
WooCommerce y Divi funcionan bien juntos. El módulo Divi’s Shop muestra productos WooCommerce dentro de sus diseños Divi y puede diseñarlos para que coincidan con su sitio muy bien. Sin embargo, Divi no diseña las páginas de productos individuales, los formularios o la pantalla de inicio de sesión. Esto puede dificultar el estilo de las páginas de productos para que encajen con el resto de su sitio web. Ingrese a Divi Commerce : un complemento de Bolt Themes que agrega Divi Builder a sus páginas de productos de WooCommerce e incluso agrega nuevas funciones al personalizador de temas.
En este artículo, echaremos un vistazo a Divi Commerce y compararemos algunas páginas de productos antes y después. Primero, echemos un vistazo a la página de producto estándar de WooCommerce.

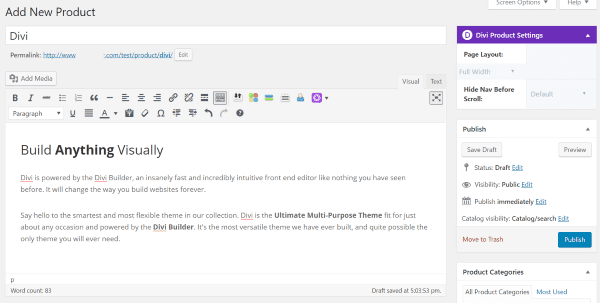
La página de producto típica de WooCommerce utiliza el editor estándar de WordPress para crear la Descripción del producto (la información que aparece debajo del producto). Este es el editor WYSIWYG estándar y puede publicar texto, medios y código como con cualquier publicación o página de blog.

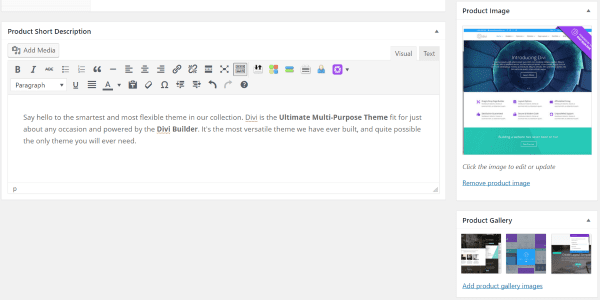
La descripción breve del producto también utiliza un editor estándar de WordPress. Este es el contenido en la parte superior de la página del producto, junto a la imagen del producto. Ambas áreas se pueden diseñar con Divi Commerce. Como veremos, podemos crear la descripción del producto usando Divi Builder y podemos diseñar la descripción breve del producto usando el personalizador de temas .

