
¡Hola nación Divi! Gracias por acompañarnos en la próxima entrega de nuestra iniciativa de diseño Divi semanal, donde cada semana regalamos nuevos obsequios para Divi . Hoy compartimos una guía de estilo de ajustes preestablecidos globales para el paquete de diseño de la agencia web de Divi . Los ajustes preestablecidos globales de Divi lo ayudan a acelerar su proceso de diseño web en poco tiempo, y para ayudarlo a acelerarlo aún más, proporcionaremos regularmente ajustes preestablecidos globales, que son exclusivos del paquete de diseño, en un solo diseño. Puede elegir si desea cargar todos los ajustes preestablecidos globales a la vez o seleccionar algunos específicos.
![]()
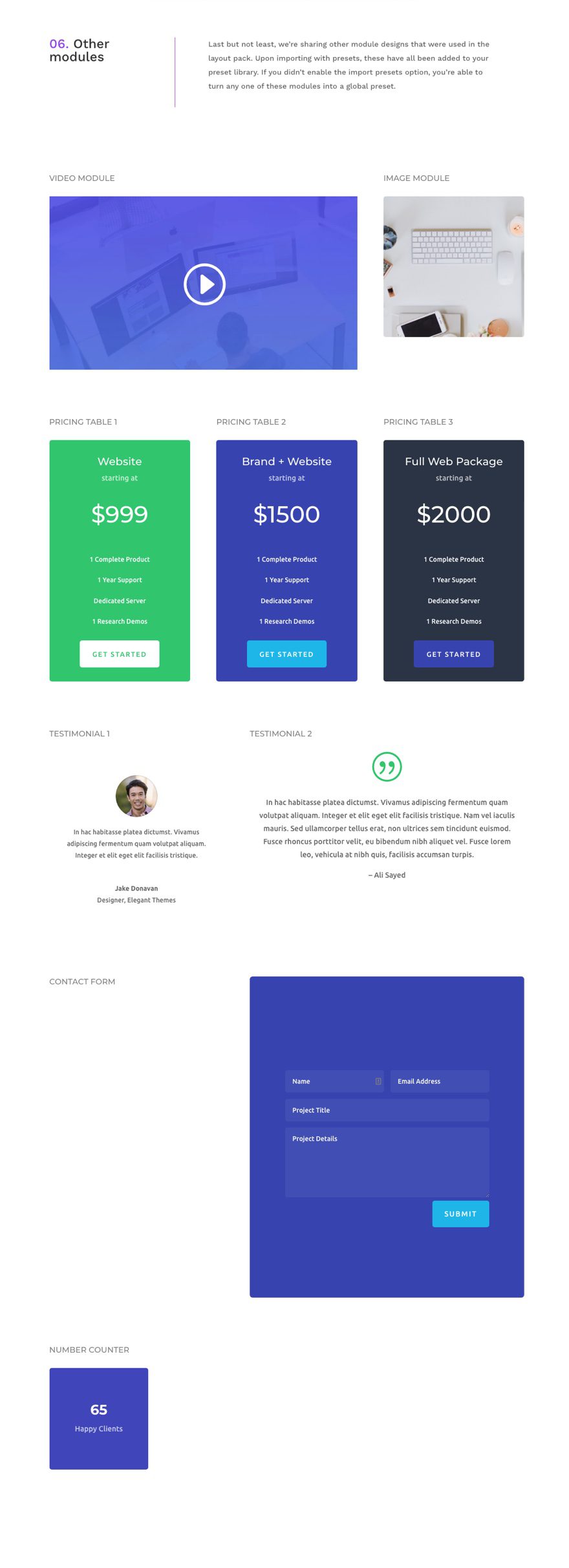
Consulte la
guía de estilo de ajustes preestablecidos globales a continuación
¡Consíguelo gratis hoy!

