
El tablero de WordPress es un gran lugar para poner herramientas e información útiles. Muchos complementos agregan cosas en este espacio, lo que le brinda acceso rápido a su información. ¿Qué pasaría si quisieras crear tu propia página de tablero usando Divi Builder? Eso es lo que hace Divi Dashboard Welcome , de Tim Strifler de DiviLife.com .
Divi Dashboard Welcome agrega una nueva área a tu tablero actual que muestra una página que creas con Divi Builder. La página de bienvenida del tablero se agrega sobre toda la demás información del tablero en el área más prominente de la pantalla.
Hay muchas maneras de usar este complemento. En este artículo, destaco sus características y crearé algunas pantallas de bienvenida del tablero propias.
Esto es ideal para:
- Desarrolladores que quieran proporcionar enlaces e información para sus clientes, productos de venta superior, videos para capacitación, enlaces de afiliados, insertar contenido de blog, etc.
- Administradores de sitios con múltiples usuarios que desean proporcionar enlaces e información para sus colaboradores, una lista de tareas pendientes, crear preguntas frecuentes, una lista de solución de problemas para que los usuarios la sigan en busca de asistencia, etc.
- Cualquiera que quiera crear una pantalla de bienvenida personalizada para sus propias necesidades, como notas para el tamaño de las imágenes, enlaces para descargar recursos, calendario, lista de tareas, etc.
Tim proporciona tutoriales para usar el complemento en su sitio web. Los tutoriales incluyen:
- Ocultar la página de la pantalla de bienvenida del panel en Admin
- Force Dashboard Bienvenido para todos los usuarios
También funciona con Extra o cualquier tema que use el complemento Divi Builder, por lo que Divi no es necesario para que usted, su equipo o sus clientes se beneficien de él.
Instalación
La descarga es un archivo comprimido que incluye varios archivos en su interior. Los archivos incluyen:
- Comience aquí: un enlace HTML a las instrucciones de instalación. Recomiendo leer las instrucciones de instalación. Puedes leer el PDF o ver el video.
- Instale este primero: documento XML. Esto utiliza el complemento de importación de WordPress .
- Diseños de bienvenida de Divi Dashboard: archivo JSON. Importe esto en sus diseños Divi.
- Complemento – archivo comprimido
Descomprima el paquete de descarga e importe los archivos antes de cargar el complemento. Divi Dashboard Welcome incluye algunos archivos de temas Divi . Importe los archivos de acuerdo con las instrucciones. Si alguna vez ha importado archivos de temas Divi, estará familiarizado con este proceso.
Diseños

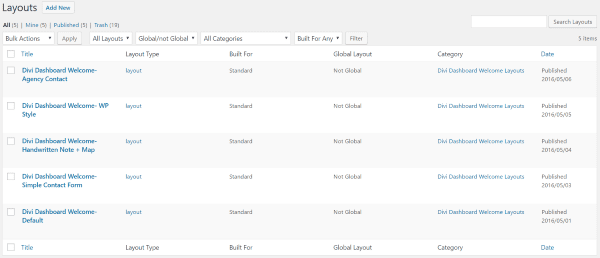
El complemento incluye cinco diseños que se pueden cargar en Divi Builder. Los diseños incluyen:
- Contacto de la agencia
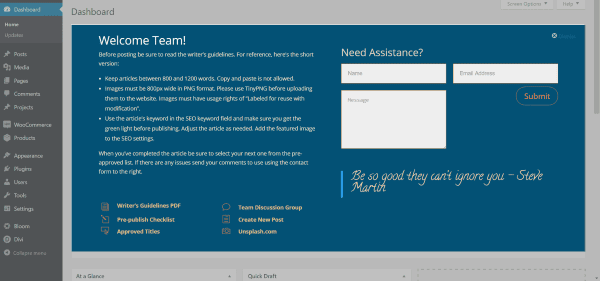
- Estilo de trabajo en equipo
- Nota manuscrita + Mapa
- Formulario de contacto sencillo
- Por defecto
Los diseños se cargan de la misma manera que se cargan los archivos de temas Divi. Esto significa que es posible compartir sus diseños con otros.
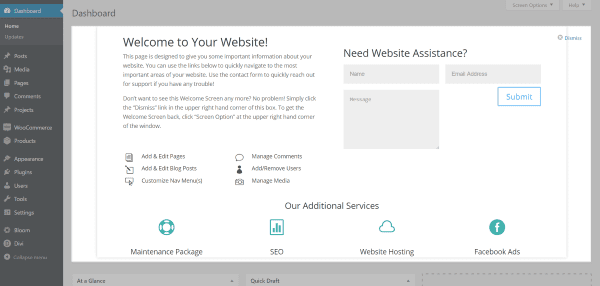
Panel

