
Divi Footers Pack es un complemento de terceros para Divi con más de 80 diseños de pie de página personalizados. El pie de página es a menudo un área que se pasa por alto en cualquier sitio web de WordPress. Un paquete de diseño como este puede facilitar el proceso de diseño del pie de página. En esta publicación, veremos Divi Footers Pack para ayudarlo a decidir si es el producto Divi adecuado para sus necesidades.
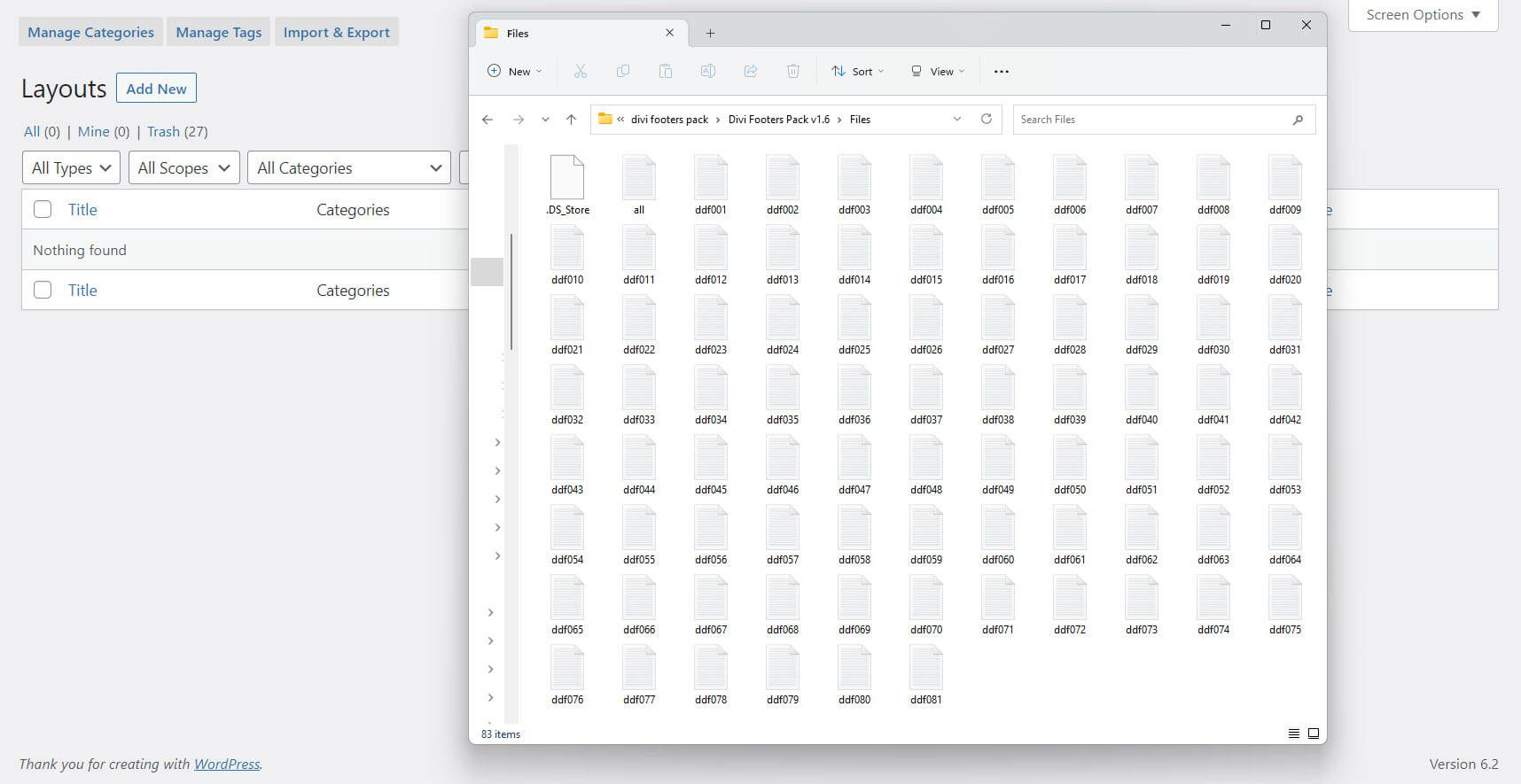
Los diseños del paquete de pies de página Divi son archivos JSON que se pueden cargar en su biblioteca Divi. Primero, descargue y descomprima el archivo. Verá 82 archivos JSON en su carpeta descomprimida.
- Descargar
- Abrir la cremallera

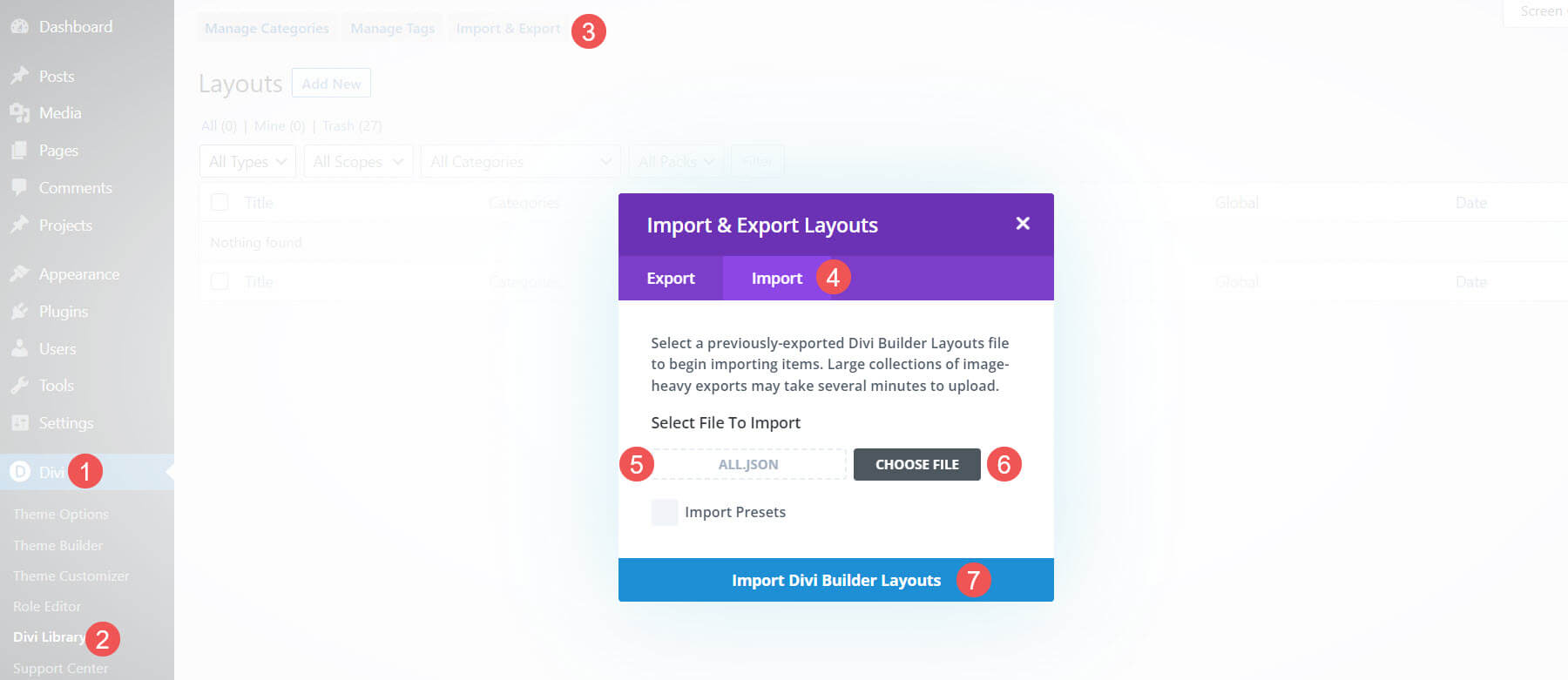
A continuación, vaya a su Biblioteca Divi e importe el archivo que desea usar. Puede obtener una vista previa de ellos desde la página del producto . Esta es la única forma de saber qué diseño usar antes de subirlos. Afortunadamente, puede cargarlos todos a la vez si lo desea, o simplemente puede cargar el diseño de pie de página específico que desee. He seleccionado cargar todos los archivos en este ejemplo. Para subirlos, vaya a:
- divide
- Biblioteca Divi
- Importar y exportar
- Importar
- Elija el archivo
- Importar diseños de Divi Builder

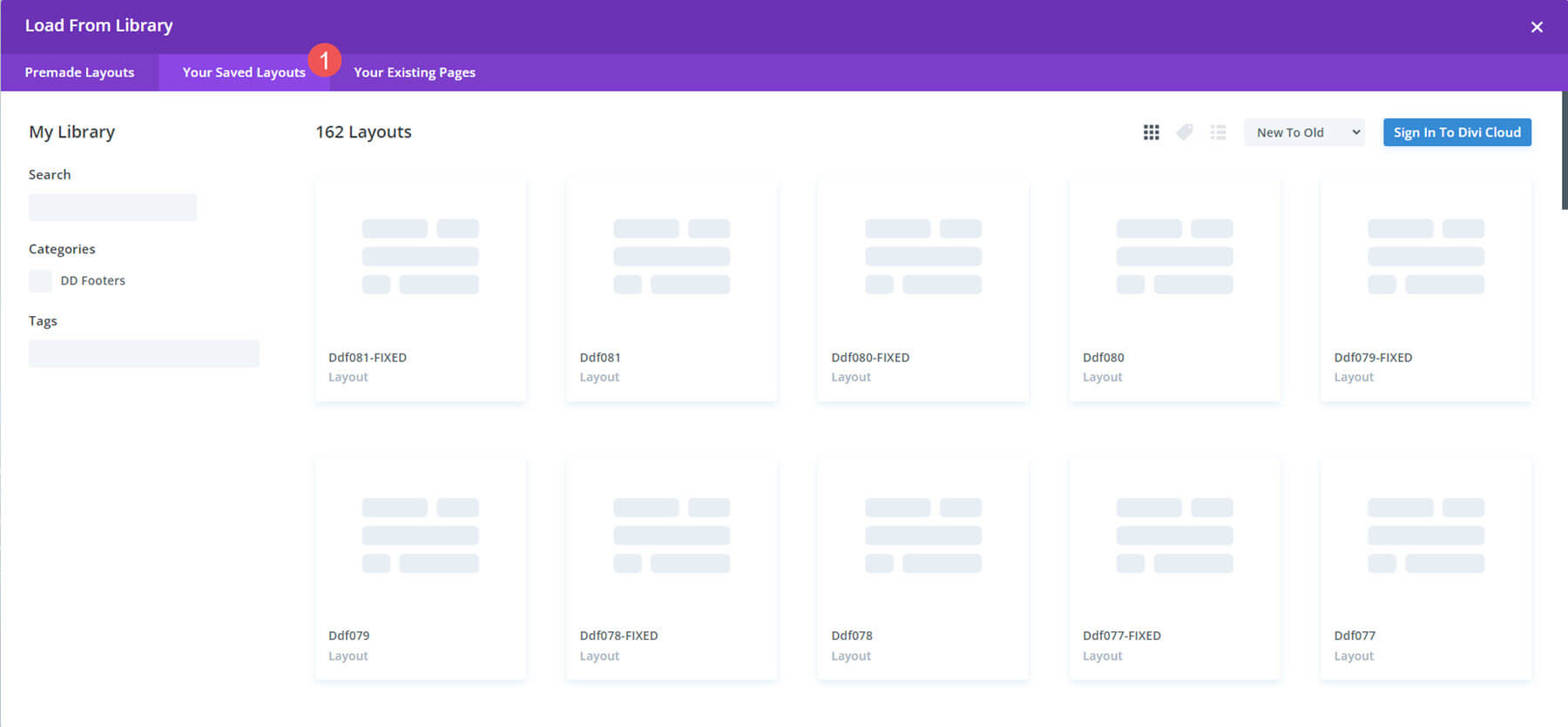
Una vez que se hayan cargado, los verás en tu Biblioteca Divi. Los diseños ahora están listos para usar en Divi Builder y Divi Theme Builder. Una vez que se completó la carga, tenía 162 archivos en mi biblioteca. Esto incluye los diseños con y sin una configuración fija. Los pies de página regulares se desplazan con la página mientras que los pies de página fijos permanecen en su lugar y se revelan a medida que el usuario se desplaza. Están etiquetados, por lo que es fácil saber cuál es la variación.

He aquí un vistazo a algunos de los diseños de pie de página. He seleccionado los que más me llamaron la atención. Los describiré y señalaré lo que más me gusta de ellos. Veremos cómo se ven en la parte delantera con un diseño Divi. Mostraré wireframes y la vista móvil para algunos de ellos. Estoy usando la página de inicio del paquete de diseño de coworking gratuito para todos los ejemplos.
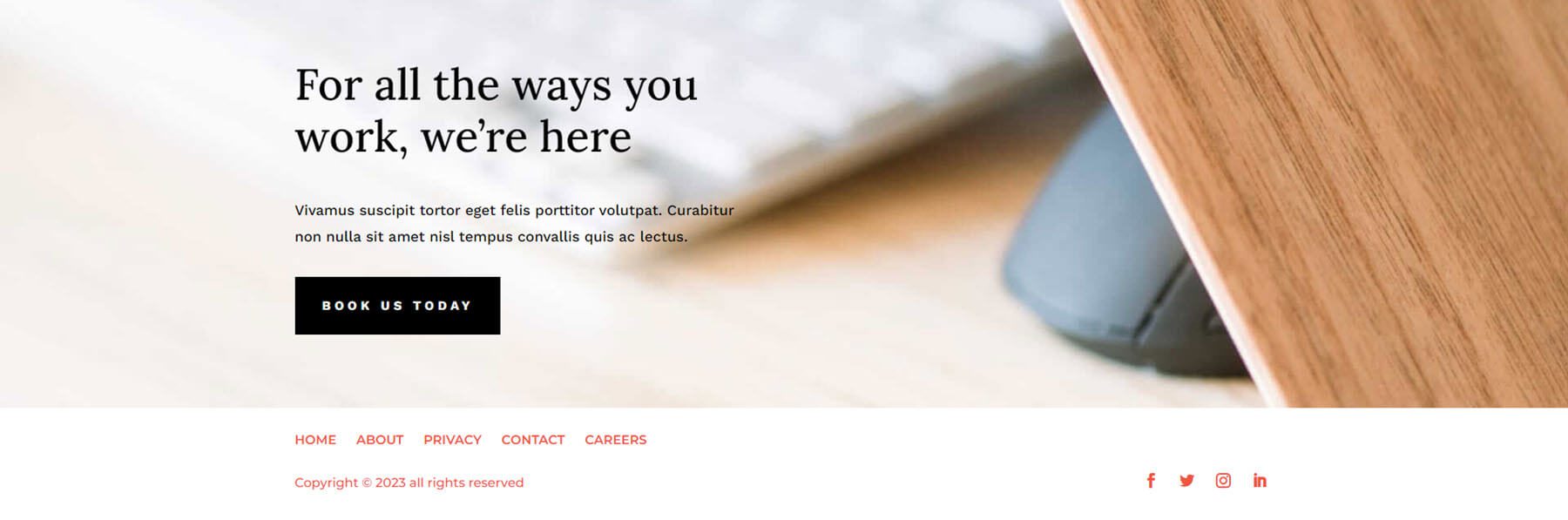
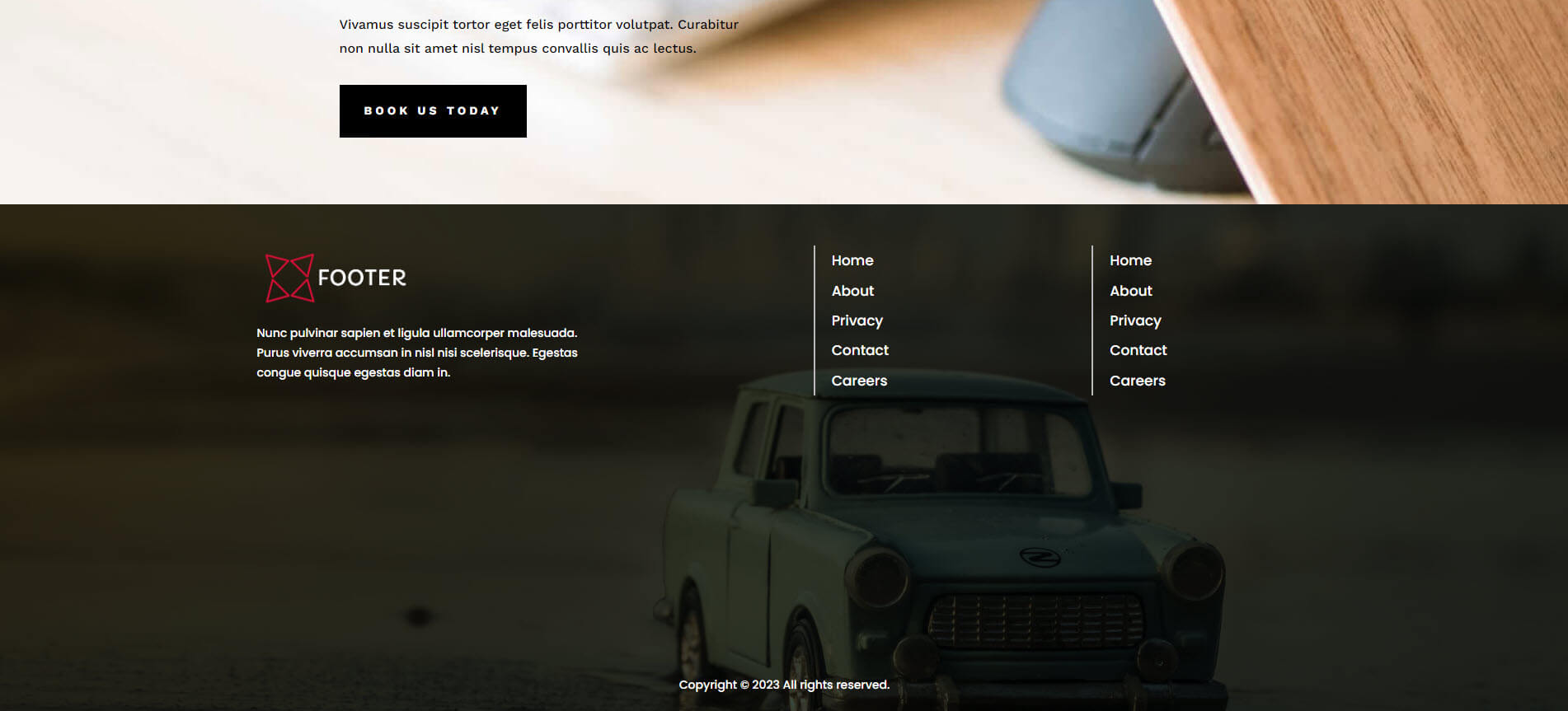
Footer Design 1 es el primer diseño de pie de página en Divi Footers Pack. Muestra el menú de pie de página a la izquierda con un aviso de copyright debajo. A la derecha están los íconos de las redes sociales. Todo está en rojo.

