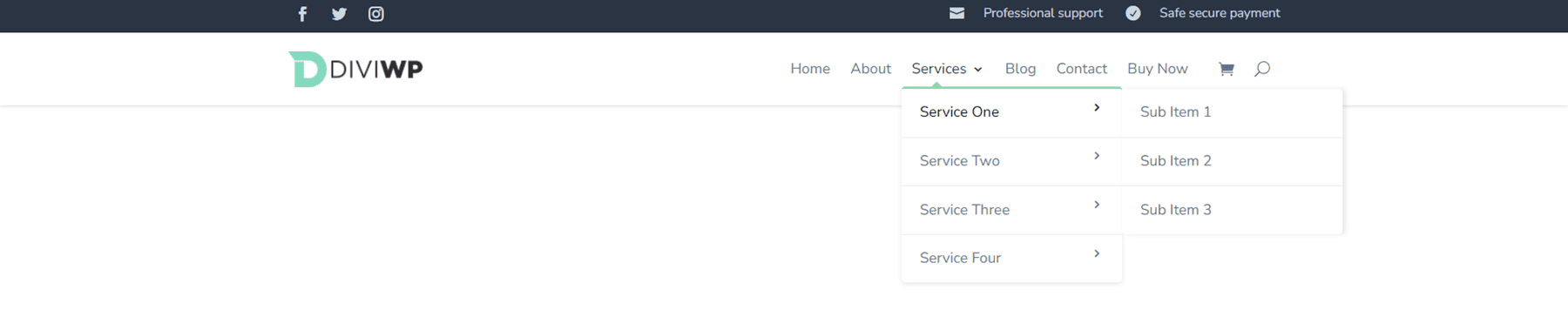
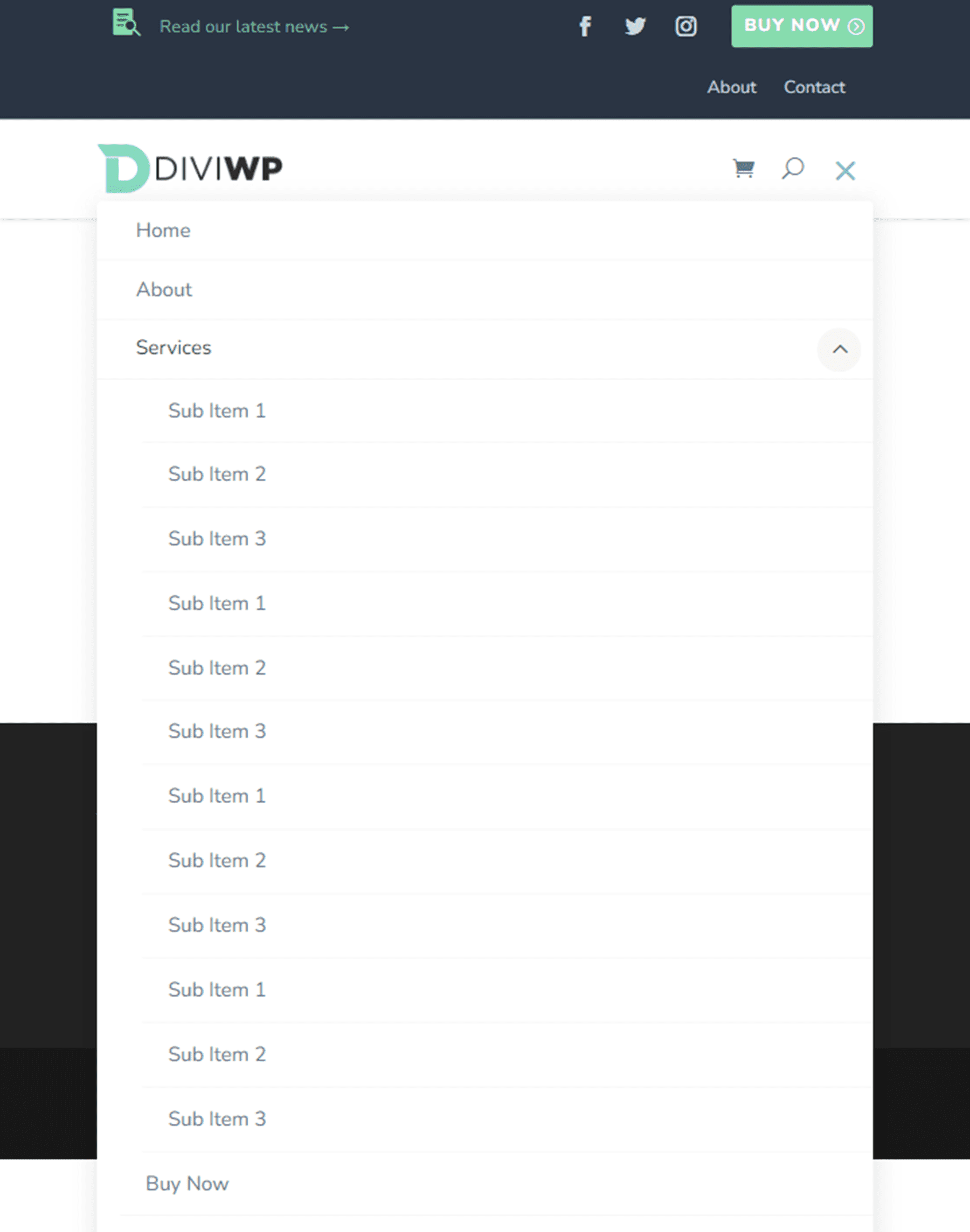
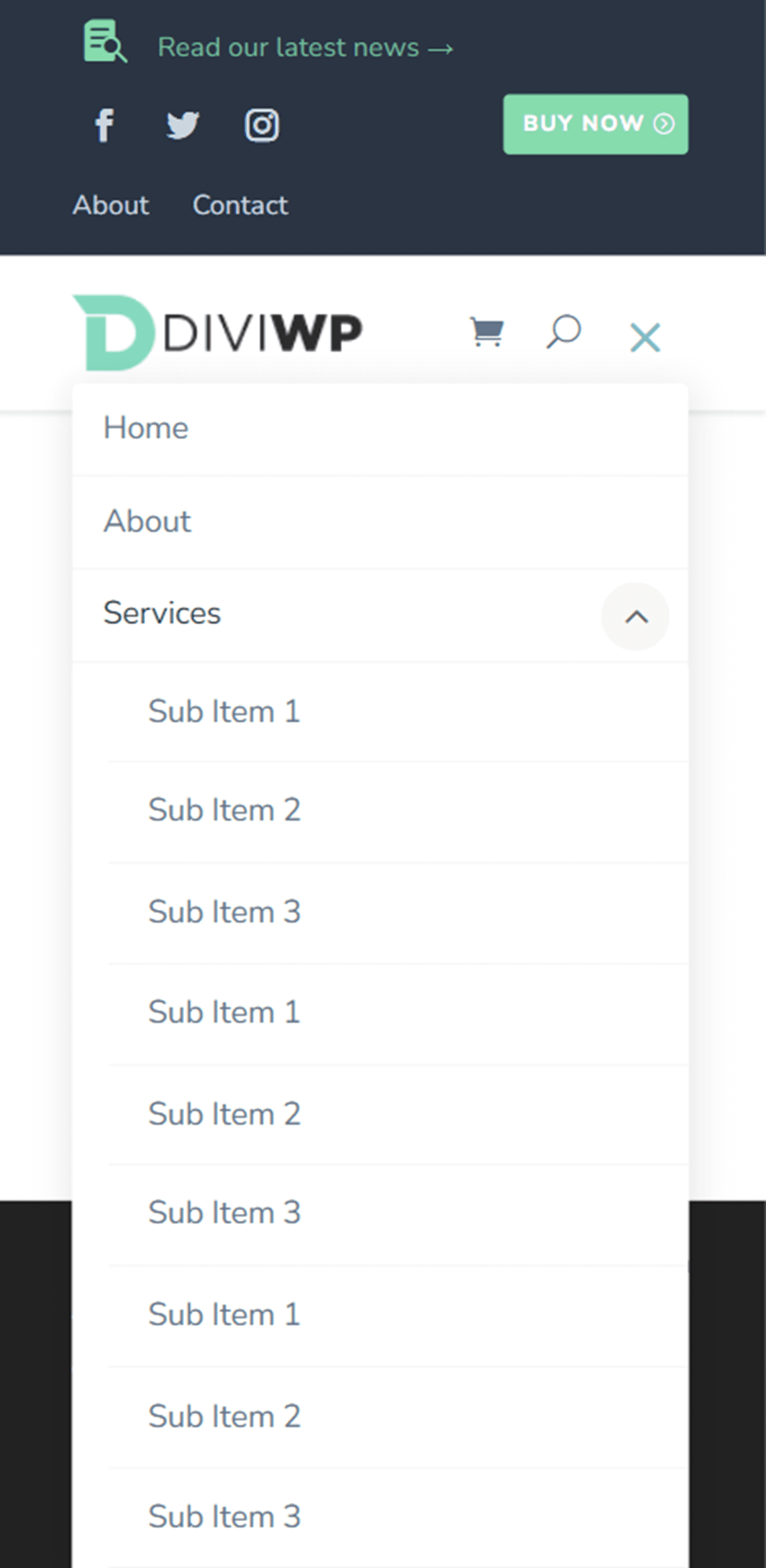
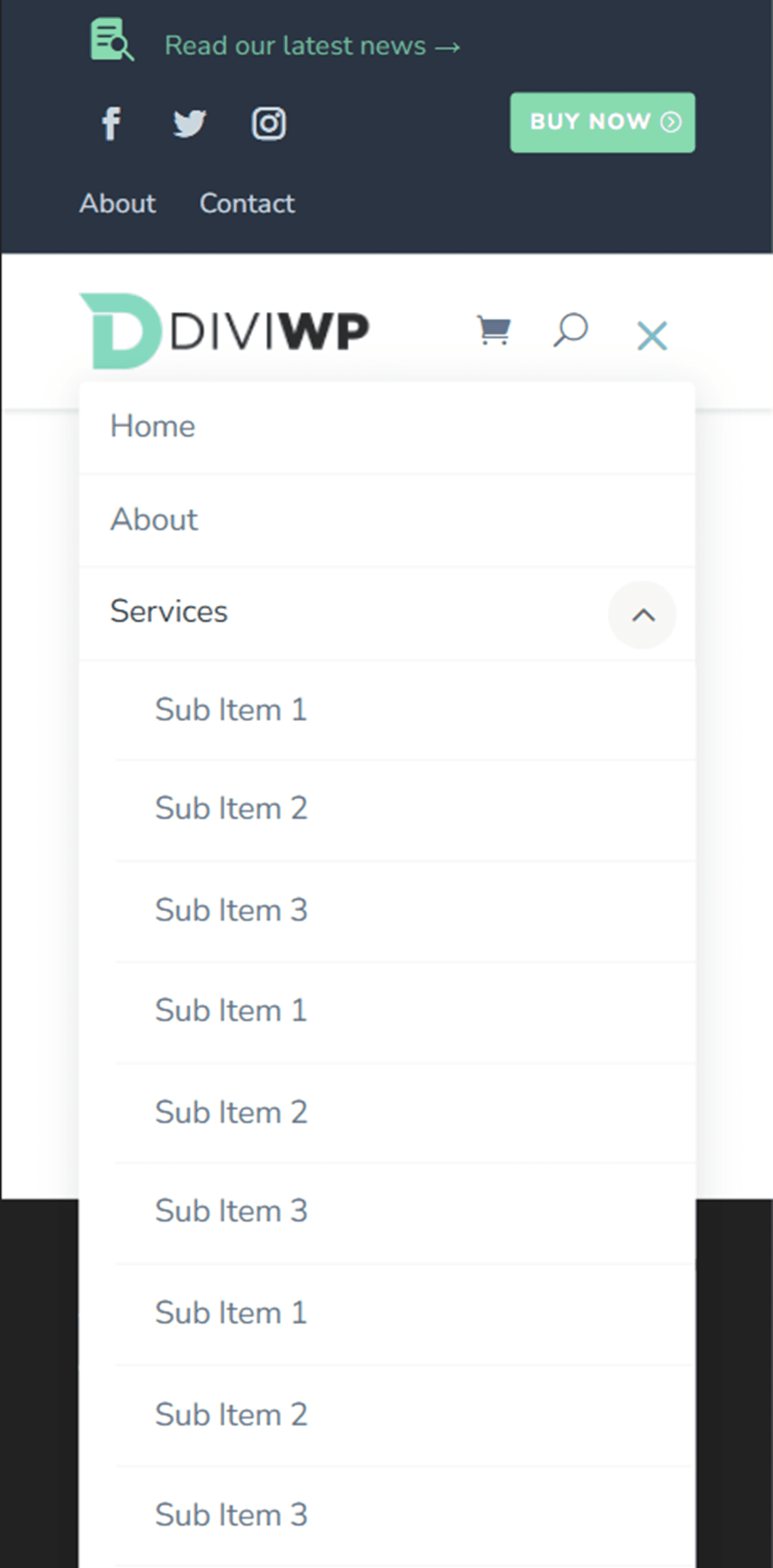
El diseño de encabezado 4 es similar al diseño 3, excepto que cuenta con transiciones de menú móviles deslizables y transiciones desplegables de aparición gradual para submenús de tabletas y dispositivos móviles. Además, el elemento de menú principal para el submenú no está vinculado.



