
¿Alguna vez ha querido mostrar publicaciones, proyectos, tipos de publicaciones personalizadas e imágenes dentro de un carrusel usando Divi Builder? Las publicaciones y las imágenes generalmente se muestran dentro de un control deslizante, que muestra una publicación o imagen a la vez, pero ¿qué sucede si desea un carrusel real que muestre varias publicaciones a la vez? Puede hacerlo fácilmente con un complemento llamado Owl Carousel Pro.
Owl Carousel Pro es un complemento de terceros que agrega dos nuevos módulos a Divi Builder. El primero muestra tipos de publicaciones como proyectos, publicaciones y tipos de publicaciones personalizadas. El segundo es un carrusel de imágenes que compite con un editor visual para agregar cualquier tipo de contenido que desee.
Hay una versión gratuita del complemento disponible. Estoy echando un vistazo a la versión pro, que agrega varias características nuevas, que incluyen:
- tipos de publicaciones personalizadas
- mostrar campos personalizados
- consulta personalizada
- cambiar el tamaño de la miniatura
- cambiar el número de imágenes mostradas
- abrir imagen en lightbox
Las imágenes de los ejemplos se tomaron de Unsplash.com.

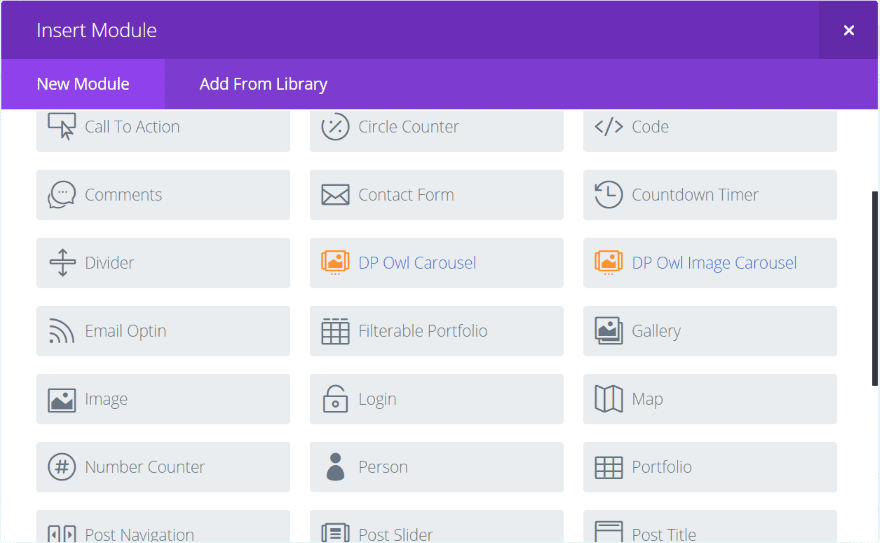
Cargue y active el complemento de forma normal. Luego verá dos nuevos módulos en Divi Builder: DP Owl Carousel y DP Owl Image Carousel. Los módulos tienen un color diferente al de los módulos Divi estándar para ayudarlos a destacarse. Esta es mi preferencia por los módulos de terceros porque los hace más fáciles de encontrar.
Carrusel de búhos DP

