
Blurbs es uno de los módulos más populares y versátiles de Divi . A menudo se usan para enlaces a páginas, descripciones de servicios, llamadas a la acción, categorías de menús de alimentos, enlaces a páginas de miembros del equipo, enlaces a eventos, un programa semanal, enlaces a categorías de tiendas, carteras y mucho más. Un complemento de terceros llamado Material Blurb for Divi lleva el diseño publicitario un paso más allá al brindarle las herramientas para crear tarjetas de materiales.
Material Blurb para Divi agrega un nuevo módulo a Divi Builder que crea tarjetas de diseño de materiales que incluyen funciones como imágenes o iconos, texto y botones de llamada a la acción. Los efectos incluyen 6 niveles de elevación, efectos de desplazamiento y 4 animaciones de desplazamiento. Agregue colores de fondo, degradados o fotos de fondo, muéstrelos con o sin bordes y cree sus propios diseños con el editor de texto enriquecido.
Las imágenes de estos ejemplos se tomaron del Paquete de diseño de interiorista gratuito .

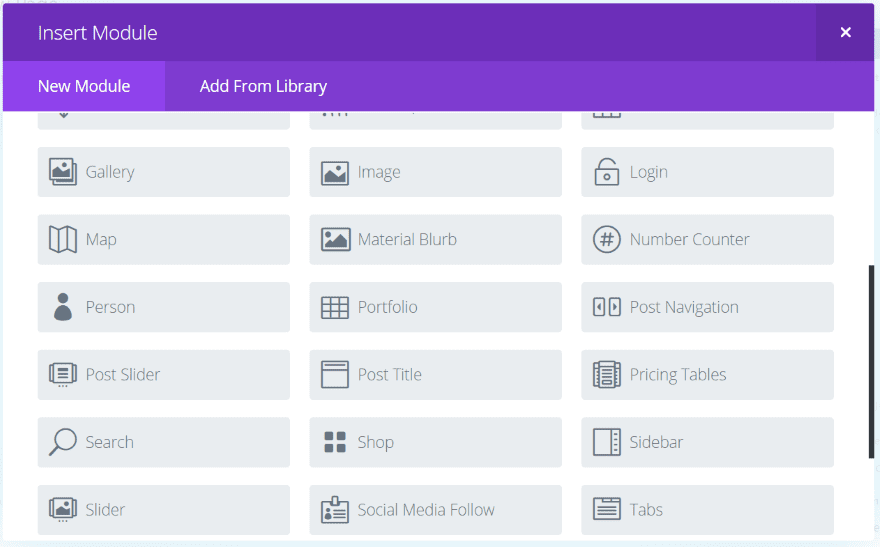
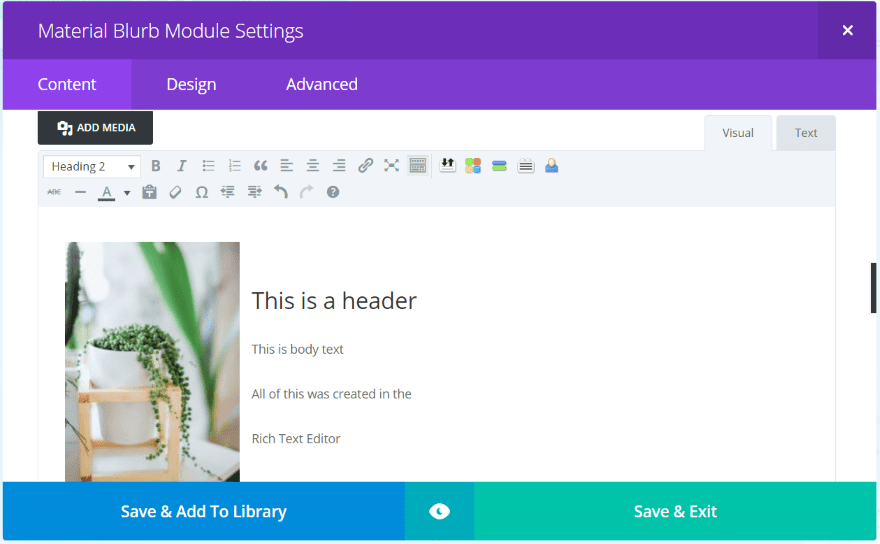
Material Blurb para Divi agrega un nuevo módulo a Divi Builder llamado Material Blurb.

