
Los logotipos son una parte importante de cada sitio web. Les cuentan a sus lectores sobre su marca y brindan reconocimiento de marca. Lo que un sitio web puede hacer con un logotipo suele ser limitado. Usando Divi podemos ajustar el tamaño y hacer que se encojan o desaparezcan en el desplazamiento. Eso es excelente para la mayoría de los sitios web, pero ¿qué sucede si desea hacer más con su logotipo? Es posible que le interese un complemento de terceros llamado Divi Logo Manager.
Divi Logo Manager es un complemento premium para Divi que le permite cambiar los logotipos en su sitio web. Puede usar un logotipo diferente según el dispositivo (móvil, tableta o computadora de escritorio), cambiar a un logotipo diferente en el desplazamiento, establecer un logotipo por página y ajustar la cantidad de voladizo. Es compatible con páginas, proyectos y páginas de productos de WooCommerce.
En este complemento destacado, veremos lo que puede hacer el complemento. Las imágenes de los ejemplos se tomaron de Unsplash.com.

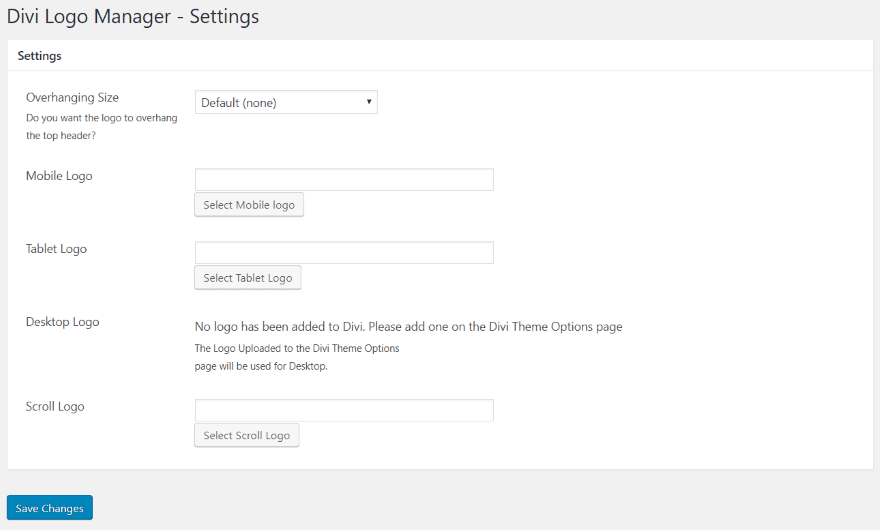
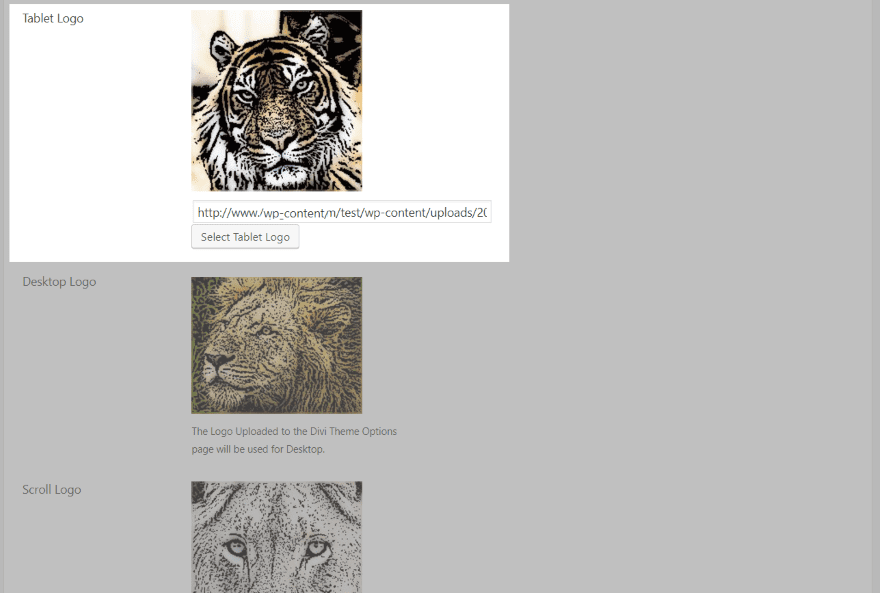
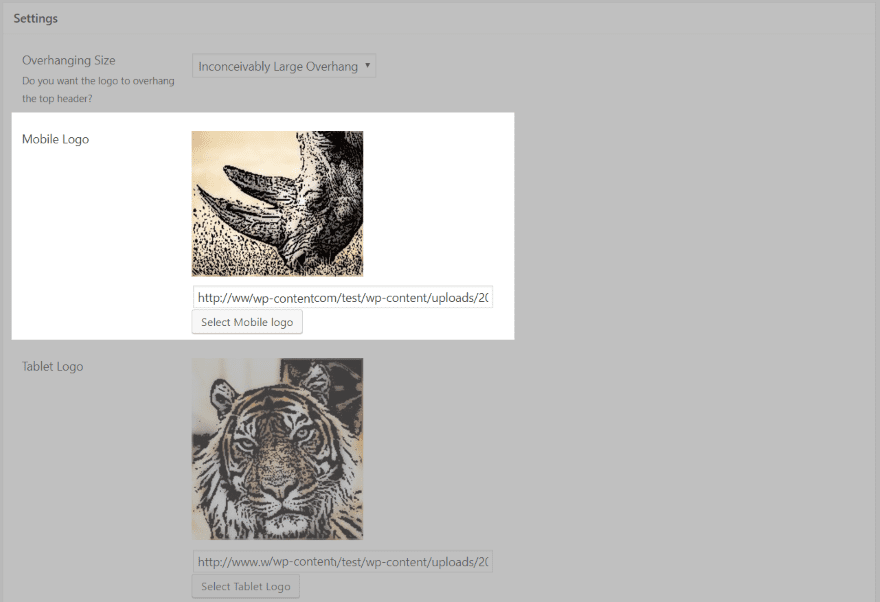
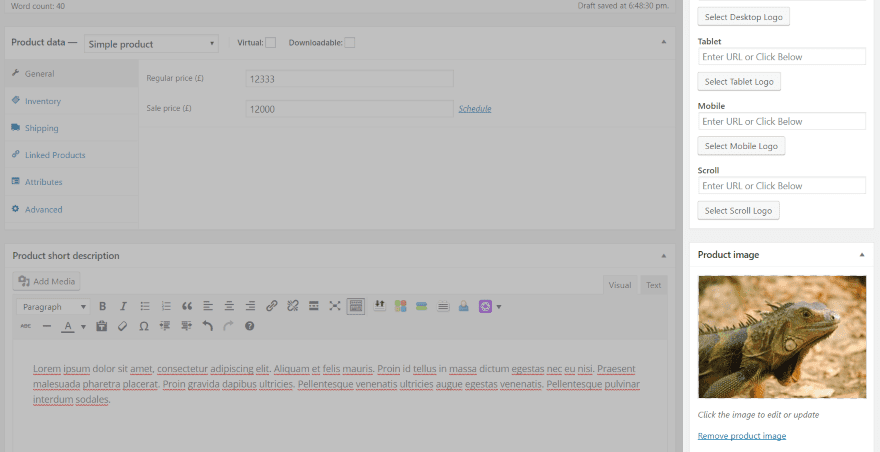
Cargue y active el complemento comprimido. Una vez activado, está listo para usar. Todo el trabajo se realiza en el menú Configuración, en las páginas individuales y en las páginas de productos de WooCommerce. En el tablero, ve a Configuración y selecciona Divi Logo Manager. Desde aquí puede seleccionar el tamaño sobresaliente, el logotipo móvil, el logotipo de la tableta, el logotipo de escritorio y el logotipo de desplazamiento.
El logotipo del escritorio se agrega en las opciones del tema Divi . Todos los demás logotipos se agregan en esta página o en cada página individualmente.
Sobresalir

