
Learndash es un sistema de gestión de aprendizaje (LMS) que le permite crear sus propios cursos para su sitio web de WordPress. Es fácil de usar y aprender, pero las capacidades de diseño son algo limitadas. Los cursos con diseños mejor diseñados serán más atractivos para los clientes potenciales, por lo que tener la capacidad de diseñar sus propios diseños de cursos podría diferenciar su curso de la multitud. La opción obvia sería diseñar sus diseños con Divi Builder . Un complemento de terceros llamado Divi Learndash Kit hace exactamente eso.
Divi Learndash Kit habilita el Divi Builder en las páginas de Learndash; pero va más allá al agregar nuevos módulos al Divi Builder. Estos módulos se pueden usar para colocar elementos de Learndash dentro del área del editor para cursos, lecciones, temas, cuestionarios, etc.
Para resaltar este complemento, estoy usando la versión 1.0.5 junto con LearndashLMS versión 2.5.4 y Learndash Course Grid versión 1.3.0. Todas las imágenes están tomadas de la demostración de Learndash.

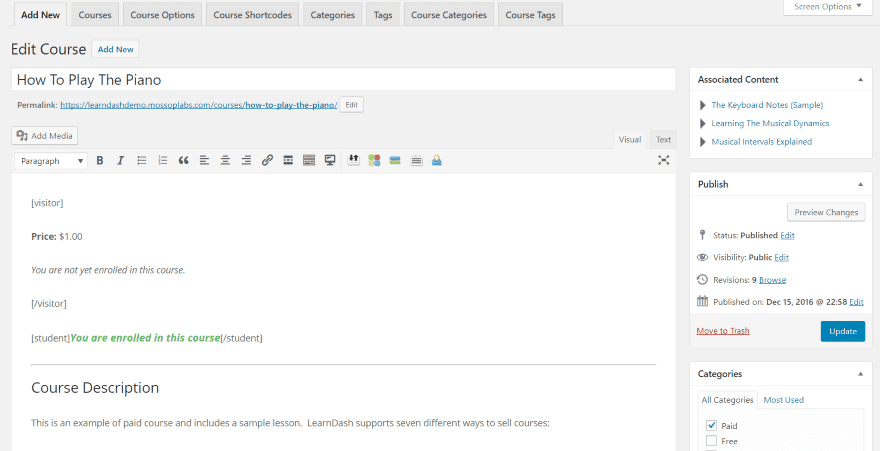
Las páginas normales de Learndash usan el editor estándar de WordPress para crear el contenido. Esto incluye cursos (que pueden proporcionar una descripción diferente tanto para visitantes como para estudiantes mediante el uso de códigos abreviados), lecciones, temas, cuestionarios, certificados, grupos, etc.

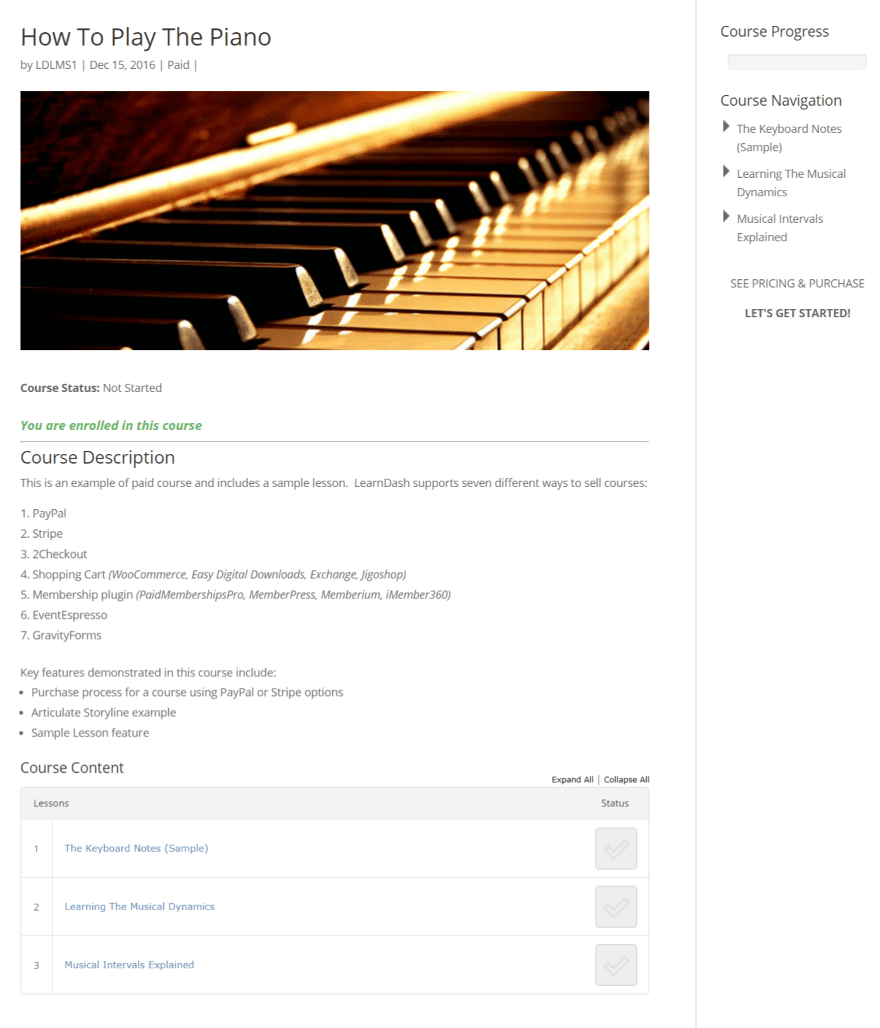
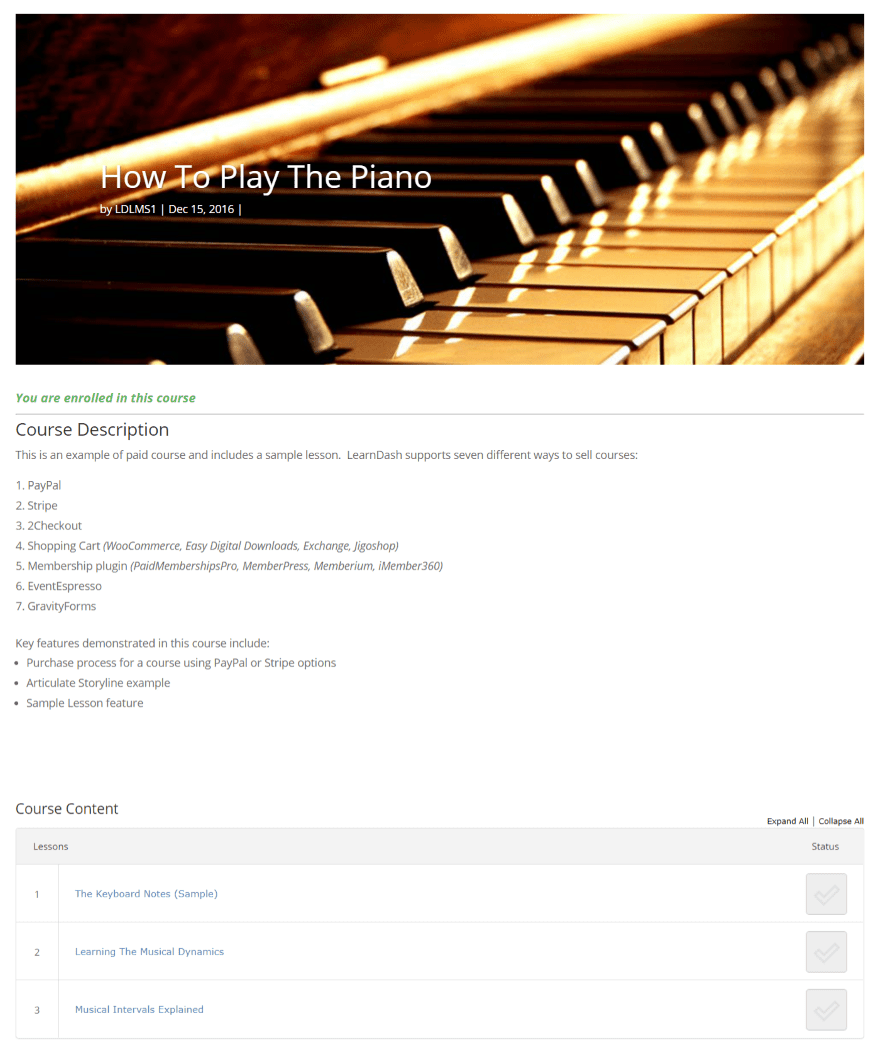
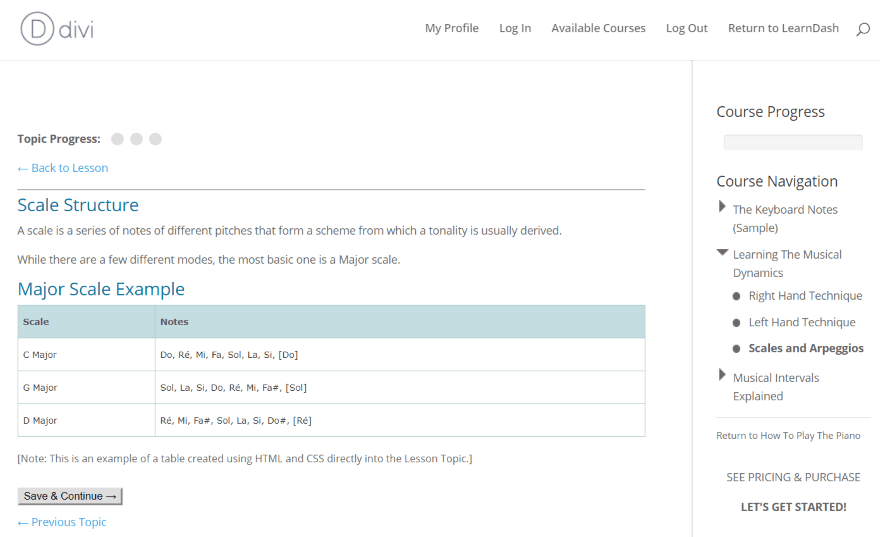
Este es el curso de muestra en la demostración de Learndash. El diseño proviene del editor, como cualquier página o publicación estándar. Es funcional pero, por supuesto, es limitado. Las opciones de publicación son las mismas que las de una publicación estándar, por lo que sus lecciones y descripciones de cursos se mostrarán con títulos, meta, barras laterales (Learndash tiene varios widgets), etc.
Divi Learndash Kit no controla TODO. Todavía hay elementos de creación de cursos a los que no tenemos acceso. Tenemos acceso al área de descripción y podemos usar módulos para colocar ciertos elementos. Algunas cosas, como la navegación del curso, están controladas por las lecciones y otras páginas mismas. Otros elementos, como decidir qué mostrar en función de si un usuario ha iniciado sesión o no, están controlados por códigos abreviados.
Páginas de Learndash usando Divi Learndash Kit