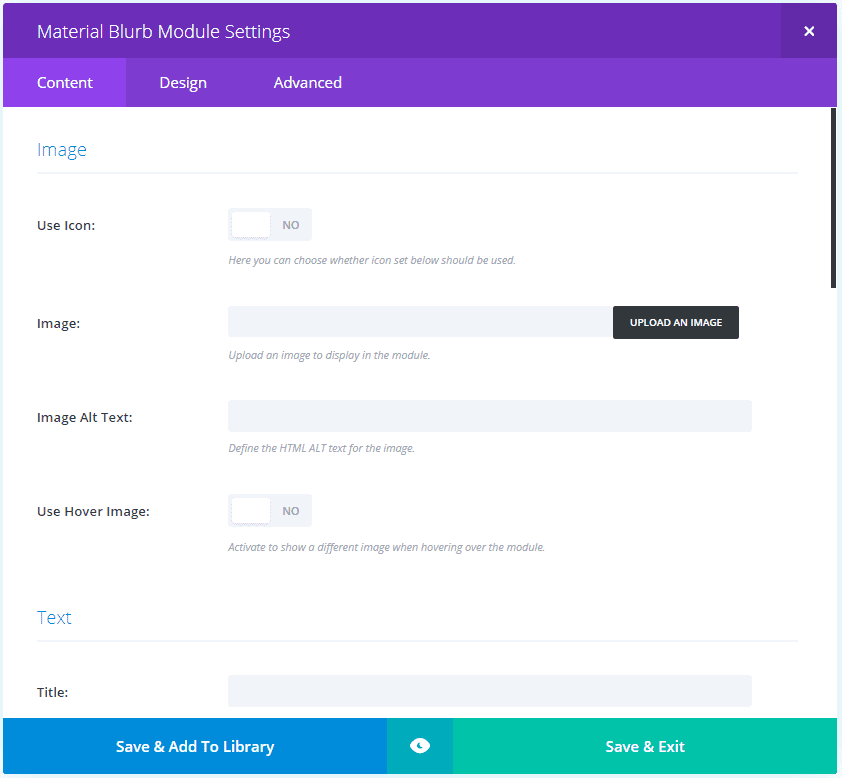
La pestaña Contenido incluye imagen, texto, enlace, configuración de fondo y etiqueta de administrador. Para la imagen, puede seleccionar usar un ícono o usar una imagen flotante, que muestra una nueva imagen cuando pasa el mouse.

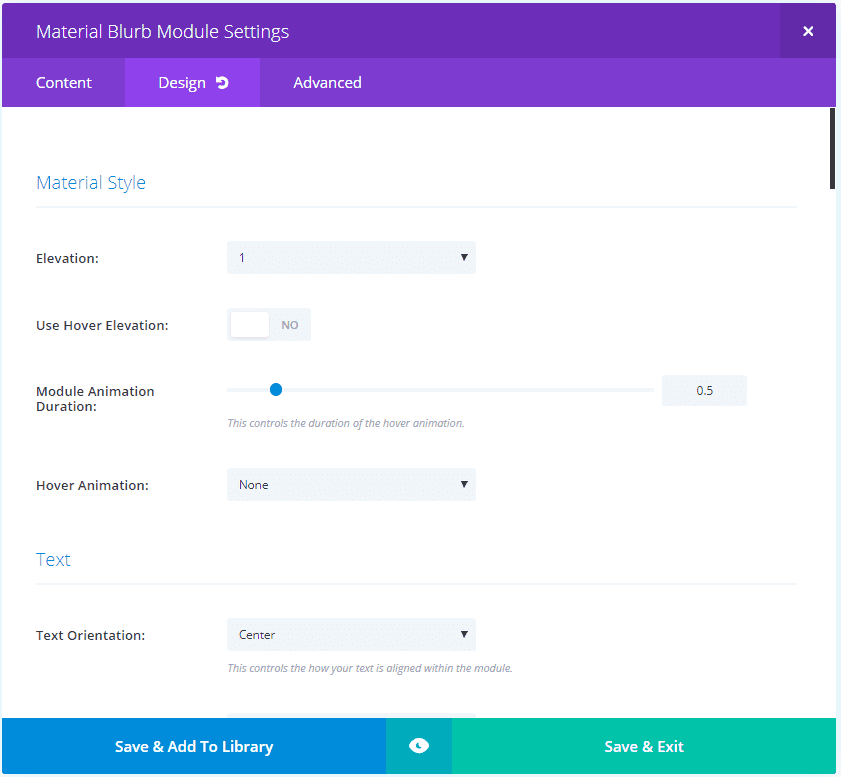
La pestaña Diseño incluye configuraciones para el estilo del material, el texto, el texto del título, el texto del cuerpo, el botón, el segundo botón, el espaciado, el borde, la sombra del cuadro y la animación. La configuración del material incluye elevación, elevación de desplazamiento, duración de la animación y animación de desplazamiento.