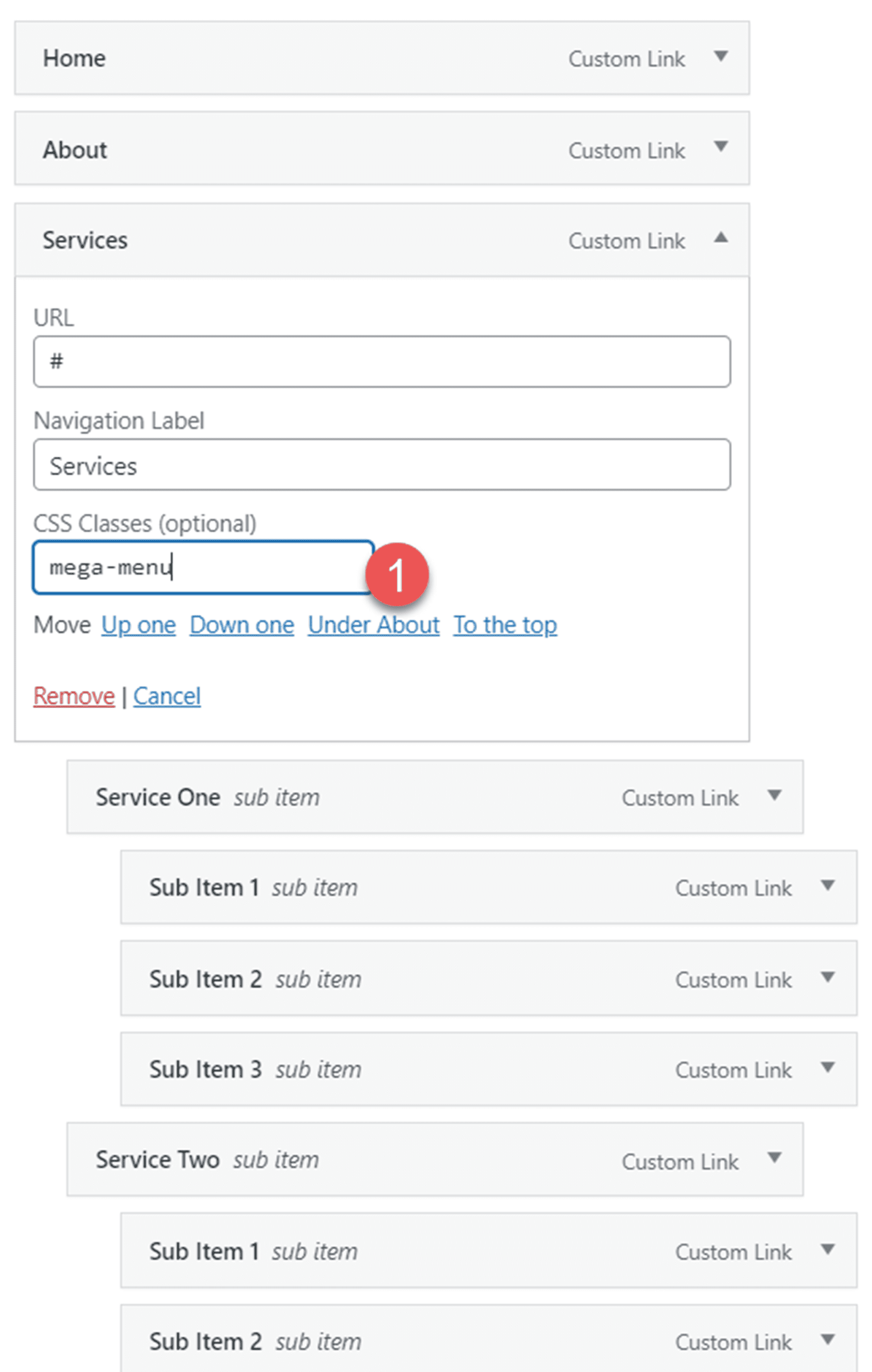
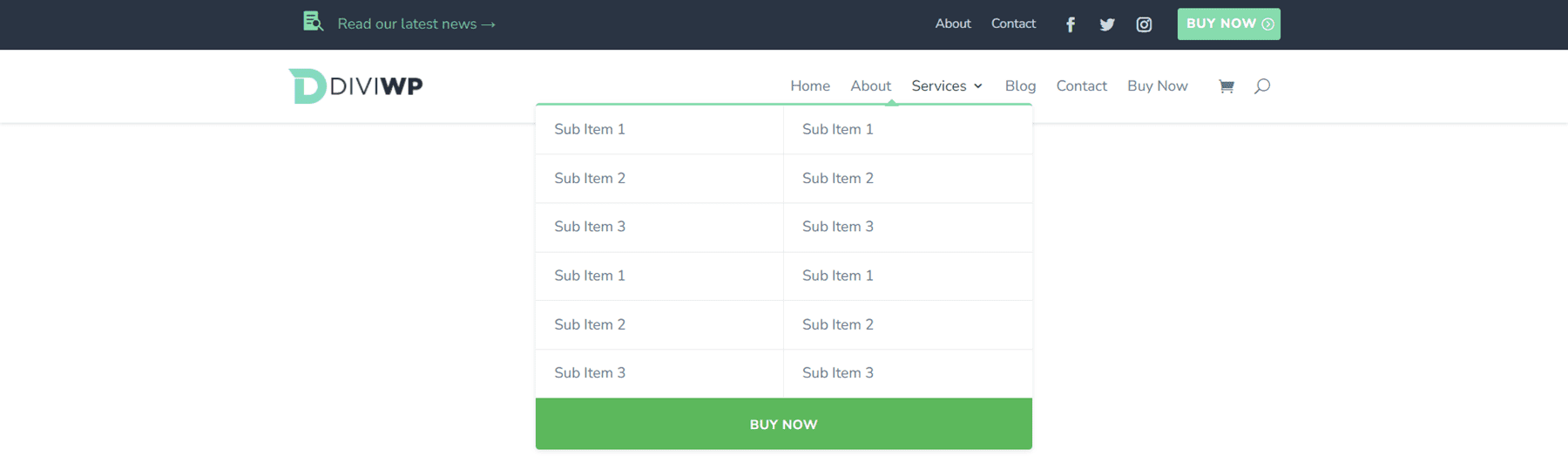
Usé Header Layout 4 para demostrar un mega diseño de menú. Para lograr este diseño, primero sigue las instrucciones para crear un mega menú . Asegúrese de ingresar el megamenú de la clase CSS en el elemento principal. Cada una de las secciones de encabezado en el paquete de secciones de encabezado de DiviWP admite mega menús.

Diseño de encabezado 5
El diseño 5 es un encabezado alineado a la derecha con un fondo oscuro. Cuenta con transiciones de menú móvil que se desvanecen.



Diseño de encabezado 6
Header Layout 6 también presenta una sección de fondo oscuro. El submenú también tiene un estilo de fondo oscuro.



Diseño de encabezado 7
El diseño 7 tiene un fondo claro y tiene un diseño de columna de 3/4 a 1/4 de fila con el botón a la derecha. El botón también aparece junto al ícono del menú de hamburguesas en tabletas y dispositivos móviles.


