
Divi Block es una herramienta en línea para mezclar y combinar bloques prefabricados. Simplifica el diseño del diseño y proporciona un archivo para cargar y personalizar aún más. En esta publicación, veremos Divi Block para ver qué puede hacer para ayudarlo a decidir si es la herramienta de construcción Divi adecuada para sus necesidades.
Divi Block es una herramienta en línea de arrastrar y soltar que te permite crear diseños con cerca de 480 bloques prediseñados. Una vez que haya creado el diseño, puede descargarlo como un archivo JSON y cargarlo en cualquier sitio web de Divi.
Bloque Divi incluye:
- Generador de encabezados
- Creador de diseño
- Generador de pie de página
- Encabezados de sección
- Diseños de módulos especiales
- Versiones claras y oscuras
- Esquemas de color
Puede obtener una vista previa de sus diseños en un sitio web real de Divi.
Herramienta en línea Divi Block
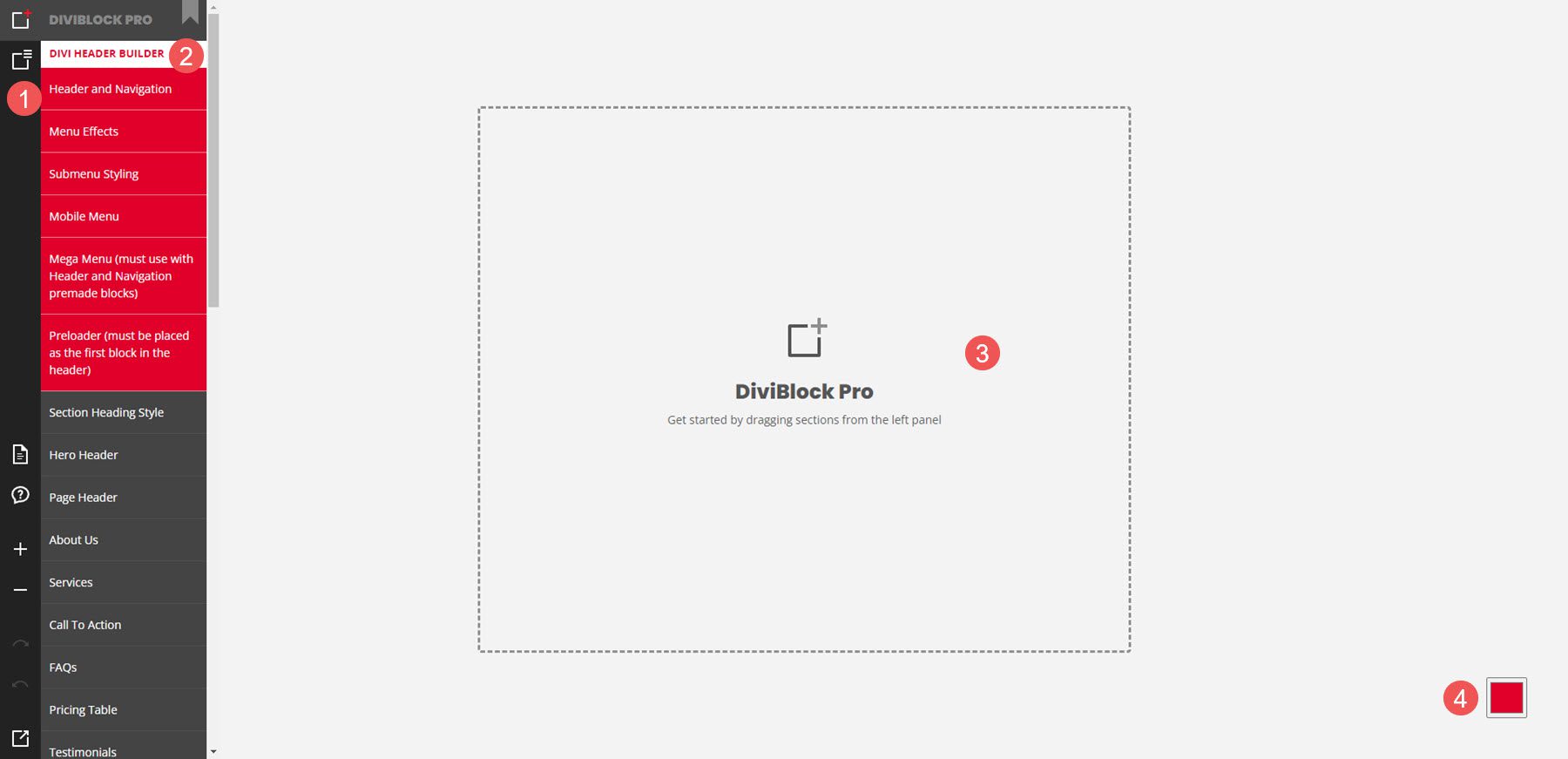
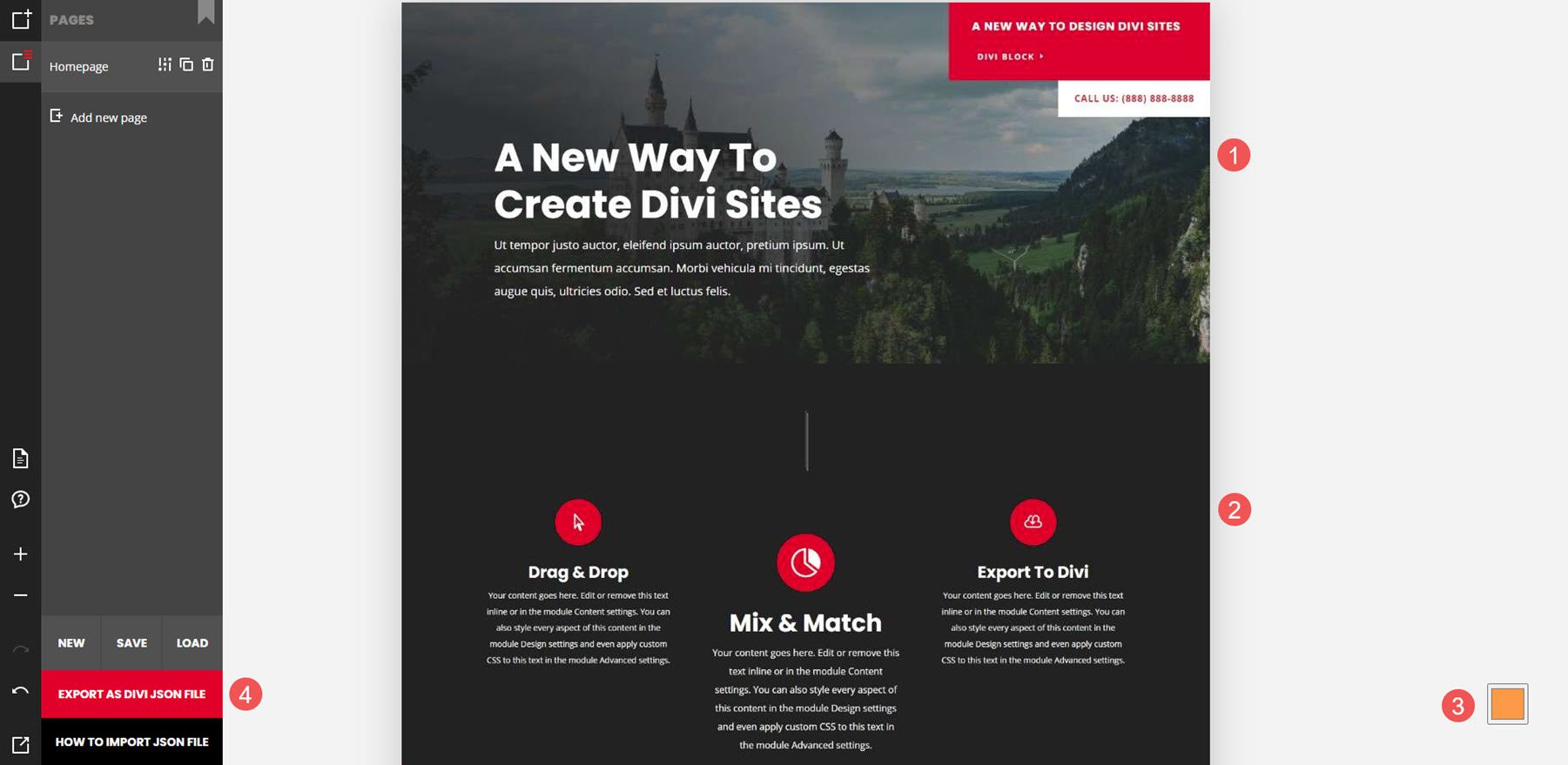
El diseño de Divi Block incluye 4 áreas. Los he nombrado por su función:
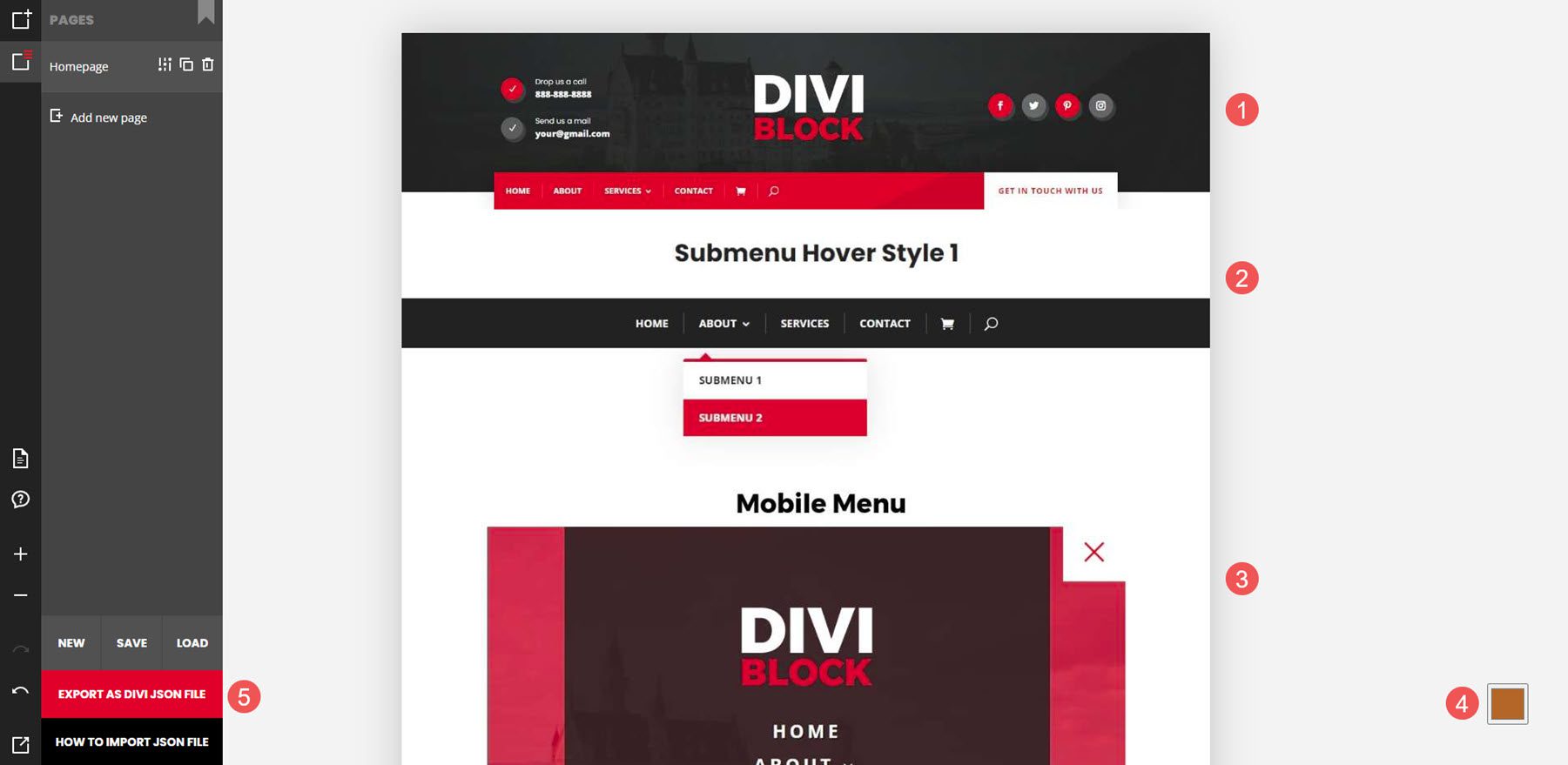
- Menú de página : el primer menú le permite agregar y editar bloques, administrar páginas, exportar a Divi, ver la documentación, ver el foro de soporte, acercar y alejar, deshacer y rehacer, y obtener una vista previa de la página en un sitio web Divi en vivo.
- Menú de bloque : el segundo menú se abre cuando pasas el cursor sobre él. Incluye todos los bloques que puedes agregar a tu página. Al hacer clic en uno de los bloques, se abre un submenú con todos los diseños para ese bloque.
- Área de edición : este es el lienzo al que arrastrará los bloques y los organizará en el orden que desee.
- Esquema de color : este es el selector de color para cambiar el esquema de color del diseño.

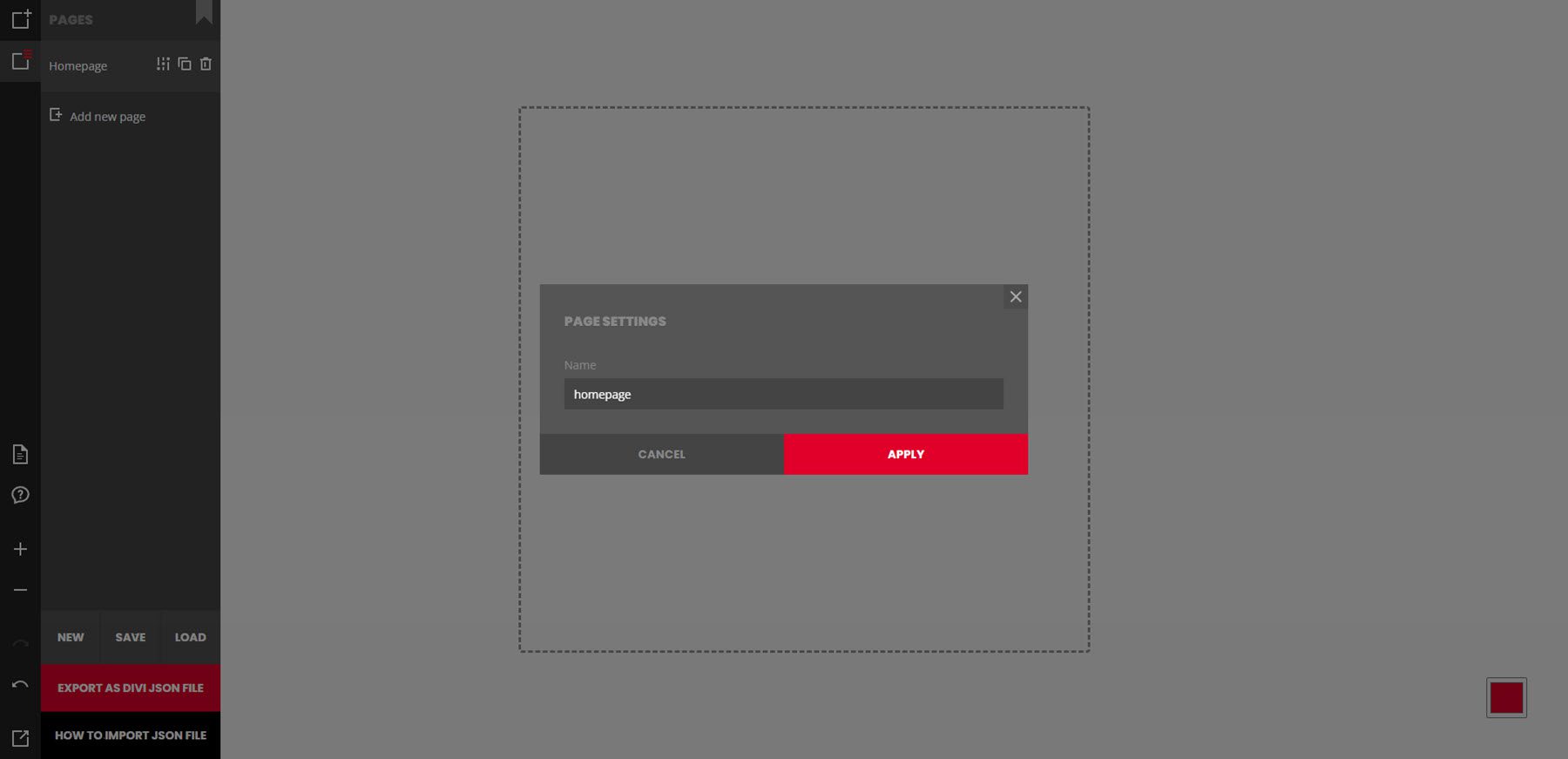
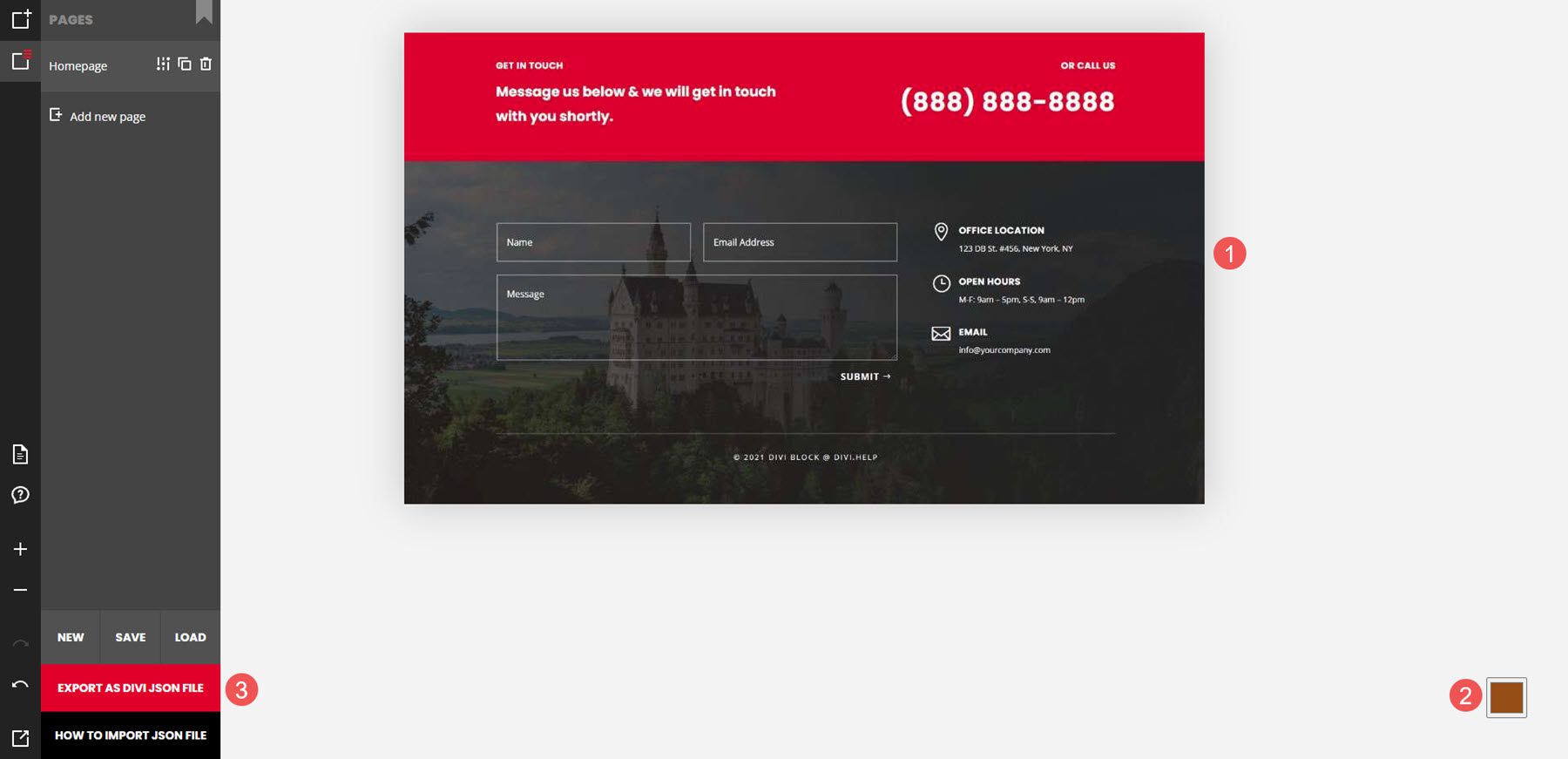
El primer menú controla las páginas. Aquí, puede editar y exportar la página, crear nuevas páginas, guardar su trabajo, cargar una página, etc. Cuando guarde su trabajo, se descargará un archivo a su computadora. Puede cargar este archivo para continuar donde lo dejó. También puede obtener una vista previa y exportar el diseño desde aquí.
En el siguiente ejemplo, hice clic en el ícono Administrar páginas y exportar a Divi y seleccioné editar la configuración de la página. Ha abierto un modal donde puedo ingresar un título y aplicarlo a la nueva página.