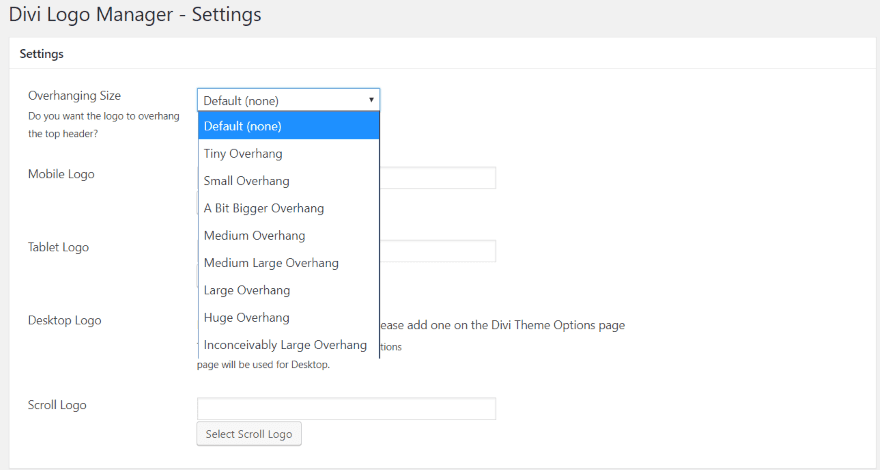
Hay 9 opciones de voladizo diferentes que van desde ninguno hasta inconcebiblemente grande y varios niveles intermedios. Esto agrega un nuevo elemento de diseño que vale la pena usar incluso si no necesita cambiar los logotipos.
Por página

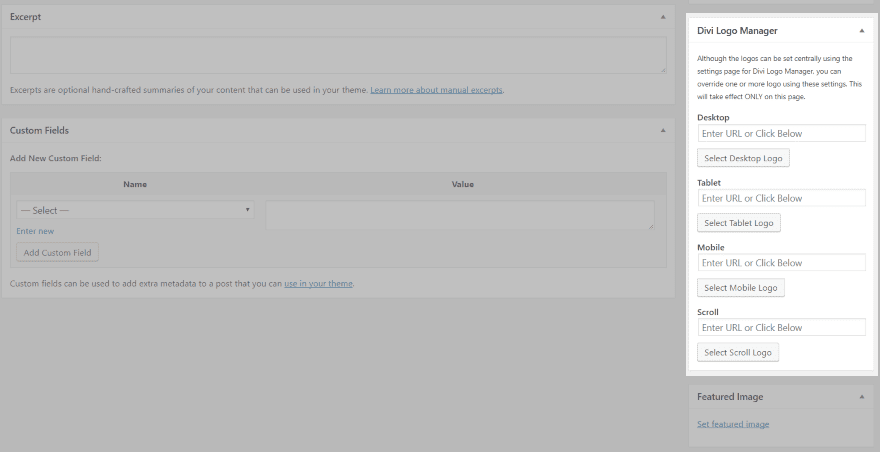
Divi Logo Manager agrega un nuevo conjunto de configuraciones a sus páginas, proyectos y páginas de productos de WooCommerce que le permiten anular las configuraciones que ha establecido en el menú principal para que pueda elegir un logotipo específico para cada página. Puede configurarlos para escritorio, móvil, tableta y desplazamiento. Esto es excelente para páginas de destino, ofertas especiales, páginas de cartera, productos, etc.
Ejemplos de Divi Logo Manager
Echemos un vistazo al logotipo en cada uno de los dispositivos y con varios niveles de voladizo. Usaré las herramientas para desarrolladores de Google Chrome para emular dispositivos móviles y tabletas.
Escritorio