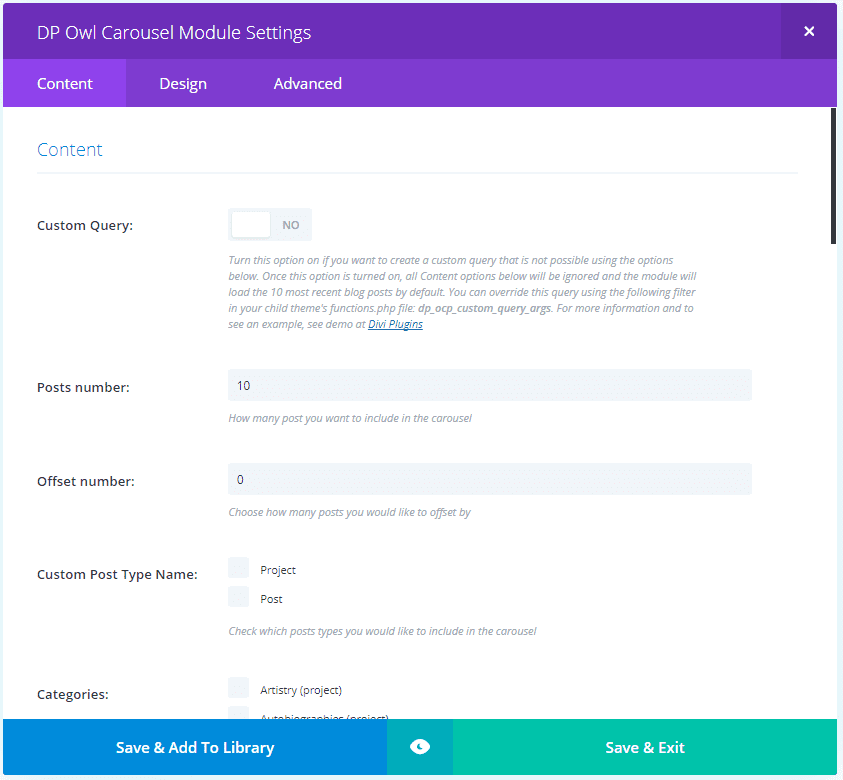
DP Owl Carousel muestra publicaciones, proyectos y tipos de publicaciones personalizadas dentro de un carrusel. Mostrará sus últimas 10 publicaciones o de las categorías o etiquetas que seleccione. Su pestaña de contenido incluye configuraciones para contenido y elementos. La pestaña de diseño incluye texto, texto de título de publicación, metatexto de publicación, texto de extracto de publicación, texto archivado personalizado, espaciado, flecha, controles y miniaturas.
La pestaña avanzada contiene la configuración de CSS esperada, pero también agrega acción de clic, animación (determina el tiempo para el desplazamiento), fondo y visibilidad. Los colores de fondo en ambos módulos son de un solo color, por lo que no hay degradados ni imágenes disponibles. Normalmente no buscaría en la pestaña avanzada a menos que quisiera usar CSS, por lo que me habría perdido esta configuración, ya que esperaba que estuviera en la pestaña de contenido.
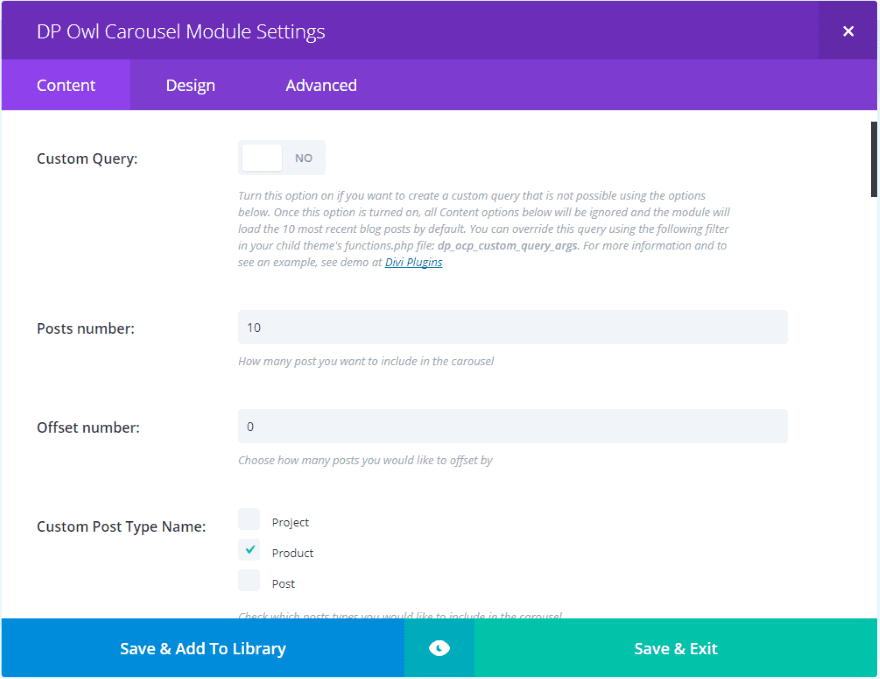
Puede crear una consulta personalizada (ejemplos dados en el sitio web) o puede usar la configuración dentro del módulo para controlar lo que se muestra. Incluye varias configuraciones para controlar la visualización, como la cantidad de publicaciones, un número de compensación, el nombre del tipo de publicación personalizado, las categorías, las etiquetas para incluir y las etiquetas para excluir. Agregó mis tipos de publicaciones personalizadas automáticamente.
Las consultas personalizadas se agregan a su tema secundario dentro del código PHP (siempre realice cambios de PHP en un tema secundario y no en el tema principal para que no pierda sus cambios cuando se actualice el tema). El sitio web del desarrollador incluye algunos ejemplos.
Nota: siempre pruebe el código en un sitio de prueba antes de agregarlo a su sitio en vivo.
Ejemplos de carrusel de búhos DP

