
Divi incluye un módulo de cartera que muestra su cartera en ancho completo o en un diseño de cuadrícula e incluye todas las funciones básicas que esperaría de un módulo Divi: fondos, fuentes, colores, bordes, superposiciones, íconos, etc. ¿Qué sucede si desea un diseño diferente, como un diseño de varias columnas, o nuevas funciones, como un botón personalizable? Es posible que le interese un complemento de terceros llamado Divi Portfolio Grid.
Divi Portfolio Grid es un complemento de terceros de Divi Theme Store. No solo le brinda las funciones estándar del módulo Divi, sino que también proporciona un diseño de 2, 3 y 4 columnas con nuevas funciones de estilo para que pueda crear carteras únicas. También agrega un botón con texto y efectos de desplazamiento para cambiar los colores.
En esta descripción general, veremos Divi Portfolio Grid utilizando una cartera de muestra que creé. Todas las imágenes utilizadas en los portafolios y fondos fueron tomadas de Unsplash.com.

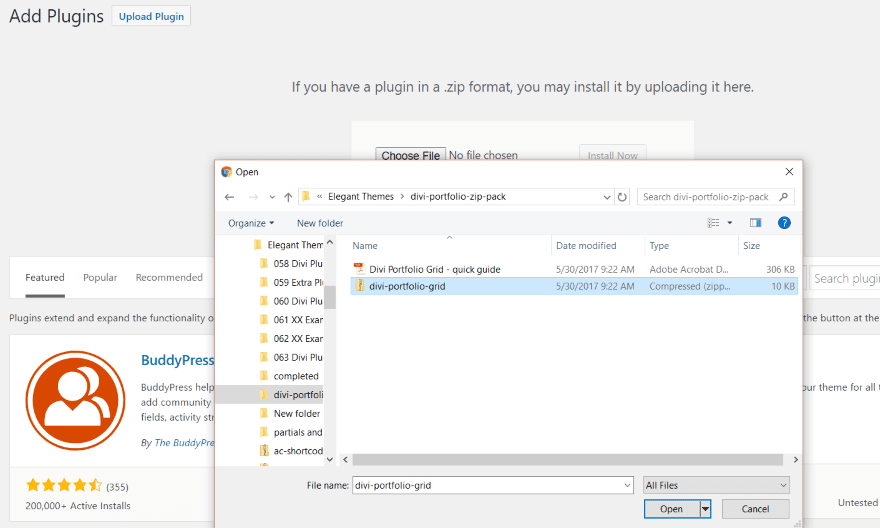
Antes de que pueda cargar el complemento, deberá descomprimir el archivo de descarga. Dentro del archivo comprimido, encontrará el archivo del complemento comprimido junto con una guía rápida en PDF. La guía rápida es un documento que lo guiará a través de la instalación y una descripción general de cómo usar el módulo. Cargue el archivo del complemento comprimido que se encuentra dentro del archivo de descarga, instálelo y actívelo normalmente.
Características del módulo de cartera personalizada