Descargue la guía de estilo de ajustes preestablecidos globales para el paquete de diseño de la agencia web
Para poner sus manos en la guía de estilo gratuita de ajustes preestablecidos globales, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Una descripción general rápida de los ajustes preestablecidos globales
La belleza de Divi es que le brinda control total sobre el diseño de su sitio web utilizando una amplia gama de configuraciones de diseño que puede usar para personalizar la apariencia de cualquier elemento o módulo.
El nuevo sistema Divi Presets te permite diseñar una apariencia personalizada para un elemento Divi (como un módulo de botones) y guardarlo como un preajuste. Todos los cambios de diseño que realice se guardan en el ajuste preestablecido. Cuando agrega un nuevo módulo a su página, puede explorar sus ajustes preestablecidos guardados y aplicarlos rápidamente.
Una vez que se ha aplicado un ajuste preestablecido, el diseño predeterminado del módulo está controlado por el ajuste preestablecido. Si actualiza el estilo de un ajuste preestablecido, todos los módulos que usan ese ajuste preestablecido también se actualizan. Esto le permite controlar el diseño de todo su sitio web utilizando una pequeña colección de ajustes preestablecidos guardados. Además, ahorra mucho tiempo al agregar nuevos módulos a su página, ya que no necesita diseñar cada nuevo módulo desde cero, sino que puede seleccionar rápidamente una apariencia de su biblioteca Divi Presets.
Cuándo usar una guía de estilo de ajustes preestablecidos globales
Preferiblemente, comenzará a usar una guía de estilo de ajustes preestablecidos globales antes de crear sus páginas, plantillas, etc. El motivo es que podrá acceder inmediatamente a sus ajustes preestablecidos globales mientras crea sus diseños, en lugar de tener que volver a su diseño, restablezca los estilos en línea a nivel de elemento y aplique un ajuste preestablecido global.
Comenzar su proceso de compilación de Divi después de haber creado una guía de estilo lo ayuda a evitar tener que realizar cambios manualmente en los módulos dentro de su configuración individual. Si está trabajando con ajustes preestablecidos globales desde el principio, podrá modificarlos en un solo lugar y ver cómo se desarrollan los cambios en todo su sitio web a la vez.
Opción A: Carga automática de todos los ajustes preestablecidos globales a la vez
Este enfoque agregará automáticamente todos los ajustes preestablecidos a su biblioteca de ajustes preestablecidos a la vez.
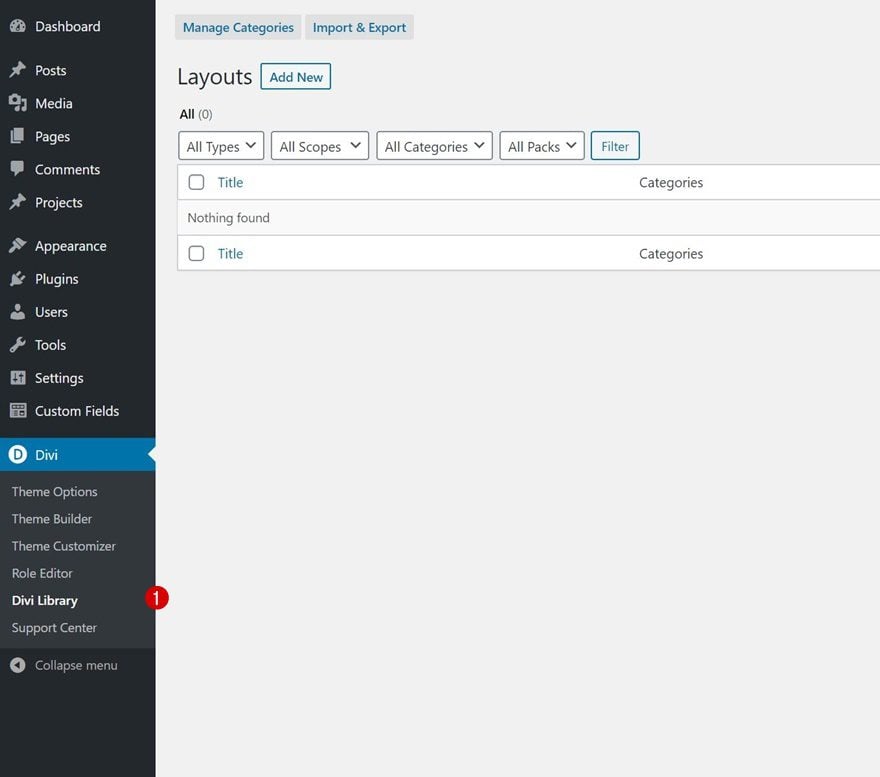
Ir a la Biblioteca Divi
Vaya a su Biblioteca Divi en el backend de su sitio web de WordPress.