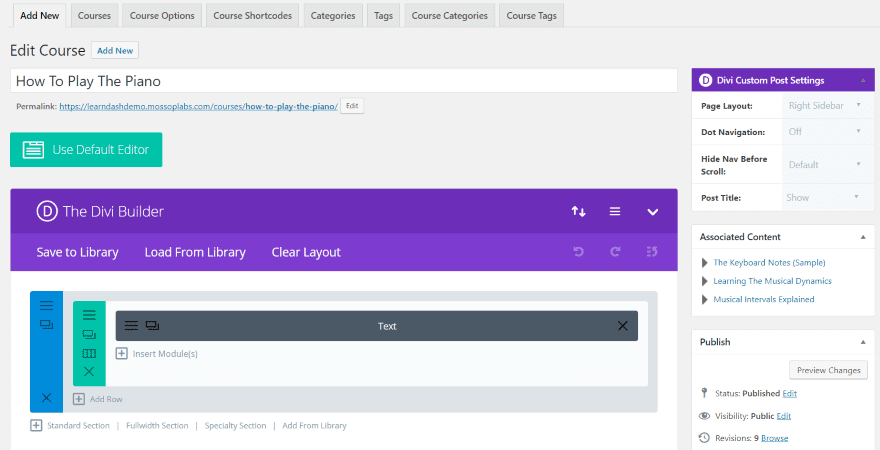
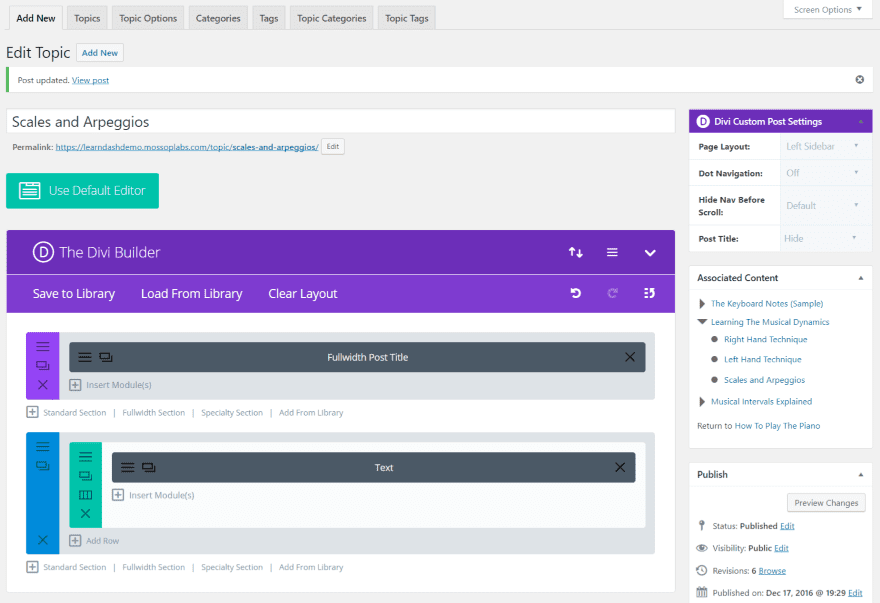
Divi Learndash Kit agrega Divi Builder a sus cursos, lecciones, cuestionarios, temas, certificados y grupos de LearnDash. Ahora todas esas páginas se pueden crear usando Divi Builder. Esto incluye la configuración de publicación personalizada de Divi para que pueda elegir el diseño de su página (ubicación de la barra lateral), la navegación de puntos, ocultar la navegación antes de desplazarse y mostrar u ocultar el título de la publicación.

