
La tipografía fluida es texto web (o tamaño de fuente) que se escala de manera fluida con el ancho del navegador. Por lo general, la tipografía en el diseño web receptivo (o tipografía receptiva) implica cambiar el tamaño de fuente en ciertos puntos de interrupción a través de consultas de medios. Pero esto puede ser un proceso tedioso siempre que intente obtener el tamaño de fuente adecuado para varios dispositivos y tamaños de pantalla. Con una tipografía fluida, la idea es que la escala de la fuente sea fluida desde un tamaño de fuente mínimo y un tamaño de fuente máximo. Esto brinda un diseño más consistente en varios tamaños de pantalla sin tanto alboroto. Pero para que el tamaño de la fuente sea fluido, necesitamos emplear métodos CSS que impliquen el uso de unidades de longitud relativa (como vw ), funciones matemáticas CSS (como calc() , min() y max()) y consultas de medios personalizadas.
En esta publicación, lo ayudaremos a comprender la tipografía fluida y cómo crear una tipografía fluida en Divi utilizando 6 métodos.
Cubriremos lo siguiente:
- ¿Qué es la tipografía fluida y por qué usarla?
- Creación de un diseño Divi simple para explorar métodos de tipografía fluida en Divi
- 6 métodos para crear tipografía fluida y cómo usarlos en Divi
- #1 Uso de una unidad de longitud VW para el tamaño de fuente (útil pero limitante)
- #2 Usando Calc() y Unidad de Longitud VW para Tipografía Fluida en Divi
- N.º 3 Uso de los puntos de interrupción de respuesta integrados de Divi con calc() y vw para la tipografía fluida en la pantalla de la tableta
- #4 Uso de consultas de medios personalizadas con calc() y vw para tipografía fluida en puntos de interrupción personalizados.
- #5 Usar min() y max() para crear una tipografía fluida en Divi
- #6 Usar clamp() para crear una tipografía fluida en Divi
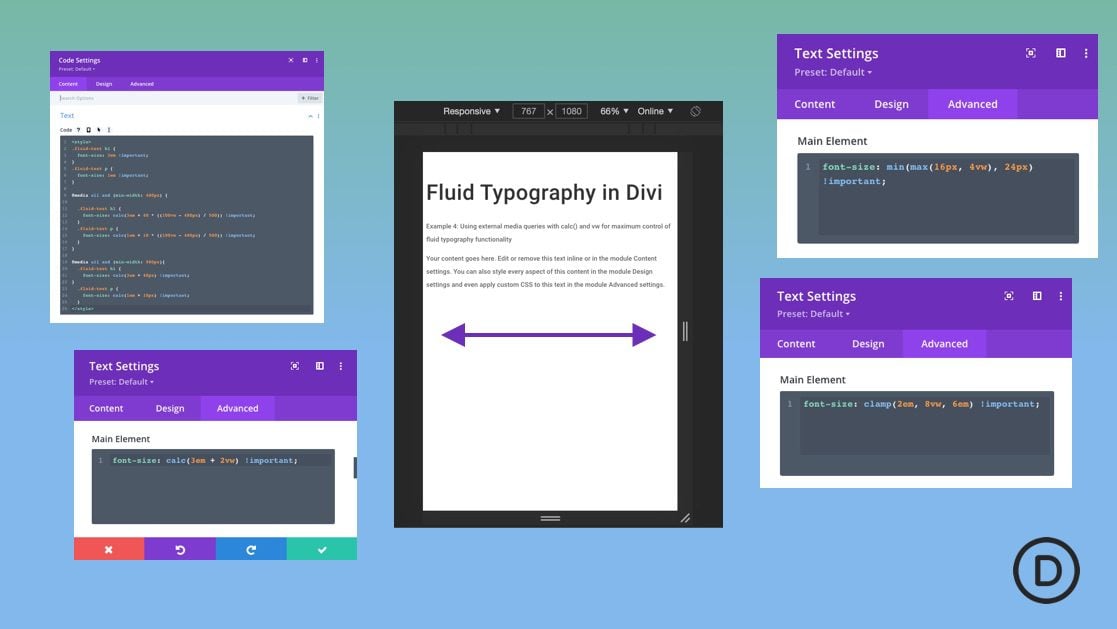
Aquí hay un vistazo rápido al tipo de tipografía fluida que diseñaremos usando varios métodos.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi. Pero antes de comenzar a probar algunos ejemplos de tipografía fluida en Divi, comencemos con una mejor comprensión de lo que es.
¿Qué es la tipografía fluida?
La tipografía fluida, en el mundo del diseño web, es contenido de texto que se escala de manera fluida con el tamaño de la ventana de su navegador (o tamaño de pantalla). Hacer que la tipografía (o el texto) sea «fluida» es el método de aplicar las prácticas del diseño web fluido específicamente al texto web (que se usa más comúnmente en el diseño receptivo para escalar el ancho de los contenedores de contenido como columnas, filas y secciones). En otras palabras, la tipografía fluida es texto en su página web con un valor de tamaño de fuente relativo al ancho de la ventana del navegador. Entonces, a medida que el ancho de su navegador aumenta o disminuye, también lo hace el texto en su página. Para lograr esto, debemos confiar en el uso de una unidad de longitud relativa como vw (ancho de la ventana gráfica) en lugar de px (píxeles), que es una unidad de longitud absoluta. Pero eso no es todo. También debemos pensar en cómo controlar adecuadamente esevw tamaño de fuente dentro de un tamaño de fuente mínimo y máximo.
La tipografía fluida es diferente de los métodos tradicionales de diseño receptivo para cambiar el tamaño del texto abruptamente en múltiples puntos de interrupción mediante consultas de medios. En Divi, por ejemplo, podemos agregar un módulo de texto y luego usar las opciones integradas de diseño de texto receptivo para establecer un tamaño de fuente para escritorio, tableta y teléfono. Aunque el tamaño de fuente responde en el sentido de que cambiará según cada dispositivo (o punto de interrupción), no es fluido. La tipografía fluida no se rompe ni salta a un tamaño diferente en diferentes puntos de ruptura. El tamaño de fuente comienza con un valor mínimo y luego se escala junto con el navegador hasta que alcanza el tamaño de fuente máximo que determine.
¿Por qué tipografía fluida?
Parece que el diseño web se está inclinando más hacia las prácticas de diseño fluido que hacia el diseño receptivo tradicional. Con los diferentes dispositivos y tamaños de pantalla que existen, tiene sentido tener un diseño «fluido» que sea relativo al ancho del navegador. Elimina el dolor de cabeza de cambiar el tamaño de los elementos en diferentes dispositivos. por ejemplo, las filas y las columnas ahora se clasifican comúnmente con porcentajes en lugar de píxeles. Y en su mayor parte, el contenido también se puede dimensionar para ajustarse de manera fluida a sus contenedores (es decir, una imagen con un ancho del 100 % se escalará de manera fluida con el ancho de la columna).
La tipografía fluida es una herramienta útil en el diseño web porque permite escalar el tamaño de la fuente junto con otros elementos de diseño fluido en la página (como filas, imágenes, gráficos, etc.). Esto asegura que el diseño permanezca más consistente en múltiples tamaños de pantalla porque esos elementos de diseño no se moverán (o saltarán) en diferentes puntos de interrupción.
Pero la tipografía fluida no es tan fácil de lograr.
El desafío único de la tipografía fluida: establecer un tamaño de fuente mínimo y máximo
El uso de tipografía fluida en el diseño web siempre ha sido un desafío único para los desarrolladores web porque durante mucho tiempo CSS no proporcionó un tamaño mínimo o máximo para una fuente hasta hace muy poco. Afortunadamente, se han introducido funciones de comparación como min() , max() y clamp() y se están volviendo cada vez más comunes. Pero este no ha sido el problema con otros elementos HTML como un div o una sección. Por ejemplo, puede asignar a una sección un ancho máximo y un ancho mínimo en CSS sin ningún problema. Pero para elementos de texto (p, h1, h2, etc…), necesitamos algunos métodos diferentes.
Creación de un diseño Divi simple para explorar métodos de tipografía fluida en Divi
Antes de abordar los diferentes métodos para crear una tipografía fluida en Divi, necesitamos crear un diseño simple con algunos módulos de texto para usar como plantilla para probar estos métodos.
Para comenzar, agregue una fila de una columna a la sección.

Luego, agregue un nuevo módulo de texto a la columna. Esto se usará para escribir tipografía fluida en un encabezado H1.

