
El módulo de cartera filtrable de Divi le permite crear una cartera en pantalla completa o en una cuadrícula. ¿Qué pasaría si quisiera una apariencia diferente que agregue un botón y opciones para 3 o 4 columnas dentro de la cuadrícula? Esto es exactamente lo que hace un complemento de terceros llamado DTS Filterable Portfolio Grid Pro.
DTS Filterable Portfolio Grid Pro agrega un nuevo módulo a Divi Builder . El complemento le da a su cartera una nueva apariencia y tiene opciones para 3 o 4 columnas en una cuadrícula. Muestra los tipos de publicaciones del proyecto. Incluye texto de botón personalizado y opciones avanzadas personalizadas.
El complemento está disponible en el sitio web del desarrollador .
En este complemento destacado, echaremos un vistazo a DTS Filterable Portfolio Grid Pro y veremos qué puede hacer. Las imágenes están tomadas de Unsplash.com.

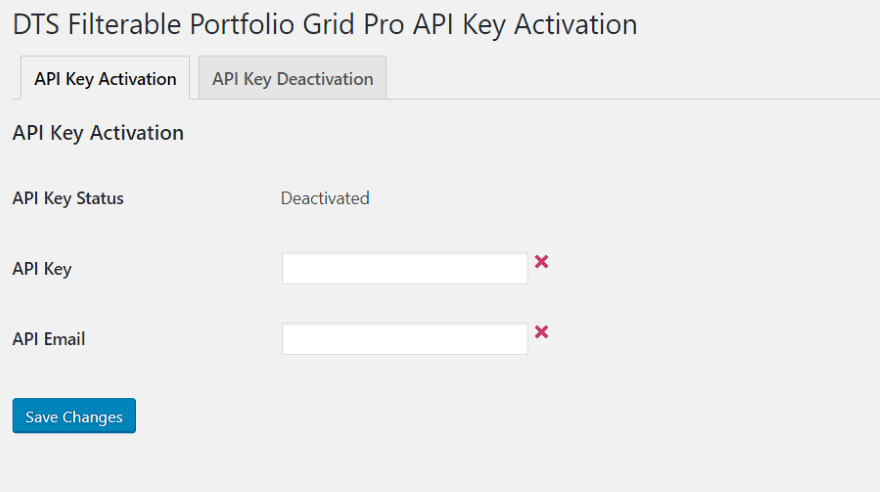
Cargue y active el complemento de forma normal. Una vez que haya activado el complemento, vaya a Configuración en el tablero y seleccione Activación DTS Filterable Portfolio Grid Pro . Ingrese su clave API y correo electrónico y guarde los cambios.
Configuración del módulo

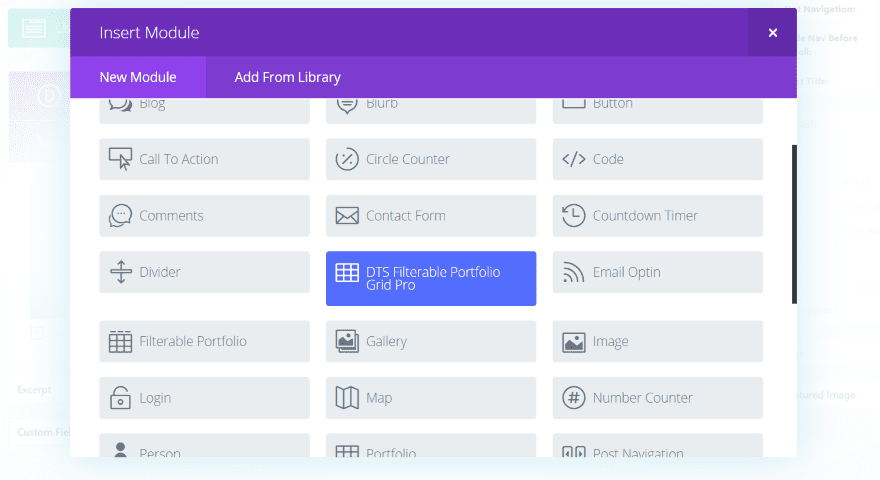
El complemento agrega un nuevo módulo a Divi Builder. Es azul, así que es difícil pasarlo por alto.