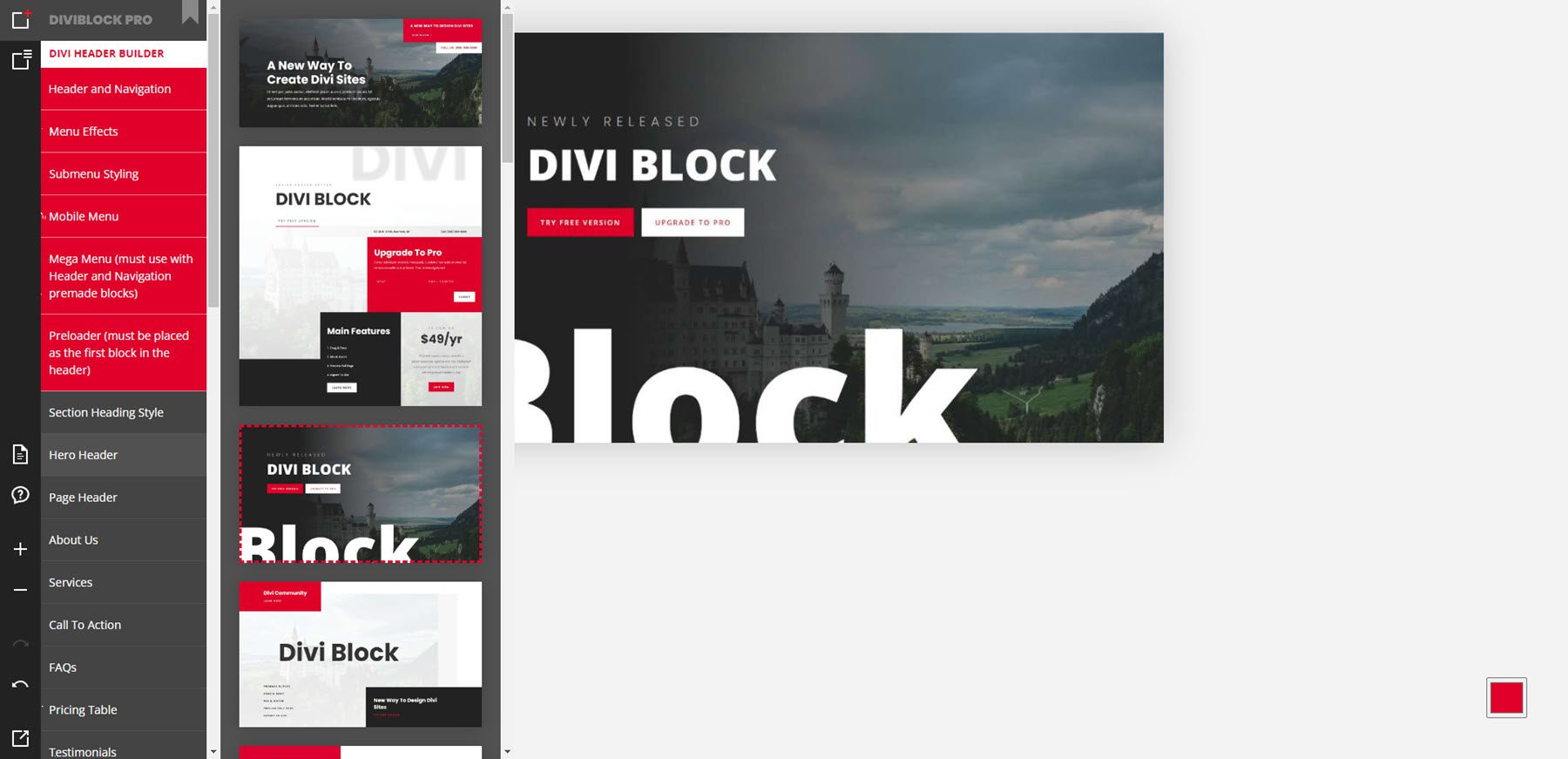
El menú de bloques incluye todos los bloques y elementos que puede agregar a la página. Pase el cursor sobre cualquier elemento para ver todos los diseños de ese elemento. Incluye encabezados, diseños de página, pies de página y módulos personalizados. Muchos de ellos incluyen características que se agregan sin complementos. Haga clic en el elemento para agregarlo a la página. En el siguiente ejemplo, he seleccionado para ver los encabezados de héroe. Hice clic en el encabezado del tercer héroe y lo agregué a la página.

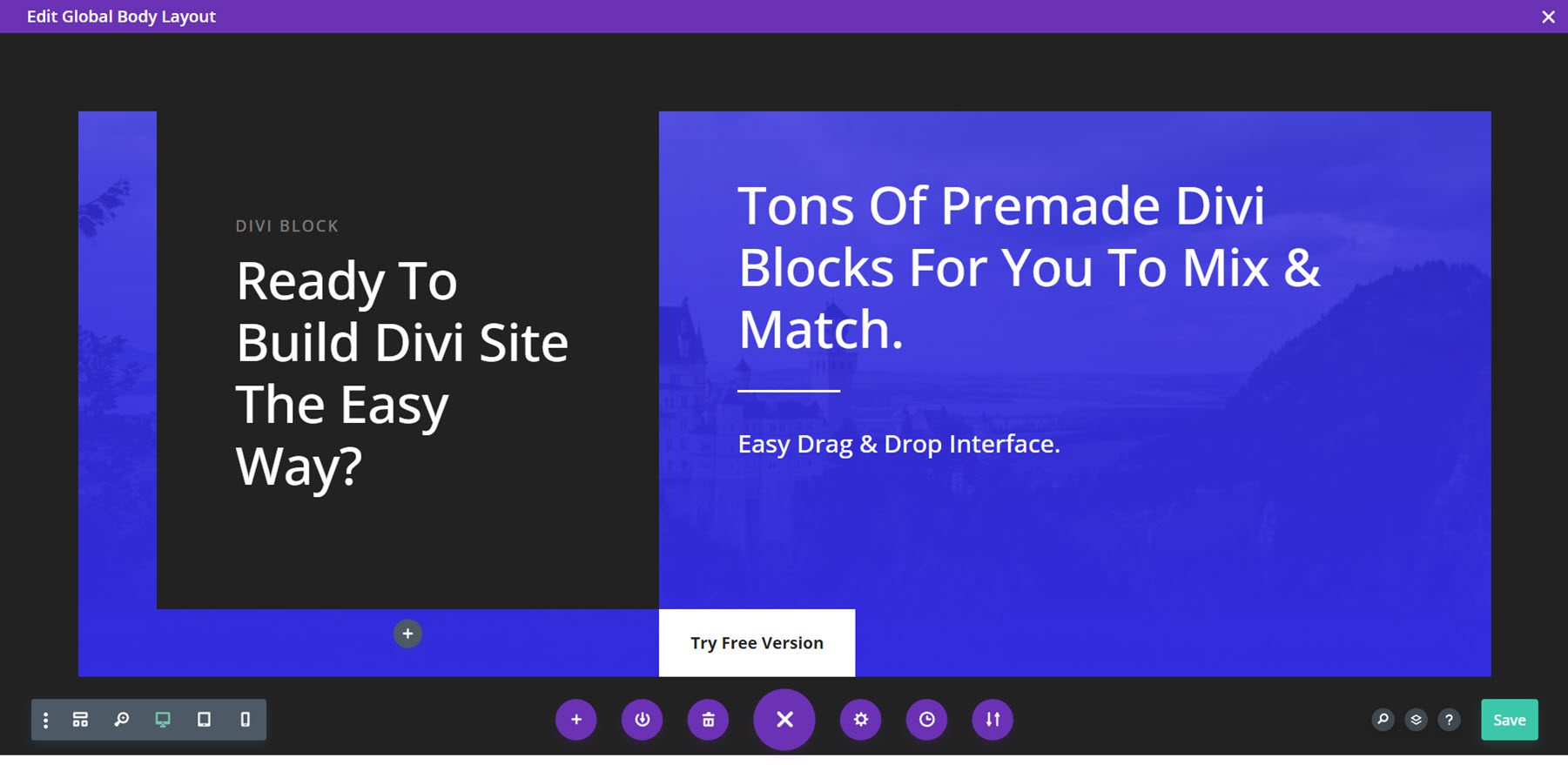
Área de edición
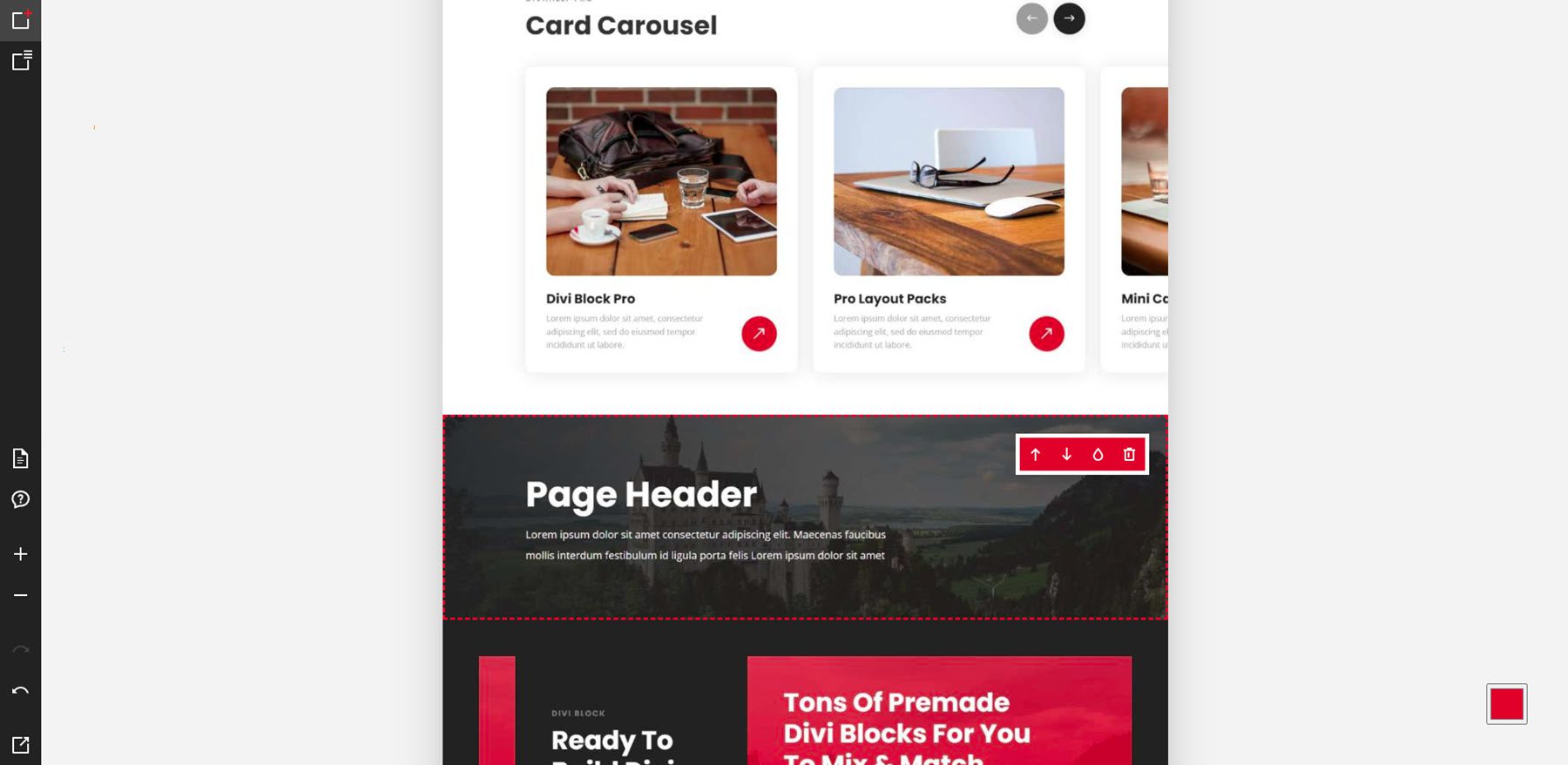
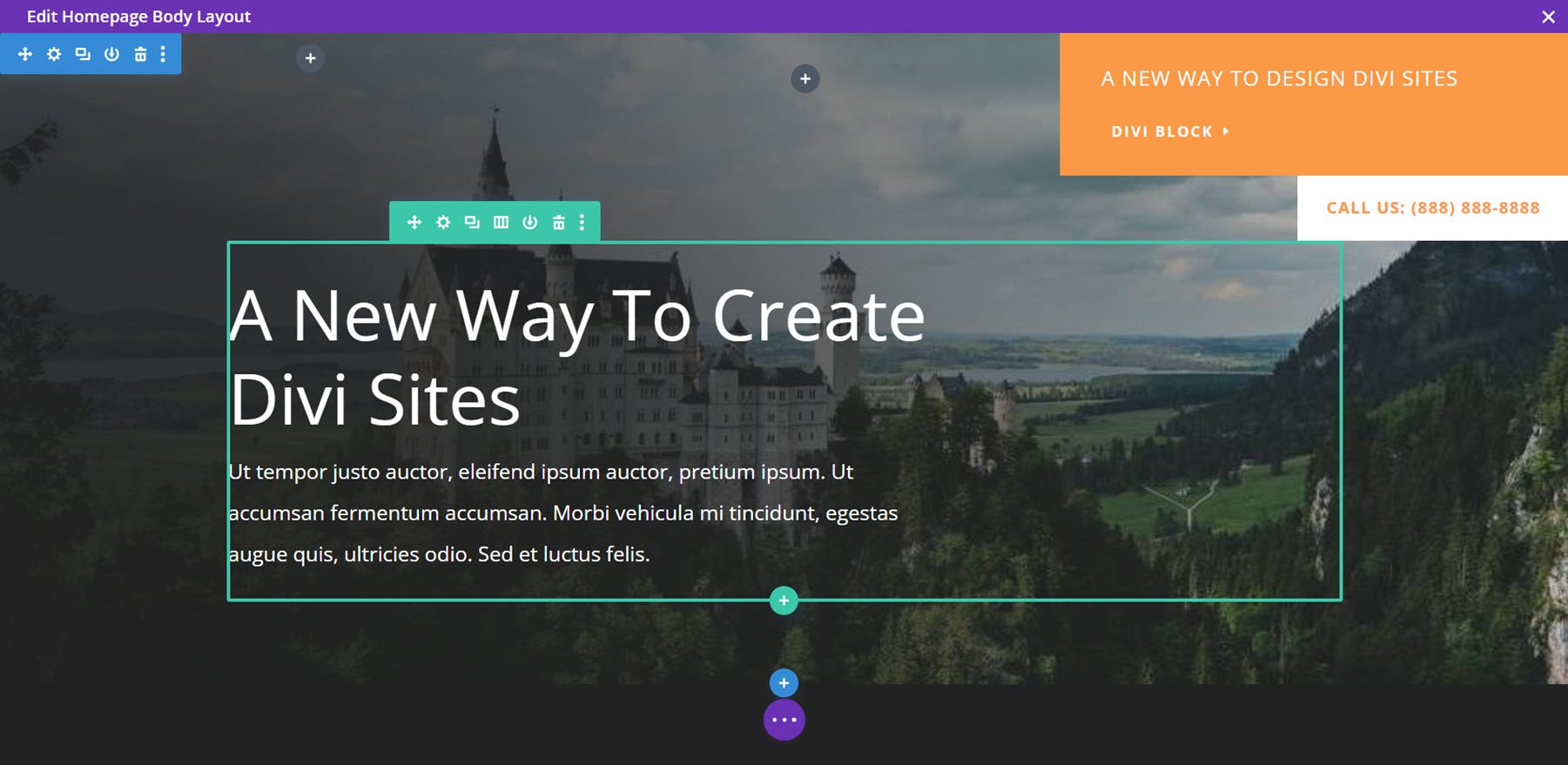
Cuando haces clic en cualquiera de los bloques, se agregan al área de edición. A continuación, puede editar más el diseño. Al pasar el cursor sobre un bloque, se muestra una pequeña ventana con algunas herramientas de edición. Puede mover el bloque hacia arriba o hacia abajo, cambiarlo a una versión clara u oscura del bloque y eliminar el bloque del diseño. No puede realizar cambios en los diseños, como colores, texto, etc. Esos cambios se mostrarán en la vista previa y en el diseño de su sitio web.
Para este ejemplo, agregué tres bloques: un carrusel de tarjetas, un encabezado de página y un CTA. Se colocaron en la página en el orden en que los seleccioné.

