
Encuéntrelo en el mercado Divi
¡ Divi Ghoster está disponible en Divi Marketplace! Eso significa que ha pasado nuestra revisión y se ha encontrado que cumple con nuestros estándares de calidad. Puede visitar WP Zone en el mercado para ver todos sus productos disponibles. Los productos comprados en Divi Marketplace vienen con uso ilimitado del sitio web y una garantía de devolución de dinero de 30 días (al igual que Divi).
Compra en el mercado Divi
A veces es necesario etiquetar en blanco los temas y complementos de WordPress para su marca o la de sus clientes. Aunque esto se puede hacer a mano, con mucho, la forma más fácil de etiquetar Divi en blanco es mediante el uso de un complemento. Un complemento que lo hace fácil es Divi Ghoster de Aspen Grove Studios.
Divi Ghoster es un complemento de marca blanca que le permite ocultar el hecho de que el tema es Divi en el back-end. También funciona con Extra . Esto le permite agregar su propia marca a Divi Builder, opciones de tema, tablero, código fuente, etc. En todos los lugares que normalmente dirían que Divi mostraría su marca en su lugar. Incluso oculta Divi de la mayoría de los detectores de temas.
Antes de instalar
Antes de instalar Divi Ghoster, vaya a los enlaces permanentes en el tablero y asegúrese de que no estén configurados en Normal . Puedes usar cualquier otra opción.
Ajustes

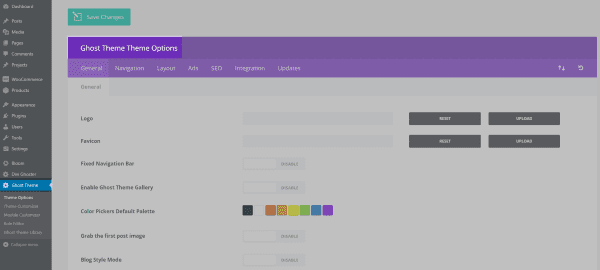
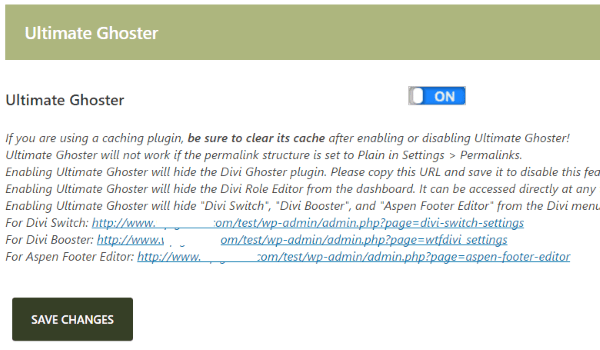
Los ajustes se colocan en su propio elemento de menú dentro del menú del tablero. Si habilita Ultimate Ghoster, este menú se ocultará del tablero. Puede volver a él, pero tendrá que usar un enlace directo. Los enlaces se proporcionan dentro del menú Divi Ghoster y las instrucciones le muestran cómo volver al menú.
Veamos cada una de las características.
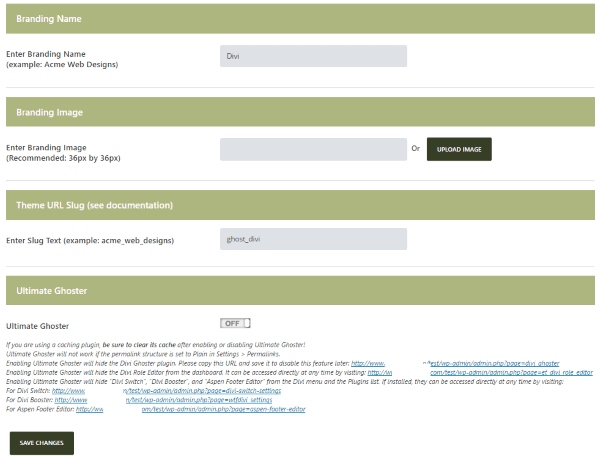
Nombre de marca
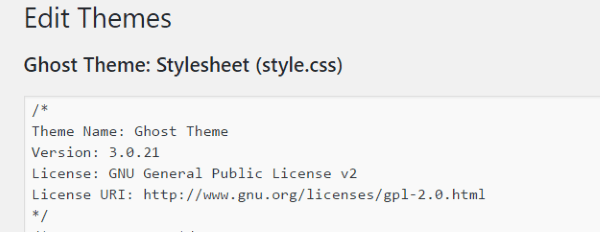
Elige el nombre que quieres que tenga el tema. Este es el nombre que aparecerá en los archivos de tema, el generador y el tablero. Esta es una excelente manera de calificar el sitio como propio o para sus clientes.