Diseño de encabezado 8
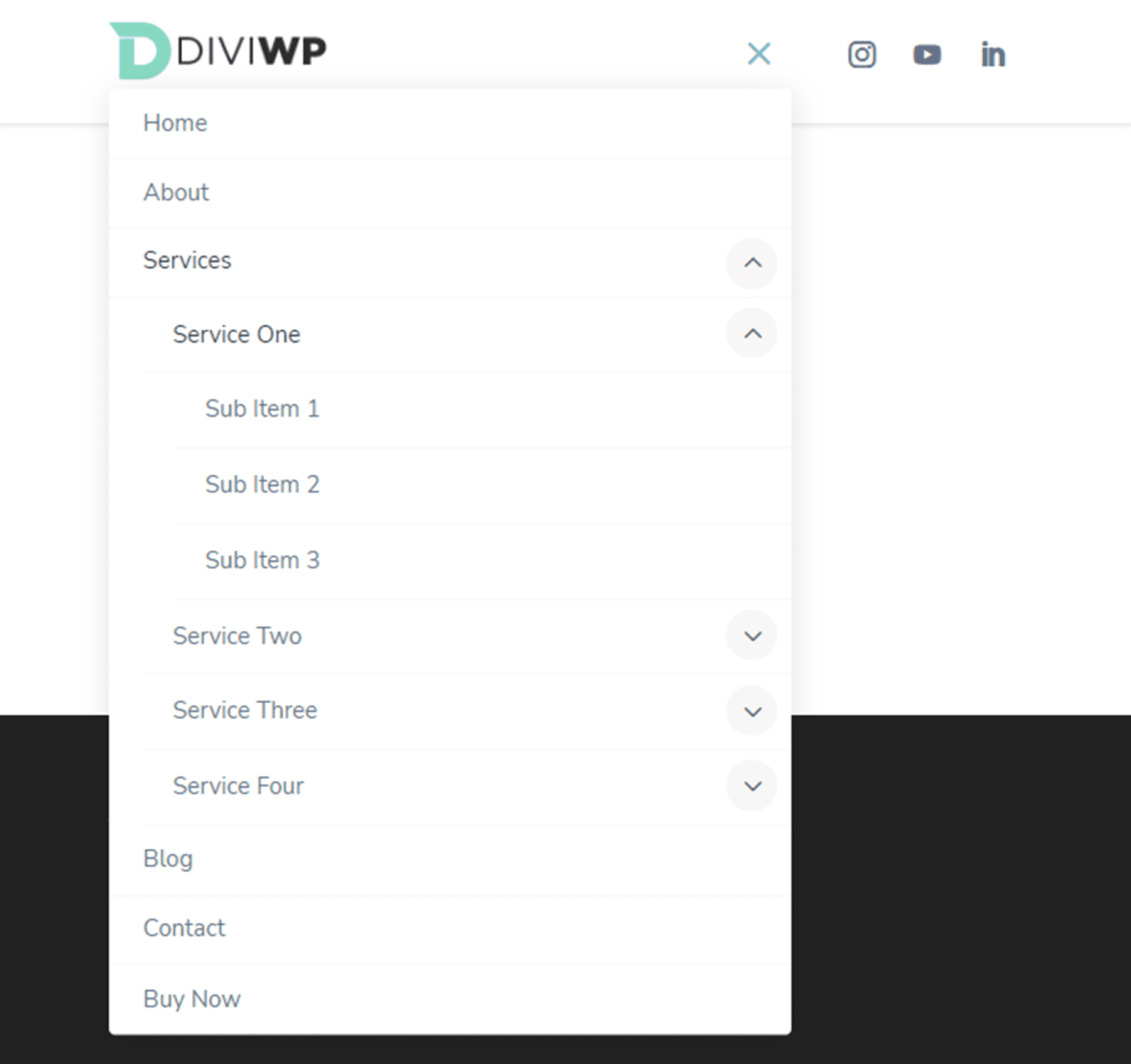
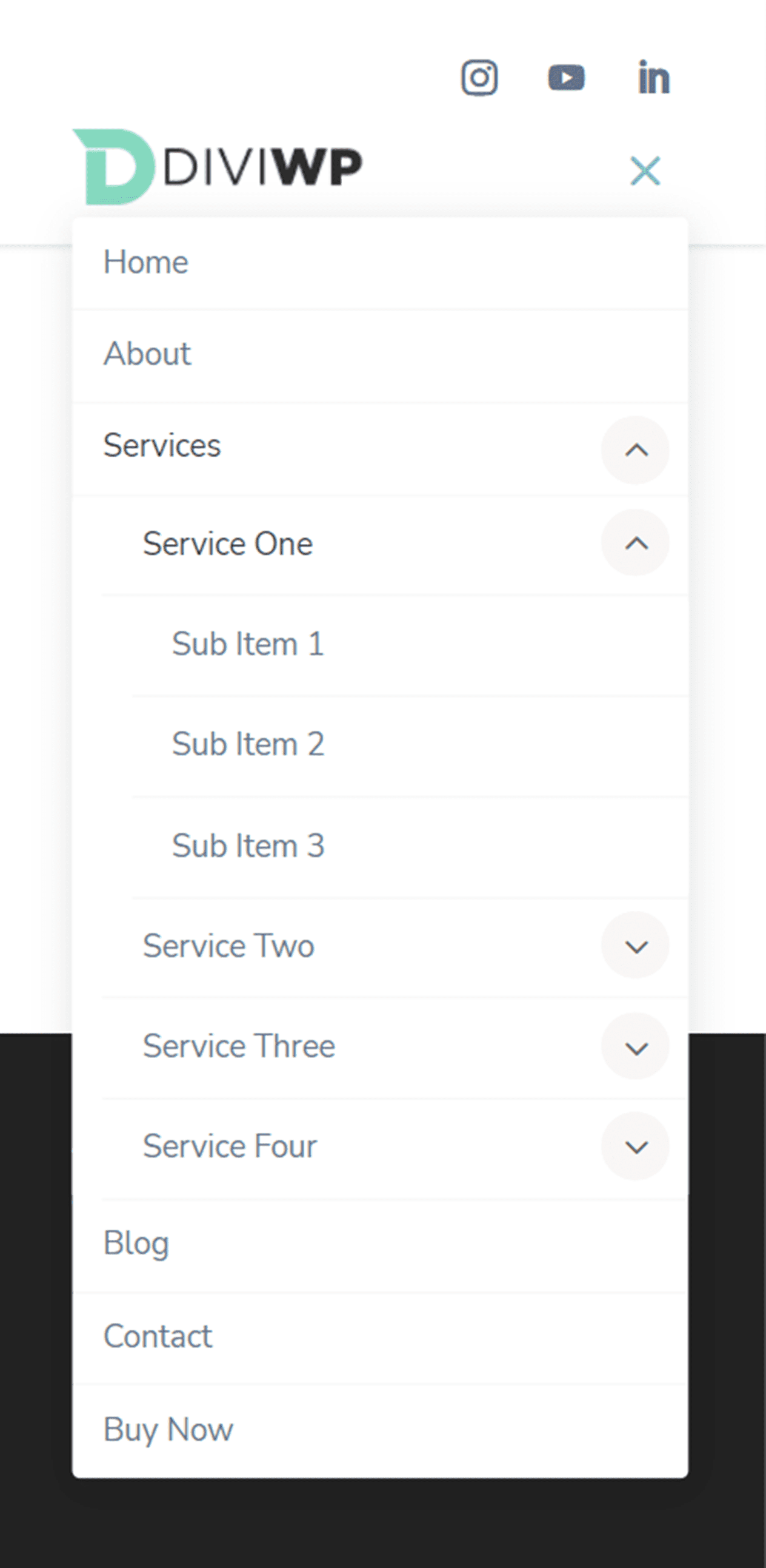
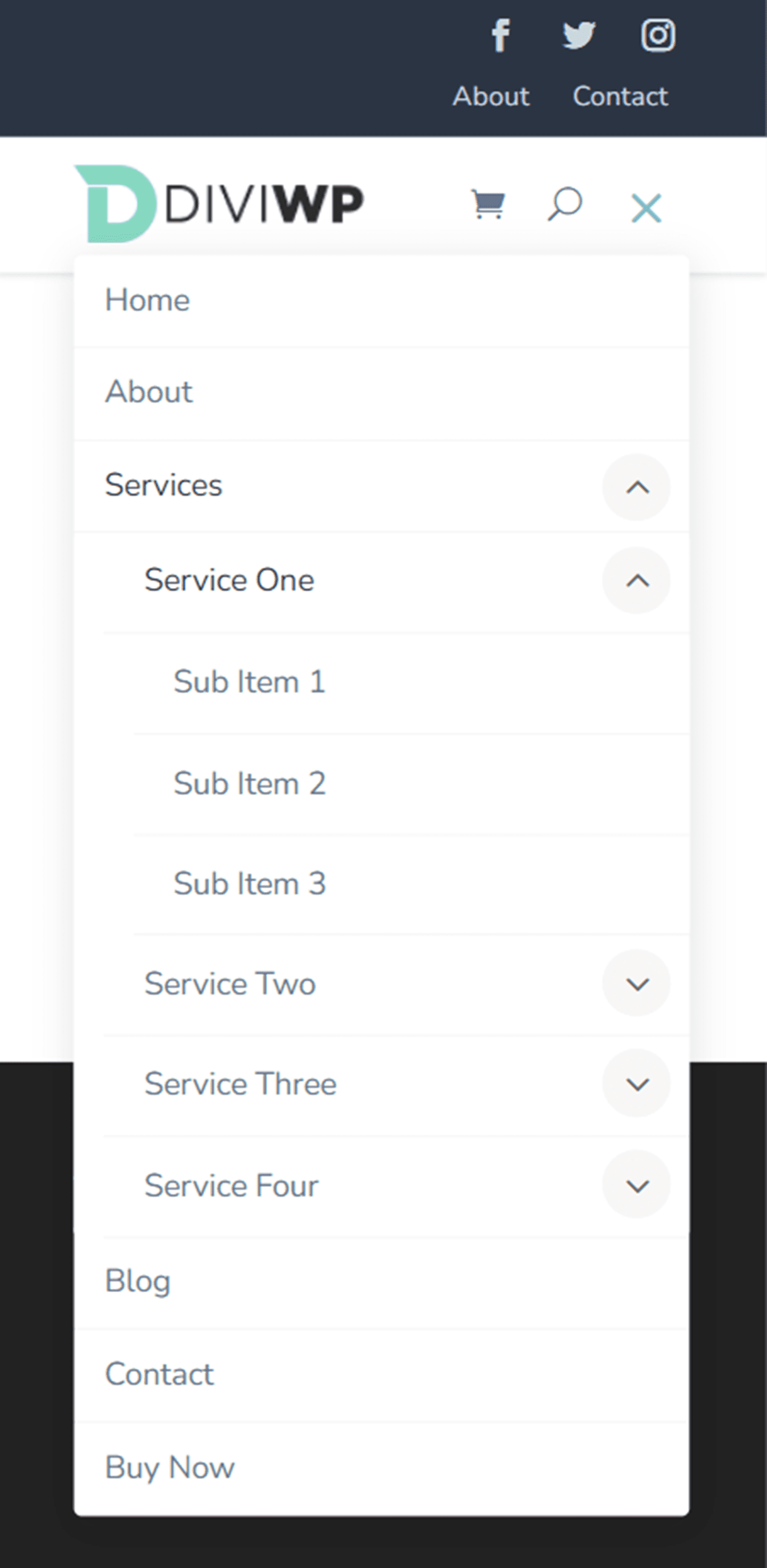
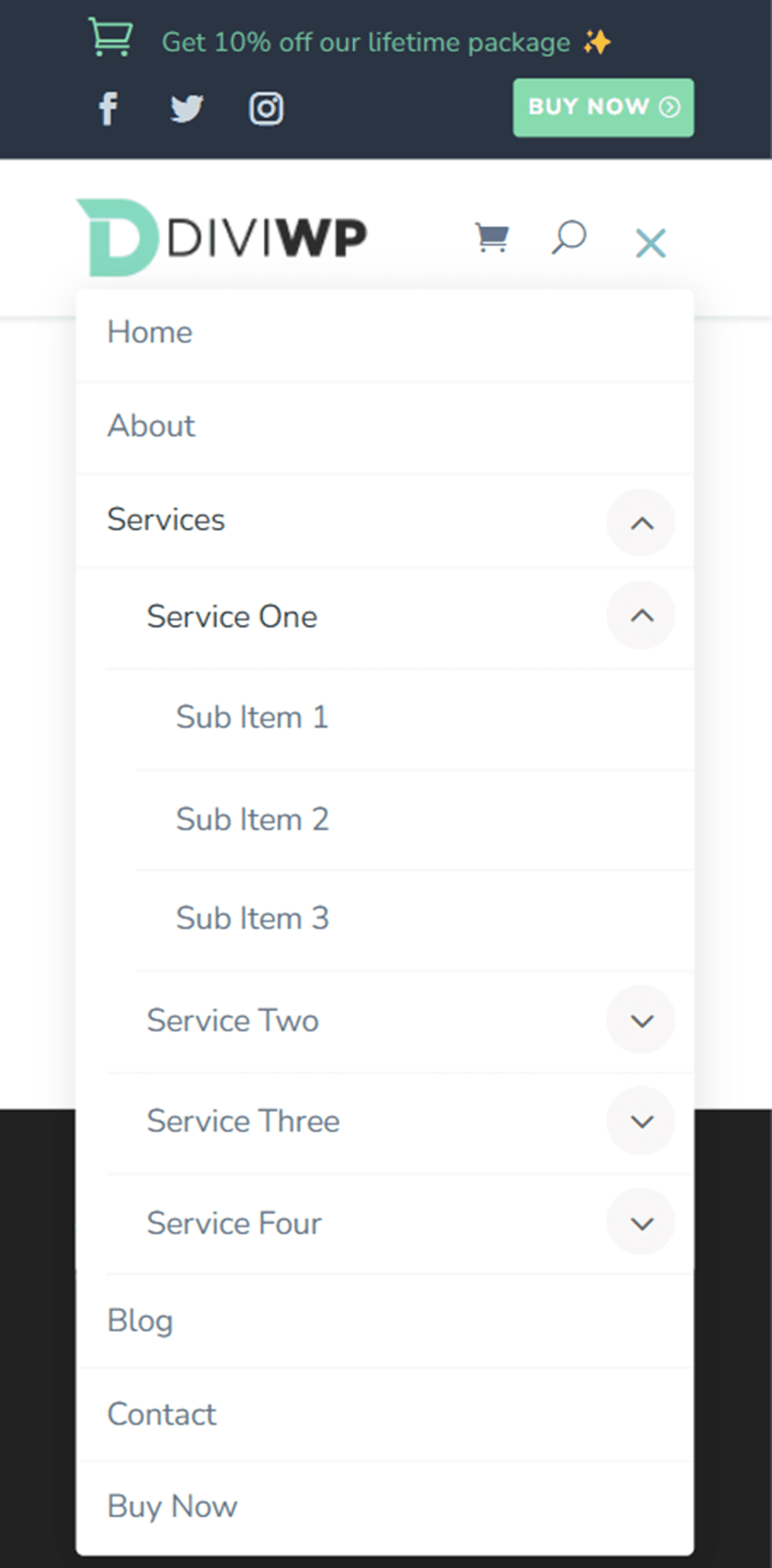
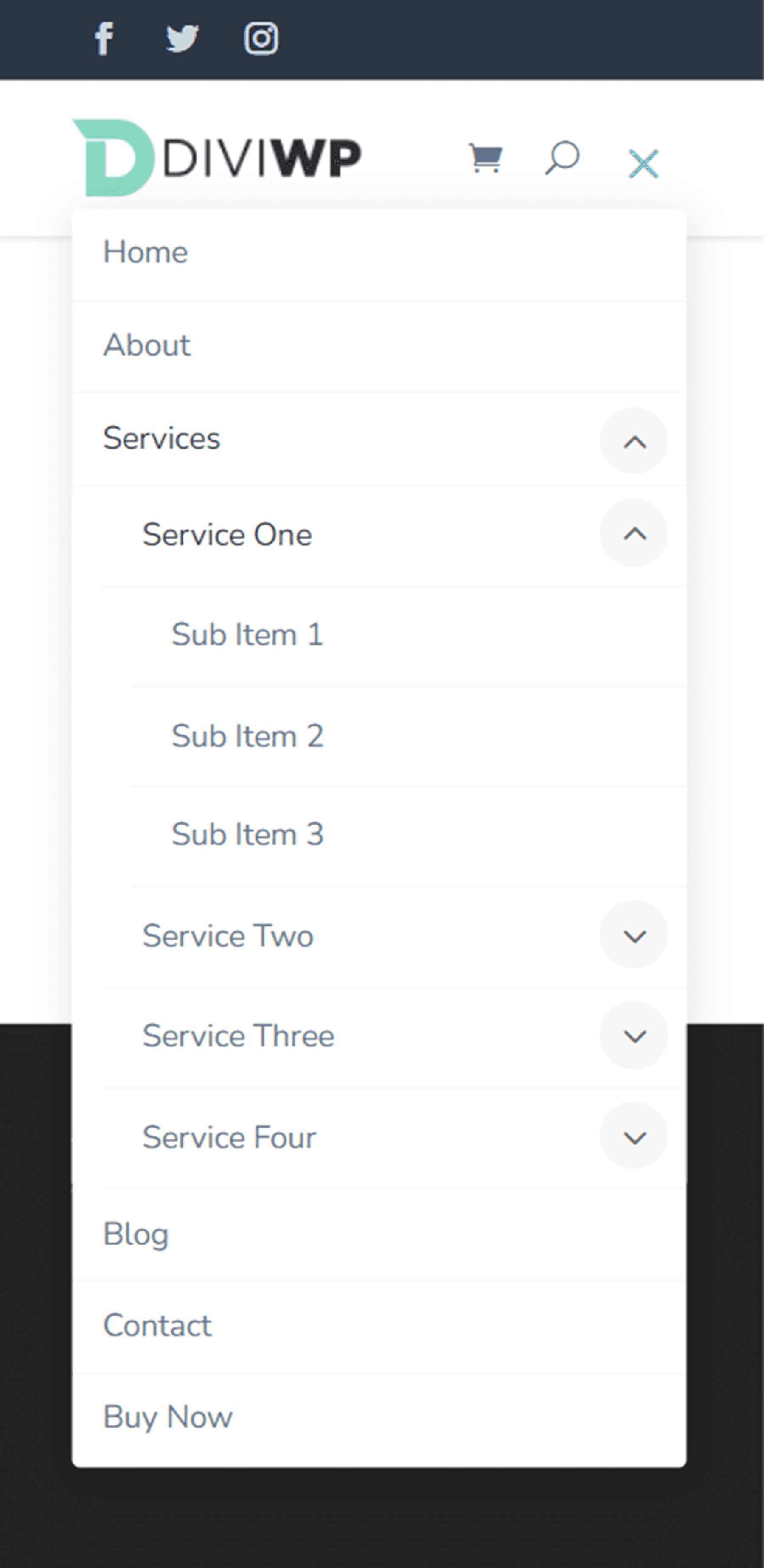
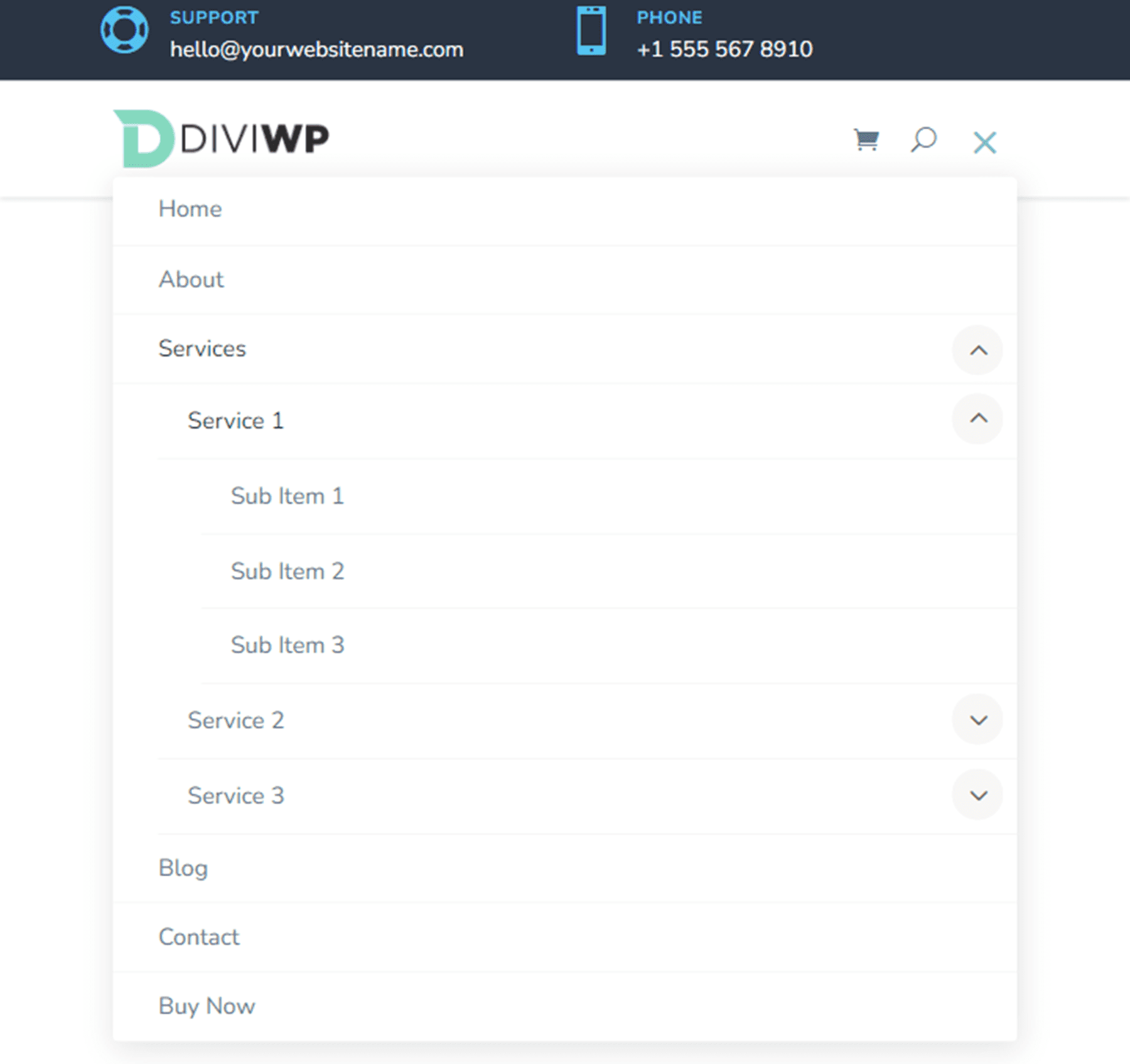
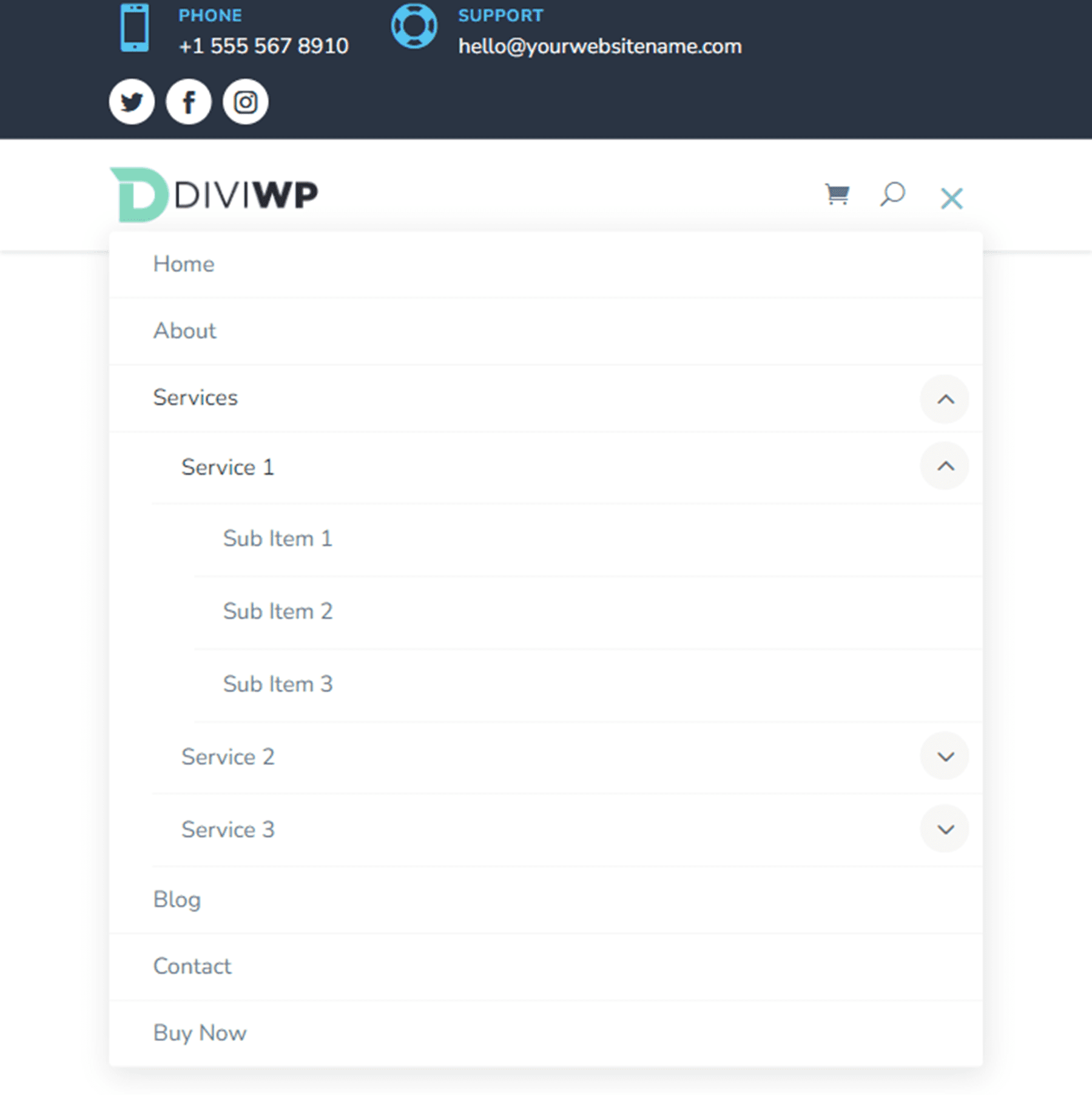
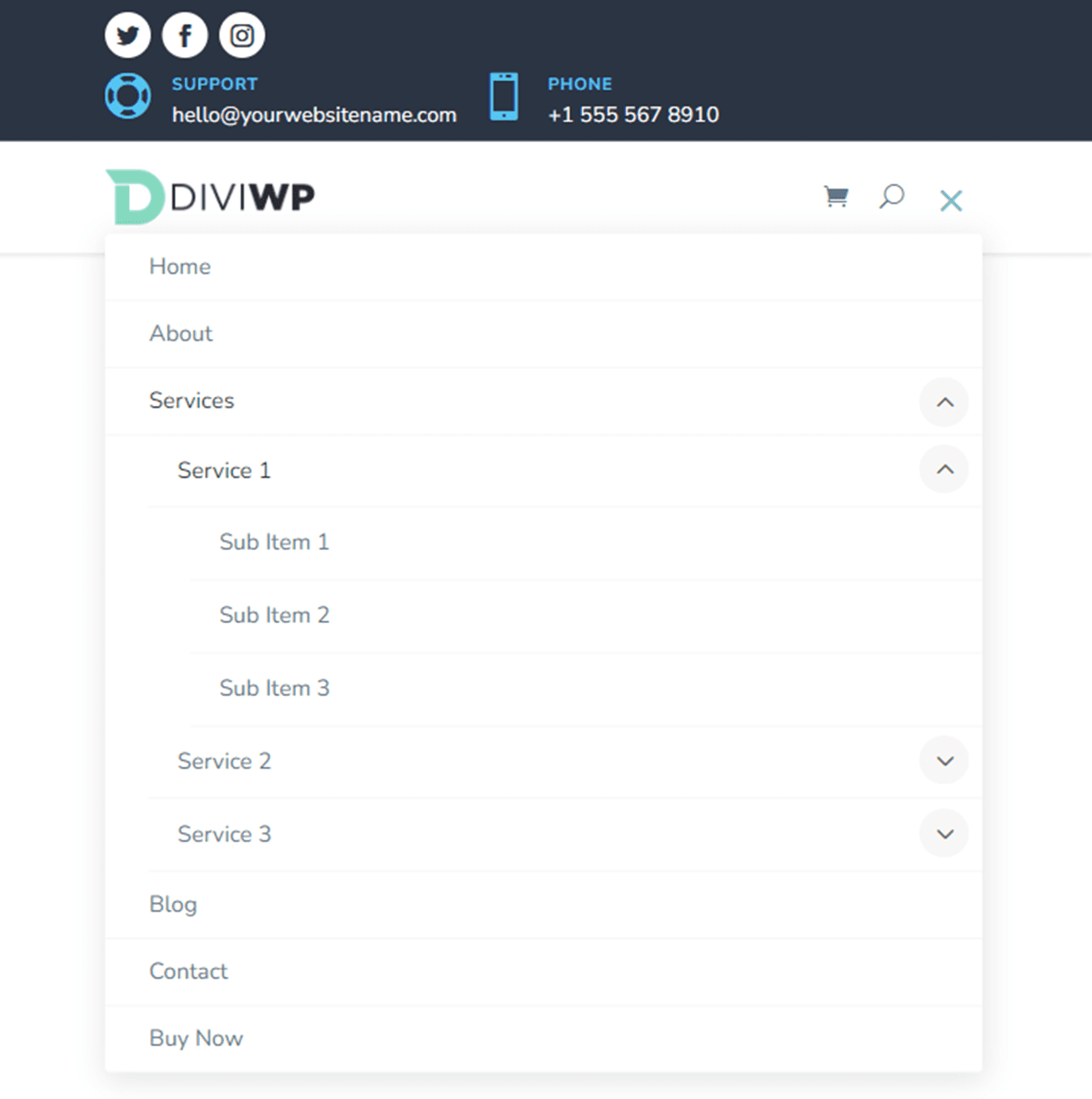
El diseño 8 presenta íconos de redes sociales a la derecha. En dispositivos móviles y tabletas, los iconos de las redes sociales aparecen junto al icono del menú de hamburguesas. El encabezado también utiliza transiciones desplegables graduales para los submenús de tabletas y dispositivos móviles.