Así es como se ve en la parte delantera.

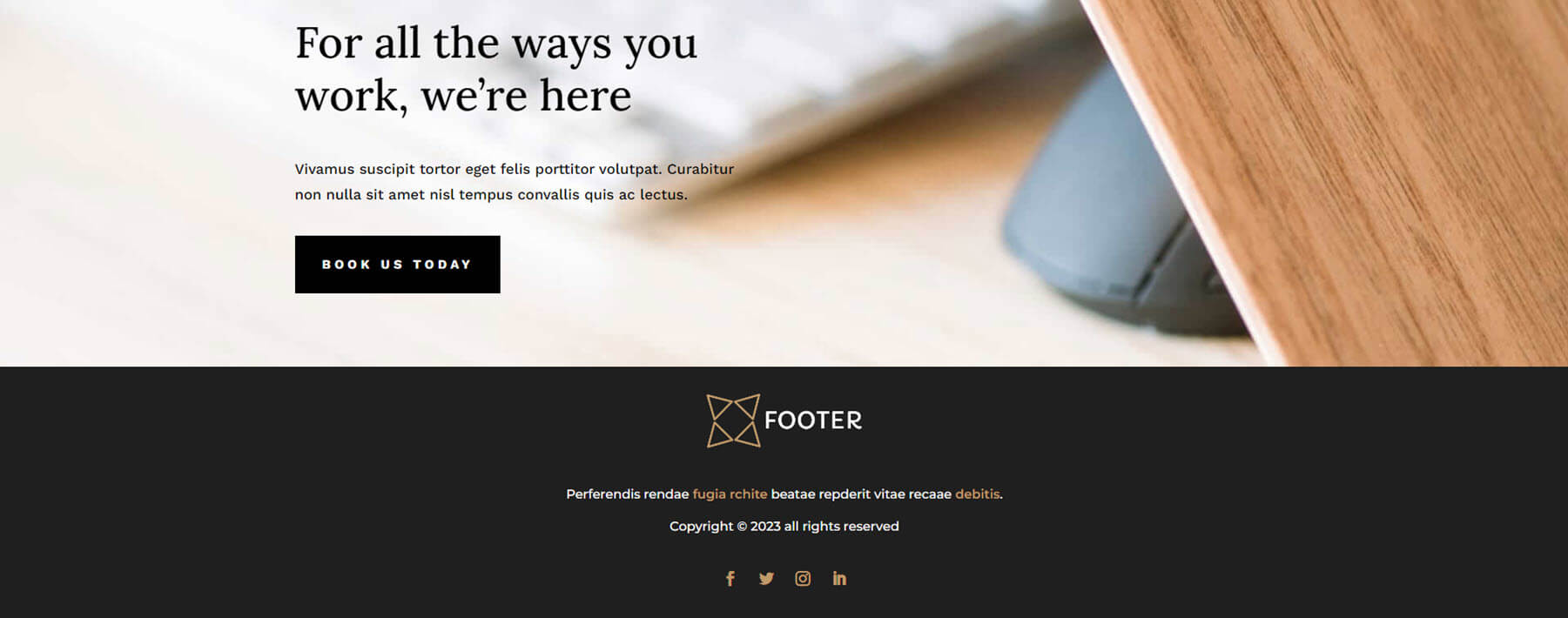
Este es el segundo pie de página en el paquete de diseño. Tiene un diseño simple y limpio con colores que funcionan muy bien juntos.

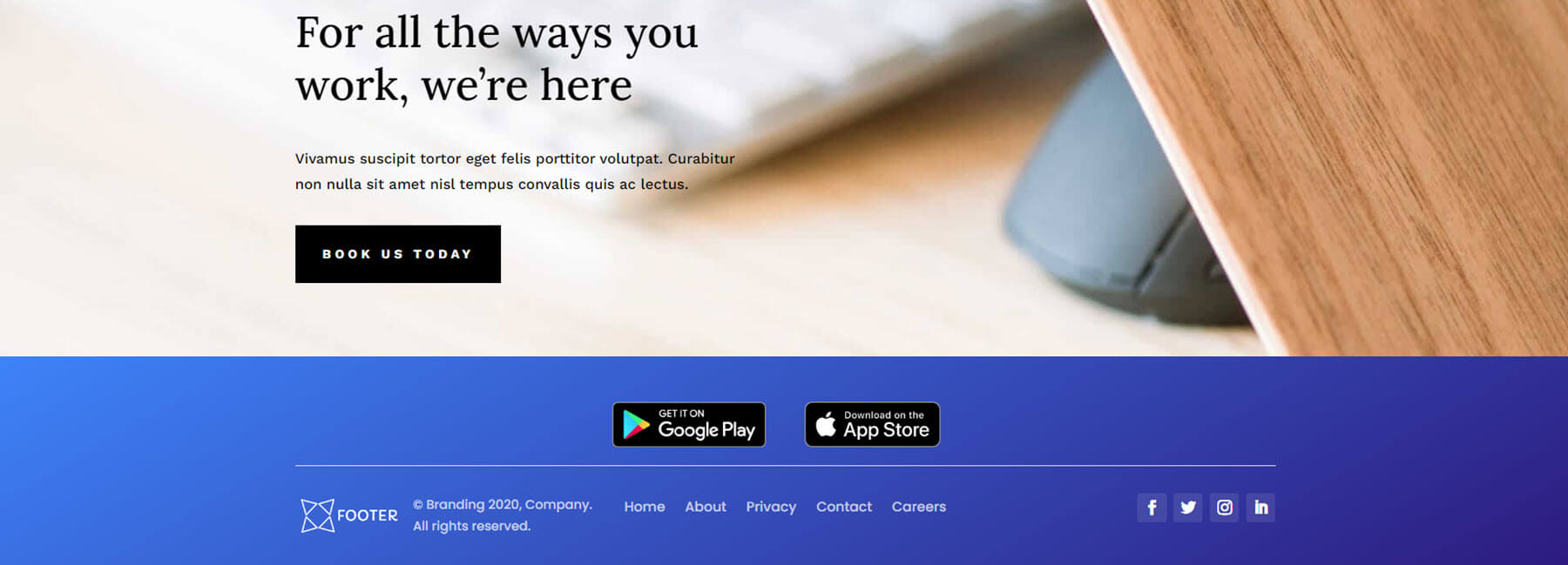
Footer Design 7 incluye un fondo degradado azul y agrega botones para las tiendas de aplicaciones sobre el resto del contenido del pie de página. Este todavía es bastante pequeño y no abruma el diseño con demasiado contenido en un espacio pequeño.

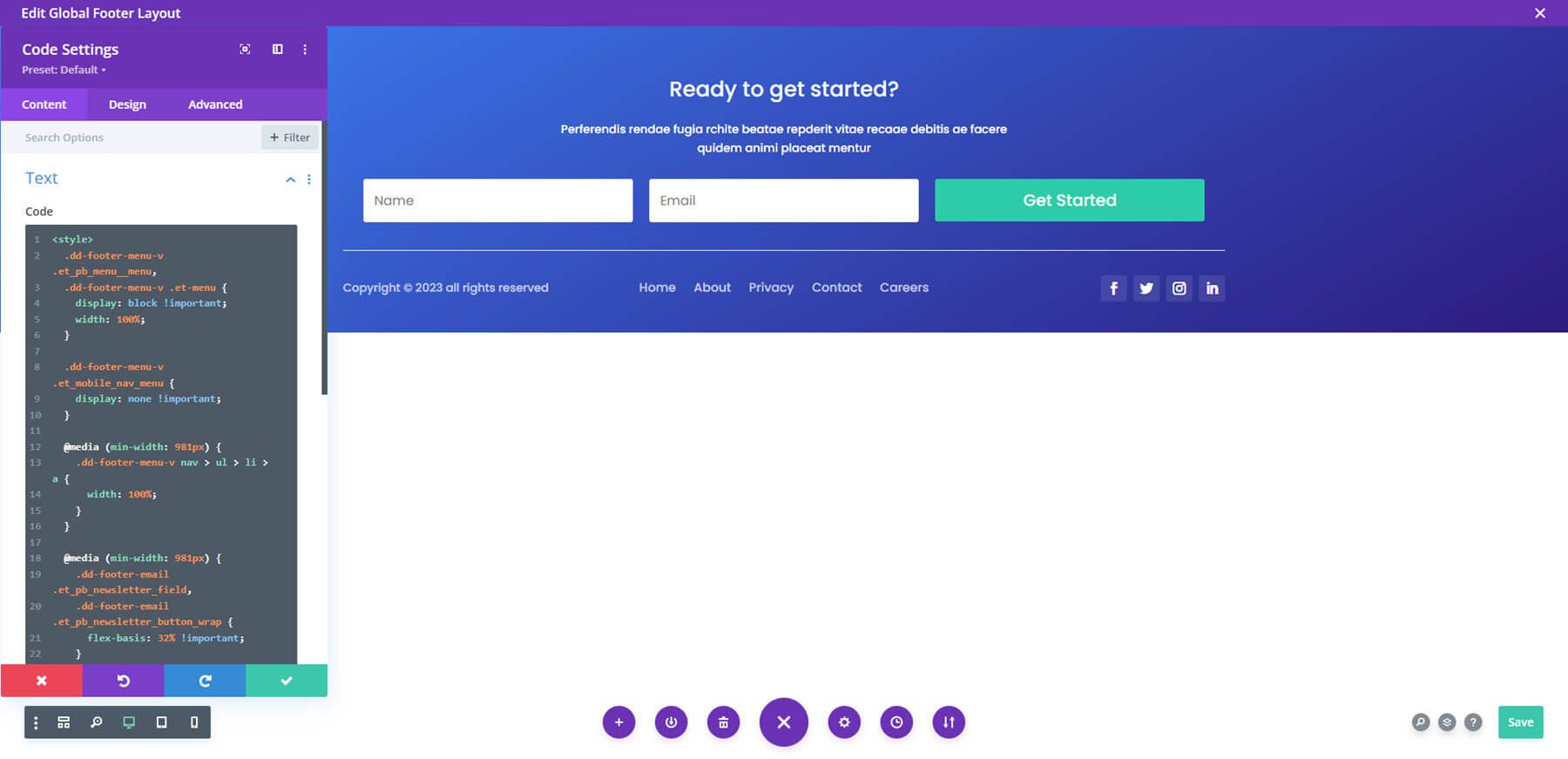
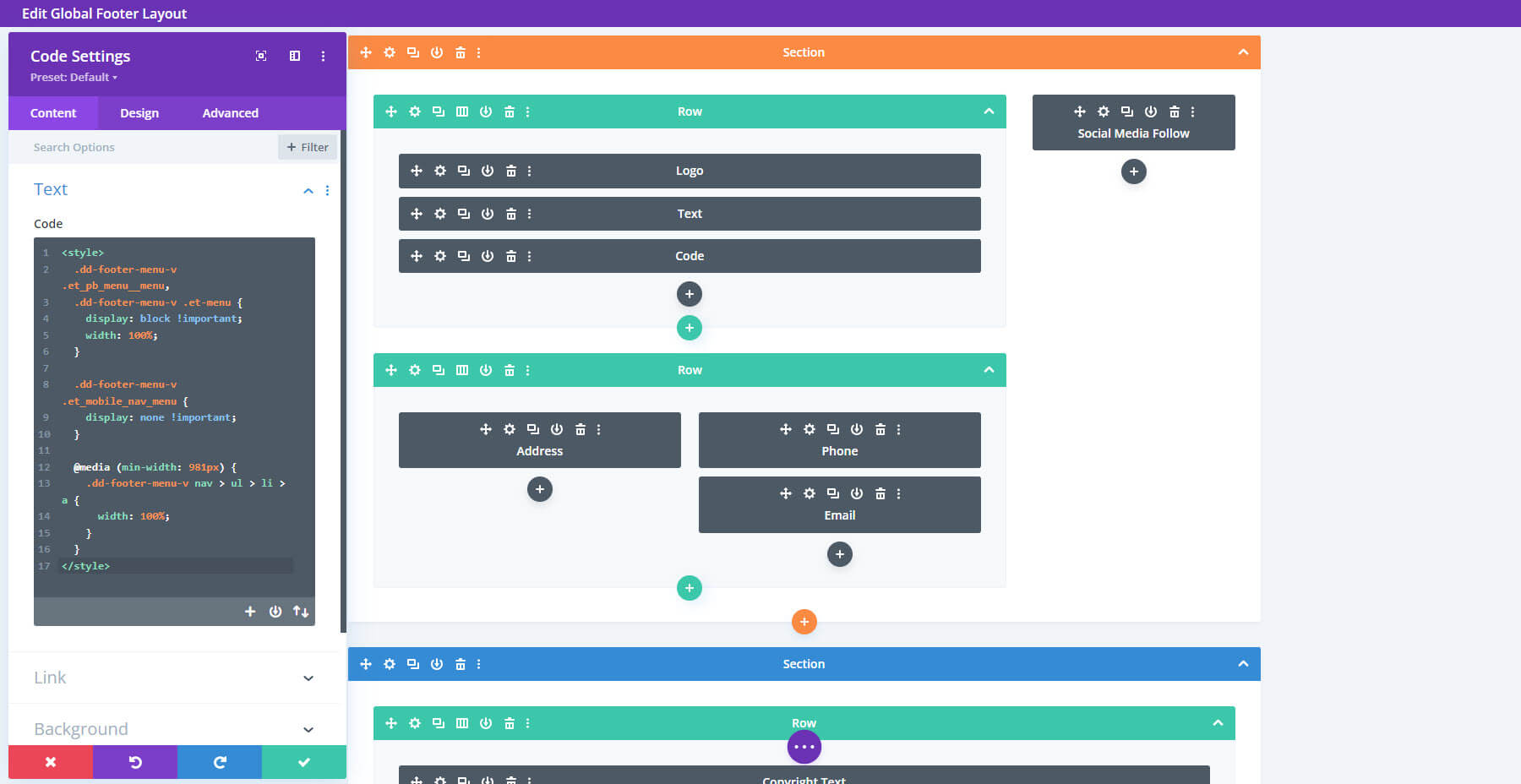
Muchos de los diseños de pie de página incluyen módulos de código para agregar un estilo personalizado. Este es Footer Design 12. También incluye un fondo degradado y agrega un formulario de correo electrónico grande.