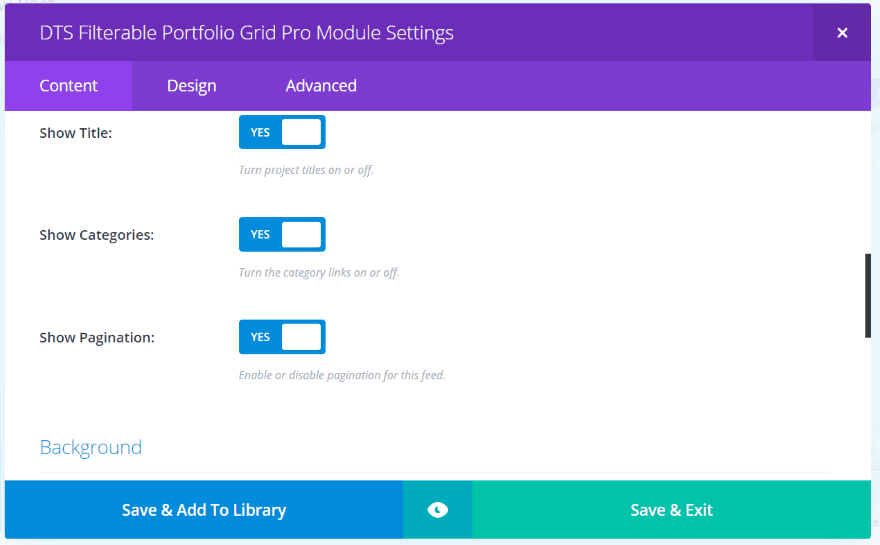
La configuración de contenido incluye el número de publicaciones, la selección de categorías, mostrar el título, las categorías, la paginación, el fondo y el texto del botón personalizado.