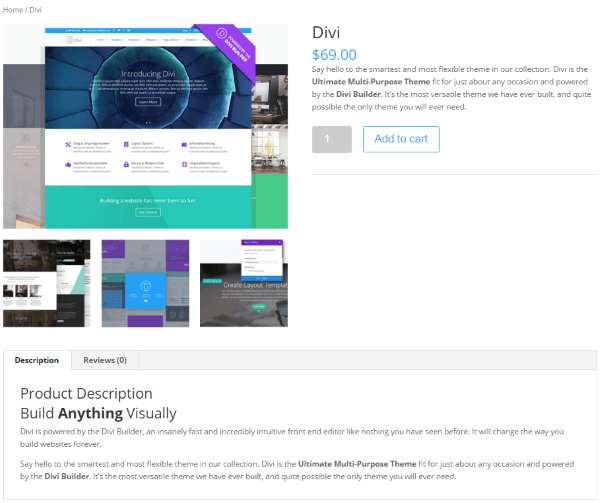
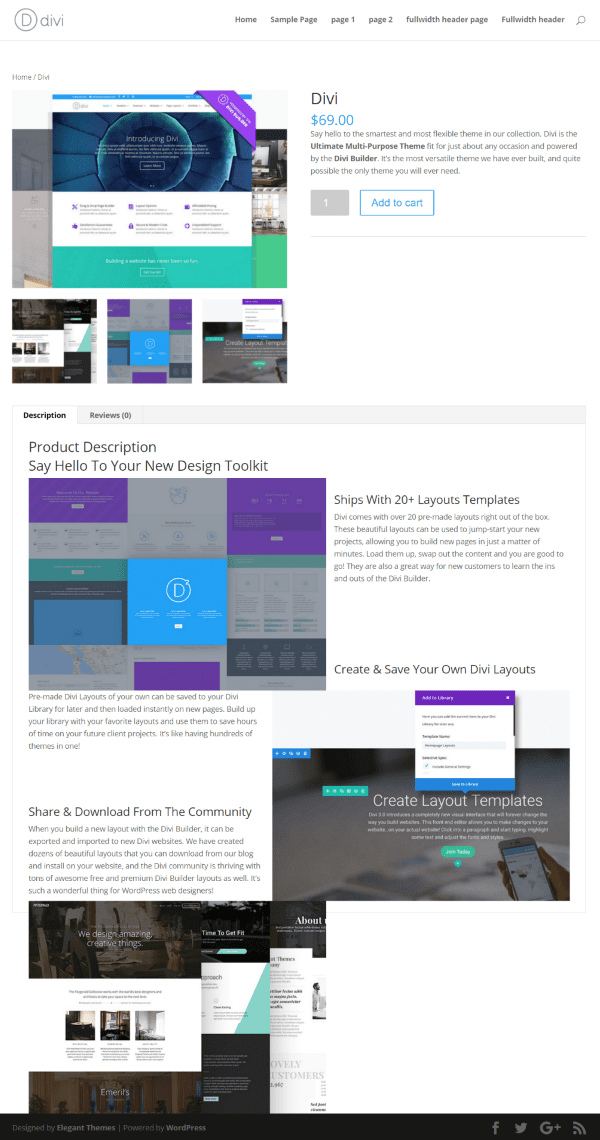
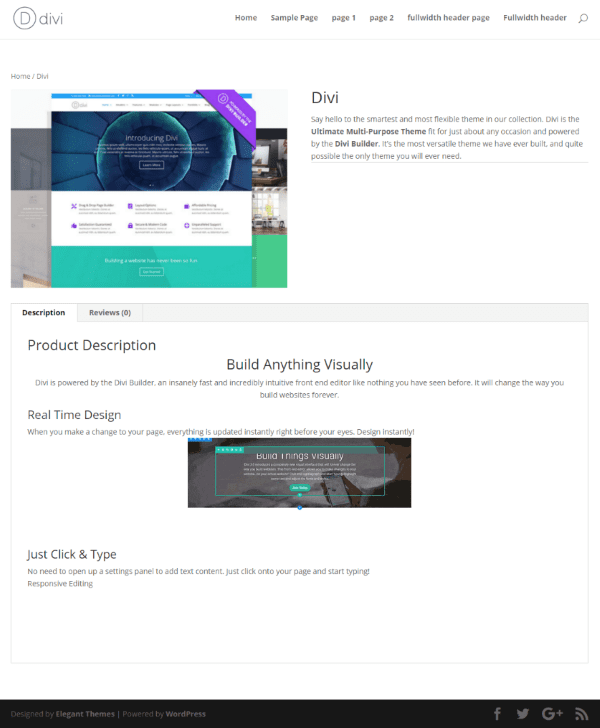
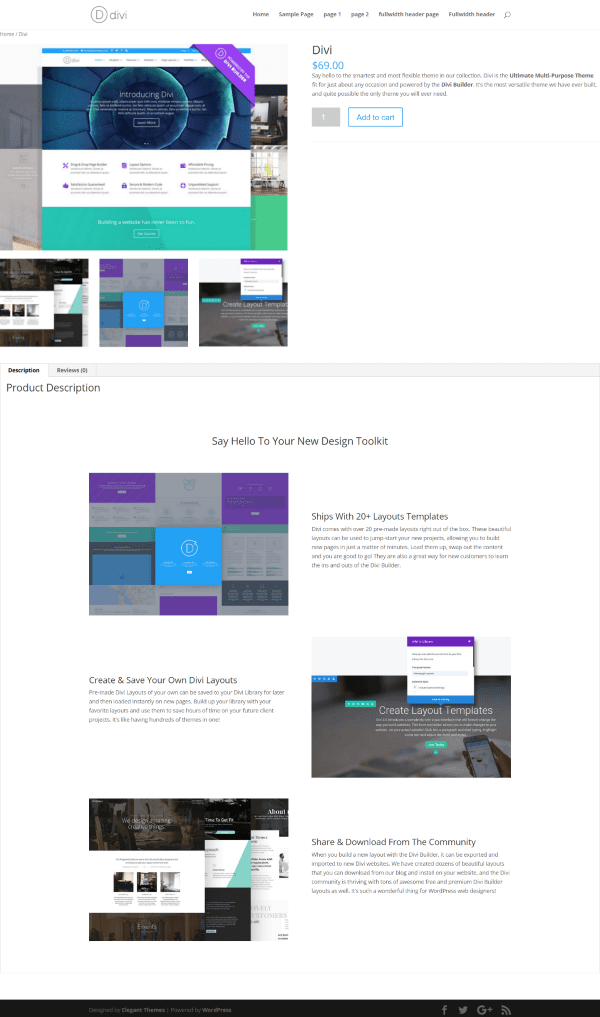
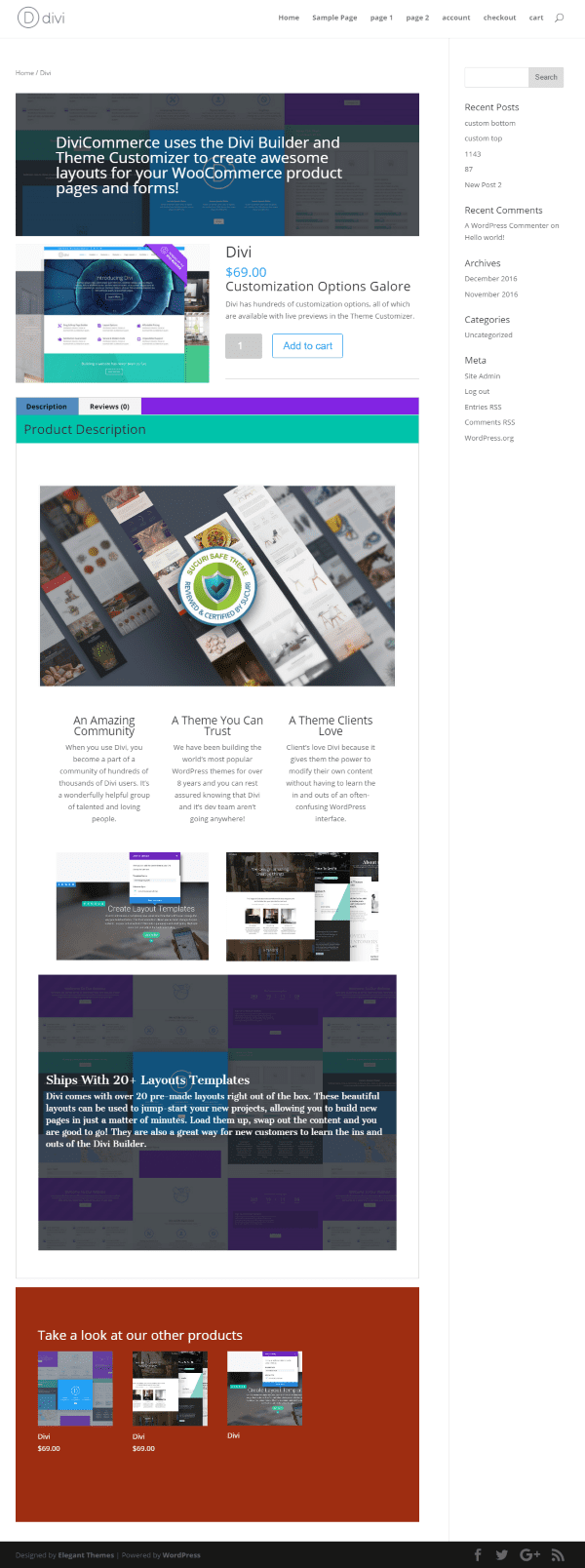
El resultado típico sin Divi Commerce es una página de producto con la imagen, la galería, una breve descripción con el precio, la cantidad y el botón Agregar al carrito, y una descripción más larga debajo de las imágenes del producto.
Primero quiero centrarme en esta área de descripción debajo de las imágenes del producto. El contenido de esta área se crea con el editor WYSIWYG estándar y puede usar texto, medios, códigos abreviados, etc. Podría agregar contenido aquí para crear una descripción más interesante.
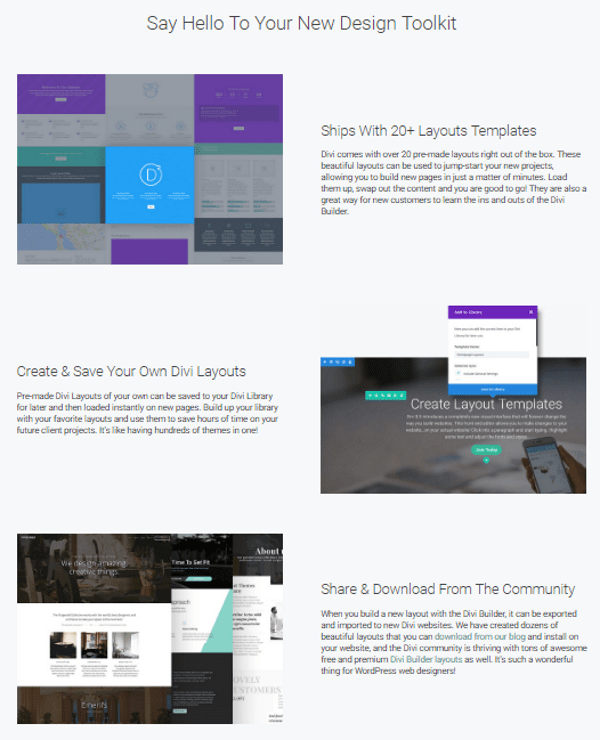
Para hacer esto, quiero construir dos páginas de productos como ejemplos. Primero los construiré en el editor WYSIWYG y luego nuevamente con Divi Commerce. Para estos ejemplos, quiero recrear algunos de los diseños en la página del producto Divi.
primer ejemplo