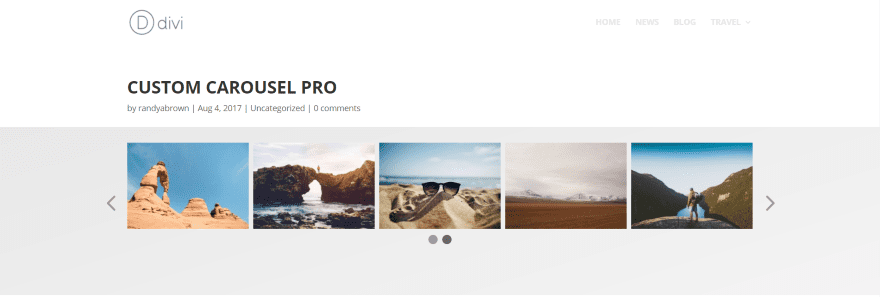
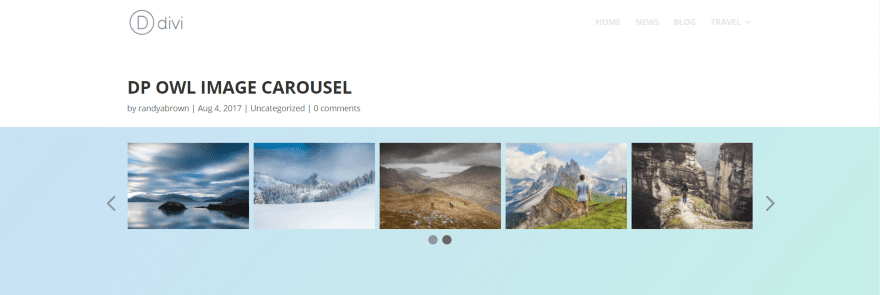
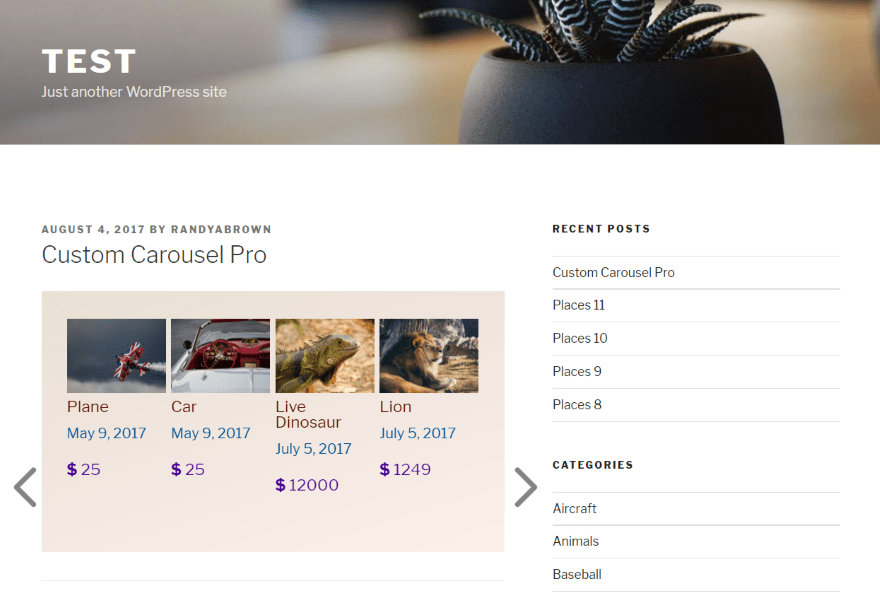
Este es el diseño estándar (he agregado un fondo para que se destaque). Muestra mis últimas 10 publicaciones en todas las categorías. Incluí el encabezado Divi y la publicación meta para mostrar cómo se ve dentro de la página. Al hacer clic en cualquiera de las imágenes, se accede a la publicación.