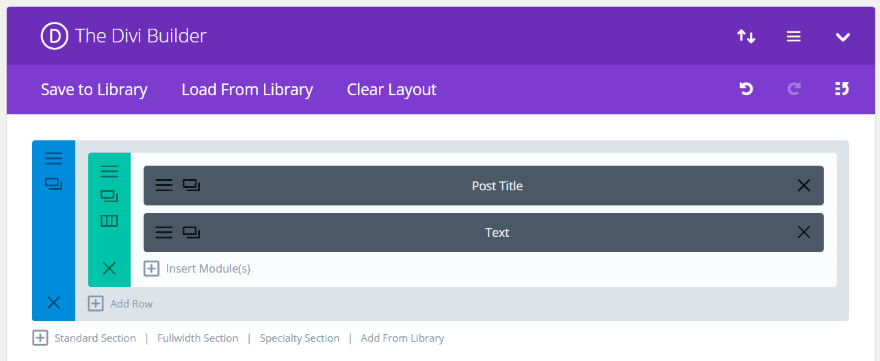
Como ejemplo, he recreado la página del curso de demostración con Divi Builder. Agregué un módulo Título de publicación y mostré el título sobre la imagen. También aumenté el tamaño del título y le di una sombra.

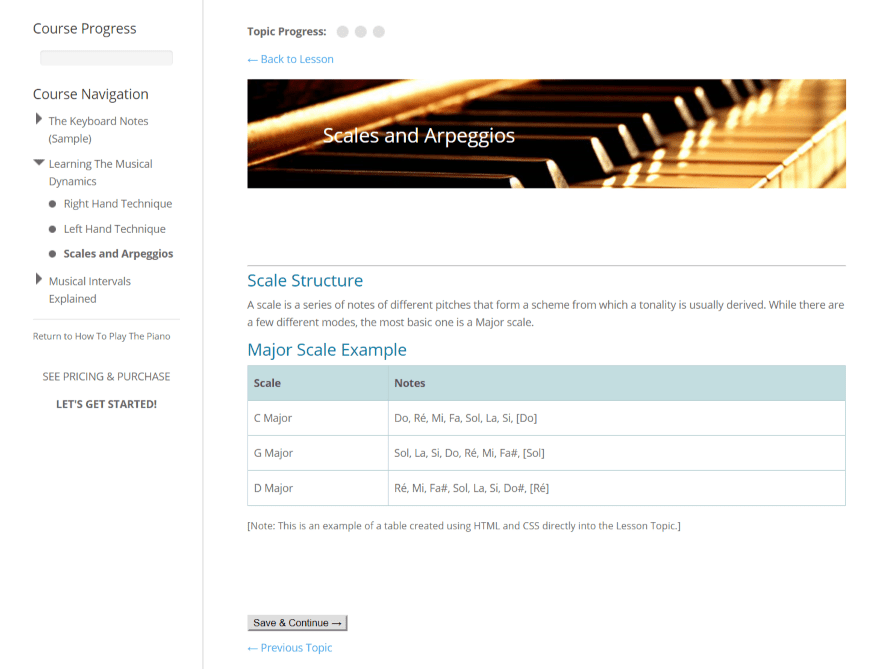
Lo configuré para que se muestre a pantalla completa sin mostrar las barras laterales. Por supuesto, las barras laterales muestran información útil. Afortunadamente, podemos demostrarlo usando los nuevos módulos.
Módulos del kit Divi Learndash

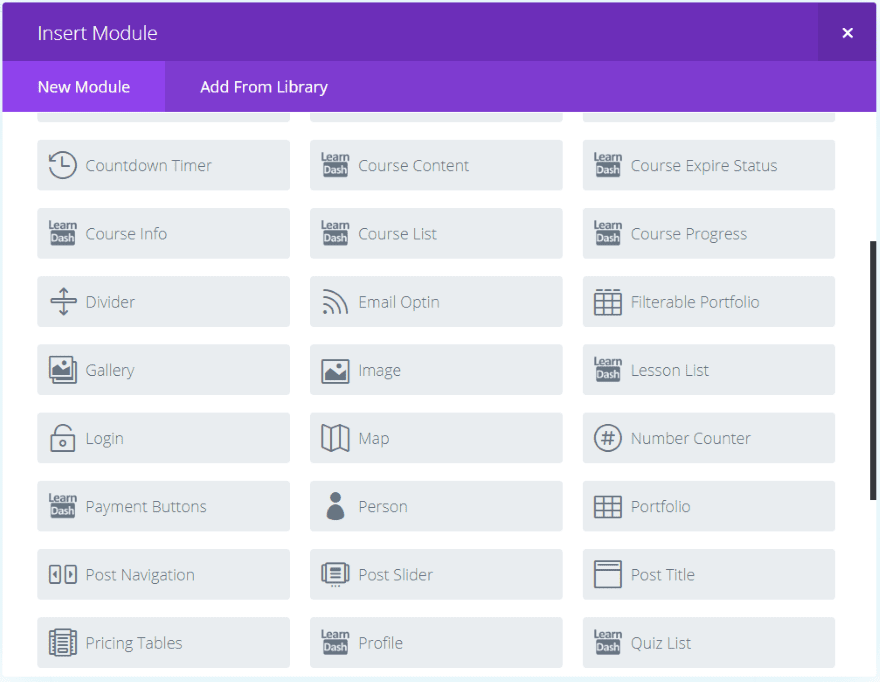
Agregar Divi Builder al tipo de publicación personalizada de Learndash es útil, pero Divi Learndash Kit va más allá al agregar 13 módulos a Divi Builder:
- Contenido del curso : una tabla que muestra el contenido del curso
- Estado de caducidad del curso : muestra la fecha de caducidad del curso
- Información del curso : muestra información sobre los cursos disponibles para el usuario
- Lista de cursos : muestra la lista de cursos
- Progreso del curso : muestra una barra de progreso que muestra el progreso que el usuario ha realizado a lo largo del curso.
- Lista de lecciones : muestra la lista de lecciones
- Botones de pago : muestra botones donde el usuario puede realizar un pago
- Perfil : muestra el perfil del usuario
- Lista de cuestionarios : muestra la lista de cuestionarios
- Lista de temas : muestra la lista de temas
- Puntos del curso del usuario : muestra los puntos que el usuario ha ganado
- Grupos de usuarios : muestra una lista de grupos a los que está asignado el usuario
- Video : muestra una lista de cursos con video
Los módulos le permiten crear sus propios diseños usando los elementos de LearnDash sin tener que usar códigos abreviados de Learndash para esos elementos. Están bien etiquetados y son fáciles de encontrar.
Nota: los módulos no funcionan en Visual Builder.