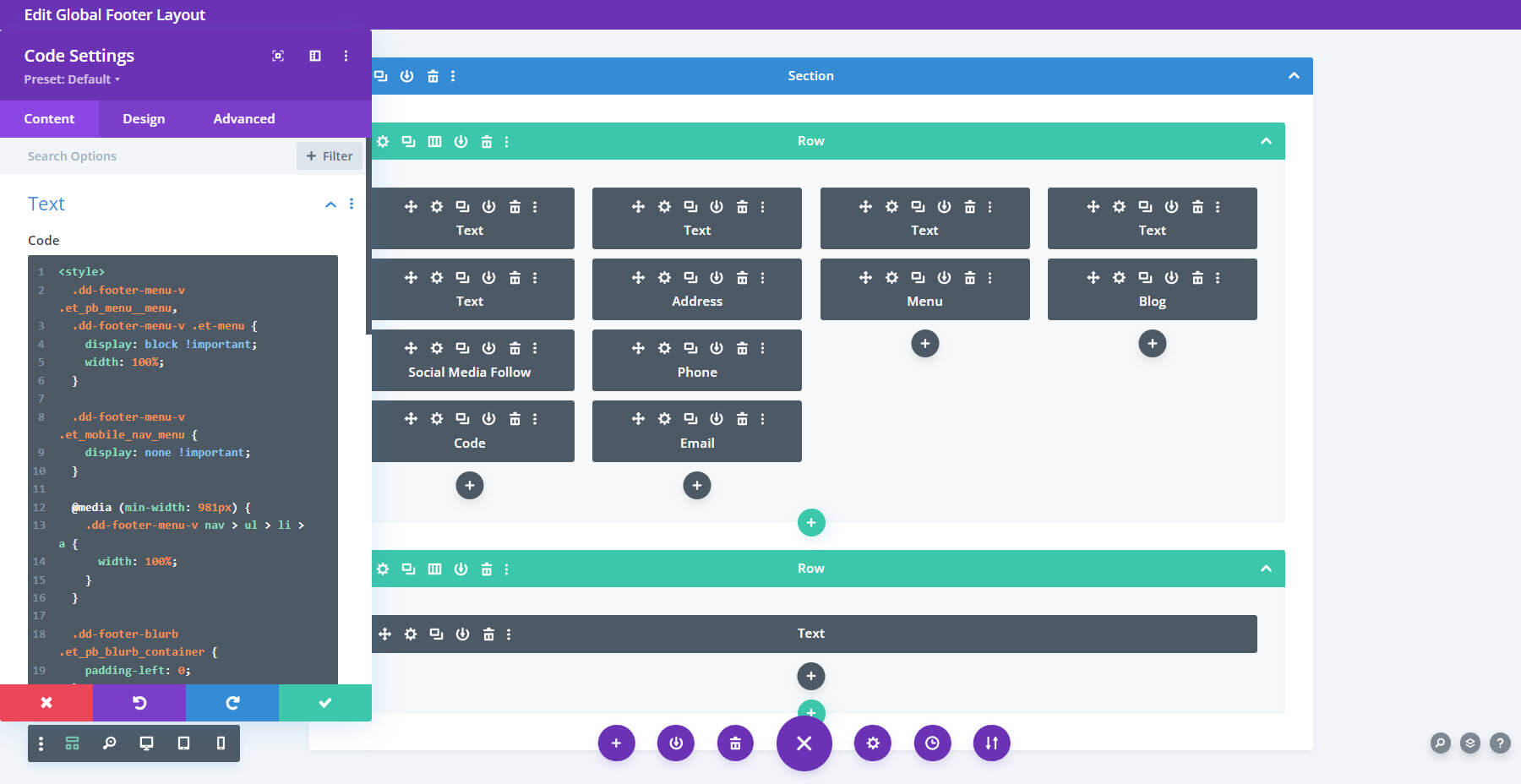
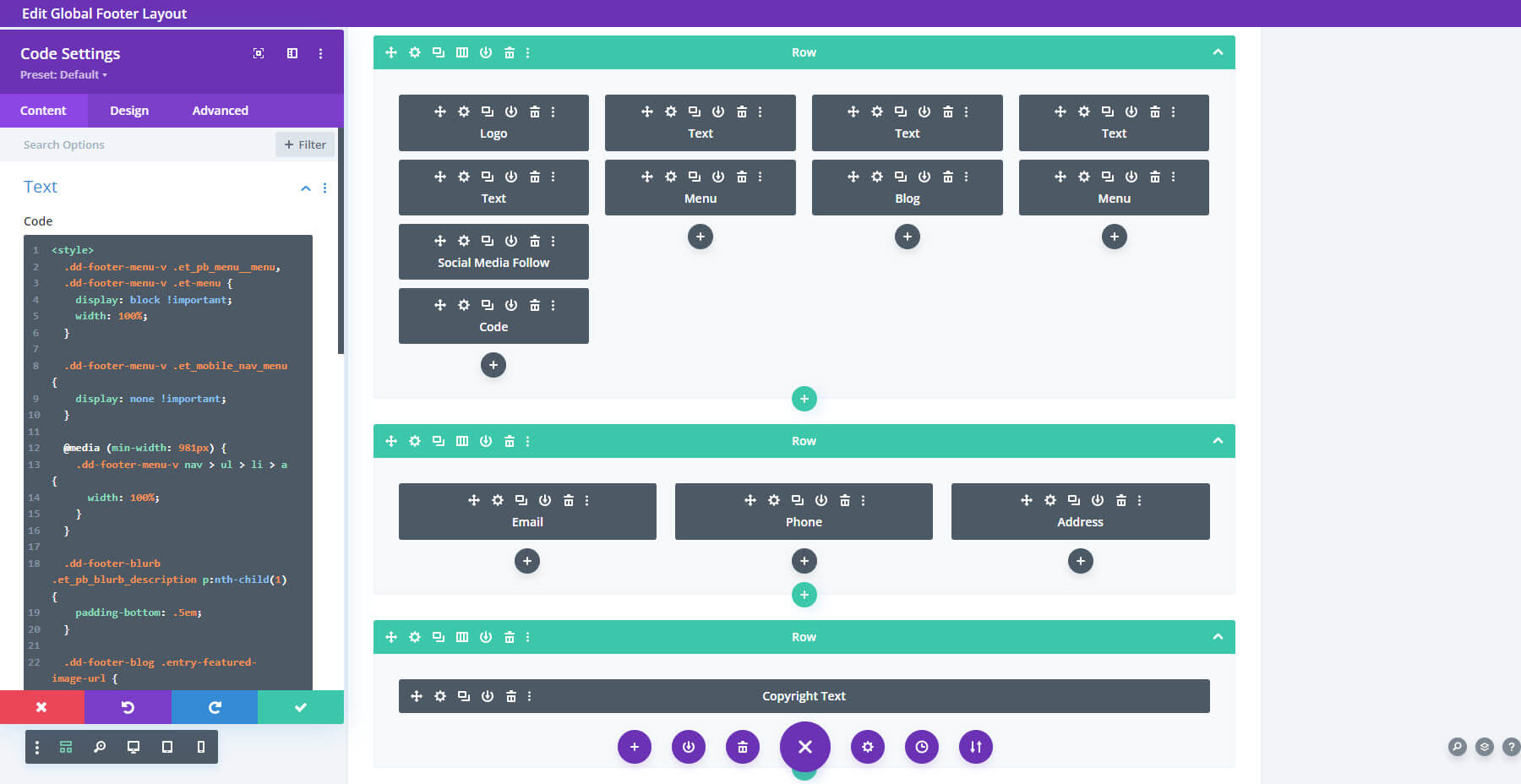
Footer Design 14 muestra cuatro columnas con enlaces, un menú y un blog. Este también incluye un módulo de código para diseñar. Aquí está la estructura alámbrica con el módulo de código abierto.

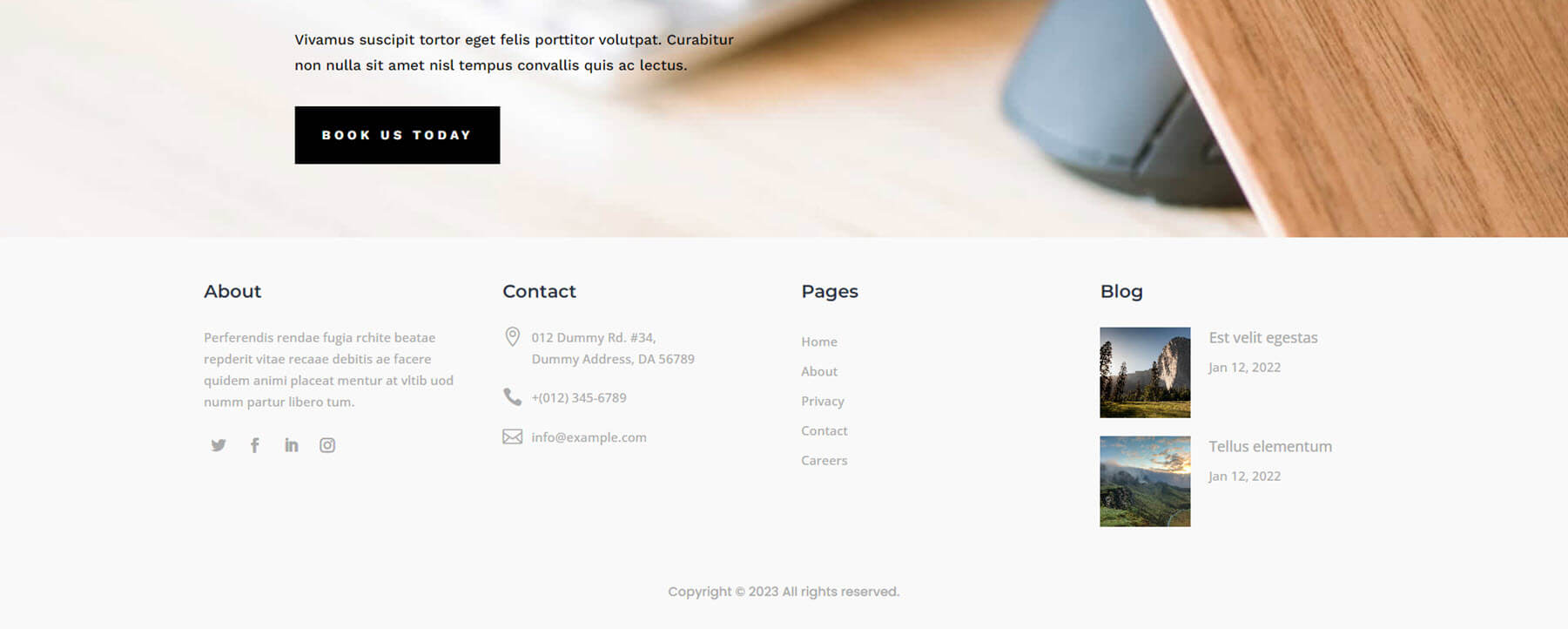
Así es como se ve en la parte delantera. Hay mucho espacio en blanco alrededor de las columnas. El blog muestra dos publicaciones con miniaturas pequeñas. El fondo blanco y el texto pequeño le dan a este un aspecto elegante.

Footer Design 16 agrega múltiples filas en varias columnas. Este también incluye un código personalizado. Aquí está la estructura alámbrica.

Así es como se ve en la parte delantera. Agrega información de contacto en la que se puede hacer clic en la parte inferior con colores llamativos que se destacan.

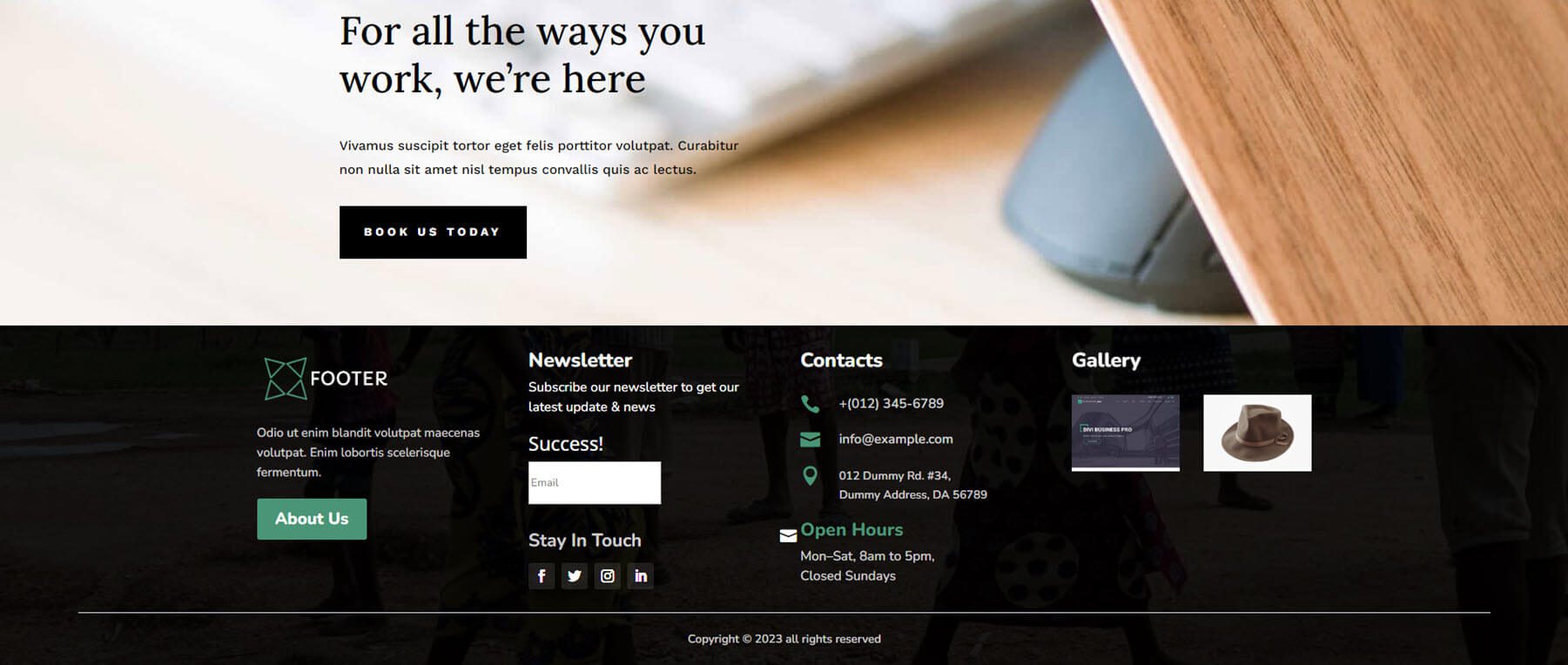
Footer Design 18 agrega una imagen de fondo y una superposición a la sección. También incluye cuatro columnas con muchos extras, incluido un botón CTA, horario de apertura y una galería.

Aquí está el diseño en la parte delantera. Este es uno de mis favoritos. Agrega íconos a la información de contacto, la galería incluye pequeñas miniaturas. Los colores funcionan perfectamente sobre la imagen de fondo.