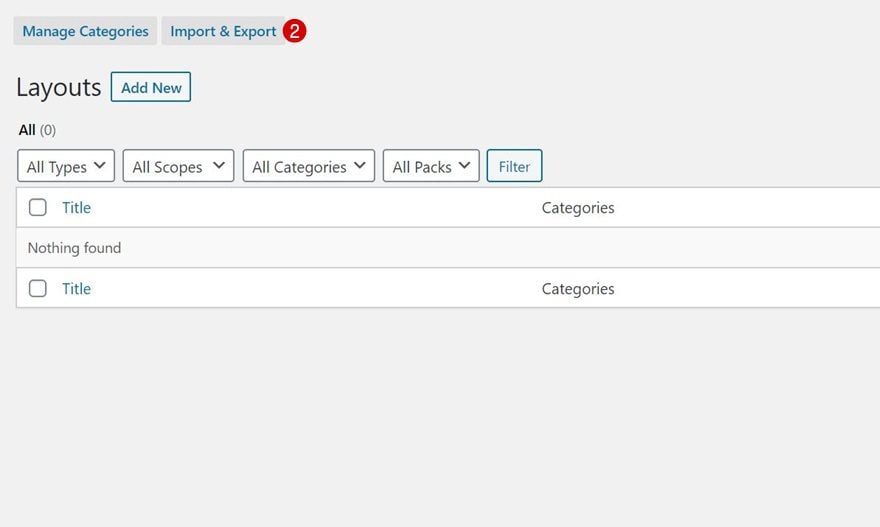
Subir diseño con ajustes preestablecidos
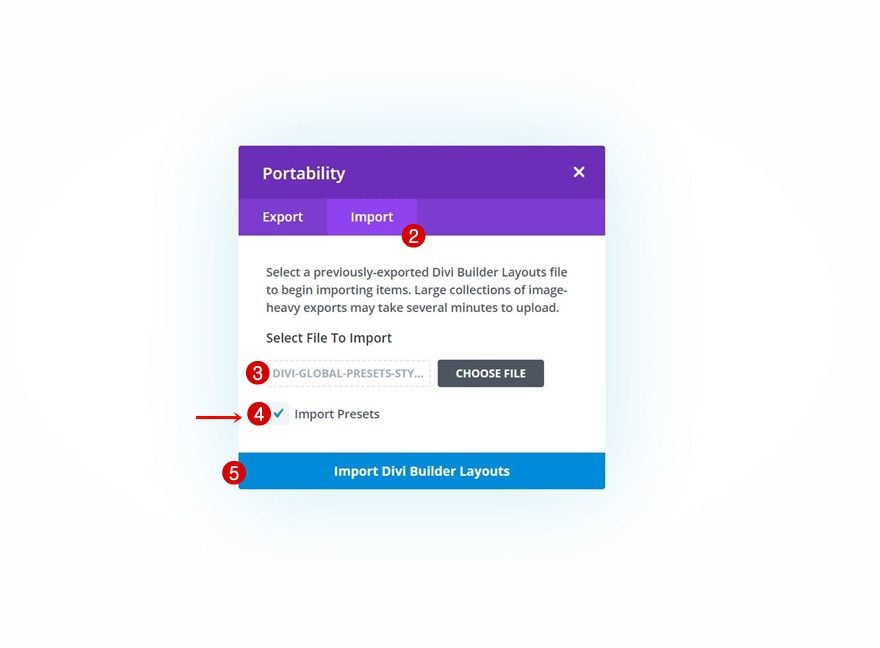
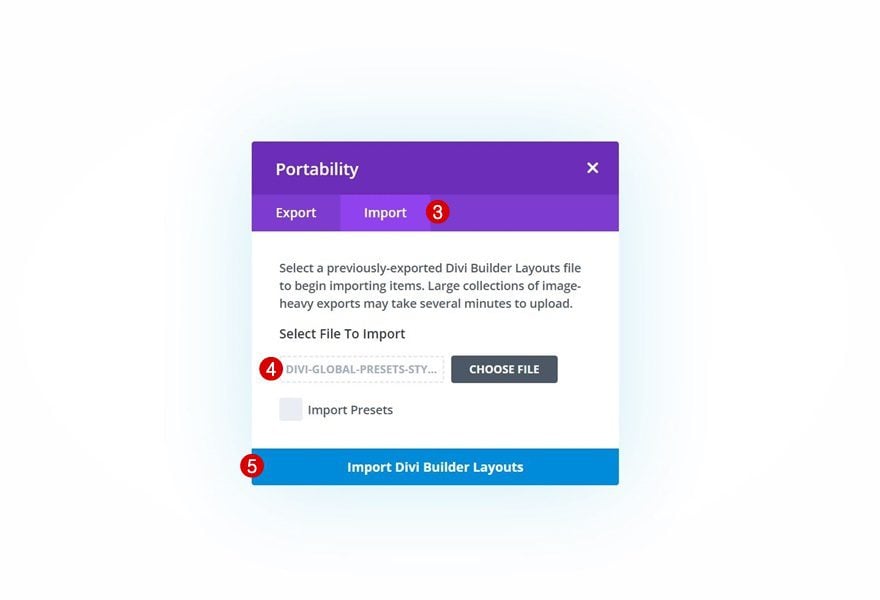
Allí, haga clic en el botón «Importar y exportar» en la parte superior.

Continúe haciendo clic en la pestaña de importación y seleccionando el archivo JSON que pudo descargar al comienzo de esta publicación. Para importar ajustes preestablecidos automáticamente, marque también la casilla «Importar ajustes preestablecidos». Esto agregará automáticamente cada preajuste a cada módulo.