Una vez que el complemento y los archivos del tema estén instalados, verá una pantalla de tablero similar a la de arriba. Esta es una página privada llamada Divi Dashboard Welcome Screen. La pantalla del tablero en sí es una ventana que mantiene su tamaño. El contenido de la página encajará horizontalmente dentro de la ventana. Si su contenido es más grande verticalmente, la ventana se podrá desplazar.
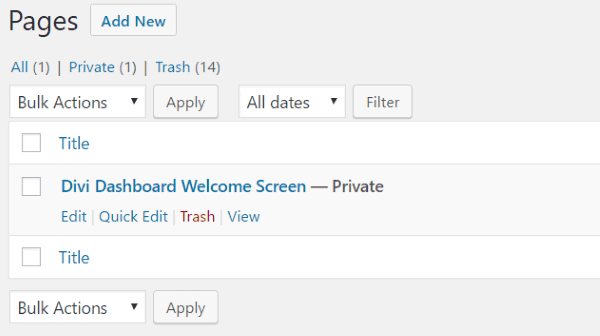
La página de bienvenida del panel Divi

La pantalla de bienvenida del tablero es en realidad una página privada creada con el constructor Divi que se puede editar como cualquier página. Dado que es una página privada, los motores de búsqueda no la indexarán y sus lectores no podrán verla. Tim incluso ha protegido la página para que no sea eliminada. Los usuarios deben desinstalar el complemento antes de que se pueda eliminar la página. Para crear su propia pantalla de tablero, deberá editar esta página.

Use Divi Builder para crear cualquier diseño que desee, incluidos módulos, filas, secciones, estilos, código, diseños, códigos abreviados, etc. Todo lo que coloque en esta página se mostrará en la pantalla de su tablero. Seleccione Vista previa para ver la página. La página se creó con la plantilla de página en blanco, por lo que no mostrará el encabezado ni el pie de página de su sitio web.
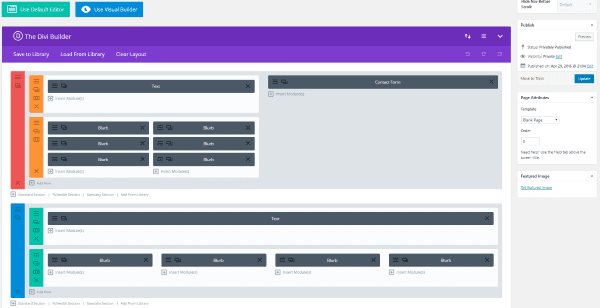
Constructor visual

La página del tablero también se puede editar con Visual Builder. Todos los elementos funcionan como lo hacen normalmente, excepto que no muestra el menú de WordPress en la parte superior de la pantalla. Una vez que hice mis cambios y los guardé, hice clic en la flecha hacia atrás para volver al final. Los cambios aparecieron en Divi Builder y no tuvieron problemas.
Los diseños incluidos

