
Caldera Forms hace un gran trabajo al combinarse con el estilo de su sitio web. ¿Qué pasaría si quisiera diseñarlo usando las herramientas de estilo familiares de Divi y Extra Theme Customizer? Puede hacer esto con un complemento de terceros llamado Caldera Forms Style Customizer for Divi and Extra.
Caldera Forms se puede diseñar usando las opciones estándar del personalizador de temas, sin embargo, estas opciones diseñan el tema. Esto significa que si cambia el estilo del texto de su formulario, también cambia el estilo del texto del cuerpo de su sitio web. Si desea diseñar sus formularios por separado de su contenido, normalmente tendrá que diseñar a mano con CSS. El Personalizador de estilo de Caldera Forms para Divi y Extra resuelve ese problema al agregar características de estilo al Personalizador de temas.
En este complemento destacado, echaremos un vistazo al Personalizador de estilo de Caldera Forms para el complemento Divi y Extra y veremos lo fácil que es usarlo. Este complemento de terceros se puede comprar a través de Caldera Forms . Como sugiere el nombre, funciona tanto con Divi como con Extra.

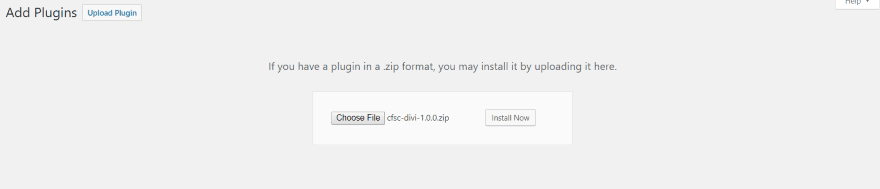
Cargue y active el complemento de forma normal. No hay configuraciones para ajustar. Las características están listas para usar.
Personalización de un formulario

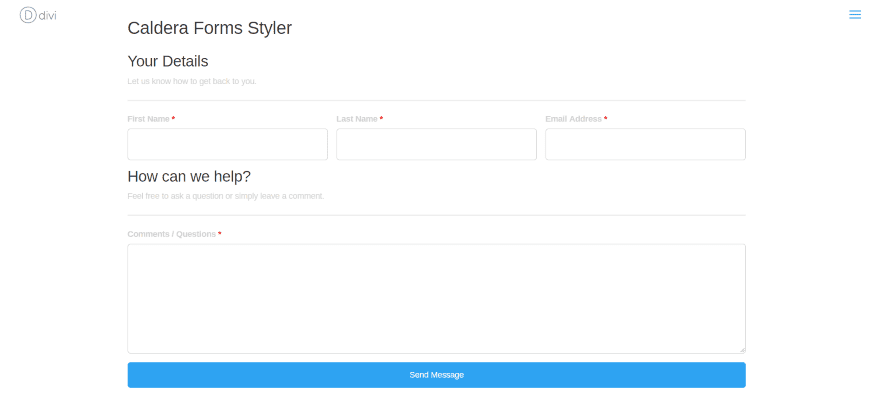
He insertado el formulario de contacto predeterminado en una página con todo el estilo predeterminado. Haré todos mis ajustes a este formulario uno a la vez. Luego veremos un ejemplo o dos.