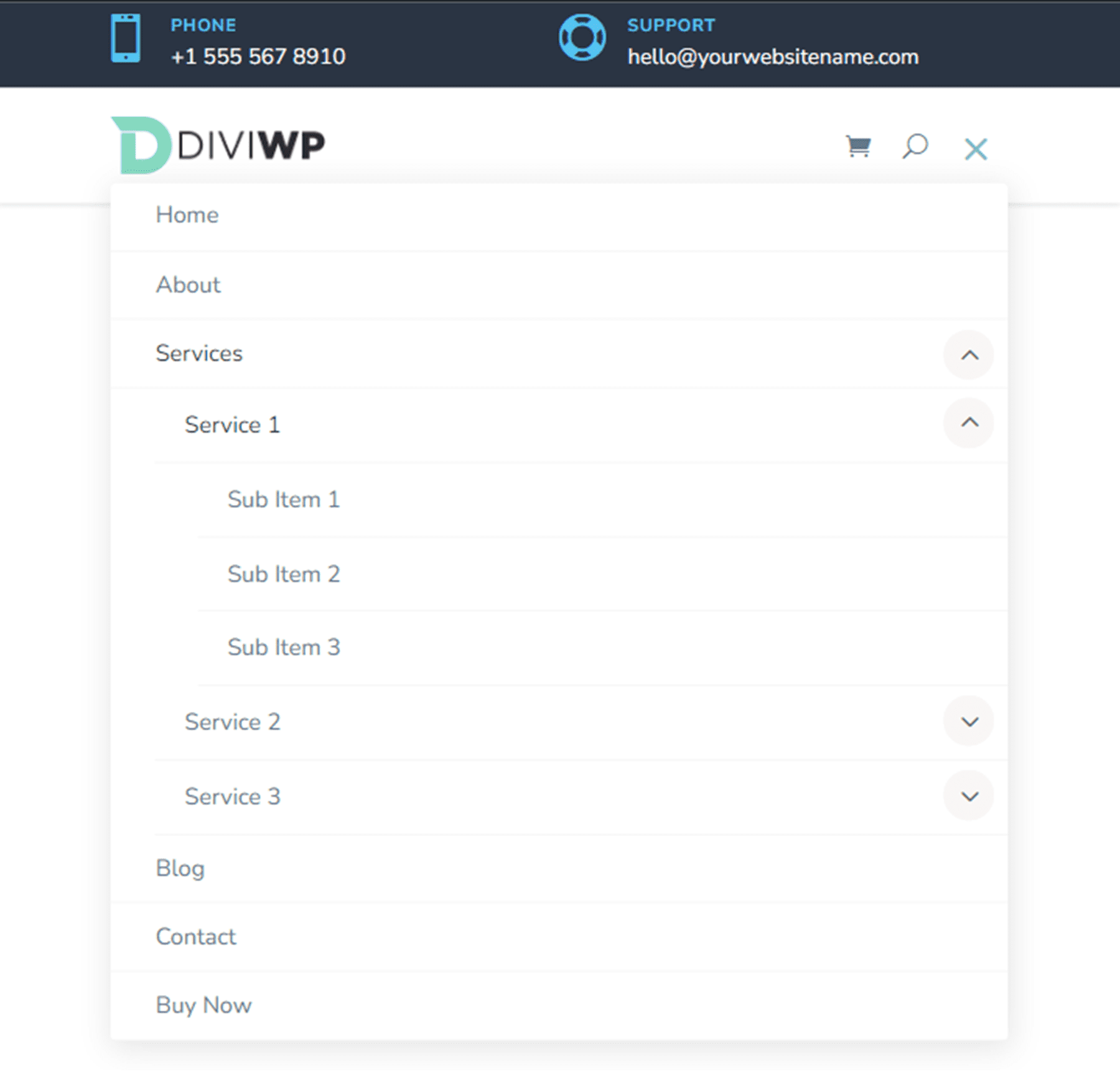
Diseño de encabezado 9
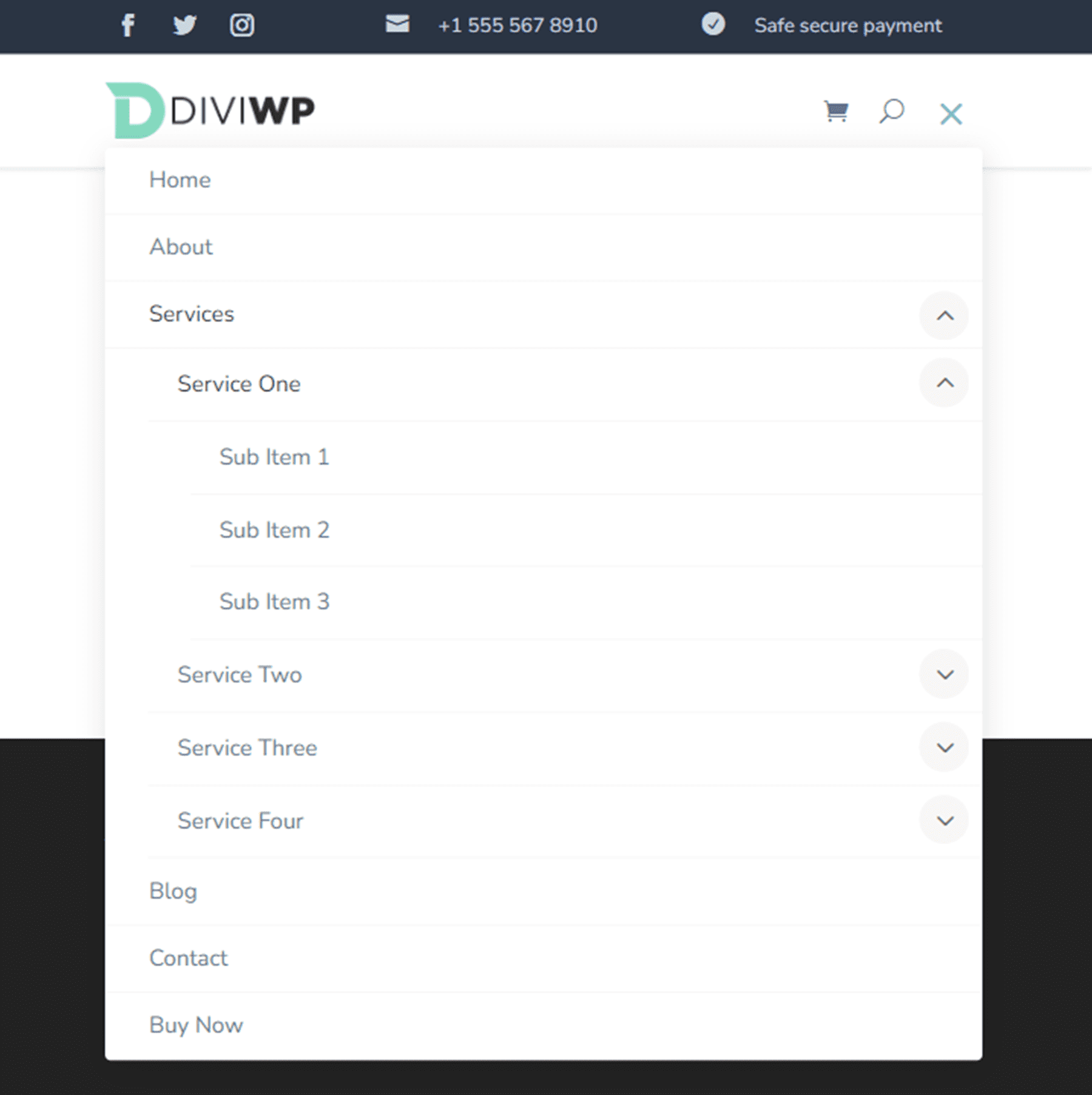
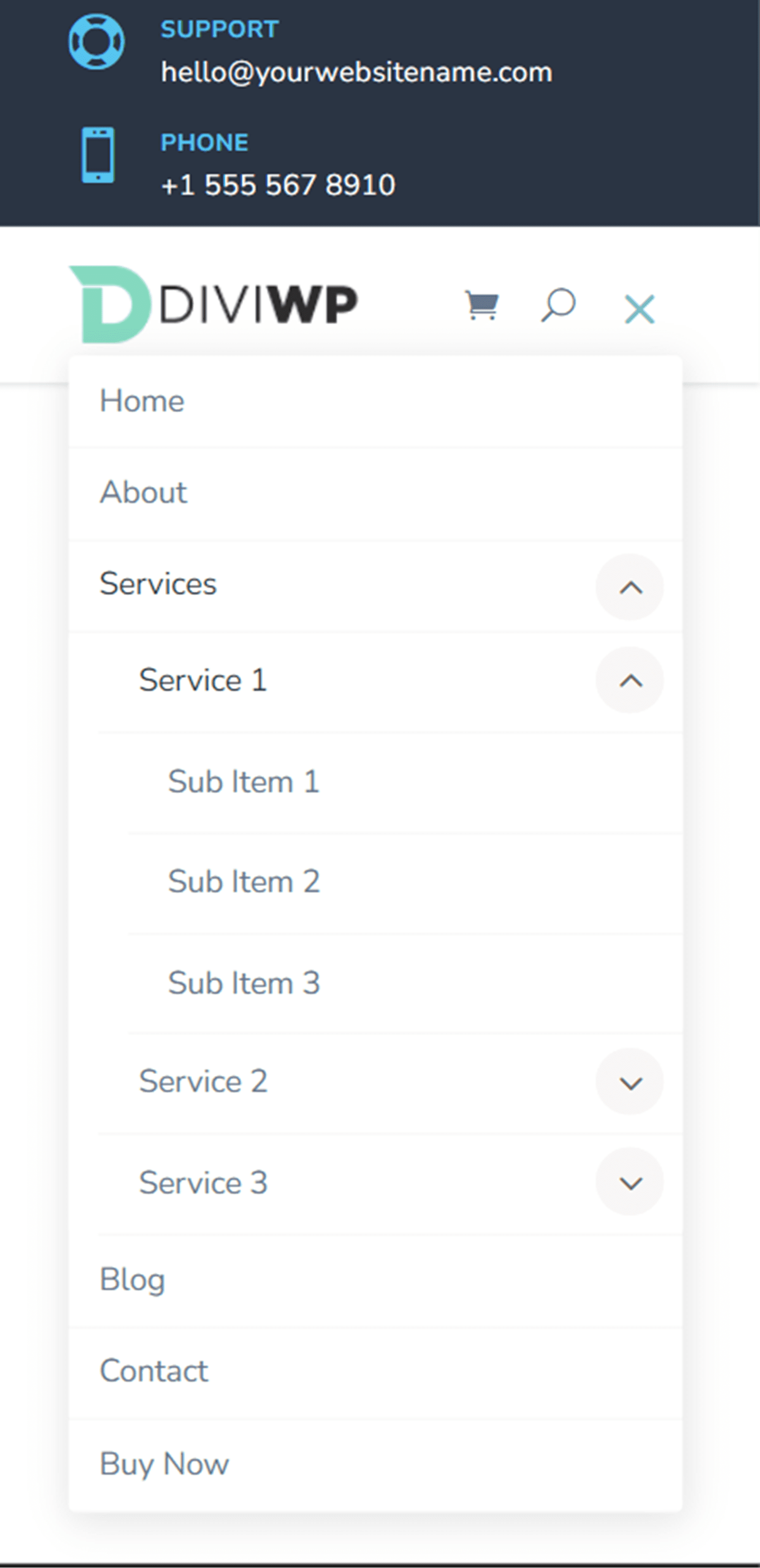
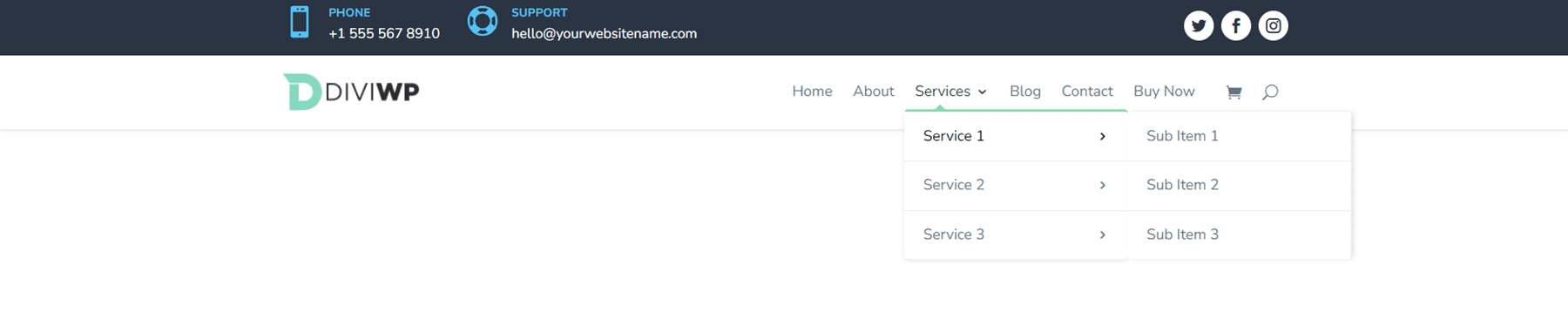
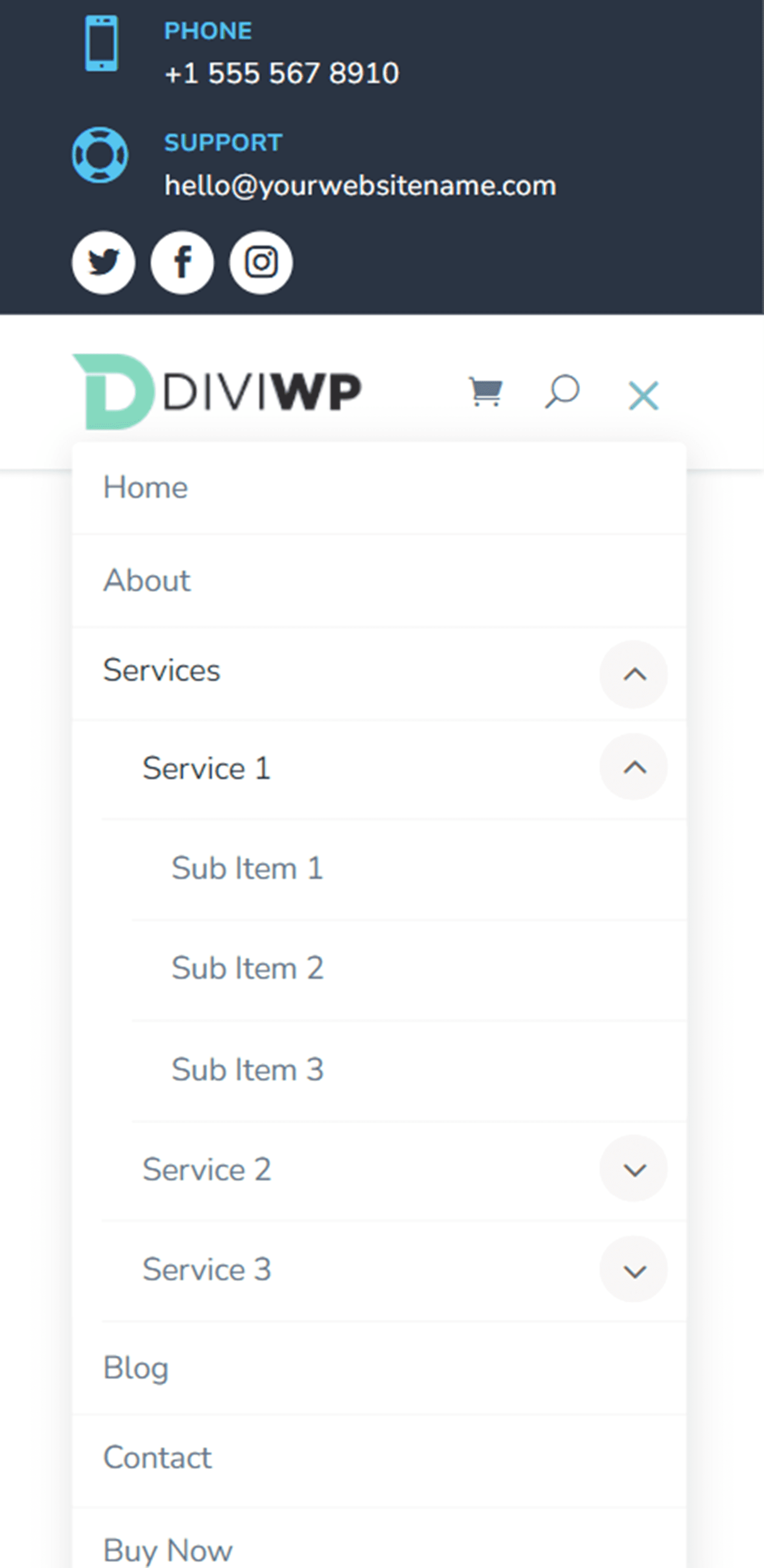
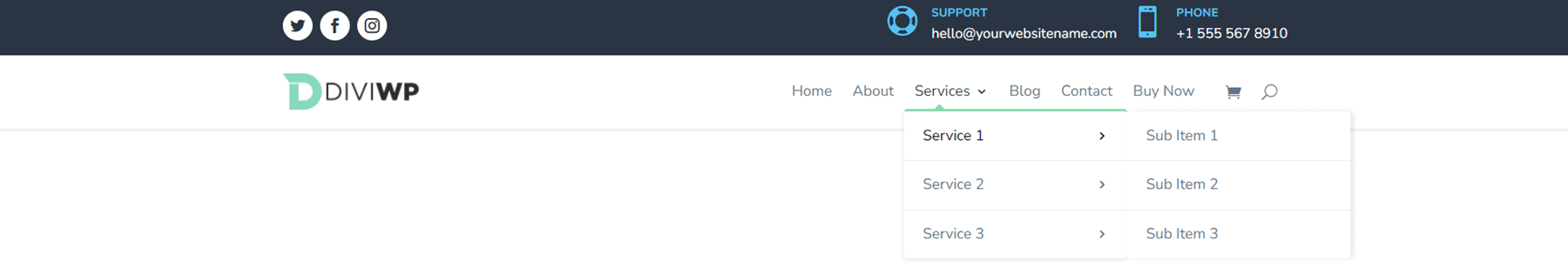
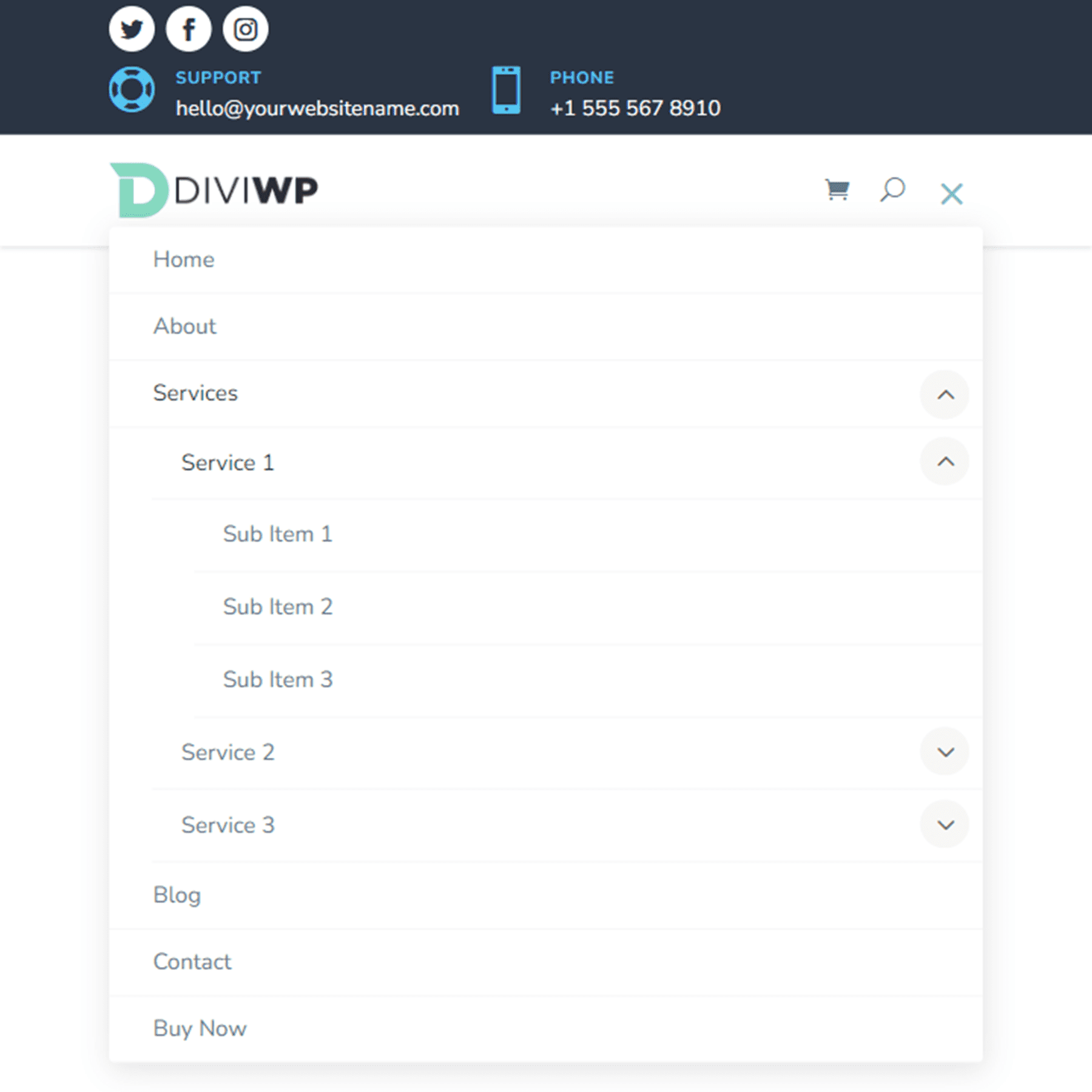