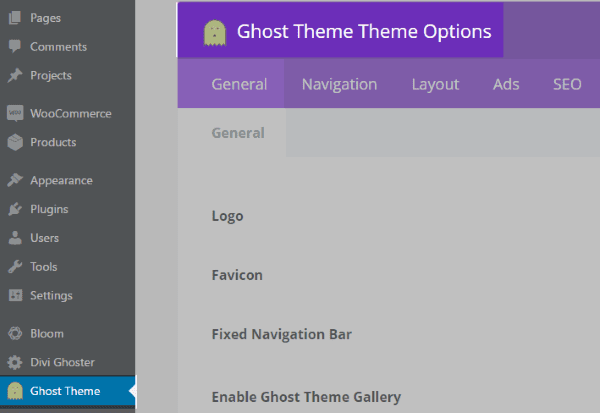
Puede ver aquí en las Opciones del tema Divi que el tema ahora se llama Tema fantasma. Todas las referencias a Divi ahora han sido cambiadas. También notará en el tablero que el enlace Divi se ha cambiado a Ghost Theme. El menú de Divi Ghoster todavía está visible. Eso es porque aún no he habilitado Ultimate Ghoster.
Imagen de marca
Seleccione una imagen para usar como imagen del tema dentro del back-end de WordPress. Esto aparecerá en lugar del logotipo de Divi en Divi Builder y en el tablero. El mejor tamaño de imagen es 36×36. Los tamaños más grandes funcionarán, pero se reducirán. Lo mejor es utilizar el tamaño de archivo más pequeño que sería el tamaño correcto en primer lugar.

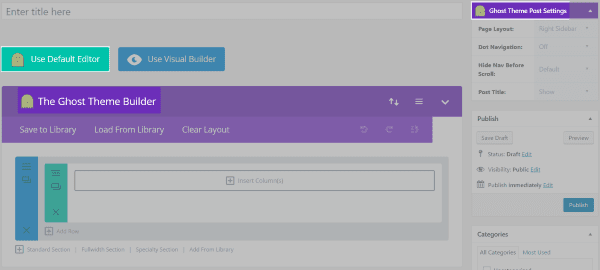
Usé el fantasma Divi Ghoster como imagen de marca. Esta es una imagen de 36 x 36. Cambió la imagen en el tablero y en las opciones del tema. También coloca el ícono en el generador de páginas para páginas y publicaciones.

El Divi Builder es ahora The Ghost Theme Builder . La imagen de marca se usa en todas partes donde se usó anteriormente el logotipo de Divi.
Slug de URL de tema

Este es el texto que aparece en las opciones de tema y en varios otros lugares. Este slug se mostrará en el código fuente de las herramientas utilizadas en los navegadores, como Chrome Dev Tools, cuando tengas activado Ultimate Ghoster.
Fantasma definitivo

Divi Ghoster se puede ejecutar como las funciones normales o con las funciones de Ultimate Ghoster. Ultimate Ghoster elimina algunos aspectos específicos de Divi y Extra, ocultándolos por completo tanto en la parte trasera como en la delantera. Esto ocultará el propio complemento de la lista de complementos instalados. También ocultará el menú Divi Ghoster, por lo que esta configuración no estará disponible sin usar una URL especial.
También ocultará los complementos específicos de Divi de la lista de complementos instalados y ocultará sus menús de configuración del tablero. Entonces, si está ejecutando Divi Booster , Divi Switch, Aspen Footer Editor, Automatic Testimonials, Divi Dashboard Welcome, etc., también estarán ocultos. Incluso los oculta si no están activados. No oculta Bloom y Monarch, ya que son complementos independientes que se pueden usar con cualquier tema.
Hay pocos complementos que no oculta (a partir de este escrito). Estos incluyen Divi Commerce, Divi Custom FullWidth Header Extended, Divi Map Module Extended y Divi Layout Injector. Tampoco cambia los nombres de diseños o categorías que usan Divi en el nombre. Los diseños no se renombran, por lo que si tienen Divi en el título, permanecerán intactos. Lo mismo ocurre con las categorías. Puede cambiar el nombre de estos usted mismo con bastante facilidad y, de todos modos, normalmente no tienen Divi en el título.