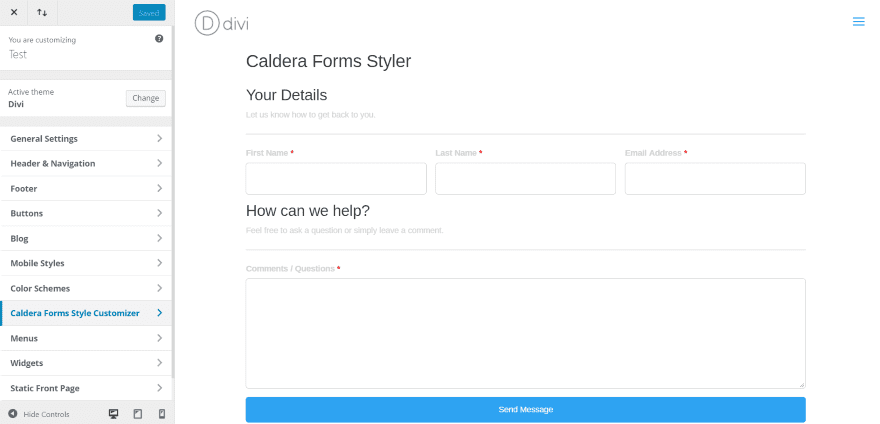
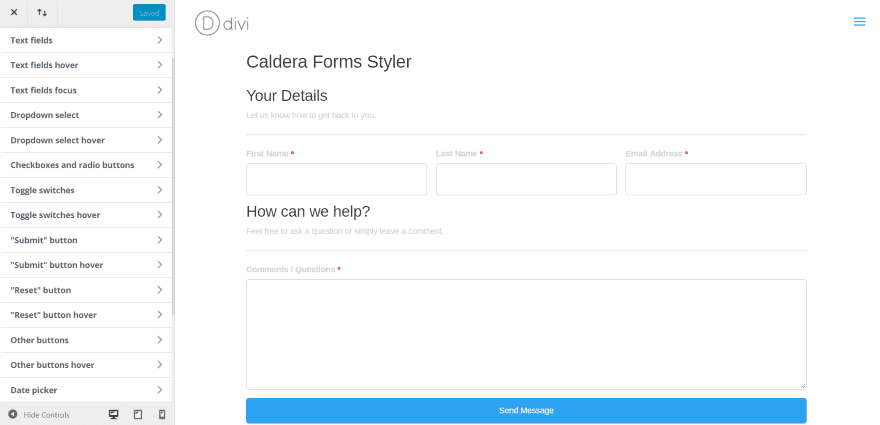
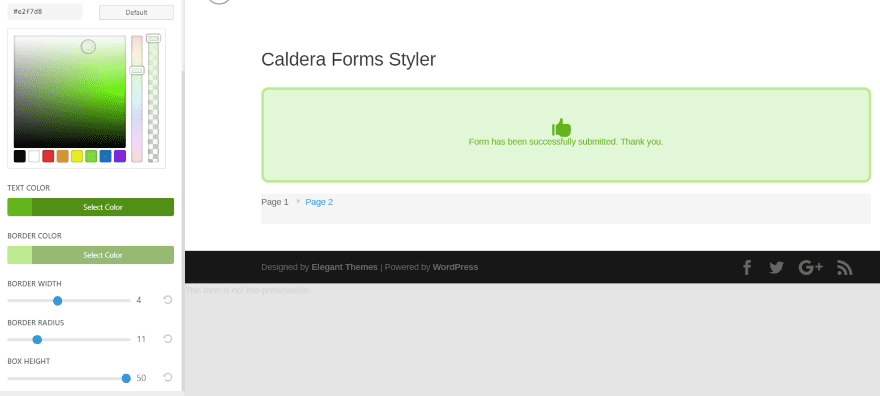
Las nuevas características de estilo se agregan al personalizador de temas. Abra el Personalizador de temas (o el Personalizador de módulos , ambos funcionan) y haga clic en Personalizador de estilos de Caldera Forms .

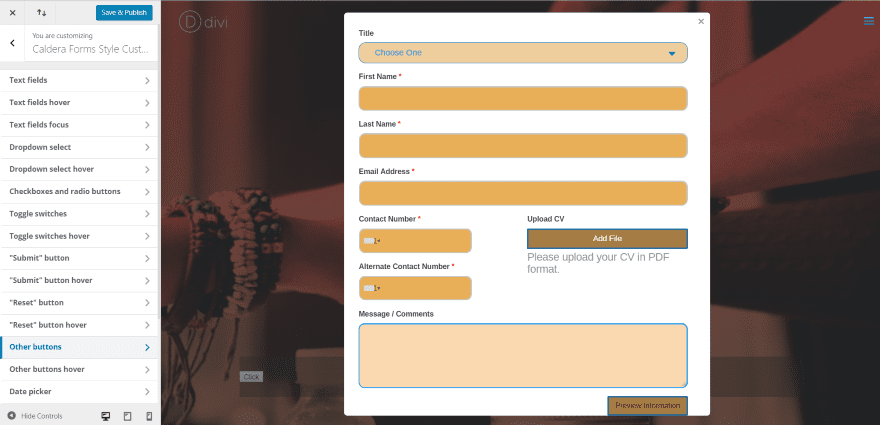
Esto agrega 20 nuevas pestañas de personalización para personalizar cada aspecto del formulario, incluido el texto, los botones, los campos, los interruptores de palanca, el selector de fecha, las migas de pan , etc. Aquí hay un vistazo a cada configuración.
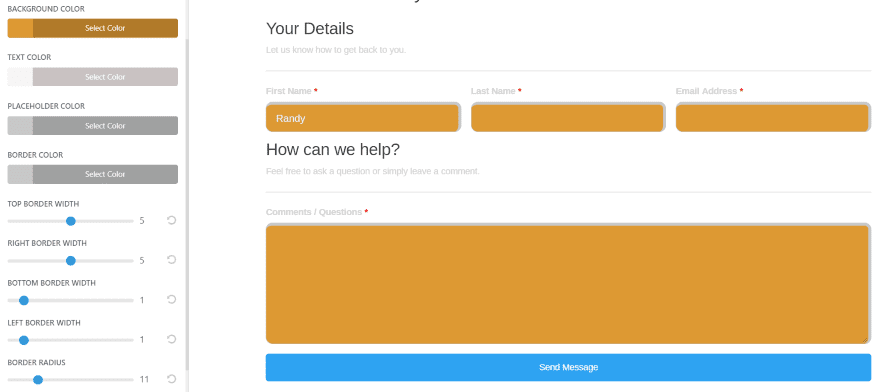
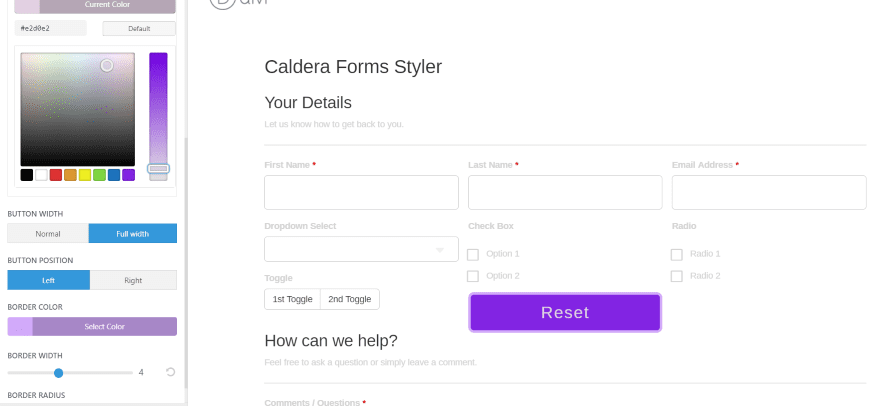
Campos de texto

