
Tratar de encontrar la imagen del tamaño correcto para el paralaje puede ser un poco frustrante. La imagen puede verse muy bien como una imagen de fondo estándar, pero tan pronto como seleccione «Usar efecto de paralaje», la imagen se amplía y nada se ve bien. Para evitar este agravamiento en el futuro, debe comprender qué es el paralaje y qué le sucede a la imagen cuando se pone en modo de paralaje.
Hoy, voy a profundizar en las formas en que funciona el paralaje con Divi . Explicaré exactamente lo que sucede cuando usa los dos métodos de paralaje diferentes, qué tamaño de imagen es mejor e incluso incluiré algunos trucos CSS personalizados para colocar sus imágenes tal como las desea.
Vámonos.
En lo que respecta al diseño web, el paralaje es un término que se utiliza para describir un efecto que da la percepción de una distancia y un movimiento reales mediante una especie de animación bidimensional. Esto se logra cambiando las velocidades de desplazamiento de diferentes elementos en una página web para crear la ilusión de distancia mientras se ve un punto fijo. La técnica ha existido por un tiempo en otros lugares además de la web. ¿Recuerdas a los hermanos Super Mario? Si alguna vez jugaste videojuegos en los años 80 (Nintendo NES), la mayoría de los juegos usaban esta técnica para dar la impresión de movimiento usando solo imágenes en 2D. Los elementos en primer plano se movieron más rápido que los árboles/montañas/nubes en el fondo. Creando así un movimiento más realista.

Este efecto es muy parecido al método True Parallax en Divi. Excepto que el movimiento es vertical en lugar de horizontal.

Comprender cómo funciona Parallax con Divi
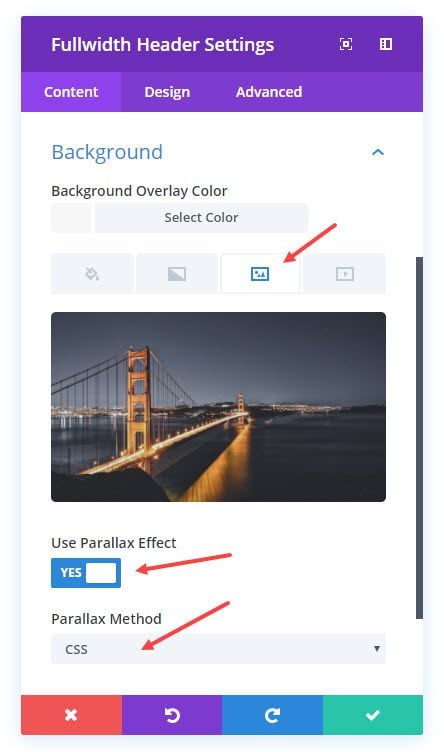
Con Divi, Parallax es realmente fácil de implementar en cualquier imagen de fondo dentro de cualquier sección, fila, columna o módulo. Todo lo que tiene que hacer es configurar la opción Efecto Parallax en «SÍ» y luego seleccionar su Método Parallax (CSS o True Parallax).

El método CSS
El método CSS es uno de los dos métodos que puede elegir para su efecto de paralaje. Probablemente pueda adivinar lo que está sucediendo simplemente probando este método en su sitio. Se le conoce como el Método CSS porque solo usa CSS para crear el efecto. Este método usa CSS para fijar la imagen de fondo en su lugar mientras los demás elementos de la página se desplazan normalmente. Esto da la impresión de que el contenido se mueve frente a la imagen de fondo.

El verdadero método de paralaje
El segundo método se llama True Parallax. Se llama «Verdadero» probablemente porque ejemplifica la idea convencional del efecto de paralaje. Este método utiliza CSS y JavaScript para crear un movimiento de desplazamiento ligeramente más lento que los demás elementos de la página. Esta es una representación de movimiento más realista debido a la percepción de la distancia que crea entre la imagen de movimiento lento en el fondo y los elementos de movimiento más rápido en el frente.

¿Qué sucede cuando Parallax está habilitado en Divi?
Esto puede ser frustrante si no comprende lo que sucede detrás de escena. Por lo tanto, es útil saber exactamente qué le sucede a la imagen cuando se activa el paralaje.
¿Qué sucede cuando se selecciona el método CSS?
Cuando se selecciona CSS Parallax, la imagen se envuelve en un nuevo div con una posición absoluta que abarca el tamaño completo de la ventana del navegador. Aquí están las clases CSS y fragmentos de código que hacen esto en Divi:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.et_parallax_bg { position: absolute; bottom: 0; left: 0; width: 100%; height: 100%; background-repeat: no-repeat; background-position: top center; background-size: cover;}/*** This sets the image to fixed when using the CSS method ***/.et_pb_section_parallax .et_pb_parallax_css, .et_pb_slides .et_parallax_bg.et_pb_parallax_css { background-attachment: fixed;} |
Dado que el tamaño del fondo está configurado para «cubrir» con una altura y un ancho del 100%, la imagen siempre «cubrirá» cada parte de su contenedor. En este caso, el contenedor es la ventana del navegador. Esto significa que partes de la imagen se ocultarán detrás de otras secciones de contenido, ya que la imagen de fondo siempre se expandirá y contraerá junto con el tamaño de la ventana del navegador.
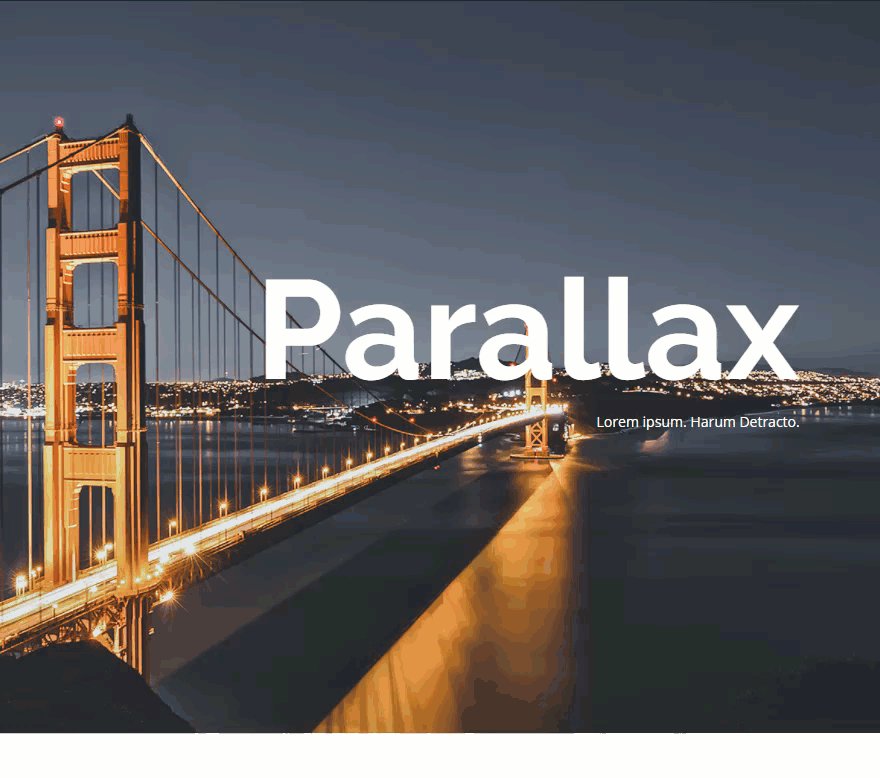
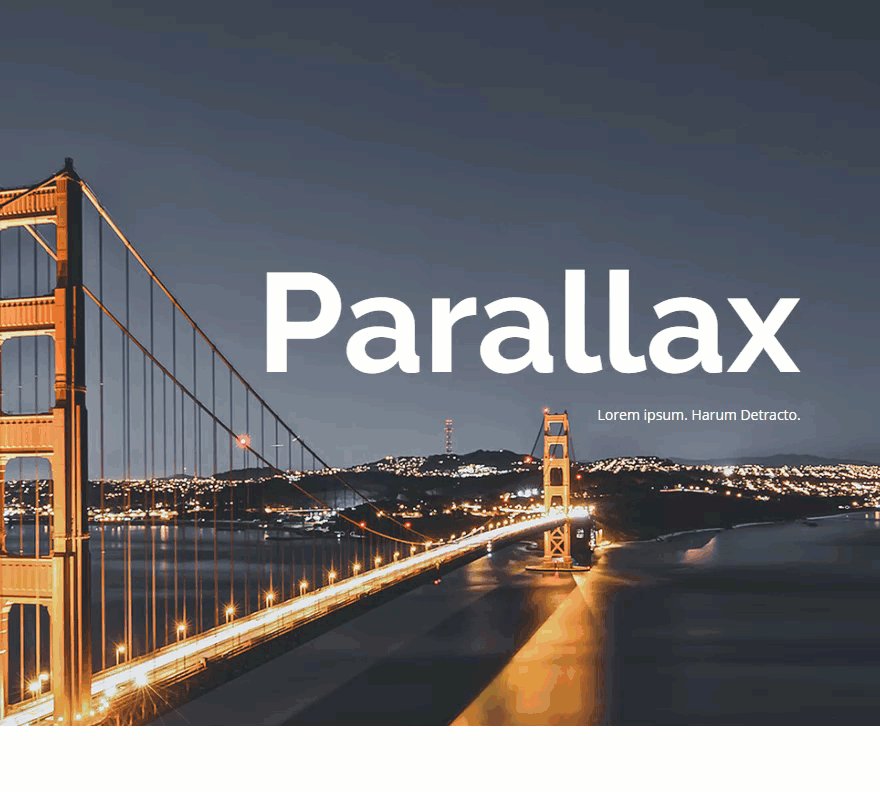
Imagine que esta es una imagen de fondo regular agregada a un módulo de encabezado en la parte superior de una página.