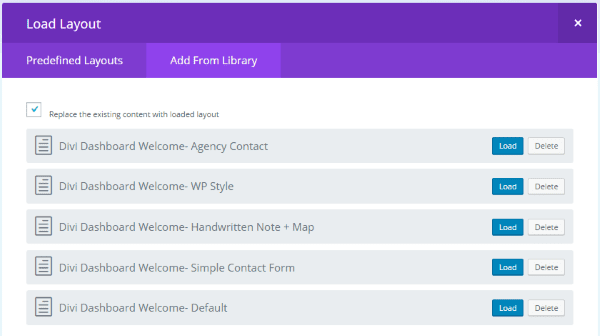
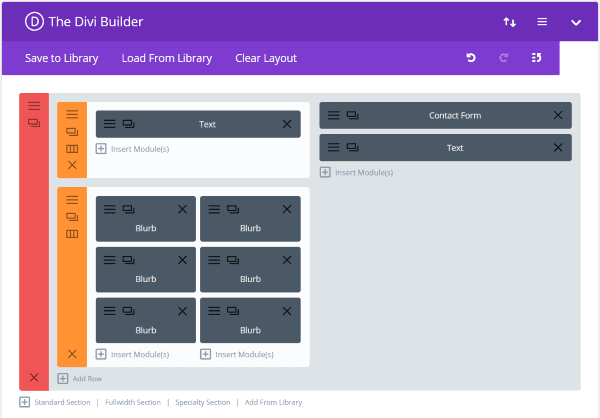
Para cargar los diseños en la página de la pantalla de bienvenida de Divi Dashboard, haga clic en Cargar desde biblioteca en Divi Builder y luego seleccione Agregar desde biblioteca . Aquí verá los cinco diseños que vienen con el complemento. También puede crear o cargar el suyo propio.
Aquí hay un vistazo a cada diseño.
Contacto de la agencia

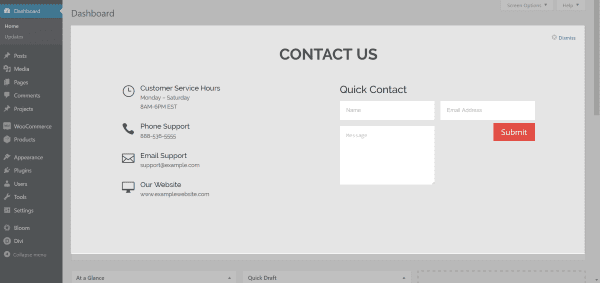
El contacto de la agencia incluye toda la información de contacto que sus clientes necesitan para comunicarse con usted, incluido su horario de atención, número de teléfono, correo electrónico, sitio web y un formulario de contacto simple. En este formulario, solo se puede hacer clic en el botón Enviar (que enviará el mensaje a su correo electrónico), pero puede hacer clic en los demás si lo desea.
Estilo de trabajo en equipo

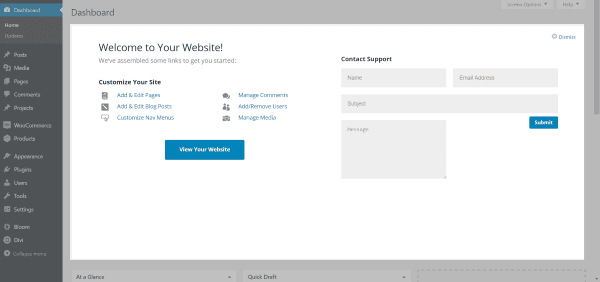
WP Style es una pantalla simple que usa el estilo de WordPress para integrarse. Incluye enlaces en los que se puede hacer clic para crear o editar páginas y publicaciones, personalizar menús, administrar comentarios, agregar o eliminar usuarios y administrar medios. Vea fácilmente su sitio web haciendo clic en un botón. También incluye un formulario de contacto de soporte.
Estos enlaces en los que se puede hacer clic son internos, lo que significa que lo mantienen dentro de su back-end de WordPress. Puede hacer que se vinculen a otro lugar en el panel de administración usando el atributo de enlace principal (target=”_parent”). Omita el atributo de enlace si desea abrir el enlace dentro de la ventana del panel. Si desea enlaces externos, simplemente proporcione el enlace como de costumbre.
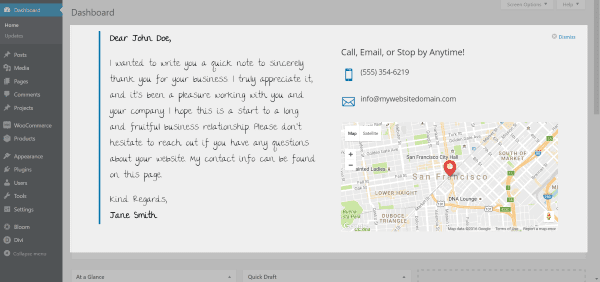
Nota manuscrita + Mapa