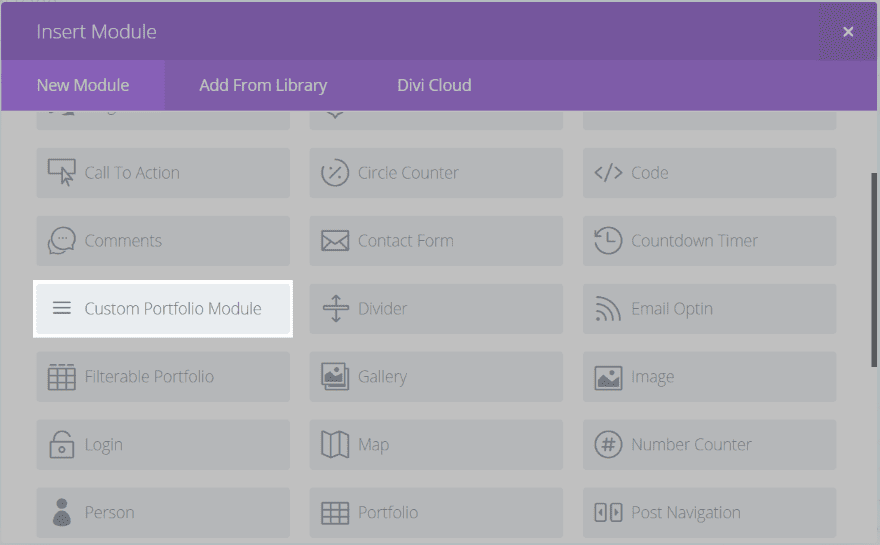
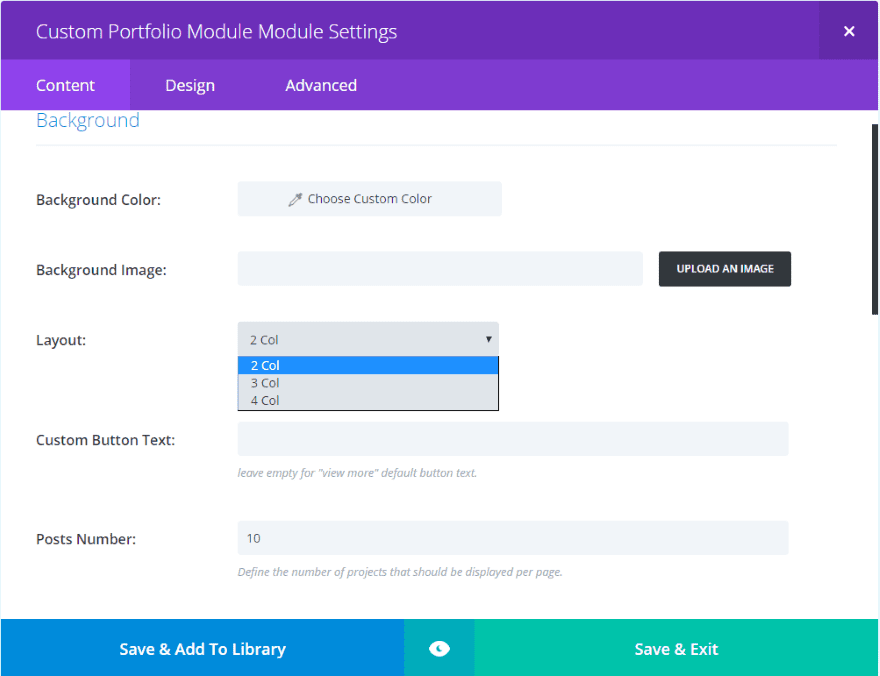
El complemento agrega un nuevo módulo a Divi Builder llamado Módulo de cartera personalizada. El módulo funciona como cualquier otro módulo Divi Builder desde el backend, por lo que puede arrastrarlo y soltarlo dentro de cualquier fila y ajustar el contenido, el diseño y la configuración avanzada.

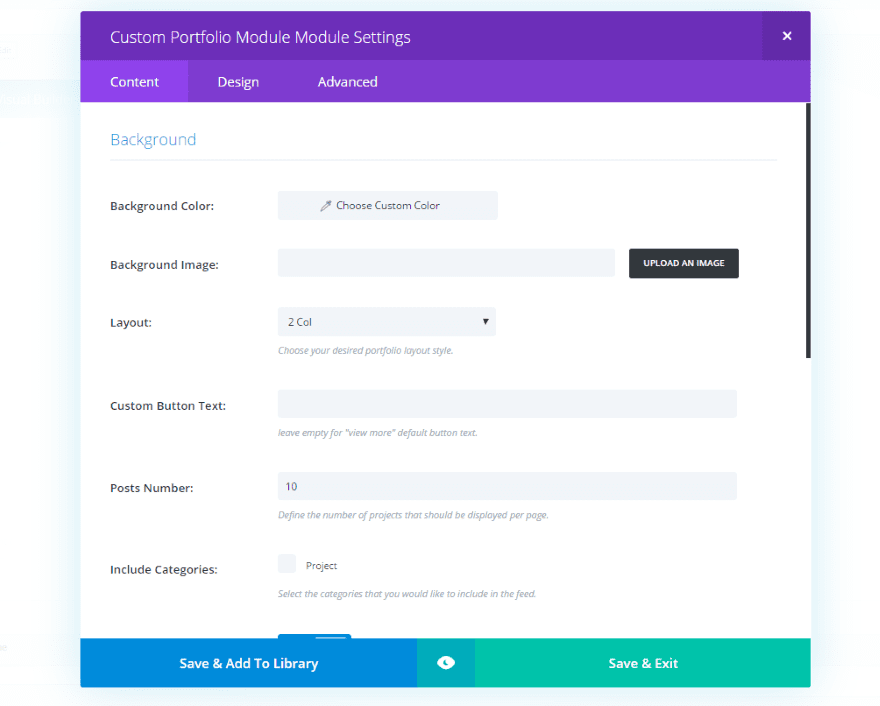
Personalice el color de fondo, elija una imagen de fondo, seleccione un diseño, cree un texto de botón personalizado, elija la cantidad de publicaciones para mostrar, seleccione la categoría, muestre meta, elija colores, etc.