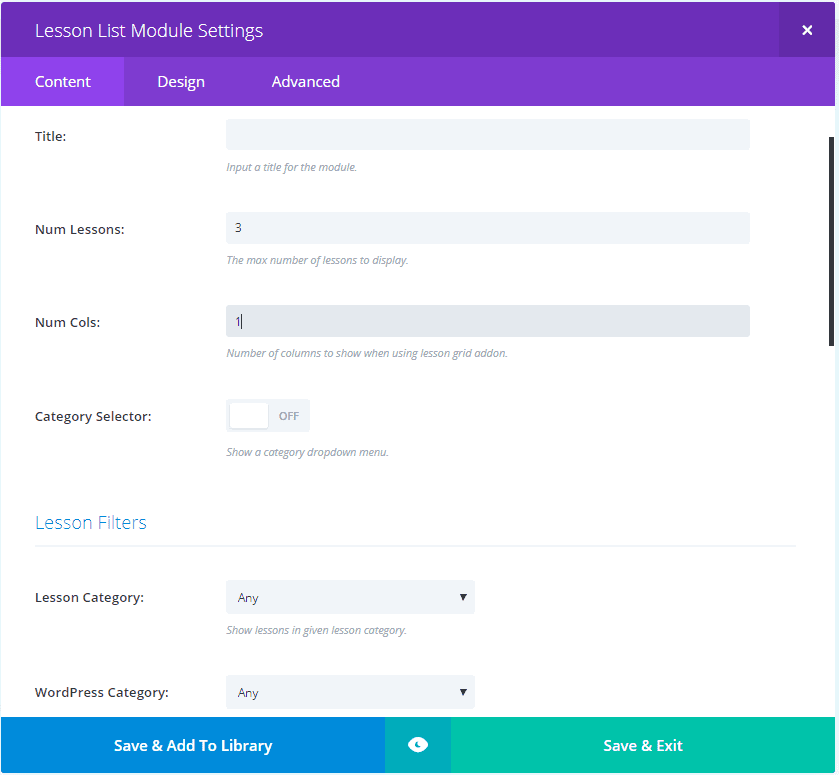
Los módulos incluyen todas las personalizaciones que esperas. Las pestañas Contenido, Diseño y Avanzado incluyen configuraciones para fondos, texto, borde, sombra, animación, espaciado, CSS, etc. También incluyen selecciones para la cantidad de columnas para mostrar, la cantidad de elementos para mostrar, filtros para categorías, etiquetas , etc. Por supuesto, esto depende del tipo de contenido que muestre el módulo.
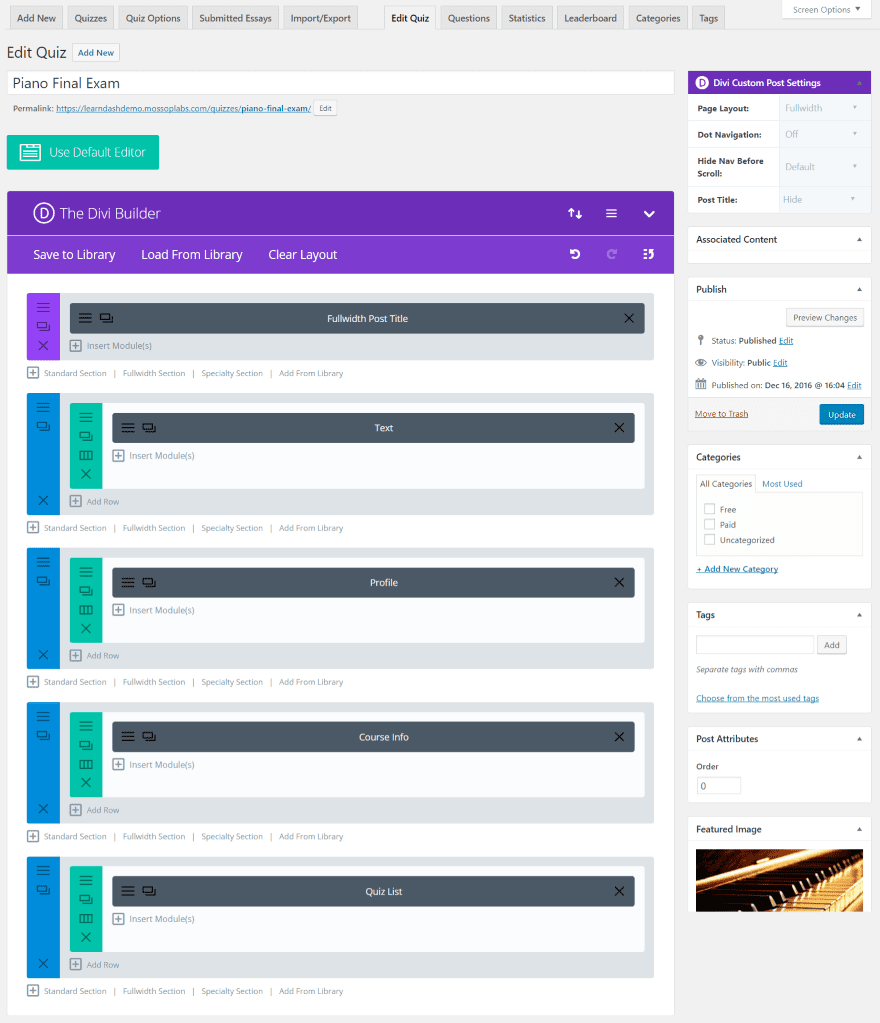
Guarde los diseños de su Divi Learndash Kit en la biblioteca Divi

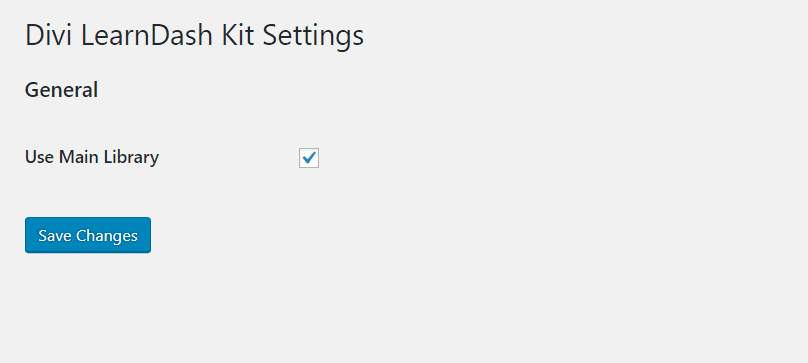
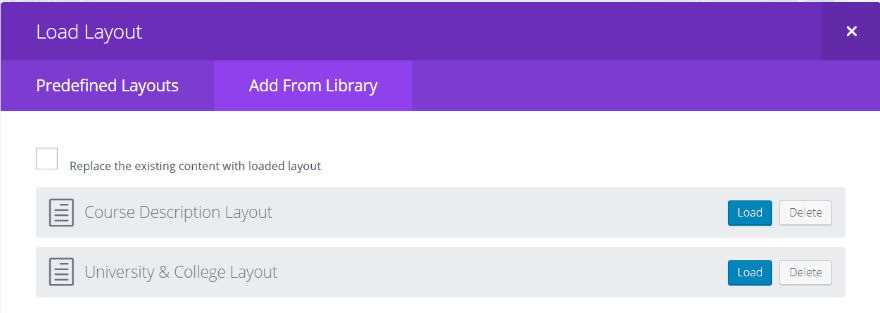
Puede optar por utilizar la biblioteca principal para sus diseños. En el tablero, ve a Configuración > Divi Learndash Kit . La única configuración es Usar biblioteca principal . Esto le permite usar la Biblioteca Divi para guardar y reutilizar sus diseños, incluidos los diseños predefinidos que vienen con Divi y cualquier cosa que haya cargado o guardado en la Biblioteca Divi.