Campos de texto cambia el color del texto, el marcador de posición y el borde, así como el ancho del borde, el radio del borde y la altura de una sola línea de los campos.
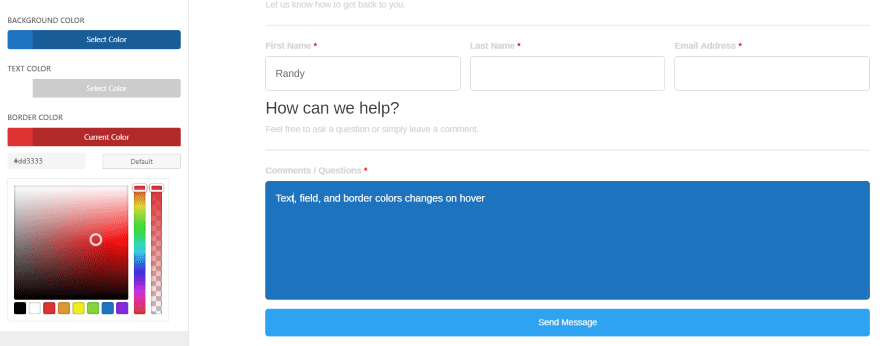
Desplazamiento de campos de texto

Campos de texto Pasar el cursor cambia el texto, el campo y los colores del borde.
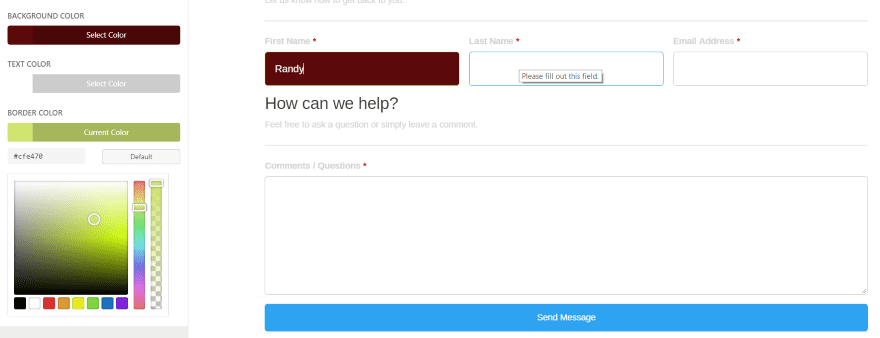
Enfoque de campos de texto

Foco de campos de texto cambia el color del texto, el fondo y el borde del campo que tiene el foco. En este ejemplo, el campo en el centro está suspendido pero el campo con el fondo oscuro tiene el foco.
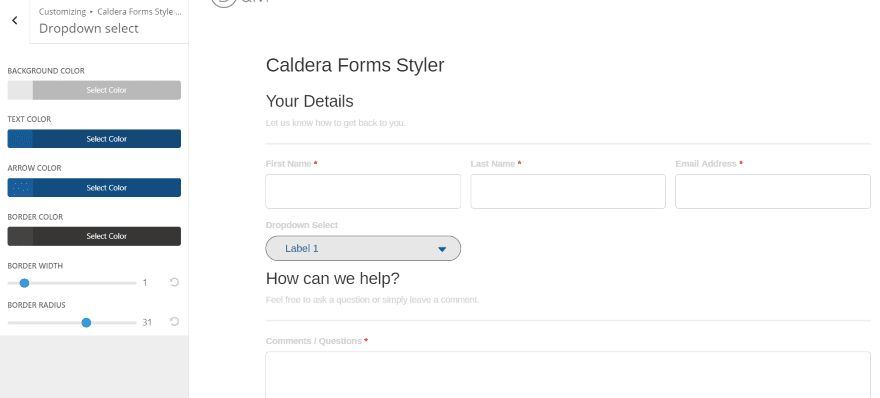
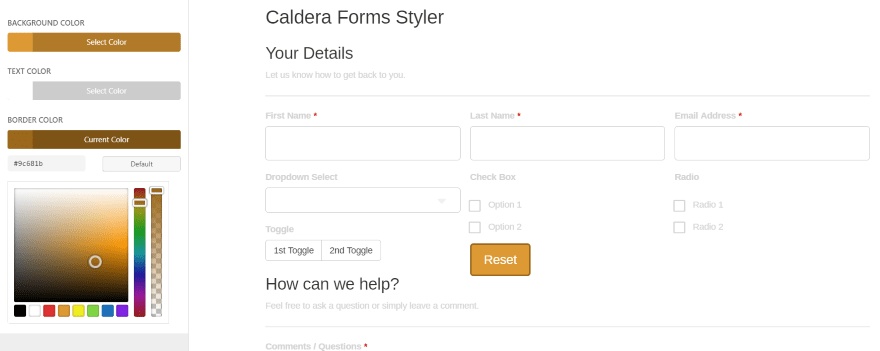
Selección desplegable