La relación de aspecto de la imagen es correcta (1920×1080) y el tamaño de la imagen cubre y encaja bien en la sección sin ninguna superposición cuando se ve en un tamaño de pantalla de 1366×766. El área blanca debajo de la imagen es el resto del contenido de la página.
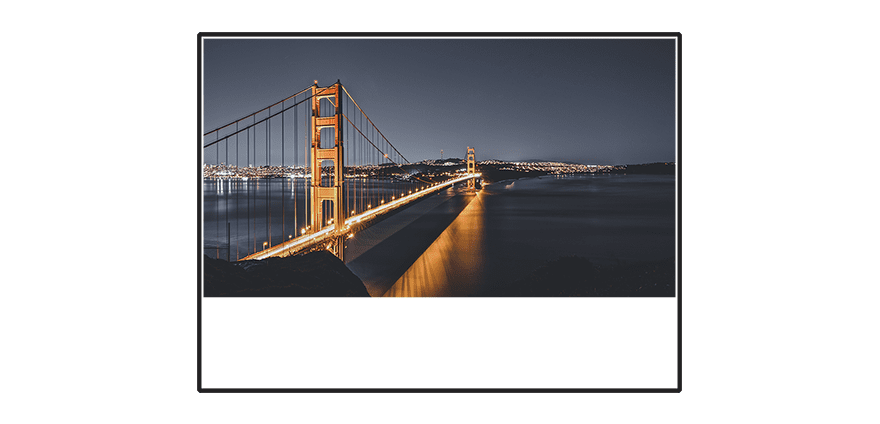
Ahora bien, esto es lo que sucede cuando selecciona parallax para su imagen.

Como puede ver, la imagen se expande tanto verticalmente (para llegar a la parte inferior de la ventana del navegador) como horizontalmente (para mantener la relación de aspecto de la imagen). El cuadrado negro representa su monitor, por lo que todo lo que está dentro del cuadrado negro es lo que ve el espectador. Hice la sección de contenido blanco en la parte inferior semitransparente para que puedas ver dónde se encuentra oculta la imagen de fondo detrás de ella. Allí la imagen permanece fija mientras te desplazas y otros elementos se mueven hacia arriba y hacia abajo frente a la imagen.
¿Qué sucede cuando se selecciona el método True Parallax?
Si tiene configurado True Parallax, la imagen se envuelve en un nuevo div con la misma clase CSS:
|
01
02
03
04
05
06
07
08
09
10
|
.et_parallax_bg { position: absolute; bottom: 0; left: 0; width: 100%; height: 100%; background-repeat: no-repeat; background-position: top center; background-size: cover;} |
Sin embargo, mediante el uso de un poco de JavaScript, la altura y la posición de la imagen se establecen dinámicamente en función del tamaño de la ventana del navegador y al desplazarse hacia abajo en la página. Los dos valores que se agregan dinámicamente a la imagen de fondo son el valor px para la propiedad de altura y el valor de traducción para la propiedad de transformación. El valor de la propiedad de altura determina la altura de la imagen, mientras que el valor de traducción de la propiedad de transformación determina la posición exacta de la imagen en la página de acuerdo con los ejes x e y.
Aquí está el código que se inserta en la etiqueta de imagen de mi imagen de fondo de paralaje con la ventana de mi navegador de 1366 × 766:
|
01
02
|
height: 960.8px;transform: translate(0px, 220.5px); |
Observe los dos números en la propiedad de transformación. Estos dos números controlan el posicionamiento de la imagen de fondo. El primer número (0px) posiciona la imagen a lo largo del eje x (horizontalmente). Dado que está configurado en 0px, la imagen no se moverá. El segundo número posiciona la imagen a lo largo del eje y (verticalmente). Dado que actualmente es de 220,5 px, eso significa que la imagen se desplaza hacia abajo en la página 220,5 px.
Observe también que el valor de la altura (960,8 px) es mayor que la altura de la ventana de mi navegador (766 px) en unos 200 px. Esto es para acomodar la imagen que se empuja 220.5px más allá de la parte inferior de la ventana del navegador.
Cuando se selecciona el método True Parallax, es posible que haya notado que su imagen se agranda aún más que el método CSS. Esto se debe a que la posición de la imagen se estira un 30% adicional de la altura del navegador.
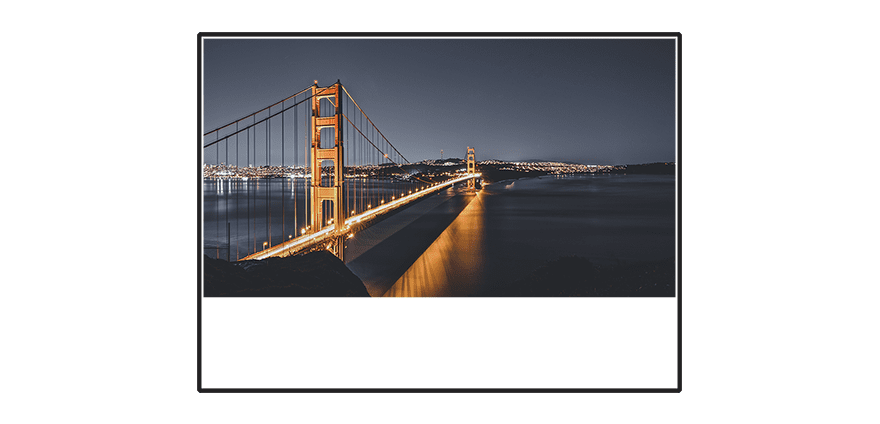
¿Recuerdas nuestra ilustración de fondo habitual?

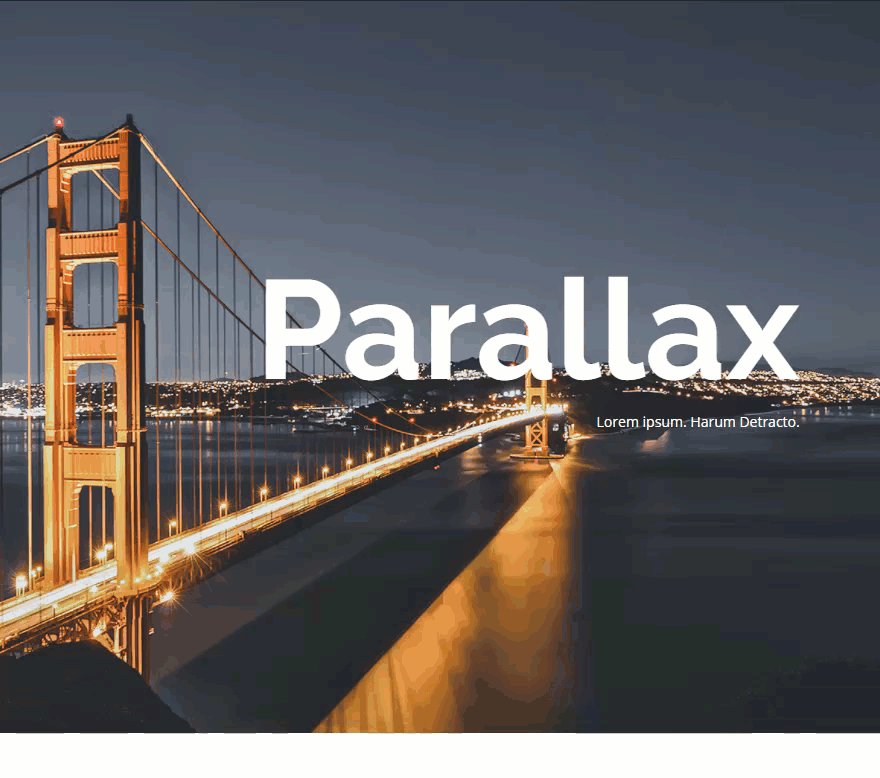
Esto es lo que sucede con la imagen después de seleccionar True Parallax (antes de comenzar a desplazarse, por supuesto):

Como puede ver, la imagen se tira un poco más allá de la parte inferior de la ventana del navegador. Esta ventana del navegador tiene aproximadamente 1080 × 700, por lo que es bastante pequeña, pero quería mostrarle lo que sucede en una ventana de escritorio más pequeña.
