
El módulo de blog de Divi permite todo tipo de personalizaciones. Además de sus ajustes estándar, como el diseño, los estilos de fuente, los bordes, las superposiciones, el contenido, etc., puede ajustarlo aún más con CSS. ¿Qué pasaría si quisieras cambiar el aspecto y agregar algunas características sin tener que codificar las tuyas? Un complemento de terceros llamado Divi Custom Blog Module podría ser lo que necesita.
Divi Custom Blog Module (ahora llamado DTS Blog Module Pro) agrega un nuevo módulo a Divi Builder que proporciona nuevos estilos y funciones, incluidas etiquetas de redes sociales, colores de fondo para meta y categorías, y más. Funciona tanto en diseños de ancho completo como de cuadrícula. Agregue su propio CSS para personalizarlo aún más. Agrega 12 nuevas opciones de personalización para que pueda ajustar los colores en tiempo real. También incluye tres nuevos widgets para colocar en tus barras laterales.
En este artículo, echamos un vistazo al complemento Divi Custom Blog Module y vemos lo que puede hacer. He creado algunas publicaciones de blog de muestra para que podamos ver cómo funciona. Las imágenes de las publicaciones del blog son de Unsplash.com.
Cargue y active el complemento como cualquier complemento premium. Una vez que esté activado, encontrará un nuevo elemento de menú en su tablero llamado Módulos personalizados de Divi.

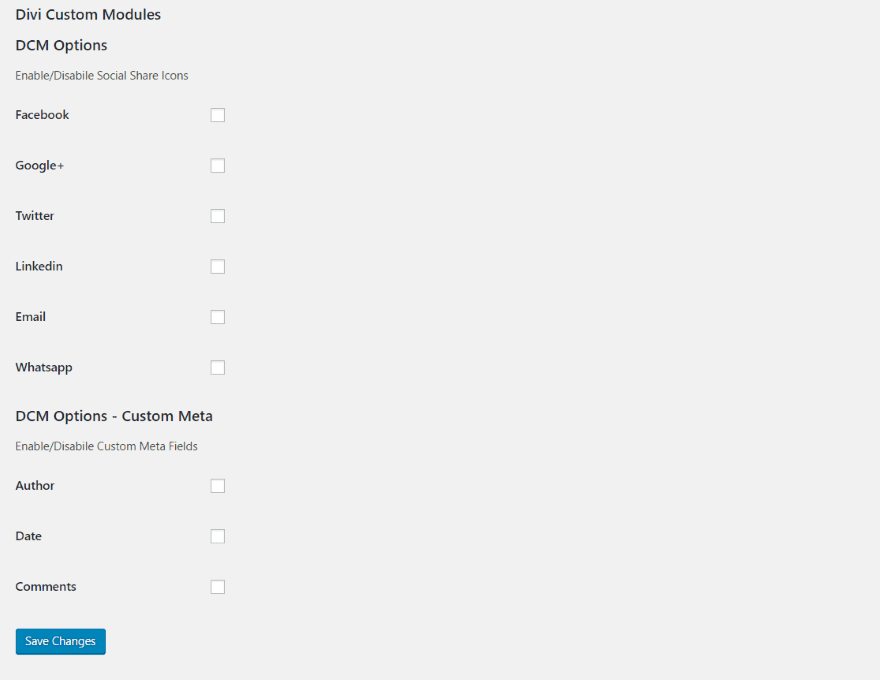
Este menú le permite elegir los elementos adicionales que se pueden agregar a los fragmentos de blog.
Las opciones de DCM le permiten habilitar o deshabilitar los íconos de redes sociales y correo electrónico que se muestran en el fragmento de blog.
Opciones de DCM: metadatos personalizados le permite habilitar o deshabilitar metacampos personalizados para autor, fecha y comentarios.
He incluido todas estas opciones en mis ejemplos.
