
Encuéntrelo en el mercado Divi
¡Divi Next Text está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar Divi Next en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
Divi Next Texts es un complemento de terceros para Divi que agrega muchos módulos con características de diseño tipográfico. Los módulos agregan animaciones, resaltado, degradados, máscaras, efectos de color e incluso fallas para ayudarlo a crear efectos de texto. Los módulos facilitan el uso de la tipografía de una manera única dentro de sus diseños Divi . En este artículo, echaremos un vistazo a Divi Next Texts, veremos lo que puede hacer y lo fácil que es usarlo.
Módulos Divi Next Texts

Se agregan 12 nuevos módulos al Divi Builder. Cada uno de los módulos incluye las pestañas Contenido, Diseño y Avanzado del módulo Divi esperado para que pueda diseñarlos como cualquier módulo Divi. Veamos cada módulo. Estoy usando el paquete de diseño Divi Tutor en mis ejemplos.
Animación de texto Divi Next Texts

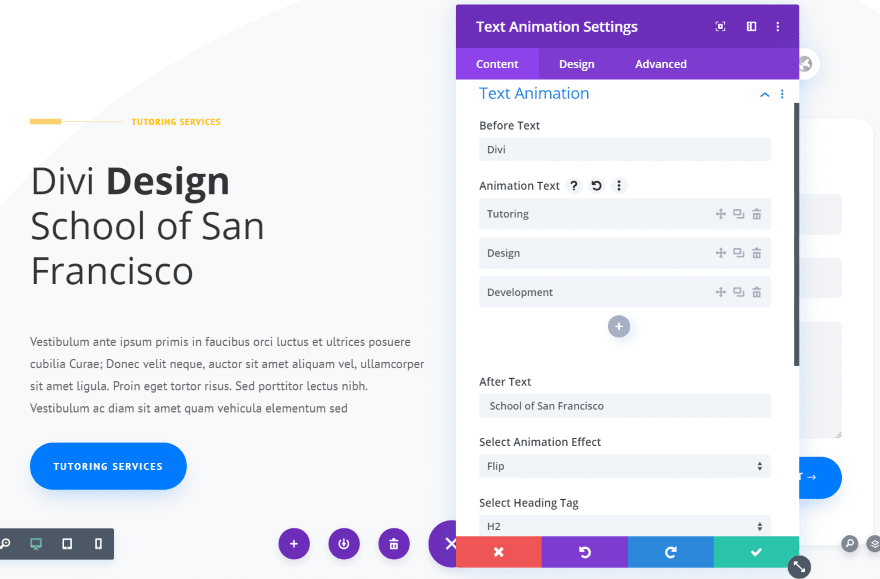
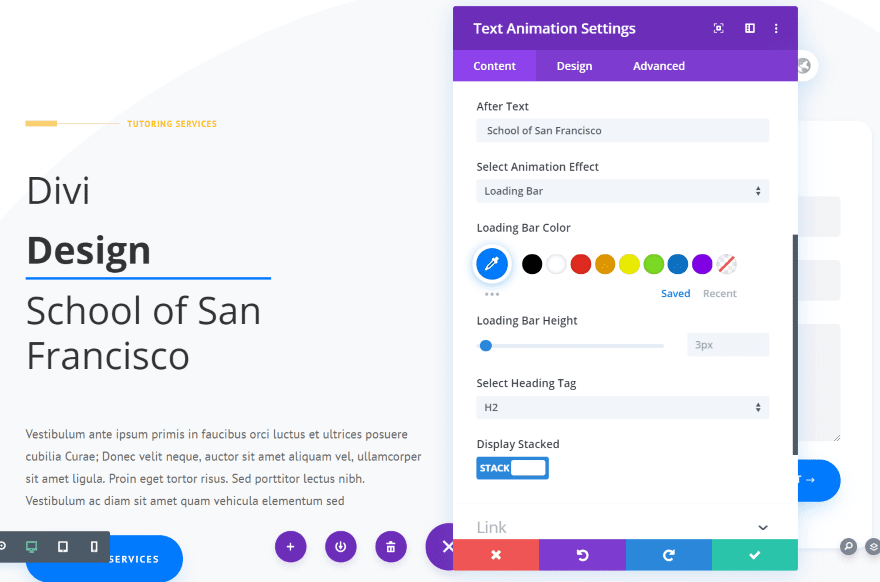
La animación de texto funciona como un control deslizante para texto específico dentro de una oración. Agregue un texto antes y después, y luego agregue el texto de animación dentro de los submódulos.

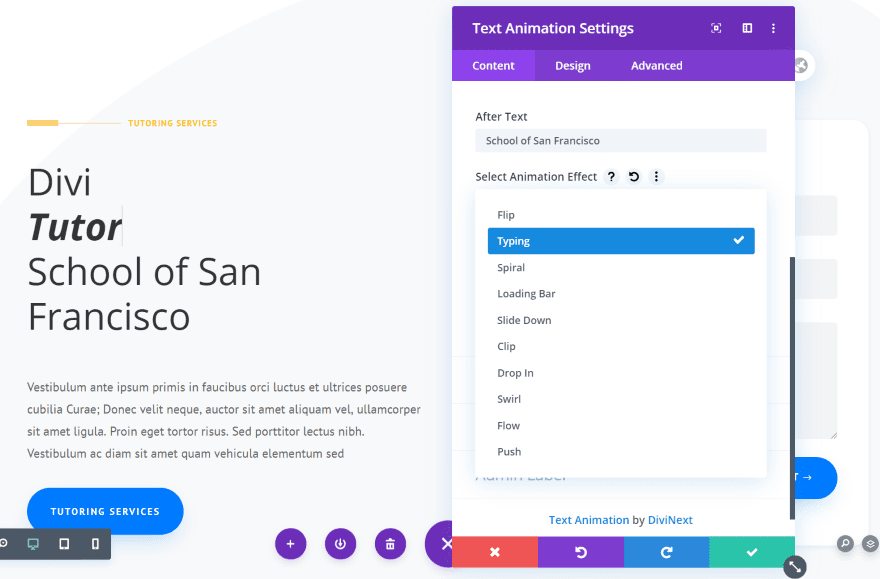
Elige entre 10 animaciones. Este ejemplo muestra la animación de escritura.

La barra de carga tiene opciones para el color y la altura. Como muchos de estos módulos, puede seleccionar la etiqueta h en la pestaña Contenido. También puede apilar el texto. Apilar el texto coloca el texto anterior en la parte superior, el texto animado en el medio y el texto posterior en la parte inferior. He apilado el texto en este ejemplo.

Aquí hay un vistazo a la animación Espiral.
Divi Siguiente Textos Texto Color Movimiento

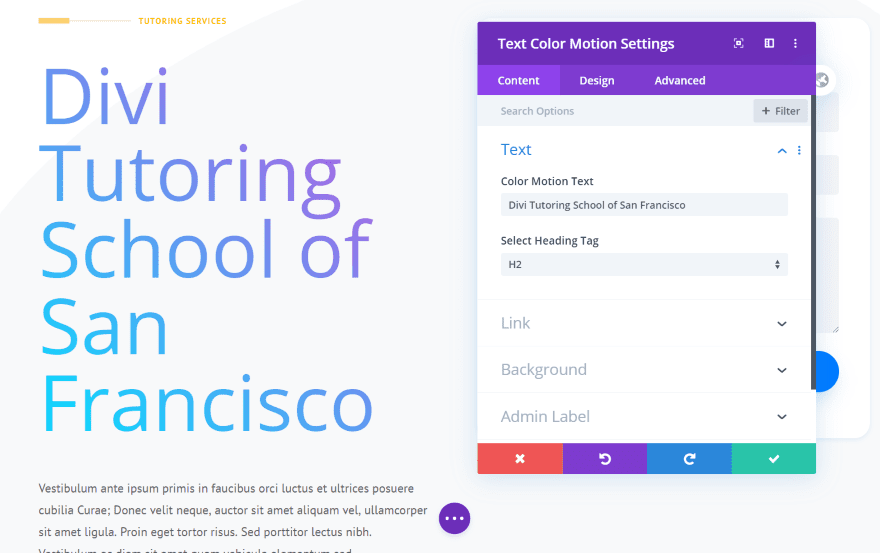
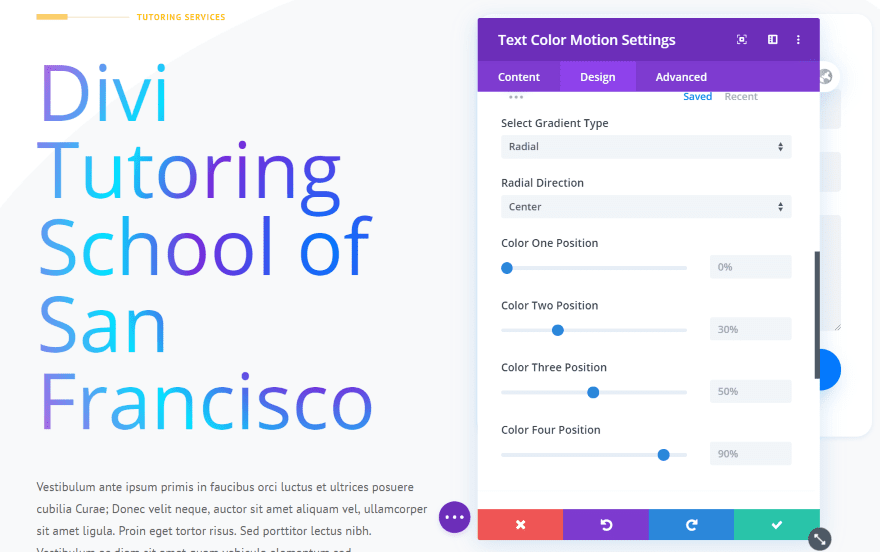
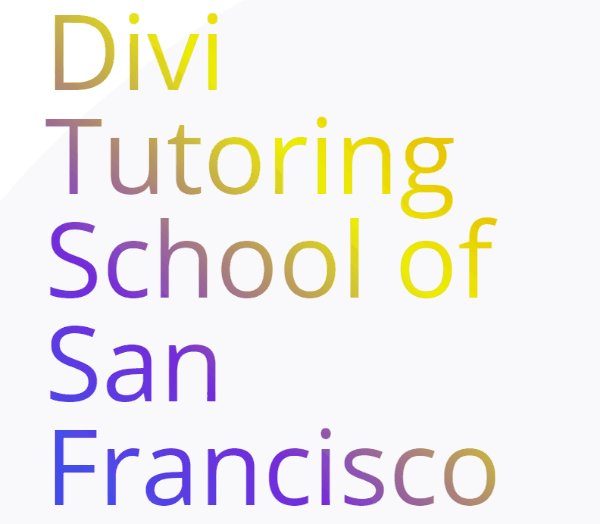
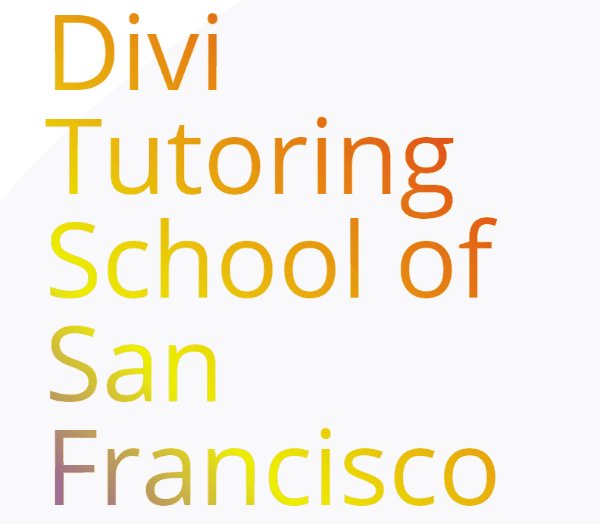
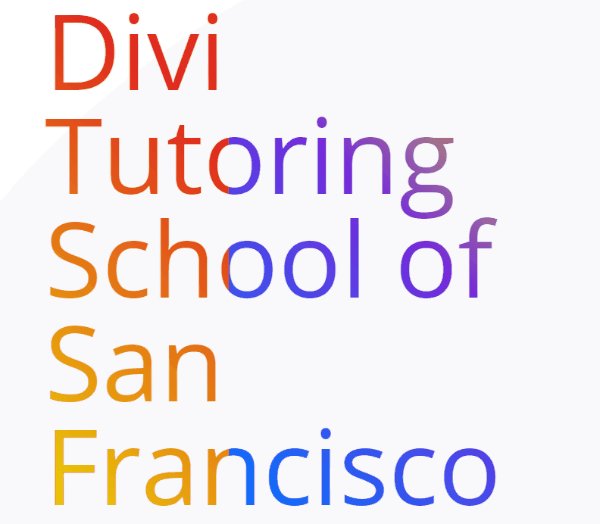
Text Color Motion cambia lentamente el color del texto.

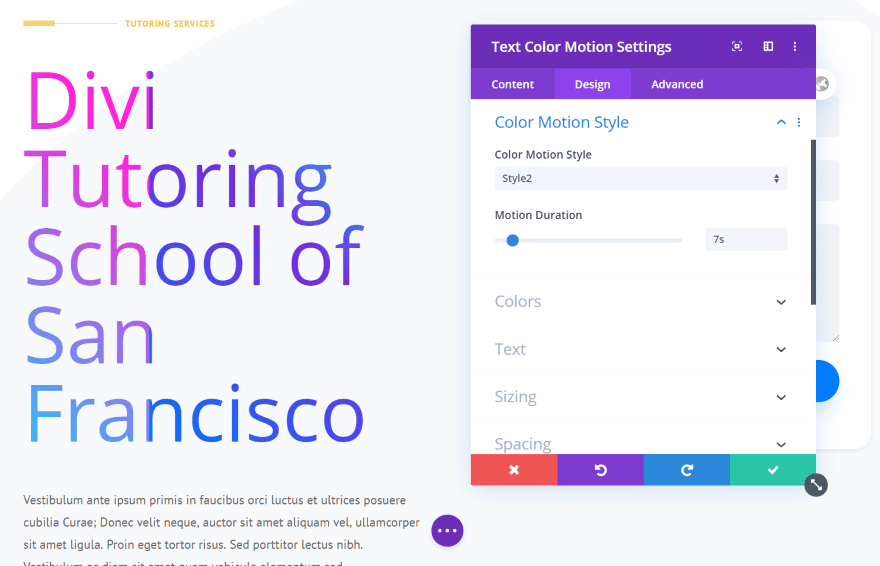
La pestaña Diseño tiene dos estilos de movimiento y puede establecer la duración del movimiento.

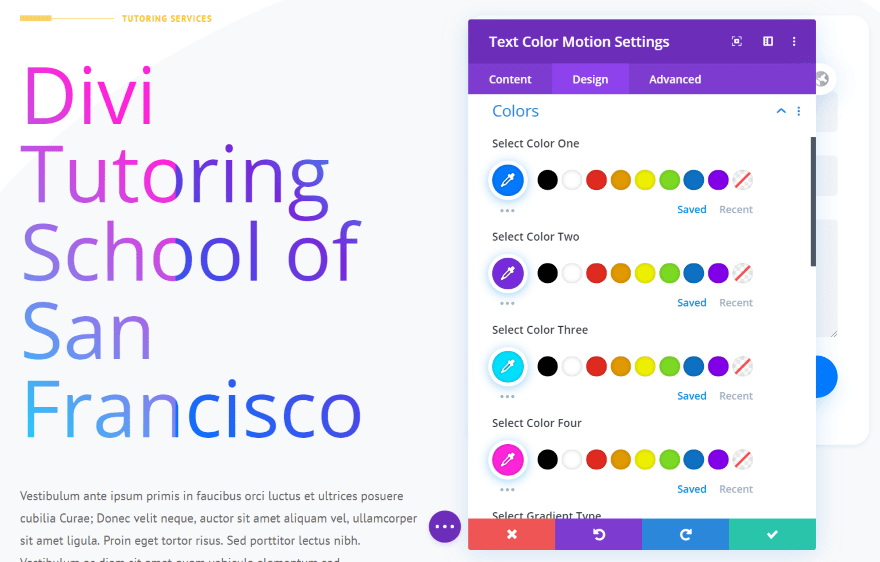
Elige cuatro colores diferentes para crear un degradado.

Establezca el degradado como lineal o radial. Radial incluye 8 direcciones. He elegido radial y centro. También puede establecer la posición inicial de cada uno de los cuatro colores.