¿Por qué True Parallax estira tanto la imagen?
Bueno, mi mejor suposición es acomodar pantallas más grandes. Una vez que la ventana del navegador alcanza un tamaño de pantalla de 1920 × 1080, la imagen de fondo ya no se extiende más allá de la parte inferior de la ventana y se ajusta muy bien.
¿Por qué True Parallax usa JavaScript?
La razón principal por la que True Parallax requiere JavaScript es porque la imagen de fondo debe moverse a una velocidad diferente a la de los otros elementos cuando se desplaza. ¿Recuerdas a los hermanos Mario?
Con True Parallax, si aumento el tamaño de mi navegador, el valor de altura también aumenta dinámicamente a través de JavaScript, lo que garantiza que mi imagen siempre sea lo suficientemente grande para el navegador.
Si me desplazo hacia abajo en la página, el valor de la posición de traducción (los 220,5 px en el ejemplo anterior) aumenta, moviendo la posición vertical (eje y) de la imagen hacia abajo en la página.
Si me desplazo hacia arriba, el valor de la posición de traducción disminuye y la imagen retrocede en la página. Pero debido a que la imagen se empuja hacia abajo y hacia arriba a una velocidad diferente a la de los otros elementos cuando se desplaza, se obtiene el efecto True parallax.
¿Qué tipo de imagen debo usar?
Si está buscando usar el efecto de paralaje en su sitio, elegir la imagen de fondo correcta es crucial. No querrás que el fondo esté demasiado desordenado o que distraiga. Pero, por otro lado, tampoco quieres que sea una nota al margen aburrida.
Aquí hay 5 consejos generales para elegir el tipo correcto de imagen para Parallax
- Evite las fotos que distraen. Las imágenes que tienen demasiado que ver crean confusión y distraen del contenido.
- Asegúrese de que su foto coincida con el tema de su sitio. Su sitio debe contar una historia. Esta imagen de paralaje (como el resto de sus imágenes) debe encajar con el tema.
- Mantenlo grande y simple. Recuerde, su imagen de paralaje también se verá en tamaños de pantalla más pequeños. Asegúrese de que los detalles de la foto no sean tan pequeños que no puedan reconocerse en dispositivos más pequeños.
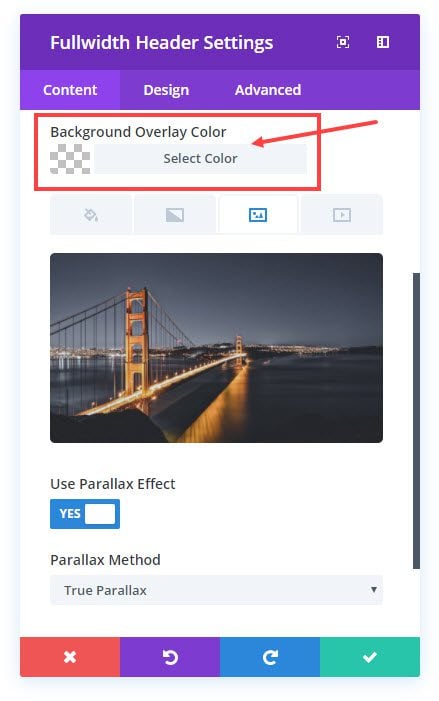
- Agregue un color de superposición cuando sea necesario. A veces, una buena imagen de paralaje tendrá aspectos oscuros y claros que pueden terminar ocultando el texto al desplazarse. Agregar una superposición oscura o clara garantizará que su texto se pueda leer en cualquier parte de la imagen

- Hazlo interesante. Hay muchas fotos por ahí para conformarse con algo aburrido. Tómese el tiempo para encontrar uno que atraiga a su audiencia y capte su atención.
¿Qué tamaño de imagen de fondo Parallax debe usar?
Esta es un poco difícil de responder. No hay una talla única para todas las imágenes de paralaje. De hecho, no hay una talla única para todo en el diseño web, al menos no desde que surgió el diseño receptivo. Pero, aunque es posible que no pueda darle una regla firme, puedo ofrecerle algunas pautas generales para elegir las imágenes de fondo de paralaje del tamaño correcto con Divi.
Dado que el tamaño de pantalla más popular es de aproximadamente 1366 × 766, definitivamente me aseguraría de que todas las imágenes de paralaje de fondo tengan al menos este tamaño. Pero debido a la popularidad de los monitores más grandes, optaría por un tamaño mayor, como 1920 × 1080. Esto asegurará que los usuarios vean una imagen de alta calidad en escritorios más grandes.
El problema de tener una imagen con las dimensiones 1920 × 1080 es que rara vez tendrá una sección visible de 1080 px de altura. Entonces puede confiar en que esas imágenes permanezcan ocultas.
Consejos útiles para que su imagen de fondo Parallax se vea bien
Para encabezados y secciones superiores
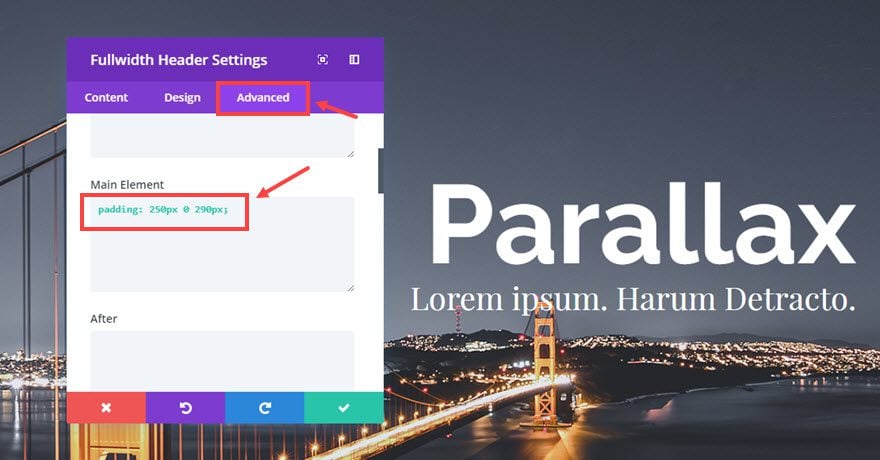
La forma más fácil de asegurarse de que su imagen sea completamente visible y se vea bien es usar el Módulo de encabezado de ancho completo. De esa manera, su imagen de fondo siempre se verá genial sin importar el tamaño de la pantalla. Pero, si está utilizando una imagen de fondo de paralaje utilizando el Módulo de encabezado de ancho completo, es posible que deba agregar algo de relleno en la parte superior e inferior del módulo para mostrar más de la imagen. Puede hacer esto usando Visual Builder. Vaya a la configuración del módulo de cabecera. En la pestaña Avanzado, ingrese lo siguiente en el cuadro de texto Elemento principal:
|
01
|
Padding: 250px 0 250px; |

Eso debería llevarlo en la dirección correcta.
Si aún no tiene suficiente de la imagen que se muestra, le sugiero que recorte la parte superior de su imagen y luego la vuelva a cargar. Esto puede ayudar.
Además, intente seleccionar fotos que tengan contenido insignificante en la parte inferior de la imagen y el contenido más importante en la parte superior. Para los encabezados, solo debe esperar ver los 700 píxeles superiores de la imagen de paralaje.
Para Secciones Regulares/Medias
Asegúrese de dejar suficiente espacio alrededor de su contenido para exponer el fondo lo suficiente para que pueda obtener una imagen completa cuando la sección alcance el punto de vista central del usuario. Usa el relleno a tu favor. Si va a utilizar parallax, no permita que sus usuarios se confundan y tengan que desplazarse hacia arriba y hacia abajo solo para ver cuál es la imagen. Es mejor mostrarlos la primera vez.
Si está utilizando el método CSS, puede esperar ver más de la parte inferior de su imagen de fondo (dependiendo de cuánto espacio tenga). Intentaría recortar la parte inferior de la foto para mostrar más de la parte superior en estas secciones.
Si está utilizando el método True Parallax, verá principalmente la parte superior de sus imágenes, por lo que las trataría como sus encabezados.
