
Encuéntrelo en el mercado Divi
¡ Testify está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar WP Zone en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con un uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
Testify es un complemento de terceros que agrega un nuevo módulo a Divi Builder para mostrar testimonios que ha creado dentro del editor de testimonios o aquellos que sus visitantes han cargado a través de un formulario. Es una de nuestras principales recomendaciones para complementos testimoniales .
Testify funciona con y sin Divi. Testify tiene otras funciones que funcionan fuera de Divi, como el Personalizador y las funciones de carga, pero el uso del módulo Divi le brinda algunas funciones que lo hacen destacar. En este artículo, veremos el módulo Divi y sus características. Estoy usando Testify versión 1.3.0. Las imágenes de los ejemplos se tomaron de Unsplash.com.
Testify se puede comprar desde el sitio web del desarrollador .
Instalación de testificar

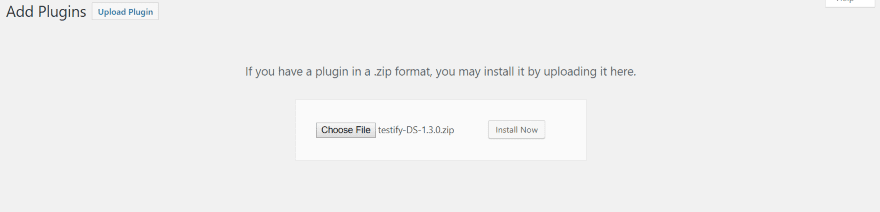
Primero, cargue y active el complemento como de costumbre. Esto agrega automáticamente el módulo Divi Builder si está utilizando Divi o Extra .

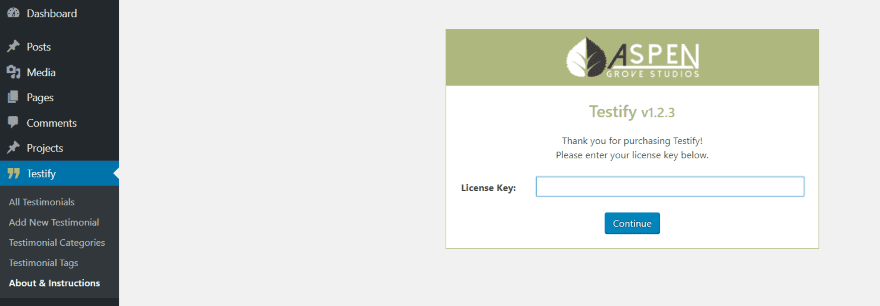
A continuación, navegue a la pantalla de configuración haciendo clic en Testificar en el tablero. Introduce tu clave de licencia. El complemento ya está listo para usar.
El menú incluye:
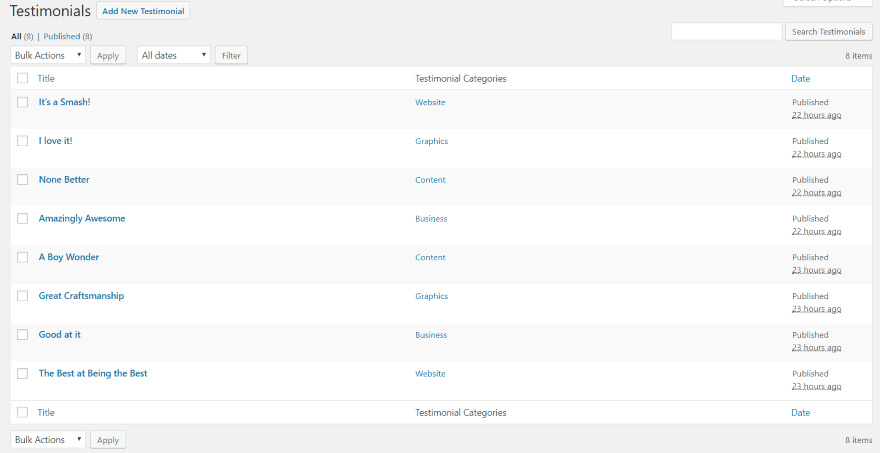
- Todos los testimonios: vea todos los testimonios que ha creado. Aquí puede hacer clic en cualquier testimonio para editarlo o obtener una vista previa.
- Agregar nuevo testimonio: abre el editor donde crea sus testimonios.
- Categorías de testimonios: edite las categorías de testimonios de la misma manera que publicaría categorías.
- Etiquetas de testimonios: edite las etiquetas para testimonios de la misma manera que publicaría etiquetas.
- Personalizar: un enlace al personalizador de front-end.
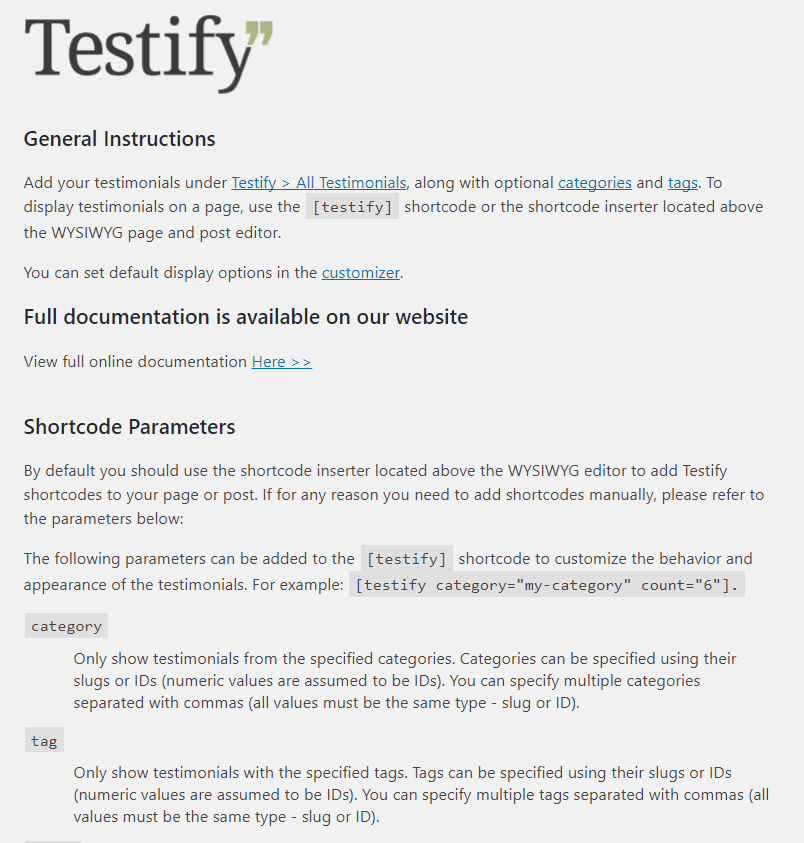
- Acerca de e instrucciones: una guía rápida para usar los códigos abreviados (que no son necesarios para Divi, pero puede usarlos si lo desea) y un enlace al sitio web para obtener más información.
Crear y administrar testimonios