La selección desplegable personaliza los colores de fondo, texto, flecha y borde. También puede ajustar el ancho y el radio del borde.
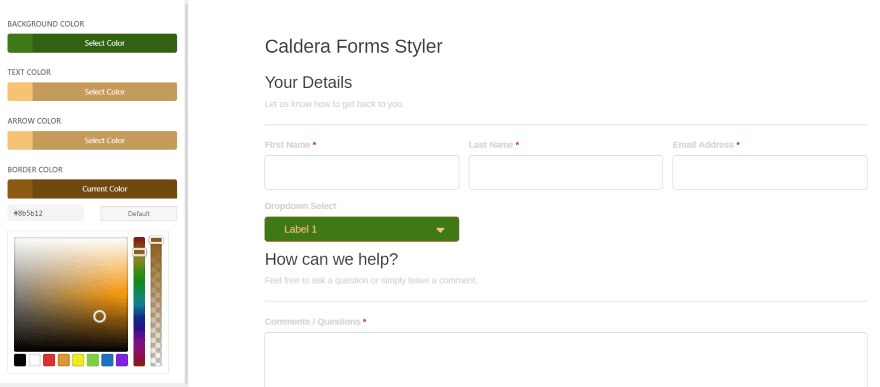
Desplegable Seleccione Hover

El menú desplegable Select Hover controla el color del fondo, el texto, la flecha y el borde al pasar el mouse.

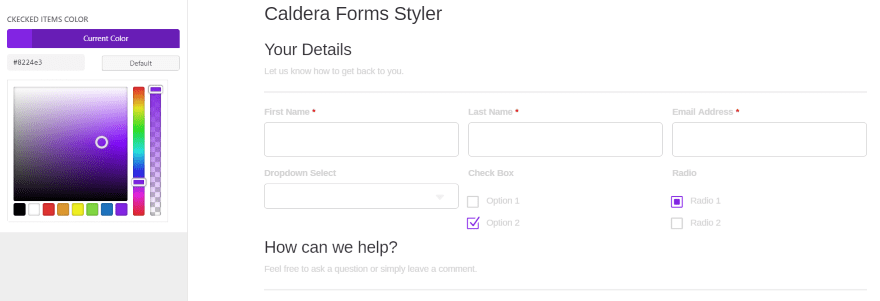
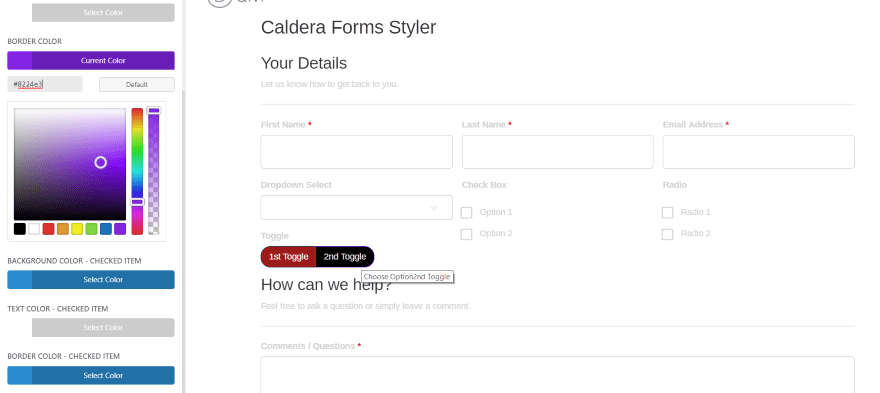
Casillas de verificación y botones de radio ajusta el color de los elementos seleccionados de sus casillas de verificación y botones de radio.
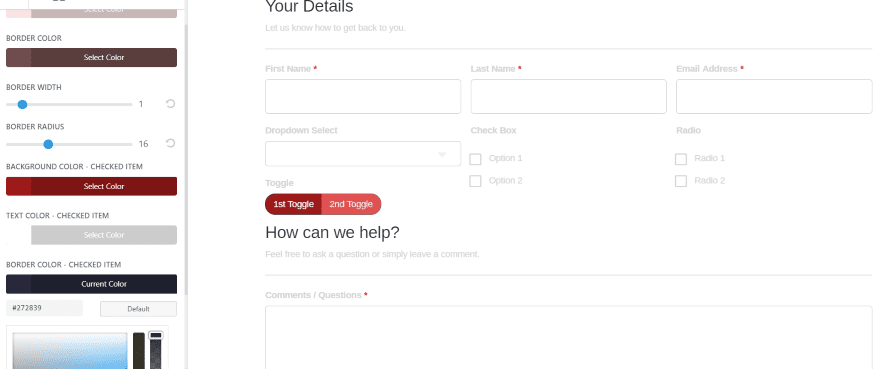
Interruptores de palanca