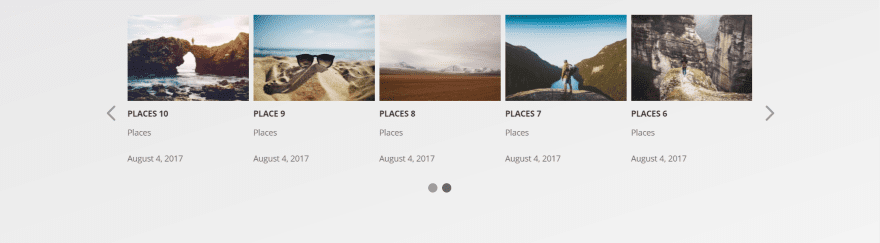
Este agrega el título, la categoría y la fecha. También puede mostrar campos personalizados si los tiene configurados.

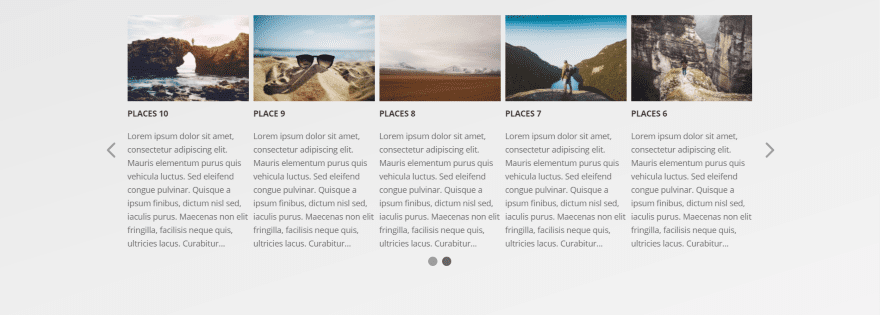
Este muestra el título y el extracto de la publicación usando los 270 caracteres predeterminados.

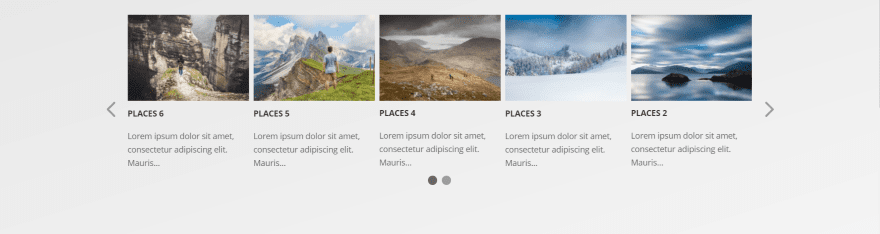
En este, he configurado el extracto de la publicación en 70 caracteres.