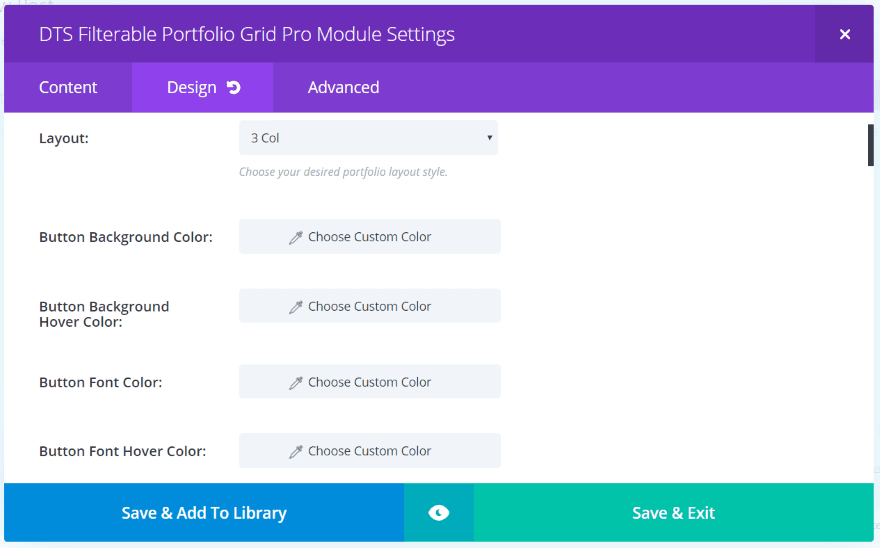
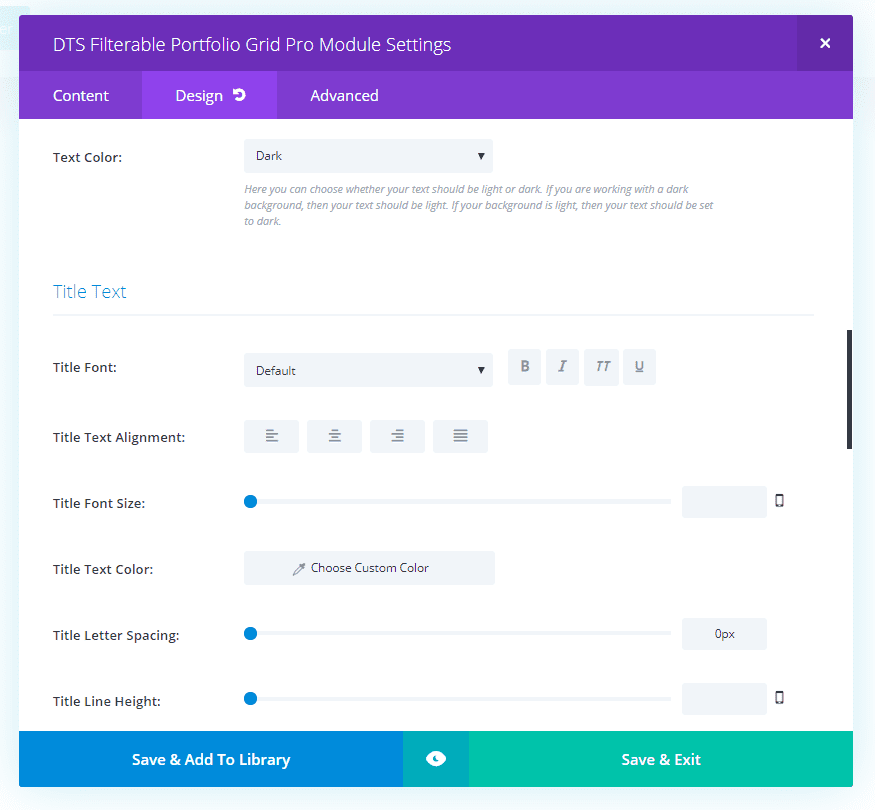
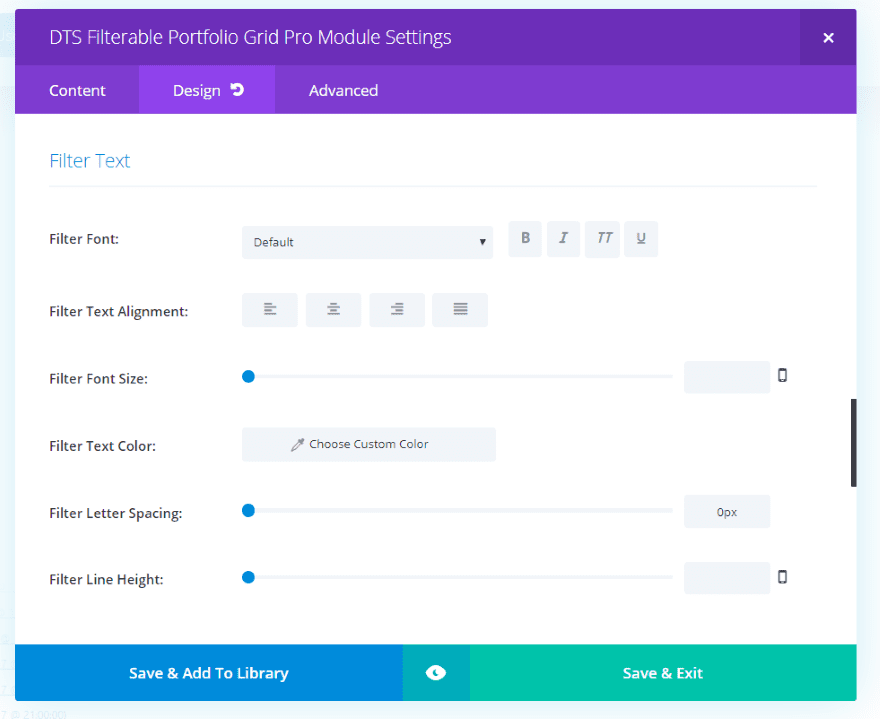
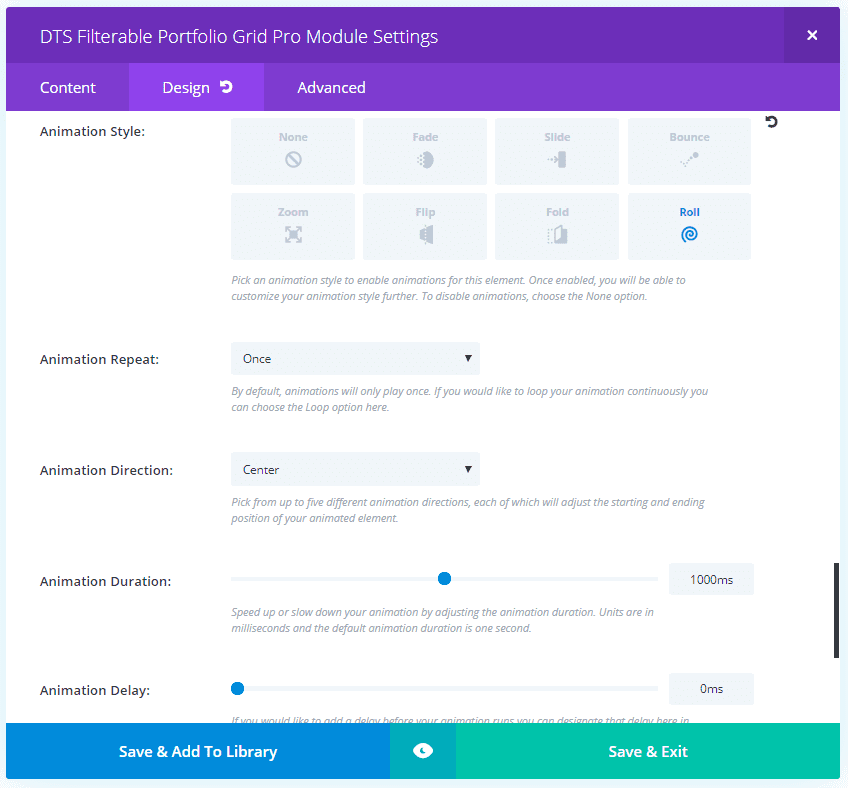
La pestaña de diseño incluye configuraciones para el diseño, los colores, las fuentes, los íconos, las superposiciones, los bordes y la animación.
Ejemplos – Cuadrícula