Una vez que haya creado el diseño de su página, puede guardar el diseño en la biblioteca y reutilizarlo. Esta imagen muestra un diseño que creé y uno que cargué. Me gusta que pueda importar diseños para construir sus cursos. También puede crearlos en la biblioteca. Sería bueno que incluyera algunos ejemplos.
Ejemplo de curso del kit Divi Learndash

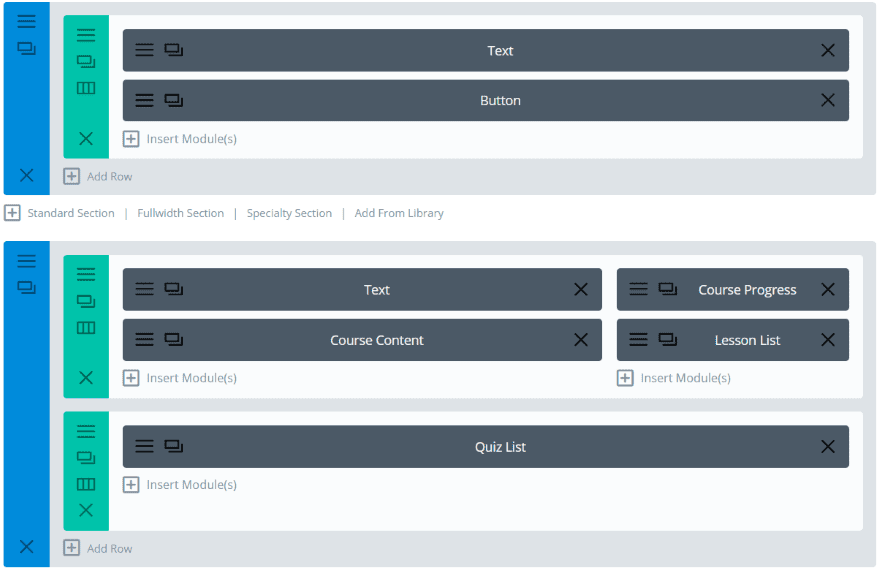
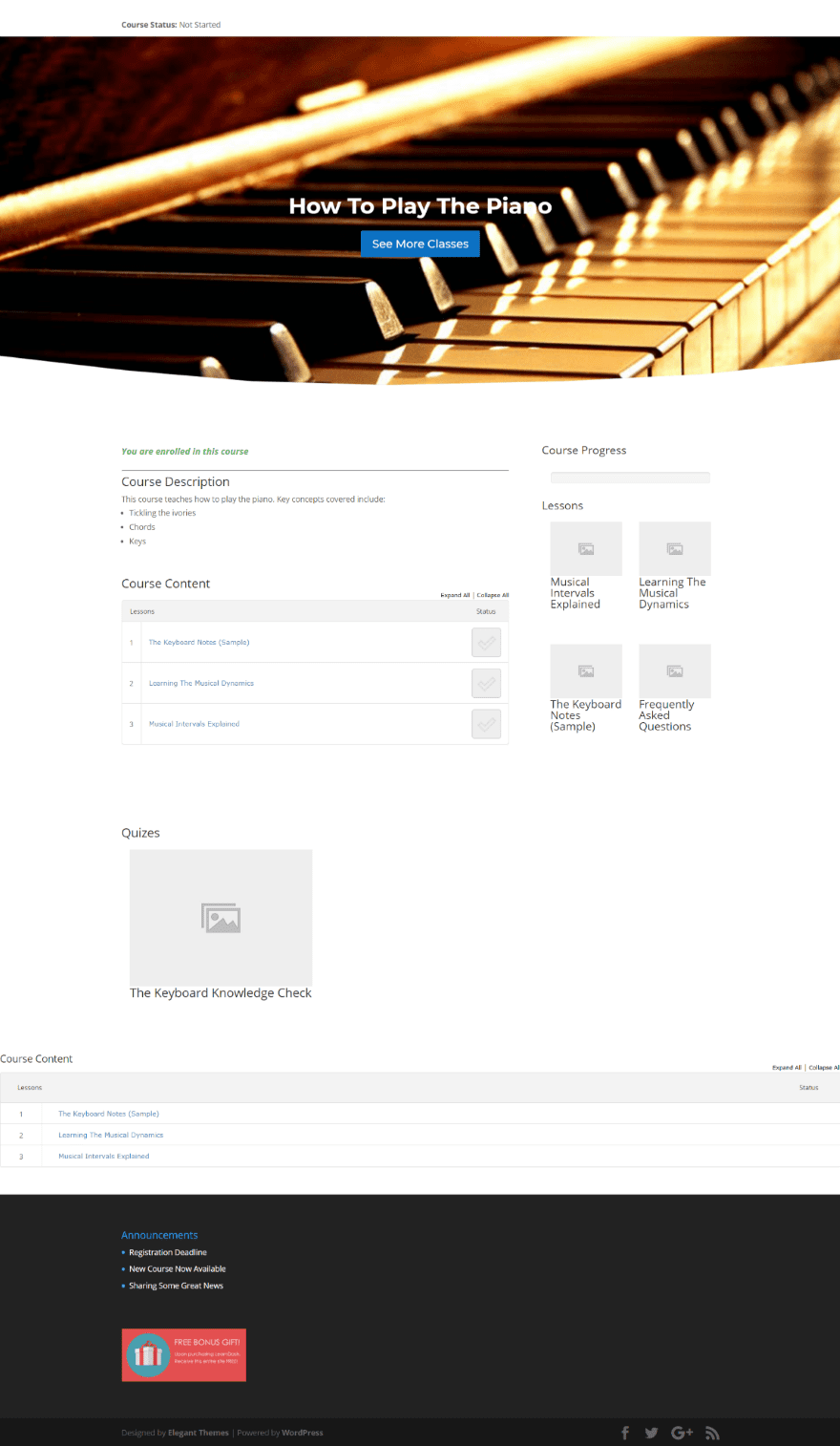
Aquí hay una modificación de la página del curso básico que vimos anteriormente. Cargué el encabezado desde el diseño de la página de inicio para universidades y colegios y cambié la imagen y el texto del botón. Lo configuré en pantalla completa y agregué el progreso del curso, la lista de lecciones, el contenido del curso y una lista de pruebas.

Crea una página de curso limpia con todos mis elementos.
Ejemplo de lección del kit Divi Learndash