Footer Design 25 es otro diseño con una imagen de fondo. Este agrega mucho espacio debajo de los enlaces para dejar espacio para que se muestre la imagen de fondo.

Footer Design 26 utiliza una sección de especialidad para crear un diseño de varias columnas. Aquí está la estructura alámbrica.

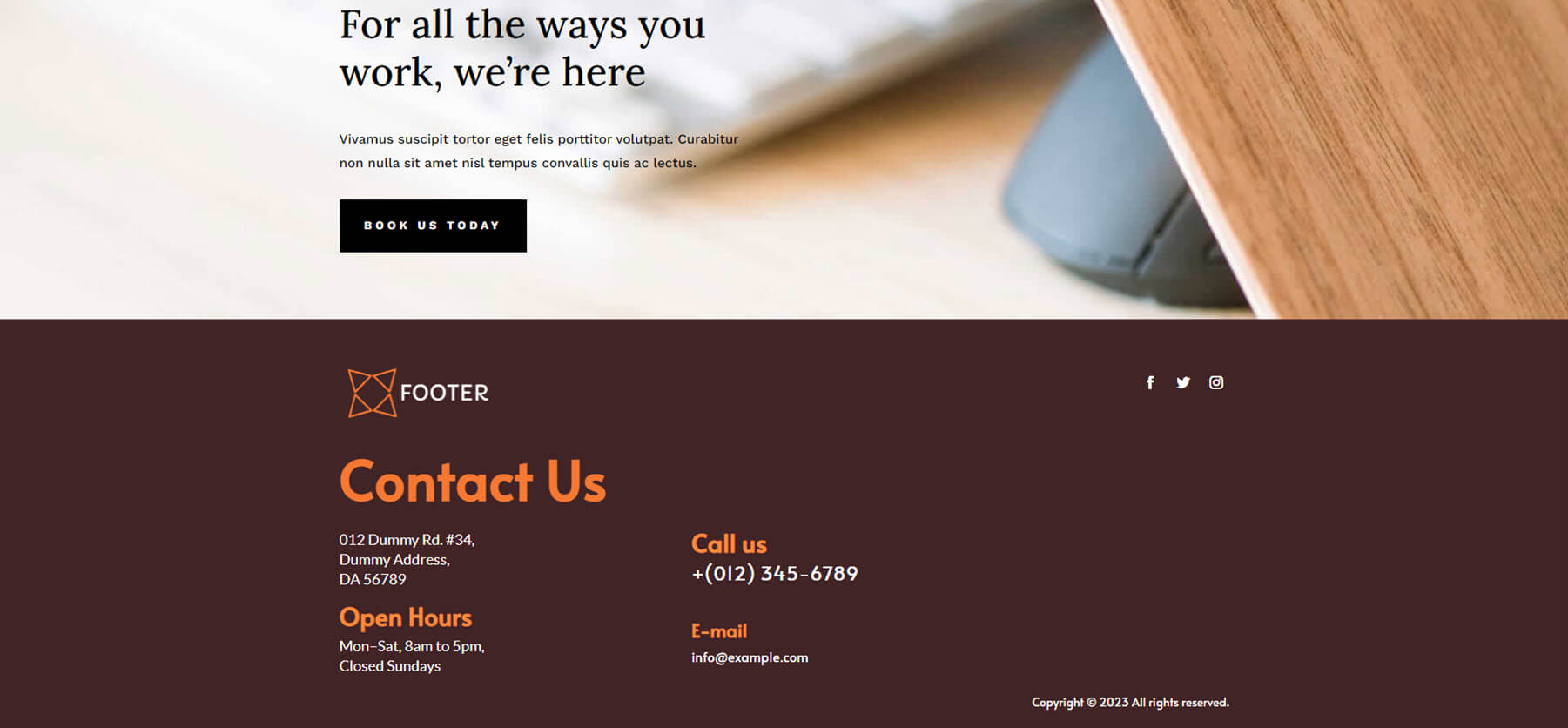
Hace un uso interesante del espacio negativo. Me gusta el texto grande y los colores para este. El texto naranja es fácil de leer sobre el fondo marrón.

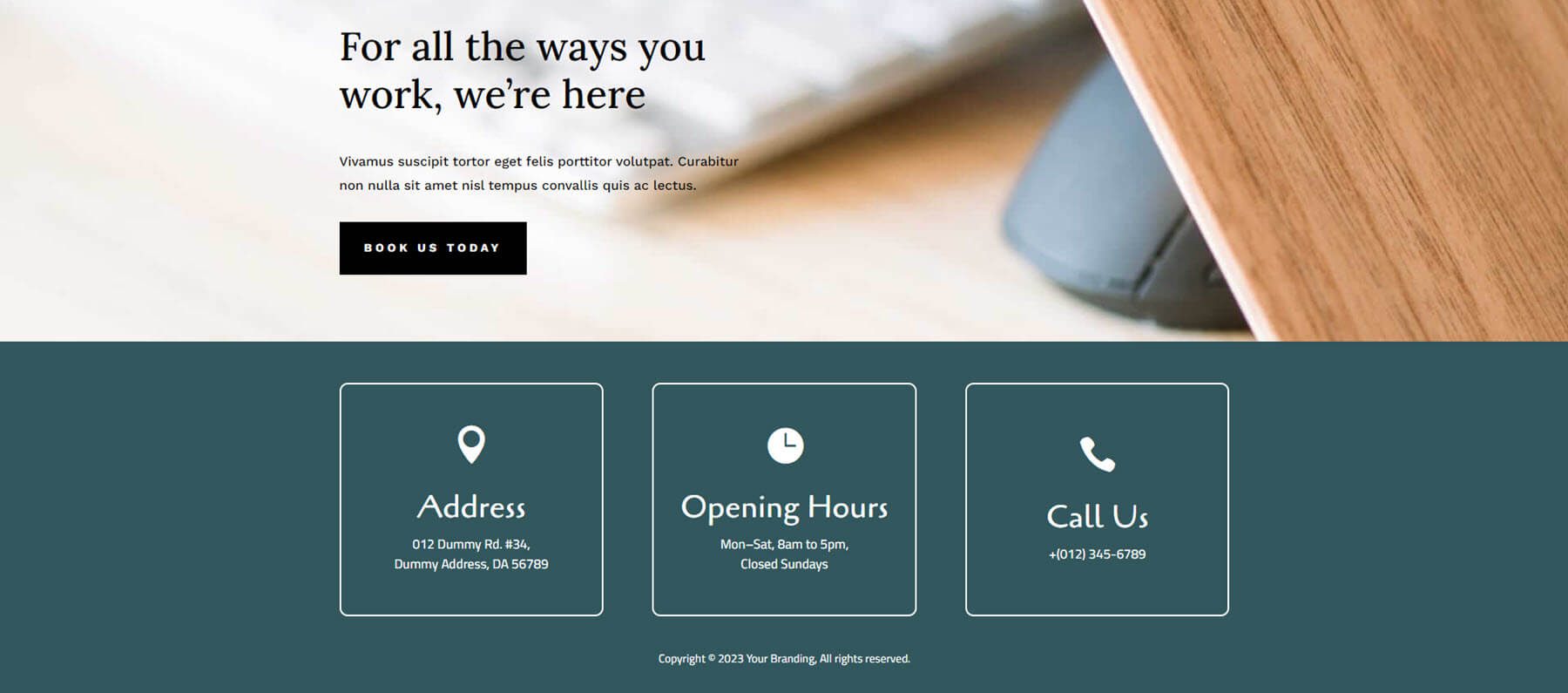
Footer Design 30 muestra información de contacto dentro de grandes bloques con bordes blancos. Los fondos de los bloques coinciden con el fondo de la sección. Este es simple y limpio, y proporciona solo información limitada.

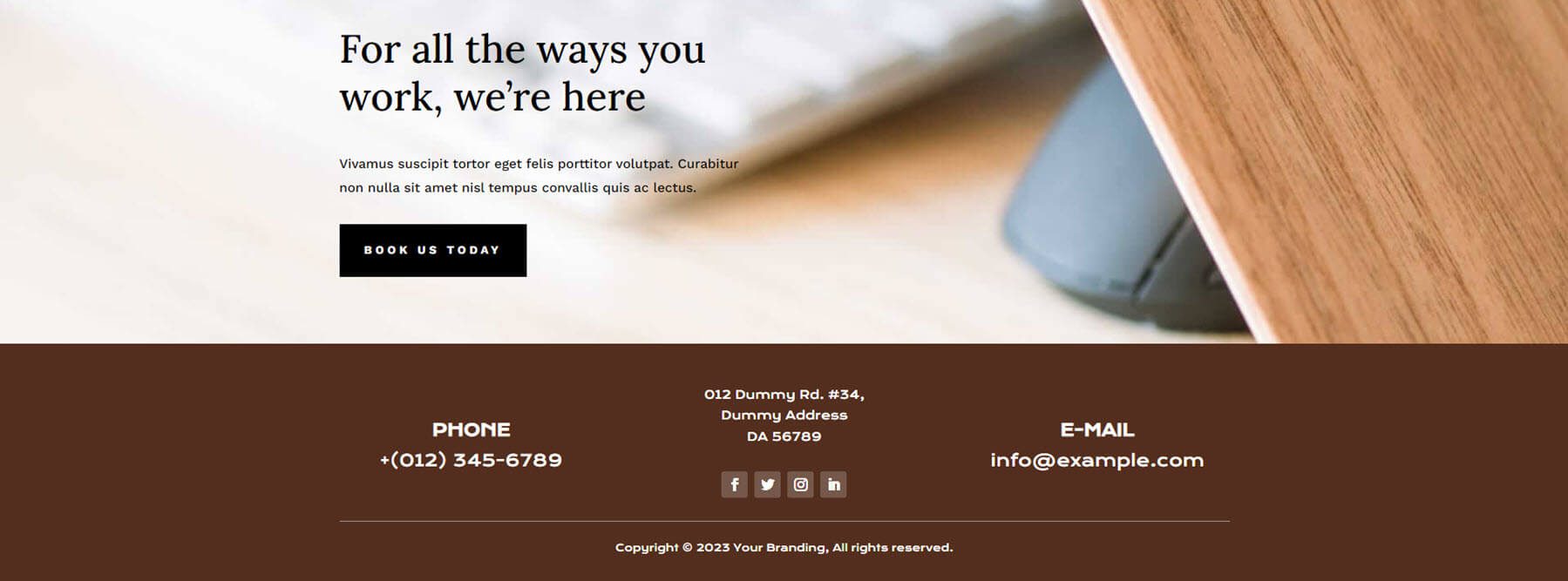
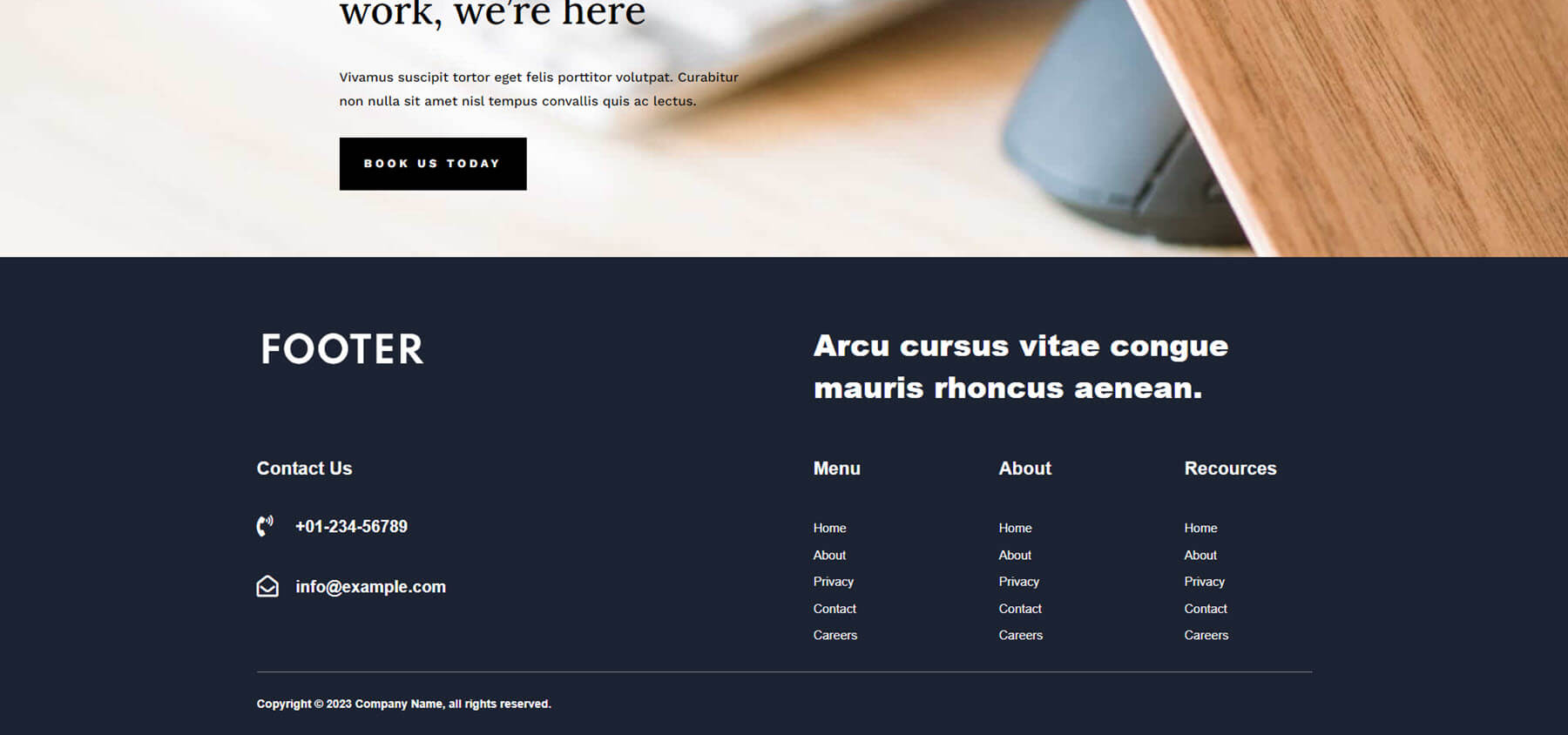
Footer Design 34 usa un fondo marrón con texto blanco. El diseño incluye tres columnas con información de contacto en la que se puede hacer clic. Los fondos de los íconos sociales se destacan lo suficiente como para llamar la atención.