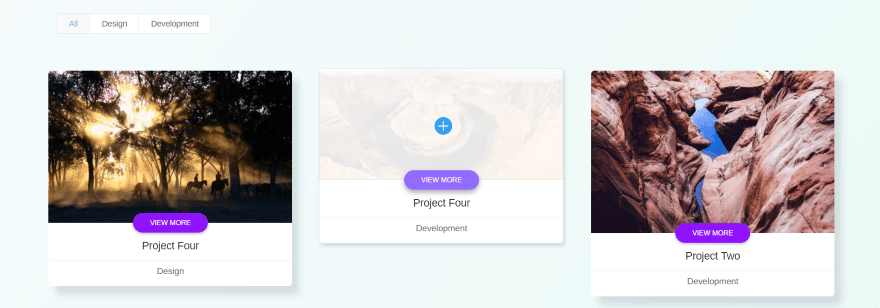
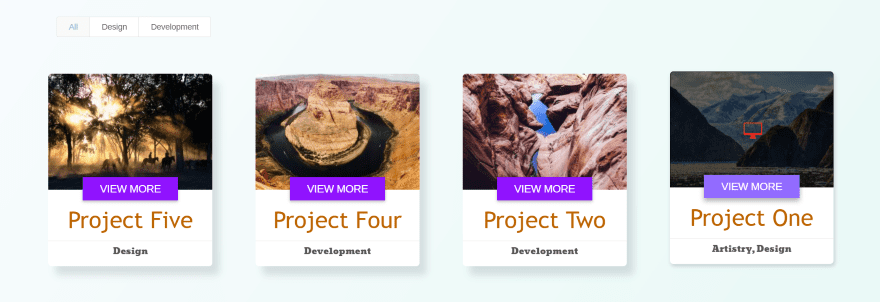
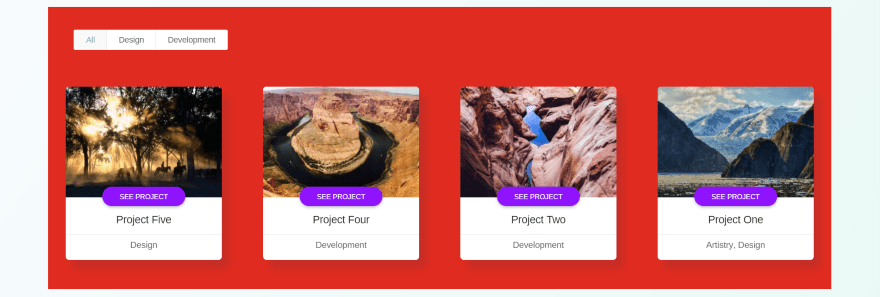
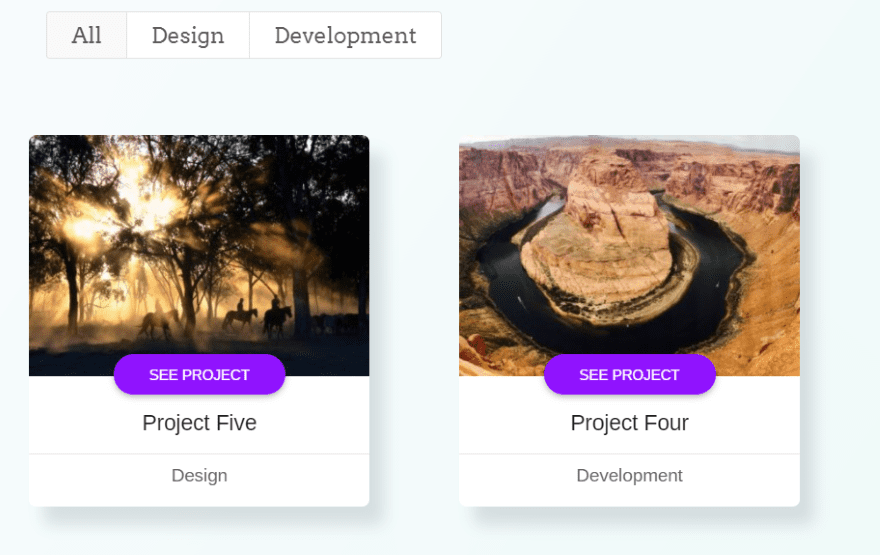
La configuración predeterminada utiliza una cuadrícula de 3 columnas. Puede ver la animación flotante en el mosaico central. Los mosaicos incluyen la imagen con la sección de título y un botón colocado en el centro. La parte inferior muestra la categoría. Los mosaicos muestran una sombra que se aleja al pasar el mouse por encima. Como puedes adivinar, cada uno de estos elementos es personalizable.