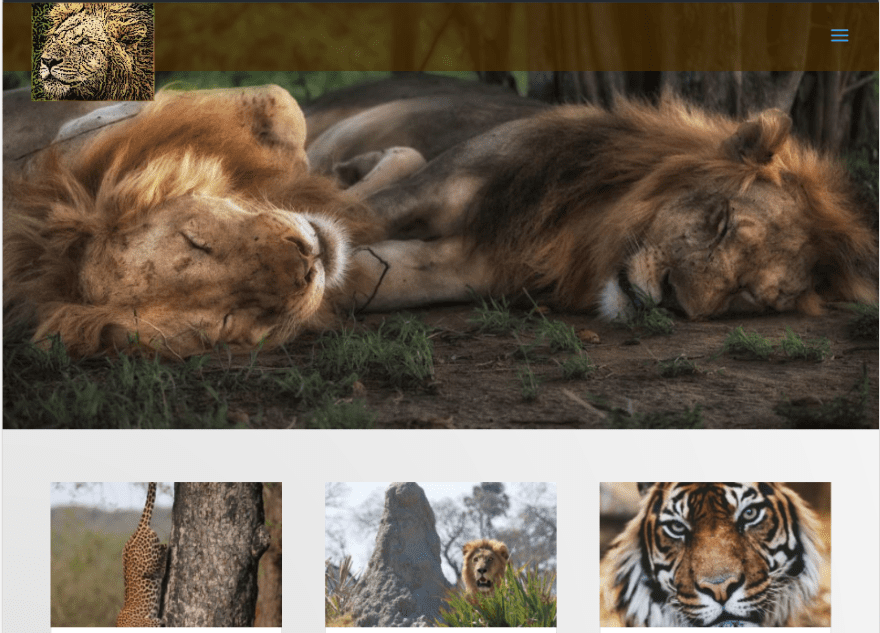
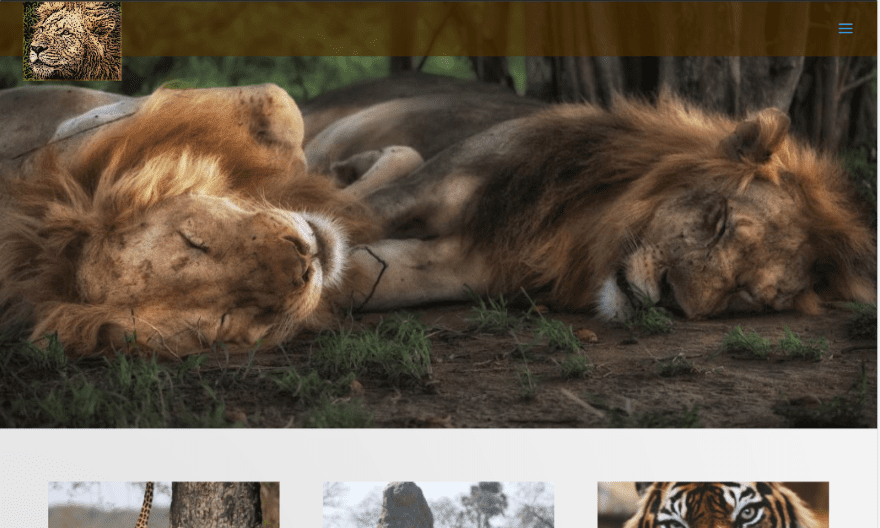
Para el logo del escritorio usé una imagen artística de un león. Esta es la versión estándar del logotipo sin voladizo. Este logotipo debe cargarse en la configuración del tema de Divi.

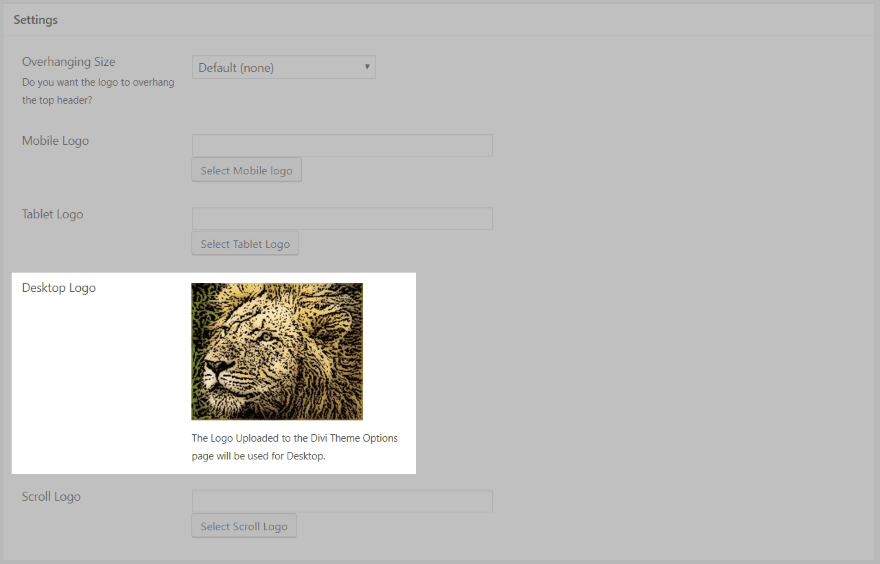
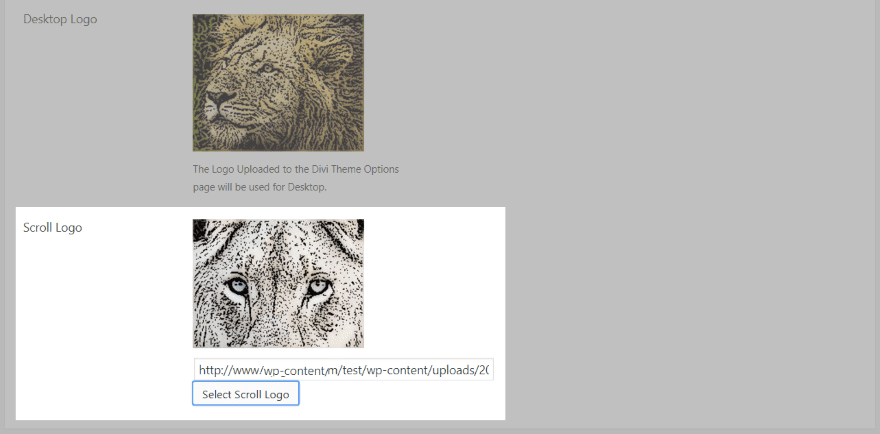
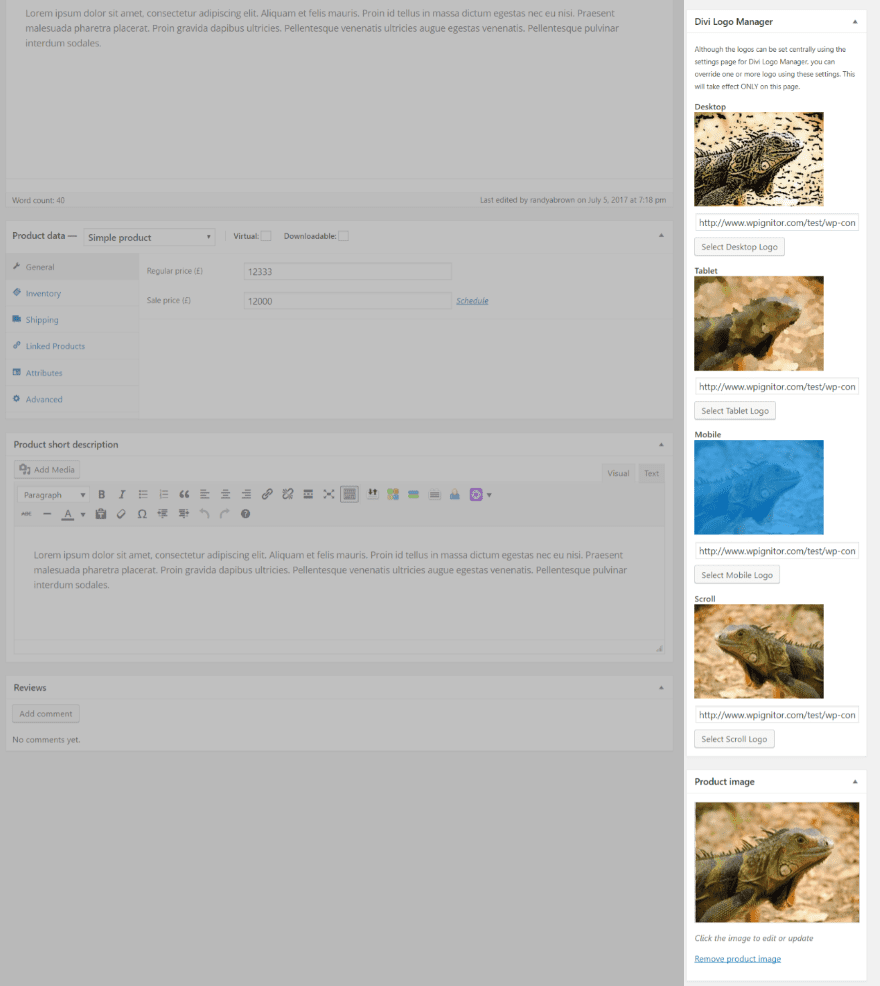
Ahora que he subido un logotipo, ahora aparece en la configuración del complemento.
Sobresalir