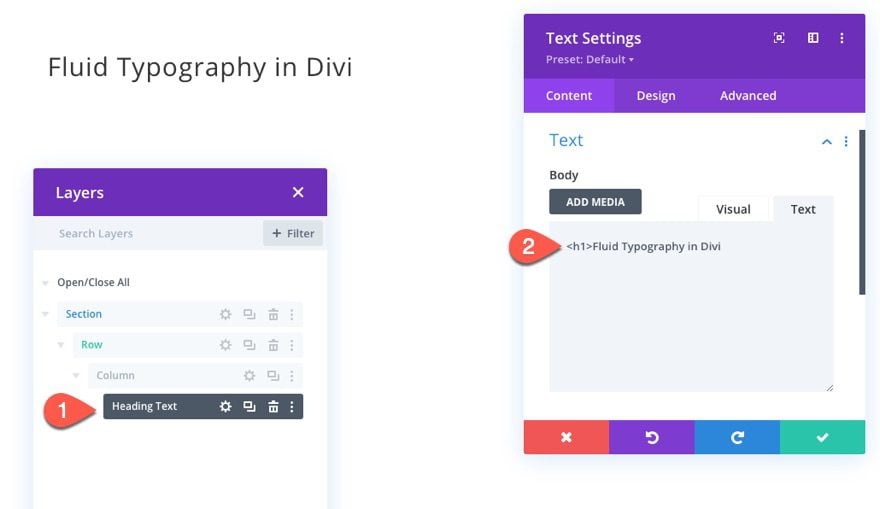
Agregue un encabezado H1 al contenido del cuerpo del módulo de texto.

Luego actualice el diseño de la siguiente manera:
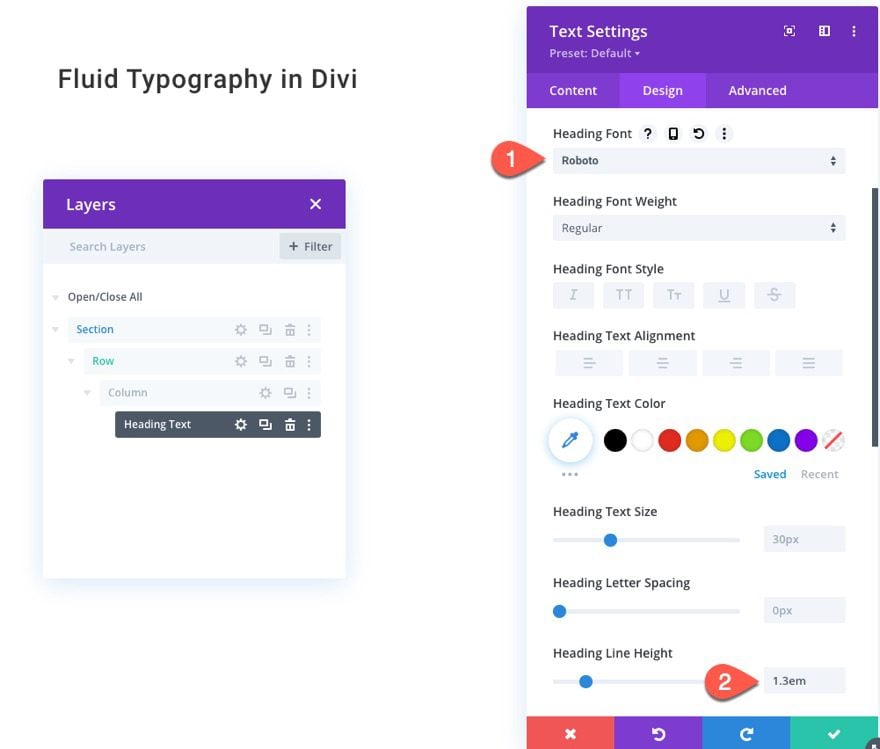
- Fuente de encabezado H1: Roboto
- Altura de la línea de rumbo H1: 1,3 em

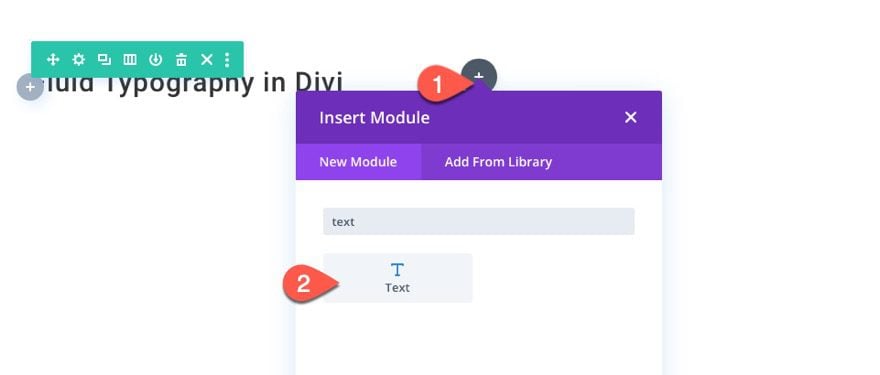
A continuación, agregue un nuevo módulo de texto debajo del anterior. Esto se usará para probar la tipografía fluida en el texto del párrafo.

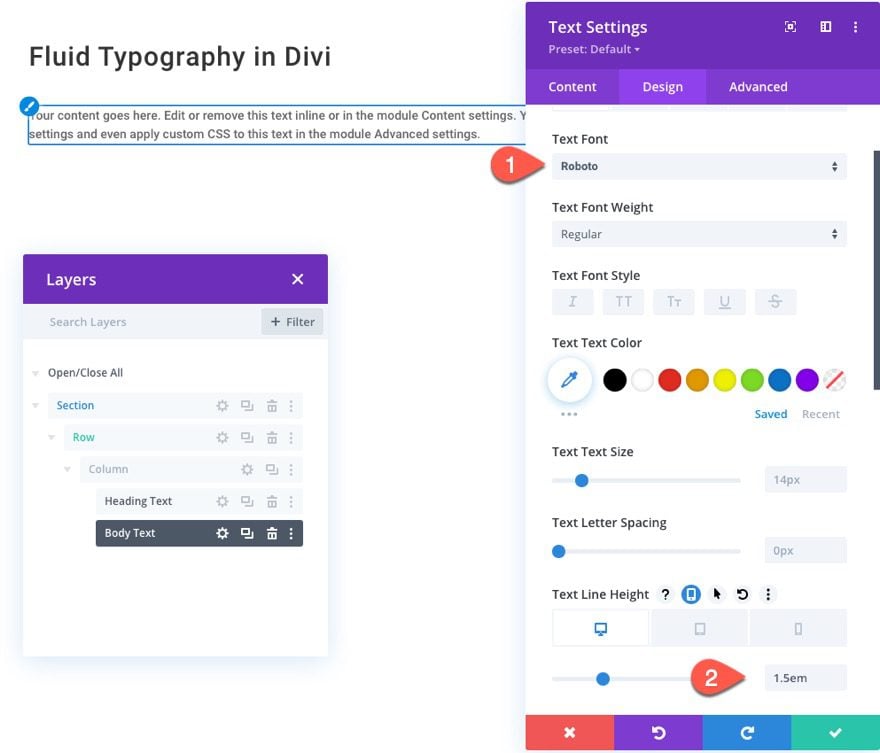
Puede mantener el contenido del cuerpo simulado predeterminado para nuestros propósitos de prueba. En la pestaña de diseño, actualice lo siguiente:
- Fuente del texto: Roboto
- Altura de la línea de texto: 1,5 em (escritorio, 2 em (teléfono)

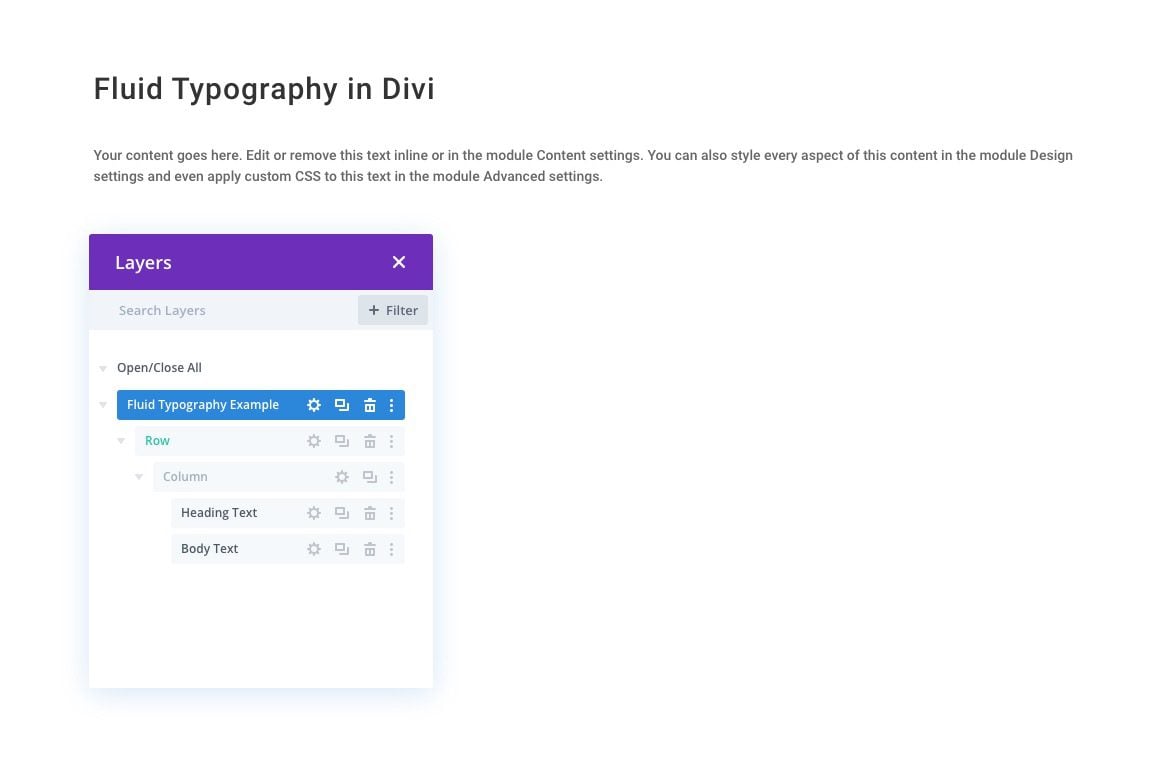
¡Eso es todo! Usaremos toda esta sección, incluido el módulo de texto de encabezado y el módulo de texto del cuerpo, como plantilla para impulsar cada una de nuestras compilaciones de ejemplo en la siguiente parte del tutorial.

