
Divi MadMenu es un complemento de creación de encabezados y menús que amplía las posibilidades de sus encabezados y menús Divi . Divi MadMenu viene con un módulo de menú horizontal y un módulo de menú vertical. Puede personalizar completamente cada aspecto de su menú con amplias opciones de diseño, lo que le permite crear diseños de menú únicos. Divi MadMenu también agrega una excelente funcionalidad al menú, como la capacidad de crear ventanas emergentes personalizadas, agregar botones que cambian según el estado de autenticación del usuario, agregar íconos de carrito conectados a WooCommerce y más.
En este complemento destacado, analizaremos de cerca todas las funciones que obtiene con Divi MadMenu y lo ayudaremos a decidir si es el complemento adecuado para usted.
¡Empecemos!
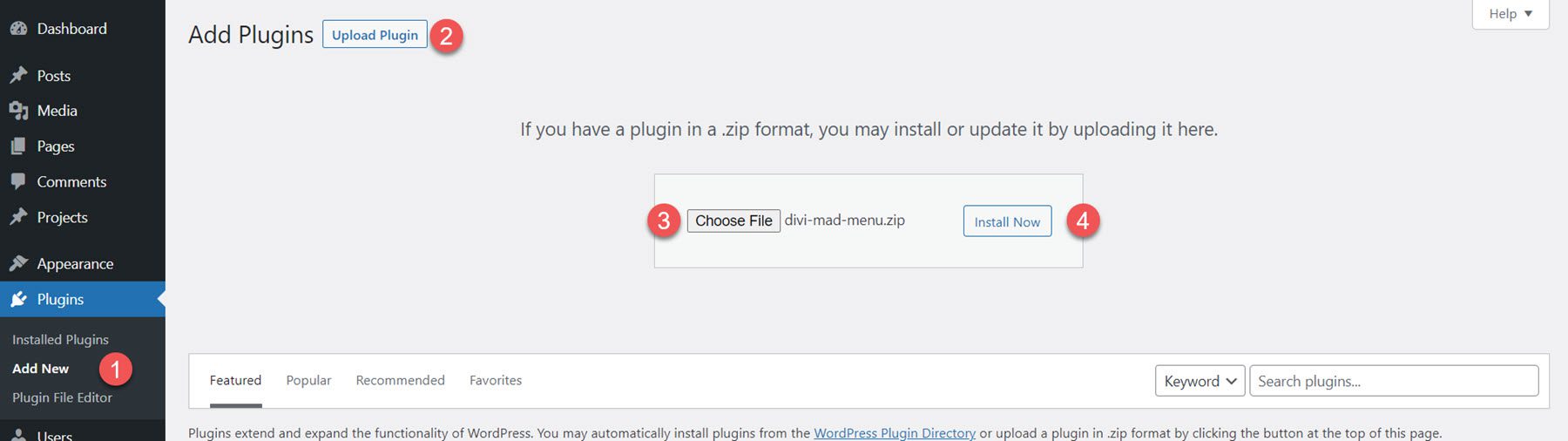
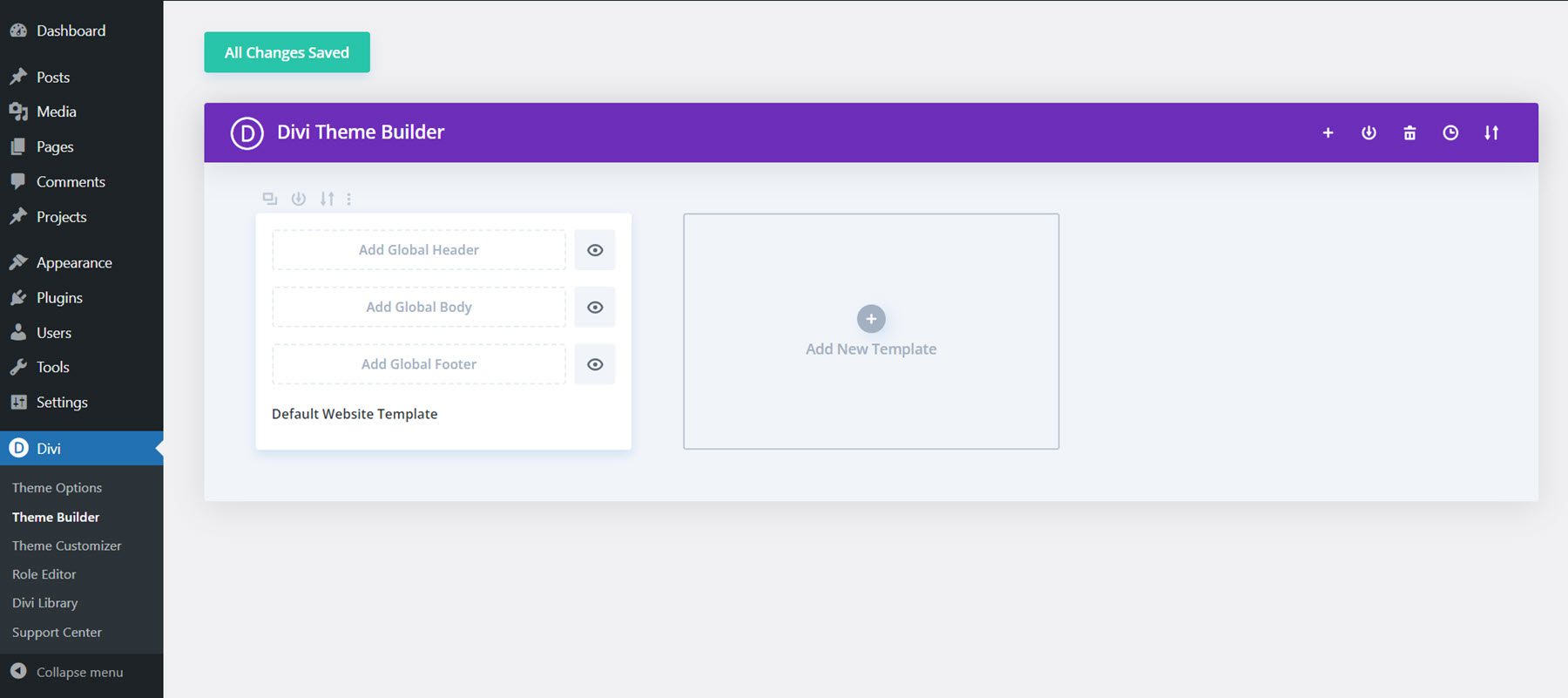
Divi MadMenu viene como un archivo de complemento .ZIP. Para instalar el complemento, abra la página del complemento en su panel de WordPress y haga clic en Agregar nuevo. Haga clic en Elegir archivo y seleccione el archivo del complemento de su computadora, luego haga clic en Instalar ahora. Una vez que el complemento esté instalado, actívelo.

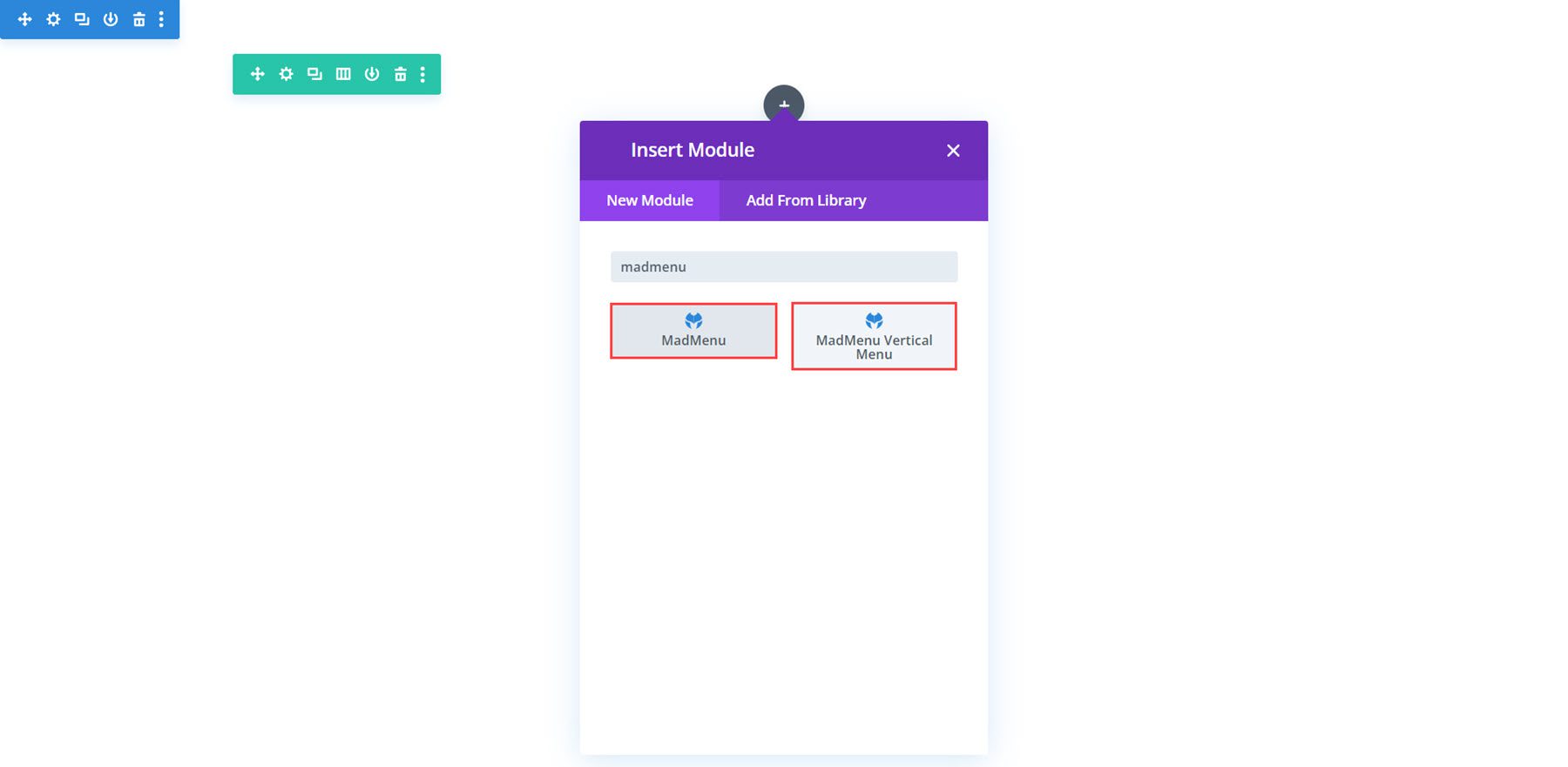
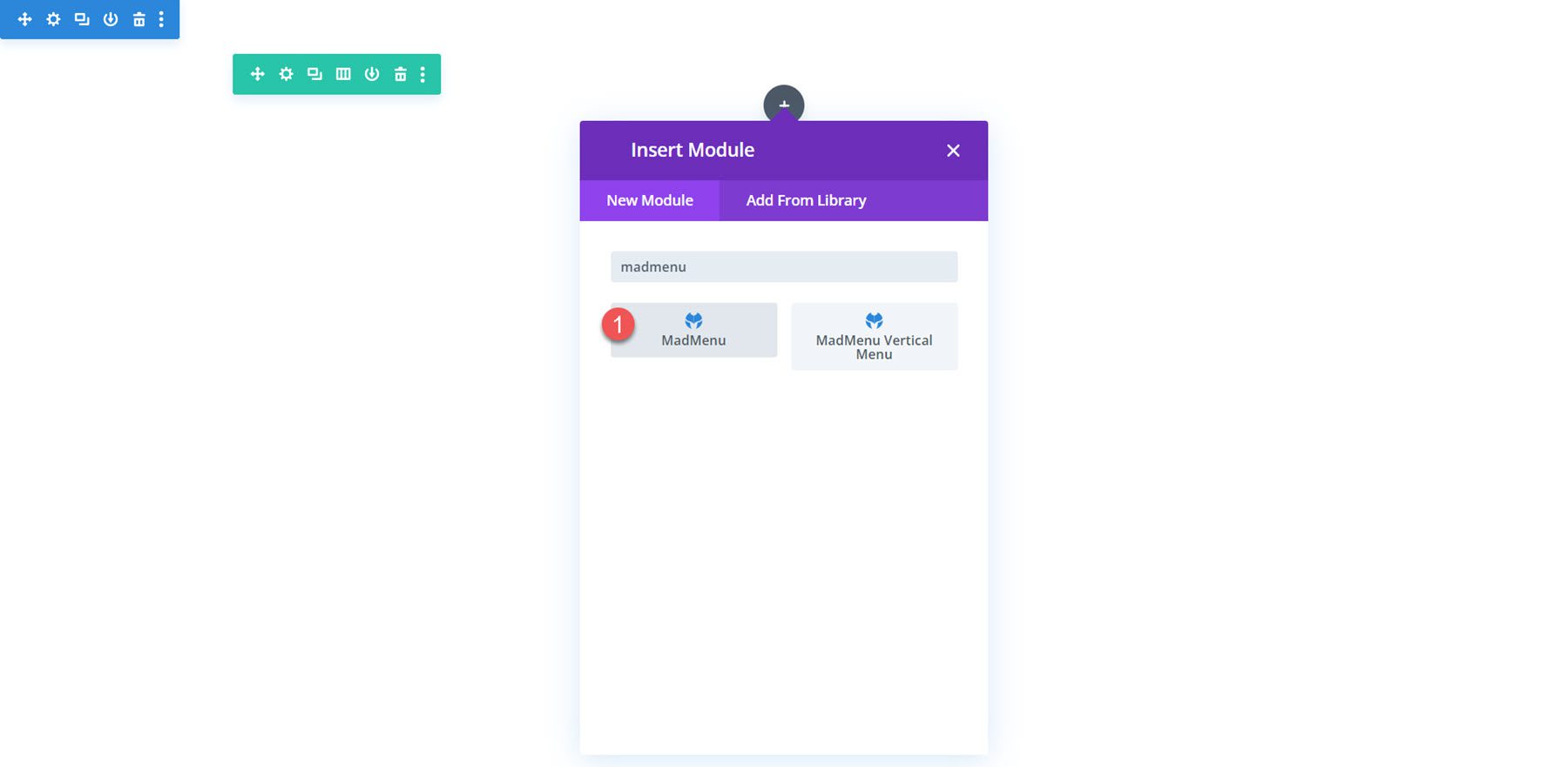
El complemento agrega dos nuevos módulos a Divi Builder: MadMenu y MadMenu Vertical Menu. Puede agregar estos módulos a su página o al encabezado de su sitio a través de Divi Theme Builder.

El módulo MadMenu agrega un módulo de menú horizontal a su página. Para este ejemplo, estoy usando Demo Layout 1 que viene con el complemento. Echemos un vistazo más de cerca a la configuración del módulo MadMenu.
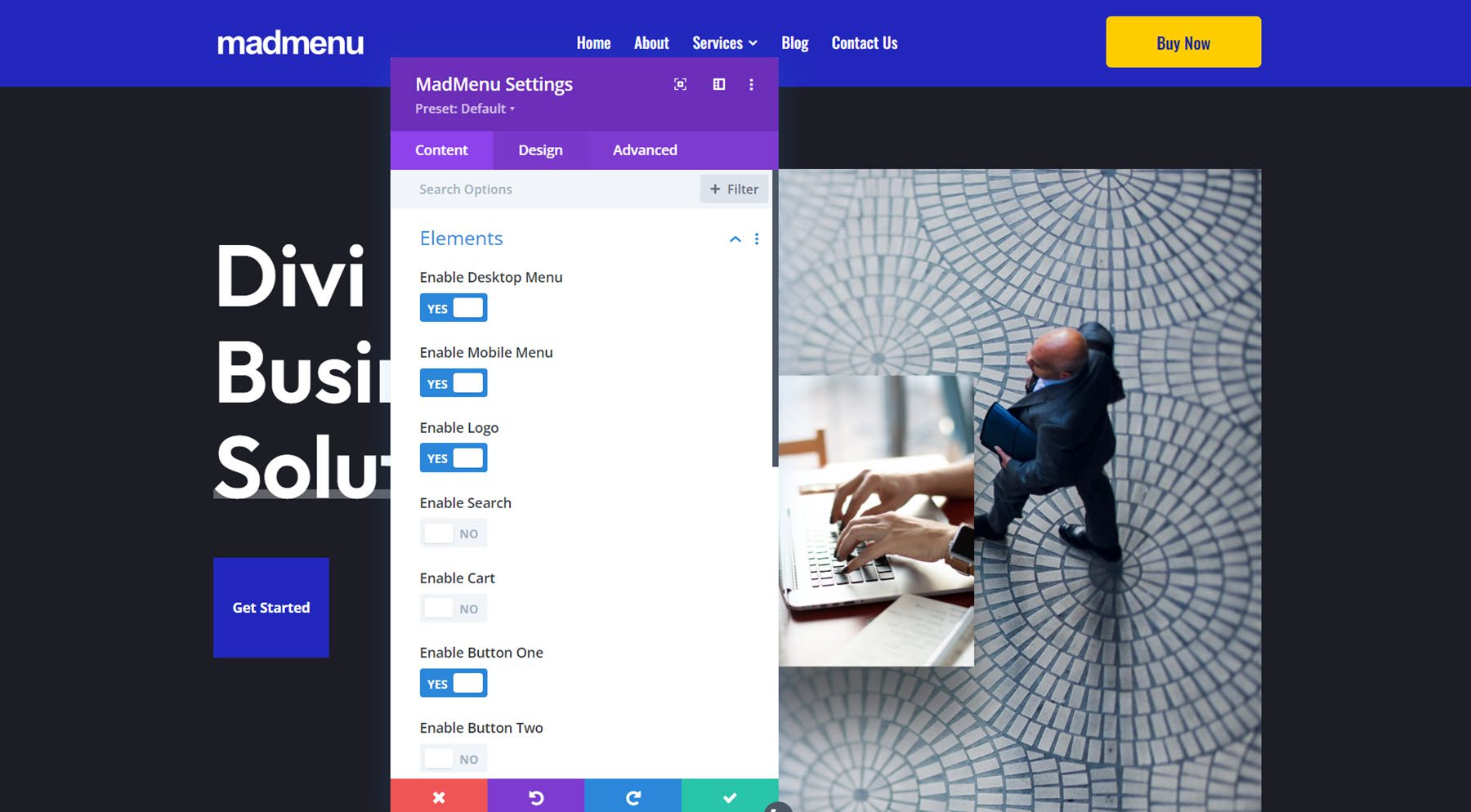
La pestaña de contenido de la configuración de MadMenu es donde puede controlar los elementos y funciones generales del menú.
Elementos
Aquí puede optar por habilitar o deshabilitar los menús de escritorio y móvil, y puede habilitar elementos de menú como el logotipo, la búsqueda, el carrito, el botón uno y el botón dos. Cada uno de estos elementos se puede personalizar con configuraciones específicas a continuación en la pestaña de contenido y en la pestaña de diseño.

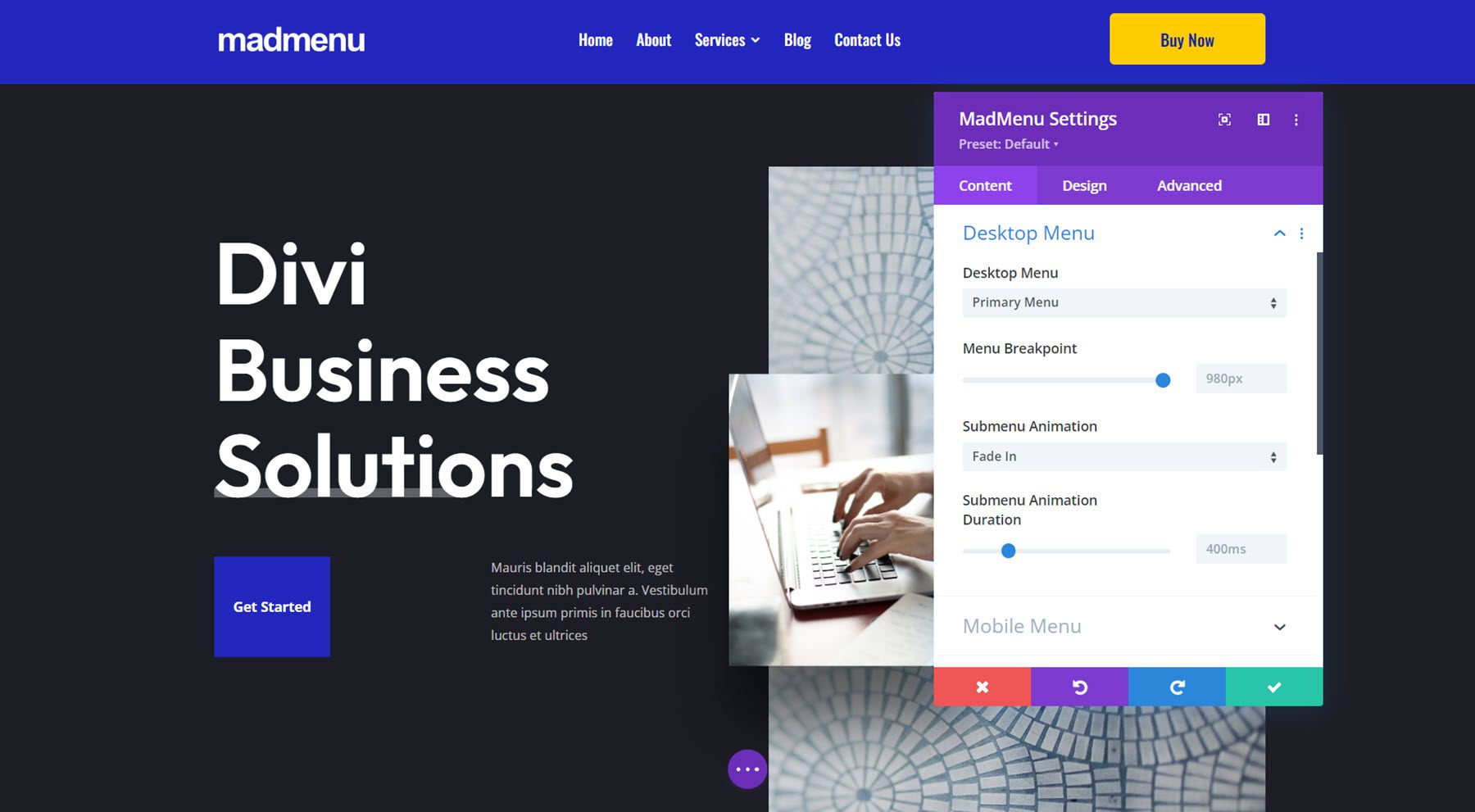
Menú de escritorio
Aquí puede elegir el menú que se mostrará en los dispositivos de escritorio, establecer el punto de interrupción donde comenzará a mostrarse el menú del escritorio, elegir el estilo de animación del submenú y establecer la duración de la animación. El menú del escritorio se puede cambiar con opciones receptivas, por lo que puede configurar diferentes menús para que aparezcan en diferentes tamaños de pantalla.

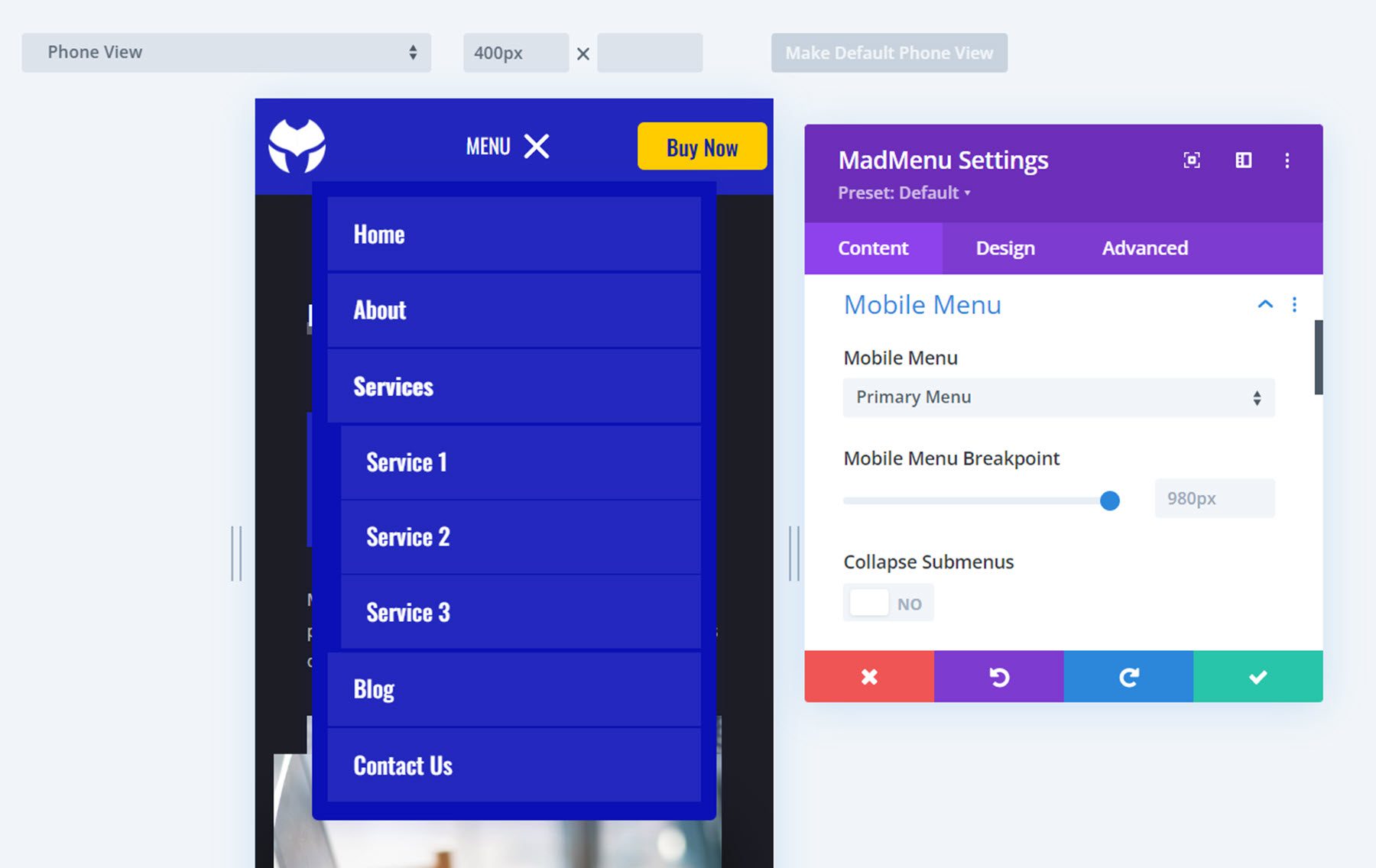
Menú móvil
La configuración del menú móvil le permite seleccionar el menú que se muestra, establecer el punto de interrupción del menú móvil y elegir entre submenús contraídos o expandidos. Al igual que la opción del menú del escritorio, puede usar estilos receptivos para mostrar diferentes menús en diferentes tamaños de pantalla.

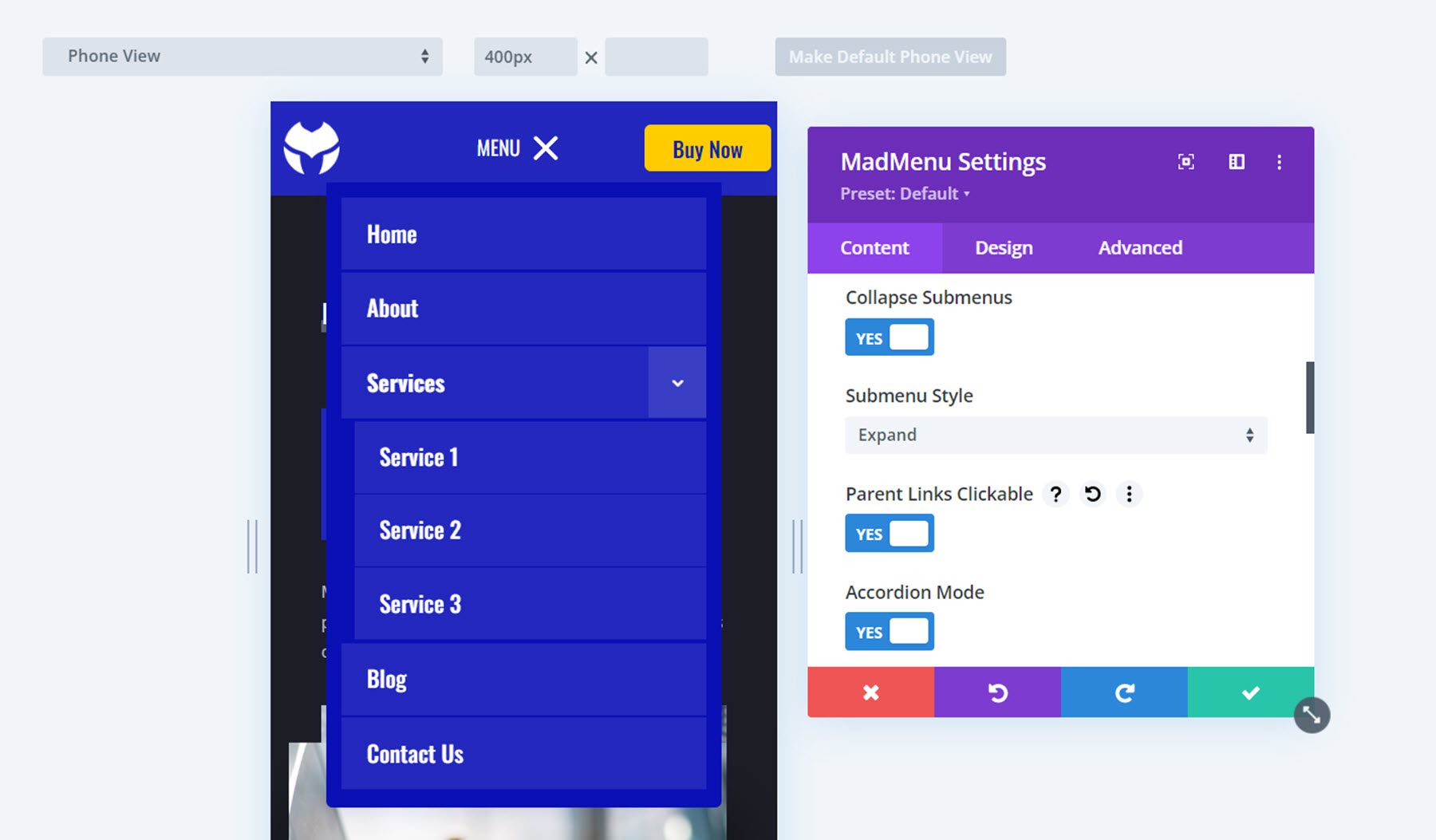
Estilos de submenú móvil
Si selecciona submenús contraídos, puede seleccionar entre 3 estilos de revelación diferentes: expandir, deslizar hacia la derecha y deslizar hacia la izquierda. También puede elegir si se puede hacer clic en los enlaces de elementos principales. El estilo de expansión revela los elementos del submenú verticalmente. Puede optar por habilitar el modo de acordeón, que solo permite un submenú abierto a la vez y colapsará todos los demás submenús abiertos del mismo nivel.

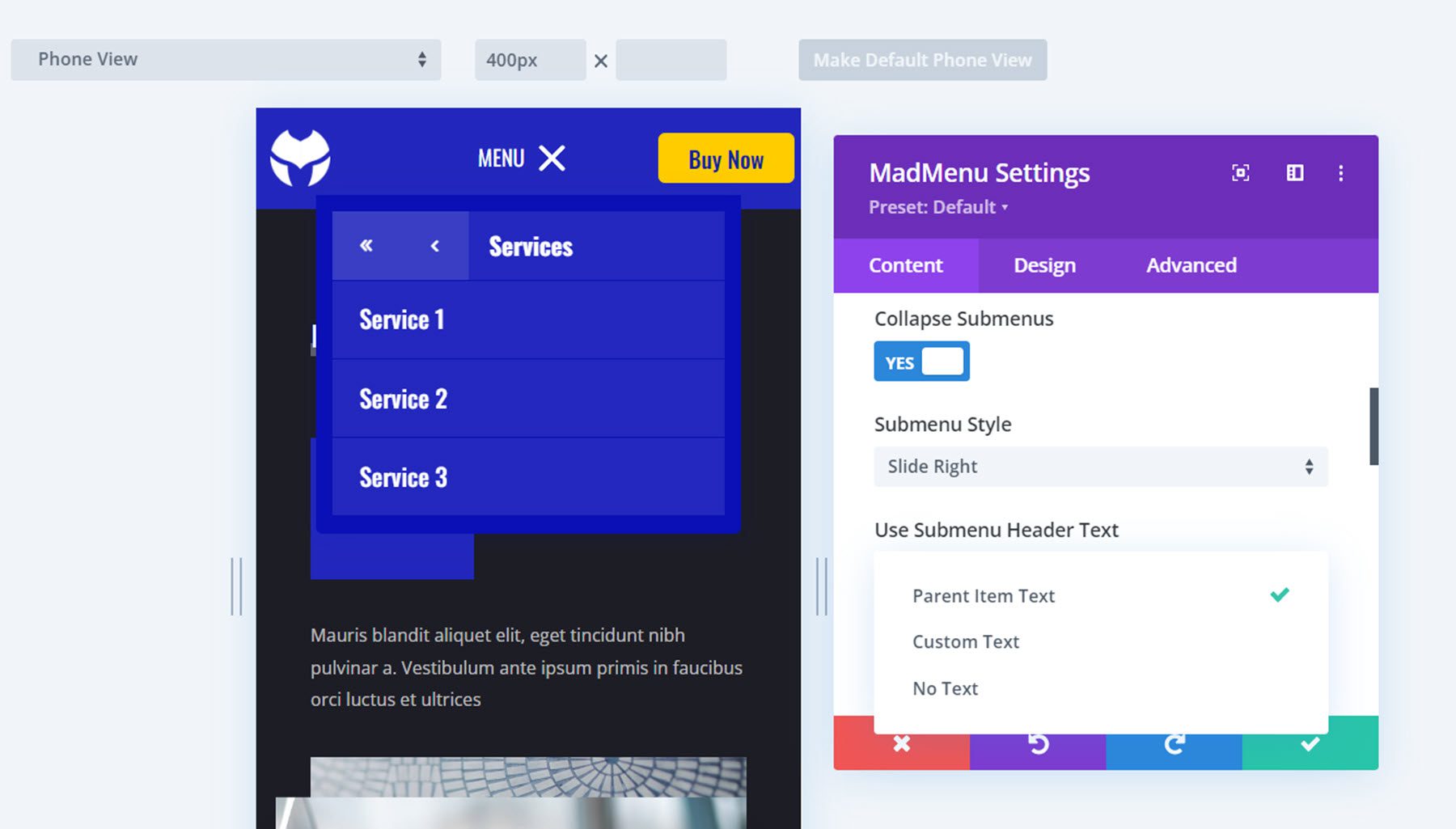
El estilo de revelación deslizar hacia la derecha o deslizar hacia la izquierda mantiene su menú compacto a medida que los elementos del submenú se deslizan desde la izquierda o la derecha y reemplazan el menú principal. En la parte superior del menú, puede encontrar un botón para retroceder un nivel y un botón para volver al menú principal. Puede elegir entre mostrar el texto del elemento principal, texto personalizado o ningún texto en el encabezado del submenú.