Aquí está mi ejemplo en movimiento. Seleccioné el estilo 2, configuré la duración en 4 segundos, cambié uno de los colores y lo configuré en lineal.
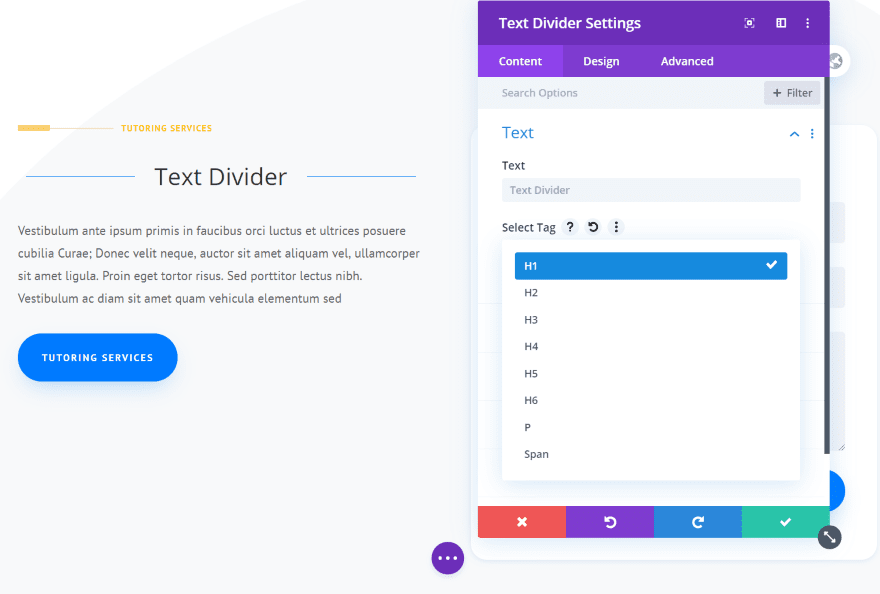
Divi Siguiente texto Divisor de texto

Text Divider coloca una línea divisoria en ambos lados de su texto. Este ejemplo muestra las selecciones de etiquetas h.

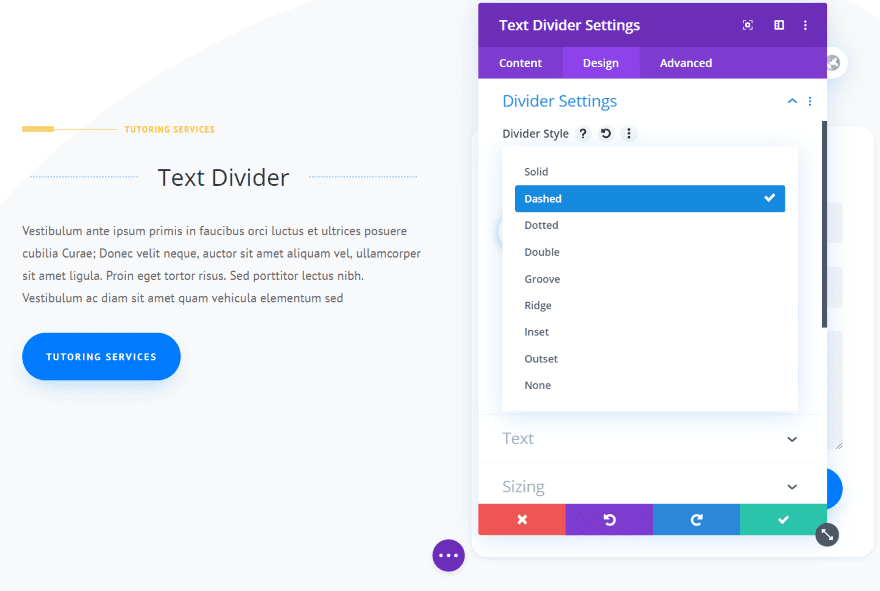
La pestaña Diseño incluye Configuración de divisor, donde puede elegir el estilo de divisor. Elija entre 8 estilos o seleccione para no mostrar el divisor.

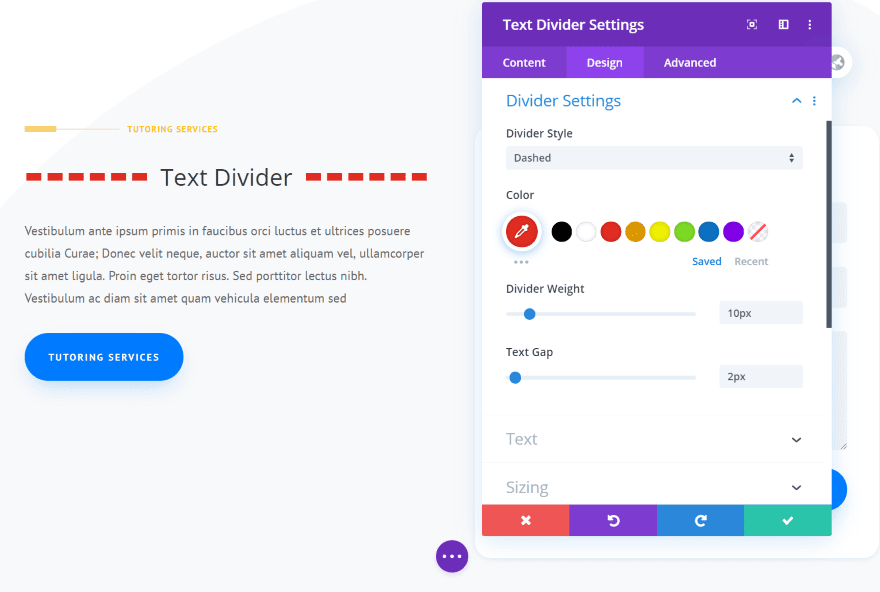
También puede elegir el color, el peso y el espacio de texto del separador.

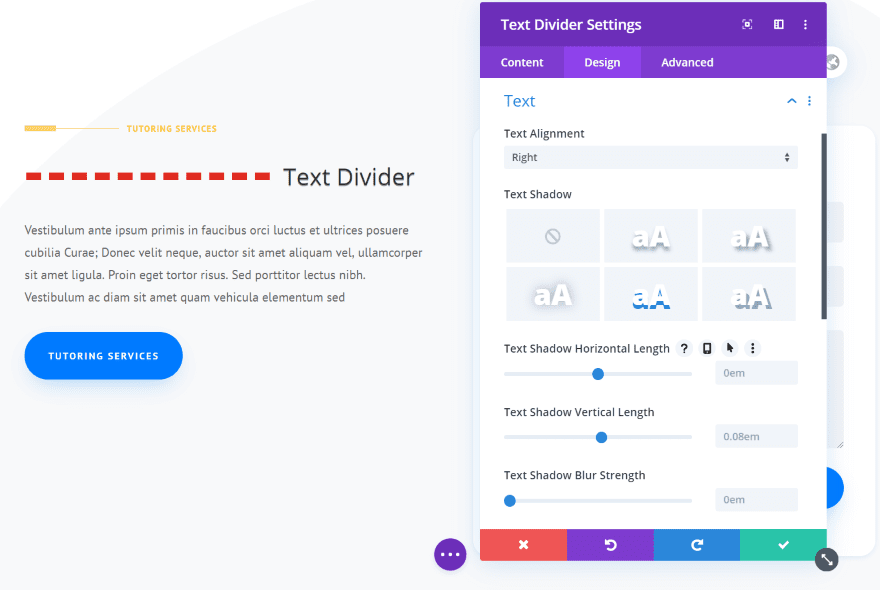
Las opciones de Texto le permiten cambiar la alineación del texto y elegir una sombra de texto. He colocado el texto a la derecha del divisor.

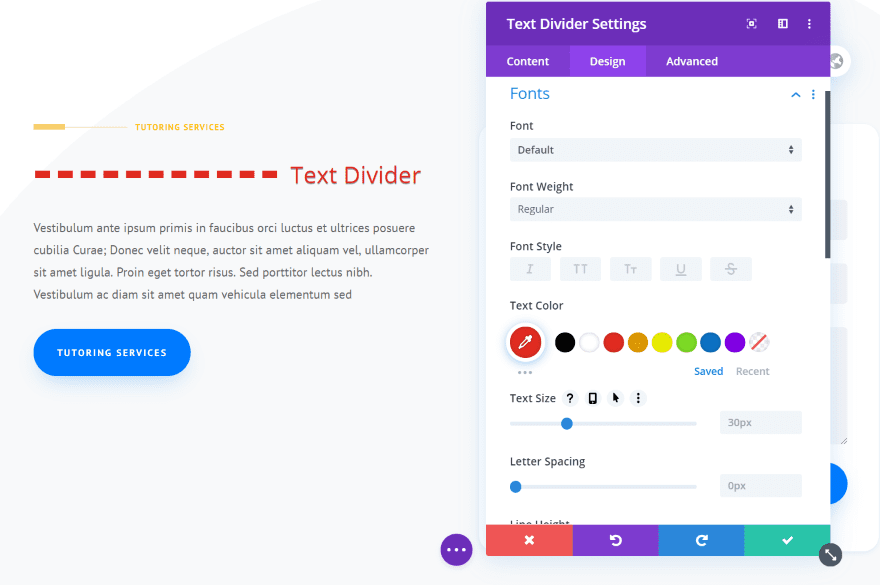
La configuración de fuente controla el estilo del texto, por lo que tiene control total sobre la familia de fuentes, el color, el tamaño, etc.
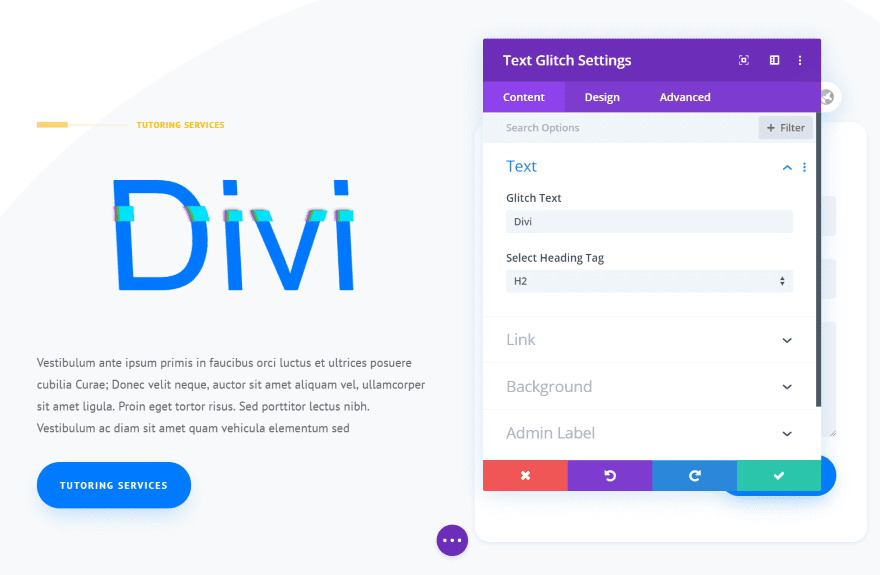
Divi Next Texts Text Glitch

Text Glitch falla el texto con animación.

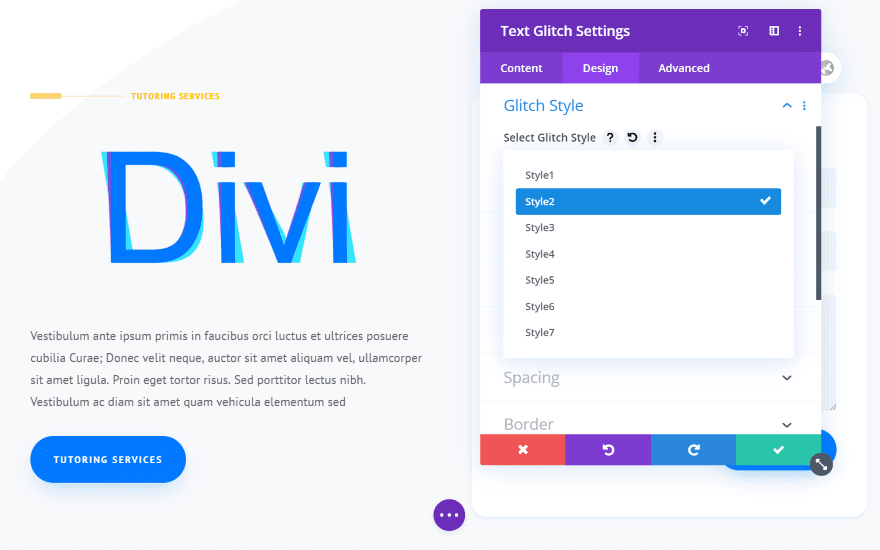
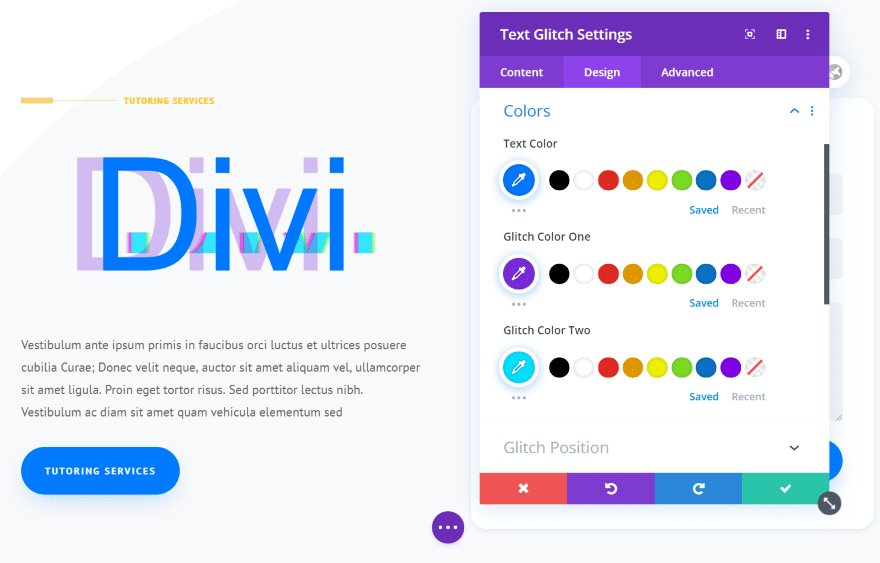
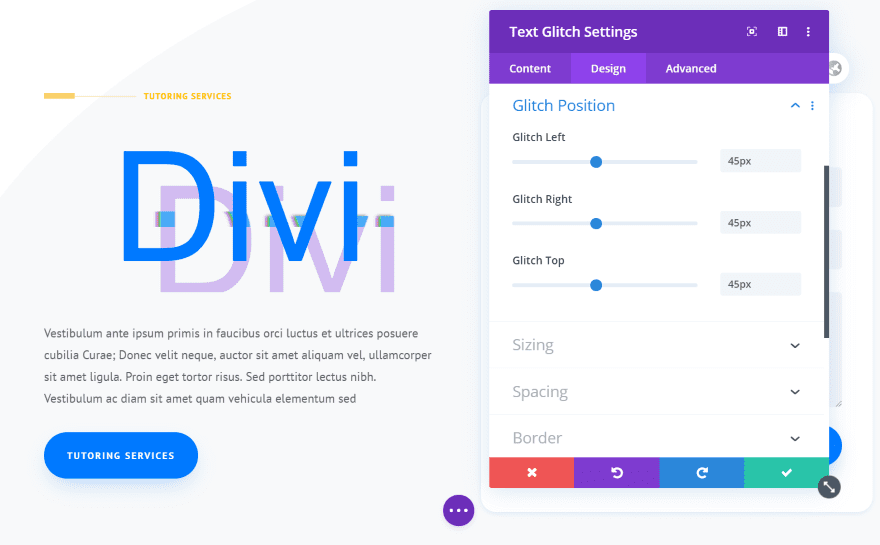
La pestaña Diseño incluye configuraciones para el estilo, los colores y la posición del glitch. Hay 7 estilos de falla para elegir. Algunos están más animados que otros.

Seleccione el color del texto y dos colores de falla diferentes.

Establezca la posición de falla con configuraciones separadas para la izquierda, la derecha y la parte superior.