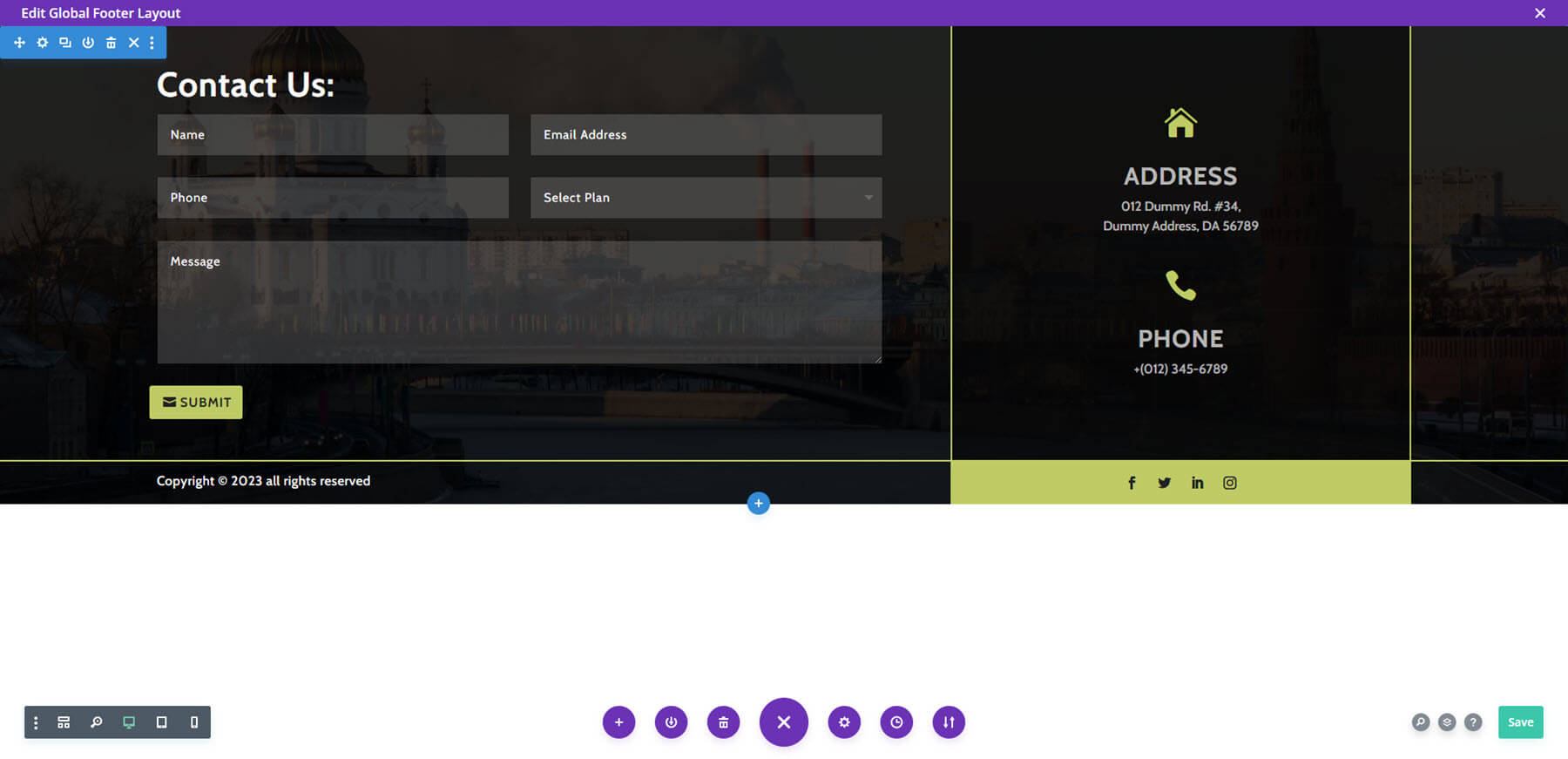
Footer Design 37 incluye una imagen de fondo con un formulario de contacto e información de contacto en primer plano. Este divide los elementos en segmentos con bordes amarillos alrededor de cada segmento. Los íconos, el botón Enviar y el fondo del segmento de redes sociales son amarillos. El fondo detrás de la información de contacto es más opaco, lo que lo diferencia del resto del contenido del pie de página.

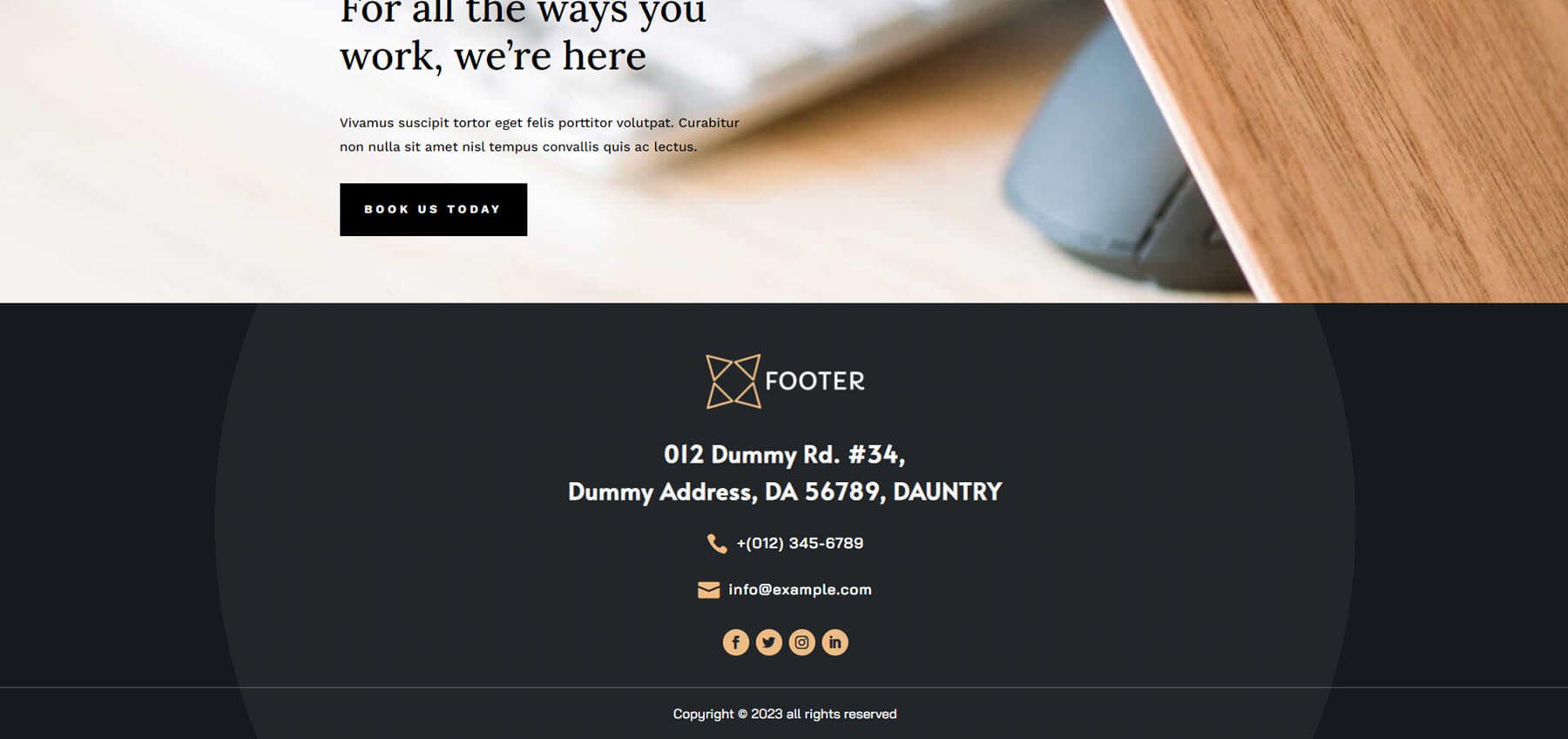
Footer Design 38 muestra el contenido en el centro de un círculo grande con un fondo aún más oscuro detrás. El contenido centrado tiene suficiente separación para que nada se pierda en el diseño. Los colores de la fuente y los íconos funcionan muy bien contra el fondo gris oscuro.

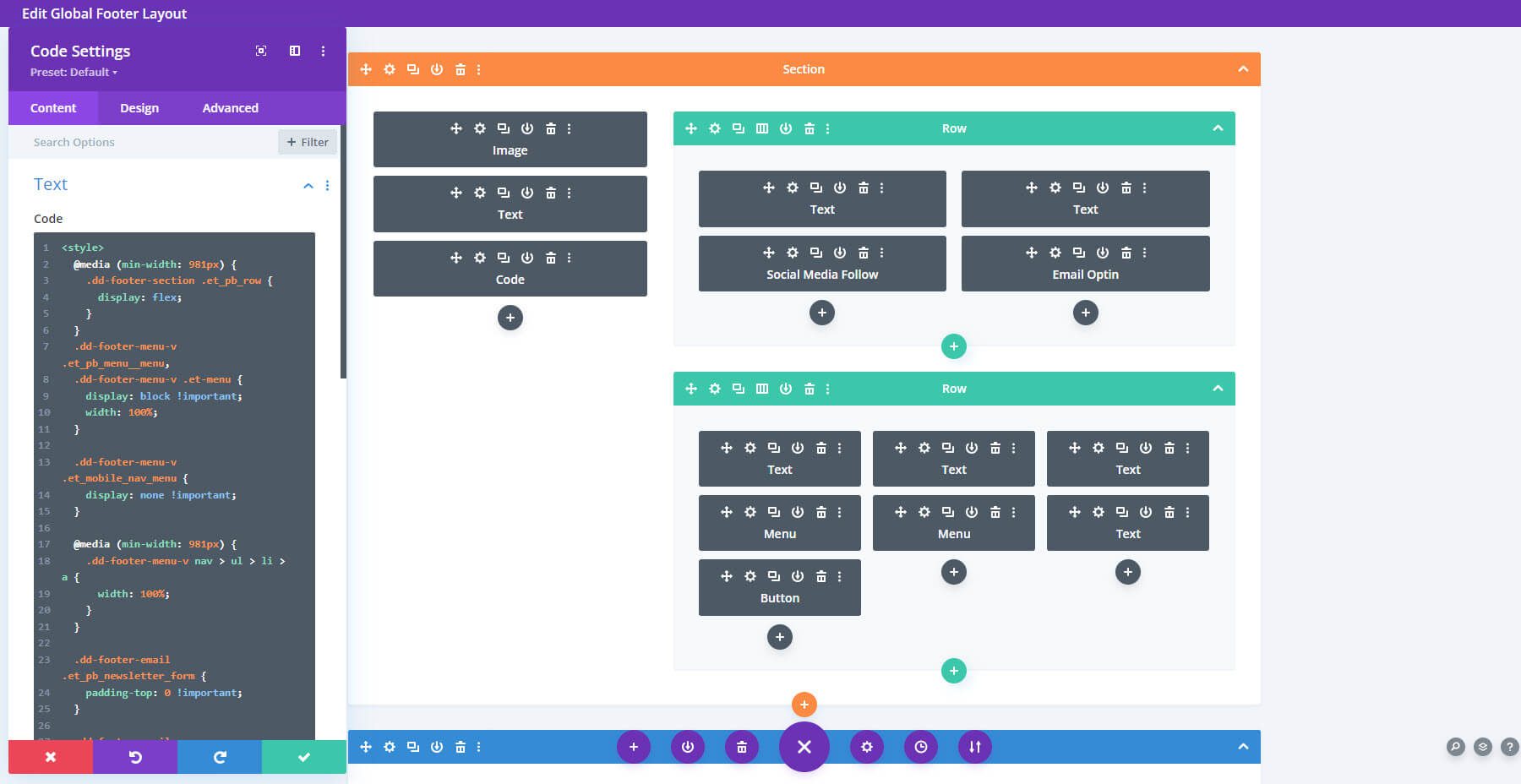
Footer Design 41 también utiliza una sección especial para crear un diseño con múltiples columnas. Esta es la vista de estructura alámbrica.

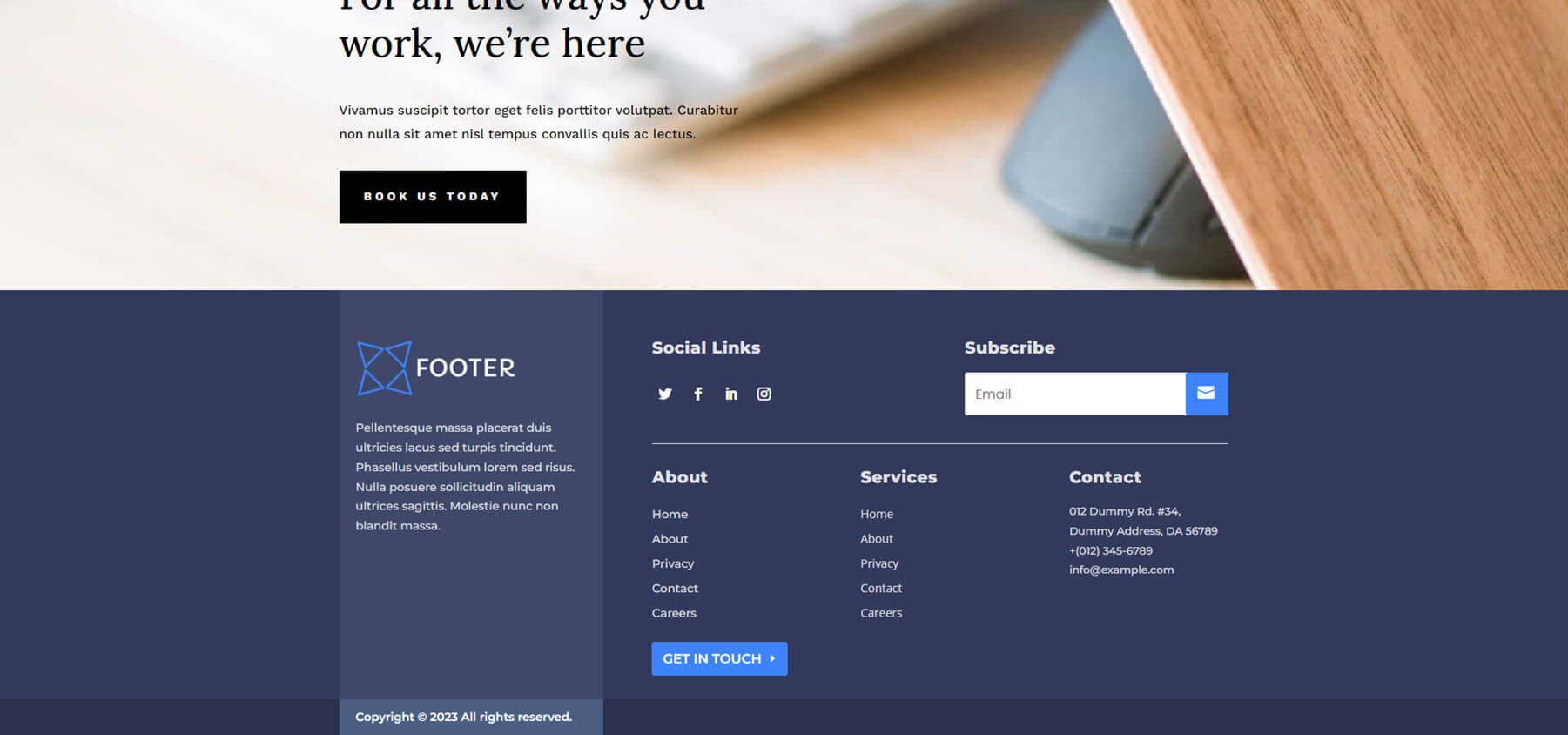
Así es como se ve en la parte delantera. Incluye un fondo azul oscuro/gris con texto blanco que destaca. El formulario de correo electrónico es pequeño y se adapta bien al área. El área de información tiene un fondo más claro, por lo que se destaca de todo lo demás.

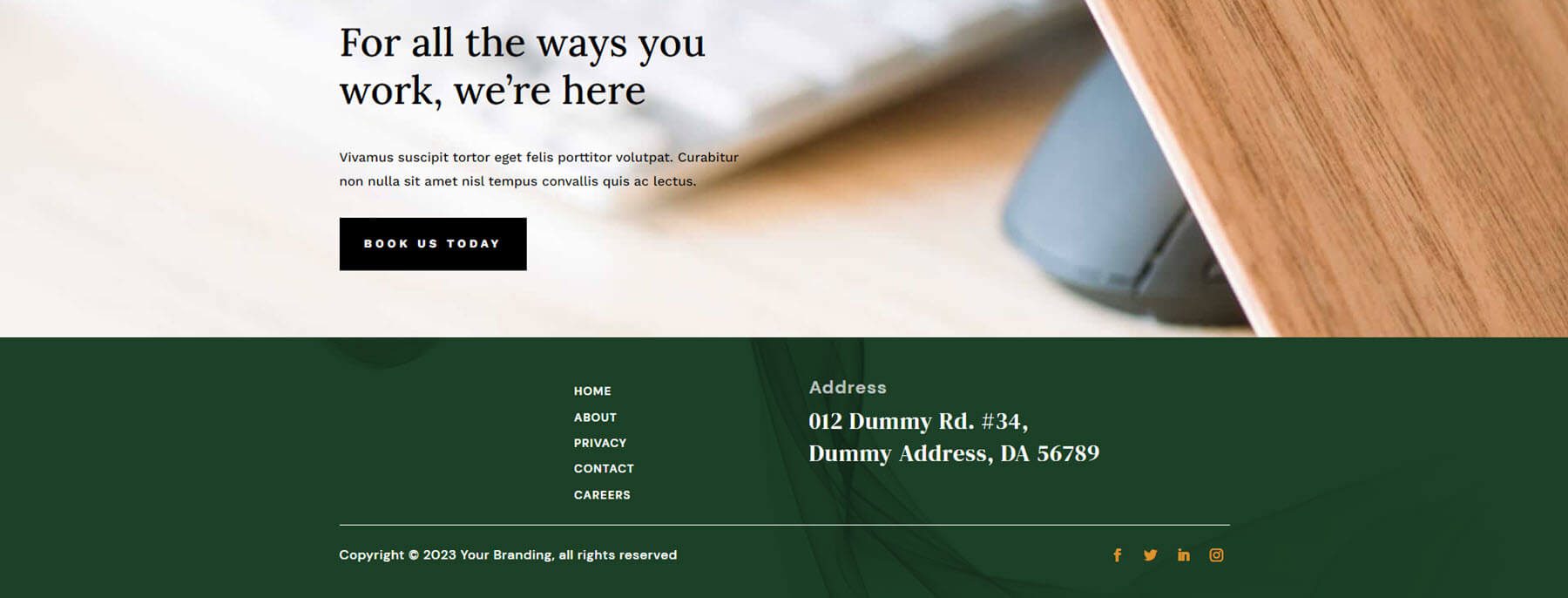
Footer Design 43 proporciona una imagen de fondo con una superposición de color verde oscuro que se destaca. El menú y la dirección toman el centro y se destacan entre sí. Los íconos de las redes sociales son dorados y resaltan los íconos pequeños. Me gusta el texto blanco y los íconos dorados contra el fondo verde.