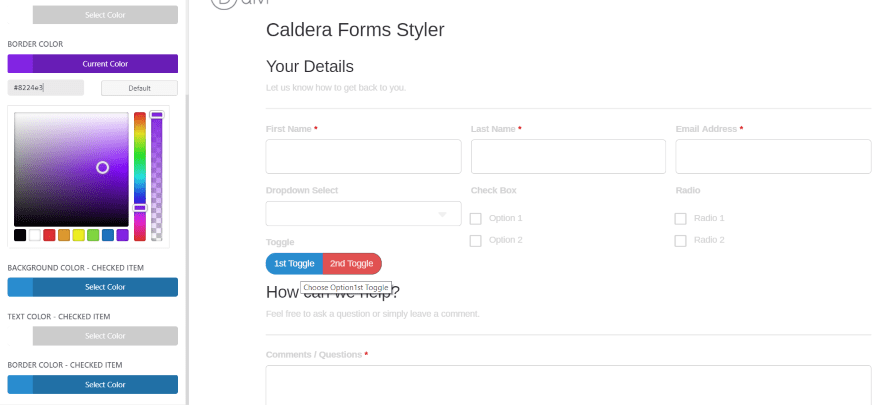
Los interruptores de palanca ajustan los colores del fondo, la fuente y el borde del interruptor no seleccionado y seleccionado individualmente. También puede ajustar el ancho del borde y el radio de ambos interruptores juntos.
Interruptores de palanca

Toggle Switches Hover ajusta los colores del fondo, la fuente y el borde del interruptor seleccionado y no seleccionado de forma independiente. Este es el interruptor no seleccionado.

El azul es el interruptor seleccionado.

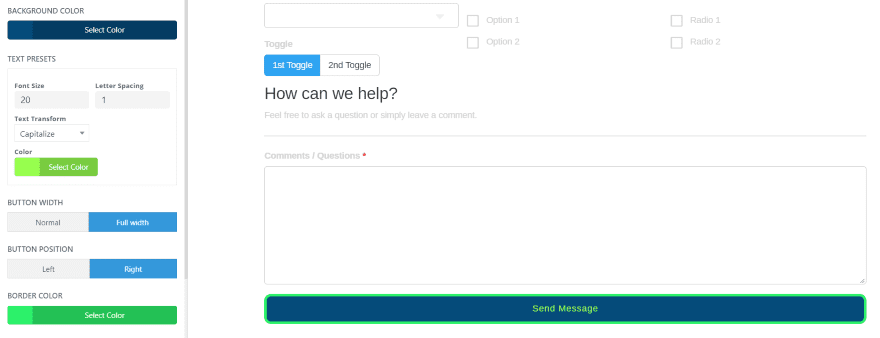
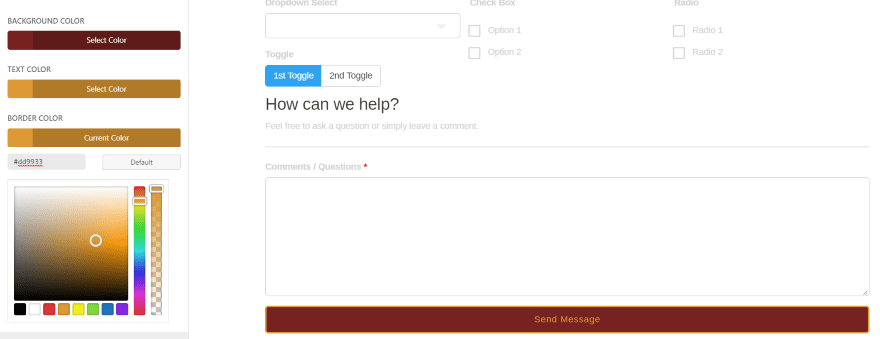
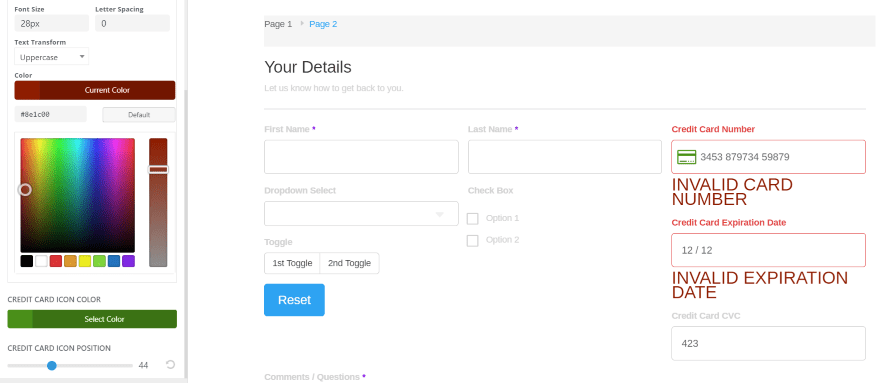
El botón Enviar controla el fondo, la fuente y los colores del borde, así como el radio del borde, el ancho del botón y su ubicación. También puede ajustar el tamaño de fuente y el espacio entre letras. Una característica de transformación de texto cambia el caso del texto. Elija minúsculas, mayúsculas, mayúsculas, iniciales o heredar.

