
Divi facilita la adición de imágenes a su sitio web. Sin embargo, el desafío para algunos es conocer los tamaños de imagen correctos para usar en cada caso. No existe un tamaño estándar «perfecto» para todos los sitios web porque cada sitio web es diferente. Pero, hay algunas cosas que usted, como diseñador web, puede hacer para asegurarse de que sus imágenes se ajusten bien a su sitio Divi. ¡Ahí es donde entra esta publicación!
En este artículo, voy a eliminar las conjeturas sobre el uso de imágenes dentro de Divi y te enseñaré cómo encontrar (o crear) los tamaños de imagen perfectos para tu sitio web Divi, cada vez.
Encontrar los tamaños de imagen perfectos para su sitio web Divi depende de tres factores principales:
- relación de aspecto : la altura y el ancho de su imagen.
- diseño de columna : el ancho máximo de su imagen.
- capacidad de respuesta : los cambios realizados en las dimensiones de su imagen en diferentes tamaños de pantalla.
En las secciones a continuación, mostraré en detalle cómo se puede usar la comprensión de estos tres factores en Divi, lo que da como resultado tamaños de imagen perfectos para cualquier caso de uso.
Directrices de optimización de imagen Divi
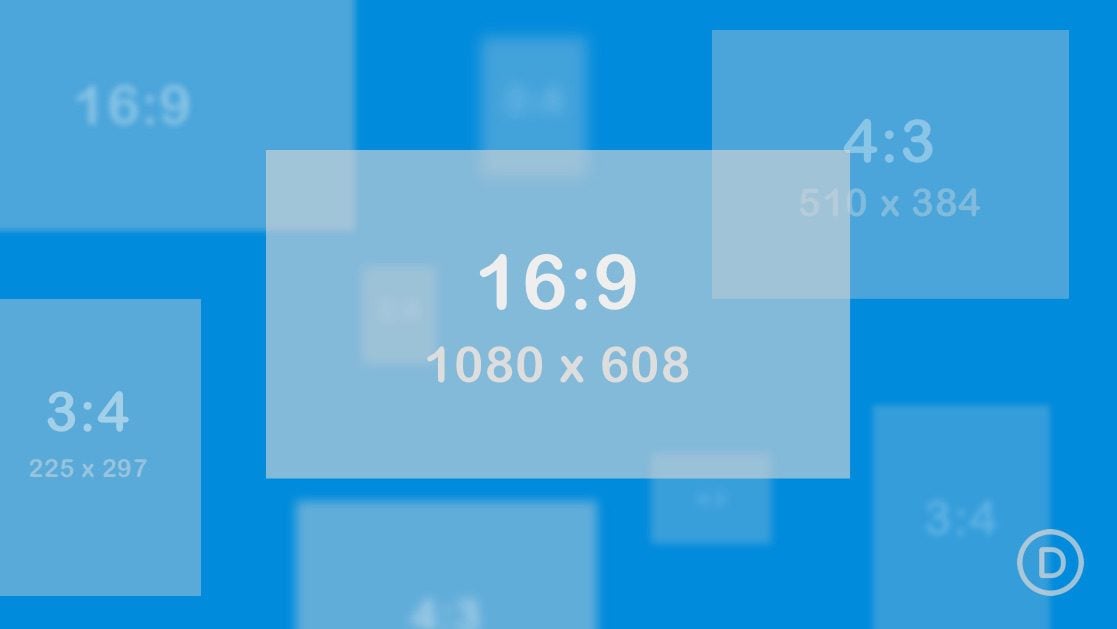
Use la relación de aspecto de la imagen de Divi (16: 9, 4: 3, 3: 4)
La relación de aspecto expresa las dimensiones proporcionales del ancho y alto de una imagen o pantalla. El número a la izquierda de los dos puntos representa el ancho (eje x) y el número a la derecha de los dos puntos es la altura (eje y). Las dos relaciones de aspecto más populares son 4:3 y 16:9. Estos deberían parecerle familiares si alguna vez ajustó la pantalla de su televisor o la configuración del monitor antes. La relación de aspecto 4:3 es el tamaño de pantalla estándar para televisores y monitores más antiguos y tiene una pantalla más parecida a una caja. Los televisores y monitores de alta definición más nuevos de hoy en día tienen una relación de aspecto de 16:9 que tiene una pantalla más ancha. La relación de aspecto 3:4 es útil en Divi para mostrar retratos.
Divi se creó teniendo en cuenta tres relaciones de aspecto: 16:9, 4:3 y 3:4. Para esta publicación, basaré todas las dimensiones de imagen recomendadas en estas relaciones de aspecto. Si aún no lo ha hecho, puede consultar las plantillas de imagen de Divi para ver los tamaños estándar y las relaciones de aspecto recomendadas para sus imágenes.
Nota: existen útiles calculadoras de relación de aspecto que también pueden ayudarlo a encontrar las dimensiones correctas de la imagen.
Optimice las imágenes antes de subirlas
Siempre es mejor optimizar (redimensionar, comprimir, recortar, etc…) tus imágenes antes de subirlas a WordPress. También haga todo lo posible para mantener todos los tamaños de archivo de imagen entre 60 kb y 200 kb. De esa manera, no está ralentizando demasiado el tiempo de carga de su página. Para obtener una guía completa sobre cómo optimizar sus imágenes, vaya aquí .
No te olvides del SEO
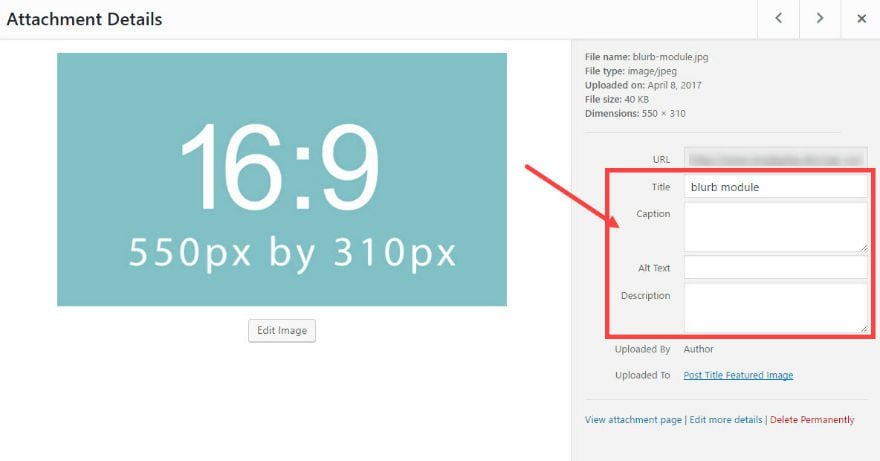
Cuando se trata de leer imágenes, los motores de búsqueda se basan en el nombre de archivo de la imagen, el texto ‘alt’, las leyendas, el tipo de archivo, el tamaño del archivo, etc. Esta información se coloca en la etiqueta img que muestra su imagen. Asegúrese de agregar esta información a sus imágenes cada vez que cargue una nueva imagen en su galería de medios.

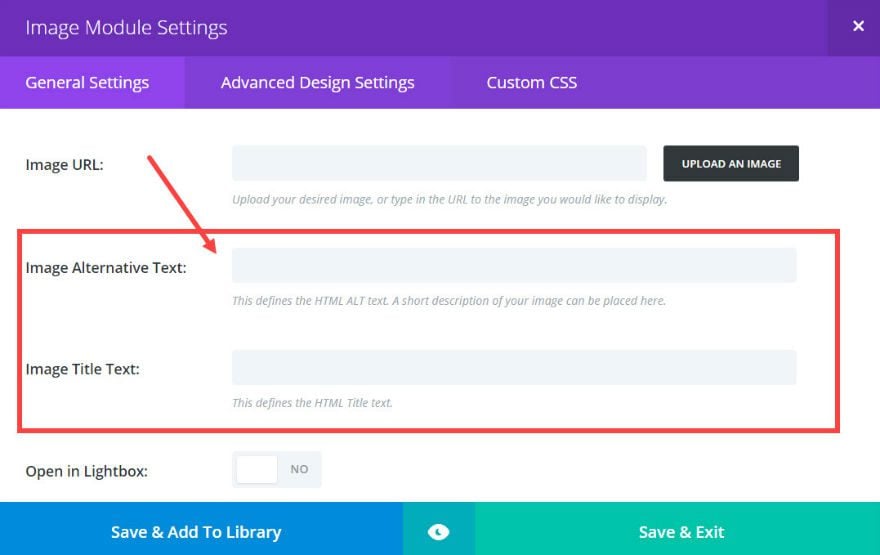
Además, Divi Builder le permite agregar texto ‘alt’ y texto de título desde dentro de ciertos módulos. Esté atento a estos cuando use ciertos módulos Divi .

