
Hemos recibido muchas solicitudes de obsequios adicionales específicos y hoy finalmente brindamos uno. Me complace anunciar que en la publicación de hoy estamos regalando un diseño de categoría adicional (junto con el contenido de demostración necesario) para un sitio web de noticias como The New York Times, Washington Post u otro sitio web de noticias de gran volumen.
Este diseño no es un diseño de sitio completo, pero es el punto de partida perfecto para cualquier persona que desee ajustar su página de inicio para un sitio de contenido de gran volumen. Y debido a que es bastante diferente de nuestros diseños Divi típicos, lo guiaré a través de un proceso diferente para configurarlo.
¡Entremos en ello!

El archivo de descarga extra-news-layout.zip viene con seis archivos diferentes en su interior:
- 1-news-layouts-theme-options.json : configuración de opciones de tema adicionales para que coincida con la configuración en las imágenes a continuación.
- 2-the-news-layout-logo.png : el logotipo de diseño de noticias como logotipo de marcador de posición.
- 3-news-layout-customizer-settings.json : la configuración adicional del personalizador de temas que utilicé para crear este diseño.
- 4-news-layout-demo-content.xml : 72 publicaciones de blog con contenido de demostración.
- 5-demo-content-featured-images.zip : las imágenes destacadas para cada publicación de demostración.
- 6-the-news-layout.json : el propio diseño de categoría adicional.
Descargar el paquete de diseño de categorías de noticias
Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Esto le dará acceso al paquete de diseño de categorías de noticias y le brindará una fuente continua de nuevos (y gratuitos) recursos, consejos, trucos y noticias de Divi .
Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se suscribirá dos veces.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Paso 1: Descomprima su nueva descarga
El primer paso para poner en marcha su nuevo diseño de categoría en Extra es ubicar el archivo comprimido que acaba de descargar en su carpeta de descargas y descomprimirlo. Una vez que se haya descomprimido, verá los seis archivos que revisamos anteriormente. Ahora podemos comenzar a agregarlos a su instalación de WordPress ejecutando Extra. Para obtener los mejores resultados, recomiendo seguir el orden que he descrito a continuación.
Paso 2: importa las opciones del tema
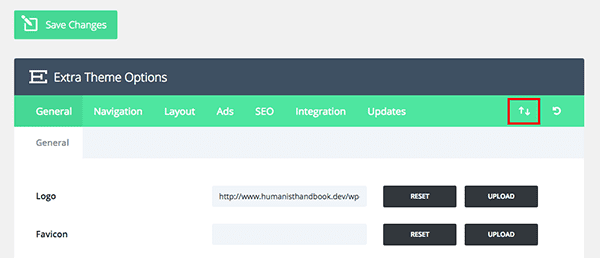
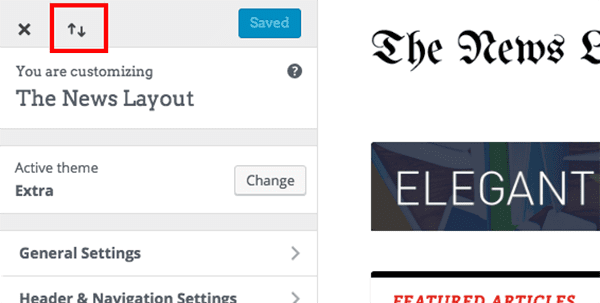
Navegue en su administrador de WordPress a Extra > Opciones de tema y haga clic en el icono de importación/exportación.