Creación de un diseño de blog

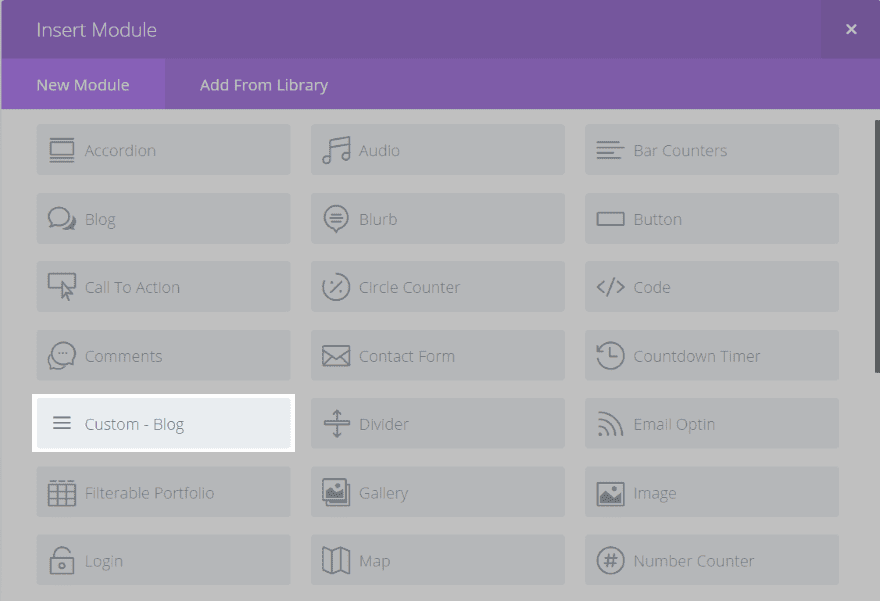
Creé una página para mostrar mis publicaciones de blog de muestra y coloqué el módulo. Tenga en cuenta que ahora hay dos módulos de blog: el módulo Divi original (simplemente llamado Blog) y un nuevo módulo llamado Personalizado – Blog. Seleccione Personalizado – Blog.

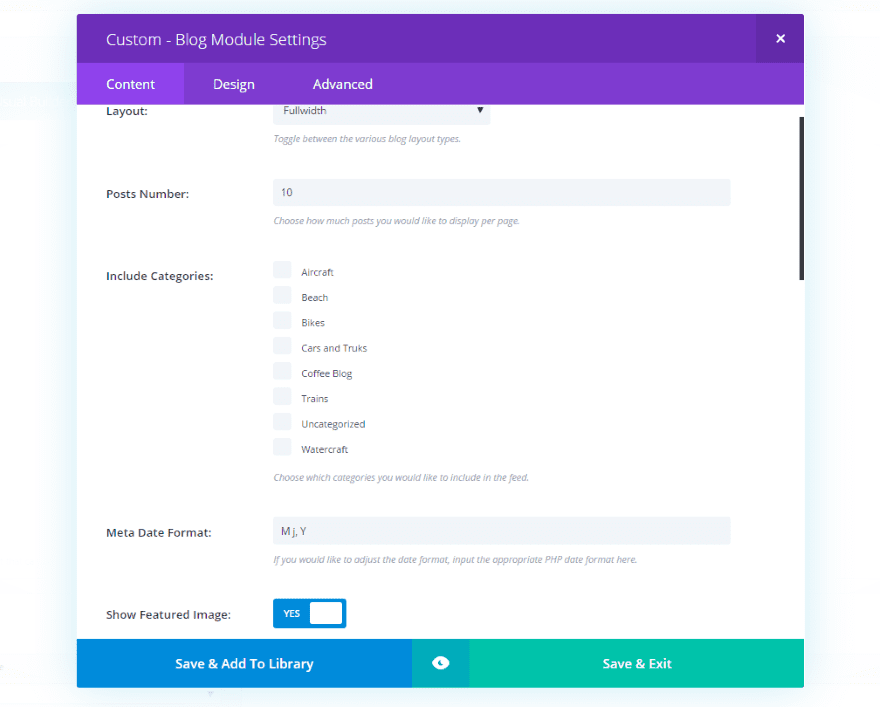
Todas las características del blog a las que está acostumbrado están aquí, incluido el diseño, el número de publicación, las categorías, la meta, la paginación, el desplazamiento, la imagen destacada, la superposición de imágenes, los estilos de fuente, los bordes, los íconos, etc. Puede configurar el diseño del blog y diséñelo de la misma manera que lo haría con el módulo de blog Divi estándar con el mismo nivel de control.