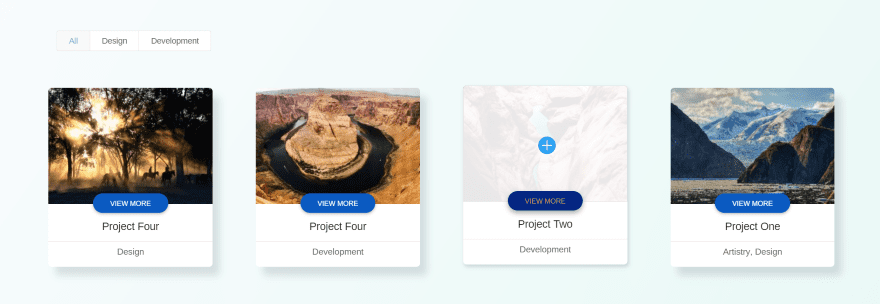
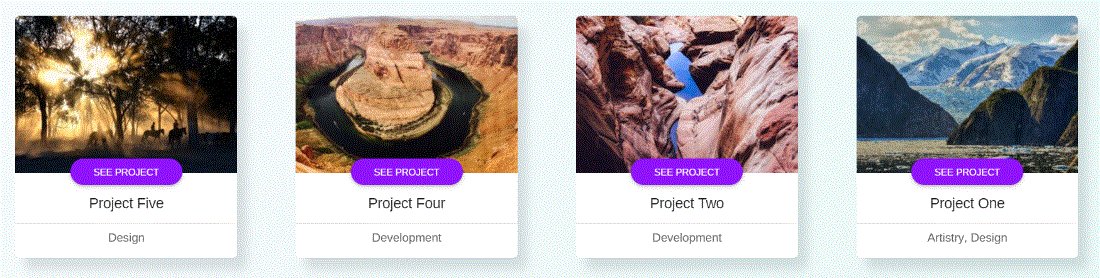
En este ejemplo, cambié la cuadrícula a 4 columnas y ajusté el color de fondo del botón, el color de desplazamiento del fondo del botón y el color de desplazamiento de la fuente del botón. El diseño de cuatro columnas cambia los tamaños de imagen para que coincidan.

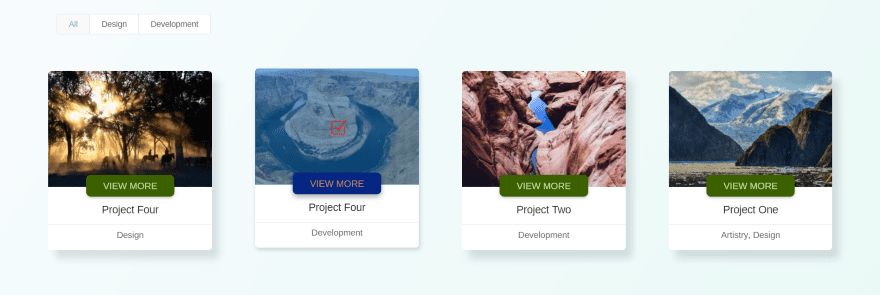
En este, reduje el radio del botón, aumenté el tamaño de fuente de los botones, cambié el icono de desplazamiento y su color, y cambié el color de superposición del desplazamiento. Todos estos ajustes son simples e intuitivos.

En este ejemplo, he llevado el radio del borde a 0 para crear esquinas cuadradas para el botón. Aumenté los tamaños de fuente para el texto del botón, el texto del título y cambié los estilos de fuente. También hice que la superposición de desplazamiento sea negra con suficiente opacidad para que la imagen se muestre y cambié el icono de desplazamiento.

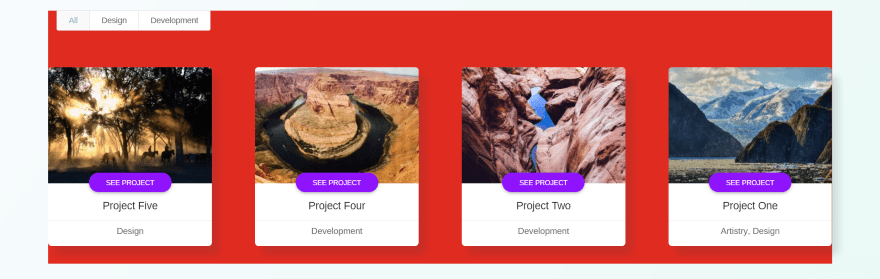
Éste disminuye la altura de línea para el título. También oscurecí el color de la fuente y aumenté el espacio entre letras. Configuré la fuente de la categoría de nuevo a su valor predeterminado y la configuré en cursiva. El radio del botón está establecido en 100 y he agregado mi propio texto de botón. También cambié el color de superposición y seleccioné un ícono diferente y cambié su color a blanco. Este ejemplo también usa un borde, que está configurado en rojo y tiene 2 píxeles de ancho. Las opciones de borde incluyen color, ancho y estilo.

El módulo tiene una opción de color de texto para claro y oscuro, en caso de que esté usando un fondo oscuro detrás del título, pero actualmente no hay una opción para cambiar el fondo detrás del título. Sospecho que esta es una característica próxima.