Opciones de menú móvil
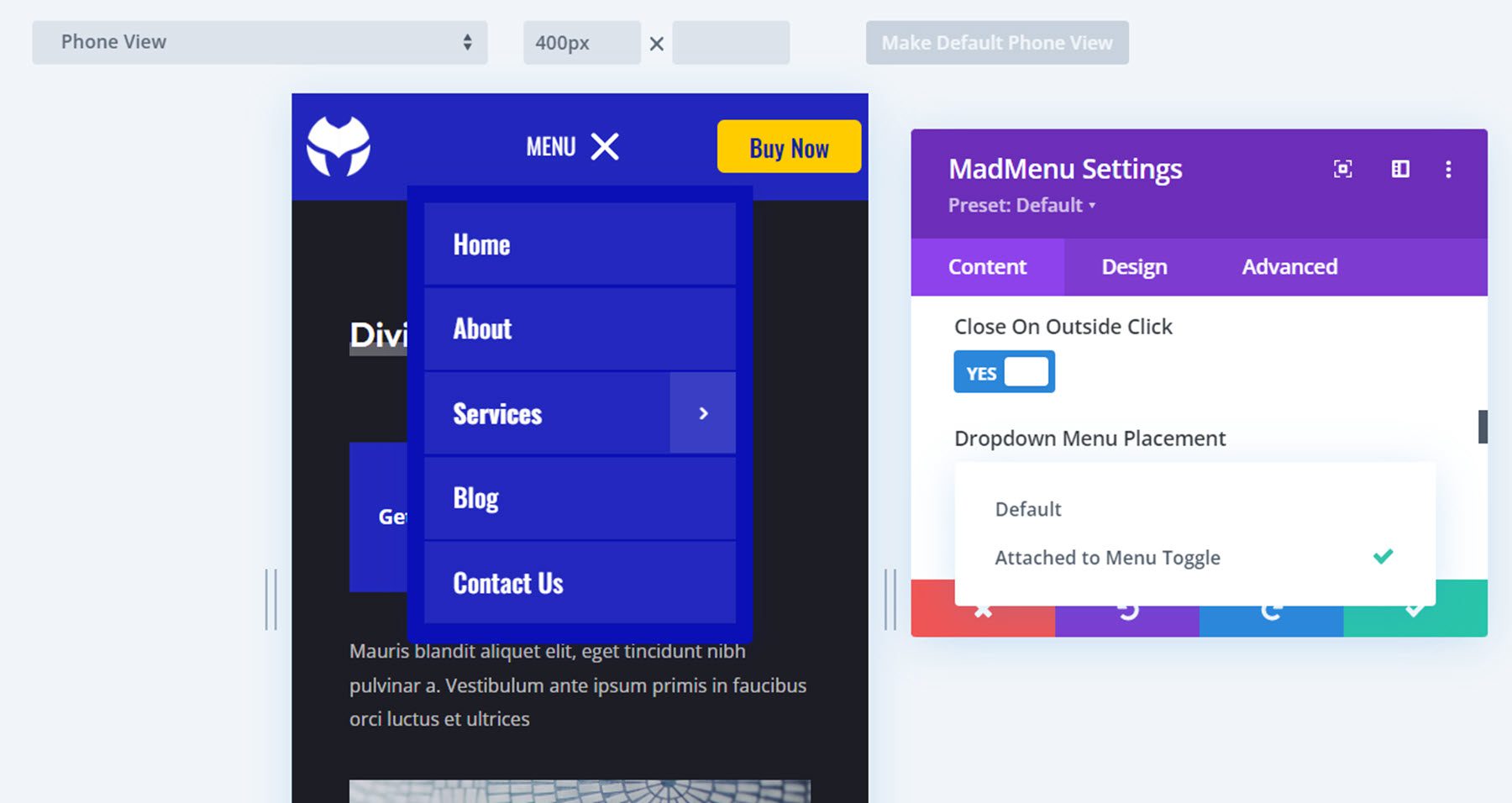
Continuando con las opciones del menú móvil, puede habilitar cerrar al hacer clic fuera, lo que cierra el menú cuando el usuario hace clic fuera de la sección del menú en lugar de tener que hacer clic en el botón de menú en la parte superior para cerrar. La opción de ubicación predeterminada del menú desplegable hace que el menú desplegable y el menú móvil se alteren de forma independiente. El menú desplegable se alineará con el contenedor del módulo principal. La opción Adjunto a alternar menú «adjunta» el menú desplegable al alternar menú. Si se cambia el orden de alternancia del menú, la ubicación del menú desplegable también cambiará, alineada con la alternancia.

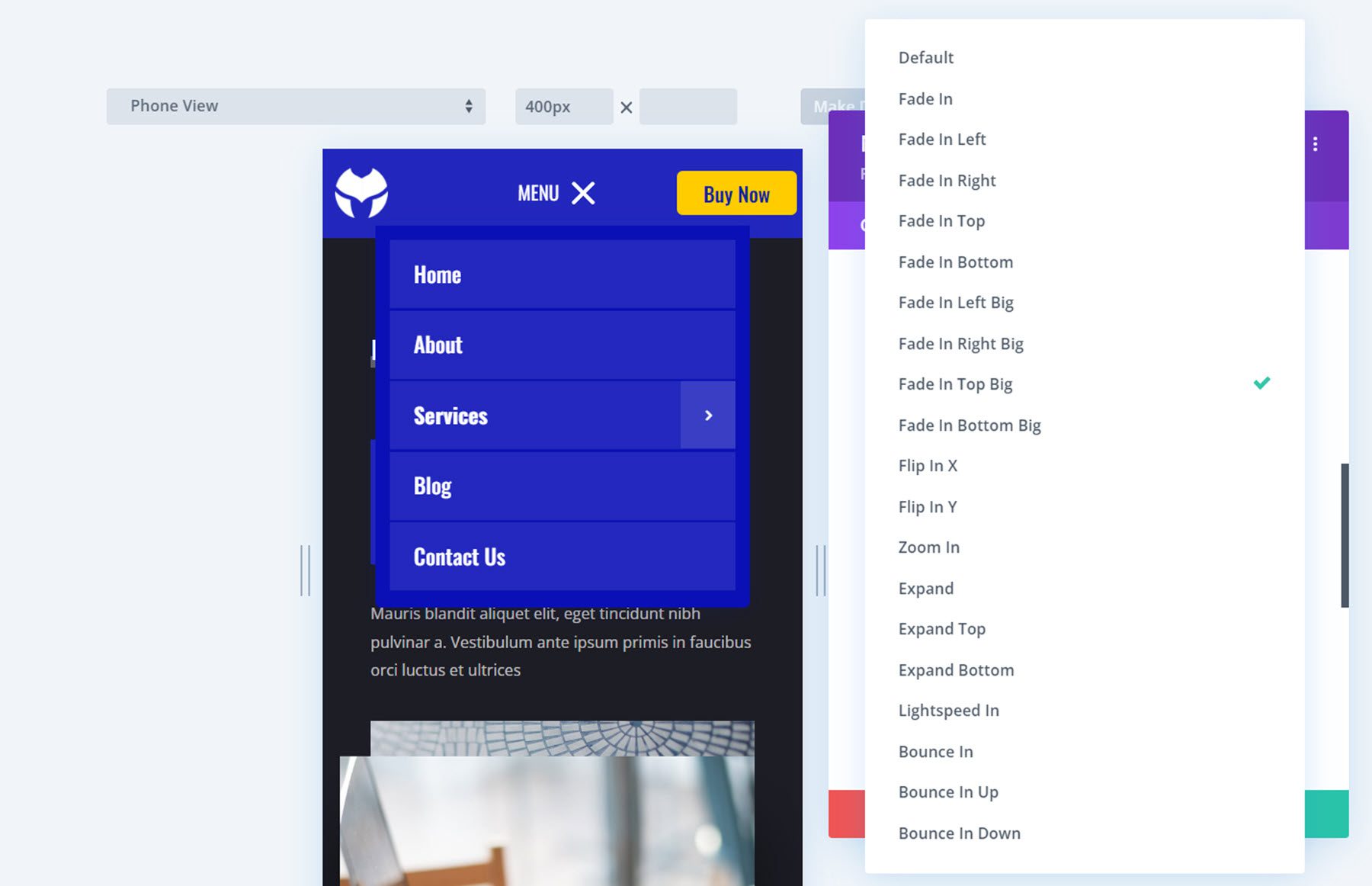
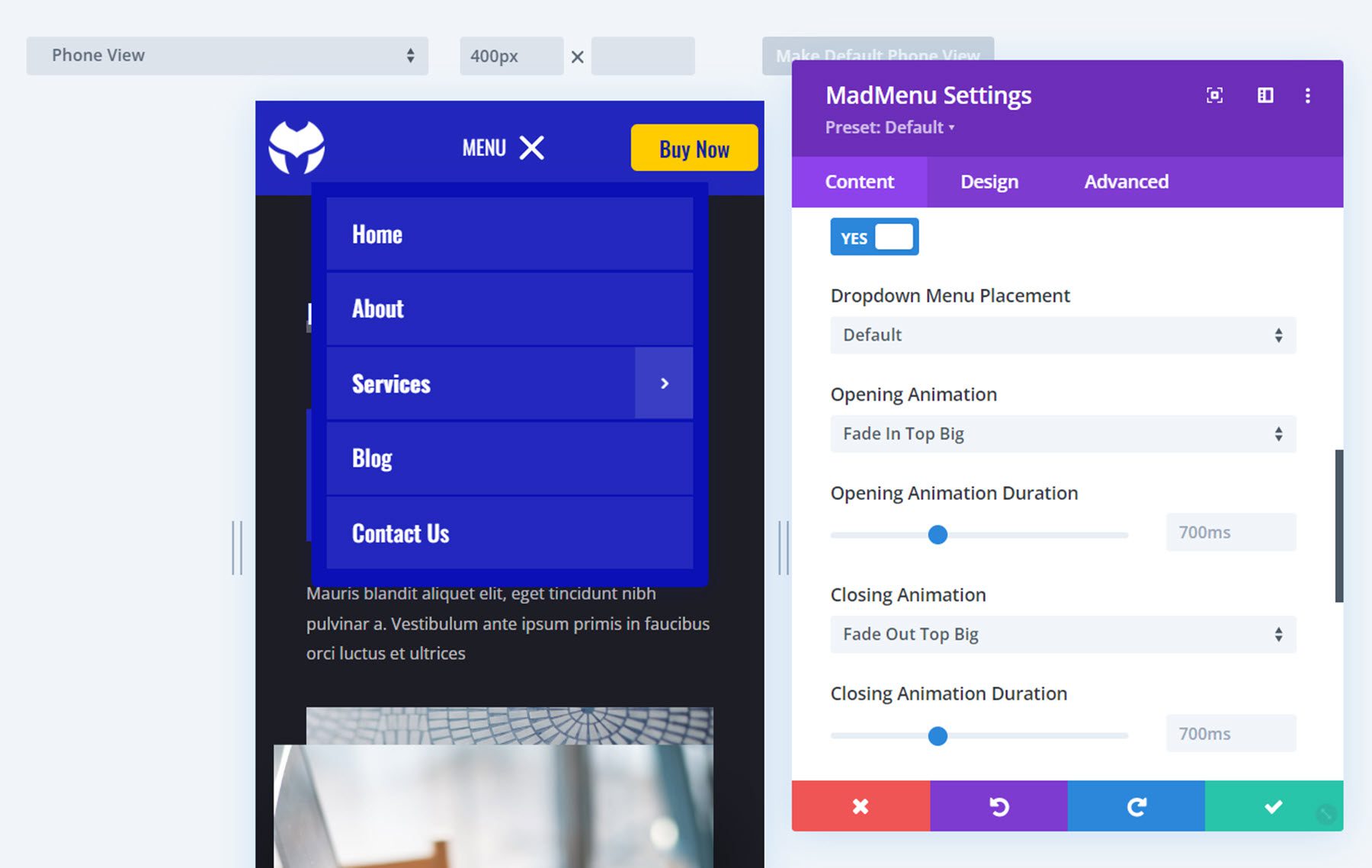
Animaciones de menú móvil
Si está buscando una gran cantidad de opciones de animación de menú, MadMenu lo tiene cubierto. Hay 20 opciones de animación de apertura diferentes para elegir y puede cambiar la duración de la animación.

Hay 20 opciones de animación de cierre que se corresponden con las animaciones de apertura y puede cambiar la duración de la animación.

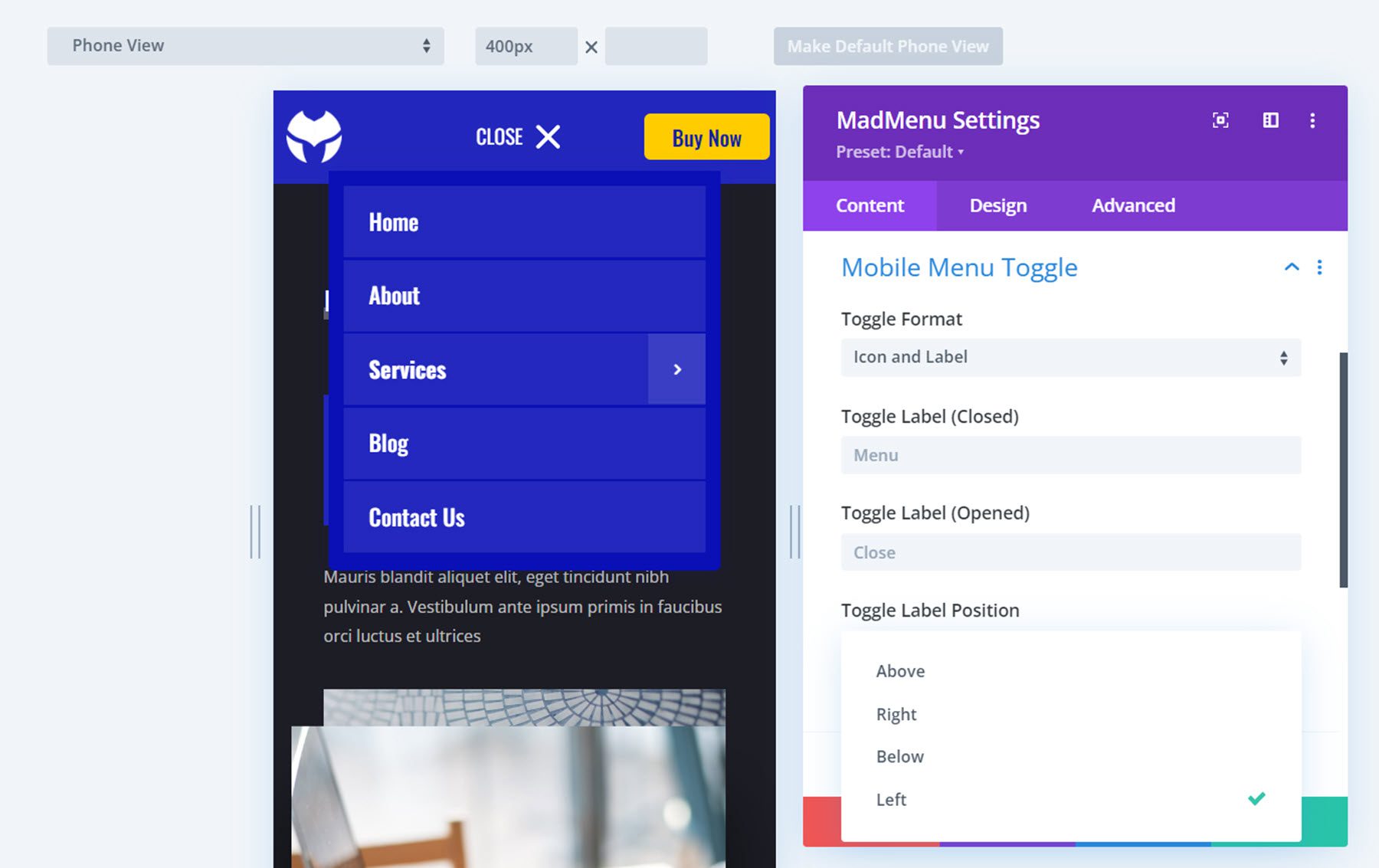
Móvil Alternar menú
Aquí puede cambiar la apariencia del menú de alternar que aparece en el encabezado móvil. Puede seleccionar entre el formato de icono y etiqueta, solo el icono o solo la etiqueta. También puede cambiar la etiqueta de alternancia que aparece en los estados cerrado y abierto, como puede ver en la imagen aquí. La etiqueta de alternancia también se puede personalizar en el estado de desplazamiento, lo que genera muchas posibilidades de diseño interesantes. La configuración de alternar la posición de la etiqueta le permite colocar la etiqueta encima, debajo, a la derecha o a la izquierda del icono.

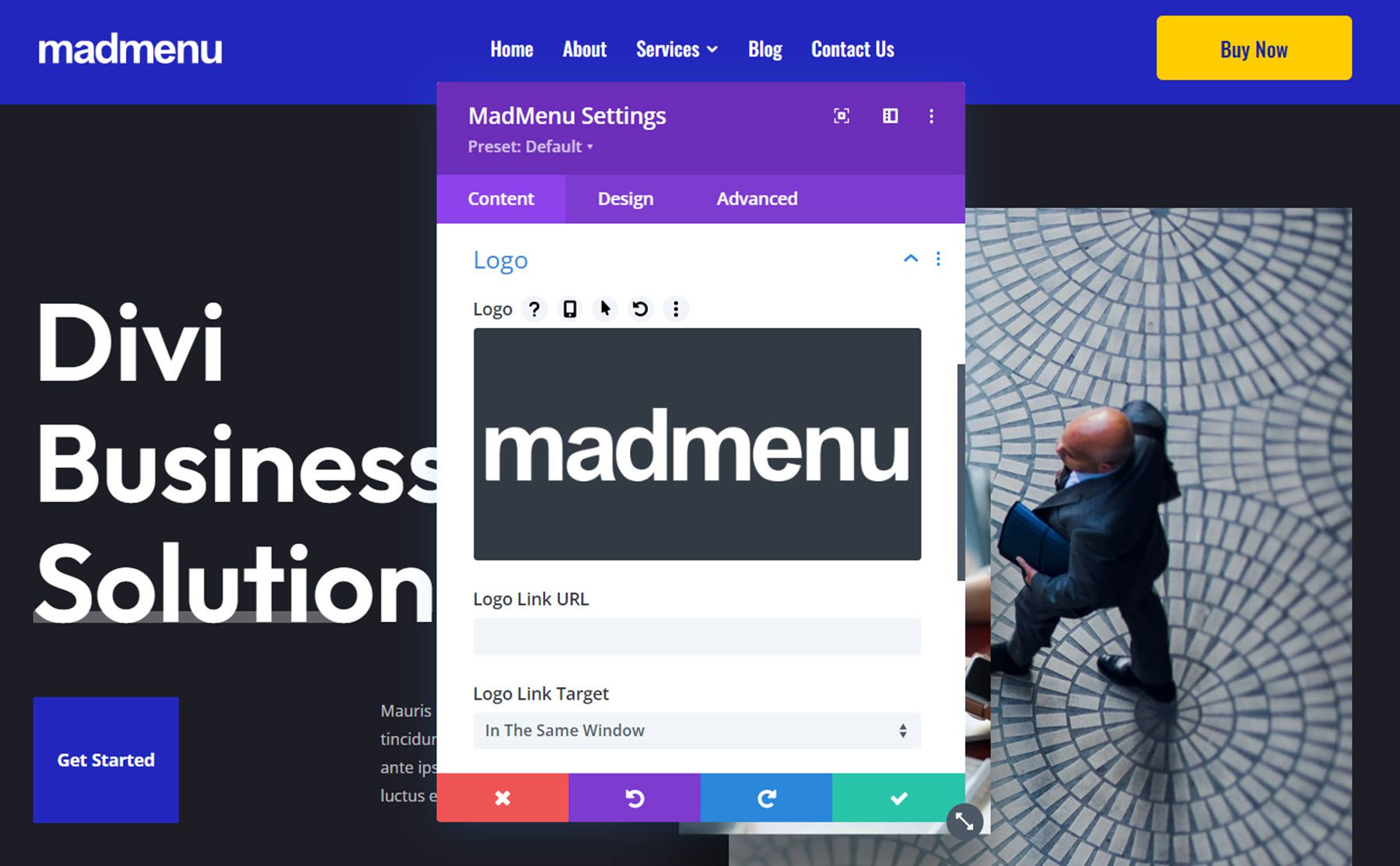
Logo
Aquí puede cargar su logotipo para agregarlo al menú. El logotipo se puede personalizar con efectos de desplazamiento y se puede cambiar para vistas de tabletas y dispositivos móviles. También puede agregar una URL de enlace de logotipo y cambiar el destino del enlace de logotipo.

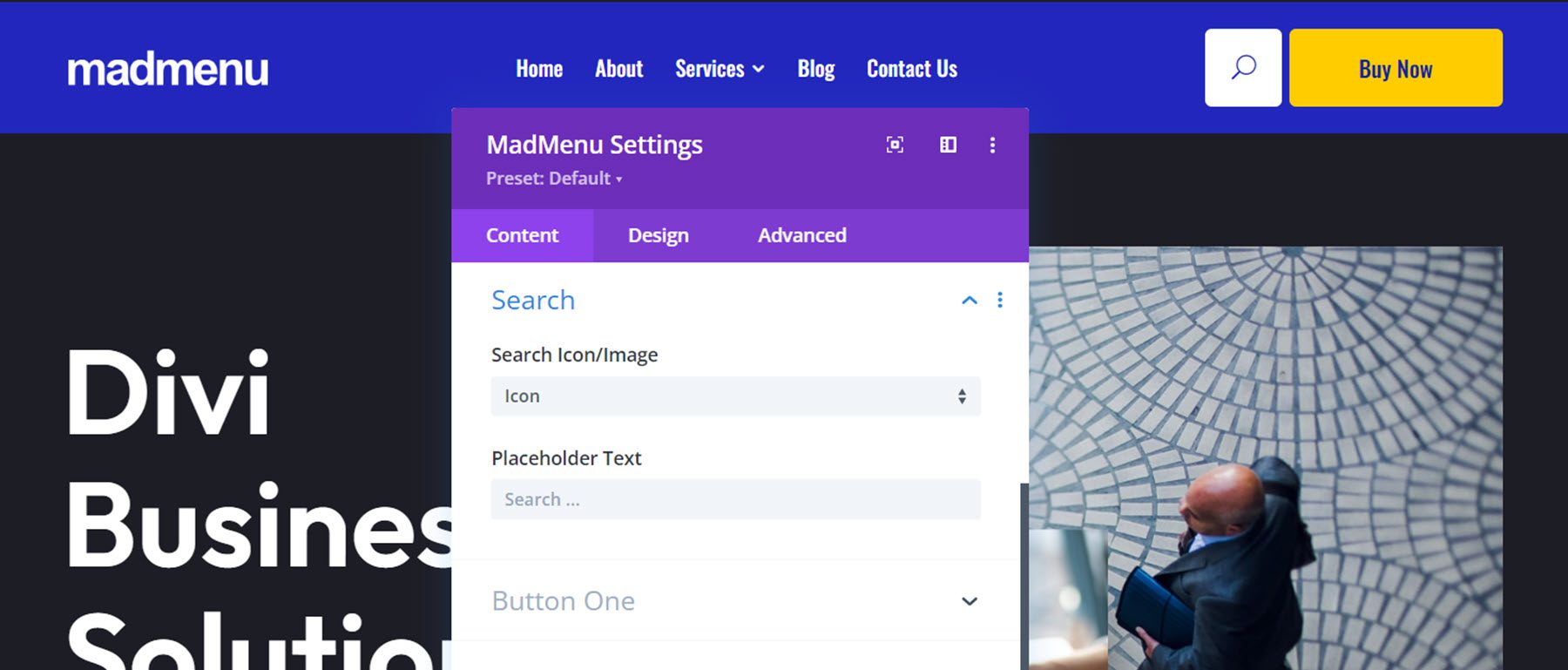
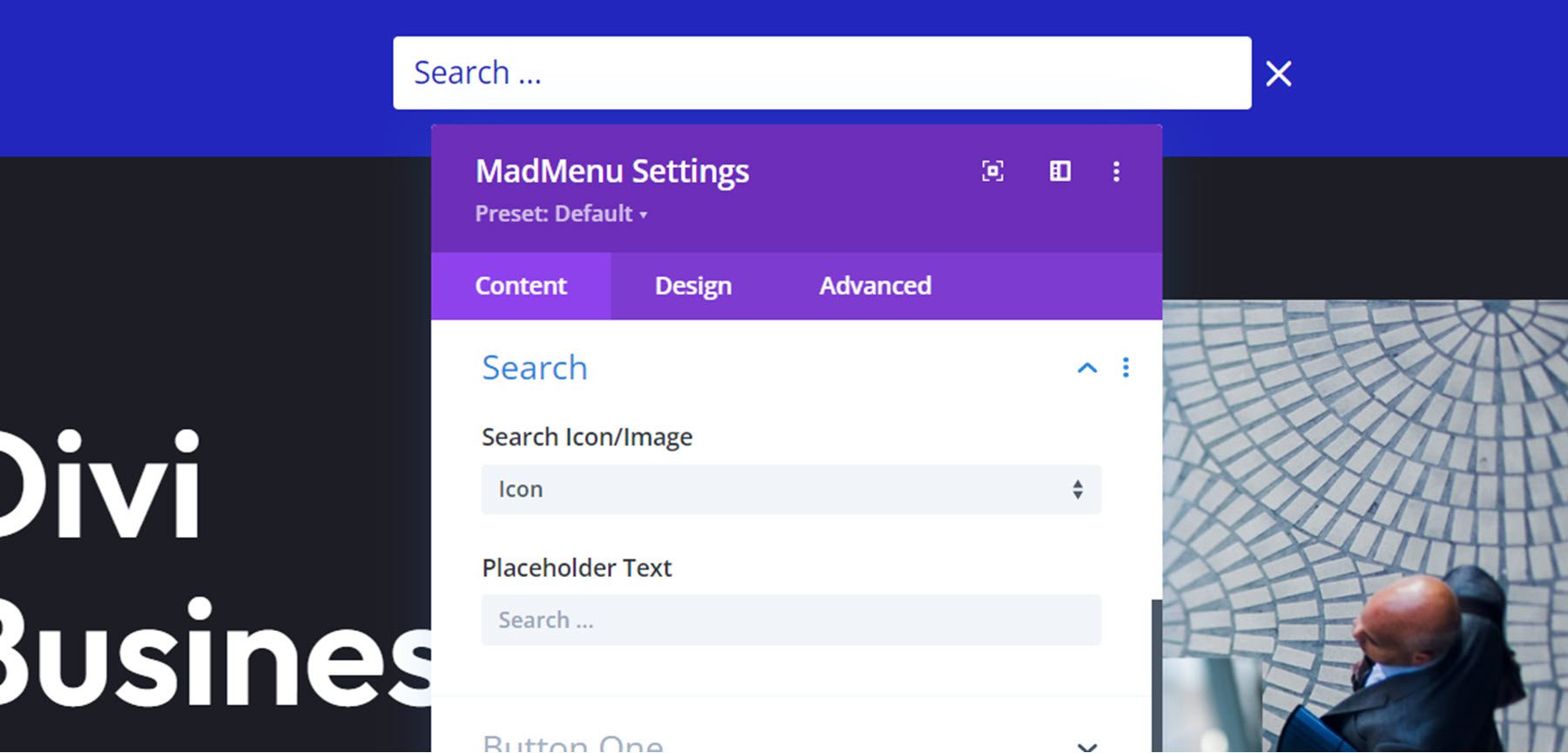
Buscar
En la configuración de búsqueda, puede elegir entre el icono de búsqueda o su propia imagen. Aquí he personalizado el elemento de búsqueda en la pestaña de diseño para que coincida con el diseño del encabezado de demostración 1 que estoy usando aquí.

También puede cambiar el texto del marcador de posición que aparece cuando hace clic en el icono de búsqueda.

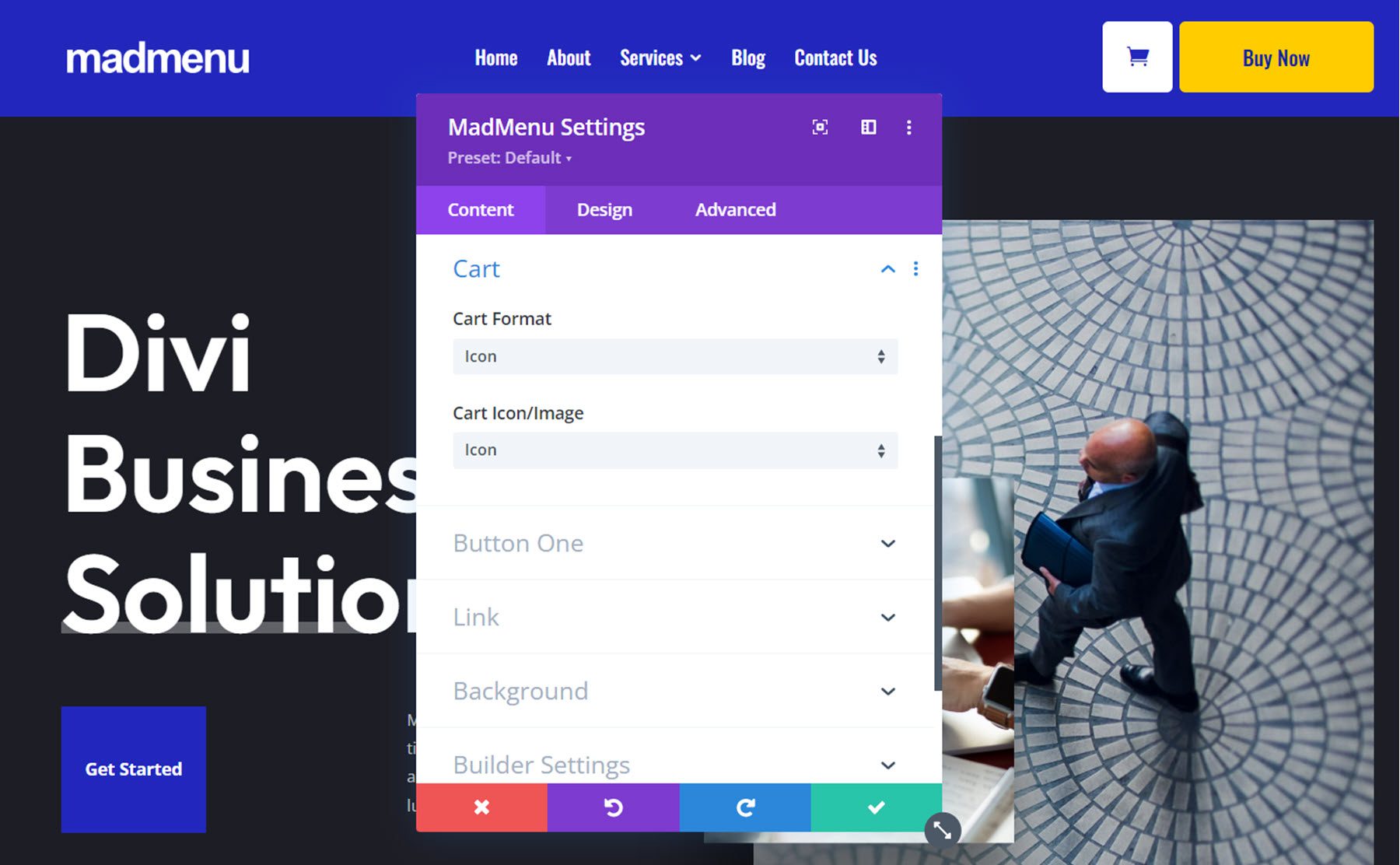
Carro
El elemento del carrito es compatible con WooCommerce. Puede elegir entre mostrar el icono del carrito, el contenido del carrito o el icono y el contenido.

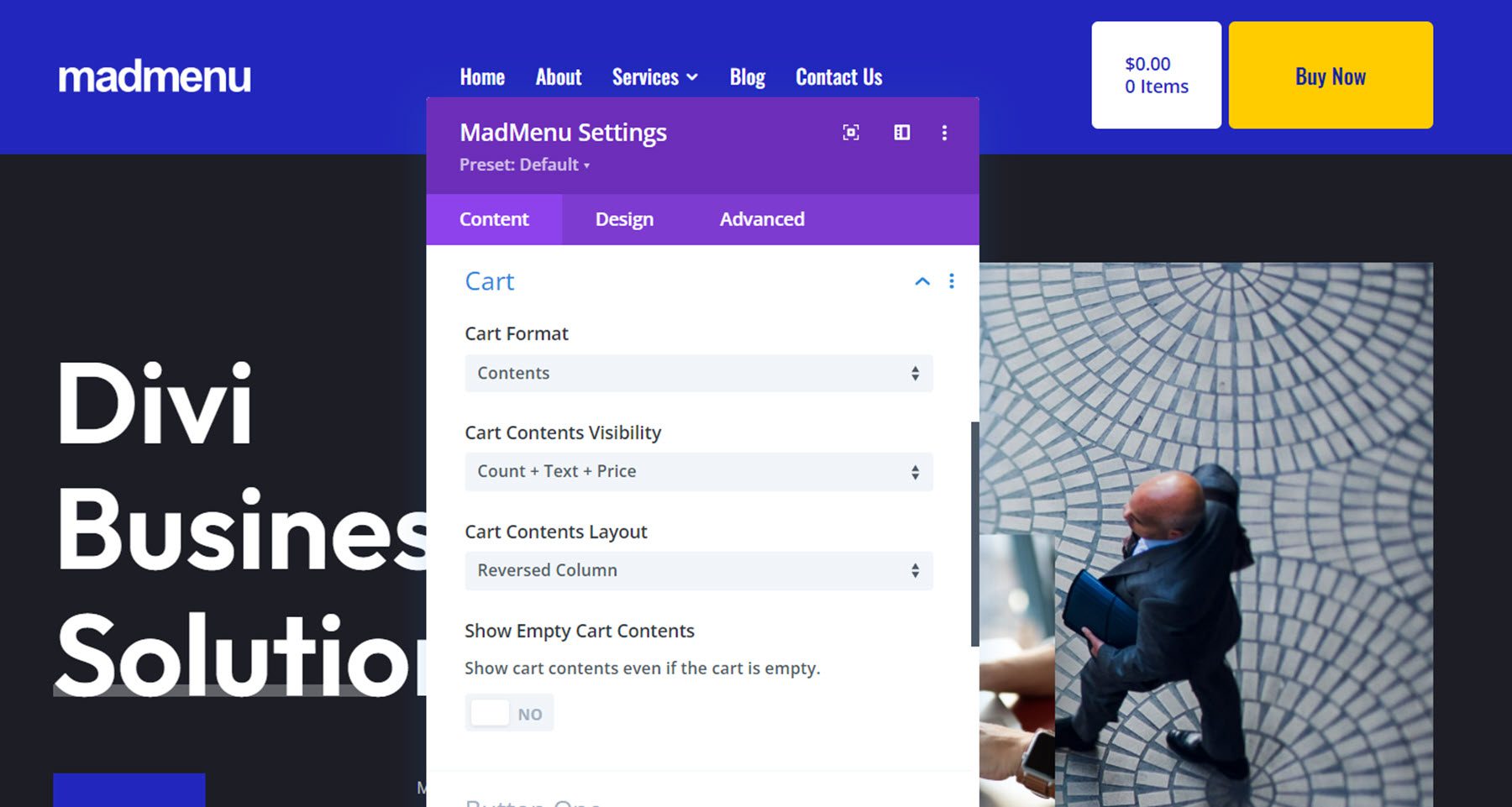
Cuando se selecciona la opción de contenido del carrito, puede cambiar el contenido del carrito que se muestra. Aquí he seleccionado la opción Recuento + Texto + Precio. También puede cambiar el diseño del contenido del carrito y mostrar u ocultar el contenido del carrito vacío.