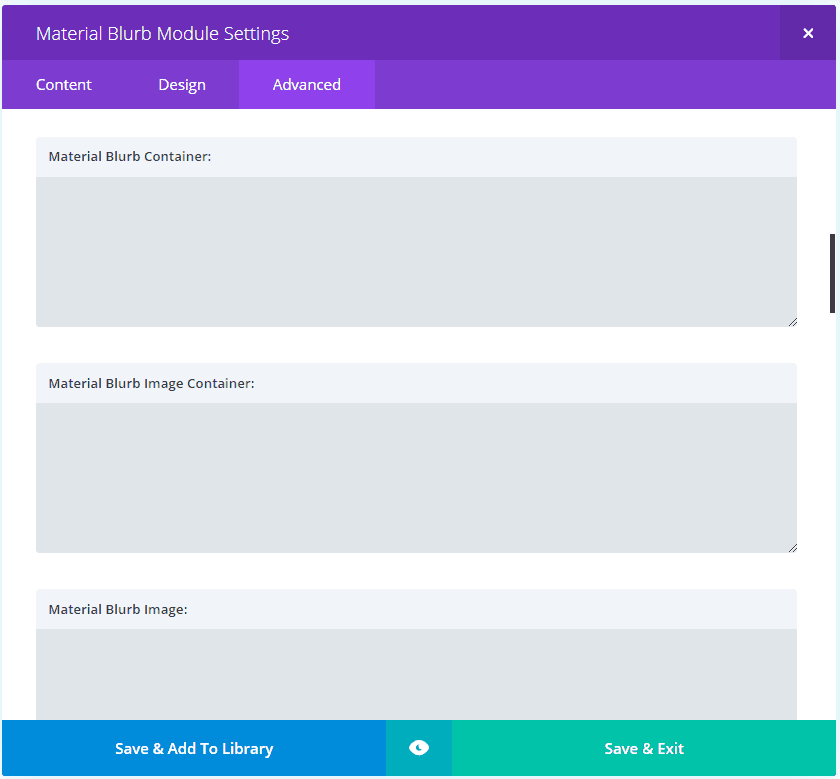
La pestaña Avanzado le brinda los campos estándar y agrega campos para el contenedor de publicidad, el contenedor de imagen, la imagen, la imagen flotante, el contenedor de texto, el contenido de texto, el título, el cuerpo, el contenedor de botón, el segundo botón, el ícono y el ícono flotante. También agrega selecciones de atributos para la relación del botón y la relación del segundo botón.
Ejemplos: comparación del módulo Divi Blurb predeterminado y Material Blurb

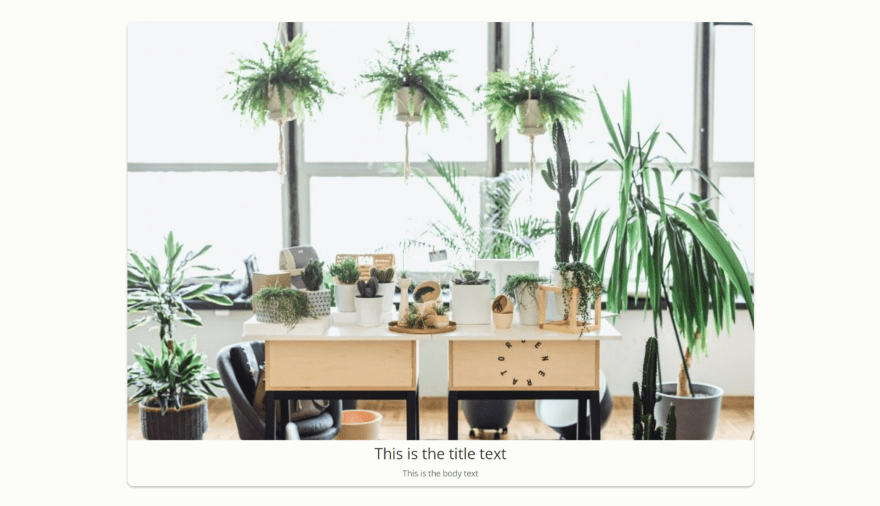
Aquí hay un ejemplo que usa una imagen, título y texto. Muestra la imagen en tamaño completo. La configuración predeterminada coloca un borde alrededor de la propaganda para crear una tarjeta y coloca el título y el texto del cuerpo en la parte inferior central de la tarjeta.

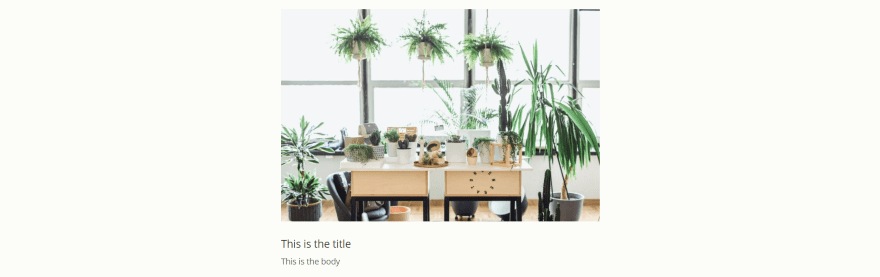
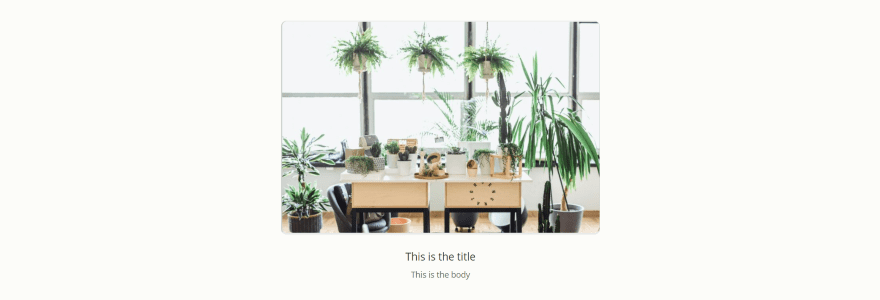
A modo de comparación, aquí está el módulo de publicidad Divi predeterminado que usa la misma imagen y texto con su configuración predeterminada.

Por supuesto, puede colocar un borde alrededor de la publicidad Divi estándar y centrar el texto si lo desea, pero sigue teniendo un aspecto diferente al que obtiene de Material Blurb.