La configuración de fondo (el color estándar, el degradado, la imagen y el video) se aplica detrás del módulo. Las tarjetas tocan el borde del color de fondo y no hay ajustes de relleno dentro del módulo.
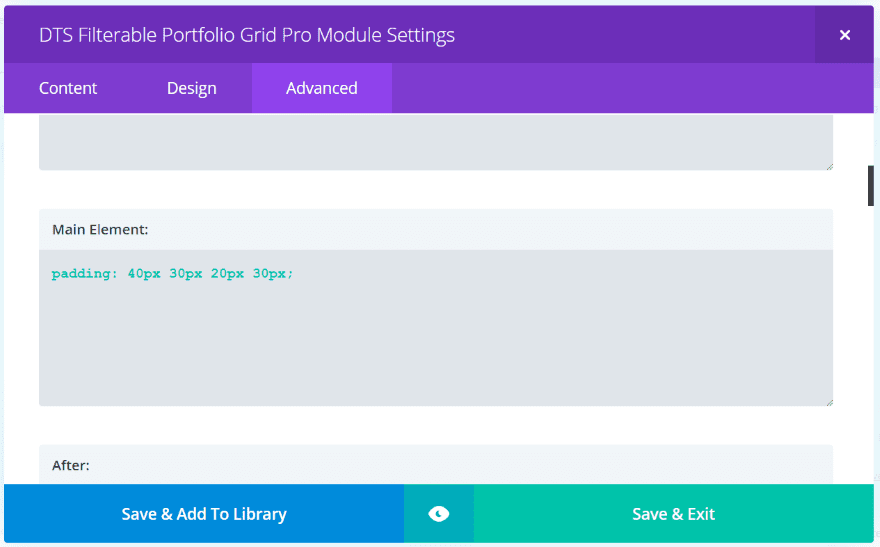
Esto haría que el fondo se viera incómodo, pero hay un par de soluciones fáciles. Puede agregar relleno a la sección o fila, como lo he hecho en todas las imágenes de este artículo, o puede usar CSS para agregar relleno al módulo.

Aquí está el CSS que agregué a la pestaña Avanzado en la sección Elemento principal del módulo. Simplemente le dice a Divi que agregue relleno a las 4 ubicaciones. Los valores se aplican en el mismo orden que los campos de relleno de filas y módulos: arriba, derecha, abajo, izquierda. Esto significa que le he dado al relleno superior un valor de 40, el relleno derecho un valor de 30, el relleno inferior es 20 y el relleno izquierdo es 30.

El resultado es exactamente lo que quería: diferentes niveles de acolchado en los cuatro lados. Esto hace que la función de fondo sea más utilizable y fácil de implementar.
Ejemplos – Filtro

Dado que se trata de una cartera filtrable, es lógico que el filtro también sea personalizable. Como era de esperar, hay ajustes para el estilo de fuente, el tamaño, la alineación, el color, el espaciado y la altura. Hasta este punto hemos visto el filtro con su configuración predeterminada.

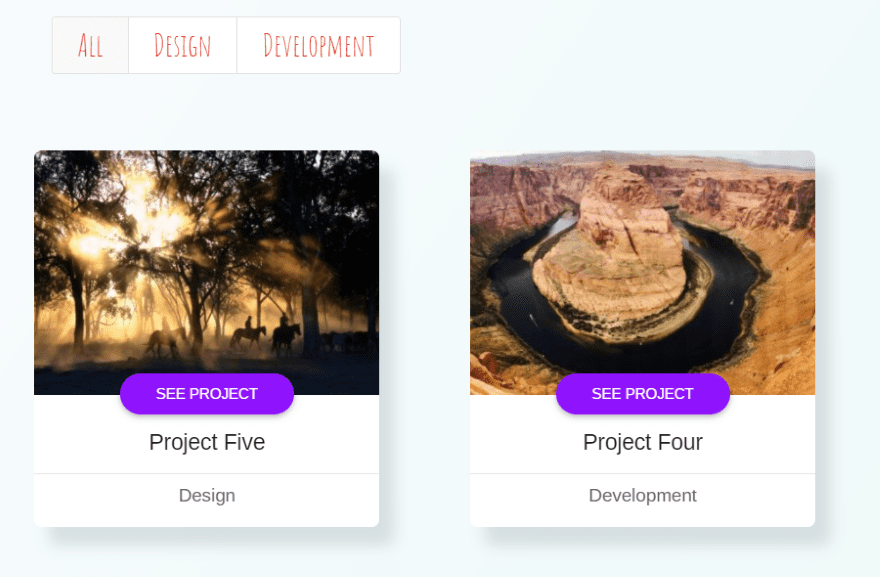
Este ejemplo utiliza la fuente Amatic SC en rojo. Aumenté el tamaño de la fuente, pero dejé el espaciado y la altura en sus valores predeterminados.