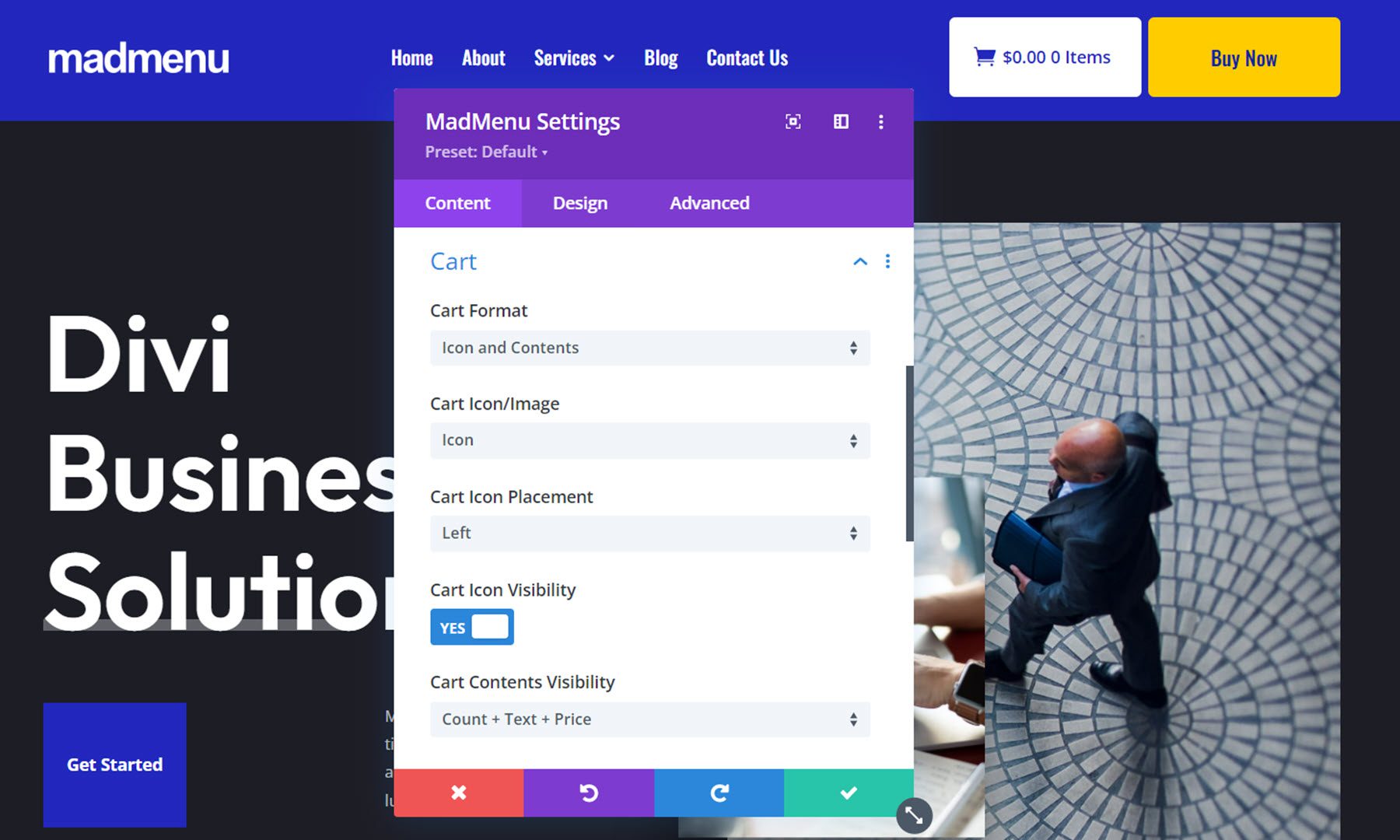
Con el icono mostrado, también puede alternar entre un icono y una imagen, cambiar la ubicación del icono y habilitar o deshabilitar el icono.

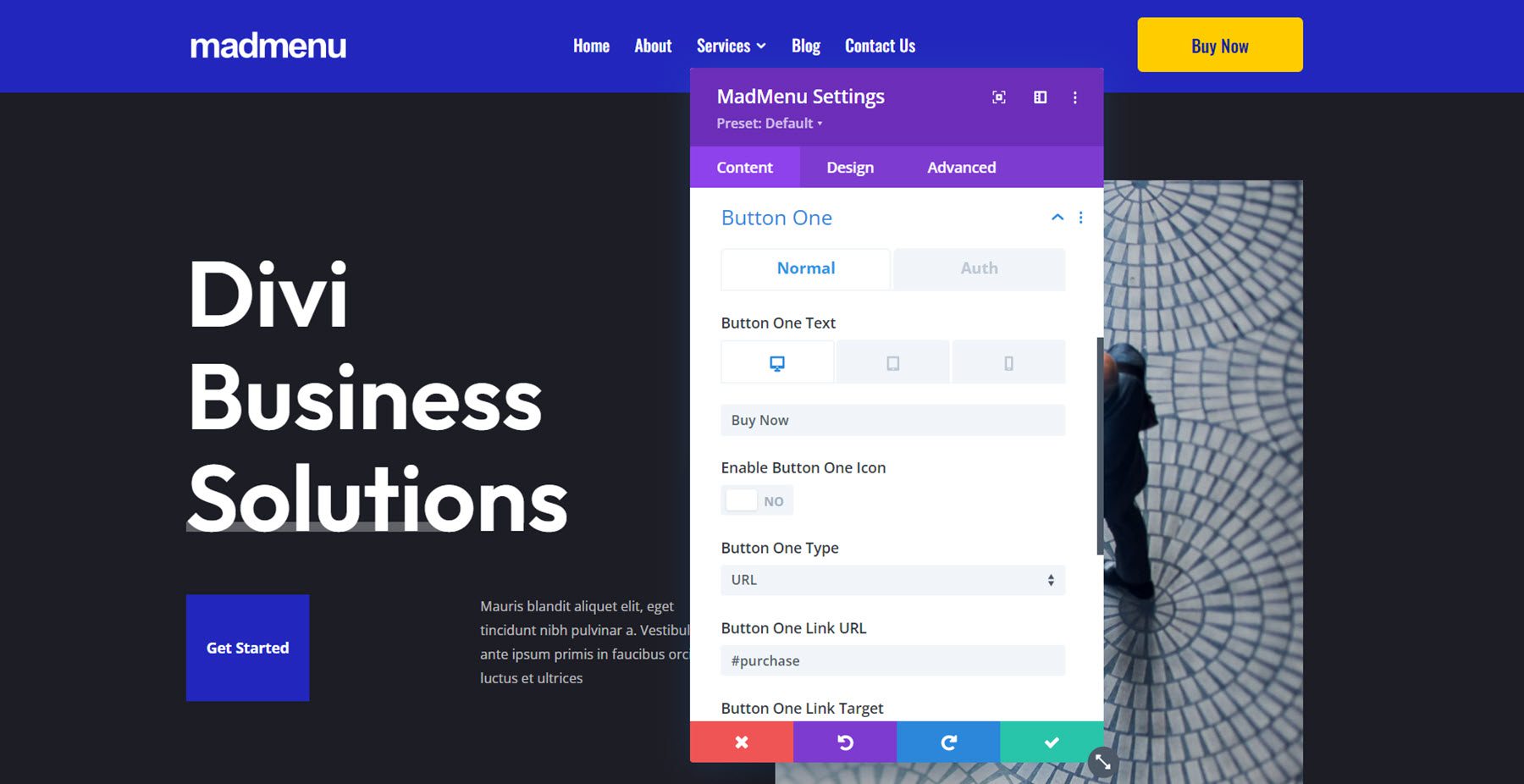
Botón uno y botón dos
Divi MadMenu viene con dos botones que agregan una funcionalidad poderosa a su menú. Desde la pestaña de contenido, puede cambiar el texto del botón, habilitar el ícono del botón y cambiar el tipo entre URL y ventana emergente.

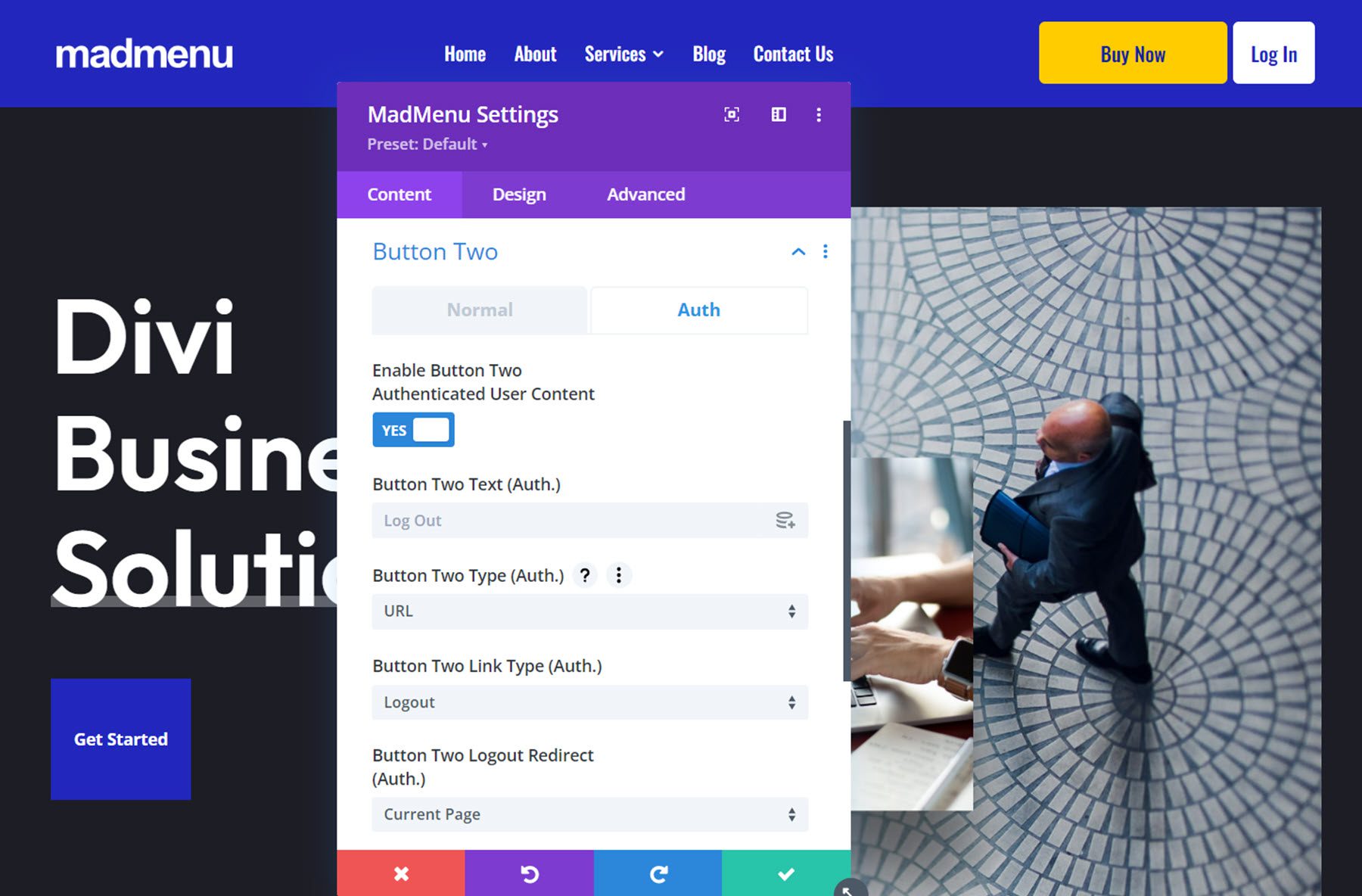
Botón de contenido de usuario autenticado
En la pestaña Auth, puede habilitar el contenido de usuario autenticado. Esto le permite mostrar contenido diferente en el botón de encabezado dependiendo de si el usuario ha iniciado sesión o no en su sitio. Habilitar el contenido de usuario autenticado también le permite cambiar y configurar un botón de inicio/cierre de sesión funcional.

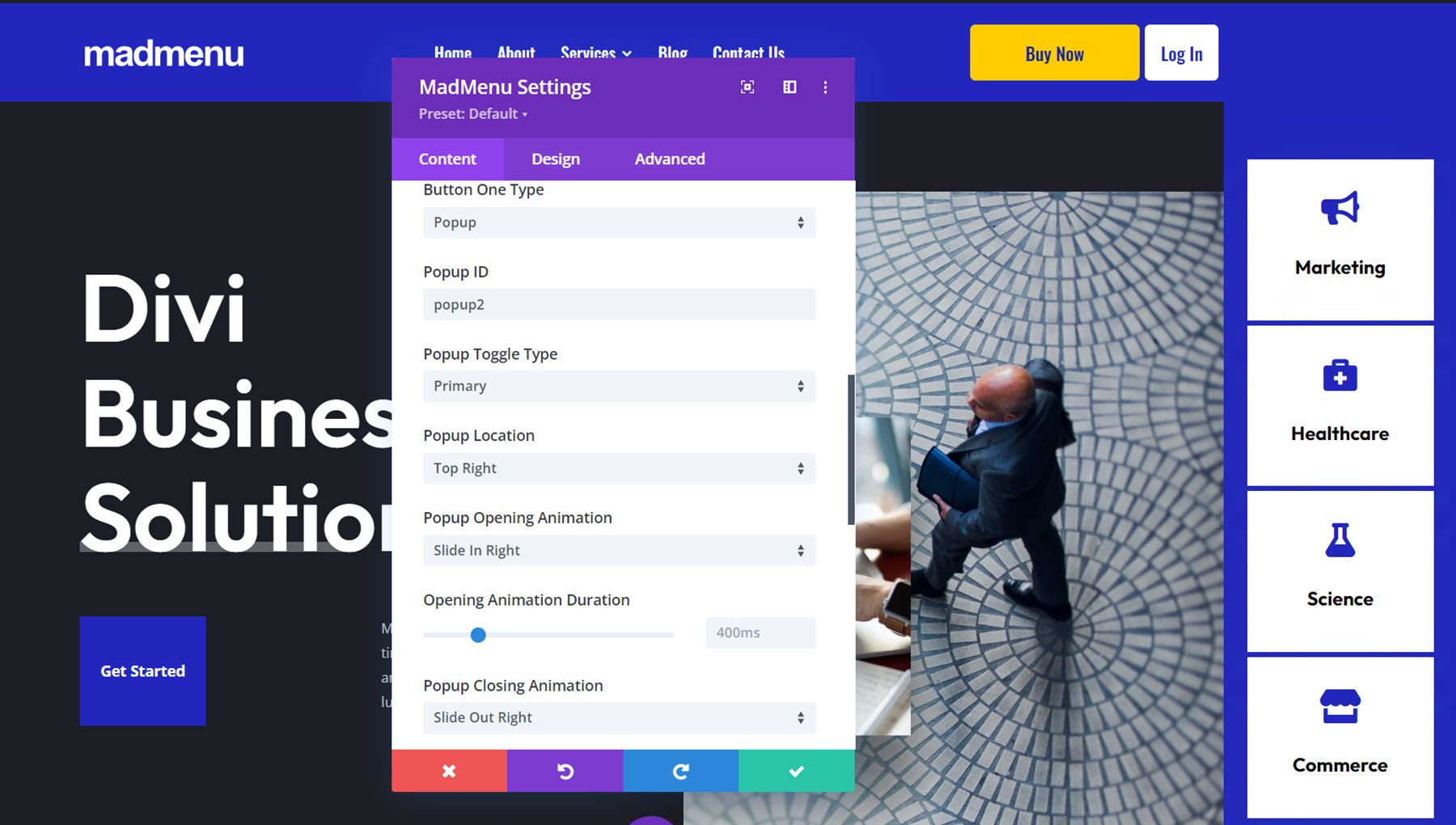
Botón emergente
El tipo de botón emergente le permite crear menús deslizables, menús de pantalla completa, formularios de contacto y todo tipo de ventanas emergentes únicas que se muestran cuando se hace clic en el botón. Esto abre todo tipo de posibilidades para el diseño de su menú. Este es un ejemplo de una ventana emergente deslizable con algunos elementos de servicio que se muestran en anuncios publicitarios. Debido a que las ventanas emergentes se crean con secciones regulares de Divi, puede agregar cualquier módulo que desee y tener control total sobre el diseño de su ventana emergente. Dentro de la configuración de los botones, puede cambiar la identificación emergente del botón, cambiar el tipo de alternar entre primario y secundario, cambiar la ubicación de la ventana emergente y ajustar las animaciones de apertura y cierre de la ventana emergente. También puede agregar un botón de cierre emergente, agregar una superposición emergente, habilitar la función de clic de cierre en el exterior y ajustar el índice Z emergente.

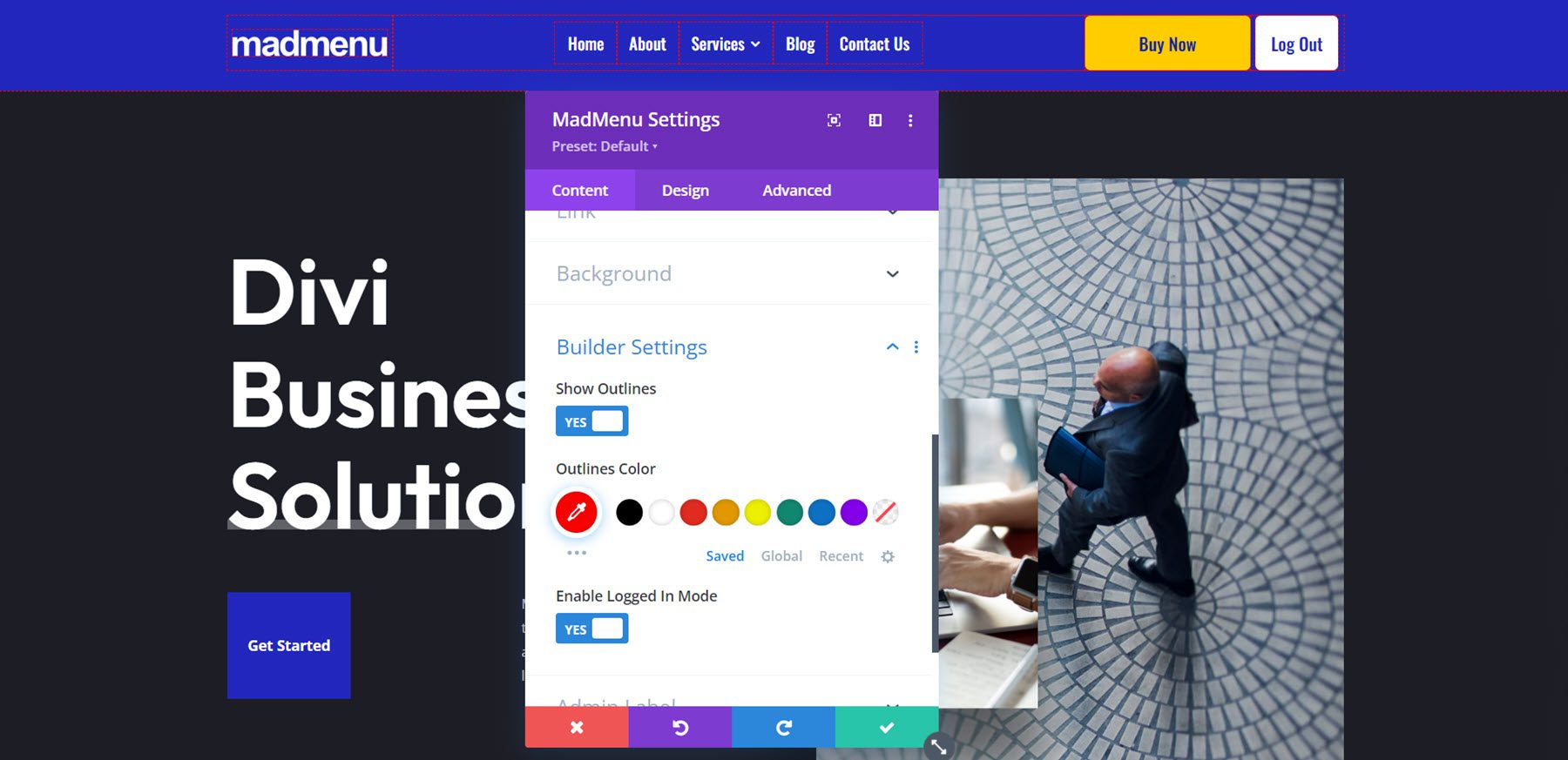
Configuración del constructor
El módulo MadMenu también viene con algunas configuraciones para cambiar la forma en que funciona el Constructor. Puede mostrar contornos y cambiar el color del contorno, lo que le permite ver y ajustar el diseño. Los contornos solo se muestran en Visual Builder. También puede habilitar el modo de inicio de sesión, que mostrará el contenido del botón autenticado en Visual Builder.

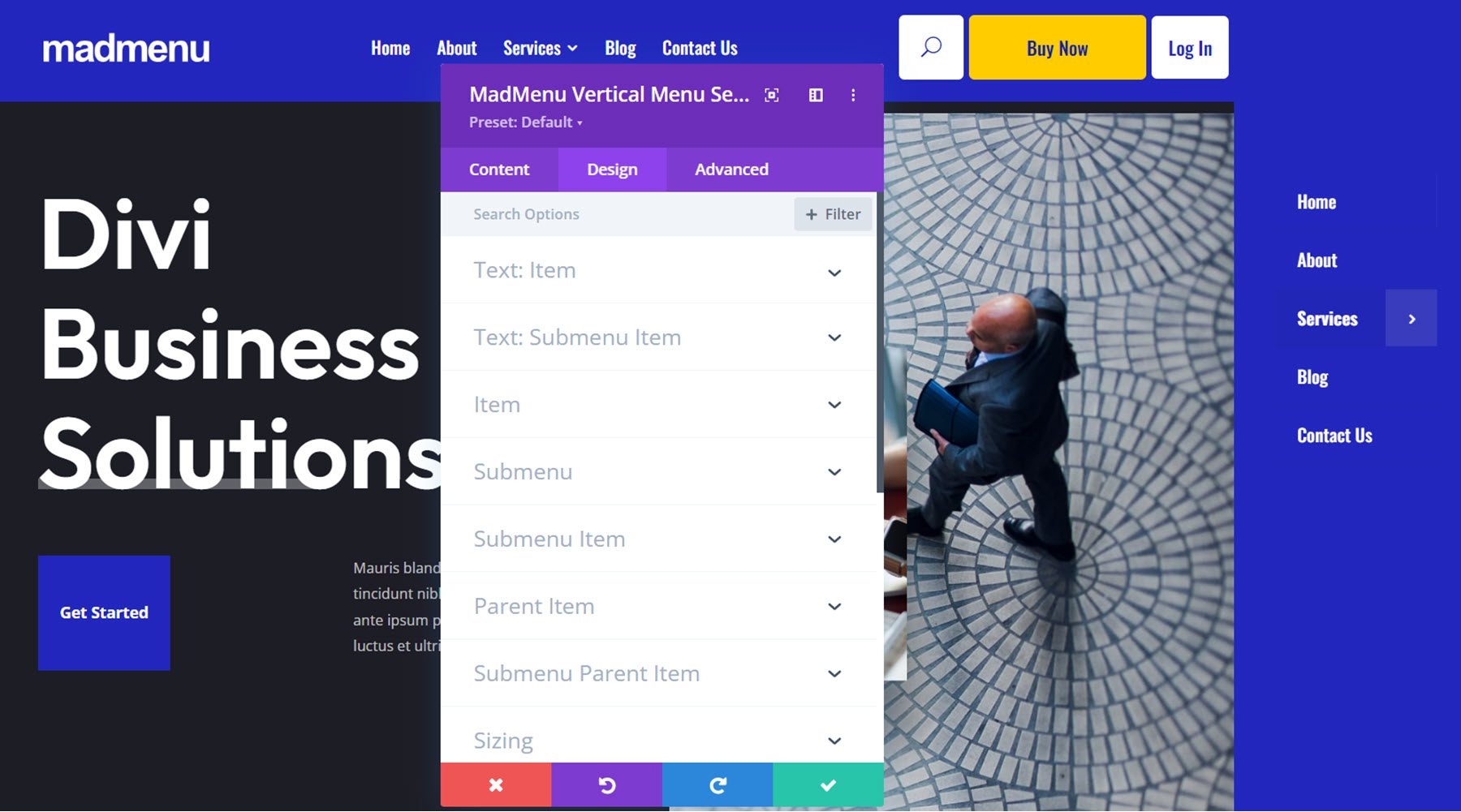
La pestaña de diseño está llena de posibilidades de personalización para cada aspecto de tu MadMenu.
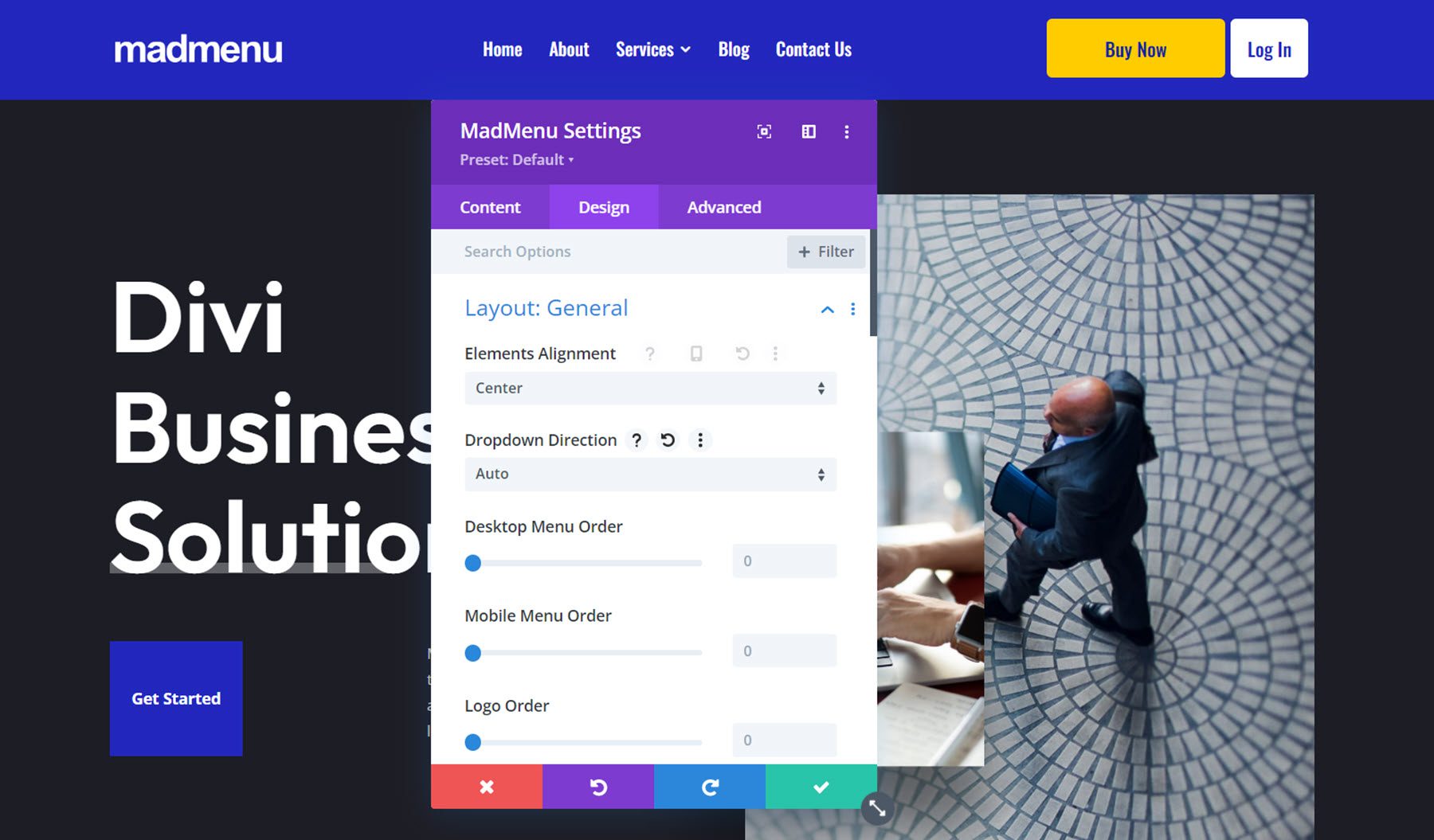
Diseño: General
Aquí puede cambiar el diseño básico del menú. Puede cambiar la alineación del elemento, la dirección desplegable y reordenar los elementos del menú.

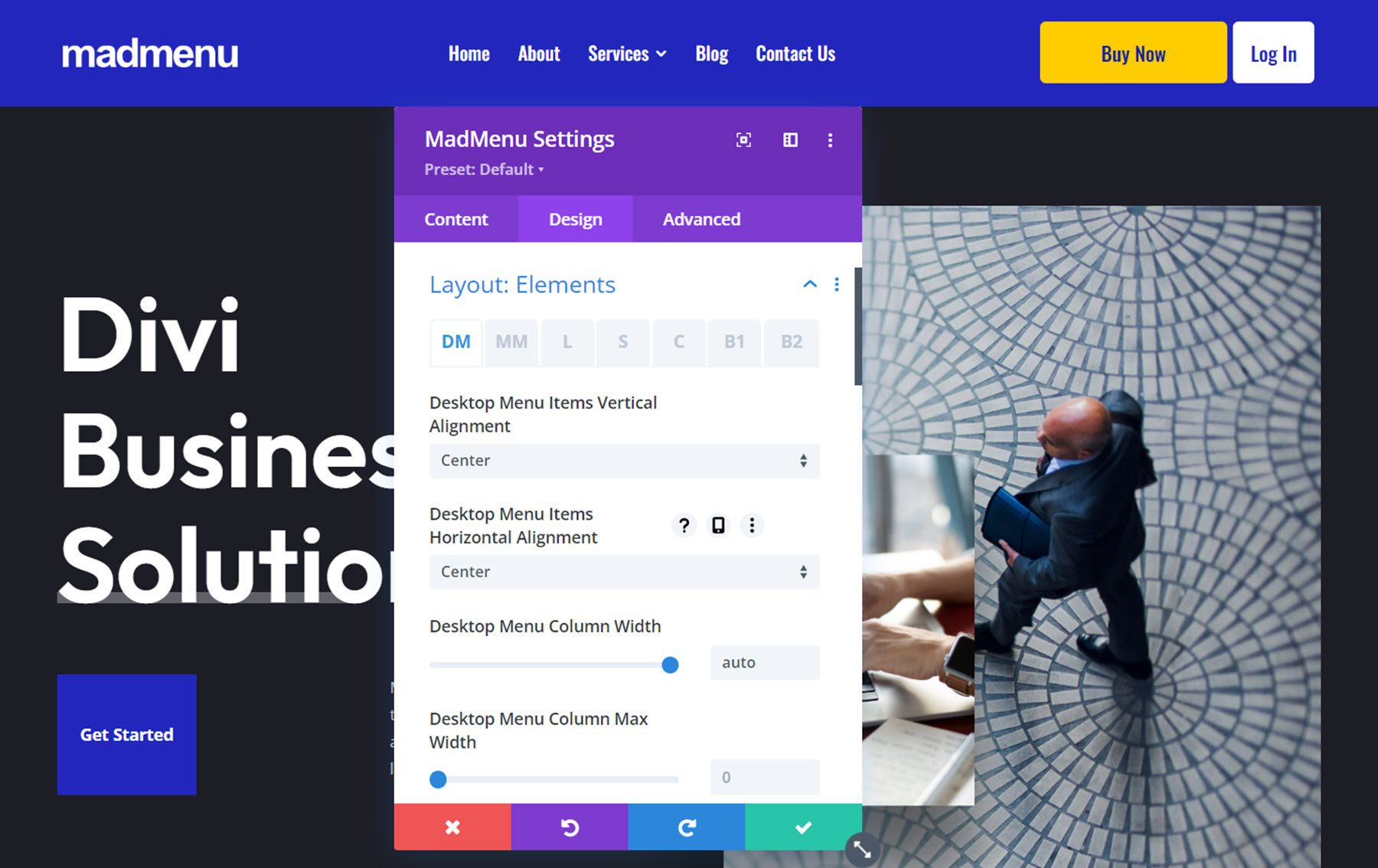
Maquetación: Elementos
La sección diseño: elementos es donde puede cambiar el diseño de los elementos individuales en el menú. Puede cambiar la alineación vertical y horizontal, el ancho de columna y el ancho máximo de columna para los elementos del menú de escritorio, el menú móvil, el logotipo, la búsqueda, el carrito y los botones.