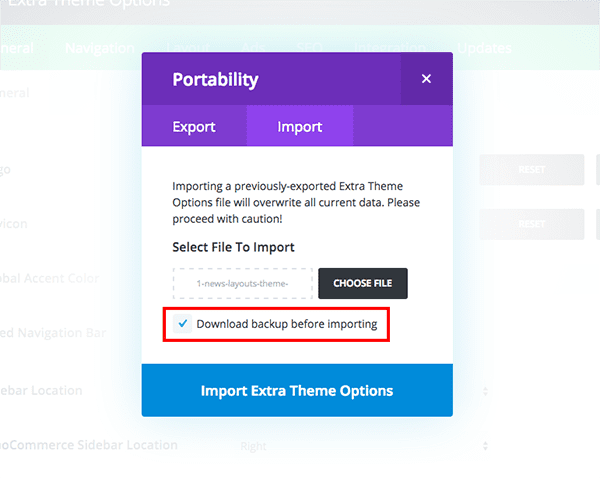
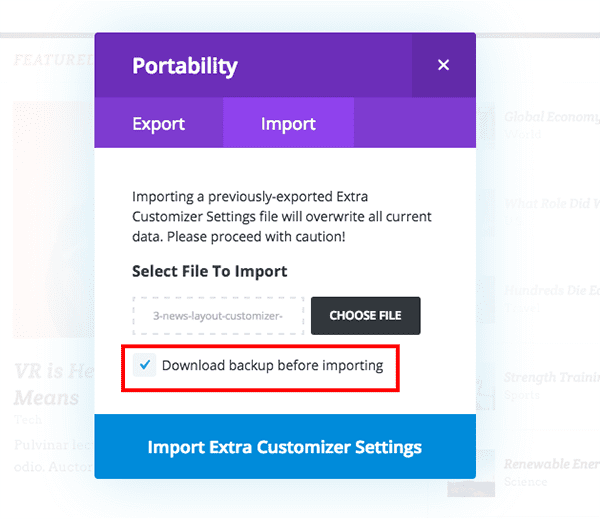
A continuación, seleccione la pestaña de importación. Marque la casilla junto a «Descargar copia de seguridad antes de importar». Esto garantizará que cuando importe el nuevo archivo de opciones de tema, no se perderán las opciones de tema anterior (que se sobrescribirán). Podrá restaurarlos importando esa descarga de respaldo.

Bien, ahora que ha hecho lo correcto y ha seleccionado la opción de copia de seguridad, es seguro elegir el archivo de opciones de tema de noticias del paquete de diseño de noticias en su carpeta de descargas. Elija el archivo 1-news-layouts-theme-options.json y luego haga clic en el botón azul «Importar opciones de tema adicionales».
Cuando finalice la importación, haga clic en el botón verde «Guardar cambios» en la parte superior de la página Opciones de tema. Esto debería dar como resultado dos cosas: el logotipo de diseño de noticias que se importa y el CSS personalizado para el color de fondo del pie de página que se importa. Si el logotipo no aparece por alguna razón, he incluido la imagen png como 2-the-news-layout-logo.png en la descarga para que pueda agregarla manualmente.
Paso 3: importa la configuración del personalizador
Ahora podemos pasar a la configuración del personalizador. La configuración del personalizador establecerá el color de fondo en blanco, establecerá las opciones de tipografía y agregará configuraciones para la navegación superior y la barra inferior.
Al igual que con las opciones de tema anteriores, la importación de una nueva configuración del personalizador anulará la configuración existente. Siempre es una buena idea crear una copia de seguridad de su configuración actual utilizando la casilla de verificación «Descargar copia de seguridad antes de importar».
Para importar la configuración del personalizador del diseño de noticias, navegue en su administrador de WordPress a Extra > Personalizador de temas . Haga clic en el icono de importar/exportar en la esquina superior izquierda.

Seleccione la pestaña de importación y marque la casilla de copia de seguridad. Luego, haga clic en el botón Elegir archivo y seleccione el archivo 3-news-layout-customizer-settings.json de su carpeta de descargas.