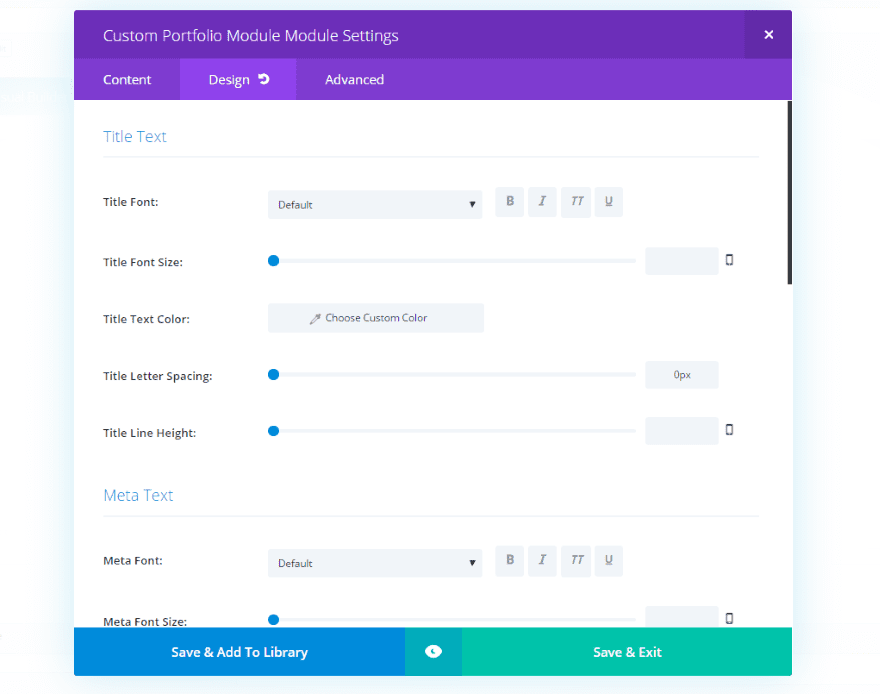
Todas las características de diseño estándar también están aquí. Ajuste colores, fuentes, botones, íconos, superposiciones y más.
Ejemplos: uso del módulo de cartera personalizada Divi
Para mis ejemplos, creé una página, agregué un fondo para darle un toque visual, hice la fila de ancho completo y agregué el Módulo de cuadrícula de cartera. Antes de que lo veamos, echemos un vistazo rápido al módulo de cartera estándar de Divi Building para comparar.
Módulo Portafolio Divi Estándar

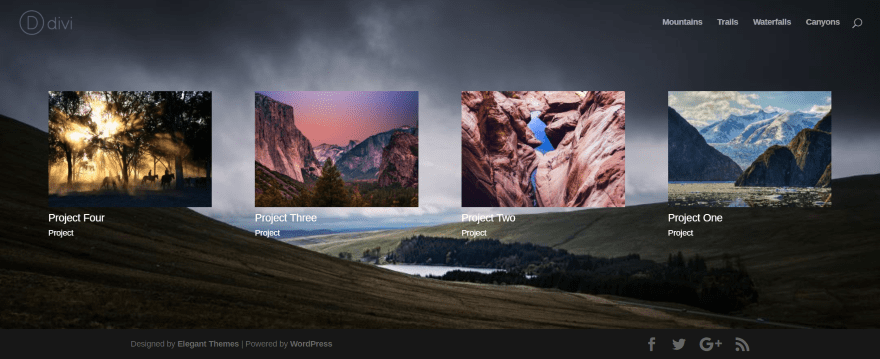
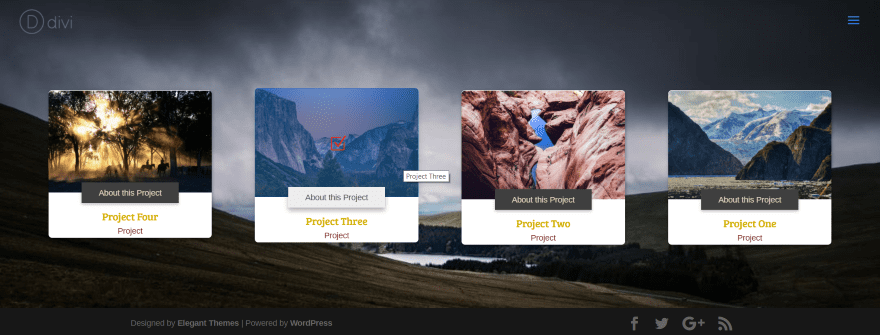
Aquí hay un vistazo a la página usando el módulo de cartera estándar de Divi. Lo configuré en diseño de cuadrícula y configuré el color de la fuente en claro. Todas las demás funciones están configuradas por defecto. También incluye superposiciones de desplazamiento con iconos (en modo de cuadrícula), bordes, fondo, meta y estilo de fuente.