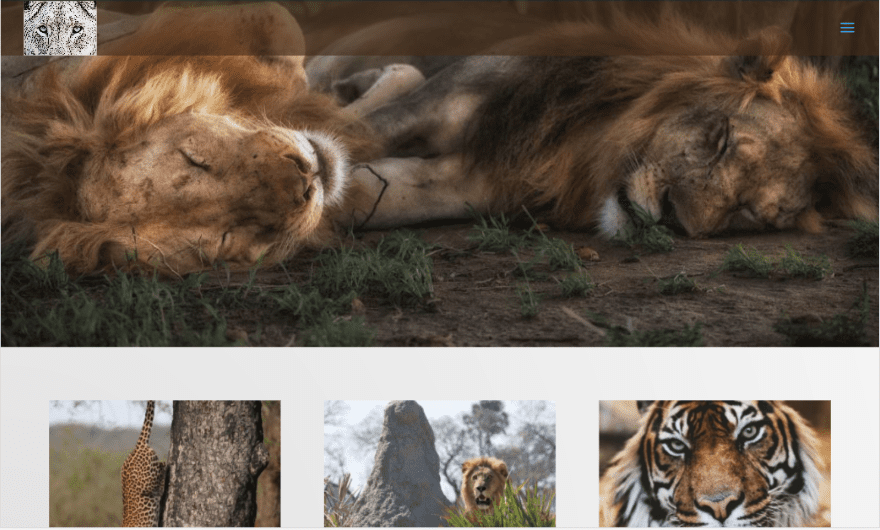
He aquí un vistazo a algunos de los voladizos. Este tiene un pequeño voladizo. Solo se nota.

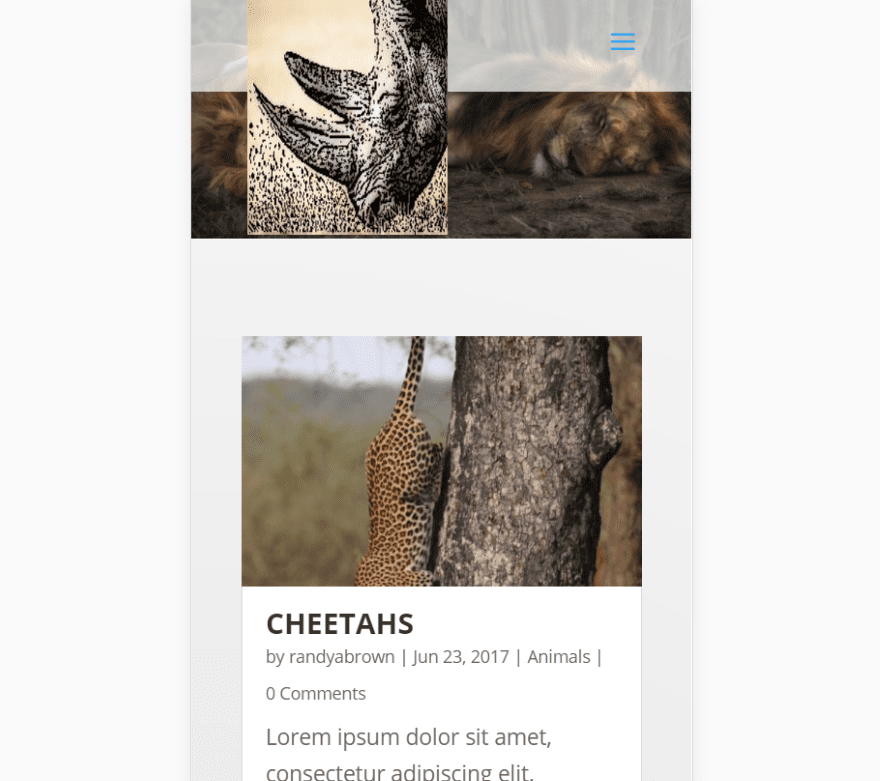
Este usa A Bit Bigger Overhang. Se nota más y me gusta cómo se ve contra la página.