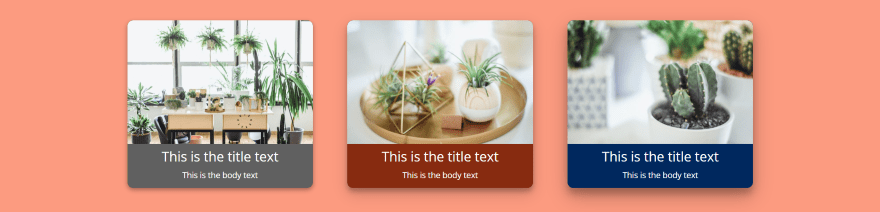
Estos anuncios publicitarios de material muestran iconos. Esta es la configuración predeterminada para el módulo Material Blurb.

A modo de comparación, aquí está el módulo Divi predeterminado con su configuración predeterminada.
Ejemplos – Material Blurb para Divi

El área de texto adopta automáticamente el color de fondo. Puedes cambiar esto si quieres.

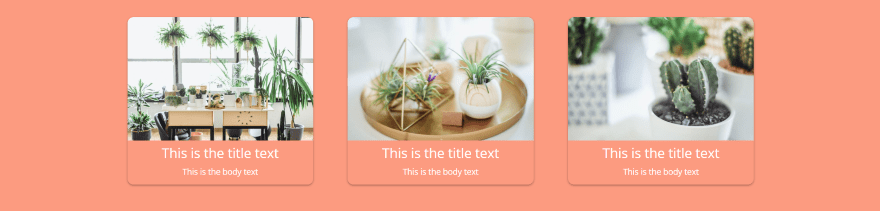
He agregado un color de fondo diferente para cada material publicitario.

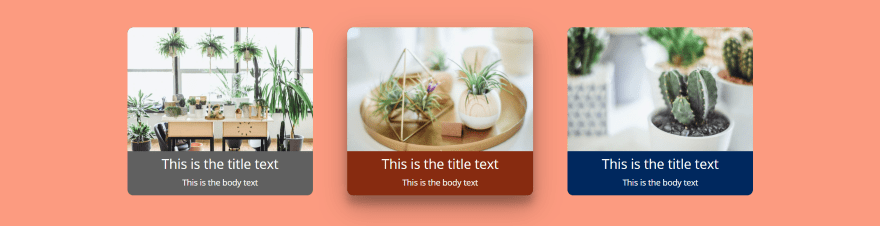
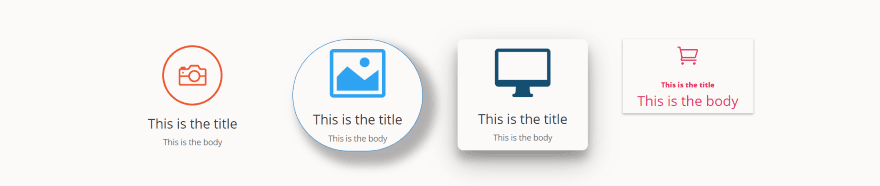
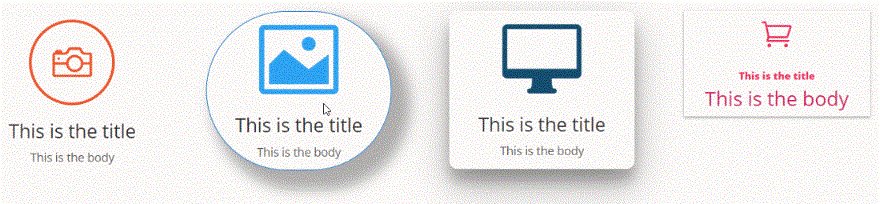
Los ajustes de elevación añaden sombra. Hasta ahora he usado 1 (la configuración predeterminada) para la elevación. Este ejemplo, de izquierda a derecha, usa 2, 3 y 4.

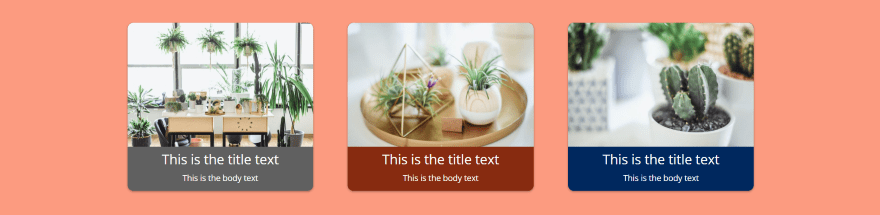
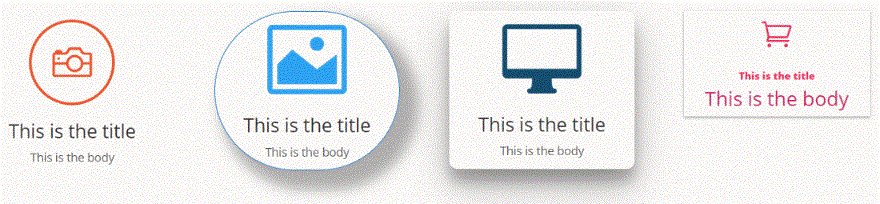
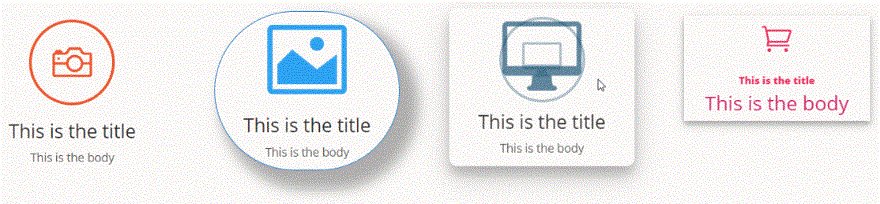
Estos tienen la elevación desactivada pero tienen una elevación de desplazamiento de 5. Estoy pasando el cursor sobre la propaganda del material central.

