
¿Te estás quedando sin ideas creativas para los encabezados de tu sitio web? ¿O está buscando un paquete de diseños de encabezado para ahorrar tiempo y esfuerzo para su próximo proyecto de diseño? Divi Headers Pack es un producto de Divi Marketplace con más de 960 diseños de encabezado para Divi Builder. Cada diseño de encabezado es compatible con dispositivos móviles y viene con muchas variedades para que elijas. Y debido a que está construido con Divi, todo es completamente personalizable dentro de Divi Builder . En este producto destacado, veremos algunos de los diseños que obtiene con el paquete de encabezados Divi para ayudarlo a decidir si es el producto adecuado para usted.
¡Empecemos!
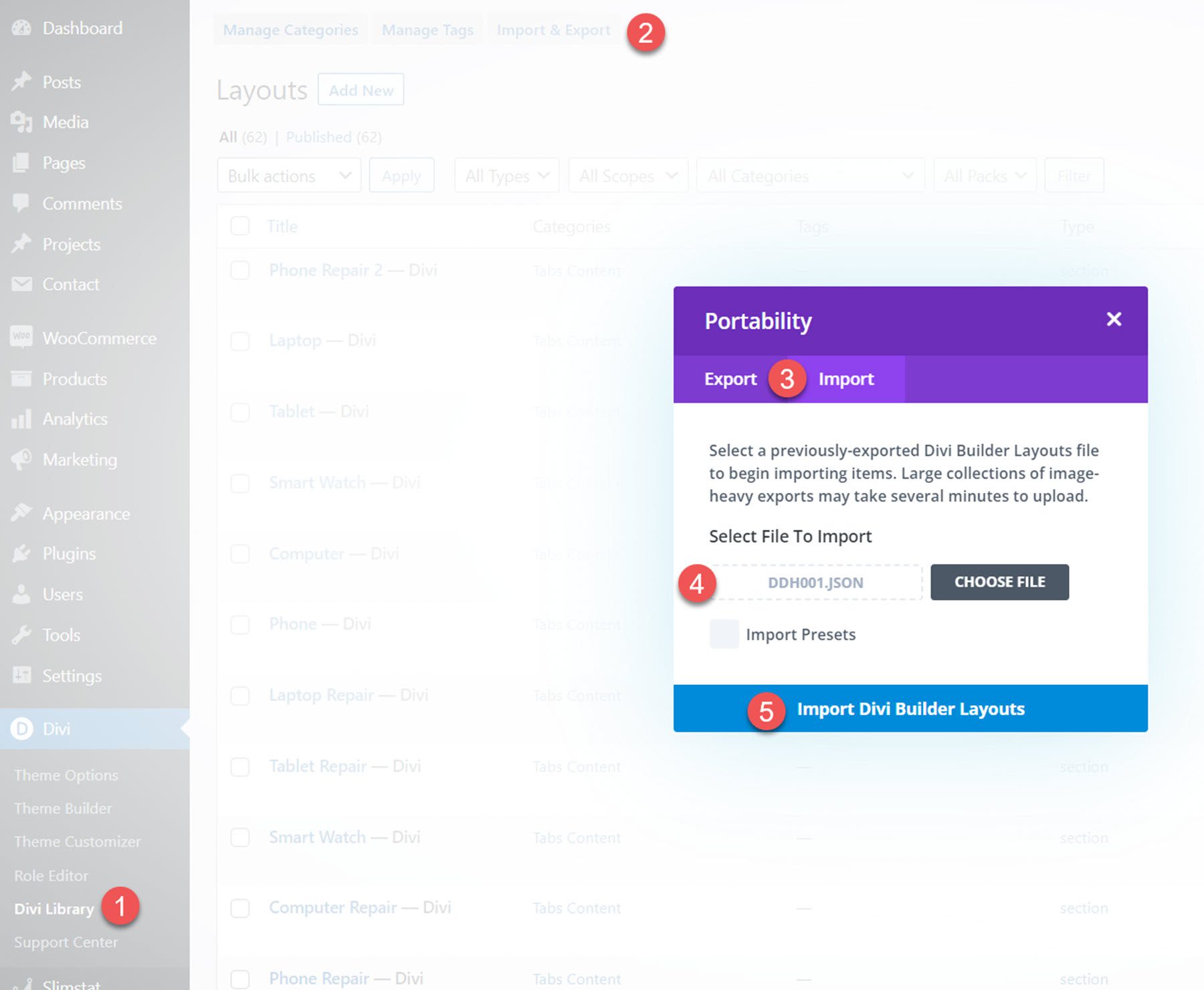
Divi Headers Pack viene como un archivo ZIP que contiene archivos Divi Library .json. Para instalar los diseños de encabezado, comience por descomprimir el archivo. Luego, abra su tablero de WordPress y navegue a la página de la Biblioteca Divi.
Haga clic en Importar y exportar en la parte superior, luego seleccione la pestaña de importación. Elija el archivo de diseño, luego seleccione Importar diseños de Divi Builder.