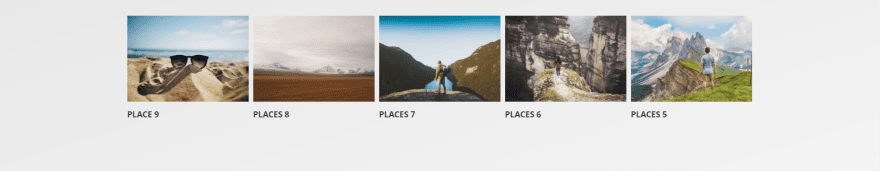
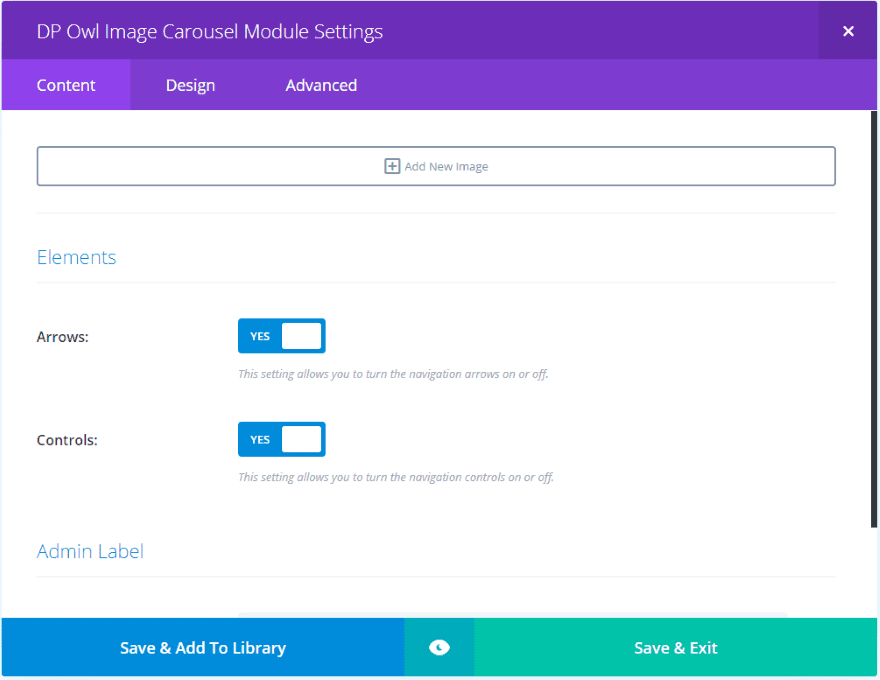
En este he desactivado las flechas y los controles. La animación aún funciona, pero los usuarios no pueden cambiar las diapositivas.

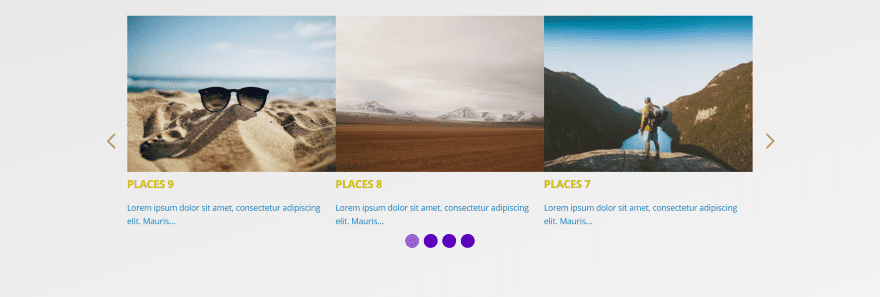
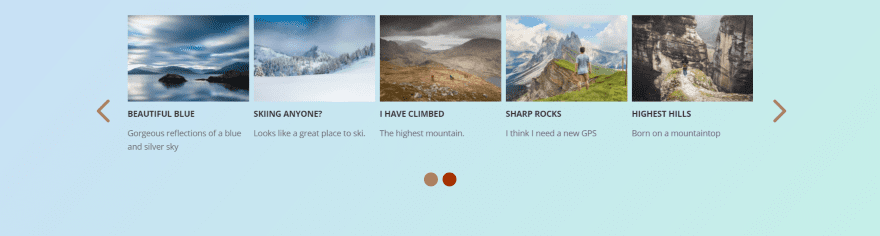
En este, cambié los tamaños y colores de fuente, hice las flechas rojas, aumenté el tamaño de los controles y los hice morados, aumenté el tamaño de las miniaturas, reduje el margen a 0 y lo configuré para mostrar 3 imágenes. El segundo color de los controles es una versión más oscura del color que elegí. El complemento proporciona el segundo color.