Este es el glitch 4. Es uno de los glitches más animados.
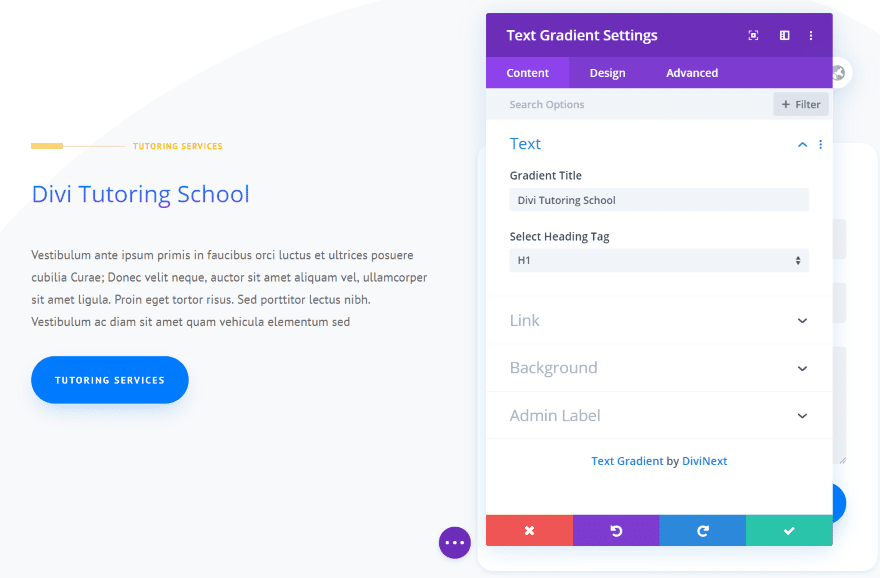
Gradiente de texto Divi Next Texts

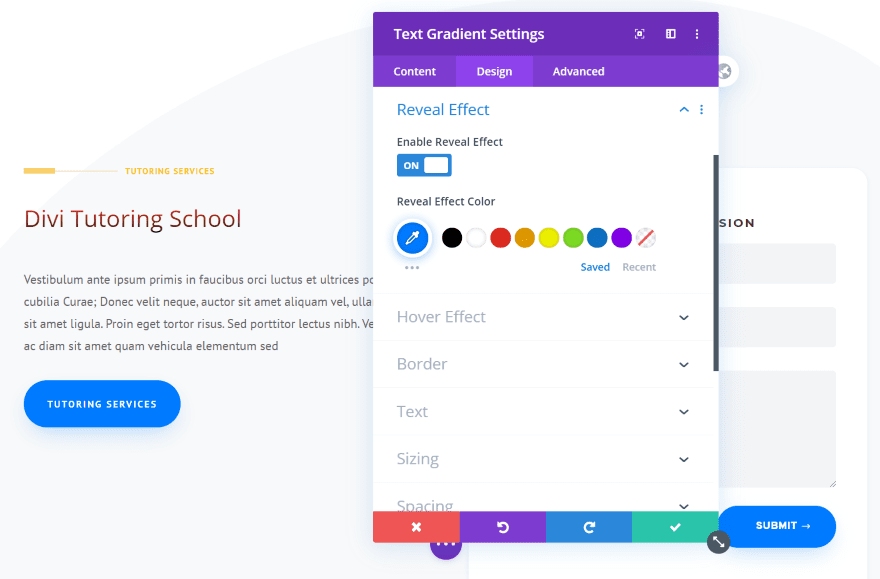
Degradado de texto colorea su texto con un degradado.

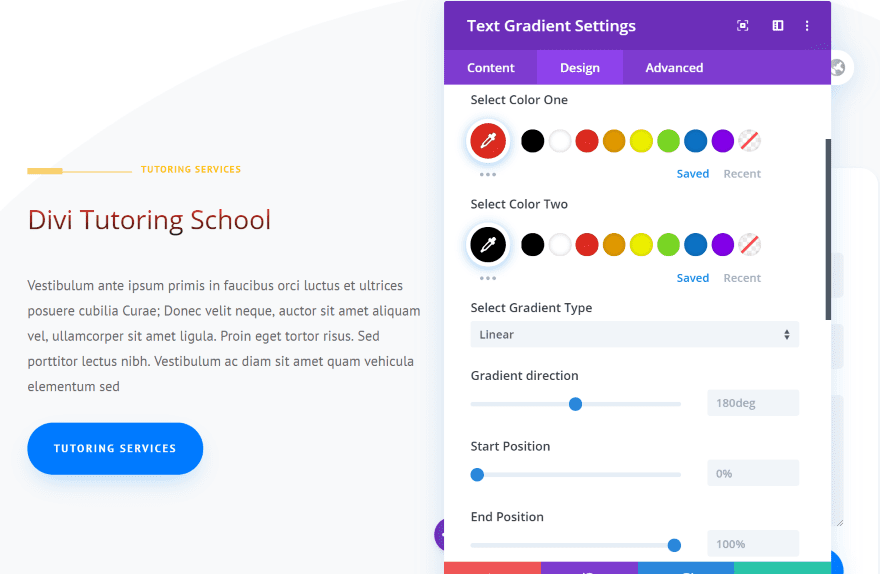
La pestaña Diseño incluye configuraciones de color degradado. Elija dos colores, el tipo de degradado (lineal o radial), y establezca la dirección y la posición inicial y final.

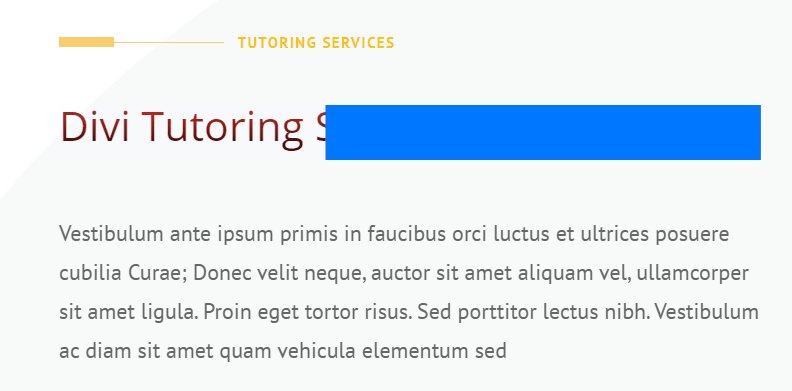
El efecto de revelación es una barra que se mueve rápidamente por la pantalla. Puede habilitar el efecto y elegir el color.

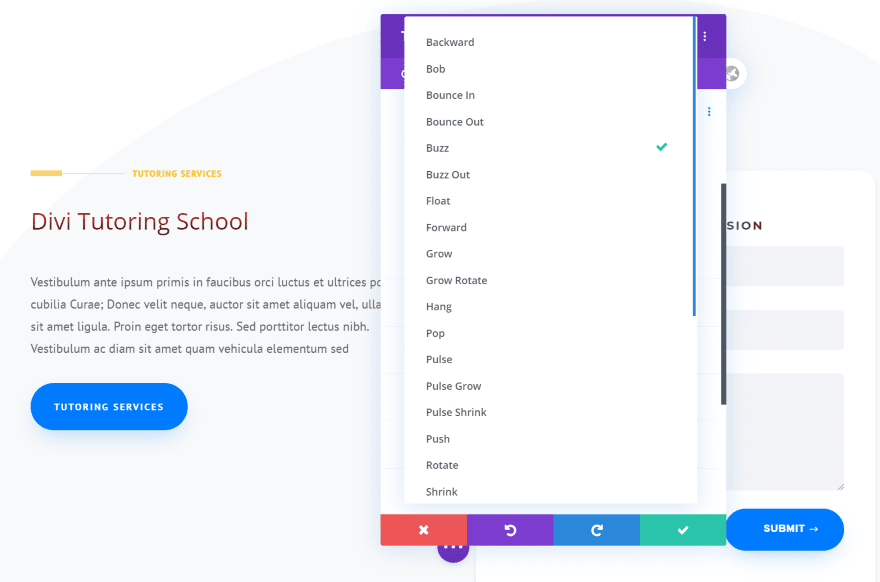
También incluye un efecto de desplazamiento. Elige entre 29 animaciones.

Aquí hay un vistazo a la animación de degradado de texto. He incluido el efecto Revelar y el efecto de desplazamiento Wobble Bottom.
Divi Textos siguientes Resaltado de texto

Resaltar texto coloca un resaltado en el texto. También incluye un texto de antes y después, lo que le permite resaltar solo una parte de una frase. También puede mostrar el texto como una pila.

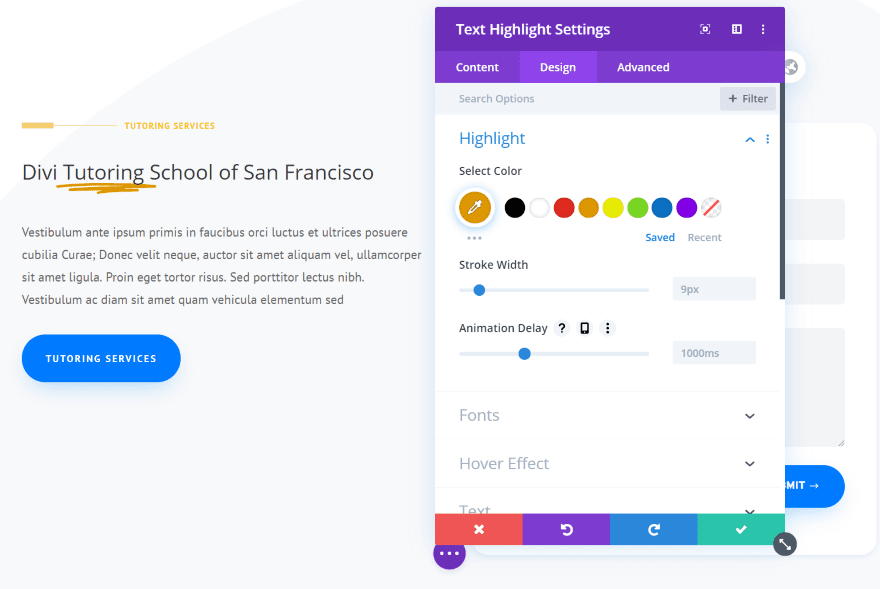
Seleccione el estilo de resaltado entre 14 opciones. El estilo de resaltado se dibuja sobre el texto. La animación se repite después de un tiempo determinado. Este ejemplo usa Doble.

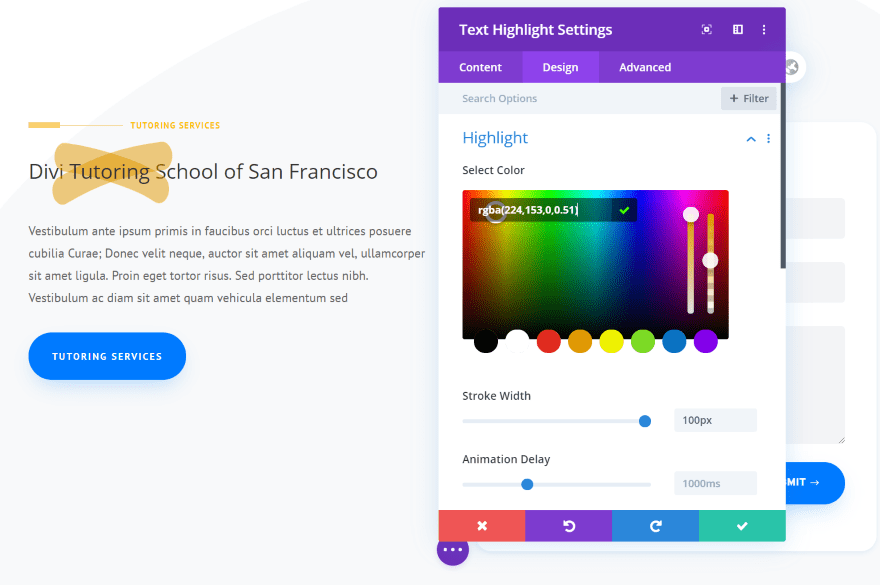
La pestaña Diseño incluye configuraciones de resaltado donde puede elegir el color, el ancho del trazo y el retraso de la animación. Este ejemplo usa Zig Zag.

Este usa Eliminar. Ajusté el ancho del trazo a la configuración máxima y reduje la opacidad para que el texto se vea.

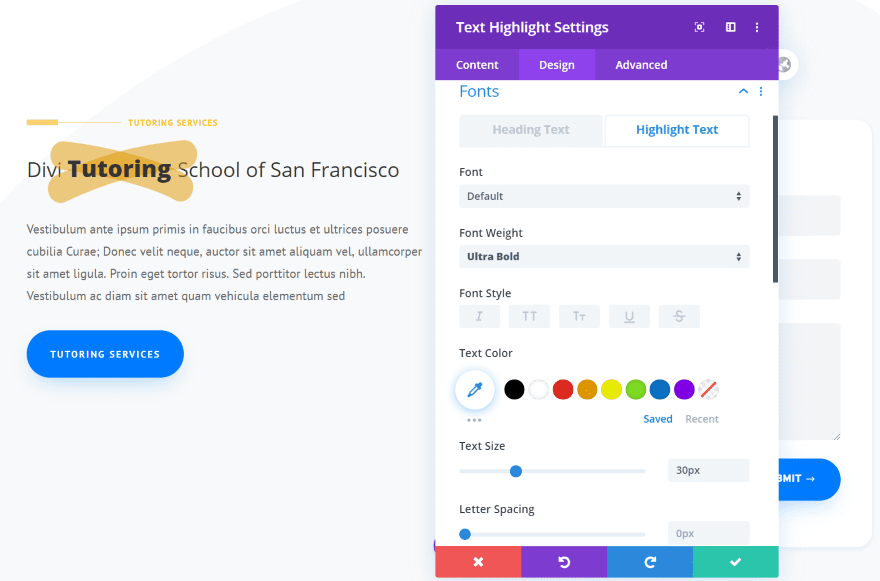
Puede ajustar las fuentes para el texto del encabezado y resaltar el texto por separado. Dejé el texto del título por defecto, puse el texto resaltado en negrita y aumenté el tamaño.

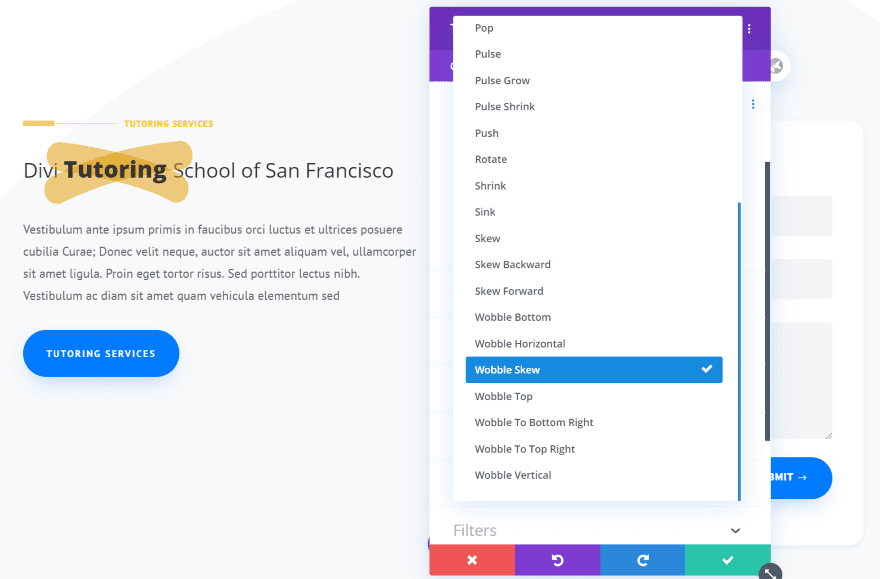
También puede habilitar un efecto de desplazamiento. Esto afecta a todo el texto.