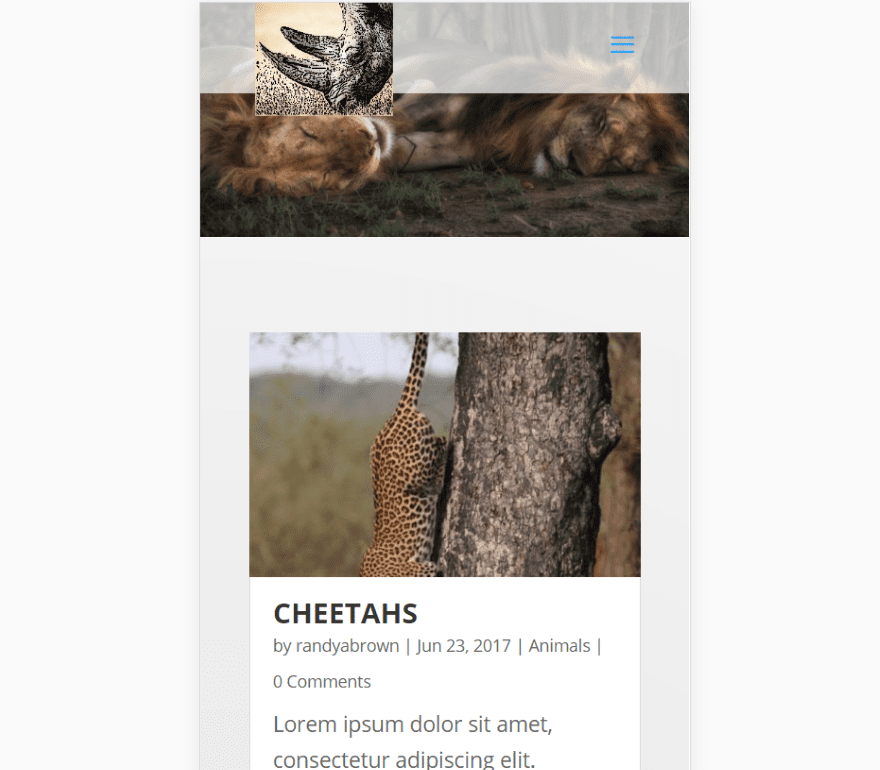
Este es Mediano Grande. Es un buen tamaño completo.

Este usa un voladizo enorme. Podría ser demasiado grande para algunos diseños.

Este usa un Voladizo Inconcebiblemente Grande. No se ajustaría a todos los diseños, pero para los diseños se vería genial en el que se destacaría. Con este nivel de opciones, puede encontrar fácilmente un voladizo que funcione para cualquier sitio web.

La función de voladizo funciona con Extra , pero no la función de intercambio de logotipos. Aquí está Extra con un voladizo grande.
Logotipo de desplazamiento

La función Logotipo de desplazamiento le permite especificar un logotipo que solo se mostrará en el desplazamiento. En este ejemplo, he agregado un logotipo de desplazamiento.

El logo cambia tan pronto como el encabezado se encoge.
Tableta

Aquí hay un nuevo logotipo que solo aparecerá en las tabletas. Echemos un vistazo a algunos ejemplos utilizando las herramientas para desarrolladores de Google Chrome.

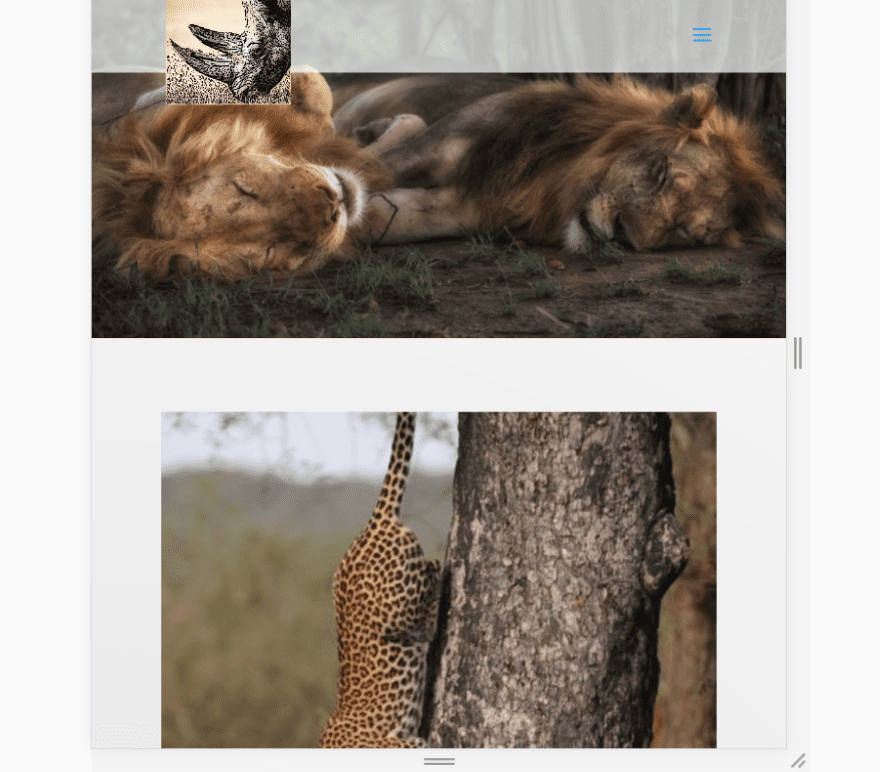
Este es un iPad. Conserva la superposición incluso en dispositivos móviles y de escritorio. El logotipo ha cambiado para coincidir con la configuración de la tableta.