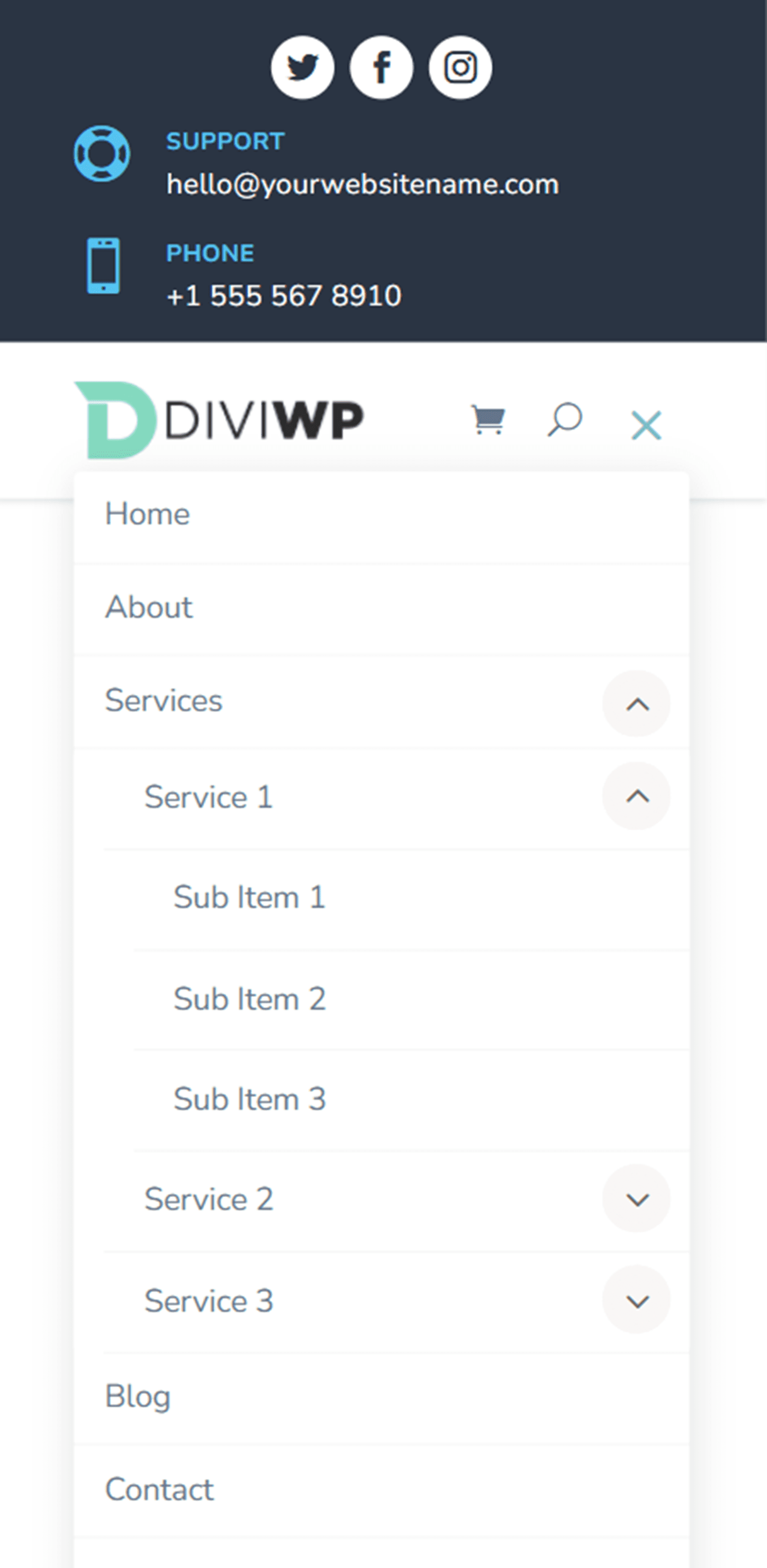
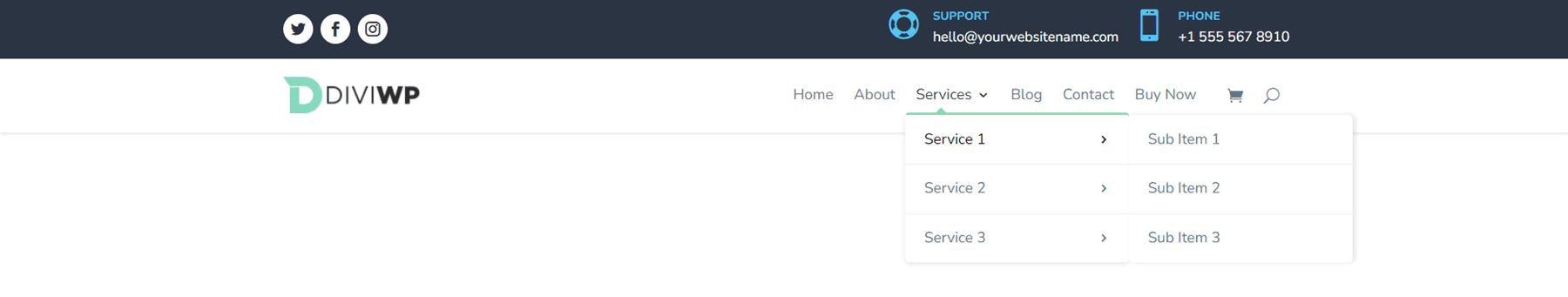
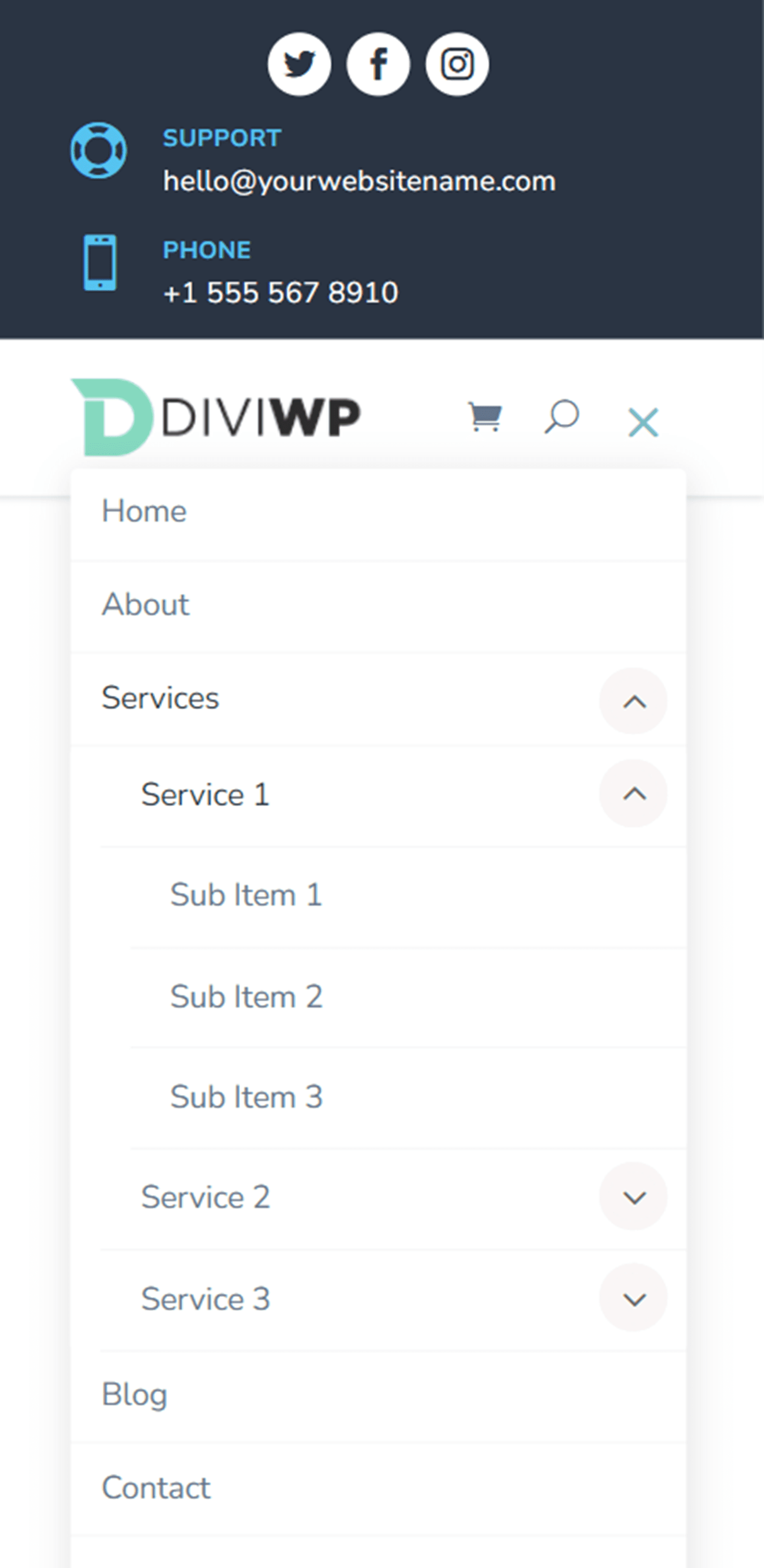
Header Layout 9 tiene una fila superior oscura con módulos publicitarios para información de contacto e íconos de seguimiento de redes sociales. El menú principal es el mismo que el diseño de encabezado 1.