Cuando se complete la importación, asegúrese de hacer clic en el botón azul «Guardar cambios».
Paso 4: Importe el contenido de demostración

Ok, ahora que nuestra configuración general está fuera del camino, podemos pasar al trabajo pesado. Importando nuestro contenido. Navegue en su administrador de WordPress a Importar»>Herramientas > Importar . Si nunca ha usado esta función antes, querrá hacer clic en «Instalar ahora» en la opción de WordPress. Una vez que el importador de WordPress esté instalado, haga clic en el enlace «Ejecutar importador».
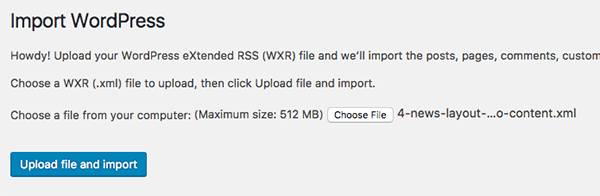
A continuación, haga clic en el botón «Elegir archivo» y seleccione el archivo de su carpeta de descargas llamado 4-news-layout-demo-content.xml . Haga clic en el botón azul «Cargar archivo e importar».

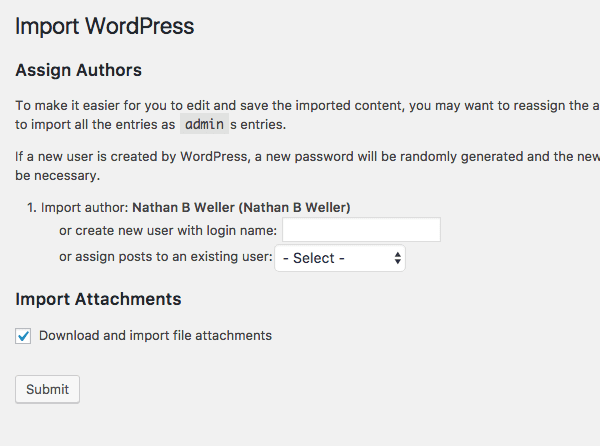
Tendrá la opción de configurar un nuevo autor, así como elegir descargar e importar los archivos adjuntos. Como mínimo, recomendaría marcar la opción de descargar e importar archivos adjuntos para que cualquier publicación con imágenes en su interior conserve esas imágenes.
Cuando se complete la importación, vaya a Publicaciones > Todas las publicaciones . Deberías tener 72 piezas nuevas de contenido de demostración.
Paso 5: configura tus imágenes destacadas
Ok, entonces esta es la parte tediosa de este proceso. Por alguna razón, al exportar publicaciones de blog, WordPress no adjunta las imágenes destacadas. Hay algunos complementos para esto, pero no pude hacer que ninguno de ellos funcionara. La mayoría están desactualizados y los demás (al menos para este contenido) no funcionaron como se anuncia. Esperamos que podamos resolver esto en un futuro cercano para que sea mucho más fácil brindarle todo el contenido de demostración con estos diseños de categoría.
Hasta entonces, esto es lo que tendrá que hacer: Abra cada publicación nueva y agregue manualmente la imagen destacada correspondiente. He intentado que esto sea lo más fácil posible al incluir una carpeta comprimida de todas las imágenes, organizadas por categoría.
Recomendaría hacer lo siguiente:
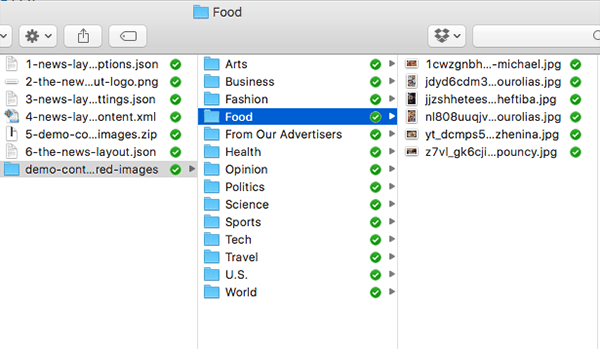
Primero, descomprima la carpeta comprimida llamada 5-demo-content-featured-images.zip . Notarás que cada categoría tiene su propia carpeta.