Aquí hay un iPad en modo horizontal. Algunas tabletas muestran el logotipo del escritorio si la pantalla es lo suficientemente grande.

Este es un Nexus 10 en modo retrato.

Aquí está el Nexus 10 en modo horizontal. Muestra el logotipo del escritorio.

Aquí está el Nexus 10 en desplazamiento. El logotipo cambia en las tabletas como en el escritorio.

Este es el voladizo increíblemente grande en un iPhone 6 Plus.

Este usa voladizo medio en el iPhone 6 Plus.

Este usa voladizo grande.

Este usa voladizo pequeño.
Móvil

He añadido un logo para móvil.

Este usa Responsive con un voladizo grande.

Este usa voladizo grande con iPhone 6 Plus.

Este es el iPhone 6 Plus en modo horizontal.

Este es el Galaxy Note 3.

Este es el Galaxy Note 3 en modo horizontal. Es posible que deba experimentar con el voladizo para encontrar la opción perfecta para su sitio en dispositivos móviles.
Páginas de productos de WooCommerce

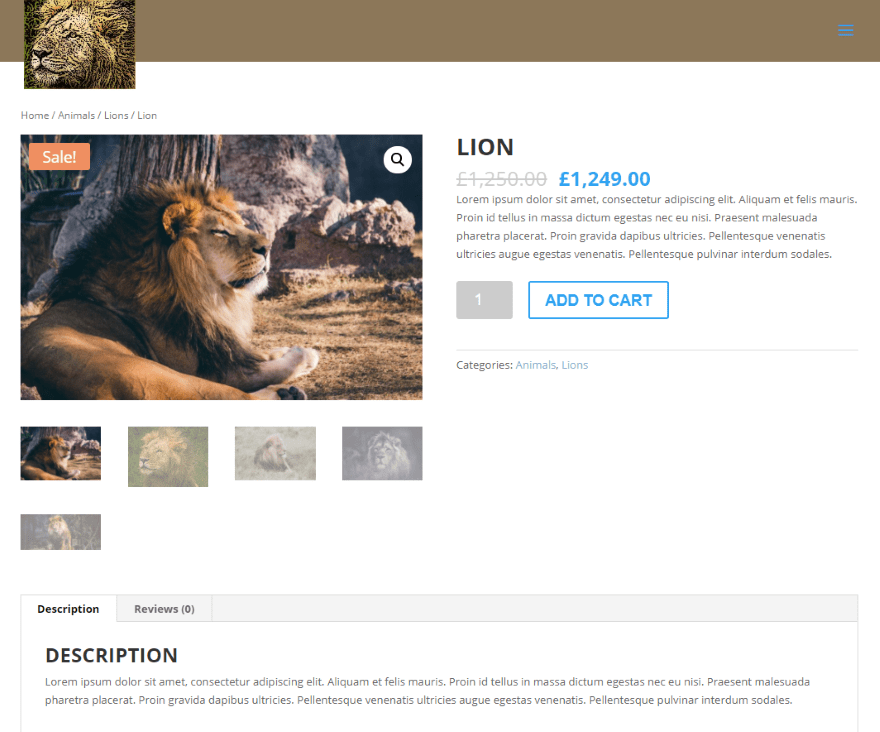
También funciona en las páginas de productos de WooCommerce. Funciona exactamente igual que las páginas normales de forma predeterminada, por lo que no hay nada que configurar. Este es el logotipo normal con voladizo grande.
Páginas del proyecto

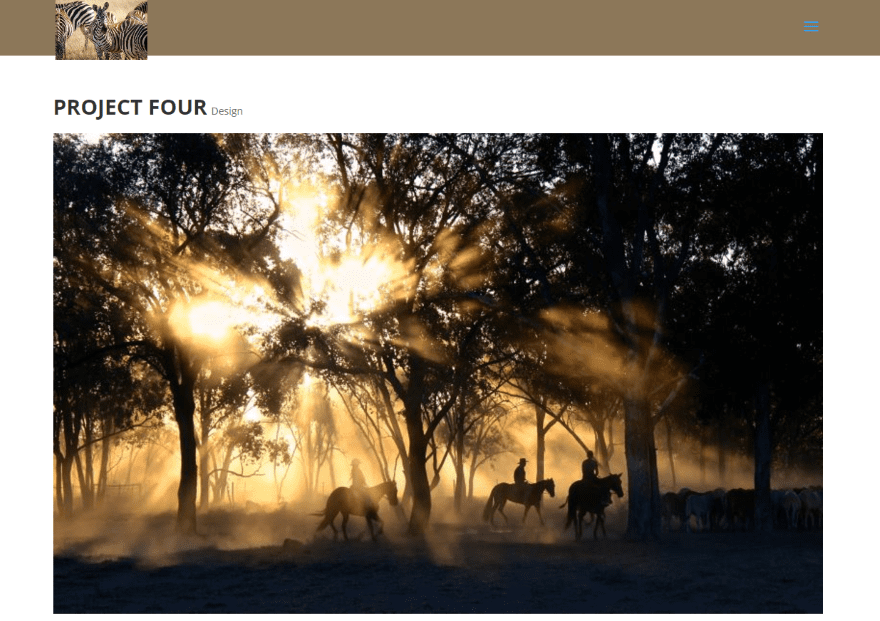
Divi Logo Manager también funciona en las páginas de proyectos de forma predeterminada. Aquí hay una página de proyecto con un nuevo logotipo de escritorio. Al igual que las páginas normales, las páginas de Proyecto incluyen la personalización para elegir un logotipo por página.
Por página