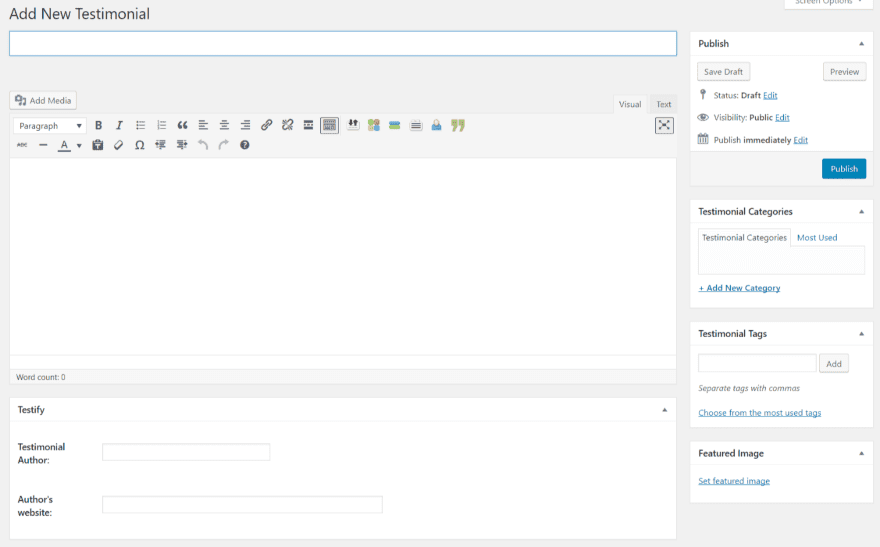
Para crear un testimonio, en el menú del panel, navegue hasta Testificar , Agregar nuevo testimonio . Cree y publique el testimonio de la misma manera que lo haría con cualquier publicación o página con el editor WYSIWYG. Asígnele un título, agregue el contenido, el nombre del autor y el sitio web (con hipervínculo), proporcione una categoría, agregue etiquetas y elija una imagen destacada.

La página Todos los testimonios muestra sus testimonios. Ahora puede publicar sus testimonios dentro de cualquier publicación, página o barra lateral de WordPress (usando el widget incluido) y personalizarlos usando el Personalizador de WordPress. Todo eso funciona independientemente de Divi. Para personalizar sus testimonios con sus herramientas familiares, puede usar el Módulo Divi incorporado.
Módulo Testify Divi Builder

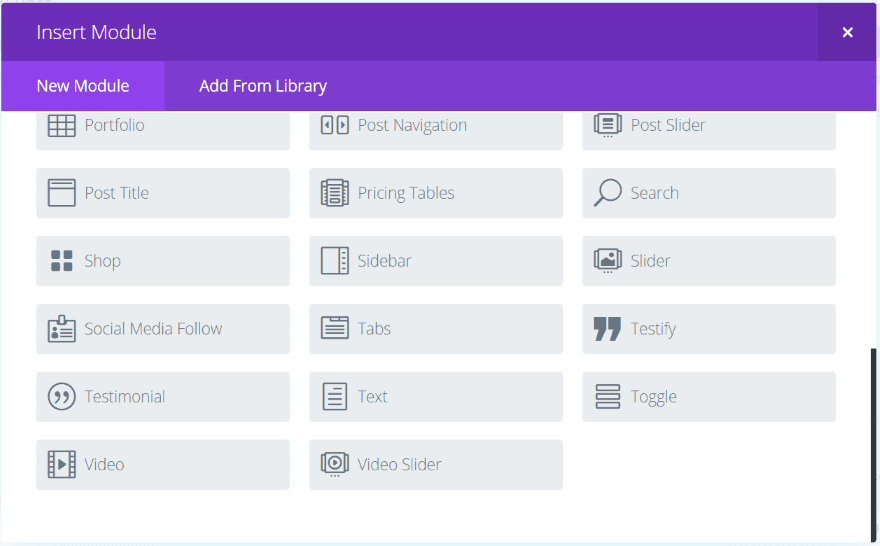
Se agrega un nuevo módulo llamado Testify a Divi Builder. Funciona con Divi y Extra. No se requiere Divi Builder para usar Testify, sin embargo, hay una ventaja al usar Divi Builder: puede usar las funciones de sombra y animación de Divi. Todas las personalizaciones se realizan desde la configuración del módulo utilizando las herramientas con las que los usuarios de Divi y Extra están familiarizados.