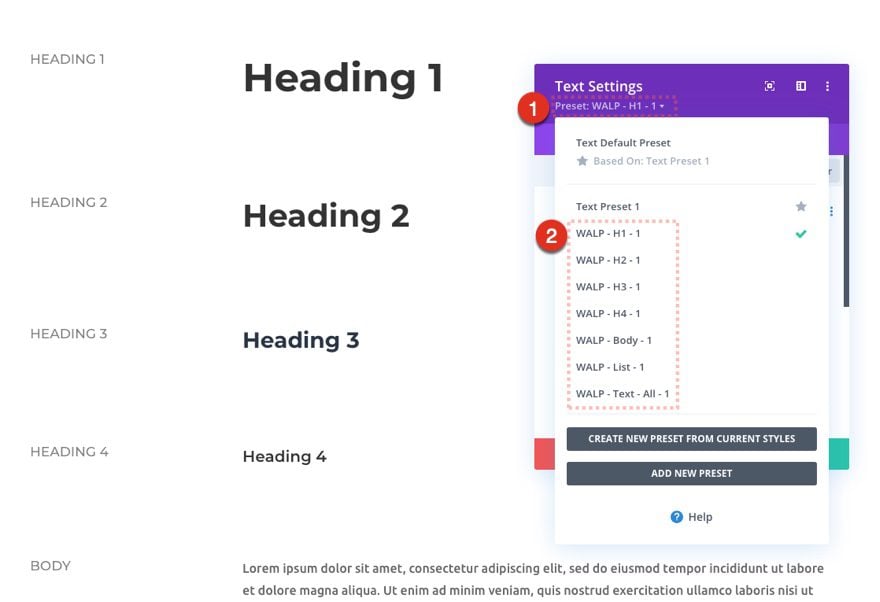
Nombres preestablecidos dentro de la biblioteca preestablecida
A continuación, tiene una lista de todos los ajustes preestablecidos y sus nombres que se han agregado a sus módulos. El orden es el mismo que en la pantalla de impresión a continuación. Siempre puede volver a la guía de estilo como referencia.
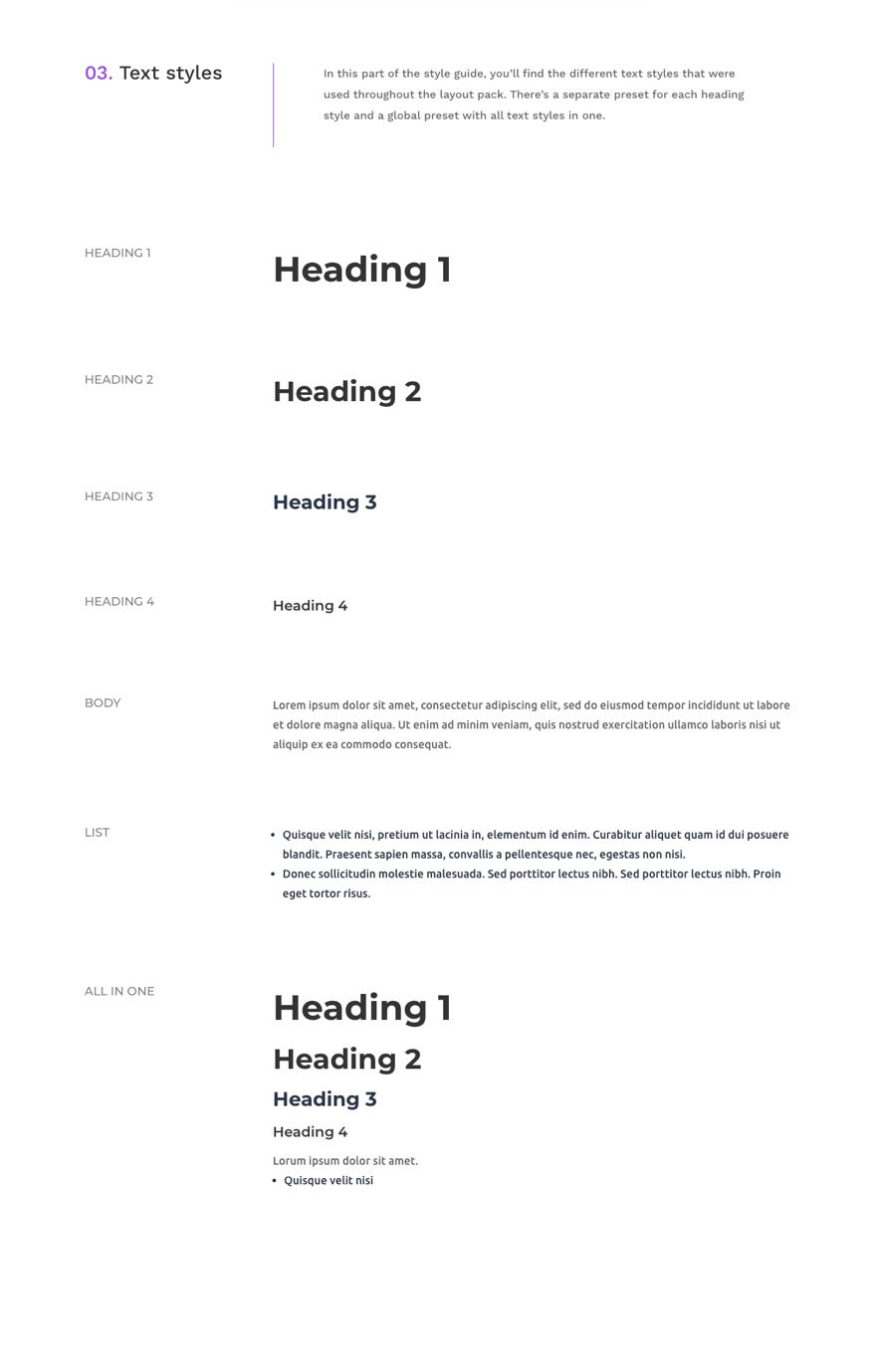
- WALP-H1-1
- PARED – H2 – 1
- PARED – H3 – 1
- PARED – H4 – 1
- WALP – Cuerpo – 1
- WALP – Lista – 1
- WALP – Texto – Todo – 1

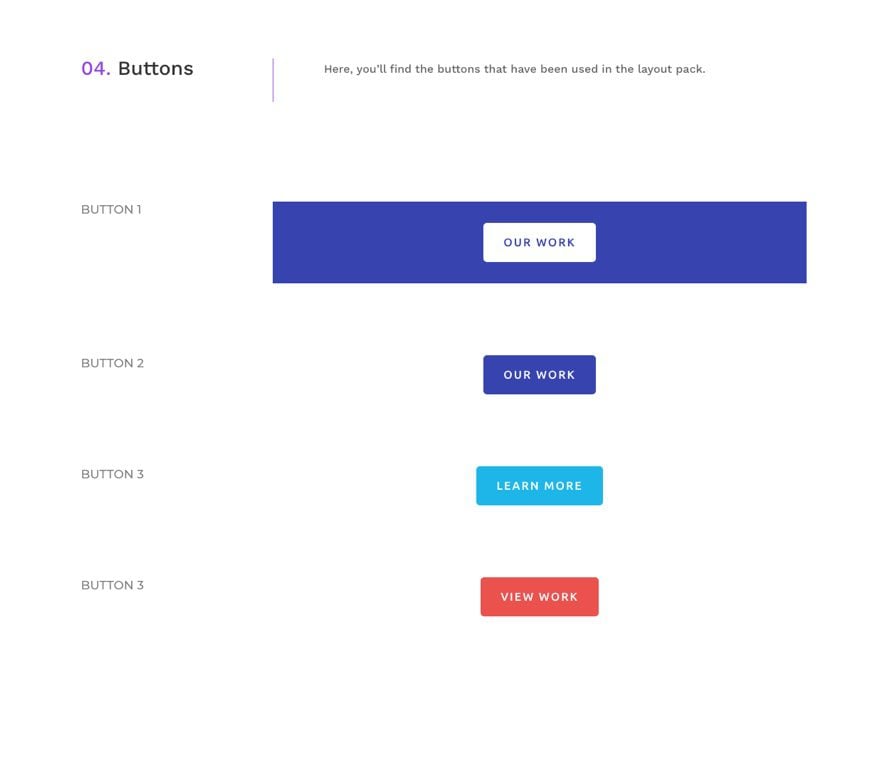
- WALP – Botón 1
- WALP – Botón 2
- WALP – Botón 3
- WALP – Botón 4