Nota manuscrita + Mapa incluye un área de notas con una fuente manuscrita (The Girl Next Door, en caso de que te lo estés preguntando) para que puedas dejar una nota especial a tus clientes. También hay un área de contacto que incluye su número de teléfono, dirección de correo electrónico y un mapa de Google con pin en caso de que quiera darles indicaciones para llegar a su oficina o evento. Esto también se puede usar para informar a su equipo sobre un evento y proporcionarles la hora y el lugar.
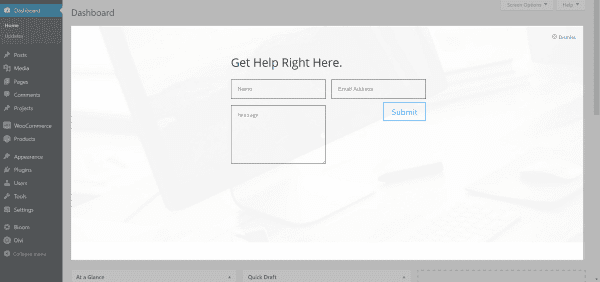
Formulario de contacto sencillo

El formulario de contacto simple es exactamente eso: solo un formulario de contacto simple para que sus clientes o equipo puedan enviar un mensaje. Este limpia el desorden, proporcionando solo esta herramienta sin que nada más se interponga en el camino.
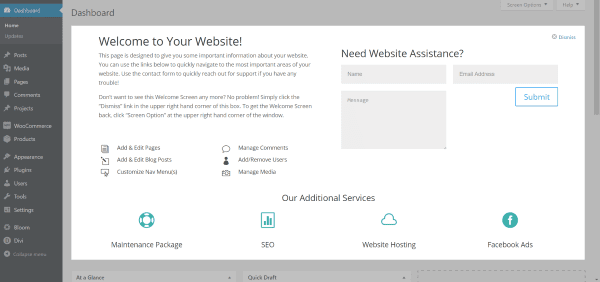
Por defecto

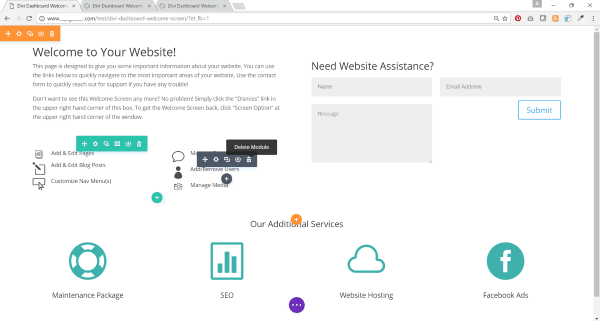
El panel predeterminado proporciona un mensaje de bienvenida, enlaces internos para crear páginas, publicaciones y administrar menús, comentarios, usuarios y medios, un formulario de contacto y enlaces a servicios adicionales que brinda a sus clientes. Este es un diseño limpio con herramientas utilizables para garantizar que los usuarios realmente lo usen y, al mismo tiempo, proporcione enlaces simples para aumentar la venta de sus servicios.
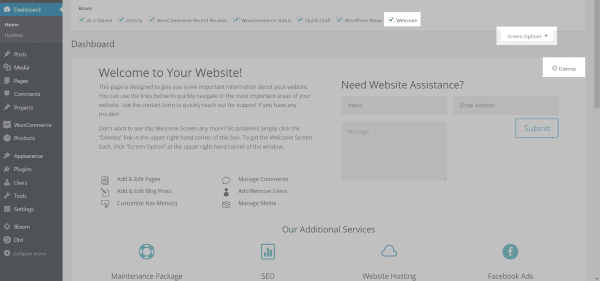
Descartar la pantalla

Si usted o sus clientes desean descartar la pantalla de bienvenida, haga clic en x Descartar en la esquina superior derecha. Si desea recuperarlo, simplemente haga clic en Opciones de pantalla y seleccione Bienvenido de sus opciones. Esto es útil si usa una pantalla de bienvenida que solo tiene un mensaje de agradecimiento o un formulario de contacto que los clientes no necesitarán ver todo el tiempo.
Creación de mi propia pantalla de bienvenida del panel personalizado