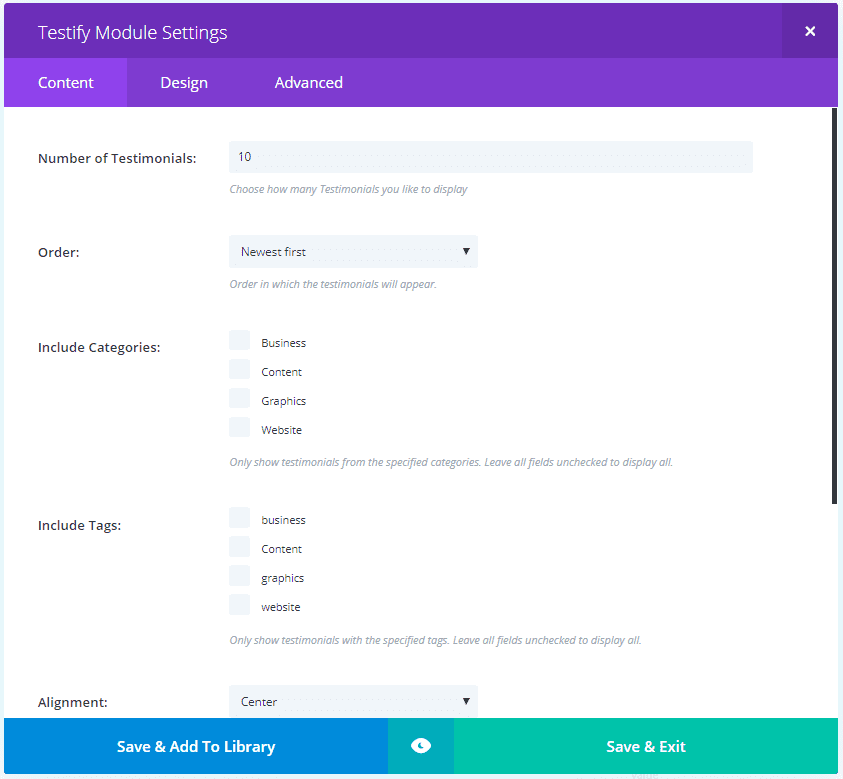
La configuración del contenido incluye la cantidad de testimonios que se mostrarán, el orden, las categorías y las etiquetas que se incluirán, la alineación, el tipo de transición, la velocidad de la animación y la duración de la reproducción automática.

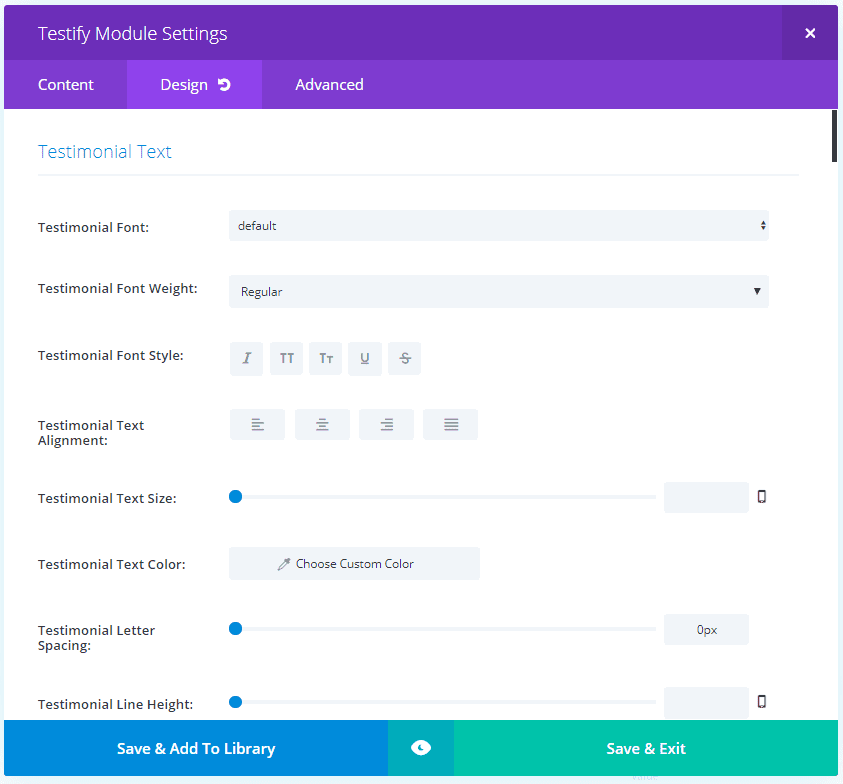
La configuración de diseño le permite ajustar el texto del testimonio, mostrar el enlace para leer más y los ajustes de texto, leer más el icono, el texto del autor, el diseño del diseño, la configuración de navegación, el diseño de la cita, el separador, la imagen del testimonio y las miniaturas.
Tiene 7 estilos de comillas diferentes y puedes ajustar el tamaño y el color. También puedes apagarlo si lo prefieres. La navegación incluye imágenes en miniatura, flechas y puntos. Puede desactivar la navegación si lo prefiere. Los efectos de sombra incluyen texto testimonial, texto de autor y sombra de cuadro. Efectos también incluye estilos de animación Divi.
Testificar ejemplos