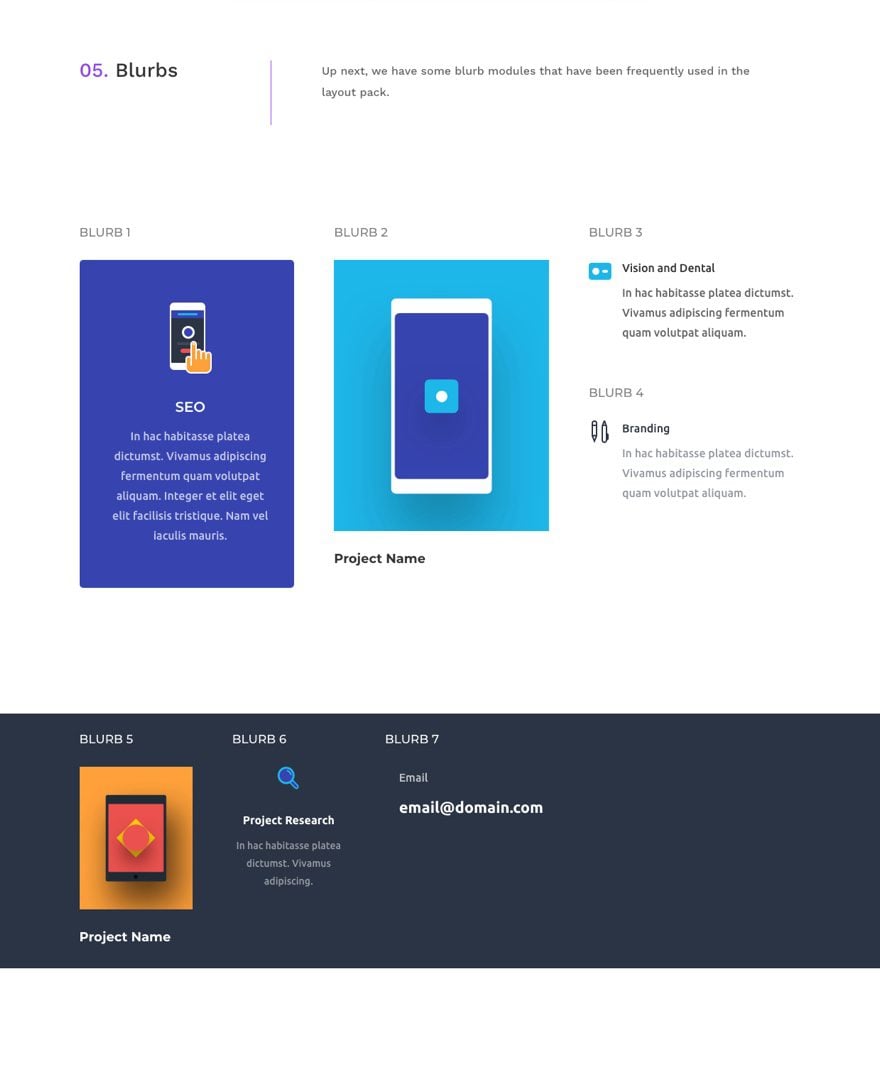
- WALP – Blurb 1
- WALP – Blurb 2
- WALP – Blurb 3
- WALP – Blurb 4
- WALP – Blurb 5
- WALP – Blurb 6
- WALP – Blurb 7

- WALP – Vídeo 1
- WALP – Imagen 1
- WALP – Tabla de precios 1
- WALP – Tabla de precios 2
- WALP – Tabla de precios 3
- WALP – Testimonio 1
- WALP – Testimonio 2
- WALP – Formulario de contacto 1
- WALP – Contador de números 1

Acceda a la configuración preestablecida en los nuevos módulos que agregue
Puede acceder a cada uno de los ajustes preestablecidos cargados abriendo o agregando un nuevo módulo, haciendo clic en el elemento preestablecido en la parte superior y seleccionando el ajuste preestablecido de su elección.

Opción B: convertir módulos de forma selectiva en la guía de estilo en ajustes preestablecidos globales
Con este enfoque, usted tiene una mayor influencia sobre lo que aparece en su biblioteca global de ajustes preestablecidos y lo que no. Los elementos se le proporcionarán en un solo lugar y puede elegir visualmente cuál desea convertir manualmente en un ajuste preestablecido global con el nombre de su elección.
Ir a la Biblioteca Divi
Navegue a su Biblioteca Divi en el backend de su sitio web de WordPress.