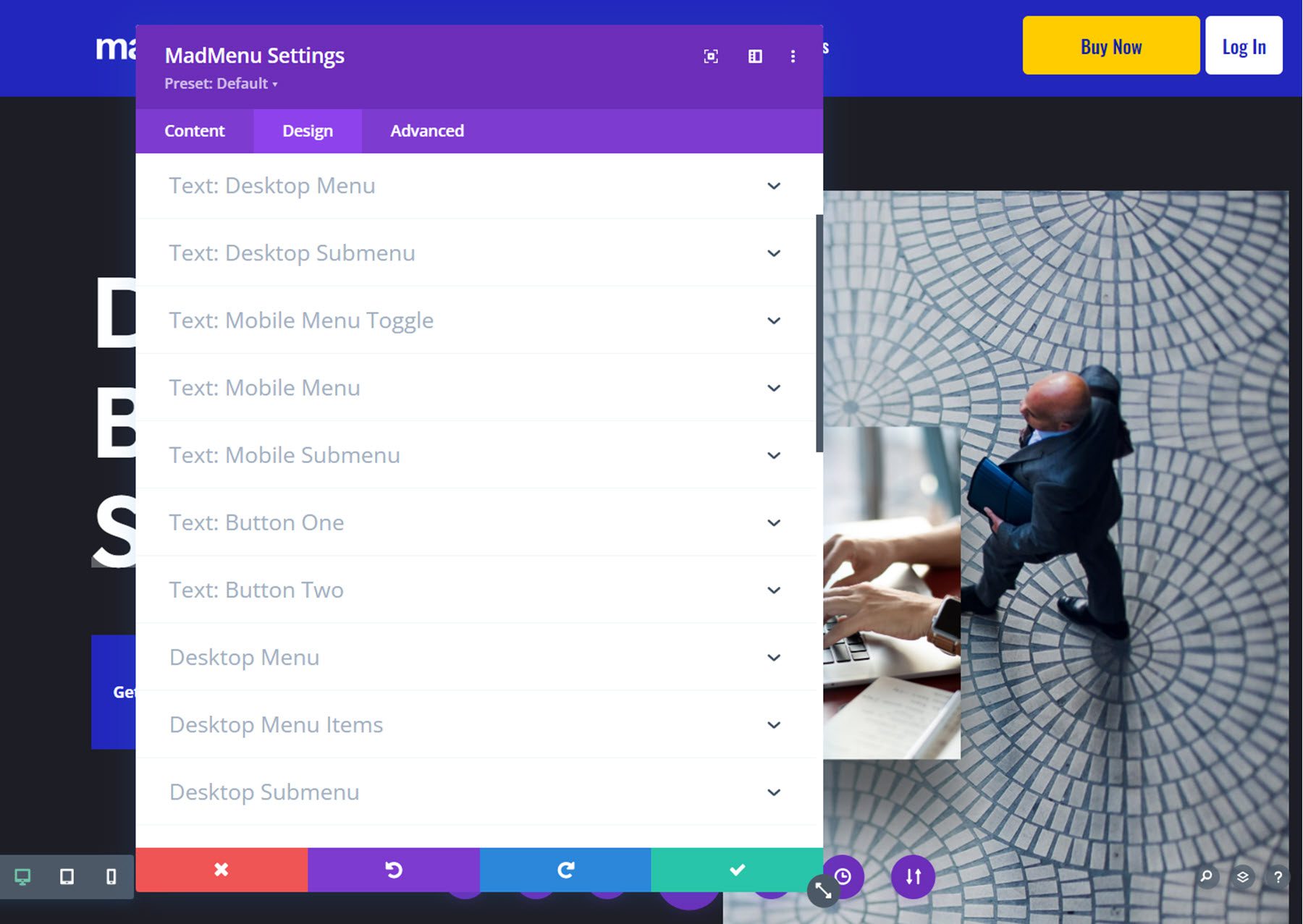
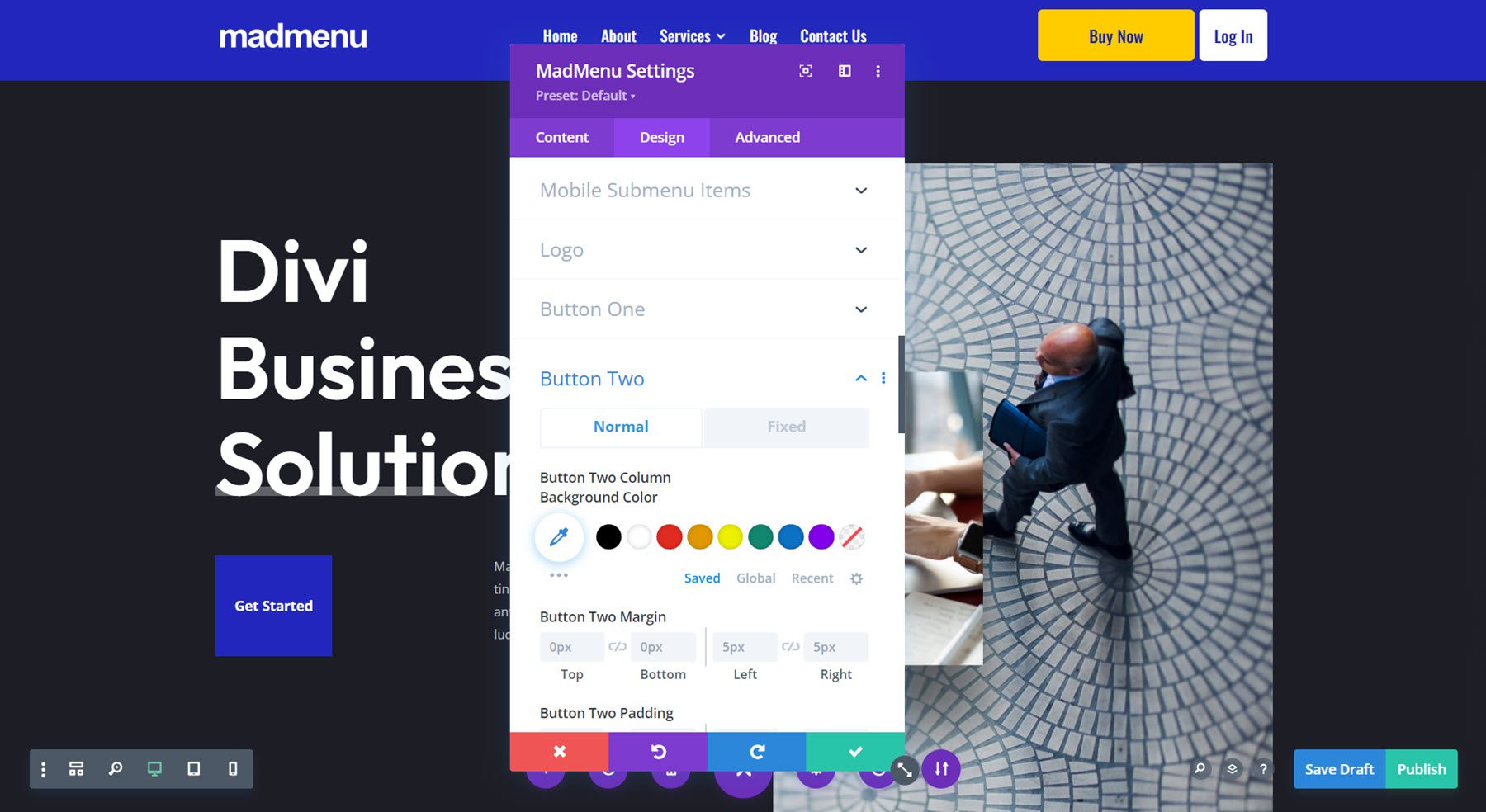
Opciones de estilo
El resto de la pestaña de diseño está lleno de opciones para personalizar cada elemento de tu menú. Puede configurar un diseño diferente para el menú normal y fijo y, por supuesto, muchas de las configuraciones de diseño se pueden personalizar aún más con la configuración de diseño receptivo y de desplazamiento.

Con este nivel de personalización disponible para la sección del menú, puede crear fácilmente casi cualquier tipo de menú que desee, todo sin tener que tocar ningún código personalizado.

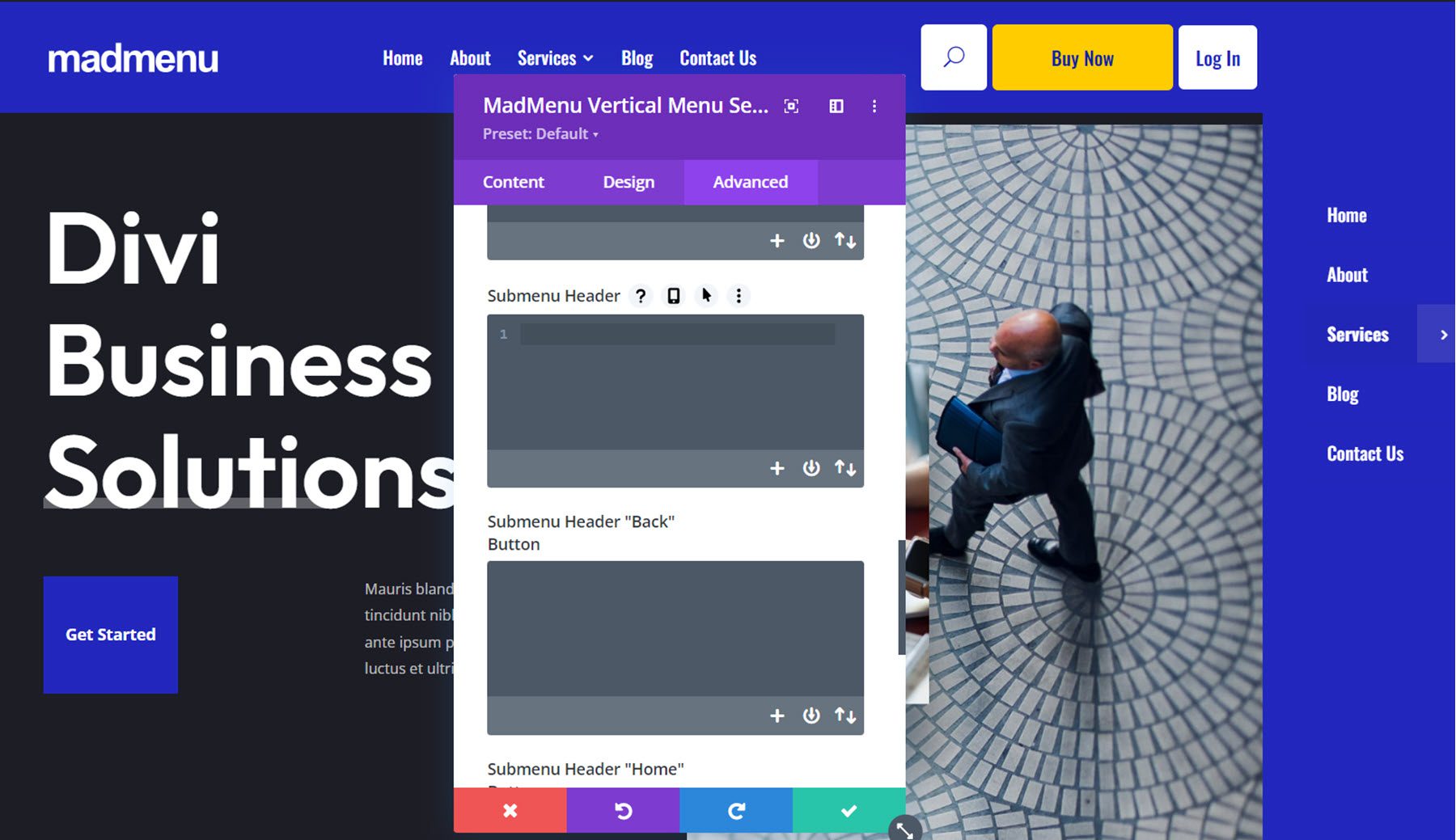
La pestaña Avanzado presenta muchas de las opciones avanzadas típicas, pero hay un par de configuraciones nuevas para el módulo MadMenu.
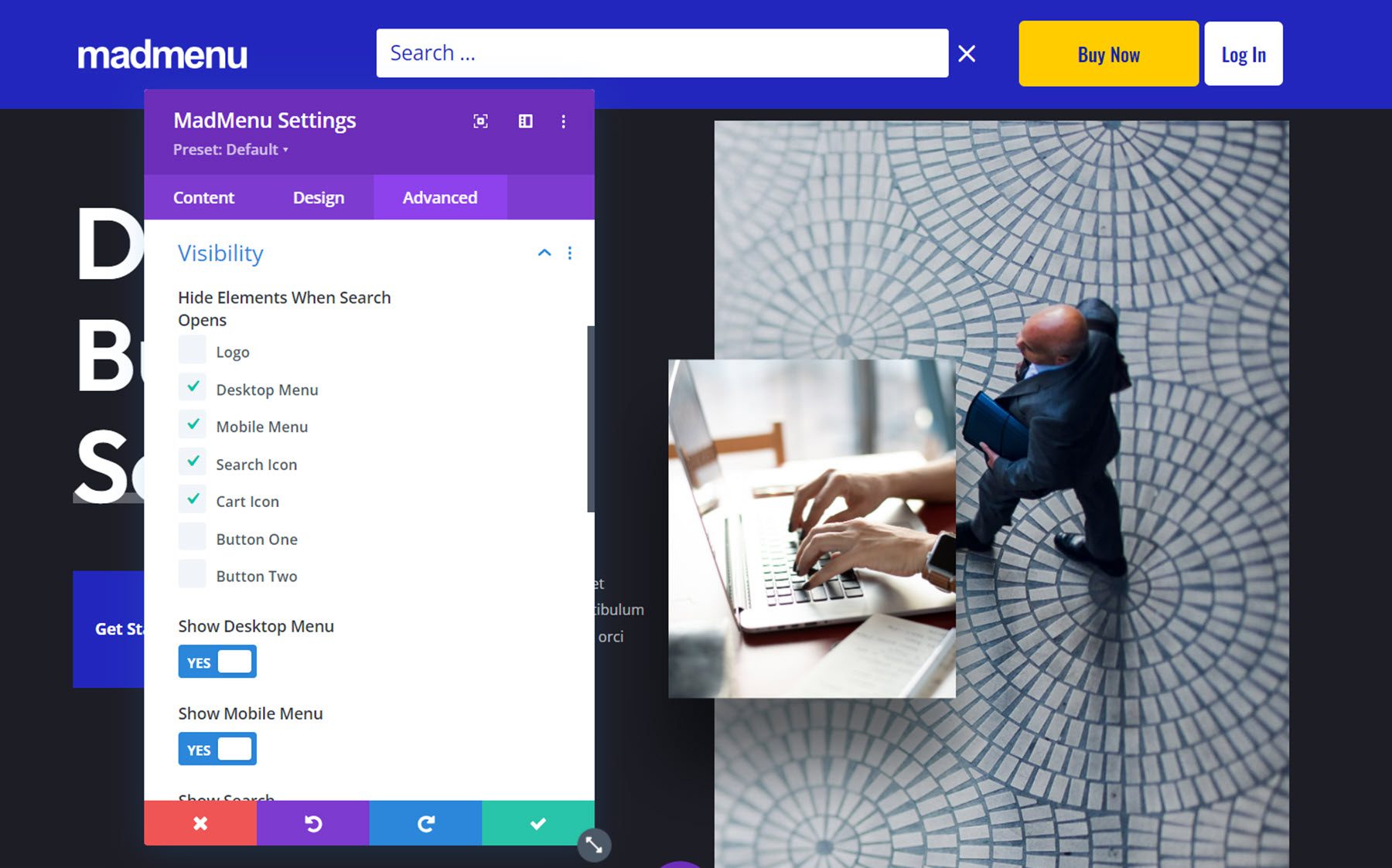
Visibilidad
En la configuración de visibilidad, puede controlar qué elementos están visibles u ocultos cuando se abre la búsqueda. Además, puede optar por ocultar los diferentes elementos del menú aquí.

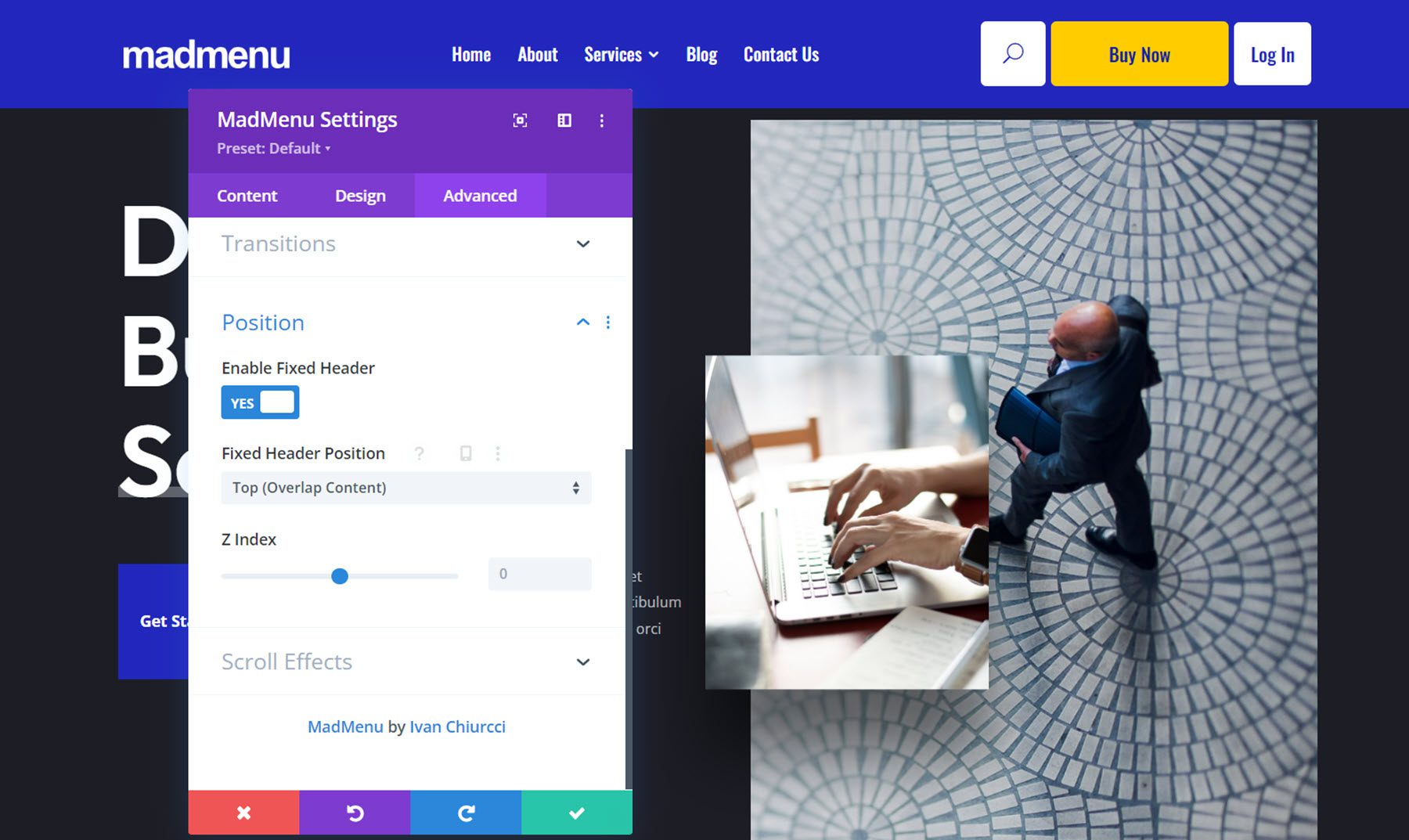
Posición
Aquí puede habilitar el encabezado fijo y cambiar la posición del encabezado fijo. Cuando el encabezado fijo está habilitado, puede usar la pestaña fija en todas las configuraciones de diseño para crear un diseño único para cuando el encabezado está fijo.

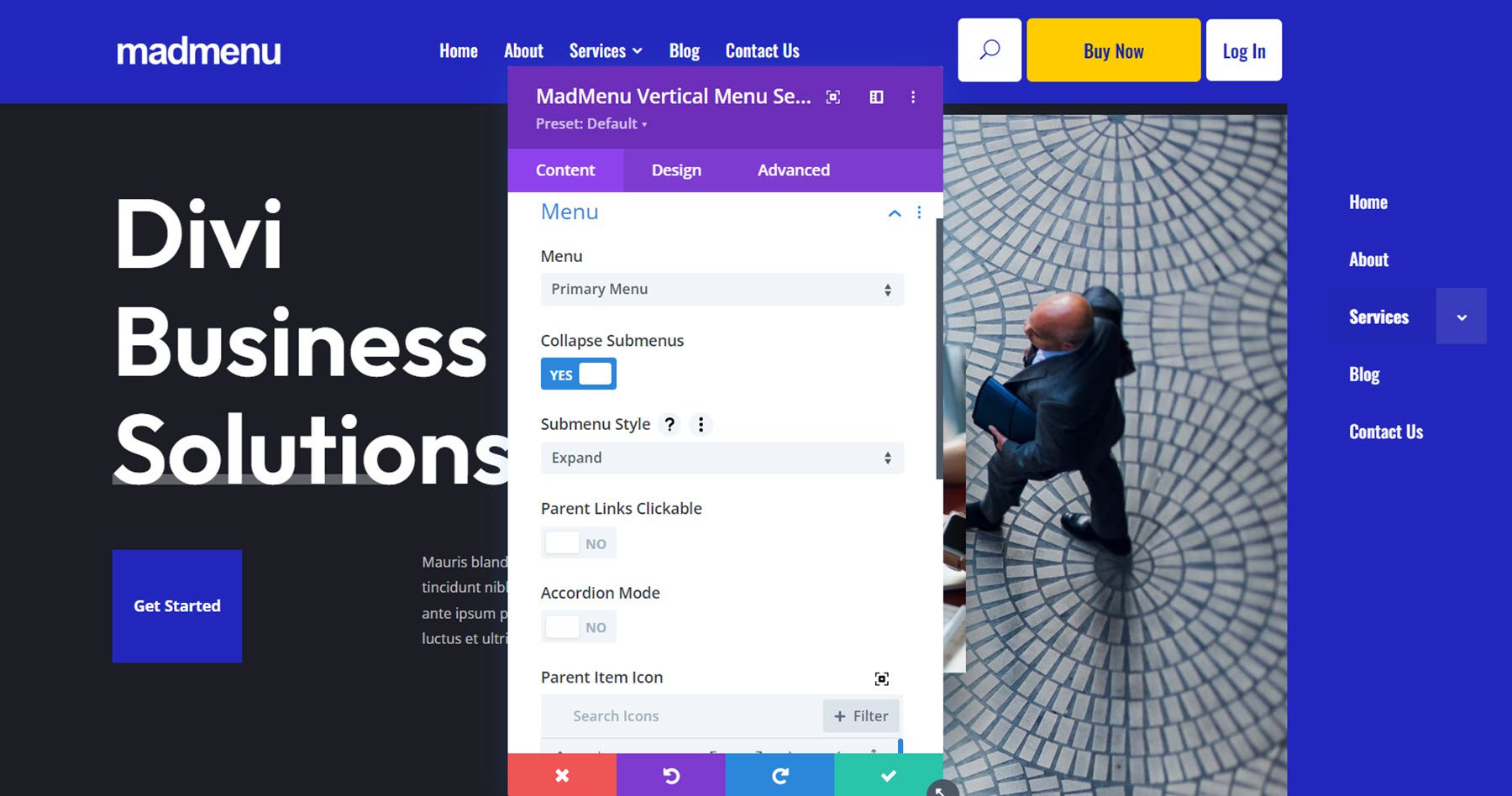
El módulo de menú vertical le permite agregar navegación vertical a su página, encabezado o pie de página. Para este ejemplo, estoy agregando el módulo de menú vertical MadMenu a la ventana emergente que creé anteriormente que se habilita al hacer clic en el Botón 1 en el encabezado. El módulo de menú vertical no incluye elementos de logotipo, carrito, búsqueda o botón, sin embargo, puede usar el módulo de menú junto con otros módulos Divi para crear un diseño con muchos elementos diferentes.
En la sección del menú, puede seleccionar el menú que se muestra y elegir contraer o expandir los submenús. Cuando se selecciona colapsar submenús, puede elegir un estilo de submenú y elegir si se puede hacer clic en los enlaces principales, al igual que el módulo normal de MadMenu. Con el estilo Expandido seleccionado, puede habilitar el modo de acordeón, cambiar el ícono del elemento principal y animar el ícono del elemento principal.

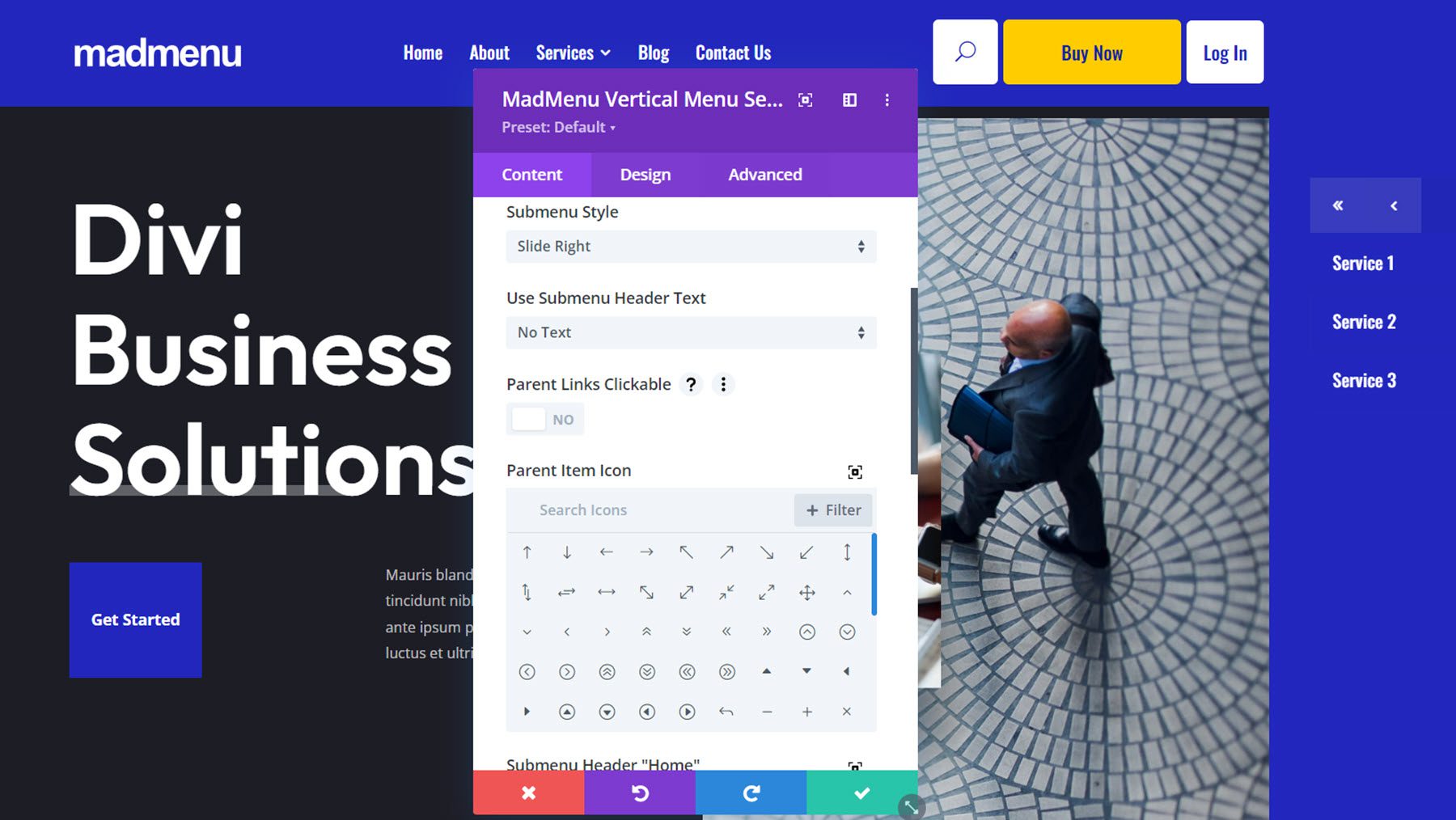
Con cualquiera de los estilos de diapositiva seleccionados, puede cambiar el texto del encabezado del submenú, el ícono del elemento principal, el ícono de «inicio» del encabezado del submenú y el ícono de «atrás» del encabezado del submenú.

Por supuesto, el MadMenu vertical es tan personalizable como el menú horizontal. Tienes control total sobre el aspecto del menú con muchas opciones para cambiar cada elemento. Muchas de las configuraciones tienen habilitados los estilos móvil y flotante, lo que le brinda aún más flexibilidad con su diseño.

La sección avanzada tiene la mayoría de las opciones avanzadas estándar que esperaría en un módulo Divi. MadMenu facilita la adición de CSS personalizado al agregar secciones que apuntan a elementos de menú específicos, lo que facilita mucho la personalización de los estilos de menú.

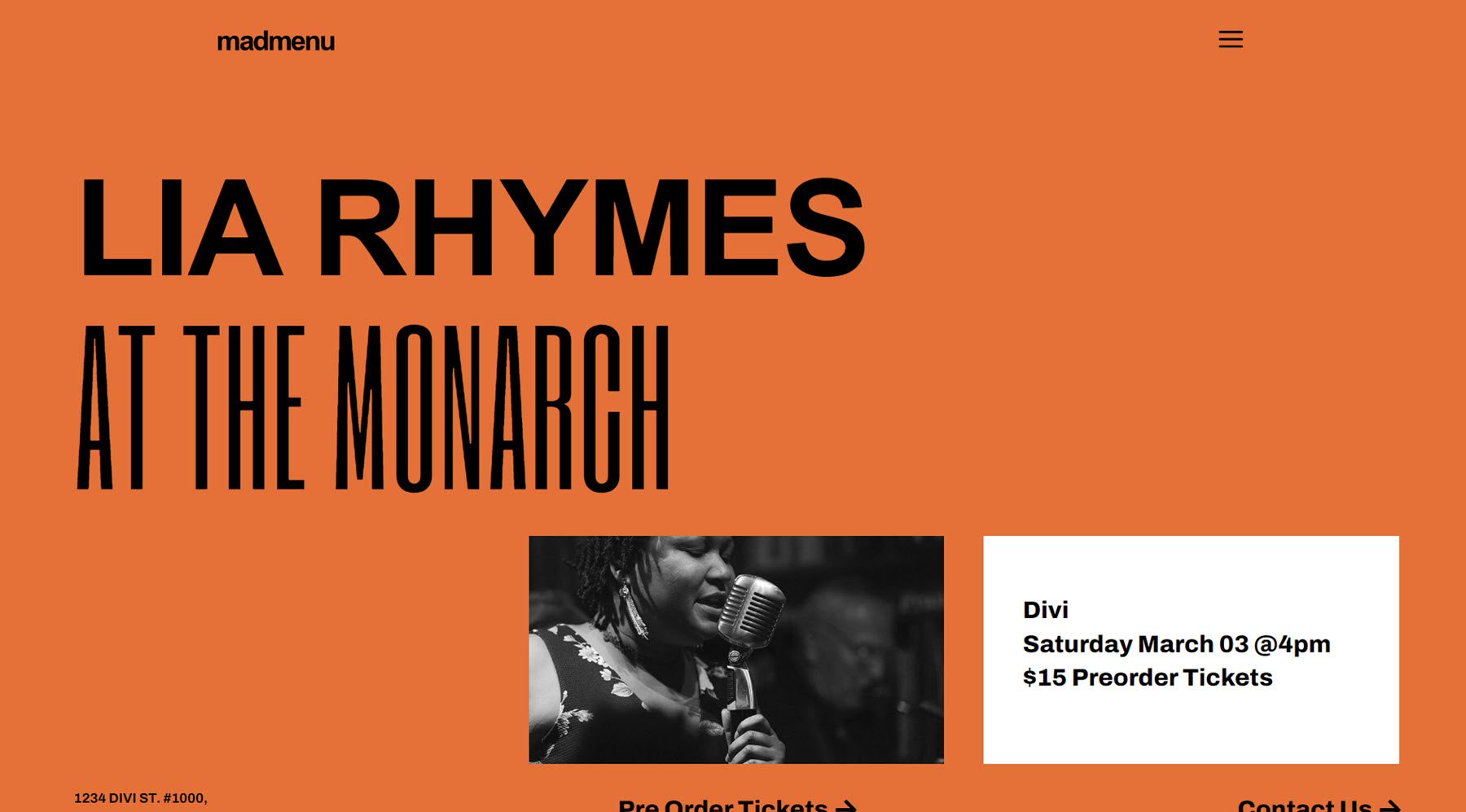
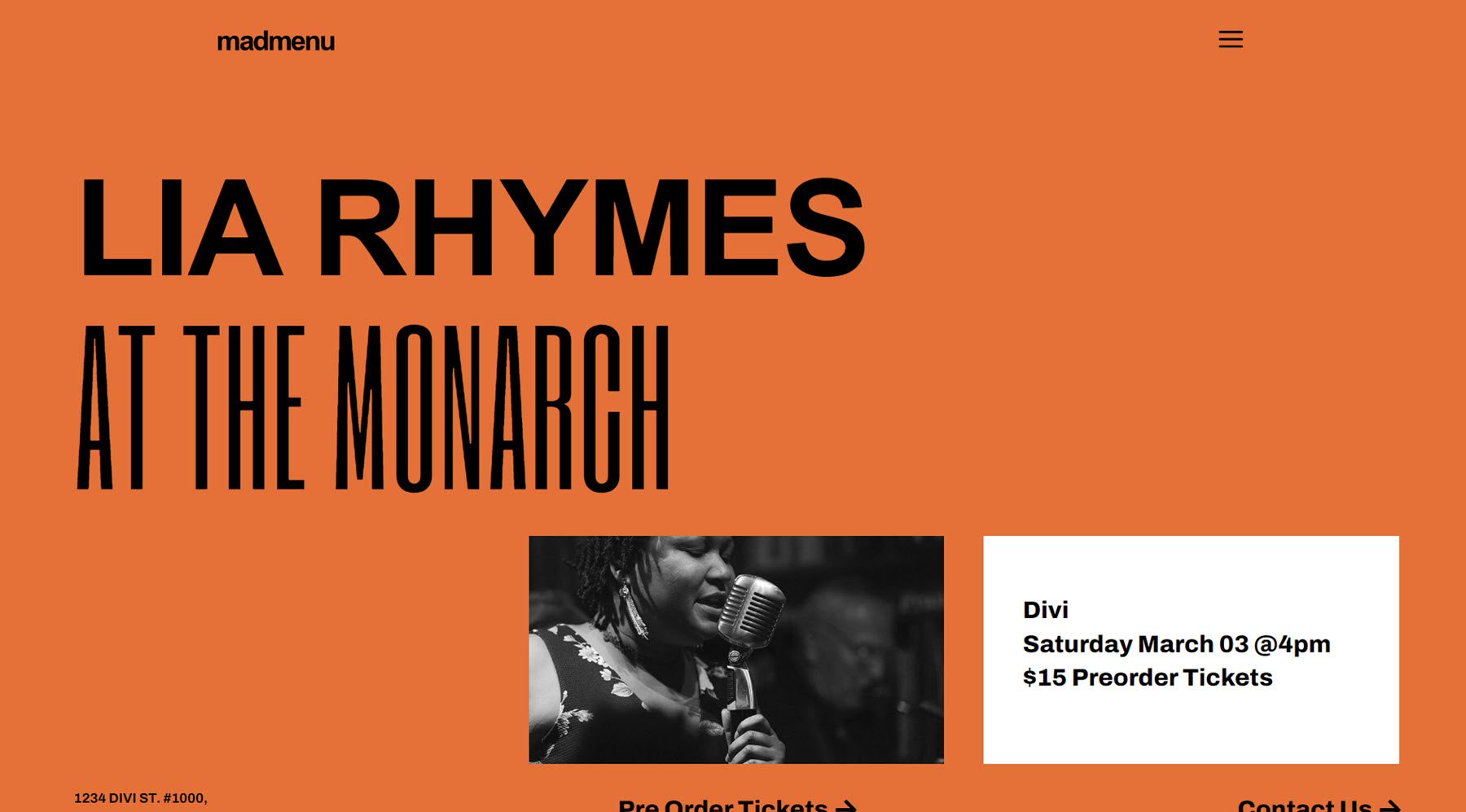
Ahora que hemos echado un vistazo a los módulos de MadMenu y las opciones de personalización, construyamos nuestra propia sección de menú. Aquí hay una vista previa de lo que diseñaremos. Es un encabezado de estilo minimalista con un logotipo y un botón de menú de hamburguesas.