Ejemplos de generador de encabezados
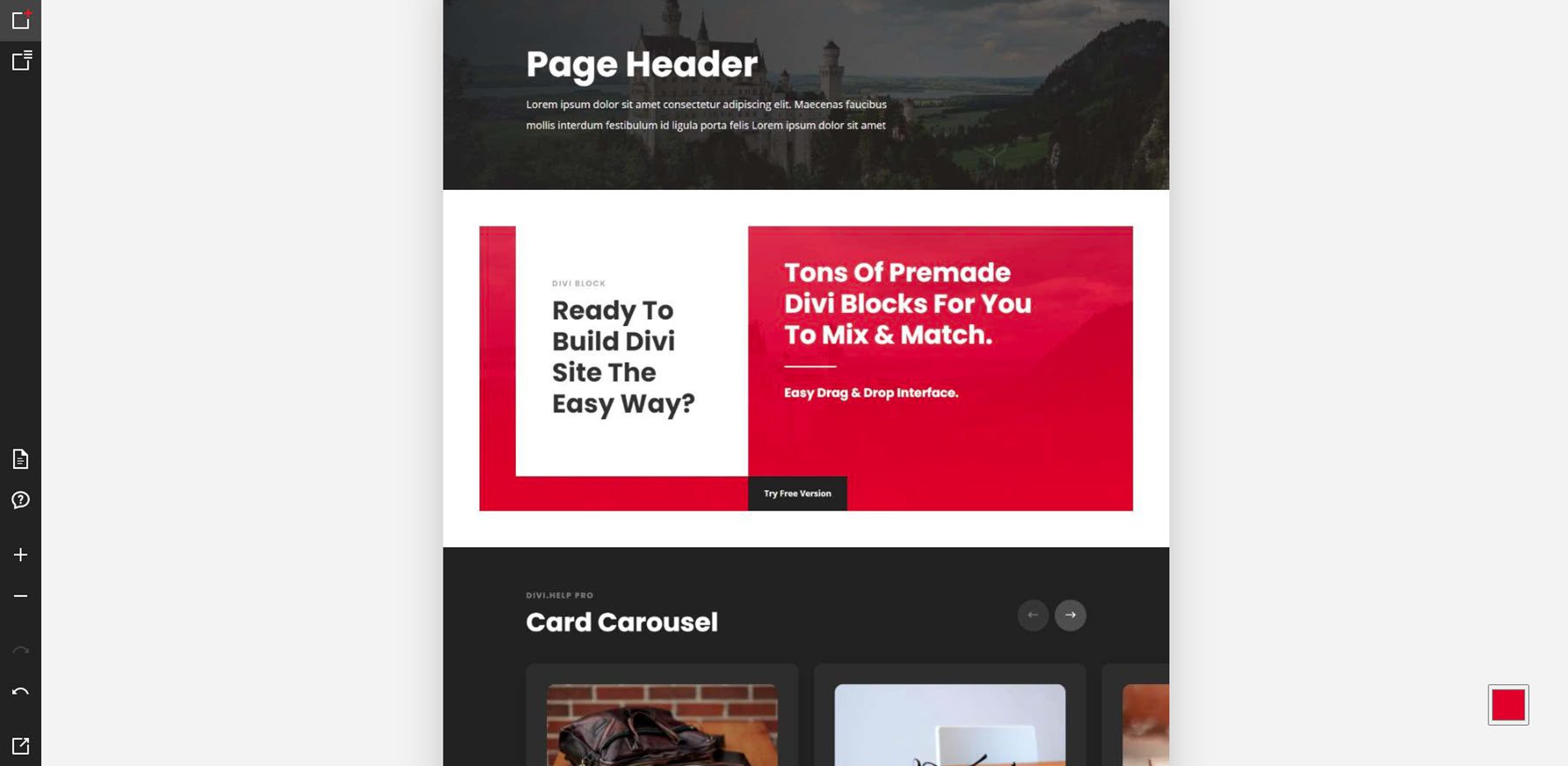
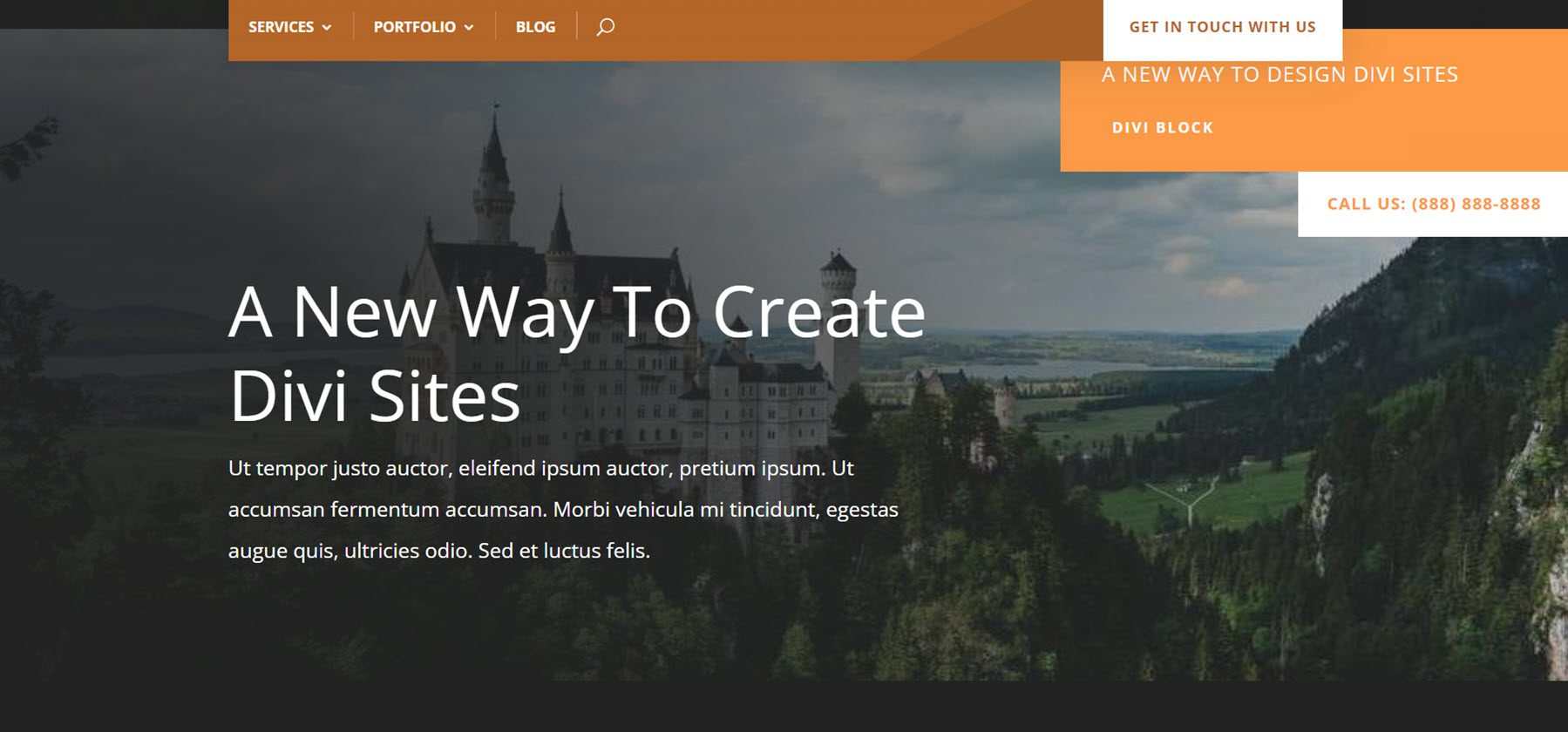
En este ejemplo, moví los bloques a diferentes ubicaciones dentro del diseño. También he cambiado dos de los bloques. El CTA ahora está claro y el carrusel de tarjetas ahora está oscuro. Los bloques se movían y cambiaban extremadamente rápido. No tuve que esperar para ver el nuevo diseño.

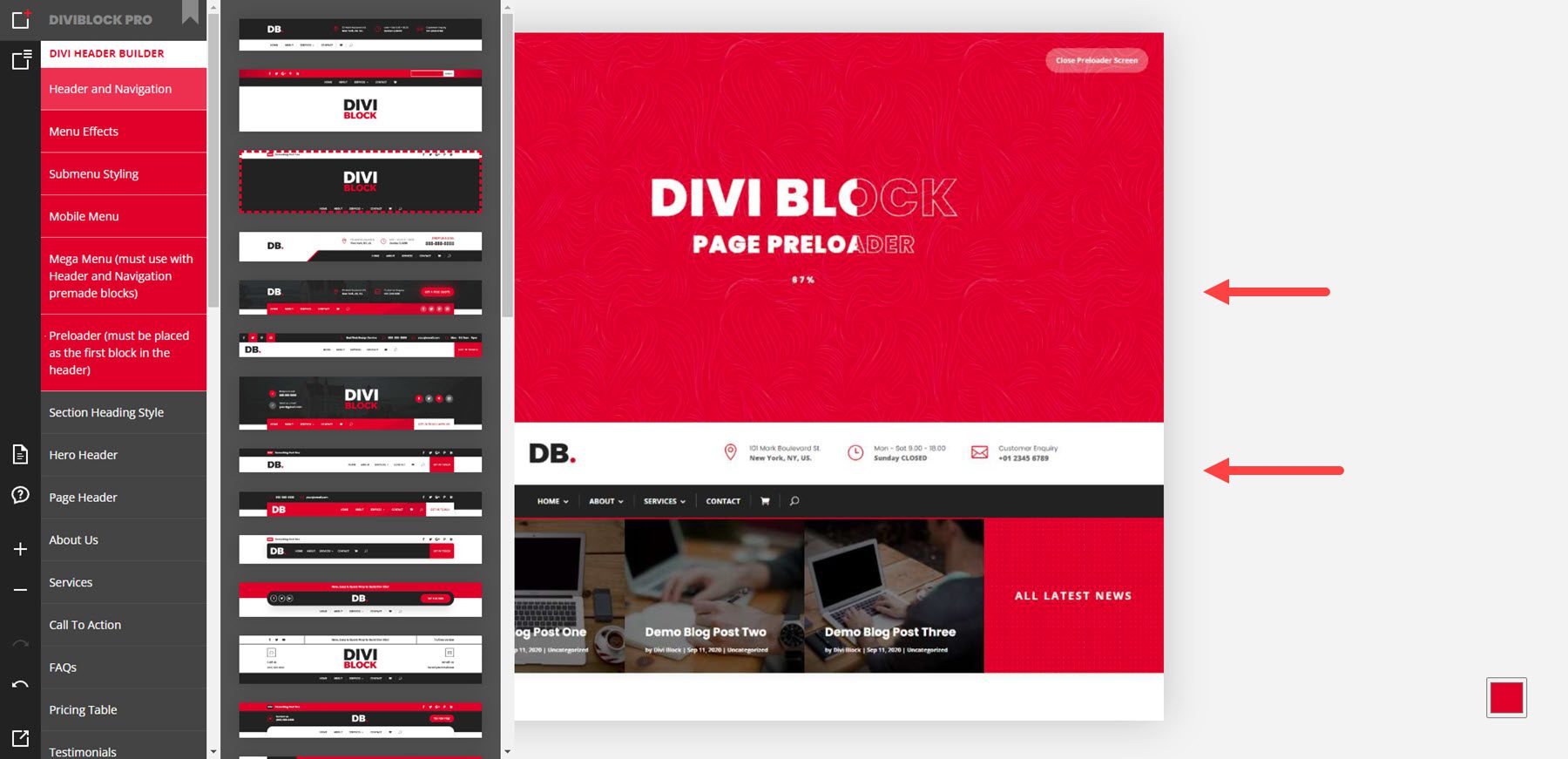
El creador de encabezados tiene 6 opciones que incluyen encabezados prefabricados, efectos, submenús, menús móviles, megamenús y precargadores. Los efectos se muestran en las vistas previas cuando se desplaza sobre ellos. En este ejemplo, paso el cursor sobre las opciones de Encabezado y Navegación, que incluyen los encabezados prefabricados. He agregado un precargador y un mega menú al diseño.

Ejemplos de diseño
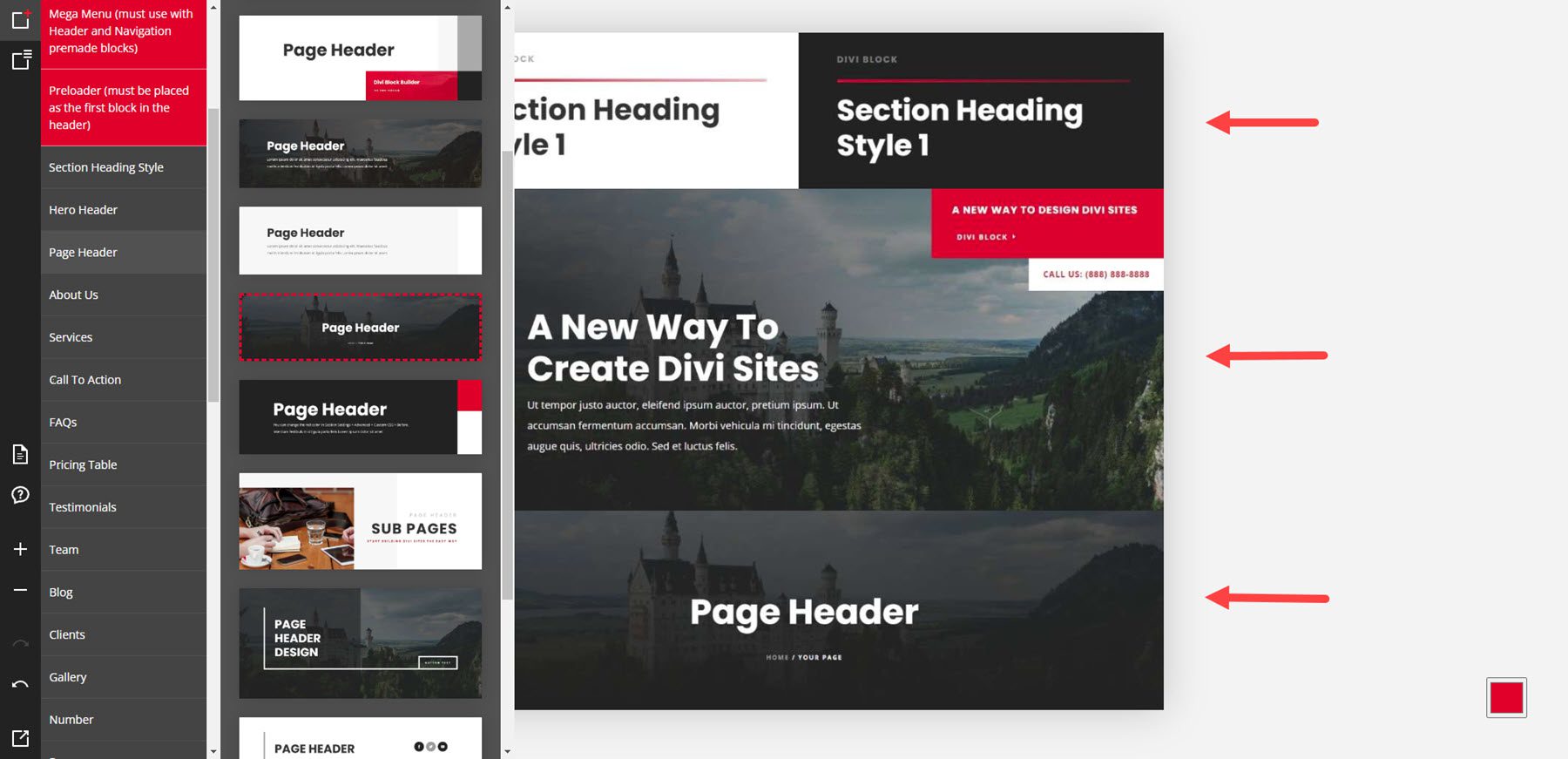
Los diseños incluyen secciones principales, encabezados, páginas sobre nosotros, servicios, CTA, preguntas frecuentes, tablas de precios, testimonios, miembros del equipo, blogs, clientes, galerías, números, procesos, carteras, formularios de correo electrónico, formularios de contacto y pies de página. El siguiente ejemplo muestra un encabezado de sección, un encabezado principal y un encabezado de página.

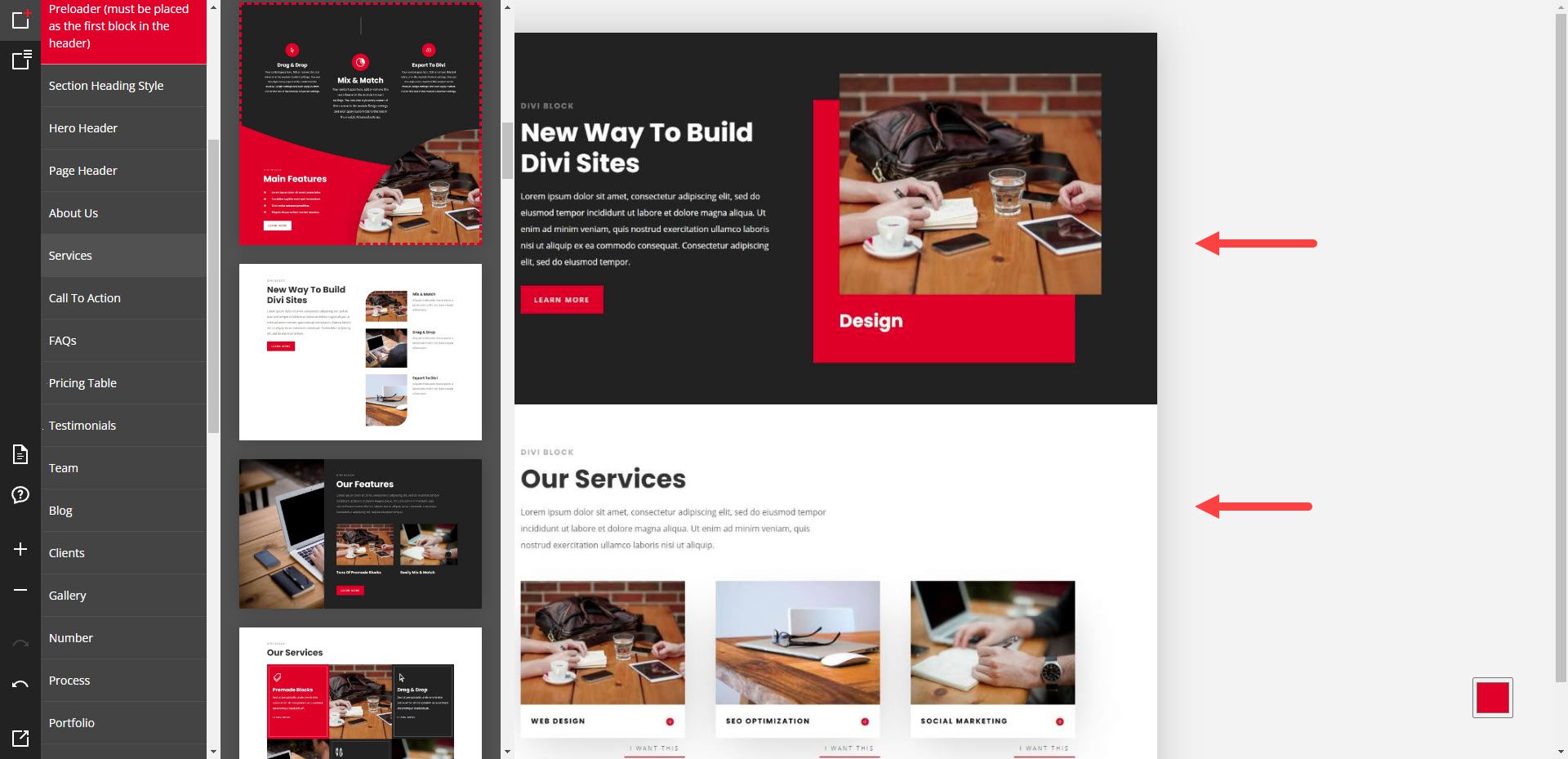
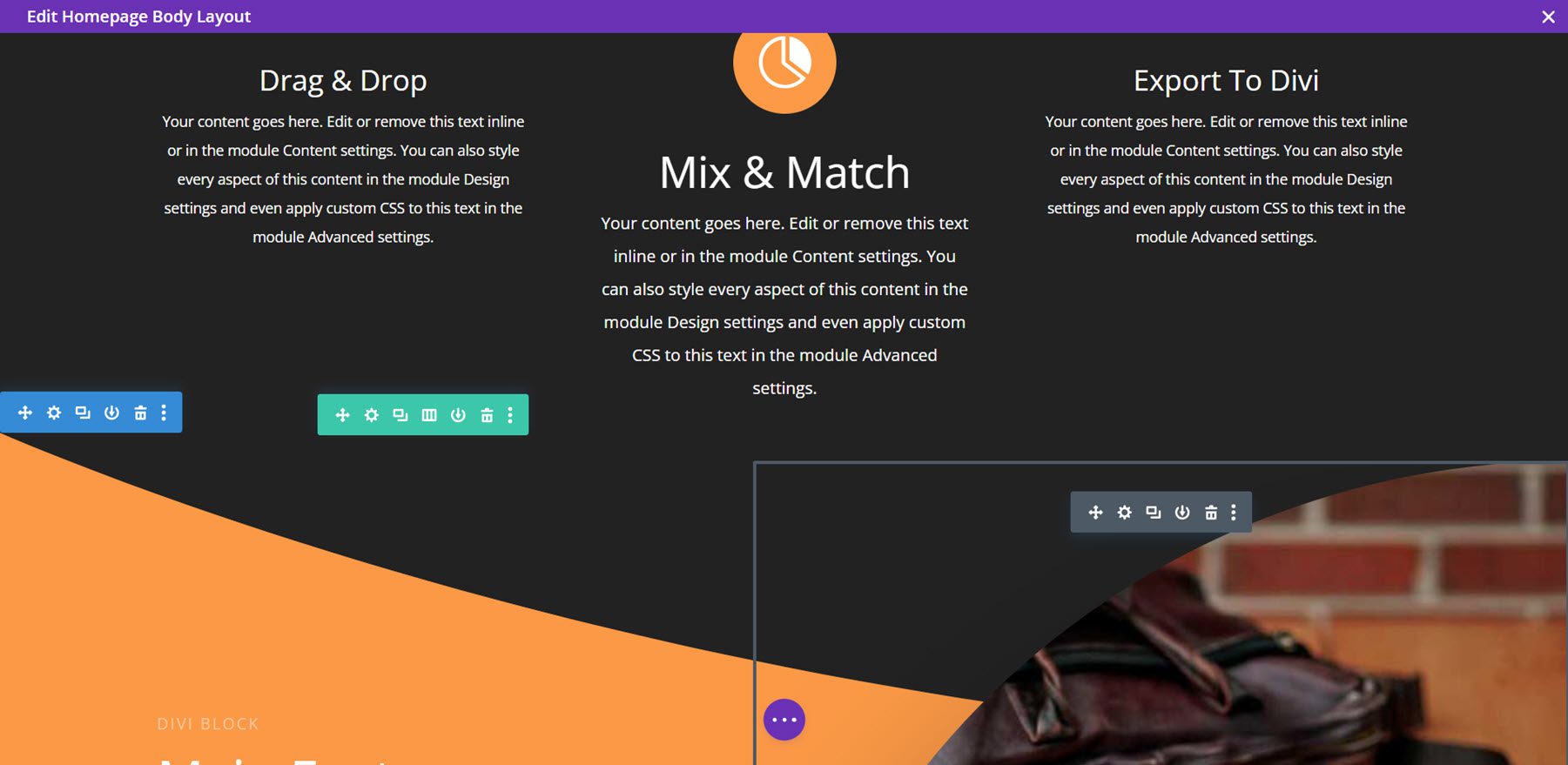
Este ejemplo muestra secciones de Acerca de nosotros y Servicios.