Este ejemplo utiliza el estilo de resaltado Wave. Establecí el ancho en 26 px, seleccioné rojo y reduje la opacidad para que parezca un resaltador, y seleccioné Wobble Skew para el efecto de desplazamiento.
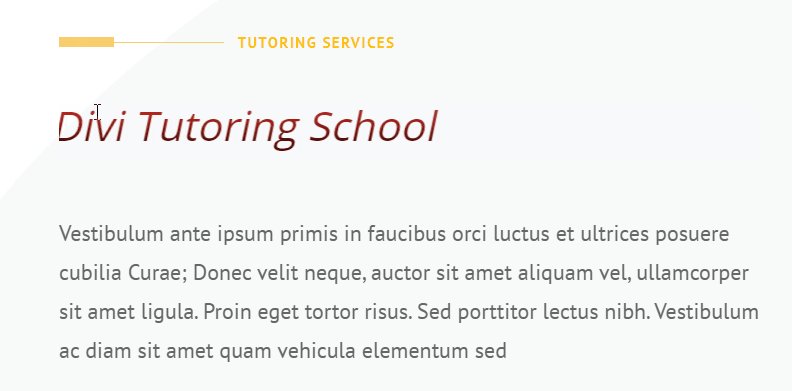
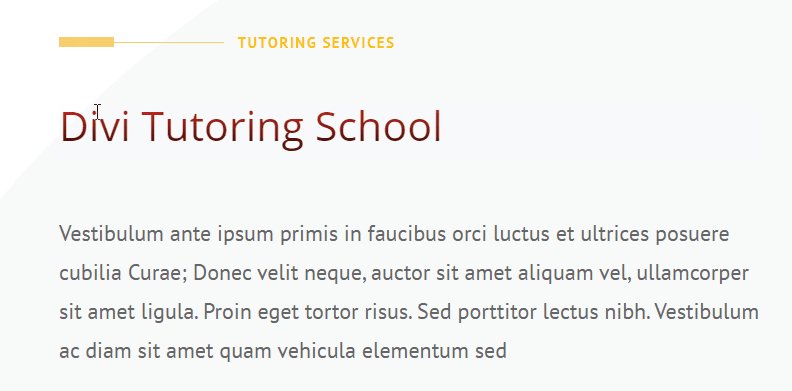
Divi Textos siguientes Resaltado de desplazamiento de texto

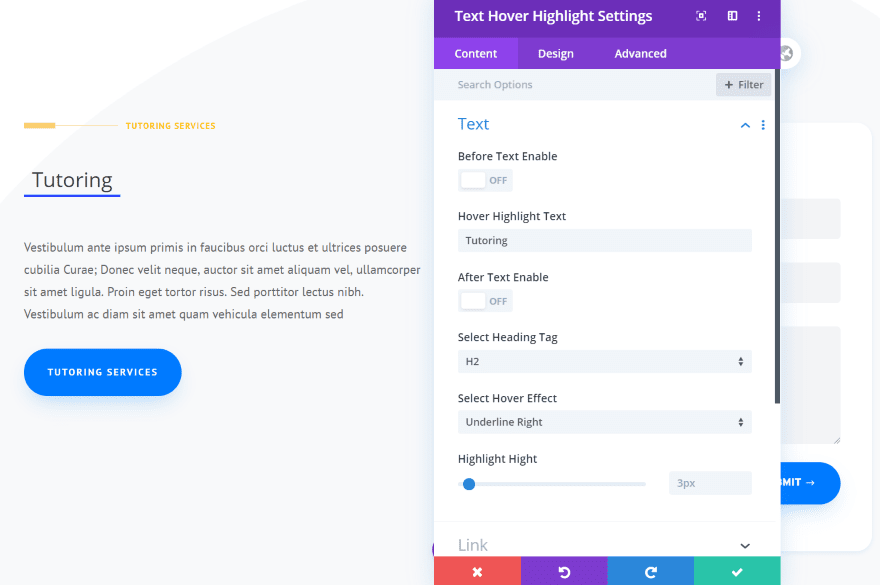
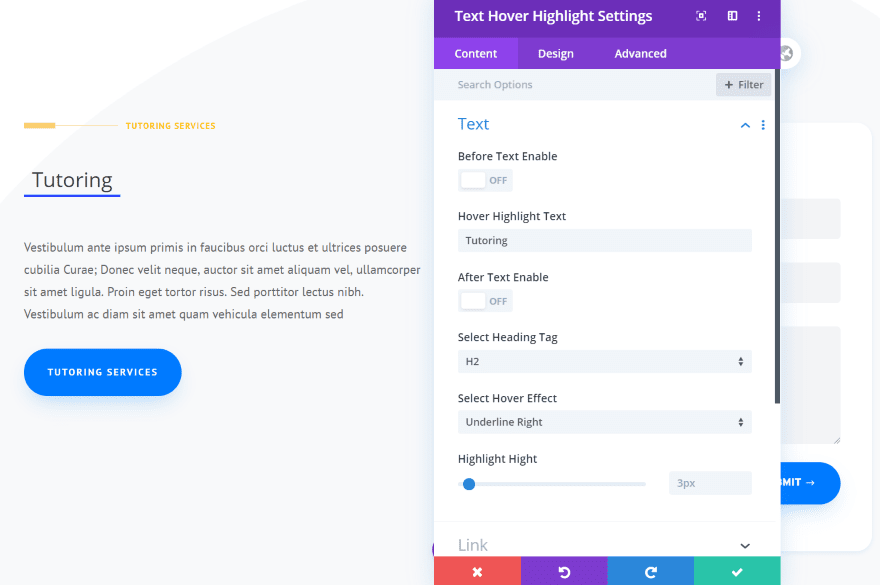
Texto Hover Highlight solo incluye el resaltado al pasar el mouse. Este le permite deshabilitar el antes y el después del texto.

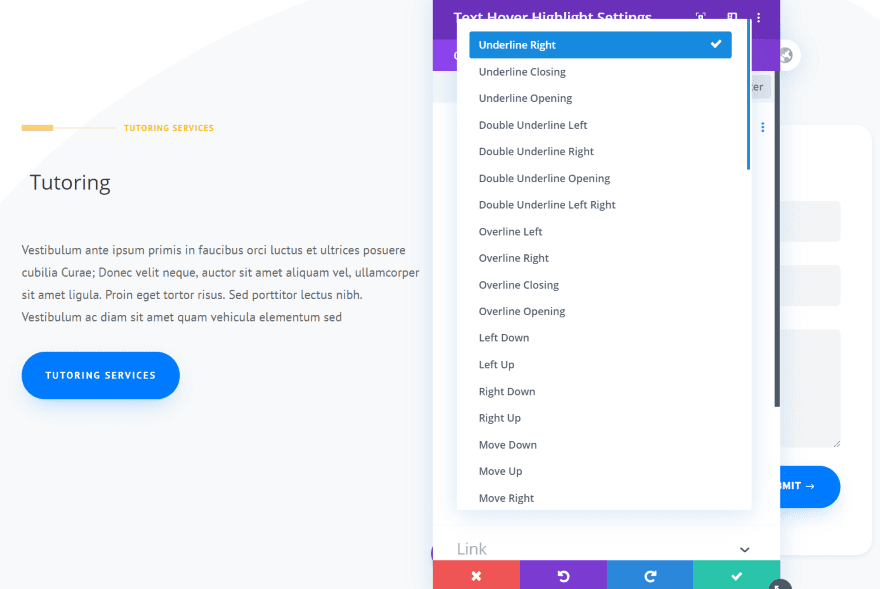
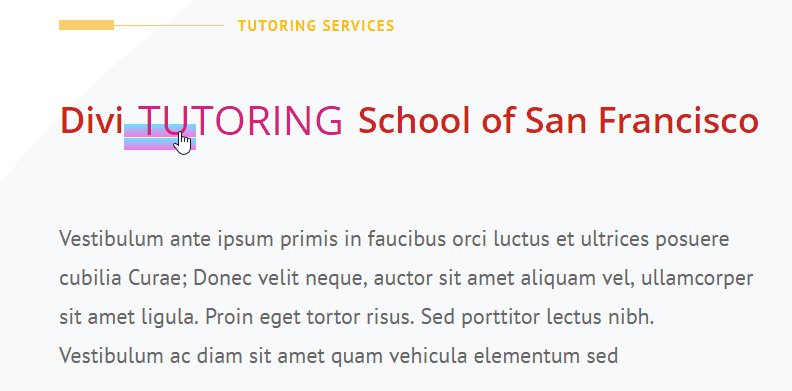
Tiene 59 efectos de desplazamiento para elegir.

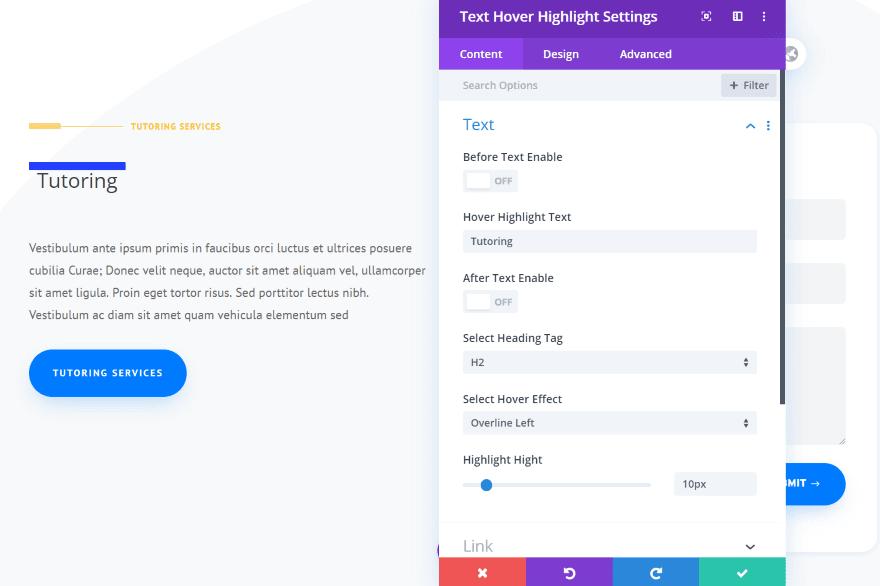
Puede ajustar la altura de resaltado. El valor predeterminado es 3px. En este ejemplo, seleccioné el efecto de desplazamiento Overline Left y configuré la altura de resaltado en 10 px.

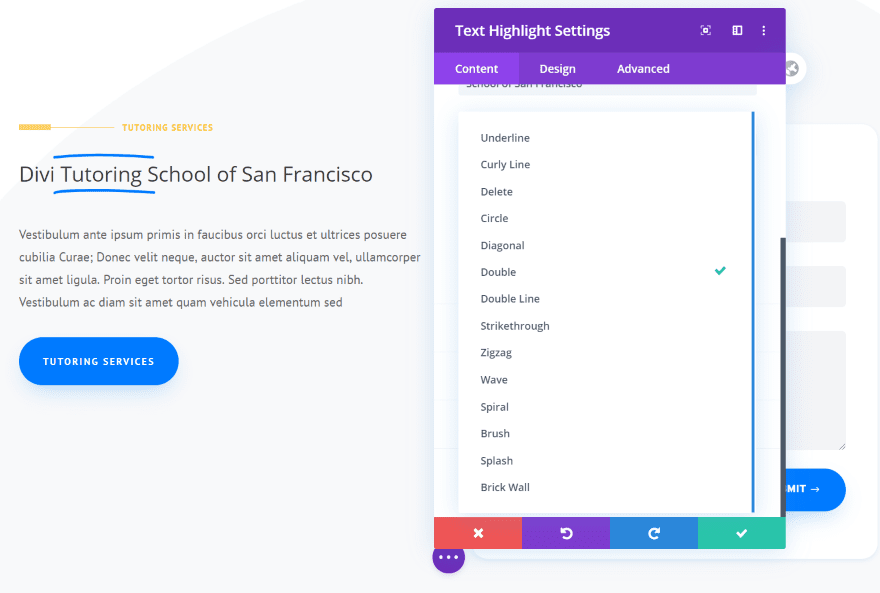
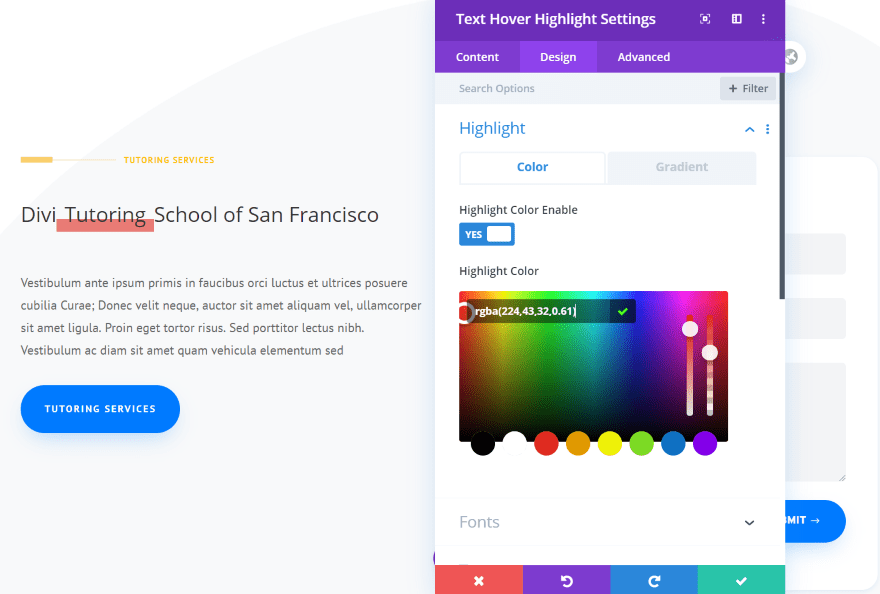
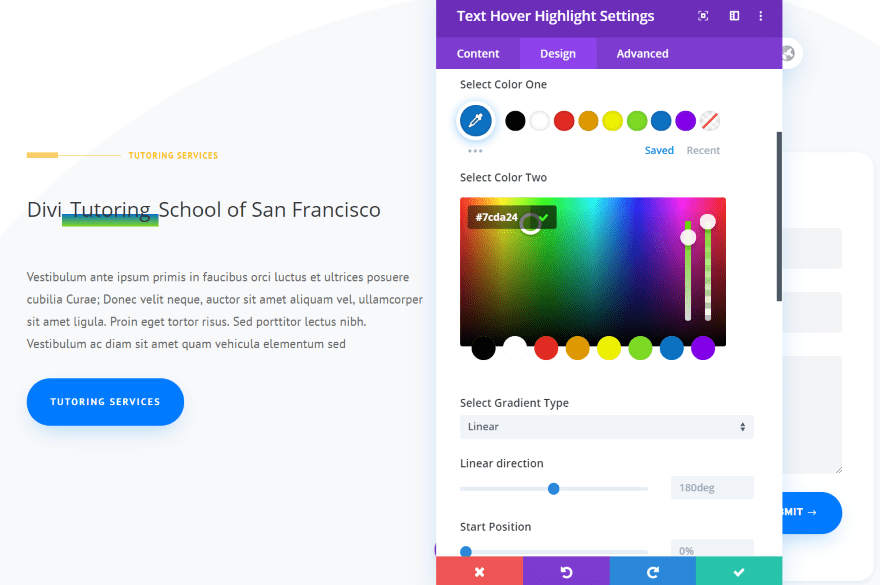
Los ajustes de resaltado incluyen el color y un degradado. Habilité el texto anterior y posterior, seleccioné Subrayar a la derecha para resaltar y configuré la altura en 16 px. El color de realce es el rojo con una opacidad reducida.

Este incluye un degradado. Seleccione dos colores, el tipo de degradado, la dirección, la posición inicial y la posición final.

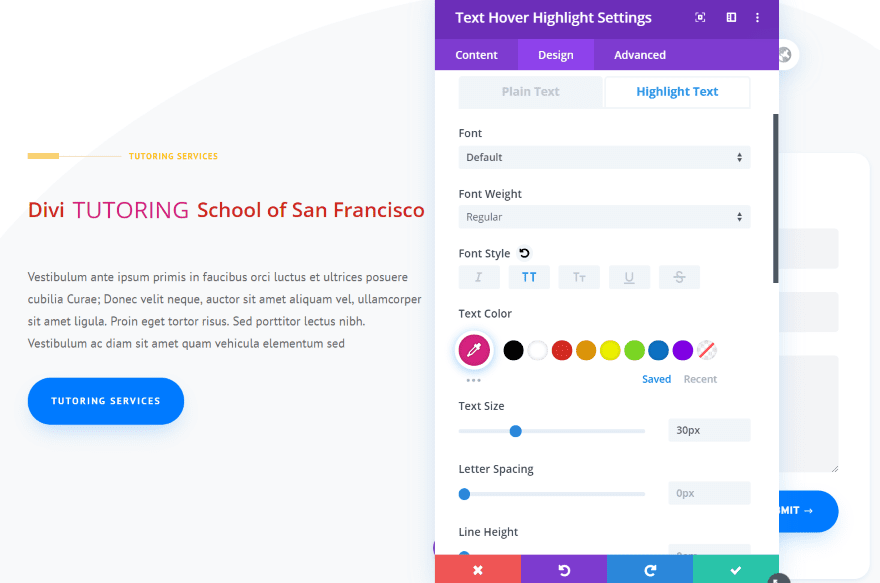
Las fuentes tienen un control independiente para el texto y resaltan el texto. He hecho ajustes a ambos.