Por lo que he investigado, Google no lee las imágenes de fondo automáticamente ya que no están envueltas en una etiqueta img. Las imágenes de fondo se muestran con CSS y se utilizan principalmente con fines de diseño.
Formatos de archivo
En general, la mayoría de las imágenes en la web están en formato JPEG, PNG o GIF. Los archivos JPEG son buenos para la mayoría de las situaciones debido a su compatibilidad, uso del color y tamaño de archivo pequeño.
Los archivos JPEG deben usarse para todas sus fotografías a todo color, como imágenes destacadas e imágenes de fondo.
PNG también es un formato muy compatible para la web. Los PNG son excelentes para imágenes más pequeñas con muchos detalles. El formato PNG también admite la capacidad de fondo transparente, lo que es perfecto para logotipos y elementos gráficos.
Los GIF son buenos para imágenes pequeñas con color limitado. Los GIF son únicos porque se pueden animar, lo que a veces es útil.
Pautas de dimensión de imagen basadas en diseños de columna de Divi
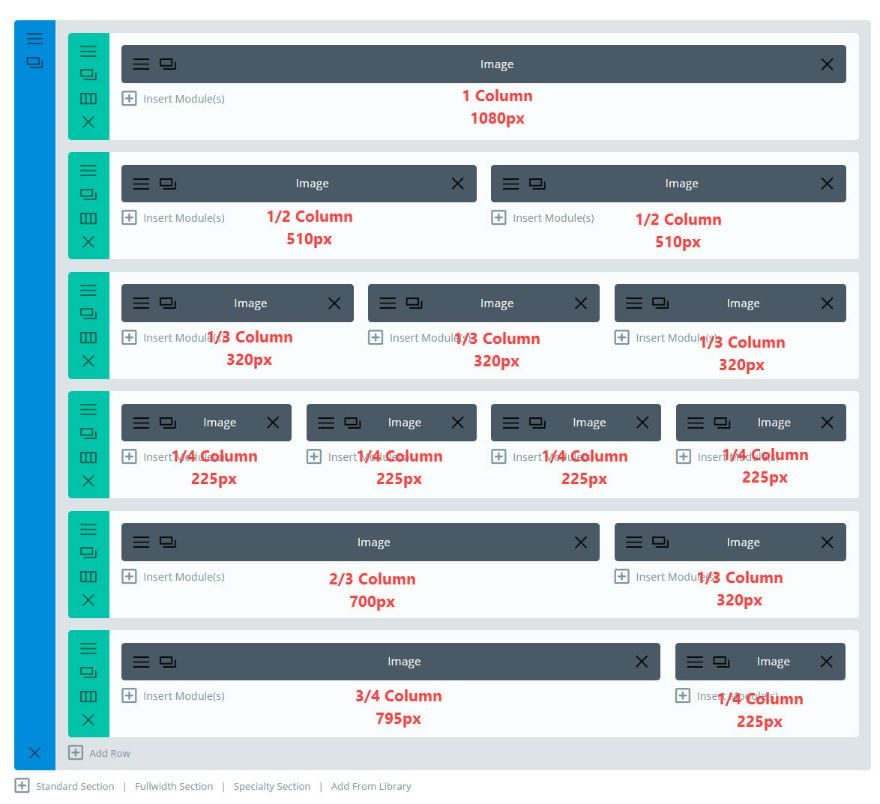
Las siguientes pautas para las dimensiones de la imagen se basan en la configuración de diseño predeterminada de Divi. Esto incluye un ancho de contenido de 1080 px y un ancho de medianil de 3. Cambiar esta configuración puede requerir que ajuste ligeramente las dimensiones de sus imágenes.
La regla general es que sus imágenes sean al menos tan anchas como la columna en la que se encuentran. Estas son las dimensiones que debe tener su imagen de acuerdo con el diseño de cada columna.

Esto no aborda la altura que deben tener sus imágenes. Entonces, aquí hay una lista de dimensiones según las relaciones de aspecto 4:3 y 16:9. Esto es útil para mantener sus imágenes a un ancho y alto que se escala adecuadamente para dispositivos móviles.
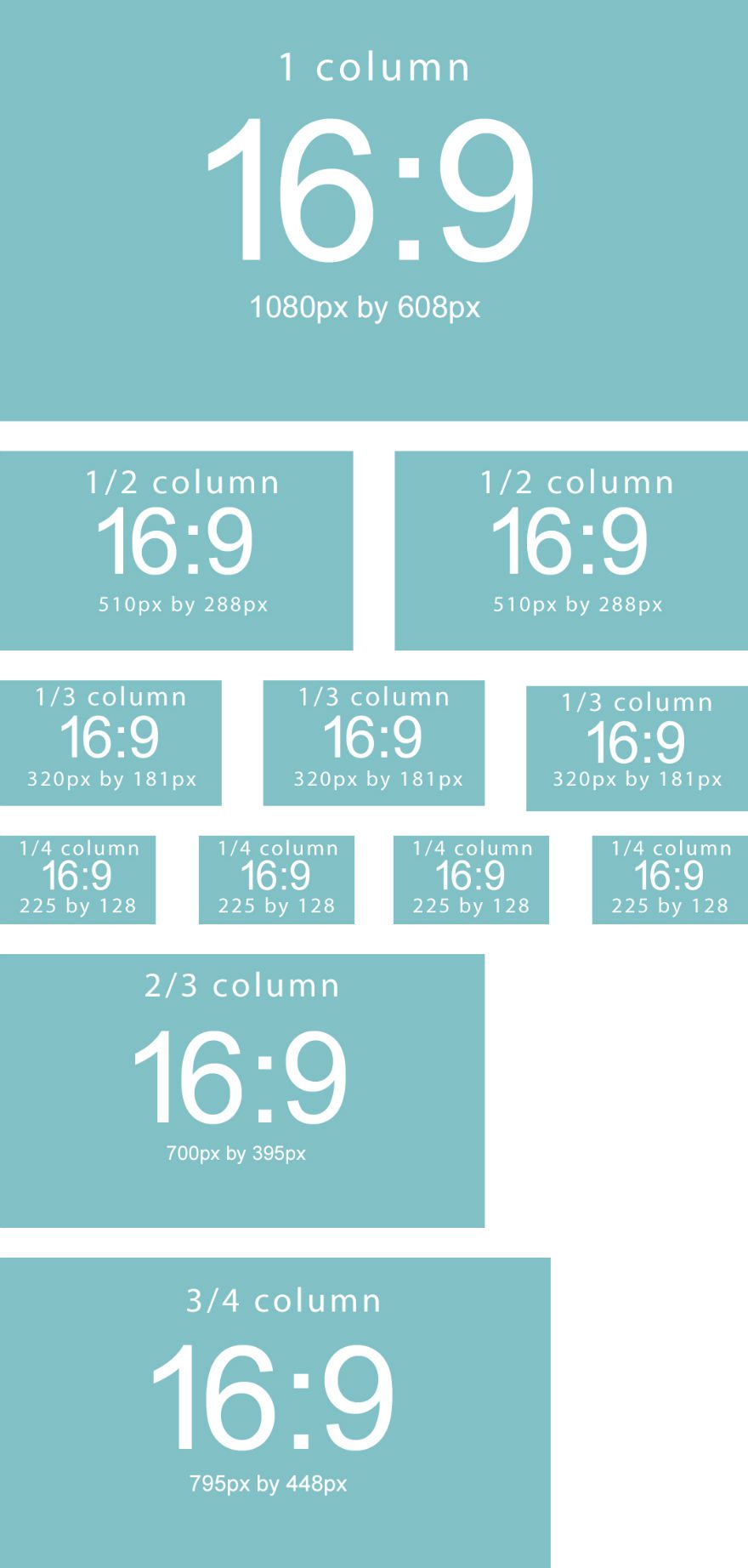
Las siguientes dimensiones de imagen siguen el estándar de relación de aspecto 16:9
1 columna: 1080 x 608
¾ columna: 795 x 447
⅔ columna: 700 x 394
½ columna: 510 x 287
⅓ columna: 320 x 181
¼ columna: 225 x 128