Agregué una imagen flotante, que cambia a una nueva imagen a medida que pasa el mouse sobre cualquier área de la descripción del material, incluidos los botones.

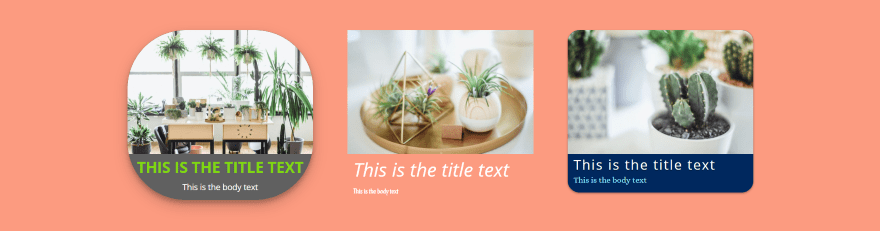
En este, cambié la elevación, el radio del borde y cambié el título y el estilo y la posición del texto del cuerpo. Para el extremo izquierdo, la elevación se establece en 3 y el radio del borde en 100. Para el del medio, deshabilité el borde y el color de fondo para que se mezclen con el fondo. El de la derecha tiene un radio de borde de 20.

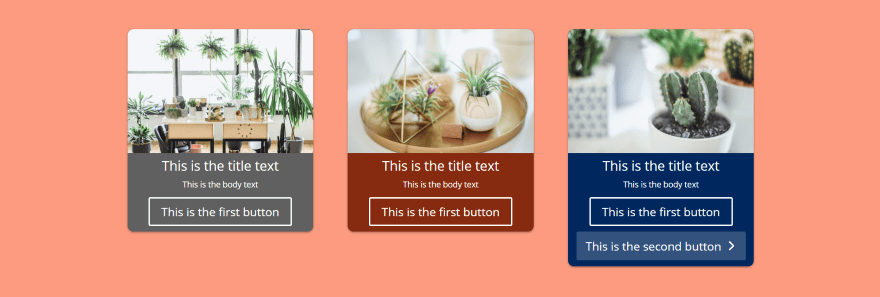
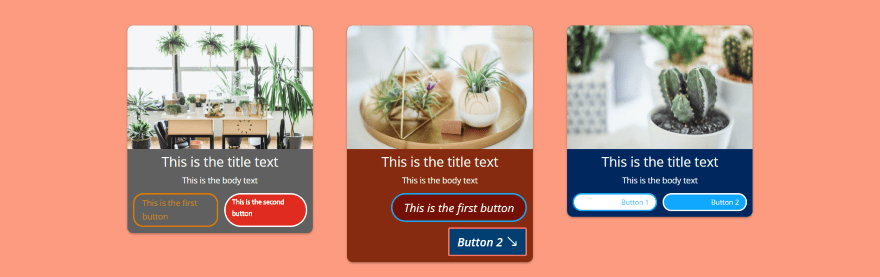
He añadido botones a los anuncios de material. Puede agregar uno o dos y apilarlos o colocarlos uno al lado del otro. Puede seleccionar la orientación del botón (elija entre la derecha, la izquierda o el centro), el modo del botón (elija entre ajustar o rellenar), establecer la distancia del botón y usar un estilo personalizado.

Aquí hay algunos estilos diferentes para los botones. Todas las configuraciones que esperarías están aquí.

Estos ejemplos utilizan iconos. Incluí círculos, eliminé el borde, cambié el radio del borde, cambié la elevación, etc.

Aquí hay un vistazo a las animaciones. La propaganda del material puede moverse hacia arriba, hacia abajo, hacia la izquierda o hacia la derecha al pasar el mouse y puede establecer la distancia en píxeles.

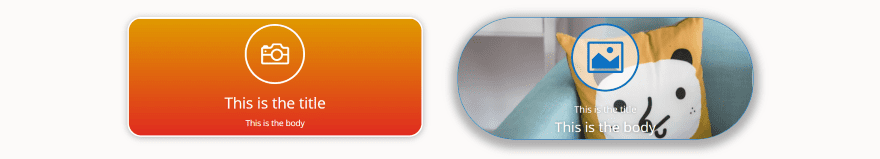
Puede usar degradados, imágenes y videos para los fondos. El material publicitario de la izquierda utiliza un fondo degradado con un borde. El de la derecha usa una imagen con un ícono que tiene un 60% de transparencia como fondo. Le he dado una sombra de cuadro para el borde y una sombra de texto para el cuerpo y el encabezado para que el texto sea más legible. He hecho el encabezado más pequeño y el cuerpo del texto más grande. La imagen de fondo puede usar parallax, superposiciones, etc.