El botón de envío flotante controla los colores flotantes para el fondo, la fuente y el borde.

El botón Restablecer controla los colores de fondo, fuente y borde. También puede ajustar el tamaño de la fuente y el espacio entre letras, el ancho del botón, la posición del botón, el ancho del borde y el radio del borde. Este también tiene transformación de texto.

Restablecer botón Hover ajusta los colores del botón para el fondo, el texto y el borde.

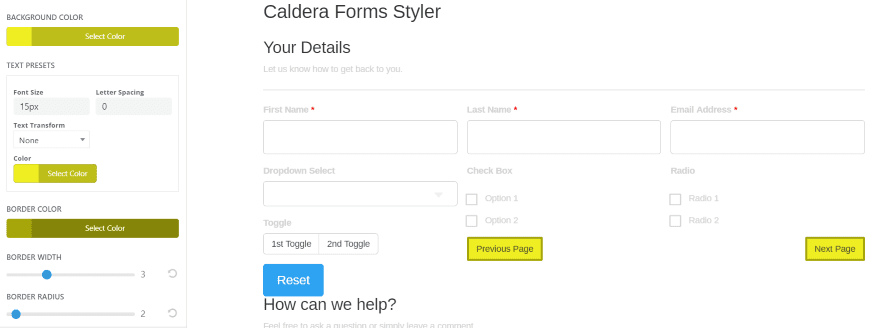
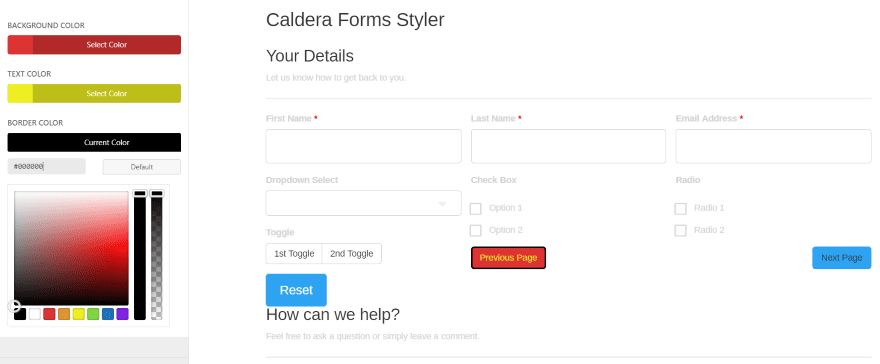
Caldera tiene varios otros tipos de botones. Otros botones controlan todo excepto Enviar y Restablecer. Ajuste los colores de la fuente, el borde y el fondo, y ajuste el ancho y el radio del borde. En este ejemplo, he creado los botones Anterior y Siguiente.

Otros botones Hover controla los colores de las fuentes, el borde y el fondo.
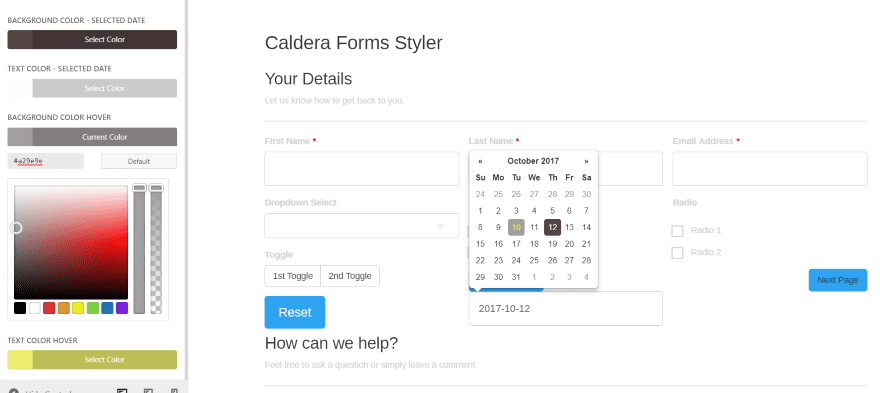
Selector de fechas