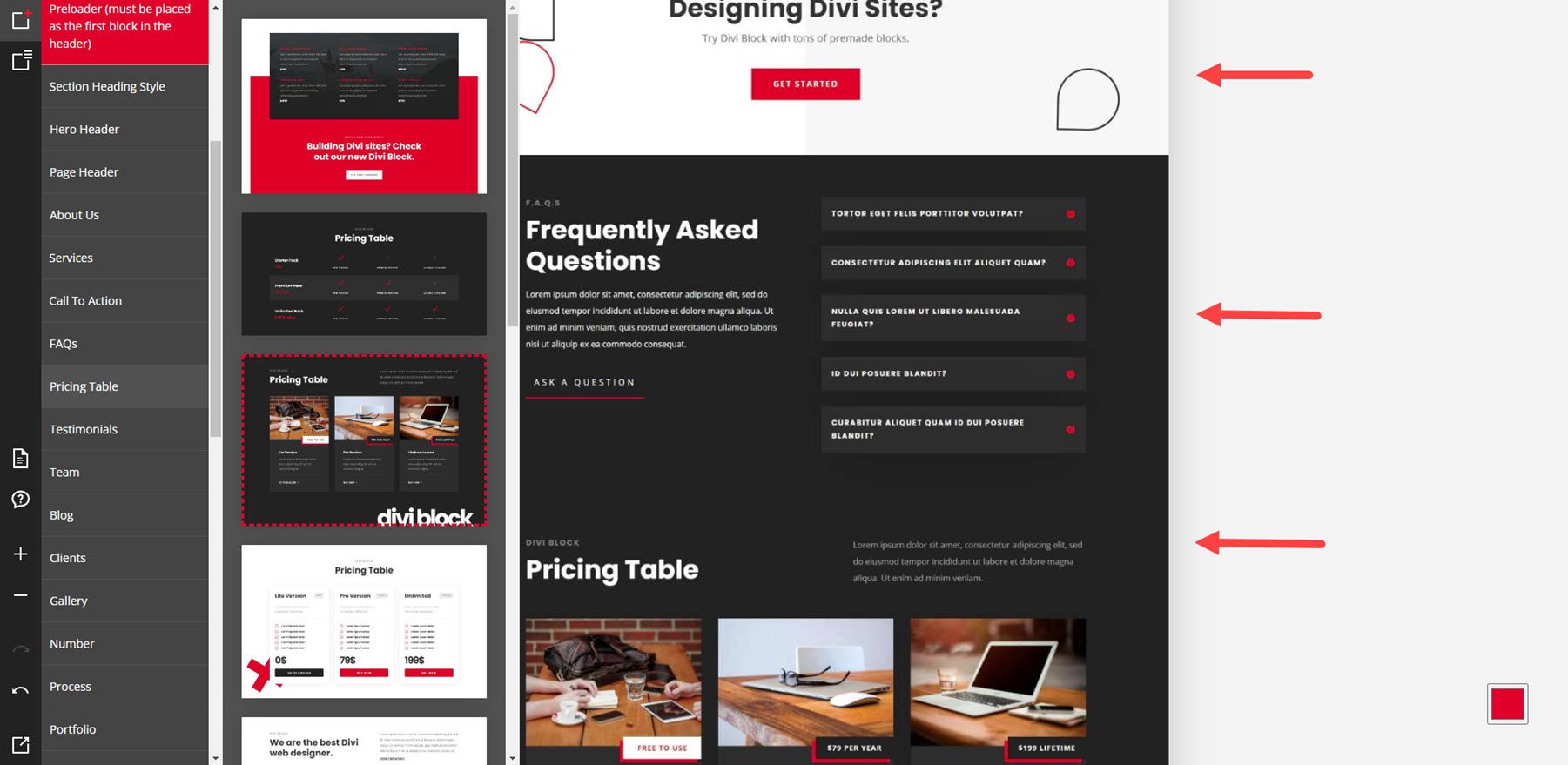
Este ejemplo muestra una CTA, una pregunta frecuente y una tabla de precios.

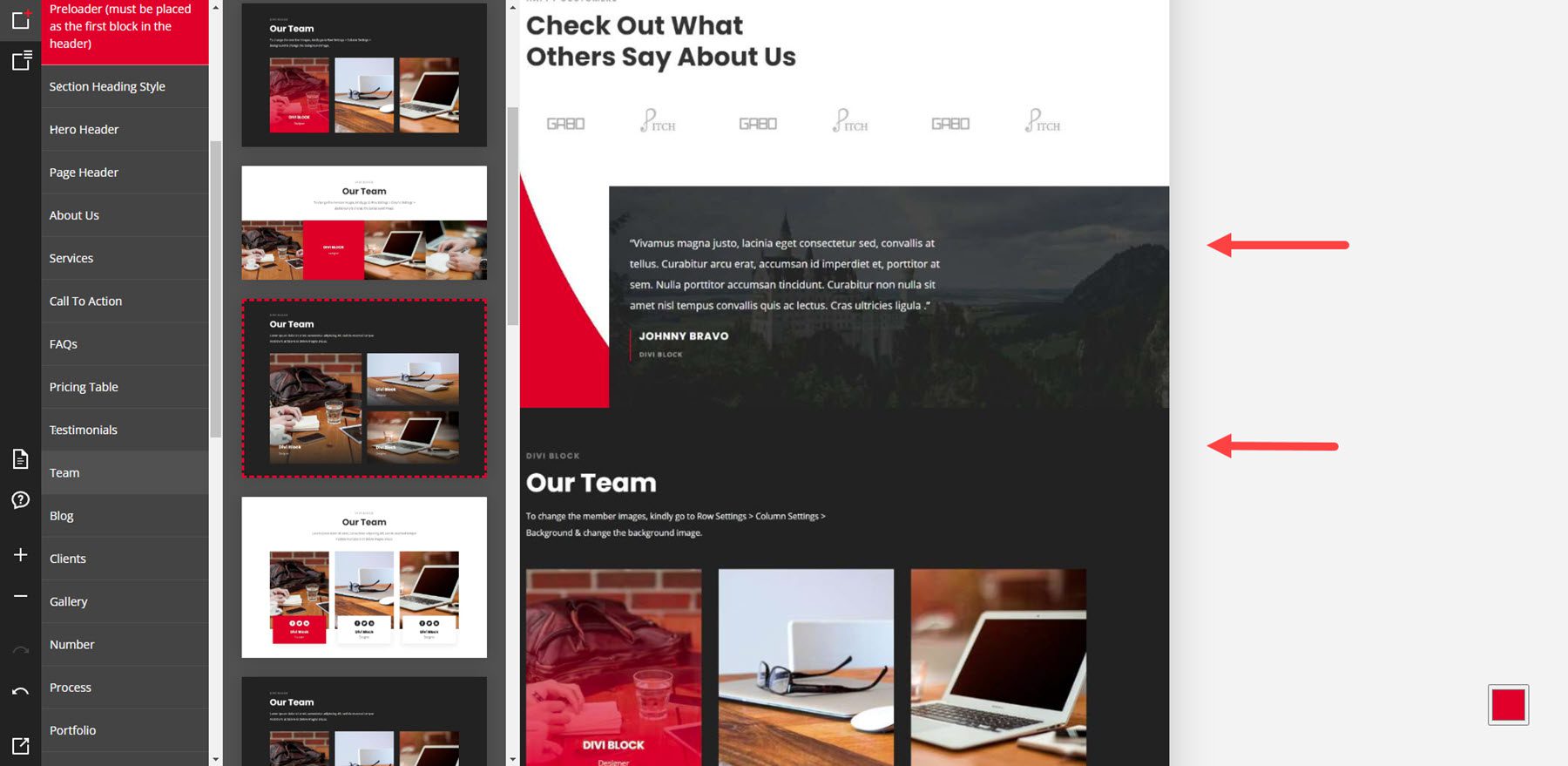
Aquí hay ejemplos de un testimonio y un diseño de equipo.

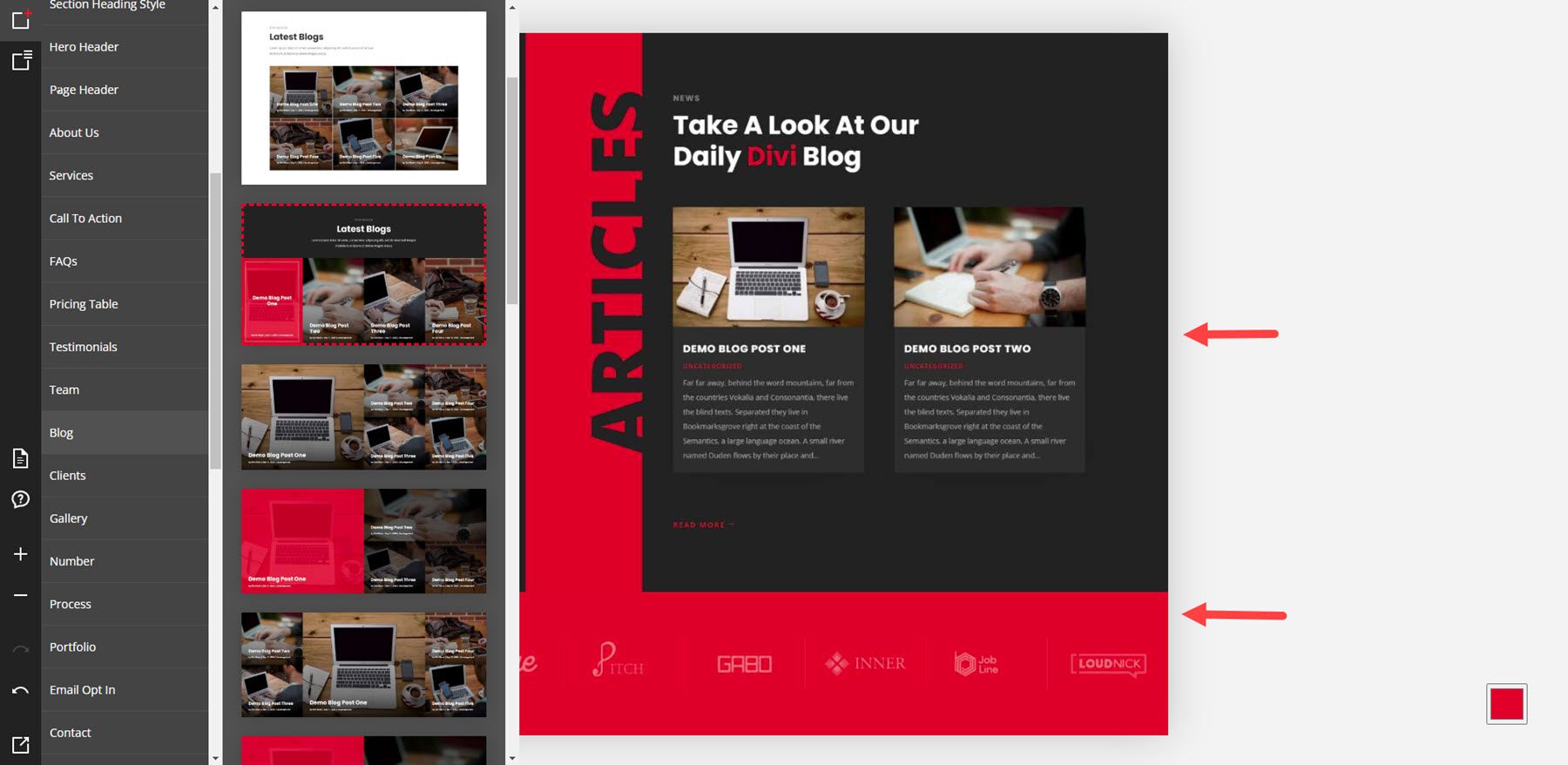
Este muestra un diseño de blog y logotipos de clientes.

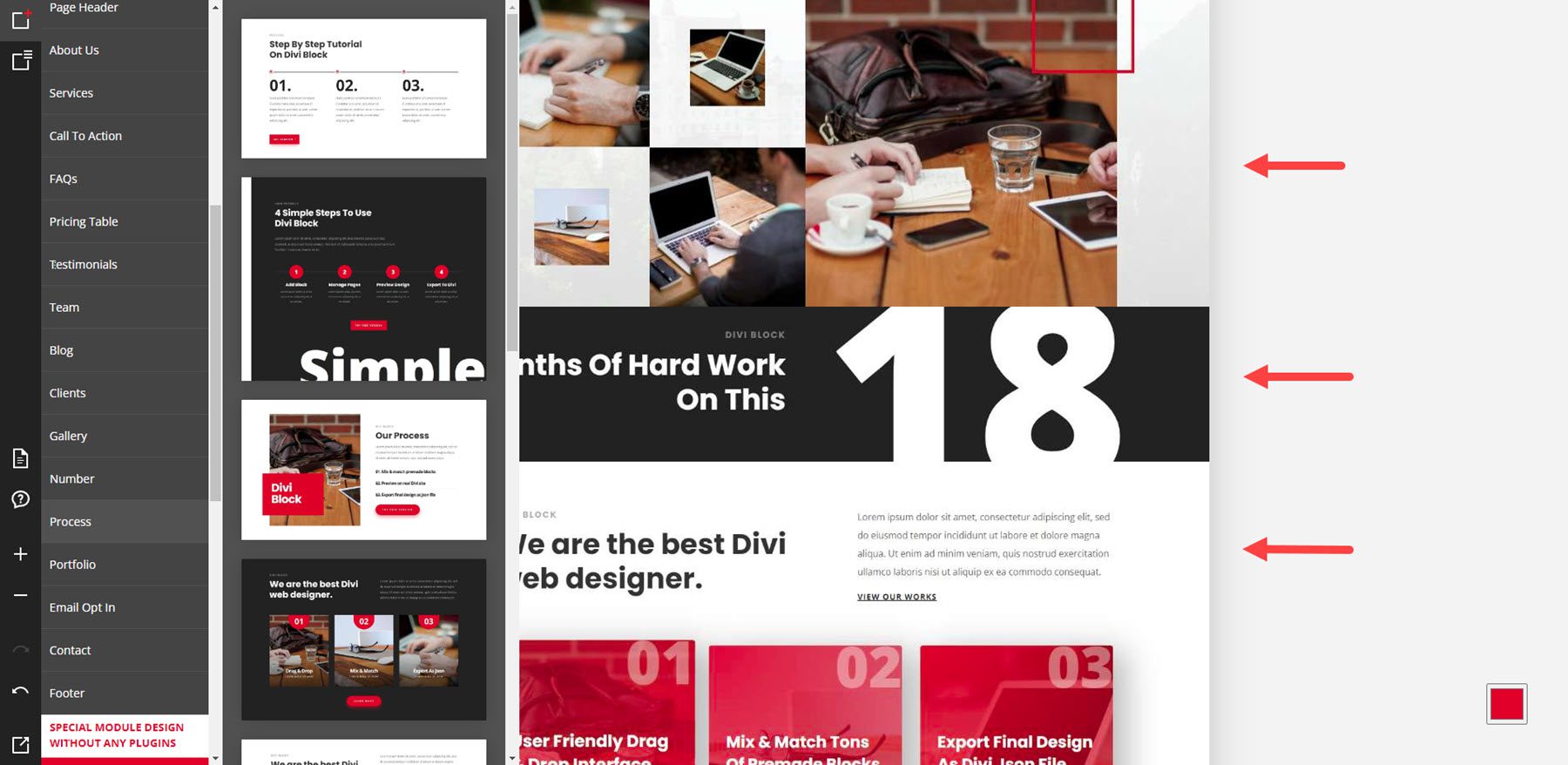
Este ejemplo muestra una galería, una sección de números y una sección de proceso, que muestra los pasos de un proceso.