Diseño de encabezado 10
Header Layout 10 tiene una fila superior con un módulo de menú y un módulo de seguimiento de redes sociales, lo que le permite agregar elementos de menú adicionales o enlaces a la barra de menú superior. Una vez más, el menú principal es el mismo que el Diseño de encabezado 1.



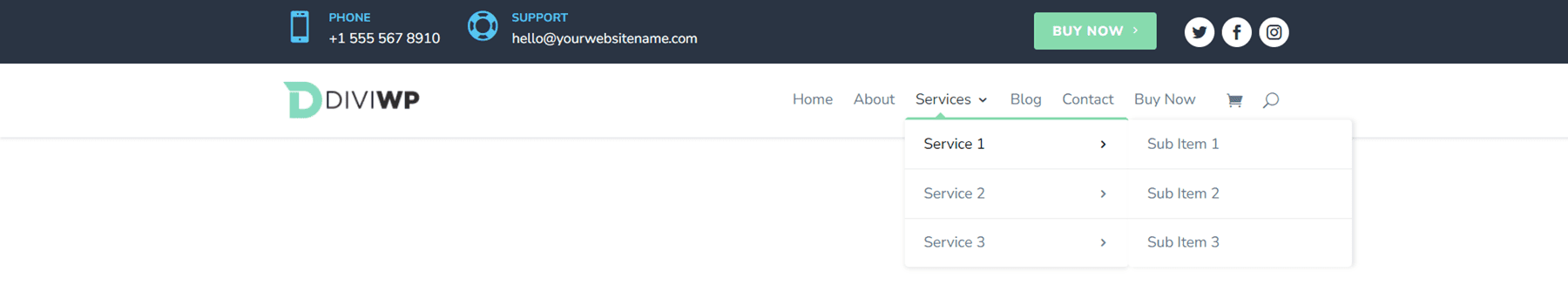
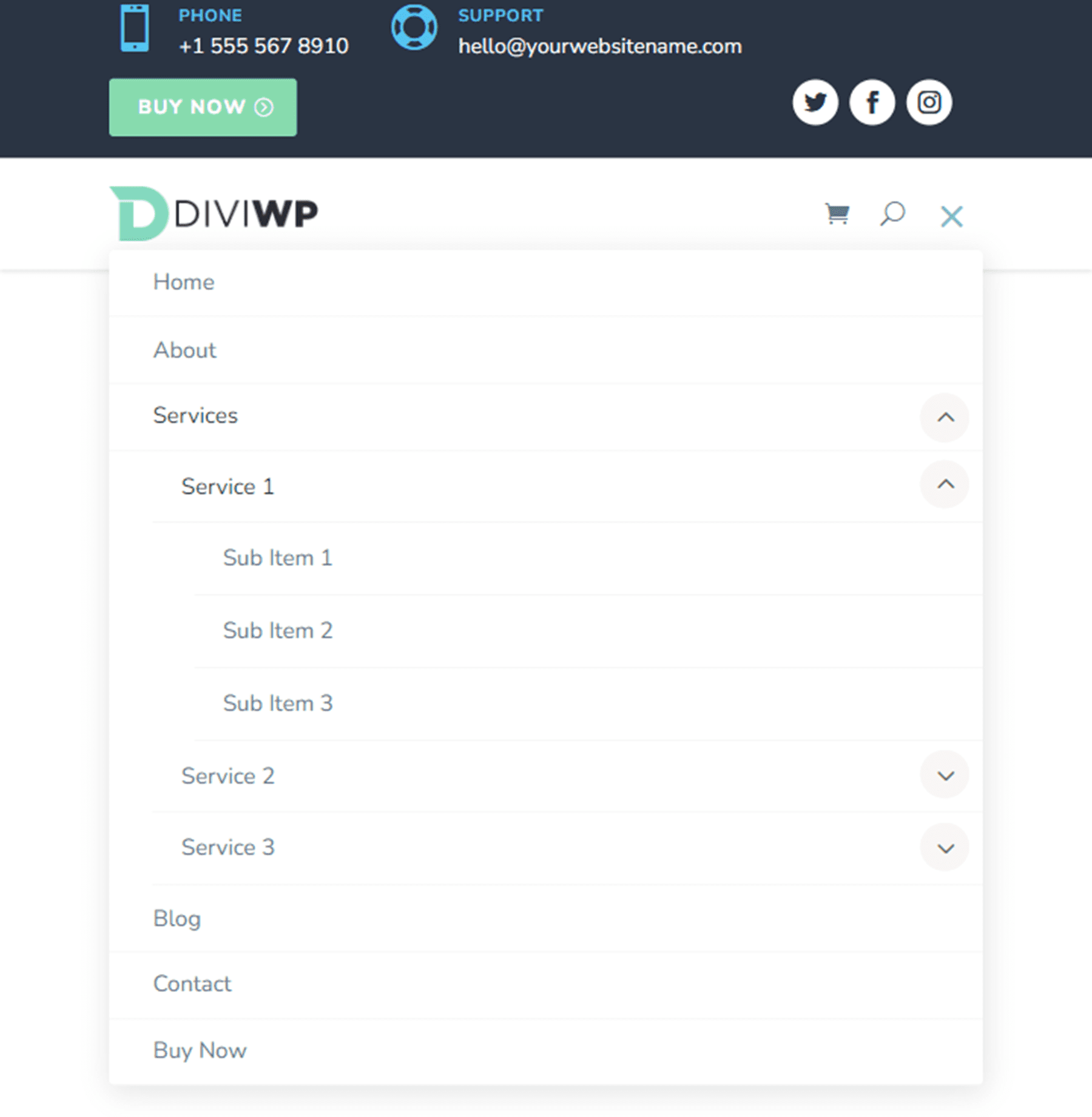
Diseño de encabezado 11
La fila superior de Header Layout 11 presenta un módulo de publicidad, íconos de seguimiento de redes sociales y un botón. Una vez más, el menú principal es el mismo que el Diseño de encabezado 1.



Diseño de encabezado 12
Header Layout 12 coloca íconos de redes sociales en el lado izquierdo de la fila superior y dos módulos publicitarios a la derecha. Una vez más, el diseño del menú principal es el mismo que el Diseño de encabezado 1.