Aquí está la animación. Seleccioné Double Underling Right para el efecto de desplazamiento, establecí la altura en 24 px y usé un degradado para el efecto de desplazamiento.
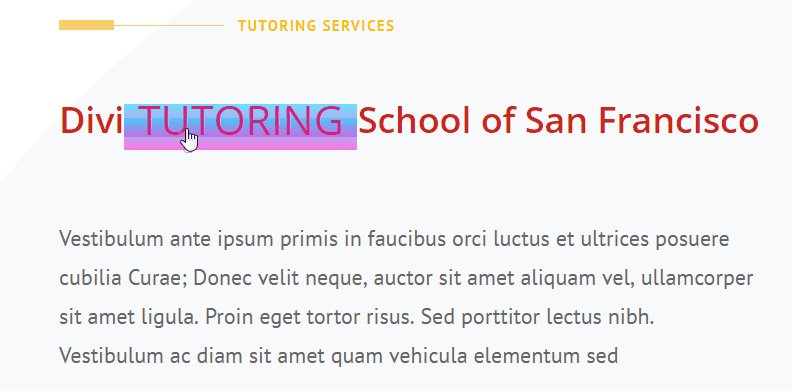
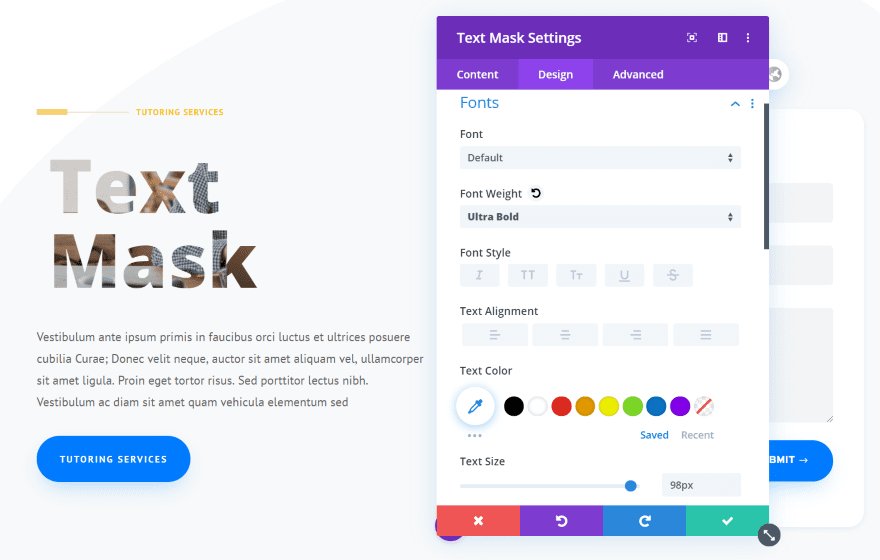
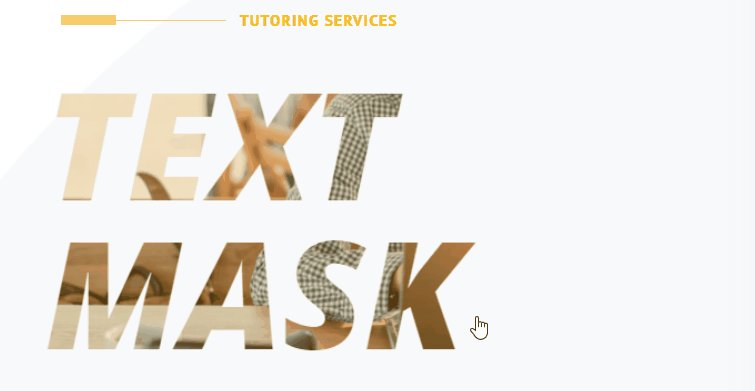
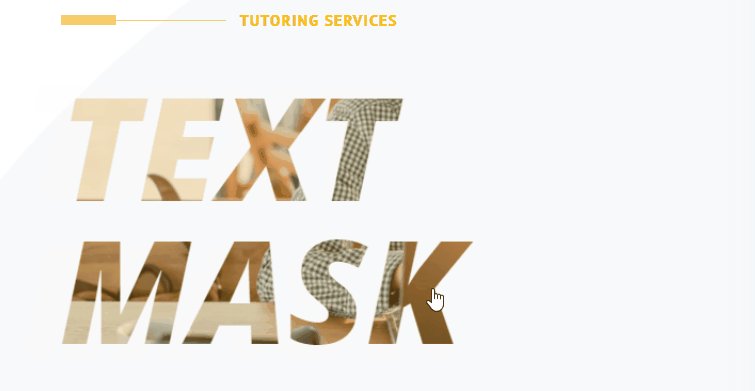
Texto de los siguientes textos de Divi Mascarilla

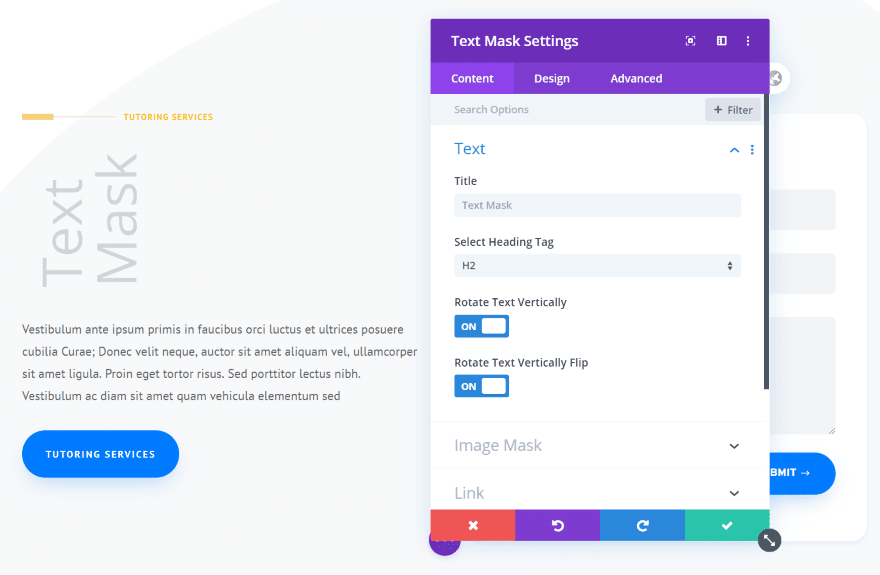
Máscara de texto tiene varias configuraciones y opciones, incluidas las opciones de rotación vertical y volteo vertical. He activado ambas opciones.

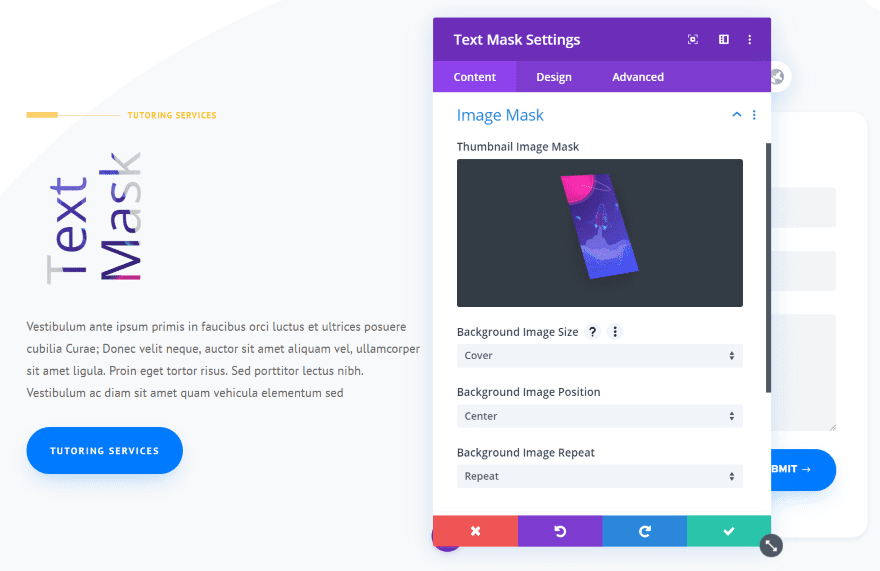
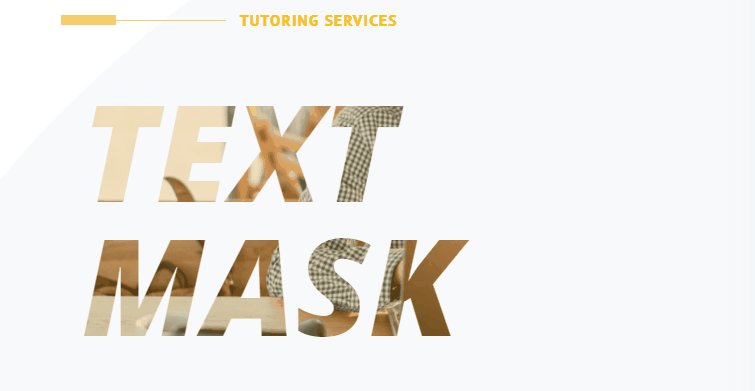
Máscara de imagen le permite seleccionar una imagen que se mostrará como los colores del texto. Seleccione el tamaño de fondo, la posición y la repetición de la imagen.

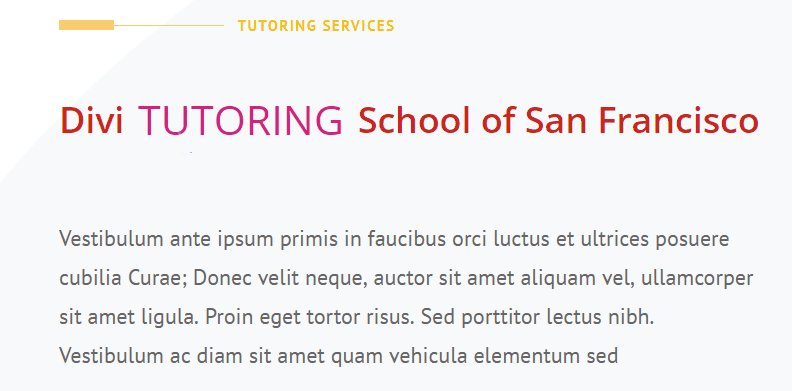
Este efecto funciona especialmente bien con fuentes grandes y en negrita.

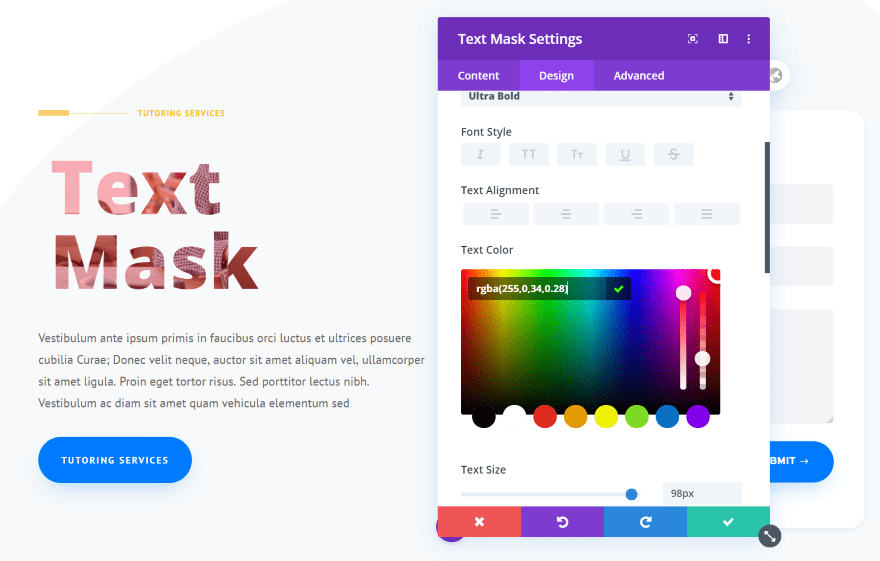
También se ven geniales con color sobre la imagen de fondo.

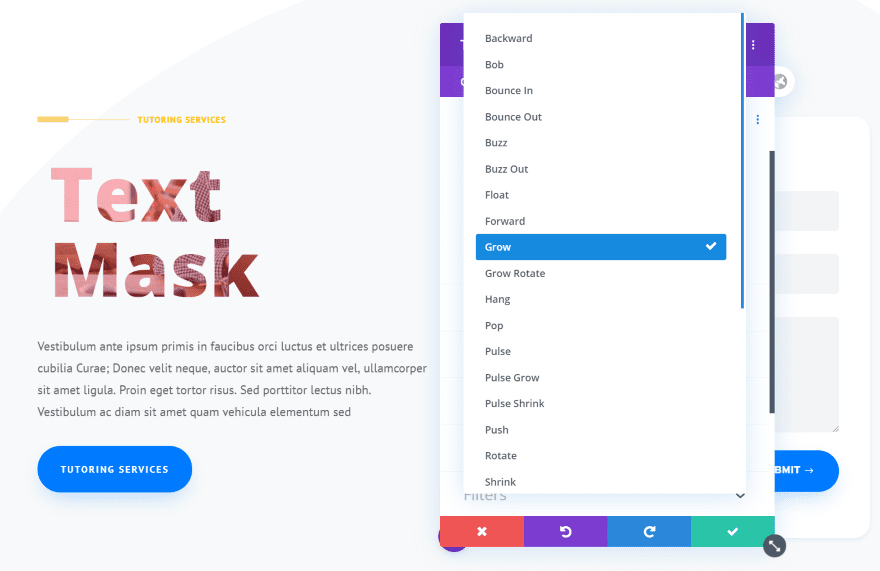
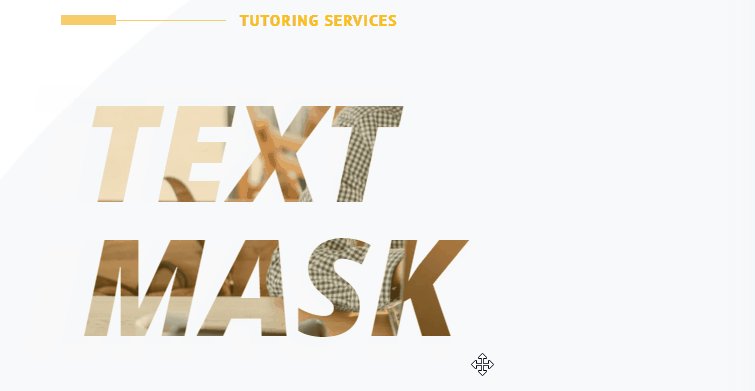
Máscara de texto también incluye animaciones de desplazamiento.

Este ejemplo muestra el efecto emergente emergente. Incluí una superposición de color canela y configuré la fuente en cursiva y mayúsculas.
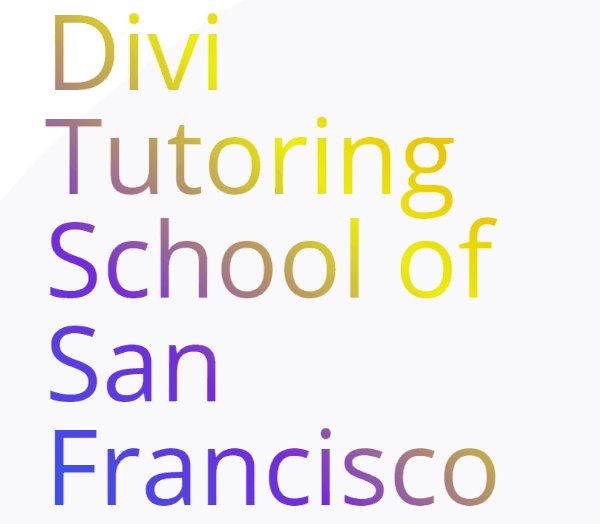
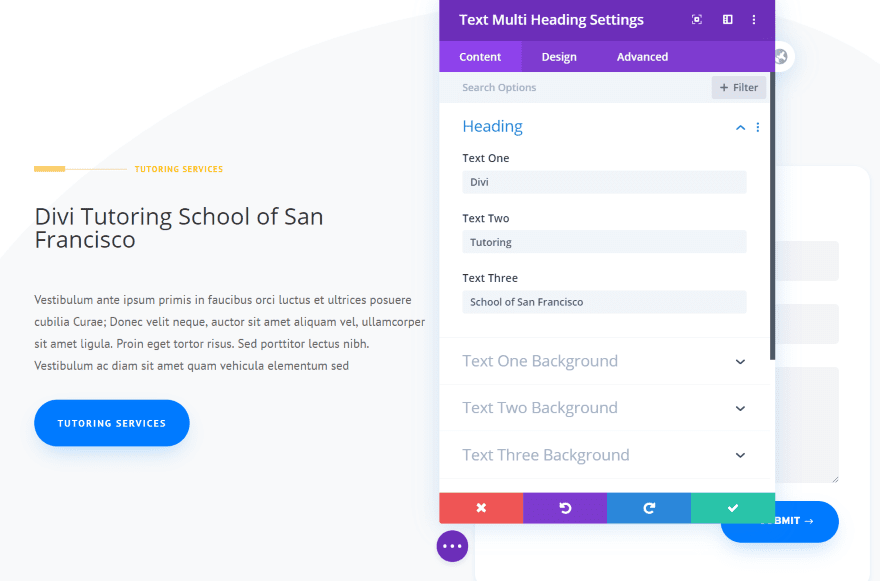
Divi Next Texts Text Multi Heading

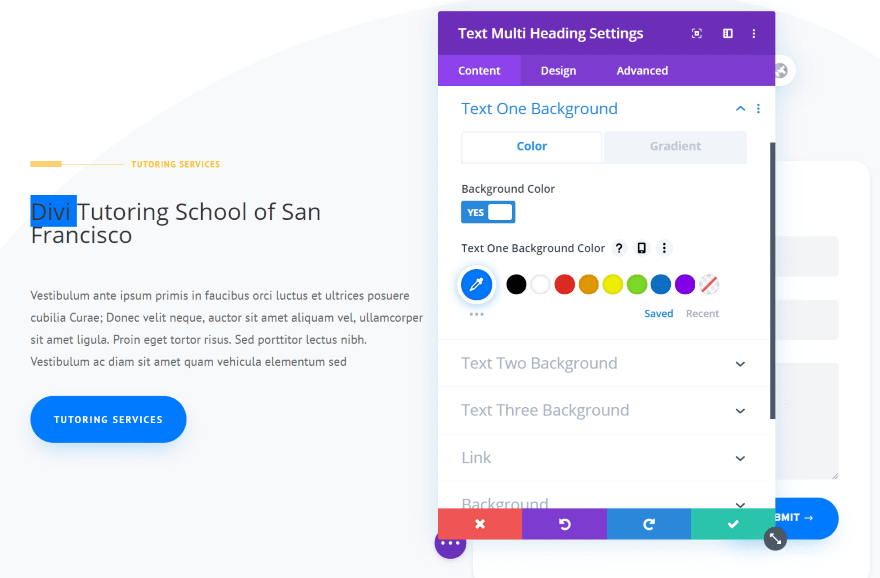
Text Multi Heading agrega tres conjuntos de texto de encabezado e incluye un fondo diferente para cada encabezado.