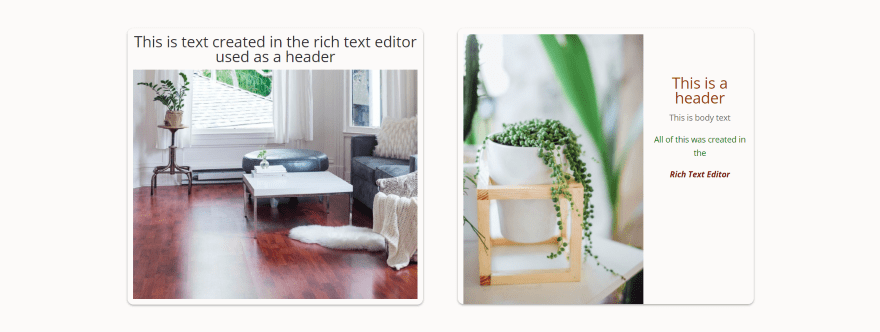
El cuerpo del texto utiliza un editor de texto enriquecido. Puede crear su material publicitario solo a partir del contenido que coloque aquí.

Ambos materiales publicitarios se crearon utilizando solo el editor de texto enriquecido. El primero colocó el texto del encabezado sobre la imagen, mientras que el segundo cambió el tamaño de la imagen, la colocó a la izquierda y el texto a la derecha.

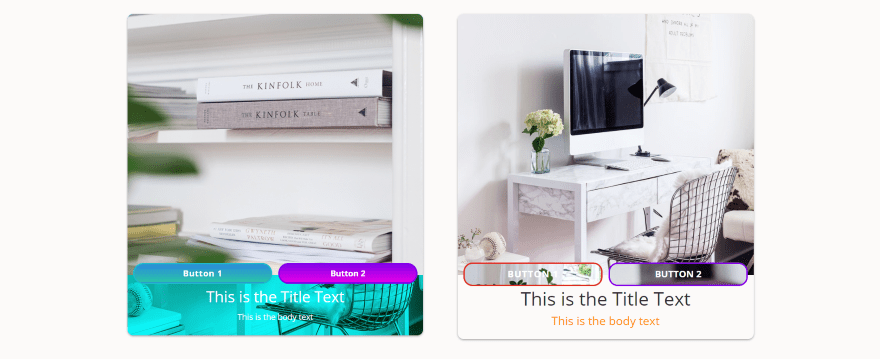
En estos ejemplos, he colocado los botones encima del título. Esto se hace agregando CSS. Afortunadamente, el código se proporciona en el sitio web del desarrollador completo con instrucciones sobre dónde agregarlo.
Agregué degradados a los botones de la izquierda y coloqué una imagen dentro del área de texto con una superposición. Los botones de la derecha tienen imágenes de fondo. Aumenté los tamaños de fuente, ajusté el radio del borde y diseñé el título y el cuerpo del texto.

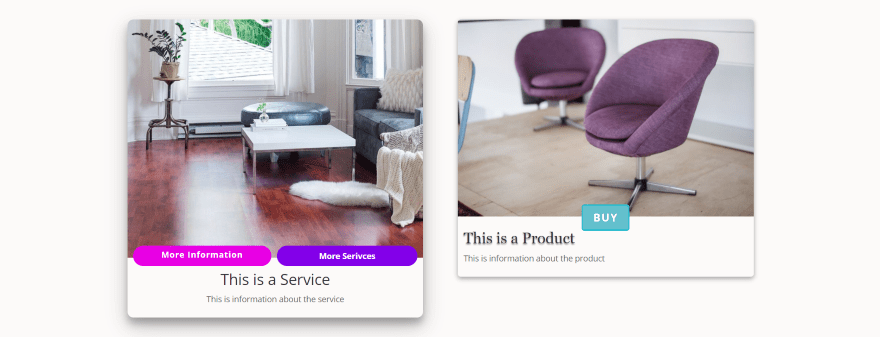
En estos ejemplos, he colocado una publicidad a la izquierda para mostrar los servicios con un botón para obtener más información y un botón para ver más servicios. El anuncio de la derecha enlaza con la página de un producto e incluye un único botón de compra. El de la izquierda tiene una elevación de 5 mientras que el de la derecha está configurado en 2. También ajusté el borde y el radio del botón a 5 para la publicidad derecha.

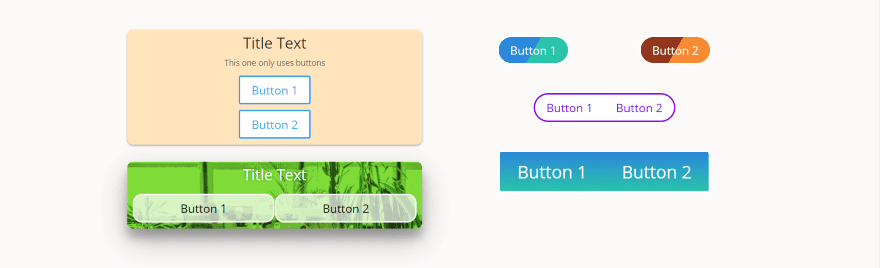
Estos ejemplos muestran los botones sin icono ni imagen. Los dos de la izquierda incluyen un fondo para la tarjeta, mientras que los tres de la derecha no. Los de la izquierda no incluyen un borde para la tarjeta. Le he dado a cada botón un color de fondo o degradado.
Dos a la derecha tienen los botones conectados. Esto se logra agregando CSS para eliminar el borde del lado en el que desea que se conecten los botones. El CSS está disponible en la demostración que puede descargar desde el sitio web del desarrollador y en la documentación.