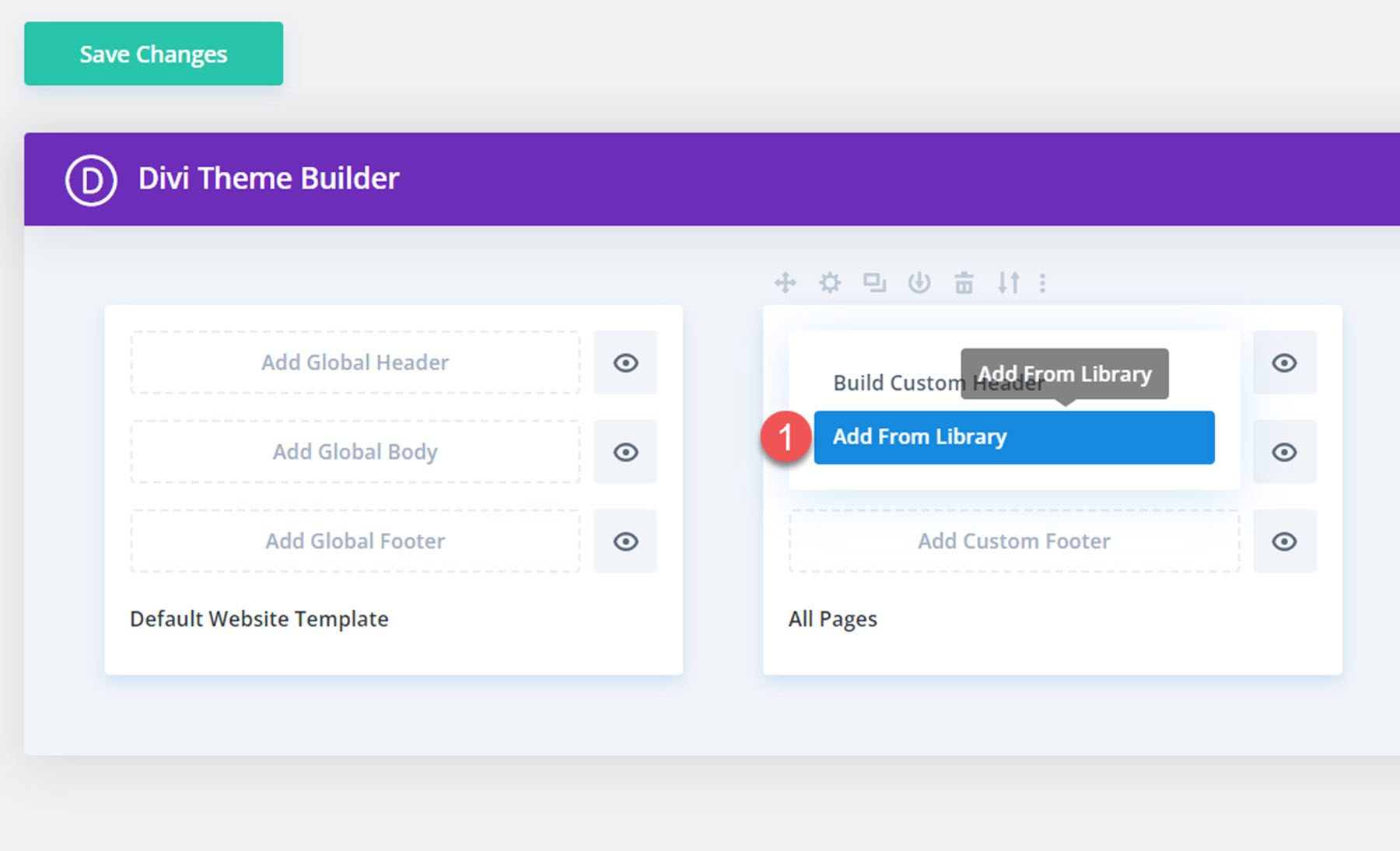
Una vez que se haya importado el diseño, abra Divi Theme Builder. Haga clic en Agregar encabezado personalizado, luego seleccione el diseño cargado de su Biblioteca Divi.

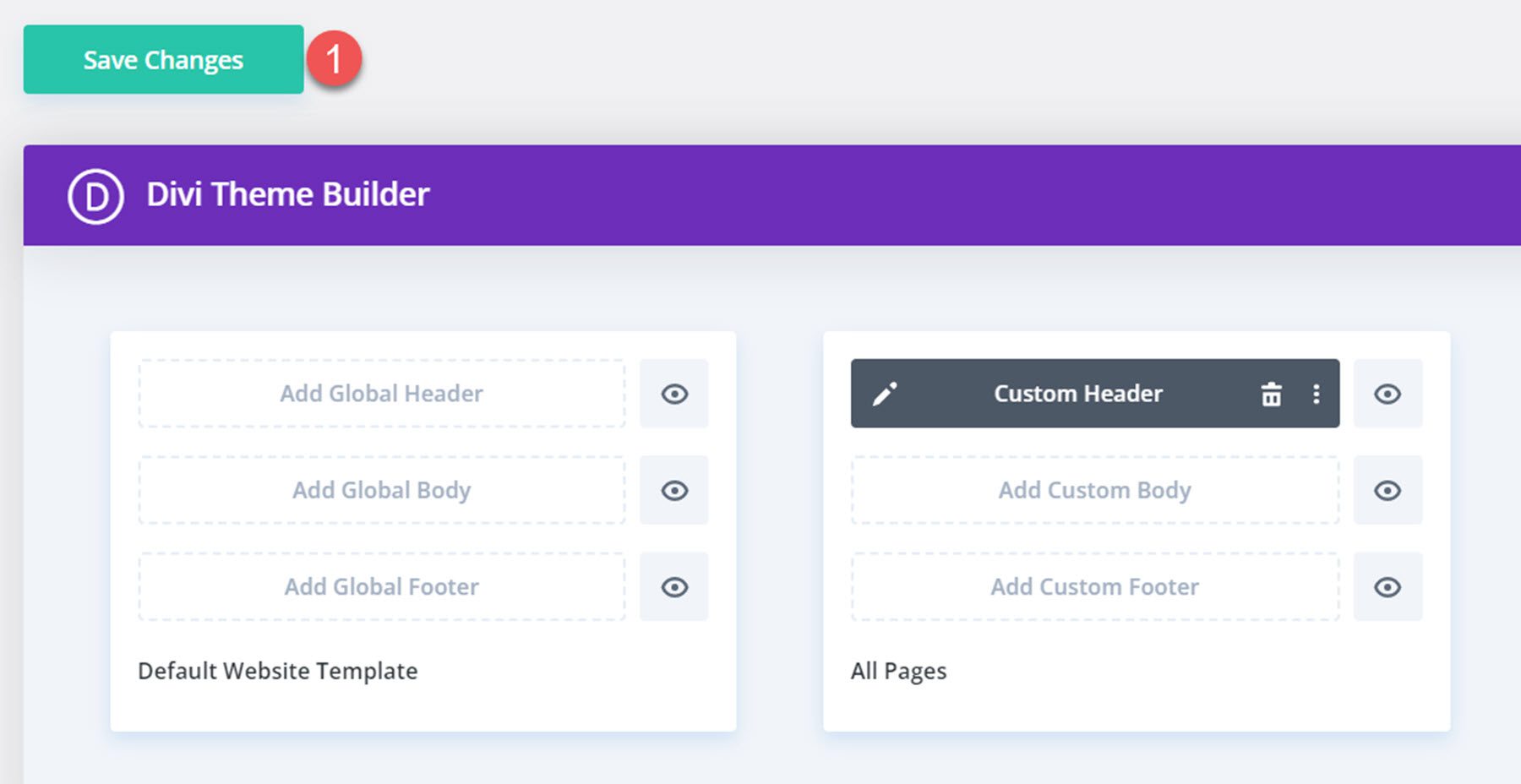
Haga clic en Guardar cambios una vez que haya terminado, y su encabezado debería aparecer en su sitio web.