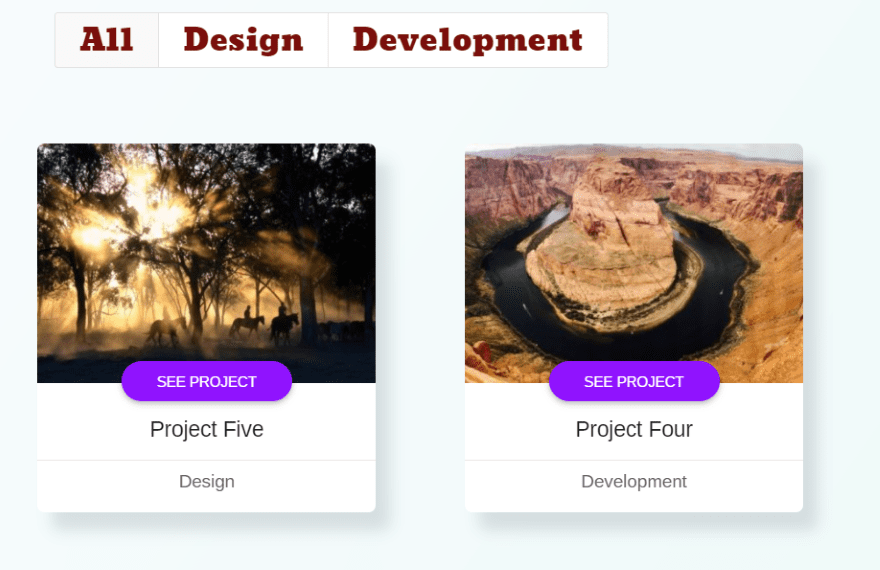
Este usa una fuente llamada Bevan. Estoy usando un rojo más oscuro. El tamaño de fuente es el mismo que la fuente anterior.

Este usa Arvo. Reduje el tamaño de la fuente y seleccioné un color gris oscuro.
animaciones

Las animaciones de Divi también están disponibles en la configuración del módulo. Elija ninguno, atenuar, deslizar, rebotar, hacer zoom, voltear, plegar y rodar. También puede ajustar la animación para que se repita solo una vez o en bucle, elija la dirección, la duración, el retraso, la intensidad, la opacidad inicial y la curva de velocidad.

Este ejemplo usa Roll. He dejado todo lo demás por defecto.
Uso de la cuadrícula de cartera dentro de un diseño