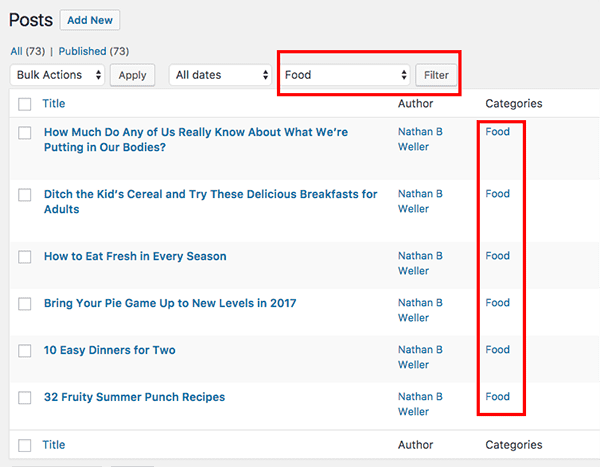
En Publicaciones > Todas, use la función de filtro para seleccionar cada categoría.

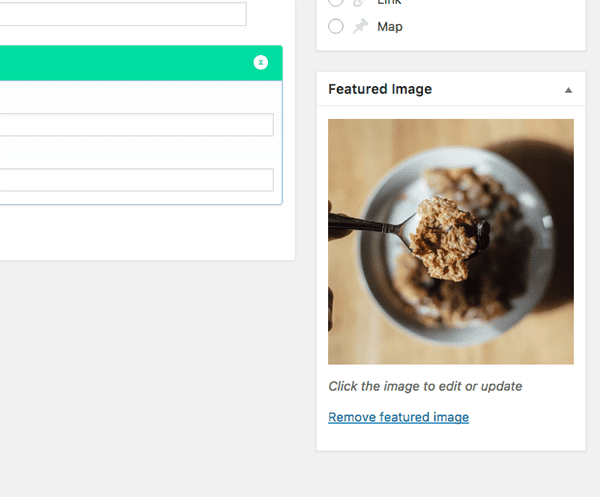
Haga clic en el enlace «editar» debajo de cada título de la publicación y agregue la imagen destacada correspondiente. El cuadro meta de la imagen destacada se encuentra en la columna de la derecha de la pantalla del editor de publicaciones.

Esto tomará un poco de tiempo para cada una de estas publicaciones. Sin embargo, seguirá siendo mucho más rápido que crear 72 publicaciones desde cero.
Paso 6: importa el diseño de noticias a tu biblioteca Divi
Ok, vaya, la parte difícil está hecha. ¡Las partes fáciles y satisfactorias son todo lo que nos queda!
Es hora de importar el diseño de categoría de noticias. En su administrador de WordPress, vaya a Extra > Biblioteca Divi . Haga clic en el botón «Importar y exportar» en la parte superior de la página.

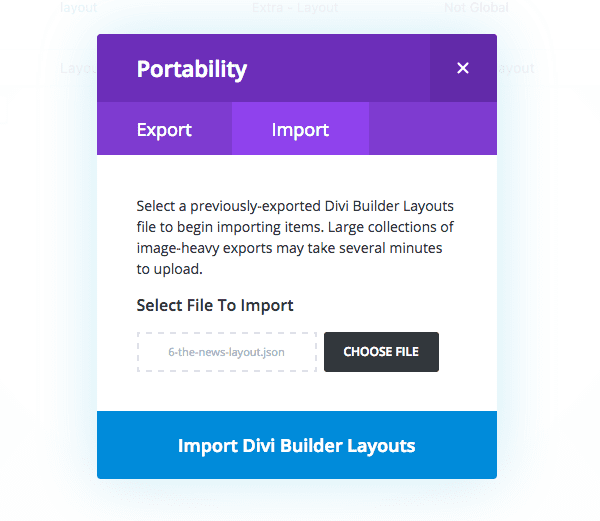
Seleccione la pestaña de importación y haga clic en el botón «elegir archivo». Seleccione el archivo 6-the-news-layout.json de su carpeta de descargas. Haga clic en el botón azul «Importar diseños de Divi Builder».