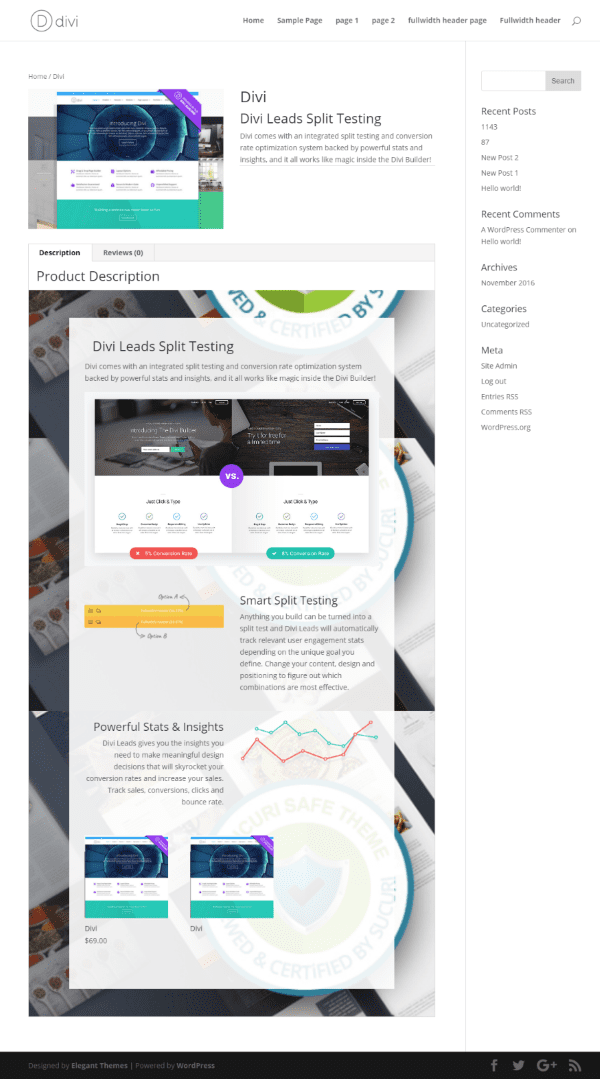
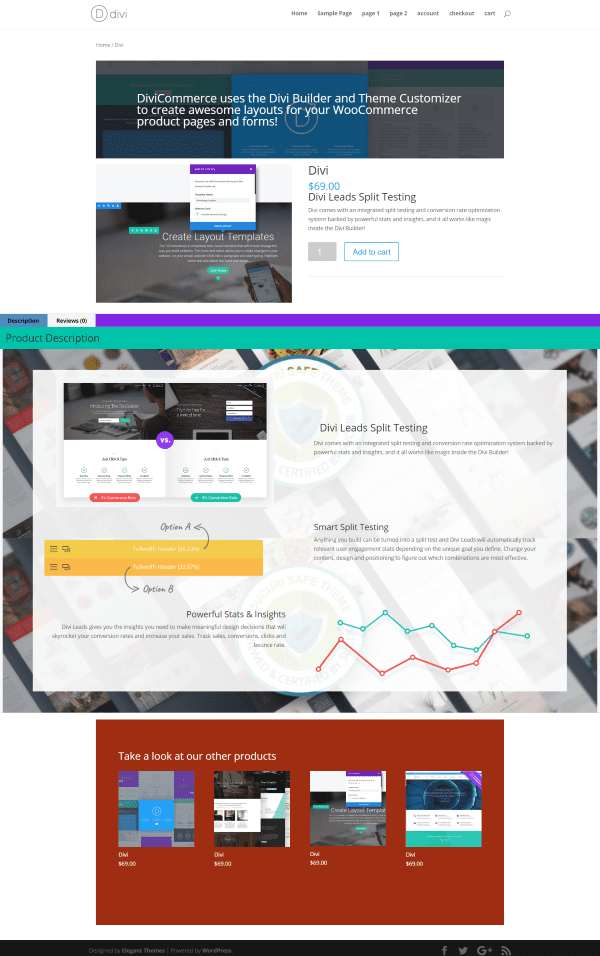
Esto es parte de la página del producto Divi aquí en el sitio web de Elegant Themes. Quiero recrear esta parte de la página dentro de la descripción del producto. Solo tiene un título, tres imágenes y tres conjuntos de texto. Las imágenes se colocan junto al texto, creando dos columnas que se alternan. Este diseño debería ser lo suficientemente fácil de crear.