Uso de la plantilla
Si planea compilar cada ejemplo, es posible que desee guardar esta sección en la biblioteca Divi para que pueda volver a agregarla a la página después de cada compilación. O simplemente puede duplicar la sección antes de cada nueva compilación.
Ahora echemos un vistazo más de cerca a esos métodos de tipografía fluida y luego utilícelos en Divi.
6 métodos para crear tipografía fluida y cómo usarlos en Divi
#1 Uso de una unidad de longitud VW para el tamaño de fuente (útil pero limitante)
El uso de la unidad de longitud vw para el tamaño de fuente es un ingrediente clave para una tipografía fluida porque la unidad de longitud vw es relativa a la ventana gráfica (o ancho del navegador), por lo que aumentará y disminuirá a medida que cambie el ancho del navegador. Sin embargo, usar la unidad de longitud vw solo para el tamaño de fuente no le da ningún control sobre el tamaño de fuente mínimo o máximo. Esto significa que el tamaño de fuente continuará escalando con el ancho del navegador (o ventana gráfica) sin limitación. Como resultado, puede obtener fácilmente texto demasiado pequeño en dispositivos móviles y demasiado grande en monitores grandes.
Sin embargo, usar un tamaño de fuente vw por sí solo puede funcionar perfectamente en algunos casos. Por ejemplo, si desea mostrar un encabezado fluido para su sitio, simplemente puede asignar una unidad de longitud vw como tamaño de fuente (algo así como tamaño de fuente: 5vw). Sin embargo, debe asegurarse de que el contenedor que envuelve el texto del encabezado tenga un ancho igual al ancho de la ventana del navegador. Entonces, si usara esto en Divi, debe asegurarse de que la sección, la fila, la columna y el módulo tengan un ancho del 100%.
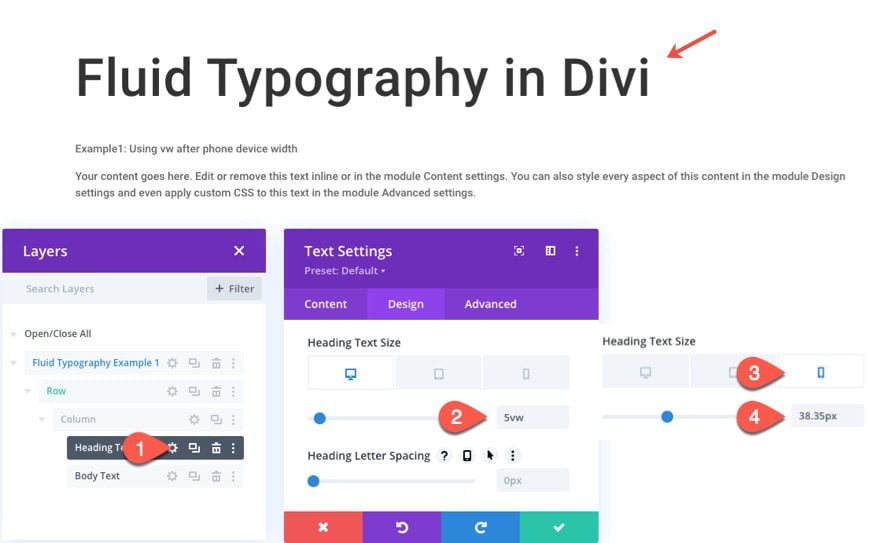
Divi Ejemplo 1: Uso de la unidad de longitud VW después del ancho del teléfono para crear una tipografía fluida en Divi
Aquí se explica cómo usar este método en Divi.
El texto del encabezado
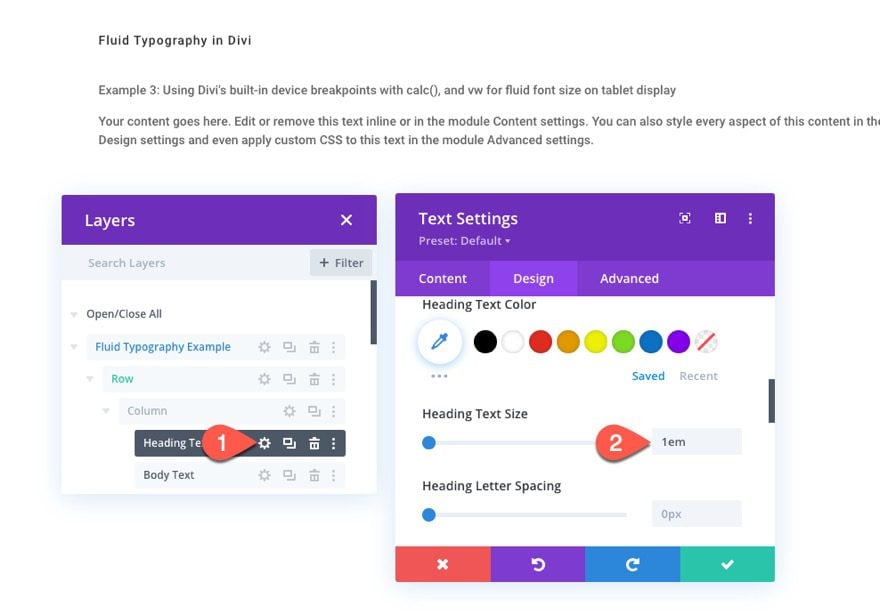
Usando la plantilla de diseño que construimos anteriormente, abra la configuración para el módulo de texto del encabezado (el que incluye el encabezado H1) y actualice lo siguiente:
- Tamaño del texto del encabezado (computadora de escritorio y tableta): 5vw
- Tamaño del texto del encabezado (teléfono): 38.35px

El valor impar de px para el tamaño del texto del encabezado en el teléfono se calcula en realidad en función del 5vw utilizado. El punto de interrupción real donde la pantalla del teléfono se convierte en la pantalla de la tableta es de 767 px. Y el 5% de 767px es 38,35px. Esto me da el tamaño exacto de la fuente necesaria en el punto de interrupción, por lo que no habrá saltos en el tamaño de la fuente en la transición.
Una vez que se establece el tamaño del texto del encabezado, guarde el módulo.
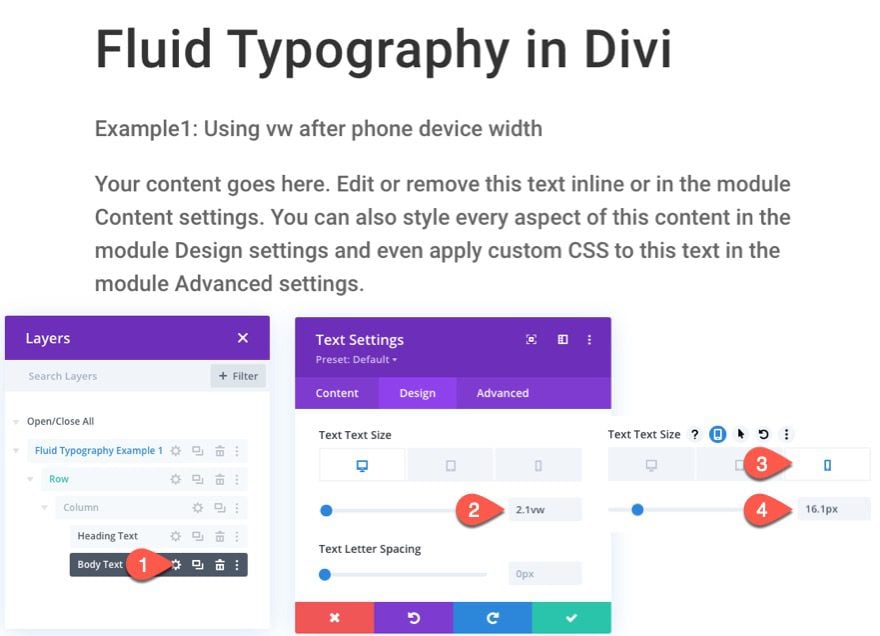
El cuerpo del texto
Abra la configuración del módulo de texto del cuerpo y actualice lo siguiente:
- Tamaño del texto del texto (computadora de escritorio y tableta): 2.1vw
- Texto Tamaño del texto (teléfono): 16.1px