Subir diseño sin ajustes preestablecidos
Luego, haga clic en el botón «Importar y exportar».

Vaya a la pestaña de importación y seleccione el archivo JSON que pudo descargar al comienzo de esta publicación. Si desea poder elegir qué módulos convierte en ajustes preestablecidos globales, es importante dejar la casilla «Importar ajustes preestablecidos» sin marcar.

Crear nuevo borrador de página + Cargar diseño
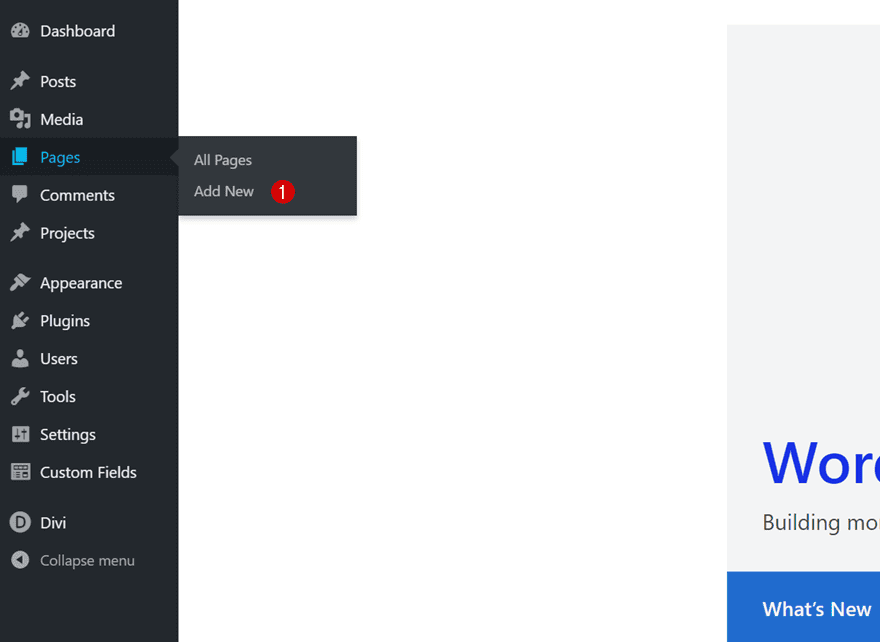
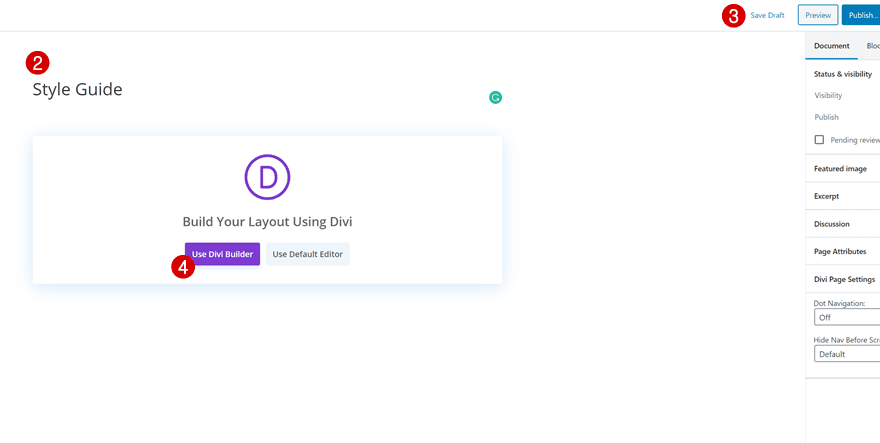
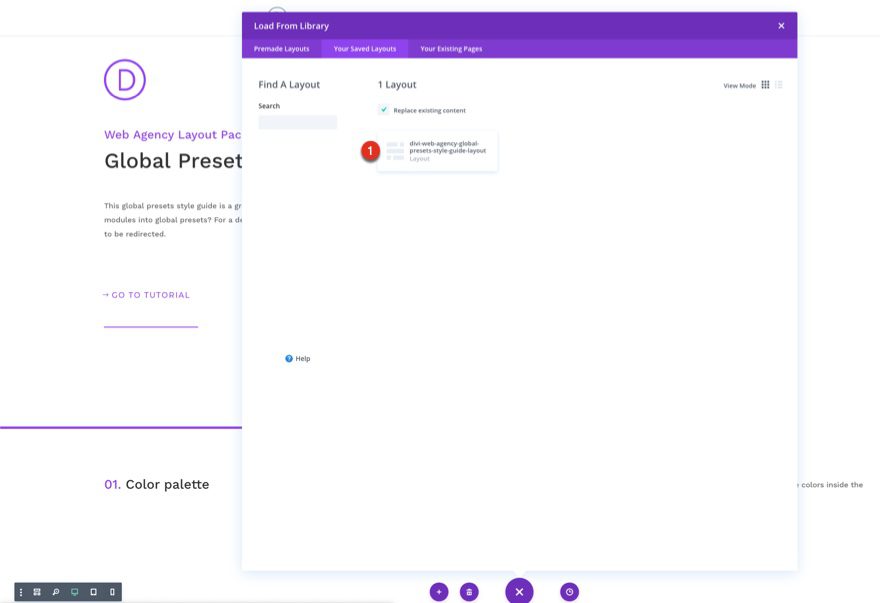
Ahora, cree un nuevo borrador de página para el diseño de la guía de estilo de ajustes preestablecidos globales.