Aquí está el contenido dentro del editor estándar de WordPress. Coloqué el texto, configuré los títulos en el encabezado 3 y configuré las imágenes para alinearlas a la derecha o a la izquierda.

Este es el resultado usando un diseño de ancho completo. El resultado no hace lo que quería. Por supuesto que sabemos la razón de esto. Simplemente colocar espacios en el editor WYSIWYG no va a crear el diseño que quiero. Tengo que usar HTML o un complemento para crear el diseño para establecer el espaciado correctamente.
Sin HTML, el espaciado se convierte en una pesadilla. Incluso colocar espacios adicionales no ayuda. Con HTML pude crear este diseño con bastante facilidad, e incluso copiar y pegar el código para reutilizarlo tantas veces como quisiera, pero esto puede volverse tedioso e incluso los diseños más complejos pueden llevar demasiado tiempo.
segundo ejemplo

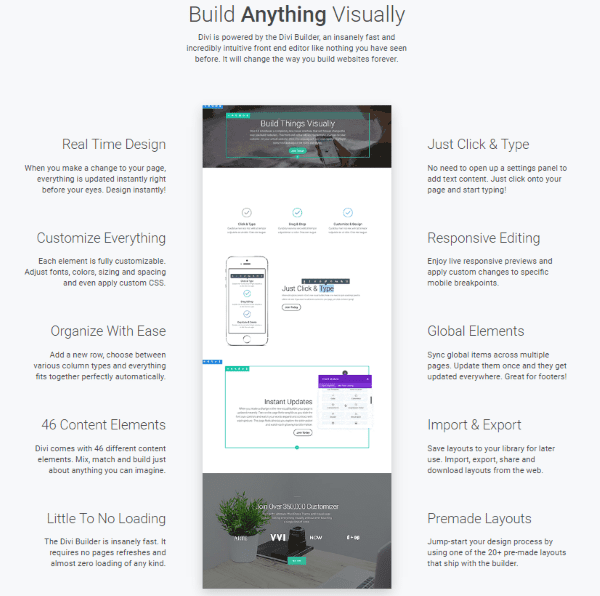
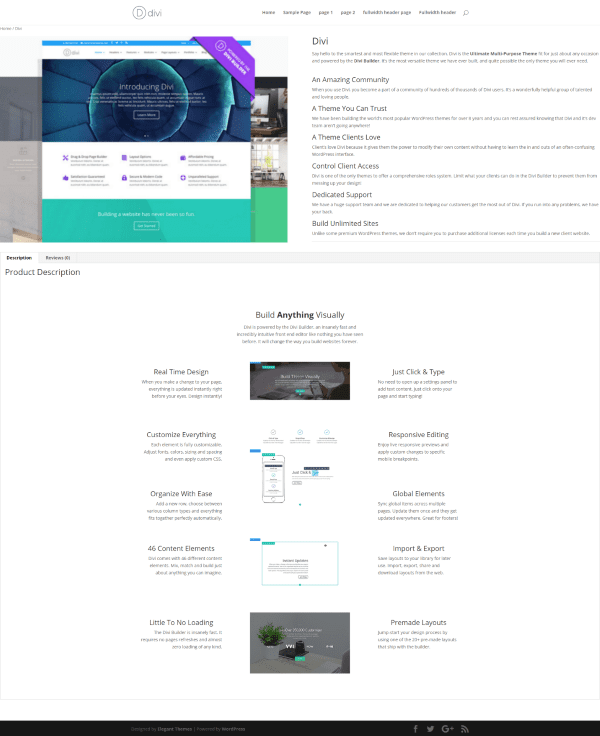
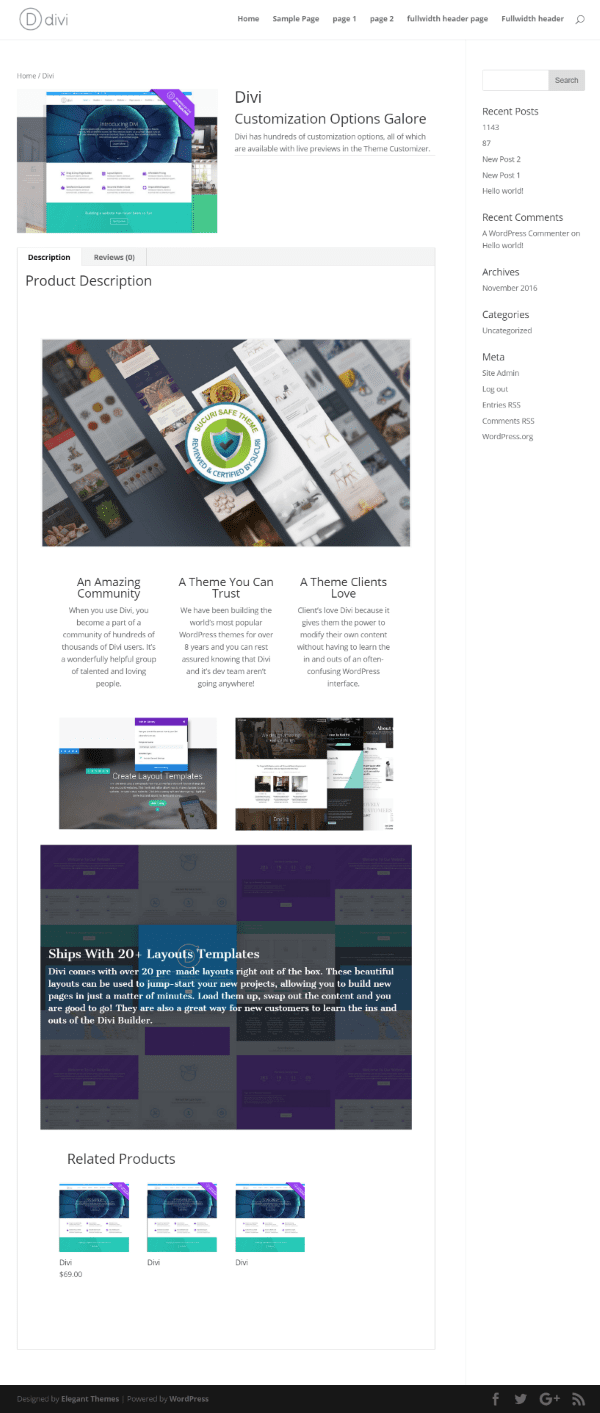
Para el segundo ejemplo, quiero usar un diseño como este de la página del producto del tema Divi . Este es mucho más difícil de crear sin código. Utiliza un diseño de tres columnas con GIF en el centro. Cada sección de código tiene su propio encabezado y el texto no se alinea exactamente con las imágenes.