Ejemplo 1 Resultado
Aquí hay una vista previa del resultado al ajustar el ancho de la ventana del navegador (o ventana gráfica).
Tenga en cuenta que el tamaño de fuente mínimo es de 16,1 px en la pantalla del teléfono y luego, una vez que llega al punto de interrupción de la tableta de 767 px, el tamaño de fuente de 5vw se activa y continúa escalando con el navegador.
Limitación principal
Si tiene un tamaño de fuente con una unidad de longitud vw dentro de un contenedor que tiene un ancho máximo de 1080 px, la fuente seguirá creciendo con el ancho del navegador mientras que el contenedor permanece en un ancho de 1080 px, lo que generará algunas inconsistencias de diseño (como tener texto realmente grande en una fila pequeña en monitores grandes).
#2 Usando Calc() y Unidad de Longitud VW para Tamaño de Fuente
El uso de la función CSS calc() para calcular un valor de tamaño de fuente con una unidad de longitud vw le permitirá designar un tamaño de fuente mínimo y al mismo tiempo permitir que el texto se escale con la ventana del navegador usando la unidad de longitud vw . La limitación es que no hay un límite máximo, por lo que aunque haya resuelto el problema del tamaño de fuente mínimo, aún puede encontrar que el texto se vuelve demasiado grande e incontrolable en monitores grandes.
Ejemplo 2 de Divi: uso de una unidad de longitud VW calculada para crear una tipografía fluida en Divi
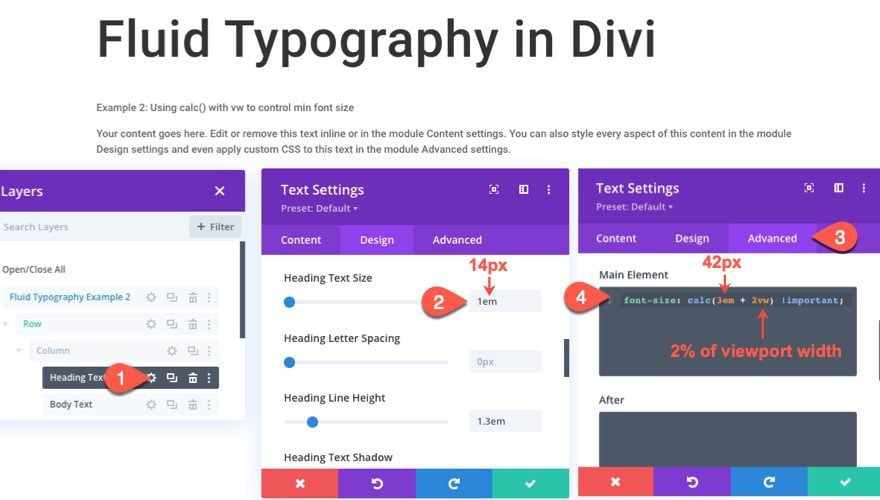
El texto del encabezado
A partir de una versión nueva de la plantilla de diseño que construimos originalmente, abra la configuración para el módulo de texto de encabezado.
Luego actualice el tamaño del texto del encabezado:
- Tamaño del texto del encabezado: 1em
Luego dirígete a la pestaña de avance y agrega el siguiente CSS personalizado al elemento principal:
|
01
|
font-size: calc(3em + 2vw) !important |
La unidad de longitud em es relativa al tamaño de fuente del elemento. Por lo tanto, le damos al tamaño del texto del encabezado un valor de 1 em, que es relativo al tamaño de fuente establecido para el texto del cuerpo del módulo, que es 14 px por defecto. Eso significa que en nuestro cálculo, 3em es 3 veces 14px, que es 42px. Este valor de cálculo del tamaño de fuente le brinda más control sobre el tamaño de fuente inicial agregando 2vw al tamaño de fuente que es 3em. Esto hará que el texto sea fluido y al mismo tiempo se asegurará de que la fuente nunca sea más pequeña que 3em.

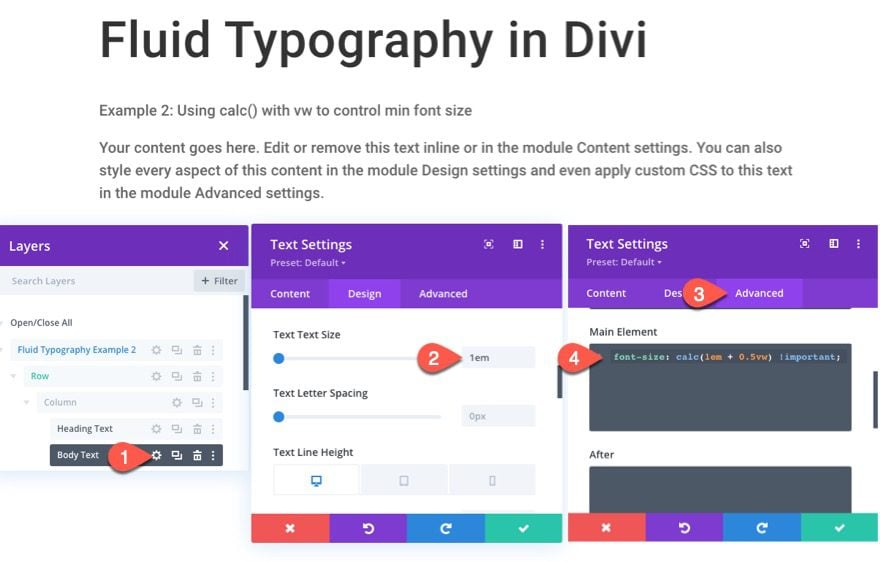
El cuerpo del texto
A continuación, abra el módulo de texto del cuerpo y actualice el tamaño del texto:
- Texto Tamaño del texto: 1em
Luego agregue el siguiente CSS al elemento principal:
|
01
|
font-size: calc(1em + 0.5vw) !important |

Ejemplo 2 Resultado
Aquí hay una vista previa del resultado al ajustar el ancho de la ventana del navegador (o ventana gráfica).
#3 Uso de los puntos de interrupción de respuesta integrados de Divi con calc() y vw para el tamaño de fuente fluido en la pantalla de la tableta
Con Divi, los puntos de interrupción están predeterminados (integrados en el tema). Pero aún podemos apuntar a cada uno de estos puntos de interrupción utilizando las pestañas receptivas integradas para pantallas de escritorio, tabletas y teléfonos. Esto nos permitirá agregar un tamaño de fuente mínimo en la pantalla del teléfono, un tamaño de fuente fluido en la pantalla de la tableta y un tamaño de fuente máximo en la pantalla del escritorio.
Aquí está cómo hacerlo.
Texto de encabezado
Con una plantilla de diseño nueva, abra la configuración del texto del encabezado y actualice el tamaño del texto del encabezado:
- Tamaño del texto del encabezado: 1em

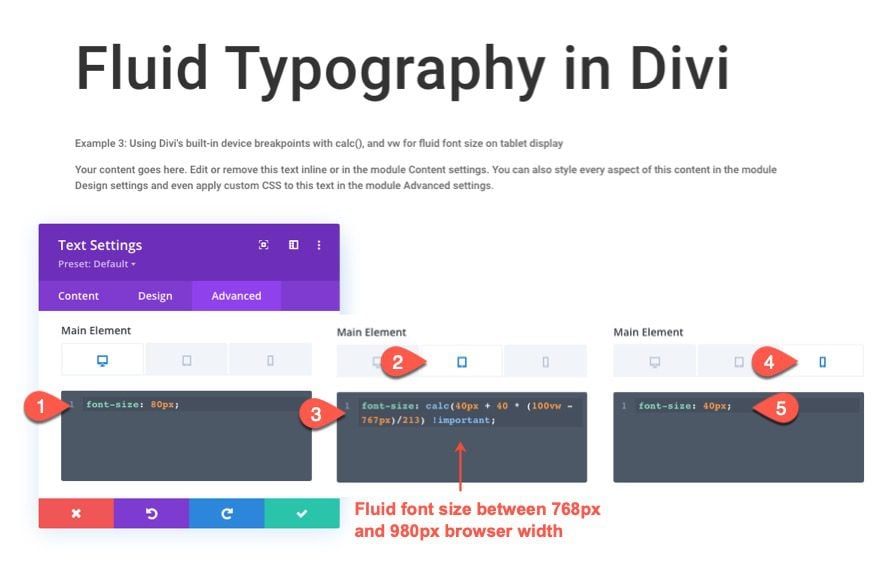
En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
Escritorio
|
01
|
font-size: 80px; |
Tableta
|
01
|
font-size: calc(40px + 40 * (100vw - 767px)/213) !important; |
Teléfono
|
01
|
font-size: 40px; |
Esto establecerá un tamaño de fuente mínimo de 40 px en el teléfono, un tamaño de fuente fluido en la tableta y un tamaño de fuente máximo de 80 px en el escritorio.