En lugar de crear una pantalla de bienvenida para los clientes, quería crear una pantalla de bienvenida para los colaboradores de mi sitio web. Cuando los colaboradores inicien sesión, verán esta pantalla y tendrán la información que necesitan para crear y publicar contenido para el sitio web.
Quería incluir información y enlaces como:
- Descripción general de la guía con información como recuentos de palabras, tamaños de imágenes, tipos de archivos, etc.
- Enlace de descarga de PDF a las pautas del escritor
- Enlaces a fuentes de imágenes.
- Lista de comprobación previa a la publicación
- Títulos e ideas de temas aprobados
- Enlace al grupo de discusión del equipo
- Formulario de contacto
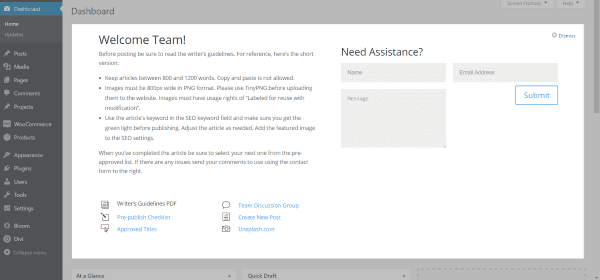
Quería mantener el formulario simple y limpio, pero aún así proporcionar la información que necesitaba. Para esto, comencé con el diseño predeterminado y creé mi propio diseño. El diseño de WP Style también habría funcionado como plantilla.

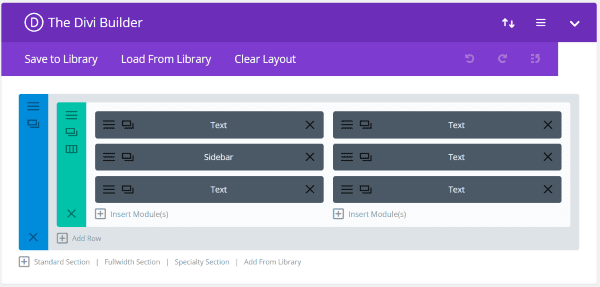
Aquí está la primera versión de la pantalla de bienvenida. Esto solo tomó unos minutos para crear usando el diseño.
Uso del constructor visual

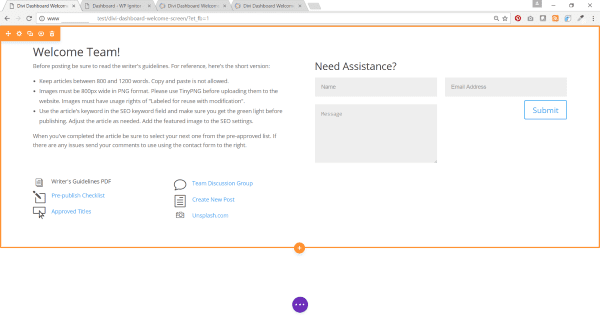
Quería darle un poco más de dinamismo visual, así que cargué la página con Visual Builder para hacer mis cambios.

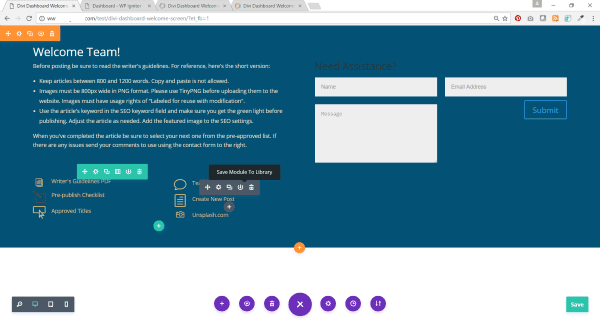
Principalmente cambié de color. También agregué un nuevo módulo de texto para incluir un dicho motivador en el espacio vacío debajo del formulario de contacto.