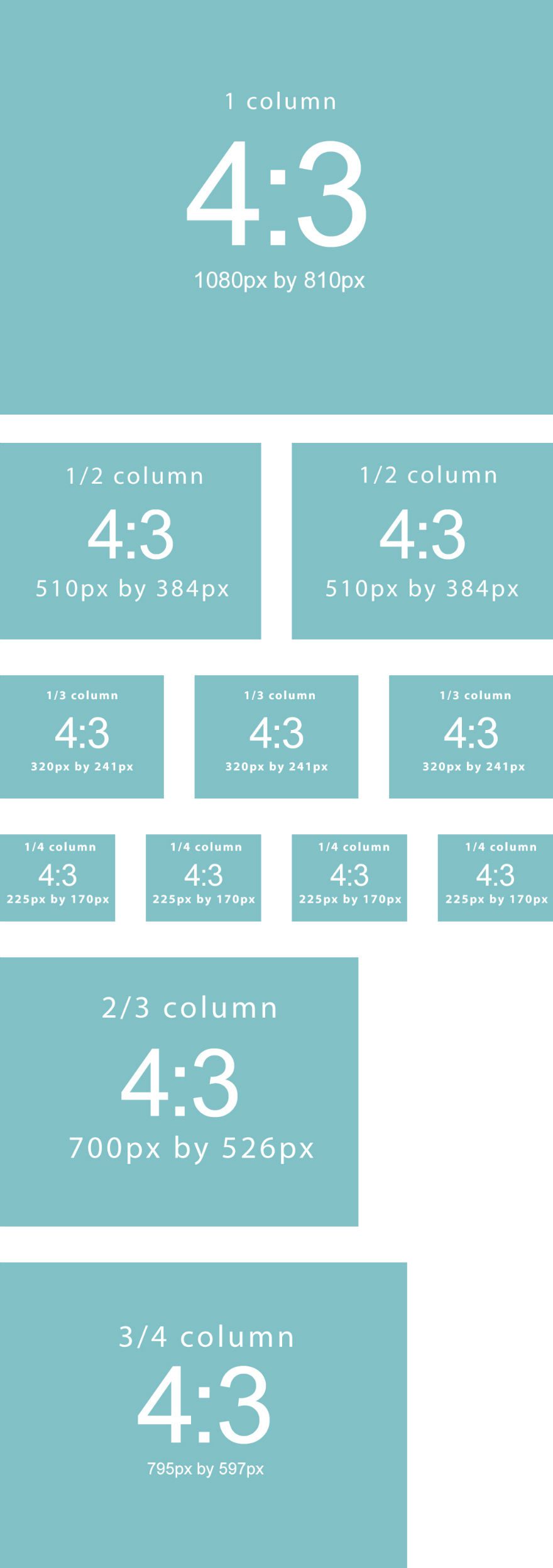
Las siguientes dimensiones de imagen siguen el estándar de relación de aspecto 4:3
1 columna: 1080 x 810
¾ columna: 795 x 597
⅔ columna: 700 x 526
½ columna: 510 x 384
⅓ columna: 320 x 241
¼ columna: 225 x 170

Dimensiones de imagen para diferentes módulos Divi
Módulo de imagen
Al usar el módulo de imagen, puede simplemente seguir los diseños 16:9 y 4:3 para elegir qué tamaño de imagen necesita para cada diseño de columna.
Por ejemplo, si está utilizando un diseño de 4 columnas con una relación de aspecto de 4:3, insertaría una imagen de 225 px por 170 px para cada columna.
La ventaja de usar los tamaños específicos para cada columna es que le brinda el tamaño de imagen exacto que necesita sin desperdiciar el tamaño del archivo de imagen, lo que puede ralentizar el tiempo de carga de su página.
La desventaja es que no llena el ancho de la columna en pantallas más pequeñas como las tabletas. Cuando el tamaño de la pantalla cae por debajo del punto de interrupción de 1080 px, el diseño de 4 columnas cambia a un diseño de 2 columnas. Este diseño de 2 columnas tiene espacio para un tamaño de imagen con un ancho de 370 px. Entonces, si desea que la imagen ocupe el ancho de la columna en las pantallas de las tabletas, es posible que desee comenzar con un tamaño de imagen con un ancho de 370 px en lugar del ancho de 225 px.
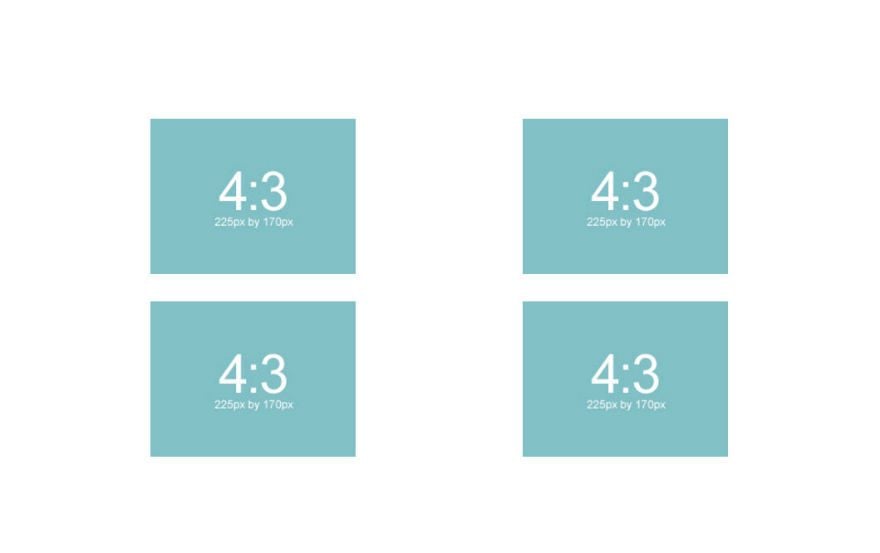
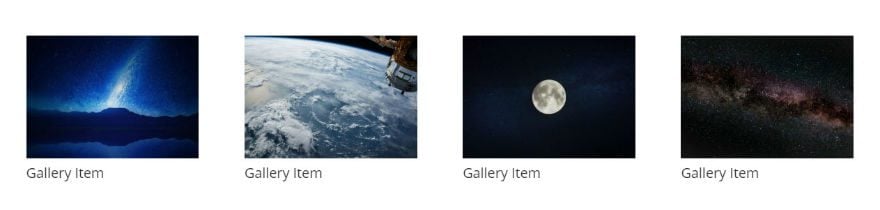
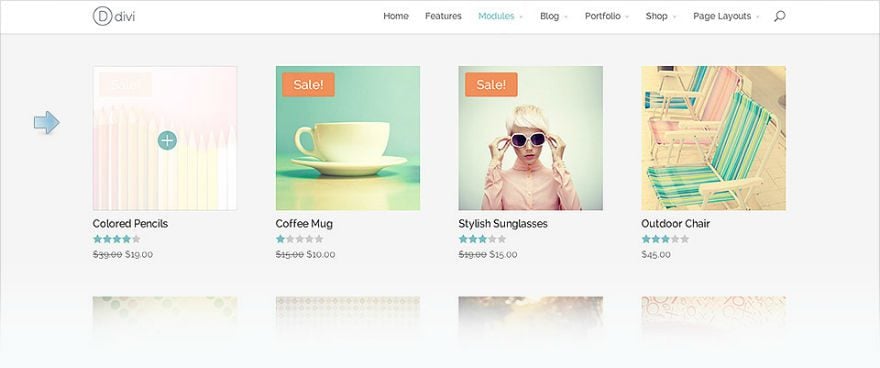
Así es como se ve un diseño de 4 columnas con imágenes de 225 px por 170 px en una pantalla de tableta de 2 columnas:

Eso se ve bastante bien, pero si comenzó con una imagen de 370 px de ancho, obtendría una imagen que llena el ancho de la columna en la pantalla de la tableta de 2 columnas como esta:

Entonces, si está buscando que sus imágenes llenen el ancho máximo de la columna en todos los dispositivos, le recomiendo los siguientes tamaños para cada diseño de columna cuando use el módulo de imagen.
Para relación de aspecto 4:3:
1 columna: 1080 x 810
⅔ columna: 770 x 578
¾ columna: 770 x 578
½ columna: 770 x 578
⅓ columna: 770 x 578
¼ columna: 370 x 278
Para relación de aspecto 16:9:
1 columna: 1080 x 608
⅔ columna: 770 x 433
¾ columna: 770 x 433
½ columna: 770 x 433
⅓ columna: 770 x 433
¼ columna: 370 x 208
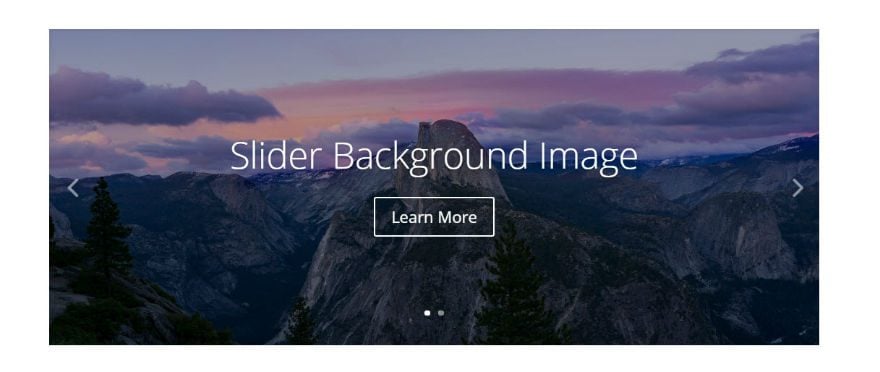
Imágenes de fondo del control deslizante y del control deslizante posterior

Las imágenes de fondo del control deslizante deben tener al menos el ancho de la columna en la que se encuentra. Por lo tanto, decidir el tamaño de la imagen es bastante sencillo. Simplemente use la guía para los tamaños de imagen para cada ancho de columna.
La altura de la imagen de fondo de su control deslizante estará determinada por el contenido del control deslizante, por lo que es posible que deba ajustar la altura de su imagen de fondo.
Las siguientes dimensiones de imagen siguen el estándar de relación de aspecto 16:9:
1 columna: 1080 x 608
¾ columna: 795 x 447
⅔ columna: 700 x 394
½ columna: 510 x 287
⅓ columna: 320 x 181
¼ columna: 225 x 128
Las siguientes dimensiones de imagen siguen el estándar de relación de aspecto 4:3:
1 columna: 1080 x 810
¾ columna: 795 x 597
⅔ columna: 700 x 526
½ columna: 510 x 384
⅓ columna: 320 x 241
¼ columna: 225 x 170
Y si desea que el control deslizante abarque el ancho de las columnas en los dispositivos móviles, use estas pautas:
Para relación de aspecto 4:3:
1 columna: 1080 x 810
⅔ columna: 770 x 578
¾ columna: 770 x 578
½ columna: 770 x 578
⅓ columna: 770 x 578
¼ columna: 370 x 278
Para relación de aspecto 16:9:
1 columna: 1080 x 608
⅔ columna: 770 x 433
¾ columna: 770 x 433
½ columna: 770 x 433
⅓ columna: 770 x 433
¼ columna: 370 x 208
Imágenes de fondo del control deslizante de ancho completo

Ancho mínimo recomendado: 1920px
El ancho de la imagen de fondo del control deslizante de ancho completo siempre está determinado por el ancho del navegador. Según los tamaños de pantalla estándar, recomendamos que sus imágenes tengan al menos 1280 px de ancho. Pero para monitores más grandes, una apuesta más segura sería usar una imagen de 1920px de ancho.
Nuevamente, con los controles deslizantes, la altura siempre está determinada por la cantidad de contenido, por lo que es posible que deba ajustar la altura para que se ajuste a sus necesidades.
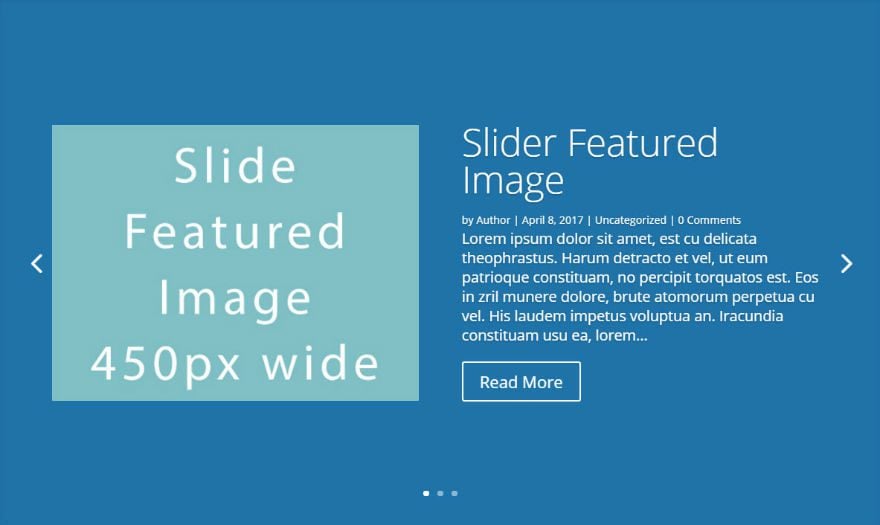
Slider y Post Slider Imagen destacada

Las imágenes destacadas de las diapositivas solo aparecerán en los controles deslizantes que tengan un ancho de ⅔ de columna, ¾ de columna o 1 columna. Recomendamos que las imágenes de sus diapositivas tengan al menos este ancho para ajustarse a dispositivos móviles y de escritorio.
1 columna: 450
¾ columna: 330
⅔ columna: 320
Nota: un ancho de navegador inferior a 768 px ocultará la imagen y solo mostrará el extracto de la publicación.
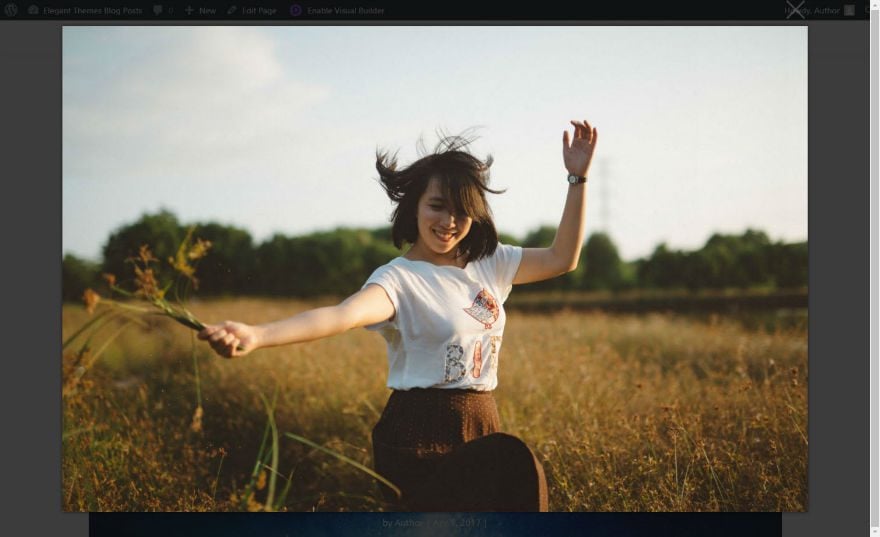
Imágenes en pantallas Lightbox