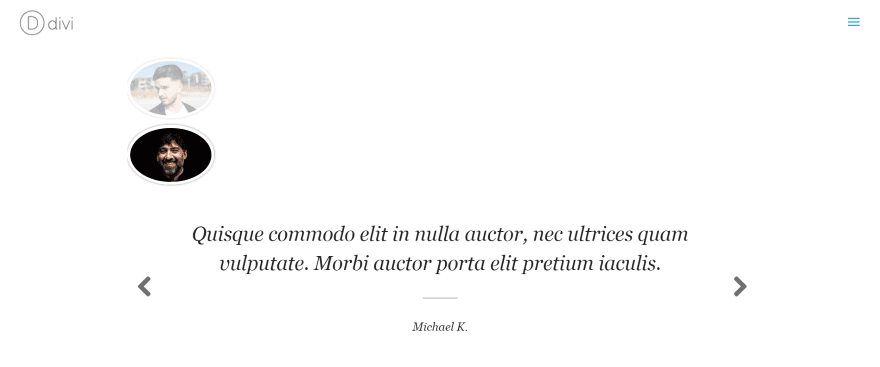
Esta es la configuración predeterminada al seleccionar una sola categoría. Los testimonios se muestran como un control deslizante con la imagen del autor en el círculo sobre el texto. El autor del testimonio se muestra como una imagen normal con los otros autores superpuestos. En esta imagen, coloqué el mouse sobre el testimonio para mostrar las flechas de navegación. Las comillas se establecen en ninguno de forma predeterminada.

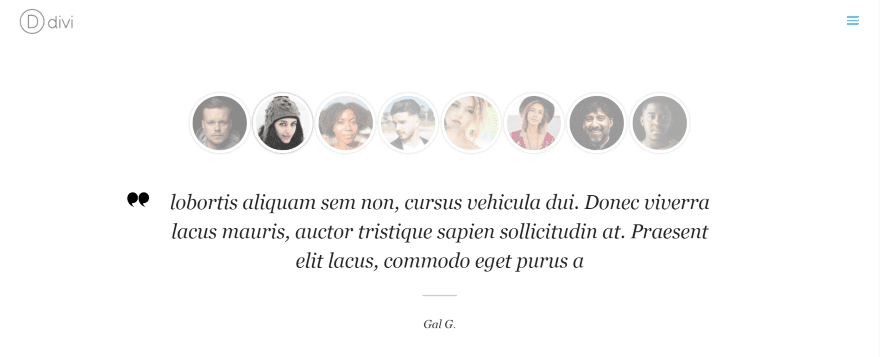
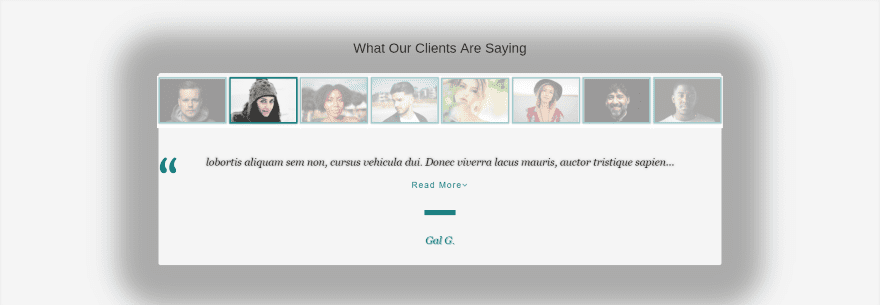
Este usa la navegación en miniatura y muestra 8 por fila. Los testimonios se deslizan, pero puede ver un testimonio específico haciendo clic en él. La imagen se ilumina a medida que pasa el mouse sobre ella para mostrar que se puede hacer clic. He seleccionado el primer estilo de comillas.

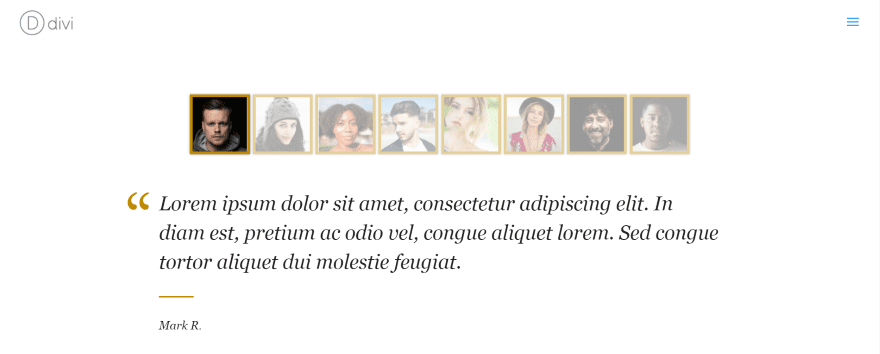
Este ejemplo también utiliza la navegación por imágenes. Seleccioné el Estilo 2 para las comillas, ajusté los colores para el borde de la miniatura, la cita y la línea de separación, configuré la imagen en 120 y elegí una imagen cuadrada.