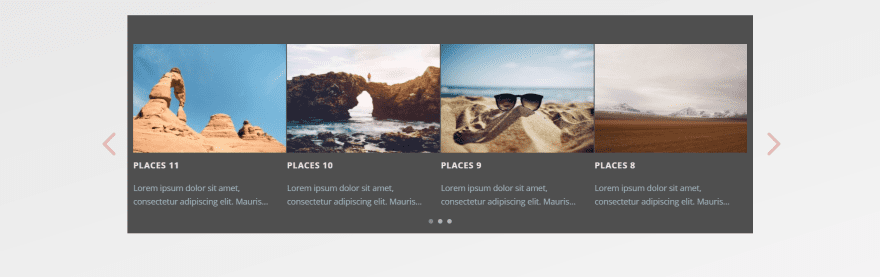
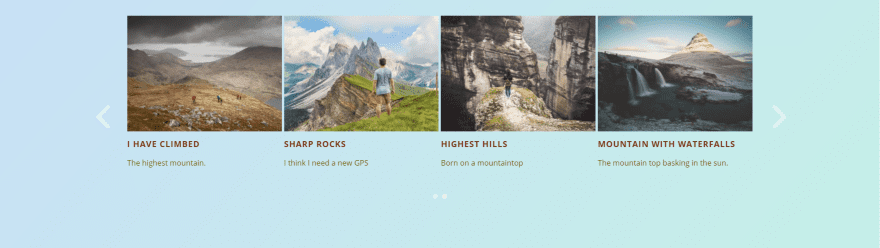
En este, agregué un fondo en el propio módulo y cambié el margen del elemento para que el fondo se muestre entre las publicaciones. También cambié los colores de la fuente y esta vez ajusté la altura y el espaciado de las líneas. Muestra 4 publicaciones por pantalla y he reducido el tamaño de la miniatura. Configuré las flechas en grandes y los controles en pequeños.
Cuando cambie el tamaño de la miniatura, solo se ajustará para adaptarse a la cantidad de publicaciones que está mostrando. Entonces, si desea que las imágenes sean más grandes, deberá reducir manualmente la cantidad de publicaciones que se muestran.
Carrusel de imágenes de búho DP

El carrusel de imágenes de DP Owl muestra imágenes dentro de un carrusel. Le permite agregar imágenes y mostrar las flechas y los controles. Las configuraciones de diseño incluyen texto, texto de título de imagen, texto de contenido de imagen, espaciado, flecha, controles y miniaturas. La pestaña avanzada es la misma que la del módulo DP Owl Carousel.
Puede agregar tantas imágenes como desee, hacer que se abran en una caja de luz y hacer que use una versión copiada de la imagen o la imagen original. Elegí a propósito imágenes de diferentes tamaños para ver cómo funciona.
Las imágenes se muestran muy bien. Me gusta que puedas vincular a una URL o abrirlos en un lightbox. Me gustaría ver superposiciones agregadas a las imágenes, ya que esto mejoraría aún más la experiencia.
Ejemplos de carrusel de imágenes de DP Owl

Así es como se ve el módulo en la página usando la configuración predeterminada. He agregado un fondo en la sección para ayudar a que se destaque.

En este ejemplo, he agregado títulos y texto a las imágenes. También configuré las flechas y los controles en colores grandes y cambiados para cada uno.

Este muestra 4 imágenes. Aumenté el tamaño de la imagen y disminuí el margen del elemento de 8 a 4. A continuación, ajusté los tamaños y colores de las fuentes, las flechas y los controles. Las fuentes del título han aumentado el espaciado.

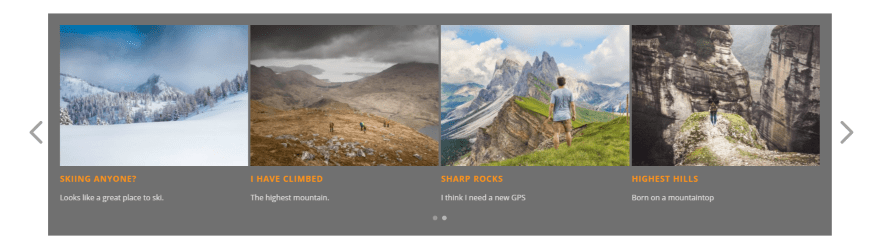
Este usa un fondo oscuro con nuevos colores para las fuentes, los controles y las flechas.