Ahora mi tablero está personalizado con los colores de mi marca. Casi todo el estilo se hizo desde la parte delantera. Guardé este en mi biblioteca para poder reutilizarlo.
Un panel personalizado personalizado

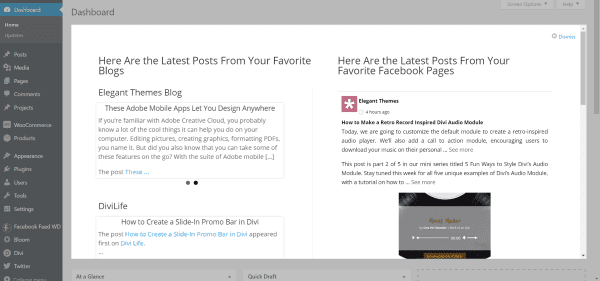
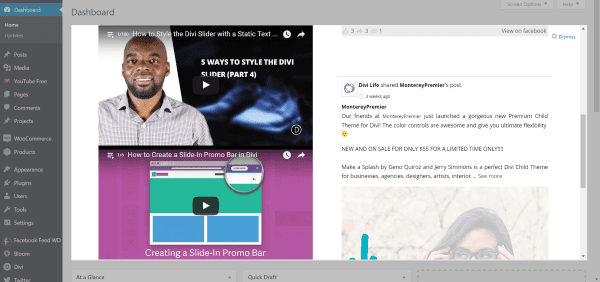
Para el próximo, quería crear un tablero donde aparecieran todas las publicaciones más recientes de mis sitios web favoritos, canales de YouTube y páginas de Facebook; básicamente, crear mi propia red personal directamente en mi tablero para poder ver su contenido cuando inicie sesión. mi sitio web sin tener que ir a ningún otro lado.

Para crear esto, utilicé tres complementos gratuitos:
- Widget de fuentes RSS
- Incrustación de YouTube
- Feed de Facebook WD
Para las publicaciones del blog, creé una nueva área de widgets llamada Dashboard RSS, coloqué un widget de fuente RSS para cada fuente de blog que quería mostrar en el panel y pegué las URL de las fuentes que quería en el widget. En Divi Builder coloqué un módulo de barra lateral y seleccioné mi nueva área de widgets. Si quisiera mostrarlos uno al lado del otro, usaría múltiples áreas de widgets y múltiples módulos de barra lateral. Al hacer clic en las fuentes RSS dentro del tablero, el artículo aparece en mi tablero, donde puedo leerlo sin salir de mi sitio web.
Para los videos de YouTube quería mostrar los últimos videos de Elegant Themes y Divi Life. El complemento YouTube Embed facilita agregar los canales de YouTube de Elegant Theme y Divi Life en un cuadro de texto como enlaces incrustados, que luego muestran los videos. Puedo colocar las fuentes del canal como una galería o como una lista de reproducción. Seleccioné la lista de reproducción. Puedo ver los videos directamente desde el tablero sin tener que salir de mi sitio web.
Para los feeds de Facebook, creé los enlaces en el complemento y luego coloqué los códigos abreviados en módulos de texto. Podría haber creado un solo módulo, pero de esta manera puedo arrastrarlos y soltarlos fácilmente si quiero modificar el diseño. Puedo ver las últimas publicaciones de Facebook en mi tablero sin tener que ir primero a Facebook y arriesgarme a quedar atrapado en el vacío.

Todo este contenido se actualizará por sí solo (de acuerdo con la configuración dentro de cada complemento) sin más aportes de mi parte. Algunos complementos pueden requerir actualizar la pantalla.
Licencia
Divi Dashboard Welcome tiene un uso ilimitado de por vida para sus propios sitios y sitios para clientes.
Pensamientos finales
Divi Dashboard Welcome es una excelente herramienta para crear pantallas de panel personalizadas utilizando Divi Builder. Los desarrolladores pueden proporcionar información y ventas adicionales para los clientes, y los administradores pueden crear herramientas para su equipo, y los blogueros pueden proporcionarse un punto de acceso fácil para sus herramientas. Hay muchas maneras de usar este complemento y solo está limitado por Divi Builder y su imaginación. Al igual que cualquier cosa creada en Divi, los diseños se pueden guardar, reutilizar y compartir.
¿Has probado Divi Dashboard Welcome? Si es así, nos encantaría leer sus pensamientos a continuación.
Imagen destacada por print10 / shutterstock.com