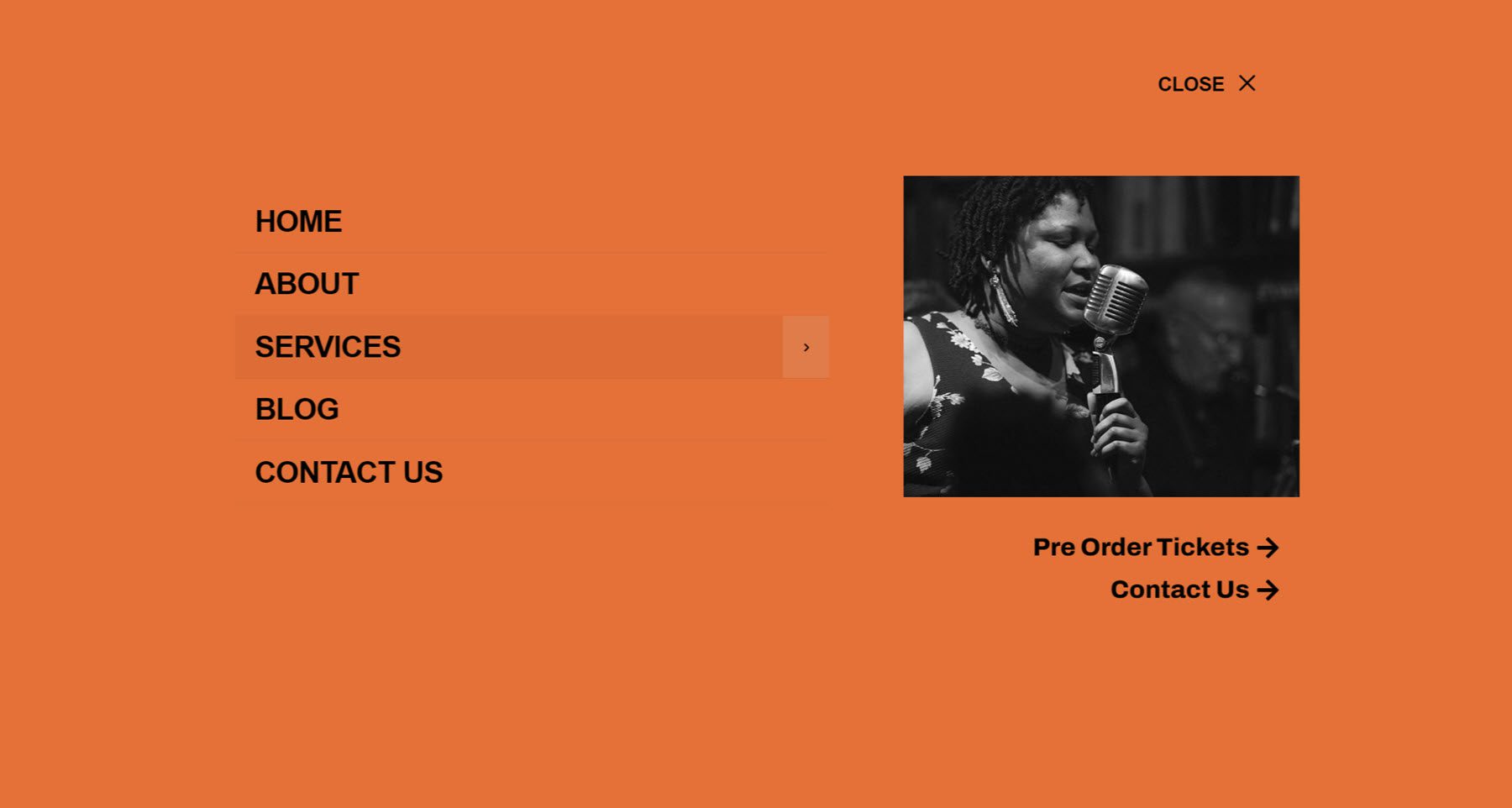
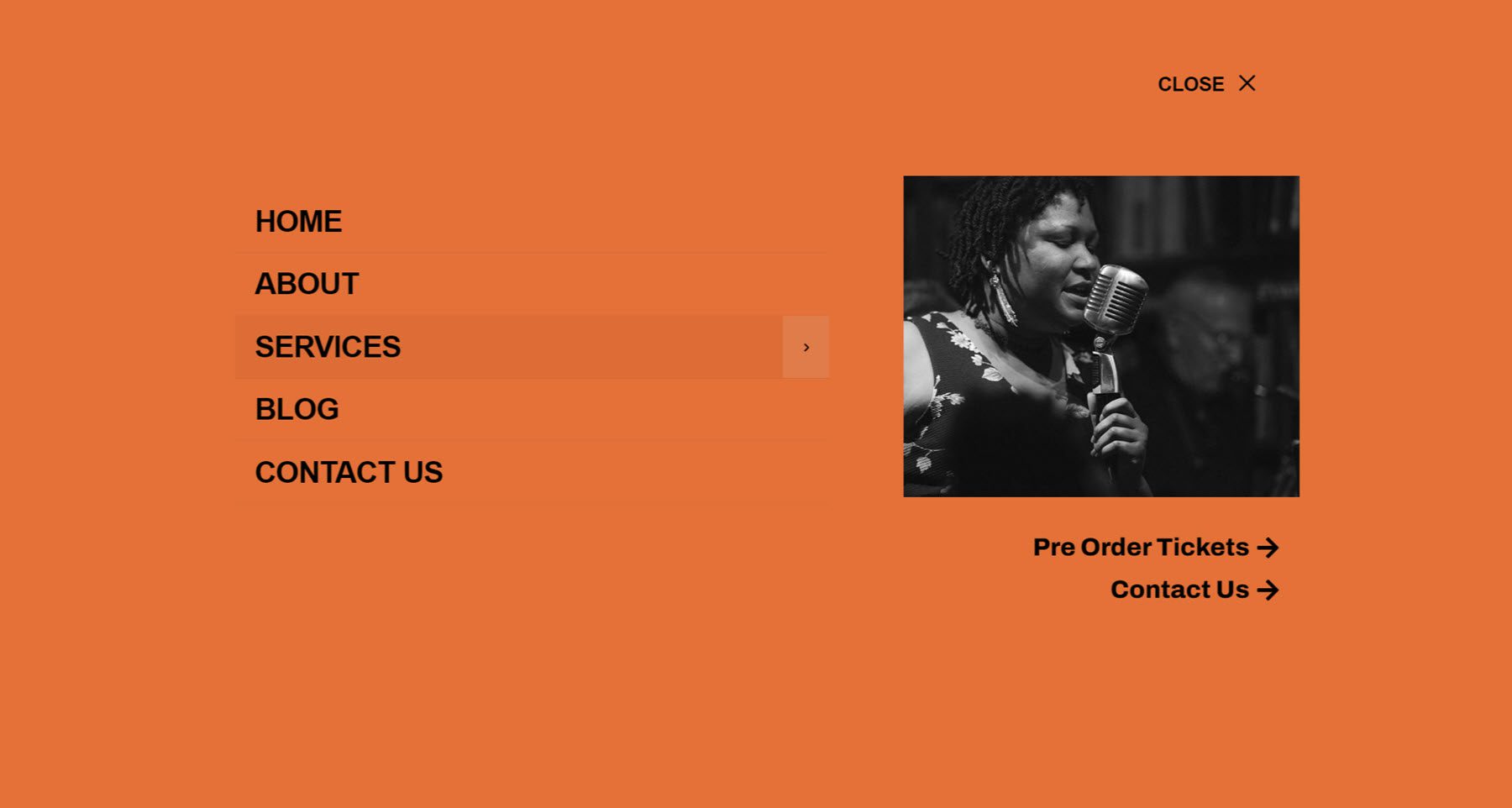
Cuando se hace clic en el icono del menú, se revela una sección de menú de ancho completo.

Para comenzar, abra Divi Theme Builder y agregue un nuevo encabezado.

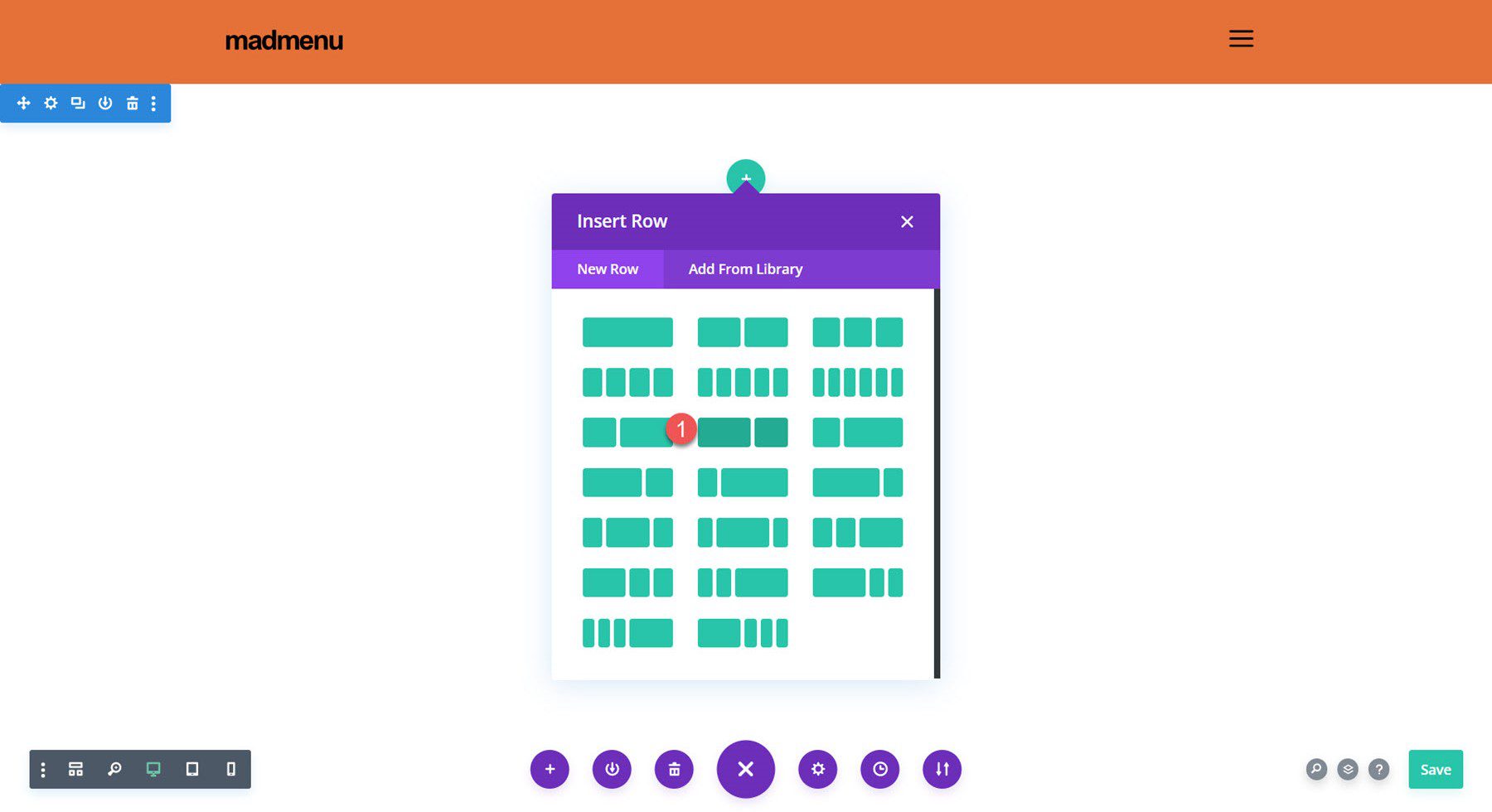
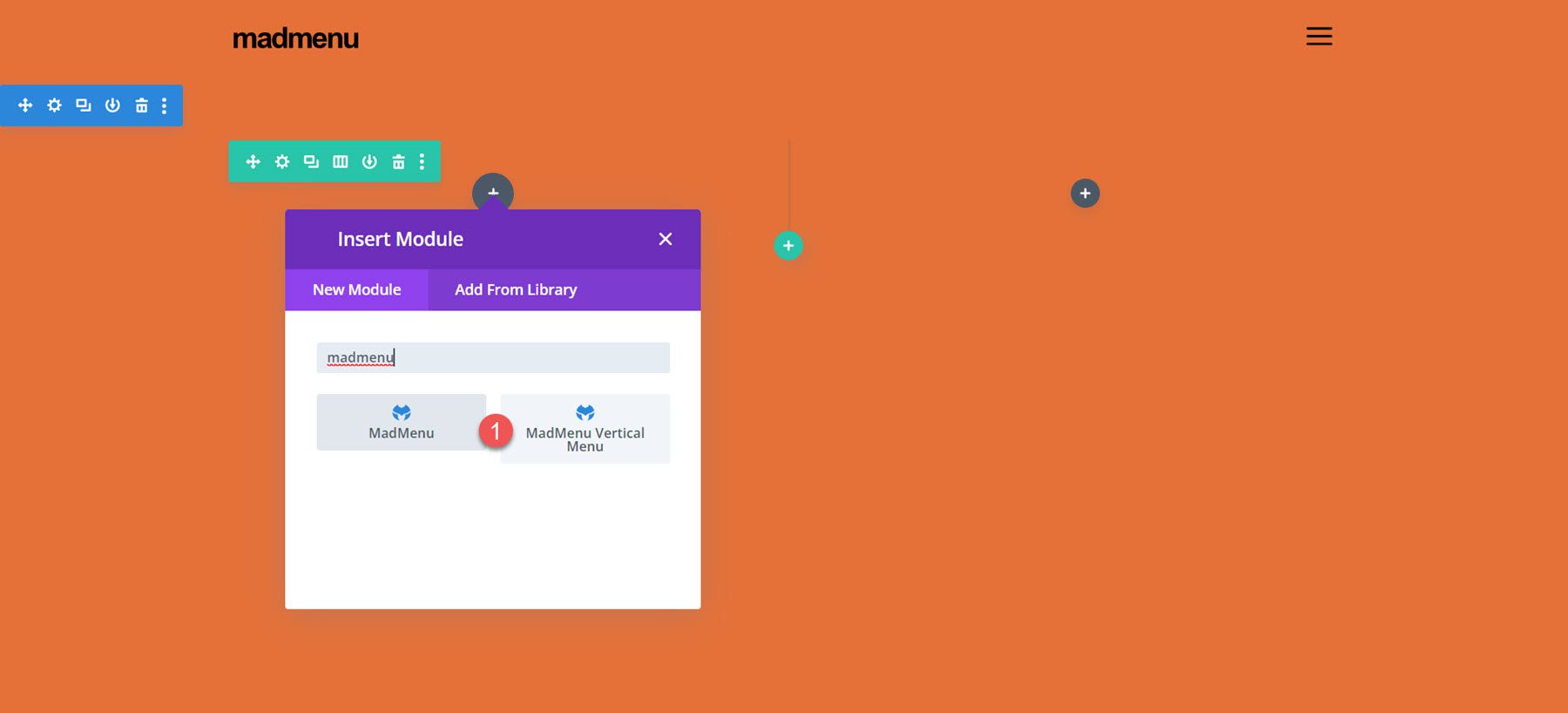
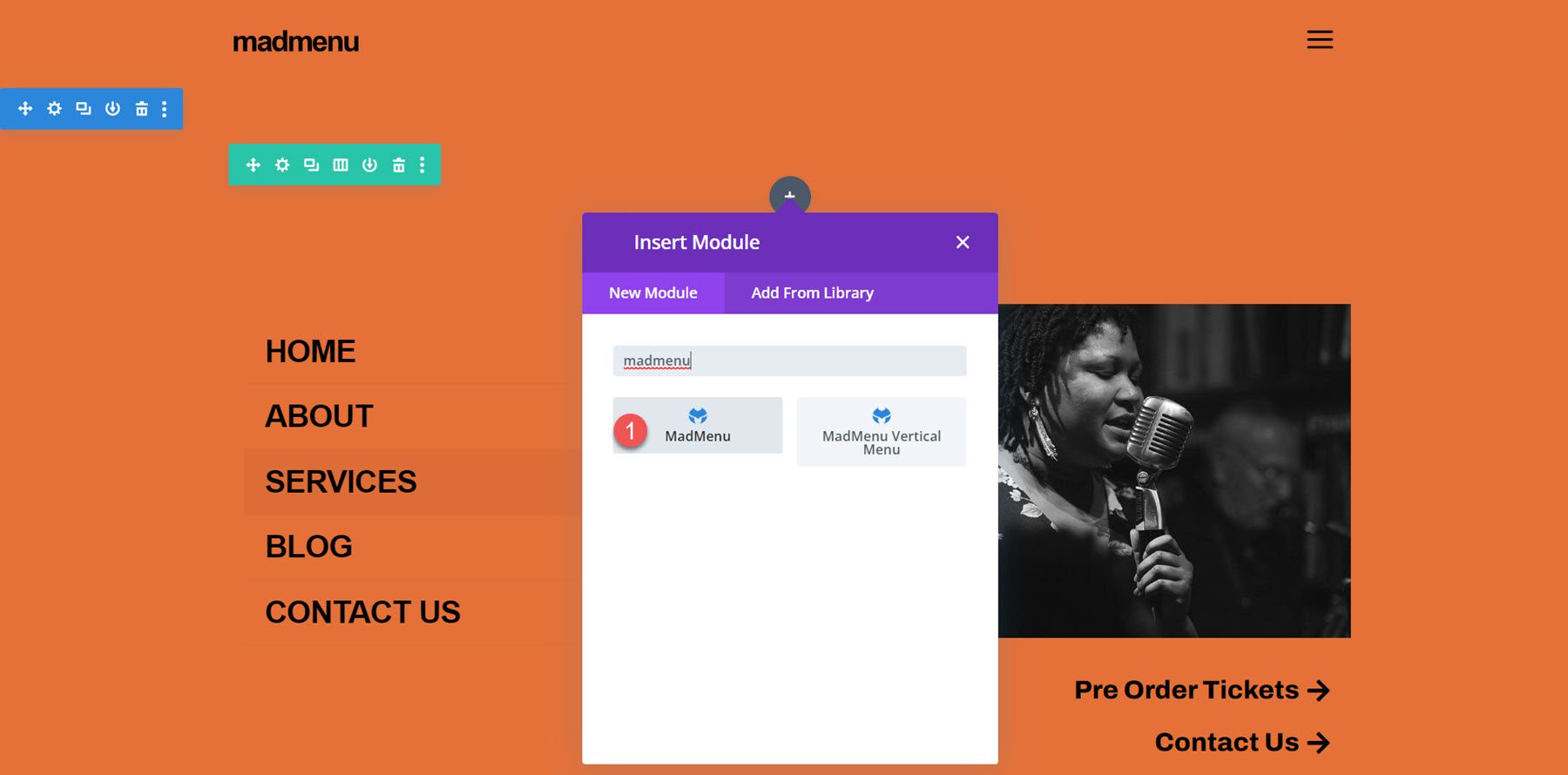
Agregue una fila con una sola columna a la sección de encabezado y agregue el módulo MadMenu.

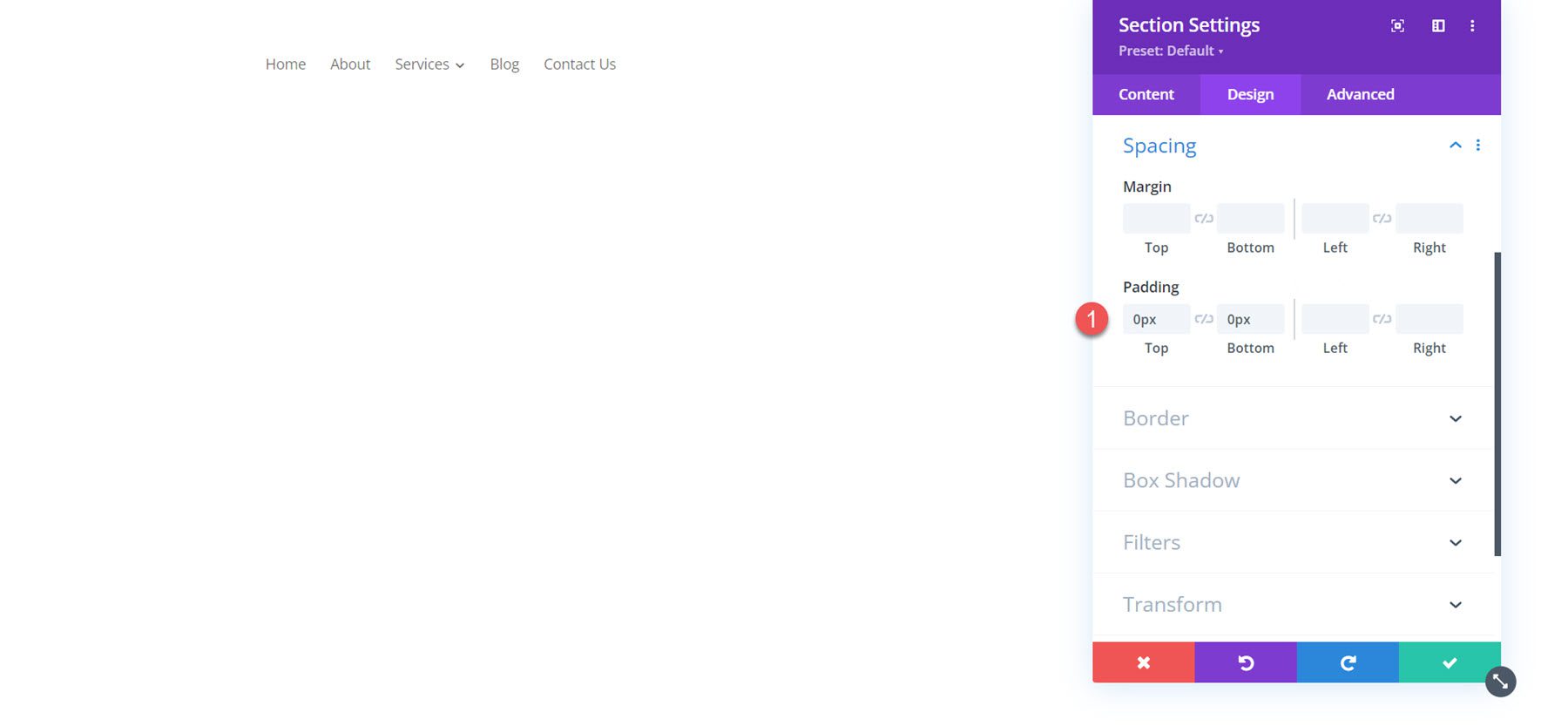
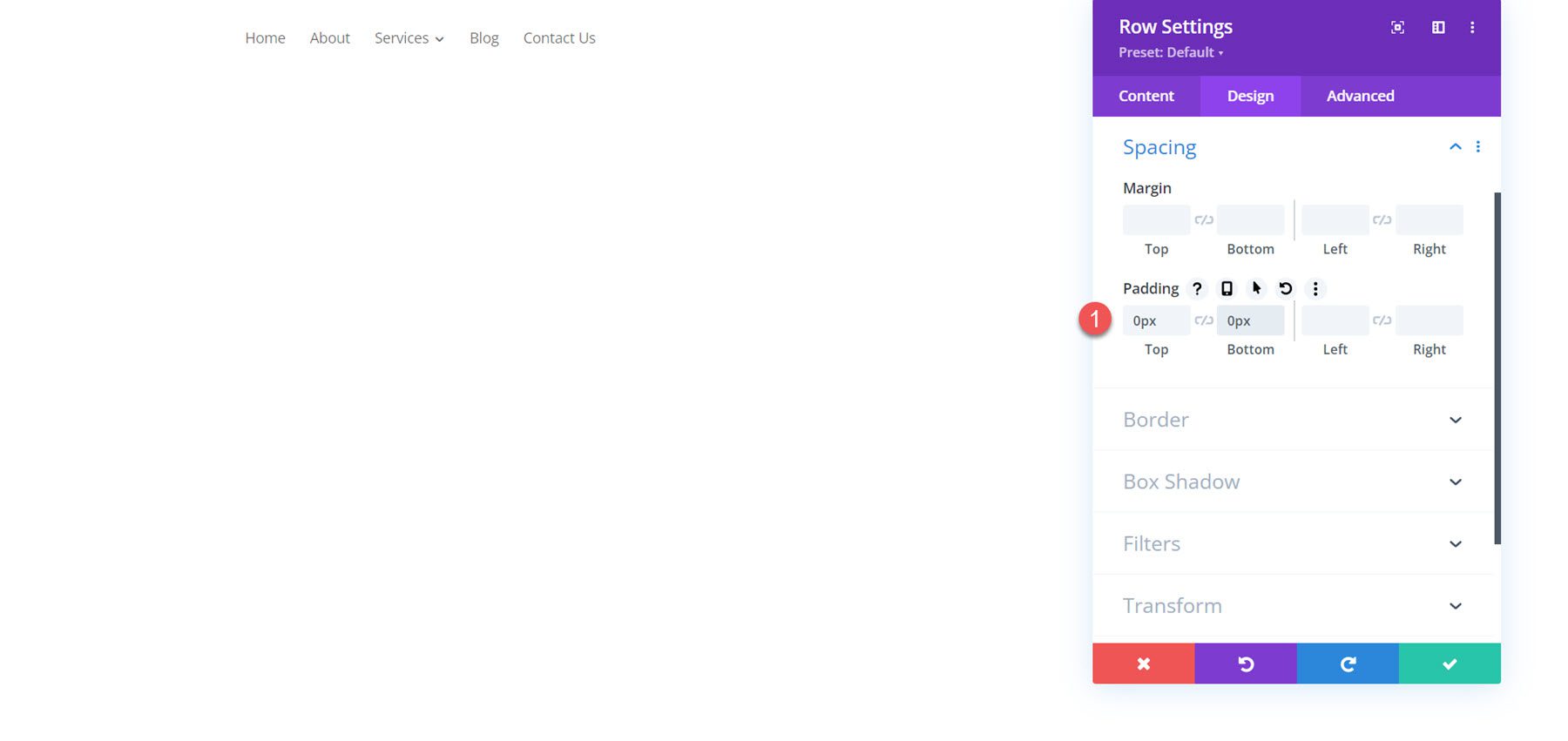
Debido a que queremos que el menú ocupe todo el ancho de la página, necesitaremos ajustar la configuración de espacio entre filas y secciones.
Primero, establezca el relleno superior e inferior de la sección en 0.

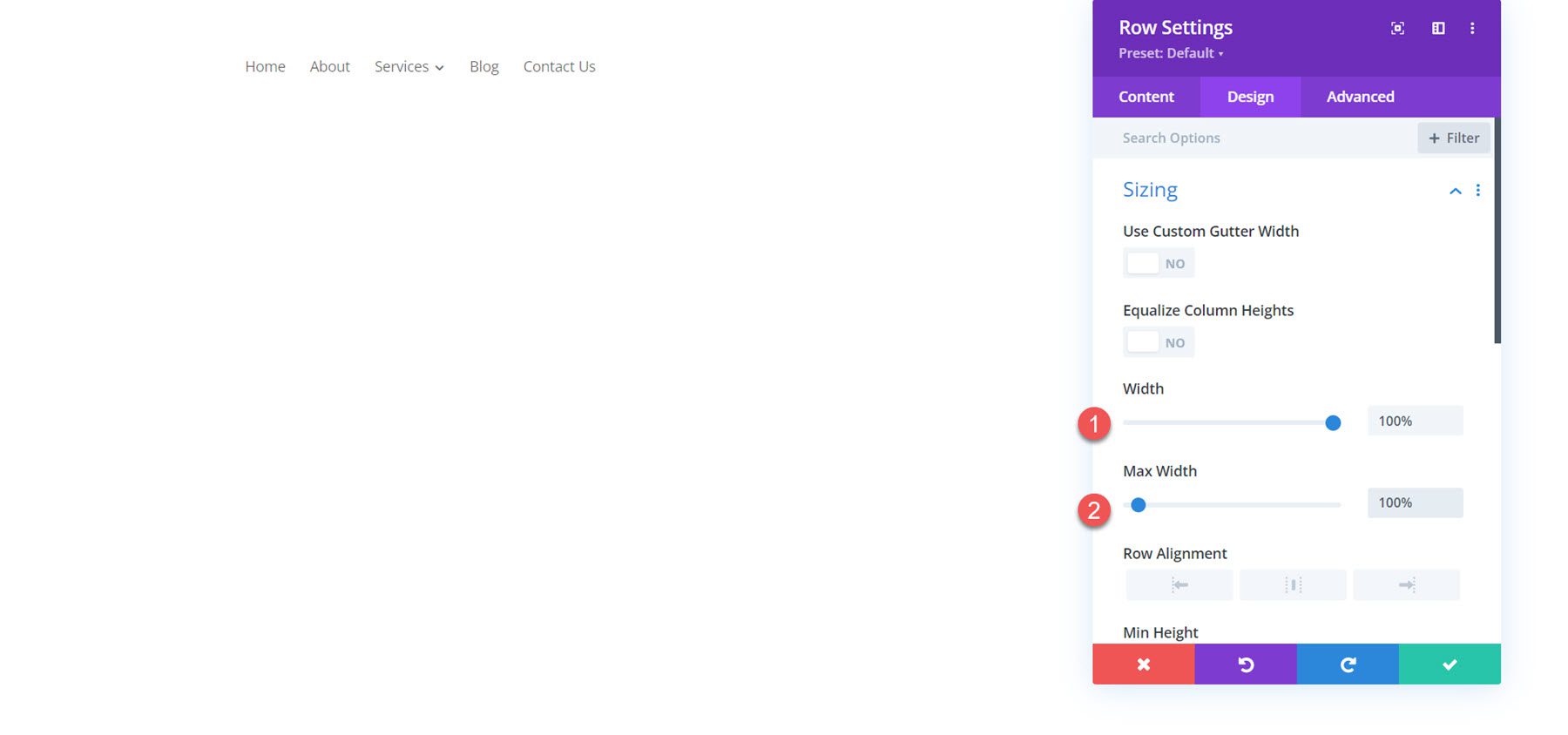
A continuación, establezca el ancho de fila y el ancho máximo en 100%.

Finalmente, establezca el relleno superior e inferior de la fila en 0.

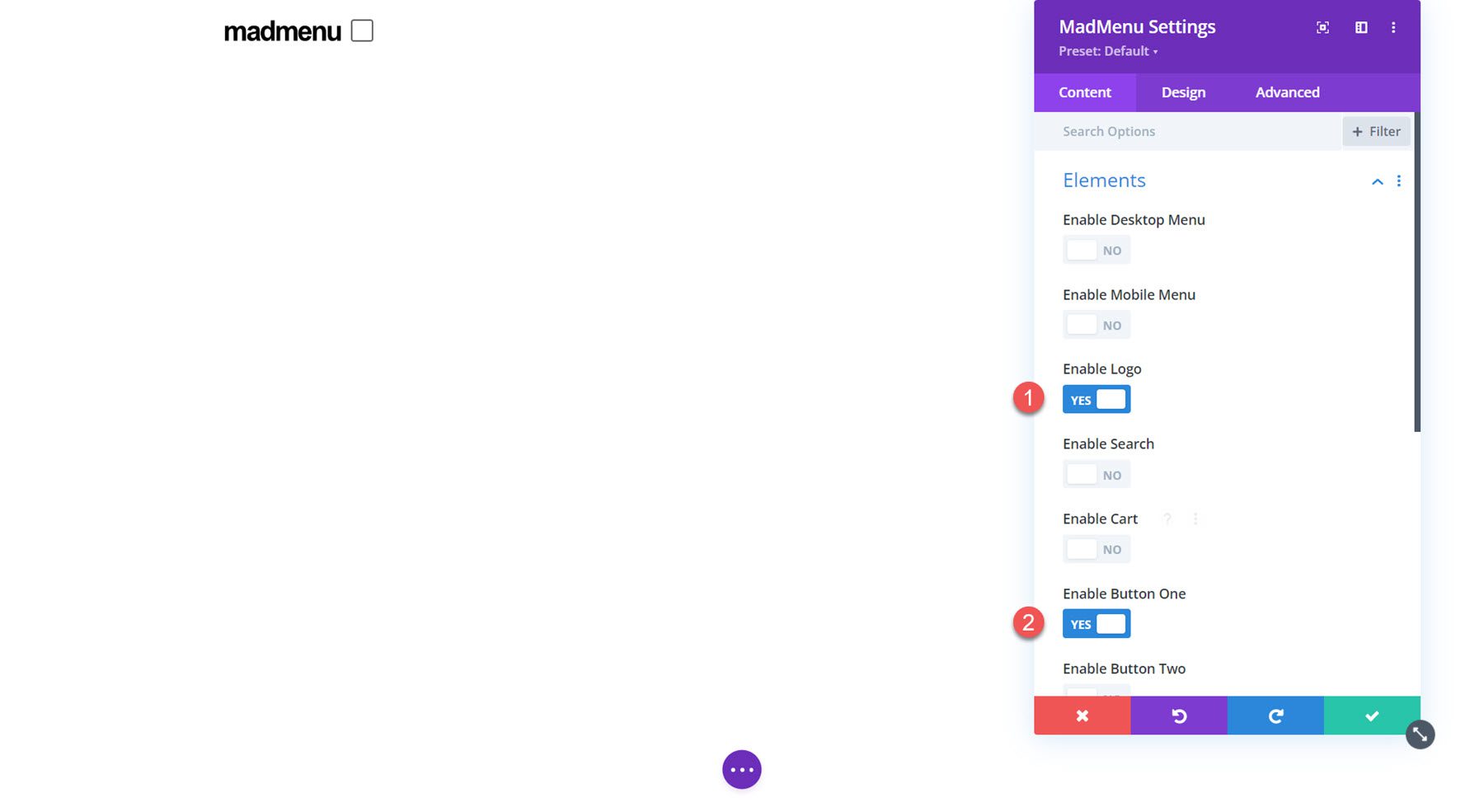
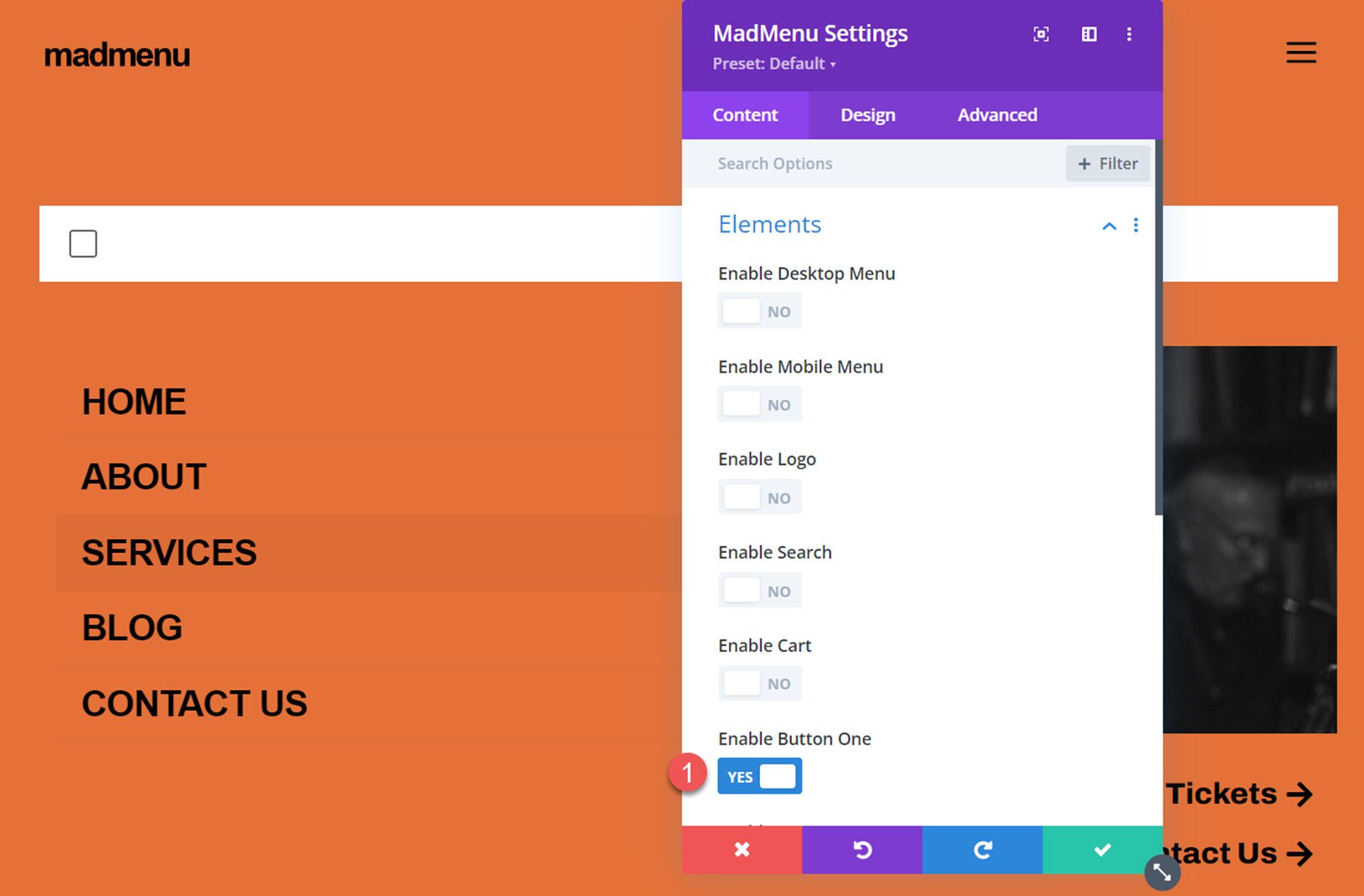
Ahora que nuestra configuración de fila y sección está configurada, podemos pasar a la configuración del módulo MadMenu. Debajo de los elementos, habilite el logotipo y el botón uno.