Cuerpo de texto
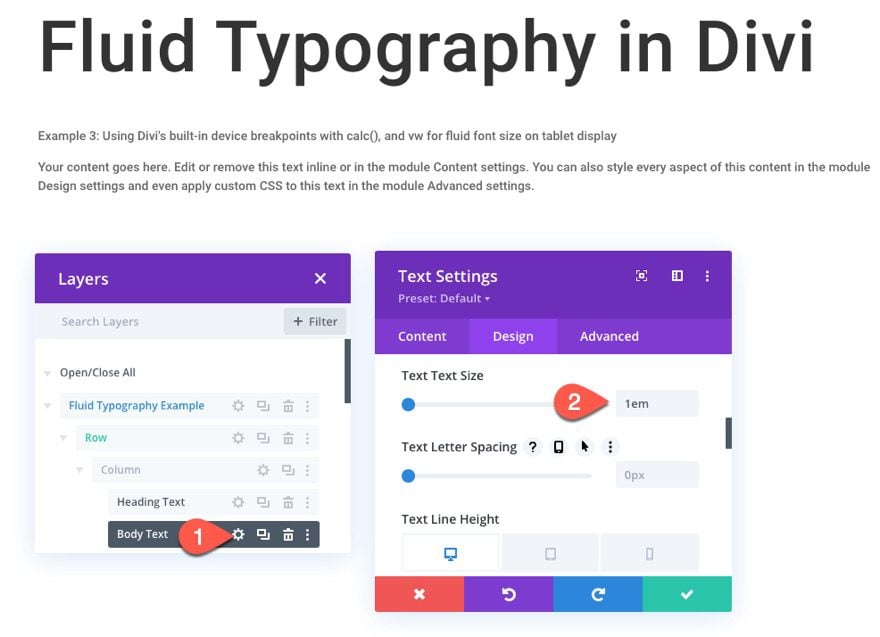
A continuación, abra la configuración del módulo de texto del cuerpo y actualice el tamaño del texto del cuerpo:
- Texto Tamaño del texto: 1em

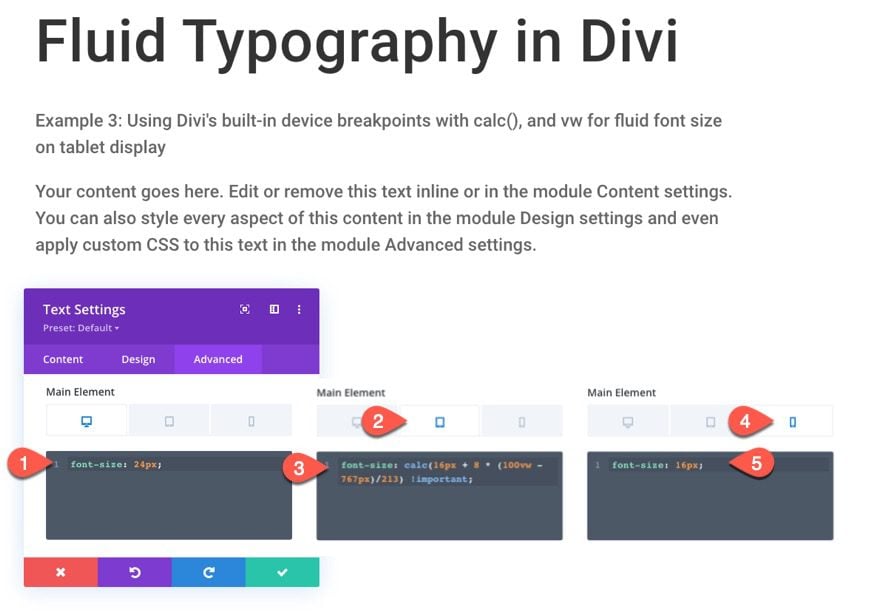
En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
Escritorio
|
01
|
font-size: 24px; |
Tableta
|
01
|
font-size: calc(16px + 8 * (100vw - 767px)/213) !important; |
Teléfono
|
01
|
font-size: 16px; |
Esto establecerá un tamaño de fuente mínimo de 16 px en el teléfono, un tamaño de fuente fluido en la tableta y un tamaño de fuente máximo de 24 px en el escritorio.

Ejemplo 3 Resultado
Aquí hay una vista previa del resultado al ajustar el ancho de la ventana del navegador (o ventana gráfica).
Este método es realmente solo un calentamiento para el siguiente método porque limita el tamaño de fuente fluido en los puntos de interrupción de la tableta integrados de Divi (entre 767 px y 980 px), pero es útil para obtener un tamaño de fuente fluido en la pantalla de la tableta en Divi. También presenta la idea de cómo puede agregar un tamaño de fuente fluido en ciertos puntos de interrupción que exploraremos más a fondo en nuestro próximo método.
#4 Uso de consultas de medios personalizadas con calc() y vw para tamaño de fuente fluido en puntos de interrupción personalizados.
Para una solución de tipografía fluida más personalizable y completa, debemos agregar algunos puntos de interrupción personalizados (mediante consultas de medios) que extenderán el área en la que queremos involucrar nuestro tamaño de fuente fluido a lo que queramos. Esto nos permitirá establecer un tamaño de fuente mínimo en un punto de interrupción pequeño (como 480 px de ancho) y un tamaño de fuente máximo en un punto de interrupción grande (como 980 px). Luego, podemos usar el área central entre los puntos de corte pequeño y grande para darle a la fuente un tamaño que sea fluido usando un cálculo que incorpora la unidad de longitud vw . El truco consiste en usar el cálculo correcto en el área central para que el tamaño de fuente comience a ser fluido (o se escale con el ancho del navegador) en el tamaño de fuente mínimo (establecido en el punto de interrupción pequeño) y se detenga en el tamaño de fuente máximo (establecido en el punto de ruptura grande). Para obtener más información, consulte la publicación entipografía fluida por CSS Tricks .
Aquí está cómo hacerlo.
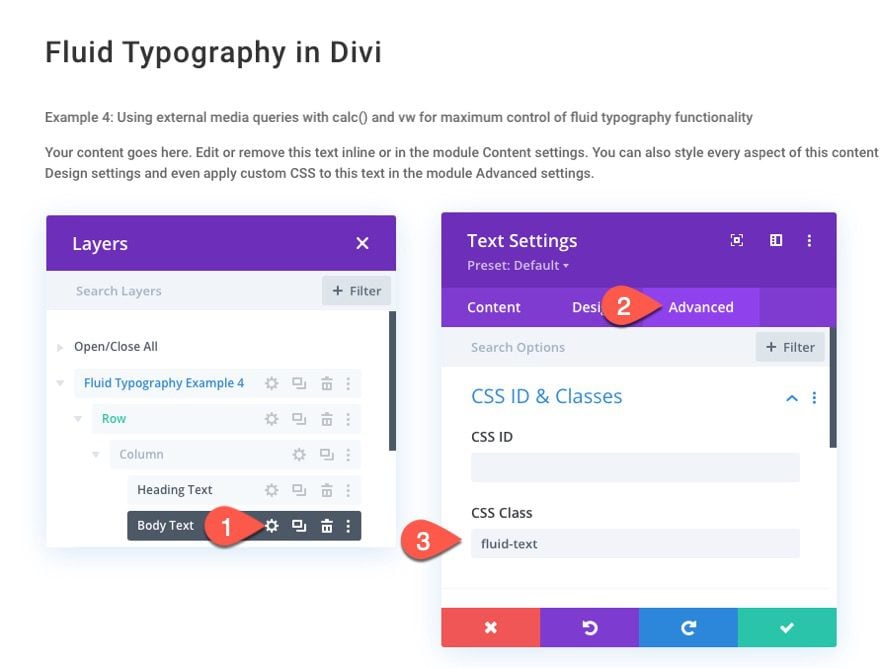
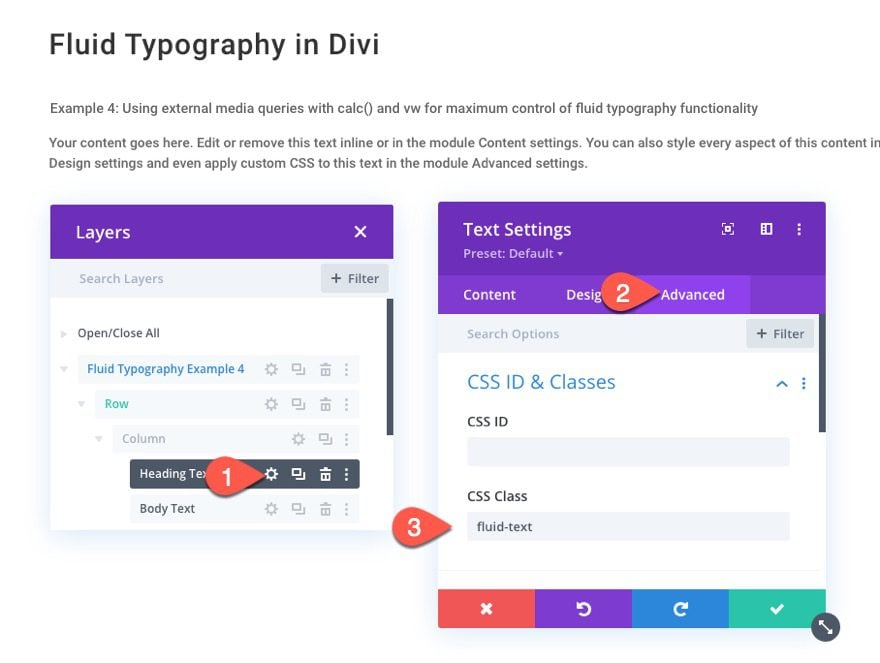
Usando una plantilla de diseño nueva, abra la configuración para el módulo de texto de encabezado y proporcione una Clase CSS personalizada:
- Clase CSS: texto fluido