Ya puedes ver los problemas con este. Nada quiere alinearse correctamente. Configuré la imagen para que se alineara a la izquierda con el texto, pero luego no puedo colocar el texto a la derecha. Lo configuré sin alineación y no puedo colocar la imagen en la misma línea que el texto. Esto requerirá aún más código.

Ni siquiera me molesté en terminar de agregar el resto del texto y las imágenes. Esto funcionará bien si desea apilar la información y las imágenes, pero para mover las cosas y alinearlas correctamente, realmente necesito tres columnas. Tengo algunas opciones: puedo codificar las columnas en HTML a mano o puedo usar un complemento.
Nuevamente, este diseño no sería demasiado difícil de construir en HTML, pero una manera más fácil, rápida y, en mi opinión, mucho mejor de hacerlo es usando Divi Builder. Divi Builder tiene aún más ventajas porque nos permite crear fácilmente el diseño y modificarlo para computadoras de escritorio, tabletas y teléfonos de forma independiente.
El problema es que Divi Builder no está disponible en las páginas de productos de WooCommerce, pero se puede agregar. La forma más fácil de agregarlo es un complemento llamado Divi Commerce. Ahora instalemos Divi Commerce y reconstruyamos las páginas de productos usando Divi Builder.
Divi Comercio

Instale Divi Commerce cargando el archivo comprimido como cualquier complemento. Una vez que está instalado, no se requiere configuración.
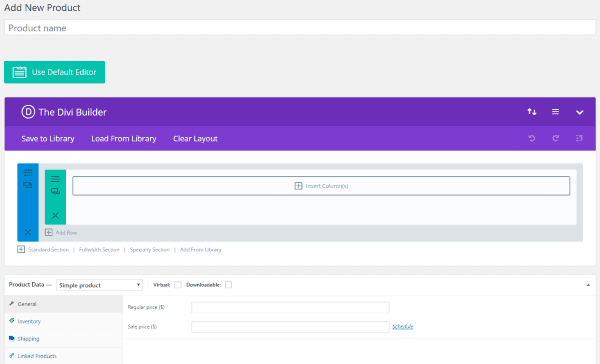
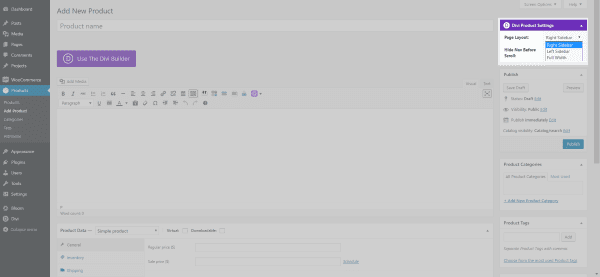
Divi Commerce agrega Divi Builder a las páginas de productos de WooCommerce como cualquier página o publicación. Esta es el área que crea la descripción del producto. Se puede usar en lugar del editor estándar de WordPress al igual que lo hace con las páginas y las publicaciones. Ahora podemos usar Divi Builder, completo con cada módulo, dentro de la descripción del producto WooCommerce.

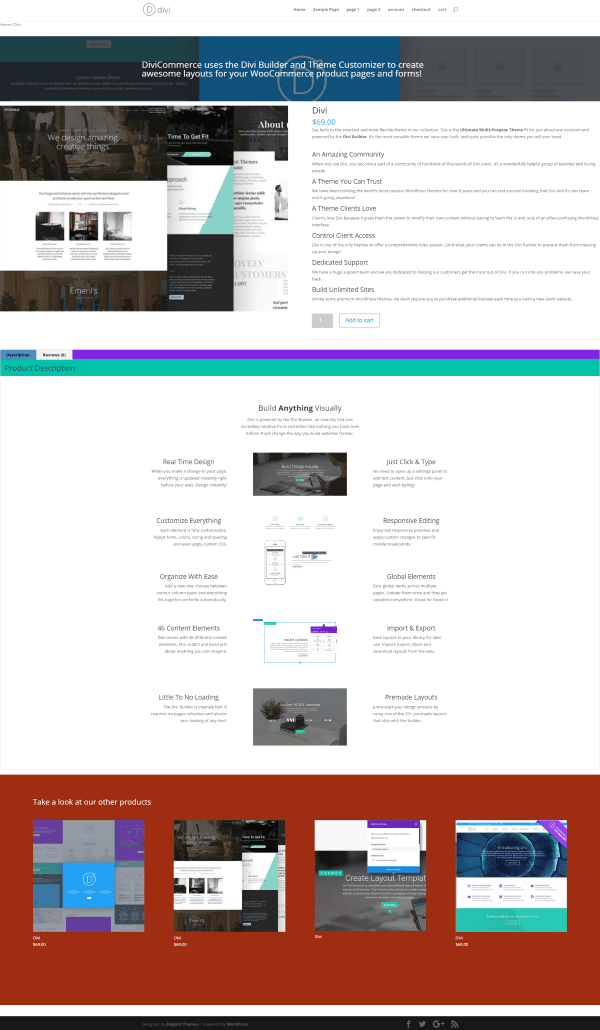
Algunas de las páginas de productos que quiero crear aparecerán en pantalla completa. Para crear una página de producto de pantalla completa, seleccione el diseño de página de ancho completo en la configuración del producto Divi antes de seleccionar Usar The Divi Builder .
Revisemos mis ejemplos anteriores y veamos lo fáciles que son de hacer usando Divi Commerce.
primer ejemplo