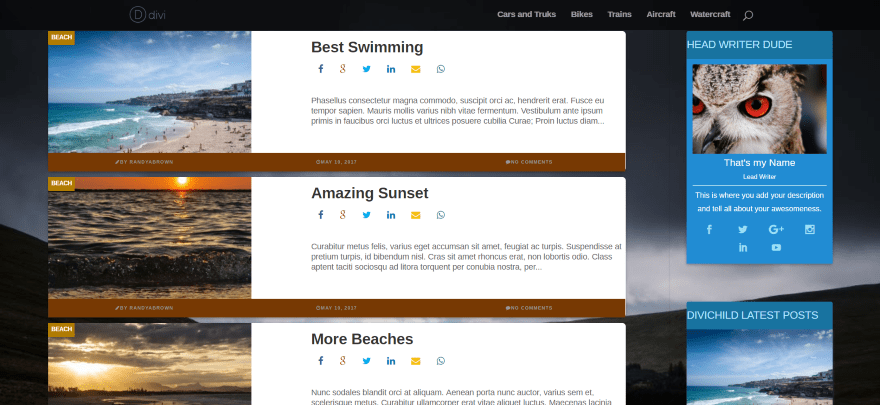
Para ayudarnos a ver las funciones adicionales, primero quiero mostrar el módulo de blog estándar. Seleccioné un diseño de cuadrícula y dejé todo lo demás por defecto. Incluye la imagen destacada, el nombre del autor, la fecha, la categoría, la cantidad de comentarios y un fragmento del artículo. Está limpio y se ve genial.

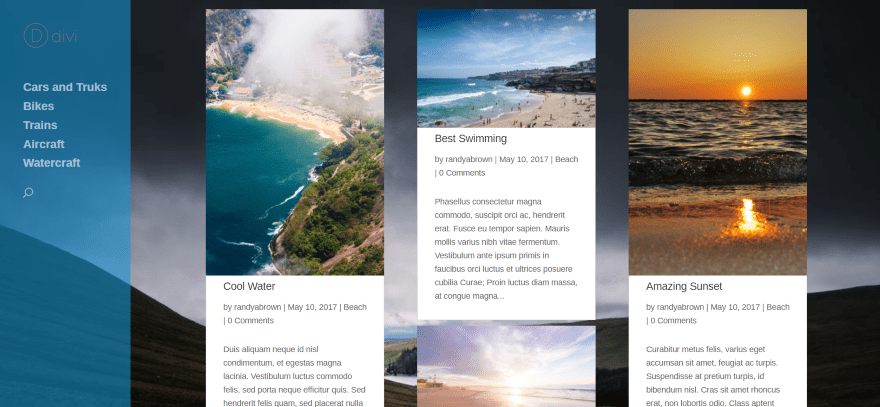
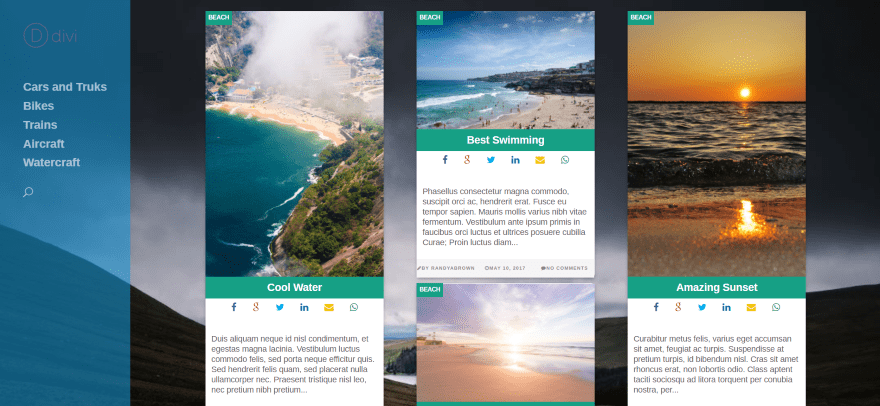
Aquí está el diseño del blog utilizando el módulo de blog personalizado de Divi con la misma configuración. Mueve el nombre de la categoría a la esquina superior izquierda, centra el nombre de la publicación y lo coloca dentro de un cuadro de color, agrega los botones para compartir en redes sociales que seleccioné en el menú del tablero y mueve la metainformación debajo del fragmento de la publicación.