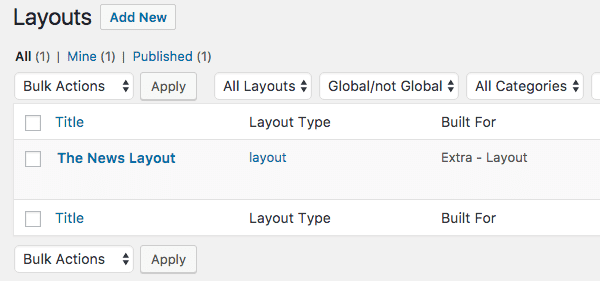
Cuando finalice la importación, ahora debería ver un diseño de categoría en su biblioteca llamado «El diseño de noticias».
Paso 7: configure su página de inicio con el diseño de categoría de noticias

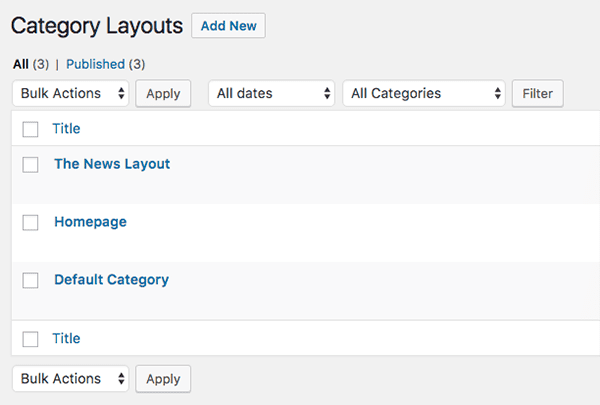
Finalmente, navegue en su administrador de WordPress a Extra > Creador de categorías . Haga clic en el botón «editar» debajo de The News Layout.