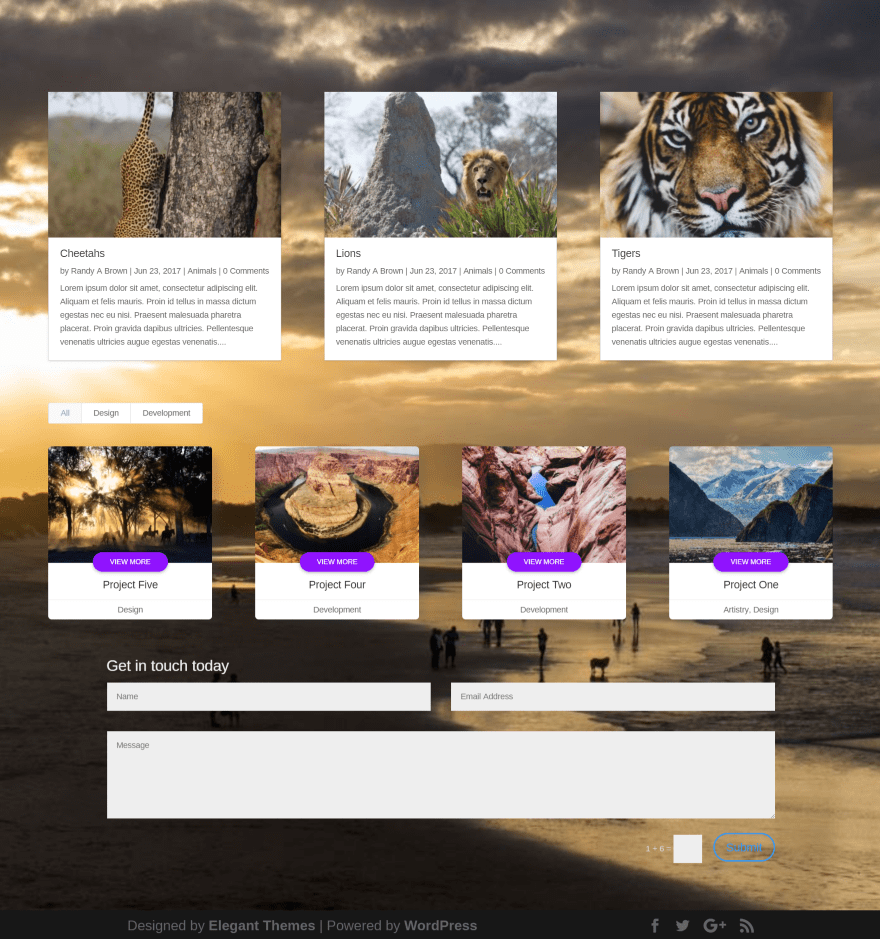
DTS Filterable Portfolio Grid Pro se ve muy bien dentro de un diseño. Aquí hay un diseño de fotografía de ejemplo con blog, portafolio y formulario de contacto. Estoy usando la configuración predeterminada para la cuadrícula de la cartera y combina muy bien.
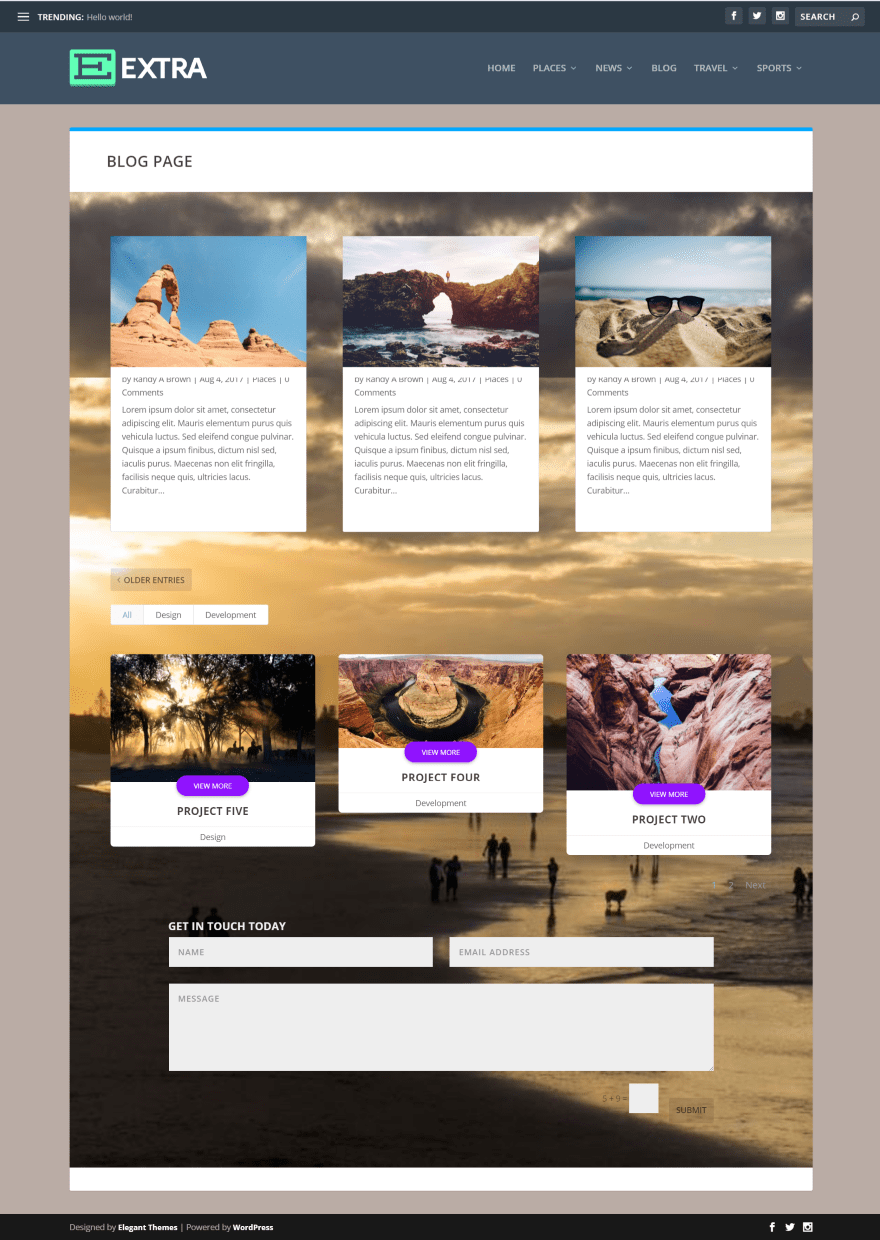
Uso de la cuadrícula de la cartera con extra

DTS Filterable Portfolio Grid Pro también es compatible con Extra . Aquí hay un vistazo a un diseño similar al diseño Divi anterior. Esto también utiliza la configuración predeterminada. Estoy usando una cuadrícula de 3 columnas con tamaños de imagen que no coinciden. Esta es una solución fácil: simplemente use imágenes del mismo tamaño.
Licencia
Hay dos opciones de licencia para elegir: sitio único y extendida. Ambos incluyen actualizaciones de por vida y 6 meses de soporte.
Pensamientos finales
DTS Filterable Portfolio Grid Pro es fácil de usar y proporciona muchos estilos elegantes para que su cartera se destaque. Hay un par de funciones que me gustaría que se agregaran, como el título y los colores de metafondo, pero aún proporciona suficientes funciones que es fácil de recomendar. Si está interesado en un módulo de cuadrícula de fondo filtrable con un estilo más allá del módulo Divi estándar, vale la pena echarle un vistazo a DTS Filterable Portfolio Grid Pro.
¡Queremos escuchar de ti! ¿Has probado DTS Filterable Portfolio Grid Pro? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de AF studio / shutterstock.com