Si está utilizando la función de caja de luz con su imagen, es posible que desee utilizar una imagen más grande. Por lo general, 1500 x 844 funciona bien para una buena imagen de pantalla completa en una pantalla de caja de luz para monitores grandes.
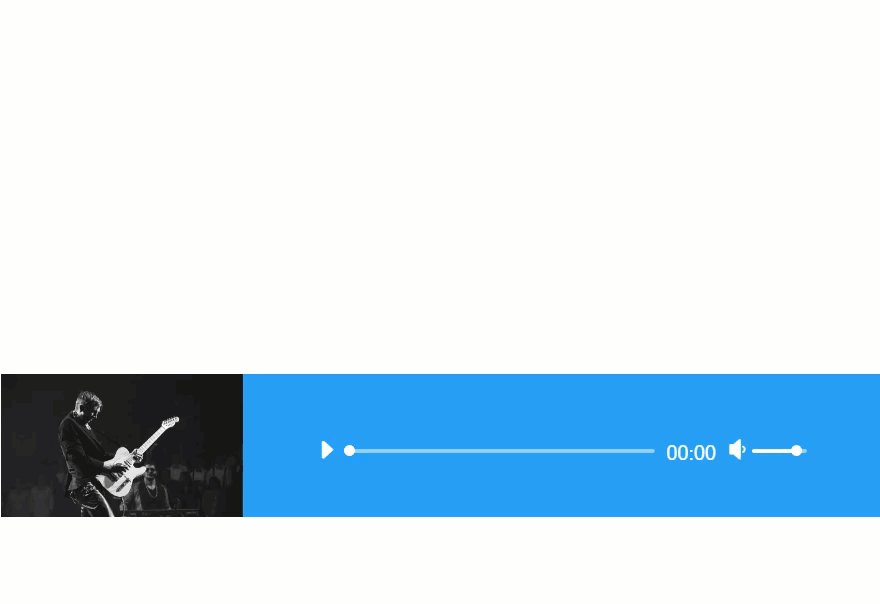
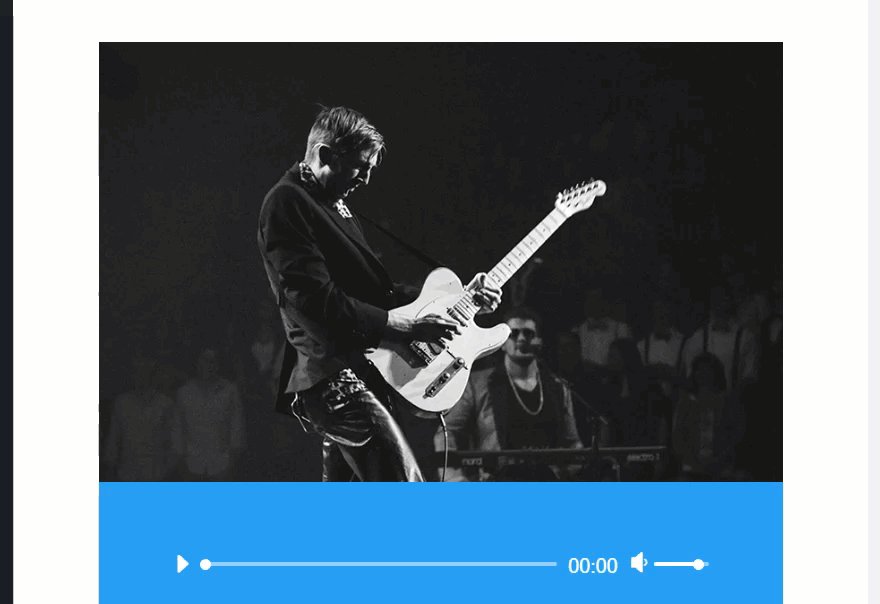
Imagen de portada del módulo de audio
Ancho: al menos 780px
Aunque la imagen comienza siendo pequeña (230 x 130), ocupa todo el ancho de la sección de contenido en pantallas de menos de 780 px.

Módulo Blog Imágenes destacadas con diseño de ancho completo
Ancho de la imagen: igual al tamaño de su ancho de columna
Agregar imágenes destacadas a sus publicaciones para que se muestren usando el módulo de blog es bastante sencillo. Las imágenes destacadas deben ser tan anchas como la columna en la que se encuentran. Por ejemplo, si está utilizando un módulo de blog en una columna de dos tercios con una barra lateral derecha, necesitará usar una imagen destacada de al menos 700 px de ancho, ya que es el ancho de una columna de dos tercios en Divi.
No olvide que la imagen destacada también se usará en su plantilla de publicación única (la página que muestra su publicación completa después de hacer clic en el extracto de la publicación). Por lo tanto, asegúrese de que su plantilla de página única también use una columna de dos tercios para mostrar su imagen destacada.

1 columna: 1080
¾ columna: 795
⅔ columna: 700
½ columna: 510
⅓ columna: 320
¼ columna: 225
Módulo Blog Imágenes destacadas con diseño de cuadrícula

Ancho: igual al tamaño del ancho de la columna de una sola publicación (predeterminado 795px)
Y, al igual que con el diseño de ancho completo del módulo de blog, la imagen destacada debe ser grande para mostrar su publicación única. Lo bueno del diseño de Blog Grid es que Divi usa una versión más pequeña de la imagen destacada cargada en la galería de medios (con un ancho de 400 px). Dado que esta imagen más pequeña se crea y se muestra automáticamente, no hay necesidad de preocuparse de que su página cargue un tamaño de archivo de imagen demasiado grande para la columna de la cuadrícula.
Imágenes destacadas del módulo de cartera (diseño de cuadrícula y de ancho completo; estándar y filtrable)

Ancho: igual al ancho de la columna de su publicación individual (predeterminado: 795px)
Cuando hace clic para ver el elemento de su cartera desde el diseño de cuadrícula, la imagen destacada ocupará el ancho de la sección de contenido. Al igual que para el módulo de blog,
Al igual que para el módulo de blog, Divi crea una versión más pequeña (400 px de ancho) de la imagen destacada del portafolio que se usará para el diseño de cuadrícula del módulo de portafolio. Esto es útil para reducir el tamaño del archivo y reducir el tiempo de carga de la página. Por lo tanto, al crear un nuevo elemento de cartera, es importante que su imagen destacada sea al menos tan ancha como la columna de su plantilla de publicación de cartera única.
Imagen del módulo Blurb

Ancho máximo: 550px
La imagen publicitaria sigue la misma regla de hacer coincidir el ancho de la imagen con el ancho de la columna, con la excepción de la columna 1, que tiene un ancho máximo de 550 px en lugar de los 1080 px normales. Por lo tanto, una apuesta segura sería insertar imágenes con un ancho máximo de 550 px. Estos son los anchos de imagen para el módulo Blurb en cada diseño de columna.
1 columna: 550 px
½ columna: 510 px
⅓ columna: 320 px
¼ columna: 225 px
Imágenes del módulo de galería (diseño de cuadrícula y control deslizante)