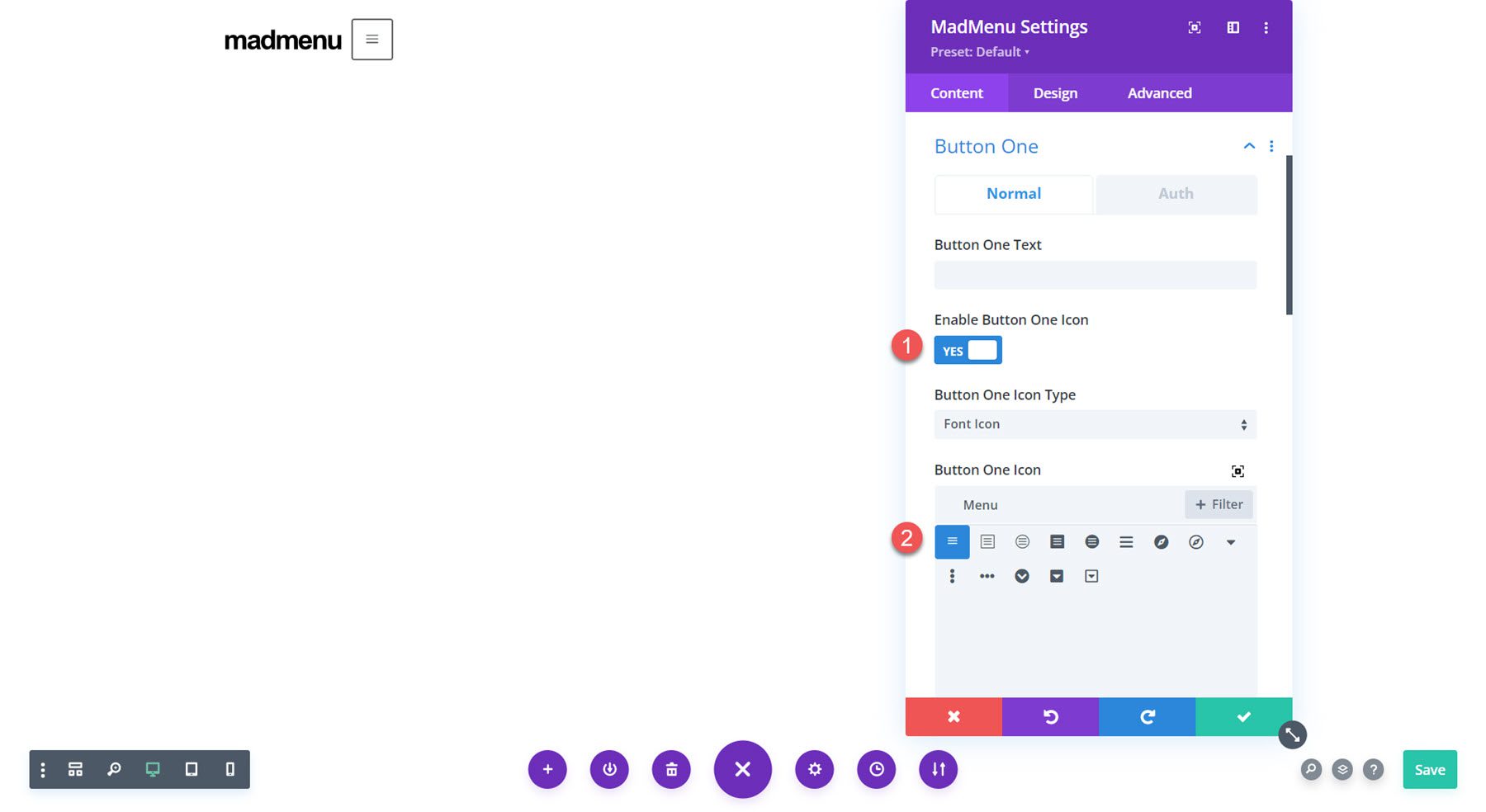
El botón uno será nuestro interruptor de menú. En la configuración del botón, cambie el ícono al ícono del menú de tres líneas.

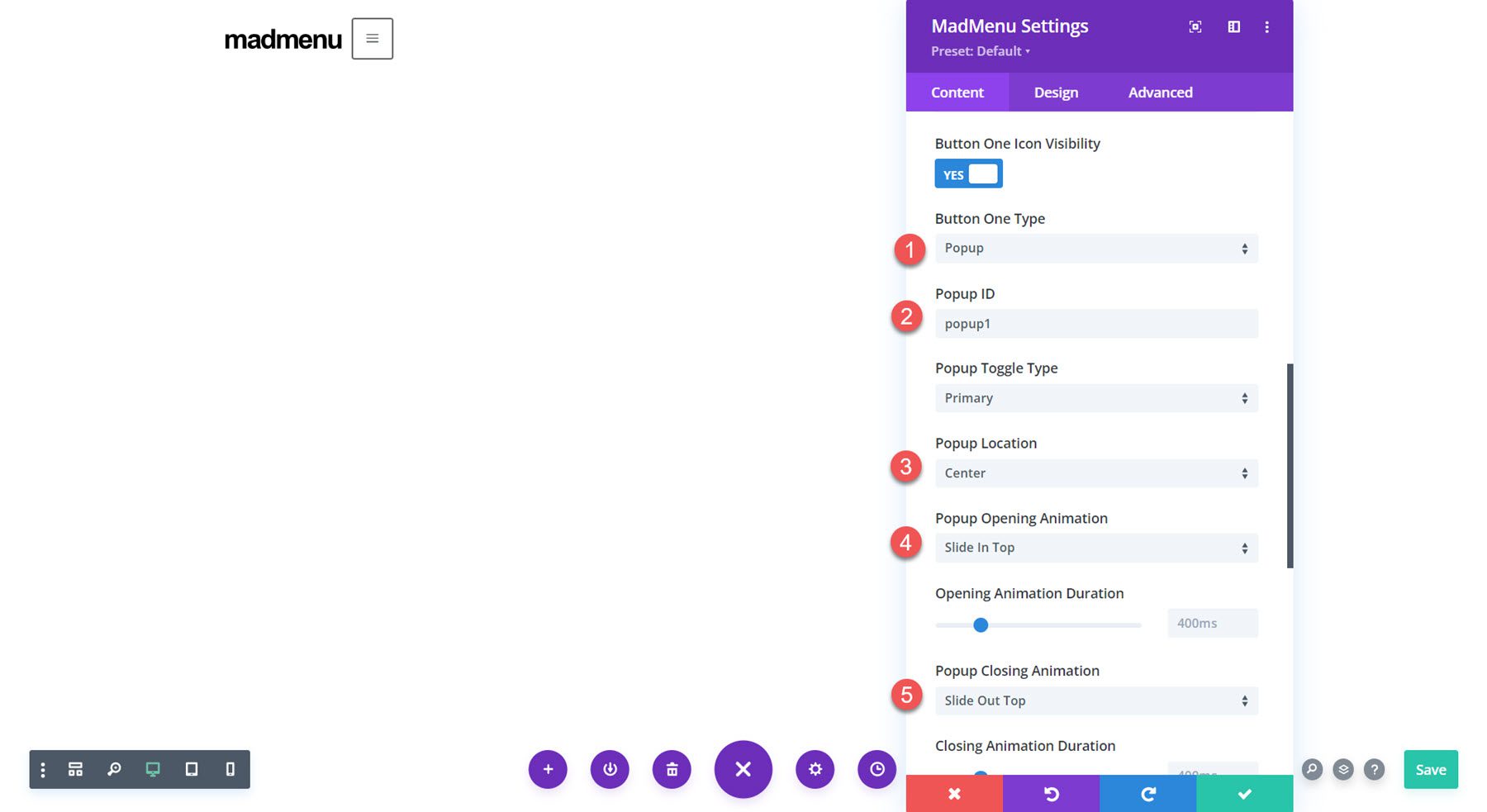
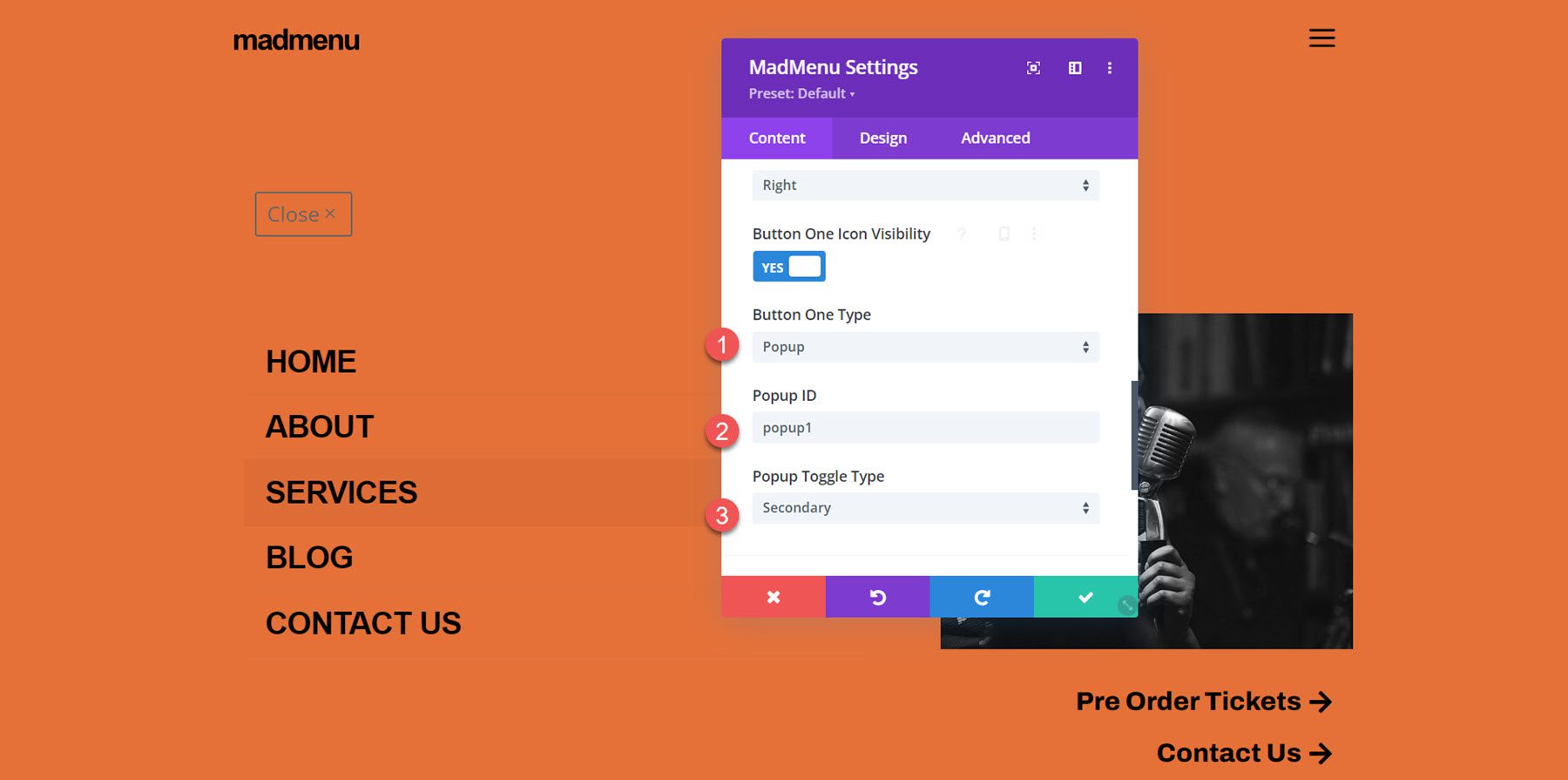
Cambie las siguientes opciones de botón para habilitar la funcionalidad emergente.
- Botón de un tipo: emergente
- ID emergente: popup1 (puede configurarlo como desee, solo debe ser el mismo que el ID que configuró más adelante en la sección emergente.
- Ubicación emergente: Centro
- Animación de apertura emergente: diapositiva en la parte superior
- Animación de cierre emergente: parte superior deslizable

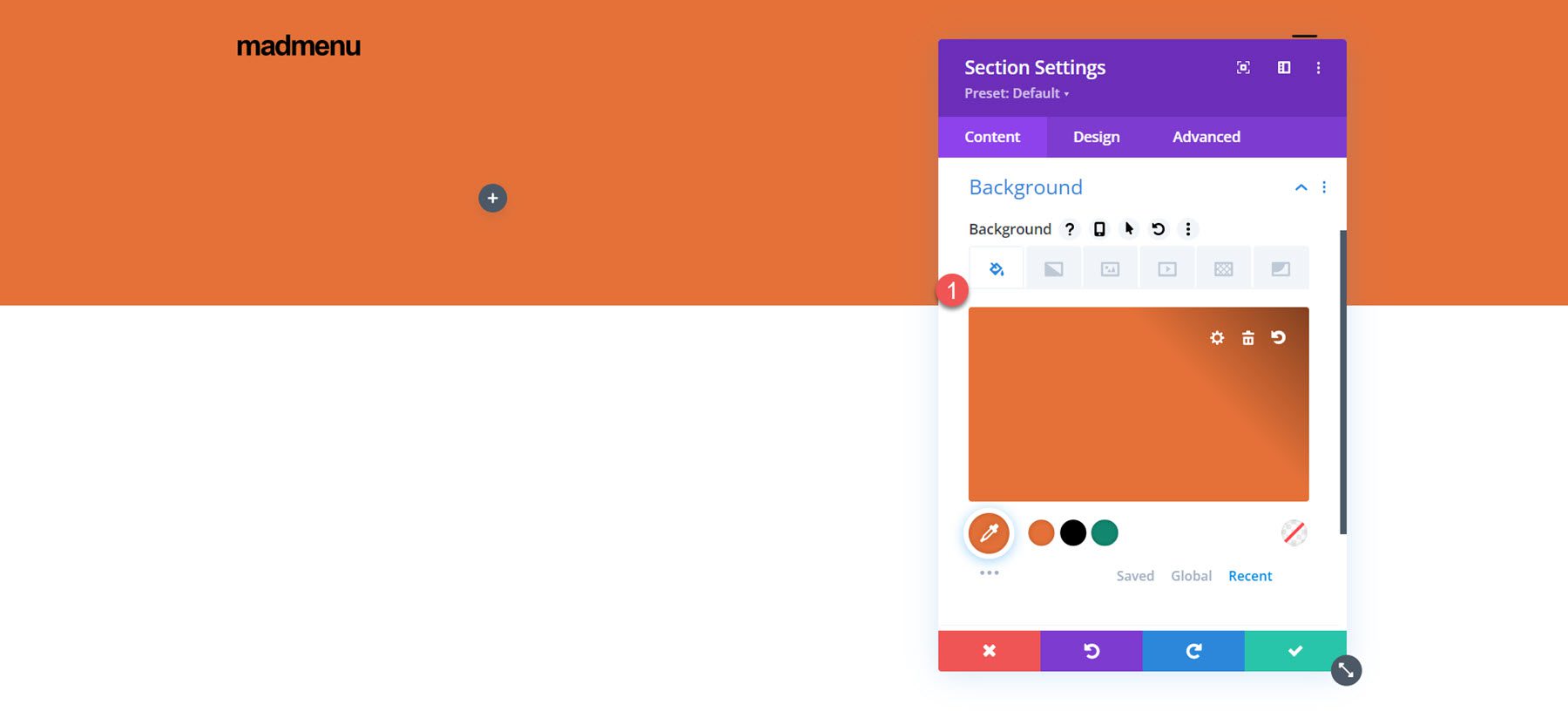
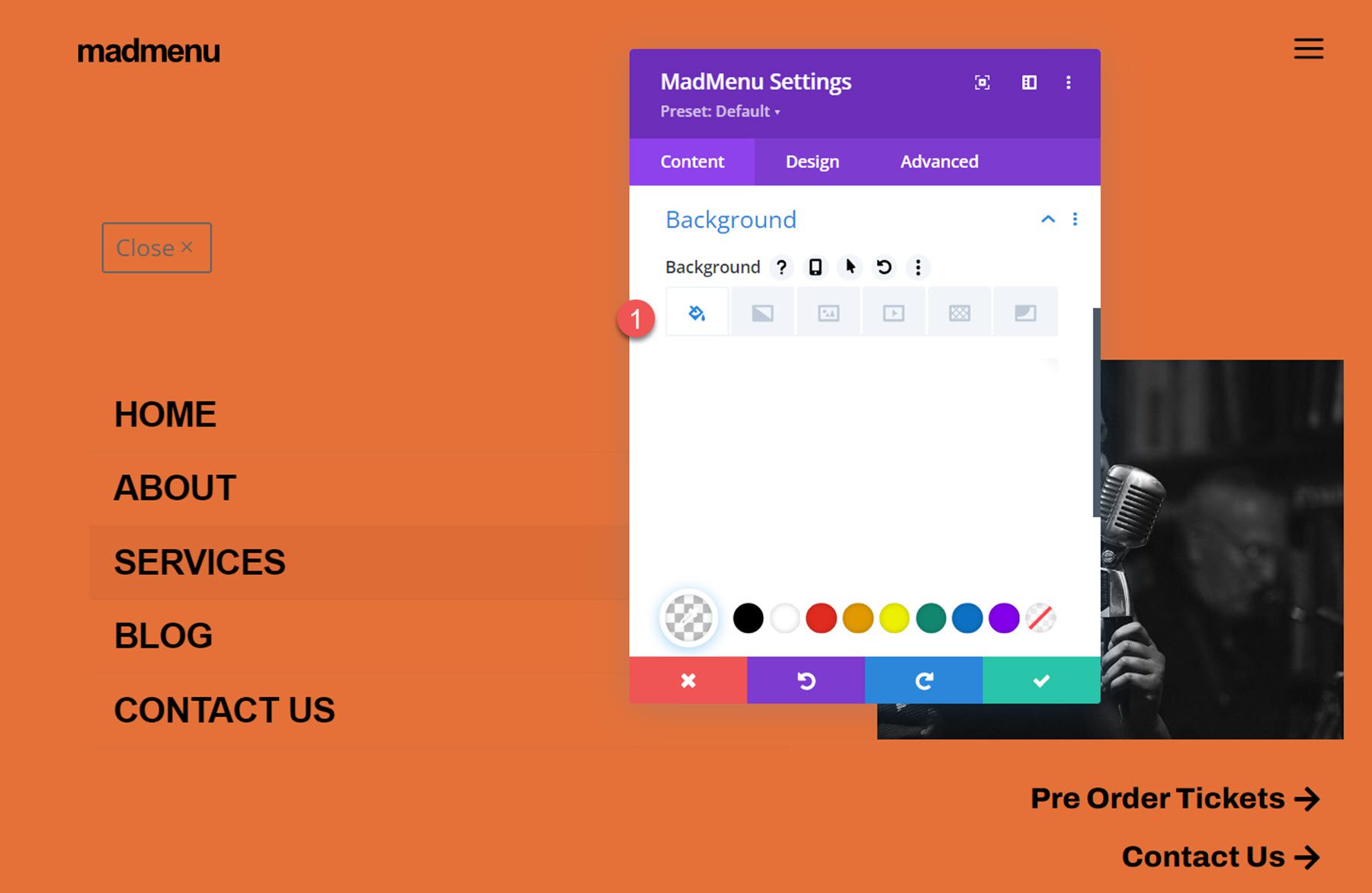
Finalmente, cambie el color de fondo a #E47138.

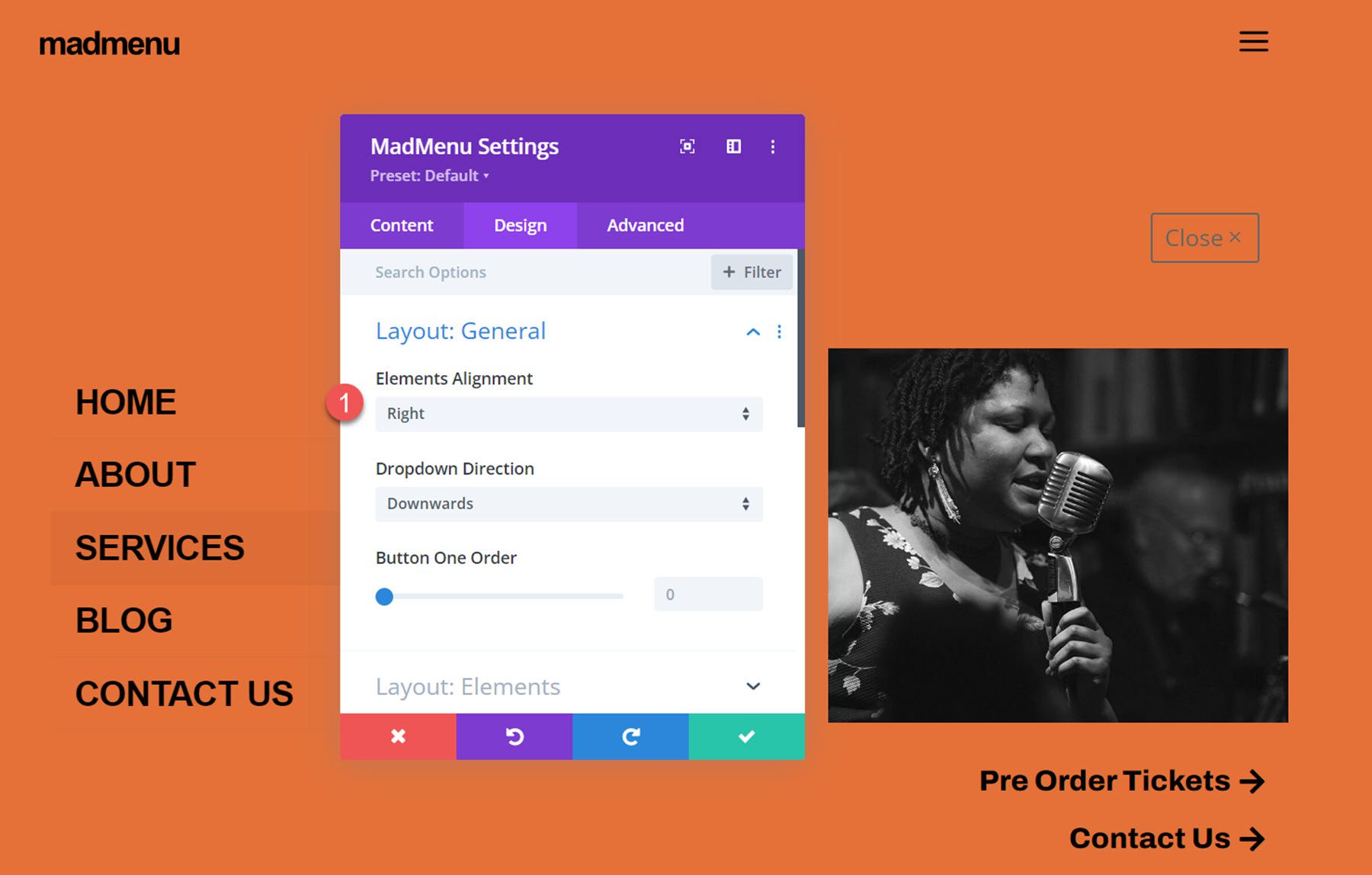
Ahora pasemos a la pestaña de diseño. En la configuración de diseño general, establezca la alineación del elemento.
- Alineación de elementos: espacio intermedio

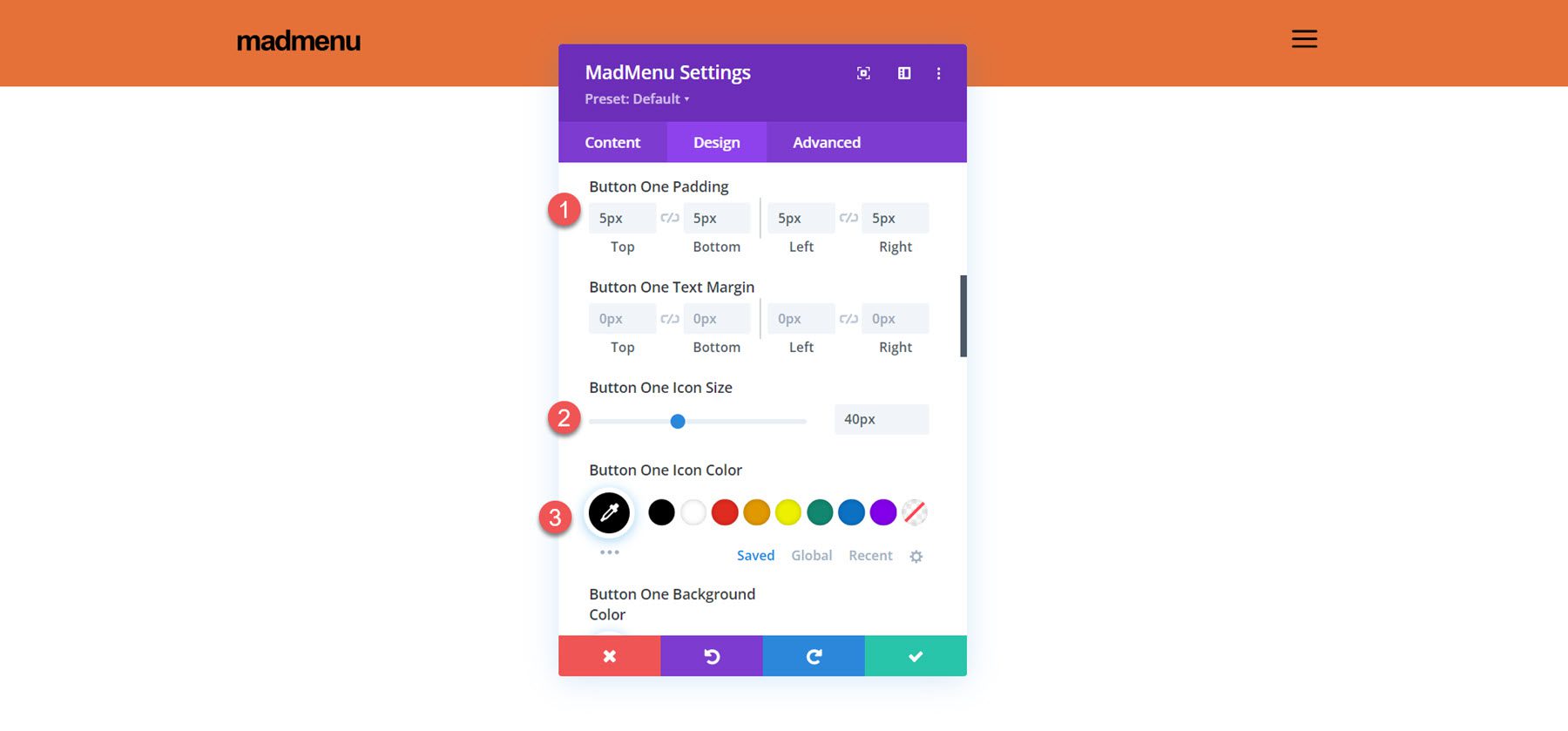
A continuación, abra la configuración del botón uno y personalice los estilos.
- Relleno del botón uno: 5px, 5px, 5px, 5px
- Tamaño del icono del botón uno: 40 px
- Color del icono del botón uno: #000000
- Ancho del borde del botón uno: 0px

Para crear la sección emergente de pantalla completa, primero, agregue una sección normal al encabezado.

Agregue una fila con dos columnas.

Establezca el color de fondo de la sección en #E47138

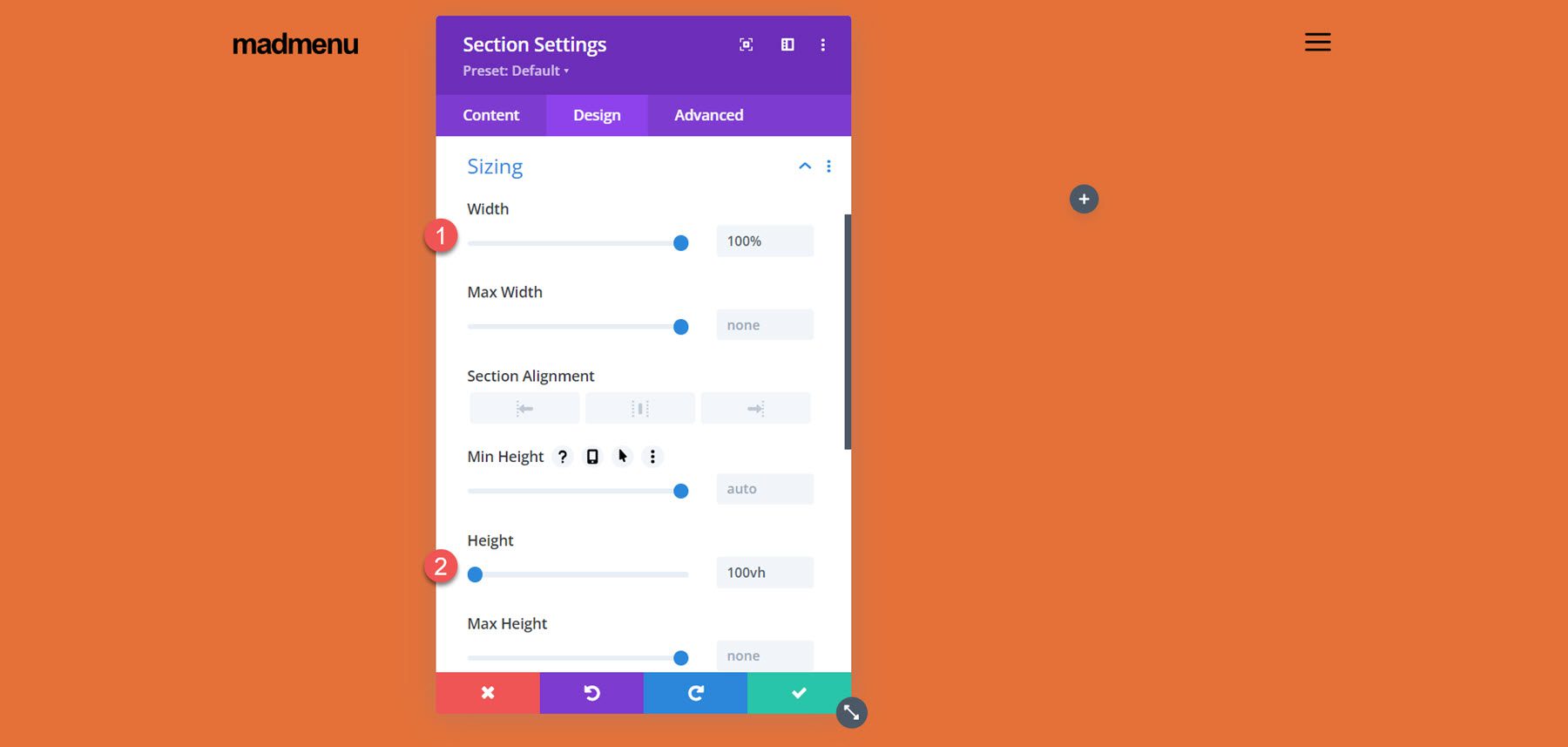
En la configuración de tamaño de la sección, establezca el ancho en 100% y la altura en 100vh para que la sección se muestre a pantalla completa.

Módulo MadMenu vertical
En la columna de la izquierda, agregue el módulo Vertical MadMenu.