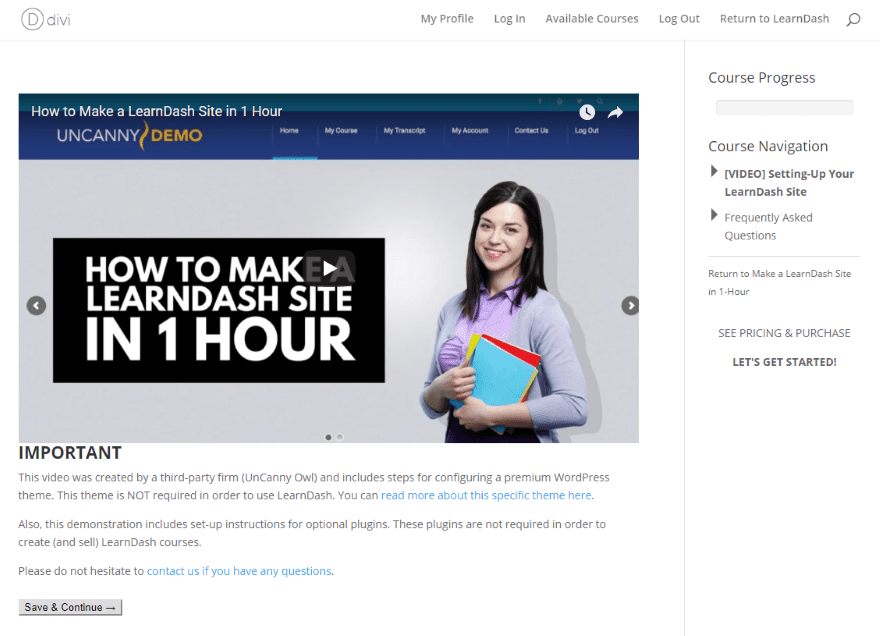
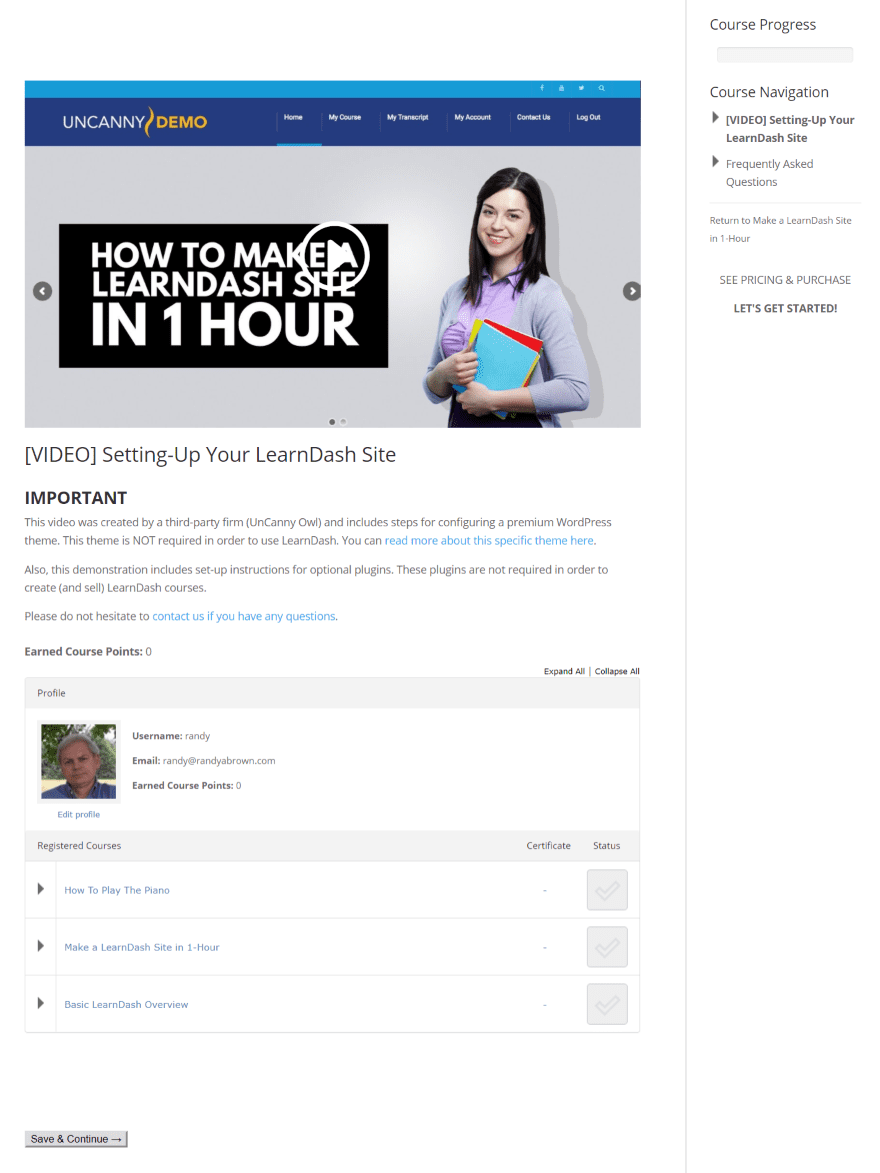
Aquí hay un diseño de lección estándar con un video.

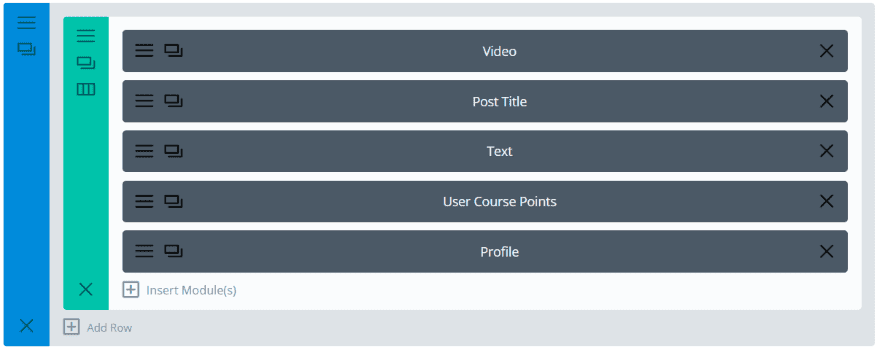
Recreé el diseño usando módulos Divi . Agregué el video a un módulo de video, agregué un título de publicación sin meta debajo del video, agregué puntos del curso del usuario y agregué un perfil que mostrará otros cursos en los que el usuario está inscrito. Mantuve la barra lateral y no agregué un encabezado. .

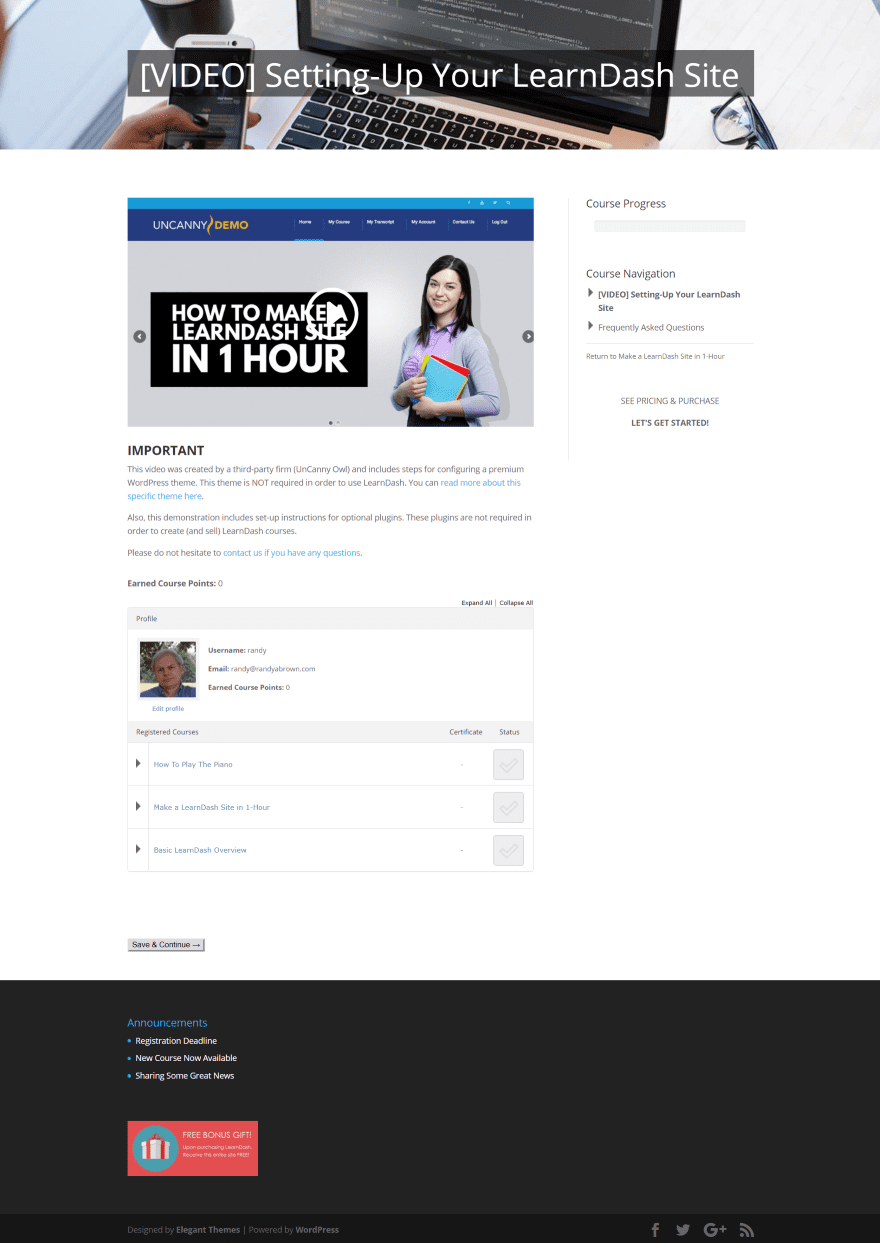
El resultado se ve similar al original, pero ahora tiene mis adiciones y ajustes. Quiero agregar algunas características más.