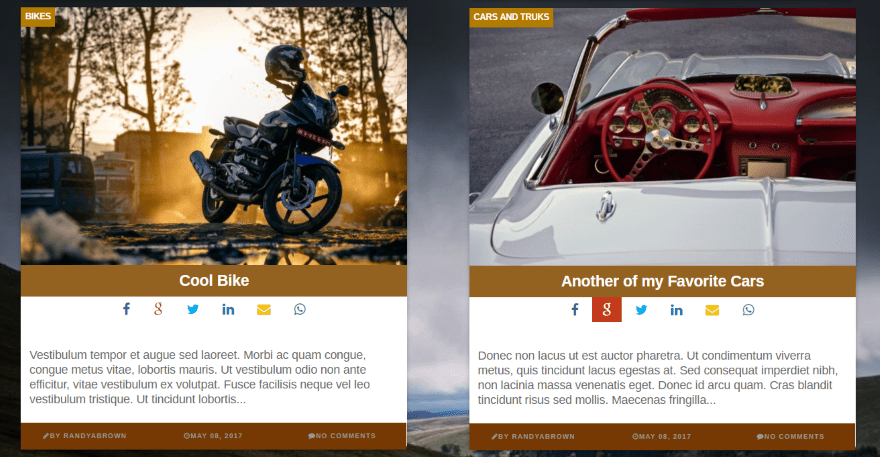
Aquí hay una vista más cercana. Al pasar el mouse sobre los íconos sociales, se intercambia el color del ícono y su color de fondo, por lo que el ícono ahora es blanco mientras que el color de fondo es el color de la marca de la red social. En este ejemplo, paso el cursor sobre el icono de Google+. Hacer clic en el botón lo lleva a esa red social donde puede compartir el artículo (al igual que cualquier botón para compartir en redes sociales).

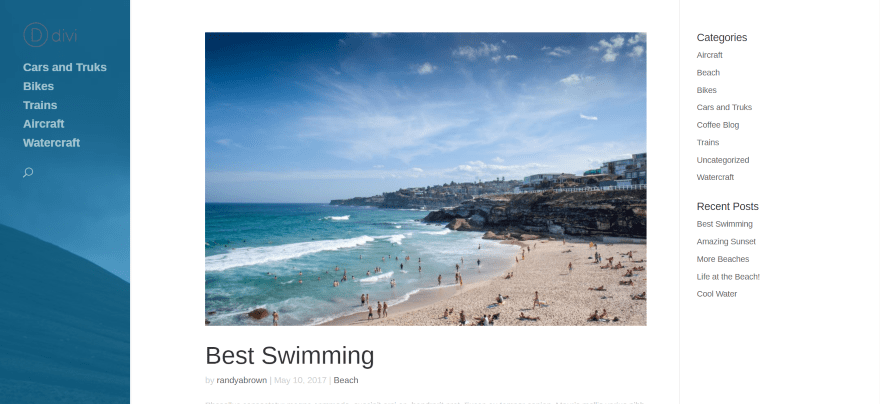
Aquí está la página de inicio normal (sin usar Divi Builder ) que solo muestra las últimas publicaciones. Está utilizando la navegación vertical con una imagen en el fondo, las publicaciones estándar de WordPress y los widgets regulares de WordPress en la barra lateral. Quería mostrar esto para comparar.