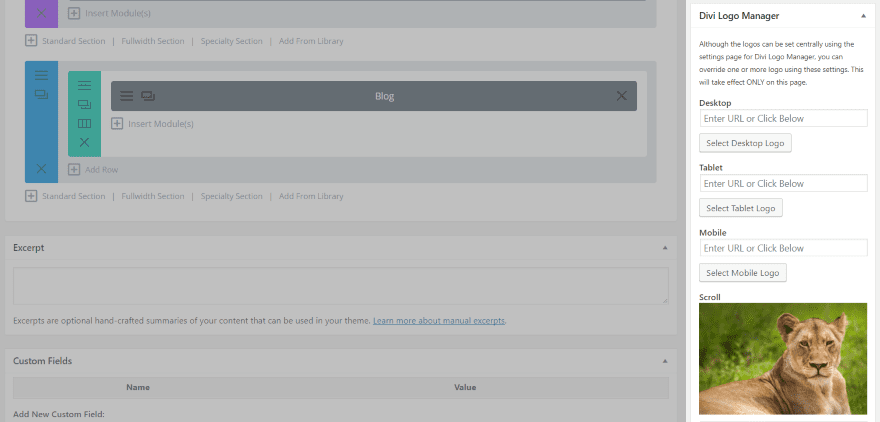
Puede seleccionar un logotipo personalizado que solo se muestre en una página individual que elija. En el editor visual verás una nueva área de personalización a la derecha llamada Divi Logo Manager. Aquí puede seleccionar los logotipos para escritorio, móvil, tableta y desplazarse por página.
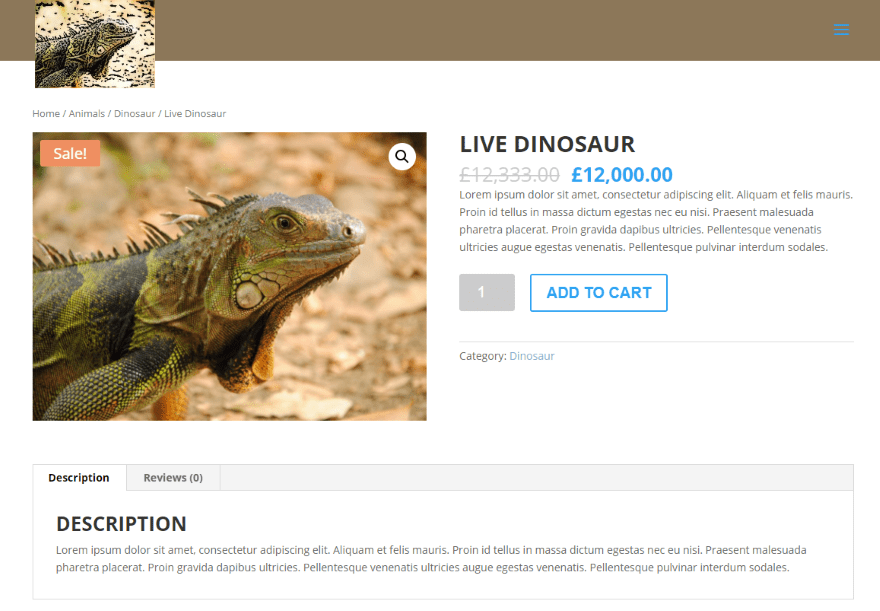
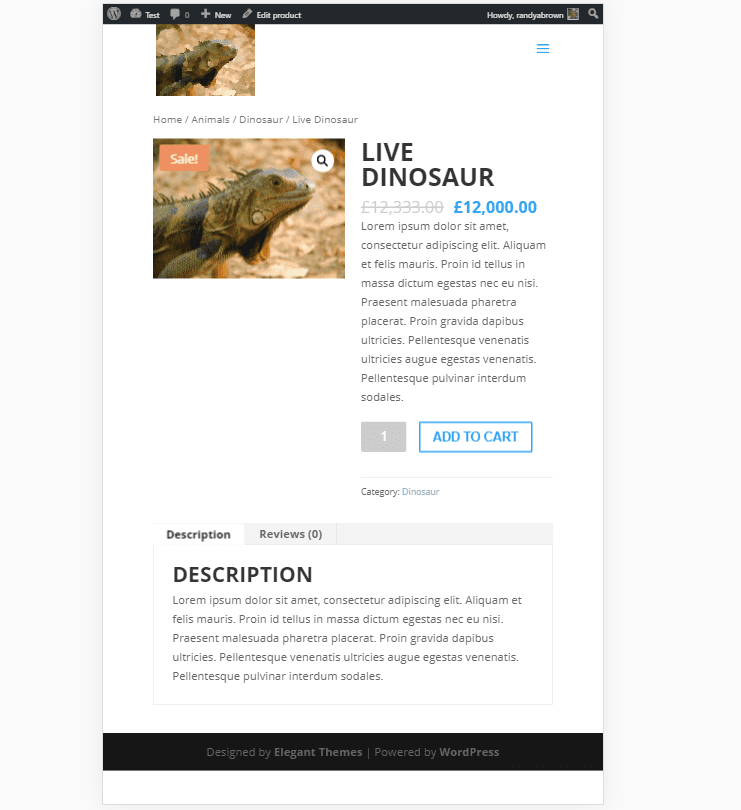
En este ejemplo he creado un nuevo producto. Este producto es tan diferente de los demás que el logo estándar no coincide. Esta página de producto podría beneficiarse de tener su propio logotipo independiente.

He aquí un vistazo a los logotipos que he elegido para mostrar en esta página.

Aquí está el logotipo de escritorio con un voladizo grande.