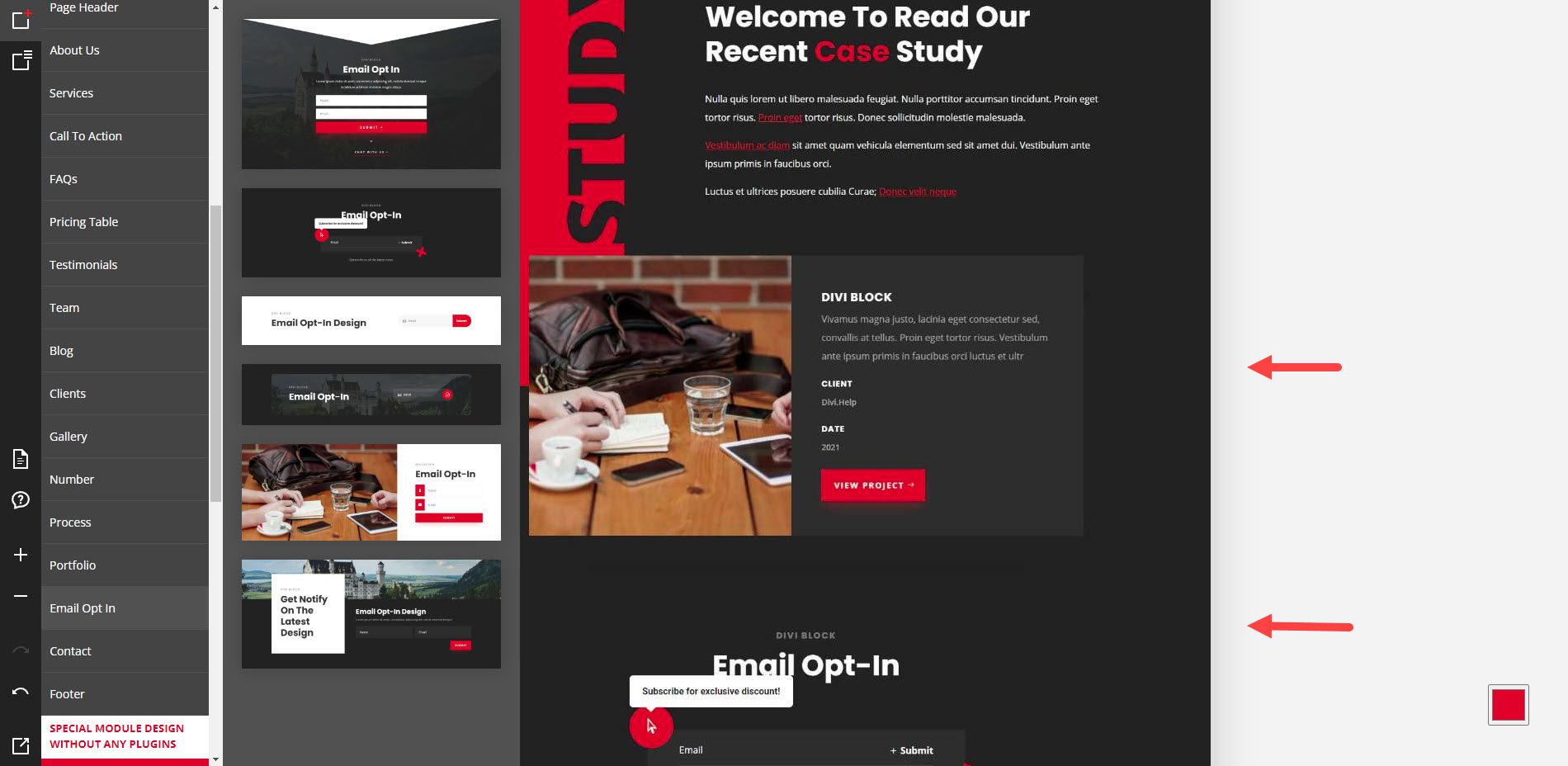
Aquí hay ejemplos de una cartera y un formulario de suscripción por correo electrónico.

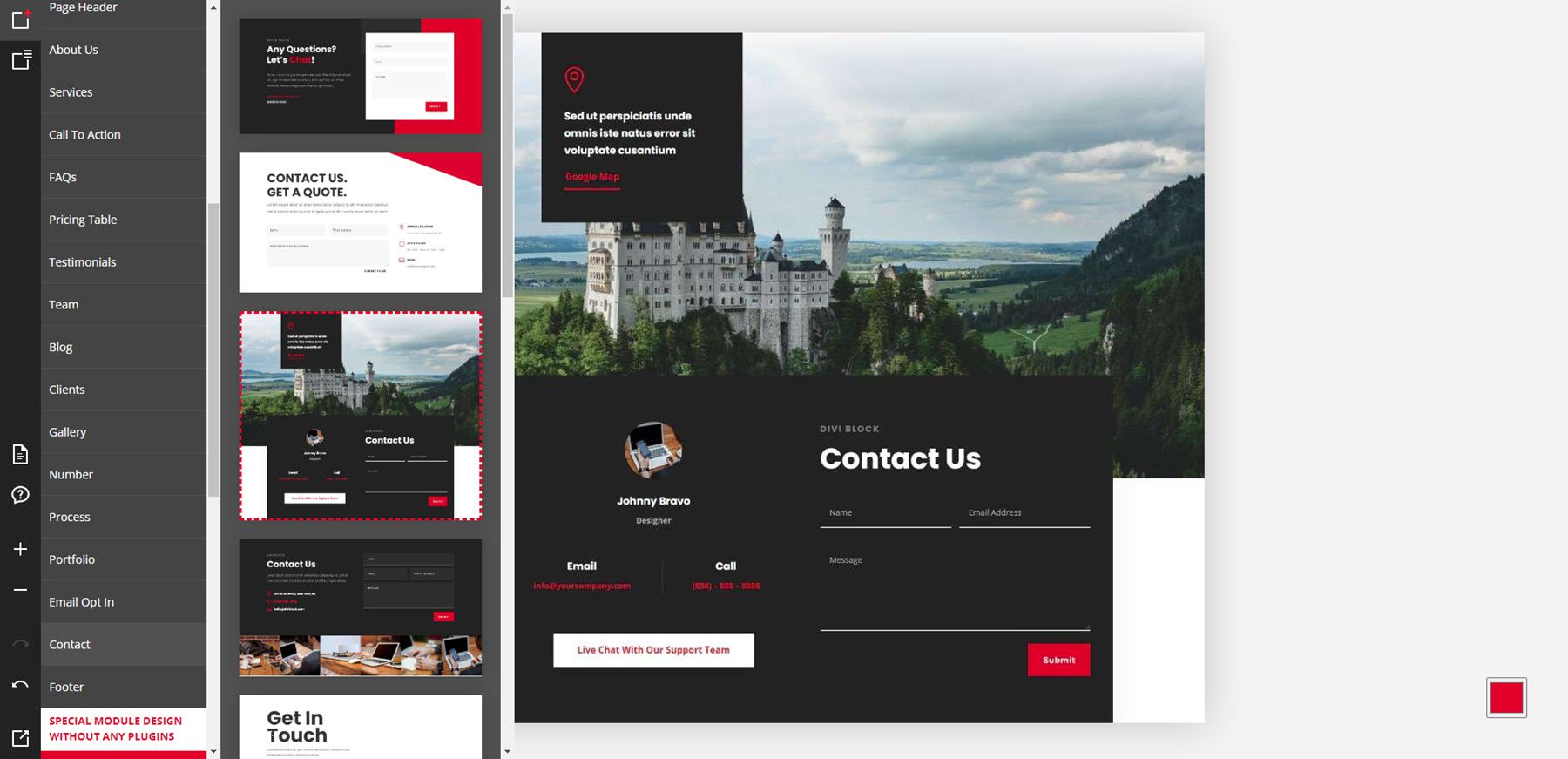
Este ejemplo muestra un formulario de contacto.

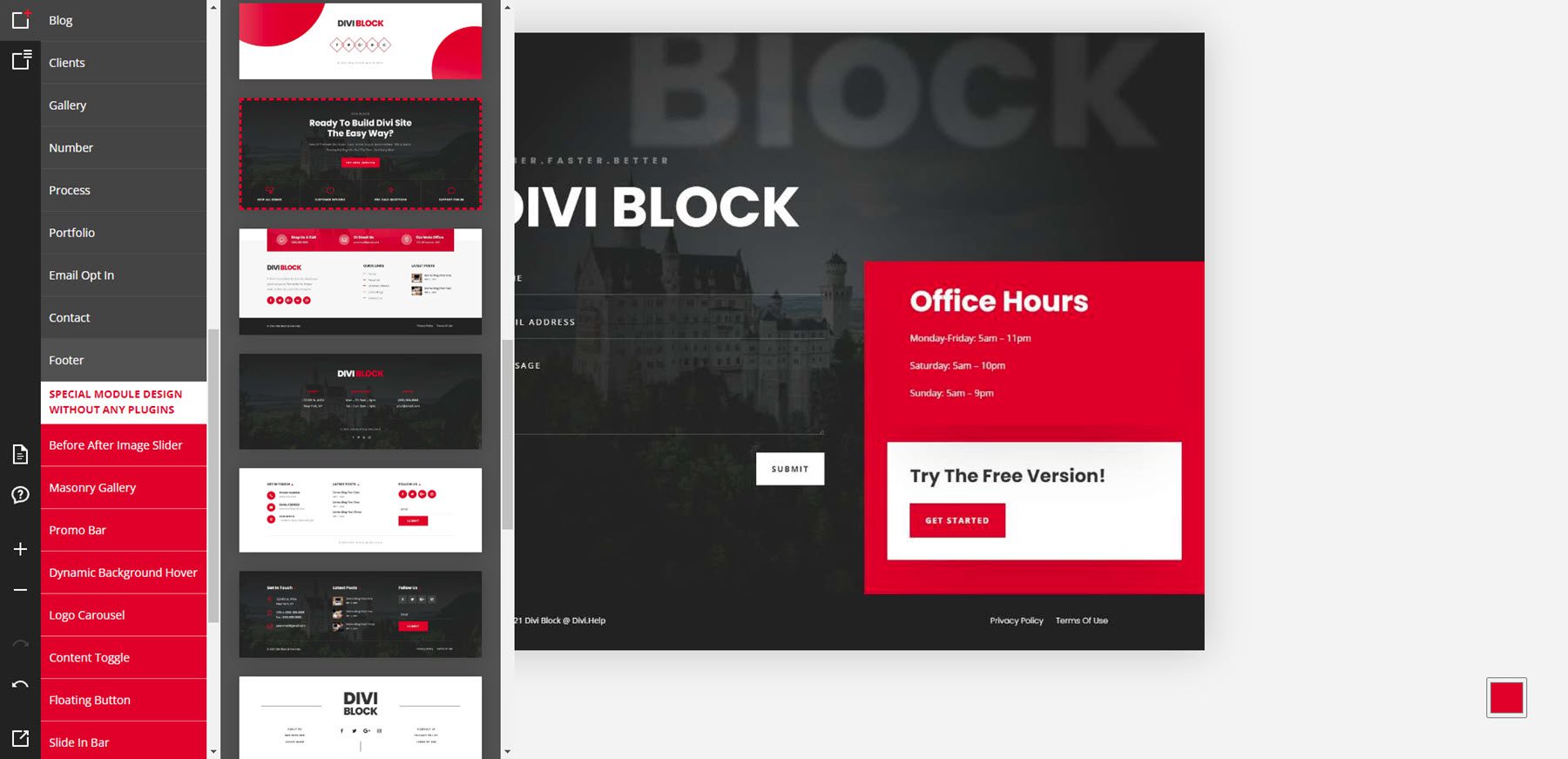
Este ejemplo muestra un pie de página.

Ejemplos de diseño de módulos especiales
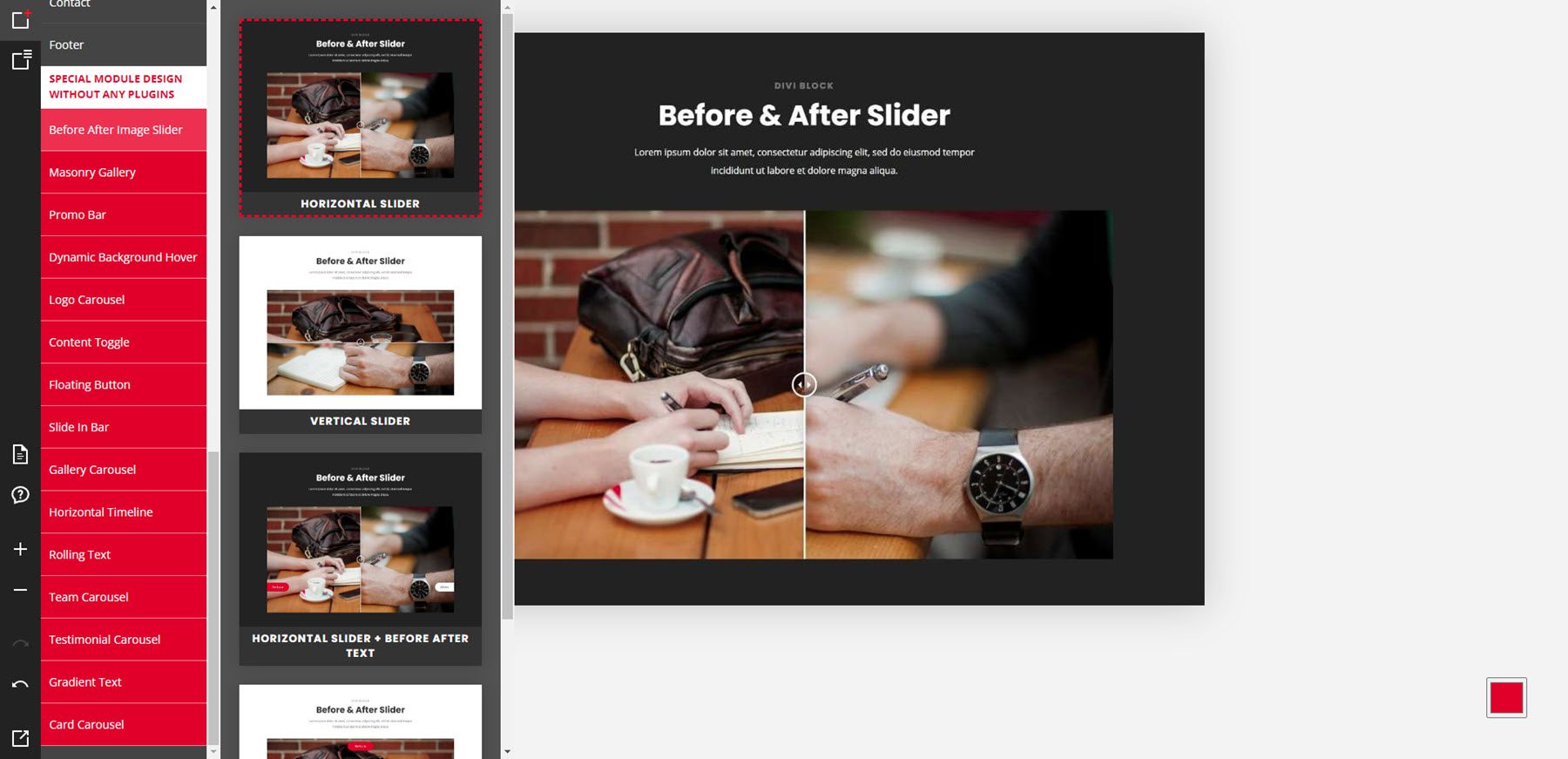
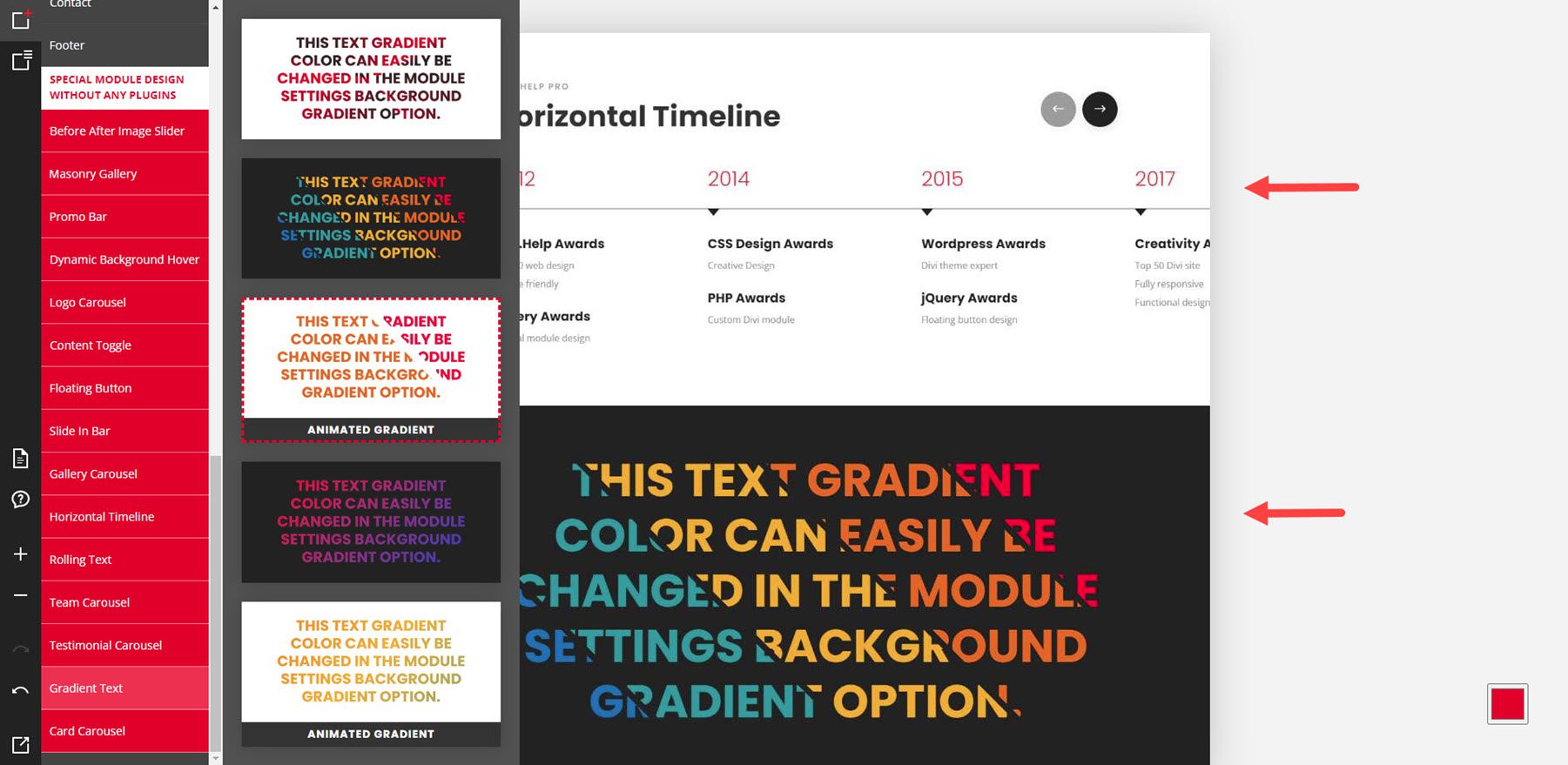
La última parte de los diseños incluye módulos especiales que agregan funciones sin usar complementos. Algunos de estos se ven en los otros diseños, pero mostraré algunos de ellos. Este muestra las opciones del control deslizante antes y después.