A continuación, abra el módulo de texto del cuerpo y asígnele la misma Clase CSS:
- Clase CSS: texto fluido

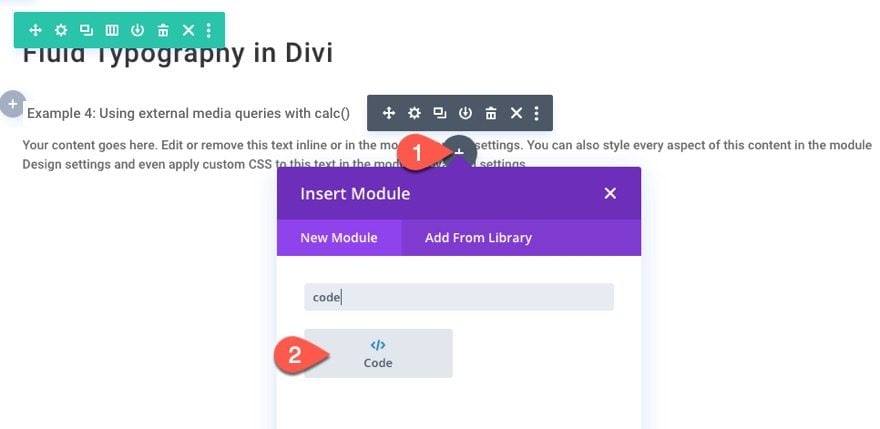
Agregue un módulo de código debajo del módulo de texto del cuerpo.

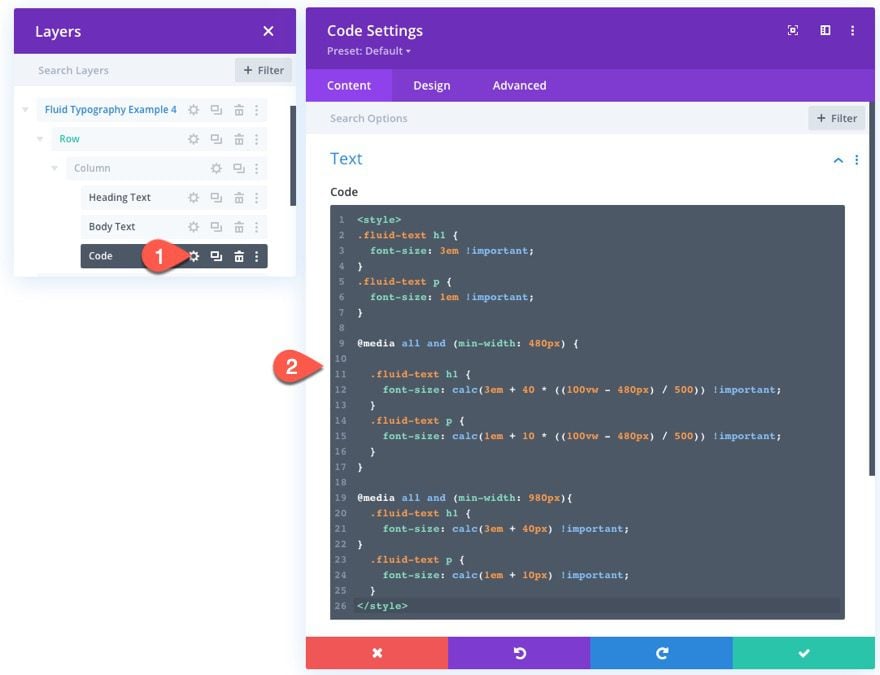
Luego abra la configuración del módulo de código y pegue el siguiente código dentro del cuadro de código asegurándose de envolver el código en las etiquetas de estilo necesarias:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
|
.fluid-text h1 { font-size: 3em !important; }.fluid-text p { font-size: 1em !important;} @media all and (min-width: 480px) { .fluid-text h1 { font-size: calc(3em + 40 * ((100vw - 480px) / 500)) !important; } .fluid-text p { font-size: calc(1em + 10 * ((100vw - 480px) / 500)) !important; }} @media all and (min-width: 980px){ .fluid-text h1 { font-size: calc(3em + 40px) !important;} .fluid-text p { font-size: calc(1em + 10px) !important; } |

Esto le dará a nuestro encabezado (.fluid-text h1) un tamaño de fuente mínimo de 3em en un tamaño de pantalla inferior a 480px, un tamaño de fuente fluido entre 480px y 980px, y un tamaño de fuente máximo de (3em + 40px) por encima de 980px.
No tiene que usar unidades de longitud em para el tamaño, pero lo hice para este ejemplo porque le brinda la ventaja adicional de poder cambiar el tamaño de fuente del encabezado y el texto del cuerpo usando la opción de tamaño de texto incorporada de Divi, en lugar de tener que actualizar el código CSS personalizado en el módulo de código.
Por ejemplo, para ajustar el tamaño del texto del encabezado en el módulo de texto del encabezado, simplemente actualice el tamaño del texto del cuerpo (no el tamaño del texto del encabezado; em es relativo al texto del cuerpo).
Para actualizar el tamaño del texto del cuerpo del módulo del texto del cuerpo, también puede simplemente ajustar el tamaño del texto del cuerpo en el módulo.
Ejemplo 4 Resultado
Aquí hay una vista previa del resultado al ajustar el ancho de la ventana del navegador (o ventana gráfica).
#5 Usar min() y max() para crear una tipografía fluida en Divi
Además de calc() , se han introducido funciones matemáticas más avanzadas que simplifican la forma en que creamos tipografía fluida en CSS. Estos incluyen las funciones min() y max() .
En el lado positivo, crear una tipografía fluida usando las funciones min() y/o max() para generar el tamaño de fuente es una solución mucho más simple que no requiere consultas de medios. Usando matemáticas básicas, puede establecer un tamaño de fuente mínimo, un tamaño de fuente máximo y un tamaño de fuente fluido que se escala entre el mínimo y el máximo.
Veamos esto en acción usando Divi Builder.
Texto de encabezado
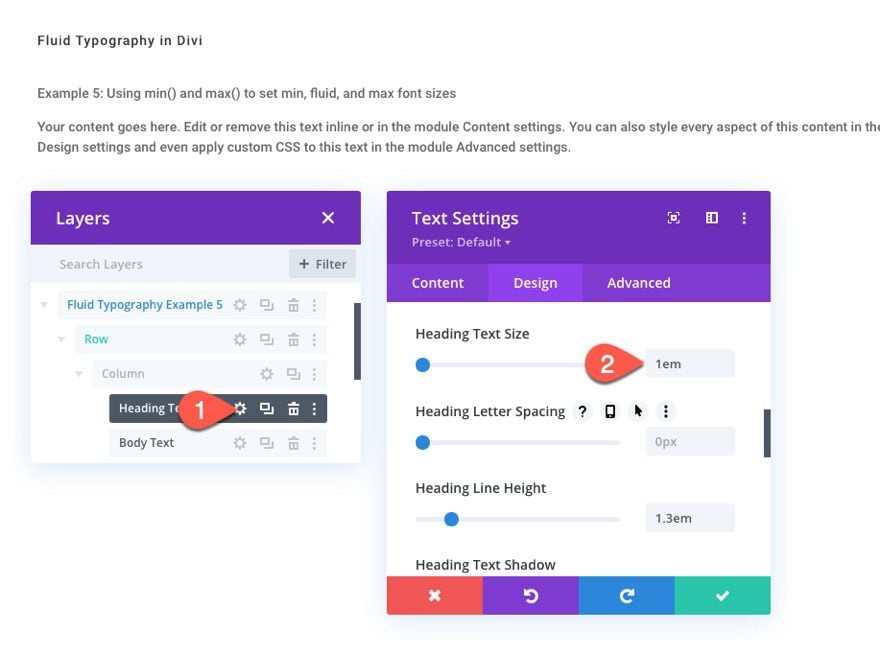
Usando un diseño de plantilla nuevo, actualice la configuración del módulo de texto de encabezado de la siguiente manera:
- Tamaño del texto del encabezado: 1em