La imagen destacada del proyecto se muestra con el título y la categoría del proyecto debajo de la imagen. Al hacer clic en el título, se accede al proyecto. Al hacer clic en el título de la categoría, se abre una página de categoría para esa categoría. También incluye efectos de desplazamiento con color de superposición y opciones de íconos cuando se usa el diseño de cuadrícula.
Ejemplos de módulos de cartera personalizados

Incluye tres diseños para elegir, por lo que puede configurar sus carteras en 2, 3 o 4 columnas. Veamos cada uno de los diseños con varias personalizaciones y características.

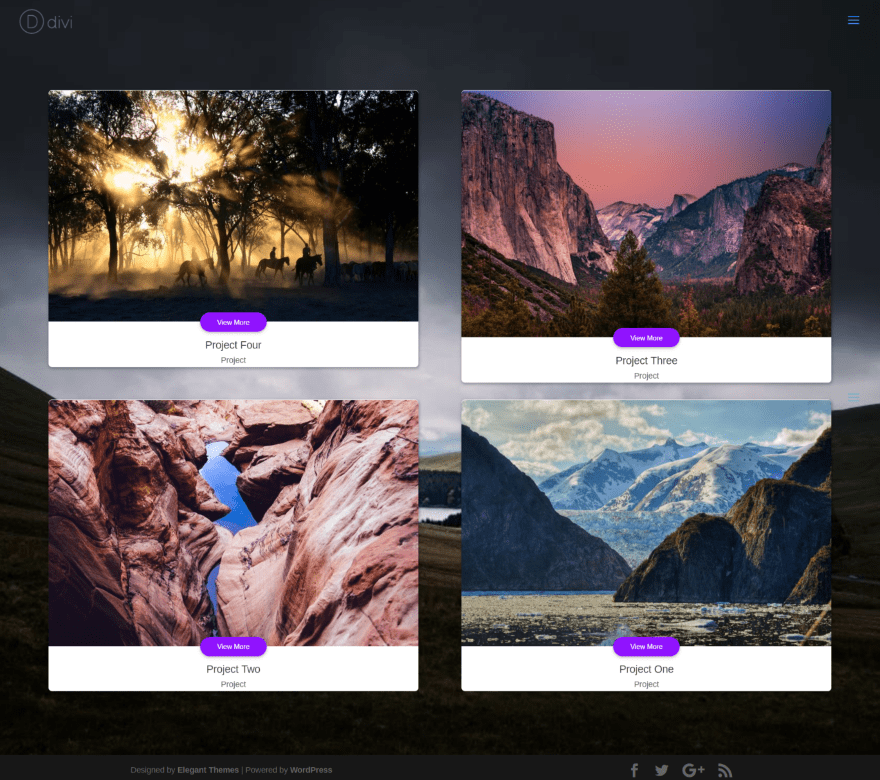
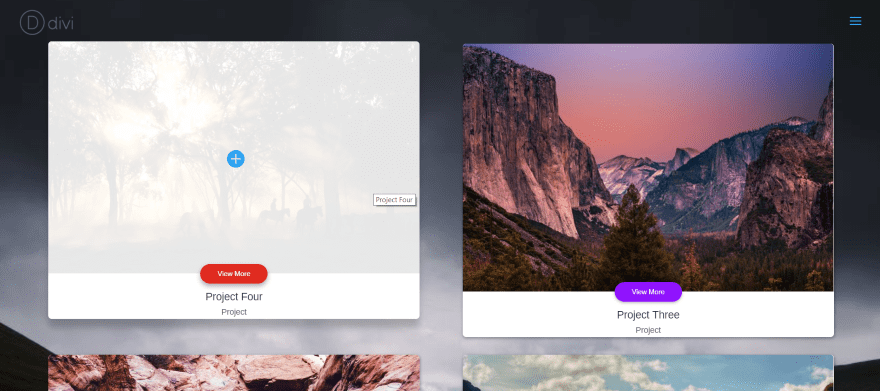
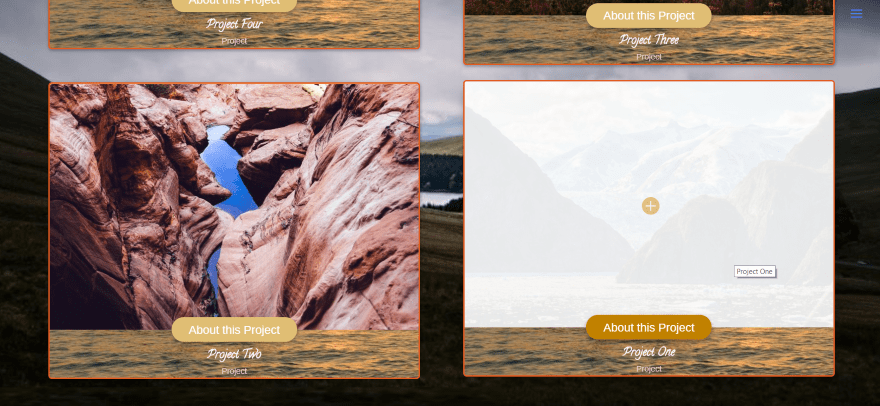
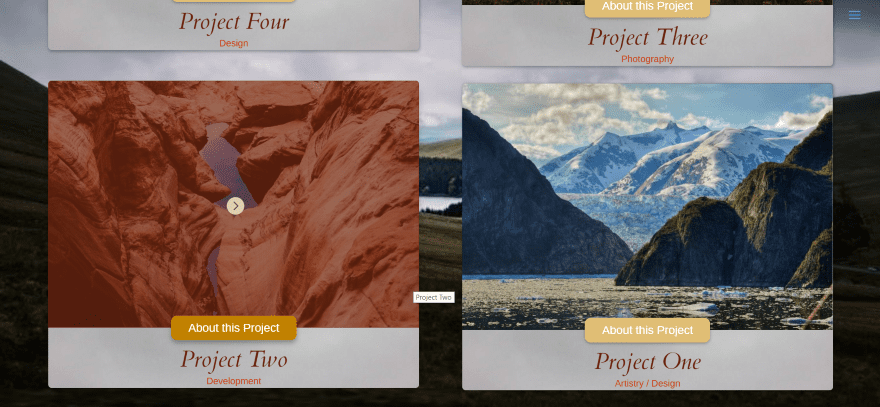
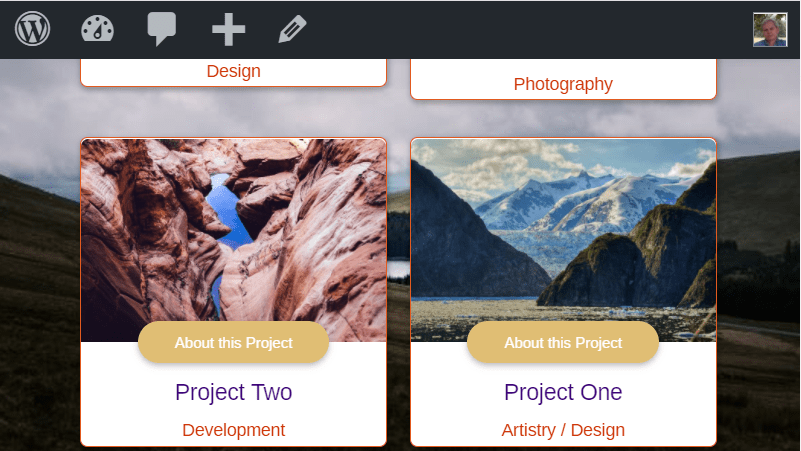
Aquí hay un vistazo al diseño de 2 columnas. Muestra la imagen destacada del proyecto, incluye el título y la categoría en los que se puede hacer clic en una barra debajo de la imagen y coloca un botón con texto sobre la imagen y la barra. Estas son las características y colores predeterminados.