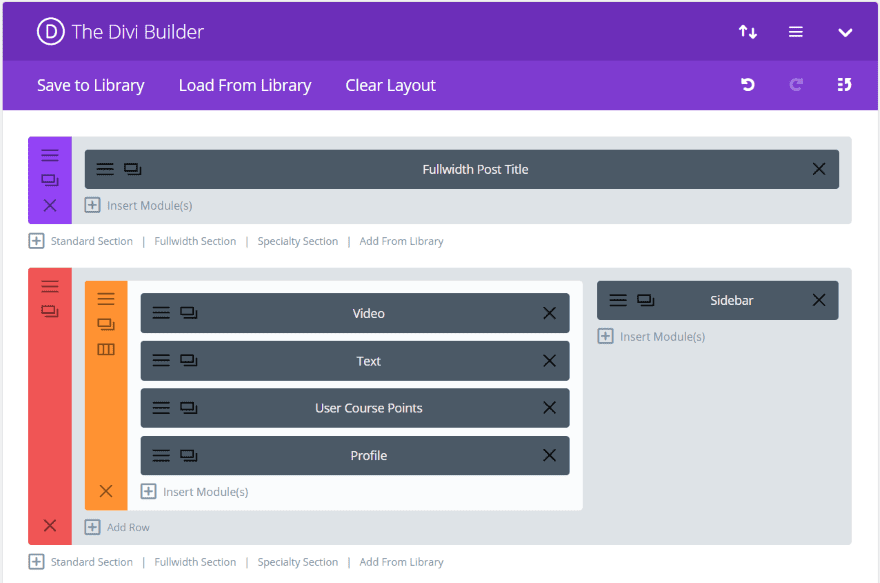
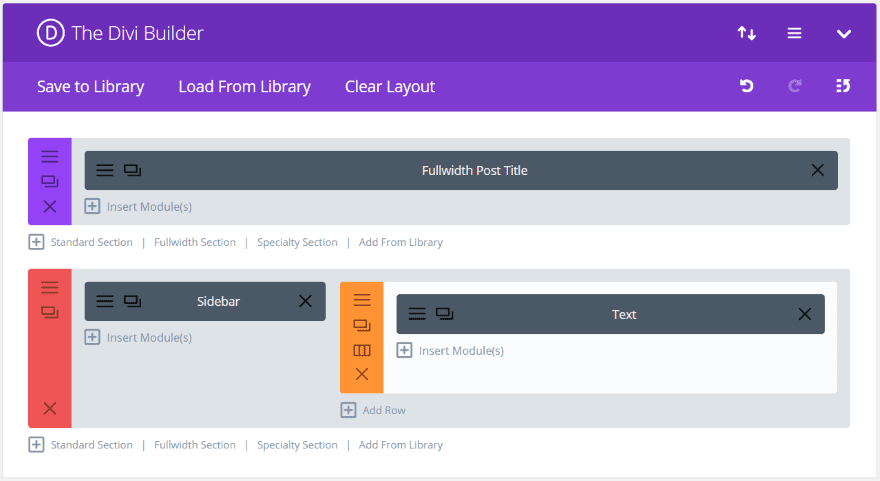
He movido todos los módulos a una sección especializada para poder agregar un título de publicación de ancho completo y una barra lateral. He deshabilitado la barra lateral en la configuración de diseño de publicación.

Agregué el título a la imagen de ancho completo con un fondo detrás del texto. También he aumentado la fuente del encabezado.
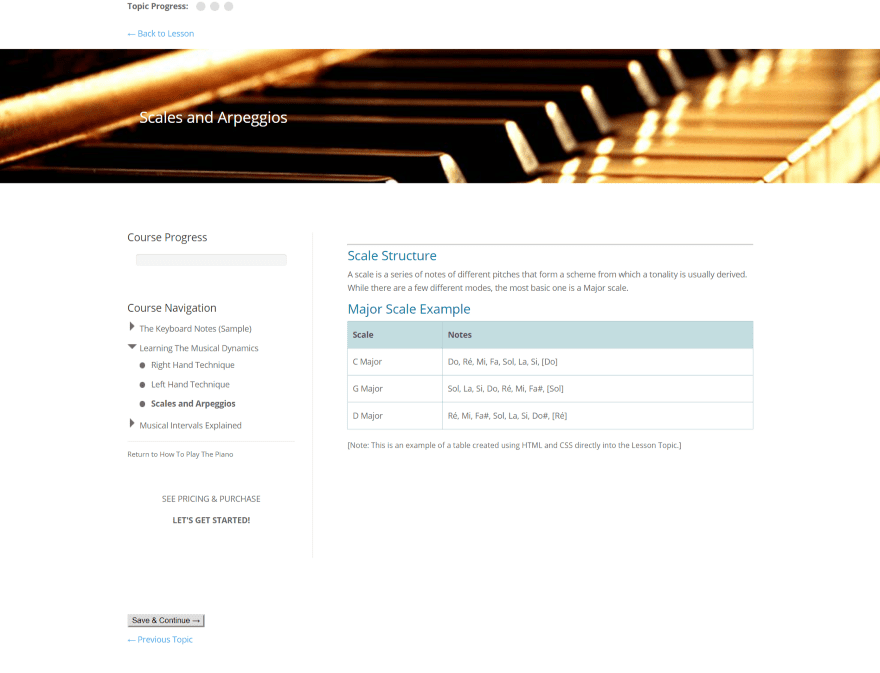
Ejemplo de tema del Divi Learndash Kit

Aquí hay un tema de ejemplo. Tiene elementos para el progreso, la navegación y el tema en sí.

Agregué un título de publicación de ancho completo, agregué una imagen destacada, configuré el título para que se mostrara sobre la imagen y moví la barra lateral hacia el lado izquierdo.

El resultado es limpio. Los enlaces a temas y lecciones anteriores, y el botón Guardar y continuar, son parte del sistema Learndash al que no tenemos acceso para diseñar aquellos con Divi Builder.

Por supuesto, esto también funcionaría bien con una sección especializada.