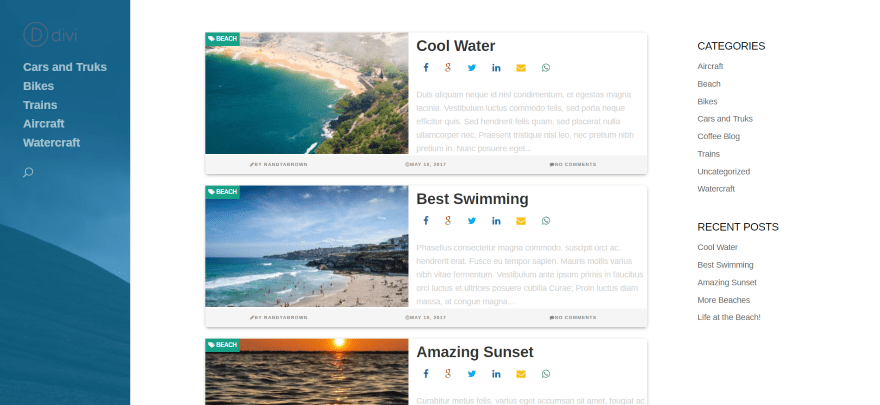
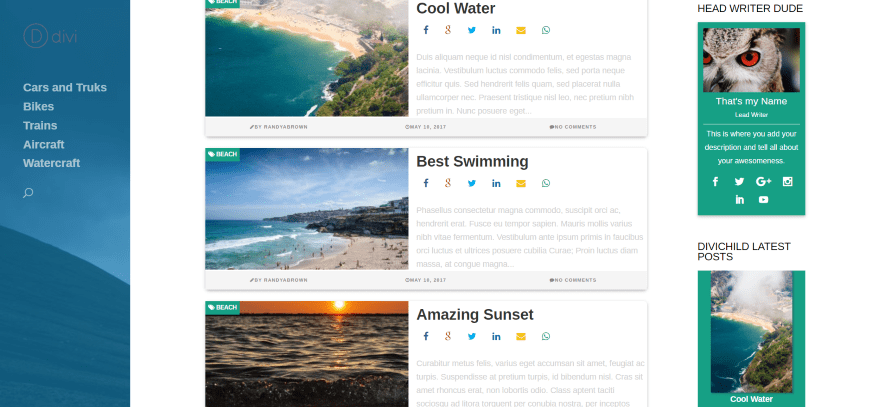
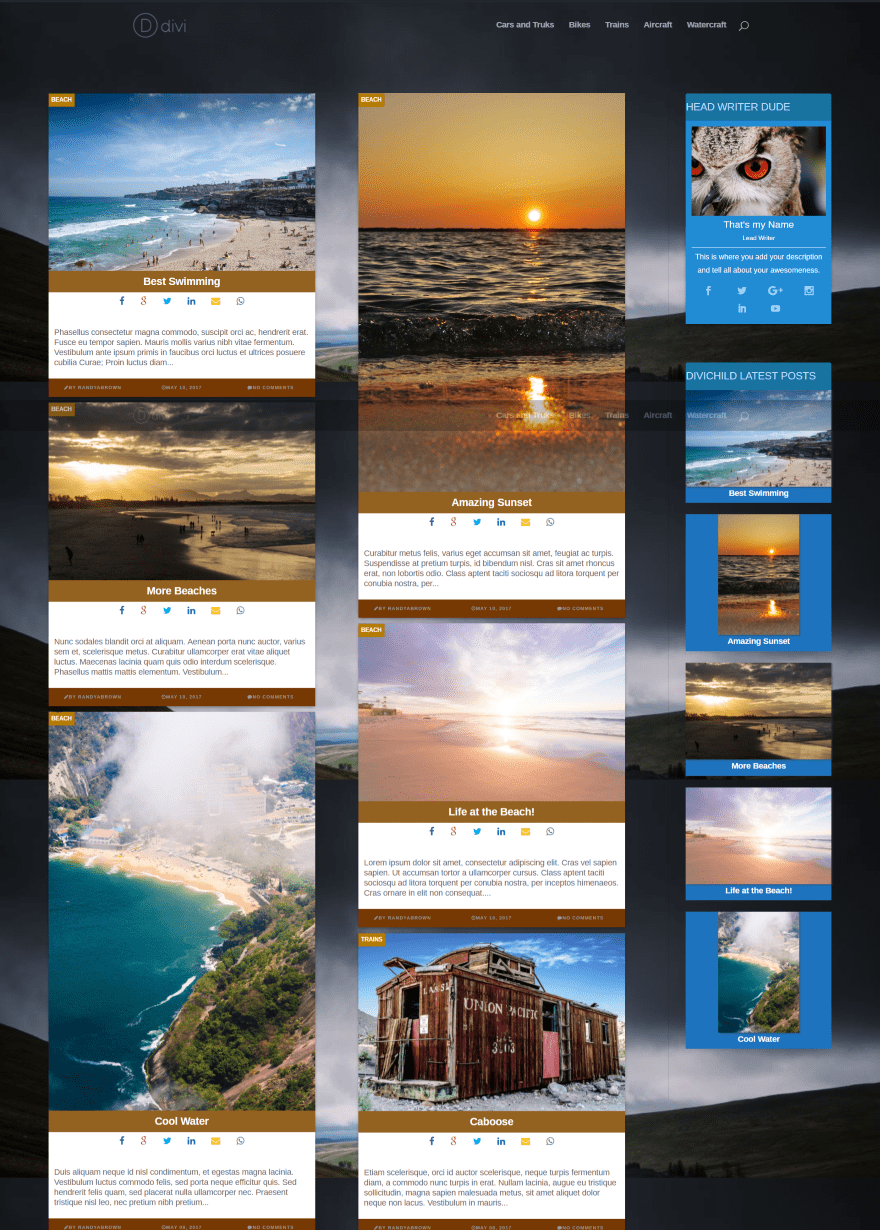
Aquí hay un vistazo al diseño normal de la publicación de WordPress con los módulos personalizados de Divi activos. A pesar de que esta página no se creó con Divi Builder, aún muestra las publicaciones que usan el Módulo de blog personalizado de Divi en un diseño de ancho completo con todo el mismo contenido adicional.
Las publicaciones se apilan verticalmente con la imagen a la izquierda, el título sin un fondo con estilo, los botones de seguimiento social y el fragmento. La categoría está en la esquina superior izquierda y la metainformación en la parte inferior, como si estuviera usando el módulo.