Paquete de encabezados Divi
Muchos de los diseños de encabezado tienen múltiples variaciones con diferentes efectos, funcionalidades y estilos. Además, muchos de los diseños de encabezado vienen con tres versiones: una con un menú móvil que se desliza desde la izquierda, otra que se desliza desde la derecha y otra con un menú móvil de pantalla completa. Con todas las variaciones, hay un total de más de 980 diseños de encabezado que vienen con el Divi Headers Pack.
Encabezados fáciles
Hay 50 encabezados fáciles incluidos en el paquete de encabezado. Estos son encabezados creados con las opciones predeterminadas de Divi y son simples y están listos para usar. Estos diseños tampoco tienen variaciones separadas.
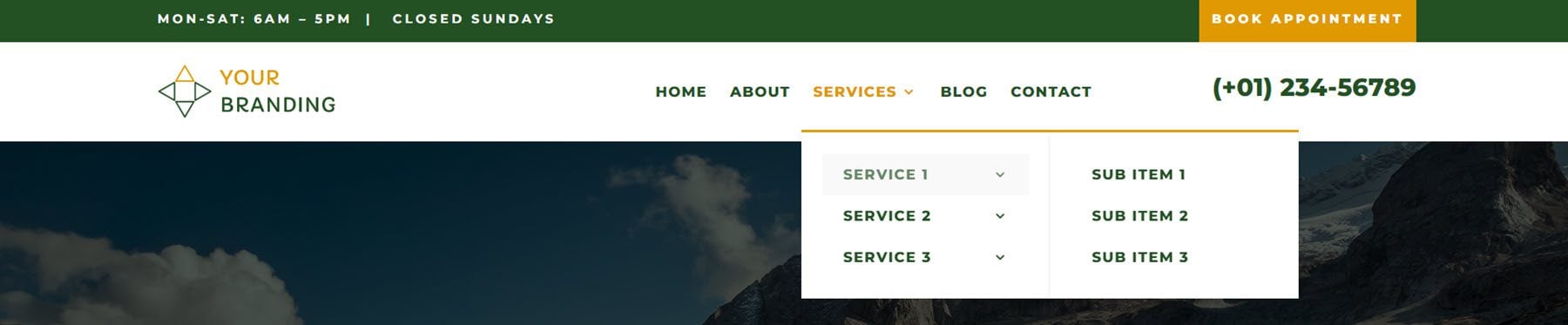
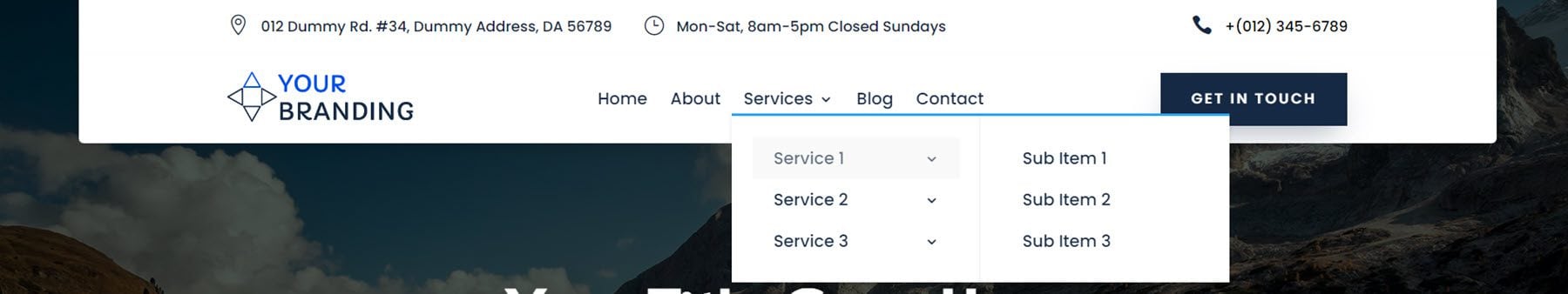
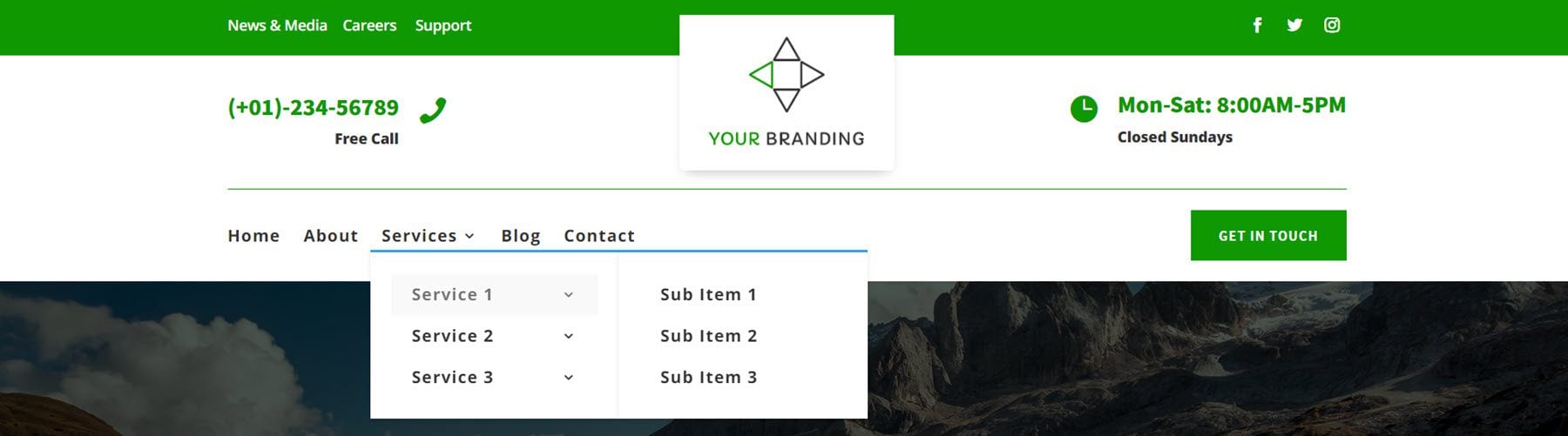
Easy header 8 presenta una barra de menú secundaria verde con horarios de oficina y un botón CTA. La barra de menú principal tiene un logotipo, elementos de menú y un número de teléfono. La barra de menú principal es pegajosa.

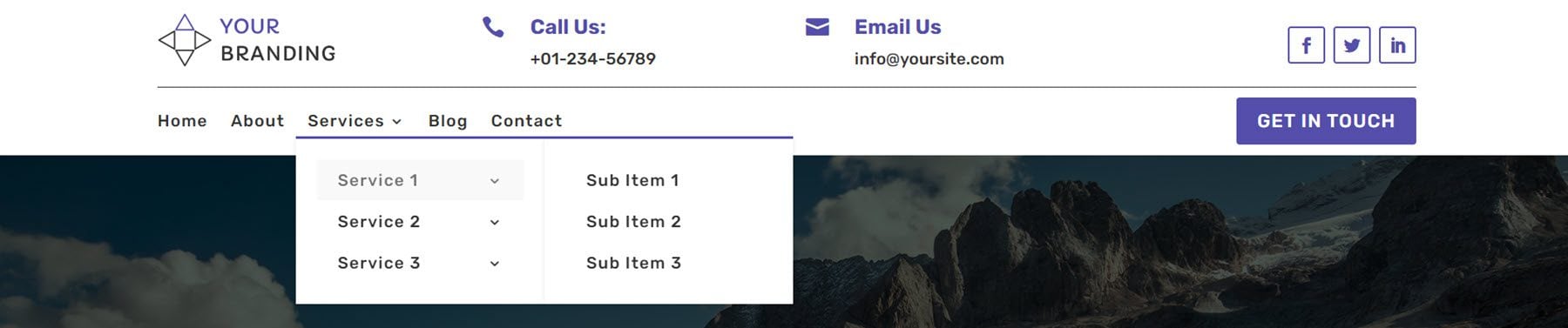
Easy header 20 tiene el logotipo, la información de contacto y los íconos de redes sociales en la parte superior. Hay una barra divisoria en el medio, y debajo están los elementos del menú y un botón CTA.