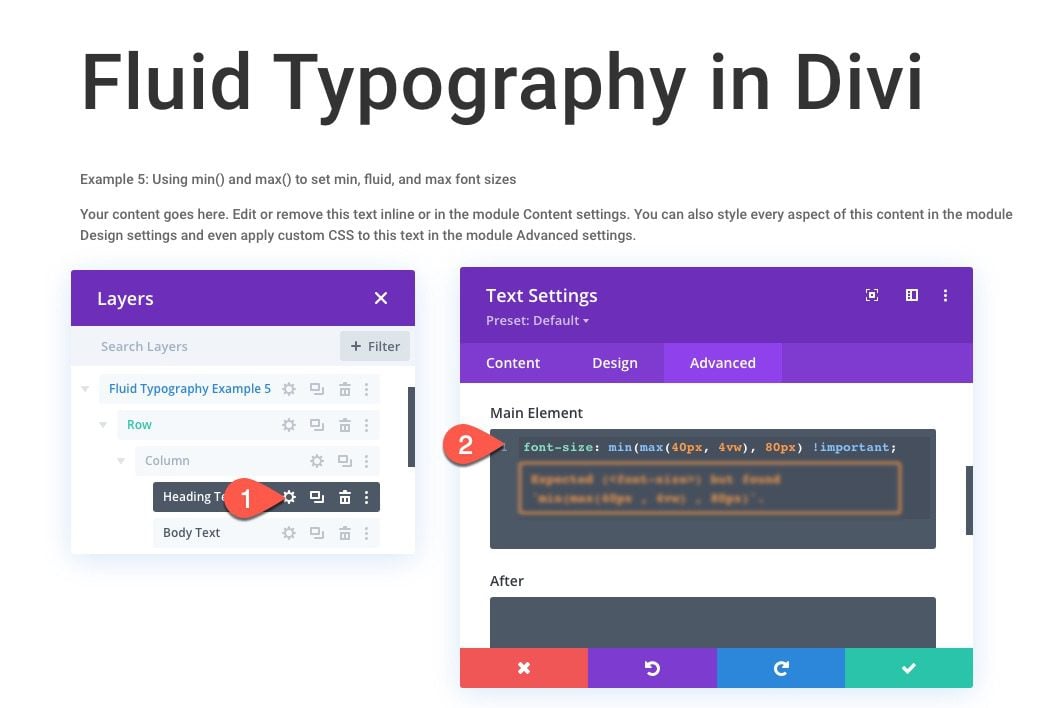
En la pestaña avanzada, agregue el siguiente fragmento de CSS al elemento principal:
|
01
|
font-size: min(max(40px, 4vw), 80px) !important; |

Cuerpo de texto
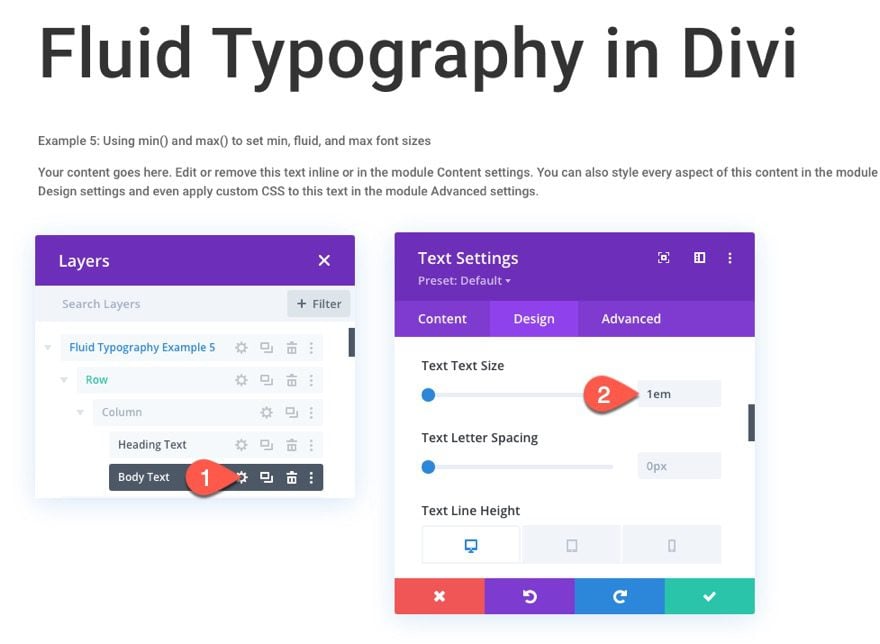
A continuación, abra la configuración del módulo de texto del cuerpo y actualice lo siguiente:
- Tamaño del texto del encabezado: 1em

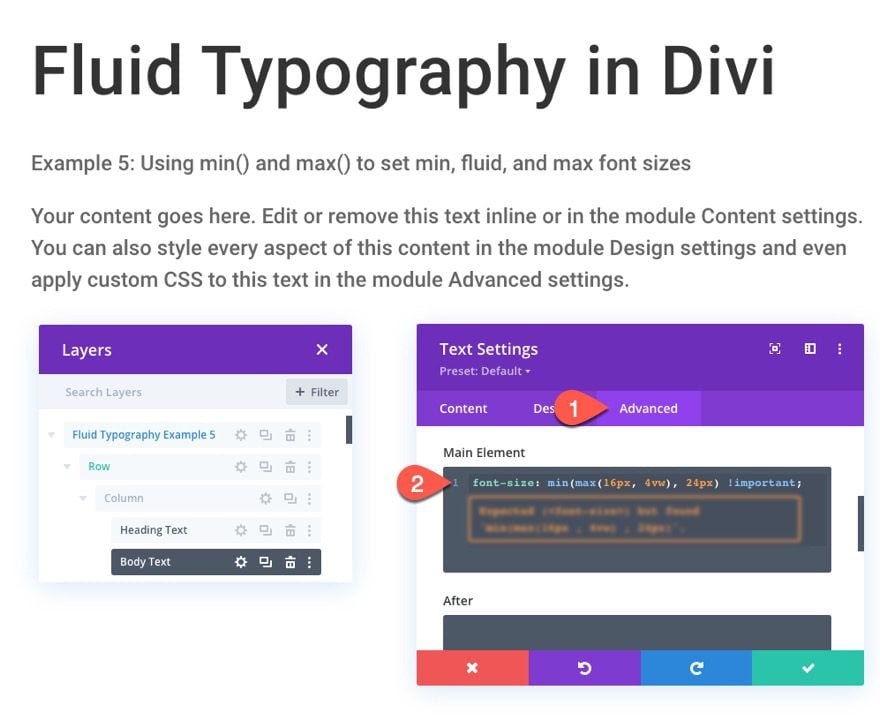
En la pestaña avanzada, agregue el siguiente fragmento de CSS al elemento principal:
|
01
|
font-size: min(max(16px, 4vw), 24px) !important; |
Esto asignará un tamaño de fuente mínimo de 16 px, un tamaño de fuente fluido (o escalador) de 4vw y un tamaño de fuente máximo de 24 px. El tamaño de fuente 4vw se activará siempre que ese valor se encuentre entre los valores mínimo y máximo.

Ejemplo 5 Resultado
Aquí hay una vista previa del resultado al ajustar el ancho de la ventana del navegador (o ventana gráfica).
#6 Usar clamp() para crear una tipografía fluida en Divi
Si las funciones min() y max() no son lo suficientemente simples para usted, también podría usar clamp() . Es extremadamente fácil de usar, entender y, en mi opinión, más intuitivo que usar min() o max() . La función clamp() tiene todo lo que necesitamos en un solo lugar, un punto de partida para establecer el tamaño de fuente mínimo, un área intermedia para colocar el tamaño de fuente fluido y un punto final para establecer el tamaño de fuente máximo. Estos tres parámetros son una solución perfecta para una tipografía fluida.
Ahora veamos qué tan fácil es usar esto en Divi.
Texto de encabezado
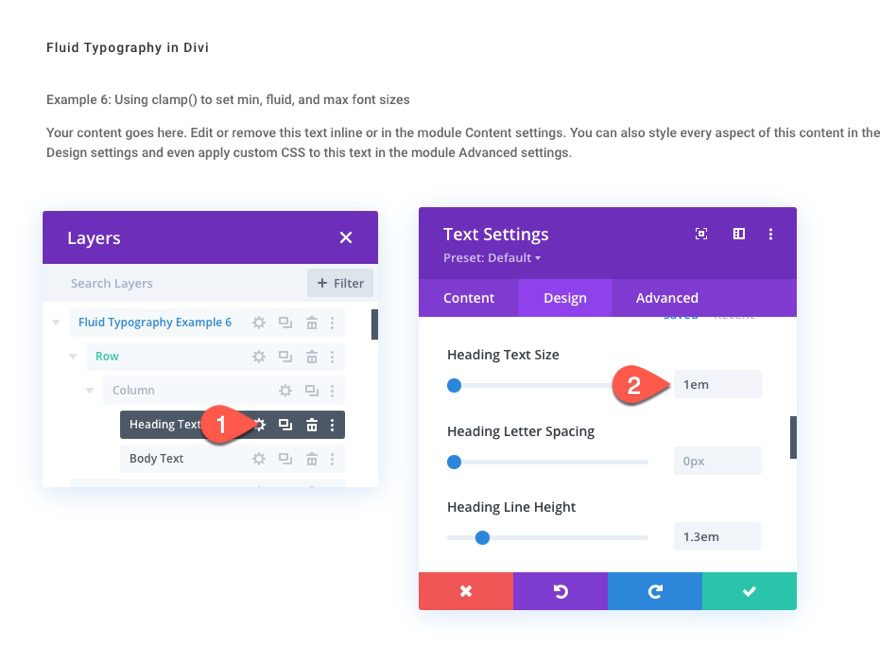
Con una plantilla de diseño nueva, abra el módulo de texto del encabezado y actualice el tamaño del texto del encabezado:
- Tamaño del texto del encabezado: 1em