Dimensiones recomendadas: 1500 x 844
Dado que las imágenes del módulo de la galería se abren en una pantalla de caja de luz, recomiendo usar una imagen que sea lo suficientemente grande como para llenar la ventana del navegador cuando se ve la imagen en la caja de luz (alrededor de 1500 px de ancho para monitores grandes).
Para el diseño de la cuadrícula, Divi crea una versión más pequeña (400 px de ancho) de la galería. Por lo tanto, el tamaño de archivo de imagen grande reservado para lightbox no se mostrará en la cuadrícula de la galería. Esto es útil para reducir el tamaño del archivo y reducir el tiempo de carga de la página.
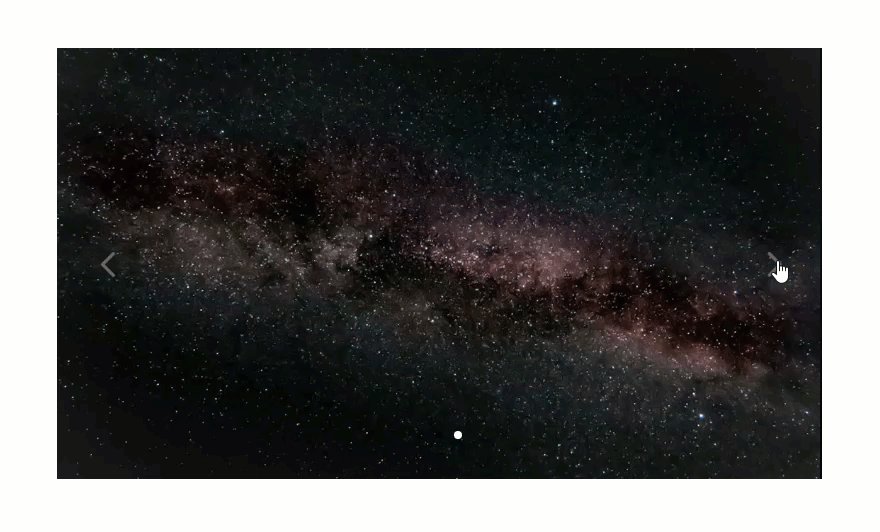
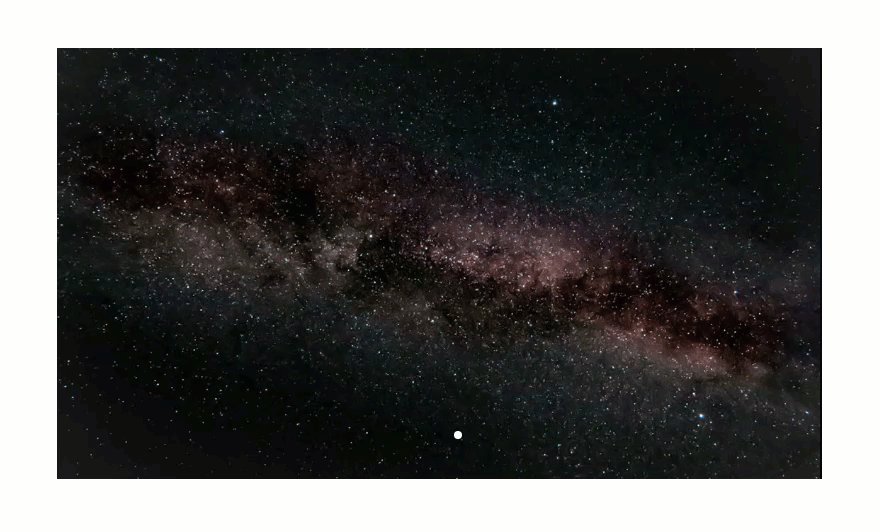
Para la visualización del control deslizante, es importante tratar de mantener todas las imágenes con el mismo ancho y alto, ya que la altura de las imágenes cambiará a medida que avance por las diapositivas.
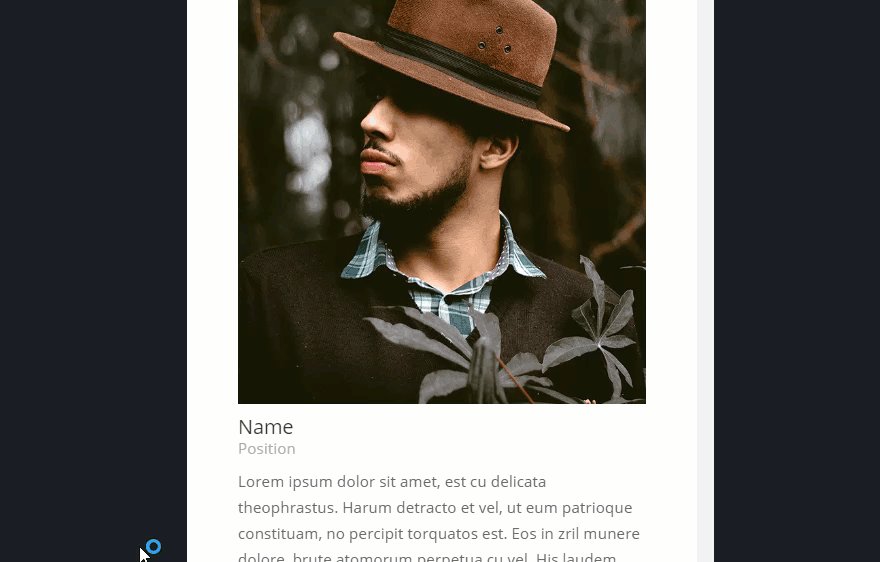
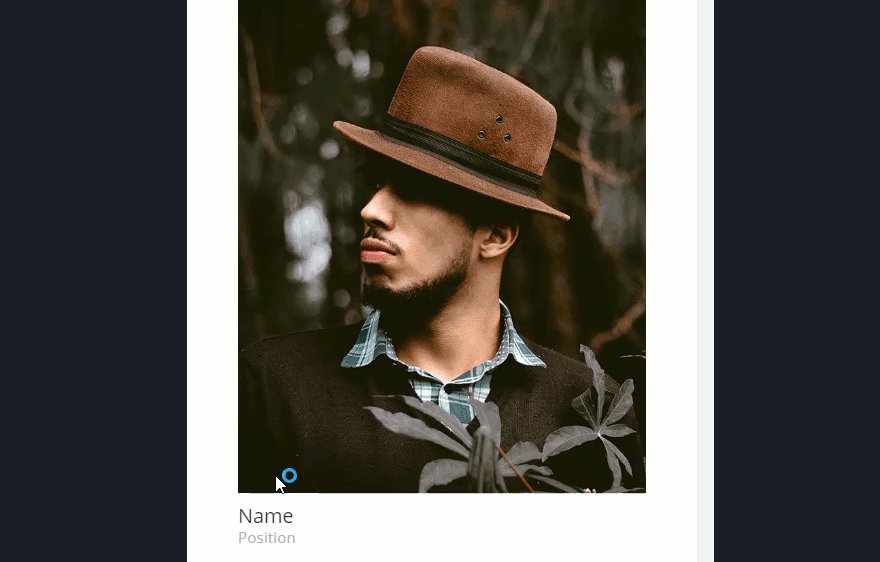
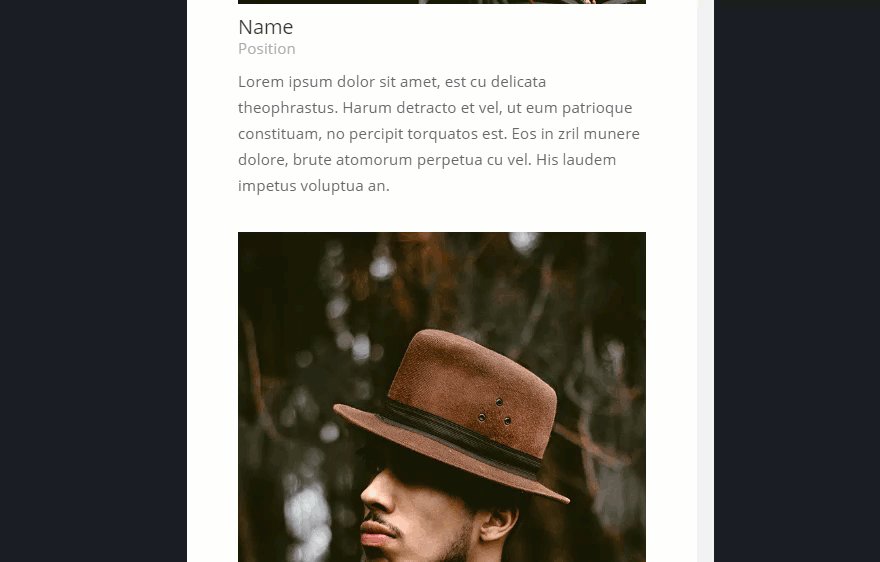
Imagen del módulo de persona
Dimensiones recomendadas
Ancho: 600px
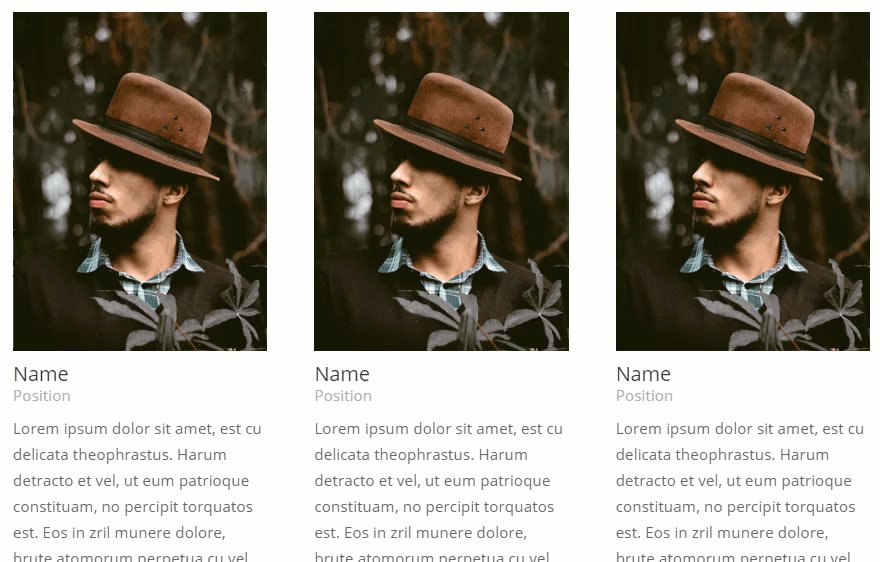
Para el módulo de persona, es hora de introducir la relación de aspecto 3:4, que es un gran tamaño para retratos. Estos son los tamaños de imagen de módulo de persona recomendados para cada relación de aspecto:
3:4 – 600 x 800 (recomendado para retratos)
16:9 – 600 x 338
4:3 – 600 x 400
Funcionalidad receptiva
Se mostrará una imagen de módulo de persona en un diseño de 1 columna en el lado izquierdo del contenido a 320 px.
Cuando el tamaño de la pantalla es inferior a 767 px, la imagen abarca el ancho del área de contenido con un ancho máximo de 600 px.
El siguiente gif muestra el módulo de persona usando una imagen de 600 x 800 (usando la relación de aspecto 3:4) en diferentes tamaños de pantalla.