Los fondos incluyen colores y degradados. Este ejemplo coloca un fondo azul detrás del primer encabezado.

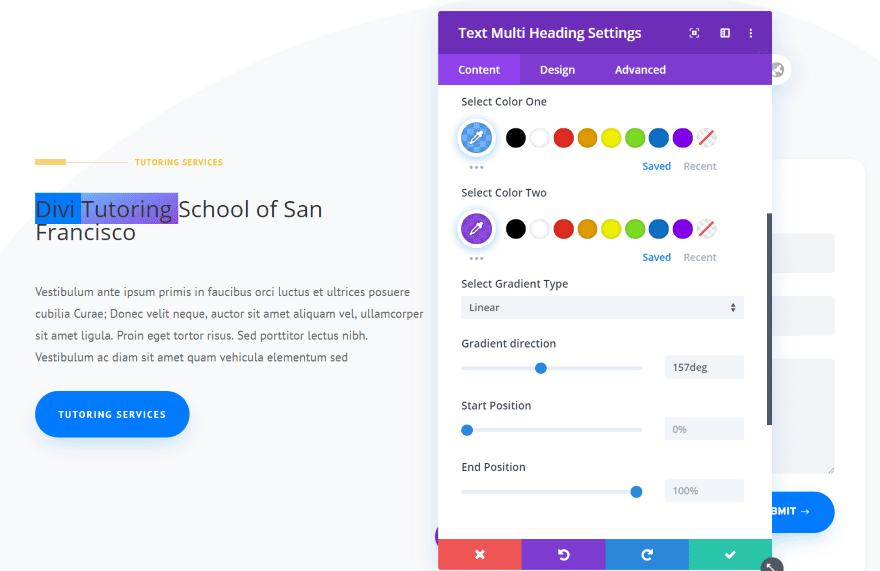
El degradado tiene dos colores. Elija el tipo de degradado (lineal o radial), la dirección, la posición inicial y la posición final. He agregado un degradado al segundo encabezado.

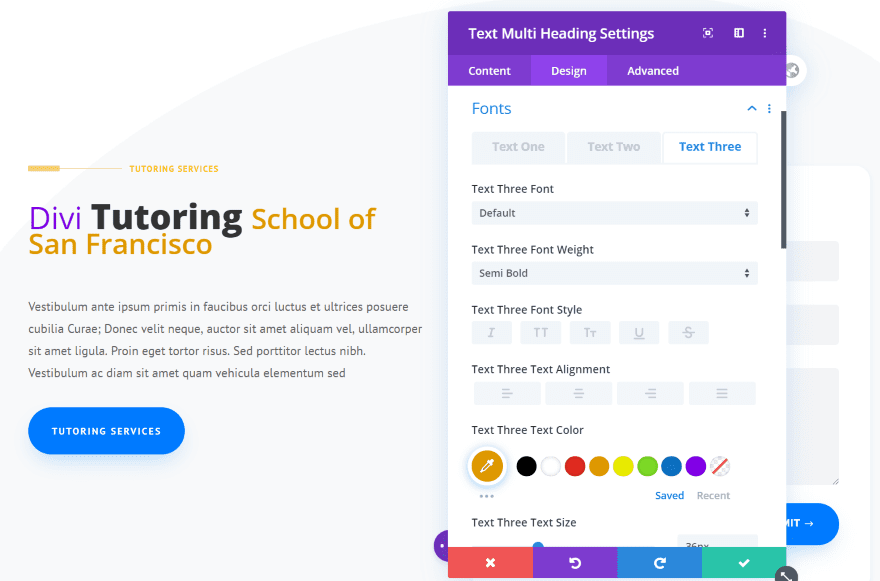
Los tres encabezados se pueden ajustar de forma independiente. He ajustado los colores, tamaños y peso de los encabezados. También he aumentado el tamaño de las fuentes. Cada título tiene un tamaño diferente.

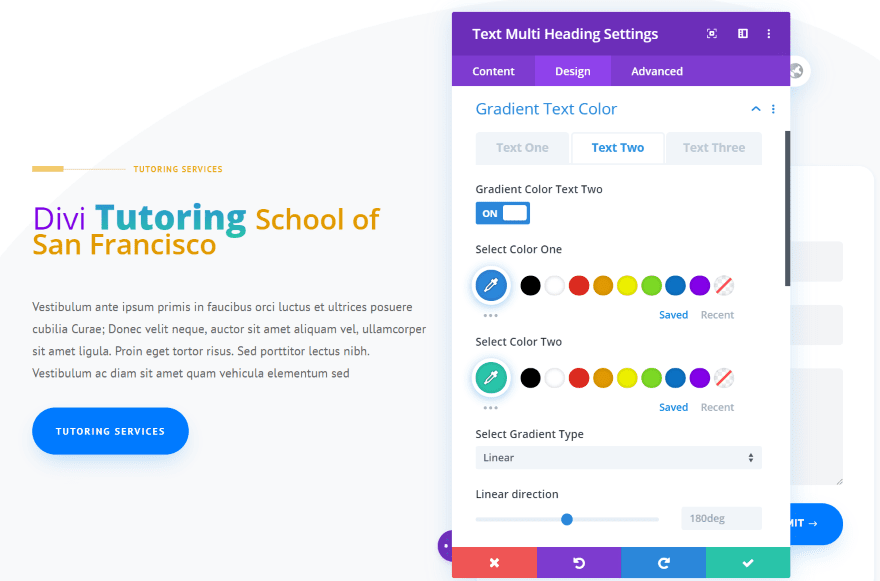
Cada título puede tener un degradado. He agregado un degradado al segundo encabezado.

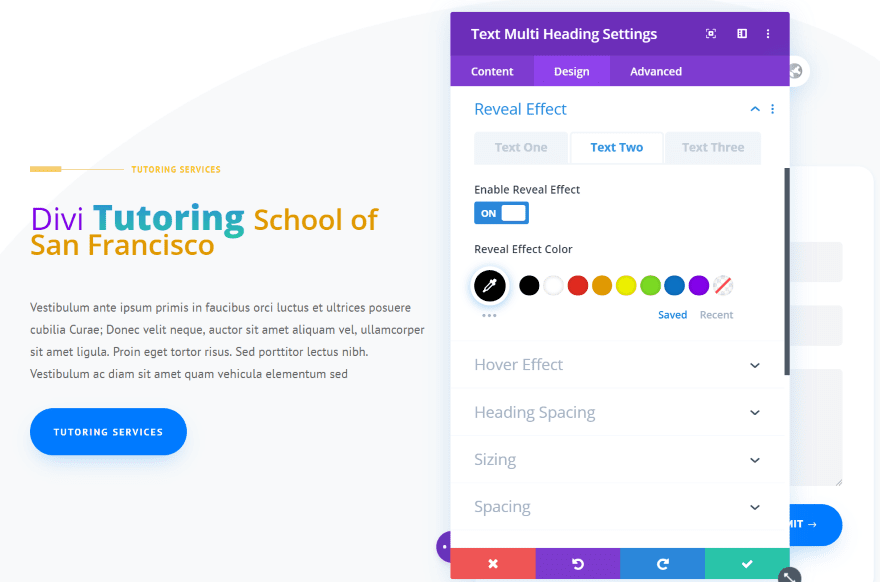
Los encabezados incluyen un efecto de revelación separado en el que puede elegir un color diferente para cada encabezado.

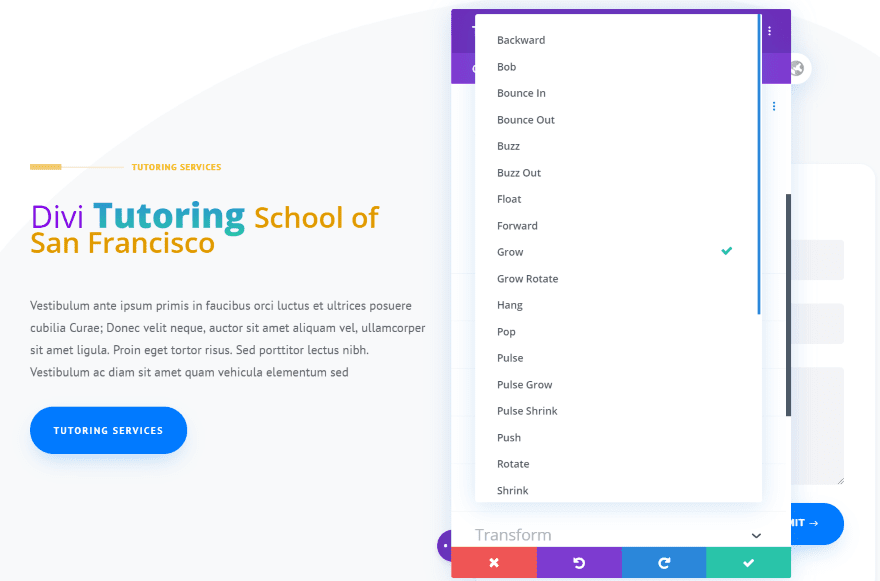
El efecto de desplazamiento incluye los tres encabezados.

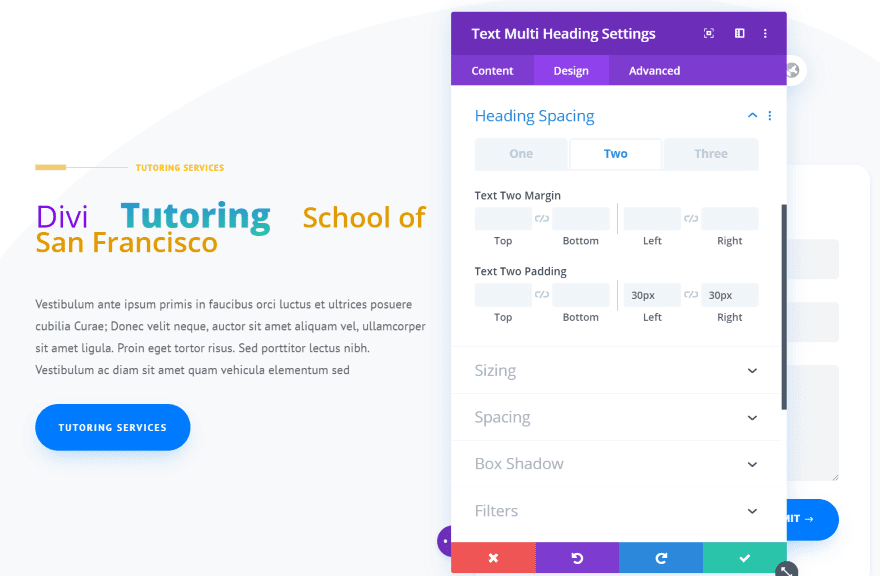
Cada encabezado tiene configuraciones de espaciado separadas. He agregado 30px a la derecha e izquierda del segundo encabezado.

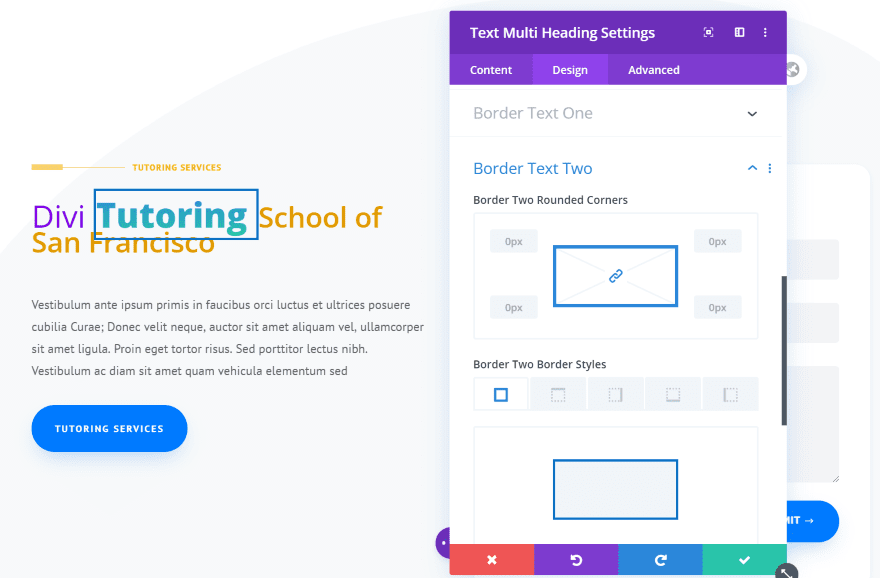
Los encabezados también tienen bordes independientes. He agregado un borde al segundo encabezado.
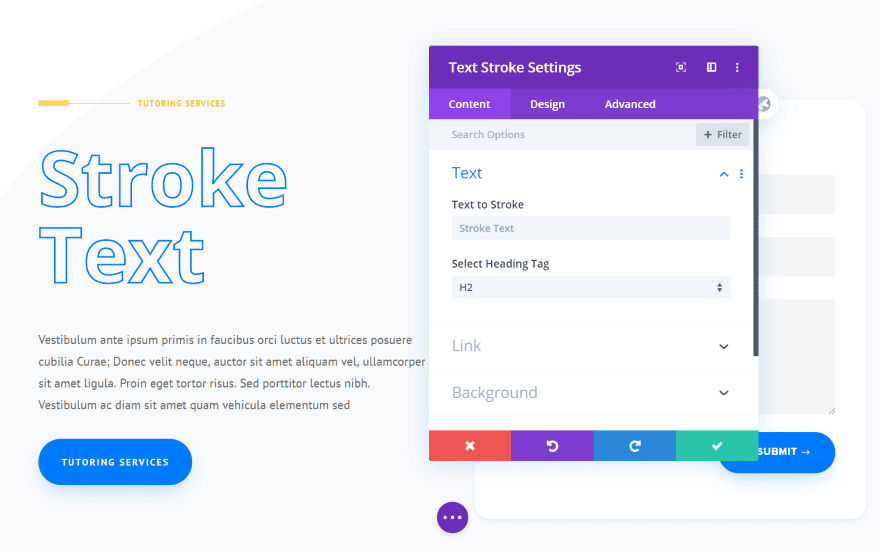
Trazo de texto de Divi Next Texts

Trazo de texto crea una animación de trazos y texto delineado grande.