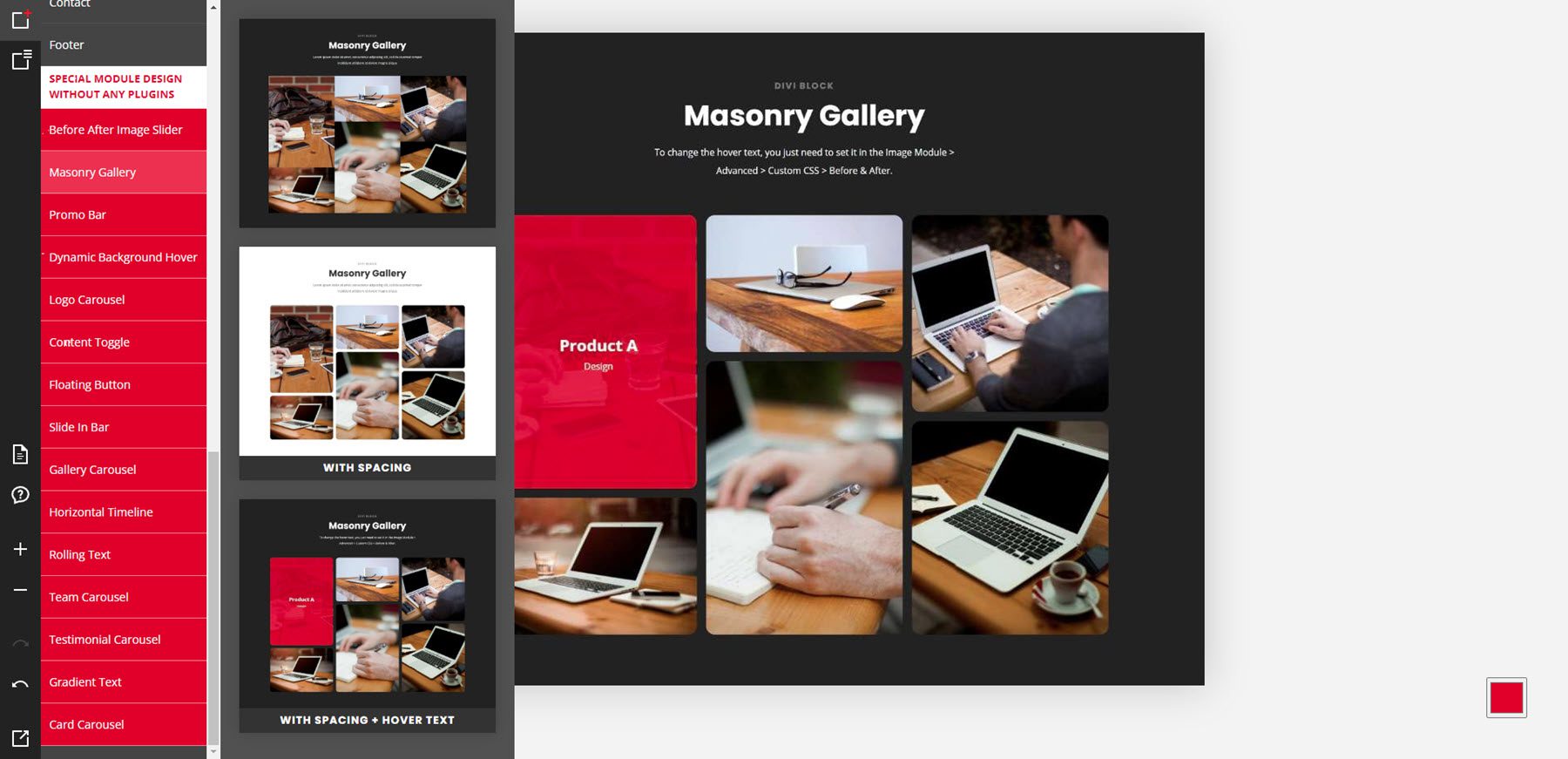
Aquí está la galería de mampostería.

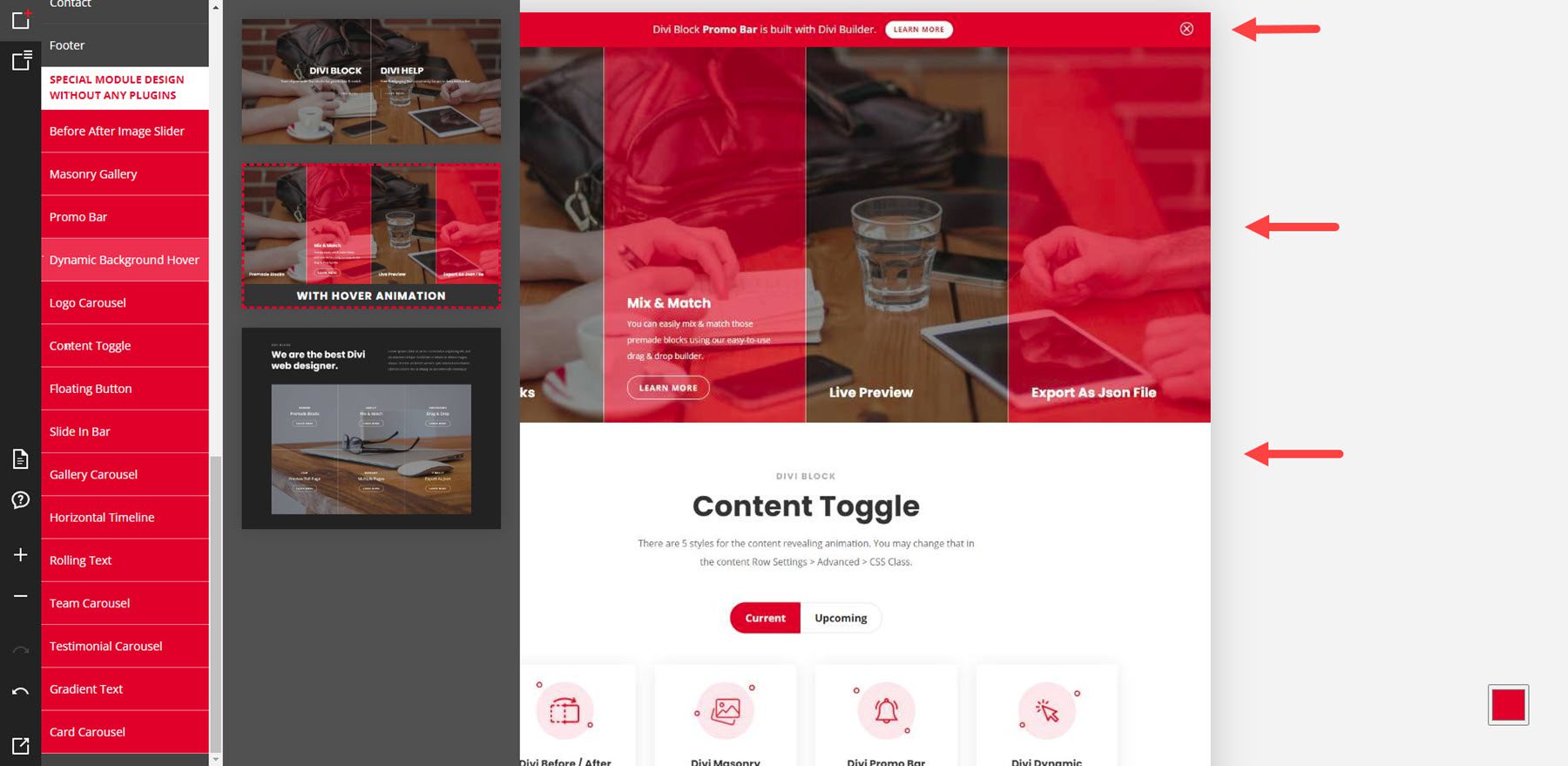
Este ejemplo muestra una barra de promoción, un fondo dinámico y un conmutador de contenido.

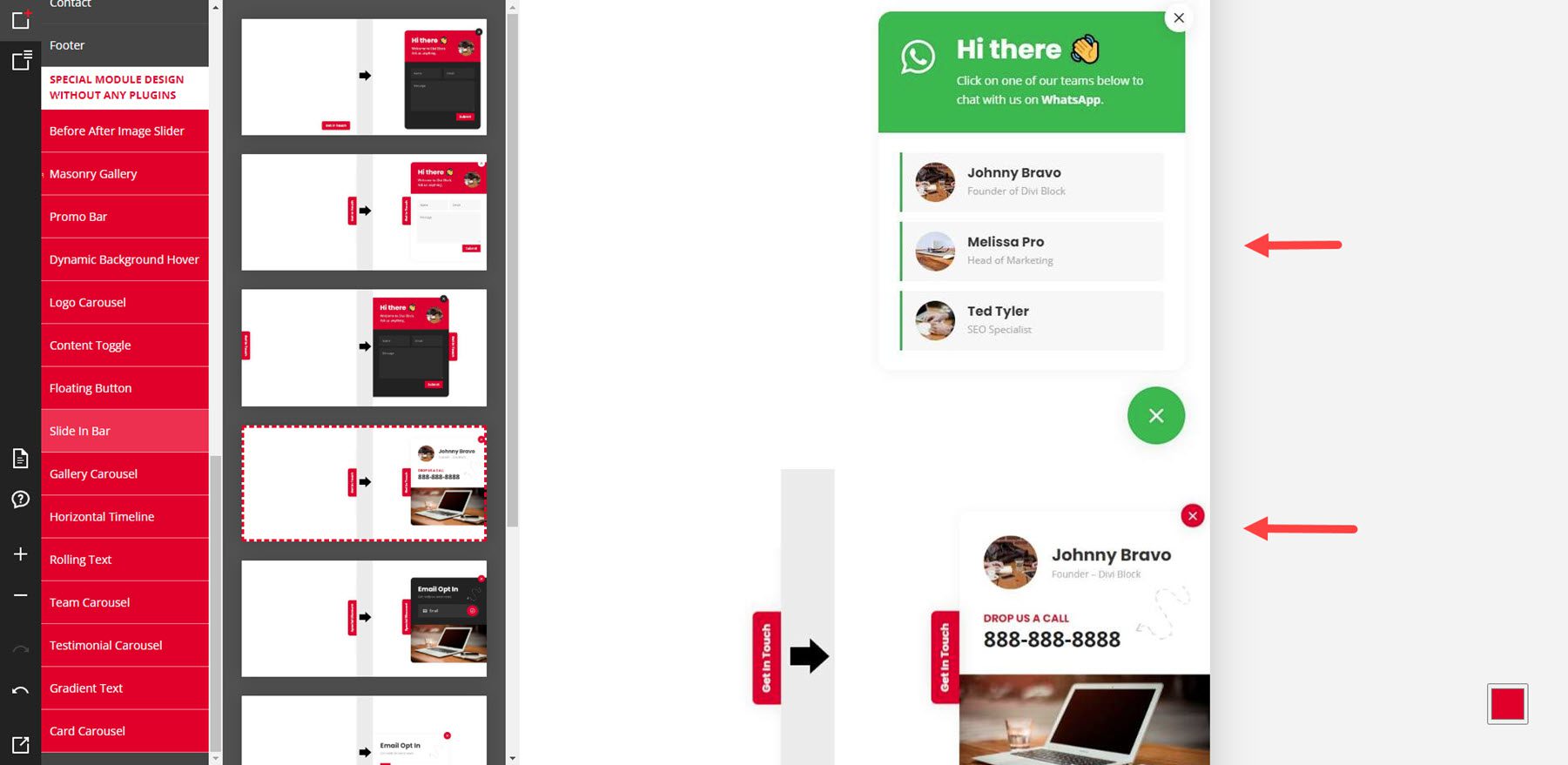
Para este ejemplo, he seleccionado un botón flotante y una barra deslizable.

Este ejemplo muestra una línea de tiempo horizontal y texto degradado.

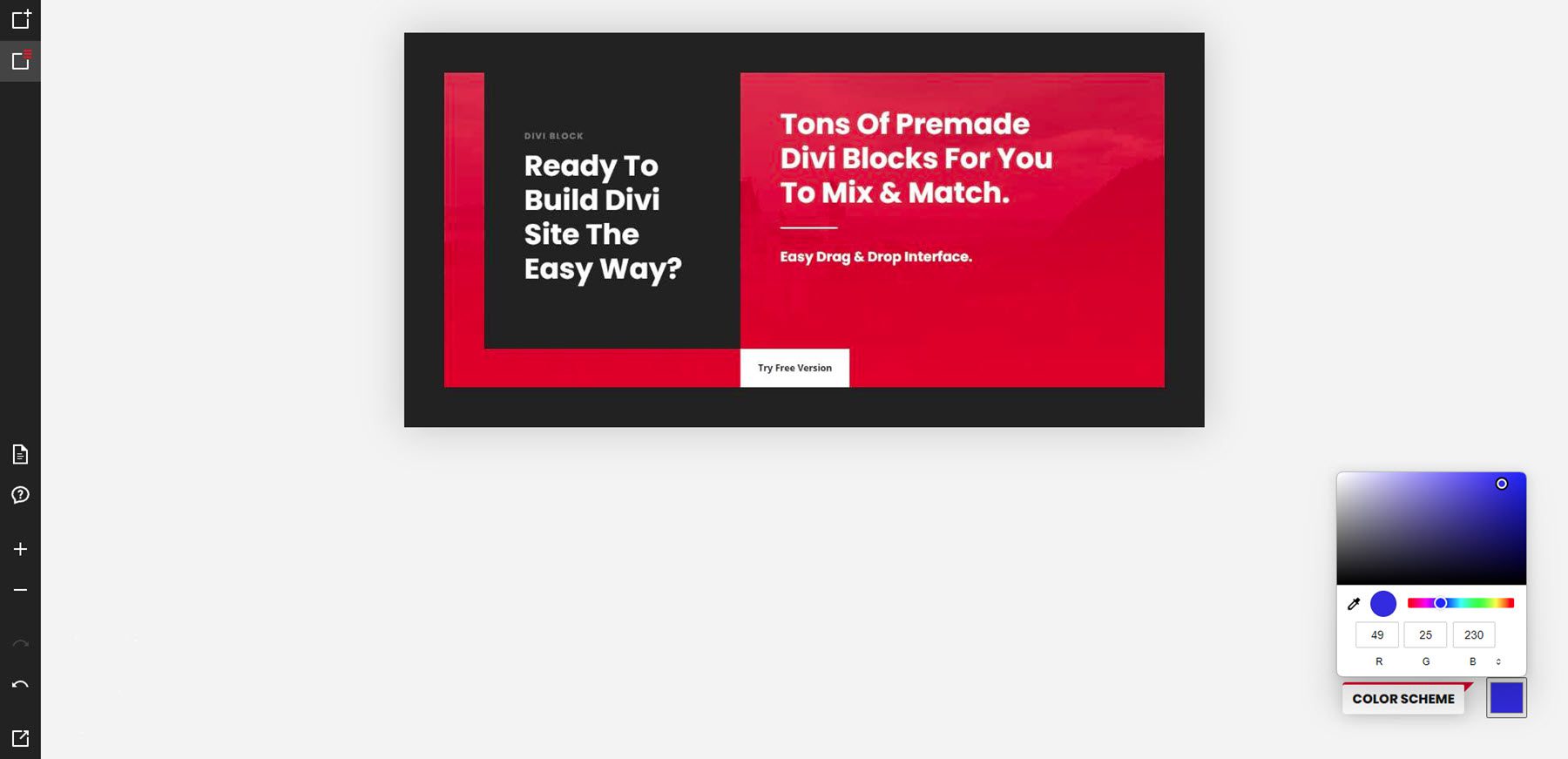
Esquema de colores
Al hacer clic en el cuadrado de color en la esquina inferior derecha, se abre el selector de color. Esto controla el esquema de color de los elementos de la página. El valor predeterminado es rojo, código hexadecimal 229, 27, 35. Puede cambiarlo moviendo el círculo en el área de color, moviendo el círculo en el control deslizante de color o agregando los valores RGB que desee. Una vez que haya cambiado el color, puede usar el botón de vista previa en la esquina inferior izquierda para ver su color en acción.

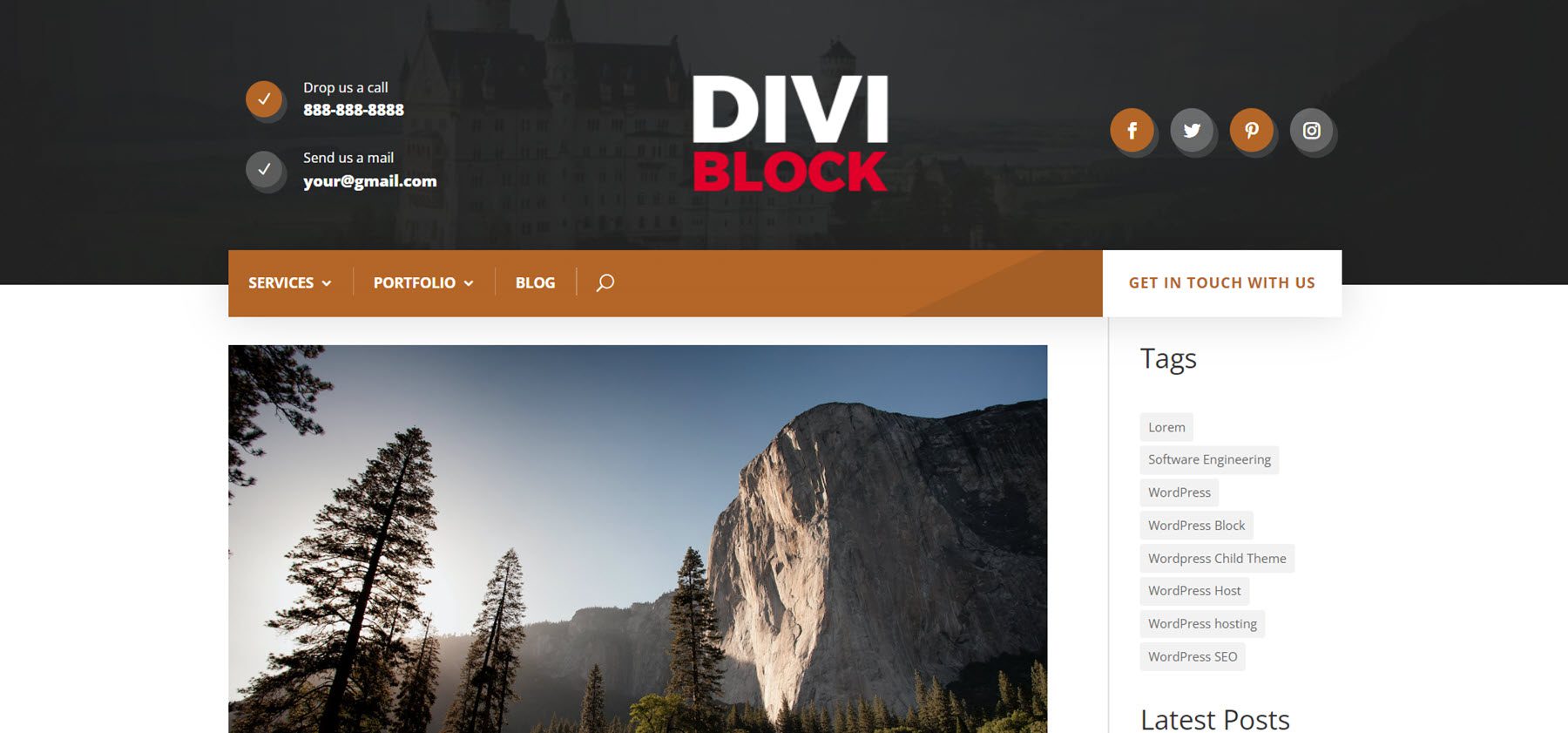
Aquí está el diseño en mi sitio web. Muestra el azul que elegí. A continuación, veremos cómo obtener el diseño de Divi Block en su sitio web y qué puede hacer con él una vez que lo tenga allí.

Diseñar un diseño con Divi Block
Usaré Divi Block para crear un encabezado, una página de inicio y un pie de página. Luego los subiré como plantillas en Divi Theme Builder.
Encabezamiento
Para el encabezado, he usado un encabezado con efectos, estilo de submenú y un menú móvil. He usado un color marrón para el esquema de color. Estoy exportando el archivo JSON. Se descarga como un archivo comprimido, que descomprimiré en mi computadora.