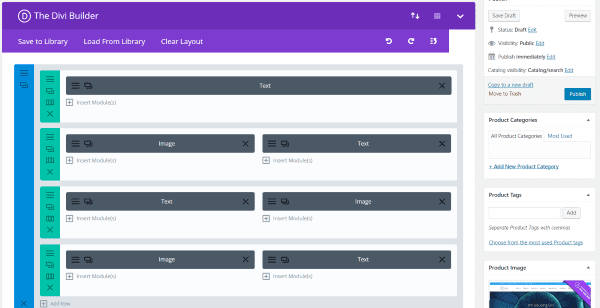
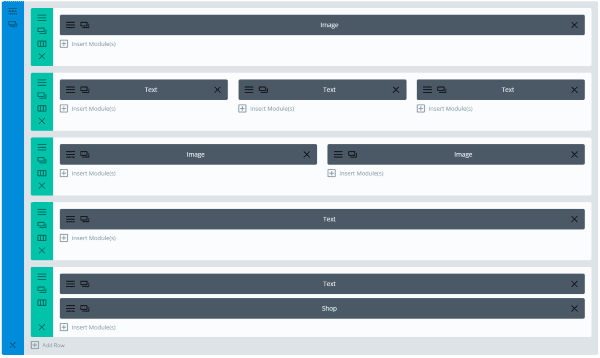
Usando Divi Builder, creé un diseño rápido de texto e imágenes que se alternan horizontalmente en dos columnas usando módulos de texto e imagen y agregué las imágenes y el texto a cada uno de los módulos. Agregué un margen superior de 100 píxeles al texto para centrar la alineación del texto con el centro de las imágenes. Esa es la única modificación que hice.

Aquí hay una captura de pantalla completa del resultado del primer intento. Estoy feliz con el resultado. Estaba lo suficientemente cerca del diseño original como para no necesitar modificaciones.
segundo ejemplo

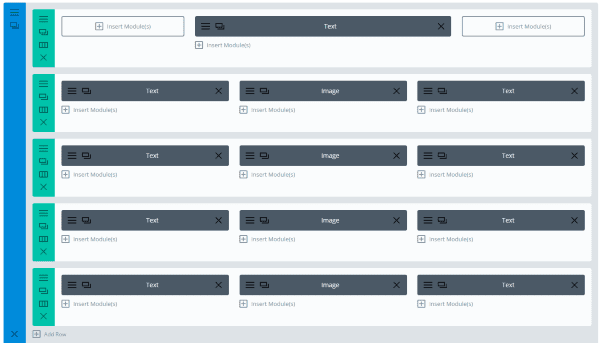
Para el segundo ejemplo, creé un diseño rápido de 3 columnas en Divi Builder. Para el texto del título, elegí un diseño de 3 columnas (usando ¼ ½ ¼) y configuré el relleno de 50 píxeles. Luego agregué una segunda fila y usé 1/3 1/3 1/3 y agregué módulos de texto en las columnas exteriores y un módulo de imagen para la columna del medio. Para todo el texto de los lados, configuré un relleno de 30 píxeles a derecha e izquierda y un margen de 20 para la parte superior. Una vez que tuve la fila configurada de la manera que quería, la cloné tres veces y agregué contenido a cada módulo.

El resultado fue un diseño con el que quedé satisfecho en el primer intento. Configuré este en ancho completo. Podría agregar una sombra de imagen usando CSS o un complemento y podría hacer ajustes al tamaño del texto, pero el concepto del diseño original está ahí. Ni siquiera necesitó muchos ajustes. En solo dos minutos creé un diseño con Divi Builder que me hubiera llevado mucho más tiempo crear en HTML, y puedo agregar este diseño a mi biblioteca para reutilizarlo o compartirlo.
Creación de una página de producto personalizada

A continuación, quiero crear algunas páginas personalizadas. Para esta primera página de producto personalizada, quería usar las funciones de diseño de Divi Builder, agregar el módulo de tienda para poder mostrar productos destacados o nuevos (más adelante veremos cómo el personalizador de temas le permite mostrar productos relacionados usando el módulo de tienda) y cree algunas imágenes personalizadas para aprovechar los fondos de paralaje.

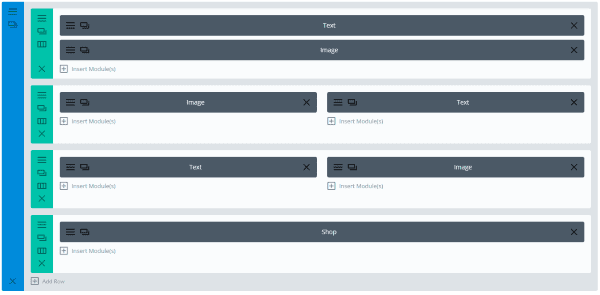
Aquí está el diseño con las imágenes, el texto y el módulo de la tienda. Para el fondo de paralaje, creé una superposición blanca con una opacidad del 90%. Este usa la barra lateral derecha. Haremos algunos ajustes interesantes a esto usando las funciones de Divi Commerce en el personalizador de temas.
Ejemplo 2

Aquí hay otro ejemplo que usa una imagen, tres columnas de texto, dos imágenes una al lado de la otra, otra imagen y el módulo de la tienda en un diseño de varias columnas.