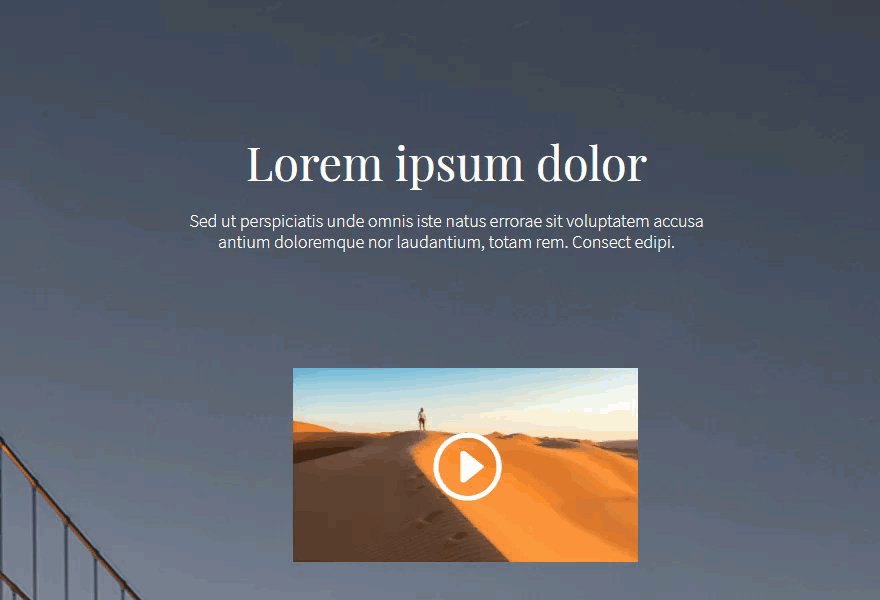
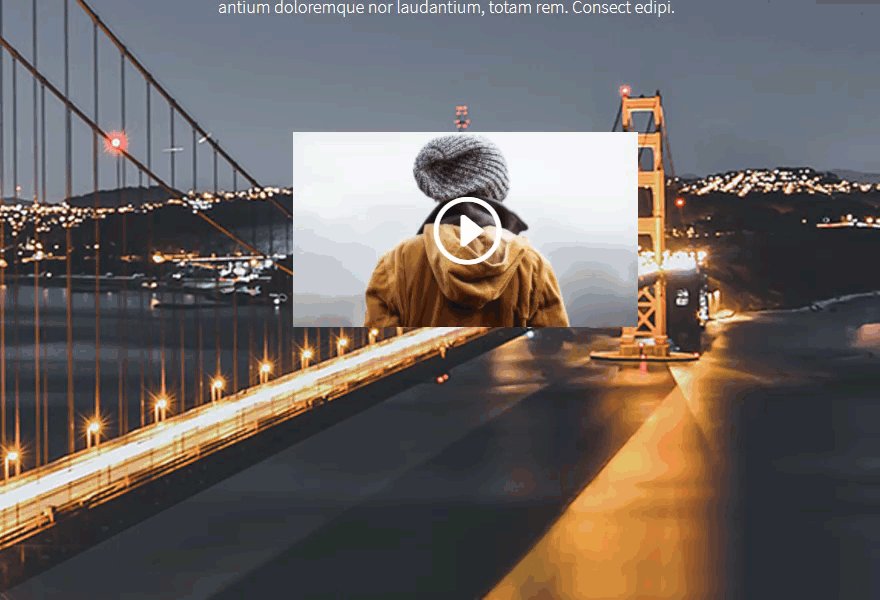
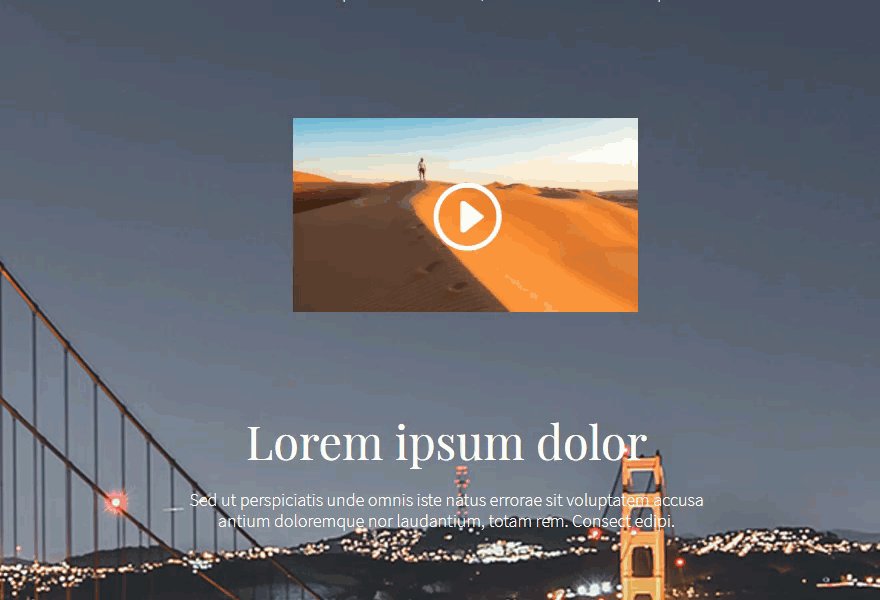
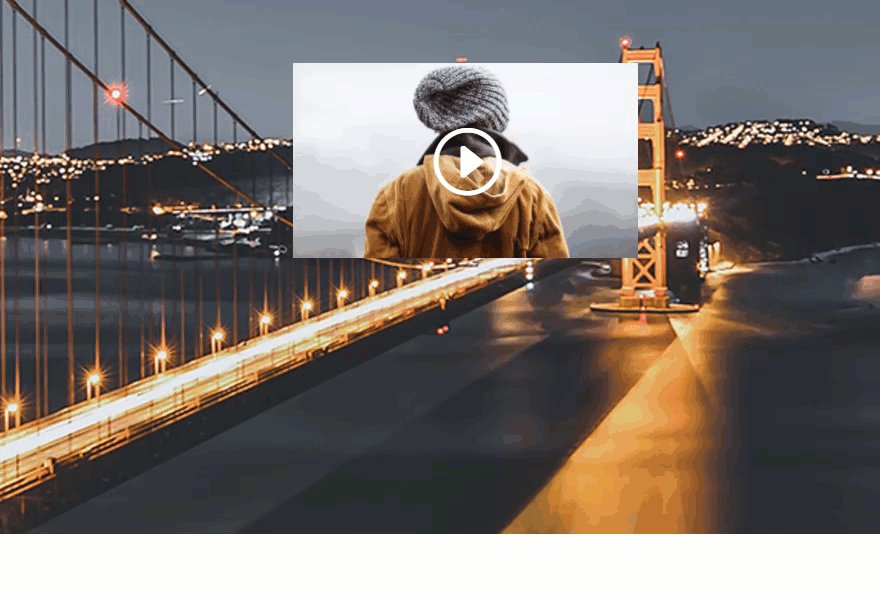
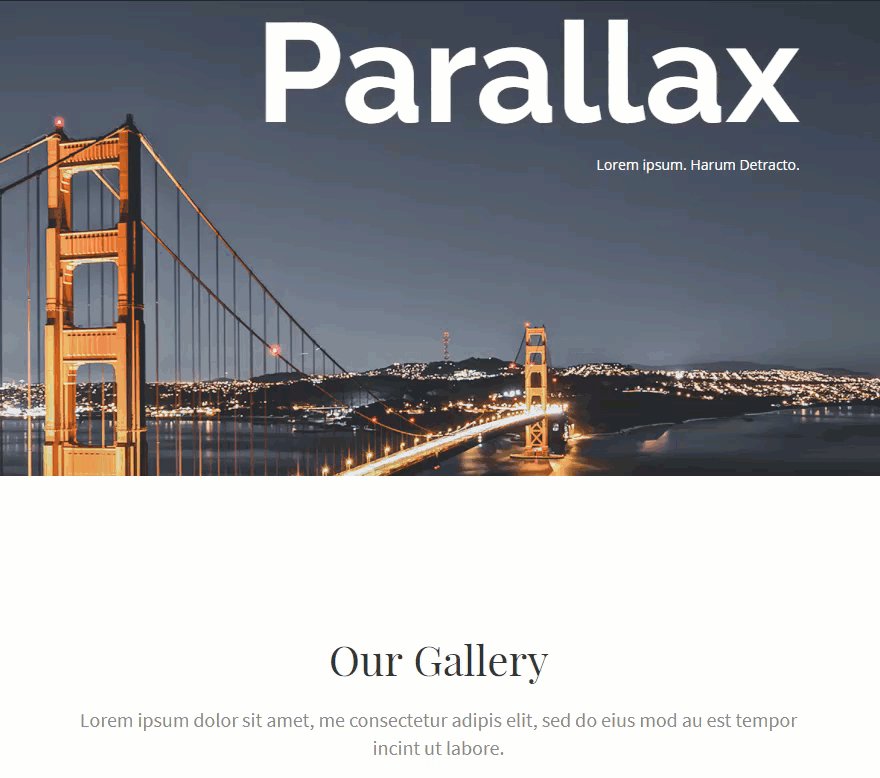
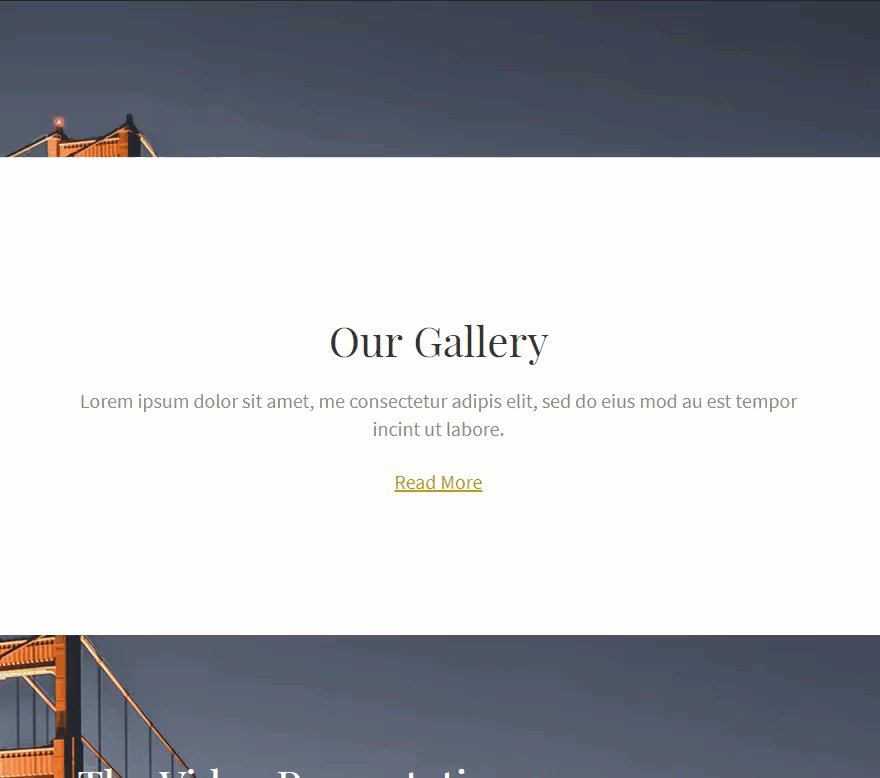
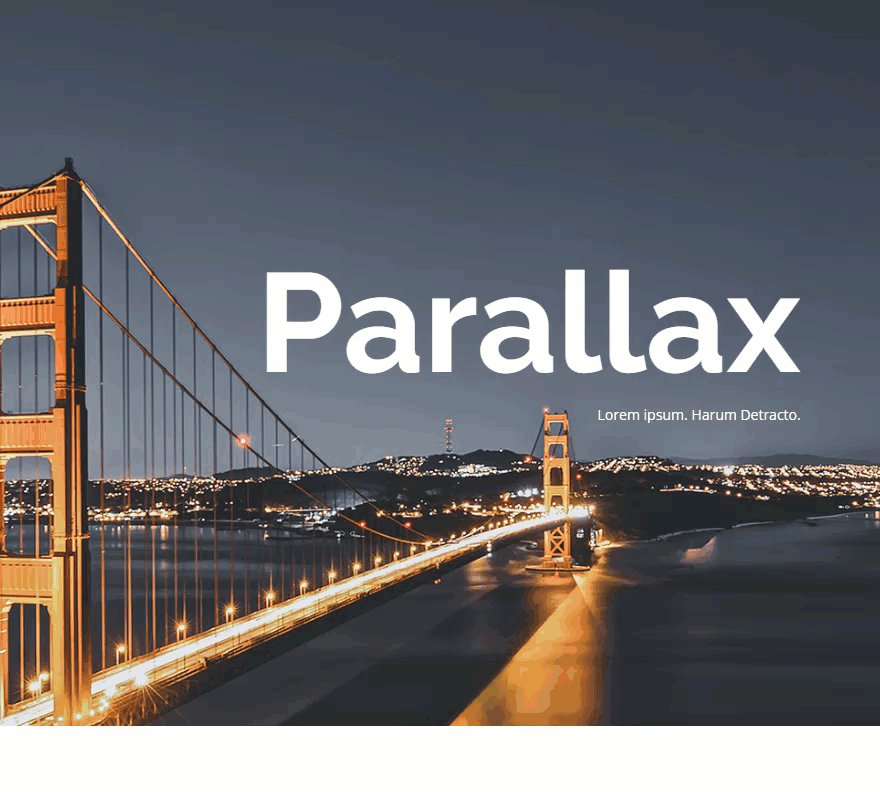
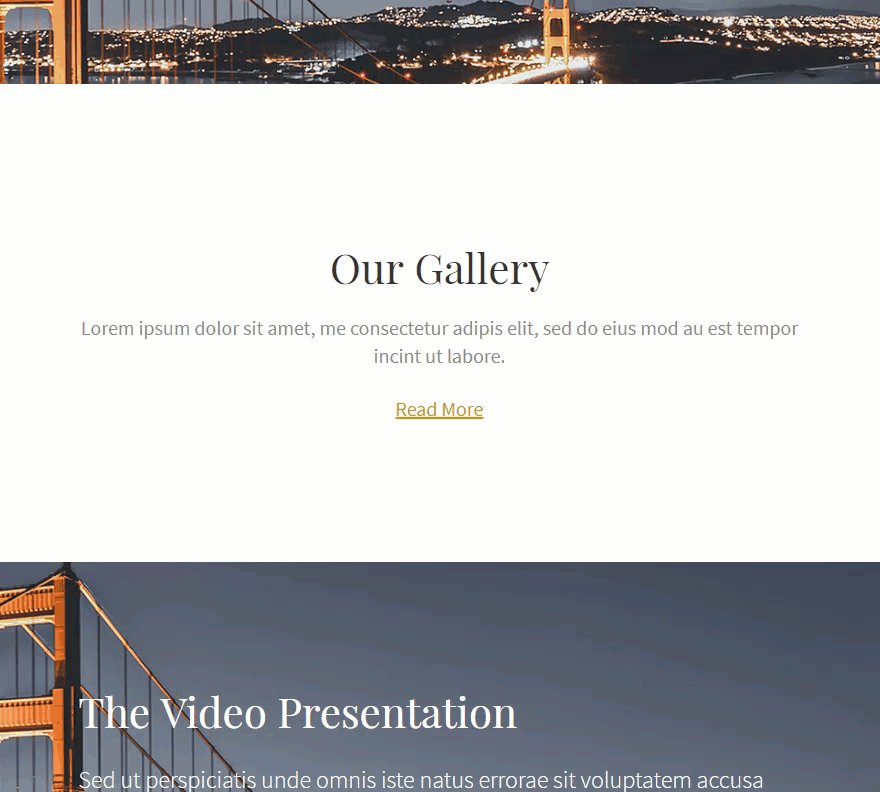
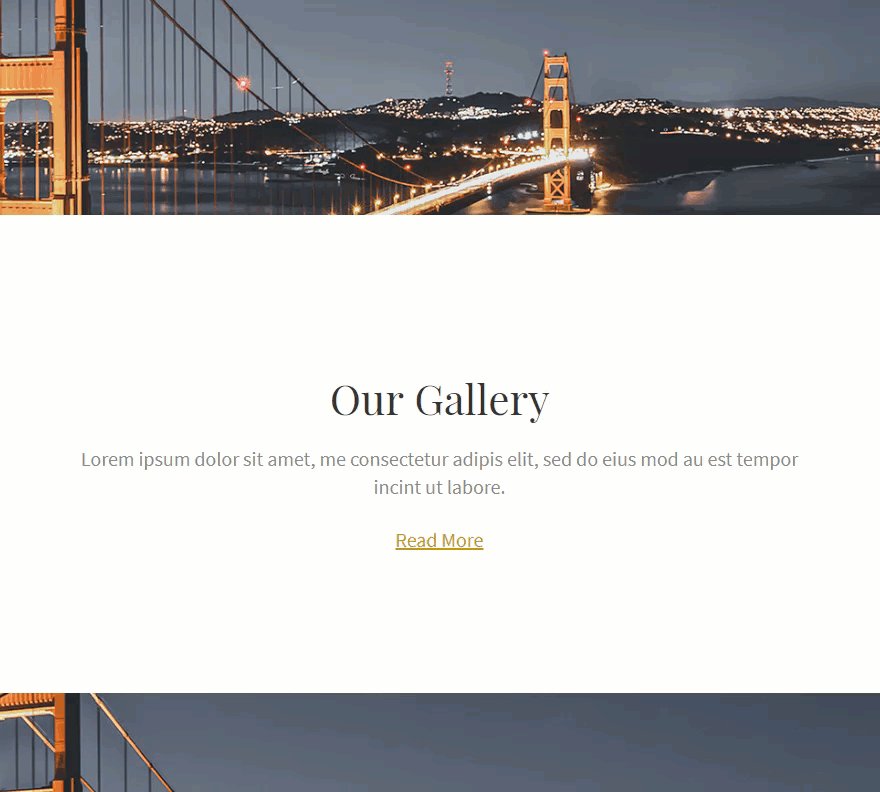
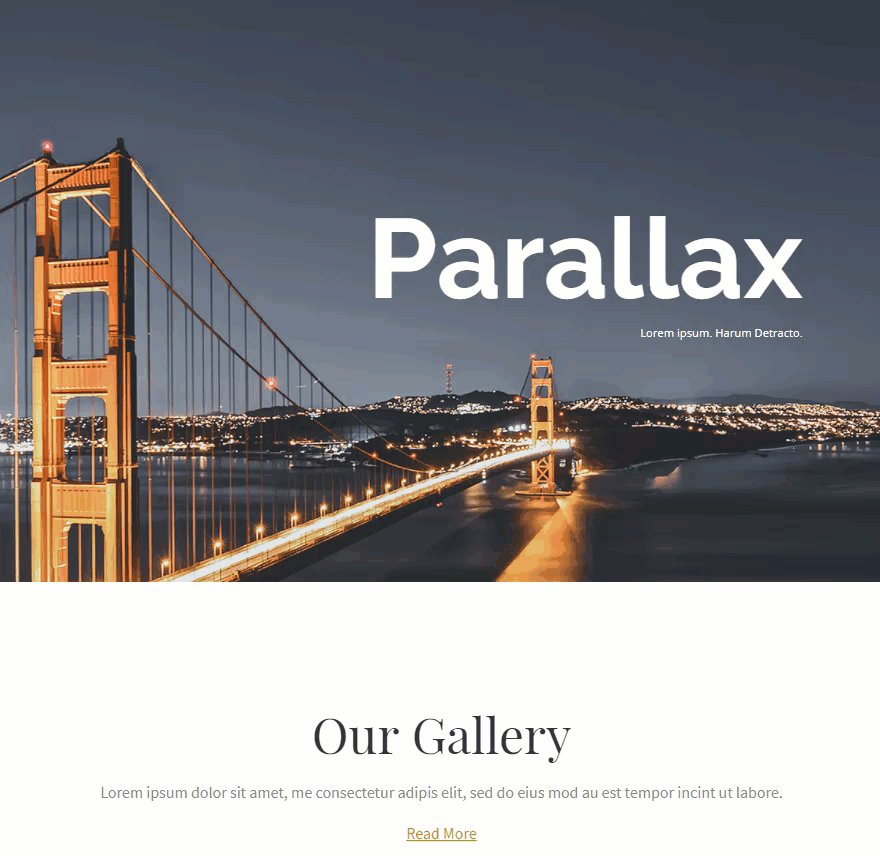
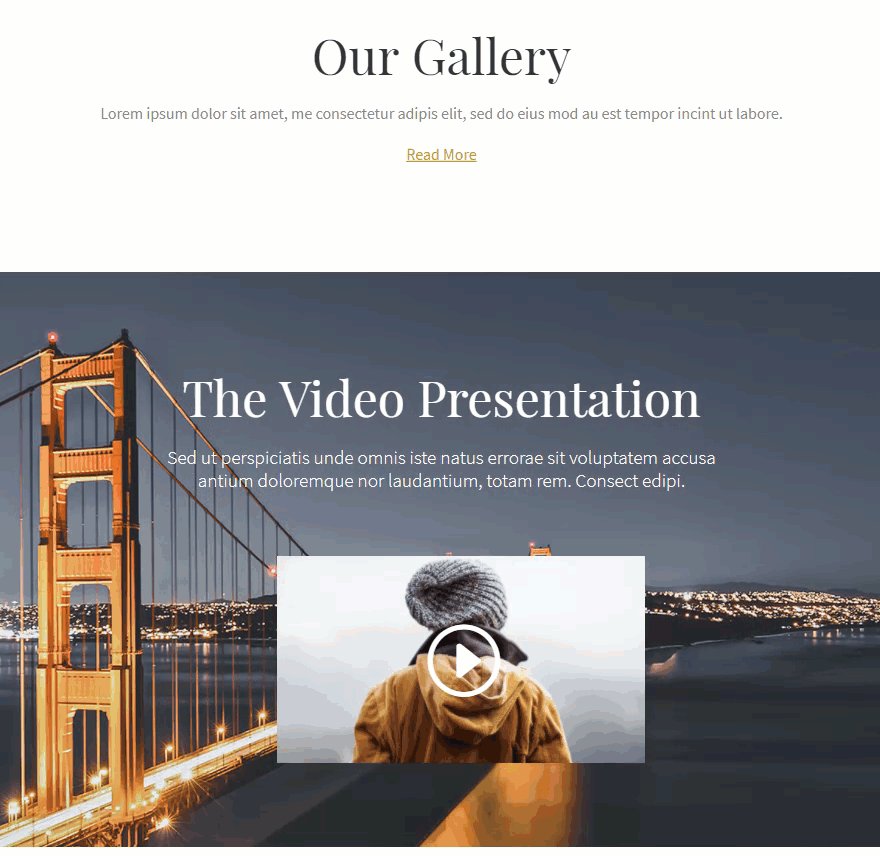
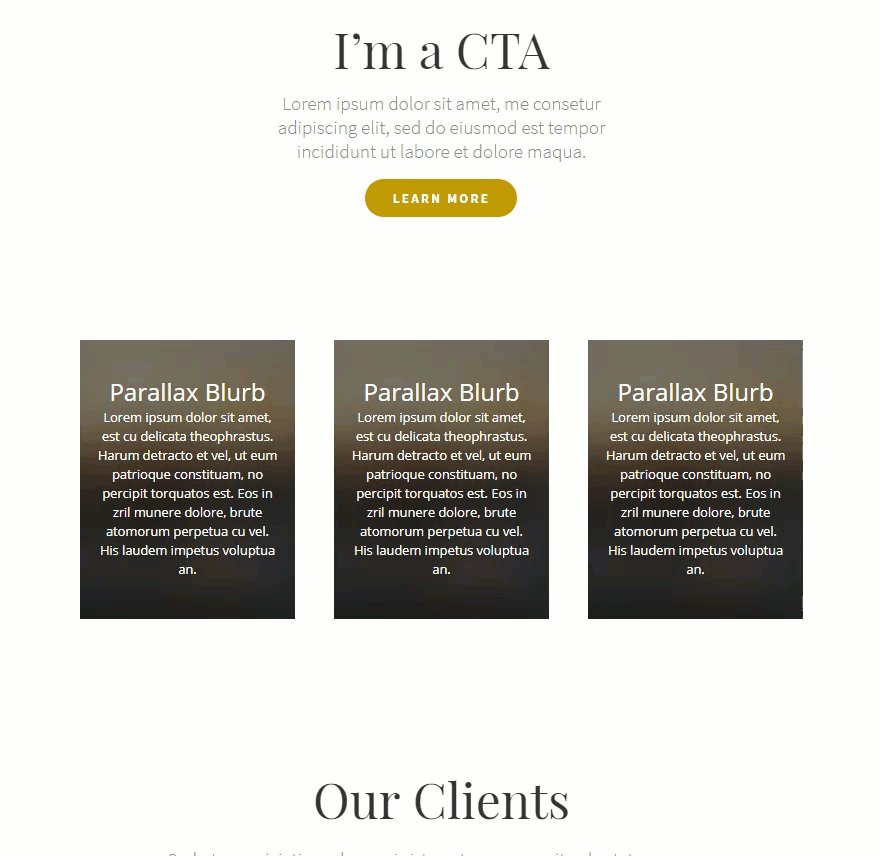
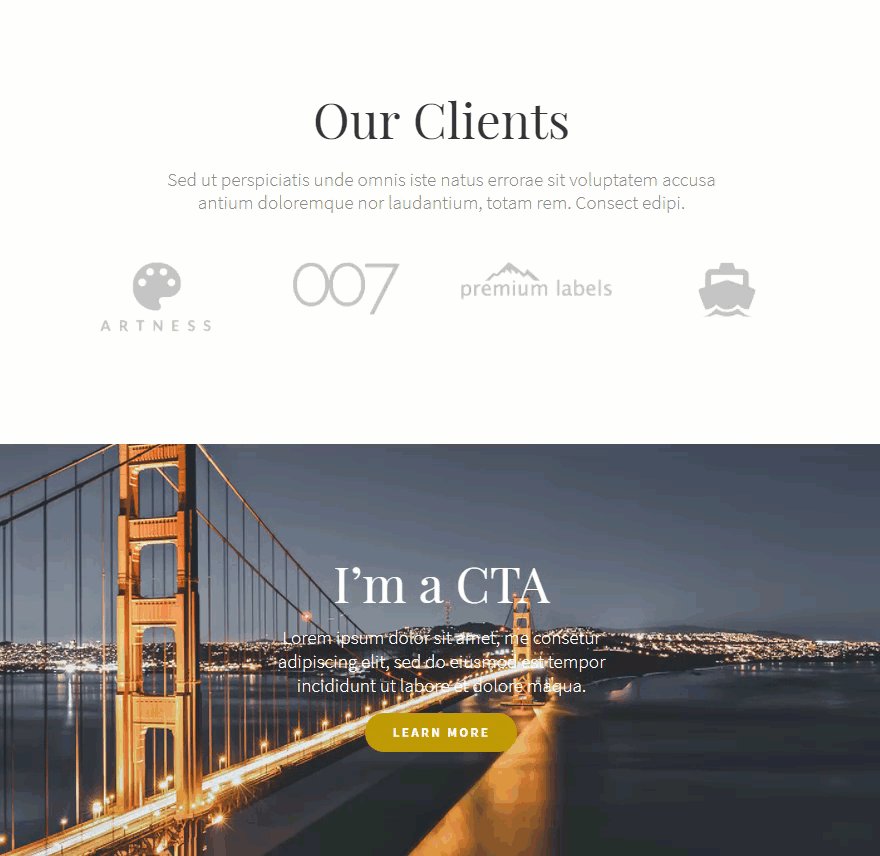
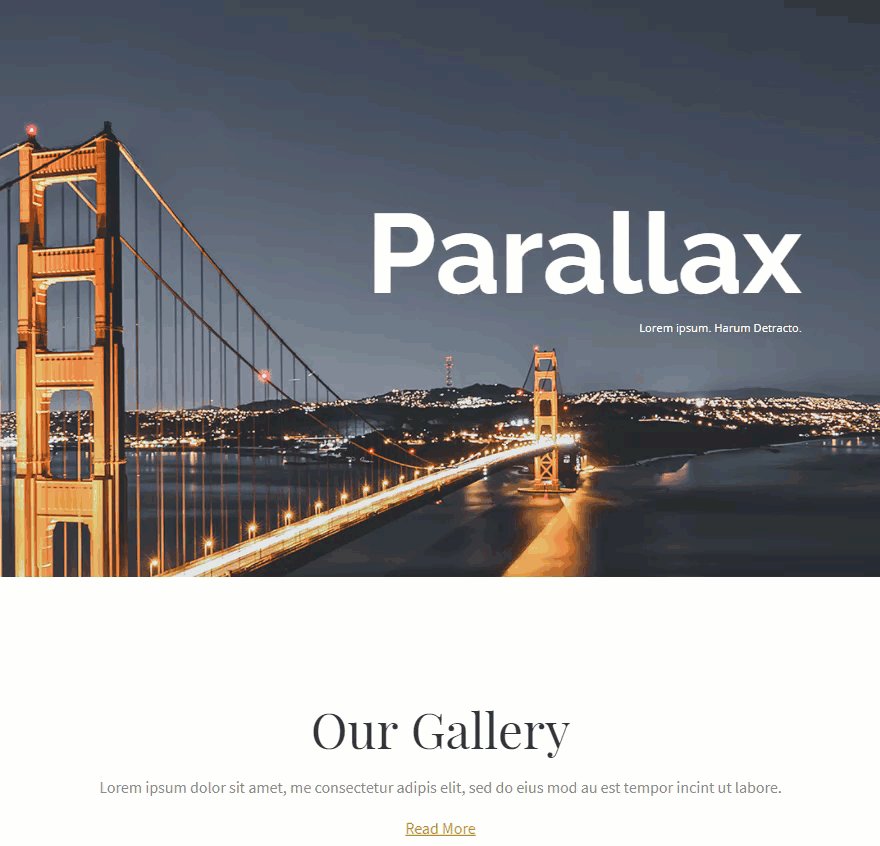
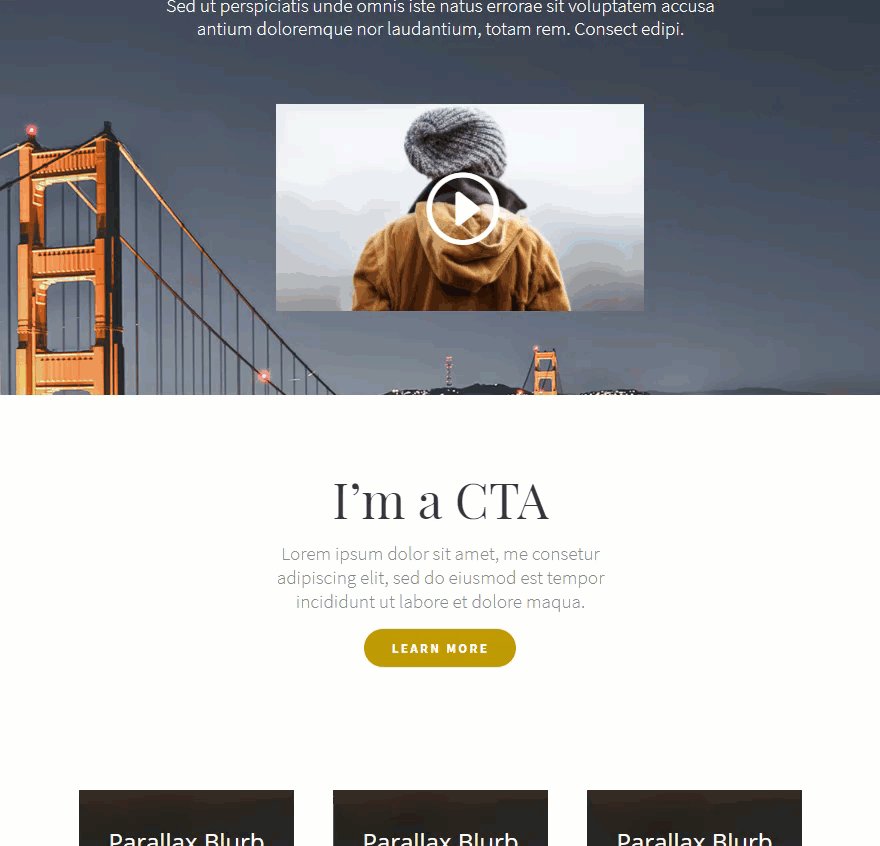
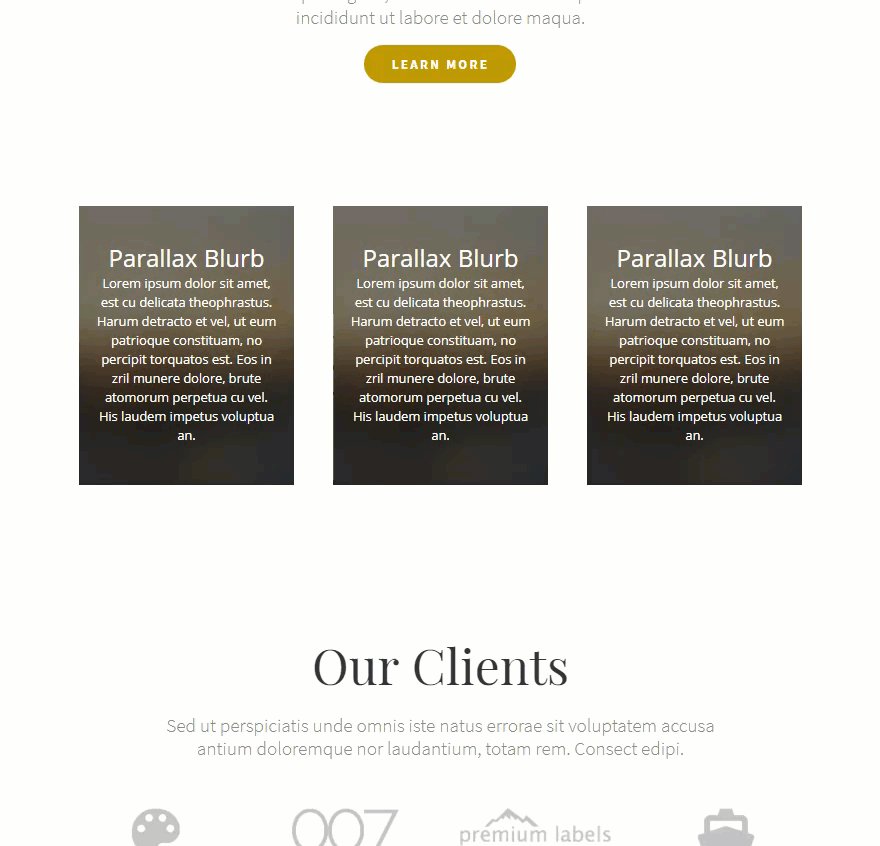
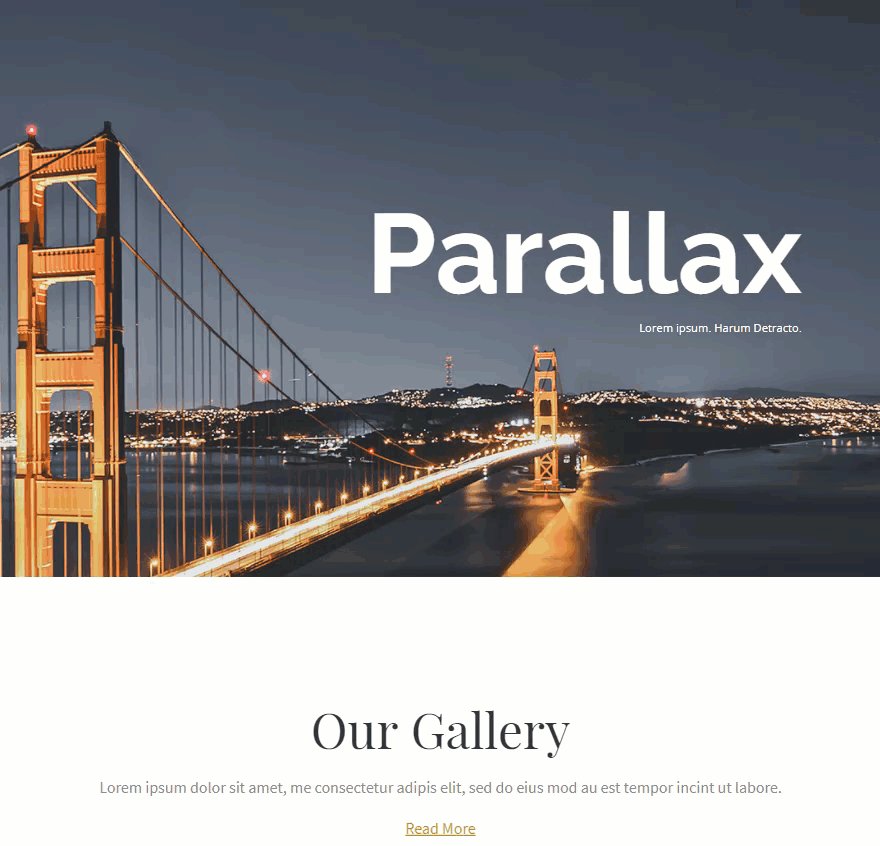
Aquí hay un ejemplo de imágenes de fondo True Parallax en la parte superior, media e inferior de la página.

Este tipo de imagen de un puente funciona bien porque tiene un buen punto focal hacia un lado y la parte inferior de la imagen no es tan significativa como la parte superior, por lo que el usuario nunca pierde el mensaje.