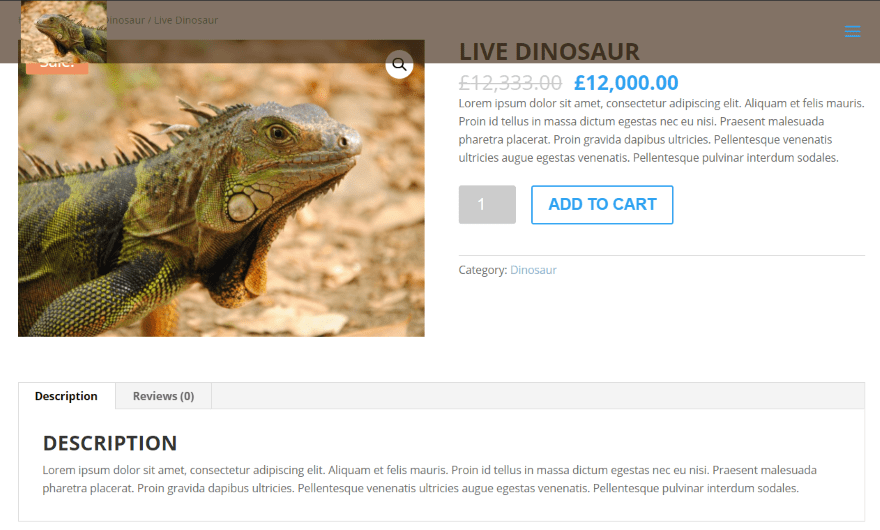
Aquí está el logotipo de desplazamiento.

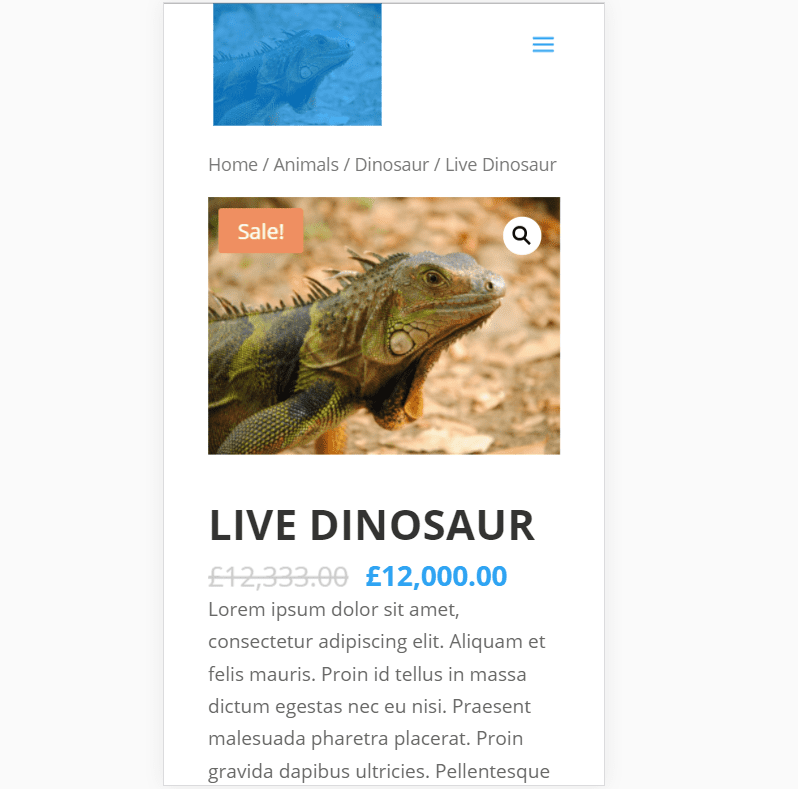
Este es el logo móvil usando iPhone 6 Plus.

Así es el iPhone 6 Plus en modo horizontal.

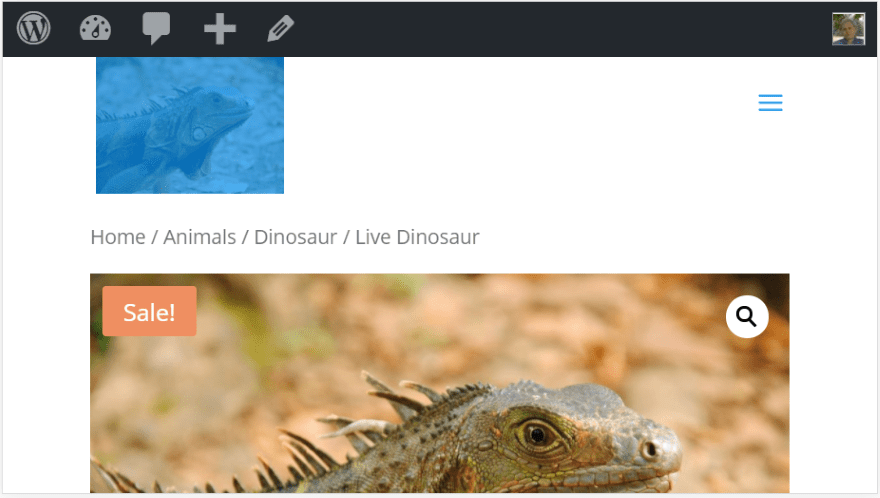
Aquí está el logo de la tableta usando un Nexus 10.

Regresar a nuestra página original… Agregué un nuevo logotipo para scroll que solo quiero mostrar en esta página.

Esta página ahora usa el logotipo personalizado en el desplazamiento.
Licencia, actualizaciones y soporte
El complemento se puede instalar en sitios web ilimitados para usted y sus clientes. Incluye actualizaciones de por vida y 6 meses de soporte.
Para obtener más información, consulte el sitio web del editor en KiwiWeb.co.uk .
Pensamientos finales
Divi Logo Manager es sencillo y fácil de usar. Simplemente seleccione el logotipo que desea mostrar por dispositivo y para desplazarse, y establezca la cantidad de voladizo. Los logotipos se pueden anular para cada página individualmente. Overhang es una excelente manera de agregar algo de dinamismo y hacer que su sitio se destaque. El voladizo puede estar tan oculto o tan obvio como desee. La función de voladizo por sí sola hace que valga la pena usar el complemento.
Si está interesado en elegir logotipos según el dispositivo, cambiar el logotipo en el desplazamiento o agregar una función saliente, Divi Logo Manager podría ser el complemento que necesita.
Nos gustaría saber de usted. ¿Has usado Divi Logo Manager? ¡Háganos saber lo que piensa en los comentarios a continuación!
Imagen destacada a través de SiuWing / shutterstock.com