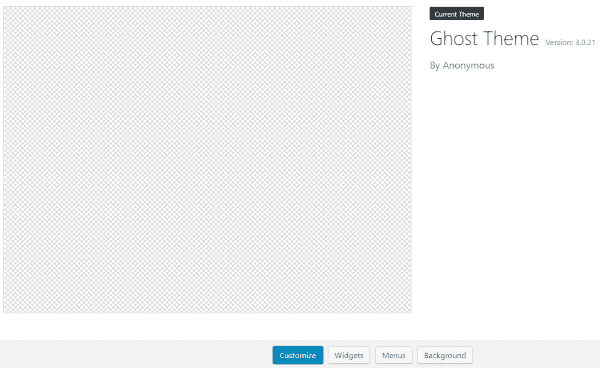
La imagen del tema estará en blanco en la lista de temas. Mostrará el tema activo con el nombre que le hayas dado. Cuando Divi tenga una actualización disponible, se mostrará como una actualización para tu tema de marca. También ocultará la imagen del tema Divi si está utilizando un niño, sin embargo, la imagen del tema infantil no se ocultará ni cambiará de marca. Solo hará fantasmas de Divi o Extra si son el tema que está activado. La imagen del tema está en la larga lista de características que se agregarán en el futuro.
Antes de usar Ultimate Ghoster, es mejor copiar y pegar las instrucciones en algún lugar para que tenga acceso a las URL que necesitará para acceder a ciertas configuraciones y funciones. También puedes acceder a la información desde su web y en la documentación incluida. Los archivos en la pantalla de configuración incluyen la URL real para que pueda copiar y pegar. En la documentación tendrás que usar los elementos y luego agregarlos a tu URL. Asegúrese de desactivar Ultimate Ghoster antes de eliminar o desinstalar el complemento.

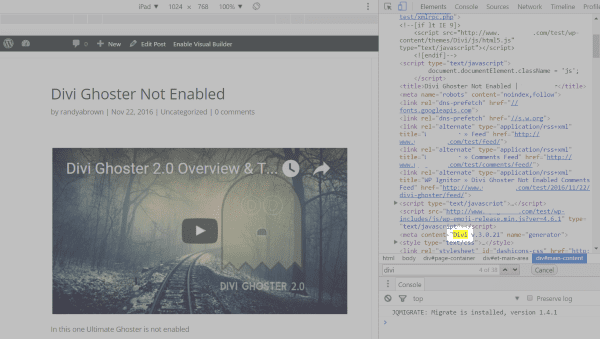
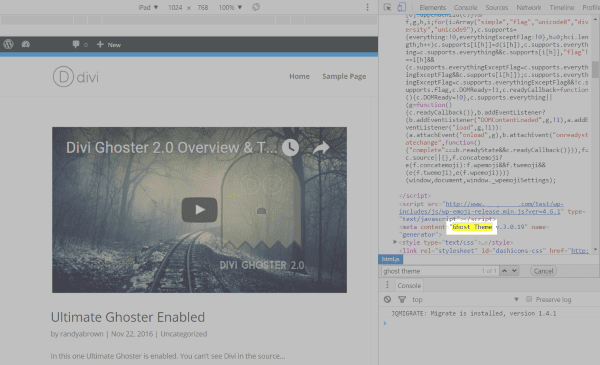
Aquí hay un vistazo al código fuente sin Ultimate Ghoster habilitado. El código fuente muestra Divi como el nombre del tema.

En este está habilitado el Ultimate Ghoster. He llamado al tema Ghost Theme. Este nombre es lo que se muestra en el código fuente. En lugar de Divi. The Ultimate Ghoster no modificará palabras en sus artículos o diseños (y no debería, no quiere que nadie cambie su contenido), por lo que aún se pueden encontrar estas palabras.
Pros y contras de Ultimate Ghoster
No siempre querrás usar Ultimate Ghoster. Aquí hay algunos pros y contras a considerar:
ventajas
- Los usuarios no sabrán qué complementos Divi especializados está utilizando.
- Los usuarios no tendrán acceso a sus complementos Divi especializados para realizar cambios, incluso si tienen acceso de administrador.
- Puede evitar que los usuarios prueben los tutoriales y el código cuando no desea que realicen modificaciones en el sitio web.
Contras
- Tendrá que deshabilitar Ultimate Ghoster o acceder directamente a los complementos Divi especializados para poder usarlos.
- Tus clientes no sabrán que pueden obtener ayuda de otras fuentes, como Elegant Themes o uno de los muchos grupos de Facebook dedicados a Divi.
Personalizador de inicio de sesión