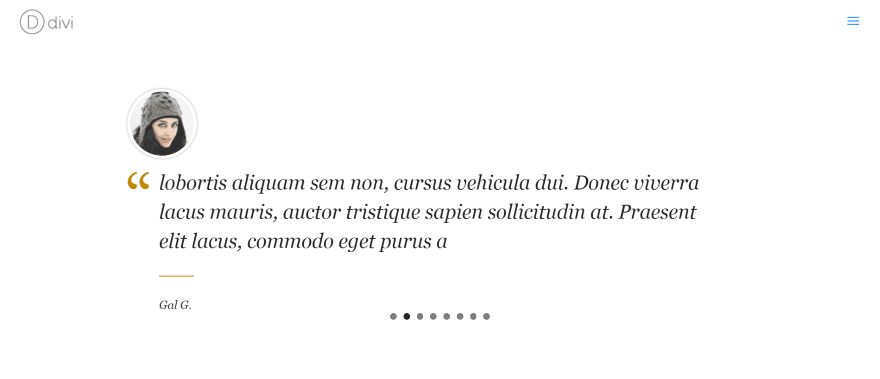
Este ejemplo es el mismo que el ejemplo anterior, pero utiliza puntos para la navegación en lugar de imágenes. La miniatura se muestra como un círculo.

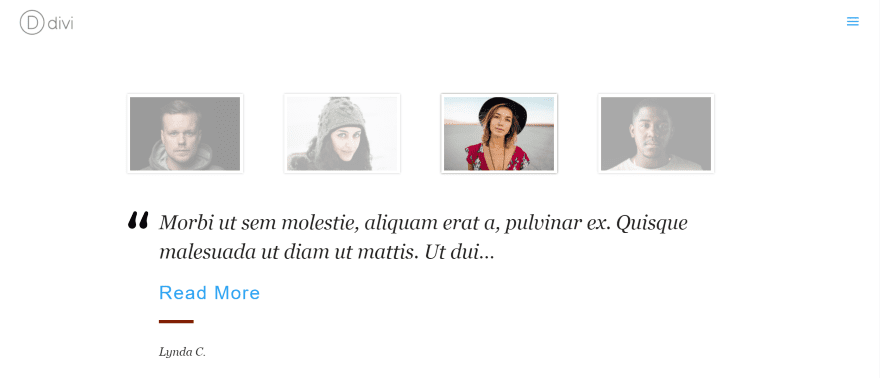
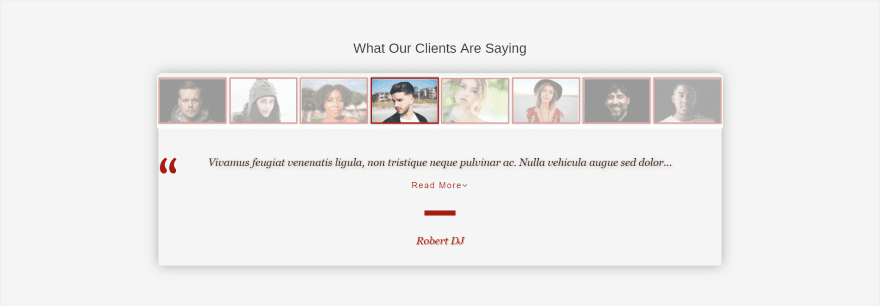
Este usa una miniatura cuadrada establecida en 200 píxeles. Cambié el color de la línea y usé el Estilo 3 para la cita. También eliminé las flechas, agregué un botón para leer más, establecí el tamaño de fuente en 32 y limité la cita a 100 caracteres. El grosor del separador se incrementó de 2 a 6 píxeles y utiliza un rojo oscuro. He seleccionado solo dos categorías para mostrar. Dado que solo tengo cuatro testimonios en esas categorías, se separan automáticamente para llenar el espacio.

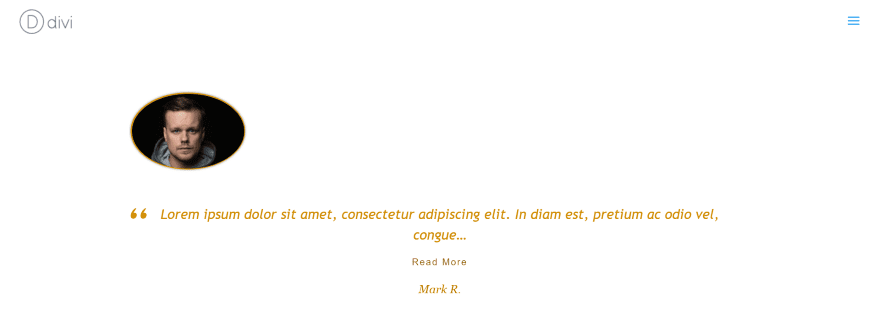
Este muestra sólo un testimonio. Cambié las fuentes y los colores de la fuente, el borde y las comillas. Las comillas son el Estilo 4 con un tamaño reducido de 38 a 28. El ancho de la miniatura se establece en 200.