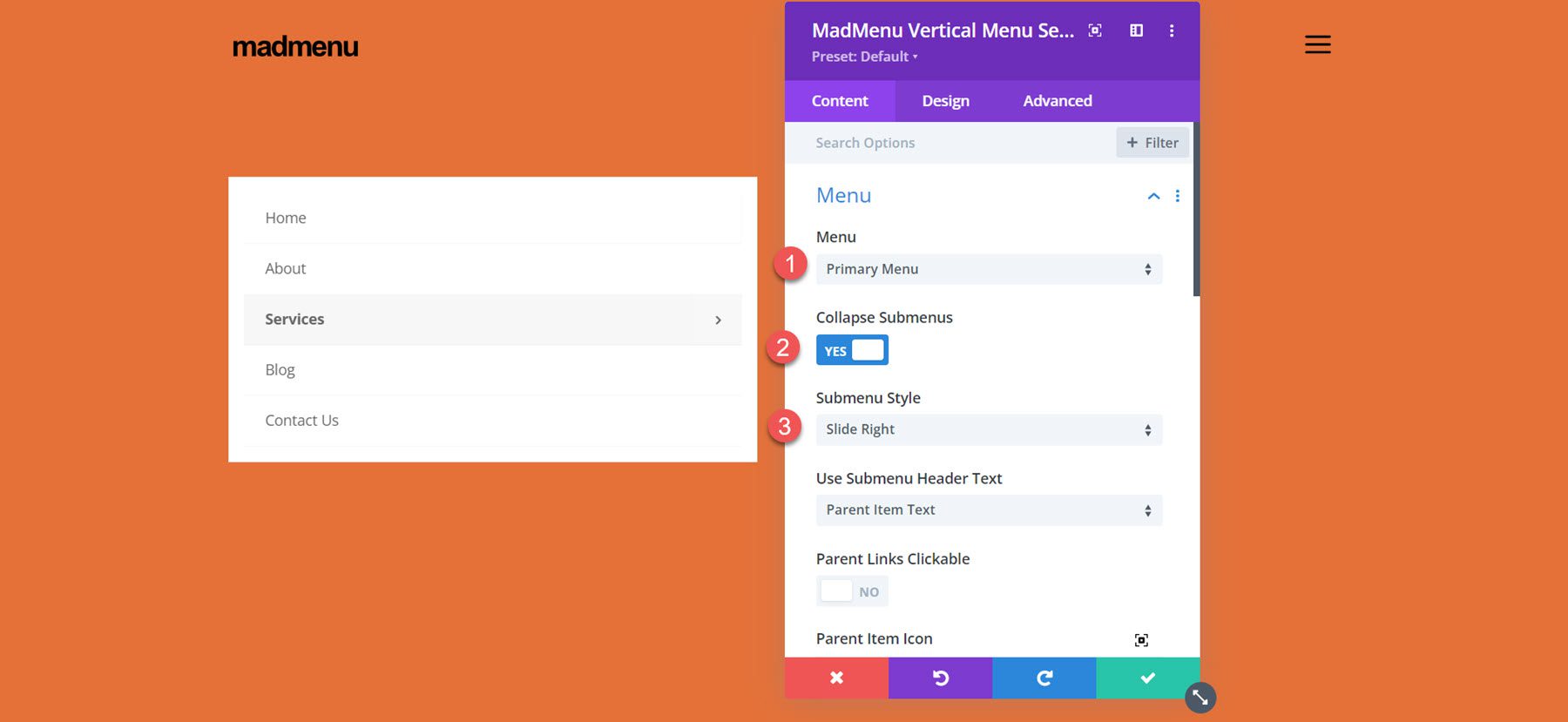
En la configuración del menú, seleccione su menú, habilite los submenús contraídos y configure el estilo del submenú para que se deslice hacia la derecha.

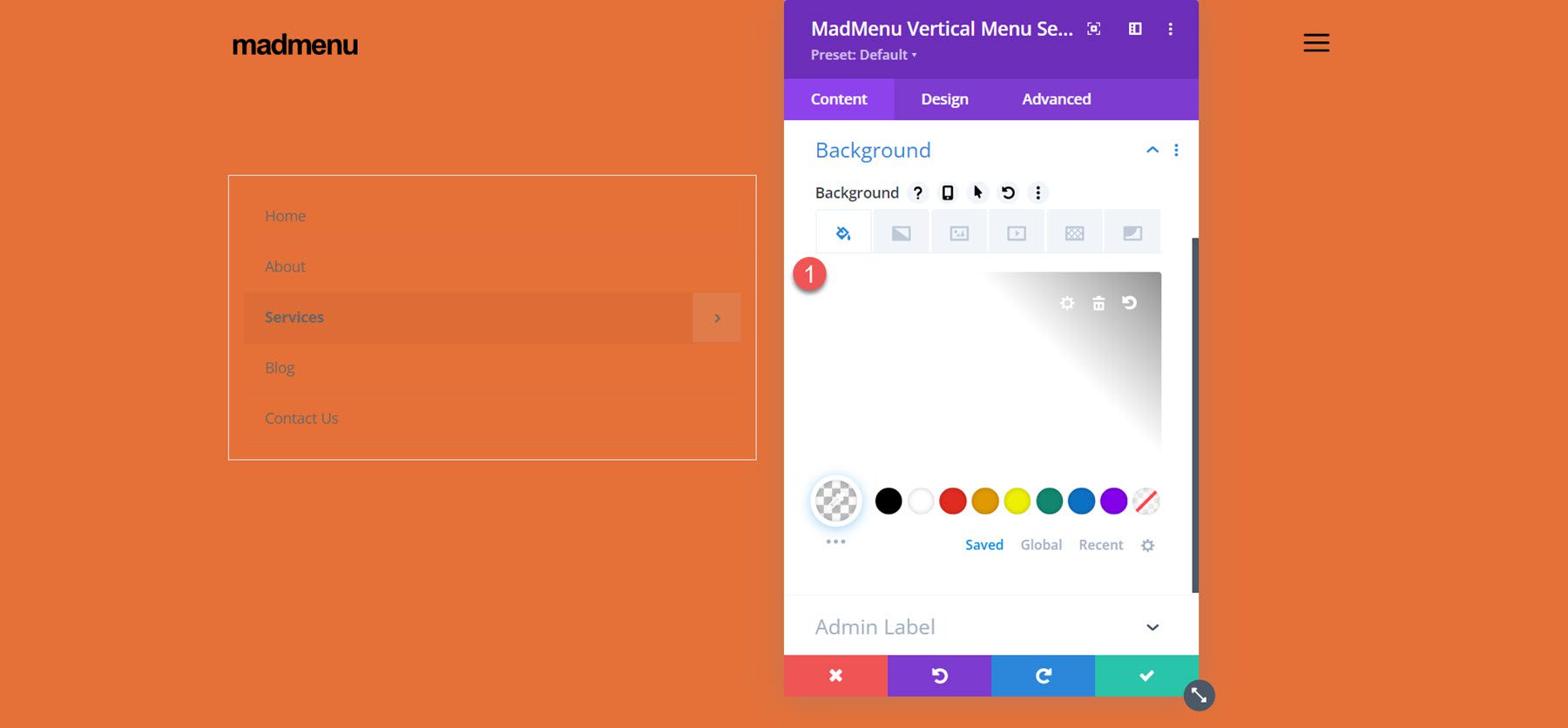
A continuación, cambie el fondo del menú a transparente.

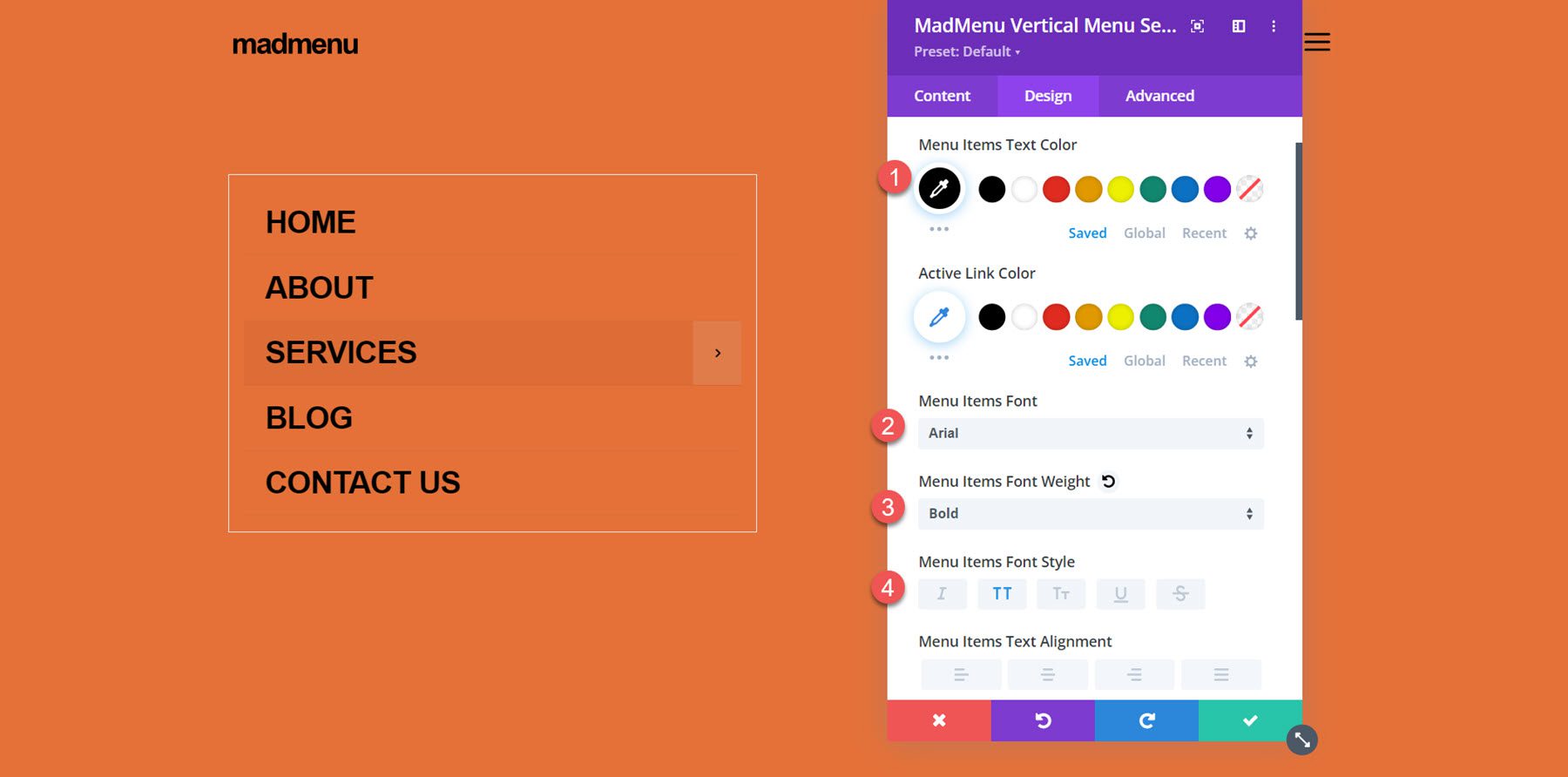
Vaya a la pestaña de diseño y modifique los estilos de elementos de texto de la siguiente manera:
- Elementos del menú Color del texto: #000000
- Elementos del menú Fuente del texto: Ariel
- Elementos del menú Peso de la fuente: Negrita
- Elementos del menú Estilo de fuente: TT (en mayúsculas)

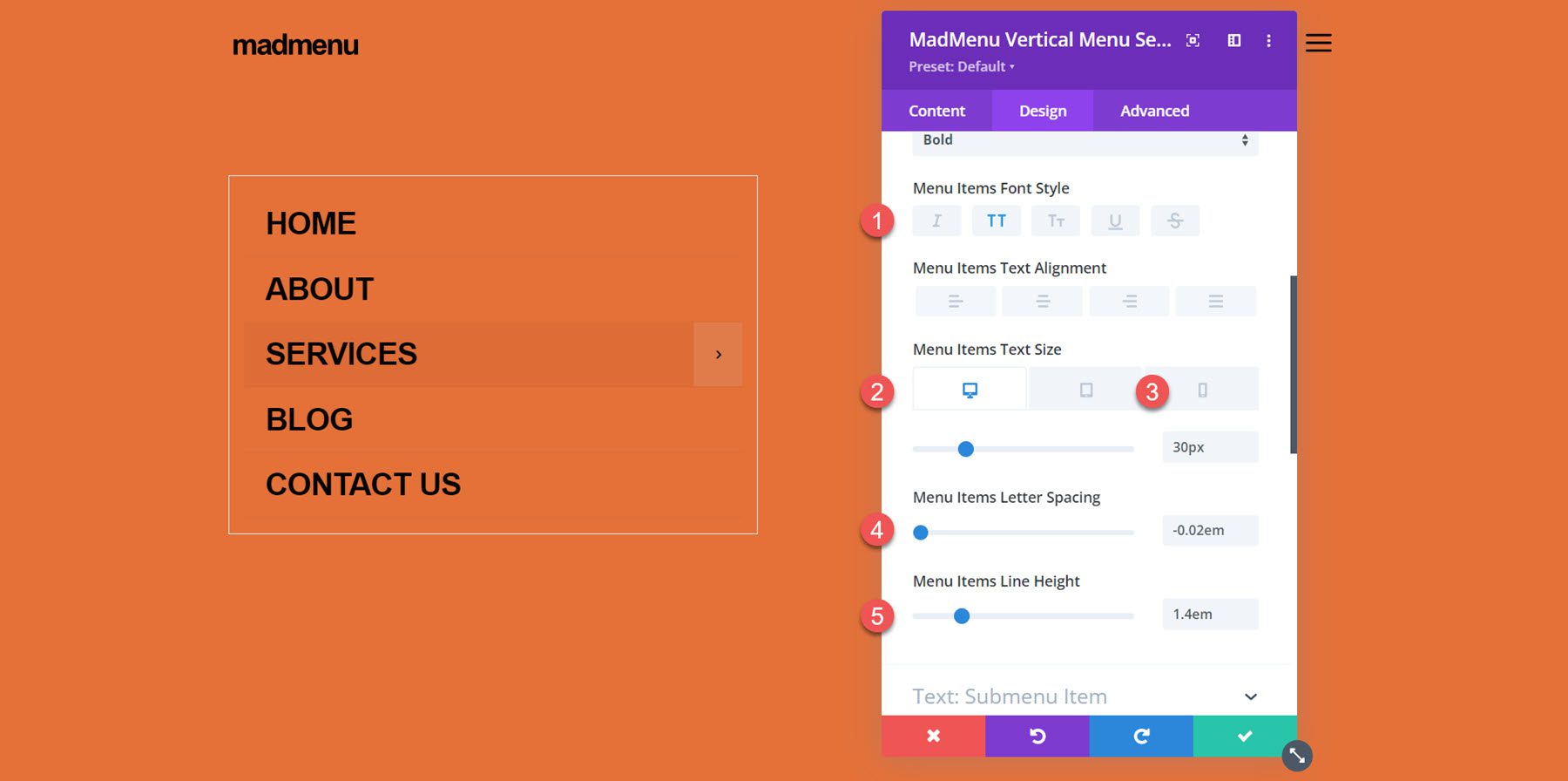
- Elementos del menú Tamaño de fuente Escritorio: 30 px
- Elementos del menú Tamaño de fuente Móvil: 25 px
- Elementos del menú Espaciado entre letras: -0,02 em
- Elementos del menú Altura de la línea: 1,4 em

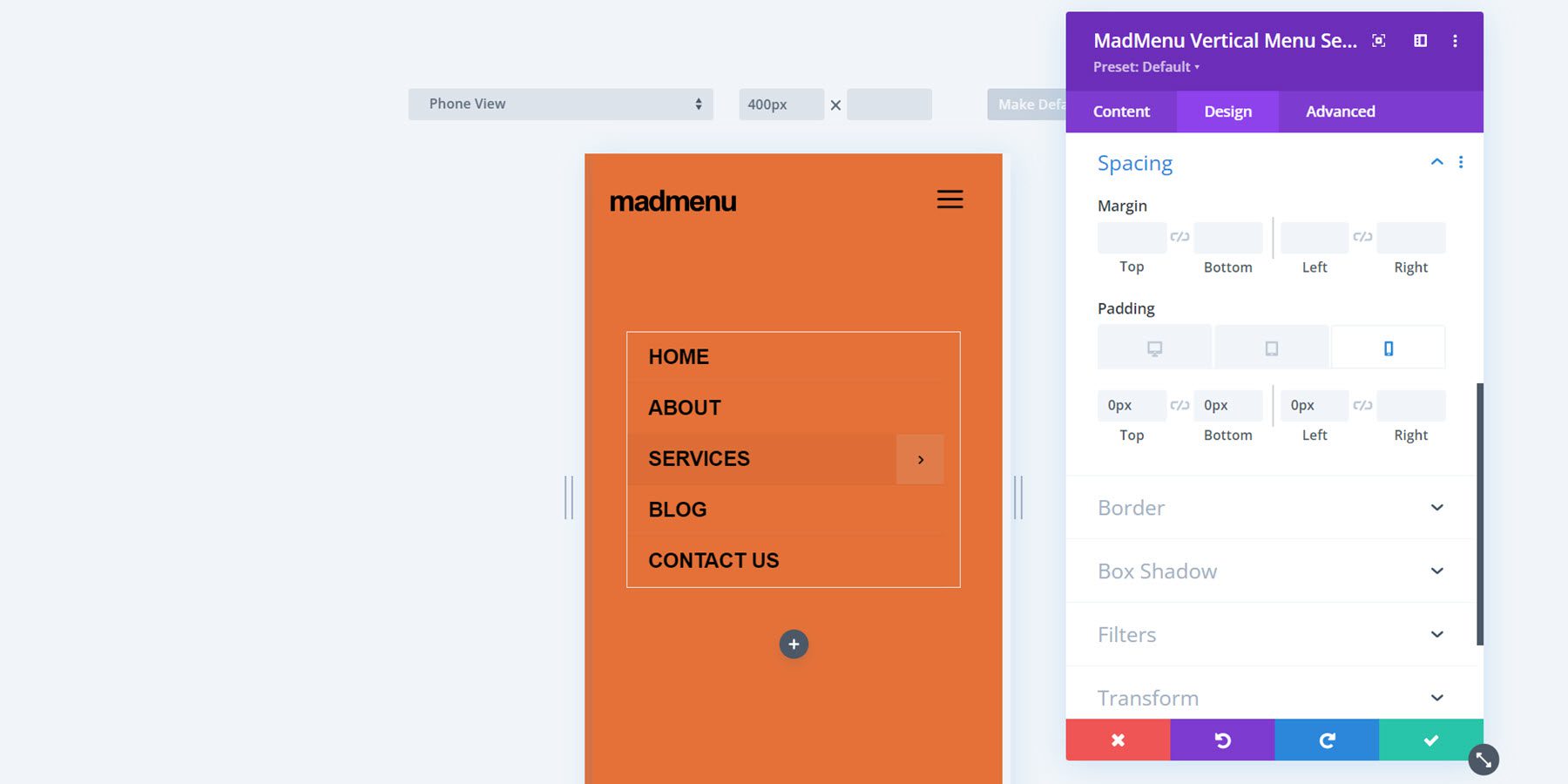
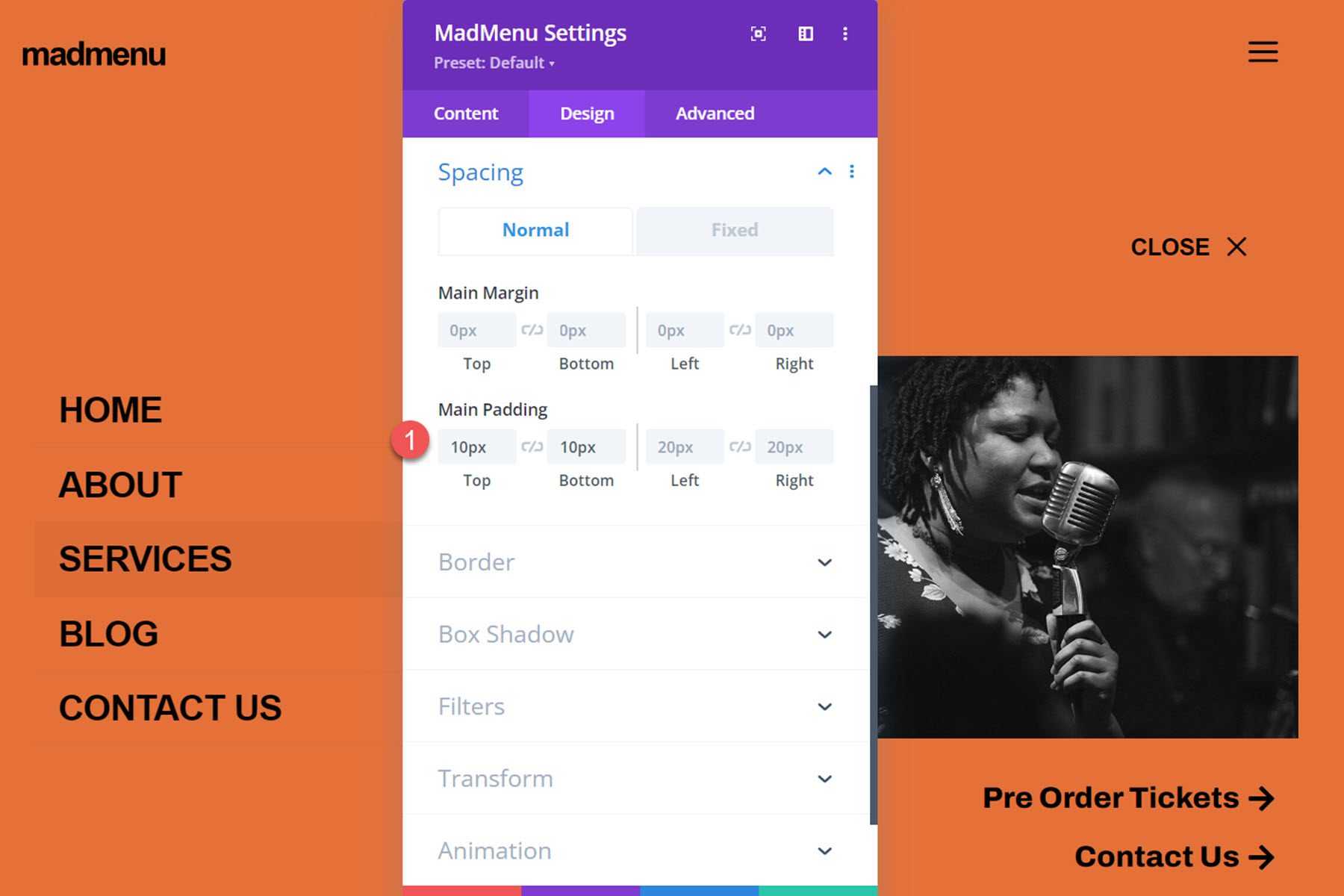
En la configuración de espaciado, establezca el relleno superior, inferior e izquierdo móvil en 0.

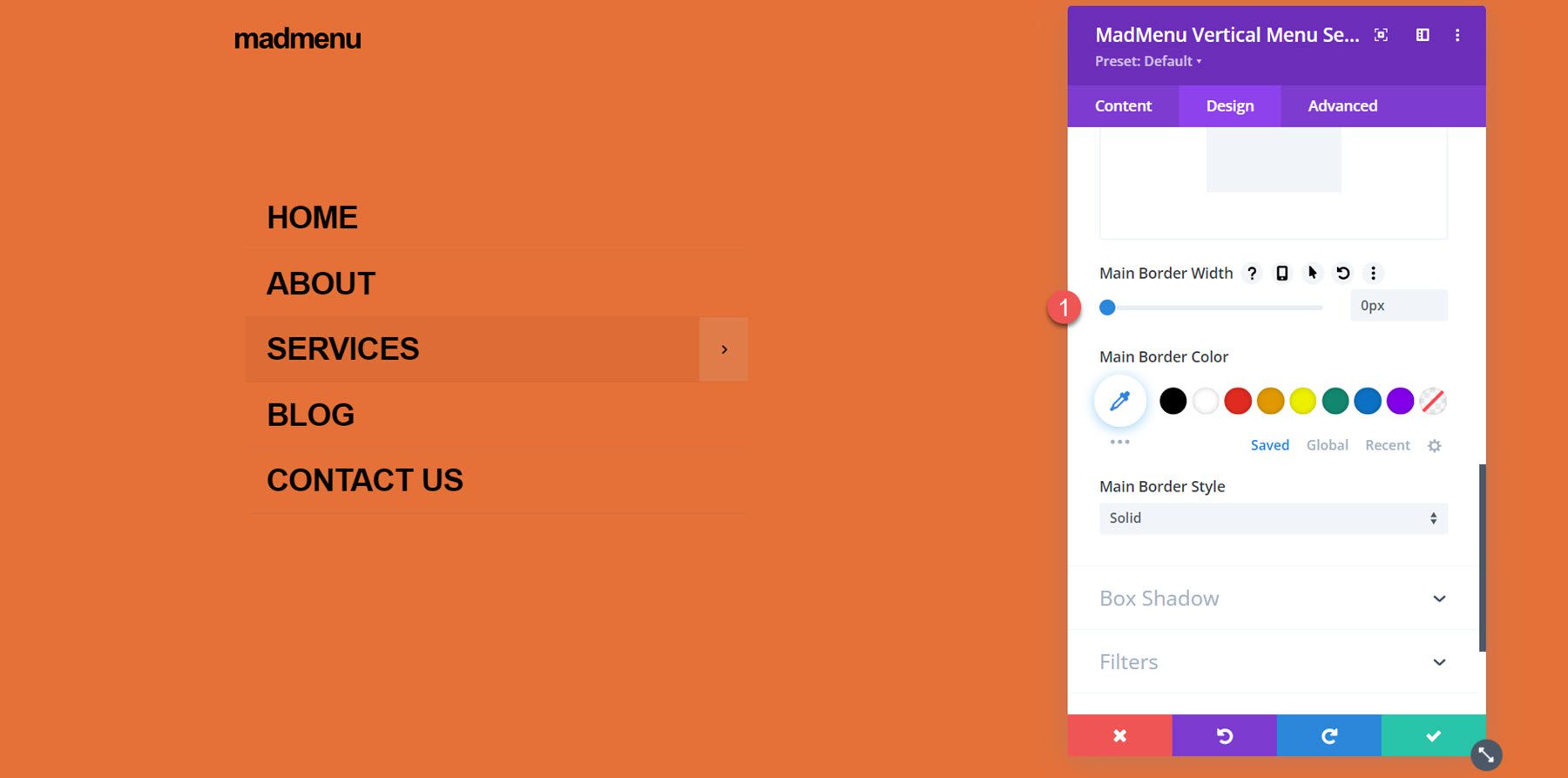
A continuación, establezca el ancho del borde en 0 para eliminar el borde alrededor del menú.
Contenido de la columna 2
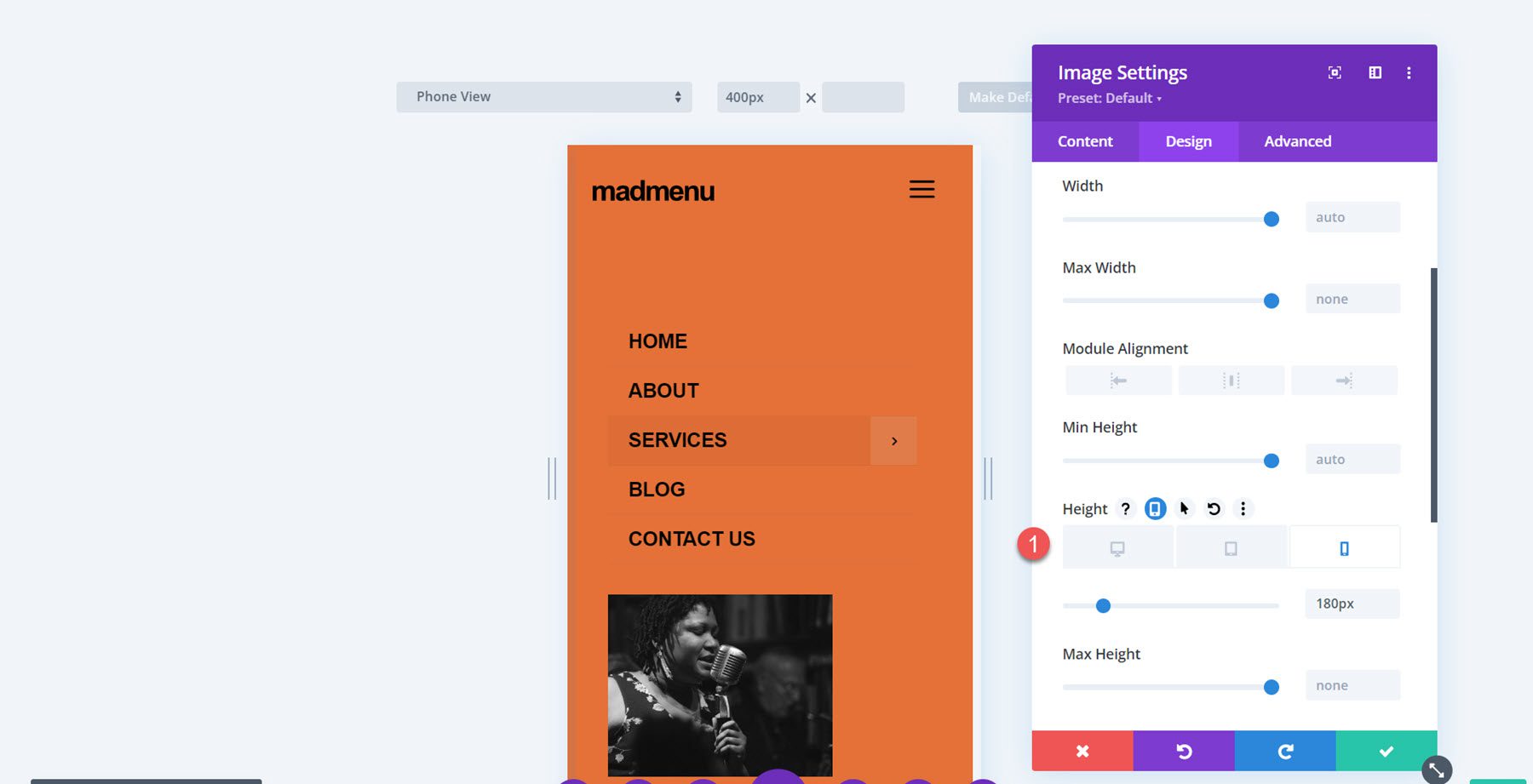
Agrega una imagen a la columna de la derecha. Establezca la altura del móvil en 180 px.

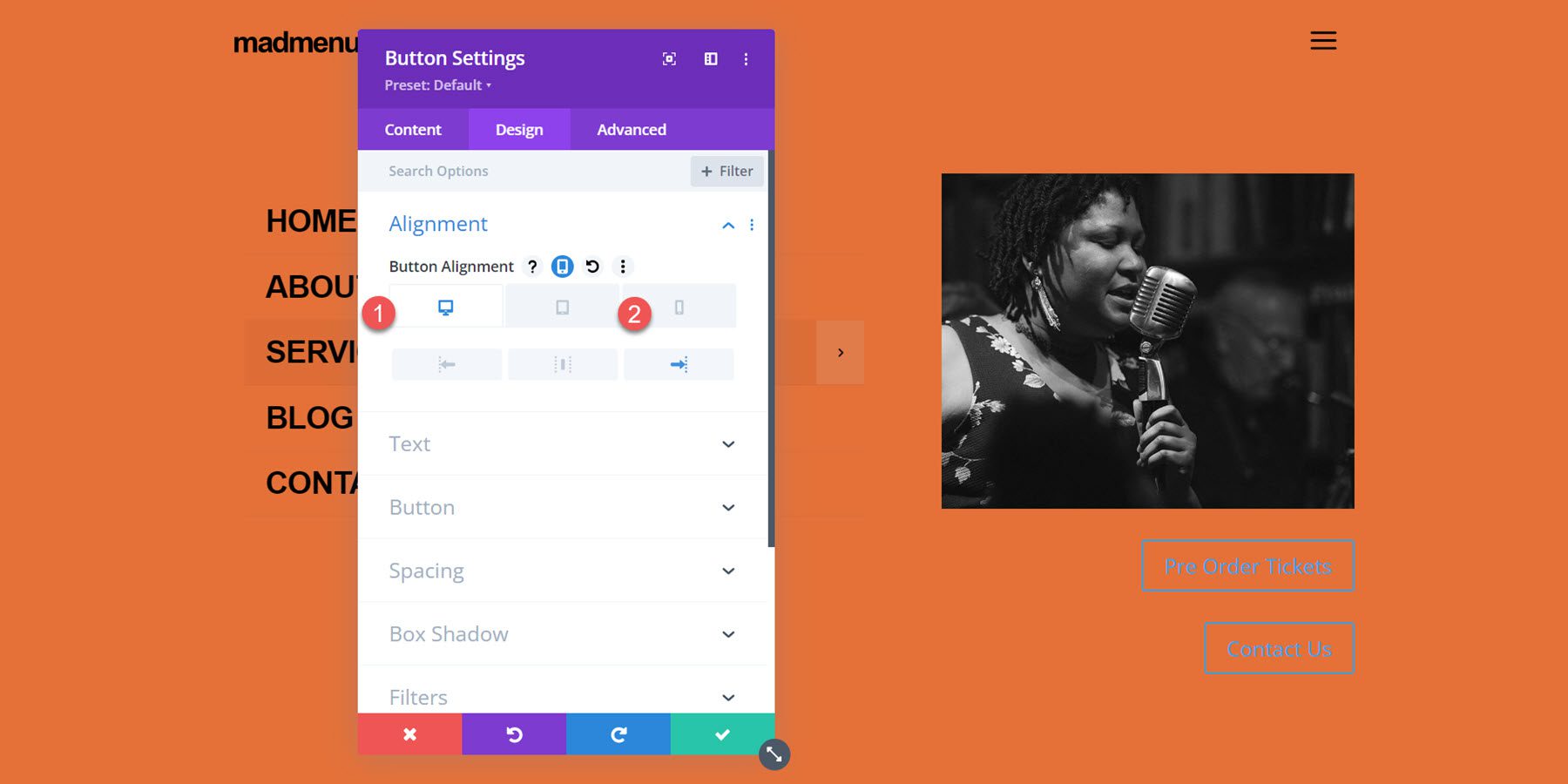
A continuación, agregue dos botones debajo de la imagen. Configure la alineación de los botones para escritorio y dispositivos móviles.
- Escritorio de alineación de botones: derecho
- Alineación botón móvil: izquierda