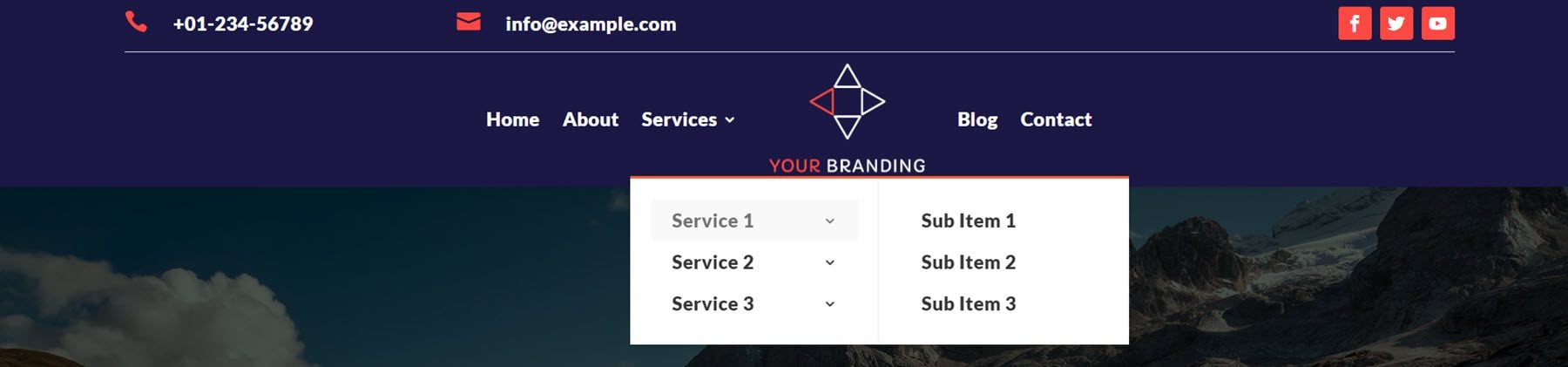
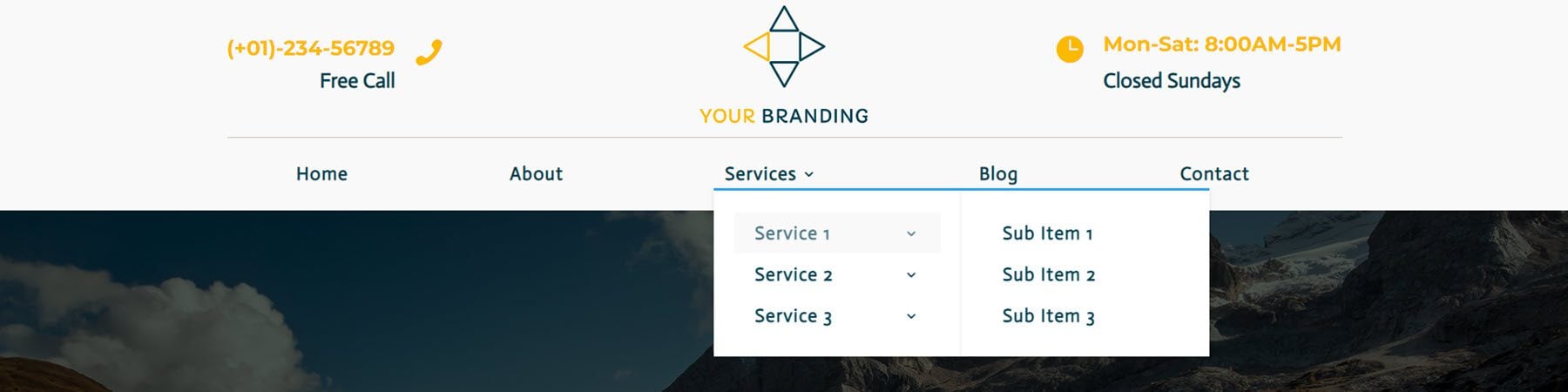
Este es un diseño de encabezado sencillo 25. El número de teléfono y la dirección de correo electrónico se enumeran en la parte superior, junto con los íconos de las redes sociales. El menú está debajo, con un logotipo en línea. La barra de menú principal es pegajosa.

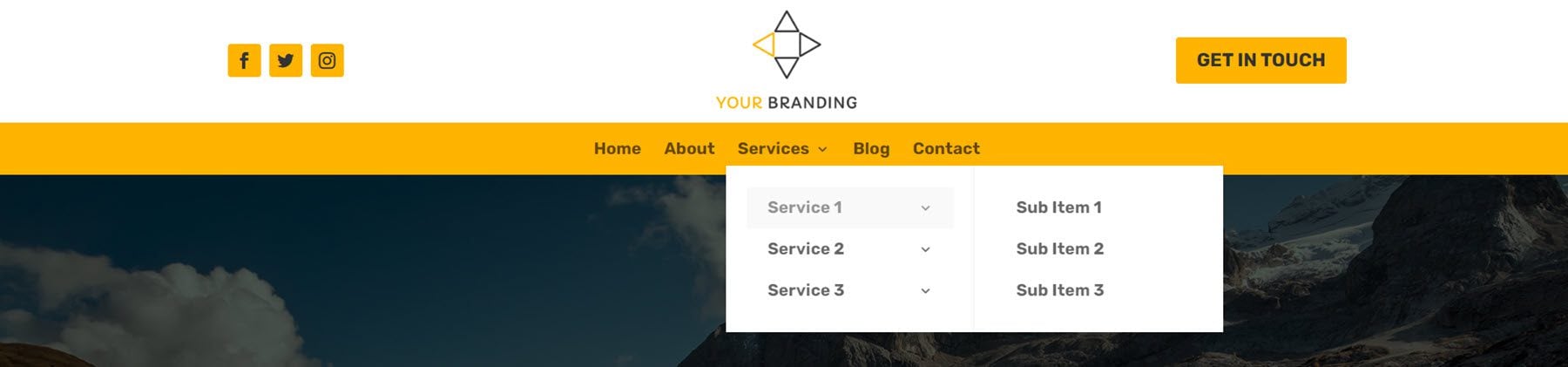
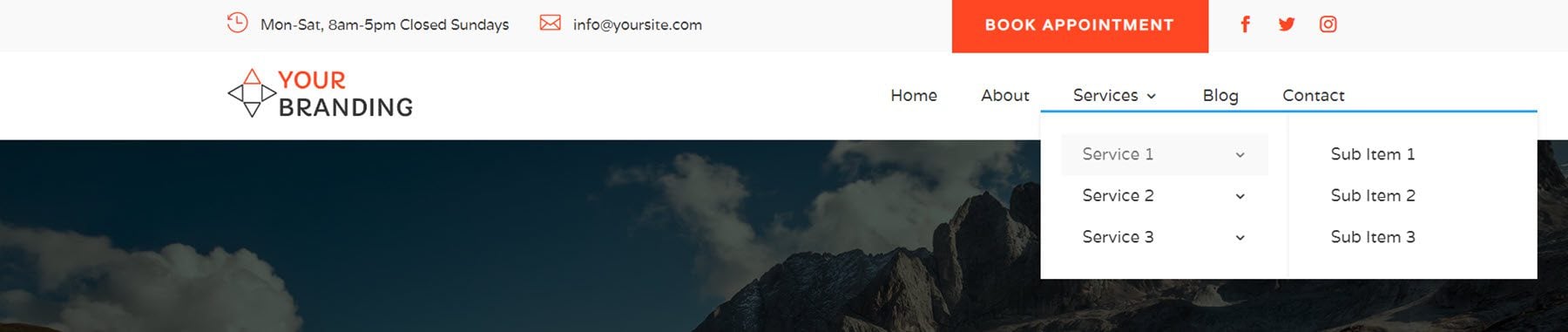
Easy header 32 presenta una barra de encabezado con íconos de redes sociales a la izquierda, el logotipo en el medio y un botón CTA a la derecha. La barra de menú está debajo, con un fondo naranja.