Este usa un fondo para la sección. Agregué un fondo en el módulo para oscurecer el área de texto. El texto y la cita son blancos, mientras que el texto Leer más es gris claro. El fondo de la miniatura se oscurece para mezclarse con el fondo de la sección. Las miniaturas tienen una superposición para que coincida con el fondo. La cita usa el Estilo 5. Hice las miniaturas cuadradas y configuré el borde en 4. También le di a este íconos de leer más y configuré sus colores en blanco.

Este ejemplo utiliza el diseño de equipo que viene con Divi. Cambié los colores, configuré el tamaño de fuente del testimonio en 20, configuré la longitud del testimonio en 100, agregué el botón Leer más, agregué una sombra al texto del autor y aumenté la longitud horizontal de la sombra a .56, seleccioné el Estilo 6 para el comillas y establezca el ancho del separador en 10. Le di a la miniatura un borde de 3 y elegí imágenes cuadradas.
Testifique con efectos de sombra

Este usa varios de los efectos de sombra incorporados de Divi. Elegí el estilo de cita 6 y seleccioné la segunda sombra de texto testimonial, la sombra de texto del tercer autor y la primera sombra de cuadro. El desenfoque de la sombra del cuadro y la fuerza de propagación se establecen al máximo. Todas las demás configuraciones de sombra son predeterminadas.

Para este, seleccioné la tercera sombra testimonial y aumenté la intensidad del desenfoque. También he elegido la sombra del quinto autor y la sombra del sexto cuadro con sus configuraciones predeterminadas.
Usando Testify con Extra