La imagen incluye los mismos efectos de desplazamiento que el módulo de cartera estándar, pero el botón también incluye efectos de desplazamiento. Puede ver en este ejemplo que la configuración predeterminada del botón cambia el fondo morado a rojo.
También puede ver un agradable efecto de desplazamiento que crea una sombra detrás de la tarjeta sobre la que se desplaza. El título se muestra como información sobre herramientas. La superposición de desplazamiento también es una característica predeterminada, por lo que no tiene que estar habilitada. La transición del efecto de desplazamiento muestra una sombra más densa hasta que se completa la transición.

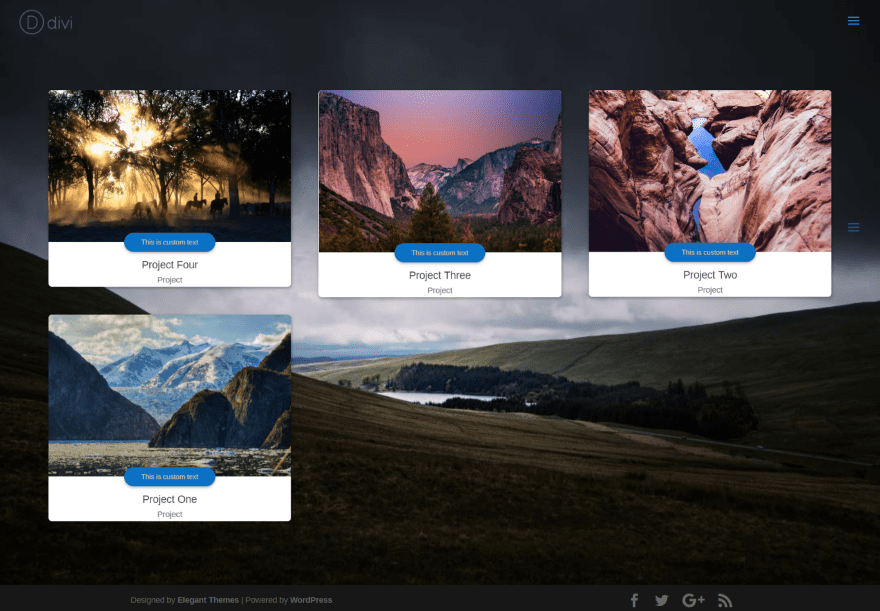
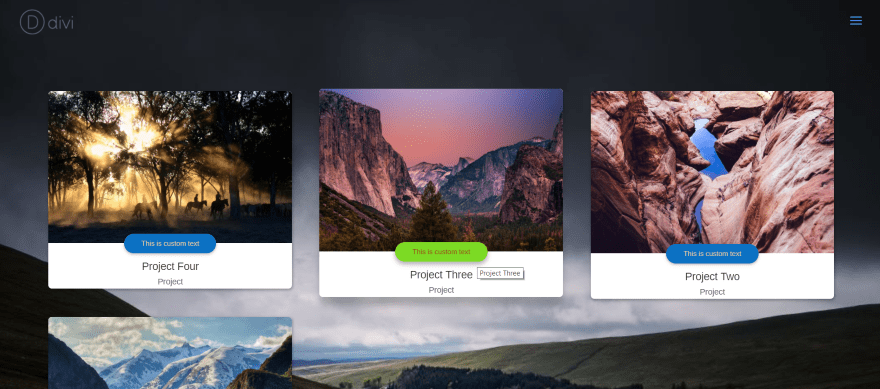
Aquí hay un vistazo al diseño de 3 columnas. En este ejemplo, cambié el color del fondo y el texto del botón, y cambié el texto para mostrar mi propio mensaje.

El botón también incluye el efecto de desplazamiento de sombra. En este ejemplo, solo paso el cursor sobre el botón, por lo que la imagen no muestra su efecto de desplazamiento. El fondo y el texto del botón han cambiado de color.

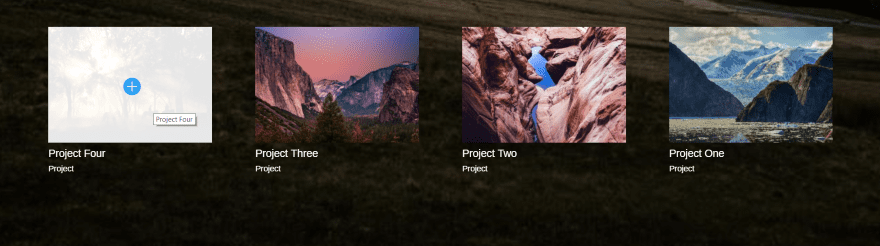
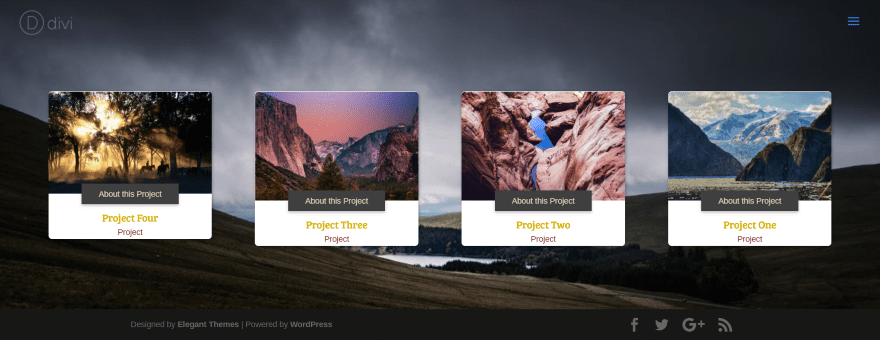
Este ejemplo utiliza el diseño de 4 columnas. Establecí el radio del botón en 0 y cambié todos los estilos de fuente.

El efecto de desplazamiento coloca una superposición azul con una opacidad del 47% (perdón por el número impar, pero es donde se detuvo mi mouse, así que lo seguí) y un ícono de casilla de verificación en rojo. El botón cambia de gris oscuro con texto de tabulación claro a blanquecino con texto gris oscuro.