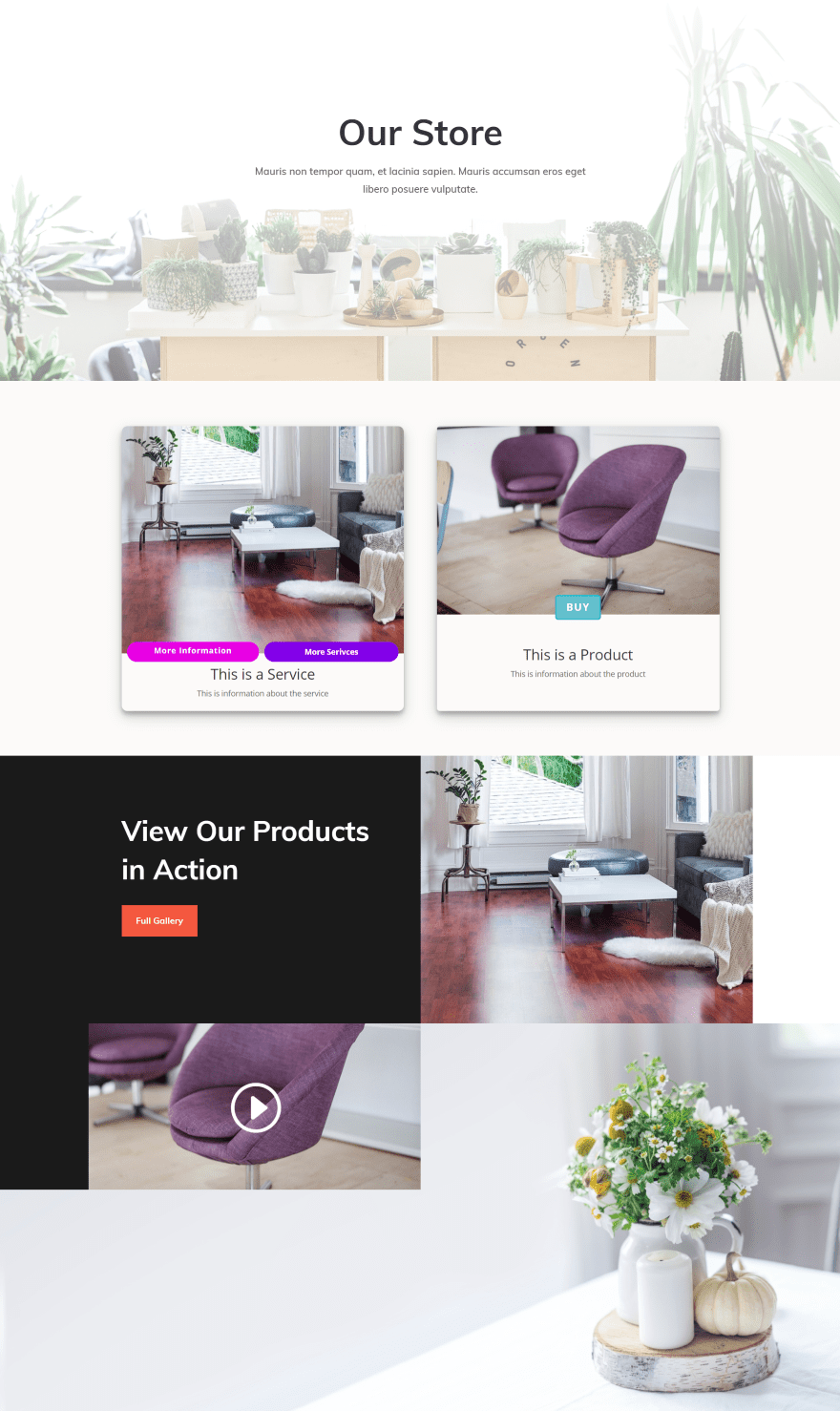
Así es como se ve la propaganda del material dentro de un diseño. Esta es la página de la tienda del paquete de distribución de interiores gratuito . Utiliza el mismo material de Blurb que el ejemplo de producto anterior, pero he realizado algunos cambios. Agregué el CSS de la documentación para hacer que el material tenga el mismo tamaño y el centro del texto. El CSS fue fácil de agregar y no tuve que modificarlo.
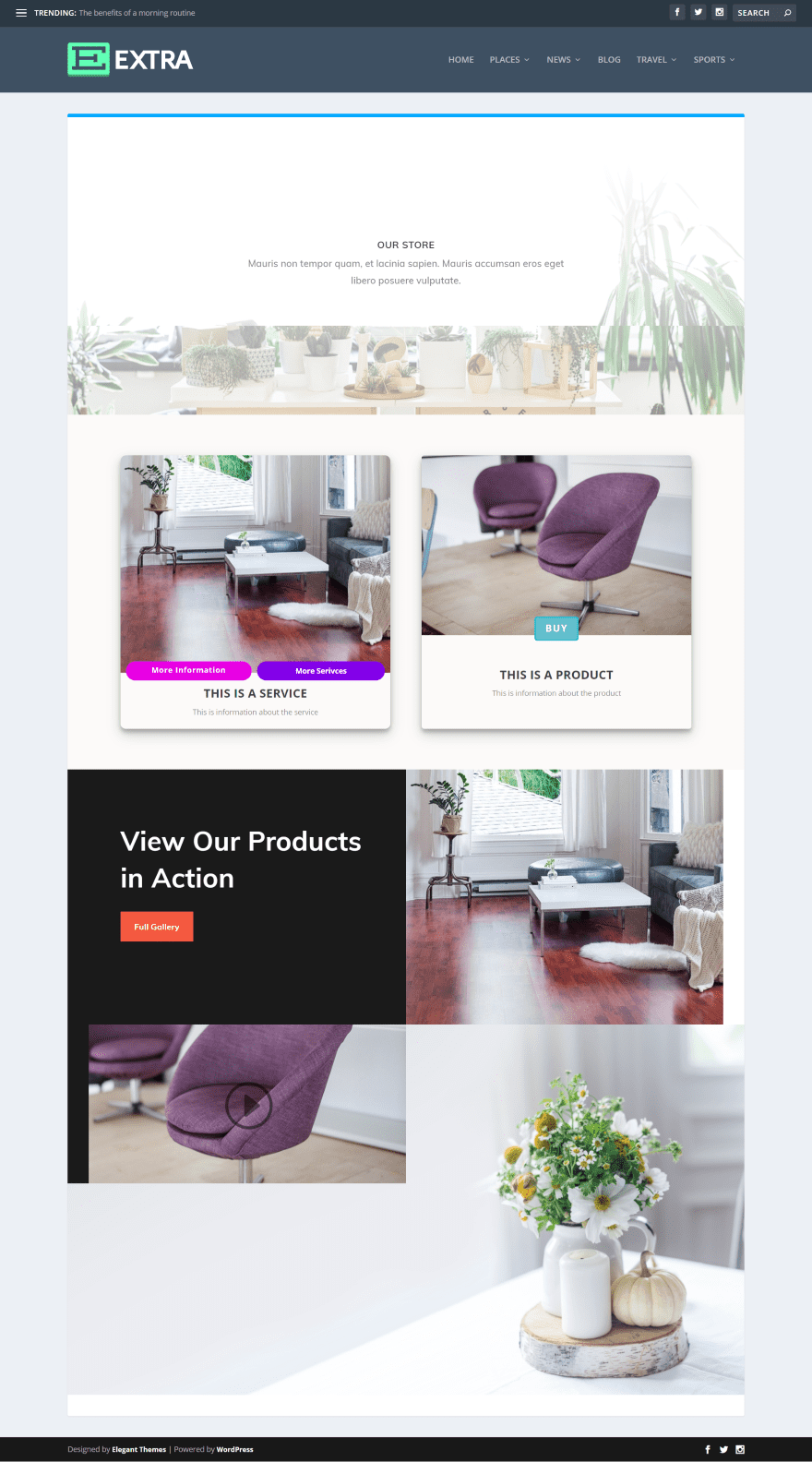
Usando Material Blurb para Divi con Extra