Encabezados RTL
Los encabezados RTL están diseñados para lenguajes RTL. Hay 5 diseños básicos y varias variaciones de cada uno, con un total de 42 diseños de encabezado RTL.
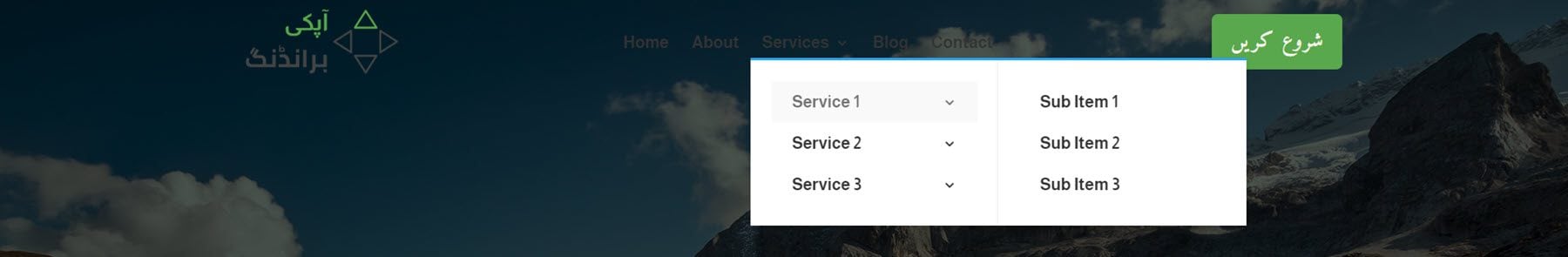
El encabezado RTL 3 es un diseño transparente. Tiene el logotipo a la izquierda, elementos de menú en el centro y un botón a la derecha. Cuando te desplazas hacia arriba, aparece un fondo blanco detrás del menú.

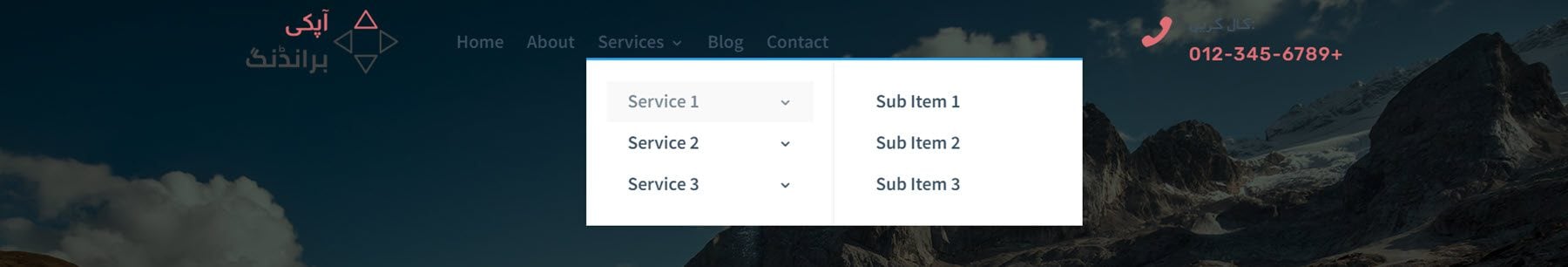
El diseño de encabezado RTL 12 también tiene un diseño transparente y un fondo blanco que aparece al desplazarse hacia abajo en la página. Cuenta con un logotipo, elementos de menú en el centro y un número de teléfono con un ícono a la derecha.

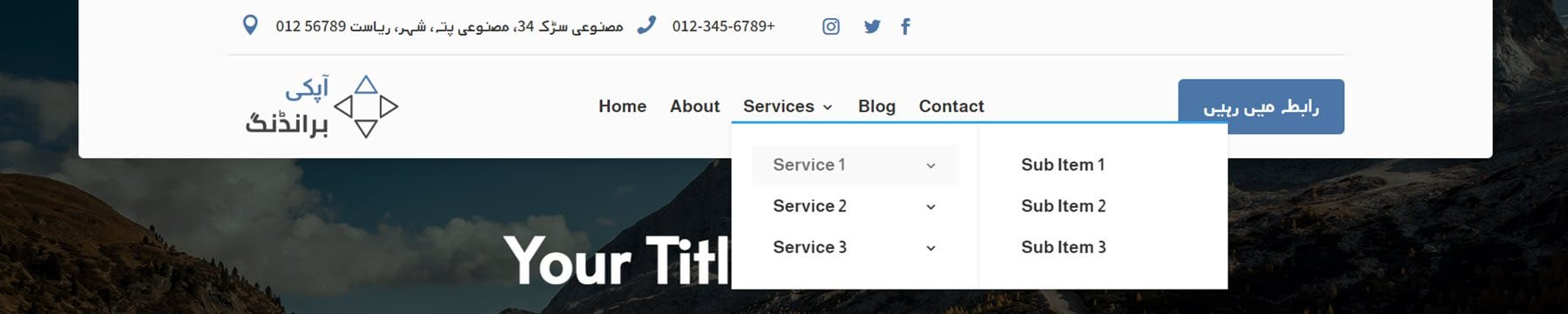
El encabezado RTL 36 se superpone al contenido de la página y no abarca todo el ancho. Enumera la dirección, el número de teléfono y los íconos de redes sociales en la parte superior. Separados por un divisor, el logotipo, el menú y el botón CTA están debajo.