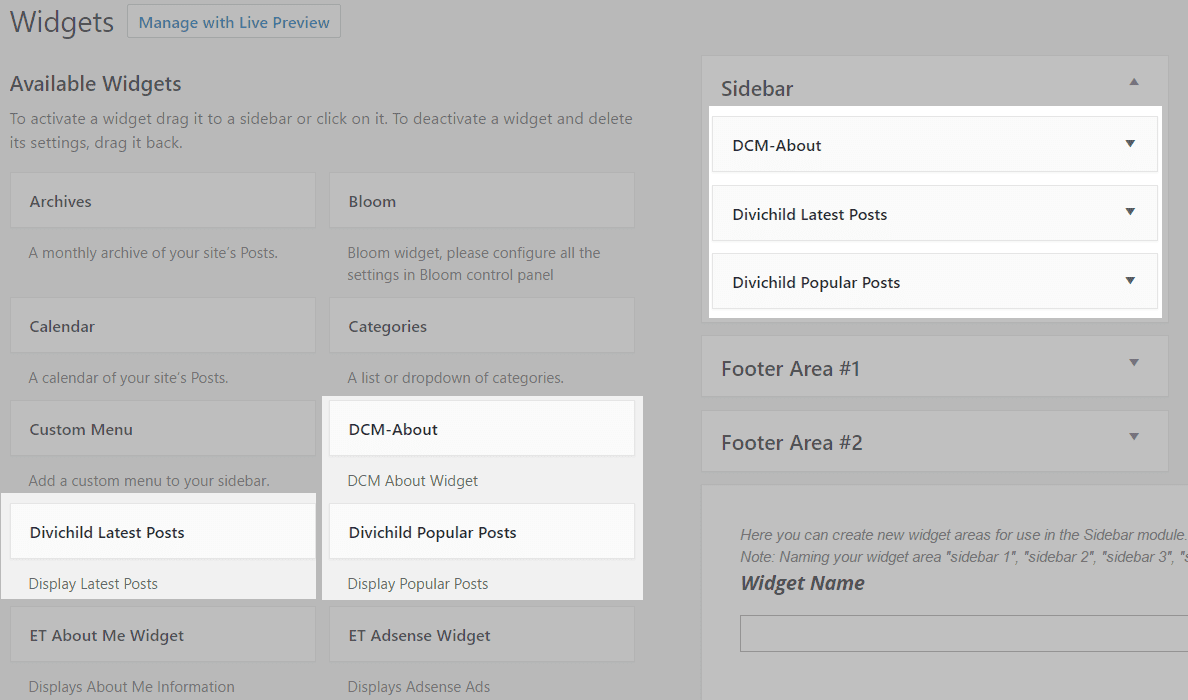
Tres nuevos widgets

El complemento también agrega tres nuevos widgets:
DCM-Acerca de: nombre, título, posición, imagen, descripción y redes sociales.
Últimas publicaciones de Divichild : título, número de publicaciones, categoría.
Publicaciones populares de Divichild : título, número de publicaciones, categoría.
Al igual que el módulo de blog personalizado de Divi, los widgets se pueden diseñar con el personalizador de temas .

Aquí hay un vistazo a los widgets cuando se colocan en la página de inicio estándar de WordPress. Los widgets están revestidos con los colores del módulo. El widget Acerca de utiliza un diseño de diseño similar al del módulo cuando se ve dentro de una cuadrícula.
Personalizador de temas

Por supuesto, las fuentes y los colores se pueden modificar a su gusto y puede agregar superposiciones con íconos al igual que el módulo de blog estándar. Podemos hacer aún más personalizaciones usando el Personalizador de temas.
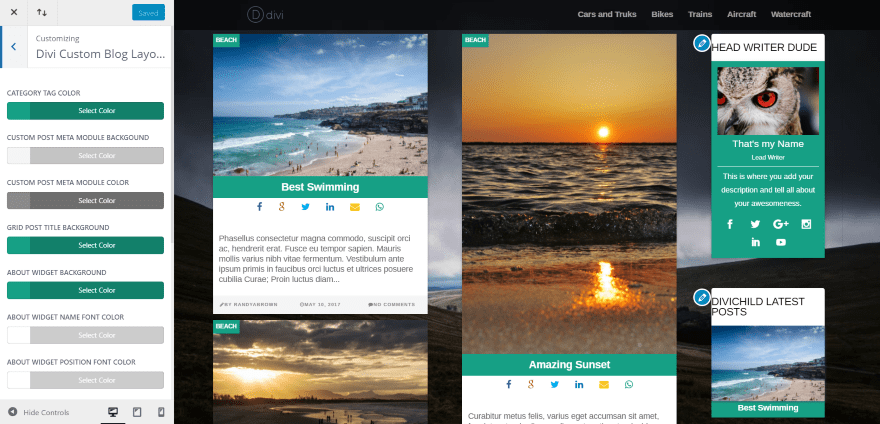
Se agrega una nueva personalización al Personalizador de temas llamado Divi Custom Blog Layout. Aquí puede ajustar los colores de las etiquetas, fondos, fuentes, íconos y enlaces para el módulo y los widgets. Puede ajustar los widgets individualmente o todos juntos.