Aquí está la misma página usando el método CSS. Realmente puede ver el hecho de que la imagen de fondo está fija y se expande a la ventana del navegador. Incluso parece que es la misma imagen fija en el fondo todo el tiempo.

Si aún no está satisfecho después de haber buscado la imagen perfecta, agregado el relleno necesario y recortado, siempre puede recurrir a la piratería.
Hacks de imágenes de Parallax: cambiar la posición de la imagen con CSS personalizado
Si desea cambiar la posición del fondo de paralaje, puede usar el selector css “.et_parallax_bg”. Aquí está el css predeterminado que posiciona la imagen para el efecto de paralaje.
|
01
02
03
04
05
06
07
08
09
10
|
.et_parallax_bg { position: absolute; bottom: 0; left: 0; width: 100%; height: 100%; background-repeat: no-repeat; background-position: top center; background-size: cover;} |
Si nota que, de forma predeterminada, la propiedad de posición de fondo para el método de paralaje css es la siguiente, está configurada en «centro superior». Pero si quisiera cambiar la posición original de la imagen de fondo, puede ajustar los valores de propiedad de posición de fondo.
Si desea mantener su CSS personalizado condensado en una determinada imagen y que no afecte todo su fondo de paralaje, deberá agregar una clase a su sección para que podamos identificar en el css qué fondo debemos personalizar.
Vaya a la configuración de la sección, en la pestaña Avanzado, e ingrese una clase de CSS llamada «parahacks».
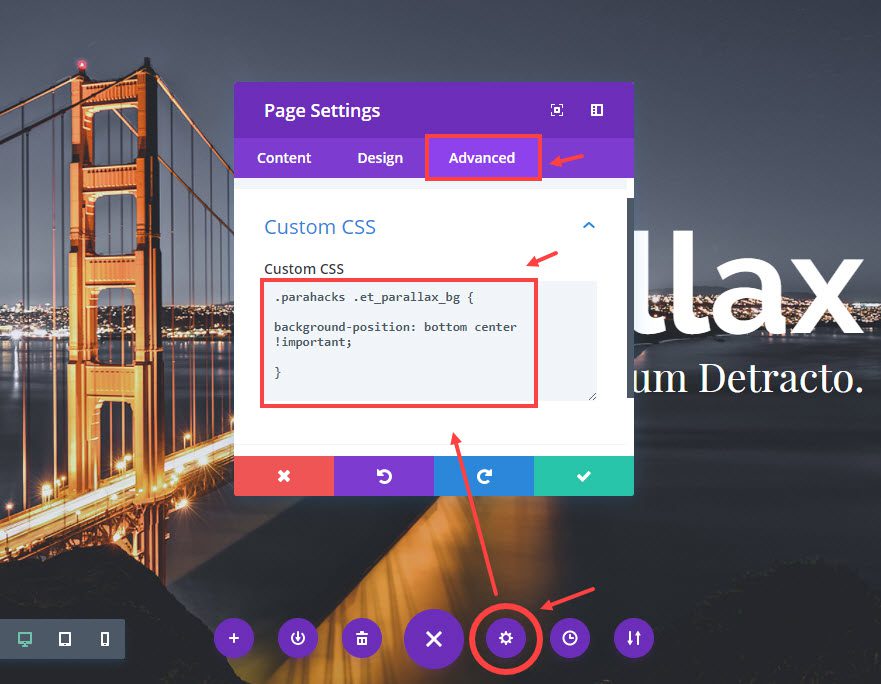
Ahora vaya a Configuración de página y seleccione la pestaña Avanzado.

Luego use el cuadro CSS personalizado para ingresar cualquiera de los siguientes ejemplos de CSS personalizado:
Si usa el método CSS, puede hacer que la imagen de fondo esté centrada verticalmente agregando el siguiente css personalizado:
|
01
02
03
|
.parahacks .et_parallax_bg { Background-position: center center !important;} |
Para alinear la parte inferior de la imagen de fondo, agregue el siguiente css personalizado:
|
01
02
03
|
.parahacks .et_parallax_bg { background-position: bottom center !important;} |
Para hacer que la imagen de fondo se mueva hacia arriba una cierta cantidad de píxeles, agregue el siguiente css personalizado:
|
01
02
03
|
.parahacks .et_parallax_bg { background-position: center -150px !important;} |
Si usa el método True Parallax, debe tener en cuenta los 220 px adicionales (más o menos dependiendo de la altura de su navegador) de la imagen que está oculta en la parte inferior. Para hacer que la imagen de fondo esté más centrada verticalmente, debe ajustar la propiedad de posición de fondo usando un valor de píxel negativo como este:
|
01
02
03
|
.parahacks .et_parallax_bg { background-position: center -100px !important;} |
Para hacer que la imagen de fondo esté más alineada con la parte inferior, agregue el siguiente css personalizado:
|
01
02
03
|
.parahacks .et_parallax_bg { background-position: center -220px !important;} |
TL;DR? Aquí hay un resumen en video de los puntos principales
Suscríbete a nuestro canal de Youtube
Para concluir
Espero sinceramente que esta guía haya sido útil para obtener una comprensión profunda de cómo funciona el paralaje con Divi. Afortunadamente, Divi hace casi todo el trabajo pesado al proporcionarnos la funcionalidad de paralaje. El método CSS y el método True Parallax crean excelentes efectos realistas listos para usar. Sin embargo, depende de nosotros encontrar las imágenes correctas y modificarlas correctamente para que funcionen en nuestro sitio. ¡A por ello! Apuesto a que crearás algo increíble.
Esperamos saber de usted en los comentarios.
¡Salud!