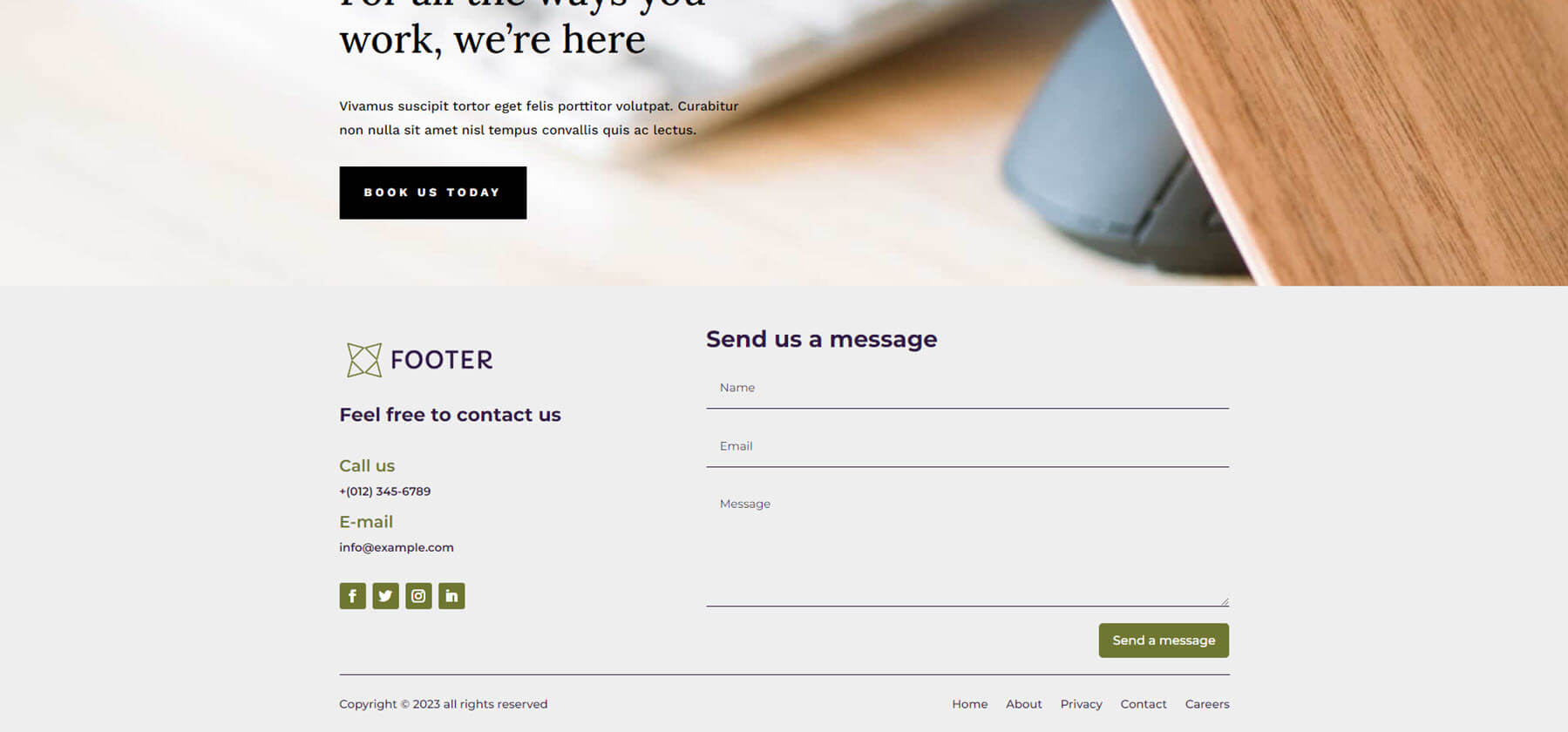
Footer Design 46 incluye un diseño de dos columnas para la parte principal del pie de página. Incluye una columna más grande con un formulario de contacto que combina con el diseño del pie de página. El botón, los títulos y los íconos están en verde y se destacan bien sobre el fondo beige, desviando la atención de todo lo demás.

Footer Design 52 incluye un fondo gris oscuro con múltiples secciones y columnas para presentar la información de contacto y los enlaces del menú. El texto es blanco e incluye títulos grandes y pequeños enlaces. Este también incluye íconos con información de contacto.

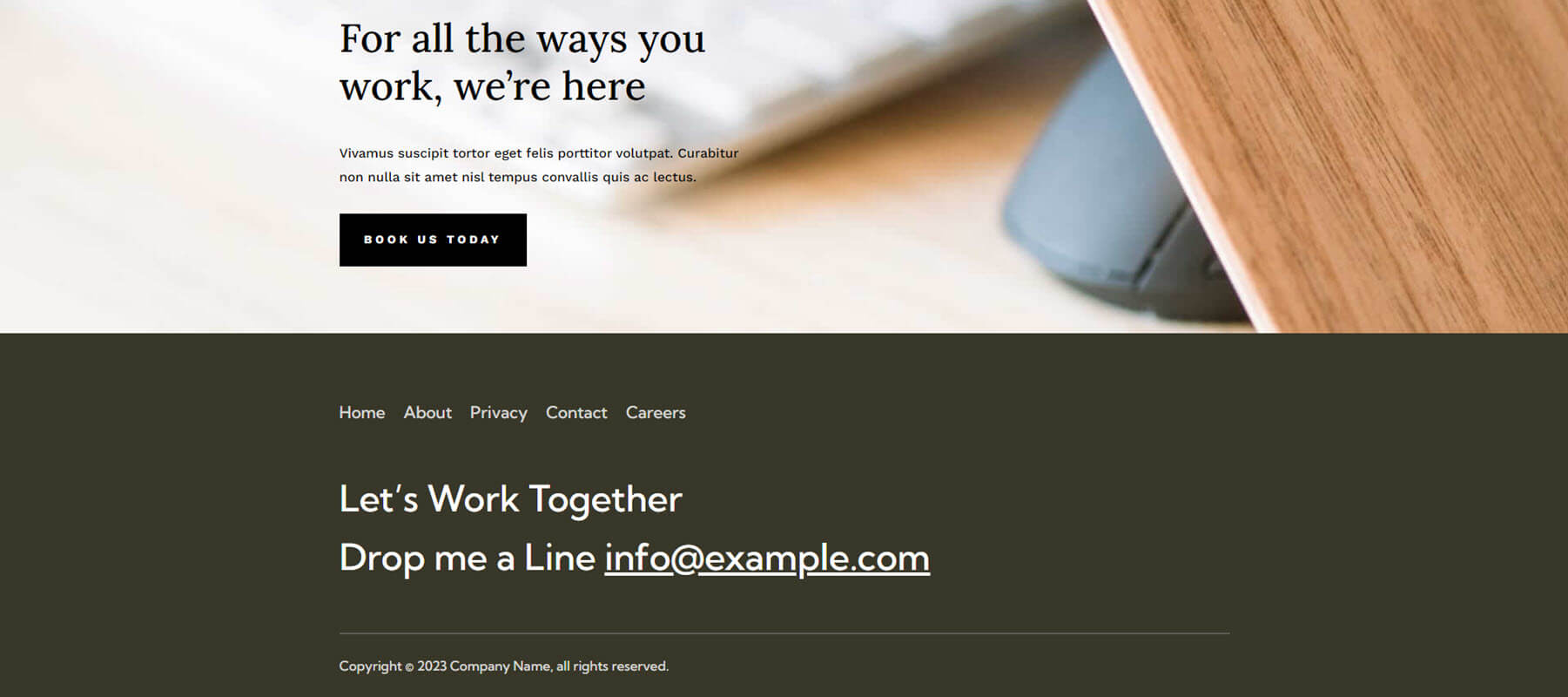
Footer Design 55 es simple y simplemente funciona. El enfoque principal es un CTA con texto grande y una dirección de correo electrónico en la que se puede hacer clic. Tiene mucho espacio negativo para llamar la atención sobre el CTA. También incluye un menú y un aviso de derechos de autor.

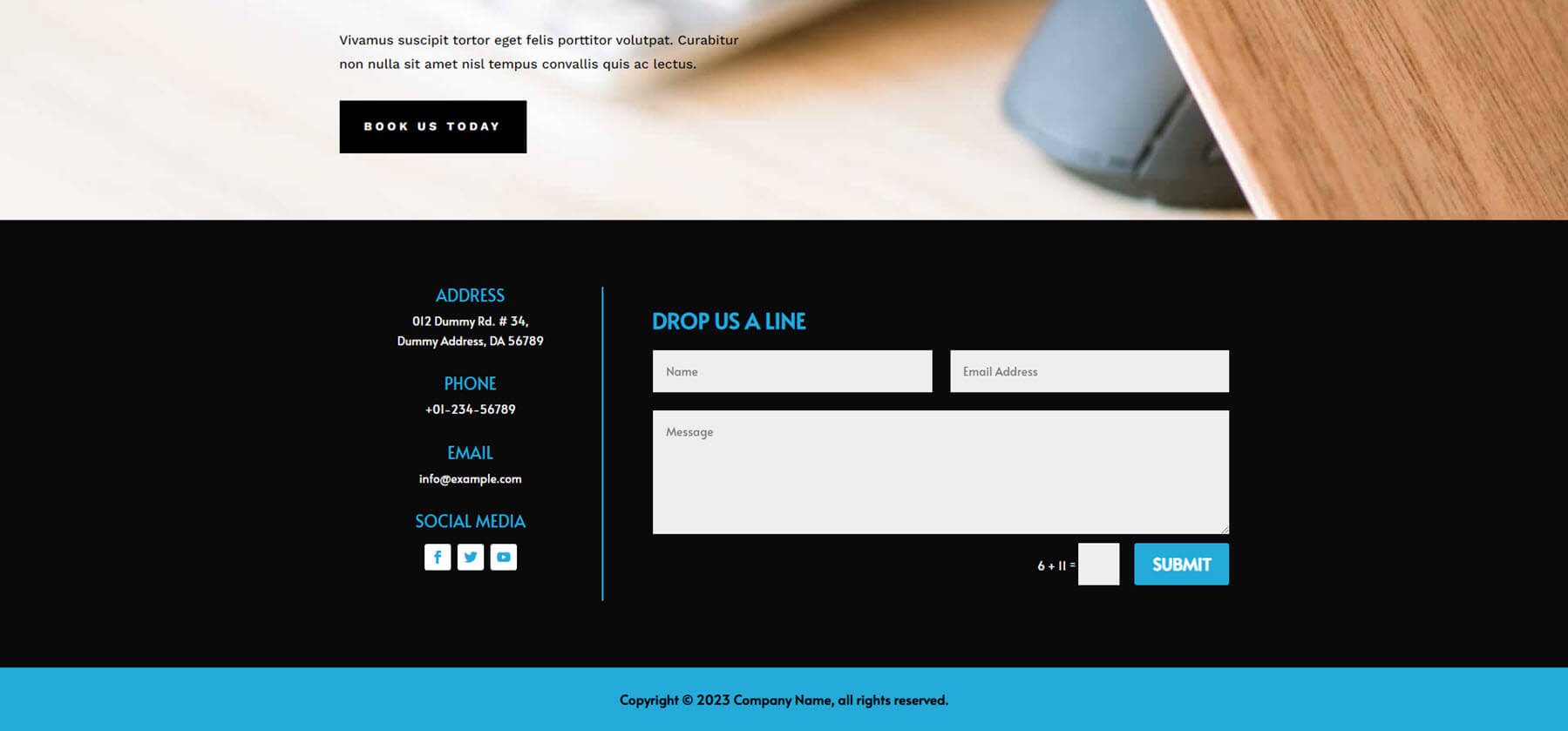
Footer Design 59 incluye un diseño de dos columnas con texto a la izquierda y un formulario de contacto a la derecha. Una línea vertical los separa. Incluye un fondo negro con reflejos azules brillantes para los títulos, un botón de formulario de contacto e íconos de redes sociales. Una barra inferior con el mismo fondo azul brillante muestra el aviso de derechos de autor.

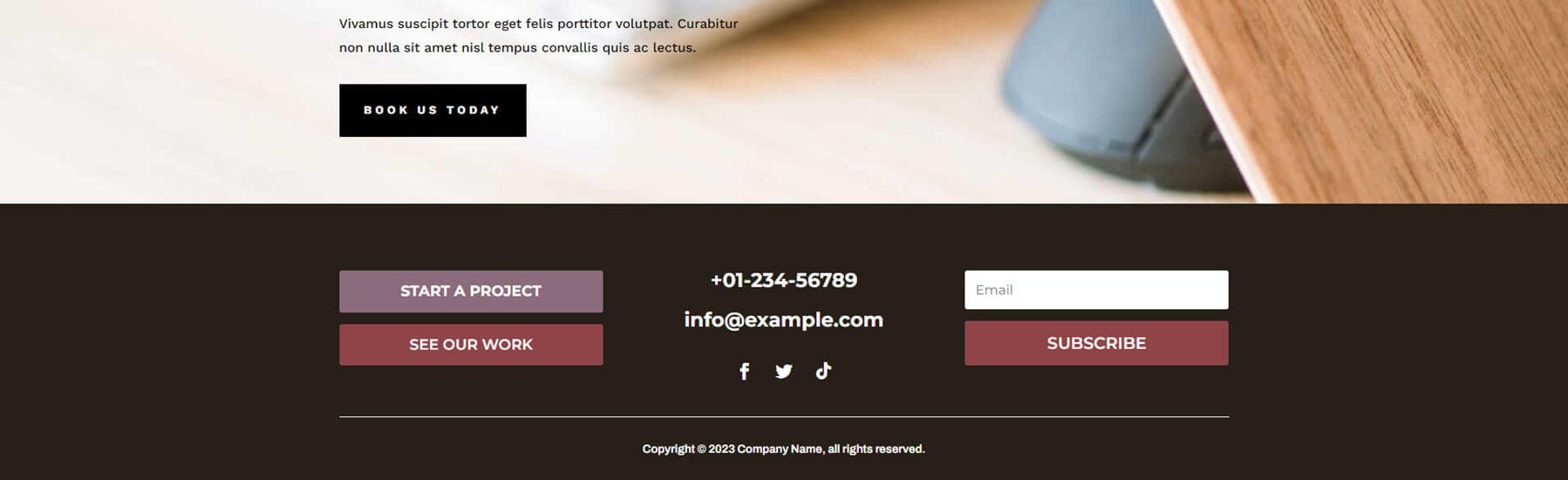
Footer Design 63 incluye un diseño de tres columnas con dos botones CTA a la izquierda, información de contacto en el centro y un formulario de correo electrónico a la derecha con un diseño que coincide con los botones CTA. Los botones y el formulario de correo electrónico le dan al pie de página una simetría bien equilibrada. Los colores púrpura y plomada funcionan muy bien contra el fondo gris pardusco. Se puede hacer clic tanto en el número de teléfono como en la dirección de correo electrónico. Todos los botones incluyen efectos de desplazamiento.