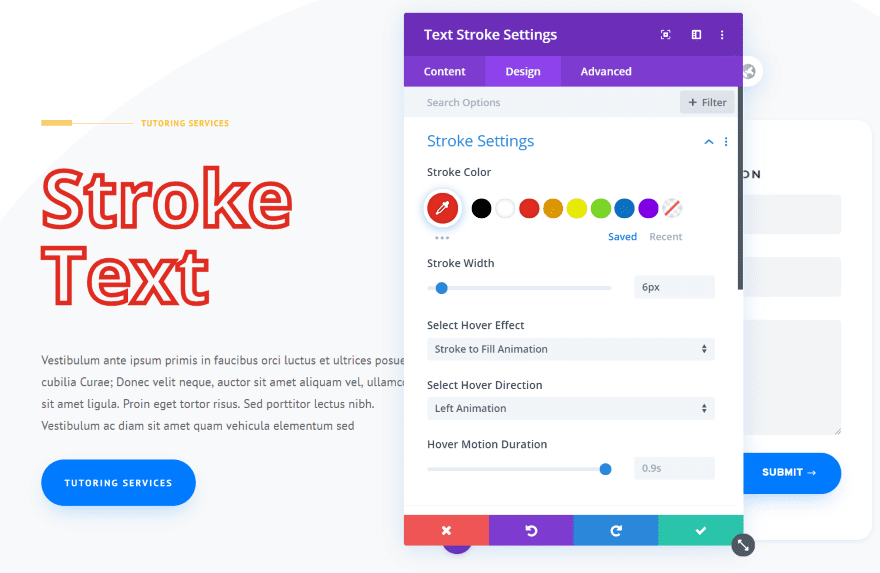
Los ajustes de trazo incluyen color, efectos de desplazamiento, dirección de desplazamiento y duración del movimiento. Ajusté el color y configuré el ancho del trazo en 6px. Esto cambia el grosor de las líneas de la fuente. Las animaciones incluyen Trazo a Relleno y Relleno a Trazo. Tiene 6 direcciones para elegir.

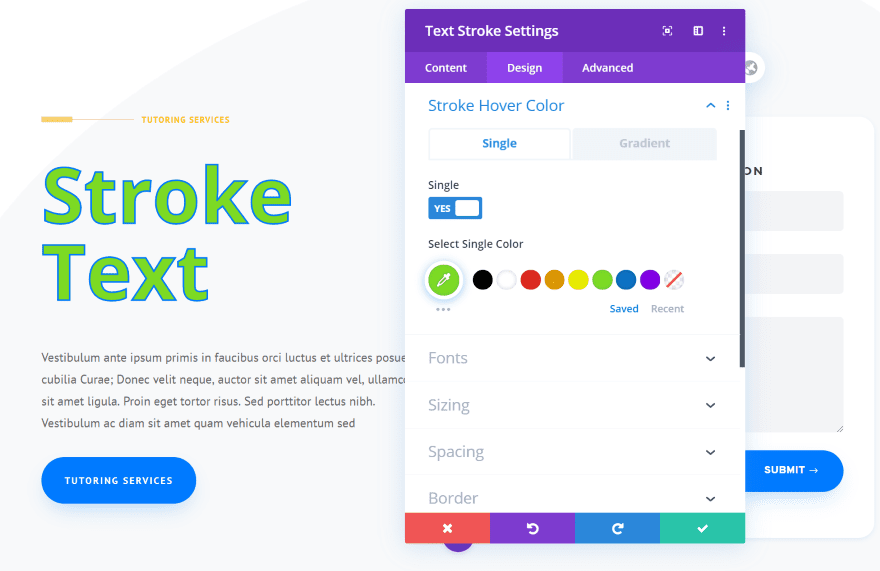
El color flotante cambia el color dentro de la fuente. Tiene un color sólido y un degradado. Este es el color sólido.

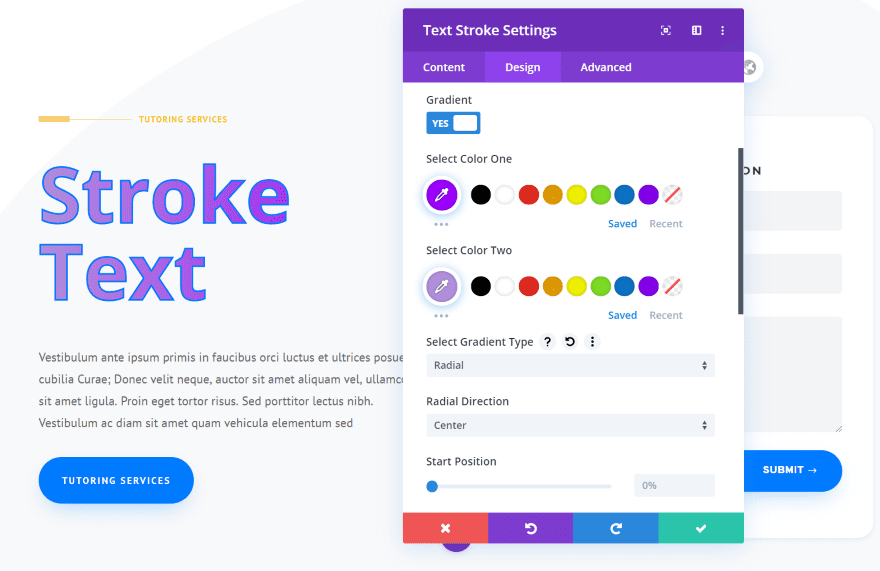
Aquí hay un gradiente. Ajusté los colores, lo configuré en radial y configuré la dirección en el centro.
Movimiento de trazo de texto de Divi Next Texts

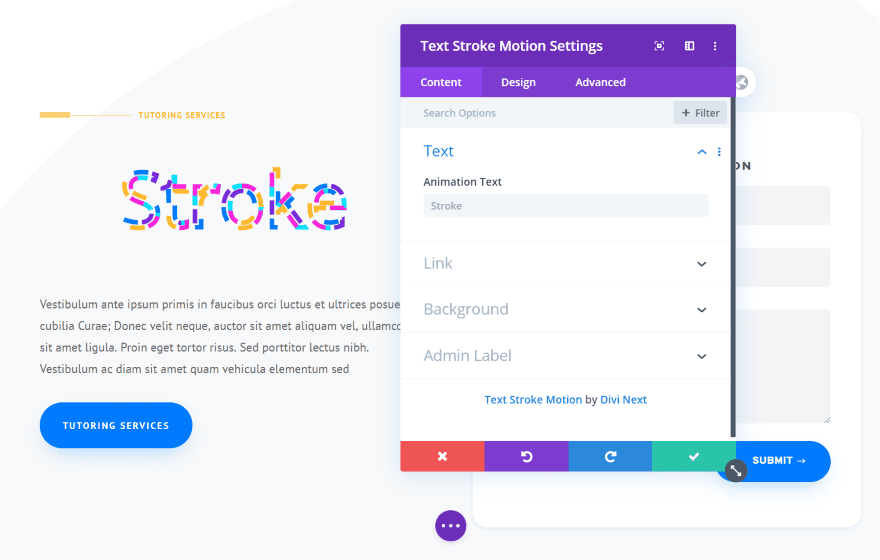
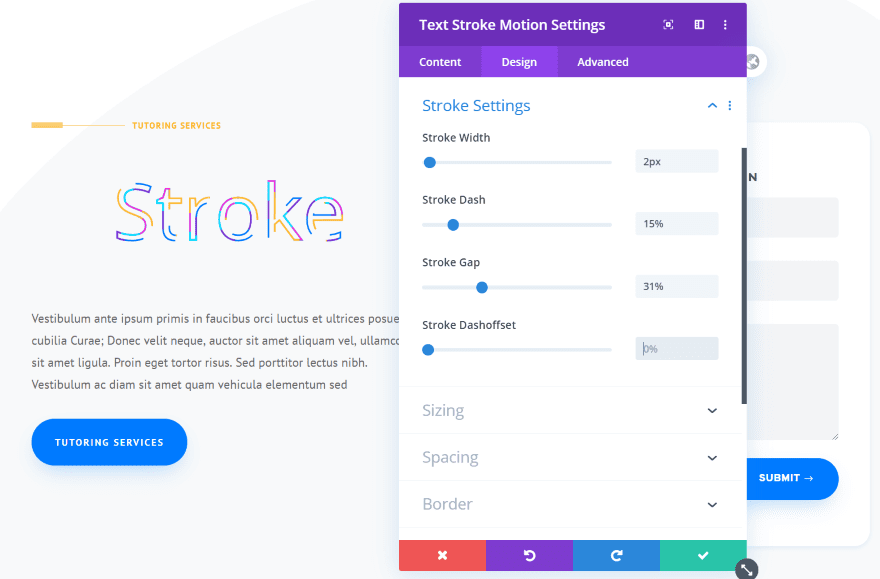
Text Stroke Motion agrega un efecto de trazo con animaciones.

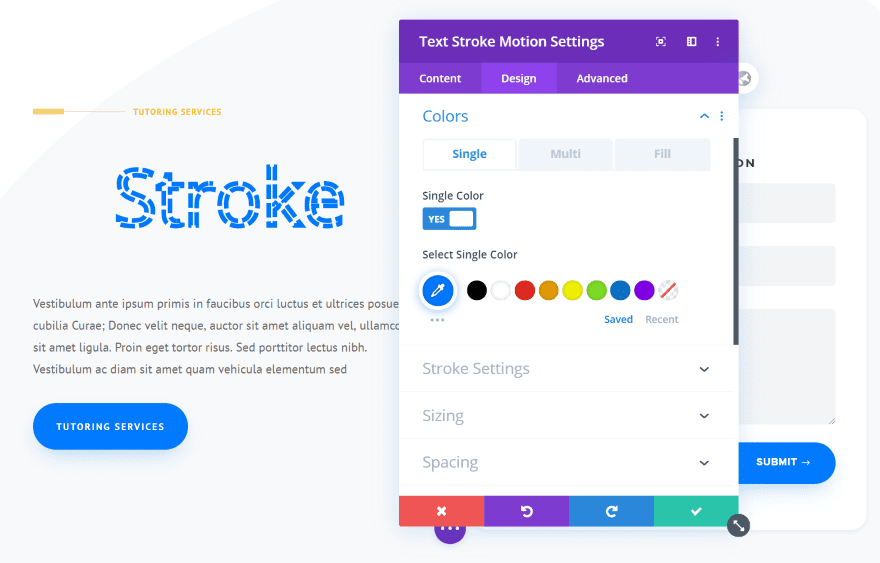
Los ajustes de color incluyen sencillo, múltiple y de relleno. Esto es Único, que muestra un solo color.

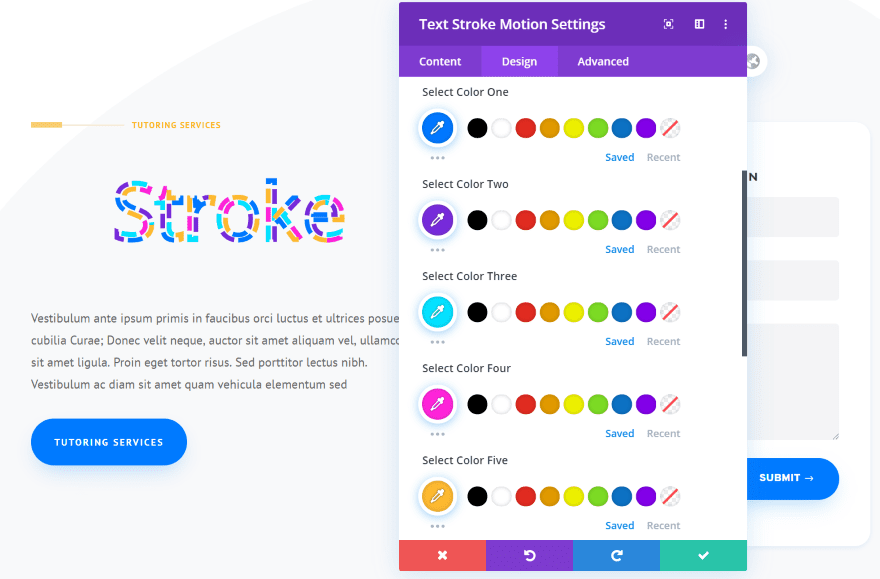
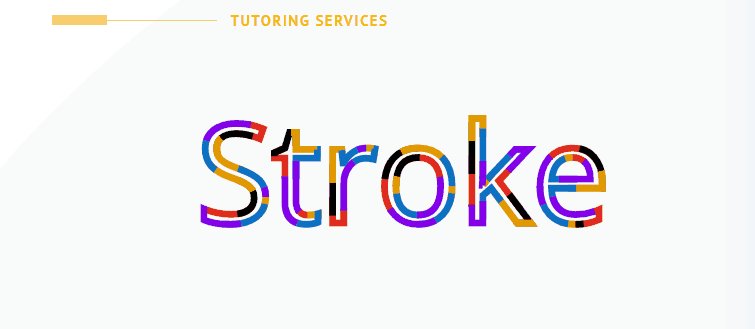
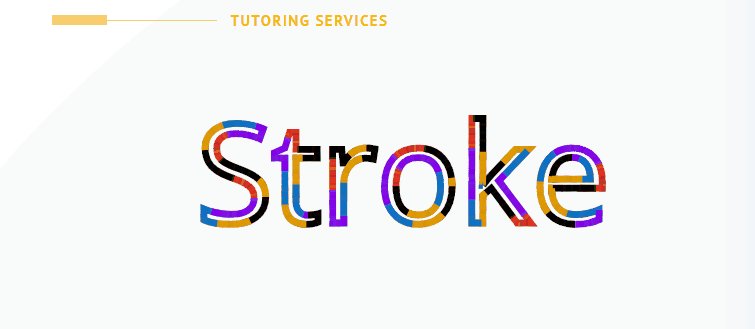
Multi te permite elegir 5 colores diferentes. Los colores están animados.

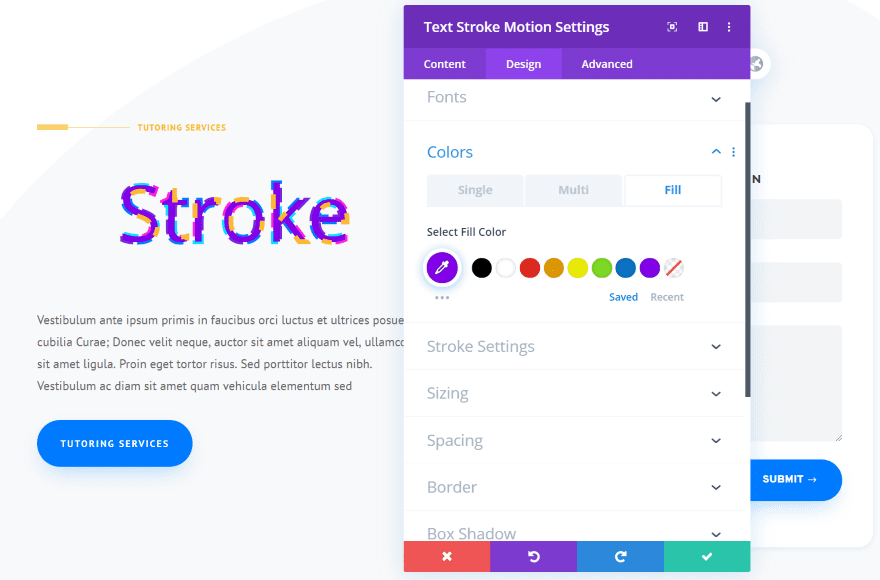
Relleno le permite elegir un color dentro del texto.

Los ajustes de trazo incluyen el ancho de las líneas, la longitud del guión, el tamaño del espacio y el desplazamiento del guión. Estos trabajan juntos para crear algunos diseños interesantes.