Así es como se ven las imágenes cuando las abres en una caja de luz. La animación de desplazamiento aún funciona en segundo plano.
Tipos de publicaciones personalizadas

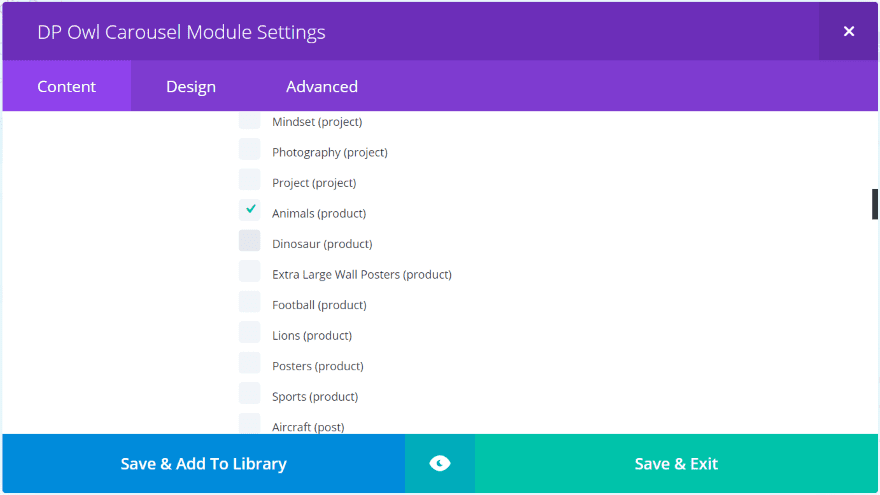
En el módulo Owl Carousel Pro, asegúrese de que la consulta personalizada esté deshabilitada (esto solo se usa si desea crear sus propios filtros personalizados en lugar de elegir categorías de la lista) y elija su tipo de publicación en Nombre de tipo de publicación personalizada. Instalé WooCommerce y ahora automáticamente tengo Product como una opción.

Cada una de mis categorías de productos se agrega automáticamente a la lista de categorías. Ahora puedo desplazarme hacia abajo y seleccionar los productos que quiero mostrar en el carrusel.

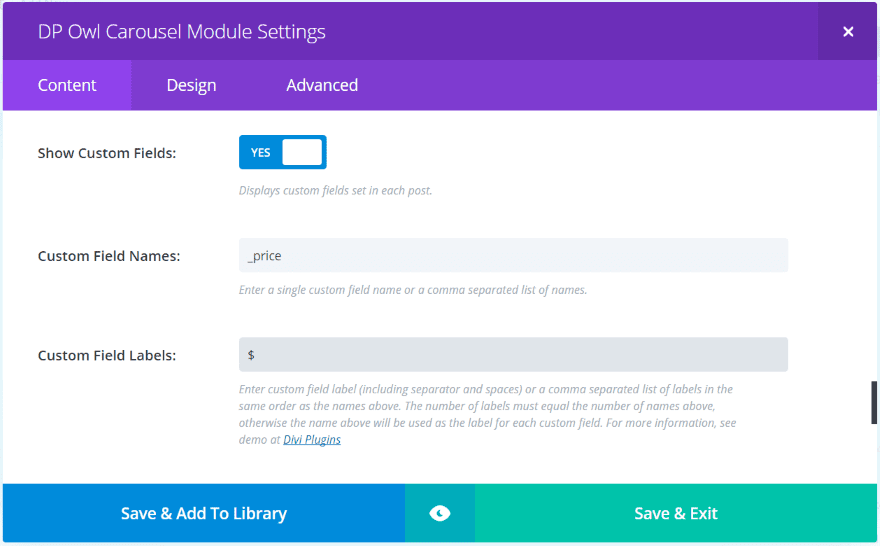
Los productos se mostrarán, pero para mostrar los precios, necesito habilitar el campo personalizado, elegir el campo para mostrar y agregar una etiqueta para mostrar el símbolo de moneda deseado. Desplácese hacia abajo y habilite Mostrar campos personalizados. Agregue _price a Nombres de campos personalizados y $ a Etiquetas de campos personalizados.