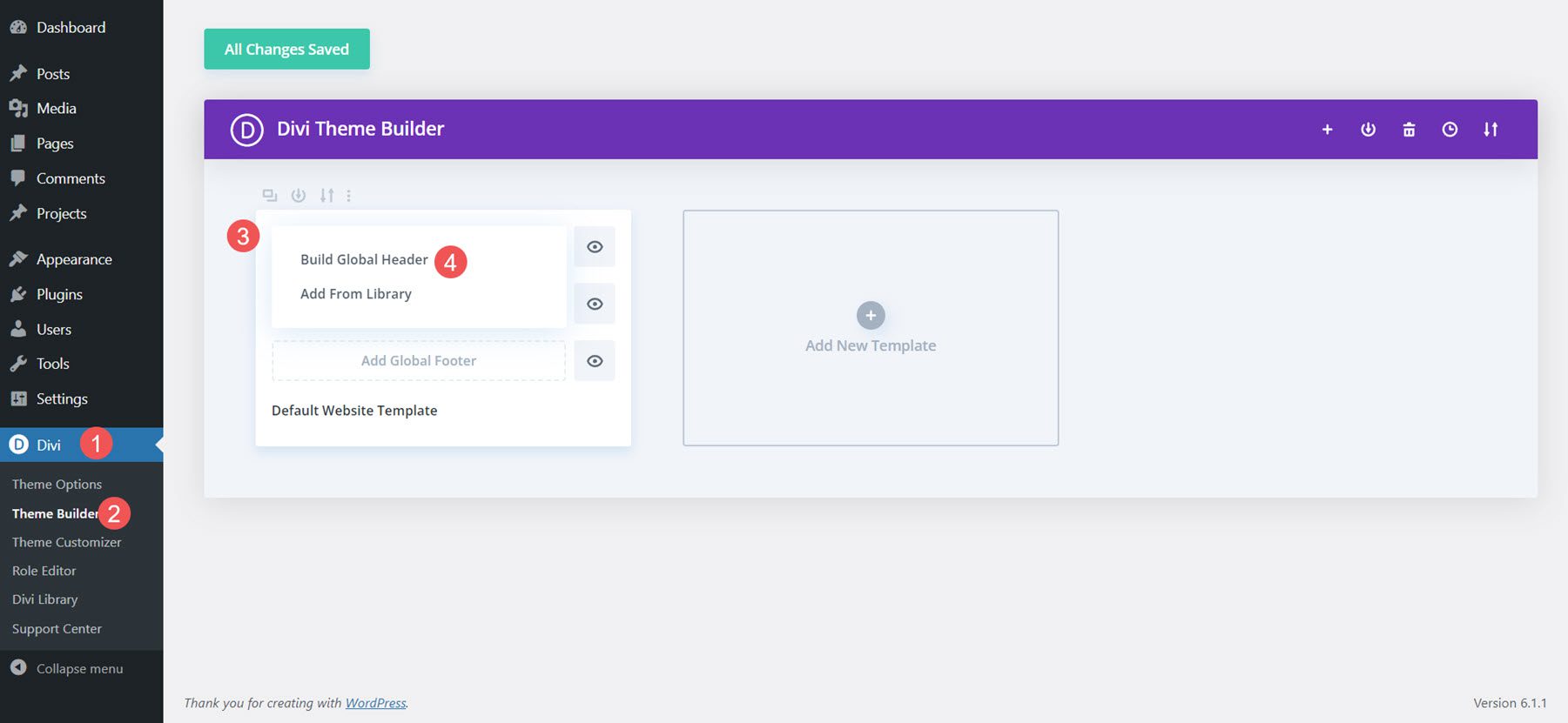
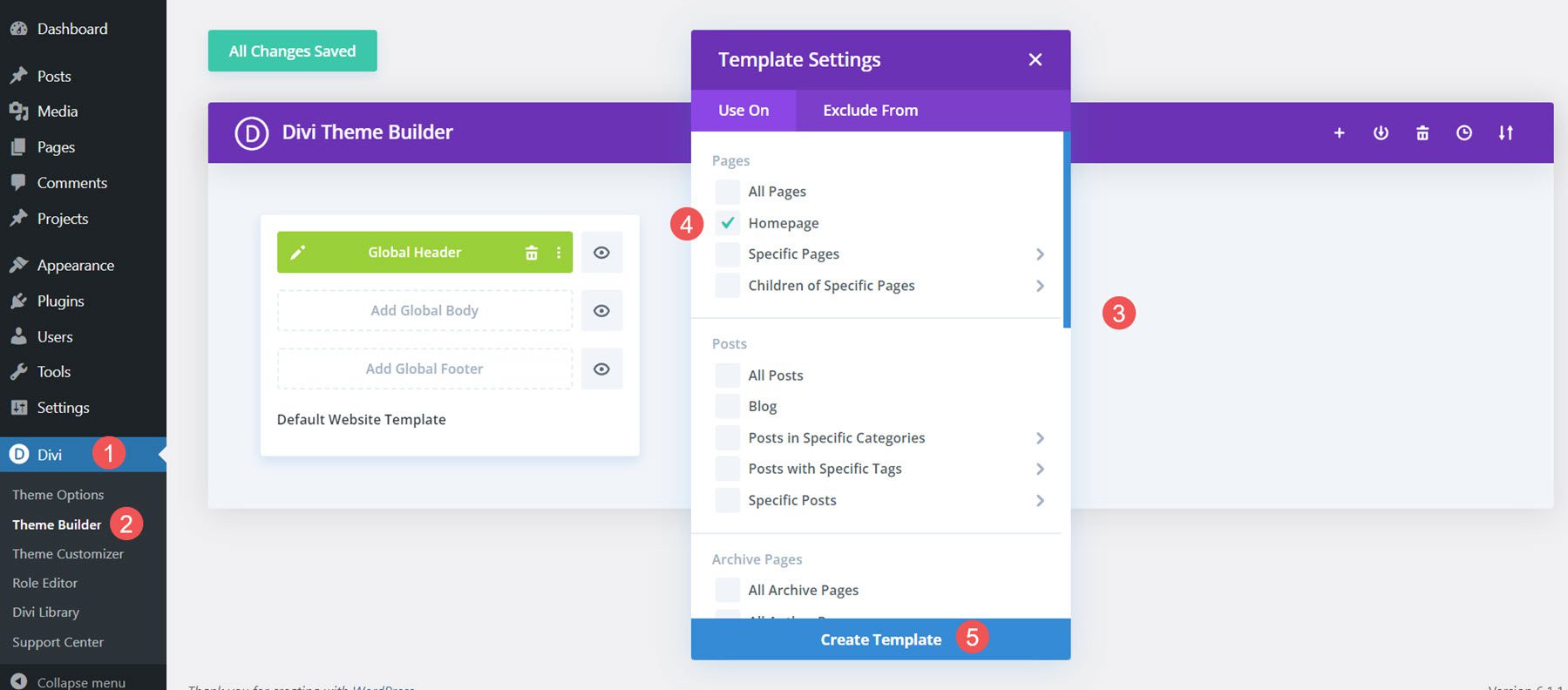
A continuación, construiré un encabezado global desde cero en Divi Theme Builder.

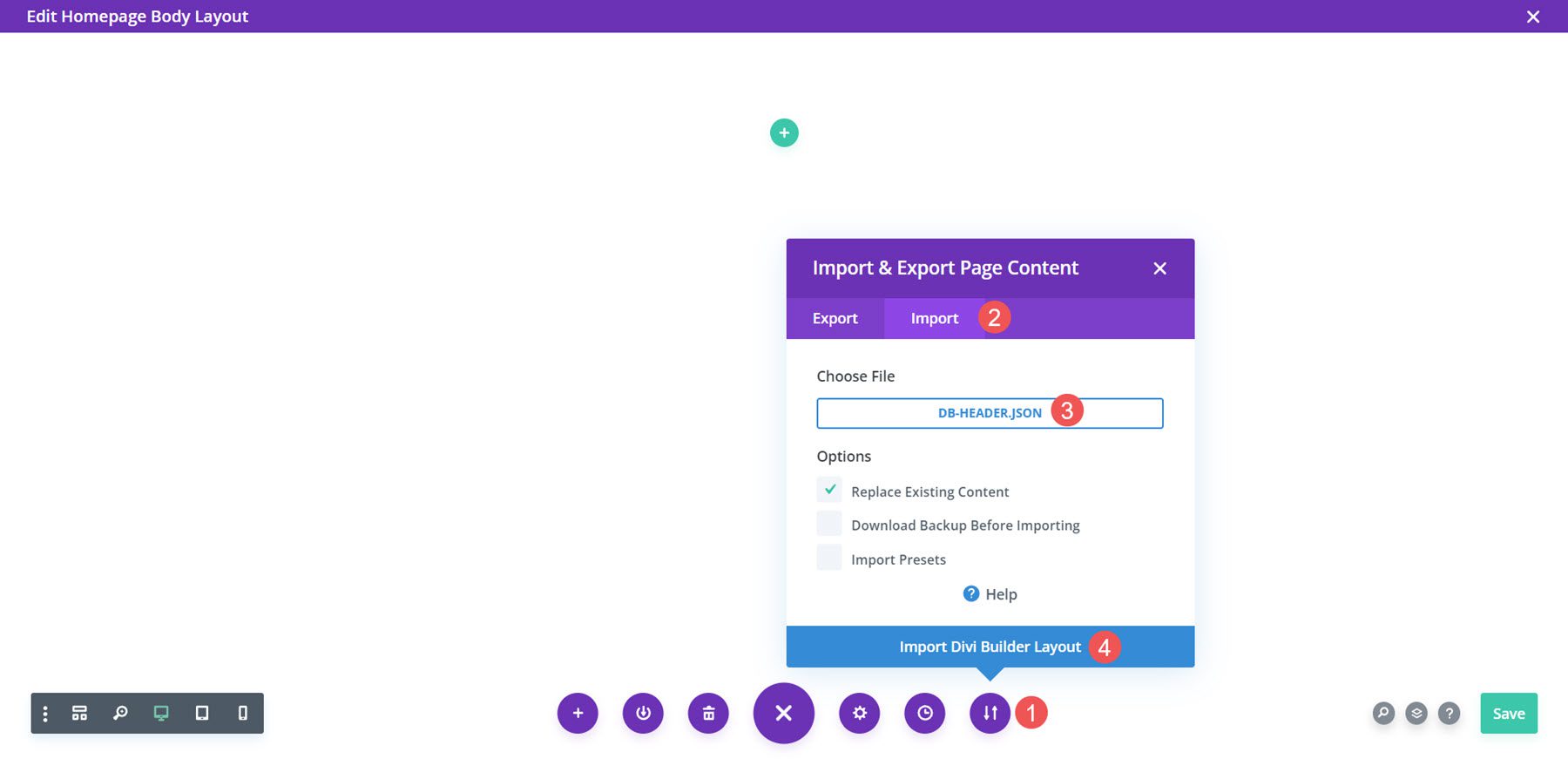
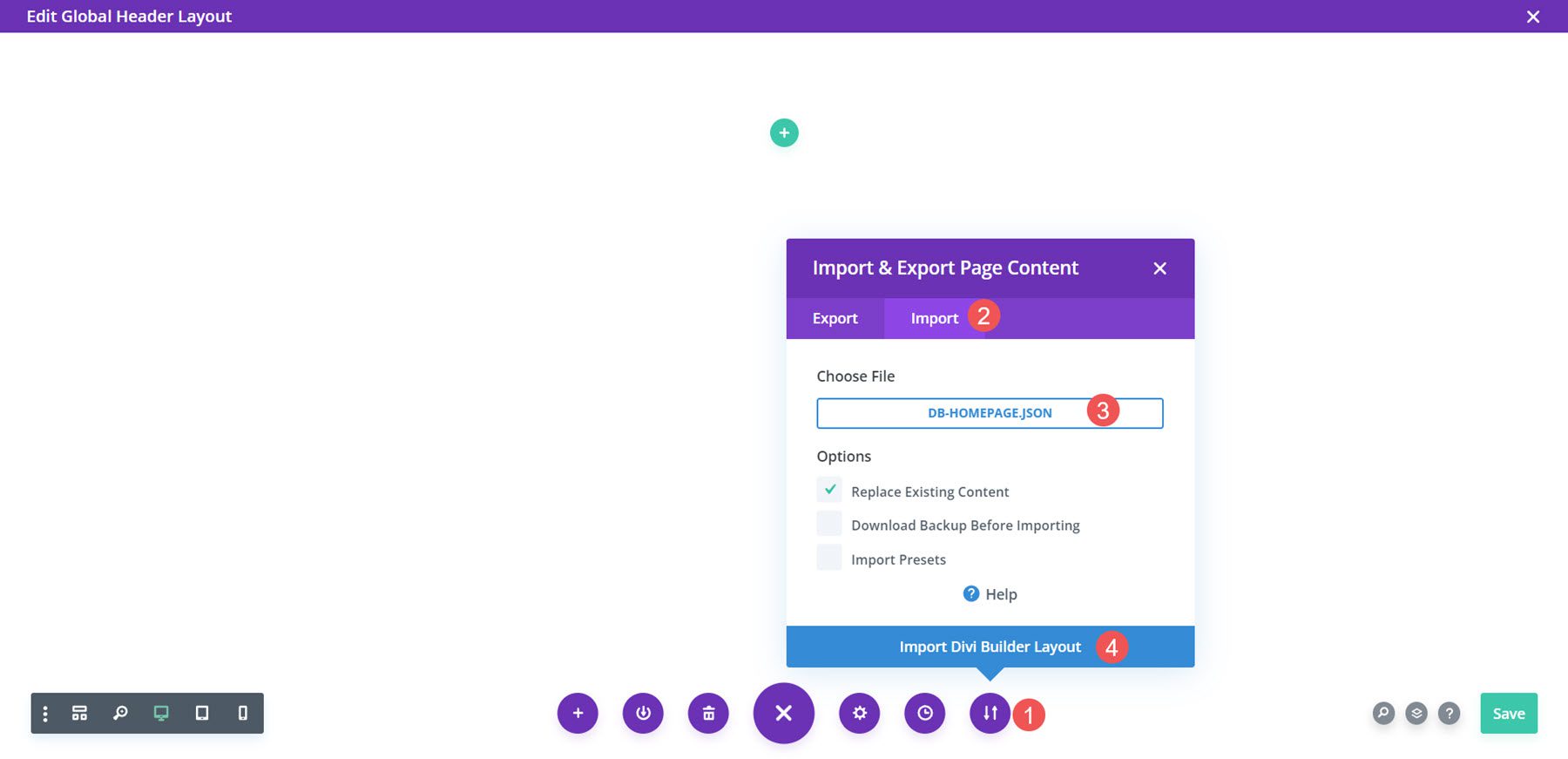
A continuación, importaré el diseño.

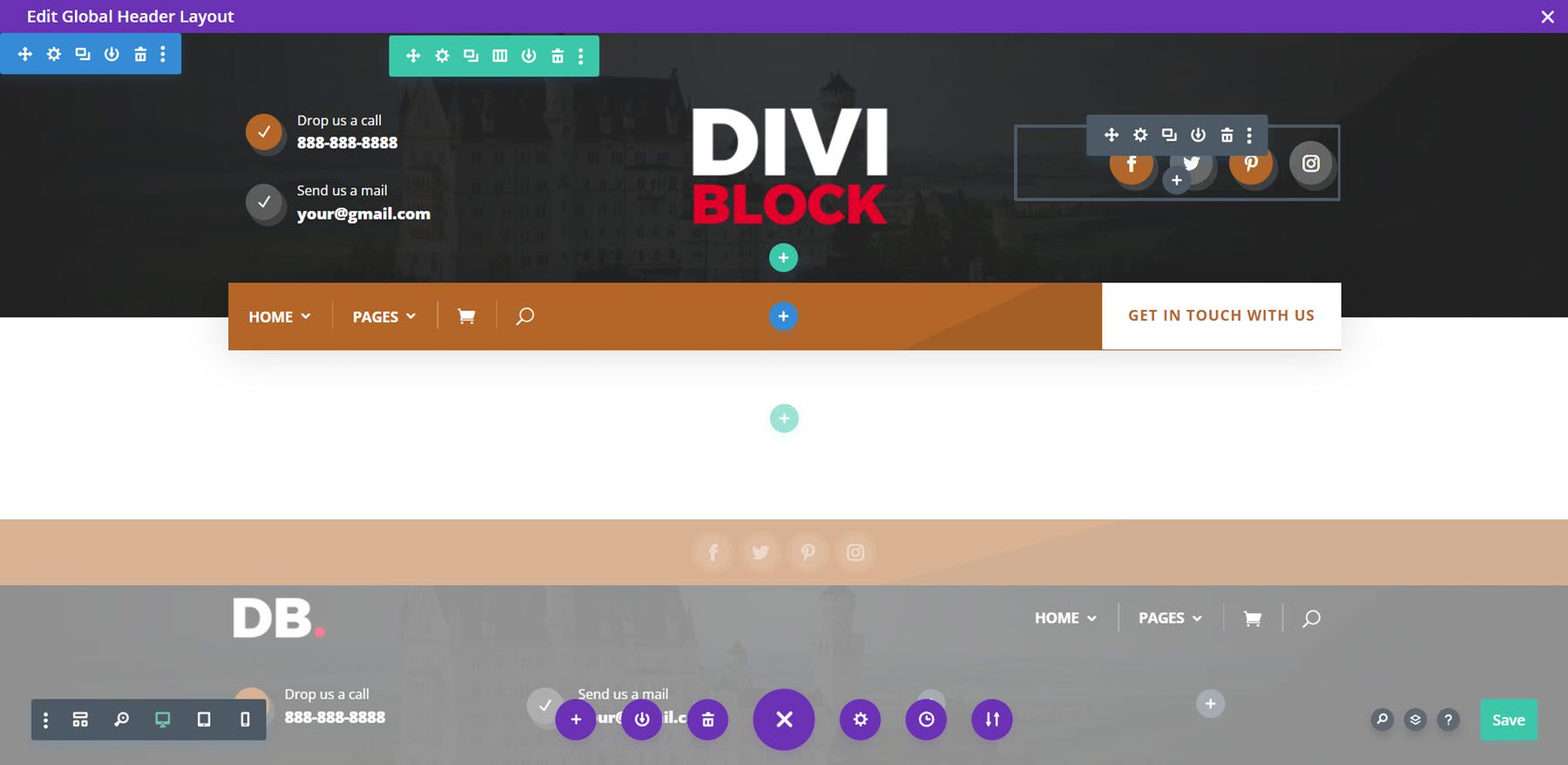
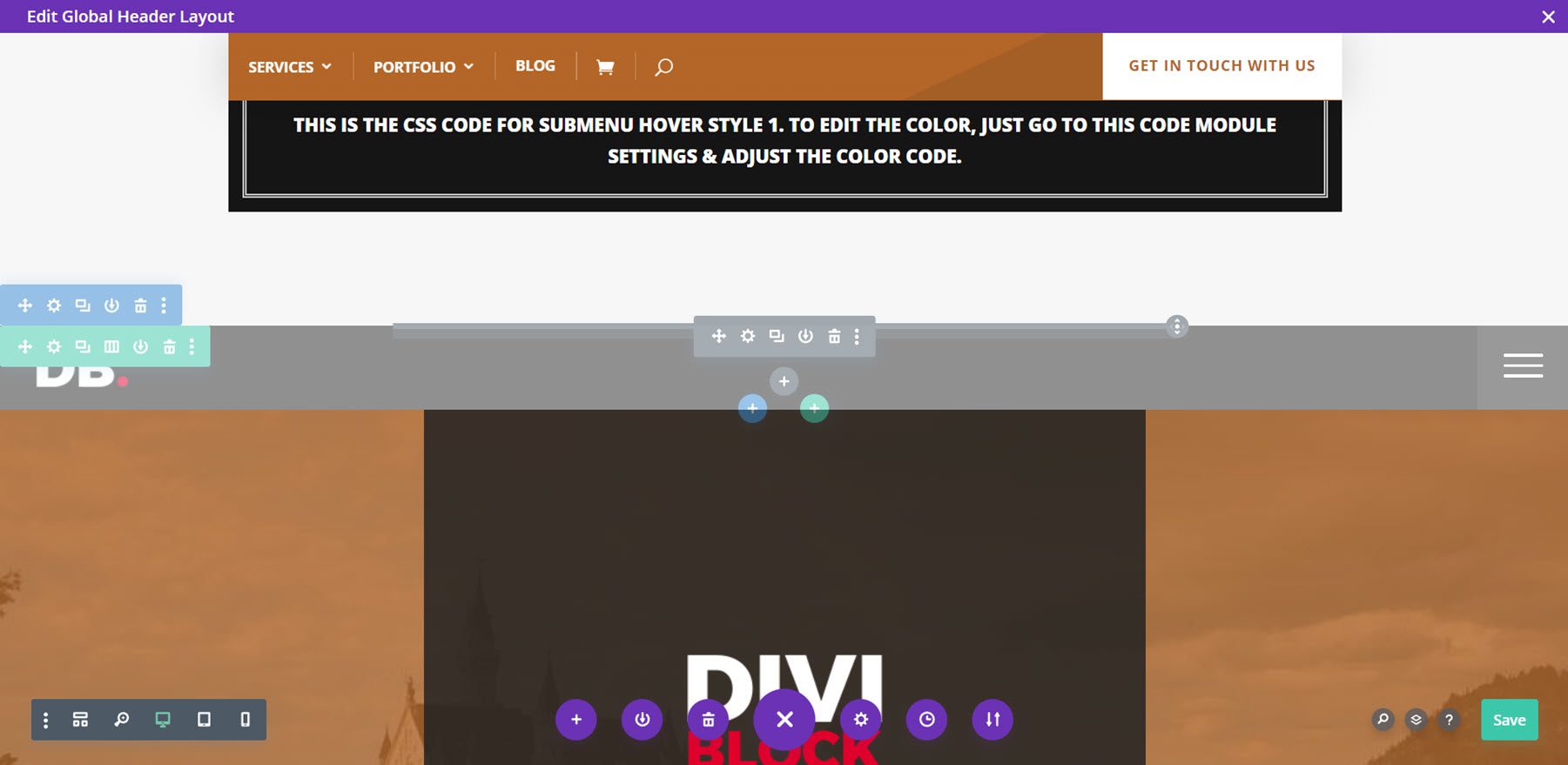
Finalmente, ahora puedo hacer los ajustes que desee en el diseño. Agregaré mi menú principal, información de contacto, enlaces sociales y logotipo. Una vez que lo guardo, el encabezado aparece en mi sitio.