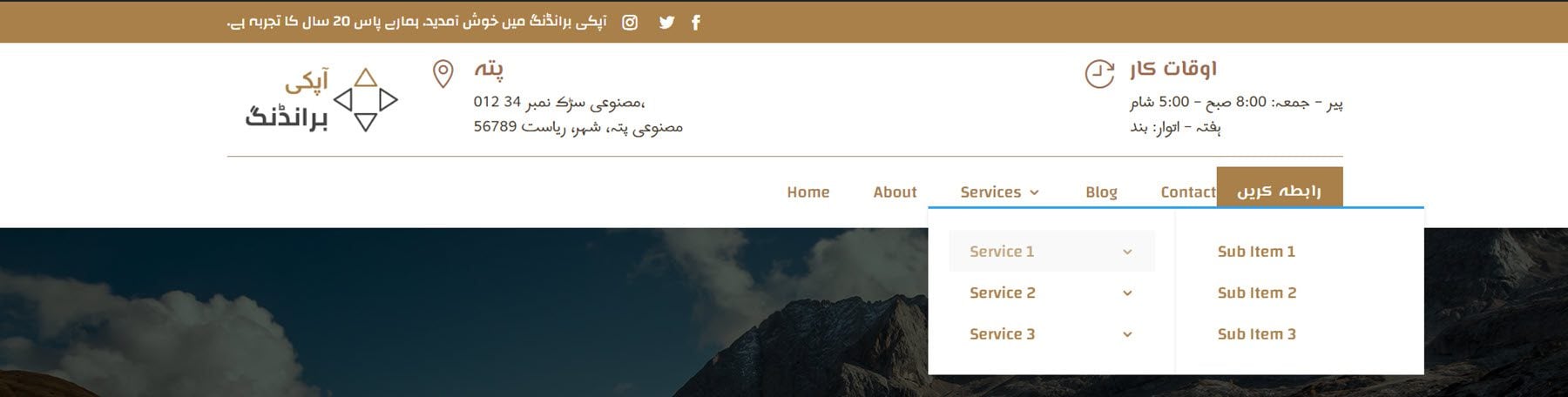
Finalmente, el diseño RTL 39 tiene una barra de menú secundaria marrón con texto e íconos de redes sociales. La barra de menú principal presenta un logotipo, información de dirección, horario de oficina, elementos de menú y un botón CTA.

Encabezados estándar
La mayoría de los encabezados estándar tienen varias variaciones. Estas variaciones incluyen diseños con fondos transparentes, diferentes estilos de sombras, configuraciones adhesivas, configuraciones de desplazamiento hacia arriba y más. Estas ligeras variaciones son geniales y facilitan encontrar el encabezado perfecto para su sitio. Con 249 diseños de encabezado estándar para elegir, ¡no se quedará sin opciones! Echemos un vistazo a algunos de los encabezados estándar.
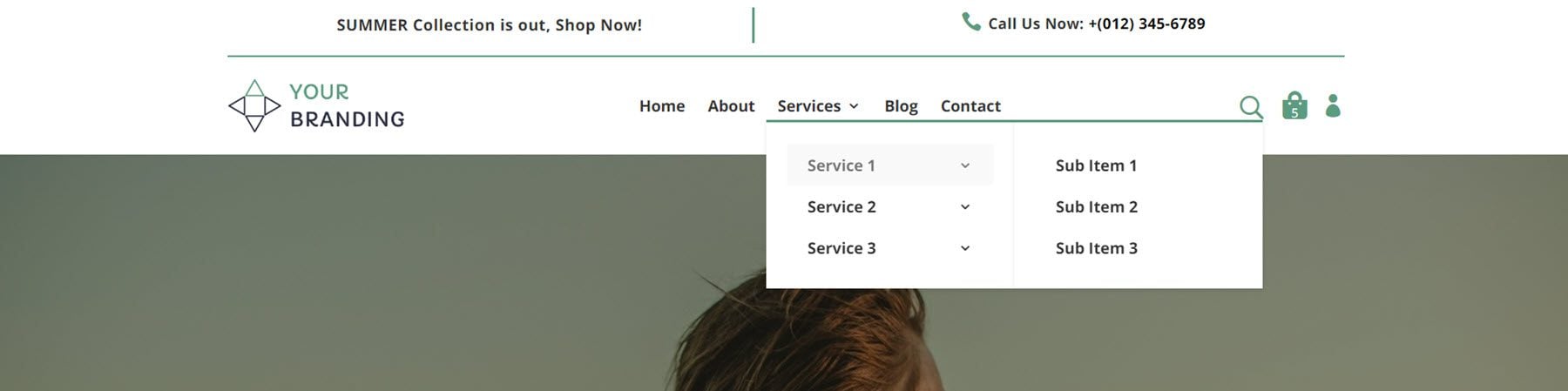
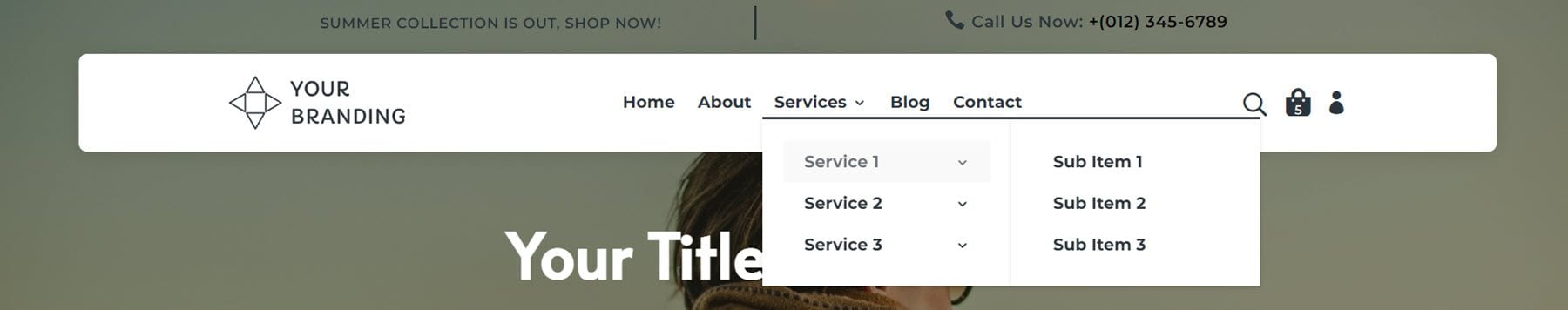
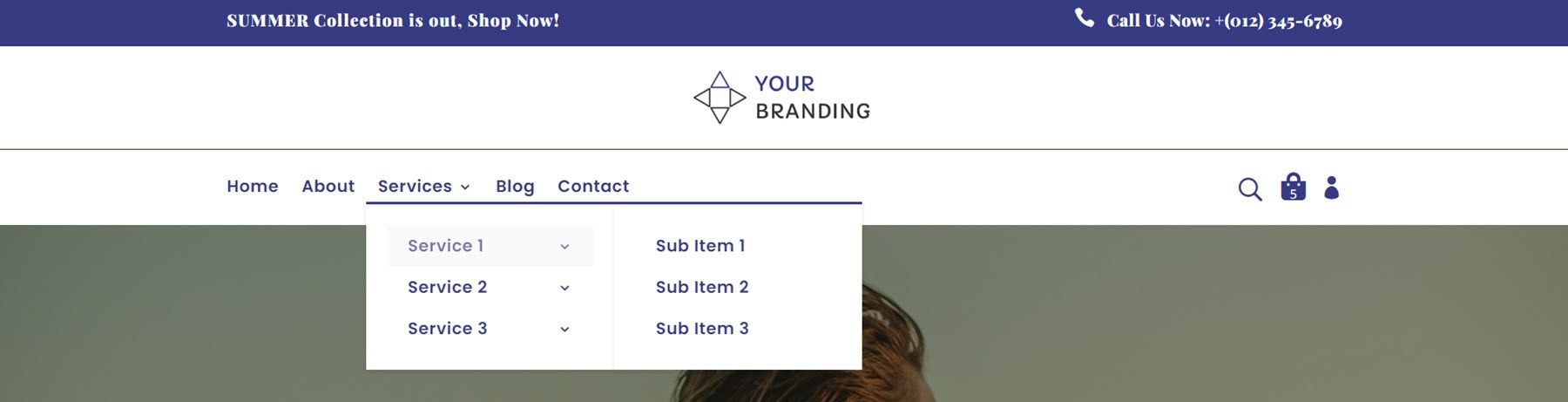
El encabezado estándar 27 es una variación transparente. Tiene un logotipo a la izquierda y una barra de menú alineada a la derecha, así como algunos íconos de redes sociales. El fondo del menú se vuelve blanco al desplazarse.