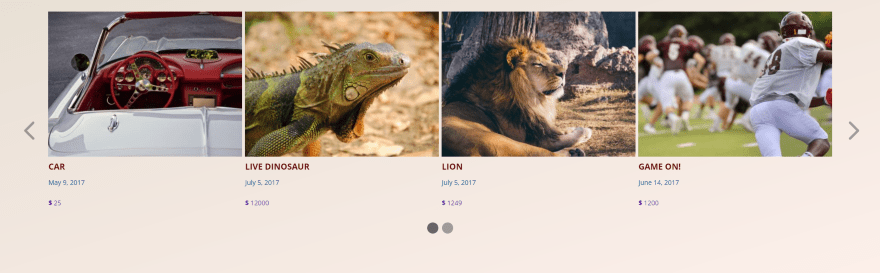
Ahora tengo un carrusel de productos que muestra las categorías de WooCommerce que seleccioné. Seleccioné mostrar 4 publicaciones, aumenté el tamaño de la imagen, cambié los colores de fuente para los campos de título, meta y personalizados, y aumenté los tamaños de fuente para el título y los campos personalizados. En este ejemplo, solo muestro la fecha de la meta, pero al igual que las publicaciones regulares, podría mostrar cualquiera de la metainformación y un extracto.
Uso de Owl Carousel Pro con Extra y el complemento Divi Builder

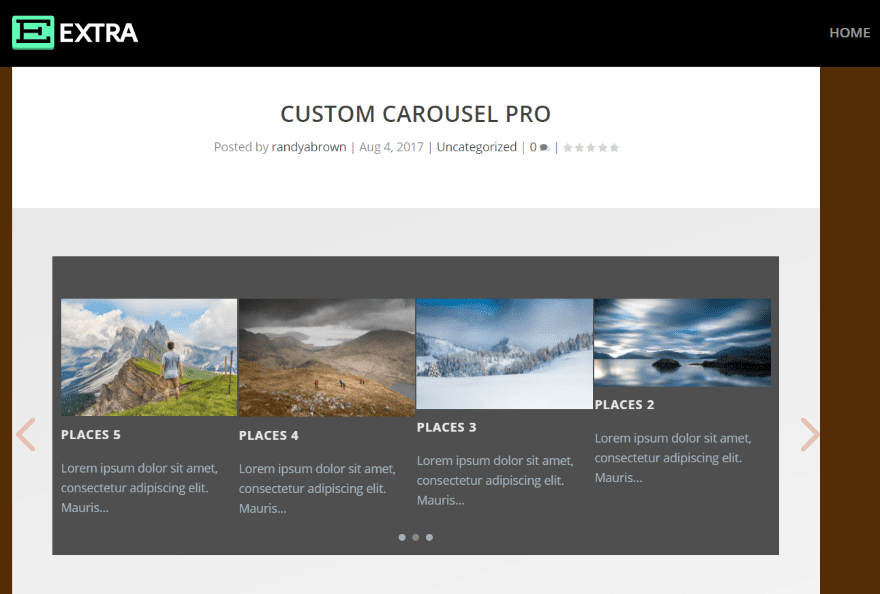
Owl Carousel Pro también funciona muy bien con Extra . Este es el carrusel de imágenes.

Aquí hay un vistazo al complemento con el complemento Divi Builder instalado en el tema de WordPress Twenty Seventeen. Este muestra mis productos de WooCommerce.
Licencia
El complemento se puede usar en sitios web ilimitados para usted y sus clientes. Incluye 1 año de actualizaciones y soporte.
Pensamientos finales
Owl Carousel Pro agrega dos módulos agradables a Divi Builder que le permiten mostrar publicaciones, proyectos, tipos de publicaciones personalizadas e imágenes dentro de un carrusel personalizable. La mayoría de las personalizaciones esperadas del módulo Divi están incluidas, así como algunas características nuevas para controlar la pantalla.
Encontré que casi todas las características y configuraciones son intuitivas. Encontré los filtros personalizados confusos para el usuario promedio. Me gustaría ver varios ejemplos completos de creación de filtros, ya que esto demostraría las amplias capacidades de este complemento. Incluso si no desea lidiar con el código, la versión pro agrega suficientes funciones para que valga la pena considerarlo.
Nos gustaría saber de usted. ¿Has probado Own Carousel Pro? Cuéntanos tu experiencia en los comentarios.
Imagen destacada a través de gst / shutterstock.com