Título de la publicación Imagen destacada del módulo

Ancho: igual al ancho de la columna
El módulo de título de publicación muestra el título de su publicación actual y, opcionalmente, la imagen destacada de la publicación. Puede elegir la ubicación de su imagen destacada para que esté encima del título, debajo del título o como fondo del título. Cualquiera que sea su selección, la imagen aún ocupará el ancho de la sección de contenido. Entonces, si está utilizando un diseño de 1 columna para su módulo de título de publicación, el ancho de 1080px es ideal para su imagen destacada.
Comprar imágenes de productos del módulo

Recomendaciones
Ancho recomendado: 330px
Número recomendado de columnas: 3 o más
El módulo de tienda le permite mostrar sus productos en un diseño de una columna hasta un diseño de seis columnas. Estos son los anchos de las imágenes del producto cuando se muestran en cada diseño de columna:
6 columnas: 150 px
5 columnas: 183 px
4 columnas: 240 px
3 columnas: 332 px
2 columnas: 520 px
1 columna: 1080 px
Funcionalidad
Divi genera una versión más pequeña de la imagen del producto (con un ancho máximo de 400 px) porque el módulo de la tienda realmente se creó para mostrar productos en ⅓ de columna o menos. Esto significa que su diseño de dos columnas y de una columna puede mostrar una versión borrosa de la imagen de su producto.
Además, una vez que hace clic en un producto en el módulo de la tienda, la página de un solo producto muestra la imagen de su producto a 300 px.
Para acomodar un diseño de 3 columnas y la página de un solo producto, recomiendo mantener un tamaño de imagen del producto de al menos 330 px de ancho.
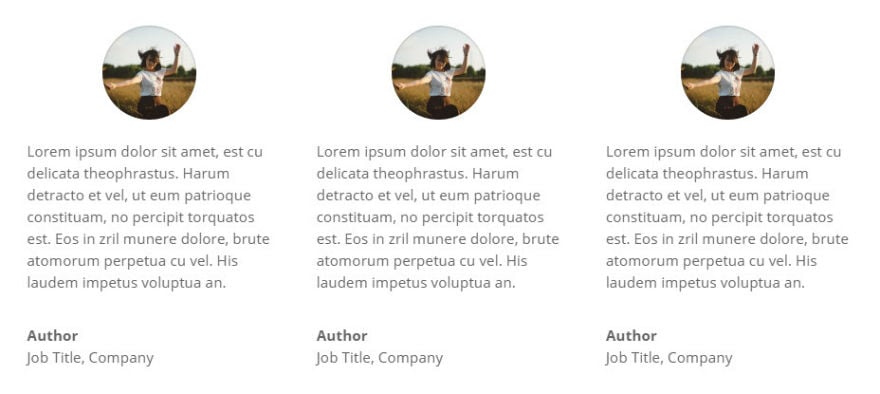
Imágenes de retratos testimoniales

Tamaño de imagen basado en la configuración del módulo
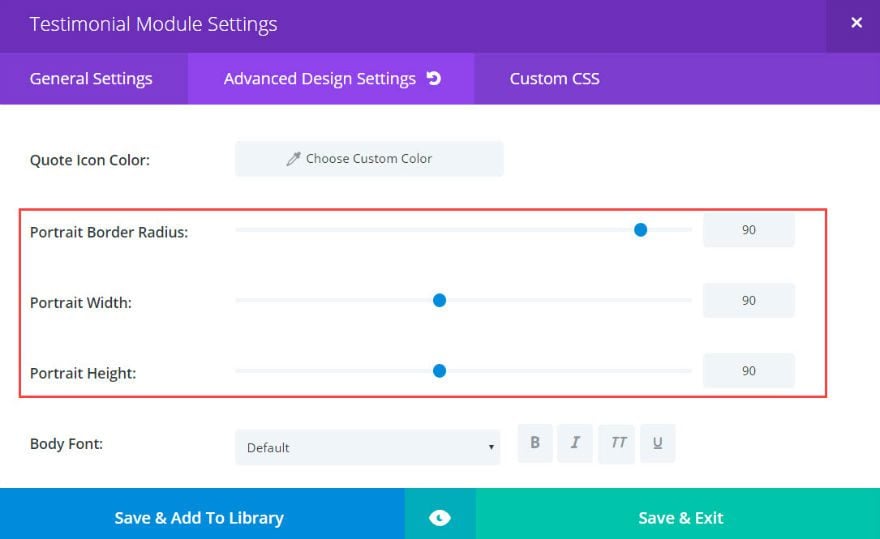
De forma predeterminada, Divi convierte su imagen de retrato a un tamaño de 90 x 90 y un ancho de borde de 90 mostrándola como un círculo. Entonces, si mantiene la configuración predeterminada, recomendaría que las dimensiones de su imagen sean exactamente 90 x 90. Puede salirse con la suya teniendo imágenes realmente grandes sin una relación de aspecto de 1: 1, pero esto será una gran cantidad de tamaño de archivo desperdiciado que ralentizará reduce el tiempo de carga de tu página.
Puede personalizar las dimensiones y el radio del borde de la imagen del retrato desde la configuración avanzada del módulo Testimonial.

Al cambiar esta configuración, asegúrese de mantener el mismo ancho y alto y el radio del borde en 100 si desea que las imágenes dentro de un círculo se vean bien.
Directrices generales para las imágenes de fondo
Cuando use una imagen de fondo para su módulo, la imagen de fondo siempre deberá ser al menos tan ancha como la columna en la que se encuentra. Simplemente siga las pautas para los anchos de columna de Divi:
1 columna: 1080
¾ columna: 795
⅔ columna: 700
½ columna: 510
⅓ columna: 320
¼ columna: 225
Aquí hay algunos módulos que necesitan imágenes de fondo para que coincidan con el ancho de su columna:
Módulo de cartera Módulo
de cartera filtrable Módulo
de llamada a la acción Módulo de
control deslizante de publicación Módulo
de título de publicación Módulo
de control deslizante Módulo
de texto
Directrices generales para imágenes de fondo de ancho completo
Si usa una imagen de fondo de sección de ancho completo, estas imágenes se expandirán al ancho completo de su navegador. Eso significa que debe hacer que estas imágenes sean al menos tan anchas como la mayoría de las pantallas de monitores más grandes, que tienen alrededor de 1920 px.
Los siguientes módulos requerirían una imagen de fondo de 1920px de ancho:
Encabezado de ancho completo
Portafolio de ancho
completo Control deslizante
de ancho completo Título de publicación de ancho
completo Control deslizante de publicación de ancho completo
Imagen de ancho completo
Además, es importante tener en cuenta que para todos estos módulos, la altura de la imagen de fondo está determinada por la cantidad de contenido dentro del módulo, por lo que es posible que deba ajustar la altura de sus imágenes según sea necesario.
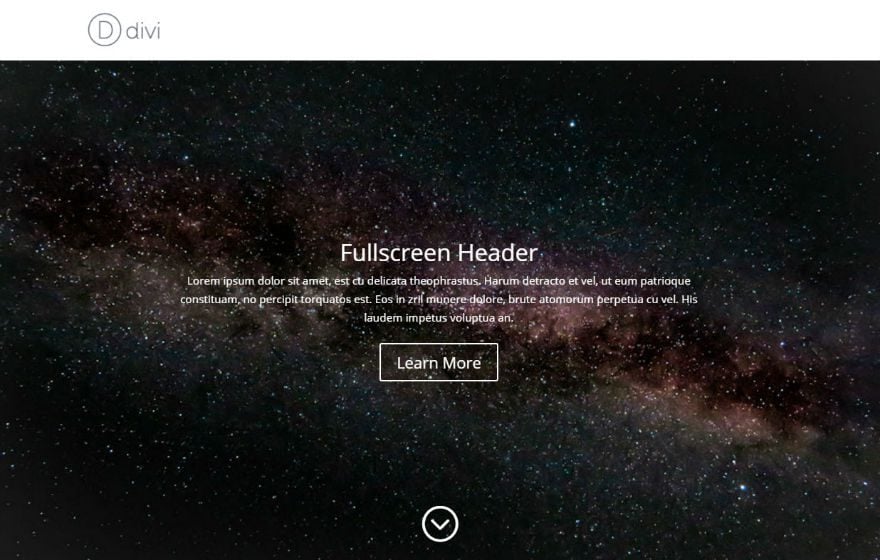
Módulo de encabezado de ancho completo
Imágenes de fondo de pantalla completa