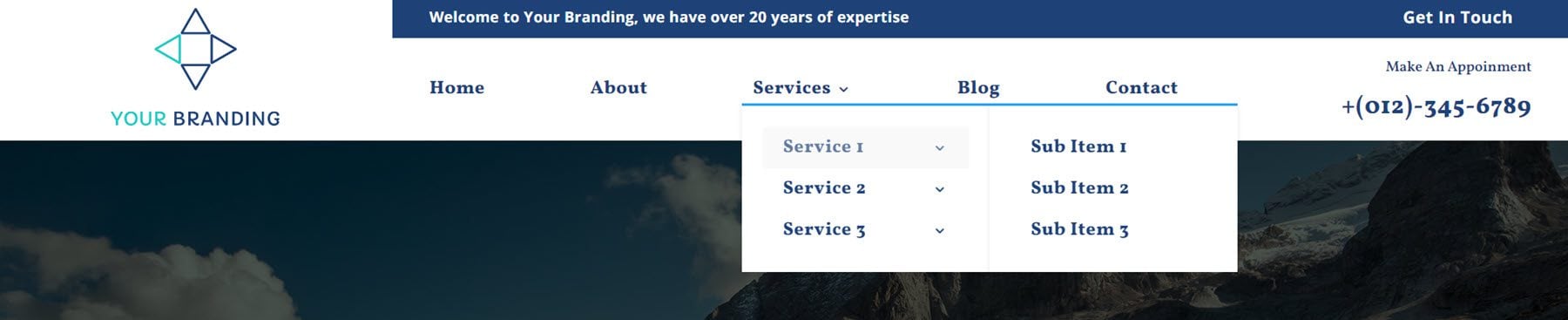
El diseño de encabezado estándar 60 flota sobre el contenido de su página. Cuenta con una barra superior con la dirección, el horario de atención y el número de teléfono. La barra de menú principal tiene un logotipo a la izquierda, elementos de menú centrados y un botón CTA a la derecha.

El diseño estándar 101 tiene una barra de menú secundaria en la parte superior con el horario de oficina, una dirección de correo electrónico, un botón CTA e íconos de redes sociales. La barra de menú principal tiene un logotipo y elementos de menú alineados a la derecha.

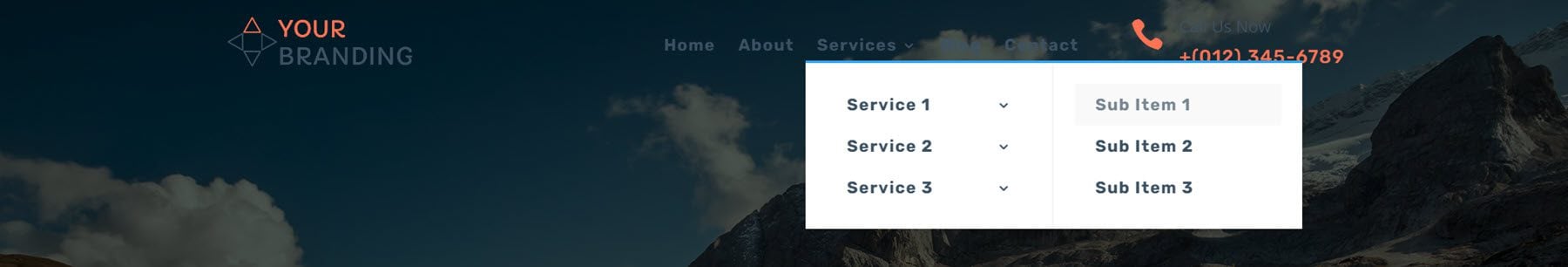
El diseño de encabezado estándar 176 es una variación transparente y tiene un logotipo, elementos de menú y un número de teléfono. Hay un fondo blanco que aparece en el desplazamiento.