El resultado es un diseño limpio que cuenta la historia del producto. Esta vez agregué texto sobre la imagen para resaltar una característica.
Podemos personalizar aún más los diseños utilizando las funciones de Divi Commerce que se agregan al personalizador de temas.
Personalizador Divi
Las páginas de productos de WooCommerce se pueden personalizar aún más con Divi Customizer. El personalizador también modificará los formularios de WooCommerce y la pantalla de inicio de sesión. El complemento agrega una nueva pestaña al personalizador de temas con las categorías:
- Secciones
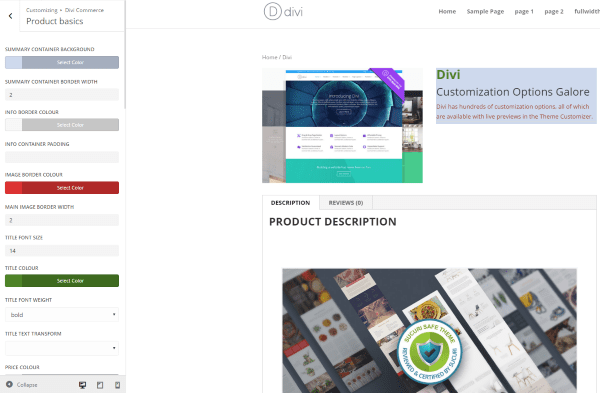
- Conceptos básicos del producto
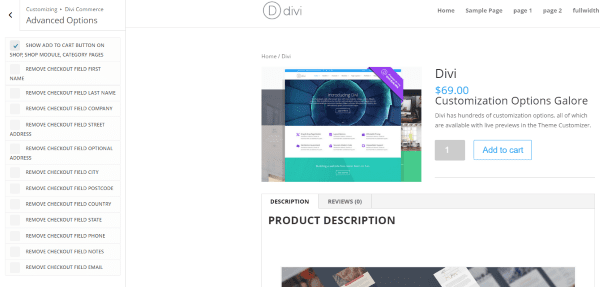
- Opciones avanzadas
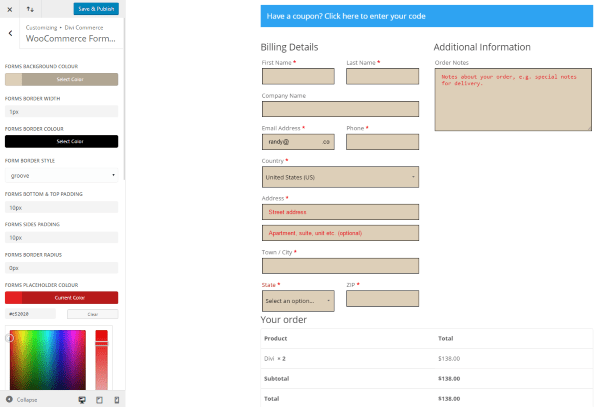
- Estilo de formularios de WooCommerce
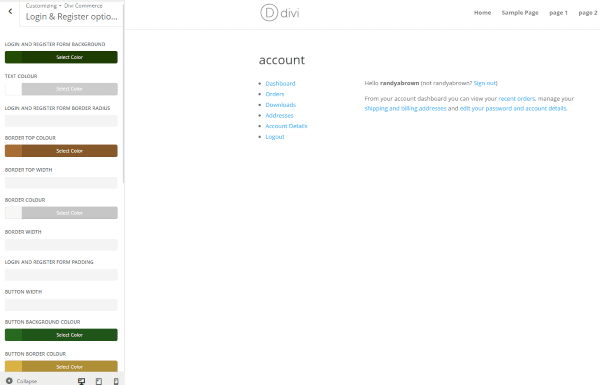
- Opciones de inicio de sesión y registro
- Personalizador de pestañas
Esto agrega muchas funciones de personalización a Divi Commerce. Las personalizaciones son globales para todas las páginas de productos, por lo que lo que cambie en el personalizador para una página de productos afecta a todas las páginas de productos.
Aquí hay un vistazo a cada una de las personalizaciones y algunos ejemplos de su uso.
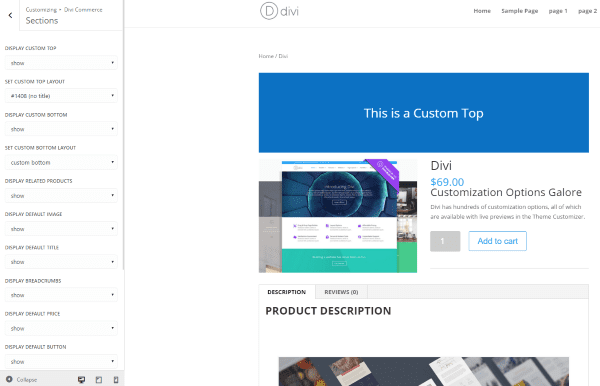
Secciones

La pestaña Secciones incluye 14 configuraciones. Puede seleccionar diseños que haya creado (estas son páginas, por lo que puede usar cualquier cosa, desde un solo módulo hasta un diseño de página completa) y mostrarlos como una parte superior e inferior personalizada, mostrar productos relacionados (cuando usa el módulo de tienda), imagen predeterminada, título predeterminado, migas de pan, precio predeterminado, botón predeterminado, cantidad predeterminada, pestañas, metadatos del producto y mostrar la información a la derecha.
He colocado una parte superior e inferior personalizada (aunque no se puede ver la parte inferior en esta imagen) en este ejemplo. Estos funcionan bien para áreas de encabezado y pie de página adicionales personalizadas dentro del contenido.
Conceptos básicos del producto

En la pestaña Información básica del producto , hay 39 configuraciones para ajustar los tamaños de fuente y borde, los colores, los pesos, el relleno, los colores flotantes y más. Aquí es donde puede personalizar la breve descripción del producto (como se ve en la imagen de arriba). Las personalizaciones incluyen el color de fondo, el ancho y el color del borde, el relleno, el tamaño de fuente del título, el peso, el caso y el color, e incluso el ancho y el color del borde de la imagen principal.
Opciones avanzadas

Las opciones avanzadas incluyen 13 ajustes que le permiten mostrar u ocultar el botón Agregar al carrito en las páginas Tienda, Módulo de tienda y Categoría. También puede eliminar campos como nombre, apellido, ciudad, notas, etc., de la página de pago.
Estilo de formularios de WooCommerce