Todo el CSS se agrega a los bloques de código. El menú móvil está atenuado, como de costumbre.

Aquí está el encabezado en la parte delantera. El menú es pegajoso, por lo que permanece en la parte superior de la página cuando el usuario se desplaza.

Página principal
Para el diseño de la página de inicio, agregué una sección principal y un CTA. He usado un naranja claro para el esquema de color. Estoy exportando el archivo JSON, que descomprimiré en mi computadora.

A continuación, crearé una plantilla de página de inicio desde cero en Divi Theme Builder y agregaré un cuerpo personalizado.

A continuación, importaré el diseño.

Finalmente, ahora puedo hacer los ajustes que desee en el diseño. Agregaré mi texto e imágenes. Una vez que lo guardo, el diseño aparece en mi página de inicio. Esta es la sección de héroes.

Aquí hay una parte de la CTA.

Aquí está la sección de héroe en la parte delantera. Me he desplazado hacia abajo para mostrar el menú pegado a la parte superior de la pantalla.

Para el pie de página, he usado un diseño con información de contacto. He usado un color marrón para el esquema de color. Ahora, estoy exportando el archivo JSON. Lo descomprimiré en mi computadora.

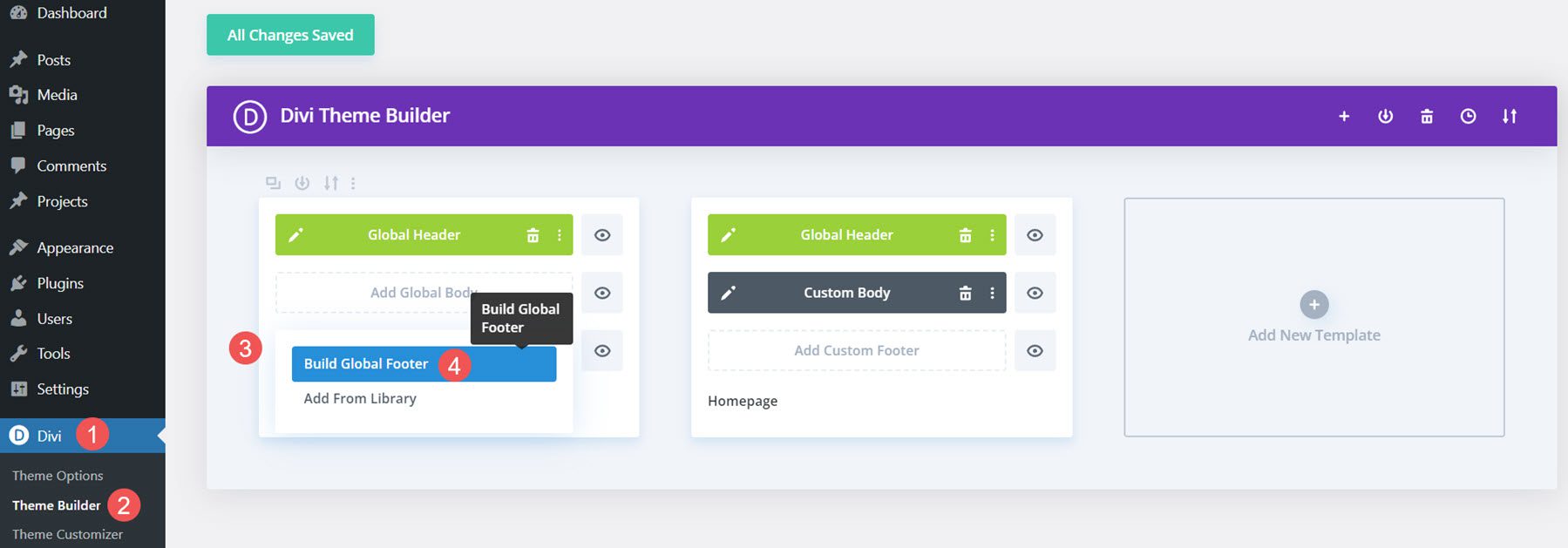
A continuación, construiré un pie de página global desde cero en Divi Theme Builder.

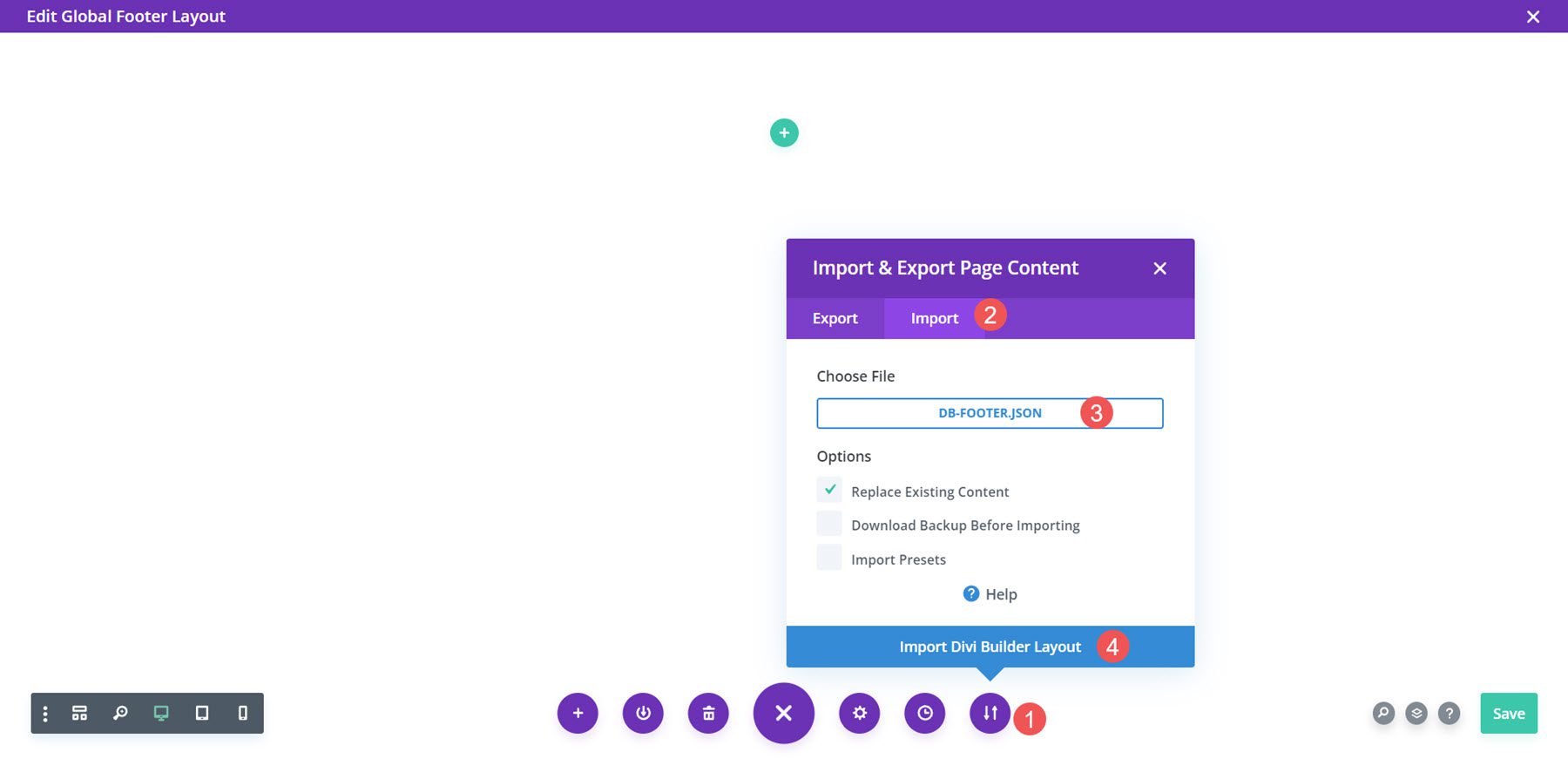
A continuación, importaré el diseño.

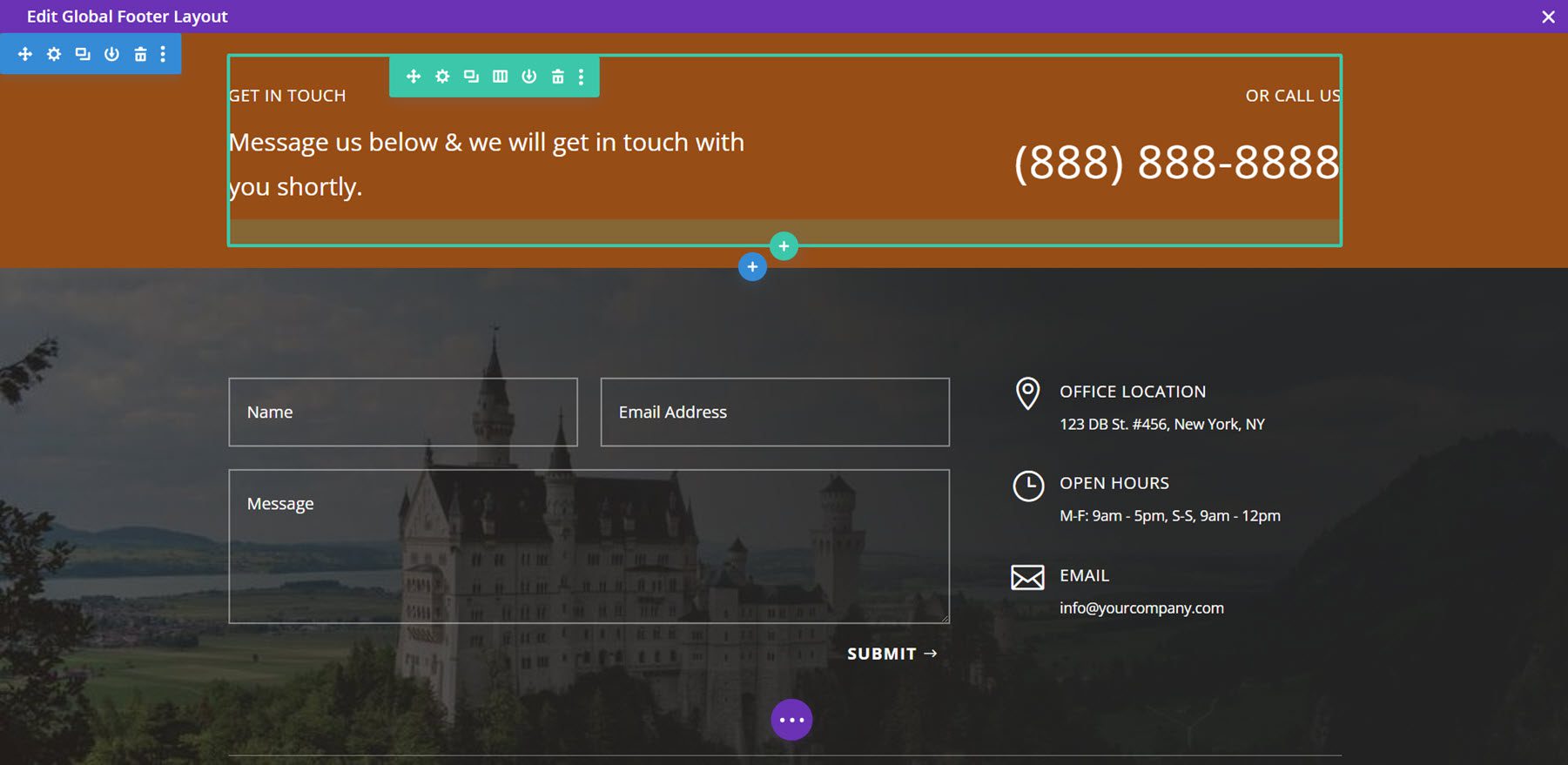
Finalmente, ahora puedo hacer los ajustes que desee en el diseño. Añadiré mi información de contacto. Una vez que lo guardo, el pie de página aparece en mi sitio.

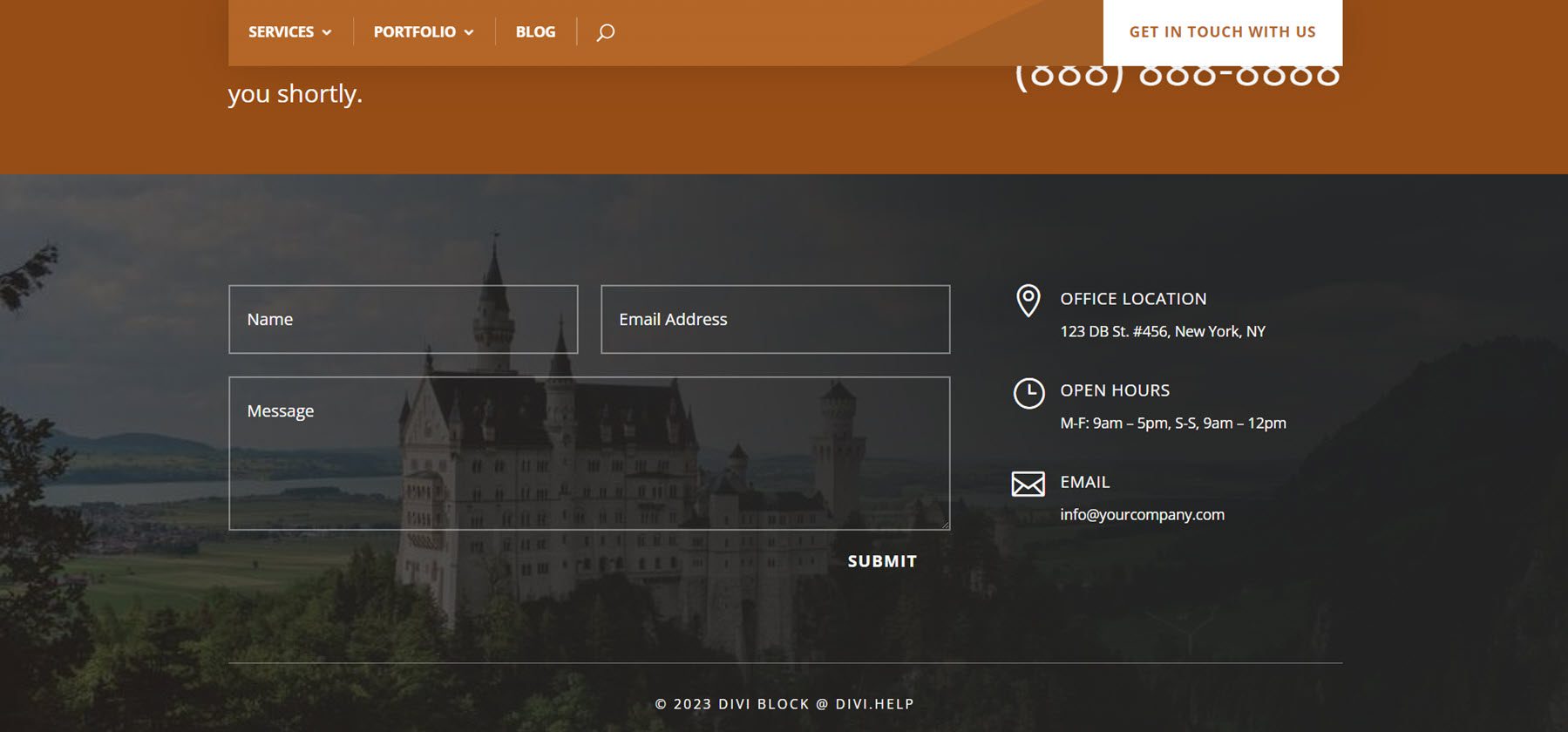
Aquí está el pie de página en la parte delantera.

Dónde obtener el bloque Divi

Divi Block está disponible en el sitio web del editor . La versión gratuita está disponible para que cualquiera la use. La versión Pro de Divi Block solo está disponible como parte de su membresía Divi.Help Pro . Los suscriptores obtienen acceso a todos sus productos relacionados con Divi, incluida la versión Divi Block Pro, complementos premium, temas secundarios y paquetes de diseño. La membresía Pro cuesta $ 49 por año.
pensamientos finales
Esa es nuestra mirada a Divi Block. Este es un generador interesante de arrastrar y soltar. En lugar de mover módulos y otros elementos, estamos trabajando con elementos completos como bloques prerenderizados. Esto facilita la creación de diseños sin atascarse con el lugar donde debe ir todo en la página. También simplifica el diseño de diseño completo porque podemos mezclar y maximizar secciones prefabricadas. No verá los colores personalizados mientras trabaja en Divi Block, pero como los bloques están renderizados previamente, tiene sentido. Podemos obtener una vista previa y ajustar todo una vez que los archivos se importan a Divi Builder. Descubrí que Divi Block es fácil de usar y hace que los diseños de Divi sean rápidos y fáciles.
Queremos escuchar de ti. ¿Has probado DiviBlock? Háganos saber lo que piensa al respecto en los comentarios.