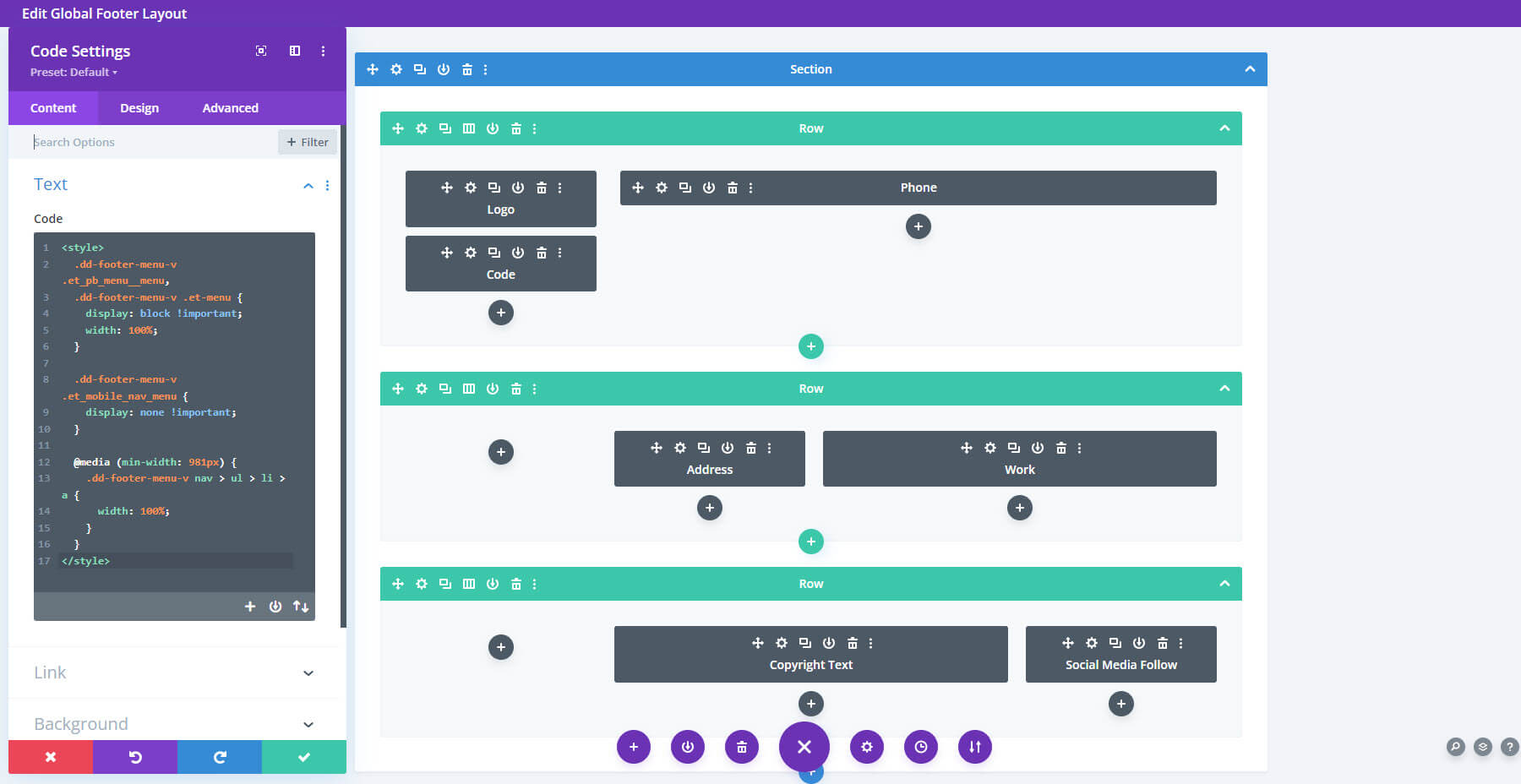
Footer Design 67 tiene un diseño interesante. La estructura alámbrica muestra varias columnas, pero algunas no se usan intencionalmente.

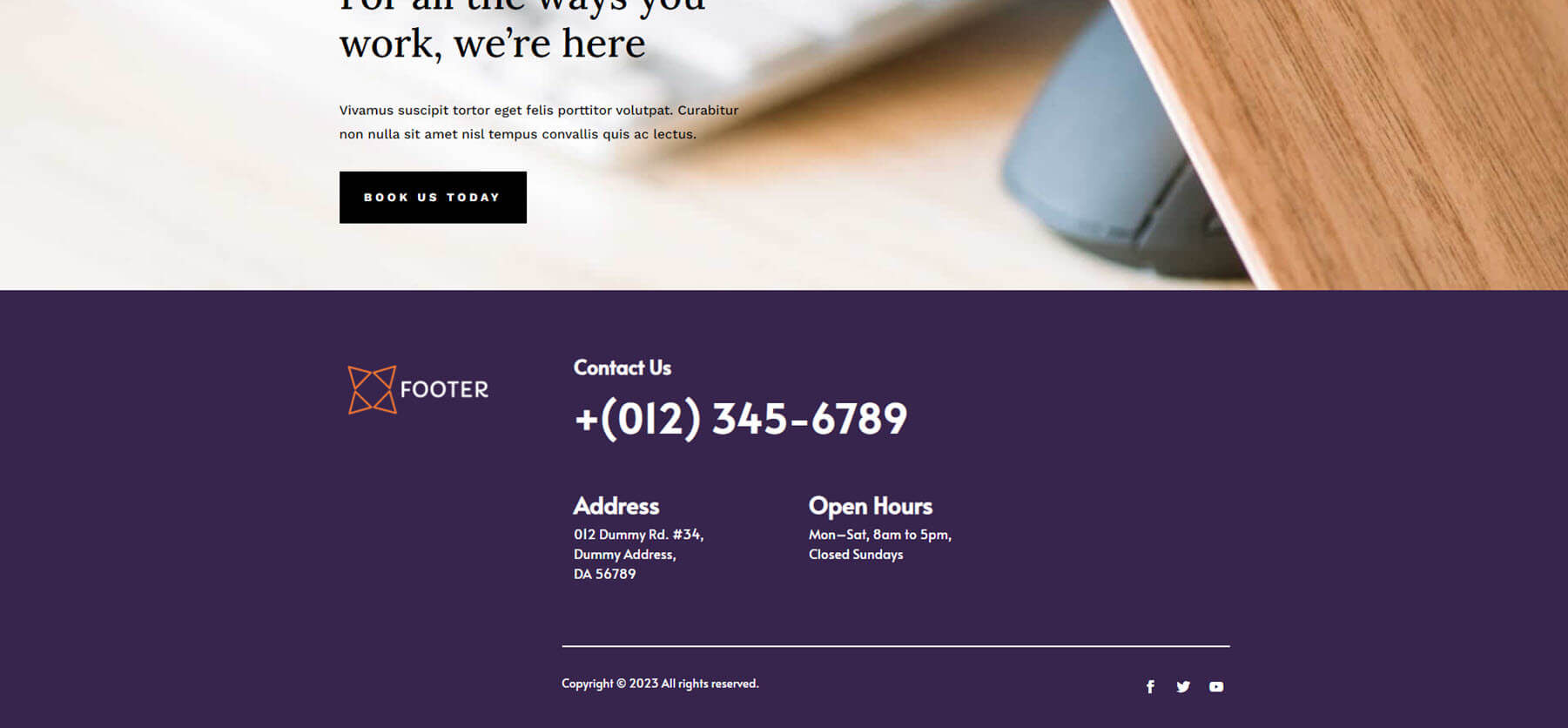
En la parte delantera, esto crea un espacio elegante para los elementos del pie de página. Incluye un fondo morado (técnicamente azul oscuro/magenta) con texto blanco. El texto extragrande del número de teléfono en el que se puede hacer clic llama la atención como CTA.

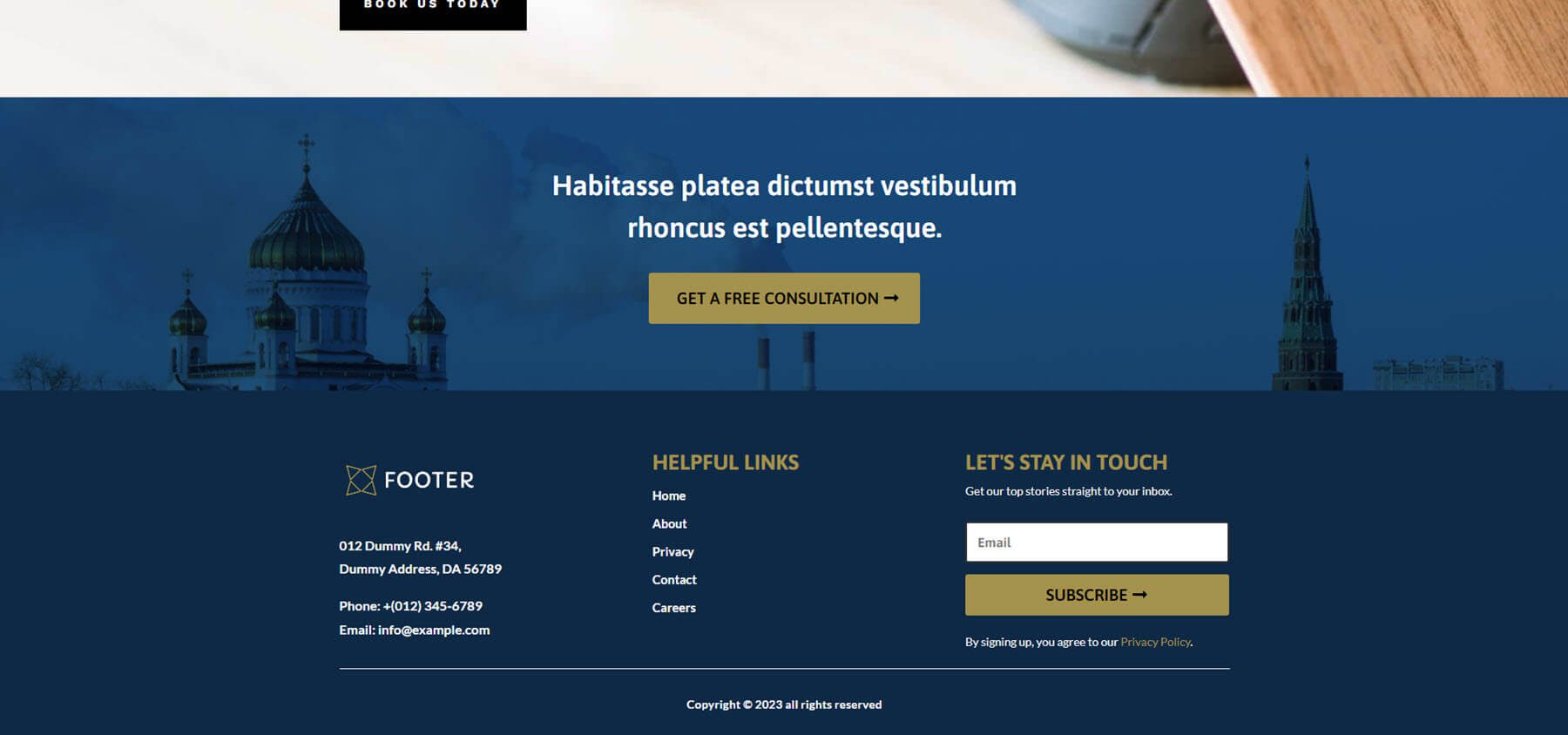
Footer Design 69 es uno de los pies de página más grandes del Divi Footers Pack. Incluye dos grandes secciones. Ambos tienen fondos azules y texto dorado. La sección superior muestra una imagen de ancho completo. Esta sección crea un CTA. La segunda sección incluye los elementos de pie de página estándar con información de contacto, enlaces y un formulario de correo electrónico. El texto blanco y dorado funciona perfectamente con los fondos azules.

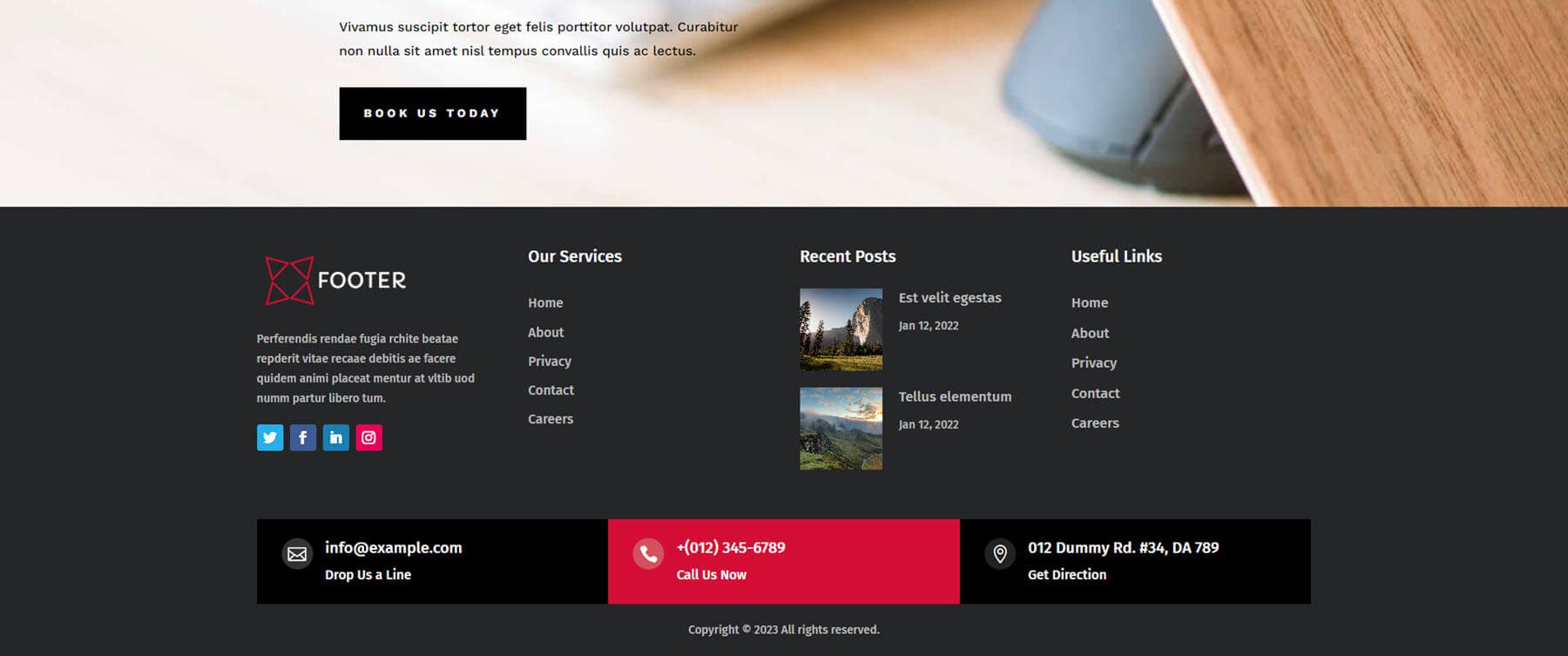
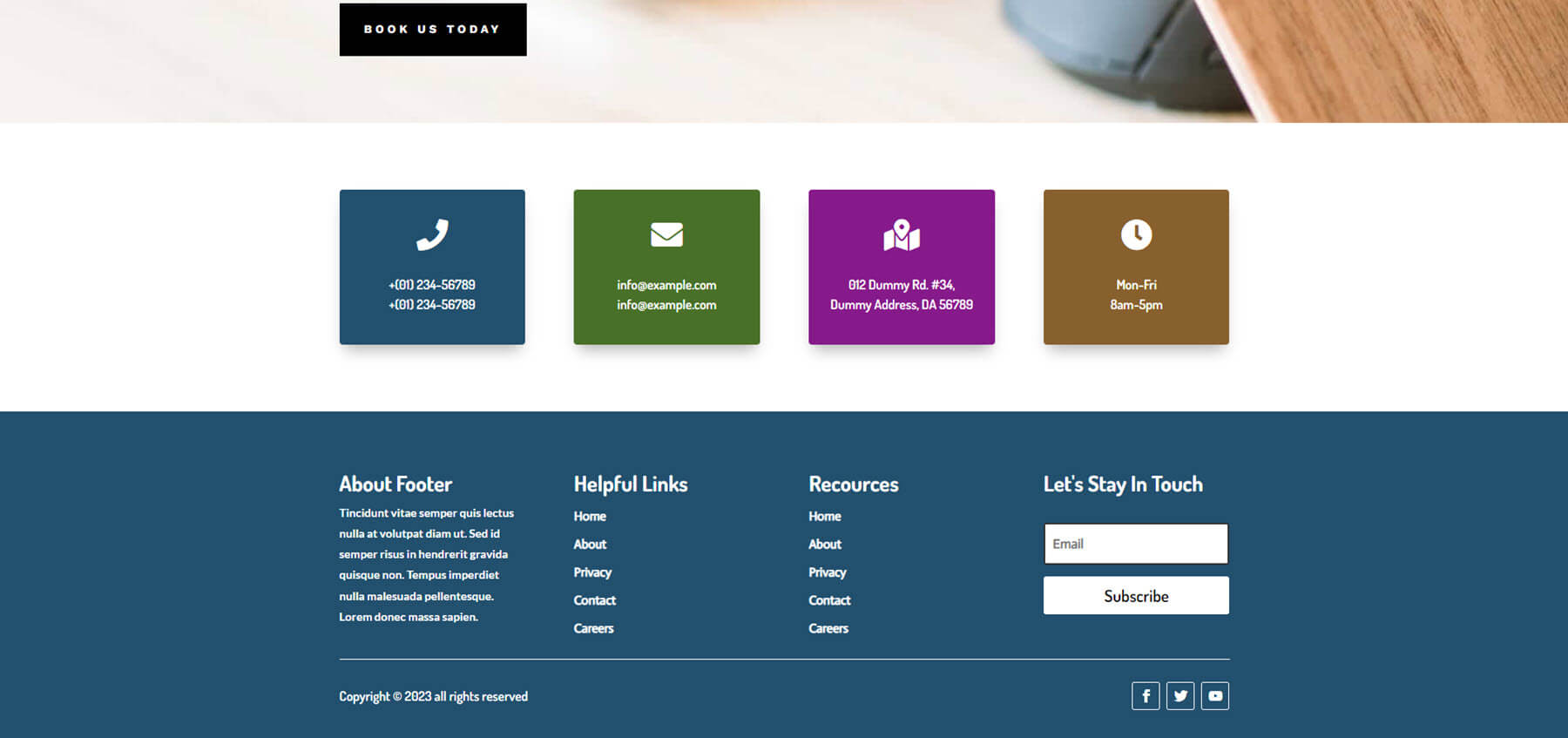
Footer Design 77 también incluye dos secciones. La sección superior muestra información de contacto en cuadros grandes con texto e íconos en los que se puede hacer clic. Sus fondos contienen diferentes colores y se destacan de todo lo demás. La sección inferior incluye cuatro columnas con el contenido del pie de página estándar en blanco sobre un fondo azul. Los íconos de las redes sociales se encuentran debajo del formulario de correo electrónico.