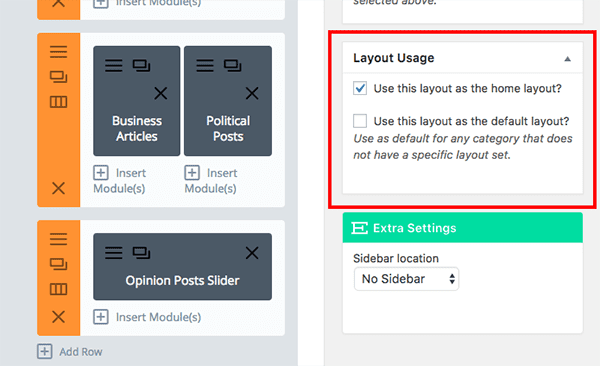
En la columna de la derecha de la página, verá un meta cuadro llamado «Uso de diseño». Asegúrese de que la casilla de verificación junto a «Usar este diseño como diseño de inicio» esté marcada y haga clic en «Actualizar».
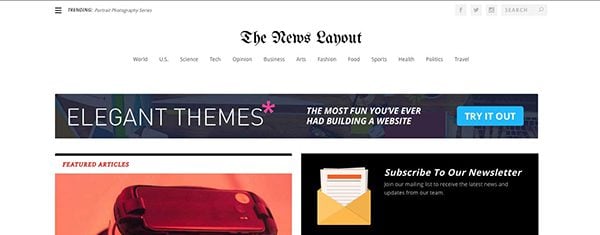
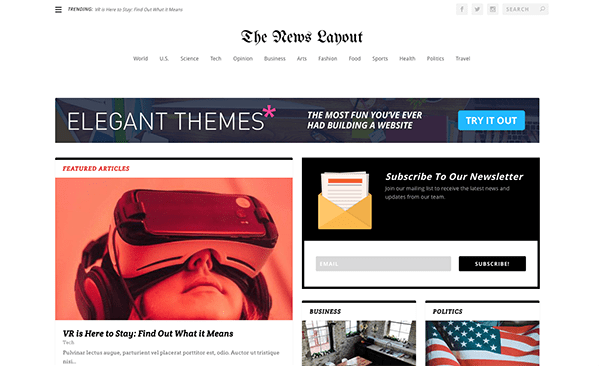
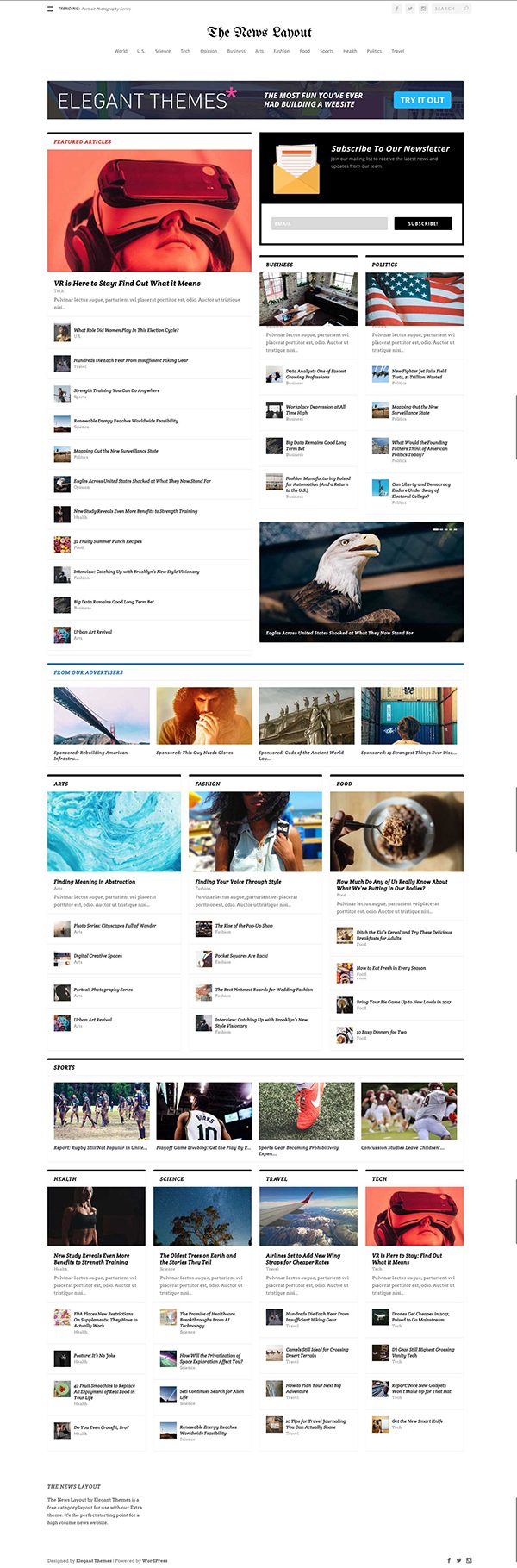
Si ahora navega a su página de inicio, debería verse como la captura de pantalla de ejemplo a continuación.
Lo único que podría estar mal es el formulario de suscripción por correo electrónico. He incluido un código abreviado para un formulario de suscripción de Bloom en la esquina superior derecha del Diseño de categoría. Si desea que aparezca, deberá asegurarse de tener instalado Bloom. Si no está utilizando Bloom, simplemente puede intercambiar un formulario desde cualquier herramienta que esté utilizando.
El diseño de noticias para extra
Como puede ver, The News Layout es el punto de partida perfecto para un sitio web de noticias de gran volumen. Una de las cosas más difíciles de ajustar un diseño para un sitio de gran contenido, especialmente uno que aún no se ha lanzado, ¡es la falta de contenido! Este paquete de diseño y el contenido de demostración que incluye resuelve ese problema. Una vez que tenga todo su contenido en su lugar y el diseño de noticias cargado, puede modificar el diseño para satisfacer sus necesidades específicas.

¿Qué otros diseños de categorías adicionales le interesan?
Realmente disfruté creando este diseño y me gustaría hacer aún más por la comunidad. Como blogger, Extra tiene un punto débil en mi corazón y realmente disfruté trabajar con él. Así que déjame saber en los comentarios qué otros tipos de diseños de categorías te gustaría ver y me pondré a trabajar en ellos.
Además, ¡asegúrese de suscribirse a nuestro boletín de correo electrónico y canal de YouTube para que nunca se pierda un gran anuncio, un consejo útil o un obsequio de Divi!