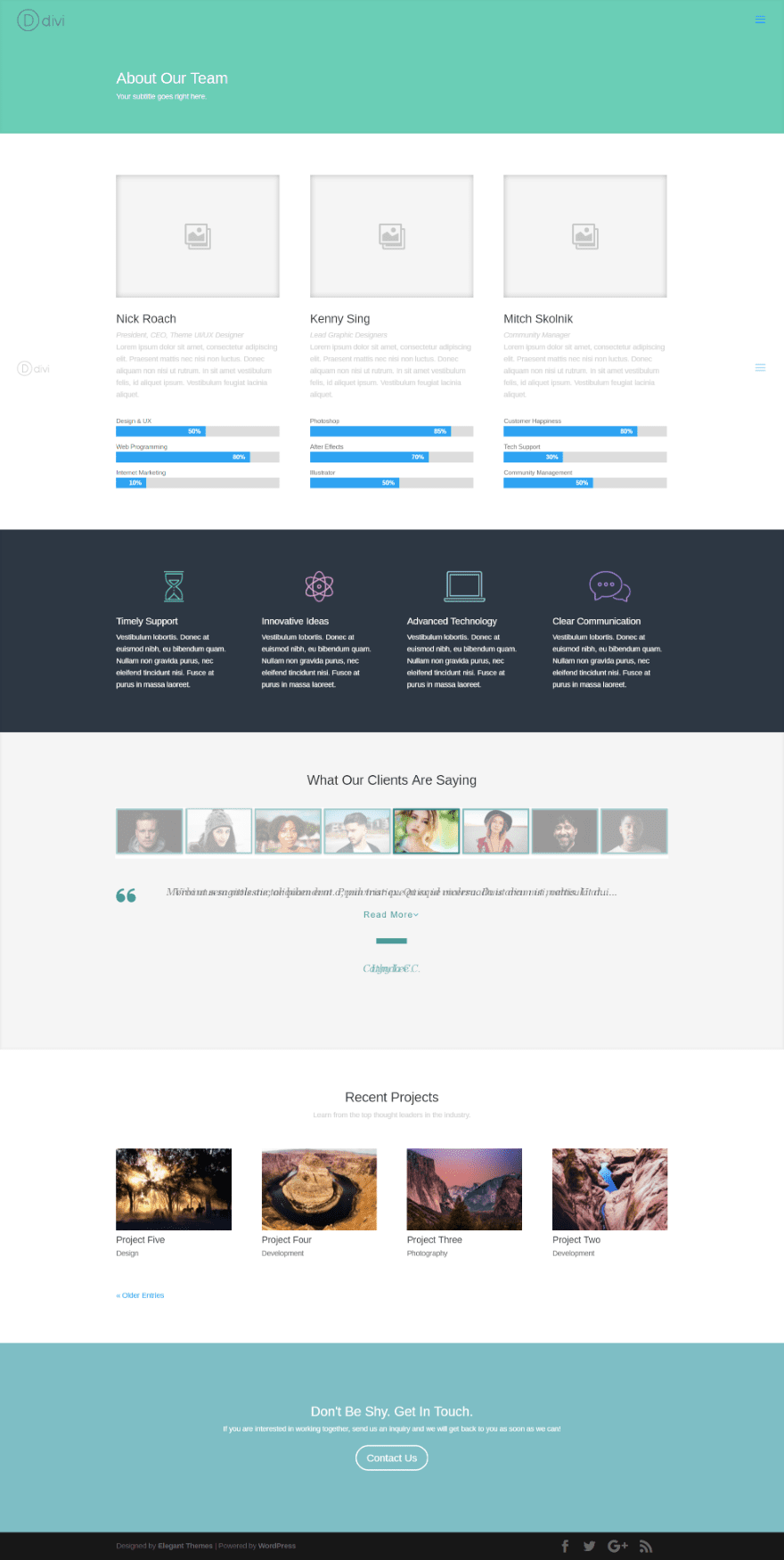
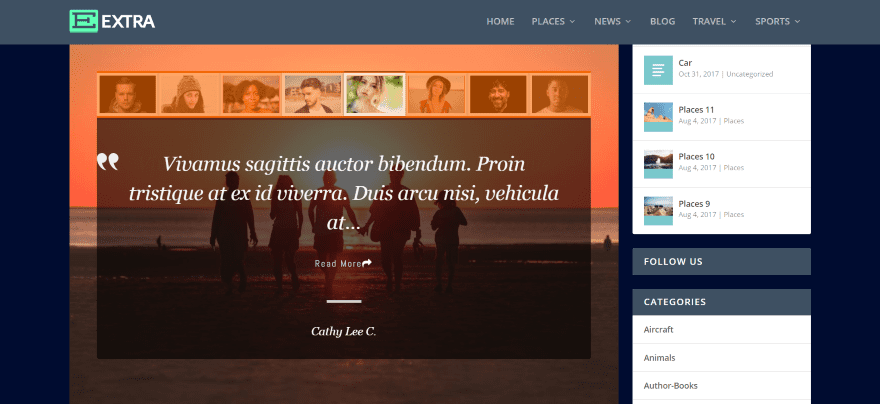
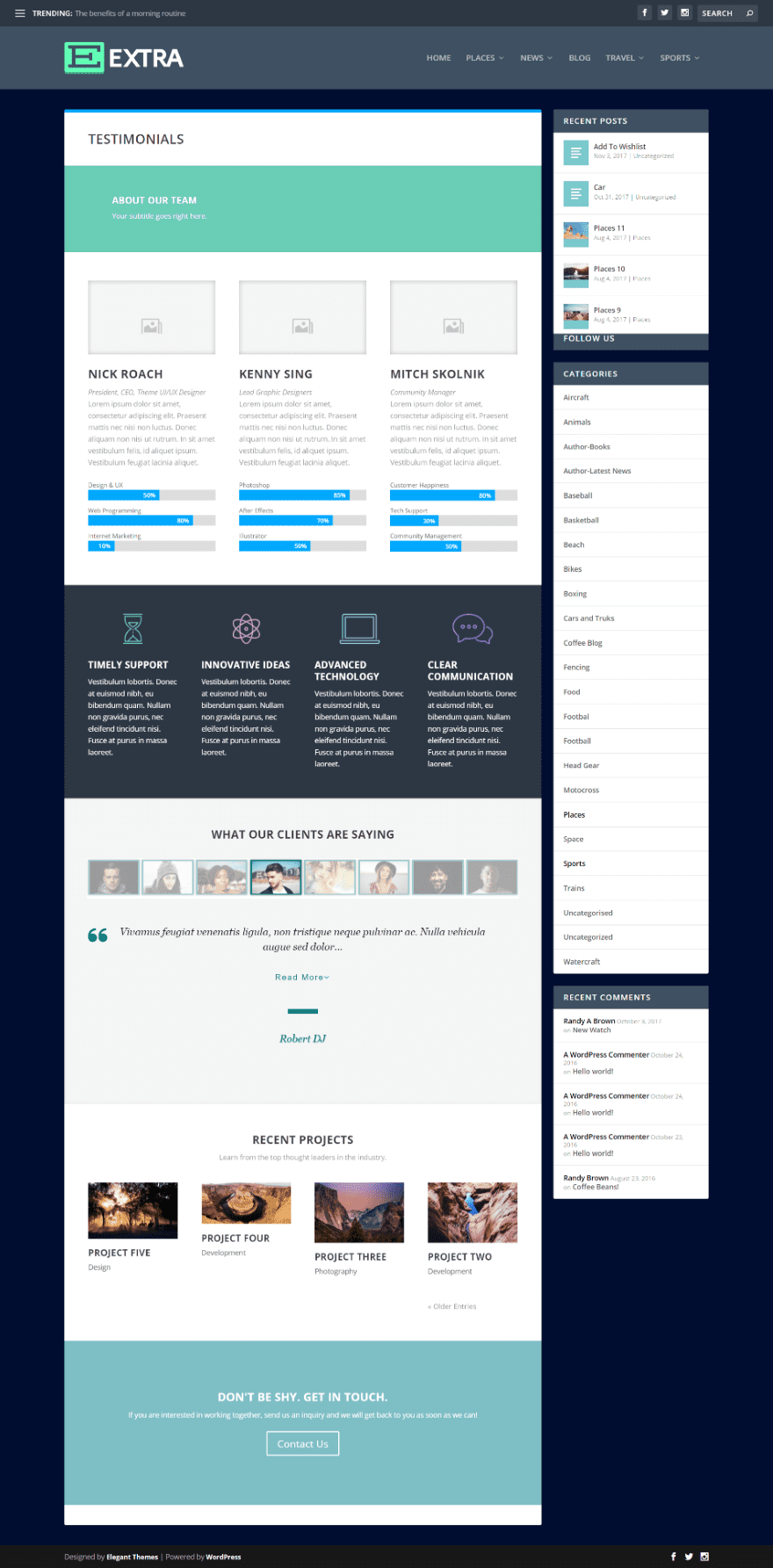
Testify funciona tan bien con Extra como con Divi. Este es uno de los ejemplos anteriores colocados dentro del diseño adicional predeterminado con barra lateral. Oscurecí el fondo en Extra pero no hice cambios en el módulo.