En este ejemplo, agregué un fondo que se muestra detrás del título y meta. Agregué un borde rojo con un ancho de 2 píxeles (para que sea fácil de ver en la imagen). Ajusté todas las fuentes y colores, y cambié el color de fondo del botón, el color de desplazamiento y el color del icono. Dejé el color de superposición de desplazamiento predeterminado para mostrar el contraste entre el área de la imagen destacada y la imagen de fondo detrás del título y la sección meta.

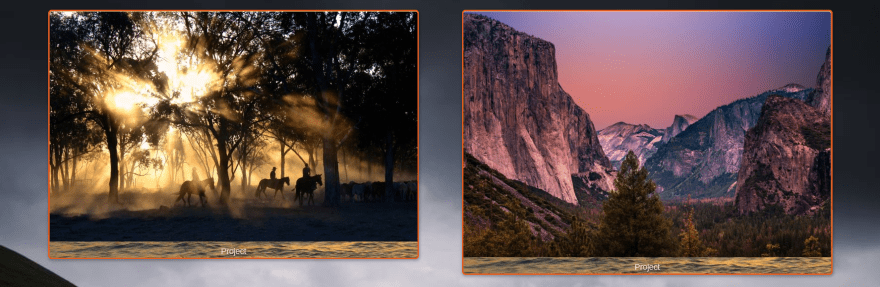
El botón solo se muestra si está mostrando el título. Este ejemplo solo muestra la categoría.

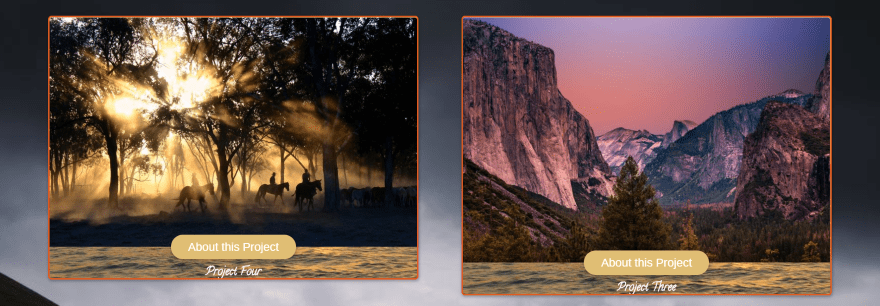
Este ejemplo solo muestra el título del proyecto. Dado que se muestra el título, también se muestra el botón.

En este ejemplo, coloqué una superposición roja con una opacidad de 66. Cambié el icono de desplazamiento y personalicé el botón y sus efectos de desplazamiento. Una imagen de fondo (de un cielo gris) se coloca detrás del título. Este utiliza diferentes categorías de proyectos. El radio del botón se establece en 10.
Divi Portfolio Grid – Sensible

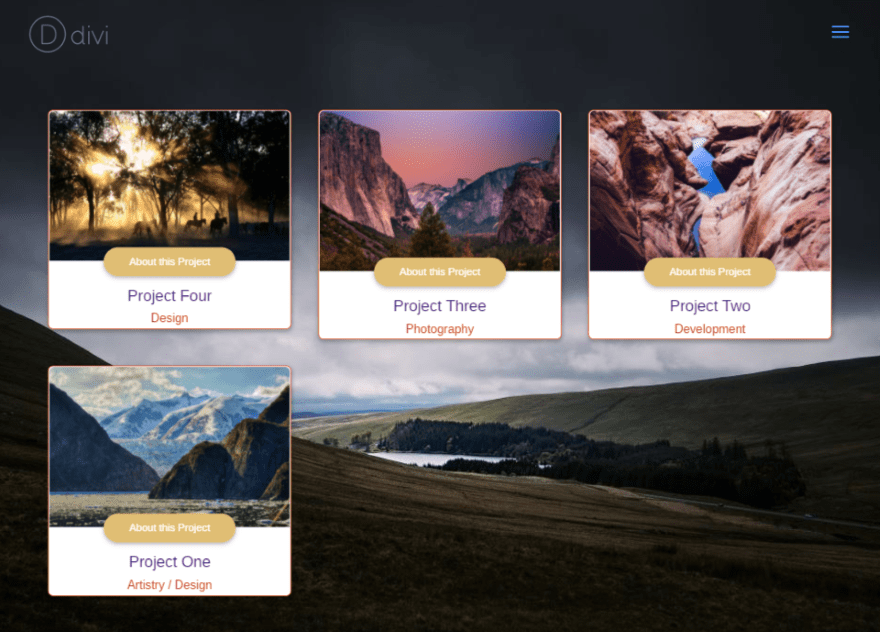
El complemento responde. Aquí está el diseño de 3 columnas en un iPad (emulado en las herramientas de desarrollo de Chrome) en modo vertical. Para obtener más información sobre las herramientas para desarrolladores de Google Chrome, consulte el artículo Por qué debería comenzar a usar las herramientas para desarrolladores de Chrome ahora mismo .