Material Blurb para Divi funcionó bien con Extra . Aquí está el mismo diseño del paquete de diseño interior. Reemplacé el módulo Shop con el módulo Material Blurb.
Licencia, documentación, descarga de diseño de muestra
Puede comprar Material Blurb para Divi a través del enlace en el sitio web del desarrollador . Material Blurb para Divi tiene 2 licencias para elegir:
- Sitio único – $12.99
- Sitios ilimitados – $49.99
Esta página también incluye la documentación. Incluye varios consejos sobre cómo lograr los diseños en la demostración, incluido algo de CSS con instrucciones paso a paso sobre cómo implementar el código.
La documentación también incluye un archivo JSON descargable para la página de muestra. Esto le brinda 43 ejemplos que puede copiar y personalizar y funciona como una demostración de cómo lograr diseños específicos desde la página de demostración.
Usé la documentación para agregar el código para igualar las alturas. Usé el diseño de muestra para descubrir cómo colocar el botón sobre el texto. Esta fue la única vez que necesité la demostración o cualquier documentación.
pensamientos finales
Material Blurb para Divi crea una tarjeta de material agradable y versátil. Me pareció fácil de usar y fue capaz de hacer todo lo que quería. La configuración se explica por sí misma y el CSS en el sitio web del desarrollador que puede copiar y pegar le brinda aún más funciones.
Lo único que parecía un poco diferente de lo que estoy acostumbrado fue la función de superposición de imágenes. En lugar de tener superposiciones estándar, tiene una imagen flotante. Esto es excelente para reemplazar la imagen al pasar el mouse por una nueva imagen, pero si desea que muestre texto en una superposición, tendrá que crear la superposición como una imagen para usarla como imagen flotante.
Entre el editor de texto enriquecido, la elevación, los bordes, los botones, las imágenes y los iconos, puede crear prácticamente cualquier tipo de tarjeta de material que desee. Si está interesado en usar material publicitario con Divi, Material Blurb for Divi podría ser el complemento que necesita.
Queremos escuchar de ti. ¿Has probado Material Blurb para Divi? Háganos saber lo que piensa al respecto en los comentarios a continuación.
Imagen destacada a través de Sammby / shutterstock.com