WooCommerce Forms Style tiene las herramientas para diseñar los formularios de WooCommerce. Dales estilo eligiendo colores, definiendo tamaños de fuente, ancho de borde, estilo y color, relleno, colores de botones, colores de desplazamiento, etc., desde selectores de color, cuadros desplegables o ingresando la información en los campos. Tiene 22 ajustes.
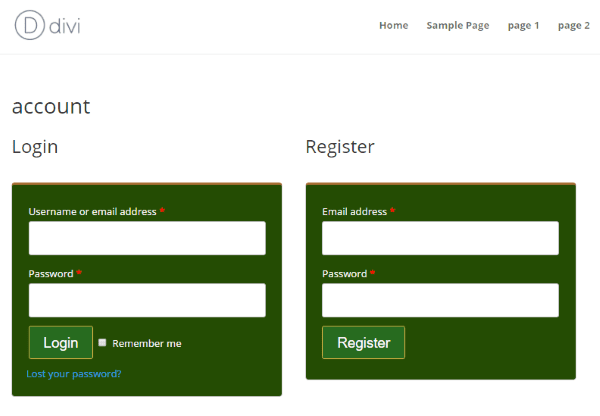
En este ejemplo, he diseñado el formulario con un fondo marrón, un borde negro con un ancho de 1 píxel y un texto de marcador de posición rojo. También agregué algo de relleno y seleccioné el estilo de borde Groove .
Opciones de inicio de sesión y registro

Las Opciones de inicio de sesión y registro tienen 23 ajustes para los colores de fondo del formulario, los colores y anchos de los bordes, los colores y tamaños de fuente, etc. Como puede ver en la imagen de arriba, tendrá que hacer este ajuste de manera diferente a los demás. También hay un estilo disponible para el Panel de control de la cuenta que estará disponible cuando lea esto.

No pude personalizar la pantalla de inicio de sesión con el formulario de inicio de sesión que se muestra. Para esto, tendría que cerrar la sesión y, si estoy desconectada, no puedo usar el personalizador. Esto no es culpa de Divi Commerce o Divi. Así es como funciona WordPress. Sin embargo, pude hacer trampa al mantener abierta una página de incógnito en Google Chrome (para poder iniciar sesión y no iniciar sesión al mismo tiempo), mostrando el formulario. Hice un ajuste, lo guardé y volví a cargar la página de incógnito para ver los cambios.
Puede ver en las dos imágenes de arriba cómo se ven los ajustes en los formularios. Dado que esta es una página de WooCommerce, puede diseñarla usando Divi Builder y usar esta herramienta de personalización para diseñar los formularios para que coincidan.
Personalizador de pestañas

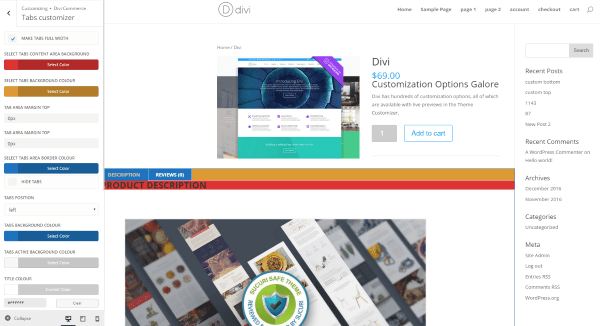
El Personalizador de pestañas tiene 16 controles y, en mi opinión, son algunas de las funciones más interesantes. Aquí puede ajustar los colores y las fuentes de las pestañas. Mi característica favorita es que puede hacer que el área de descripción ocupe el ancho completo para que llene el área de contenido, brindándole una descripción de ancho completo incluso en un diseño que usa una barra lateral. También puede ajustar los márgenes y el relleno, ocultar el encabezado o quitar el relleno del encabezado.
En el ejemplo anterior, hice la descripción de ancho completo y personalicé los colores para las pestañas y sus fuentes.
Ejemplos
He aquí un vistazo a cada uno de mis ejemplos originales después de haber realizado algunos ajustes en el personalizador.

Este utiliza los diseños superior e inferior personalizados. La parte superior utiliza una imagen en una sección con un módulo de texto. La parte inferior es un módulo de tienda con un fondo estilizado. He usado el personalizador para mostrar productos relacionados en el módulo de tienda. También he diseñado las pestañas para que coincidan con la marca Elegant Themes. Este utiliza un diseño de pantalla completa. Esta página apenas se parece a una página de producto de WooCommerce.

Este es uno de los ejemplos originales con las secciones superior e inferior personalizadas agregadas. También muestra las pestañas personalizadas y tiene productos relacionados en el módulo WooCommerce Shop.

Configuré el área de descripción en ancho completo en el personalizador. La página de paralaje que hice anteriormente me brindó más oportunidades de diseño, así que coloqué la primera imagen y el texto uno al lado del otro y agregué algo de relleno para obtener el espacio que quería. Este me parece más visualmente interesante que el original.
Actualizaciones, Documentación, Licencia y Soporte
Divi Commerce incluye actualizaciones gratuitas de por vida. Las actualizaciones se realizan automáticamente a través de la pantalla del panel de complementos.
La documentación se proporciona en su sitio web y cubre la instalación, cómo usar el complemento (incluye un video tutorial), una breve sección de preguntas frecuentes, un registro de cambios, una lista de problemas conocidos con soluciones y un formulario de contacto para preventa o preguntas generales. Pronto tendrán diseños descargables que podrá utilizar en las páginas de sus productos.
El acuerdo de licencia permite que el complemento se use en sitios web ilimitados para usted y sus clientes.
El soporte de por vida se proporciona por correo electrónico. Le piden que lea la documentación antes de solicitar soporte.
Pensamientos finales
Divi es un gran tema para usar con WooCommerce, pero las páginas de productos estándar, los formularios de cuenta y los formularios de inicio de sesión no se pueden personalizar con Divi de fábrica. Divi Commerce resuelve este problema colocando Divi Builder en las páginas de productos y agregando varias pestañas nuevas al Personalizador de temas.
Divi Comercio es fácil de usar. Las opciones del personalizador están bien etiquetadas y no requieren ningún conocimiento especial fuera del uso del personalizador Divi estándar. La documentación está disponible si la desea. Divi Commerce es una excelente herramienta para diseñar las páginas y formularios de sus productos WooCommerce para que coincidan con su marca.
¿Has usado Divi Commerce? ¡Háganos saber su experiencia en los comentarios a continuación!
Imagen de Studio_G / shutterstock.com.