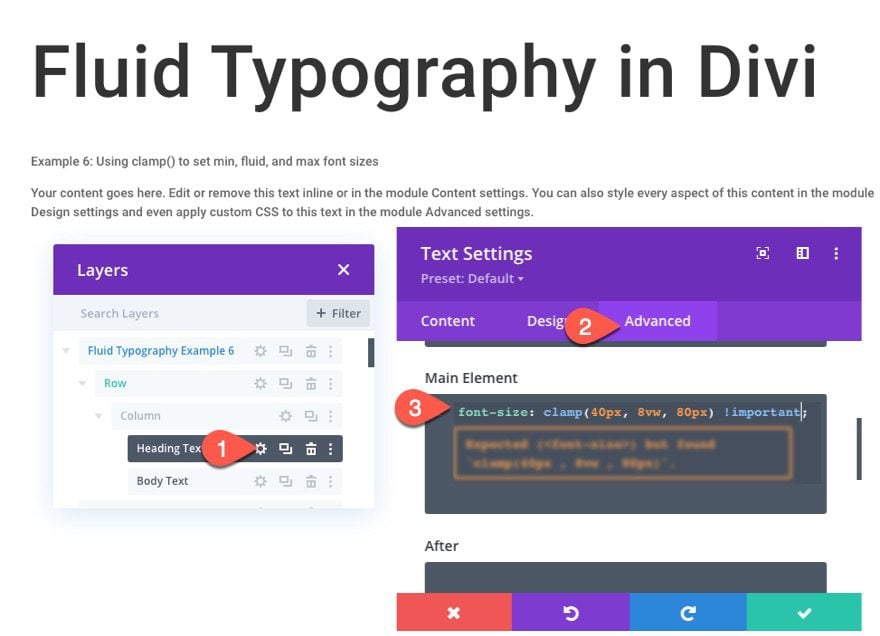
En la pestaña avanzada, agregue el siguiente fragmento de CSS al elemento principal:
|
01
|
font-size: clamp(40px, 8vw, 80px) !important; |
Esto establecerá un tamaño de fuente mínimo de 40 px, un tamaño de fuente fluido de 8vw y un tamaño de fuente máximo de 80 px.

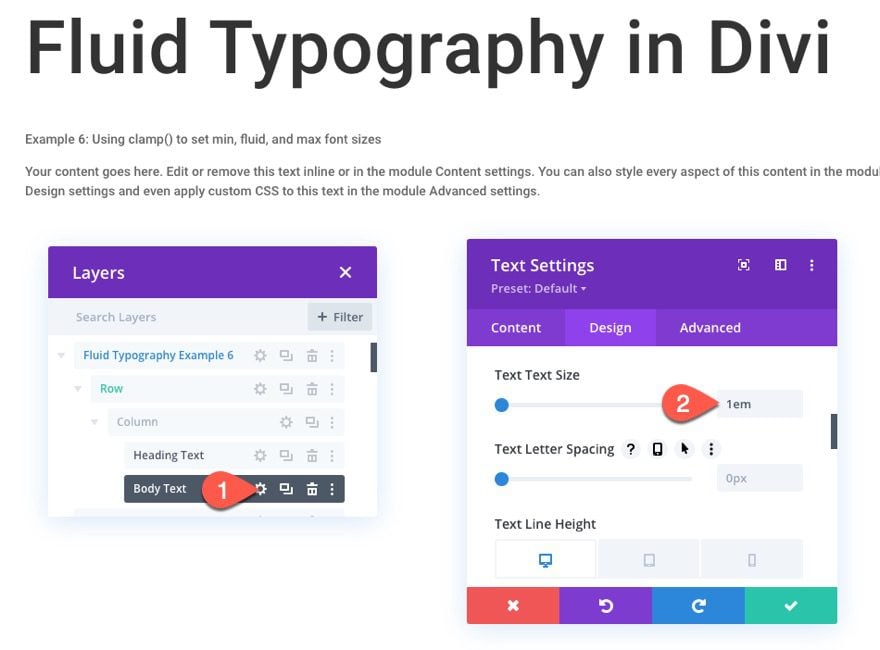
Texto de encabezado
A continuación, actualice el tamaño del texto del módulo de texto del cuerpo de la siguiente manera:
- Texto Tamaño del texto: 1em

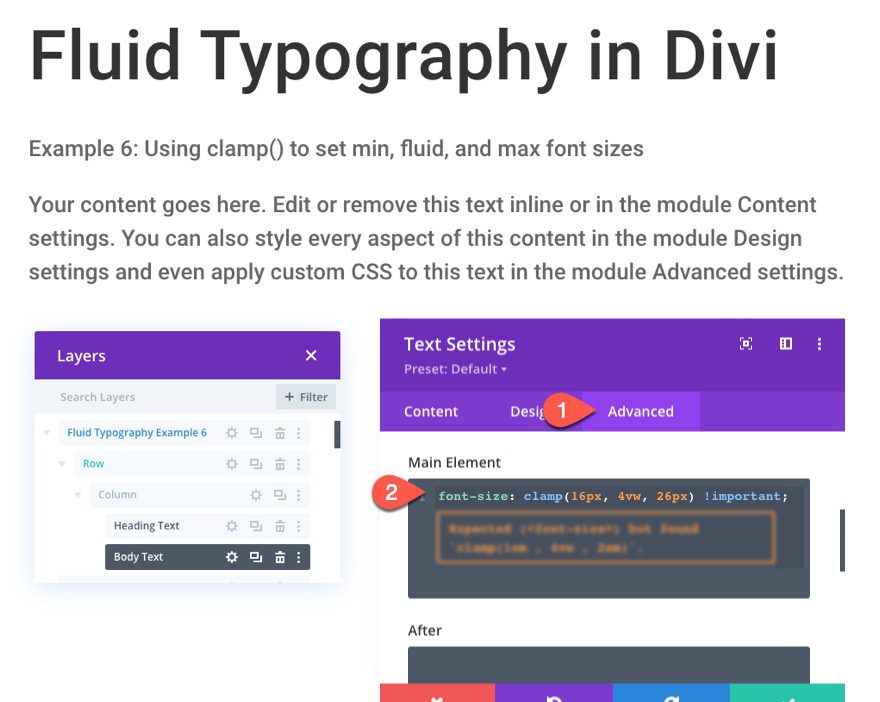
En la pestaña avanzada, agregue el siguiente fragmento de CSS al elemento principal:
|
01
|
font-size: clamp(16px, 4vw, 26px) !important; |
Esto establecerá un tamaño de fuente mínimo de 16 px, un tamaño de fuente fluido de 4vw y un tamaño de fuente máximo de 26 px.

Ejemplo 6 Resultado
Aquí hay una vista previa del resultado al ajustar el ancho de la ventana del navegador (o ventana gráfica).
Compatibilidad con navegador
En su mayor parte, las soluciones de tipografía fluida de este artículo son compatibles con la mayoría de los navegadores. Todos los navegadores (incluso IE) parecen admitir calc() en CSS , pero Safari parece tener un poco de errores porque no se escala al ajustar el navegador, pero mostrará el tamaño correcto en la actualización de la página (raro). Sin embargo, este error parece resolverse mediante consultas de medios personalizadas como lo hicimos en el método n. ° 4 anterior. Las funciones min() max() y clamp() (presentadas en los Métodos #5 y #6 anteriores) están sorprendentemente bien soportadas. Pero también parecen tener el extraño error de safari y actualmente no son compatibles con IE.
Entonces, si está buscando un claro ganador en la compatibilidad con el navegador, supongo que el método n. ° 4 es probablemente el mejor hasta ahora. Pero si no te importa dejar IE en el polvo, ¡usar clamp() para una tipografía fluida es una solución increíble!
Pensamientos finales
Crear una tipografía fluida en Divi tiene un poco de curva de aprendizaje, lo admito. Sin embargo, los beneficios de tener un tamaño de fuente fluido pueden ser cruciales para el diseño general de su sitio web. Además, elimina el dolor de cabeza de ajustar el tamaño de la fuente usando una tonelada de consultas de medios para hacerlo perfecto para cada dispositivo. Con suerte, estos métodos lo ayudarán a crear una tipografía fluida en su propio proyecto Divi.
Espero escuchar de usted en los comentarios.
¡Salud!