Elija un módulo que desee convertir en un preajuste global y abra la configuración del módulo
Revise todos los elementos y decida cuáles desea convertir en ajustes preestablecidos globales.
Convierta el módulo en un ajuste preestablecido global en la configuración
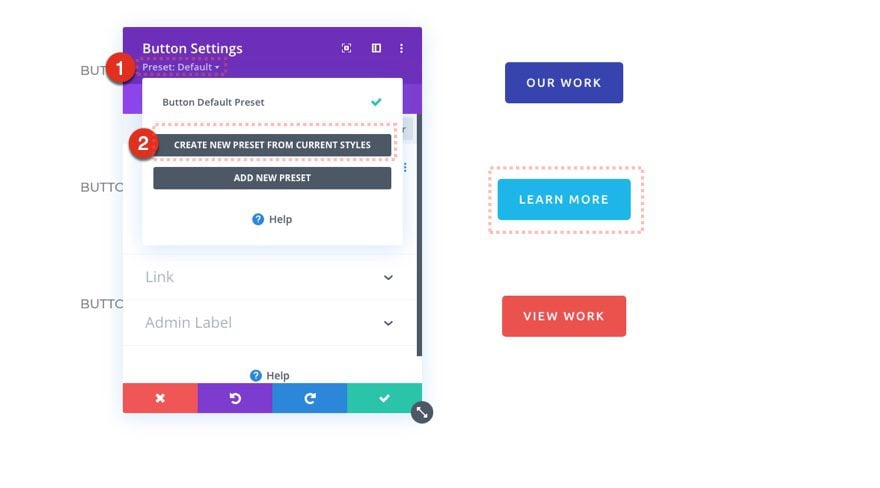
Digamos, por ejemplo, que desea convertir uno de los módulos de botones en un preajuste global. Abra la configuración del Módulo de botones y haga clic en la opción predeterminada en la parte superior. Convierta la configuración del módulo en un nuevo ajuste preestablecido a partir de estilos personalizados.

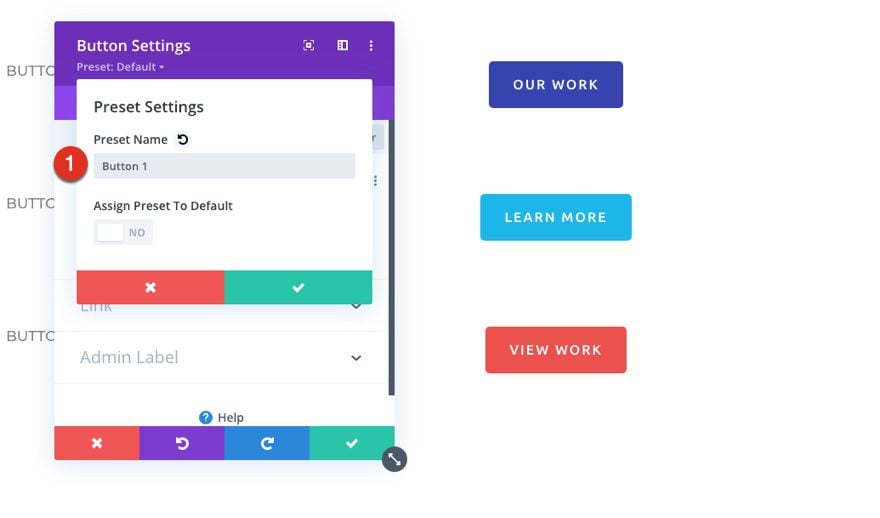
Luego, asigne el nombre que desee al nuevo ajuste preestablecido.

Repita los pasos para cada módulo que desee incluir en los ajustes preestablecidos
Repita estos pasos para cada ajuste preestablecido que desee crear.
Cree una paleta de colores personalizada con códigos de color dentro de su creador de temas Divi
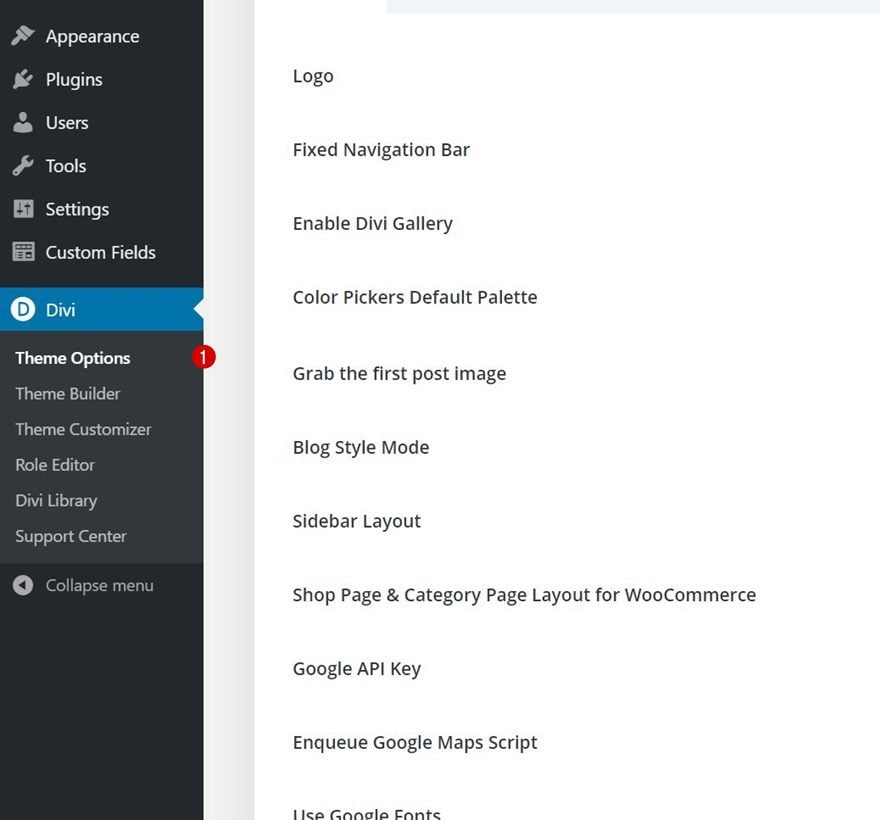
Ir a Opciones de tema Divi
Los códigos hexadecimales en la guía de estilo se pueden usar para crear una paleta de colores personalizada a la que podrá acceder rápidamente mientras crea sus páginas. Para agregar la paleta de colores, vaya a sus Opciones de tema Divi .