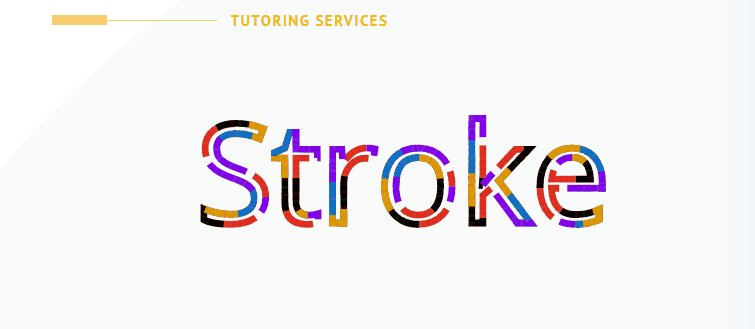
Aquí está la animación. He cambiado los colores, el ancho y el tamaño del guión.
Inclinación de texto de Divi Next Texts

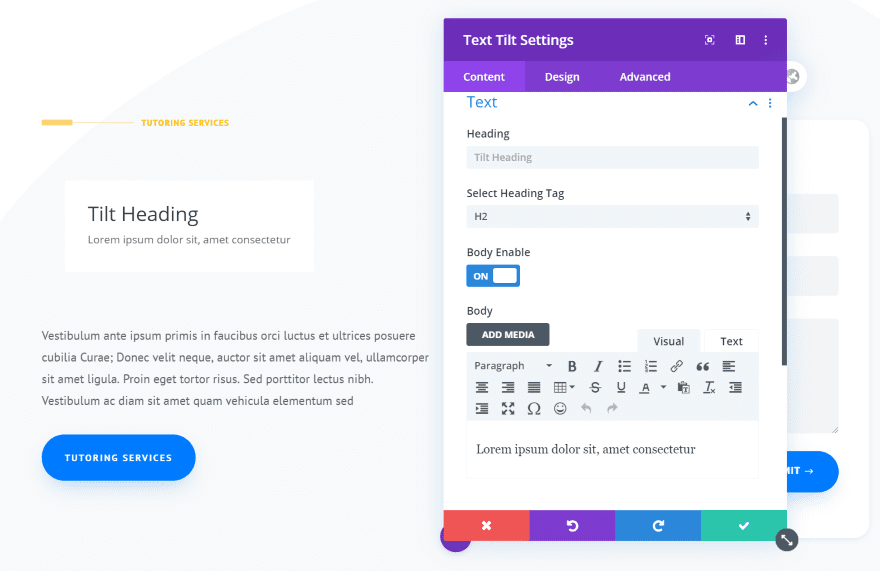
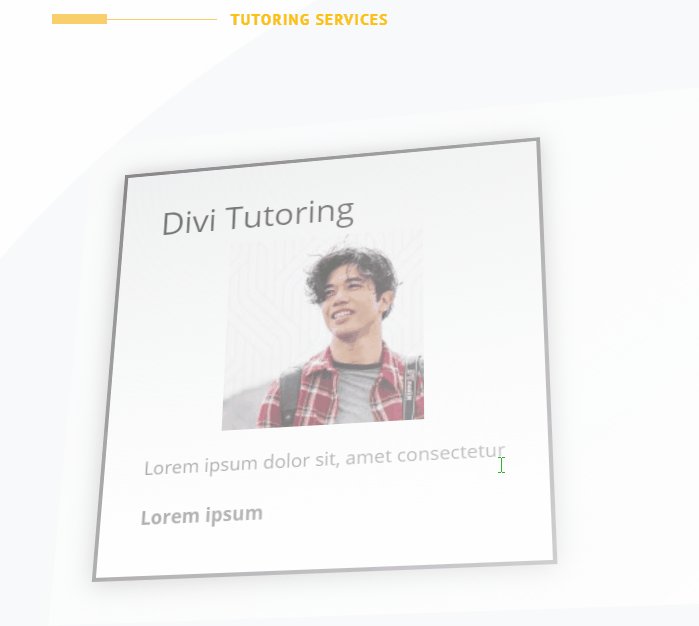
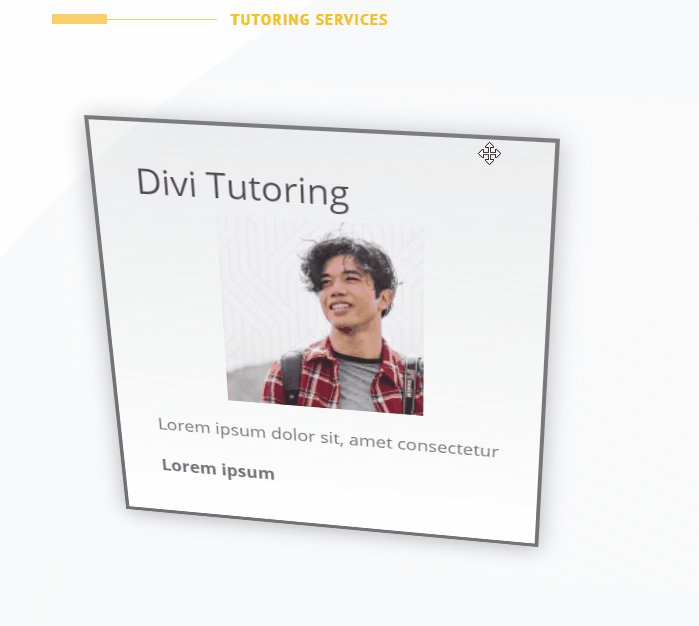
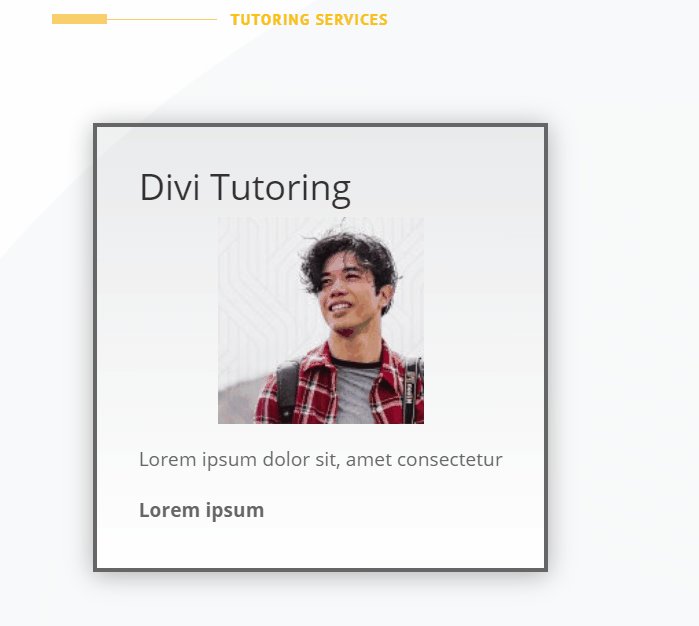
Text Tilt proporciona una tarjeta con un título y un área de contenido. Añade tu contenido con el editor. La tarjeta se inclina en una dirección diferente dependiendo de dónde pase el mouse.

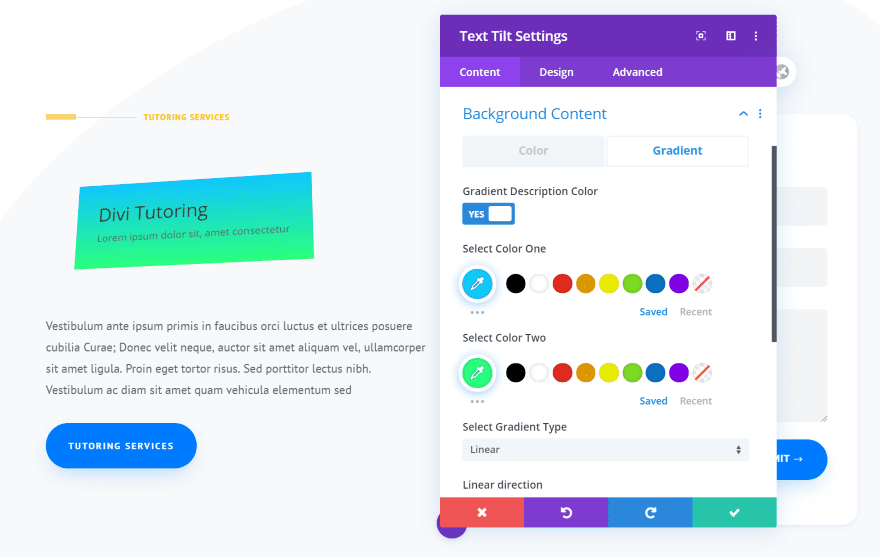
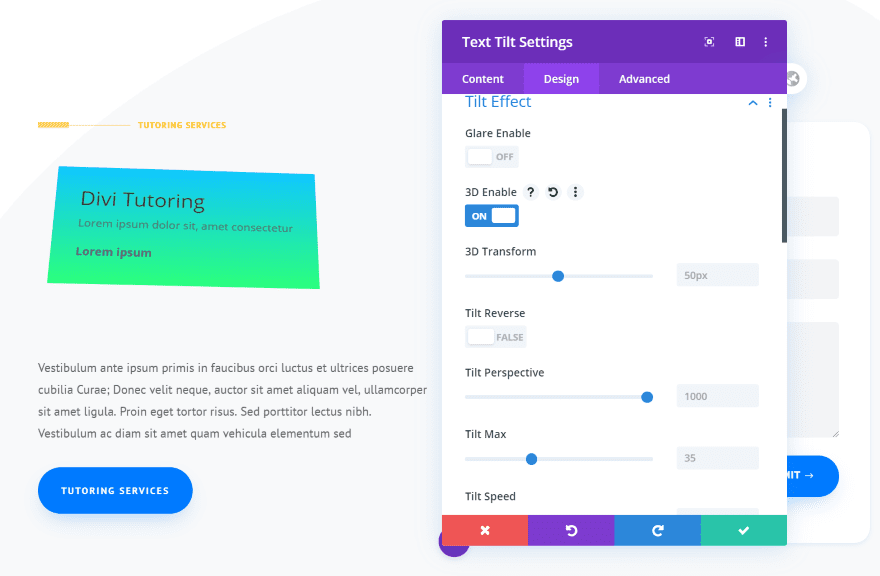
El contenido de fondo incluye colores sólidos y degradados. Aquí hay un ejemplo de la inclinación de la tarjeta.

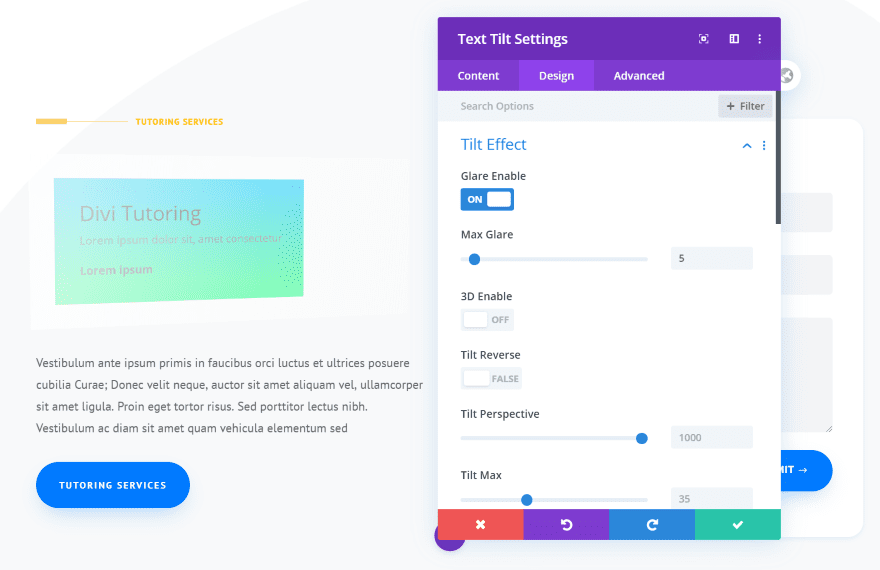
Glare agrega un efecto de deslumbramiento que se ve diferente dependiendo de cómo se incline la tarjeta.

La inclinación 3D hace que el texto sobresalga de la tarjeta.

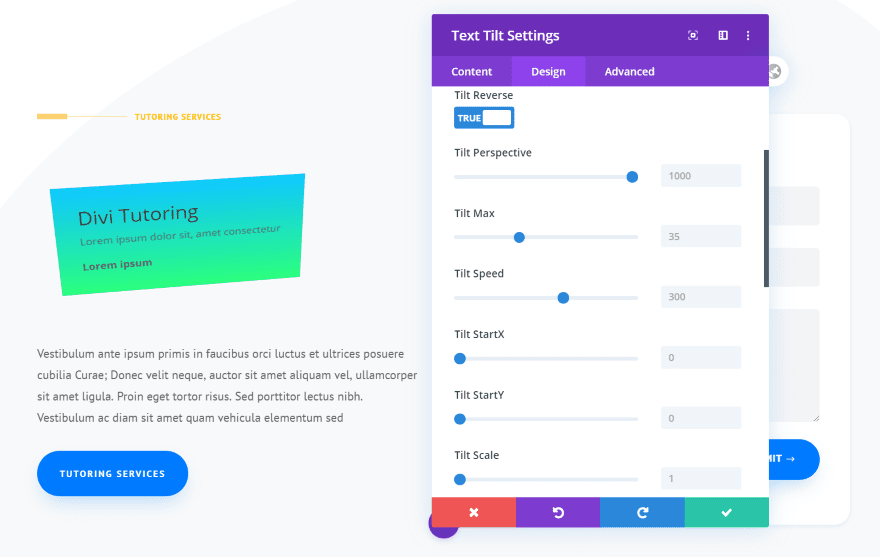
Tilt Reverse hace que la tarjeta se incline en la dirección opuesta. Los ajustes también incluyen perspectiva, máx., velocidad, inicio para x e y, y escala.

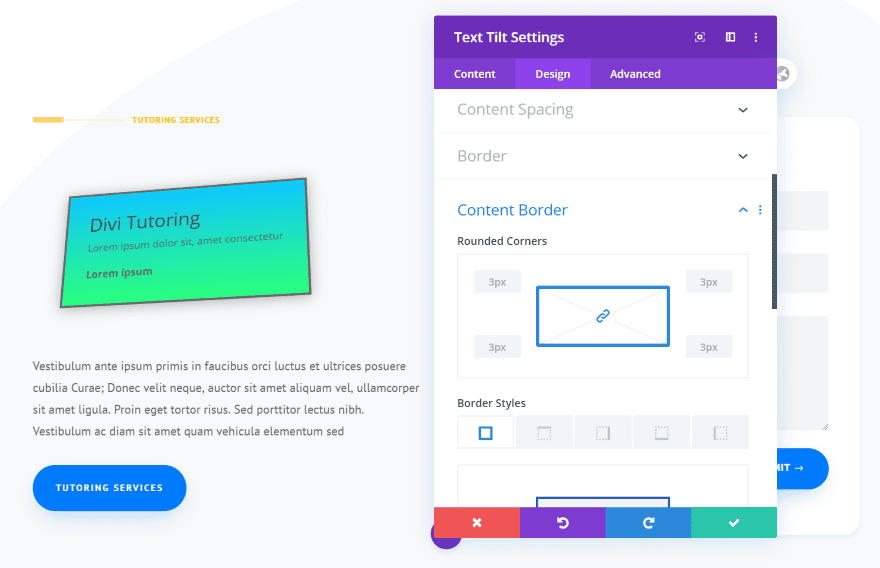
También incluye configuraciones para Espaciado de contenido, Borde de contenido y Sombra de cuadro de contenido.

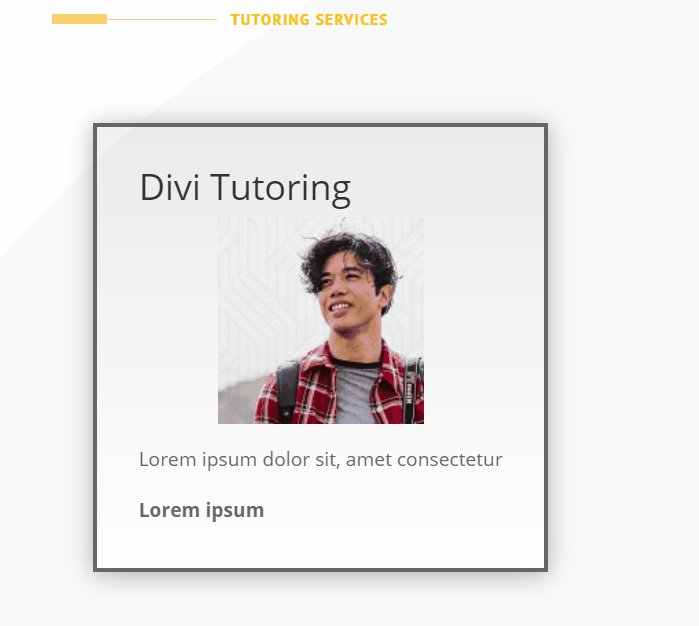
Aquí está el efecto de inclinación usando deslumbramiento. He incluido un borde y una sombra de cuadro.
Precio y soporte de Divi Next Texts
Divi Next Texts está disponible en el sitio web del desarrollador . Hay 3 opciones de licencia:
- Licencia Individual – $29.00
- Licencia Ilimitada – $49.00
- Licencia de por vida – $129.00
El soporte se proporciona con un sistema de tickets. La página de soporte incluye enlaces a preguntas frecuentes. Varios incluyen videos e instrucciones detalladas.
pensamientos finales
Divi Next Texts es un complemento excelente que agrega muchas características tipográficas a Divi. Me gustan especialmente las animaciones, los efectos de desplazamiento, la máscara, el trazo y, bueno, en realidad, me gustan todos.
Los módulos son muy intuitivos. Algunas de las configuraciones, como las etiquetas h, parecen estar en la pestaña Diseño. Algunas de las animaciones se ven similares. Estas no son quejas de ninguna manera, pero quería mencionarlas.
Si está interesado en agregar muchas funciones de animación tipográfica a sus sitios web Divi, Divi Next Texts es una excelente opción.
Queremos escuchar de ti. ¿Has probado Divi Next Texts? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de Mascha Tace / shutterstock.com