Diseño de encabezado 13
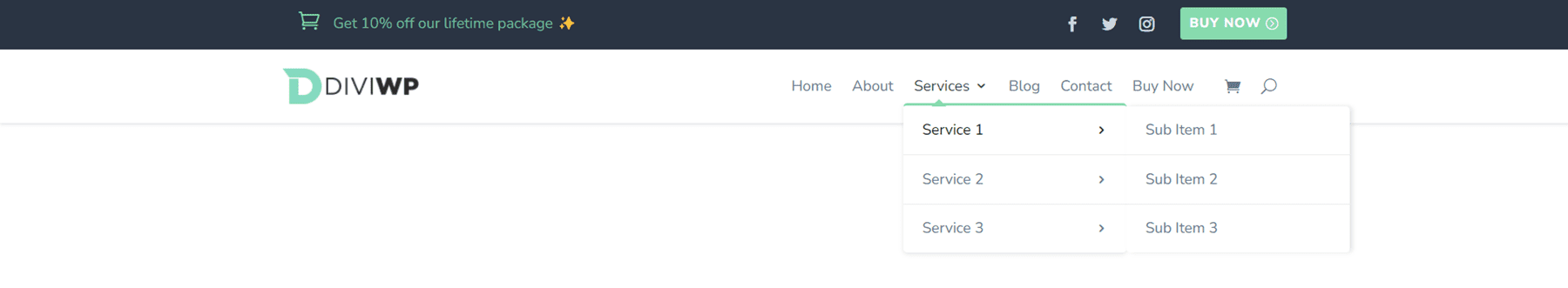
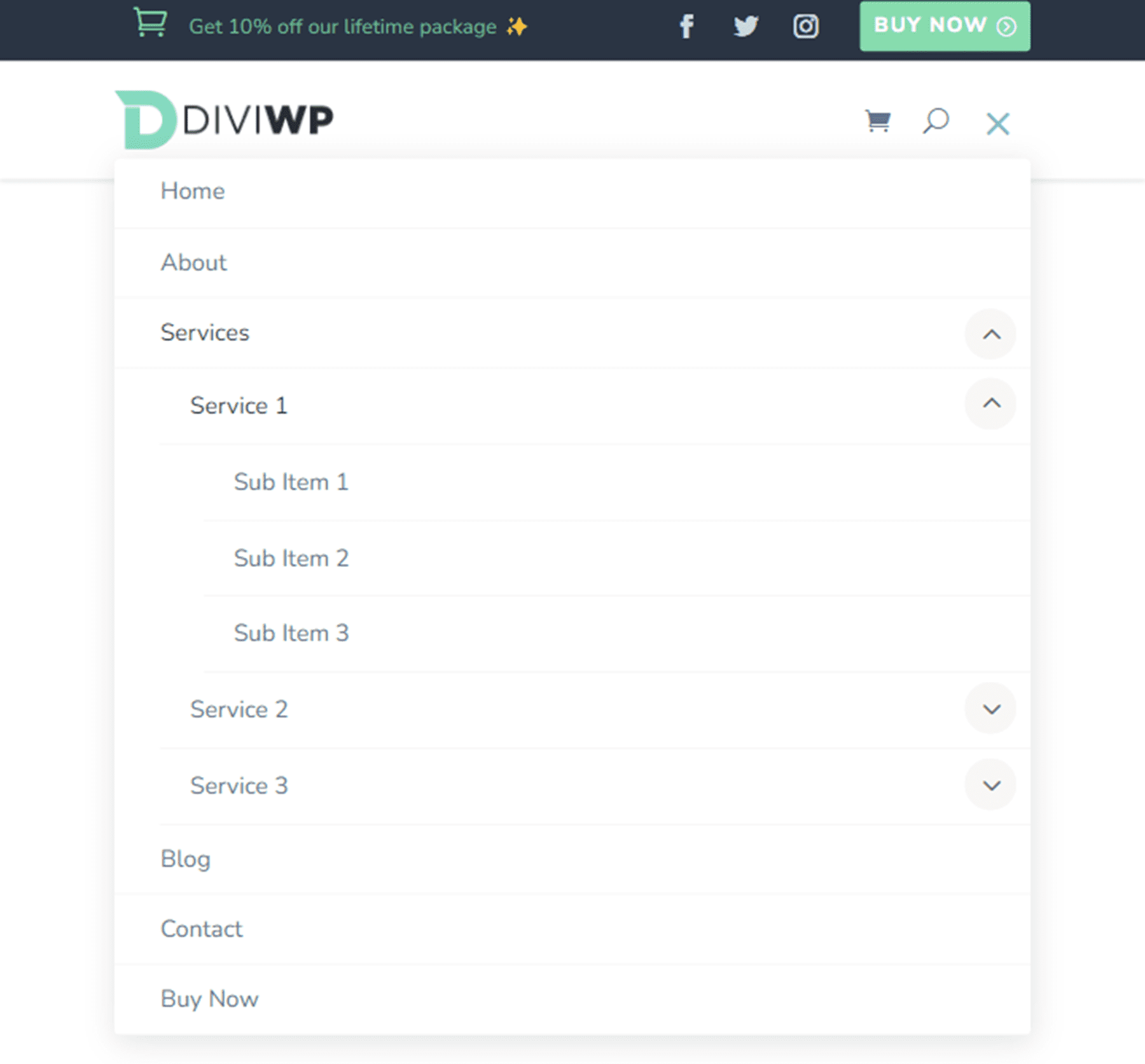
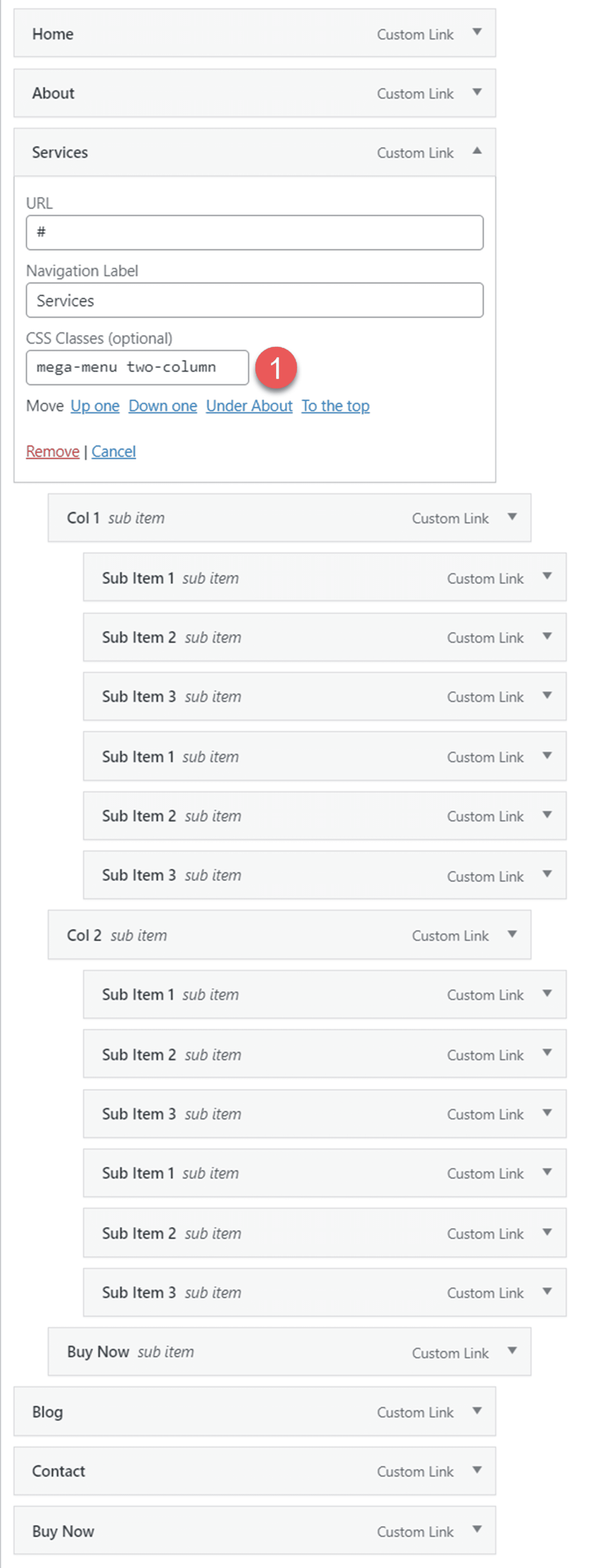
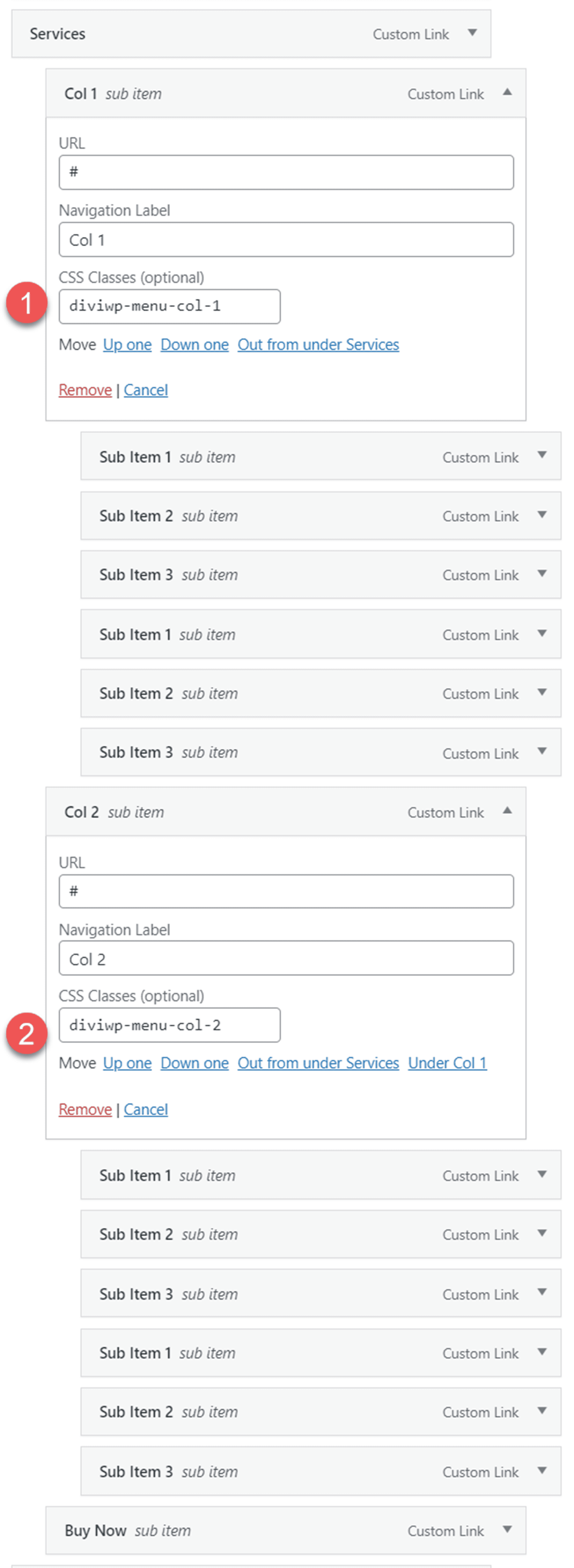
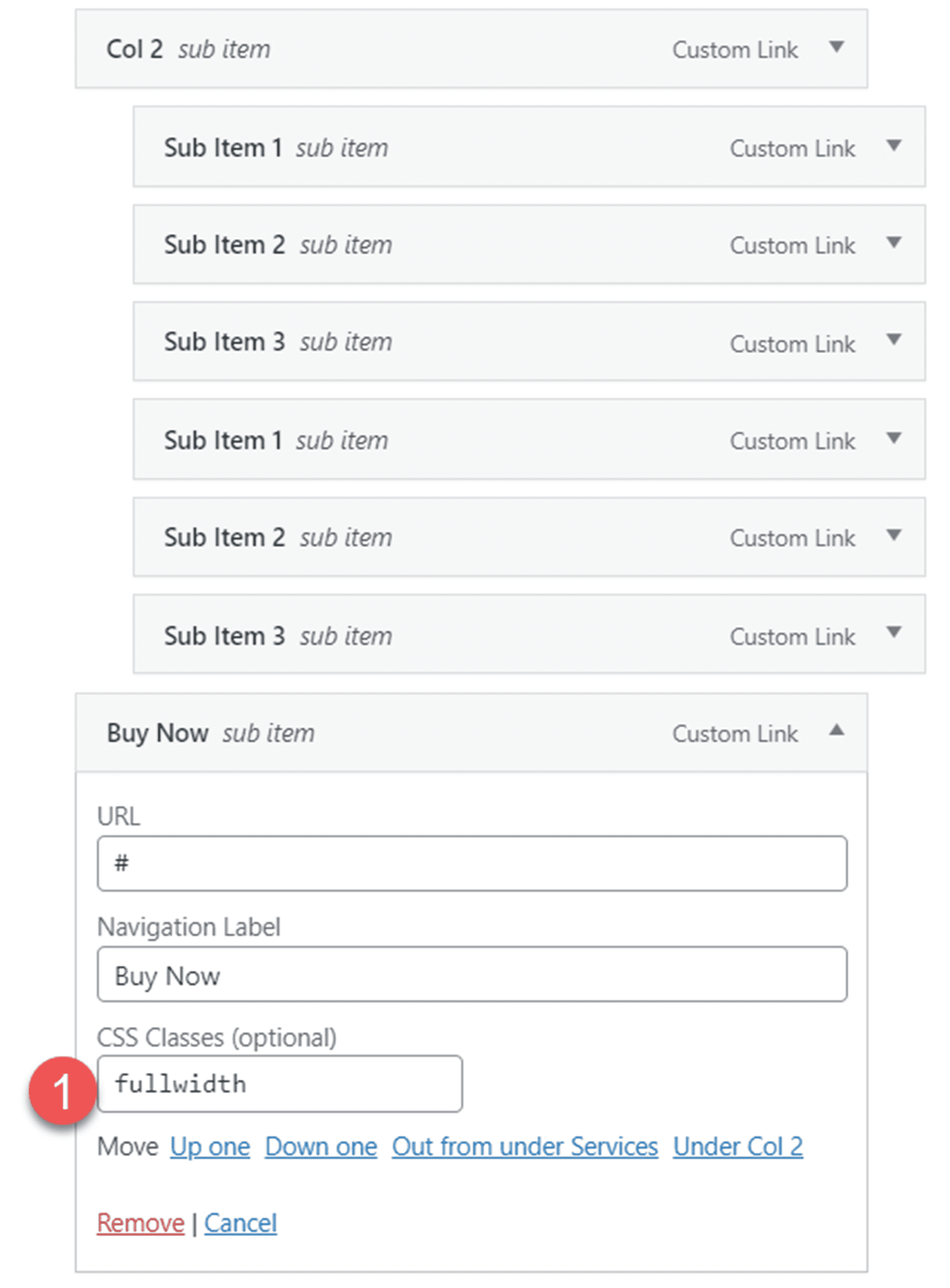
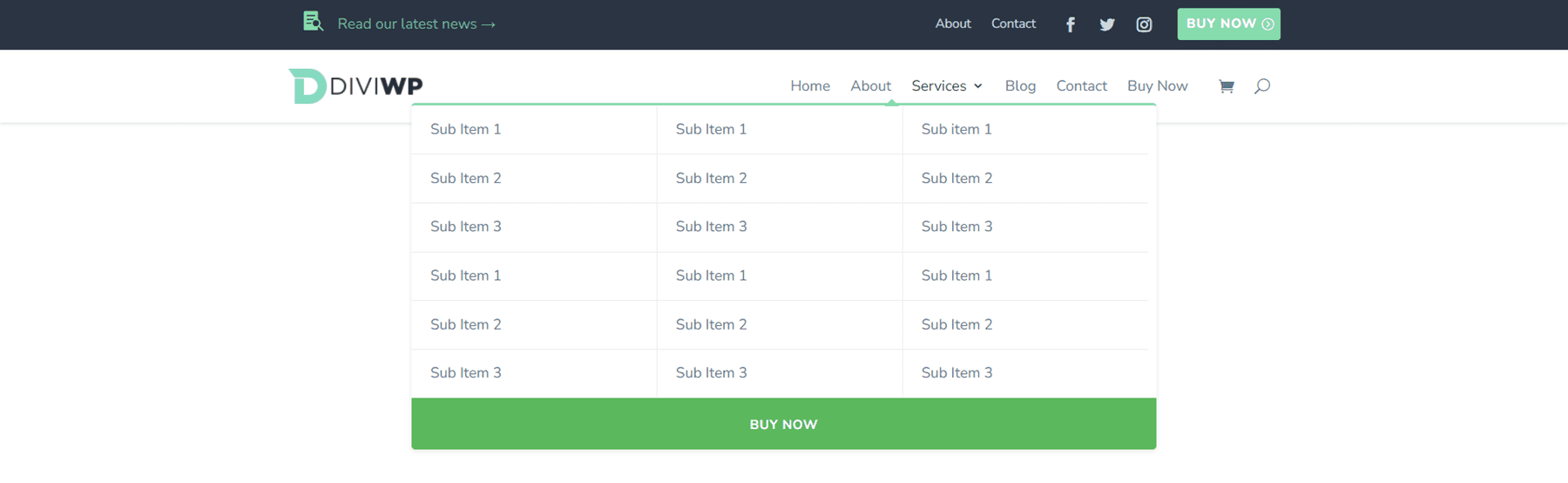
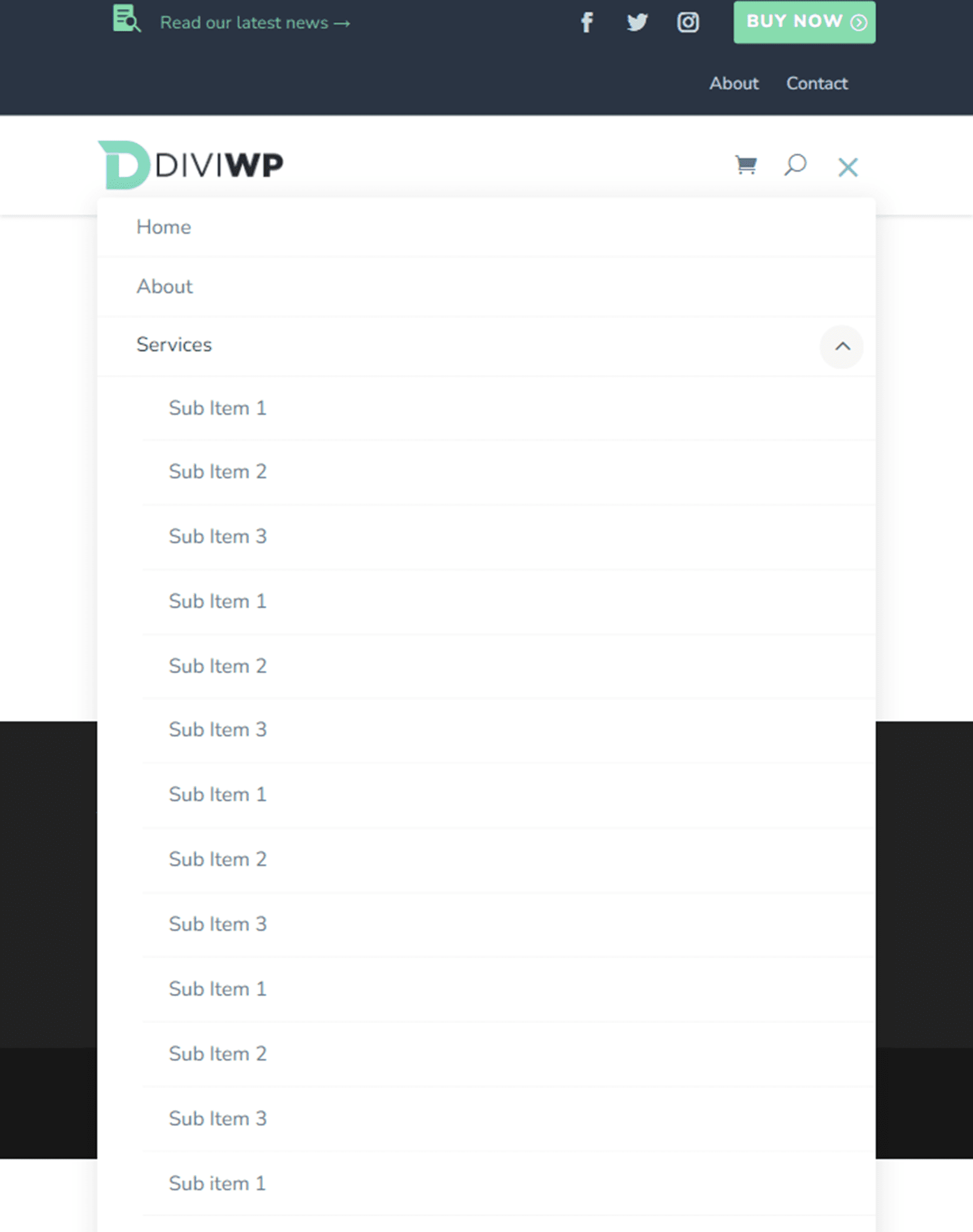
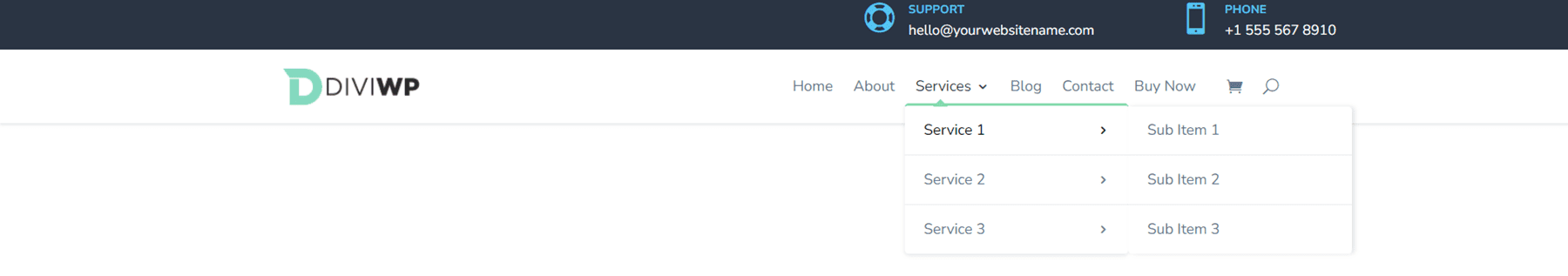
Header Layout 13 presenta un módulo de publicidad, un menú, íconos de redes sociales y un botón en el menú superior. También viene con un diseño de mega menú de 2 columnas para escritorio con un botón opcional en la parte inferior. Para lograr este diseño, primero deberá crear un menú con un elemento de menú principal, dos elementos de submenú para las dos columnas (etiquetadas Col 1 y Col 2 en la captura de pantalla a continuación) y los elementos de menú a continuación.