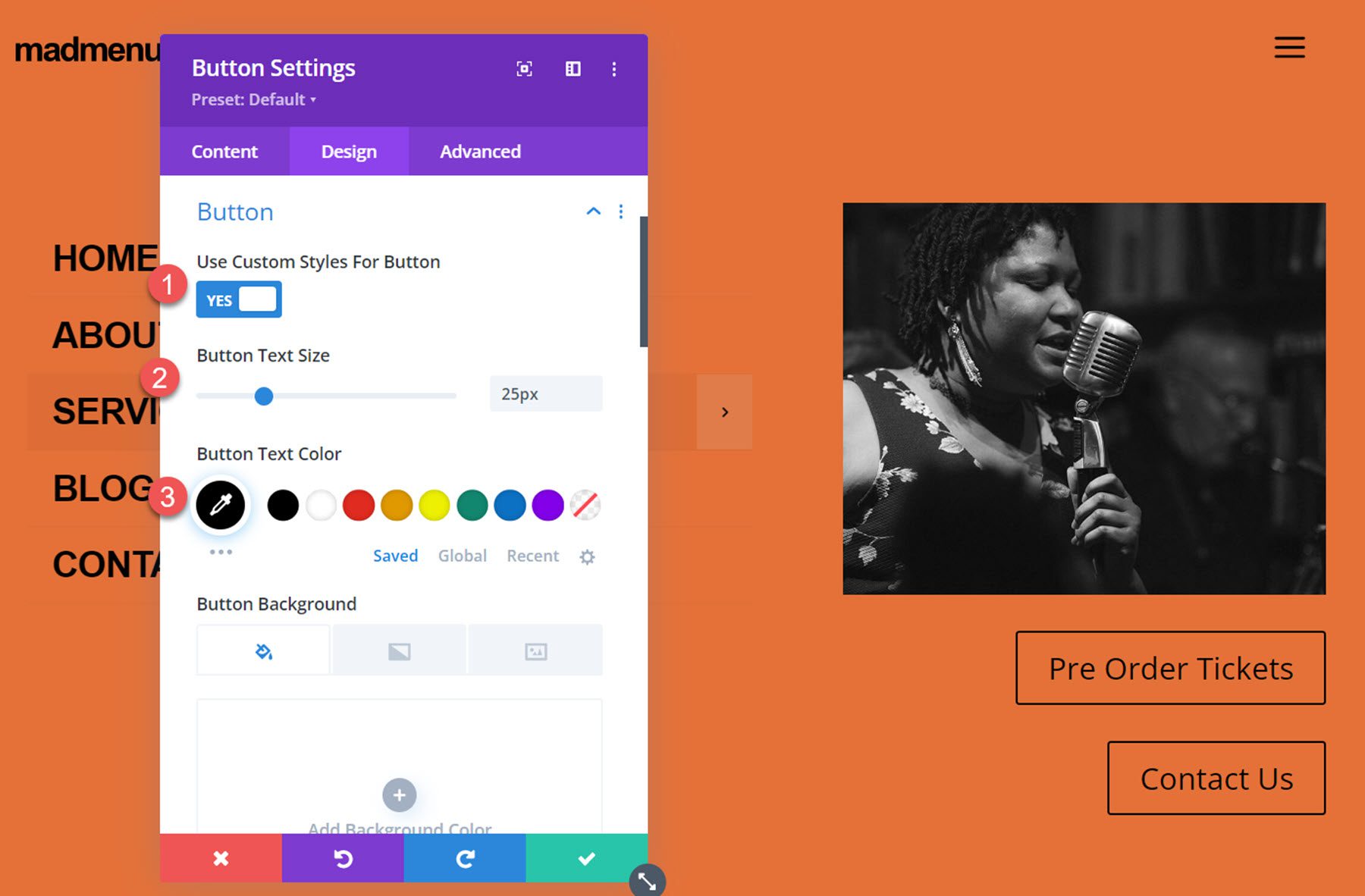
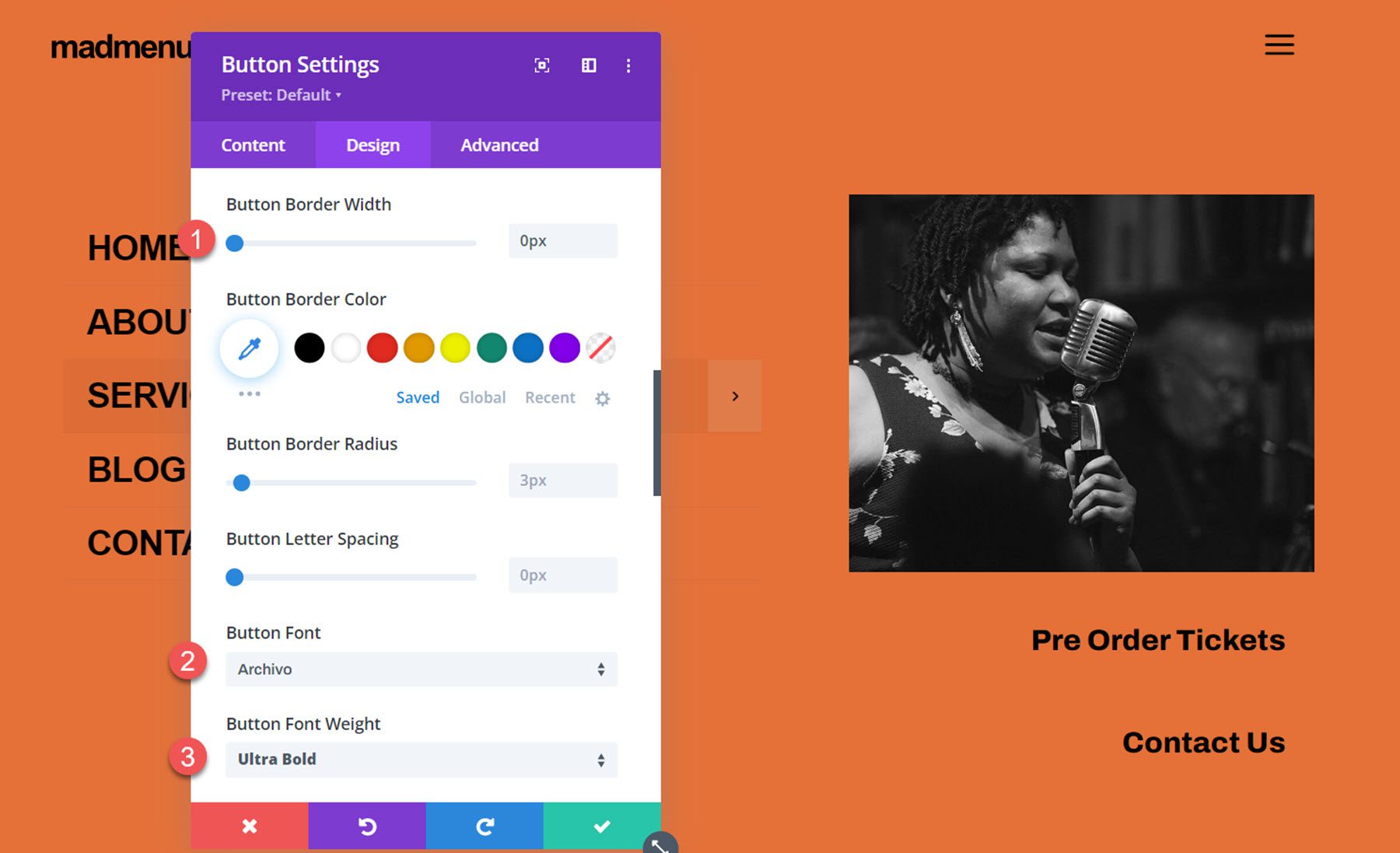
A continuación, personaliza los estilos de los botones:
- Tamaño del texto del botón: 25px
- Color del texto del botón: #000000

- Ancho del borde del botón: 0px
- Fuente del texto del botón: Archivo
- Peso de la fuente del botón: ultra negrita

- Icono de botón: Flecha
- Deshabilitar solo mostrar el botón al pasar el mouse
![]()
Finalmente, establezca el espaciado de los botones:
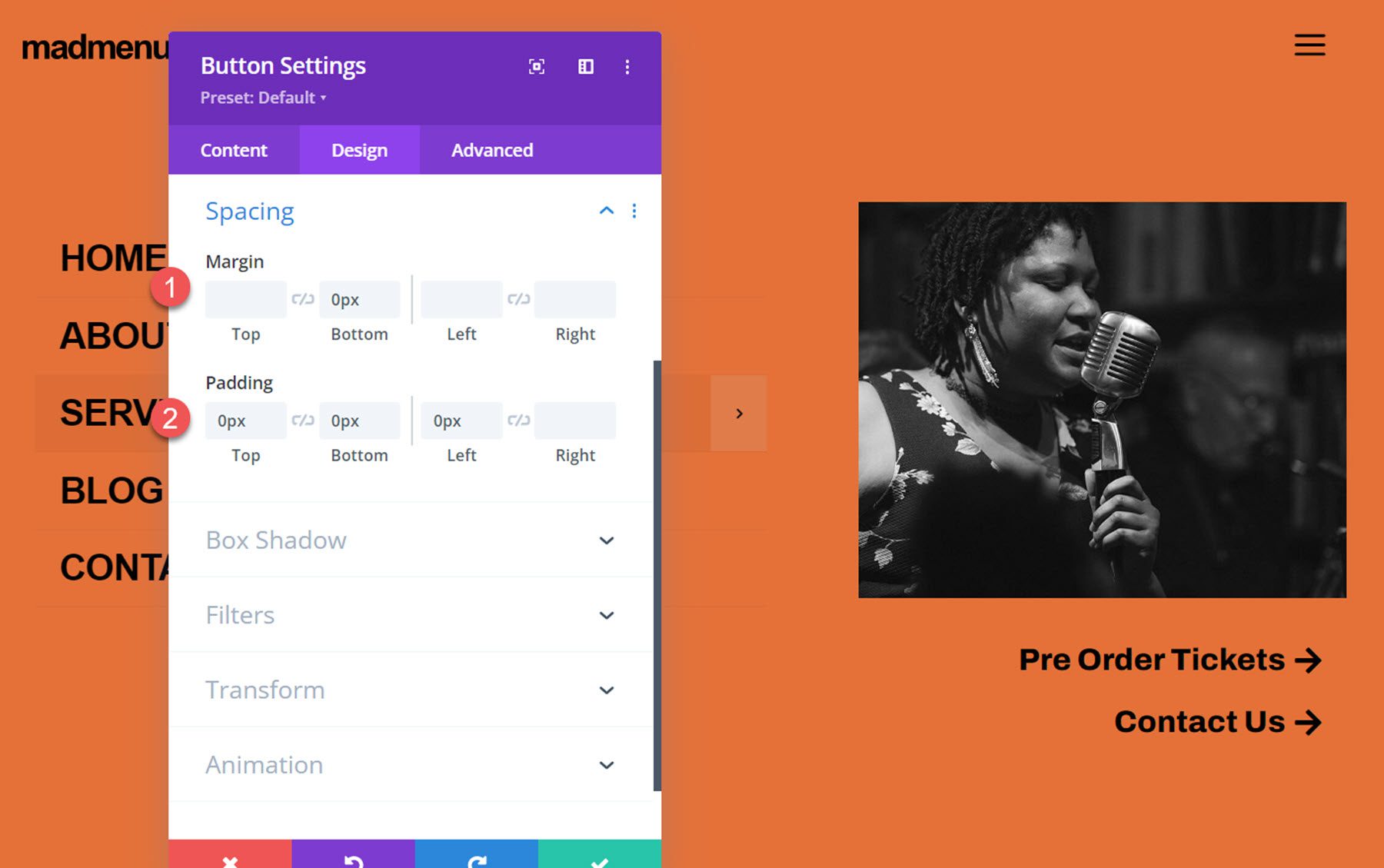
- Margen inferior del botón: 0px
- Relleno de botones superior inferior e izquierda: 0px
Cerrar botón emergente
El elemento final que debemos agregar a nuestra ventana emergente es un botón de cierre. Puede habilitar el botón de cierre predeterminado en la configuración de MadMenu, o puede agregar otro módulo de MadMenu con un botón que funcione como un botón de cierre para que pueda personalizar completamente el estilo. Eso es lo que haremos en este tutorial. Comience agregando una nueva fila con una columna a la ventana emergente y muévala sobre la fila existente. Luego agregue un módulo MadMenu.

Deshabilite todos los elementos de MadMenu excepto el botón uno, que funcionará como nuestro botón de cierre.

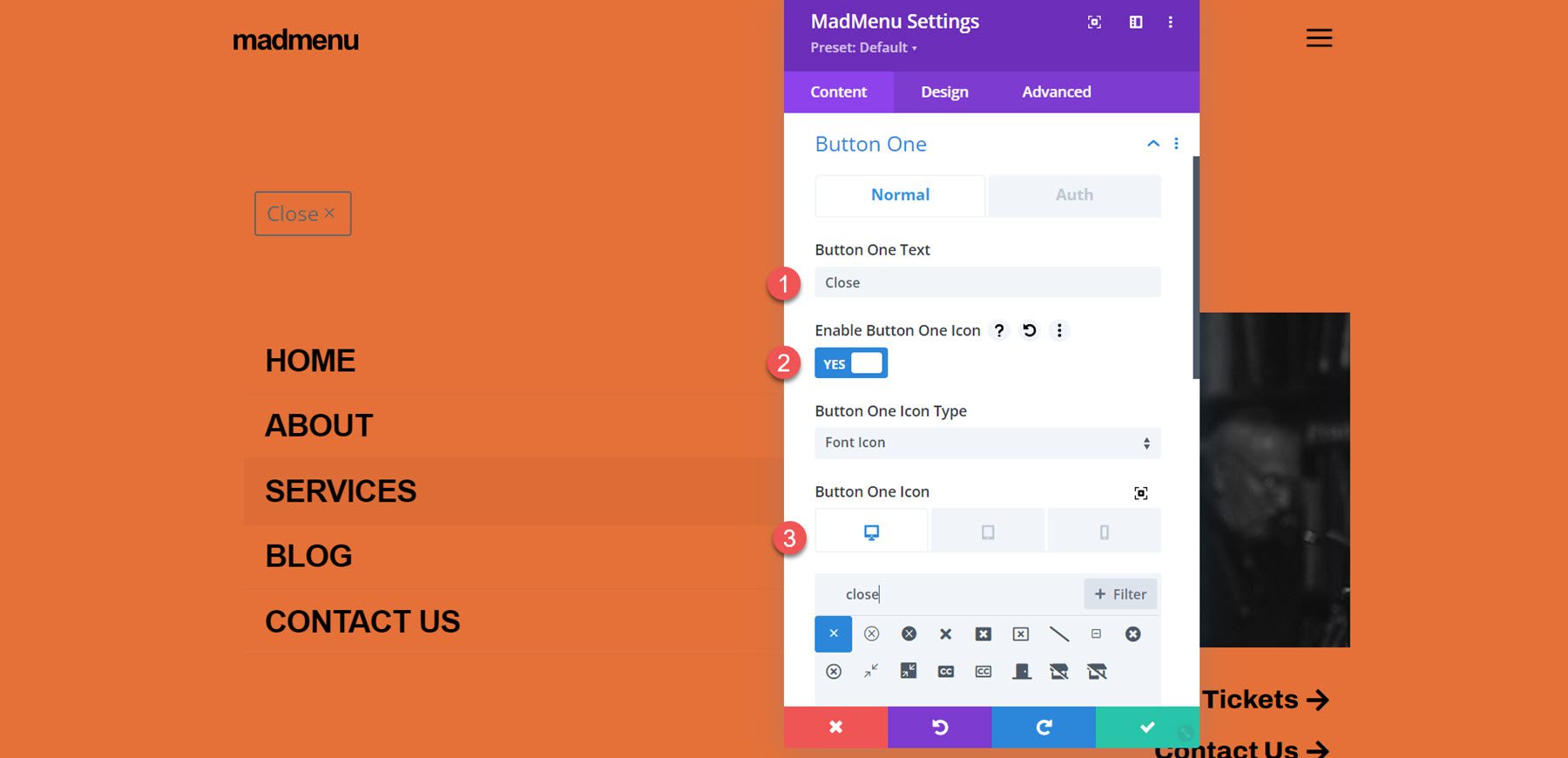
En la configuración del botón uno, establezca el texto en «cerrar». Habilite el ícono del botón uno, luego seleccione el ícono de cerrar.

Establezca el tipo de botón en emergente, luego ingrese la ID de ventana emergente que usó para la sección emergente; en mi caso, es ‘popup1’. Establezca el tipo de alternancia emergente en secundario, lo que habilita la función de cierre.

A continuación, establezca el fondo del menú en transparente.

Ahora ve a la pestaña de diseño. En la configuración de diseño general, establezca la alineación del elemento a la derecha.

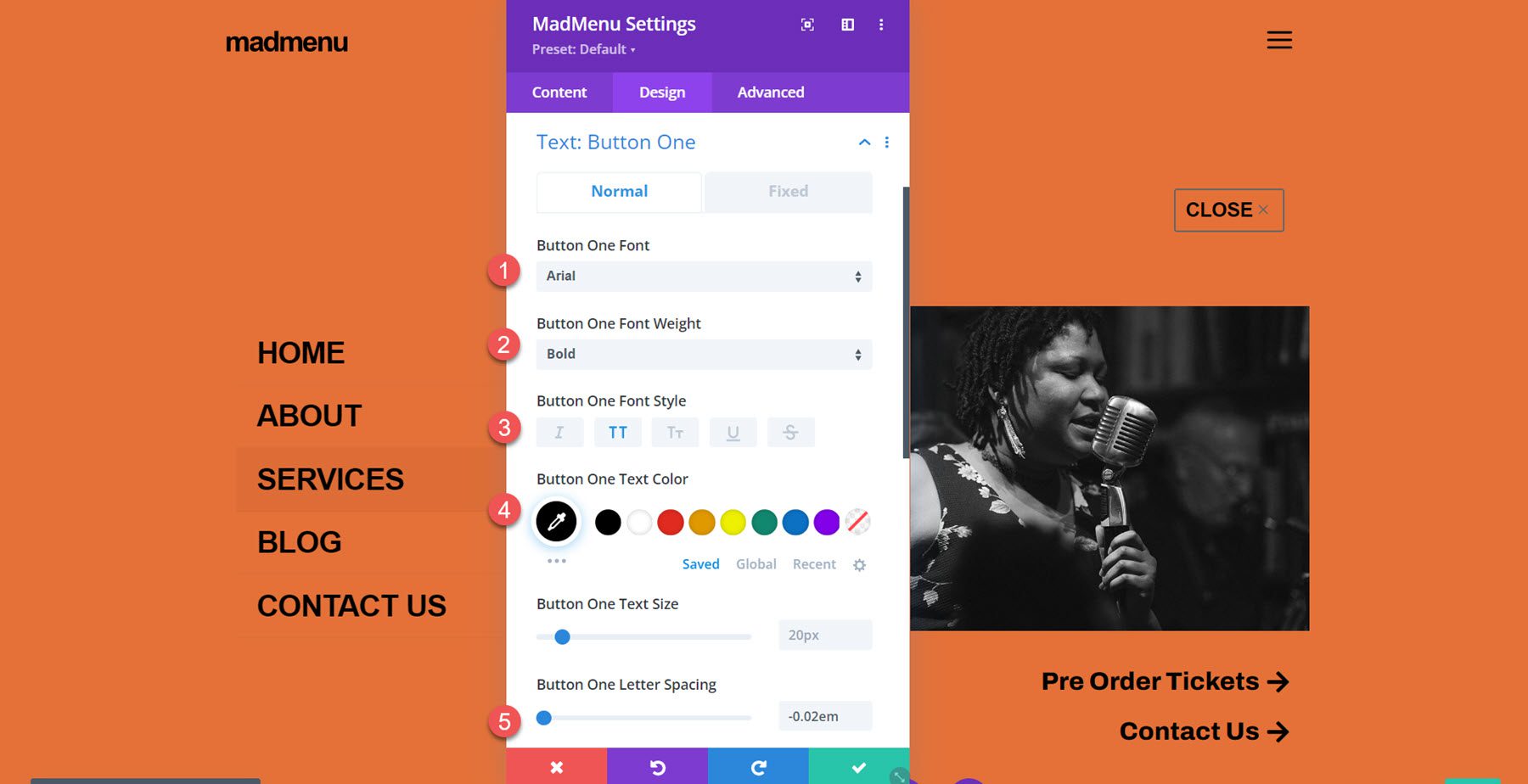
En la configuración de texto del botón uno, personaliza el estilo del botón:
- Fuente del botón uno: Arial
- Peso de fuente del botón uno: Negrita
- Estilo de fuente del botón uno: TT (en mayúsculas)
- Color del texto del botón uno: #000000
- Espaciado de una letra del botón: -0.02em

En la configuración del botón uno, personalice el espaciado y el estilo de los iconos.
- Margen de texto del botón uno: 5px
- Tamaño del icono del botón uno: 35 px
- Color del icono del botón uno: #000000
- Ancho del borde del botón uno: 0px
![]()
Finalmente, establezca el relleno superior e inferior del menú en 10px.

Habilitar función emergente
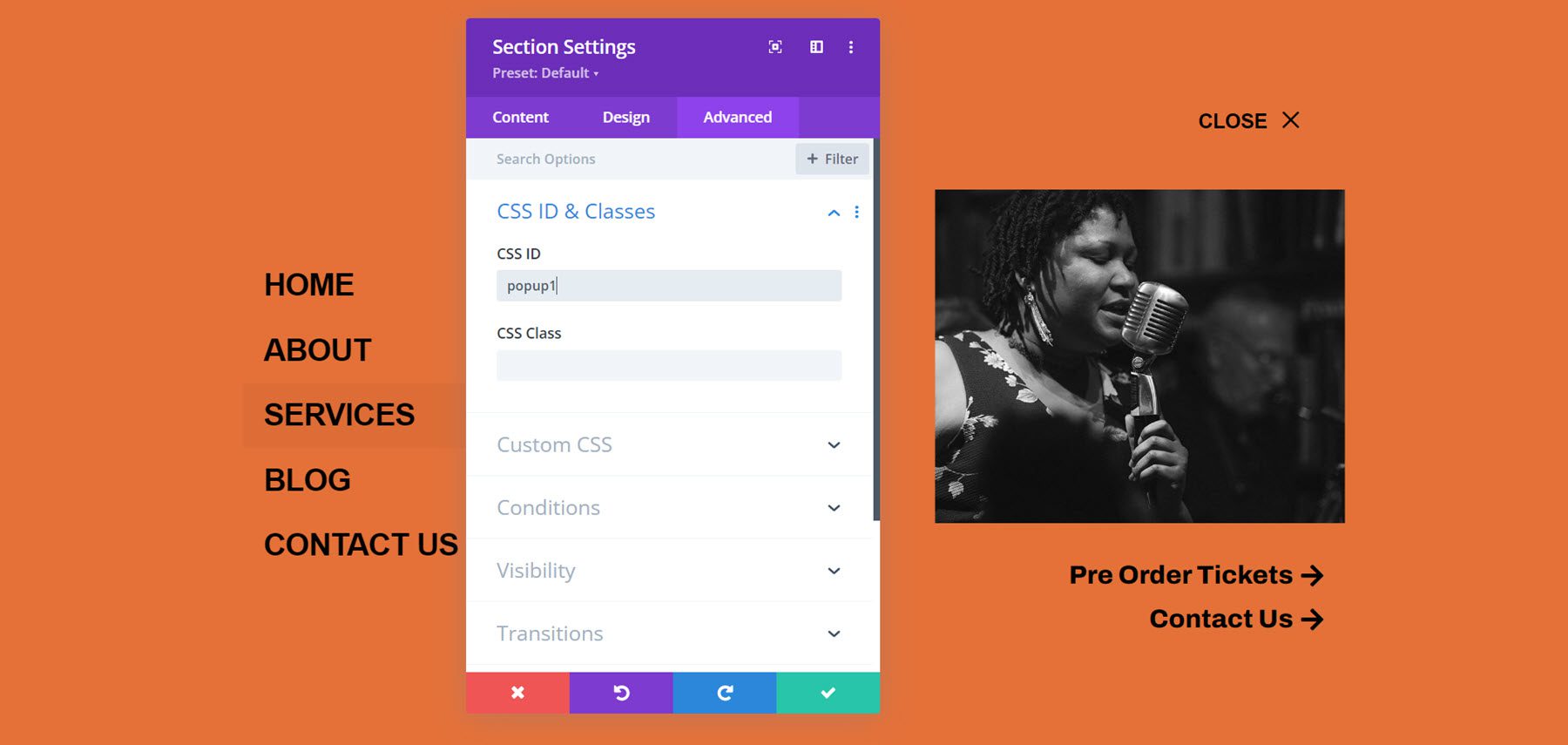
Lo último que debemos hacer es habilitar la funcionalidad emergente. Abra la configuración de la sección emergente y navegue a la pestaña avanzada, luego agregue la ventana emergente de ID de CSS1. Esto activará la funcionalidad emergente y podrá revelar la sección emergente haciendo clic en el ícono del menú de hamburguesas en el encabezado. ¡Ahora el diseño está completo!

Resultado final
Aquí está el diseño final que se muestra con el diseño de la página de inicio de Divi’s Music Venue .

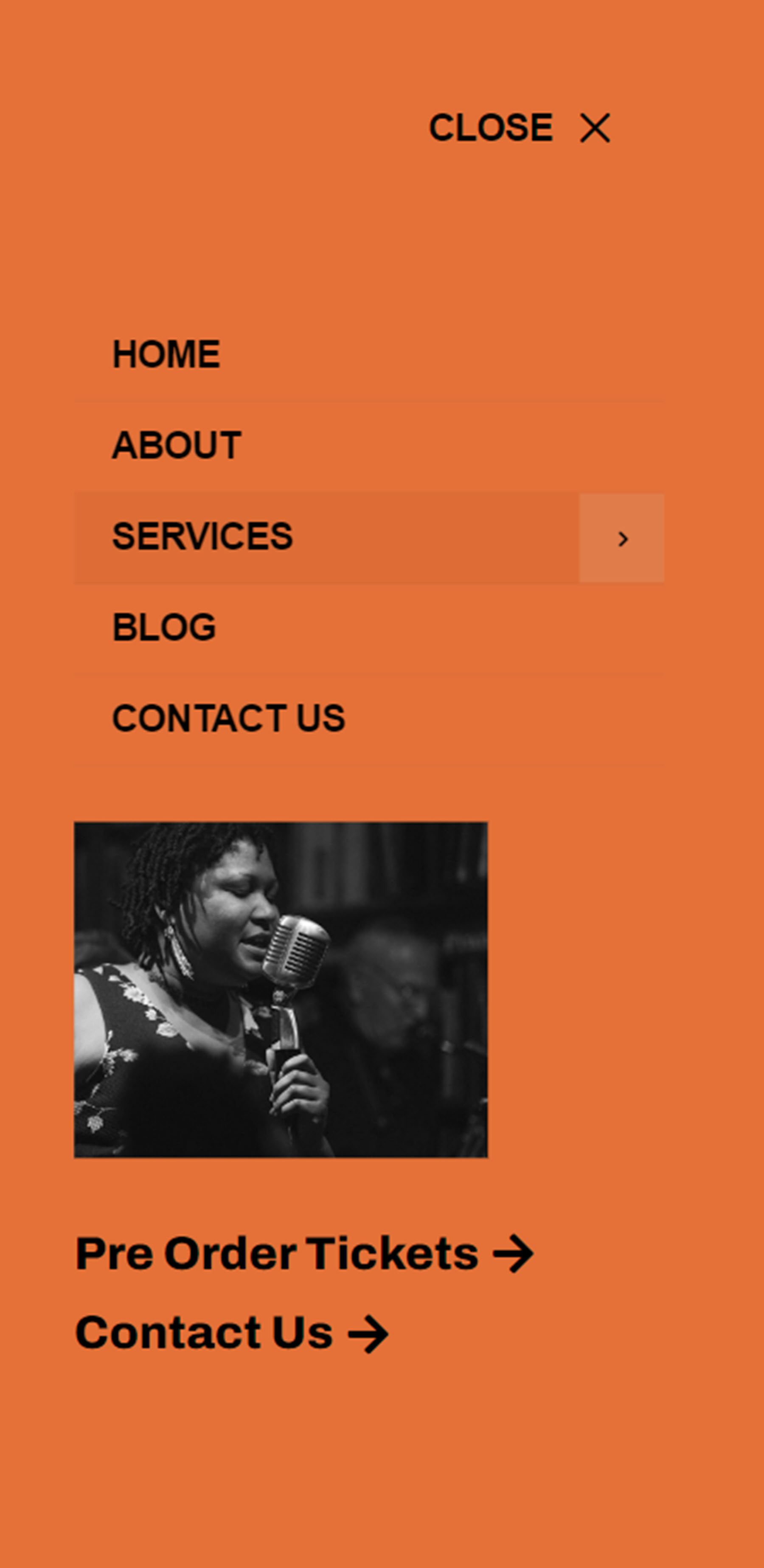
La sección del menú emergente de pantalla completa se revela cuando se hace clic en el icono del menú.

Aquí está la versión móvil del diseño.

Y así es como se ve la sección emergente de pantalla completa en el móvil.

Divi MadMenu también viene con 19 diseños de demostración que puede usar para impulsar su diseño. Echemos un vistazo a algunos.
Diseño de demostración 4
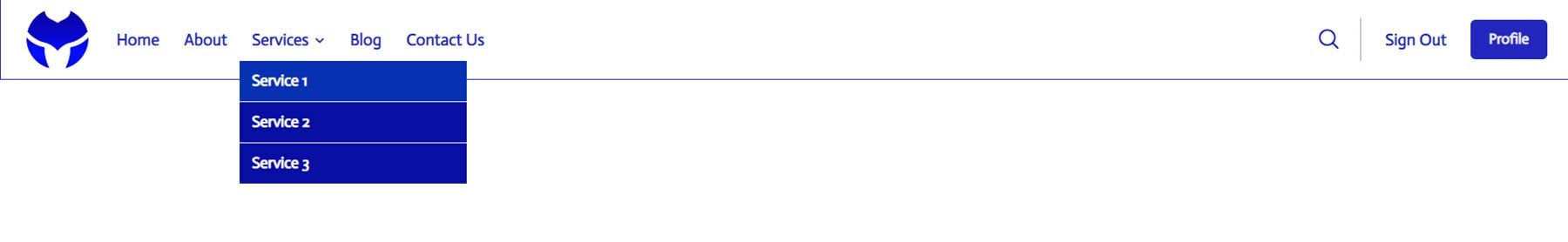
El diseño de demostración 4 presenta un logotipo y una sección de menú alineados a la izquierda. En el lado derecho, tiene un icono de búsqueda, un botón de inicio/cierre de sesión y un botón de perfil.

La barra de búsqueda reemplaza el menú cuando se selecciona.

Así es como se ve el diseño 4 en el móvil. El menú se desliza cuando se selecciona.

Diseño de demostración 11
El diseño de demostración 11 es un diseño simple con el logotipo a la izquierda y un icono de menú a la derecha. Cuando se hace clic en el icono del menú, la sección del menú se revela sobre un fondo rojo.

En dispositivos móviles, el diseño 11 tiene un diseño similar con el logotipo y el icono del menú. Cuando se abre el menú, se revela a continuación.

Diseño de demostración 13
El diseño de demostración 13 es un menú interesante con muchos elementos interactivos. El icono de menú a la derecha del logotipo abre una barra de menú justo debajo de la barra de menú principal.

El botón de cuenta en el menú también abre un menú deslizable con un botón de iniciar/cerrar sesión y varios otros elementos de navegación.

El botón del menú social a la izquierda se abre en el costado para revelar íconos de redes sociales.
![]()
Y el ícono de búsqueda abre una barra de búsqueda que aparece debajo del menú.

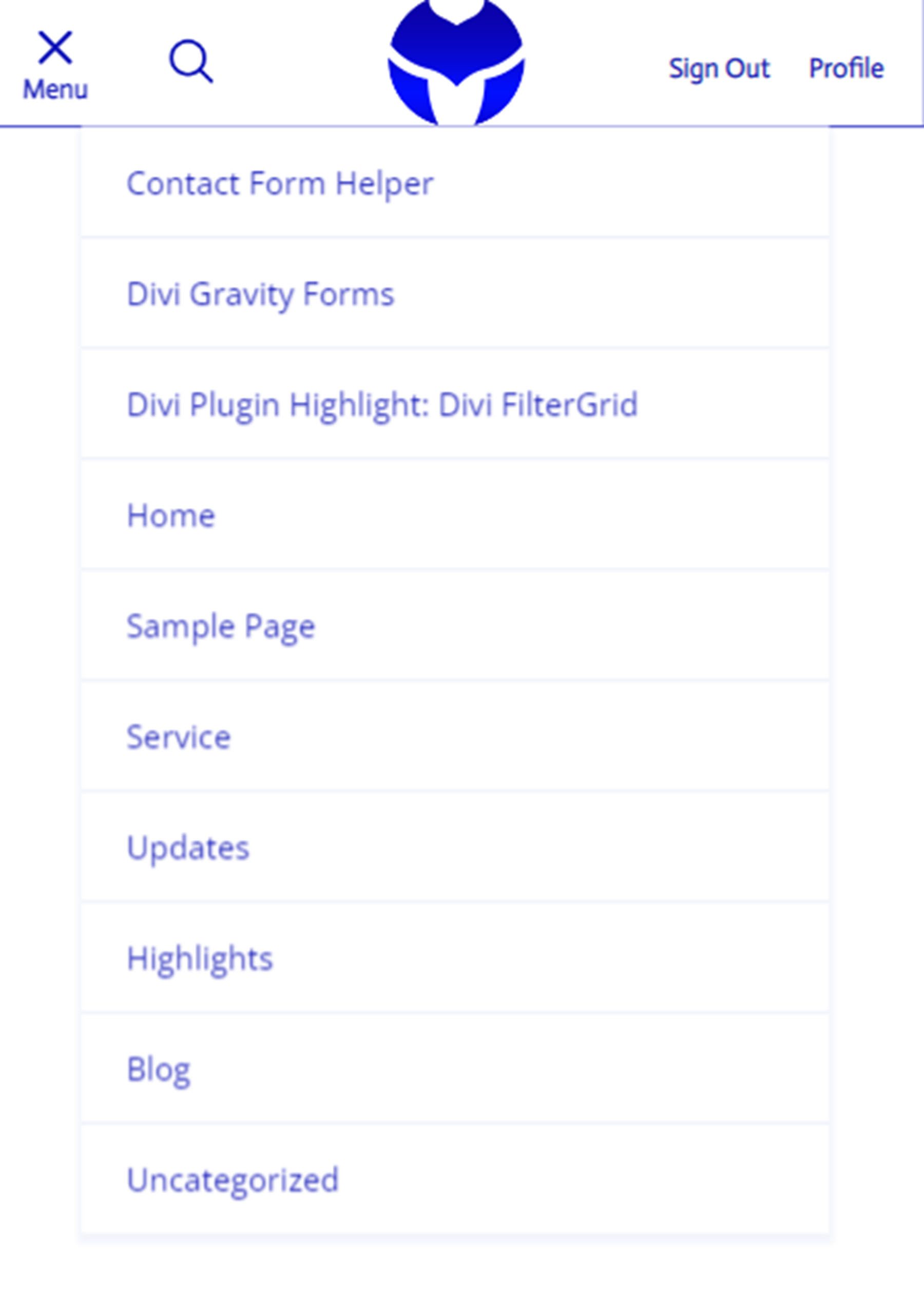
Finalmente, así es como se ve el menú en el móvil con el menú seleccionado.

Divi MadMenu está disponible para comprar en Divi Marketplace . Cuesta $ 39 para uso ilimitado del sitio web y soporte y actualizaciones de un año. El precio también incluye una garantía de devolución de dinero de 30 días.

Pensamientos finales
Divi MadMenu agrega excelentes opciones de personalización y flexibilidad a los encabezados y menús que puede crear con Divi. En particular, me encanta la capacidad de crear sus propias secciones emergentes utilizando las secciones Divi, lo que le permite agregar los módulos que desee. Si está buscando un complemento para expandir las posibilidades de las secciones de encabezado y menú que puede construir, Divi MadMenu es una excelente opción.
¡Nos encantaría saber de usted! ¿Has probado Divi MadMenu? ¡Háganos saber lo que piensa al respecto en los comentarios!