Así es como se ve Testify dentro del diseño del equipo que viene con Divi Builder.
Uso de Testify como control deslizante de cotizaciones

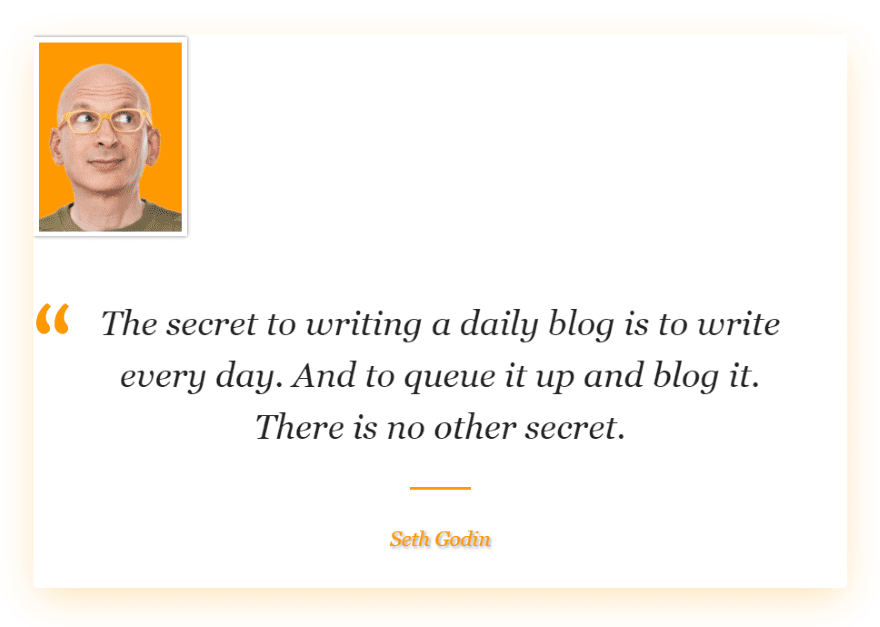
Testify también funciona muy bien como control deslizante de citas. He creado una categoría llamada Presupuesto. Esto usa el estilo de cita 7. Los colores coinciden con el color de fondo de Seth. ¿Qué otras formas se te ocurren para usar Testify?
Documentación

La documentación se proporciona en el menú del panel de control de Testify. Esta documentación no cubre Divi. Se proporciona documentación más extensa en el sitio web del desarrollador. Si está utilizando Divi, no necesitará ninguna de esta información, ya que Divi no necesita los códigos cortos. Por supuesto, puedes usarlos con Divi si quieres.
Me gustaría ver al menos un párrafo aquí sobre el módulo Divi. Sin embargo, cualquiera que esté familiarizado con Divi Builder se sentirá cómodo con el módulo Divi de Testify, ya que todas las configuraciones son estándar para los módulos Divi .
Pensamientos finales
El uso del complemento es muy intuitivo. La mayoría de las configuraciones son Divi estándar. La única configuración confusa para mí fue la cantidad de imágenes por fila en función de sus tamaños y la cantidad de miniaturas por fila. Por ejemplo, si configuro el número de miniaturas por fila más alto que el número de testimonios, la configuración volverá a su valor predeterminado cada vez que abra el módulo. Una vez que me di cuenta de lo que estaba pasando, no tuve problemas con la configuración.
Había algunas cosas que me gustaría ver añadidas. Por ejemplo, me gustaría poder ajustar el color de las flechas y los puntos de navegación. Dado que todas las demás características tienen opciones de color, una se destaca como faltante. También me gustaría ver varios estilos de flechas y puntos.
Otra característica que me gustaría ver es el formulario de carga agregado a Divi Builder para que las personalizaciones sean uniformes. Sin embargo, esas personalizaciones se pueden hacer en el Personalizador. Además, dado que la demostración muestra los testimonios con CSS, me gustaría ver el CSS incluido en la documentación para que el usuario pueda copiarlo y pegarlo en las funciones de CSS del módulo Testify.
Una de las cosas que más me gustan de Testify es que funciona con y sin Divi. Puede usarlo con cualquier tema, pero si está usando Divi o Extra, se agregará automáticamente un módulo Testify a Divi Builder. El uso de Divi Builder le brinda la ventaja de la configuración de Divi, incluidas las funciones de sombra. Si está interesado en un control deslizante de testimonios que se puede usar con Divi Builder, le recomiendo que eche un vistazo a Testify.
Queremos escuchar de ti. ¿Has probado Testify para Divi? Cuéntanos tu experiencia en los comentarios.
Imagen destacada a través de Julia Tim / shutterstock.com