El Selector de fechas incluye colores regulares y flotantes dentro de la misma pestaña. Ajuste los colores para la fuente y el fondo. En este ejemplo, paso el cursor sobre el 10 y se selecciona el 12.
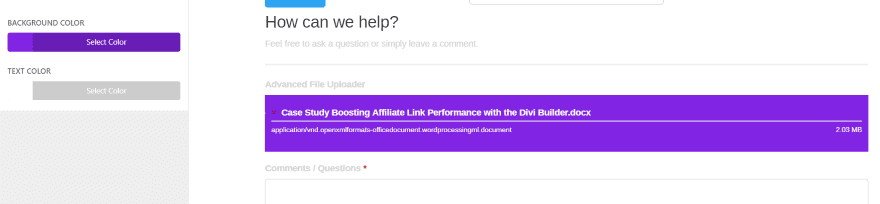
Subir lista de archivos

Cargar lista de archivos controla los colores del fondo y el texto dentro de la lista de archivos que se cargan.
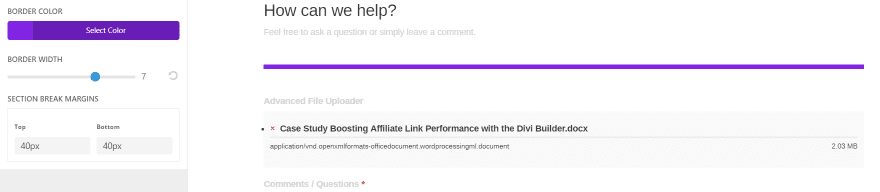
Salto de sección

Salto de sección controla el color, el ancho del borde y los márgenes superior e inferior del salto de sección.

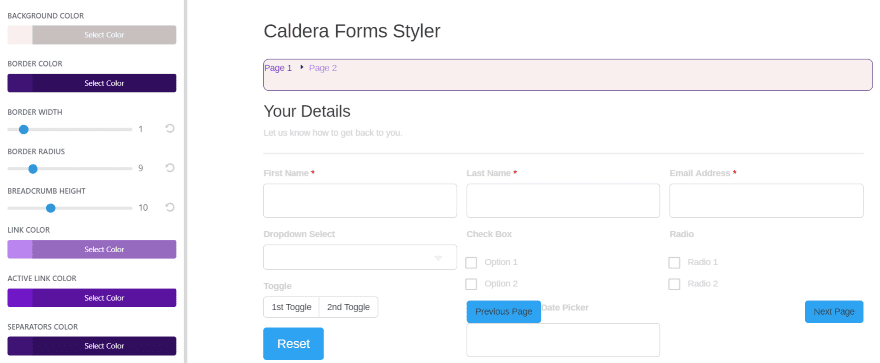
Breadcrumbs le permite elegir los colores de las fuentes tanto para la página activa como para otros enlaces, el separador, el fondo y el borde. Ajuste el ancho y el radio del borde.
Alerta de éxito

Success Alert ajusta la fuente, el fondo y los colores del borde, y el radio y el ancho del borde. También ajusta la altura de la caja.
Misceláneas

Misceláneo le da control sobre los colores del ícono requerido, los campos con error, el texto de descripción, el color de la tarjeta de crédito y la posición del ícono de la tarjeta de crédito. El texto de la descripción incluye el tamaño de fuente, el espaciado entre letras y las opciones de transformación de texto. He elegido mayúsculas.
Ejemplos