Es sorprendente lo que le hace al diseño simplemente agregar un encabezado.
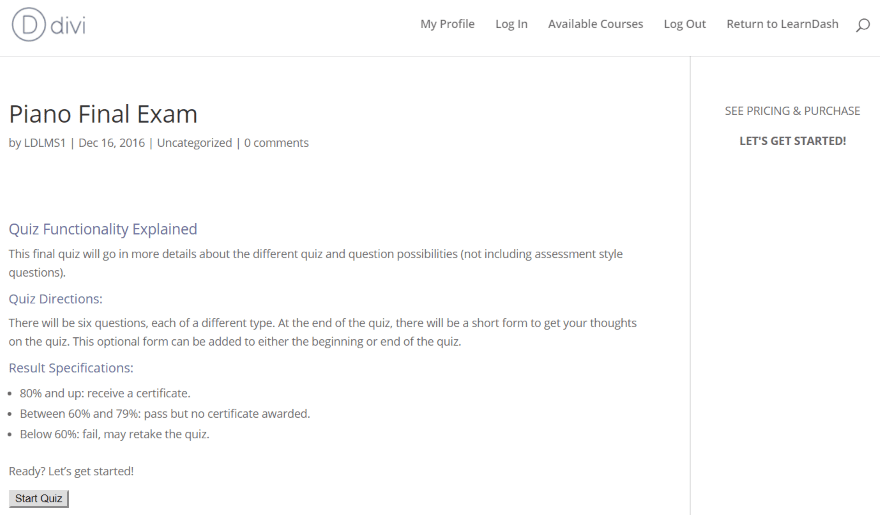
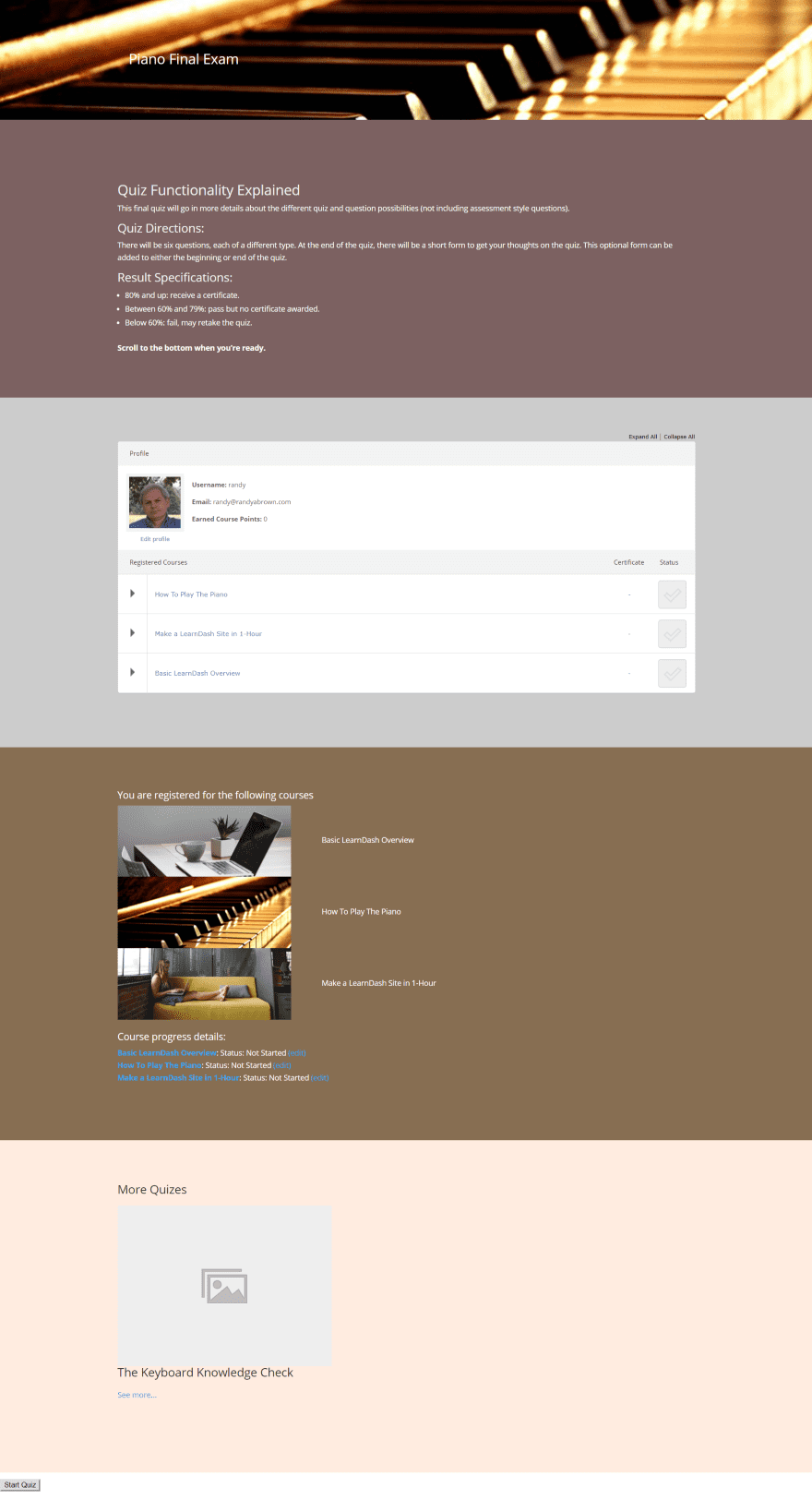
Ejemplo de cuestionario Divi Learndash Kit

Esta es la descripción estándar del cuestionario.

El Divi Builder se agrega al área de descripción del cuestionario. Las preguntas y respuestas del cuestionario todavía usan el editor estándar. He agregado múltiples secciones con diferentes fondos para cada una. Deshabilité la barra lateral y agregué una imagen destacada.

Hice cada sección con un color de fondo diferente. Normalmente usaría los colores que mejor se adapten a este tema y al hecho de que es un cuestionario ( psicología del color y todo eso). Coloqué un mensaje en la descripción para desplazarme hacia abajo y comenzar el cuestionario. El botón de prueba es parte del área de prueba a la que no tenemos acceso para diseñarlo o moverlo con Divi Builder.
Licencia, documentación y dónde comprar
Divi Learndash Kit tiene instalaciones ilimitadas. Incluso tiene una garantía de devolución de dinero de 365 días. La documentación es proporcionada por un artículo en el sitio web del desarrollador. Cualquiera que esté familiarizado con Learndash y Divi no debería tener problemas para entender cómo usar los módulos.
Puede comprar Divi Learndash Kit desde el sitio web del desarrollador .
pensamientos finales
Divi Learndash Kit agrega muchas características de diseño a sus páginas de Learndash. Solo agregar Divi Builder a esas páginas es de gran ayuda, pero brindarle 13 módulos de los elementos de Learndash y la capacidad de guardar e importar diseños a la Biblioteca Divi es una gran ventaja de diseño. Todavía hay algunos elementos de Learndash que no tenemos la capacidad de diseñar o colocar con Divi Builder, pero hay suficientes funciones para ver fácilmente la ventaja.
Mis ejemplos solo arañan la superficie de los diseños de diseño de Learndash con Divi Builder. Para ayudar con el diseño de las páginas, me gustaría ver algunos diseños de ejemplo que podría descargar y usar. Esto ayudaría a los usuarios a comenzar rápidamente. Incluso sin ellos, Divi Learndash Kit tiene muchas características y vale la pena considerarlo para cualquiera que use Learndash con Divi. Si está buscando opciones fuera de Learndash, también puede consultar nuestras recomendaciones sobre los mejores complementos de LMS (asegúrese de verificar las integraciones de Divi) o complementos de prueba para ayudarlo a crear el sitio de LMS que imagina.
Queremos escuchar de ti. ¿Has probado el Divi Learndash Kit? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de Mascha Tace / shutterstock.com