Primero, agregue el megamenú Clase CSS de dos columnas al elemento principal.

Luego agregue la clase CSS diviwp-menu-col-1 al elemento del menú de la primera columna y diviwp-menu-col-2 al elemento del menú de la segunda columna.

Finalmente, agregue el ancho completo de la clase CSS al elemento del menú del botón.

Diseño de encabezado 14
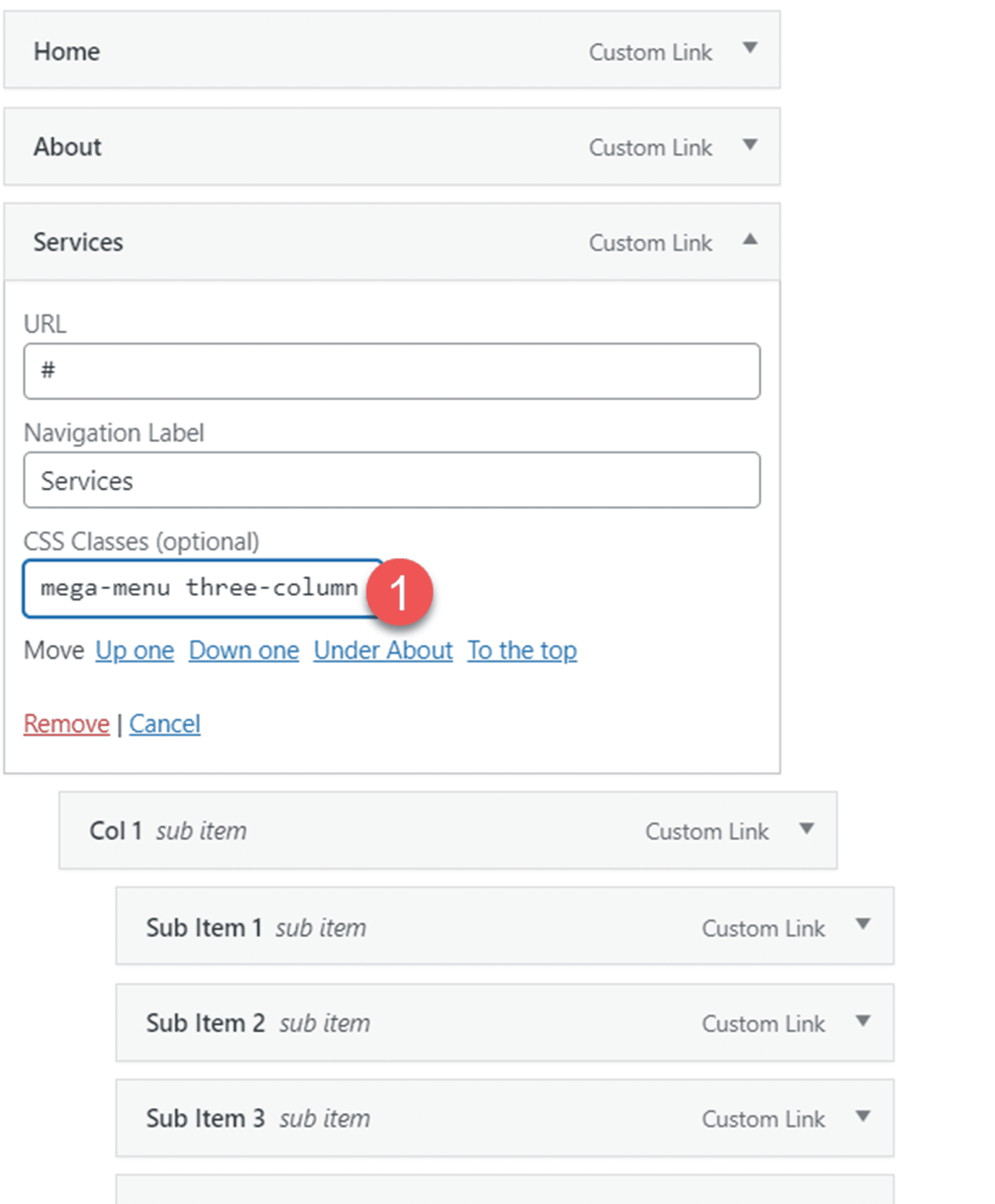
El Diseño de encabezado 14 es una variación del mega menú de 3 columnas del Diseño 13. Para este diseño, siga los pasos para el Diseño de encabezado 13 y agregue otra columna.



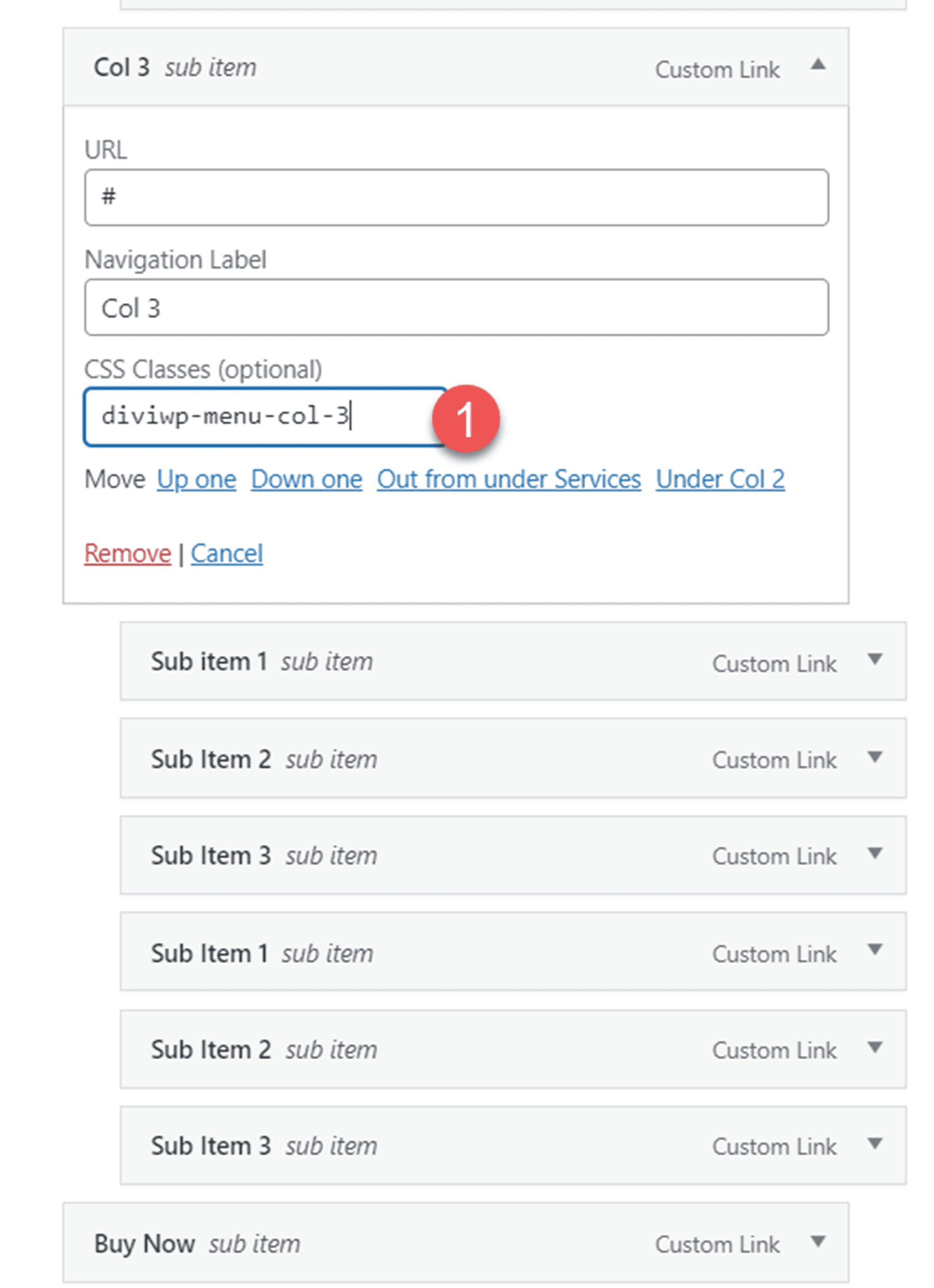
Al elemento de la tercera columna, agregue la siguiente clase CSS: diviwp-menu-col-3

Finalmente, agregue el mega menú de clase CSS de tres columnas al elemento principal.

Diseño de encabezado 15
El diseño 15 presenta dos íconos publicitarios en la barra de menú superior. El menú principal tiene un fondo claro y es igual que el Diseño 1.



Diseño de encabezado 16
El Diseño de encabezado 16 es casi igual que el Diseño de encabezado 15, excepto que los íconos de publicidad se encuentran en el lado izquierdo de la barra de menú superior.



Diseño de encabezado 17
El diseño 17 presenta dos anuncios publicitarios en el lado izquierdo de la barra de menú superior e íconos de redes sociales con un fondo blanco redondo en el lado derecho de la barra de menú superior.



Diseño de encabezado 18
El diseño 18 es una ligera variación del diseño 17. En este diseño, los íconos de redes sociales están a la izquierda y los anuncios publicitarios están a la derecha de la barra de menú superior.



Diseño de encabezado 19
El diseño 19 presenta los íconos de publicidad a la izquierda y los íconos de redes sociales a la derecha, así como un botón a la derecha.



Diseño de encabezado 20
El diseño final, el Diseño 20, es una variación del Diseño 19. En este diseño, los íconos de la publicidad están a la izquierda y el ícono del botón está a la derecha. Los iconos de las redes sociales están a la derecha.



Personalización del paquete de secciones de encabezado de DiviWP
El paquete de secciones de encabezado de DiviWP es completamente personalizable ya que está construido con Divi Builder. Puede cambiar fácilmente cualquiera de los colores, fuentes, texto e íconos como lo haría con cualquier otro módulo Divi. También hay un amplio soporte y documentación para el paquete de secciones de encabezado de DiviWP para que pueda personalizar aún más el aspecto de su encabezado.
Compre el paquete de secciones de encabezado de DiviWP
El paquete de secciones de encabezado de DiviWP está disponible en Divi Marketplace . Cuesta $ 19 por uso ilimitado del sitio web y soporte y actualizaciones de por vida. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
El paquete de secciones de encabezado de DiviWP viene con 20 secciones de encabezado prefabricadas que se pueden personalizar completamente para adaptarse al diseño de su sitio web. Si desea ver una demostración en vivo de los diferentes encabezados, puede hacerlo aquí . Este paquete podría ser muy útil si no desea dedicar tiempo a crear un encabezado personalizado para su sitio web, pero desea tener un diseño único para su encabezado más allá de los diseños predeterminados de Divi.
¡Nos encantaría saber de usted! ¿Has probado el paquete de secciones de encabezado de DiviWP? ¡Háganos saber lo que piensa al respecto en los comentarios!