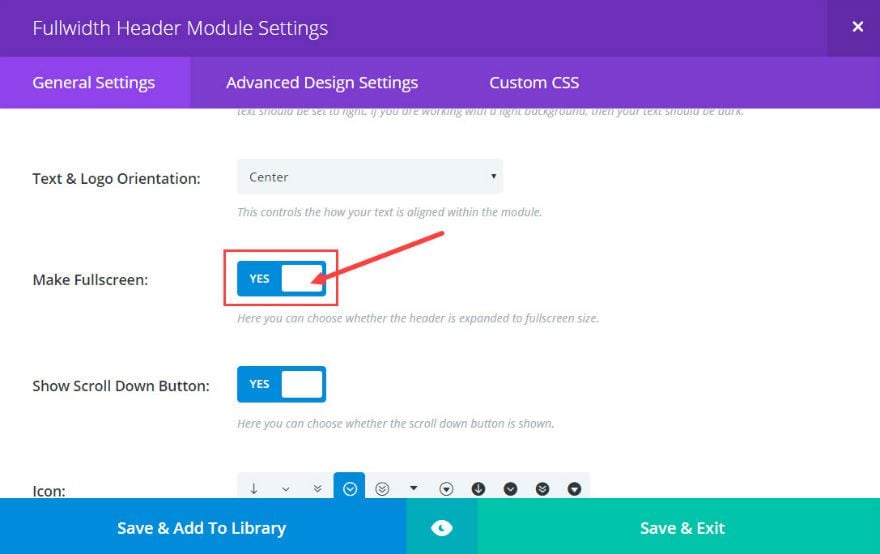
No debe confundirse con las imágenes de fondo de ancho completo, la imagen de fondo de pantalla completa se refiere a la configuración en su Módulo de encabezado de ancho completo que permite que su encabezado abarque el tamaño completo (tanto ancho como alto) de la ventana de su navegador.

Dado que la mayoría de los monitores siguen la relación de aspecto 4:3 y 16:9 y solo tendrán 1280 px o 1920 px de ancho, recomiendo las siguientes dimensiones para las imágenes de fondo de pantalla completa:
4:3 – 1280 x 960 (recomendado para retratos)
16:9 – 1920 x 1080
Imagen del logotipo del módulo de encabezado de ancho completo
El módulo de encabezado de ancho completo le permite colocar un logotipo dentro del área de contenido del encabezado.
No hay tamaños de imagen estándar para los logotipos. Como pauta general, sugeriría mantener el logotipo lo suficientemente grande para que se vea claramente en computadoras de escritorio grandes, pero lo suficientemente pequeño para que quepa en dispositivos más pequeños como los teléfonos inteligentes.
El logotipo del tema de Divi es de 93 x 43, lo que te da una buena idea.
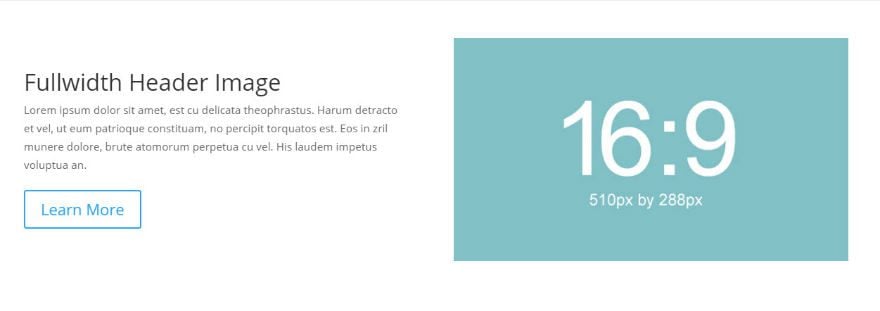
Imagen de encabezado de ancho completo
Dimensiones recomendadas: 510 x 288

Además de un logotipo, el módulo de encabezado de ancho completo permite mostrar una imagen de encabezado en el área de contenido del encabezado. De forma predeterminada, la imagen del encabezado se mostrará en la columna derecha de un diseño de 2 columnas. Como la imagen se encuentra en media columna, una imagen de 510 x 288 tiene más sentido para la mayoría de las situaciones.
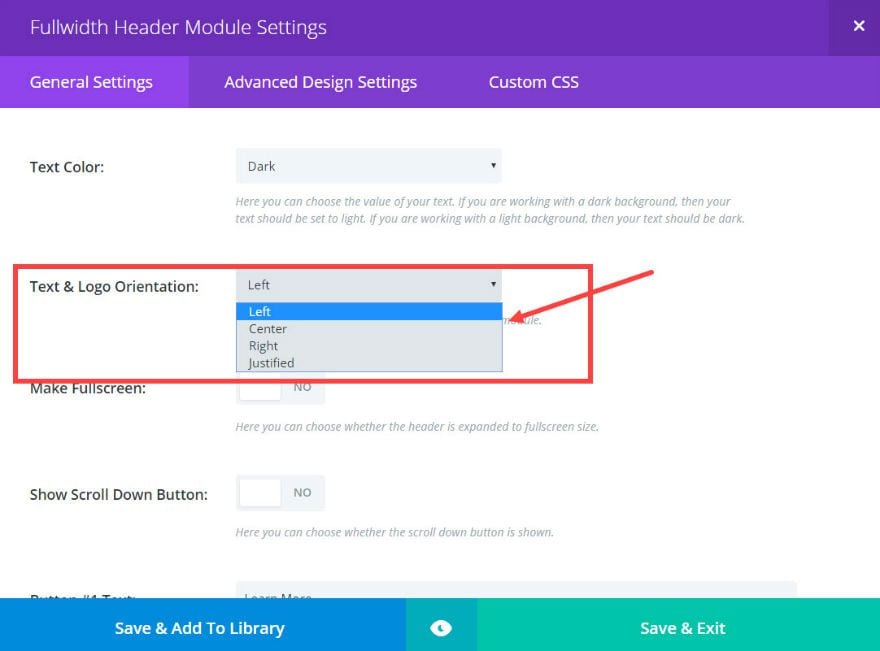
Cambiar la opción Orientación del texto y el logotipo en la configuración general del módulo permitirá que la imagen del encabezado se muestre en la columna izquierda o centrada si prefiere esa configuración.

También puede ajustar la alineación vertical en la parte inferior si desea que su imagen se ajuste a la parte inferior del encabezado.
Pensamientos finales
Como mencioné antes, no existe una dimensión de imagen estándar perfecta para todos los sitios web y tamaños de pantalla. Sin embargo, comprender el diseño de la columna Divi y cómo cada módulo muestra ciertas imágenes le permitirá crear dimensiones que funcionen perfectamente para su sitio Divi.
Espero que esto sirva como un recurso útil para sus proyectos futuros. Espero leer sus comentarios en los comentarios.
¡Salud!