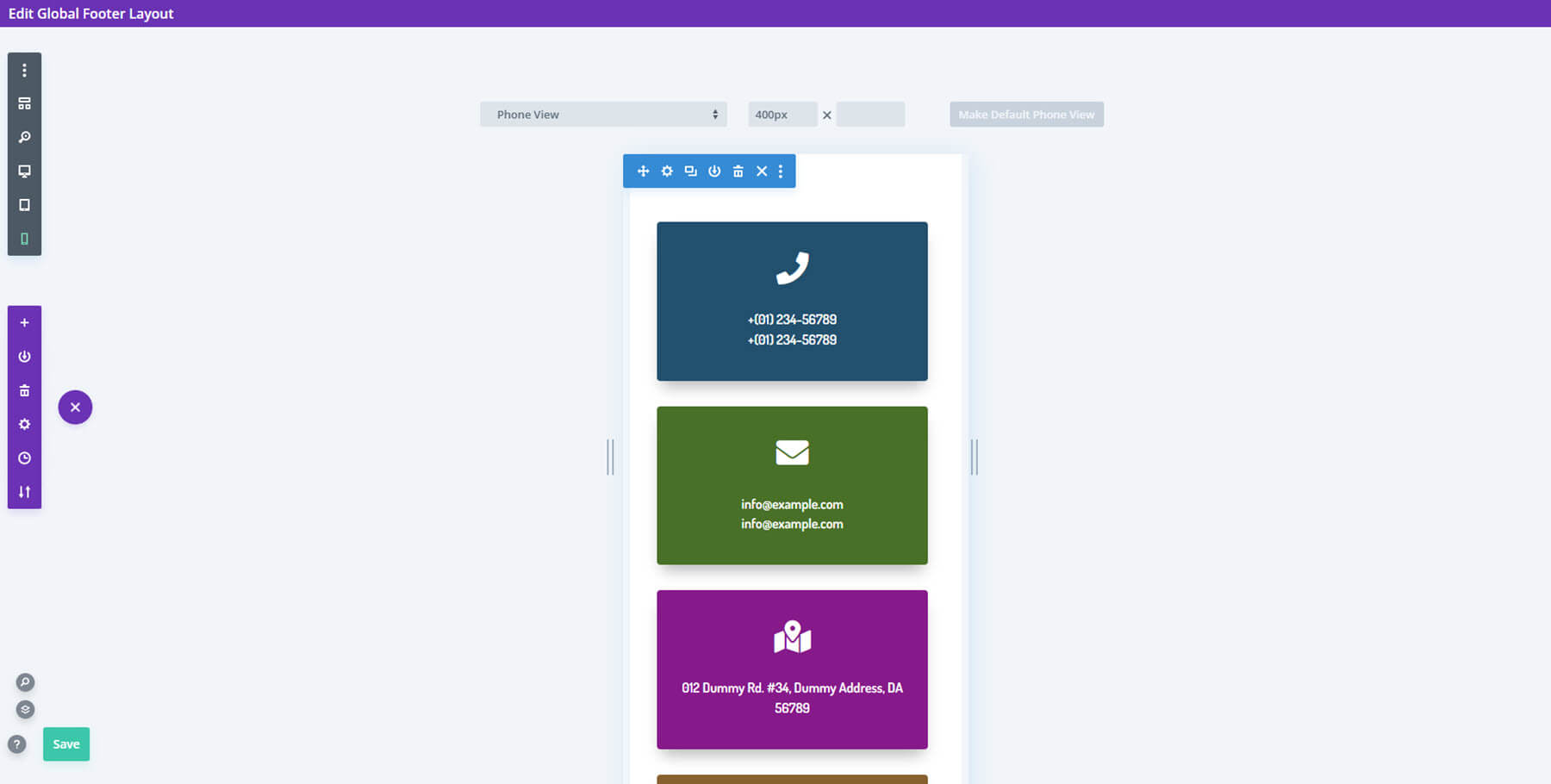
A continuación, se muestra cómo funciona este pie de página en dispositivos móviles. Los bloques de información de contacto, así como todos los elementos de pie de página, se apilan.

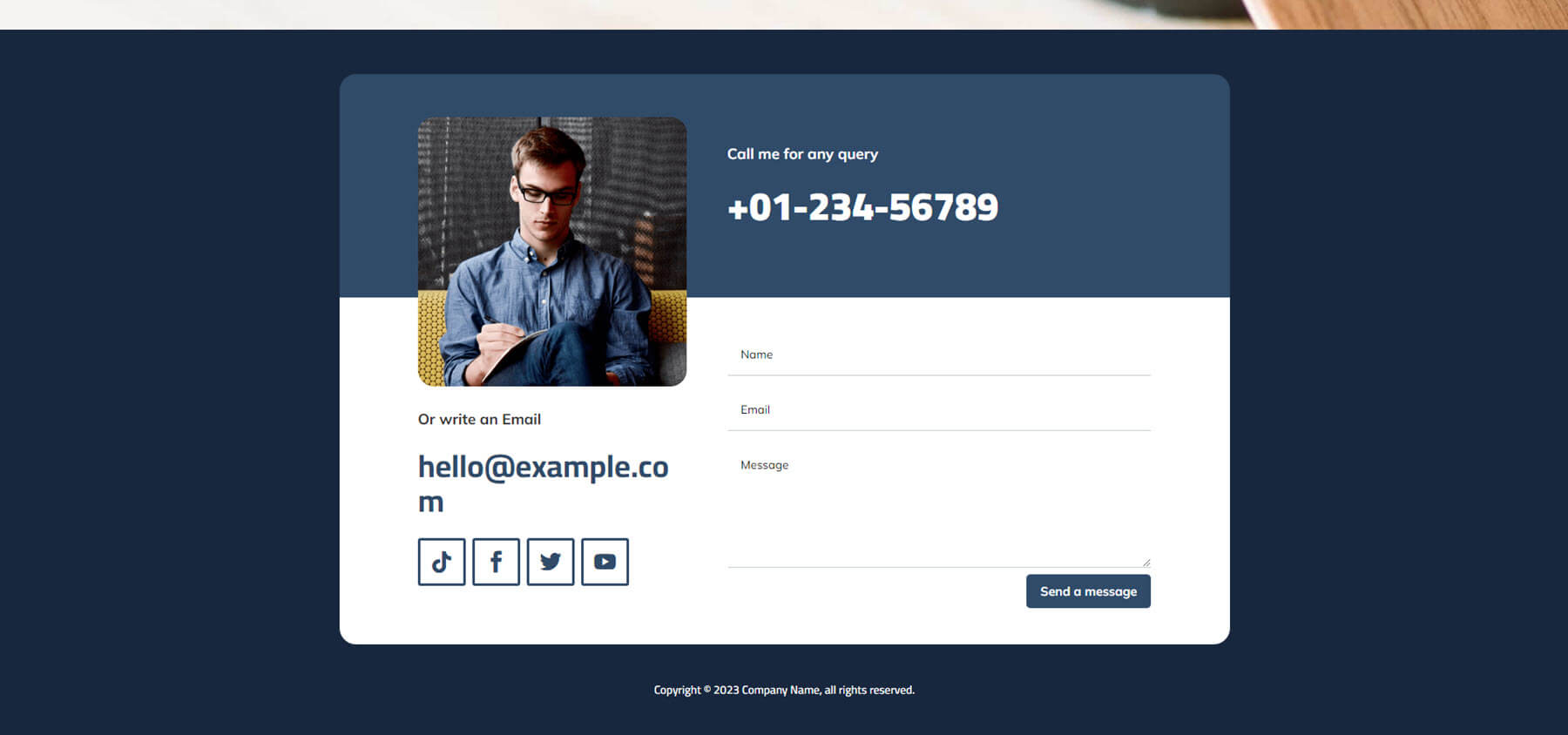
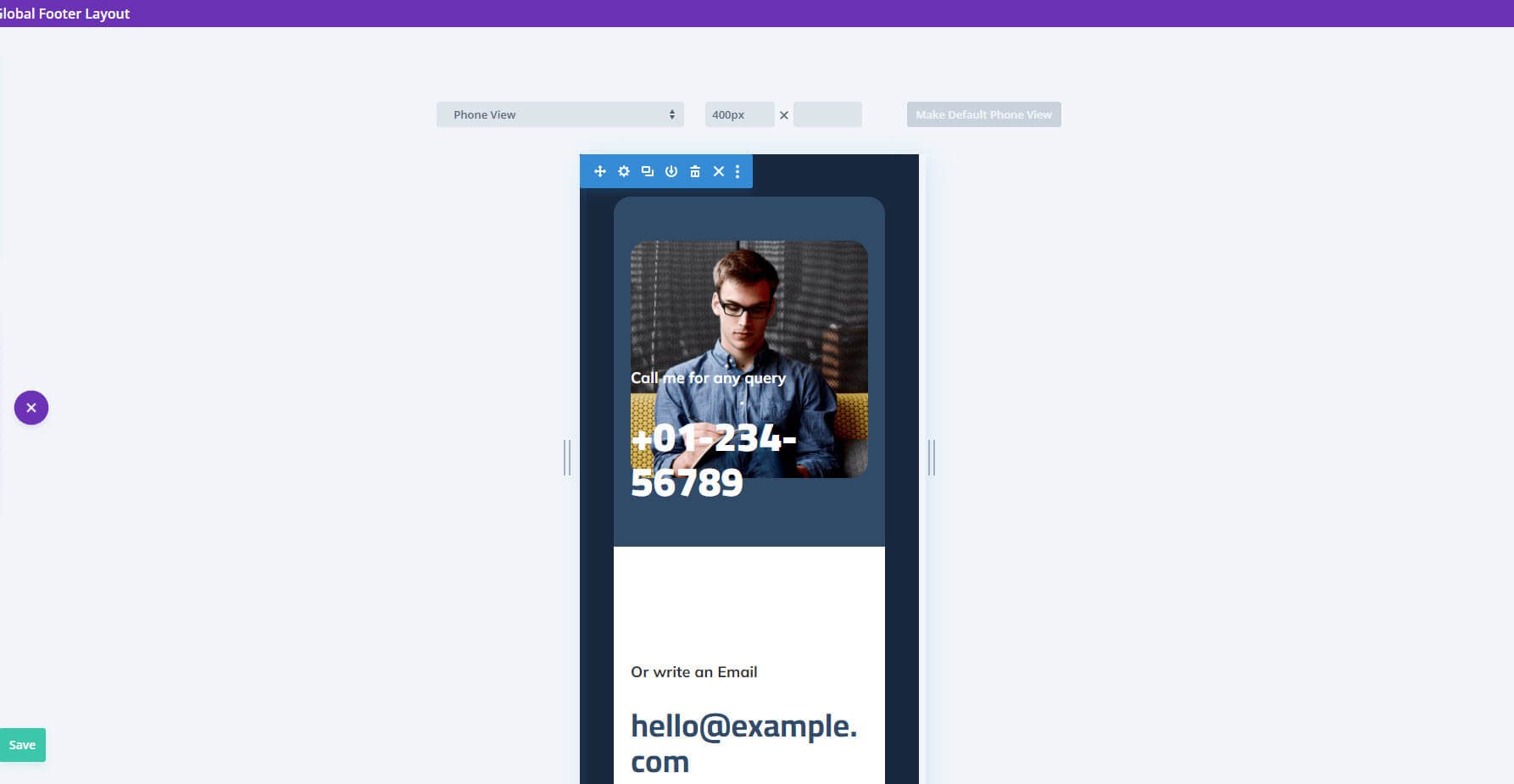
Footer Design 81 incluye un gran fondo azul con información de contacto estilizada en el centro con esquinas redondeadas. La información de contacto incluye un diseño de dos colores con una imagen que se superpone a los colores. La parte superior muestra el número de teléfono en texto grande sobre un fondo azul. La parte inferior incluye un fondo blanco con un enlace de correo electrónico y enlaces de redes sociales debajo de la imagen, y un formulario de contacto en el otro lado. Me gusta el borde cuadrado para los íconos sociales.

Así es como se ve este en el móvil. Todas las columnas se apilan. El formulario de contacto se ajusta al ancho de la pantalla.

Divi Footers Pack está disponible en Divi Marketplace por $19. Incluye uso ilimitado del sitio web, un año de soporte y actualizaciones, y una garantía de devolución de dinero de 30 días.

Ese es nuestro vistazo al Divi Footers Pack para Divi Builder. Hay muchos diseños de pie de página prefabricados en este paquete. Solo hemos visto algunos de los diseños en esta publicación, pero esto debería proporcionar una buena idea de qué tan bien funcionan con cualquier diseño Divi. Son fáciles de usar, pero recomiendo cargarlos todos a la vez si desea utilizar más de algunos de los diseños. Todos los diseños se ven profesionales y tienen una amplia gama de diseños para elegir.
Queremos escuchar de ti. ¿Has probado el paquete Divi Footers? Háganos saber lo que piensa al respecto en los comentarios.