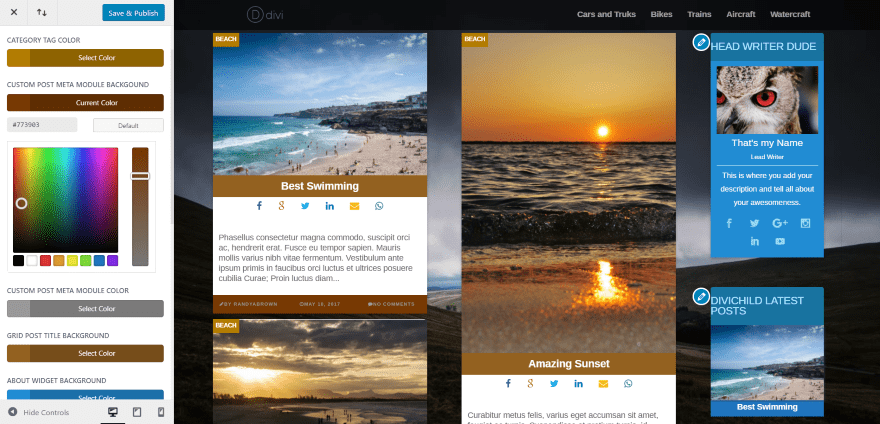
En este ejemplo, he ajustado los colores de fondo, icono y fuente. Puedes ver todos los ajustes en tiempo real.

Aquí hay un vistazo al módulo de blog en ancho completo con todos los ajustes que hice en el Personalizador de temas. Este usa el diseño de ancho completo. Los ajustes incluyen el color de la etiqueta de categoría, el fondo del metamódulo y los colores de fuente, el fondo del título de la publicación, el fondo del widget Acerca de y los colores de los iconos sociales, y el color del título de todos los widgets.

Este usa el diseño de cuadrícula. Ambos estilos de tarjetas de blog se ven muy bien.
Licencia
La licencia permite que el complemento se use en sitios web ilimitados para usted y sus clientes durante el tiempo que desee. Divi Custom Blog Module es tan fácil de usar que no requiere documentación. Si puede usar un módulo Divi y el personalizador de temas, puede usar este complemento de terceros.
- Este es un complemento premium. Siga este enlace para comprar: Módulo de blog personalizado Divi
Pensamientos finales
Todos los elementos adicionales le dan a los fragmentos de publicación una nueva apariencia, pero no es solo visual. Las adiciones son realmente útiles. Y, por supuesto, puede ajustar los colores y las fuentes para que encaje perfectamente con su marca o tema.
Me gustan especialmente los botones para compartir en redes sociales agregados a cada publicación y el widget Acerca de con botones de seguimiento en redes sociales. Los widgets Últimas publicaciones y Publicaciones populares agregan aún más brillo, lo que le permite combinar el estilo o diseñarlos individualmente.
Divi Custom Blog Module es simple, pero entre el módulo y los widgets agrega un poco de personalización para que cualquier blog se vea genial. Si desea agregar algunas funciones nuevas a la página de su blog o a las barras laterales, vale la pena echarle un vistazo a este complemento.
¡Nos gustaría saber de usted! ¿Has probado el módulo de blog personalizado de Divi? Cuéntanos tu experiencia en los comentarios.
Imagen destacada vía hanss / shutterstock.com