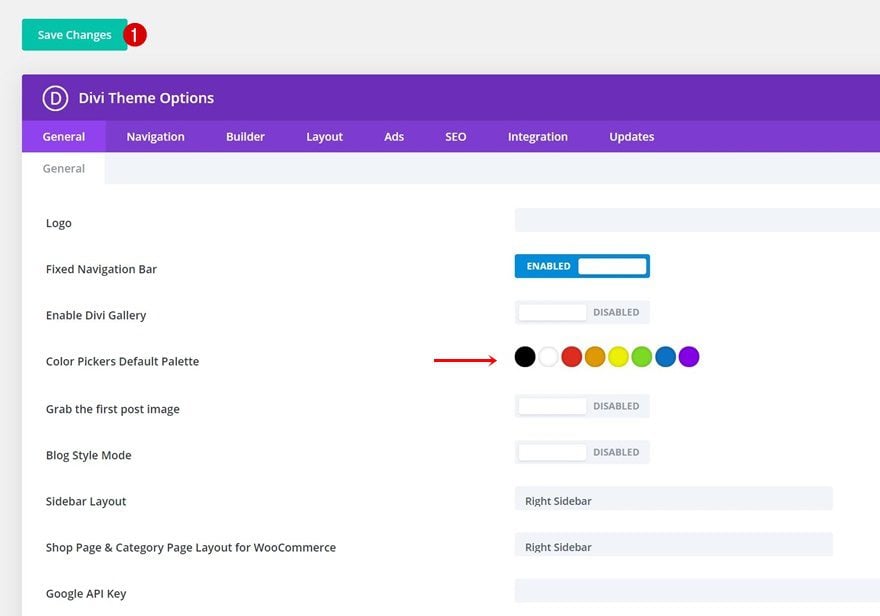
Personalizar la paleta de colores usando códigos hexadecimales en la guía de estilo
Agregue los códigos de color HEX de su elección, que puede encontrar en la guía de estilo, a la paleta de colores predeterminada.

Sugerencia: mantenga la guía de estilo en una pestaña separada para copiar/pegar estilos específicos (degradados/sombra de cuadro/borde/…)
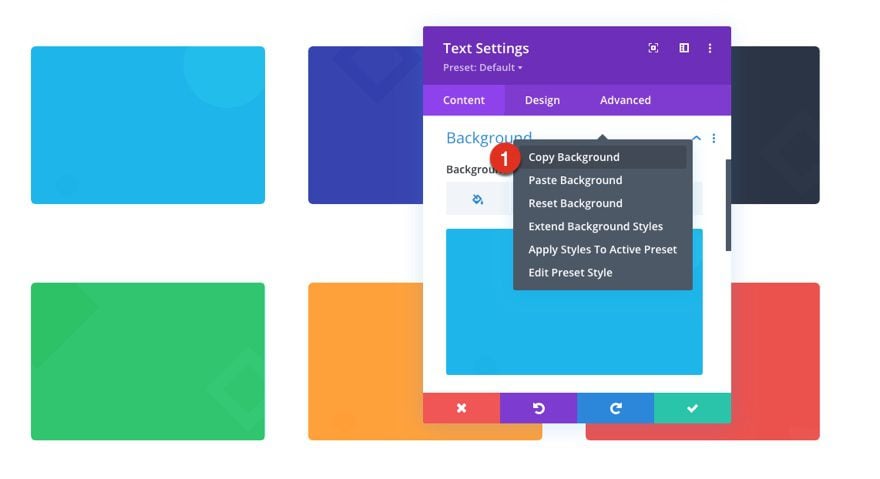
Por último, pero no menos importante, es una gran idea mantener siempre la guía de estilo en una pestaña separada. ¡Usar la opción de copiar y pegar entre páginas integrada de Divi lo ayudará a transferir rápidamente estilos, como fondos degradados, de un elemento a otro!

¡Nuevas guías de estilo preestablecidas globales cada semana!
Esperamos que disfrute de la guía de estilo preestablecido global de esta semana. Esperamos escuchar sus opiniones en la sección de comentarios a continuación. ¡Asegúrate de volver la próxima semana para obtener más regalos!