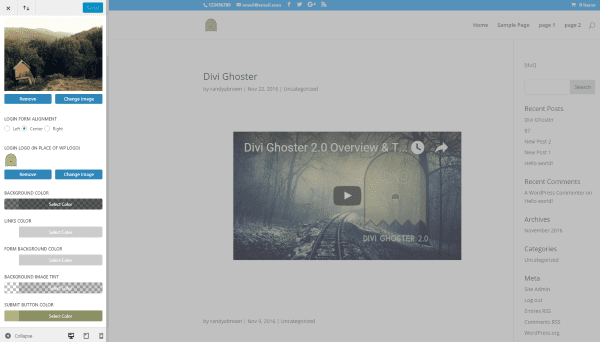
Se agrega una nueva pestaña al personalizador de temas que le permite personalizar su pantalla de inicio de sesión. El personalizador de inicio de sesión le permite cargar una imagen de fondo, elegir la alineación del formulario (derecha, izquierda o centro), cargar su propio logotipo de inicio de sesión y cambiar los colores del fondo, los enlaces, el fondo del formulario, el tono de la imagen de fondo y el botón de enviar. .
La pantalla de inicio de sesión no se muestra en la pantalla del personalizador mientras personaliza el inicio de sesión. Esto es normal. Una vez que haya creado su pantalla de inicio de sesión, puede visitar la página usando un navegador diferente o una pestaña de incógnito donde no haya iniciado sesión.

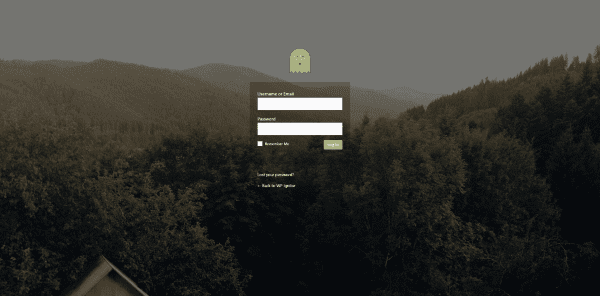
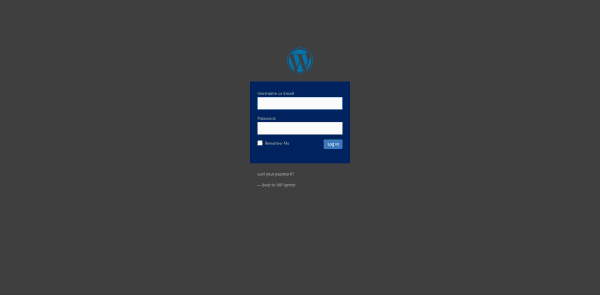
Aquí hay una pantalla de inicio de sesión que creé usando una imagen de Unsplash.com. Ajusté la imagen a 1920 píxeles de ancho antes de subirla. Decidí que quería oscurecer la imagen. Podría oscurecer la imagen antes de cargarla o agregar la superposición usando la configuración en el personalizador de inicio de sesión. La configuración del personalizador de inicio de sesión tiene la ventaja de poder cambiarla fácilmente, así que dejé la imagen normal y agregué la superposición en el personalizador.
A continuación, agregué mi propio logotipo en lugar del logotipo de WordPress, agregué una superposición negra con un 54 % de opacidad para oscurecer la imagen, puse todos los enlaces en blanco y cambié el color del botón de envío para que coincida con mi logotipo.
Aunque no pude ver los cambios en vivo cuando los hice, fue bastante fácil verlos guardando la configuración y actualizando la pantalla de inicio de sesión en un navegador de incógnito (para no iniciar sesión).

Por supuesto, puede usar color en lugar de fotos y crear su propia combinación para adaptarse a su marca. El color de fondo se creó utilizando el ajuste Tinte de imagen de fondo .
editor visual

El editor visual funciona tanto en Ghoster estándar como en Ultimate Ghoster. Como era de esperar, el nombre Divi nunca aparece en ninguno de los elementos del constructor, pero todos los elementos del constructor funcionan con normalidad.
Licencia
Divi Ghoster es para uso en sitios ilimitados que usted crea para usted o sus clientes. Incluye actualizaciones de por vida y tiene notificaciones de actualización automáticas.
Pensamientos finales
Divi Ghoster es fácil de usar y proporciona una forma sencilla de crear su propio tema de marca. Cambie el nombre del tema, la imagen de marca, el slug de URL e incluso oculte los complementos específicos de Divi. Oculta su tema y complementos de los detectores de temas, sin embargo, esto no es perfecto ya que muchos detectores de temas a menudo cambian sus procesos y presentan nuevas formas de detectar temas. El personalizador de inicio de sesión es excelente para agregar sus propias imágenes o modificar los colores para adaptarlos a su propia marca. Si está interesado en la etiqueta blanca de Divi, vale la pena considerar Divi Ghoster.
¿Has probado Divi Ghoster? ¡Comparte tu experiencia en los comentarios a continuación!
Imagen de AF studio / shutterstock.com