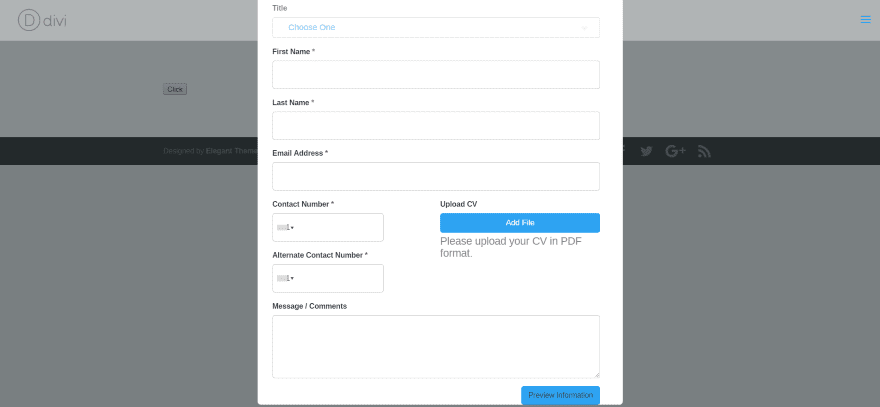
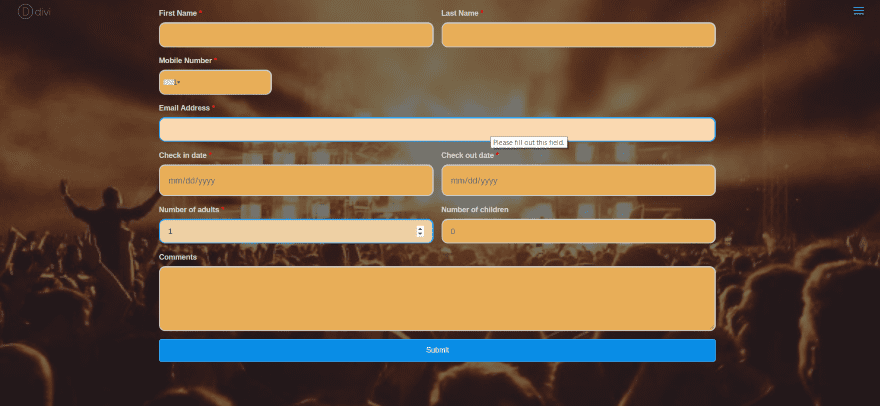
Creé un formulario de carga de currículum (en realidad, esto está integrado en Caldera Forms, pero hice clic en el botón para seleccionarlo) y lo configuré como modal. Primero quiero diseñar la página con Divi Builder.

Agregué una imagen de fondo y seleccioné colores que contrastan en lugar de mezclarse con el fondo.

Este usa la misma configuración con un fondo diferente. Esta vez no usé el formulario en un modal. En lugar de tener un fondo blanco, los campos del formulario se colocan directamente sobre la imagen.
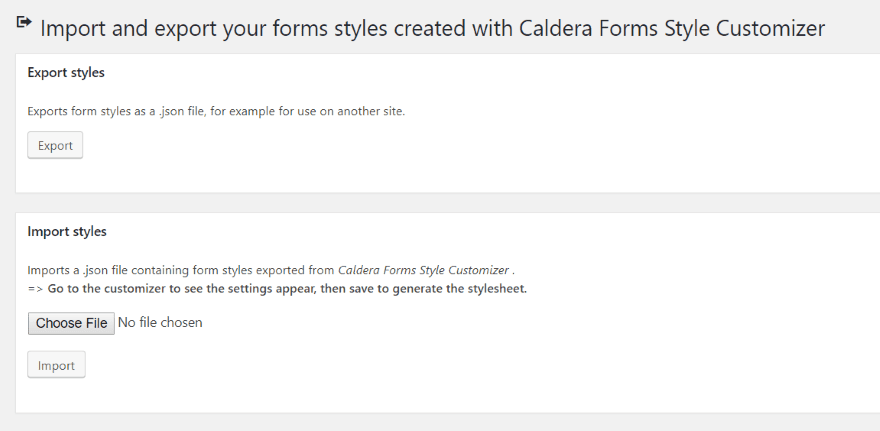
Importación y exportación

Es fácil importar o exportar sus estilos de Caldera Forms que ha creado en el personalizador. En Dashboard vaya a Caldera Forms , Estilos – Importar/Exportar . Esto importa y exporta los estilos como un archivo JSON, lo que le permite usar fácilmente sus estilos de Caldera Form en cualquier sitio web que use este complemento. Todo su estilo se sobrescribirá con el estilo del archivo importado.
Licencia y Soporte
El complemento se puede comprar como una licencia de un año (recurrente anual). La licencia permite que el complemento se use en uno, cinco o quince sitios web (según el nivel que elija) e incluye un año de soporte y actualizaciones.
Pensamientos finales
Encontró este complemento fácil de usar. La configuración del Personalizador es intuitiva. Están bien etiquetados y organizados de una manera que tiene sentido. No tuve problemas para encontrar ninguna de las configuraciones que quería. Me gustaría ver una forma fácil de volver a la configuración predeterminada de una vez o hacer ajustes globales (como aumentar o disminuir la oscuridad general de todos los colores). Probablemente no sea realista, pero suena interesante.
No es posible diseñar formularios individuales con la configuración del Personalizador. Todos los formularios utilizan este mismo estilo como una configuración global y deberán diseñarse de forma individual utilizando las funciones de estilo de Caldera. Esta es la naturaleza del personalizador de temas. Si está interesado en diseñar sus Caldera Forms a nivel mundial, no hay una manera más fácil de hacerlo que usar el Personalizador de estilos de Caldera Forms para Divi y Extra.
Queremos escuchar de ti. ¿Has probado el Personalizador de estilo de Caldera Forms para el complemento Divi y Extra? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de Irina Strelnikova / shutterstock.com