Este es el mismo diseño en modo horizontal.

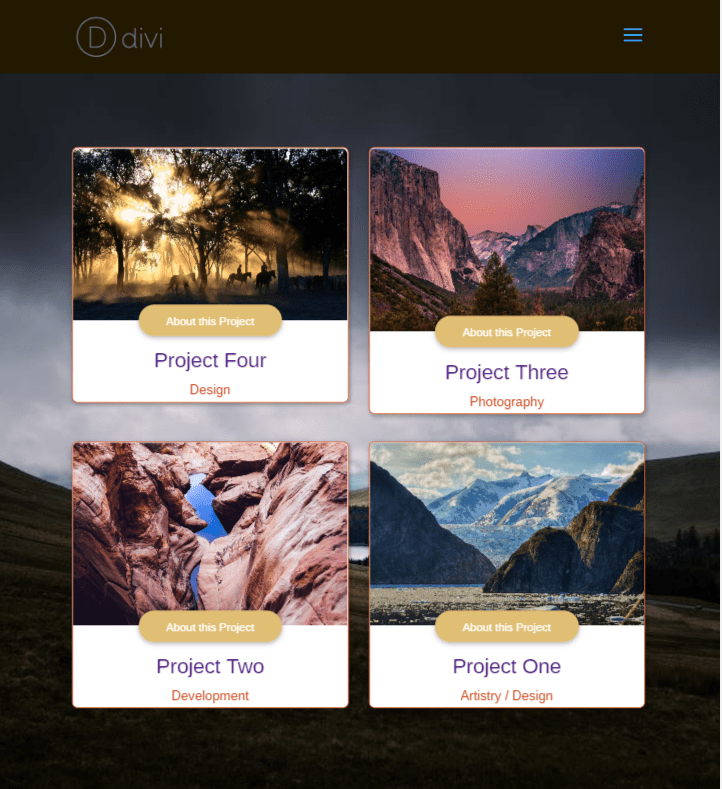
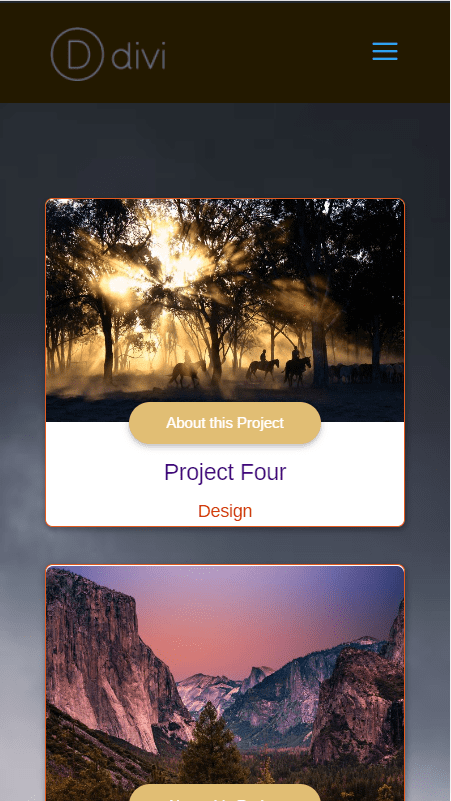
Este es el mismo diseño en un Galaxy S5 en modo vertical.

Y aquí está el diseño usando un Galaxy S5 en modo horizontal.
Licencia, actualizaciones y documentación
La licencia cubre el uso ilimitado e incluye actualizaciones de por vida. La documentación se proporciona en el archivo PDF que viene en la carpeta comprimida. Es un documento breve y proporciona un tutorial con imágenes para que pueda comenzar. Es un complemento fácil de usar y encontré que todo es intuitivo. Si está acostumbrado a usar módulos Divi, debería sentirse como en casa con este módulo.
Divi Portfolio Grid se puede comprar en Divi Theme Store.
Pensamientos finales
Divi Portfolio Grid es fácil de usar y proporciona suficientes funciones adicionales sobre el módulo de cartera Divi estándar que muchos usuarios encontrarán esencial. Incluye diseños de 2, 3 y 4 columnas, agrega un botón con efectos de desplazamiento, superposiciones con íconos y todo el estilo de módulo que esperaría, incluidas funciones CSS avanzadas para que pueda personalizarlo con su propio código. Si desea una cartera con características más allá del módulo de cartera Divi estándar, Divi Portfolio Grid podría ser el módulo que necesita.
¡Nos gustaría saber de usted! ¿Has probado Divi Portfolio Grid? Háganos saber acerca de su experiencia en los comentarios a continuación.
Imagen destacada a través de 2RAL / shutterstock.com