Encabezados de logotipo verticales
Los encabezados de logotipos verticales están diseñados específicamente para logotipos verticales más altos. Hay 19 diseños en total.
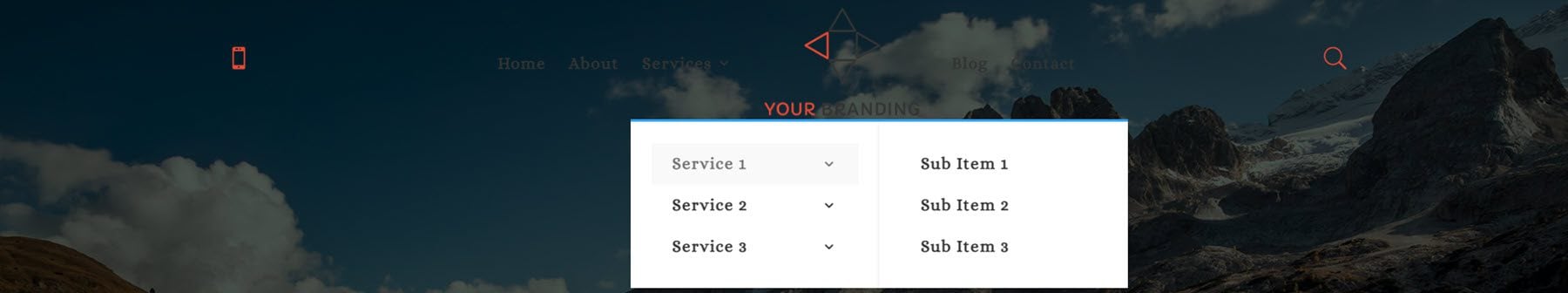
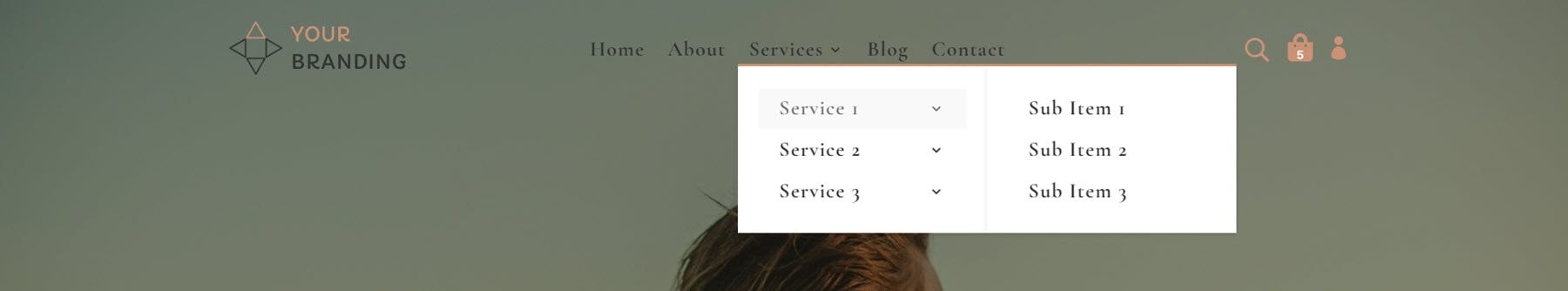
El diseño de encabezado vertical 5 es transparente hasta que se desplaza, luego aparece un fondo blanco. Cuenta con un ícono de llamada a la izquierda, un menú en el medio con el logotipo en línea y un ícono de búsqueda a la derecha.

El encabezado del logotipo vertical 11 presenta una gran barra de menú superior con un número de teléfono, el logotipo en el centro y las horas a la derecha. La barra de menú se encuentra debajo y permanece fija en la parte superior de la página a medida que se desplaza.

El encabezado de logotipo vertical 14 es un diseño de encabezado grande con una barra de menú secundaria en la parte superior con tres enlaces e íconos de redes sociales. Debajo hay un número de teléfono, el logo en el centro y las horas. Hay un divisor después de esto, y luego la barra de menú a la izquierda y un botón CTA a la derecha.

Finalmente, este es el diseño de encabezado de logotipo vertical 16. El logotipo está en el extremo izquierdo y se extiende por toda la altura del encabezado. Hay una barra de menú secundaria azul con algo de texto y un enlace CTA. Debajo de esta se encuentra la barra de menú principal, con los elementos del menú y un número de teléfono a la derecha.

Encabezados WOO
Los encabezados de Woo están integrados con WooCommerce para incluir información sobre el carrito y la tienda en el encabezado. Hay 29 encabezados de Woo en total.
Hay un complemento que debe instalar para mostrar el recuento del carrito con el ícono de la bolsa, y debe crear un menú y actualizar una configuración en uno de los módulos de encabezado para que aparezca el ícono, pero la documentación que viene con el El producto es claro y fácil de seguir y no fue un problema configurarlo.
El encabezado 5 de Woo es transparente hasta que se desplaza y tiene un logotipo a la izquierda, elementos de menú a la derecha e íconos de carrito, tienda e inicio de sesión a la derecha.

El diseño de encabezado de Woo 20 tiene un fondo blanco y una barra de menú secundaria con algo de texto y un número de teléfono. La barra de menú principal tiene un logotipo, elementos de menú en el centro e íconos de búsqueda, carrito e inicio de sesión a la derecha. La barra de menú principal es pegajosa a medida que se desplaza.

El diseño de encabezado Woo 24 flota sobre el contenido de la página. Hay dos módulos transparentes en la parte superior con texto y un número de teléfono. La barra de menú principal flota en la parte superior de la página y tiene un logotipo, elementos de menú centrados e íconos de búsqueda, carrito e inicio de sesión a la derecha.

Finalmente, el diseño de encabezado de Woo 28 presenta una barra de menú secundaria azul con algo de texto y un número de teléfono. Debajo hay un logotipo, y luego el menú a la izquierda y los íconos de búsqueda, carrito e inicio de sesión a la derecha. La barra de menú principal se adhiere a la parte superior de la página a medida que se desplaza.

Encabezados creativos
La última categoría del paquete de encabezados incluye 10 encabezados creativos. Estos diseños son para personas que están muy familiarizadas con Divi y que tienen conocimientos básicos de CSS.
El primer diseño de encabezado de esta lista tiene un logotipo a la izquierda y un icono de hamburguesa a la derecha.

Una vez que haga clic en el icono de la hamburguesa, aparecerá su menú con todos sus elementos de menú.

El encabezado 7 en la categoría de encabezados creativos tiene un icono de hamburguesa a la derecha.

Una vez que haga clic en el ícono de la hamburguesa, un conjunto de íconos se deslizará hacia abajo. Puede vincular estos iconos a las páginas correspondientes.

Y nuestro último ejemplo de esta categoría, el encabezado 9, tiene un diseño avanzado con múltiples elementos que están bien equilibrados. Uno de esos elementos es una barra de búsqueda que va encima de los elementos del menú.

Comprar paquete de encabezados Divi
Divi Headers Pack está disponible en Divi Marketplace . Cuesta $ 19 por uso ilimitado del sitio web y actualizaciones de por vida. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Divi Headers Pack está repleto de muchos encabezados diferentes y muchas variaciones de cada diseño, lo que facilita encontrar un diseño que funcione perfectamente para su diseño. Debido a que hay tantos diseños para elegir, puede ser abrumador saber por dónde empezar, pero la documentación del producto es excelente y puede descargar una carpeta de vista previa que contiene un índice útil de todos los diferentes diseños que puede usar. También puede echar un vistazo al sitio de demostración aquí y ver algunos de los diseños de encabezado. En general, el producto es fácil de usar e instalar, se ve muy bien, tiene una gran variedad y es fácil de personalizar con su propio contenido. Si está buscando algunos diseños de encabezado prefabricados para su próximo proyecto de diseño, este producto podría ser excelente para usted.
¡Nos encantaría saber de usted! ¿Has probado el paquete de encabezados Divi? ¡Háganos saber lo que piensa al respecto en los comentarios!